The tag is an HTML tag used to indicate to search engines that the content is paginated, divided into several distinct sections and accessible with a few clicks. All of these sections represent a structured series of pages that are connected according to their content.
Content is king, but its structure and hierarchy are also extremely important. They are essential to reduce the complexity of the content and improve its readability.
The more organized the content, the better the user experience of the website.
One of the main methods used to achieve such an experience : Pagination is.
So:
- What is pagination?
- How to create an SEO friendly pagination?
- What do you need to do to implement it correctly?
This article will cover all of these and more commonly asked questions so that you will have an accurate understanding of this term at the end.
So let’s go!
Chapter 1: Pagination: What you need to know










In this chapter, I will cover the following points:
- A detailed definition of the pagination tag;
- When to use it and when not to use it;
- The requirements of this tag in terms of website structure and usage;
- The difference between pagination tag and Infinite scrolling;
- Its importance and finally some types.

1.1. What is paging?
Pagination is the process of dividing a large set of data into multiple pages (or blocks) and providing user-friendly navigation for users.

This is a great way to categorize your information to allow users to find it quickly and in an orderly manner.
A perfect example can be blogs in which there are several publication pages divided into several categories. The more posts are added, the more pages will be paginated.
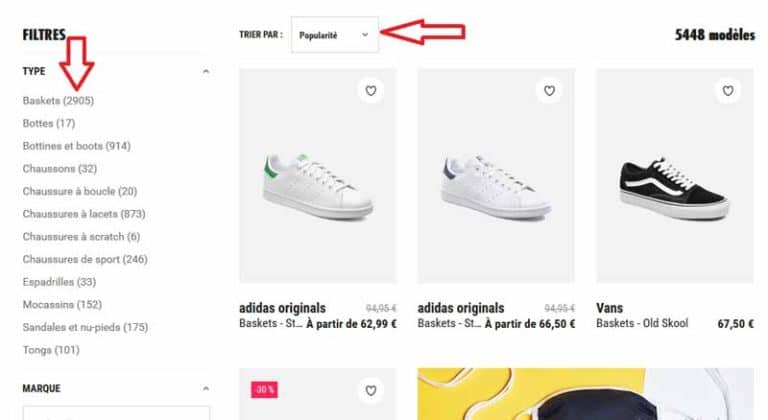
This is also the case with e-commerce sites, as they typically use product page categorization.
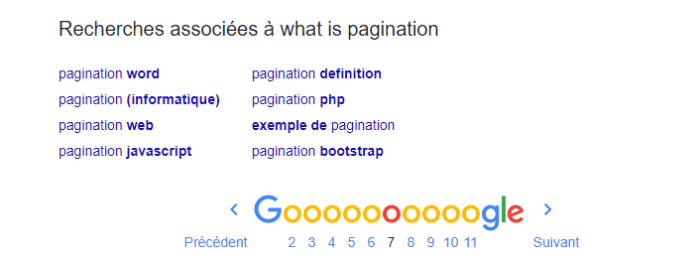
Pagination is also used by Google even on search results.

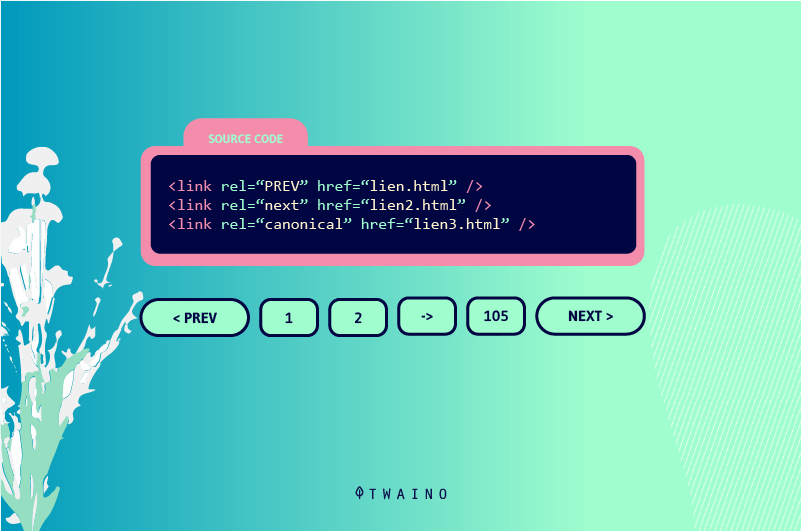
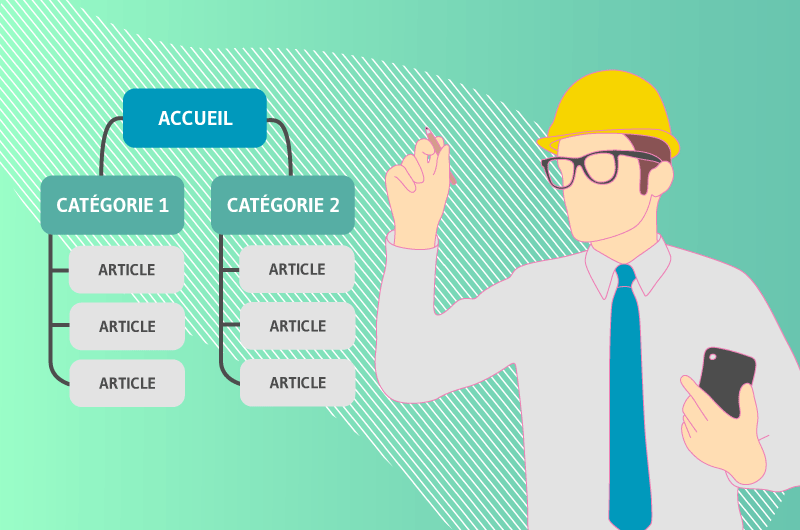
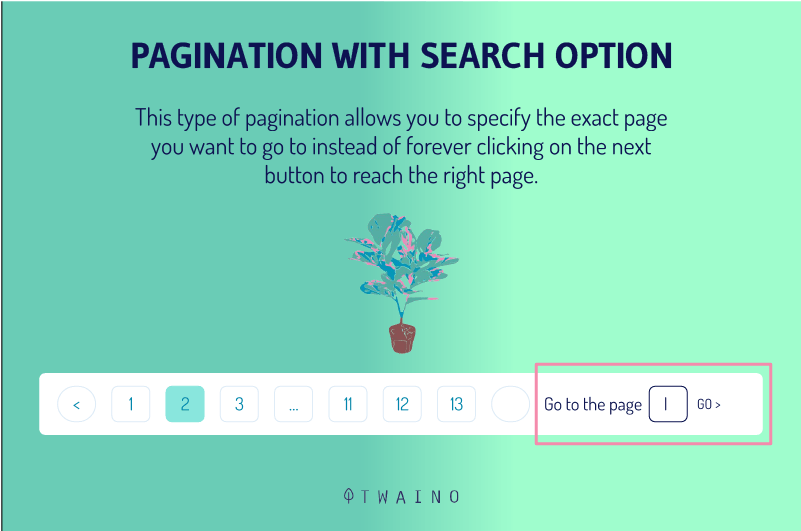
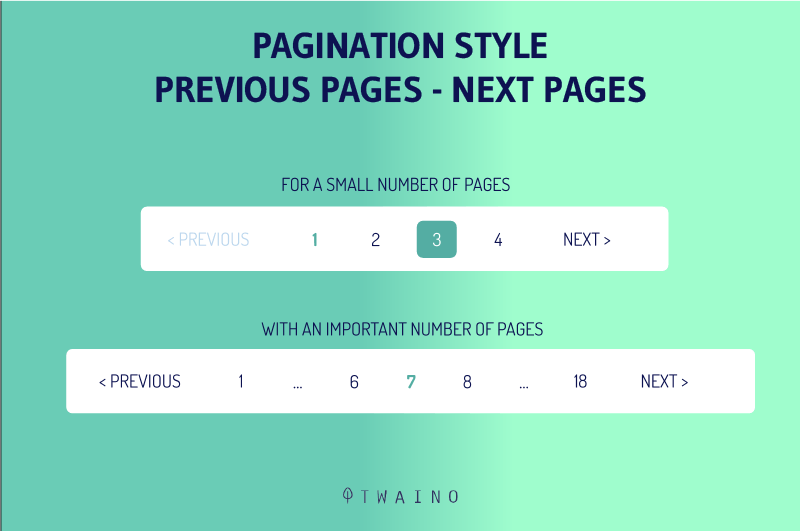
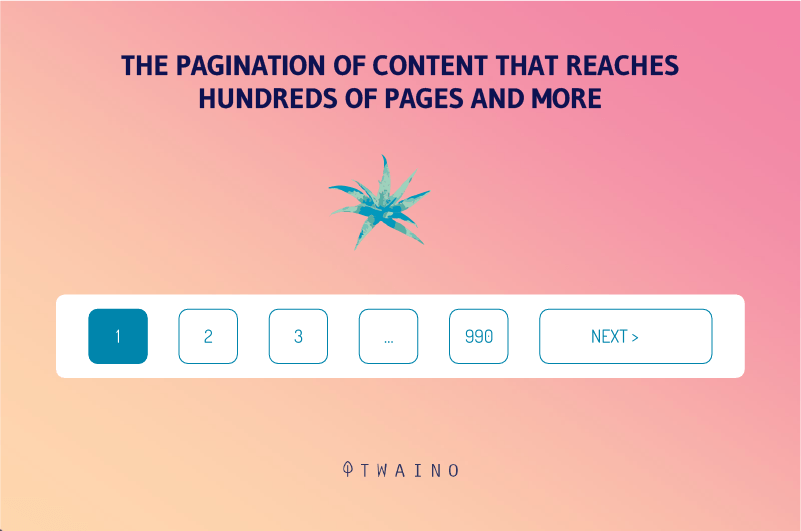
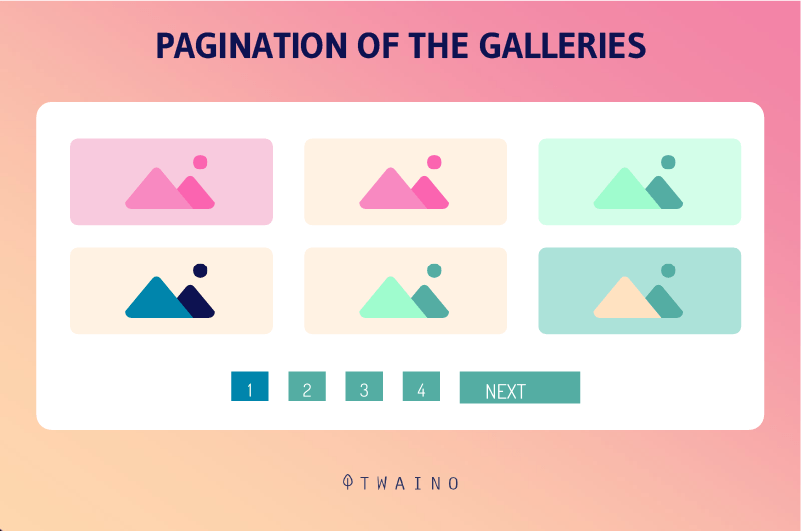
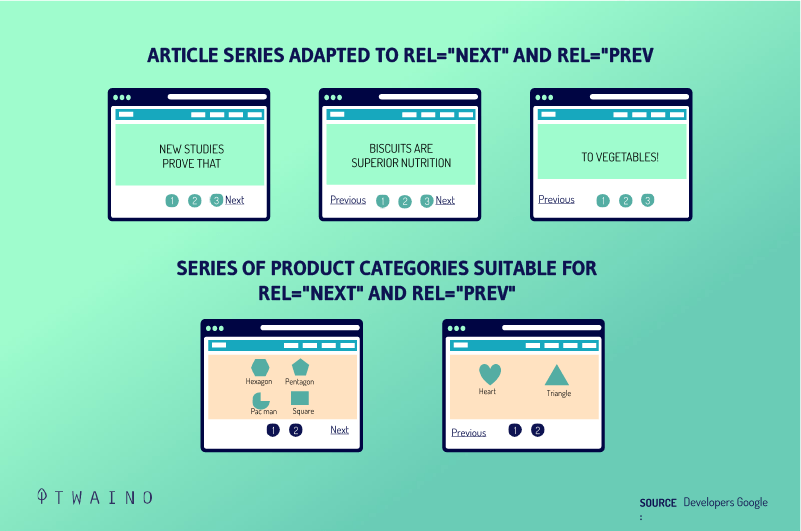
Here are below, 4 other design examples of paginated page:




1.2. When to use pagination?










If a website has so many elements that cannot be displayed on a single page, pagination should be used. The reasons for splitting these elements are often technical limitations and/or usability issues.
A typical use case is a category in an online store that lists products on multiple pages.
Pagination is also used to break very long articles into smaller amounts. This makes sense, when each paginated page is supposed to focus on a specific topic, for example for usability or SEO reasons.
In other cases, it is sometimes used to generate more page impressions, for example when the main source of income is advertising.

It can also be used to make a website more accessible. With smart pagination, users and bots will only need a few clicks to reach content that was previously hidden in deep structure.
Therefore, a flatter hierarchy increases the crawlability of a website, which positively affects search engine optimization.
1.3. When not to use pagination?










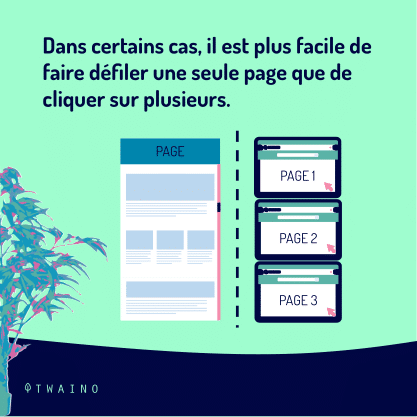
Pagination should not be used if it is possible to display the content on a single page without experiencing technical and usability issues. But in some cases, scrolling through a single page is easier than clicking through multiple ones.
Pagination should also be avoided for articles when there is a good chance that a paginated page will generate less total traffic than single-page content. A comprehensive article that covers a topic from many angles may rank in search engines for keyword combinations .

However, if the article is divided into several paginated pages, the probability that there are fewer keyword combinations would be high.
You should also avoid using pagination for pages with less bulky content, or they might be considered light content or thin by search engines.
1.4. What are the requirements for a pagination in terms of website structure and usage?










Pagination is always a compromise between structure, usability and design.
This set should help users navigate the website easily. This means that she must always make sure that users know where they are, where they can go and how to get back.
Pagination should not lead users to irrelevant content and should of course work from a technical point of view.
An additional challenge is to remain limited in the design of paginated pages. This is achieved when pagination minimizes the number of clicks to reach each item.
1.5. What is the difference between pagination and infinite scroll?










the Infinite is scrolling exact opposite of paging. Instead of splitting long sections of content into separate pages, everything resides on the same page. On this page, users can scroll continuously until they discover all the content.

Sometimes infinite scroll pages are divided into sections with an ” upload more “.
Clicking opens the next batch of content. But overall, both options are classified as infinite scroll and are treated as such by search engines.
Many sites implement infinite scroll because it looks prettier. It also provides a more engaging browsing experience. Not to mention that the infinite scroll option works incredibly well on mobile devices.
perspective SEO. First, Googlebot cannot simulate scrolling behavior. He also cannot click the “ load more ” button.

As a result, search engines cannot effectively crawl and index all content on a scrolling page infinite without help.
Likewise, crawlers won’t waste the crawl budget to crawl through an entire infinite scrolling page. Instead, they can explore a small volume instantly.
So, with infinite scroll, you are missing a huge opportunity to get all the content indexed.
However, you will not encounter such problems with paging. Since crawlers treat each paginated page as a normal page, they crawl them as they do any other content.
1.6. Why is pagination important?










If too much information is posted on a page, the user can be overwhelmed. As mentioned above, pagination allows webmasters to present a lot of information in small, manageable chunks.
Consequently, it facilitates the navigation of the user on several points.
Information such as the total number of pages, the current page, thehistory of previously visited pages… contribute to the user’s awareness.
In this way, the user will be able to decide how many additional pages he wishes to consult. This also gives it an idea of the size of the data set.
Plus, he’ll know where to go next and won’t waste time visiting the same page over and over again.
Pagination also allows a user to find the information he is looking for more easily and quickly thanks to the buttons allowing:
- To go to the Previous ;
- To go to the Next ;
- To go to the First page;
- To go to the last page.
In general, it guarantees a better user experience and ease of navigation.
1.7. Some Types of Pagination
Below are the main categories or types of pagination that are commonly used on websites.
1.7.1. Content Pagination
This is where a content item spans a series of pages. I have provided an example of this in the standard pagination section.
1.7.2. Gallery Pagination
As the name suggests, this most often happens when you have an image gallery, but each image has its own page/URL from which it can be accessed.

1.7.3. Category Pagination
This can cover a range of things, especially anything that could be described as a ‘ category ‘.

For example: If you have an online shoe store with a shoe category “menyoucan have 300 hundred shoes in this category, which is already too much for a page.
So what is advised here is to paginate the series with around 10 men’s shoes category pages containing 30 shoes each.
In this case, the tags rel next and prev would be the ideal solution.
1.7.4. Product Page Pagination
For example, if you have a product page for a dress (example.com/products/dress) and it comes in small, medium, and large sizes, you might end up with a series of pages like this -ci:
- example.com/products/dress?small
- example.com/products/dress?medium
- example.com/products/dress?large
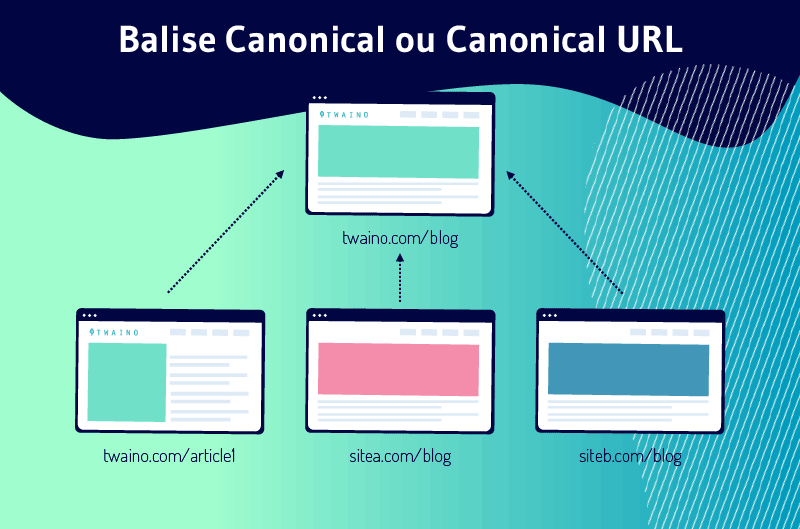
If there is no (or little) difference in the content of the page , it would be better to just canonicalize these pages on the main product page.
Chapter 2: How Google manages the pagination tag?
2.1. Google announces changes to how it handles pagination
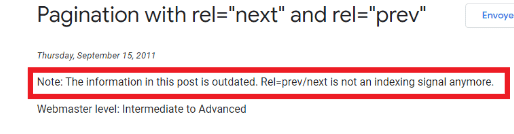
Google recently updated its official documentation and announced that it no longer uses rel=”next” and rel=”prev” as indexing.

The official announcement was made from the Twitter of Google Webmasters.

Google Webmaster Trends Analyst John Mueller also confirmed what this means on Twitter.

To understand the significance of this announcement, we first need to better understand the impact of rel= “next” and rel=”prev” on pagination in Google’s index.
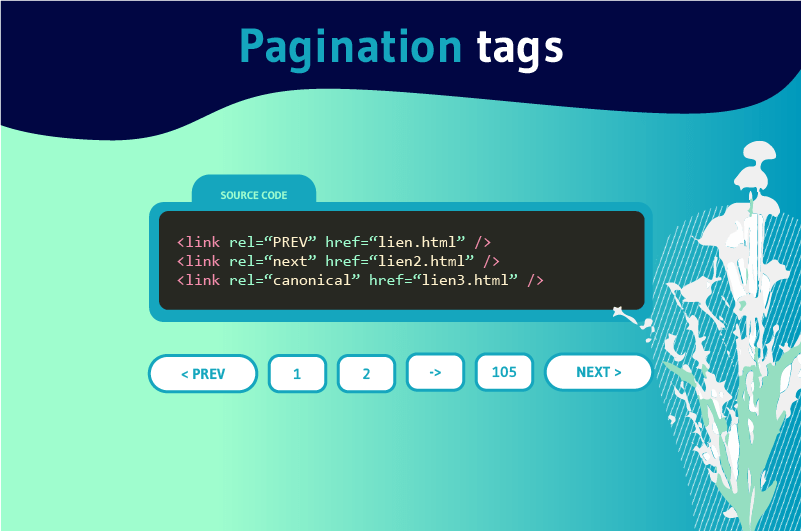
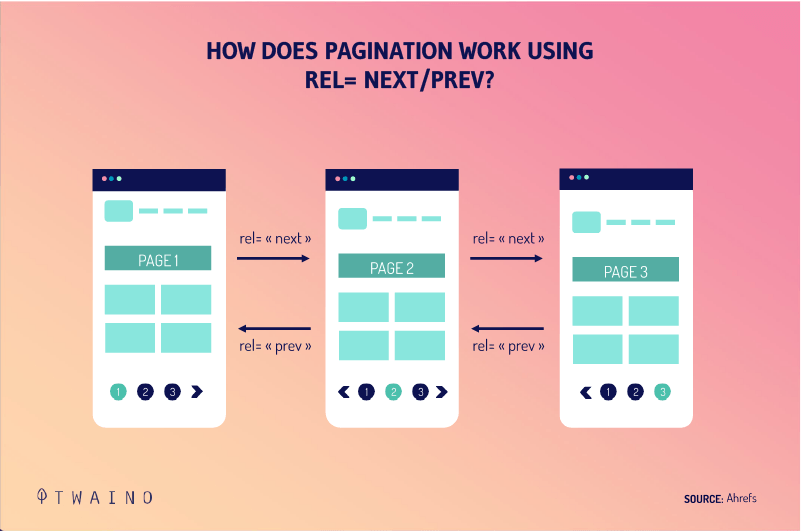
2.2. What is rel=”next”/”prev” and how did Google use it?

Google officially announced support for rel=”next ” and rel=”prev” in 2011 so that crawlers understand the relationship between paginated pages in its index.

The inclusion of these tags in the page code had helped Google understand:
- Which pages are part of the pagination series;
- The pages to include in search results for the most relevant searches.
Google’s recent announcement means that the search engine no longer uses this link element as an indexing signal. This means that:
- Google no longer uses this link element to consolidate indexing properties;
- Google no longer uses this link element to identify the most appropriate paginated page to rank in search results.
If Google doesn’t use rel=”next” and rel=”prev”, then how does it handle paginated pages in its index?
2.3. How does Google handle paginated pages without rel=”next” and rel=”prev”?
John Mueller gave more information in a Google Webmaster Hangout about how Google handles paginated pages in its index without considering the rel=”next” and rel=”prev” tag.
“We don’t treat paging any differently. We treat them like normal pages.Google – John Mueller, Webmaster Office-hours Hangout March 22, 2019.
This now means that paginated pages are treated like any other page on your website in Google’s index.
Rather than a series of pages bundled into a single piece of content, they are now treated as single, individual pages.For example, if an e-commerce website has a category page and 3 paginated pages :
- https://www.shopy.com/category-1
- https://www.shopy.com/category-1?page=2
- https://www.shopy.com/category-1?page=3
- https://www.shopy.com/category-1?page=4
Each of these pages is an individual page that should stand alone. This means that instead of one category landing page, there are now actually four individual pages within a category.
Now that rel=”next” and rel=”prev” are no longer supported, it’s more important than ever to know which On-Page SEO optimization techniques to use to manage pagination (Chapter 4).
But before we get to that, it’s important to take a look at the effects that misusing pagination can have on your website’s SEO.
Chapter 3: Pagination – What is the impact on SEO if misused?










In this third chapter, we will first see the negative facts that the pagination could have on the referencing of your site in the event of a bad use.
Next, I’ll list some top tools for you to check the current status of your paginated pages.
3.1. The Impact of Improper Use of Pagination on SEO
Pagination undoubtedly helps create great user experiences. However, what happens when you don’t manage your paginated content properly? The simple answer is that your SEO suffers.
Some of the biggest problems with poorly paginated content include:
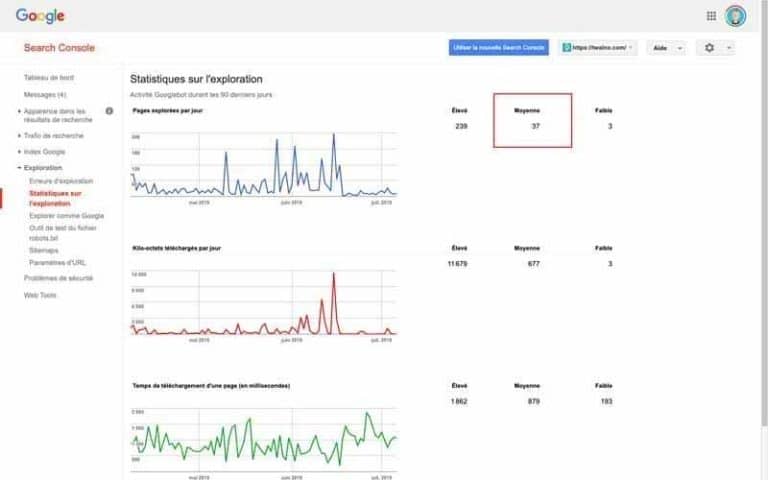
3.1.1. Crawler Restrictions
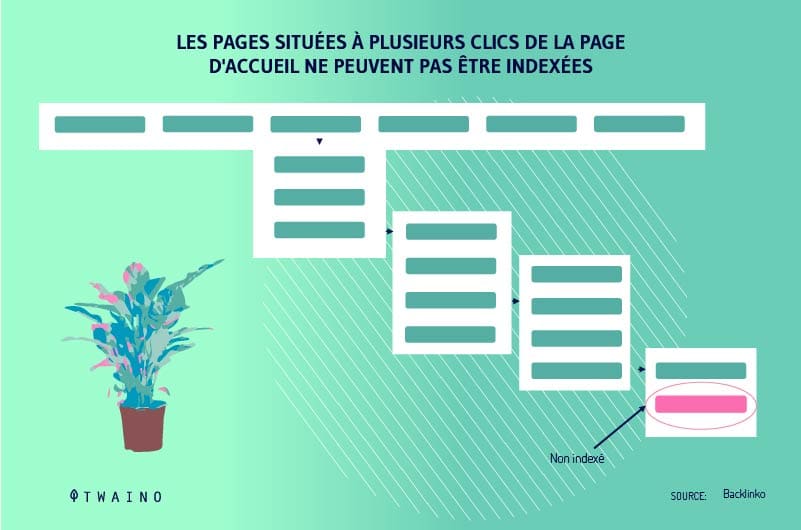
When Google crawlers crawl your site, the depth they crawl will depend on a variety of factors, including authority.
If you have a huge set of pages or too many pagination issues, the Googlebot is more likely to give up in the early stages of navigating your site.

The result? Not all of your content will be indexed.
In fact, when it comes to sites with lots of pages, crawlers need to determine:
- The content of the site they should crawl;
- The frequency with which the website is crawled;
- The resources that will be allocated by the site server during the analysis process.
Thus, comes the concept: Exploration budget.

Search engine crawlers need to ensure their crawl budget is used wisely, especially when your site data is too large. They must decide which content to analyze and determine the frequency.
This way, it’s likely that some of your content won’t benefit from crawling or indexing.
Additionally, the crawl budget can be spent on the pages the pagination is directed to without ever crawling or indexing the important pages.
What does that mean then?
After setting up pagination on your site, you should give more importance to the main pages like, home page or first page of pagination.
Thus, as soon as the users are on these main pages, they will be able to interact if they wish with the other secondary pages.
3.1.2. It can result in ‘thin’ content
In some situations, pagination may cause ‘thin’ content or light (in English thin content).

In cases where products and articles are segmented on several pages, it is you may not have enough original content on each page to satisfy the Google crawlers. It also creates the risk that you have content-to-ad ratio too low
This type of content not only offers little value to the user, but is also penalized by search engine crawlers and will simply not rank.
3.1.3. This can lead to duplicate content
For example,if you have an e-commerce site, it is likely that all of your product pages will have the same structure and similar content except for product-specific details specific.

For example, items displayed in the same product category may have similar descriptions apart from their color and pattern.
In addition, they may have similarities in their On-page SEO, mainly in terms of:
- Meta-descriptions;
- h1 tags;
- Anchor texts;
- CTA;
- Page titles.
In this case, the crawlers will simply choose to crawl a few random pages and ignore the others.
3.1.4. It Weakens Ranking Signals
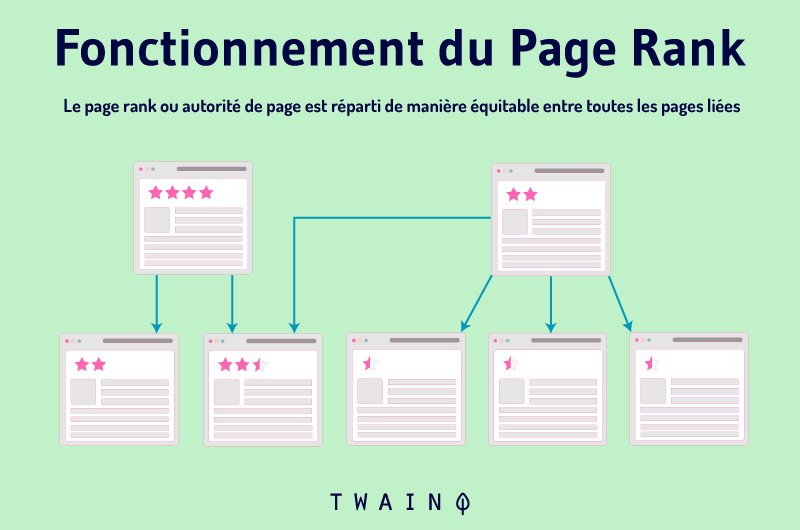
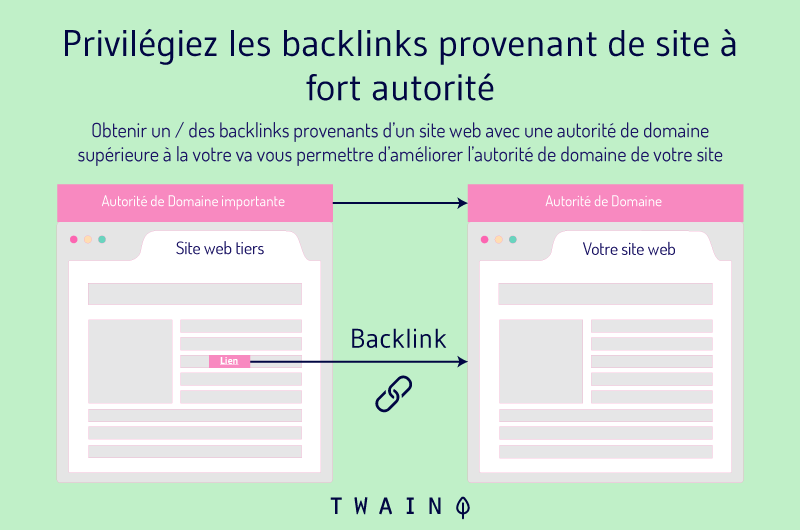
Pagination can negatively impact (dissolve) a site’s ranking signals. A good example here is nothing but backlinks.
When sites with high authority link to your site, it causes your website’s authority to grow.

These sites will pass their authority to your site. However, if you implement pagination on your site, this authority will be distributed across multiple pages and will be “diluted” as a result.
For this, it is advisable to use pagination only for content that looks clunky on a single page.
3.2. Tool for testing the current implementation of pagination on your site
In order to ensure that your site correctly implements pagination, you must first test its current implementation. Thus, you will know what particularly needs to be corrected in order to avoid the inconveniences mentioned above.
There are different types of tools you need in your paging test arsenal:
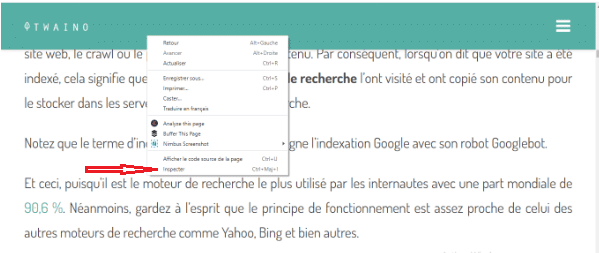
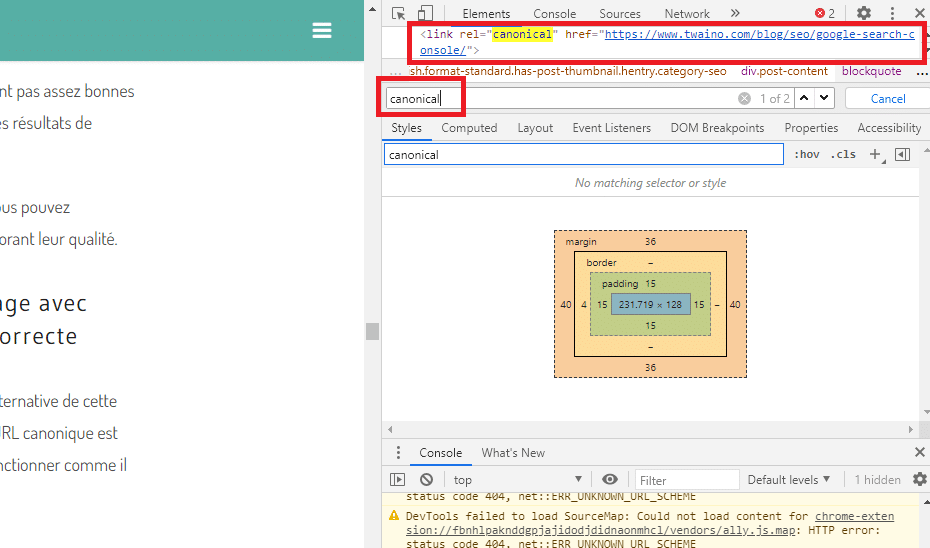
3.2.1. Inspect the element to test the similarity in your paginated pages
Click the right button of your mouse to access the Inspect.

Press CTRL F and type “ canonical ”. You will see rel=”canonical” href = “the url of the page you are on:

3.2.2. Tools Paginated Pages
tool Index Coverage report can help you find paginated pages that are indexed
I have created a complete guide on this subject which can help you immensely.
3.2.3. Tools for checking paginated pages that compete for the same keywords
Understanding which paginated pages are linked to particular keywords by search engine crawlers is essential. This way, they will be able to judge the relationship between these pages. A great tool here is pi Datametrics.
If this is the first time that you hear about this software, here is a video that took care of its complete presentation:
After obtaining the data on how your site currently implements pagination, you should take the necessary precautions to resolve any issues found.
Below we have listed the most important traditional SEO optimization techniques to think about now when optimizing for pagination.
This is a list that I thought were the most important SEO techniques, but it may vary from site to site.
Chapter 4: SEO Pagination – Best Practices










In this chapter, we will go over some important points that SEOs should consider whenoptimizing pagination on their website.
4.1. Create Unique URLs for Paginated Components
Each pagination component generated in a content management system (CMS) or web application must have a unique URL. Google needs URLs to discover, crawl, and index content.
If a paginated page is not crawled and indexed, the likelihood of Google discovering linked pages from the pagination is unlikely during web crawling.

Pro tip:
- Use parameter URLs for paginated pages, as it’s easier for Google to detect the pattern for crawling purposes;
- Avoid using fragment identifiers (#) in the URL, as Google will ignore any content that is after the # (e.g. /#page=2).
4.2.links crawlable to paginated pages
It’s not just about creating URLs for paginated components, as a website must also have crawl links for Google to discover, crawl and index paginated pages.
Make sure paginated pages are linked using anchor links and an ahref pointing to the URL of the paginated page.
A good example:
- <a href=”https://example.com/product-category?page=2″>

Pro tip:
- Use third-party crawlers to check if links can be crawled and found. If they can’t, inspect the pagination links by viewing the source code of the page (after right-clicking your mouse).
- Make sure you don’t accidentally block paginated pages using the /robots.txt file.
- Use robots.txt tester Google Search Console’s query string (parameters) to ensure that paginated URLs are not blocked.
4.3. Make sure Google selects paginated pages as canonical
It is important that Google indexes important paginated pages on your website.
This will ensure that all deeper level pages linked to paginated pages are discovered and crawled via web crawling.
Use the right signals to tell Google that paginated pages are canonical URLs and should be indexed.
Pro tip:
self-referencing method rel=canonical on important paginated pages that you want Google to index and make sure those paginated pages can be found via internal links.
4.4. Allow paginated pages
Make sure paginated pages can be indexed by Google, once canonicalization signals have been set up.
This is especially important when pagination is the only way for users and bots to navigate to deeper level pages.

Pro Tip:
Use third-party crawlers like Screaming Frog to identify if pages Important pagings are not indexable (noindex, canonicalization, 4xx HTT status code, etc.) and monitor paging status over time.
4.5. Pagination and linking architecture
Reducing the number of clicks from the home page to deeper level pages will help pass PageRank to those pages. This will help improve the SEO performance of deeper level pages.

Try to ensure that paginated pages and pages deeper level links from the pagination don’t make more than three clicks to the homepage.
Pro Tip:
Use third-party crawlers to identify your website’s click depth and use analytics data to understand which paginated pages and deeper level pages need to be optimized.
4.6. Pagination Design and Link Schemes
You should test your pagination design and link schemes to reduce click depth.
Pro Tip:
Use internal linking methods in the resources highlighted in this section to improve website clickthrough depth.
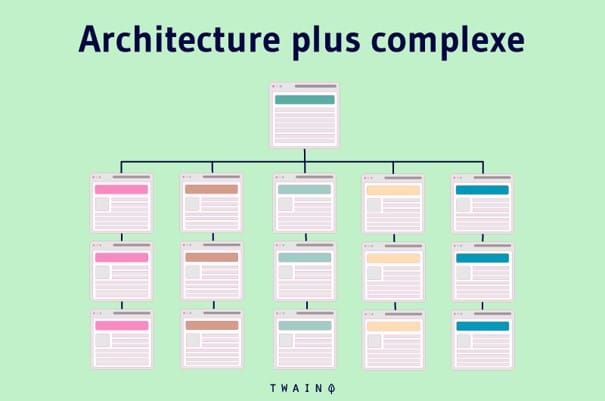
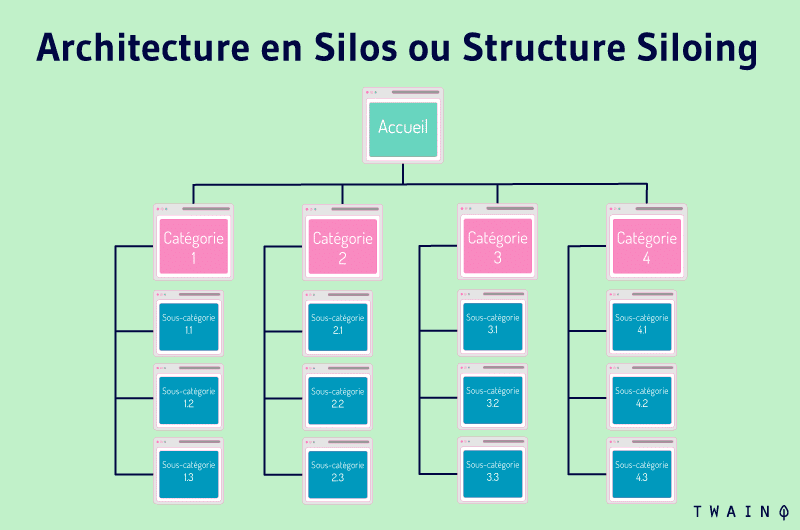
4.7. Pagination and Information Architecture
If the structure of a website is not managed properly, it can hurt your SEO performance.
This is especially true if the categories and subcategories use pagination and create deep.

This can bury important pages in the website architecture and prevent users to find the pages they want.
It is now more important than ever to ensure that when developing website architecture, categories and sub-categories are broken down to simplify website navigation.
Meaning, you need to reduce the number of generic category pages and create relevant subcategory pages.
This will help reduce the click depth of deeper level pages and improve SEO performance.
Pro tip:
- Use a web crawler to understand the click depth of your category or subcategory pages. Next, identify how easy it is for users and crawlers to reach the deepest page.
4.8. Manage faceted navigation on paginated pages Crawling
efficiency is an important part of making a website search friendly.

Faceted navigation on many websites, especially e-commerce sites, can be a huge challenge to manage because facets and filters can create thousands of duplicate or similar pages.

This problem can be even more complex when you add paginated pages, which are processed like any page on your website.
The cause of this is that, facets and filters can create 10 times more duplicate or similar web pages due to extra pages on the website.
- https://www.example.com/product-category/ – individual page;
- https://www.example.com/product-category?page=1 – paginated page;
- https://www.example.com/product-category?page=1&filter=165 – duplicate 1 of the paginated page;
- https://www.example.com/product-category?page=1&sort=75 – duplicate 2 of the paginated page;
- Etc.
It is important to ensure that facets and filters are managed like any other category page on the website.
Managing faceted navigation on pagination can be tricky, especially if the pagination on the website also uses parameter (query string) URLs.
Therefore, it is important to ensure that the paginated page is not blocked or canonicalized with other parameter URLs.
Pro tips:
- Use third-party web crawlers to check if paginated pages are accidentally canonicalized or blocked by the robots.txt file;
- Use third-party web crawlers to identify query string URLs (parameters) that are generated due to facets or filters on the website;
- Monitor how Google crawls and indexes query string URLs using the Index coverage report in Google Search Console.
4.9. Create Unique and Useful Content on Pagination Pages
Ensuring that landing pages contain unique and relevant content is key to making high-quality websites.

This is also an important part of page indexing in Google.
If a web page is not unique (duplicate or similar), it will be excluded from Google’s index during the indexing process. This may mean that Google will eventually stop following links on pagination.
It is therefore important to ensure that each paginated component is unique. However, this does not mean that each category page requires additional textual content to make it unique.
This simply means that articles or products listed on paginated pages should not be duplicated.
tips Pro
- Use third-party crawlers to detect duplicate paginated pages;
- Use third-party tools to check the similarity of paginated pages;
- Use UX and design assets to improve page quality;
- Use ‘s Index Coverage Report to determine if paginated pages are valid and indexed.
4.10. Manage Pagination Keyword Cannibalization
In addition to making each paginated page unique and high-quality, you also need to make sure that pages paginated after the first page don’t compete with the first page in search results.

In fact, Google’s change in the way it handles pagination means that he is now independent. Meaning, paginated pages are individual pages and are no longer consolidated into a single piece of content in Google’s index.
Unfortunately, due to the content of paginated pages, they are similar types of pages spread across multiple pages.
This means that instead of having one category page targeting one topic (set of keywords), a website can now have two or more individual pages per category that can potentially rank for the same topic (set of words -keys).
In the past, rel=”next” and rel=”prev” were used to indicate the first page in the series and Google would rank it appropriately. However, this link element is no longer supported.
Thus, traditional internal linking methods must now be used to give strong signals to search engines as to which page is linking to which topic or which set of keywords.
tips Pro
- Use the Google Search Console Performance report or third-party ranking tools like Screaming frog to identify paged competing for the same keywords;
- If the page is ranking 2+ for important keywords, use third-party crawlers to identify the anchor text used for internal links pointing to the first page of a paginated series;
- Improve internal linking and anchor text to ensure Google receives strong relevance signals around the page to rank for keywords.
4.11. Key Takeaways
- If done right, pagination won’t hurt, but will support your SEO efforts.
- The infinite scroll option is more user-friendly, but does not support SEO efforts well. This is mainly because crawlers cannot index an entire infinite scroll page or click on “ load more ” buttons.
- Incorrect canonical tags on paginated pages will create a duplicate content issue.
- To avoid paging issues for SEO:Include self-referencing canonical tags on every paginated page, use crawlable anchor links, and optimize paginated page meta tags .
Chapter 5: Other questions asked about pagination tags
5.1. What is a paginated page in general?
Generally, pagination is the process of separating printed or digital content into separate pages. For printed documents and some online content, pagination also refers to the automated process of adding consecutive numbers to identify the sequential order of pages.
5.2. What is pagination in SEO?
Pagination is a method of dividing web content into separate pages, thereby presenting the content in a limited and digestible way.
In other words, it allows you to make it easier to find large amounts of content and divide multiple entries or web content into multiple pages, allowing visitors to easily browse the content.
5.3. What is the purpose of paging?
Pagination is simply a way of ordering sequential pages that are contextually connected, to provide continuity for both users and search engines.
5.4. Should I use paging?
The design of a paged interface allows users to have a good memory of the page visited. They don’t necessarily have an idea of the exact page number, but they will be able to remember roughly what it was about and the paginated links will facilitate direct access to this page.
5.5. Is pagination bad for SEO?
NOPE ! Unlike infinite scroll, pagination is good for SEO because Google canuse its linking links to get a good understanding of a website’s architecture.
However, it should also be noted that when misused, it can negatively affect the organic ranking of the website.
5.6. Where to put the pagination?
For longer pages, plan pagination in the following two places: At the top and bottom of the page.
This has two major advantages:
- First, the chances of missing paging are lower;
- Andsecond, users have the ability to easily access other pages.
In conclusion
In general, pagination comes in handy when you want to display a large set of data.
However, you need to be careful how you implement it, in order to effectively serve both your users and the search engines.
It isa web content organization technique that has been used for decades. Although alternatives such as infinite scroll have emerged, it remains a top option in many projects due to its familiarity and convenience.
In this article, I had to share with you some useful tips on how to create a good pagination. Use them and you will never receive any complaints from your site visitors.
See you soon !