AJAX is the acronym of Asynchronous JavaScript and XML, which means ”Javascript asynchronous and XML” in French. It is a method of communication between server and client that promotes the update of different parts of a site without reloading the entire page.
Among the many techniques that allow to make a website dynamic and responsive, you have the AJAX method
It is a set of techniques used for the design of a new category of web pages that allow users to update certain data without having to reload the entire page.
I propose you to discover more explanations about this concept in the following lines
So follow!
Chapter 1: What is AJAX technology?
Here I expose you what it is that AJAX as well as the various technologies which compose it.










1.1. what does AJAX mean ?
AJAX is more a technology than a web programming language.
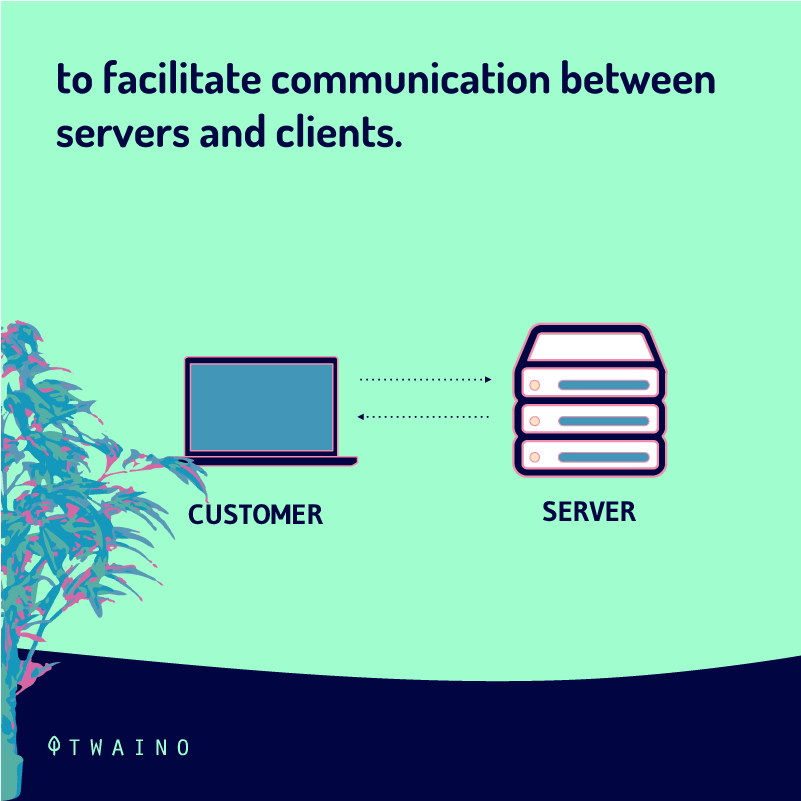
It is actually a method that combines several programming techniques to facilitate communication between servers and clients
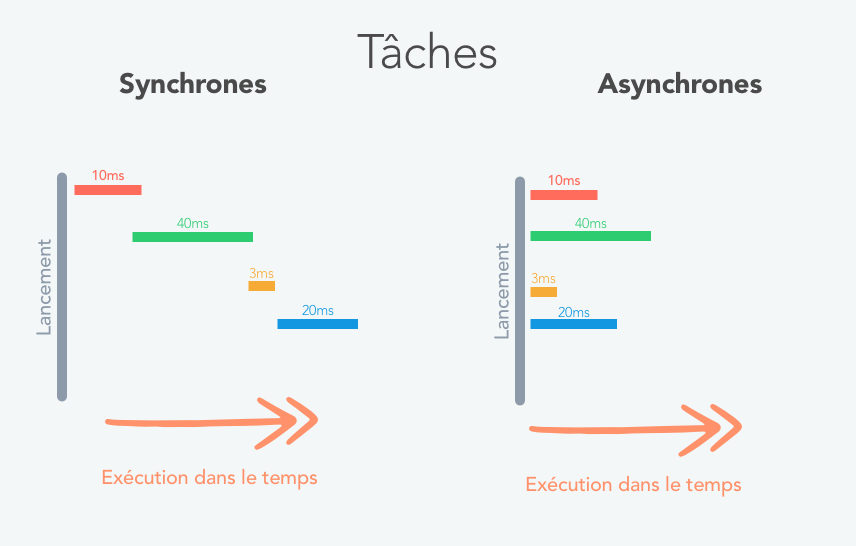
In concrete terms, it allows them to communicate asynchronously, i.e. without interrupting their operating mechanism.

This favors their rapid loading as well as the independent execution of events that occur within them.
Before the introduction of Ajax technology, when users wanted to display the new content of a web page, they waited for the entire web page to load
This loading was not only slow, but it was also done synchronously. That is to say, each time you have to wait for all the HTML and CSS to load before you can perform a new action on the page.
As you can imagine, it is to avoid this situation that Ajax was designed
It was integrated for the first time in 1998 to the Outlook web Access messaging application from Microsoft using the XMLHttprequest object
Now it is no longer the whole page that loads when it is only a part of it that needs to change

1.2) What are the different technologies that participate in the AJAX structure?
Ajax is often seen as the combination of a set of web development techniques for the creation not only of responsive web applications, but also of interactive and dynamic websites

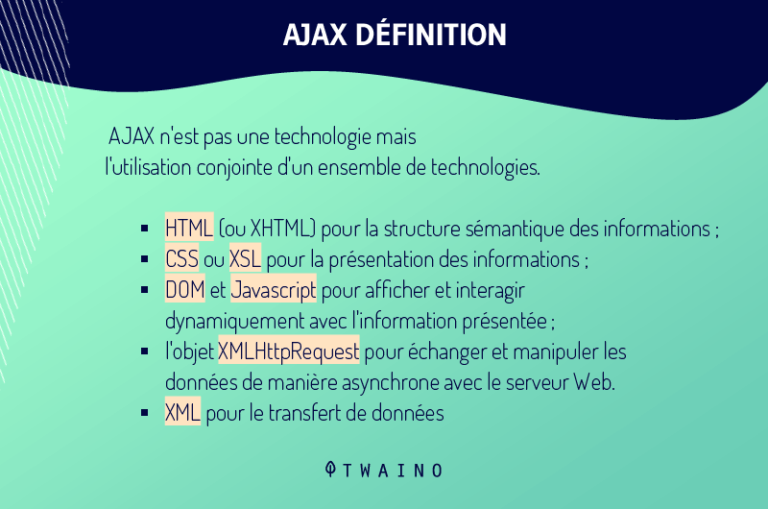
These different programming languages and technologies are
- JavaScript: JavaScript is a programming language that allows you to implement mechanisms on a page so that it does not only display static content;
- XML and JSON are an acronym for Extensible Markup Language. It is a markup language
JSON is the acronym for JavaScript Object Notation. It is a data format that originates from the syntax of the JavaScript language
The XML and JSON formats are used to structure information sent by a Web server
- The DOM it is composed of a model and document objects. The model allows to represent the plan of a page while the object contains the properties and the methods of the Document which can be assimilated to the Web page. It is presented as a programming interface that promotes the analysis and modification of the elements of a web page;
- The XMLHttprequest is an object integrated in most web browsers. It is used in JavaScript applications to ensure that the communication between the browser and the server is done asynchronously.
Nowadays, there is an api that also takes care of the asynchronous communication between browser and server. It is the fetch API.
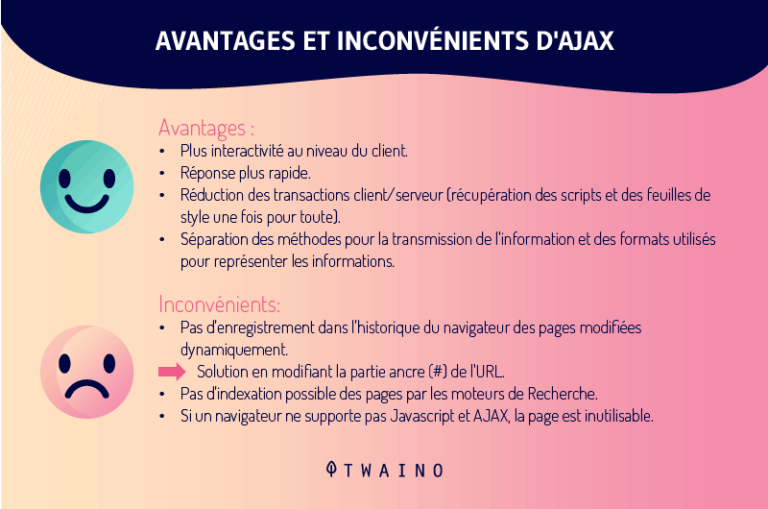
The presentation of AJAX having been made, discover now the advantages that it presents as well as its possible disadvantages.










Chapter 2: The advantages of using AJAX
This chapter will allow you to understand that AJAX has both advantages and disadvantages.

2.1. Some advantages of using AJAX
The use of AJAX technology should allow you to
2.1.1. Minimize server actions
In a simple way, Ajax is used to make a fast round trip to the server to retrieve or save data without the web page being completely reloaded
In reality, the use of Ajax allows the server not to process all the elements of the page before satisfying the request sent by the browser. It just processes the data it needs to respond to the request
This way, it solicits the server less. This results in a low network usage and therefore an increase in performance. This can be seen in the speed with which certain operations are carried out.
2.1.2. Facilitating asynchronous loading of page elements
The use of AJAX makes it possible to make asynchronous calls to the Web server
This allows the client browser to avoid waiting for all the data to arrive before allowing the user to act again.
The consequence of this is undoubtedly an improvement in the speed of page loading as well as an increase in the performance and user-friendliness of the site’s web pages.

2.1.3. Automatically reload the page and ensure a secure connection
Before AJAX, the display of a new element on web pages was conditioned by the reloading of all the elements that are on the said page
With Ajax, web designers now have adequate methods to facilitate the automatic reloading of pages on their website
This is essentially beneficial to the user since he is automatically updated with the new information that might be brought on the web page
Speaking of security, Ajax provides a single interface between the client and the server. This interface not only secures the data, but also contributes to its secure transmission to the server
2.1.4 Implementing other features
Ajax is an open source web development program
Anybody can therefore read, modify, redistribute the Ajax code
Anyone can also use it to implement features in order to improve its efficiency
Web developers can for example update their Ajax file to bring new functionalities or to ensure the flexibility of their website pages

2.1.5. Avoiding the blocking of certain operations during the processing of the request
In fact, with the classic HTTP communication mode, the web browser remains blocked while sending and receiving data from the server
However, in the case of Ajax, the communication mode introduced by the sending of an asynchronous request allows the Internet users to carry out other manipulations during the response time of the server.
Such a functionality opens new possibilities for Web development, because it facilitates the creation of Web pages functioning like applications
2.1.6. Increasing the responsiveness of web pages
Due to the lightness of the server’s responses (the server returns only the data requested from it and not the entire web page), a certain responsiveness is noticeable in the loading of new elements on the page

2.1.7. Improve the ergonomics of the user interface
The web pages that use Ajax are composed of several zones. Each zone is configured to have an independent content management. This allows them to trigger their own requests and thus to have a targeted update of the contents.
Apart from these various advantages that testify to the necessity of using AJAX, it should be pointed out that AJAX is not free of defects
2.2. Some difficulties of using AJAX
Here are some difficulties that you may encounter when using AJAX










2.2.1. No saving of the user’s actions in the browser history
The major disadvantage that can arise from the use of the Ajax method on web pages can be linked to the fact that AJAX does not automatically save the user’s actions in the history of the client browser
Indeed, most of the contents designed to be displayed by the implementation of an Ajax application are found on the same page
Therefore, it is difficult for them to be recorded in the browser’s history like the web pages of a site that uses the classic methods of communication with the server

2.2.2. Difficulties in indexing content
The different contents of a web page that communicate using the Ajax method are displayed in a single page. This can lead to indexing problems.
Indeed, it can happen that the search engines index only the default content of the page and forget all the contents proposed by the page.
The saving and refreshing of the contents of a web page that uses AJAX can also encounter this problem
In this case, it is only the static contents of the pages that are saved by the browser
2.2.3. Dependency on the activation of JavaScript on the browser
Web pages that use the Ajax method undoubtedly use JavaScript to interact with other technologies operated on the client side
This is a certain dependency on enabling JavaScript on the browser, just like most other client programs that use the same method.
While browsers that don’t use JavaScript are rare, it seems worthwhile to implement a version of web pages for browsers that don’t support JavaScript
Still talking about the disadvantages of using JavaScript, you may notice
- An increase in the design and development time of your web pages
- That the use of ajax is more complex than creating a classic web application;
- That there are security requirements that prevent you from having access to the information of the host that allowed you to have the initial page;
- The fact that Ajax does not make it possible to display information from another server;
- Some Web pages that use AJAX technology are not compatible with screen reader technologies such as JAWS;
- That screen readers that have the ability to use Ajax are not able to correctly read the generated content
Now that you have a good understanding of what the AJAX method is, find out in the following lines how it works and what it allows you to achieve
Chapter 3: How AJAX works and some use cases
In this chapter, I will discuss the use cases of AJAX as well as its functioning.










3.1. In which circumstances can you use AJAX?
Ajax technology has been around since 1998, and only a handful of applications were using it
It is only at the beginning of the years 2005, notably with the article of the computer scientist Jesse James Garrett which introduces and explains the concept of AJAX, that it really gained in popularity.
Indeed, this article made it possible to understand that it was possible to make websites react like desktop software.
To tell the truth, AJAX should allow you not only to make quick and direct searches, but also to access the results instantly
Anyway here are some use cases of AJAX technology
3.1.1. Automatic input
It is thanks to AJAX that you have automatic entry applications
Automatic input is a technique that allows you to quickly complete what you write. It is based on a predictive analysis of what you press on your keyboard

Auto-complete applications are closely related to live search applications that try to guess the word you are typing by getting a list of similar words from the server and displaying them
3.1.2. Chat with friends
Ajax also allows you to chat with friends. This is actually a good choice for web chat programs, where many users can chat together at the same time because new items are displayed without an entire website load.

3.1.3. Modify the display of results actively
Ajax gives you the ability to interactively modify the display of a result based on a change in the criteria that the user selects as they go along. This example can be seen on sites that offer the configuration of options for the products they sell
This is the way web pages work, for example, that give you the ability to select the options of a product and see the result (and the price) directly
3.1.4. Validation of login forms
It is possible that you use the AJAX method to configure the validation of your forms.
For example, when a user types his username and password directly into a web page.

The use of AJAX technology results in a connection request being sent to the server.
The latter then informs the page that it can connect. It also sends it all the elements that will allow it to display the user’s personal space
3.1.5. Setting up external widgets
When you use AJAX, the page that uses JavaScript is not only limited to the server on which it is located

AJAX can call any online server. This is how a number of plug-ins for content management systems such as WordPress and other scripts such as Google Adsense work.
3.2. How AJAX works
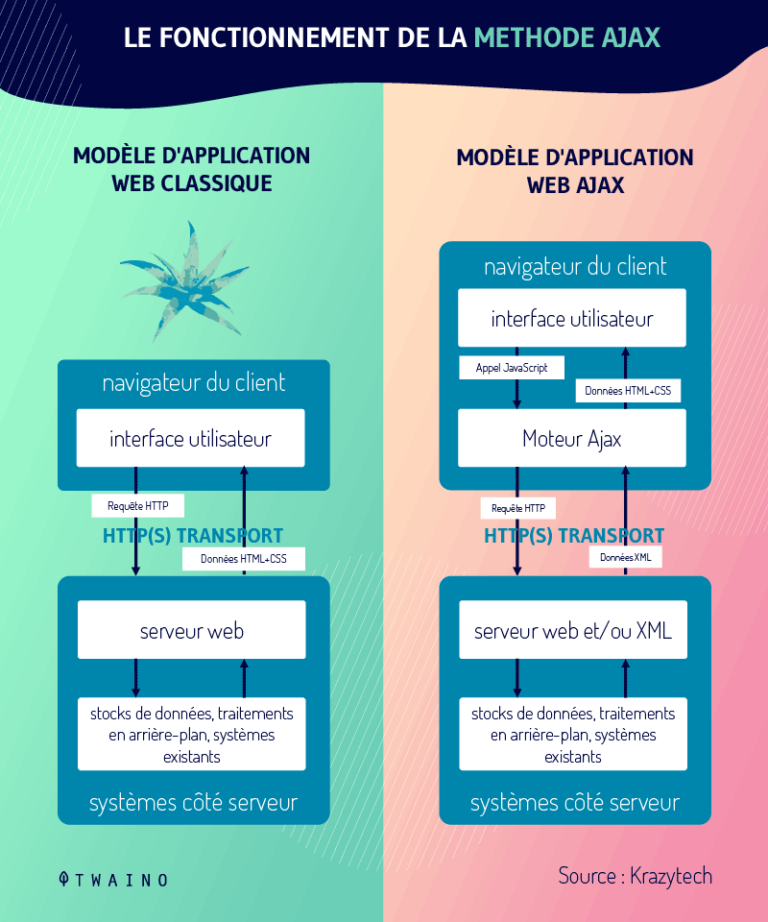
As you can see, AJAX allows to load web pages quickly by modifying the way browsers and servers communicate
In a classical way, the communication between the browser and AJAX is done in this way
The user makes a manipulation, his browser sends a request to the server which sends him in return the corresponding answer. At each manipulation, he must wait for the server’s answer before performing a new manipulation

But with AJAX, the request from the browser to the server is now done through a program written in JavaScript and which is incorporated into the web page that the user requests
It is this program that sends the requests to the Web server. It then modifies the content of the page that was displayed while avoiding the transmission and display of a complete new page
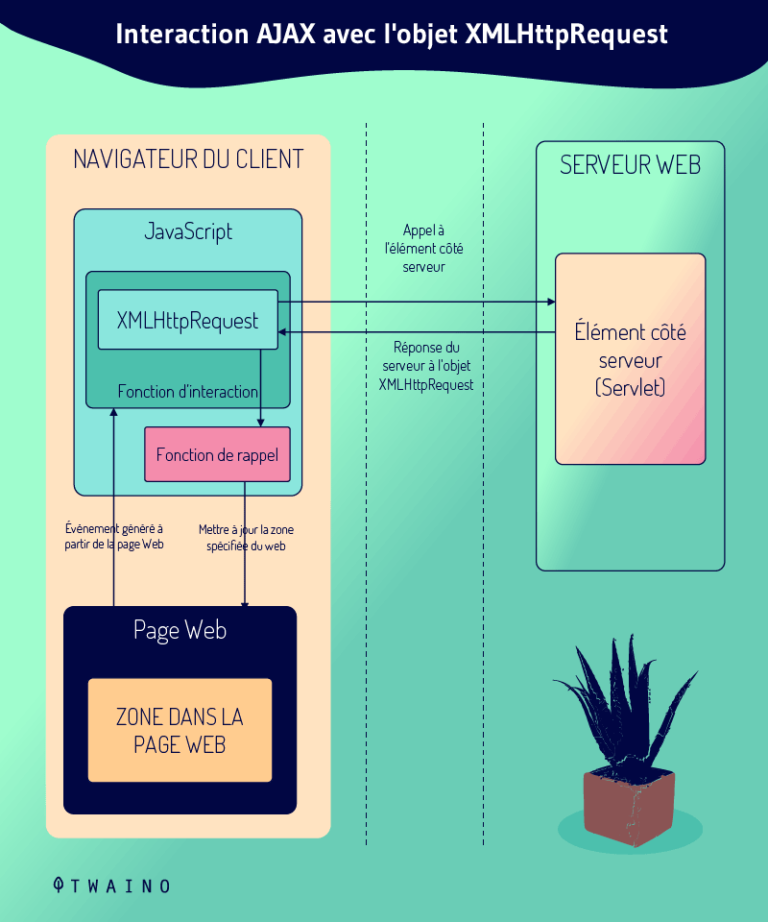
In more detail, here are the different steps of this process
- The user sends an HTTP request from his interface;
- JavaScript creates an XMLHttpRequest object, which transfers the request data in an XML format from the Web browser to the Web server;
- The server processes the request, creates a response that is sent back to the browser, which in turn uses JavaScript to process the response and display it on the screen as updated content.
Because the Ajax method relies on sending HTTP requests through the XMLHttprequest object, I will discuss the creation of HTTP requests through the XMLHttprequest object in a new section
Chapter 4: Creating an Ajax HTTP request by the XMLHttprequest object
The creation of an AJAX request is done according to the following steps
- The creation of requests by the XMLHttprequest object
- The initialization of the request;
- The sending of the request to the server
- The creation of an event handler that will take care of the browser’s responses.
I will therefore deal with the creation, initialization and sending of the request before dealing with the handling of the browser response.
4.1. Creation, initialization and sending of AJAX requests by the XMLHttprequest object
The XMLHttprequest object is an object integrated on most browsers that allows to make HTTP requests in JavaScript. It also allows to have data in other formats like
- XML ;
- JSON ;
- HTML ;
- Etc.
To create this object, you just have to use the XMLHttprequest constructor by entering the following line of code
let xhr = new XMLHttprequest ()
Then, you have to initialize your request with the open() method of XMLHttprequest
method, specifying
- The method of the request you can choose between GET or POST. GET is used to retrieve data without modification, while Post is used to perform operations during which data can be modified;
- The destination URL of your request: In other words, where you want to send the request;
- The how the request should be made : “false” for an asynchronous request and “true” for a synchronous request;
- Specify a username and a password (not mandatory)
Here is what this line looks like Xhr.open(“GET”, “URL”, false);

After the initialization, you will now specify the format in which the server will answer you. To do this, you use the requesttype() method of the XMLHttprequest object: xhr.requestType = “format”.
Here is the list of possible formats in which you can receive the response from the server
- ” ” : Request the server to send its response as a string;
- “TEXT“By specifying this format, the server sends its response as text;
- “ARRAYBUFFER“: This format allows you to ask the server to return as an ArrayBuffer object;
- “BLOB“: Using this format, the server returns its replica as a Blob object;
- “Document“: Using this format, the server returns its replica as an XML document;
- “JSONjSON”: Allows you to ask the server to return its reply in JSON form.
At the end of this step, all you have to do is send the request using the “send”
Xhr.send() of XMLHttprequest
4.2. The handling of the server response by the browser
From the moment you send the request to the server, a series of events occurs
To follow these different events, you can
4.2.1. Use the “EventTarget” method of the XMLHTTPRequest object
With this method you can determine
- If the request has been successfully sent, in which case the event “load” event is triggered
- If the request has not been sent, in which case the “error” event is triggered
- We can also follow the progress of the request processing from the triggering of the “progress“
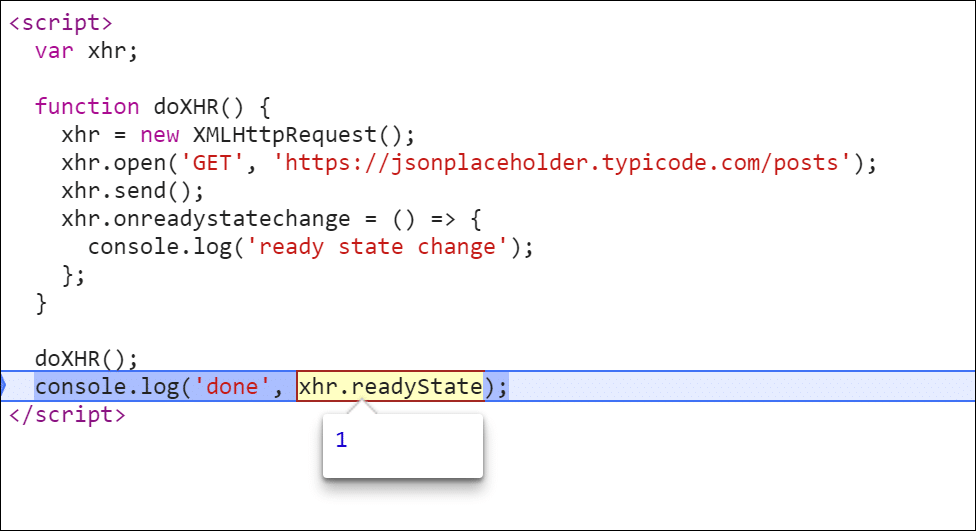
4.2.2. Using the “readystate” method of the XMLHttprequest object
Here, you will follow your request by examining the values of the readystate property of the XMLHttprequest object.
These values are
- 0: The value 0 means that the request has been created, but it has not yet been initialized ;
- 1: This value appears when the initialization has been done;
- 2: The value 2 comes next to inform that the request has been sent;
- 3: It appears to inform you that the HTTP headers have been received when the response data is loaded;
- 4: The value 4 informs you that the response is fully received.

Whatever the methods used to follow the evolution of the request, be aware that the response sent by the server can be obtained using the properties: “Status” and “statusText” of the XMLHttprequest object.
The “status” property displays the hTTP status codes status codes, while the “statusText” property displays the corresponding text message.
Moreover, remember that ajax requests can also be created with the method Jquery.ajax method or by using theFetch API.
Chapter 5: AJAX FAQ
5.1. What is the Ajax language?
AJAX is an acronym that stands for Asynchronous JavaScript and XML, and it describes a set of development techniques used to create websites and web applications
It is a term that uses several existing technologies such as: HTML, CSS, XSLT, JavaScript, XML, DOM, and the XMLHttpRequest object.
5.2. How does AJAX work?
When a user visits a Web page and performs an action (clicks on a button, fills out a form…), JavaScript creates an XMLHttpRequest object, which then transfers the data in an XML format between a Web browser and a Web server
The XMLHttpRequest object sends a request for updated page data to the Web server, which processes the request, creates a response and sends it back to the browser. The browser then uses JavaScript to process the response and display it on the screen as updated content.
5.3. What do we mean by a web browser and a web server?
A web browser is the program used to display a website. A web server is the software or hardware on which the data for a website is stored.
5.4. What is JavaScript?
The “ J “in AJAX stands for JavaScript. JavaScript is a type of scripting language used specifically to create, add and manage dynamic content on a website. As such, it allows the website owner to control features that require real-time updates while a visitor is viewing a page (interactive maps, animated graphics, scrolling videos, etc.).
5.5. What is XML?
The ” X “in AJAX stands for XML (Extensible Markup Language). As its name suggests, XML is a markup language, which means that it belongs to the same family as languages like HTML and CSS
Markup languages are coding languages used to annotate parts of a Web document that are intended to give Web browsers instructions on how to understand, process and display a Web page, as opposed to the actual text intended to be displayed on the page
In summary
AJAX is a technology that combines different programming methods to ensure asynchronous exchanges between browsers and web servers.
In this article, I had to talk about the mechanisms of its operation, the advantages and difficulties that can arise from its use and the process by which you can create an AJAX request.
I hope that it will have helped you to see a little more clearly on this concept a little difficult to apprehend.