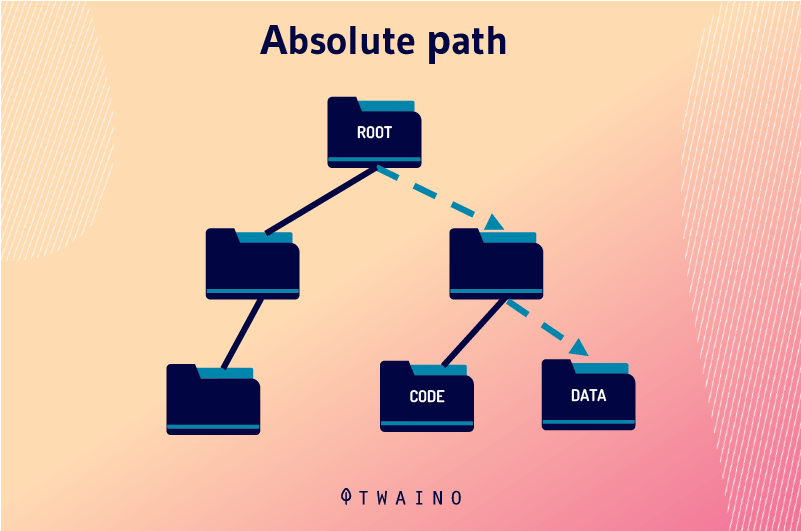
Absolute Path is the hierarchical path that allows you to locate a file or folder in a file system from the root. The absolute path of a file allows you to specify the exact location of the file, regardless of the location of the user’s current directory.
Links are fundamental elements of the World Wide Web, especially when they are presented as absolute paths in computer terms.
Indeed, absolute paths give a clear idea of the location of a file to which they are attached. So
- What are they?
- Are they important?
- And how can you tell the difference between an absolute path and a relative path?
If you would like to know more about the concept of absolute paths, I invite you to continue reading this article.
Chapter 1: What does Absolute Path really mean?
Let’s discover in this chapter the real meaning of the term Absolute Path and the clarification of some related terms.
1.1) How do we define Absolute Path?
In simple terms, Absolute Path is an address consisting of a complete list of the location of a file, folder or directory on a computer.
The absolute path includes the complete location of the file or folder, including the drive on which it is located.

For example, on a Windows computer, the absolute path to a file might be:
C:\Windows\Users\Billy\docs\lesson1.txt
Server systems need to know the absolute path of every file they access in order to locate it. Each different operating system, such as Windows, Linux, MacOS, uses a different syntax or way to write an absolute path.
There is also a term called ”relative Path”, which refers to the location of a file relative to the current location. For example, the file above in Windows might be listed as “\docs#1.txt”.

The only time you need to know and use absolute paths in WordPress is when you are a developer and need to reference the exact location of a file when writing code
To find the absolute path of files used for WordPress, you can write three simple lines of code in PHP and store this information on your web server to use as a reference.
1.2. some terminology to know
In order to better understand the difference between Absolute Path and similar terms, we will clarify a few in this section.
1.2.1. Document Root
The document root, also known as the web root or web site root directory, is the publicly accessible base folder for a web site. This is where you will find the index file :
- Index.php
- Index.html
- Default.html
- Etc.
This folder is often named public_html, htdocs, www or wwwroot, depending on your host and your settings.
The document root is a directory or folder that is stored on your host’s servers and is designated to contain web pages. When someone else views your website, this is the location they will access.

For a website to be accessible to visitors, it must be published in the correct directory, that is, the root of the document.
For example, if you have a website www.mywebsite.com with an index.html file at the root of the document, the navigation to this web address will serve this index file.
1.2.2. Server Root or web server paths
As it was said before, for the browser, there are no files on the server
A user of the site never has access to the server file system. And for the browser, there is only one site root which is always a single slash.
Therefore, to make an HTML link absolute, you would simply have to create it from the root of the site.
Let’s say your site has two sections, http://www.example.com/about/info.php and http://www.example.com/job/vacancy.php, while you want to redirect ”vacancy.php” to the ”info.php”
If you do it as is , your browser will certainly not find it.
Especially remember that the browser always tries to create the link to the full address, using the current location, which is /about/. This means that the resulting path /about/vacancy.php will be wrong
So, for this to work properly, you must necessarily make this link absolute, starting from the root of the site :/job/vacancy.php.
The same goes for all the internal links of the site, images, js and css files, hyperlinks or any other resource that can be clicked or loaded on the page.
For local resources, it is preferable to make it an absolute path only, without any protocol or domain such as /job/vacancy.php
On the other hand, for external resources, these attributes are mandatory, so it should be a complete URL like http://www.example.com/job/vacancy.php.
1.3. What is the difference between an Absolut Path and a Relative Path?
To emphasize the difference between these two terms, we will discuss each of them to make things clear.
3.1. notion of Relative Path
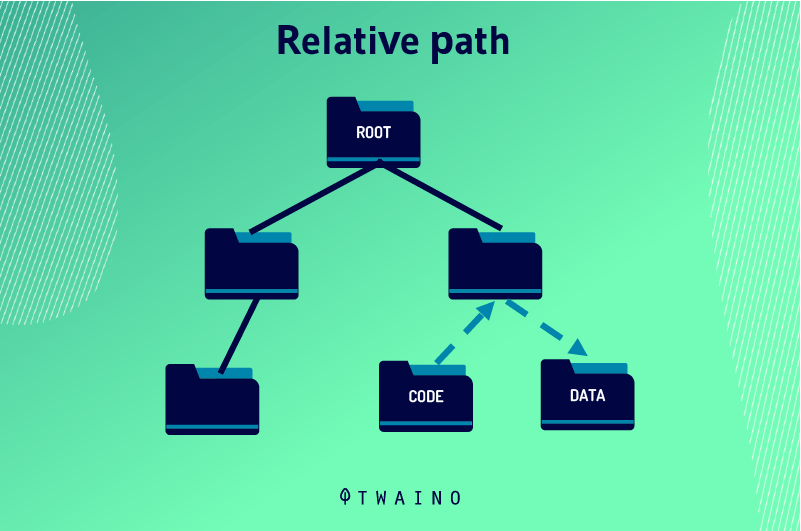
A relative path refers to a location that is relative to a current directory.

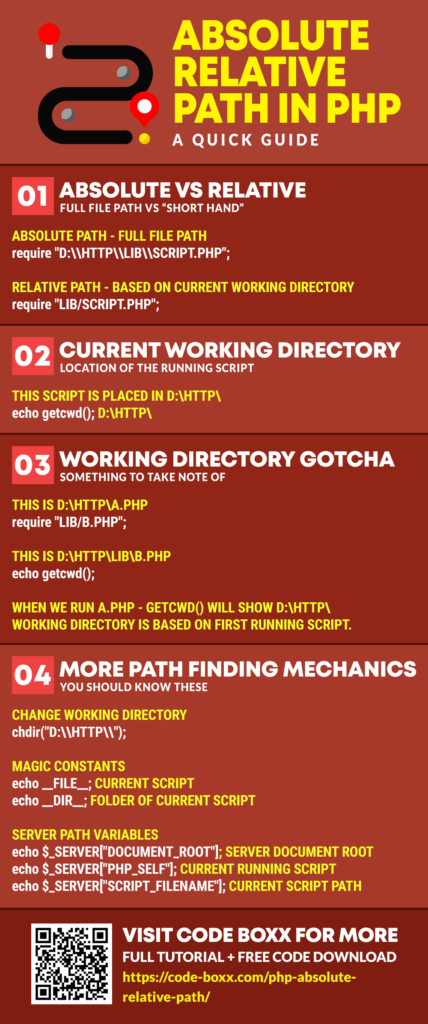
Source : Code-boxxx
Relative paths use two special symbols: a dot (.) and the double dotted symbol (..), which designate the current directory and the parent directory
The double dotted line is used to move up in the hierarchy. A single dot represents the current directory.
In the example directory structure given below, let’s assume that you used Windows Explorer to access D:\Data\Shapefiles\Soils
Once in this directory, a relative path will use D:\Data\Shapefiles\Soils as the current directory, until you access a new directory to make it the current directory
The current directory is sometimes referred to as the root directory.
Here’s how to locate a relative path:
3.1.1. File references in the same directory
If the source file and the reference file are in the same directory, simply write the name of the reference file directly, or use ./ to indicate the current directory.
Assuming that the path info.html is: c:/sites/blabla/info.html and that the path index.html is: c:/sites/blabla/index.html.
In info.html, the index.html file must be referenced as a hyperlink:
index.html Here is what these symbols mean:3.1.2 File references in the top-level directory