In a literal way, the expression Shortcode means “short code” or “piece of code”. It is a type of code that is used thanks to hooks and that webmasters implement on their site in order to integrate new functionalities
With a market share of nearly 60,8 %wordPress is the most used content management system in the world
It is open source and has a multitude of features among which you have the Shortcodes
It is a component that allows you to add complex features to your website without the need for programming knowledge
- What is a Shortcode?
- How does it work?
- How to use it?
These are the different questions I will address in this article.
Let’s get started!
Chapter 1: What is a WordPress Shortcode?
In this first part, I’ll explain more clearly the meaning of the expression Shortcode
Then, it will be about showing you how:
- They are important;
- The advantages they bring;
- But also, the disadvantages they bring
1.1. The WordPress Shortcode: What is it?
As you know, WordPress provides you with a lot of features to customize your website
Indeed, apart from extensions, plugins, themes and widgets, WordPress also allows you to modify your site by integrating “Shortcode” to your website.
These are still called
- “Code snippets”;
- “Small code”
- “Code snippet” ;
- “Shortcode” ;
- Etc.
These “code snippets” or Shortcodes were created on WordPress from its version 2.5. in 2008
However, a similar concept already existed before the year 2000 on discussion forum sites
Indeed, the history of shortcodes began with the integration of BBCode (Bulletin Board Code) with the online forum creation software (Ultimate bulletin board) in 1998

Coming back to WordPress, it should be said that the purpose of implementing Shortcodes is to execute certain functionalities in the articles or on the website.

This means that shortcodes have about the same power as codes written in many lines, but unlike them, they are much easier to use
This is because they are an alternative to the fact that WordPress prevents the execution of PHP in the content of sites for security reasons.
Webmasters can use them even if they don’t have much knowledge in the field of web programming. They can add
- Calendars
- Create a form;
- Create a responsive cursor;
- Add graphic elements or other features without writing a single line of code
So understood, before going further, it is important to say the characteristics of wordpress shortcodes.
1.2. what are the characteristics of WordPress shortcode?
The peculiarity of shortcodes at the level of WordPress is basically found at two levels
- They are codes that are inserted in square brackets []
- They are simple and easy to use unlike long code
The language is simple and easy to understand. They require almost no programming knowledge.
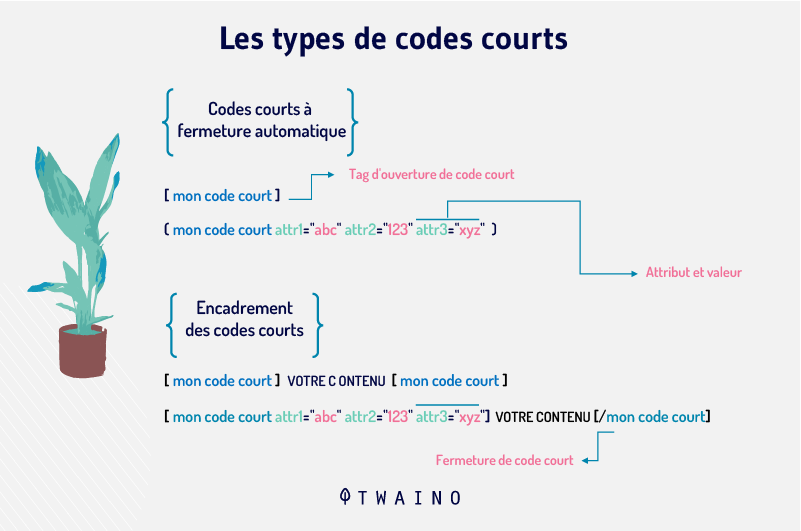
Moreover, let’s remember that there are two categories of Shortcode on WordPress.

There are indeed
- Self-closing shortcodes this is for example the [capture] shortcode. It does not need a closing tag. The different options are added thanks to the attributes
- And closing shortcodes these are shortcodes that need a closing tag. These shortcodes usually manipulate the content that exists between the opening and closing tags. As an example, you have the embed Shortcode: [incoporer]….[/incoporer]
1.3. Why are they important?
As you know, WordPress shortcodes allow you to add interesting features to your site’s posts, pages and widgets without actually writing code
So they save you a lot of time

They also allow you to easily insert various features into your content. This has the advantage of allowing you to attract and capture the attention of Internet users
As such, it can be used over time as an element that ensures your brand recognition among online users.
Also, due to their length which is short, WordPress shortcodes are not only very simple to use, but also, easy to enter and correct
They simplify your site development processes by allowing complex features to be added with just a few lines of code. It also means that you can remember them effortlessly
In addition, they appear more user-friendly than HTML or PHP codes that require a certain level of knowledge in web programming
WordPress shortcode allows you to insert the following on your site, for example
- Forms ;
- Call-to-action buttons;
- Images or videos
- An image gallery;
- And many other things.
Also, note that the short codes can be customized and grouped as an extension that you can use at any time
This is also a great advantage, because it allows you to use them in a stable way, but also to export them to other sites in case you have several WordPress sites
1.4. What can you say about WordPress shortcodes?
In spite of all the advantages I’ve just mentioned and that should be kept in mind about WordPress shortcodes, we mustn’t lose sight of certain things that make its use often unpleasant
Although they are easy to use and integrate into your website, shortcodes can create problems for the HTML rendering of your site

Also, their presence on your site in high numbers can increase the load on your website and thus put a strain on the loading speed of the site
As you can imagine, such a situation can subsequently put your entire website in trouble
Anyway, it is not easy to tell what a short code can do just by looking at it
Now that you have an idea of what a shortcode is, the advantages and disadvantages it can have, I suggest you learn even more about them in the following lines
Chapter 2: How does WordPress shortcode work?
In this chapter, I will talk about
- How wordpress shortcode works;
- The basic shortcodes found on wordpress;
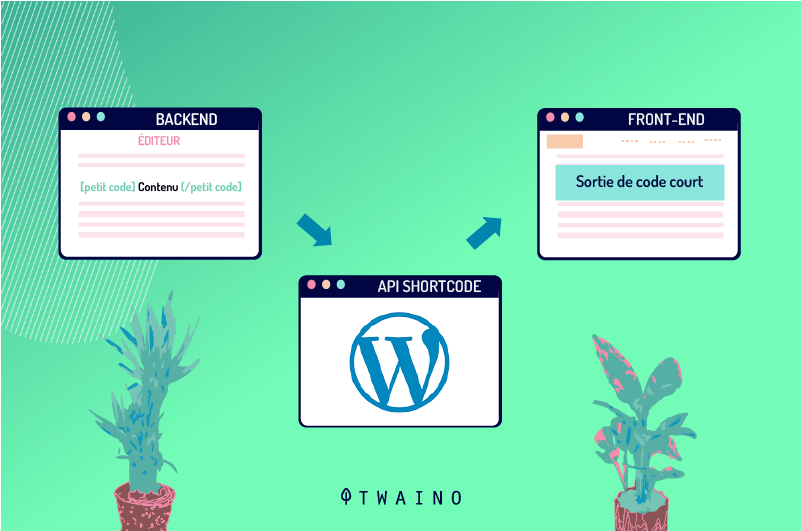
2.1. How does WordPress shortcode work?
Generally speaking, codes are set up to ask the computer to behave in a specific way or to perform defined tasks
It is following this same logic that the WordPress shortcode is implemented on your website. It allows it to behave in one way rather than another
In reality, when you add a WordPress Shortcode to your web content, you are asking your site to display a number of elements that they don’t display when you haven’t embedded anything
For example, by adding the WordPress Shortcode that ensures a form or image is added, you undoubtedly expect to display that form or image on your website
2.2. Which shortcodes are generally found on WordPress?
On WordPress, you can distinguish different types of shortcode. There are 6 of them and they are delivered by default with WordPress
On WordPress, you have the following basic shortcodes
2.2.1. Audio
The WordPress Shortcode [ “audio”] (without the quotes) has been integrated into WordPress since version 3.6.

It is used to add and play audio files on the site. It supports 4 basic options namely
- src or string which allows to add the audio format
- loop which ensures the looping or not of the audio;
- autoplay which allows automatic playback
- The preload option indicates how the audio is loaded on the page
2.2.2. Video
Integrated from version 3.6, this shortcode is used like the [ “audio”]shortcode (without the quotes) to play videos on your website
The WordPress video shortcode is used from the formula .

It has the same basic options as the [“audio”]shortcode (without the quotes) , however it also has options like
- Poster : Which indicates the image to be displayed while waiting for the video to play;
- Height : Which indicates the height of the video;
- Width: Which defines the value of the support.
2.2.3. Caption
This Shortcode is used to add a caption to an image individually
The formula for adding it is: [captions]

There are also 4 basic options for this shortcode, which are as follows
- Identifier : This option gives you the possibility to add an HTML identifier ;
- Classify classify: Allows you to customize a class;
- Align: This option allows you to determine how the caption is aligned within the message. It can be left, right, center, or not aligned at all;
- Width this option allows you to determine the width of the caption in pixels. Its value must be greater than or equal to 1
2.2.4 Embed
As its name indicates, this is the Shortcode which allows you to define the maximum size of the elements you have integrated into the website
It was added in version 2.9 of WordPress. It is used with the following formula: … [/incorporate]

It supports two options namely: The width and the size. The width allows you to give the width of the object while the size allows you to assign a size to it
2.2.5. Gallery
This is a WordPress shortcode that allows you to add one or more image galleries to your website. It is used in this form in version 2.5

Starting with WordPress version 3.5, the gallery shortcode shortcode started to integrate the default image IDs
So we got a new form of shortcode that now looks like this: [Gallery ID = “729 732 731 720”]
The use of either form is possible
But keep in mind that when you simply use: , you only display the images that are attached to the page, while using the shortcode with the ID included allows you to include all the images you want
The gallery shortcode also has several options.
2.2.6. Playlist
This WordPress shortcode [ “playlist”] (without the quotes) allows you to implement a list of audio and video files in your site

It is integrated from version 3.9 of WordPress
Beyond these codes, WordPress offers a list of short codes.
Besides the default shortcodes, you also have the possibility to create and add your own shortcodes
You will then have to integrate them into your site using certain plugins
2.3. Where to add a WordPress Shortcode to your website?
Using shortcodes in WordPress is not a difficult thing.
But first of all, it is necessary to know how they are added to a website
For this, what better way than to take a look at the WordPress documentation on short codes
A look at this page will show you that you can incorporate many features into your website using WordPress shortcodes.
They can be added in different places on the site
They can be added for example
2.3.1. In the post or on the page of your site
To add shortcodes to an article on your WordPress site
- Go to the articles tab;
- Choose the article or the page on which you want to add the shortcode;
- Press edit ;
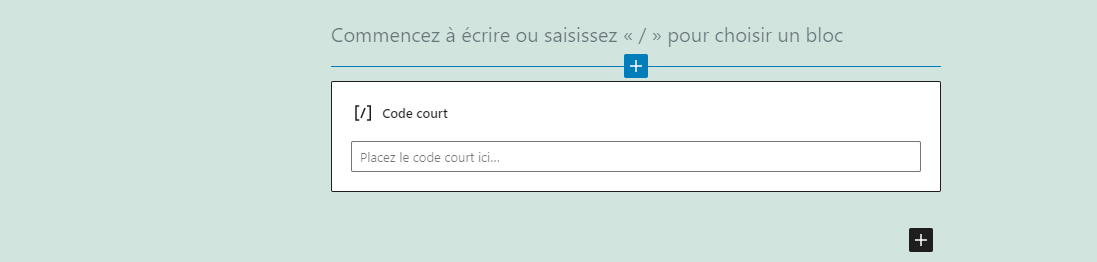
- When you request the change, now click on the add block button and insert a block of shortcode;
- Enter your Shortcode then save the changes;

- Finally preview to see how the new changes appear on your web page or article.
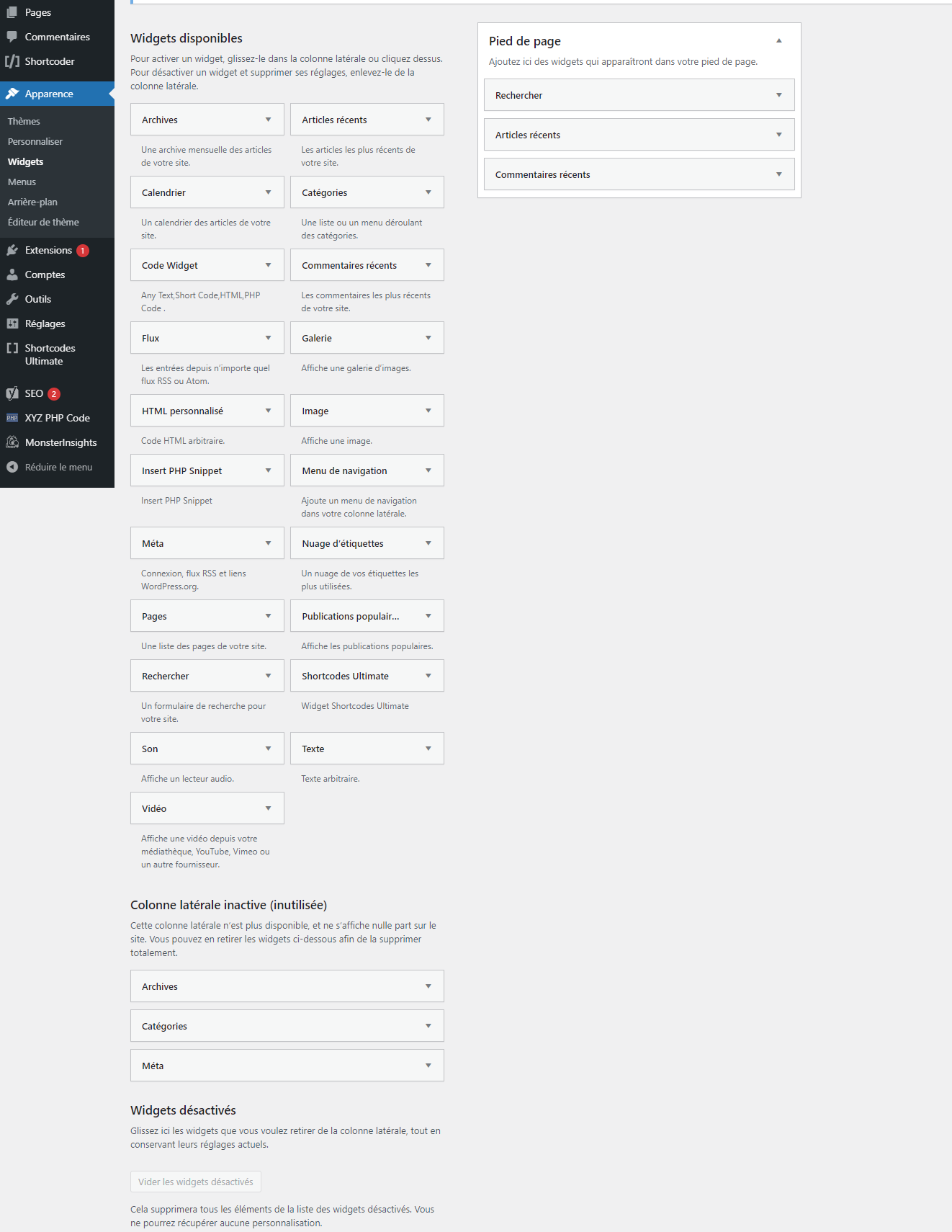
2.3.2. At the widget and sidebar level
Shortcodes can also be added to the widgets on your website

To do this, follow the steps below
- Go to appearances ;
- Select widgets and add the text widget to the sidebar;
- Once the text widget has been created, it is now up to you to paste your shortcode in the text area of the widget
- Then press the save button to make the manipulation effective;
- Go to the address of your WordPress site to refresh it to see a preview of the changes.
2.3.3. In the theme of your website
If your ambition is to integrate the Shortcode into your WordPress theme. To do so, you must first modify the files of your WordPress theme
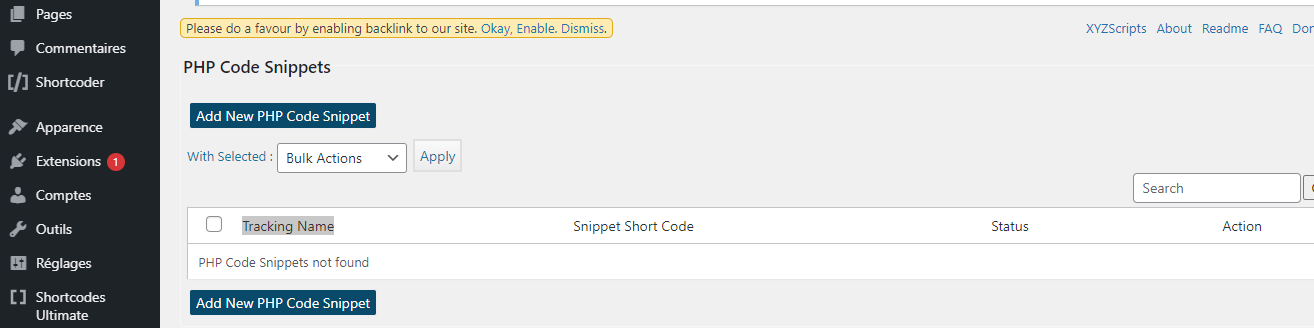
To do this, one solution is to use the WordPress snippet code plugin
As the name suggests, this is a plugin that allows you to add code snippets to your website

It has a code switch feature that disables the code snippet when it has errors
So, it is a proper solution that allows you not to make any wrong manipulation inside your function.php file.
With this plugin, you can easily add code snippets from the administration area of your WordPress site
To use it, nothing could be simpler than to follow the following steps
- Access the plugin;
- Select a new page to add your custom code.
You can also add the code directly to the functions file of your website.
To do so, you will need to follow these steps
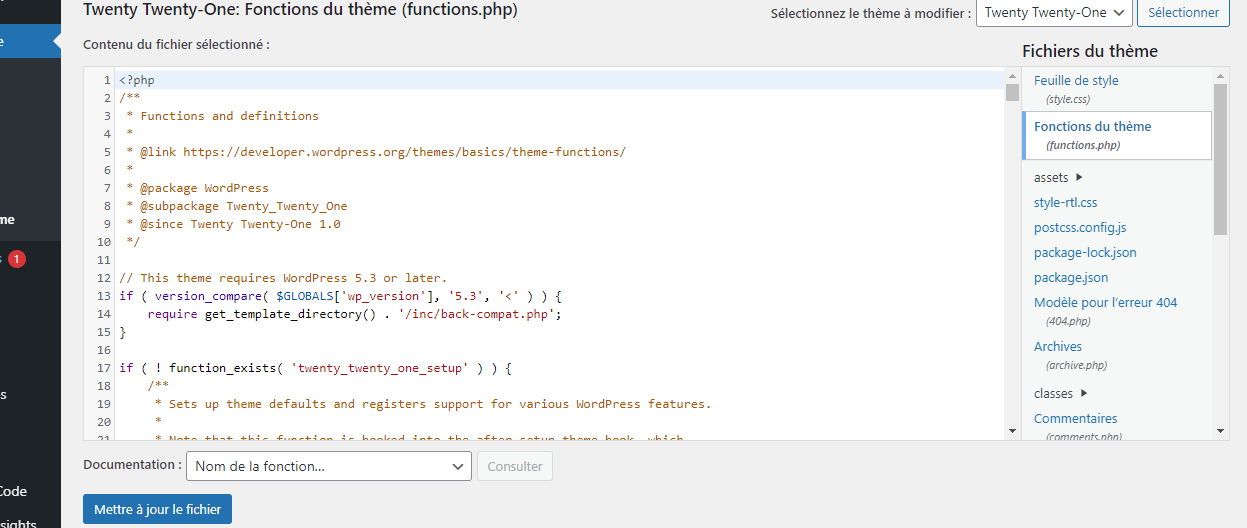
- Go to appearance ;
- Choose editor
- And click on function.php in the right column
- Paste your code snippet: The formula to use to add the Shortcode is:

Once the Shortcode is added, update your file then check if they are taken into account by updating your website
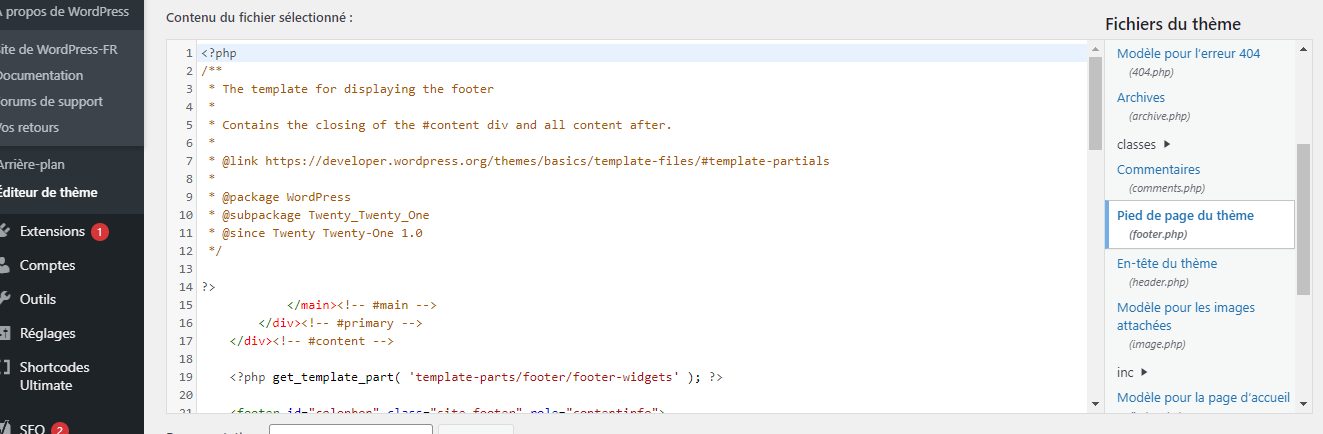
2.3.4. In the header and footer
Besides the theme, the widgets of the article or the page of your website, the Shortcode can also be added in the header or the footer of your website

To do this, you just need to add the following code in website header.php or footer.php files
This should allow the shortcode to be displayed where you put it
Once you have it in place, simply save the changes and preview your site to see how the created shortcode displays once it goes live
Now that you have an idea of how to display the shortcodes that are on your website and where they can be added, I’ll take you through how they are created
Chapter 3: How to create a WordPress Shortcode?
In this part, you will discover how to create shortcodes on your website.
In fact, to create a shortcode on your website, you have several possibilities.
One of the possibilities you have for example is to use plugins. Another possibility could be to create the shortcode yourself from scratch. But to adopt such a solution, you need to have some knowledge of web programming
Here, I will mainly talk about creating Shortcodes using WordPress plugins
Indeed, to create Shortcodes with WordPress, one of the easiest solutions I recommend is to use plugins.
As such, you can use the following plugins
3.1. shortcode ultimate
This plugin gives you the ability to add already designed Shortcode to your website
To use it, you can follow the following steps
- Search and install the Shortcode ultimate plugin on your site and then activate it;

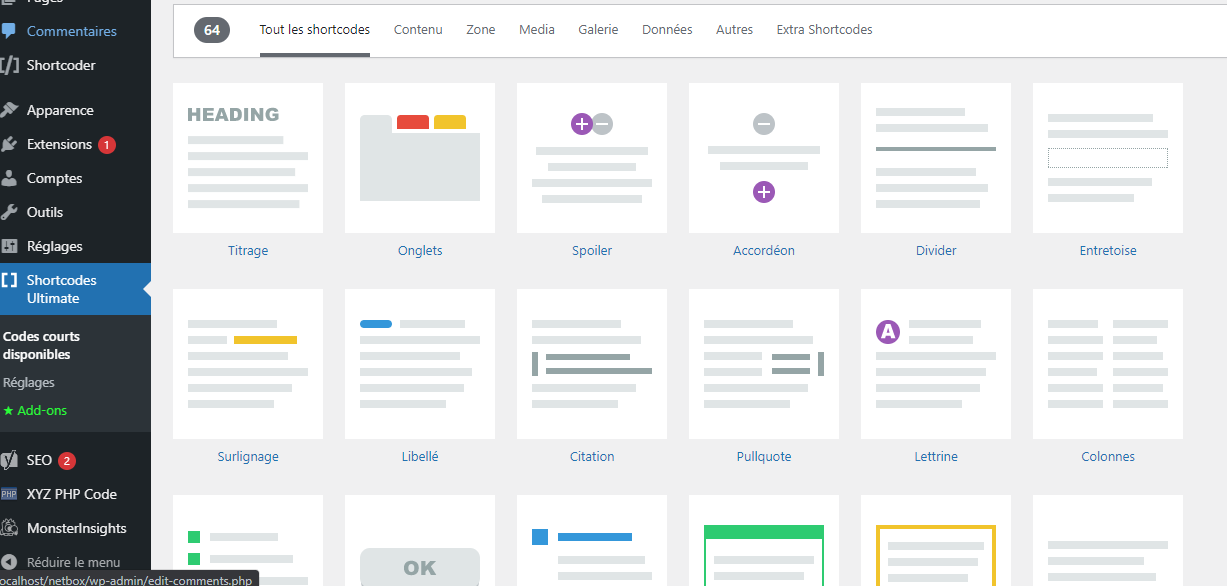
- Once it is activated, you will see it displayed in the menu bar of your dashboard;
- You will then see a list of available shortcodes that you can add to your website;

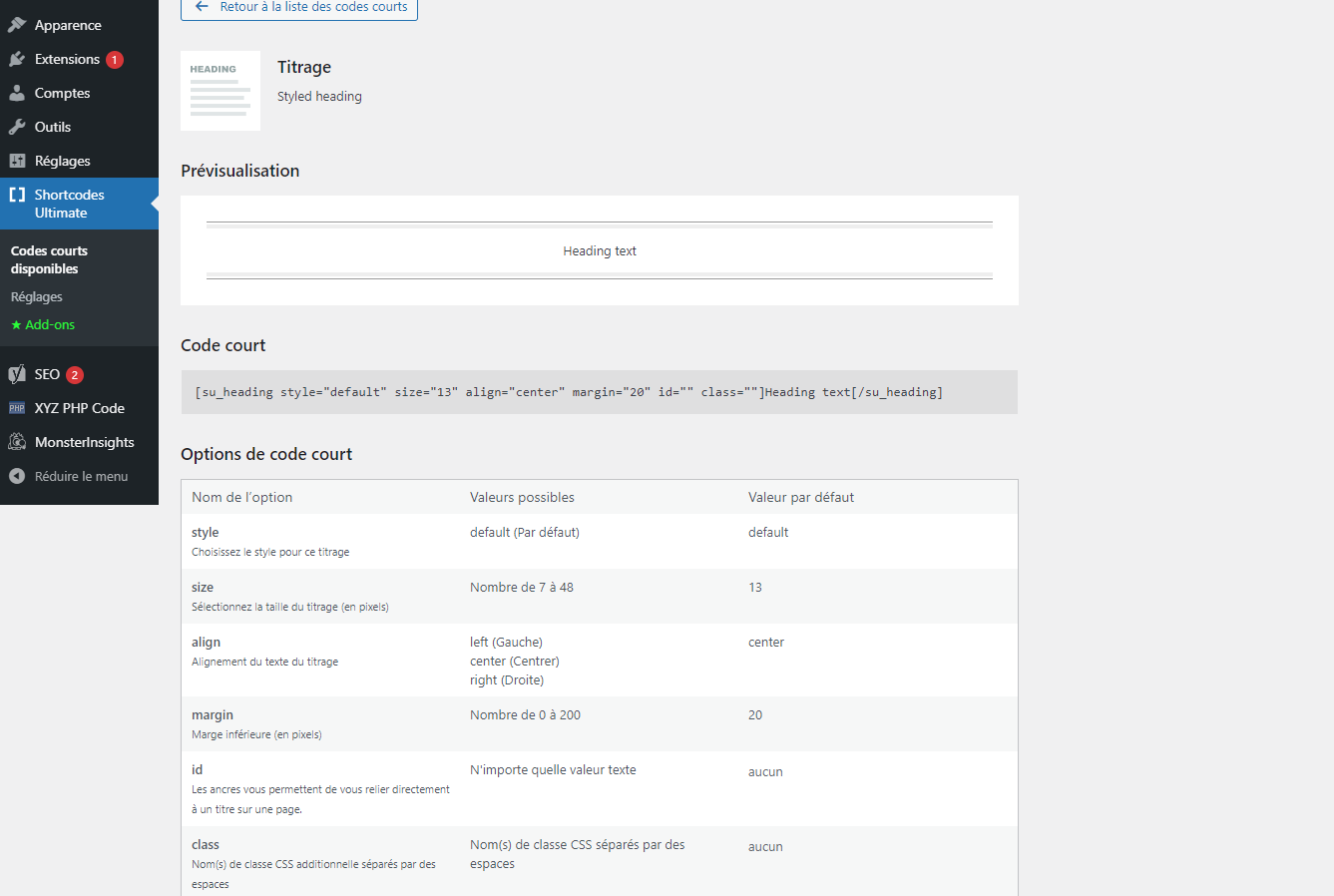
- Click on the one you want and modify the options;

- Copy the shortcode and modify it;

- Go to the page or the item you want to add the code;
- Press the modify button
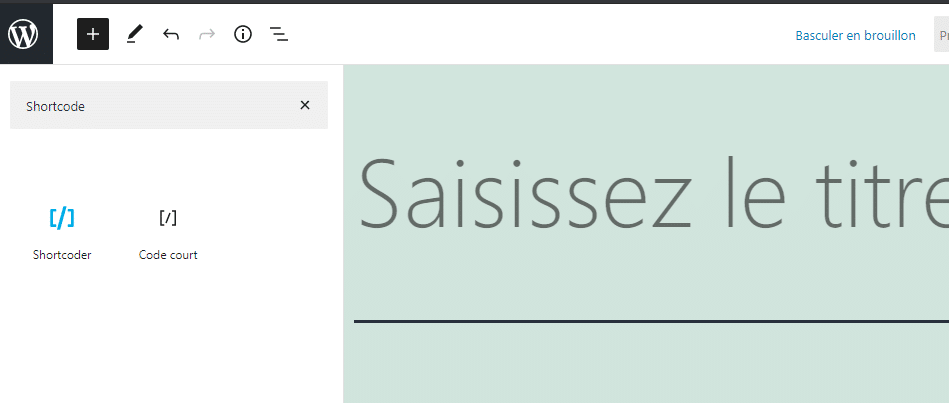
- Wait for the page or article to be displayed and choose the plus button;
- Select or search for short code:
- Click on it to add it;

- Copy and paste your shortcode or write it

- Then update the changes and preview to see if the changes have been added
Besides this solution, another solution is to use the “Shortcoder” plugin
3.2. The “Shortcoder” plugin
Another plugin you can use to create Shortcodes on your WordPress site is the “Shortcoder”
The Shortcoder plugin allows you to create custom Shortcodes under JavaScript, HTML, php etc..
To use it, you must first install and activate it on your WordPress site

Once activated, you can see it displayed in the menu bar. It is also accessible from the “create” tab.
As soon as you click on the “Shortcoder” tab, you can
- Display the list of shortcodes you have created;
- Access the creation space of your Shortcode;
- See the different tags of your Shortcodes
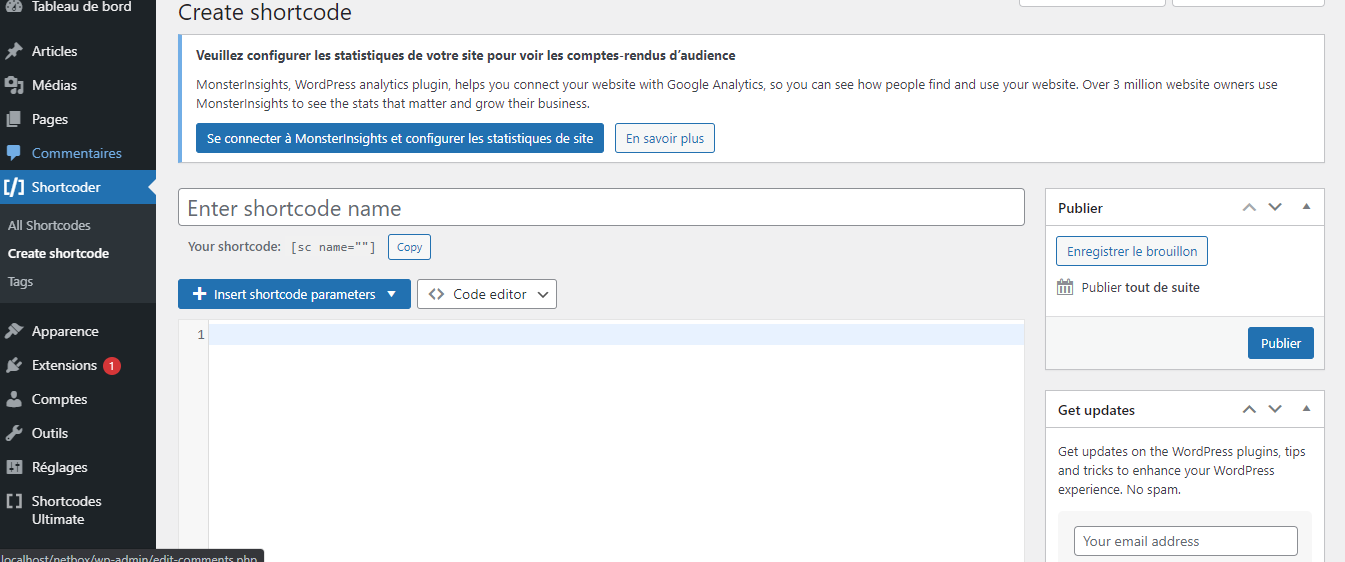
To create your Shortcode, simply click on “Create Shortcode”
You will then see a new window displaying the different fields you have to fill in to create your own shortcode

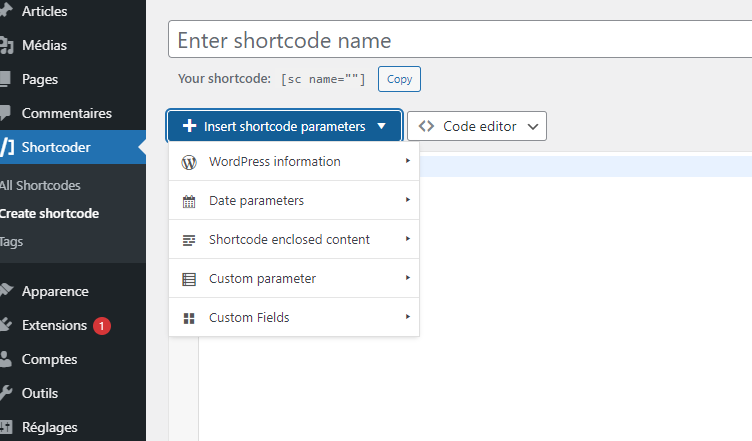
Generally speaking, the creation space of the Shortcode plugin is composed of several parts
First, you have a small box entitled “enter Shortcode name”. At this level, you have to write the name you want to give to your shortcode
Then, you have two drop-down menus. The first one allows you to insert the parameters of your Shortcode. The second menu allows you to choose the type of editor you want to use to write your shortcode. You can choose between three types of editor.
These are
- Text editor ;
- Code editor;
- Or the visual editor.

Whenever you choose a particular type of editor, you can see that the changes are supported in the space reserved for receiving the code
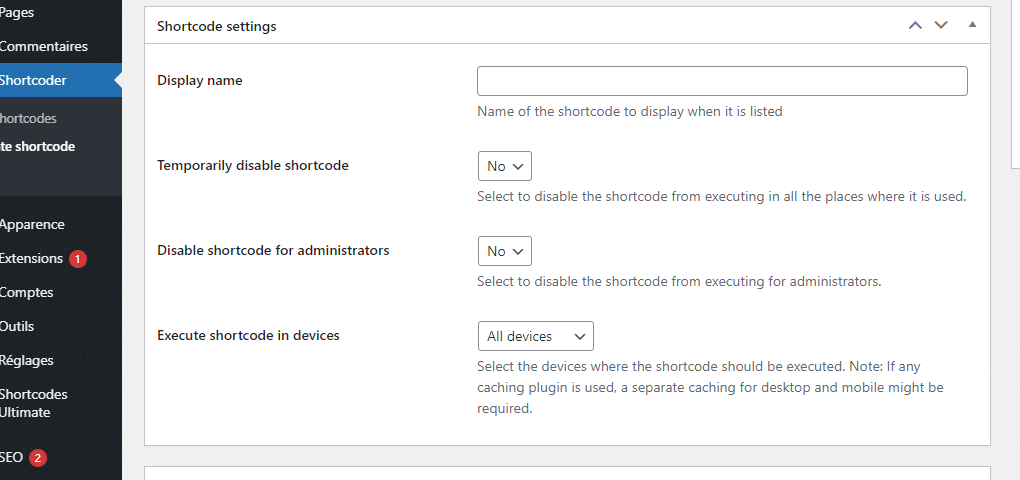
Just below this feature, you have the Shortcode settings

These parameters allow you to
- Indicate the name that should be displayed when the Shortcode is turned on
- Temporarily disable or not the Shortcode;
- Disable the Shortcode for administrators;
- Choose the tools on which the Shortcode can be executed
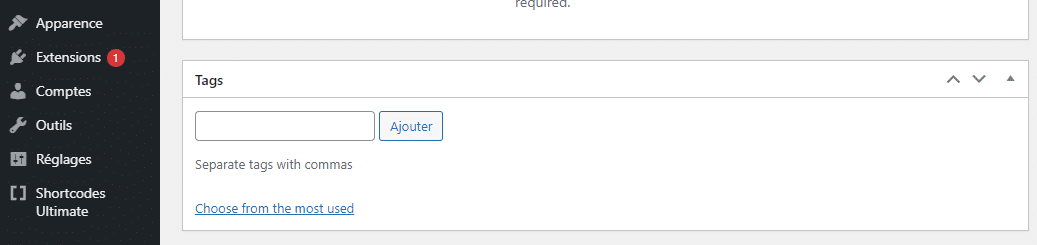
Finally, as a last feature, you have the space reserved for the Tag. This is a useful parameter for callback functions.

When you fill in these different fields, you will have your Shortcode and you can publish it or save it as a draft
As I mentioned earlier in this article, you can also create your own shortcode from scratch
For that, you will need to use the WordPress Shortcode API
3.3. The WordPress Shortcode API
L’WordPress Shortcodes API is useful if you want to extend the customization or functionality of your website
Using the WordPress Shortcode API allows you to create, for example, unique and dynamic forms.
To use the Shortcode API, you must first define a Shortcode handler function.
For this, you need the command add_shortcode This command receives two parameters which are
- The name of your Shortcode
- And a callback function for the shortcode
The callback function generally contains three parameters, but you can use any number you like
These are the following parameters
- $ atts it defines the attributes;
- $ content : The content;
- $ tag useful if you want to share the shortcode between two or more functions
To know more about the Shortcode API, read the article Shortcode API article
You can also read this article from Kinsta to get an idea of how shortcodes are created without plugins at the WordPress level
If you want to get some ideas on how you could use the WordPress Shortcode API, I suggest you read the article by DZone article on some useful WordPress shortcodes
In a nutshell
WordPress Shortcode is a WordPress feature that allows you to use code shortcuts in your content to add interesting features to your website
It can be designed from some plugins or manually with the WordPress API in your theme file or widgets
In this article, I have explained what the concept of Shortcode is. You’ll also find the benefits it provides as well as tips on how to implement it on your website
If you already had to use Shortcodes on your website, or if you encounter difficulties, don’t hesitate to talk about it in the comments.