Guest post written by Charlotte Pion from the blog The Web Writer’s Lab
Google’s algorithm is regularly updated, in order to always provide its users with the best browsing experience. The web giant is looking to be as efficient as possible
The next major update , called Google Page Experience, is scheduled for May 2021. It will lead to significant changes in the way of working on its SEO. That’s why it is necessary to be well prepared.
What is a Google algorithm?
In common language, an algorithm is a calculation, a formula.
The Google algorithm gathers a multitude of computer formulas, which will allow to classify web pages according to nearly 200 criteria. Depending on the user’s requests, the algorithm scans millions of pages and determines if they are relevant to answer the questions asked in the search bar.
This formula evolves over the years, as Google continues to improve it. The moz community estimates that Google changes its algorithm between 500 and 600 times a year! But in such a minor way that it does not impact the public.
On theother hand, major updates, such as Google Panda in 2011 or Google Penguin in 2012, have really marked the SEO world

The Google Page Experience update in detail
The new google Page Experience algorithm algorithm will focus on the user experiencealso called UX (User eXperience)
User experience can be defined as the way a website is perceived by its users. The more user-friendly and intuitive your website is, the better the user experience.
To evaluate the user experience, Google has set up a number of criteria.
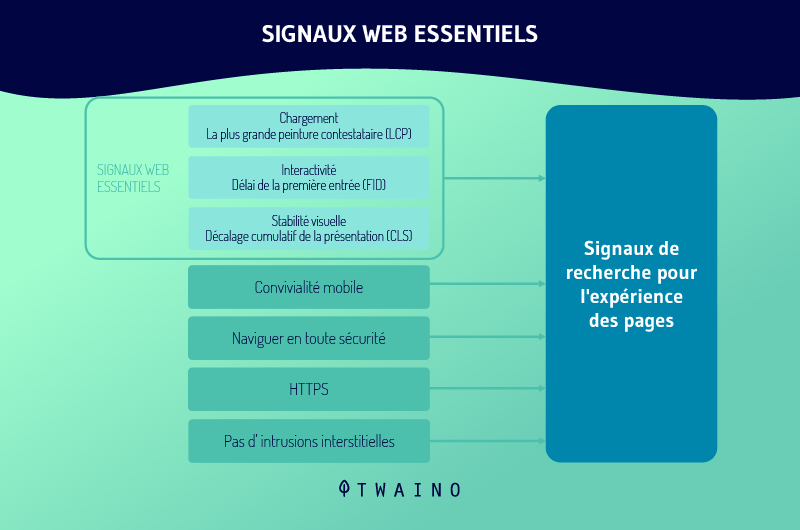
Essential Web Signals
The Core Web Vitals (Core Web Vitals), or usability signalsare criteria that allow Google to analyze the quality of the experience provided by a site or a page to an Internet user
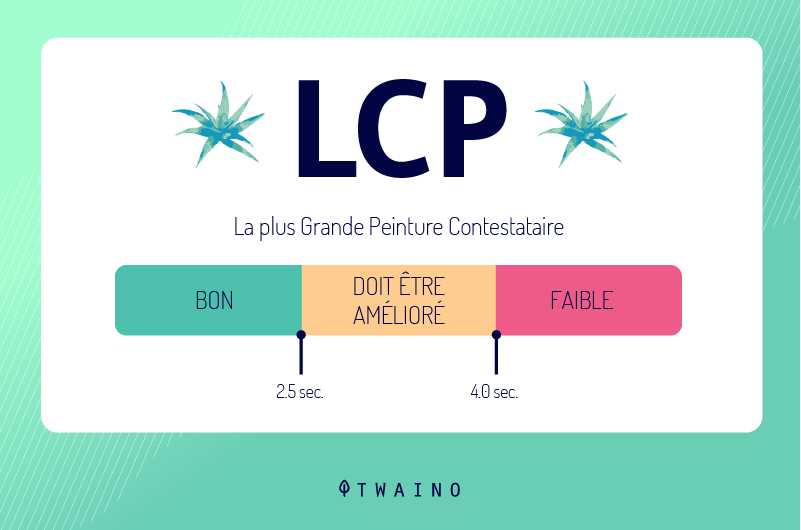
- The LCP (Largest Contentful Paint) analyzes the display time of the largest element in the display window. This is most often an image, a video or a large block of text. An optimal LCP is less than 2.5 seconds.

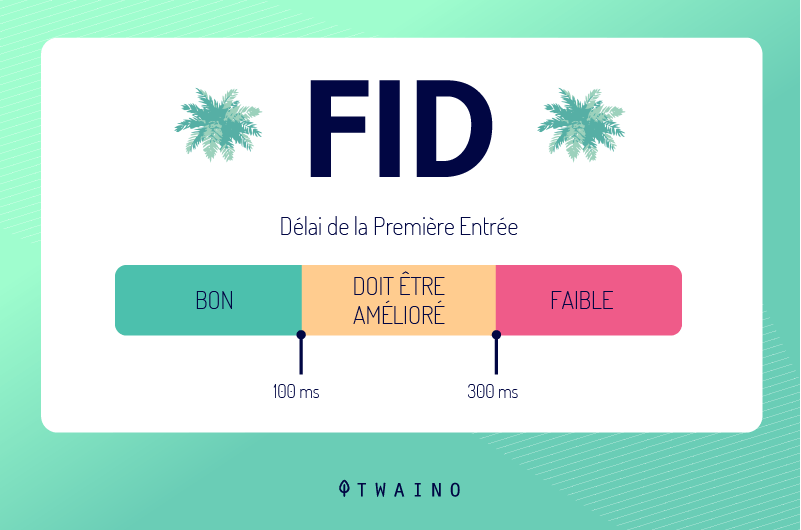
- The FID (First Input Delay) represents the first input delay, i.e. the time between the moment the user clicks on the page and the moment the browser responds. Ideally, this delay is less than 100 milliseconds

- The CLS (Cumulative Layout Shift) the number of times the page is shifted during the loading time. It is a criterion of visual stability. The score is between 0 and 1, where 0 represents no shift and 1 the biggest shift. A CLS score below 0.1 is recommended, which guarantees a good user experience.

These 3 criteria, with their somewhat barbaric names, represent the loading time, interactivity and the visual stabilityThe measurement of these parameters will influence the ranking in the SERPs ranking when the algorithm is updated in May 2021 Other criteria, already used in the Google algorithm, will still be taken into account.

Mobile ergonomics
More and more users are using their cell phones to search on Google. It is therefore vital that your website is optimized and correctly visible on mobiles.
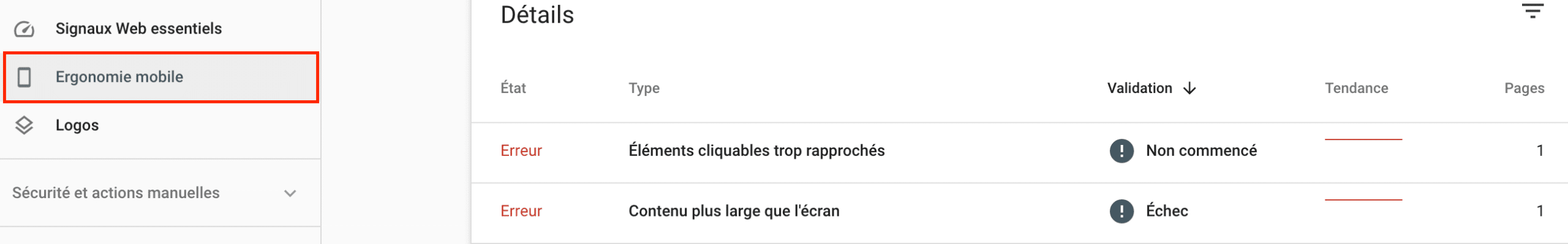
To perform tests, Google provides its mobile optimization test. The Google Search Console also informs you if there are mobile usability problems are found on your web pages.
Secure browsing and HTTPS security
Once again, Google Search Console will be very useful because, for more than 10 years, it has been providing website owners with solutions to solve their security problems: diagnostics, reviews, help..
The use of HTTPS is also more than recommended. Google now penalizes non-secure websites, informing users that their data is not private
Thanks to these measures, Internet users can browse on secure sites and thus avoid potential threats such as spam or deceptive sites.
What will change with this new algorithm
With the inclusion of Essential Web Signals in its algorithm, Google will highlight the pages of websites that offer a quality user experience.
The web pages that are too slow to load, not very ergonomic and not optimized for mobiles may lose their ranking in the SERP.
Finally, the websites that will respect these new criteria of Page Experience criteria will be rewarded. A visual indicator will appear on the search results pages, allowing to highlight them, like the little lightning bolt that identifies AMP pages.
How to prepare your SEO for the next Google algorithm in May 2021?
You now know the details of this new update of the Google algorithm. But how to effectively prepare your site, and your SEO, to avoid being penalized in the SERP ranking?
Work on the loading time of your website
Thanks to the Largest Contentful Paint, the new Google algorithm takes into account the loading time of your pages
Tools are available for free to analyze this important criterion. You can use the famous Google Page Speed Insightwhich analyzes your pages on desktop and mobile, or GTmetrix. They will both give you precious indications on your improvement areas.
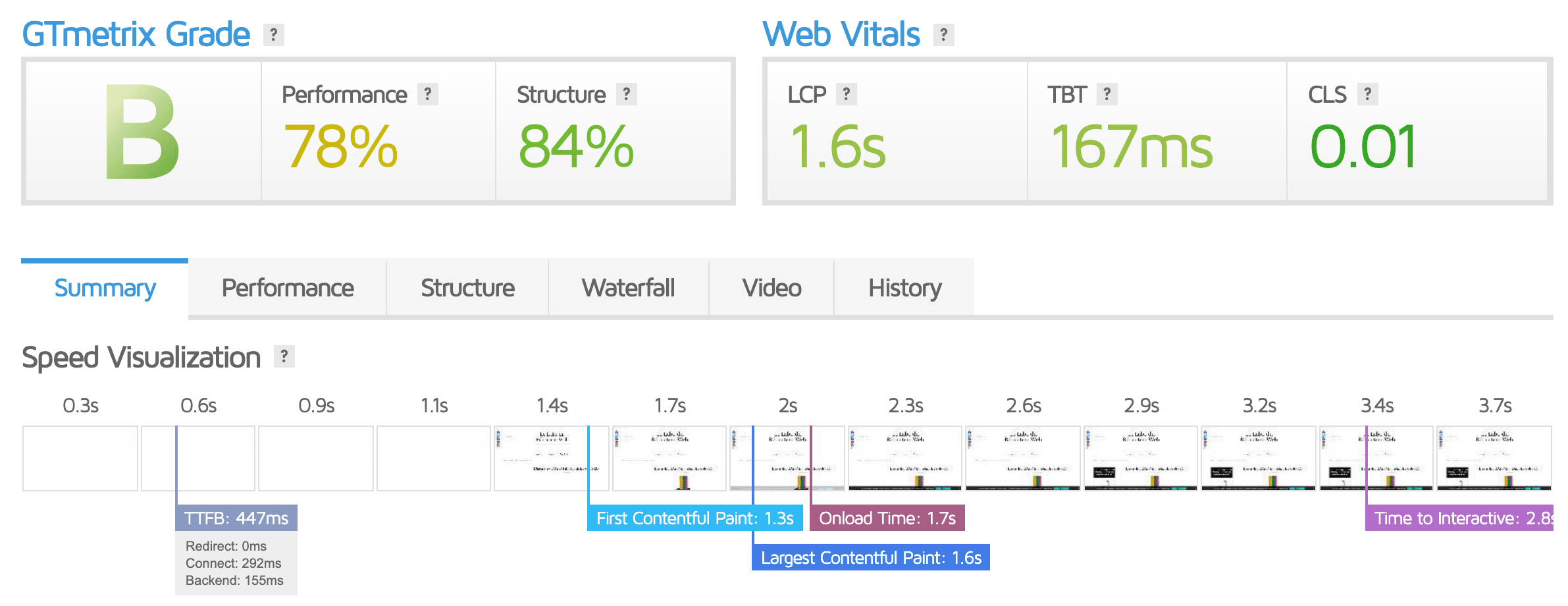
Note that GTmetrix has recently updated its interface, taking into account the new Google criteria.

Screenshot: The Web Writer’s Lab
To get an optimal LCP score, look at the most common causes of a too long loading time.
Server response time
If your server takes too long to send page content to your browser, it will take a long time to display on your screen. And too long a delay between user interaction and browser response can directly impact the conversion rate. Conversely, a short server response time will improve the loading time of your pages.
First step: analyze the server response time, the Time to First Byte (TTFB) using a tool like WebPageTest or Pingdomfor a more regular use.
An ideal TTFB is less than 100 ms. It is good if it is less than 200 ms, but is considered too high from 600 ms. If you notice that your TTFB is not in the optimal range, you will have to work on your server, to improve its management of your content.
You can use a CDN (Content Delivery Network (Content Delivery Network), which is a set of servers located in different locations and networked via the Internet
Your server, thanks to this network, connects to a multitude of other servers. If you use only one server, your pages load slowly for Internet users who are geographically distant from your server. The CDN therefore allows a faster response timeregardless of the location of your users.
The caching of your resources can also save you some precious seconds. If your HTML page remains static, caching it will prevent the server from recreating it from scratch for each user request. With caching, a copy of the HTML code is stored on disk, which reduces your TTFB and thus load your web page faster.
Finally, establishing early connections quickly can impact your PCL in a beneficial way. While today’s browsers do their best to anticipate the connections a page will need, they can’t reliably predict them all
By using the rel=”preconnect” attribute in a tag, you are informing the browser that your page will make a connection with another domain and that you want the process to start as soon as possible

Source : Google
When the browser requests the resources, they will load more efficiently since the setup process will already be complete!
JavaScript and CSS resources
When it seeks to render content, the browser has to parse the HTML code of the pages. But it pauses as soon as it encounters external style sheets or synchronous JavaScript tags
These two resources are therefore content that blocks the rendering and lengthens the LCP. To speed up the loading of your Web page content optimize your non-critical JavaScript and CSS resources.

Reducing the amount of JavaScript blocking will greatly improve your PCL. To do this, download and deliver the minimum amount of JavaScript resources needed to web users by minimizing and compressing JS files and deferring unused JavaScript.
Similarly, work to reduce CSS blocking time. Start by reducing CSS: spacing, indentation or comments make it easier to see, but are unnecessary for the browser
Removing and reducing them willshorten the loading time of your pages. Moreover, by removing all unused CSS from your pages or moving it to another style sheet, if it is used on a separate page of your site, your PCL will only improve
Images
Images are often the largest visible elements on your web page: slider, carousel, banner. Optimizing them is therefore also part of your priorities to reduce the loading time of your site.
Start by determining the right dimensions for your images. If you import your logo on your site, which will be displayed in 250×250 pixels, do not upload it in 1500×1500 pixels
This may affect the performance of the page and waste users’ data. Consider using the DevTools Elements panel to determine the size at which an image is displayed on your page.
Once your images are sized correctly, compress them to reduce their weight and thus their loading time. The goal is to optimize them as much as possible with a minimal loss of quality. The online compression tool Compressor.io is, for this, one of my favorite tools.
Converting your images to WebP format also improves page performance. Indeed, WebP images are between 25% and 35% smaller than images in JPEG or PNG format. This new format also allows you to choose between a compression with or without loss, for a more or less important weight reduction.
Last solution for a perfect optimization of your images the use of an image CDN. These image content delivery networks are specialized in image transformation, optimization and delivery. CDNs like CloudFlare or WP Rocket’s integrated CDN are known for their efficiency.
Working in the same way as a classic CDN, they will guarantee that your website’s visuals will load quickly for Internet users all over the world. They can save 40-80% of the image file size
For images uploaded from an image CDN, a URL indicates not only the image to be uploaded, but also parameters such as size, format and quality. This makes it easy to create variations of an image for different use cases. In addition, the presence of a security key in the URL prevents third parties from creating new versions of your images: the key is unique to each version.
If you use the WordPress CMS, there are powerful powerful plugins will help you perform all these optimization actions.
Improve the user experience
Improving the user experience of your website is one of your priorities with the arrival of the new Google algorithm.
And, to prove it, Adobe revealed that 38% of Internet users leave a site if its content and layout are not attractive
Loading time is part of the user experience. But there are many other criteria to take into account.
A responsive site
First of all, what is a responsive site ? It is a website that is designed to adapt to all digital media and all screen resolutions: computer, tablet or smartphone. And this is very important today!

So propose optimized and compatible pages for mobiles. According to Statista52% of global website traffic comes from mobile searches. No need to draw you a picture: if your site is not properly adapted to mobile, you lose visitors and potential customers.
Although it may depend on your field of activity (B2B companies most often find that their users are using computers), most companies’ websites are visited from smartphones.
That’s why Google launched the Mobile First Indexingthe mobile-oriented indexing. The search engine now mainly uses the mobile version of a site to index and rank it in the search results pages
The Google Search Console tells you if a page is not adapted and gives you the possibility, once the error is resolved in your CMS, to request a new evaluation.

Screenshot: The Web Editor’s Lab
Understand the user’s intention
The primary goal of your pages is to satisfy the user’s keyword intent And the best way to understand thethe intention of your users is to categorize these intentions.
There are 4 main ones
- Lbrowsing intent the user is looking for a brand or a specific site, on which he wants to navigate. For example, if a user searches for the keyword “Instagram” on Google, it is because he simply wants to browse this social network. That’s it.
- L‘informational attention this time, the Internet user seeks information, even to learn new things. They may type, for example, “how to get started on Instagram”. And, in this case, your primary mission is to provide them with useful and relevant content. That’s how you can satisfy your user.
- L’commercial intent this means that the user is considering buying a product, but before doing so, they want to learn more about products or offers before making a purchase. A search like “MacBook Pro versus MacBook Air” is a transactional intent. The user is looking for information to compare their two products and then make the possible purchase decision. Provide them with this information, advise them on the pros and cons, recommend your favorite products or promote your services to satisfy your visitor.
- Ltransactional intent here, the user is searching with the intention of buying. They are ready to act.
Knowing what is in your user’s head and understanding their search intent allows you to know what they are really looking for and target the right keywords.
By studying your visitors’ search intent, you can improve the user experience of your pages.
How will this impact your site?
- Users will stay on your pages longer
- They will not immediately bounce back to the search results
- They might visit other pages on your site
- They might convert on your site, by fulfilling a predefined objective such as subscribing to your newsletter, filling out a contact form and thus becoming prospects or even customers of yours.
Tools like Google Analytics or Hotjar allow you to test and optimize the user experience of your website, to understand the expectations of your visitors and to provide them with web pages that meet their needs
Use metrics such as click-through rate, page views, conversion rate, bounce rate and time spent per page to optimize the user experience on your site.
Security
Issues with your site’s security can have a negative impact on your ranking, especially with this new Google algorithm. Check the following parameters with the implementation of this update
The hTTPS protocol (for Hypertext Transfer Protocol Secure) protects the integrity and confidentiality of the integrity and confidentiality of the data of the Internet user when he searches on his computer, thanks to an SSL security certificate.
The HTTPS protocol offers 3 levels of guarantee for your users
- the encryption encryption: the data exchanged is coded to avoid illicit interceptions.
- l’data integrity : they cannot be modified or corrupted during their transfer.
- l’authentication internet users are assured that they are communicating with the right website, which creates a climate of trust between you and your visitor
Also, make sure your website does not contain any software or downloadable files that could harm the user experience. This could be malware or unwanted software.
For Google, malware is software or a mobile application that has been designed to damage the device, cause malfunctions and harm the user
And it considers software to be unwanted if it is an executable file or a mobile application whose behavior will affect the user experience negatively.
Some recommendations for a secure website and browsing
- Choose highly secure passwords. Forget about “password2021” and “12345678”!
- Be careful which third-party content providers you choose, making sure they are trusted sources.
- Check the security of your computer before using it to create a website
- Don’t hesitate to contact your web host regularly to get information about the security of your site.
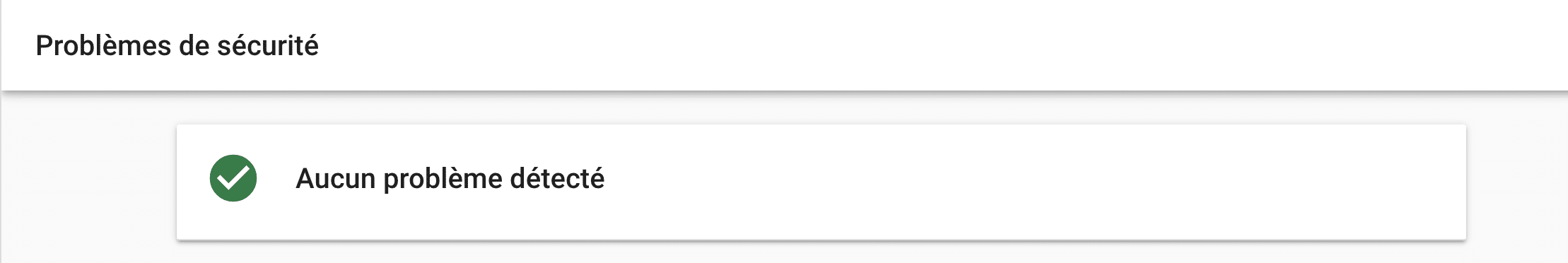
To detect and analyze possible security problems on your site, go to the Google Search Console, tab “Security and manual actions”, which will indicate the presence of malware or the absence of detected problems.

Screenshot: The Web Editor’s Lab
Easily accessible content
With this new algorithm update, Google will increasingly take into account the ease of access to content for the ranking of its results.
Indeed, websites containing interstitials and intrusive adswhich can disrupt the user experience, may be penalized by the Google Page Experience.
What is an intrusive interstitial? These are windows that open independently, such as popups, which can sometimes cover and hide the content that the user came to consult. They divert his attention and can frustrate him, since he can’t access the content.
The content is less accessible and this reduces the quality of the user experience.
Google particularly penalizes the presence of intrusive windows on mobile; because they are often even more annoying: they cover all the content and prevent the user from seeing what he came for on the website.
Google penalizes interstitials such as :
- a pop-up that covers the main content, displayed either immediately after the user accesses a page from the search results or while browsing the page
- a standalone interstitial that the user must ignore before accessing the main content
- a layout where the area above the waterline appears as a standalone interstitial, but the original content has been inserted below the waterline

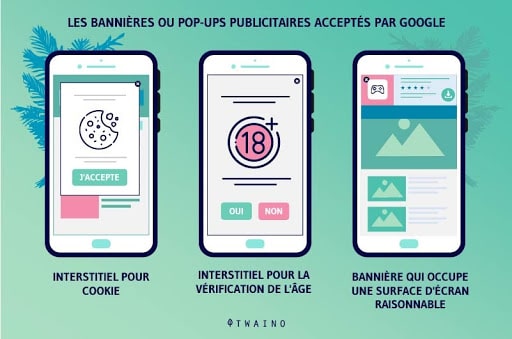
However, not all interstitials are outlawed. When used responsibly, these windows will not be affected by the Page Experience update
- interstitials that meet a legal requirement, such as for cookie use or age verification
- login dialogs on sites whose content is not publicly indexable. This may include private content such as email or non-indexable content that is behind a paywall
- banners that use a reasonable amount of screen space and are easily closed. For example, application installation banners provided by Safari and Chrome are examples of banners that use a reasonable amount of screen space

So not all intrusive windows are condemned. Only those that completely hide the content, forcing the user to consult an interstitial without being able to easily resume reading, and that deteriorate his experience, are.
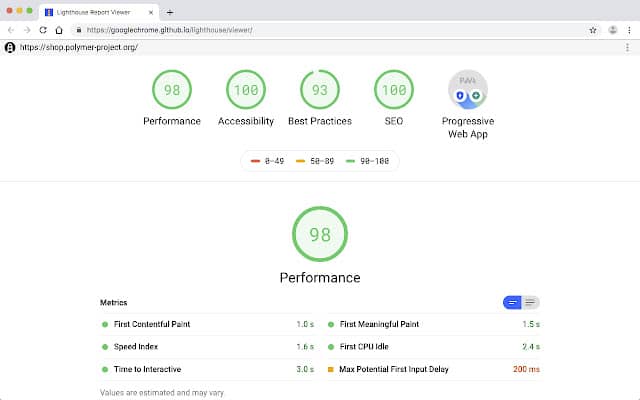
The tool Lighthousetool, developed by Google, allows you toanalyze the quality of your web pages by offering performance, accessibility, usability and SEO audits… Don’t hesitate to use it!
Source : Google

To conclude
The google Page Experience will be released in May 2021 and will really focus on the user experience.
Don’t miss out on this new algorithm and start working now on the 3 criteria of the Essential Web Signalsthese are loading time, interactivity and visual stability.
By putting into practice all the advice given in this article, you should not suffer any penalty or see your pages downgraded. And, who knows? This could be your chance to outperform your ill-prepared competitors!
And now, what are you going to work on in priority on your website as part of this update?