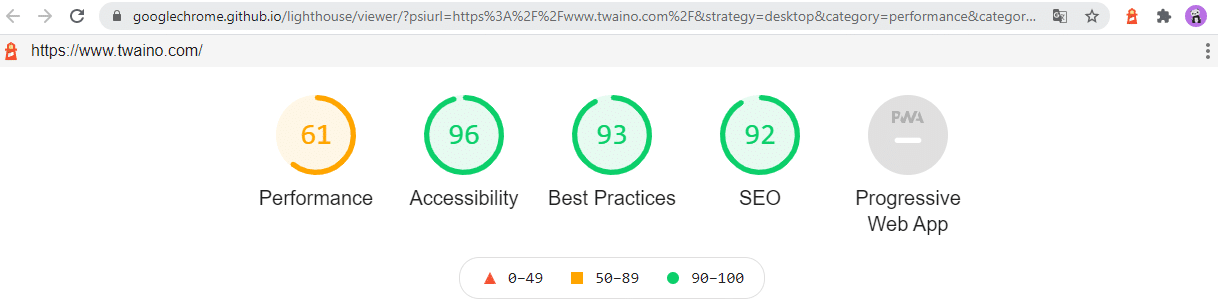
PageSpeed is a tool widely used by SEO professionals to check certain parameters of the sites they manage. Google has updated this tool with a new version of Lighthouse.
This update brings major changes to this widely used online tool. In this article, I’ll be revealing the major changes that Lighthouse brings to PageSpeed.
The Lighthouse 11 update and changes to PageSpeed
Google recently updated its PageSpeed Insights loading speed checker to include a new Lighthouse version.
Lighthouse analyzes a website’s performance, accessibility and certain SEO best practices. It provides a detailed report with scores, recommendations and sample code to improve site quality.

It is an open-source tool that feeds not only PageSpeed, but also other tools for measuring key aspects of a site.
The new version of the tool, published on August 28, brings new features such as:
- New accessibility audits ;
- Changes to the way the tool performs evaluations;
- Modifications to the Interaction to Next Paint (INP);
- Bug fixes in Largest Contentful Paint scoring;
- And more bug fixes.
Accessibility audits
While accessibility is certainly not an indicator of quality, it’s still important to format your site so that it’s accessible to many people.
The latest version of Lighthouse adds 13 new accessibility audits, namely:
- aria-dialog-name ;
- link-in-text-block ;
- aria-text ;
- html-xml-lang-mismatch ;
- image-redundant-alt ;
- input-button-name ;
- label-content-name-mismatch ;
- select-name ;
- skip-link ;
- aria-allowed-role ;
- table duplicate name ;
- table-fake-caption ;
- td-has-header.
The aria-allowed-role actually refers to a set of tags that enable users of assistive technologies to interact with the web page. It’s also known as a cue.

According to Mozilla,
“A landmark is an abstract role for a section of content that is important enough that users want to be able to navigate easily to that section and include it in a dynamically generated summary of the page.
Landmarks enable assistive technologies to navigate and find content quickly”.
As for the “image-redundant-alt”, its role is to find redundant alternative texts. This can be alt text that is placed next to text that conveys the same message.

Imagine a website where every image has a caption below it, but the caption simply repeats the image’s alt text.
For example, an image of a dog would have a caption that reads “Image of a dog”. When a screen reader scrolls down the page, it will read the alt text of the image, then the caption as follows: “Image of a dog”, “Image of a dog”.
Interaction to Next Paint (INP)
This is a metric that measures the time it takes for the content of a web page to change after a user interaction, such as a click or a touch.
It is useful for assessing the responsiveness and fluidity of a web experience, as it reflects the delay perceived by the user between his action and the visual response of the site.
INP used to operate as an experimental measure, but is now becoming a Vital Web Core.
Indeed, Google has simply withdrawn it and will integrate it into Core Web Vital from 2024 onwards. With the Lighthouse 11 update, it ceases to be an experimental measure.
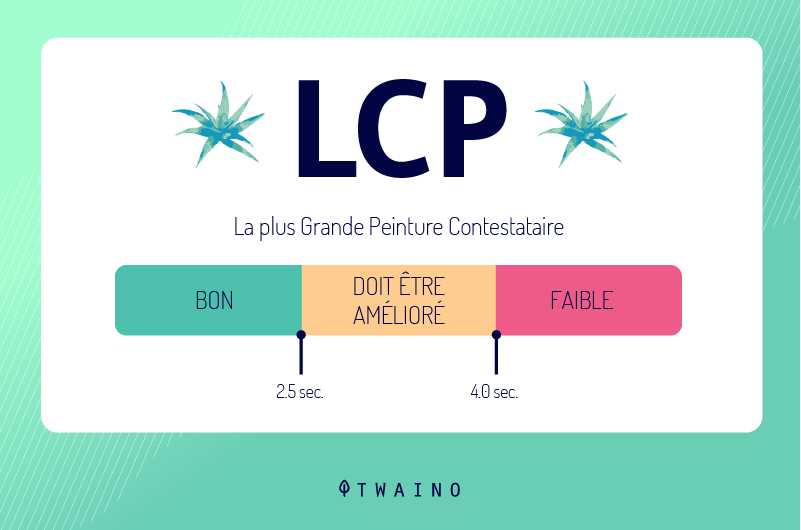
Bug fixes in Largest Contentful Paint scoring
LCP measures the time it takes to display the maximum number of visible content elements on a web page. It is an important indicator of the perceived quality of the user experience. It reflects the moment when the user has the impression that the main page has loaded.

Since version 10.2.0, there has been an error in the way the tool assigns the LCP score. This is revealed in an error report on GitHub, which states:
“Largest Contentful Paint element – Error!” appears on all websites, including yours (https://web.dev/).
This appears to be a bug with the latest version of Lighthouse (Lighthouse 10.2.0) when using PageSpeed Insights“.
This update corrects the error.
In summary
The PageSpeed update comes mainly from Lighthouse 11, which makes substantial changes to the tool. Google never stops improving these tools. You can also discover the 4 new features the search engine is bringing to Chrome on mobile.



