The AMP or accelerated mobile page is an open source project that helps webmasters to create web pages faster, but also adapted and optimized for mobile devices
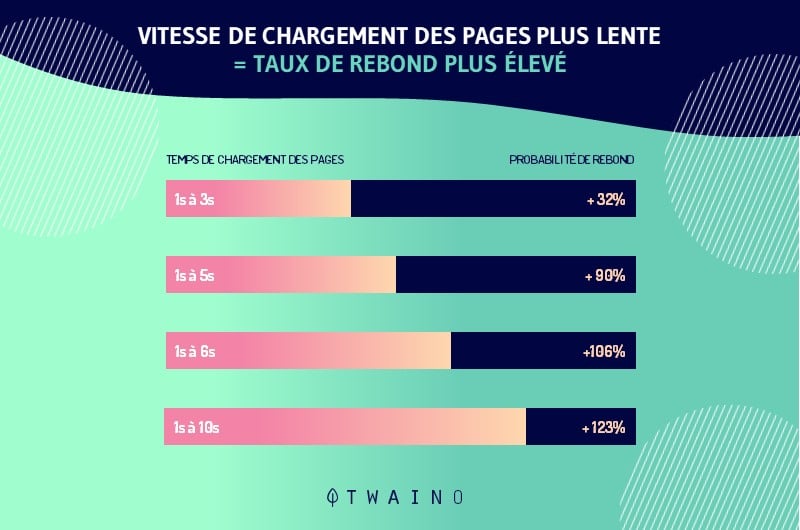
If you have a website that takes more than 3 seconds to load, you should expect a bounce from more than half of your visitors.
It is in this context that does not allow for an optimal user experience that Google has decided to encourage and support webmasters with the Accelerated Mobile Page project
A project whose substance is to create for mobile Internet users copies of website pages that are fast and adapted to mobile
So:
- What do AMP pages really mean?
- Why are they important?
- How do they work?
- How do you set them up on your website?
These are the different questions that will be the subject of this article
Chapter 1: What does AMP or Accelerated Mobile Pages technology really mean?
In this first chapter, I will essentially present the Accelerated Mobile Page initiative and the reasons why it is important.

I’ll also discuss the differences between AMP pages and other optimization methods, as well as the cases in which the use of accelerated mobile pages seems appropriate.
1.1) What are AMP pages really about?
Accelerated Mobile Page technology is an initiative supported by Google through the open source AMP project in response to instant posts of Facebook. Announced in 2015, it finally saw the light of day in 2016
Indeed, it was during the month of february 2016 that the first integrations were made. First at the level of news pages, then and gradually in the main search area of Google

The project aims to ensure that mobile web pages run at optimal speed
In other words, to build the future of the Internet by giving web designers the possibility to create web pages or even advertisements that are always
- Fast
- Beautiful;
- And efficient.
1.2) Which websites can opt for an AMP format?
Initially, AMP focused on news and publications from online publishers since this is the primary content that Google search users view in mobile search results.
But, the Accelerated Mobile Page project is also relevant for other types of sites, such as e-commerce sites.

It is precisely for this reason that it has already been adopted by a large number of websites including
- Ebay ;
- Newegg ;
- 1800flowers ;
- Eventbrite ;
- And many others.
1.3. how to check if a web page is available in AMP?
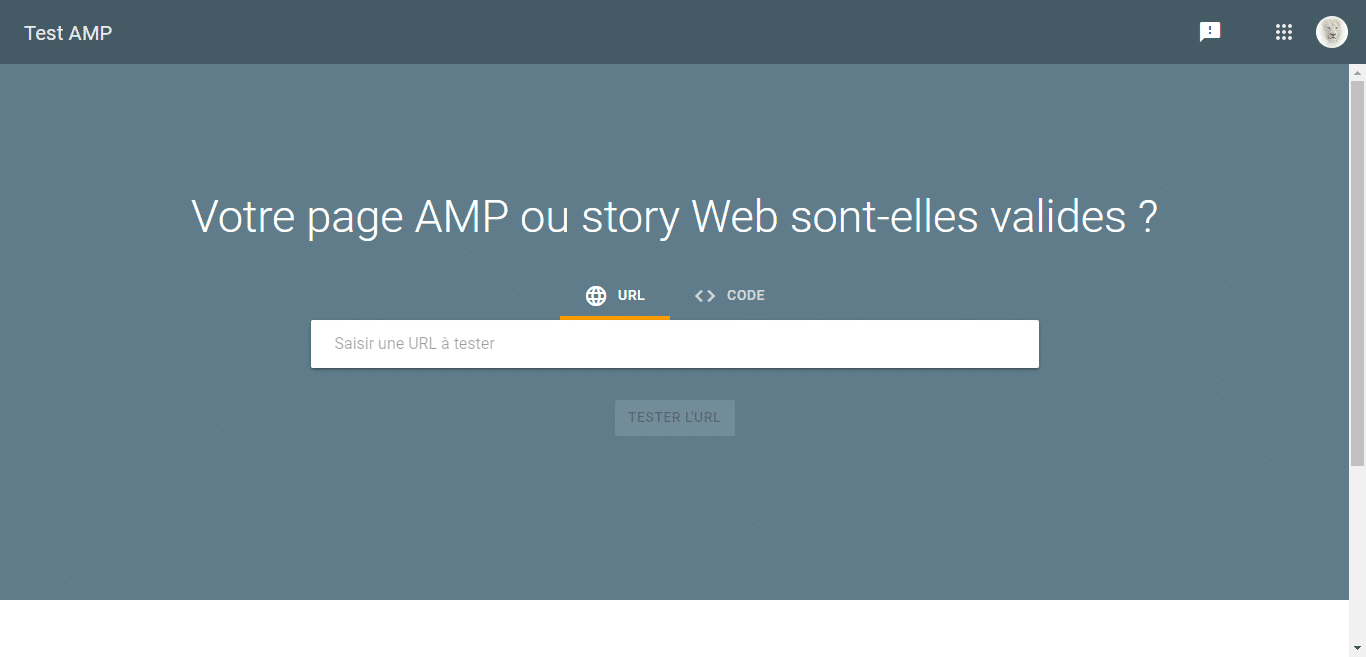
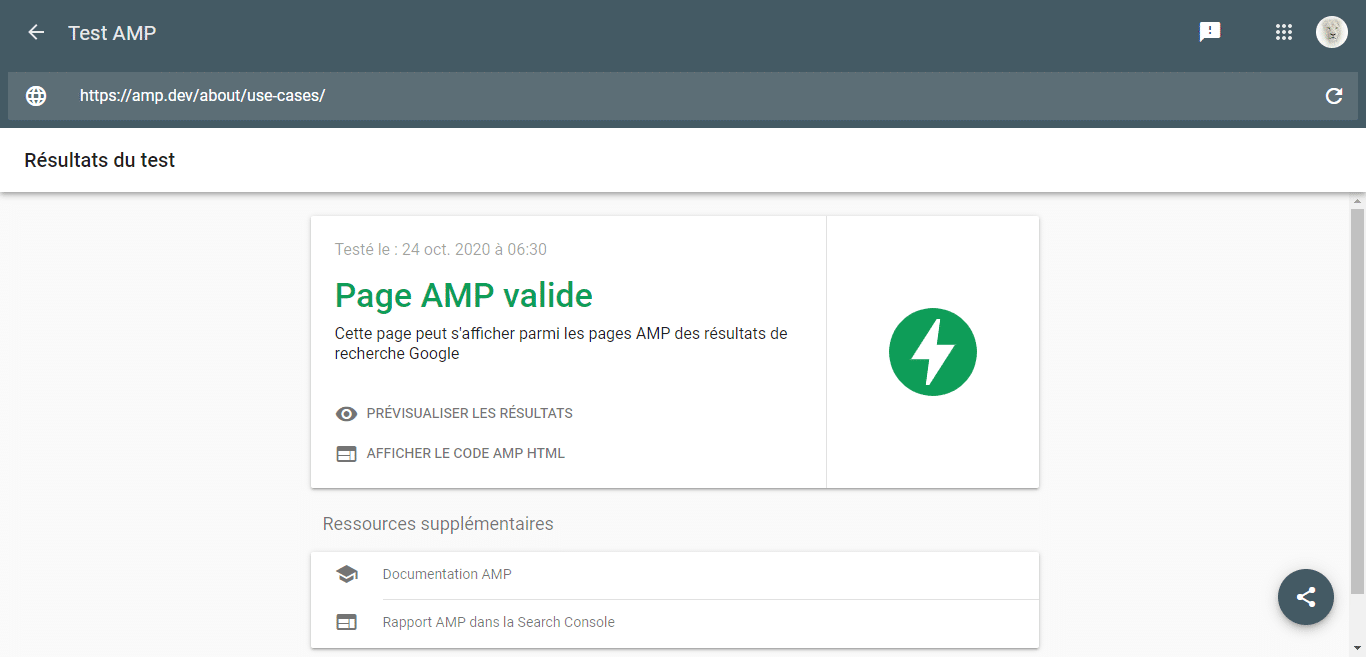
If you are curious to know if the page you are viewing is available in AMP version, you can do it from the test tool “AMP Test“test tool
You can also use this tool to check if the accelerated mobile pages you have set up are functional
To do so, you just need to
- Go to the tool Test AMP ;

- Enter the complete URL of the page you want to check and wait for the analysis;
- If you have an accelerated mobile page, you will see a validation message with the possibility to preview how the page appears. You can also view the AMP HTML code for the page;

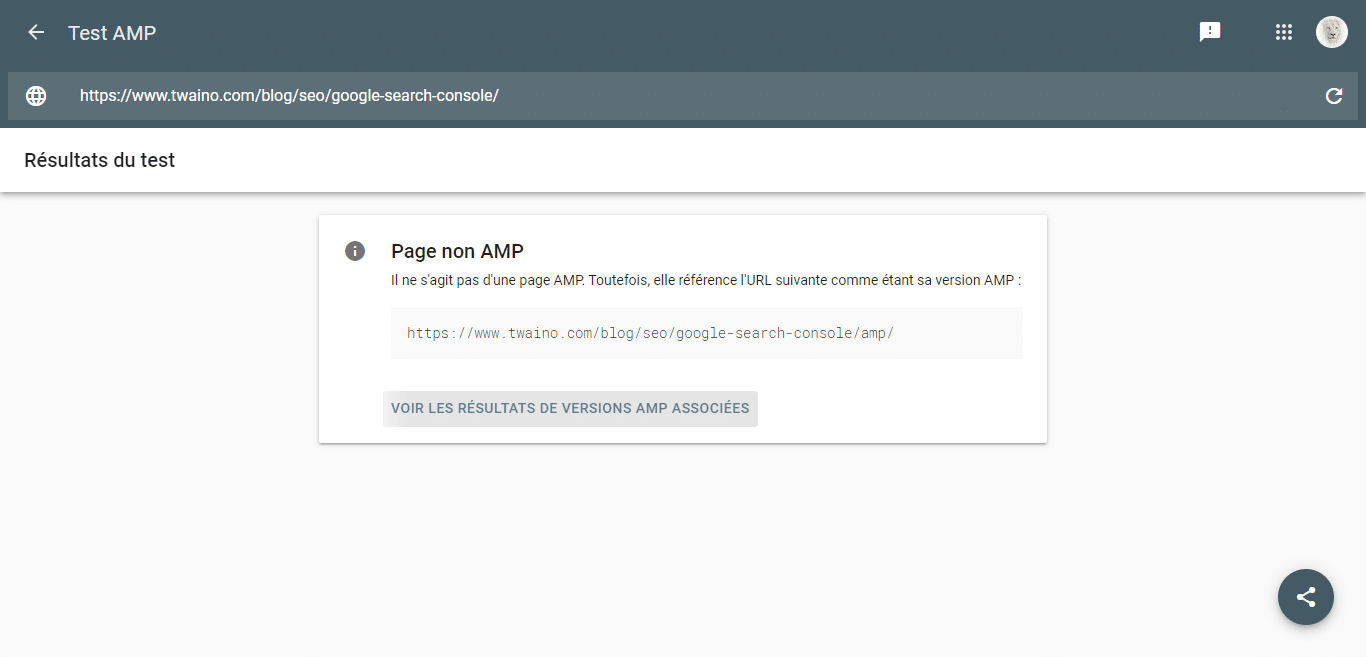
- Your site may not have an Accelerated Mobile Page version. In this case, the tool will also notify you.

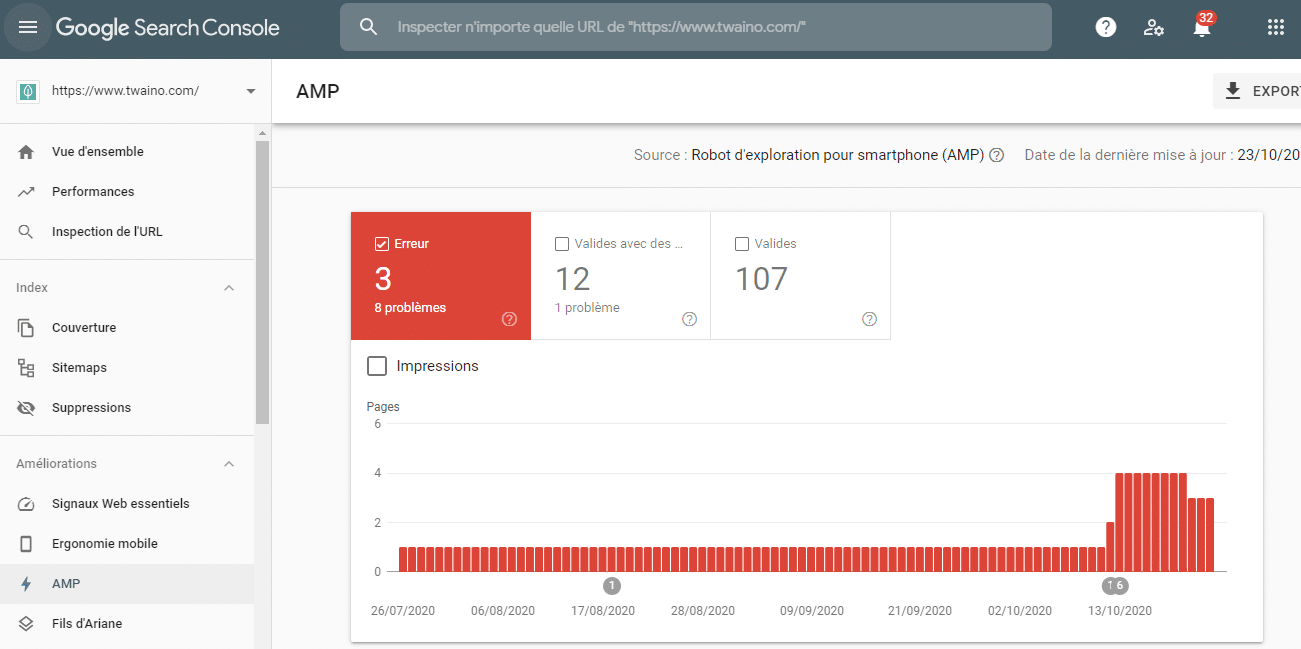
Also, it is worth mentioning that you can view the reports on your site’s Accelerated Mobile Pages and find out if there are any errors with the Search Console

1.4. Why use AMP pages?
It is true that we can agree that the main reason why accelerated mobile pages are important is the decrease in page loading speed for mobile internet users.
However, it is interesting not to lose sight of the other advantages

Indeed, the implementation of accelerated mobile pages will benefit both web designers and users
For designers the Accelerated Mobile Page will allow them to have a privileged location for the display of their site in search results. This is because of the usability of websites that would be optimized for mobile devices
Also, they will be able to offer advertising content without trampling on the user experience, because now, thanks to the existence of AMP the web pages will load quickly despite the ads
For users accelerated Mobile Page will reduce their waiting time and they should no longer worry about their slow internet connection. This will undoubtedly result in an increased user experience for mobile internet users
However, everything doesn’t stop there because beyond the different points I just mentioned, it is important to remember that the importance of AMP will be felt more particularly with the notions of mobile friendly and mobile first.
Indeed, it is the evolution of the number of people who connect from their cell phones that has made us aware of the need to encourage the optimization of sites for mobiles:

It is precisely in this context that the mobile friendly and the first mobile indexing which emphasize the mobile optimization and therefore the use of AMP
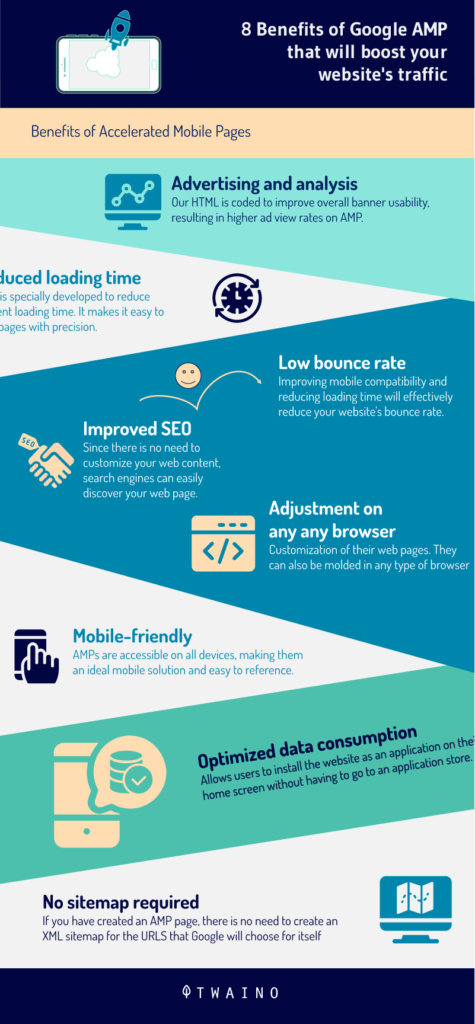
1.5. Top 10 benefits of AMP
When your mobile web page loads faster, you automatically improve the user experience and your KPIs
With instantaneous loading of accelerated mobile pages, you are able to deliver a consistently fast web experience to your users across all devices and platforms such as Google, LinkedIn and Bing.
Here are the top 10 benefits of the accelerated Mobile Page project to your mobile pages:
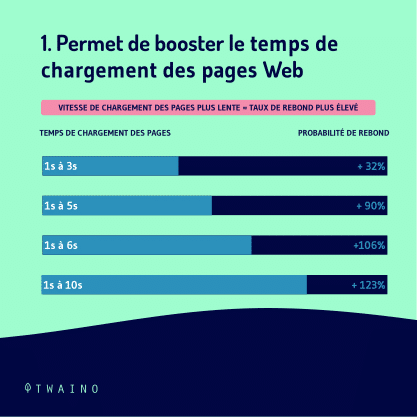
1.5.1. Boost the loading time of web pages
Speed is the vital element of your mobile browser page. Quality content is important, but if your pages are not easily accessible, users will not read them.
Be aware that a delay of more than a second in mobile browser loading time can reduce conversion rates, reduce page views and increase bounce rates.

That’s why you need to make your mobile browser pages incredibly fast. AMP helps you do that.
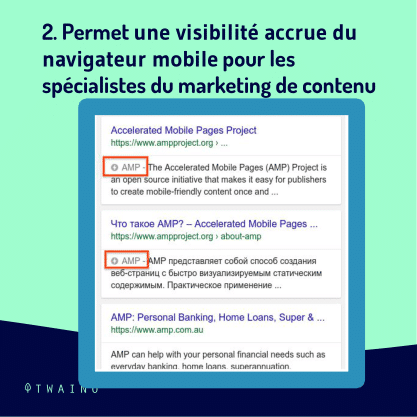
1.5.2. Enables increased mobile browser visibility for content marketers
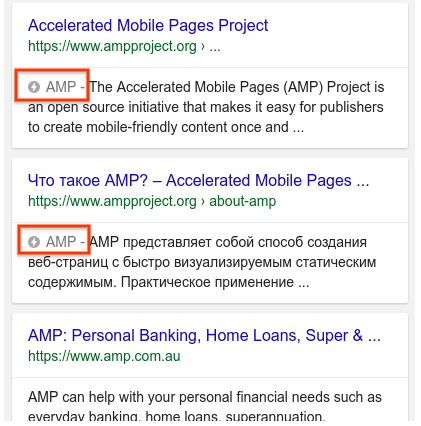
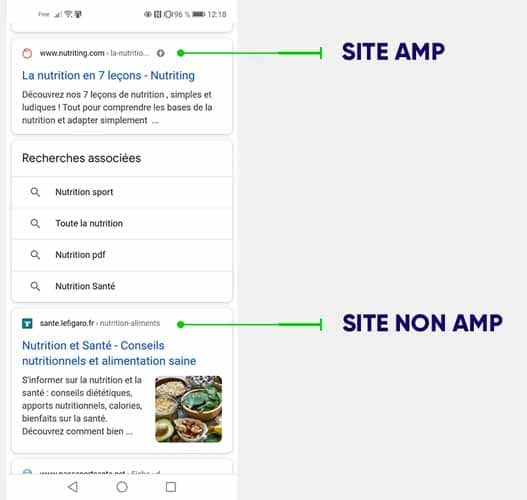
Google has started showing Accelerated Mobile Page results in organic listings. You can identify these results by the AMP.

Source Seo Hero
Obviously, the more attention your results get, the more clicks you will get.
These AMP symbols will definitely lead to an improved click-through rate, as mobile search engine results stand out from the rest.
Mobile search engine users will then start searching specifically for AMP pages, as these pages load faster than regular mobile pages.
1.5.3. Allows for flexibility of advertising medium
Most people have created a website or blog in order to make money and eventually replace their day job.
Looking at the desktop and mobile browser versions of a site’s pages, it is easy to conclude if there are too many distractions.
These distractions, such as the header image, navigation menu, sidebar, social sharing buttons, forms, pop-ups and other unnecessary elements, can reduce your conversion rate.
However, with AMP, you can get rid of distractions on your mobile browser pages.
When displaying third-party ads on your accelerated mobile pages, make sure that they are not only ads that load quickly, but also grab the user’s attention and offer considerable value.
As you already know, this content marketing approach is the easiest way to increase your influence, help users get answers to their questions, and improve the ROI on ad spend.
If you’re ready to monetize your AMP-optimized pages, here are some of the most popular ad networks currently using the feature AMP-ads :
- A9
- AccessTrade
- AdReactor
- Affiliate-B
- Google Doubleclick
- Flite
- Google adsense
- AOL AdTech
- Taboola
- Baidu
- Smart AdServer
- DotAndAds
- Yahoo
1.5.4. Enables simplified user tracking
It’s not enough to send traffic to your mobile browser pages. You also need to know how they got to your site.
Tracking helps you determine where visitors came from, what pages they viewed, etc.
Tracking users and site performance is quite easy on AMP, as there are analytics tools in place, which allows you to study your AMP versions in more detail.
User behavior can only be influenced when you track it. With the Accelerated Mobile Page project, publishers can use these tag manager analytics to choose from two tags.
These tags automatically track critical data, such as:
- Clicks/conversions;
- Video and link tracking
- Number of visitors
- New visitors vs. known visitors;
- Etc.
1.5.5. Engage audiences and maximize revenue
The average load time of an accelerated mobile page is less than one second. This means that when users access an AMP page, they immediately get the content they need.

Since the page loads immediately, they will interact with the page longer and be more willing to learn more about your offer
This will make them more likely to take the action you want them to take, i.e. make a purchase or sign up for your newsletter.
1.5.6. Maintain flexibility and control
When you adopt the AMP format, you have the ability to maintain your brand in a flexible manner while using web components optimized for AMP
You can use CSS to customize web page styles. You can also use a/B testing testing to test and create the best possible mobile user experience for your customers.
1.5.7. Reduce the complexity of your operations
The process of creating accelerated mobile pages is quite simple and straightforward. You have the ability to convert your entire archive, especially if you use a CMS, such as Drupal and WordPress.
You don’t need any special skills to optimize the code of each AMP page. The AMP format is fully portable and accelerated mobile pages are consistently fast, no matter how the user accesses them.
1.5.8. Create a Sustainable Future
The Accelerated Mobile Page project is an open source initiative that protects the future of the Web by helping everyone deliver a better, faster mobile user experience. By joining this project, you can build a sustainable future for your business.
1.5.9. Deliver a better user experience on mobile
Of course, the most obvious benefit of using accelerated mobile pages is that they provide a much higher user satisfaction for mobile users
Speeding up the page loading process by 15-85% can have a huge impact on visitor happiness.
1.5.10. Give an SEO boost
Google’s algorithm takes into account page speed and mobile responsiveness. The faster your page loads on mobile, the higher it will rank in search engine results pages.

All AMP-enabled pages will appear in a carousel format, even above paid ads in search results.
1.6. What is the difference between AMP pages and other optimization techniques?
Here are some differences identified between
1.6.1. Accelerated Mobile Pages (AMP pages) and Facebook Instant Articles
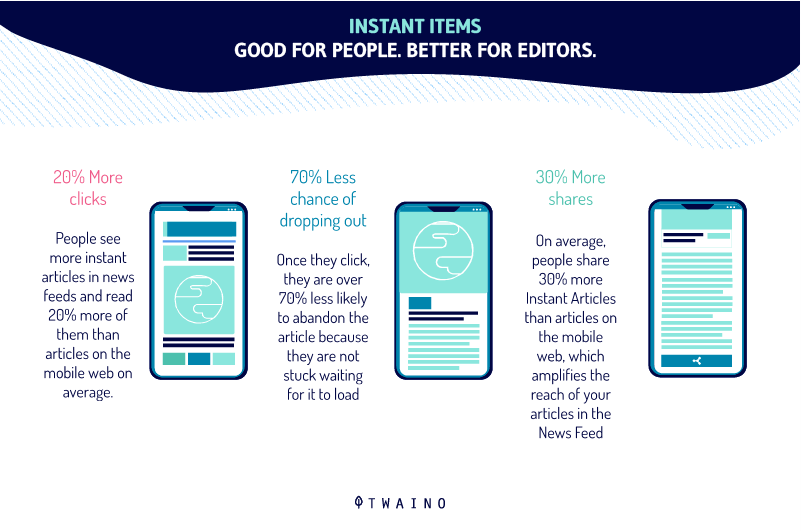
Accelerated Mobile Pages and Instant Articles offer users a fast loading time. As a result, they both help reduce page bounce rates and increase user engagement
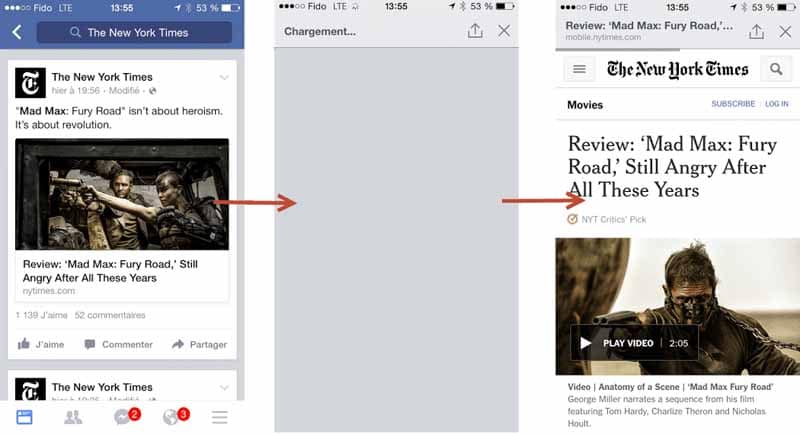
Facebook Instant Articles are articles that appear directly in the News Feed. They are displayed by adapting to the screen of users who click on them. They can also
- Enlarge images just by touching the screen;
- Display images and other interactive elements

Source adviso
As for accelerated mobile pages, they are mainly displayed at the mobile search results and appear with a thumbnail icon

Source Google Developers
However, Facebook’s Instant Articles load even faster than accelerated mobile pages:

When Facebook launched Instant Articles, it overtook Google as the dominant source of traffic to multimedia content websites. However, with the launch and success of AMP, Google has regained the top spot.
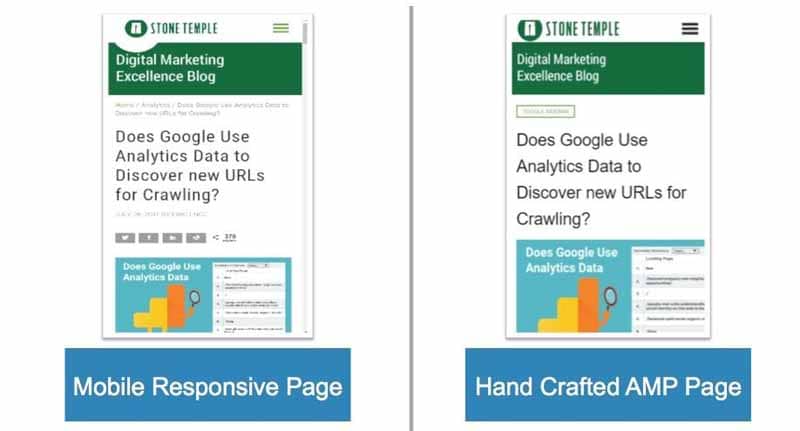
1.6.2. AMP pages and responsive design
Creating mobile-friendly websites has been a priority for marketers since the launch of Mobilegeddon by Google in early 2015

Source Moz
Responsive web page helps to create flexible web pages. That is, responsive web pages that work on any device or screen and provide a better mobile web experience with more engagement.
At its core, accelerated mobile pages and the concept of responsive pages use almost the same basic elements to create a mobile page, i.e HTML and JavaScript. However, they have their set of differences that set them apart.
The responsive web design adds flexibility to your website, but it’s not just focused on mobile. It works for all devices and all user experiences
The open-source framework of the AMP initiative framework, on the other hand, focuses more on speed, especially the speed of mobile pages. This has introduced instant rendering of mobile web content.
Moreover, it is possible to use versions of AMP pages on new web pages, but also on an existing unresponsive or responsive website, without going through a website redesign
However, to make a responsive web pageyou have to redesign the page
Still on the subject of differences, there is also the fact that Responsive Web Design favors all third party scripts and multimedia libraries unlike accelerated mobile pages
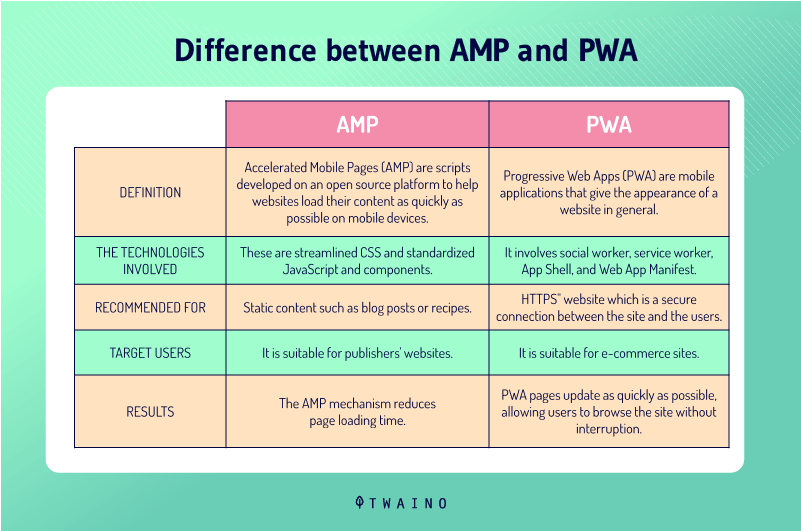
1.6.3. AMP pages and the progressive application PWA
The PWA (Progressive Web App) is a mobile web application provided via the web that behaves like a native application.
The main difference between PWA and native applications is that PWA does not need to be downloaded from Google or App Store.

Progressive web applications (PWA) work inside the web browser, which loads them instantly
Here are some examples of sites that are designed as PWAs:
- Starbucks ;
- Housing.com ;
- Flipboard ;
- Uber.
Even if the internet connection is not very powerful, the PWA uses pre-caching to ensure that the application remains up-to-date, so that the user can only see the latest version
In terms of divergence from accelerated mobile pages, it should be recognized that :
- PWAs are much more suitable for e-commerce sites as opposed to accelerated mobile pages which are recommended for content publishing.
- While accelerated mobile pages are only used to reduce the loading time of page components, PWA pages are regularly updated to allow users to browse without interruption.
- AMP pages use minimal CSS and standardized JavaScript and content. In contrast, the PWA page essentially uses a manifest (JSON file) and a service worker (a JavaScript that is linked to the PWA, but is only executed outside the application).
Chapter 2: How do Accelerated Mobile Pages (AMP) work?
In this chapter, I give you an overview of the structure of Accelerated Mobile Pages and how they work
2.1. What is the structure of AMPs?
Accelerated mobile pages generally consist of three important elements
2.1.1. The HTML AMP
The HTML or hyper text markup language is the programming language par excellence used on the internet. It allows to design web pages, to structure them, to format them, to create their content, etc
The Accelerated Mobile Page offers at this level more elaborate extensions to create good HTML contents
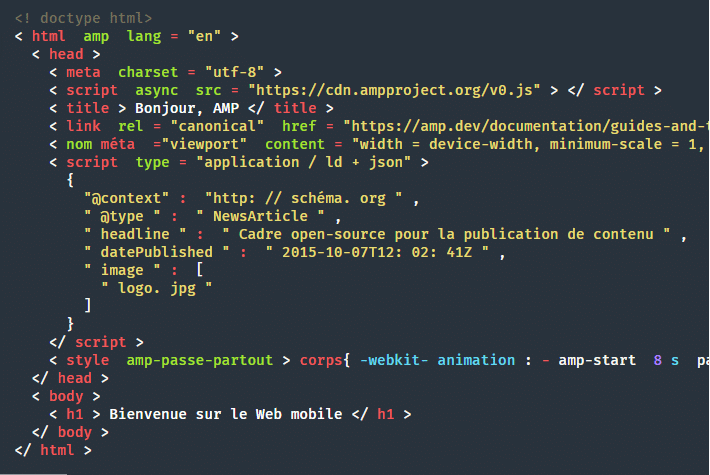
HTML has several tags and properties as well as several restrictions to which you will have to adapt to use it well. Here is an example of AMP HTML:

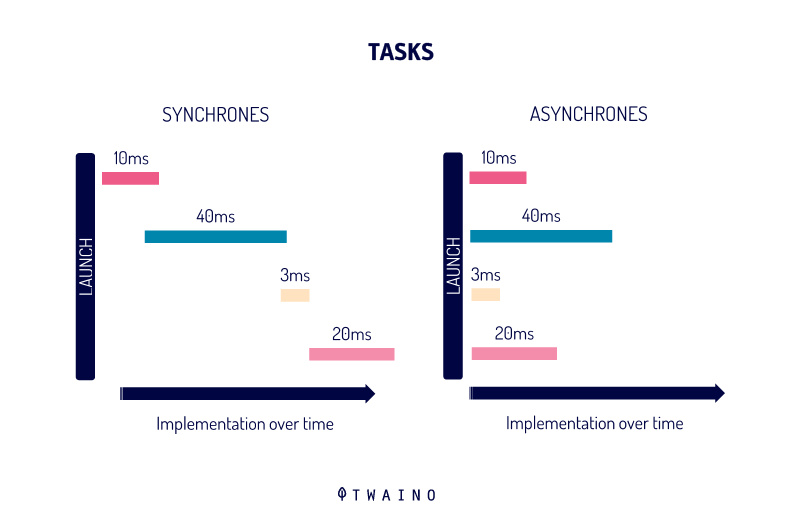
2.1.2. Asynchronous Javascript
Javascript is a programming language used for the creation of interactive web pages. It allows the fast rendering of HTML pages
The AMP Java Script makes everything asynchronous from external resources, so that nothing on the page can prevent the rendering of anything

JavaScript also uses other performance techniques such as
- The sandboxing of all iframes;
- Pre-computing the layout of each page element before loading resources;
- And disabling slow CSS selectors
The Accelerated Mobile Page JavaScript library implements all AMP performance best practices such as inline CSS and font triggering
This manages resource loading and gives you custom HTML tags to ensure fast page rendering.
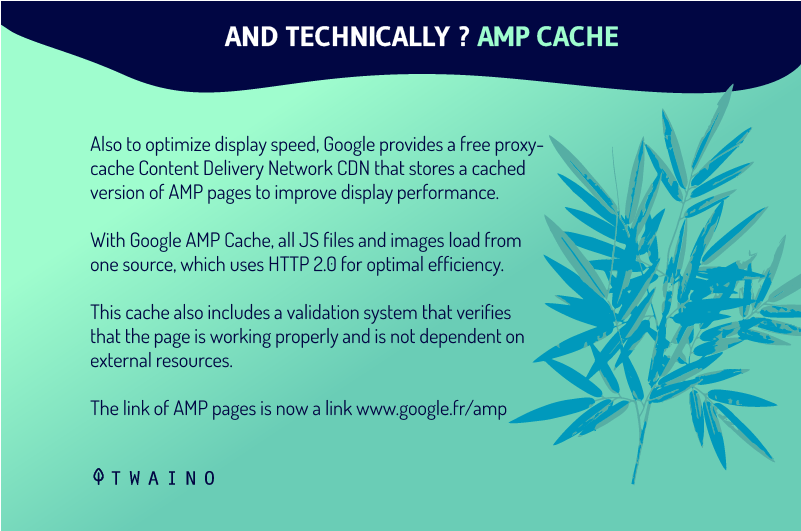
2.1.3. The caching system
First the cache is a system that allows you to temporarily save the data of a site in order to decrease the access time during a later consultation.

The existence of a cache system is therefore what allows AMP HTML pages to be provided quickly. Google has its own cache system that is used for the provision and delivery of AMP HTML pages when websites load
Google’s Accelerated Mobile Page cache is actually a proxy-based content delivery network (CDN) that provides valid AMP documents
The role of this network is to cache and then save the HTML pages that it automatically improves the performance of
As you might expect, these three basic components of Accelerated Mobile Page work in unison to allow pages to load quickly
In the next section, I’ll review the various optimization techniques that combine to make accelerated mobile pages so fast.
2.2 How do AMP pages work?
The loading of a website is conditioned not only by the connection speed, but also, and especially by the loading speed of the elements of this site at the server level.
However, it must be recognized that the speed of connection to the Internet is more an element outside the design of the site. That’s why the AMP project focuses only on the loading speed of the files that are needed to display the site concerned.
But since the loading speed of a site’s files depends on their size, we can say that AMP is an optimization method whose role is to reduce the loading size of the files that are necessary for a site to load.
To do this, it limits the resources that must be loaded to display the requested page by :
- Giving priority to resources giving priority to resources: The Accelerated Mobile Page controls the entire loading of resources. It prioritizes the loading of important resources and loads only what is necessary. For example, images and ads are only loaded if they are likely to be seen by the user, above the fold, or if the user is likely to scroll quickly ;
- Performing all JavaScript asynchronously javaScript allows you to change aspects of a page. But, it also blocks the loading of the page’s HTML code. To avoid this, AMP only allows asynchronous JavaScript;
- Resizing all resources in static ways resizing all resources in static ways: Since the accelerated mobile page is optimized to avoid styling recalculations and excessive layouts in the browser, there is no resizing when resources are loaded. This manifests itself in the fact that it is just one HTTP request that is needed to layout the entire site
- Preventing rendering blocking by extension mechanisms accelerated mobile pages do not allow extension mechanisms to block the rendering of a page. For them, extensions are like lightboxes or social media integrations. So even if they send multiple HTTP requests, they don’t prevent the page from being laid out and rendered;
- Triggering only effective fonts : Optimizing web fonts is essential for fast loading, as they are usually large in size. On a typical page that includes a few synchronization scripts and some external stylesheets, the browser waits to download the fonts until all the scripts are loaded;
- Minimizing style calculations in accelerated mobile pages, reads are done before writes, which greatly reduces style recalculations. In fact, accelerated moving pages only allow a maximum of one style recalculation per frame;
- Running only GPU accelerated animations the rules of operation of AMP pages, in particular those of the CSS relating to animations, guarantee that they are executed accelerated by the GPU. You can therefore use it for even faster optimizations;
- By loading pages instantly aMP is optimized to not use a lot of bandwidth and CPU when pre-rendering web content. When AMP documents are pre-rendered for instant loading, resources above the fold are actually downloaded, and resources that might use a lot of CPU, such as third-party iframes, are not downloaded. With this, a page can be rendered before the user explicitly states that they would like to access it.
As you can see, these are the building blocks of the Accelerated Mobile Page project that work in unison to provide faster web pages.
Now that you know how the pages are structured and how they work, learn about the process of creating Accelerated Mobile Pages in the next chapter.
Chapter 3: How to Create AMP Pages
Before we get into the process of creating accelerated mobile pages, it’s important to consider Google’s guidelines for the Accelerated Mobile Page project
3.1. Requirements for creating an AMP page
Among these guidelines, you have
- The respect of the AMP HTML specification
- The use of an AMP URL schema that is logical
- Implementing the same elements and features found on the main site;
- Validating your accelerated mobile pages
Also, to ensure that your site’s pages are displayed correctly in their AMP version, you must include the following tags in each page
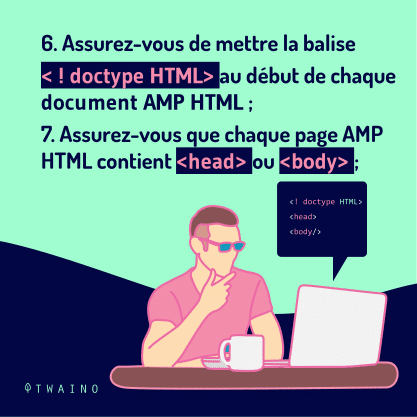
- At the beginning of each AMP HTML document, there is the document type which must be included;
- The statement must be used;
- Your accelerated mobile page must have a corresponding HTML tag. You can use or ;
- Each HTML AMP page must contain or ;
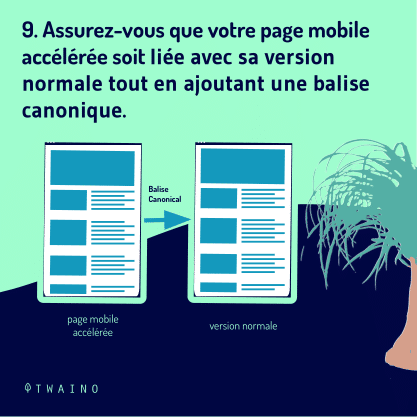
- Your accelerated mobile page must be linked with its normal version by adding a canonical tag. Even if there is a single standard URL, the canonical tag must point to it.
Also, at the end of the requirements, it should be noted that multimedia or audiovisual content must be tagged with AMP tags to work
- AMP-img for images ;
- AMP-video for videos ;
- AMP-audio or iframe for audio.
3.2. The actual creation of accelerated mobile pages
To create accelerated mobile pages, you have several options
Decide to create your own accelerated mobile pages or use plugins in your content manager. Here I will discuss the case of WordPress
3.2.1. Manual creation
To create your AMP page manually, I recommend you to go to the main site of the Accelerated Mobile Page project
You will find guides and tutorials that will allow you to
- Easily create your accelerated mobile pages;
- Integrate Accelerated Mobile Pages into your applications;
- Or learn more about how it works so you can master the basics

You also have the opportunity to take a free course depending on whether you are an experienced or a beginner
3.2. Creating AMPs from a CMS like WordPress
If you are using WordPress, you can easily create your accelerated mobile pages by following the process below
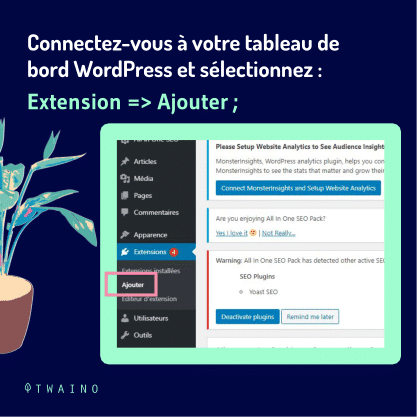
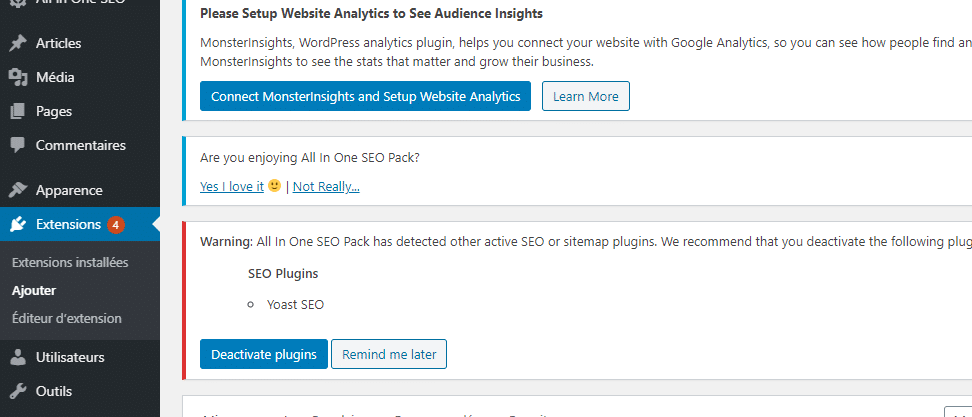
- Log into your WordPress dashboard and select Extension => Add;

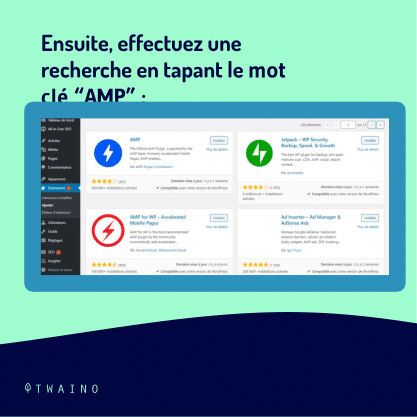
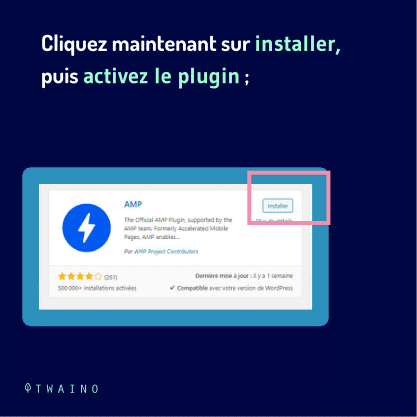
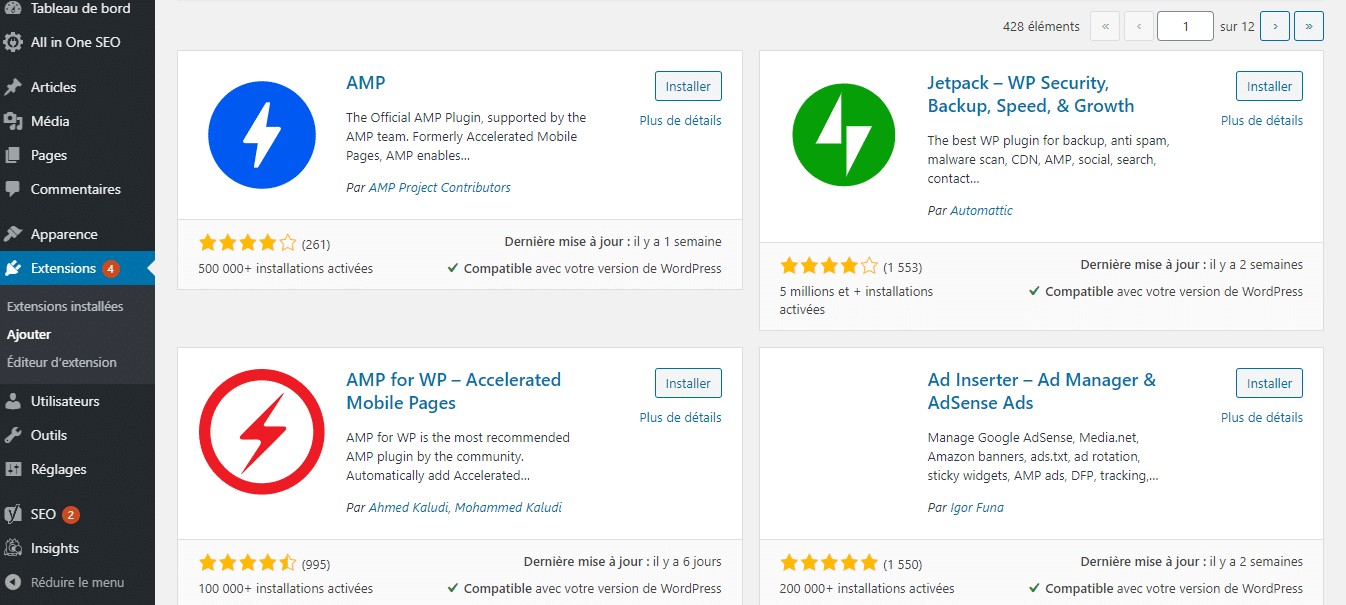
- Then, perform a search by typing the keyword AMP and wait for the results to load;

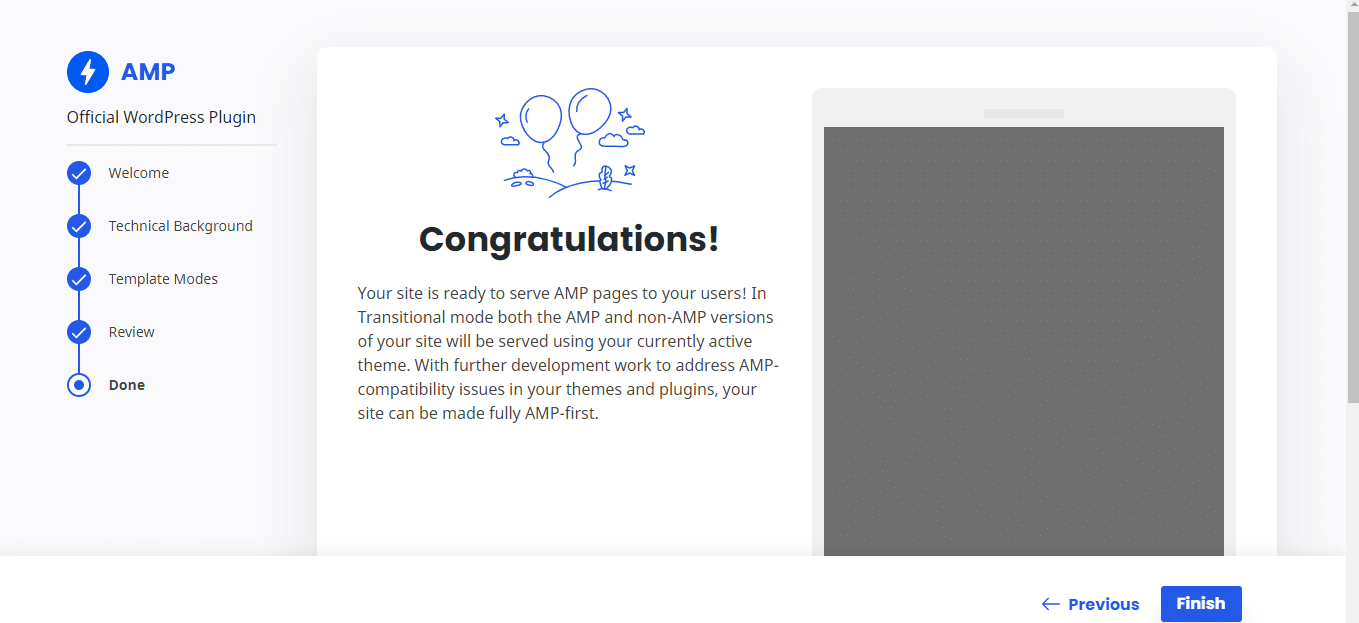
- Now click on install and wait for the end of the installation to activate the plugin;
- Once the activation of the AMP plugin is done, go to the extensions installer and select the extension to access the plugin configuration table;

Once the plugin is set up, you can still make changes and improve the appearance of your pages. Follow this video that shows the steps to follow and the ideal plugin to install to take full advantage of the Accelerated Mobile Page project
Chapter 4: FAQ
4.1. How to customize AMP pages?
You can use Google Search Console or your HTML code to optimize the AMP code and make it more customizable.
To update your Accelerated Mobile Page cache for example, you can use the query ” update-cache “.
Here are some other possibilities to customize your AMP HTML document:
- amp-pixel tracking pixel ;
- amp-analytics : Analytical tracking ;
- amp-animation add animations ;
- amp-access : Paywall access ;
- amp-dynamic-CSS-classes : Dynamic CSS elements ;
- amp-iframe: Displays an iframe ;
- amp-access-laterpay : Integrates with LaterPay ;
- amp-list download data and create a list;
- amp-live-list update content in real time;
- amp-app-banner : Fixed banner;
- Implementation of the gtag.js Enables event tracking in Google Ads and Google Search Console;
- Etc.
You can find a complete here a complete list.
4.2. Is AMP a direct ranking factor for Google?
While there is still a lot of expectation for the Accelerated Mobile Page project, Google has not yet made it a ranking factor.
You already know that page load speed and mobile friendliness are well-known ranking factors, but AMP is only related to mobile pages.
That’s why it can never be used as a standalone ranking factor, as it only works on mobile pages and has nothing to do with the desktop version of the pages.
That said, since mobile-friendly sites are rewarded with higher rankings in organic mobile search results, pages developed with AMP will most likely rank higher than non-AMP pages.

Source Netlight
4.3. What are the drawbacks of accelerated mobile pages?
While using accelerated mobile pages offers you many advantages, AMP also has some restrictions:
- No third-party JavaScript
Since you don’t have the ability to use third-party JavaScript, you have to say goodbye to the analytics and tracking capabilities that allow you to deliver highly targeted advertising experiences.
Not only that, with Google’s lighter version of JavaScript, page elements that require data transfer cannot be used on accelerated mobile pages.
- No Google Analytics tracking
Google uses a cached version of accelerated mobile pages for users instead of accessing your servers. This is one of the reasons why AMP pages load so quickly
While caching allows your pages to load faster, Google Analytics does not track user visits unless you set up GA and apply separate tracking codes to your accelerated mobile pages.
Here’s how you can track AMP pages in Google Analytics with Google Tag Manager.
AMP pages have their own set of advantages and disadvantages. However, if you’re looking to provide your visitors with a fast and optimized mobile experience, the pros definitely outweigh the cons.
Bottom Line
Accelerated mobile pages are a method of website optimization whose use contributes greatly to the reduction of web page load times on mobile devices.
In this article, I’ve covered a few things that will help you get a better understanding of what AMP is. You will also come across some tips that will allow you to implement them on your website.
I hope this article has brought you a lot of satisfaction. Leave me a review in the comments below.
See you soon!