¿Sabía que un sitio web intuitivo y fácil de usar tiene más probabilidades de aumentar las tasas de conversión? Por eso la UX, o experiencia del usuario, desempeña un papel tan importante hoy en día. Para ello, los deslizadores son herramientas útiles tanto para la navegación como, sobre todo, para causar una buena primera impresión a los visitantes.
Por ello, este artículo va a analizar un elemento esencial de la página de inicio: un Silder, que suele encontrarse justo después del menú de navegación. Es la segunda parte de la página de inicio, después del menú de navegación, con la que entrarán en contacto los visitantes, y tiene un gran impacto en su decisión de continuar su visita.
Así que no descuide su creación, y le guiaré «paso a paso» por todo el proceso. Y no olvide ver el vídeo que acompaña a este artículo, que apoya los pasos descritos.
El control deslizante Revolution
Hoy, en mi vídeo, voy a mostrarle cómo crear y configurar un Revolution slider. Voy a hacerlo como parte de la creación de mi sitio web para mi agencia de SEO Twaino :
¿Qué es un Revolution slider?
Un control deslizante es una función que puede utilizarse para mostrar información variada en bucle o no. Esta información puede consistir en texto, imágenes, vídeos, enlaces, etc. y se agrupa por «diapositivas».
Por tanto, un deslizador puede incluir una o varias diapositivas, cuyos elementos multimedia pueden ser animados o interactivos para reaccionar a las acciones del usuario.
Hay varias herramientas disponibles para crear un deslizador, pero en esta guía vamos a utilizar Slider Revolution. Se trata en realidad de un plugin premium para WordPress muy potente y popular, con más de 4 millones de usuarios. Este plugin está integrado en el tema Avada de forma gratuita cuando lo adquiere.
Las diferentes opciones del deslizador de WordPress
Con WordPress Slider, puede elegir entre varios estilos de deslizador, principalmente tres. Tenga en cuenta que la elección de uno u otro depende mucho de los productos o servicios que desee destacar en su sitio.
Imagen con texto superpuesto
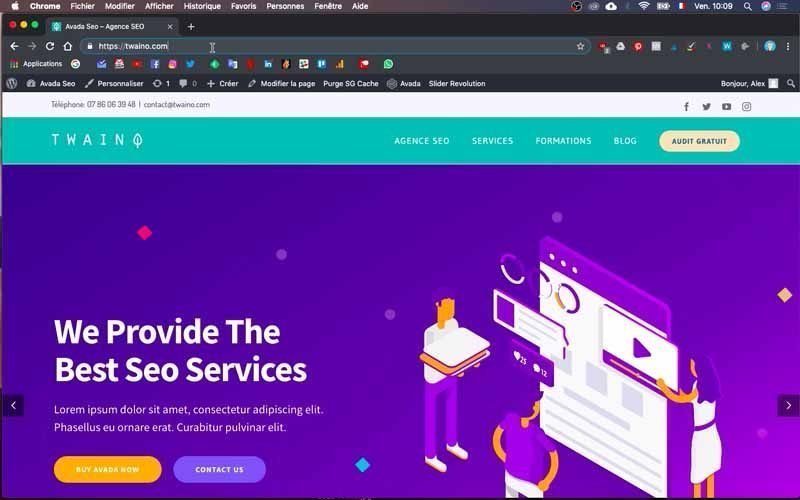
Este estilo de deslizador revolucionario se compone generalmente de elementos visuales que combinan una imagen imponente, un mensaje claro y conciso y una llamada a la acción. Es el estilo más popular, ya que retiene la información esencial que desea destacar.
Como resultado, es muy adecuado para un sitio web que quiera presentar un producto o servicio emblemático, o que esté llevando a cabo una oferta o promoción por tiempo limitado.
Personalmente, prefiero este tipo de deslizador, que es muy económico en términos de recursos y, por tanto, le permite tener un sitio web rápido y eficaz.
El pase de diapositivas o carrusel
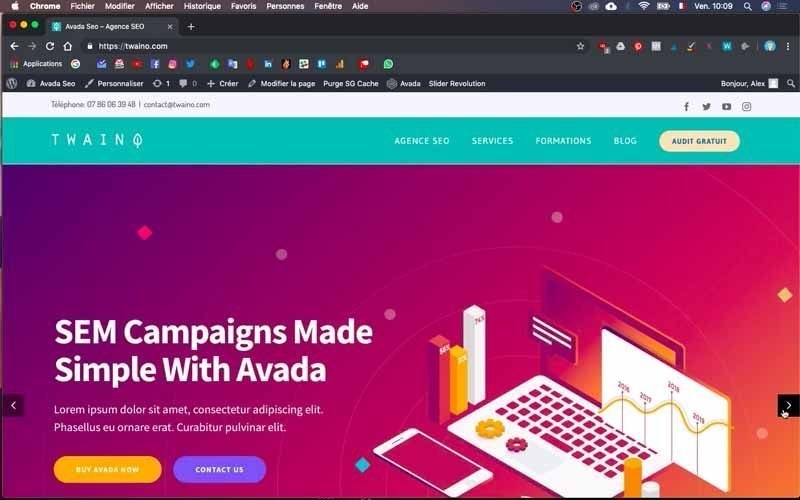
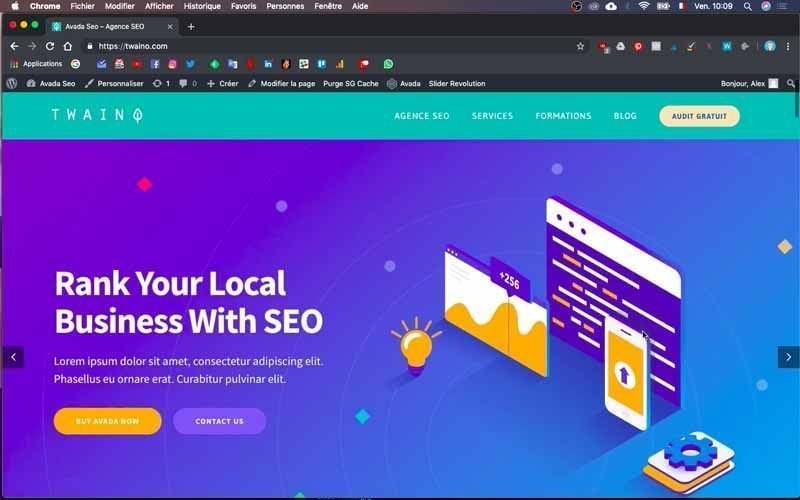
Muchos sitios de WordPress optan por este estilo de deslizador revolucionario, que tiene un cierto dinamismo. Así que es fácil ver por qué es la mejor opción para ofrecer a los usuarios una interfaz bonita. Además, esta opción ofrece la posibilidad de mostrar información variada.
Sin embargo, las cifras demuestran que no es la solución ideal, ya que apenas el 1% de los usuarios hace clic en las presentaciones de diapositivas o carruseles. Esta observación se realizó tras un estudio sobre el sitio de la Universidad de ND basado en 3.755.297 visitas a la página de inicio.
Además, el 89,1% de los que hicieron clic lo hicieron sólo en la primera página. Estas estadísticas demuestran que el carrusel no es la mejor opción para mostrar en sus páginas web si espera aumentar las conversiones.
Por lo tanto, le recomiendo que lo elija sólo si cree que es relevante para su sitio y para lo que quiere destacar. Para hacerlo bien, opte por un máximo de tres diapositivas y tenga cuidado de clasificarlas según su prioridad.
Además, opte por el desplazamiento manual del carrusel para que los usuarios puedan elegir si desplazarse o no por sus diapositivas. Pero no espere que los internautas se interesen realmente por las últimas diapositivas.
Vídeo
Esta opción de revolución del deslizador es cada vez más popular porque, a diferencia de las presentaciones de diapositivas, los vídeos crean un impacto inmediato muy fuerte y tienen una tasa de conversión mucho mayor. Por eso, cada vez más empresas eligen esta opción para destacar un producto innovador y sofisticado o una oferta especial. También es probable que atraiga rápidamente el interés de los visitantes.
Para ello, debe asegurarse de contar con una secuencia de vídeo que encaje perfectamente con su marca y sea de calidad profesional. No dude en recurrir a un fotógrafo que domine los vídeos o aprenda a hacerlo usted mismo.
Mejores prácticas para crear un buen Slider Revolution
Tenga en cuenta que debe hacer hincapié en los puntos más relevantes a la hora de diseñar su página de inicio, ya que la capacidad de atención de los visitantes es muy limitada. Cualquiera que sea su objetivo, necesita utilizar su deslizador para dirigir su atención una vez que hayan aterrizado en su sitio.
Elija los elementos visuales adecuados
Casi todos los sitios web utilizan imágenes, ilustraciones o vídeos para comunicar lo que ofrecen de forma visual. Así que debe asegurarse de que los elementos visuales que utilice para diseñar su revolution slider hagan exactamente eso, y que sean de alta calidad.
Para ello, le sugiero que no se limite a la belleza de sus elementos visuales, sino que los elija porque representan lo que desea que los visitantes comprendan de un vistazo cuando lleguen a su sitio web.
Limite la información y las animaciones con su revolution slider
No confunda a los visitantes sobrecargando su deslizador con mucha información. Si están confundidos, es probable que abandonen su sitio web rápidamente. En su lugar, opte por un mensaje claro y preciso con un botón que llame a la acción.
Le sugiero que se tome su tiempo para pensar detenidamente e identificar los mensajes más relevantes para su negocio. También debe ser consciente de que, al igual que mucha información puede ahuyentar a la gente, muy poca información puede tener a veces el mismo efecto.
De hecho, demasiado espacio libre sin elementos visuales y sin un mensaje potente no atraerá el interés de los visitantes, que probablemente abandonarán su sitio web.
Por otra parte, le recomiendo que haga un uso razonable de las animaciones de su silder en sus páginas web y que no abuse de ellas para que los visitantes puedan encontrar rápidamente lo que buscan en su sitio.
Creación de un deslizador de resolución paso a paso
Gracias a la maqueta de mi sitio de WordPress que tuve la oportunidad de crear, en mi último artículo pude mostrarle cómo crear un menú de navegación en WordPress. Ahora voy a poner un revolution slider en la página de inicio, que no tiene.

Para ello, vamos a utilizar el plugin Slider Revolution. Este deslizador es uno de los muchos plugins que ofrecen una amplia gama de opciones para crear deslizadores.
Para instalarlo, simplemente vaya al área de plugins y descargue el plugin de slider como todos los demás plugins. Por supuesto, encontrará varios plugins tras su búsqueda.
Sin embargo, me gustaría advertirle que no es fácil de usar y necesitará algo de práctica para orientarse rápidamente.
.

Hay cuatro etapas principales en la creación de un deslizador:
- Elegir la ubicación del deslizador y configurarlo ;
- Configurar los elementos visuales: color de fondo, texto, botones, imágenes;
- Redimensionar la barra deslizante;
- Optimización del deslizador para diferentes medios.


Acceda a la cuenta «Admin» de su sitio WordPress
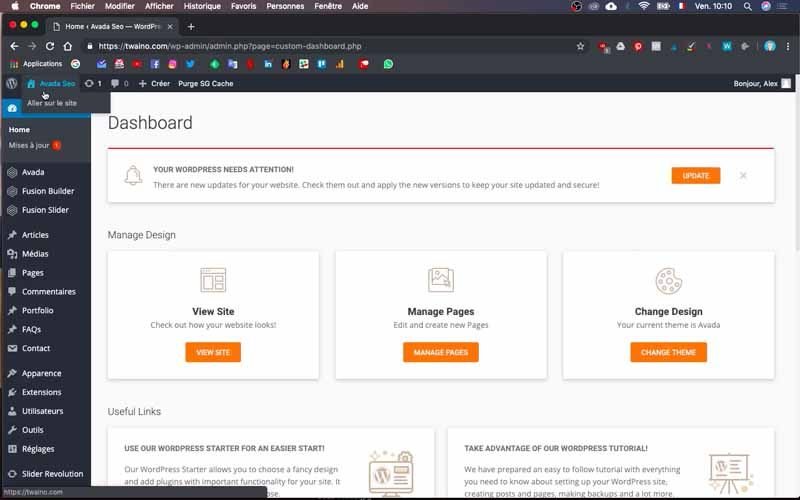
Antes de empezar a crear el control deslizante, primero tiene que conectarse a la cuenta «Admin» de su sitio WordPress. Para ello, sólo tiene que añadir «…./wp-admin» a la URL de su sitio. En la interfaz que aparece, rellene las casillas con sus datos de acceso y confirme para acceder al panel de control de WordPress.

Elija la ubicación del deslizador y configúrelo
1) Modifique la página de inicio
Una vez que haya accedido al Dashboard, voy a ir a la página de inicio de mi sitio Twaino.com, ya que es aquí donde quiero integrar mi deslizador.

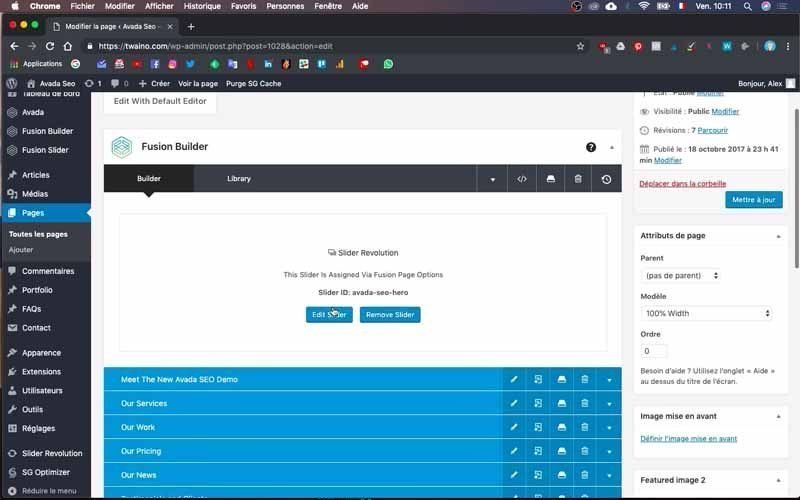
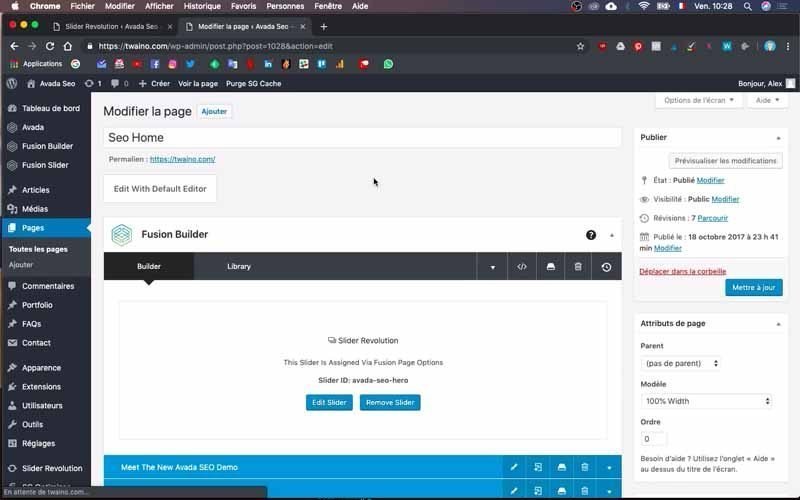
A continuación, haga clic en la ventana «Modificar página» con el icono del lápiz en la parte superior, justo después de «Crear».

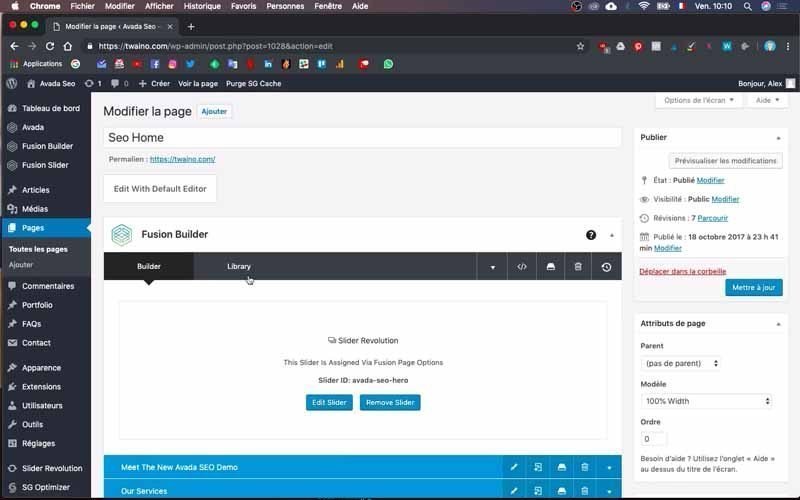
En la interfaz que aparece, en la sección «Constructor» de «Fusion Builder», verá «Slider Revolution», que puede utilizar para insertar su deslizador. Tenga en cuenta que puede añadir Sliders a algunas o a todas sus páginas, dependiendo de sus necesidades.

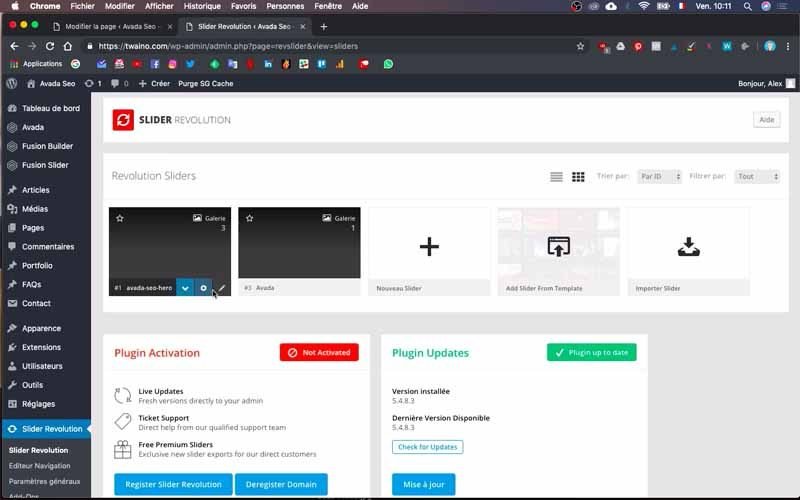
Si tiene varios sliders en diferentes páginas, puede acceder a todos ellos directamente yendo a la sección «Slider Revolution» en la barra lateral izquierda del dashboad y haciendo clic en la opción con el mismo nombre.

2) Vaya a la interfaz de configuración del deslizador
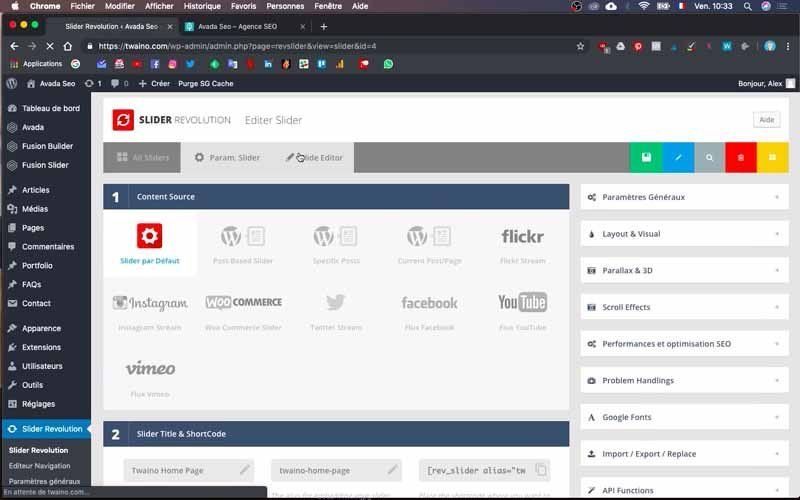
En la sección «Constructor» etiquetada como «Revolución deslizante», haga clic en el botón azul «Editar deslizador» para entrar en el espacio de configuración del deslizador.

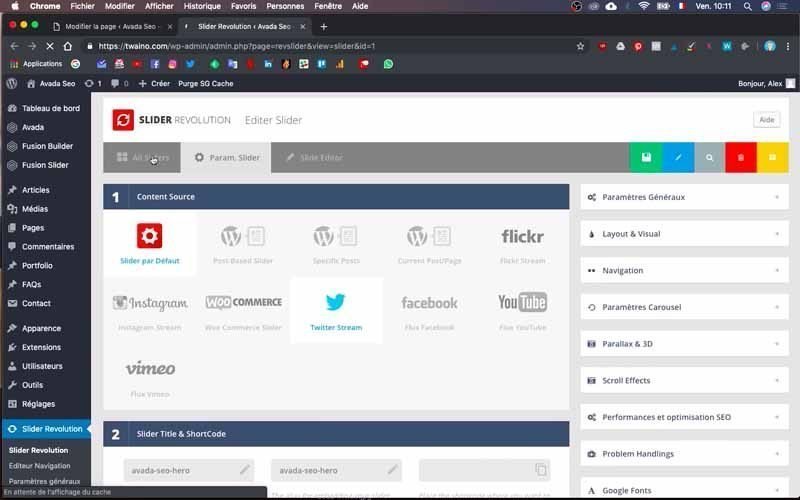
La página que aparece muestra las opciones en la ventana etiquetada «Param. Deslizador», haga clic en la primera ventana de la izquierda, «Todos los deslizadores».

3) Duplique el deslizador por defecto
Para ir más rápido, le recomiendo que duplique el deslizador predeterminado para poder realizar los cambios necesarios. No sólo ahorrará tiempo, sino que también evitará perderse en los distintos ajustes de la herramienta.

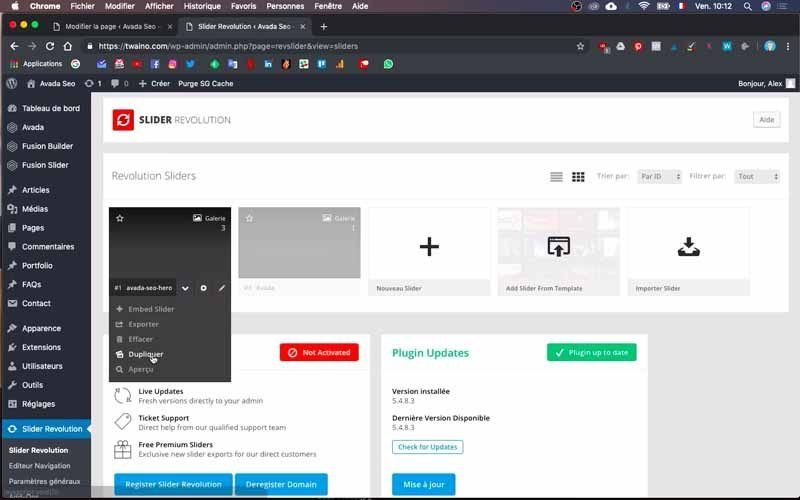
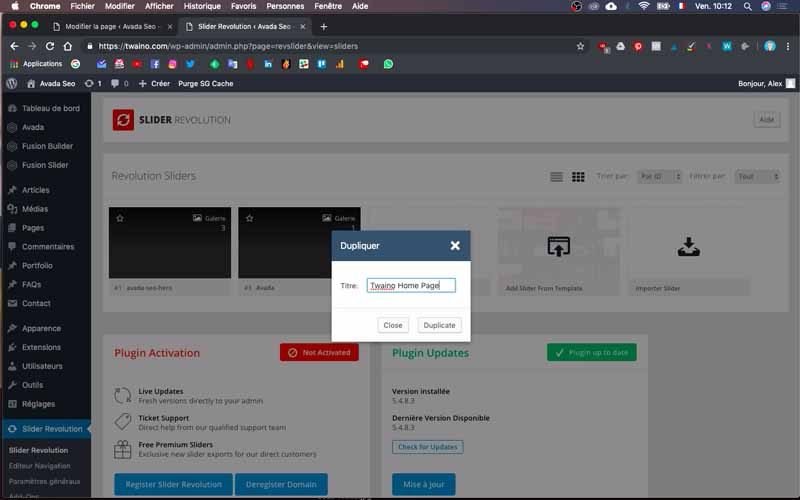
Para ello, pulse la flecha hacia abajo situada junto al nombre de su deslizador – el mío es «1# avada-seo-hero».
A continuación, seleccione la opción «Duplicar» para obtener una copia del deslizador.

Introduzca el título del deslizador duplicado en el cuadro de diálogo que aparece, que en mi caso es «Página de inicio de Twaino».

A continuación, pulse el botón «Duplicar» para confirmar la duplicación.

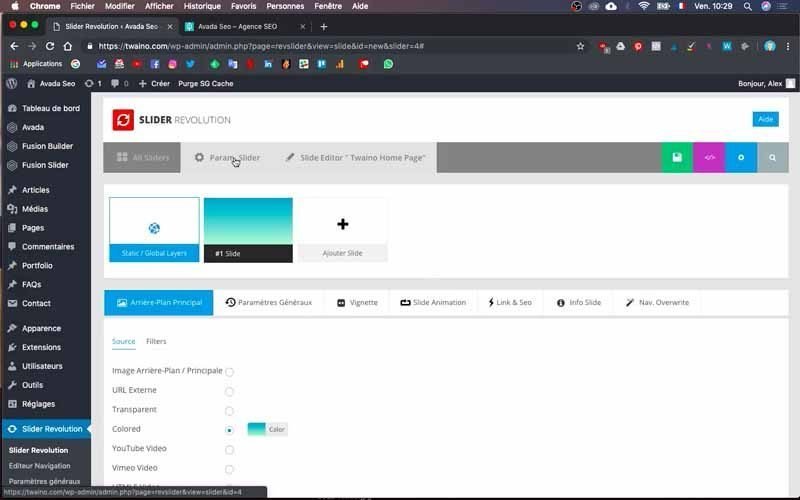
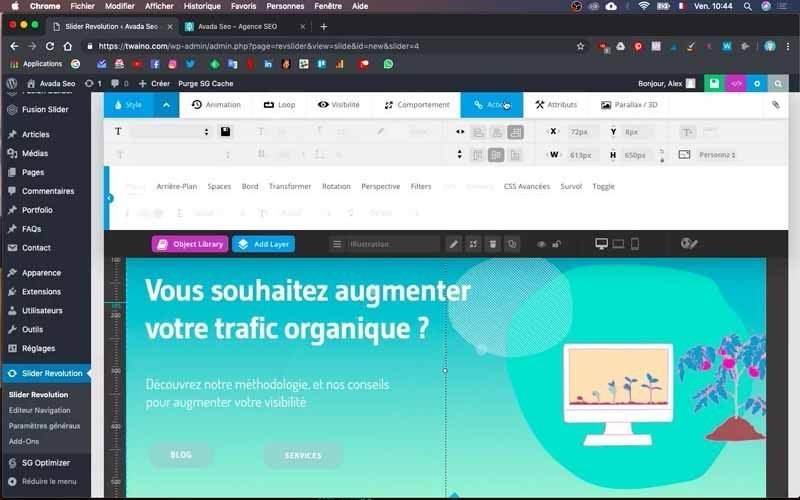
4) Su interfaz de configuración de la barra deslizante
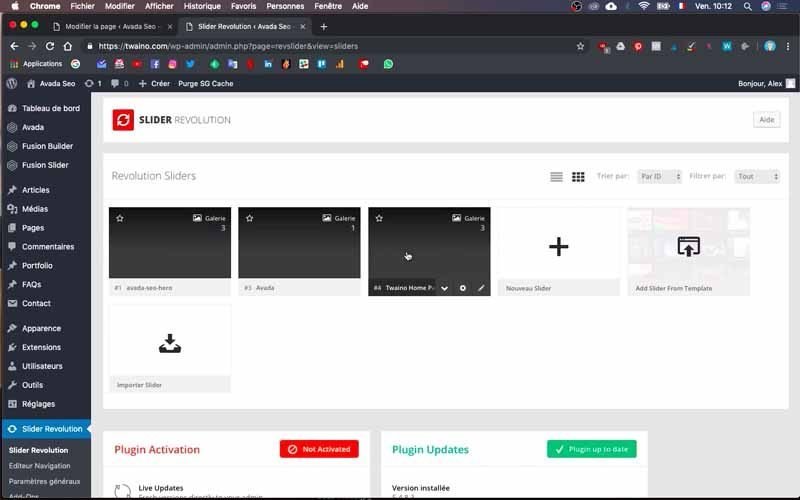
Una vez finalizada la duplicación, pulse sobre la copia que acaba de realizar para efectuar los cambios. En la interfaz de configuración, verá el número de diapositivas en la primera posición: yo tengo tres a mi nivel.
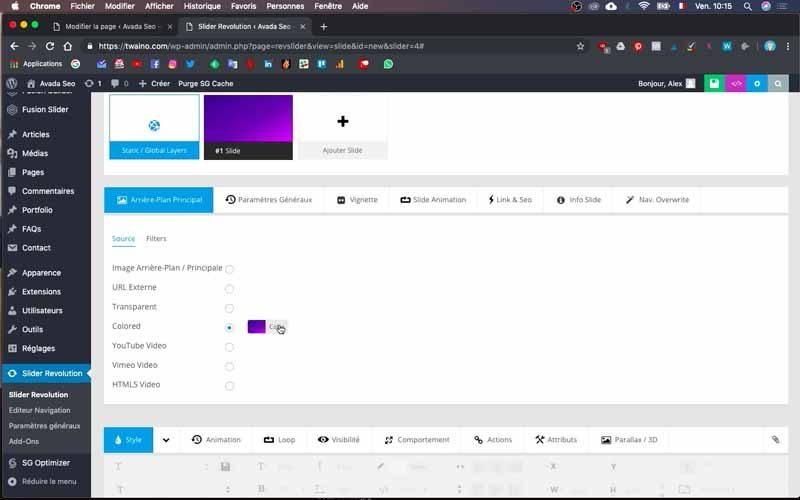
En la segunda posición, hay varias opciones:
- Imágenes de fondo / Principal ;
- URL externa ;
- Transparente ;
- Coloreado ;
- Vídeo de YouTube ;
- Vídeo Vimeo ;
- Vídeo HTML5.
Estas diferentes opciones le permiten elegir el tipo de visual que desea colocar en la diapositiva. En mi caso, «Coloreado» está seleccionado y cuando lo cambio, observo que el fondo de mi primera diapositiva cambia de color.

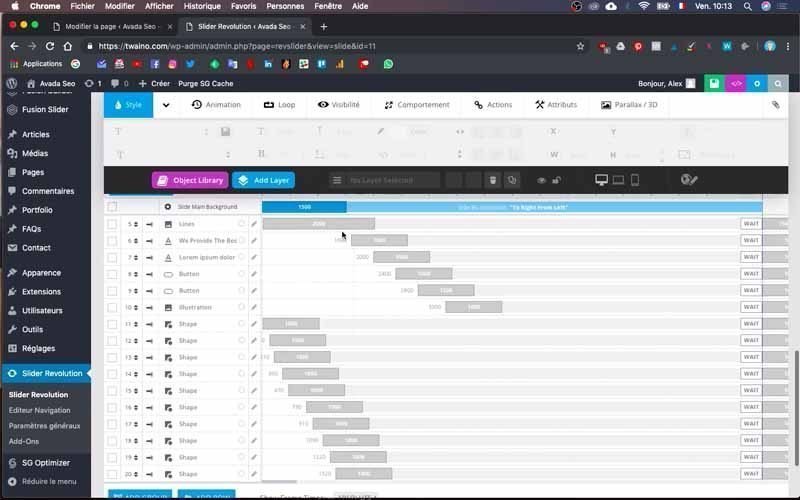
En la tercera posición, hay una proyección del deslizador que muestra directamente el aspecto que tiene después de cada modificación. Justo en la parte inferior están los ajustes de los distintos elementos, que se ordenarán según sus necesidades y el tiempo que desee.

Pulse el botón «Reproducir» para ver una vista previa de las animaciones configuradas. No olvide que puede cambiar los tiempos a voluntad hasta el segundo, pero yo personalmente opto por no hacerlo ahora porque es un proceso que lleva mucho tiempo configurar correctamente.
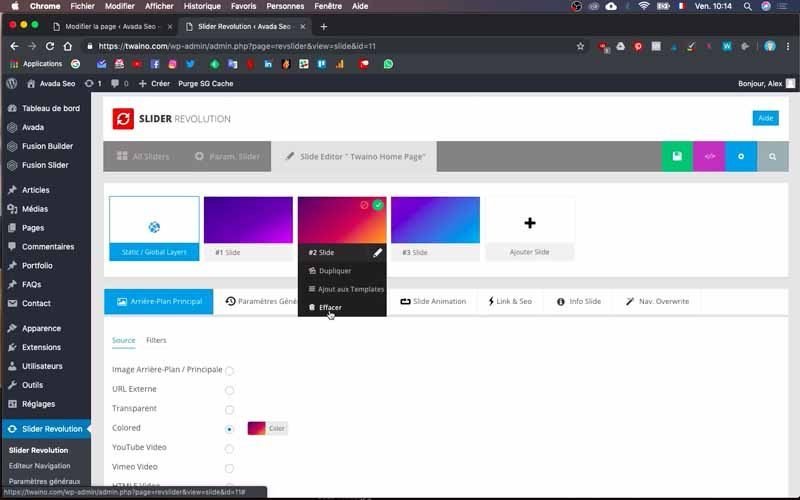
5) Elimine las diapositivas innecesarias
En mi nivel, tengo tres diapositivas cuando sólo quiero tener una, así que voy a eliminar las dos últimas.

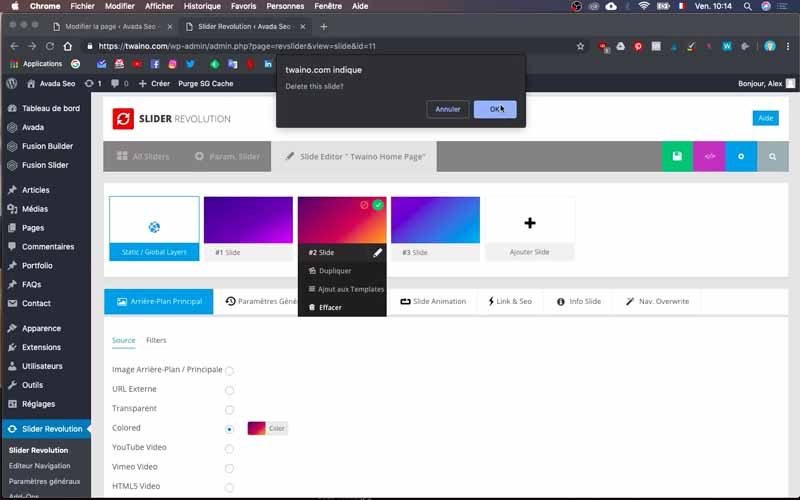
Para ello, vaya a las diapositivas en cuestión y arrastre hacia abajo para elegir «Eliminar» en el menú desplegable.

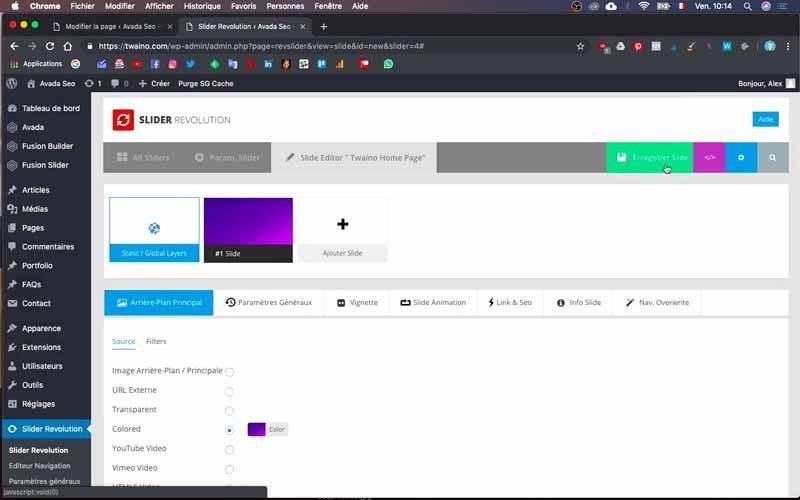
A continuación, puede guardar haciendo clic en el botón verde con el icono de guardar. Le sugiero que guarde a menudo para validar sus cambios.

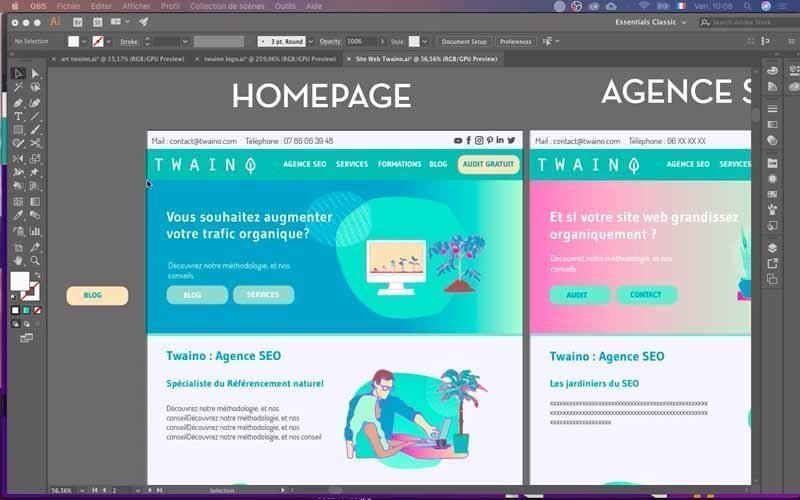
Por lo demás, ya tengo una maqueta de mi sitio que me muestra el resultado que quiero conseguir. Todo lo que tengo que hacer es utilizarla para obtener el resultado final, y le aconsejo encarecidamente que haga lo mismo. También puede dejar la creación en manos de los diseñadores para conseguir un aspecto profesional.

Configuración de los elementos visuales: color de fondo, texto, botones, imagen
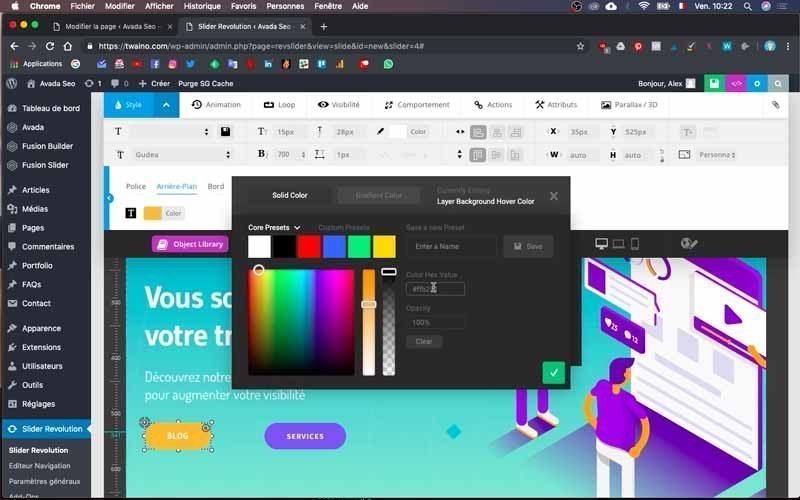
1) Cambiar el color de fondo
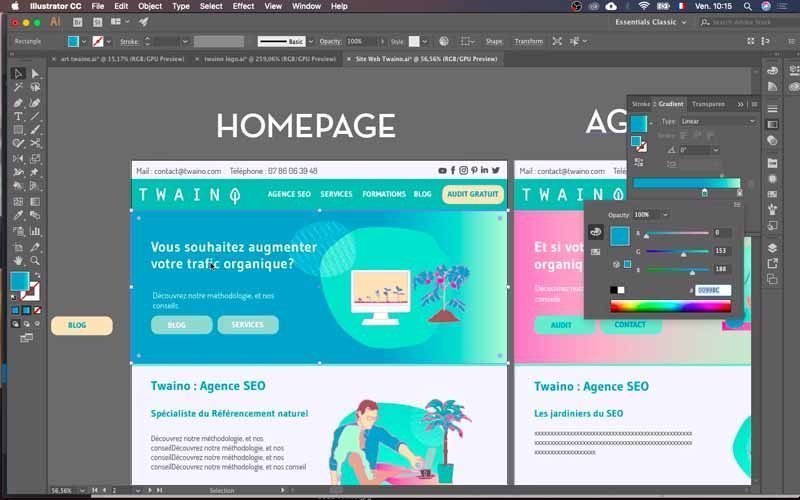
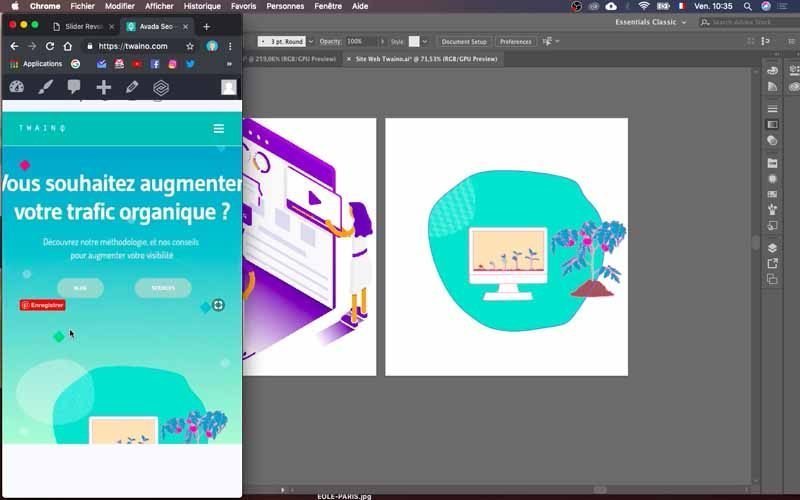
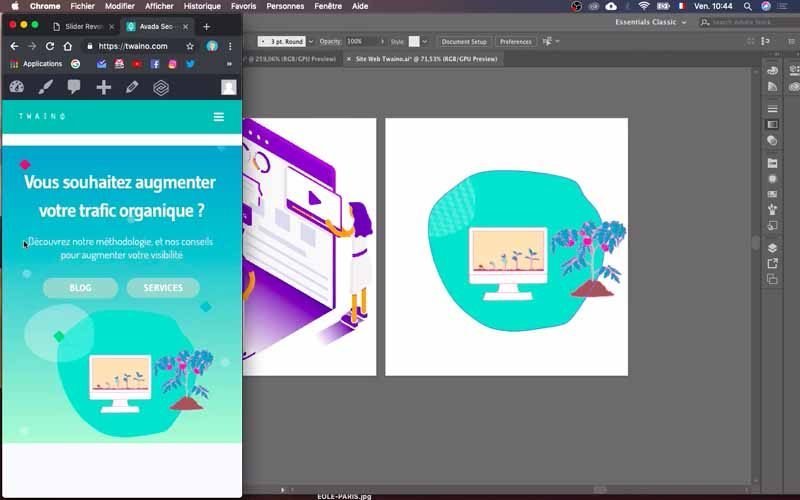
Para ello, voy a copiar el código del color que quiero utilizar directamente en Adobe Illustrator.

Si usted también tiene una maqueta de su sitio y no conoce necesariamente el código de color que desea utilizar, pregúnteselo a su diseñador gráfico. Este código suele constar de 6 caracteres, entre números y letras.

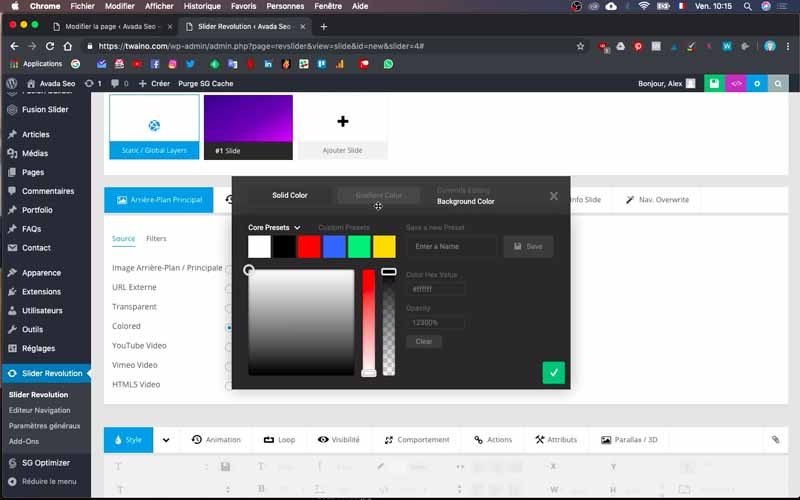
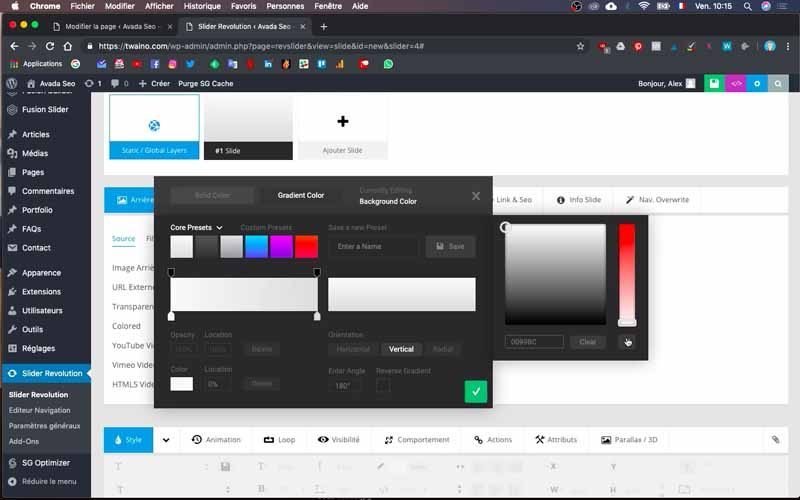
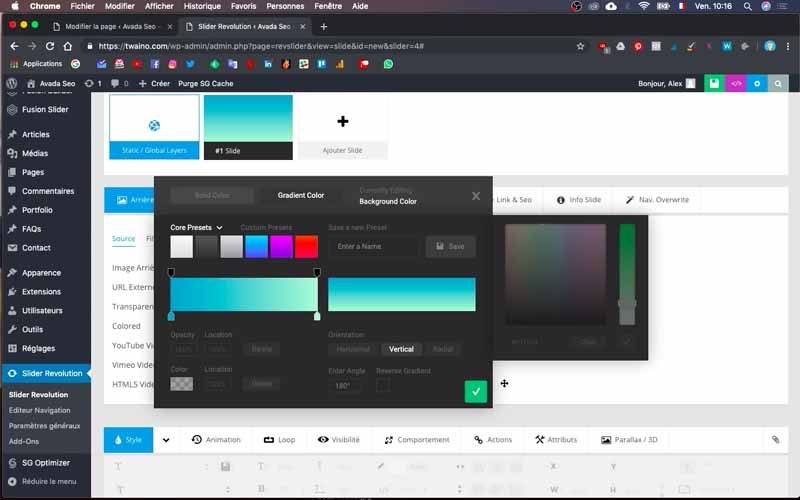
A continuación, haga clic en la zona coloreada de la opción «Color» que he mencionado en el punto 4. Aquí puede elegir un color sólido o un degradado de color, en función de sus necesidades.

Mi degradado se compone de dos colores, así que selecciono «Color degradado» y hago doble clic en cada flecha de la parte inferior del degradado para insertar mis códigos de color.


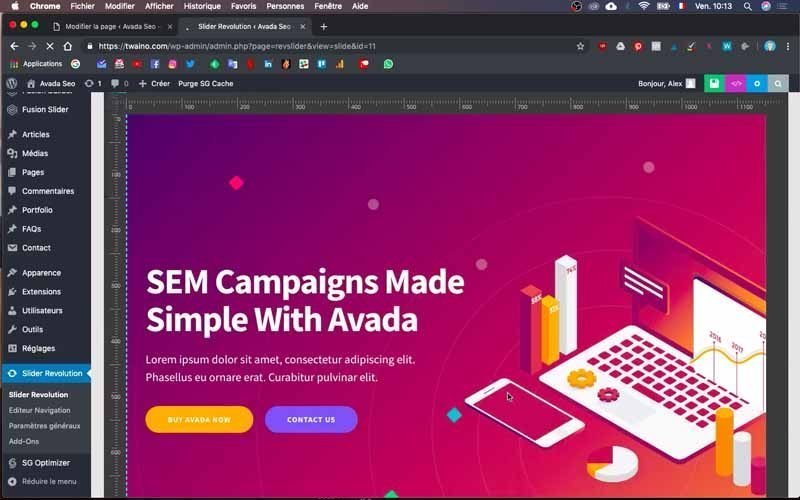
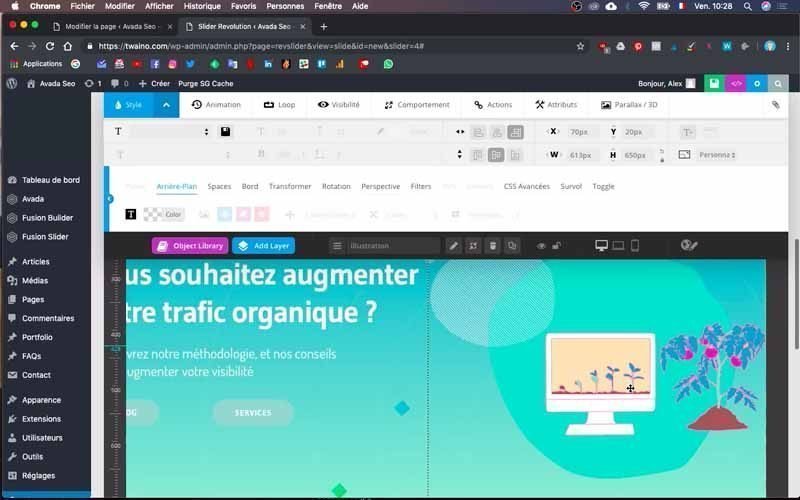
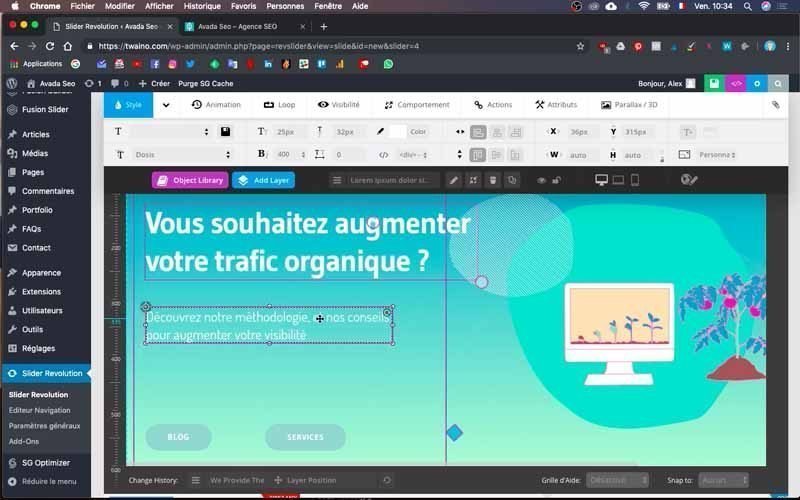
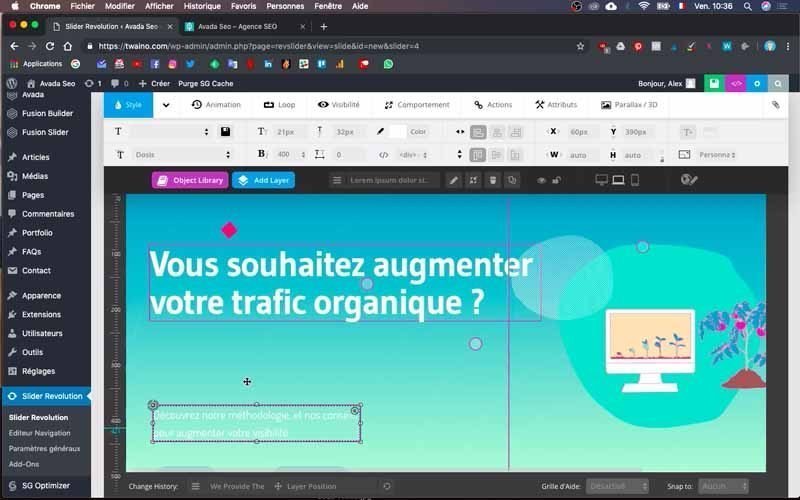
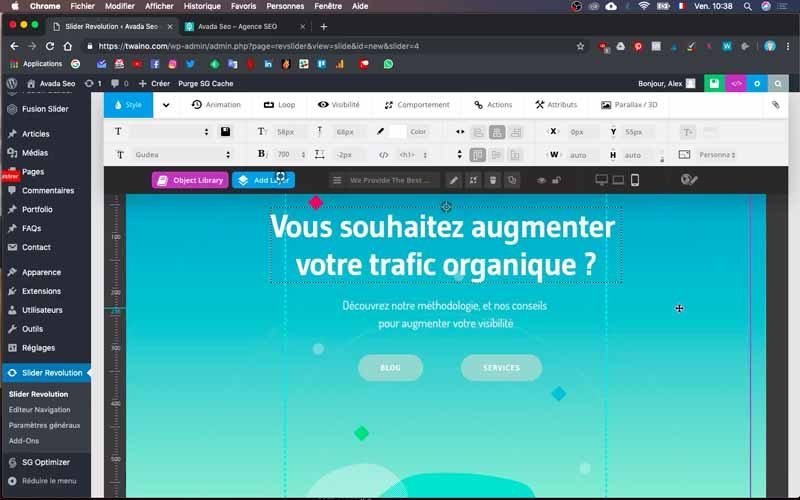
2) Inserte el texto en la diapositiva
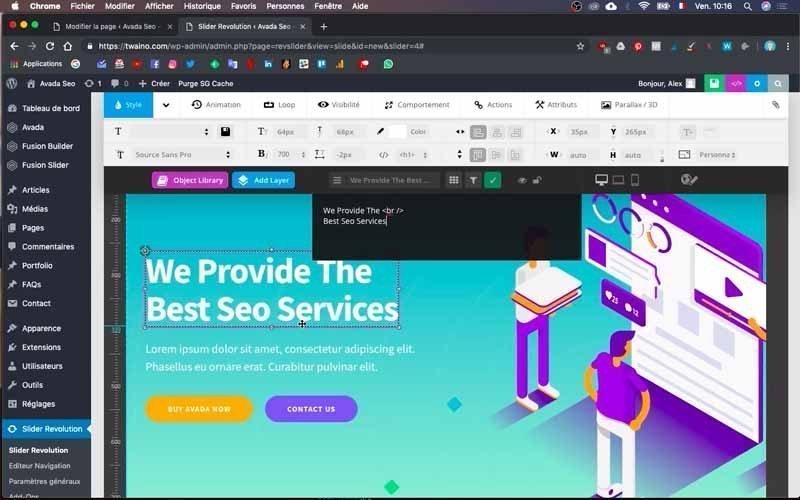
A continuación quiero insertar el texto «¿Le gustaría aumentar su tráfico orgánico? en la diapositiva. Para ello, haga clic en el texto predeterminado, que para mí es «Proporcionamos los mejores servicios Seo».

Verá que el mismo aparece en un rectángulo negro en la parte superior y que el texto de la diapositiva está enmarcado, lo que demuestra que puedo modificarlo.
Así que copie su texto y péguelo en el rectángulo negro en lugar del otro texto. Observará que su texto aparece ahora en la diapositiva.
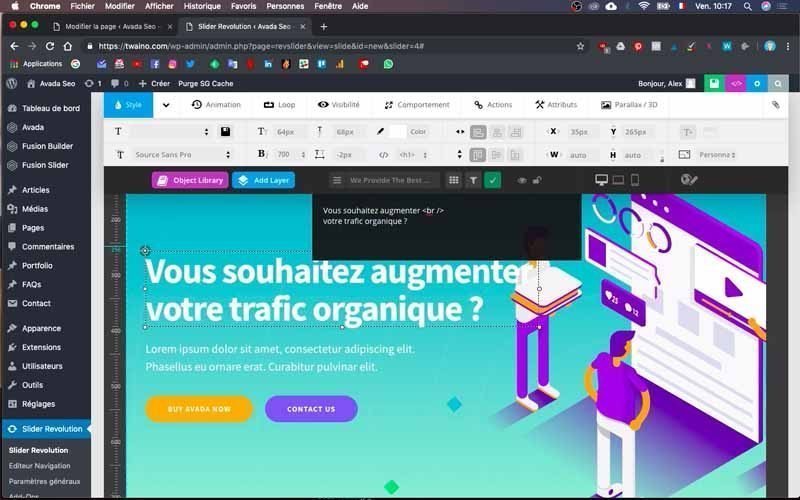
Si ve la palabra «
» es una etiqueta de salto de línea. Así que en el rectángulo negro tengo mi texto, que tiene este aspecto:
«¿Quiere aumentar su tráfico orgánico?

Pero en la diapositiva tiene el aspecto que yo quiero:
«¿Quiere aumentar su tráfico orgánico?
¿su tráfico orgánico?
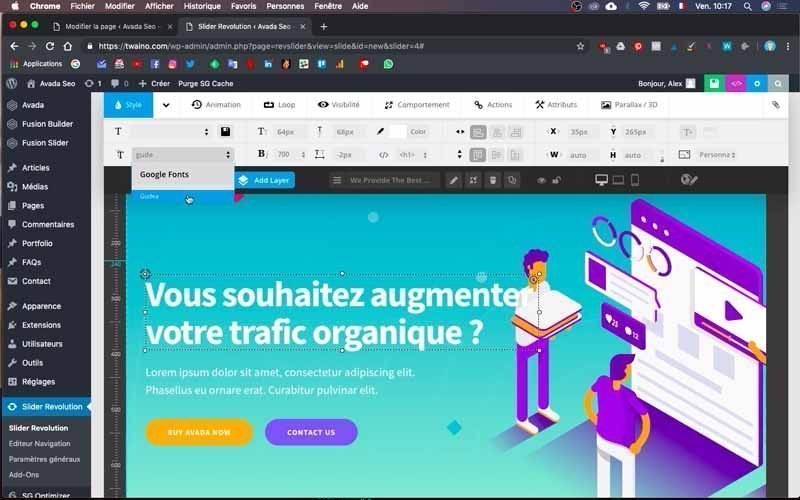
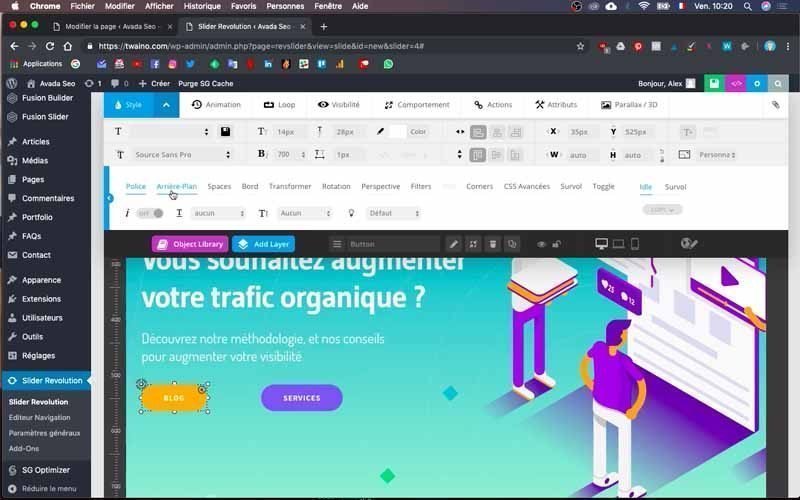
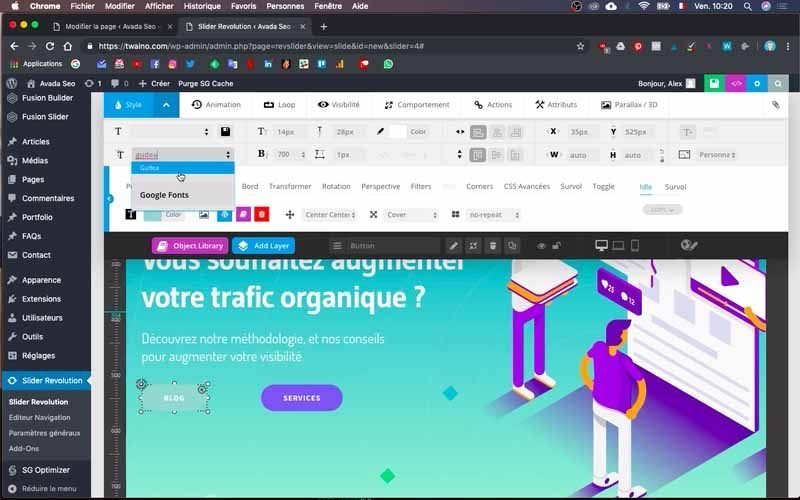
Cuando haga clic en el texto, verá que hay opciones de texto en la parte superior del campo de configuración. Para cambiar la fuente de este texto, introduzca el nombre de la fuente que desee en la casilla correspondiente. En mi caso, introduciré «Gudea» en lugar de «Fuente sans pro».

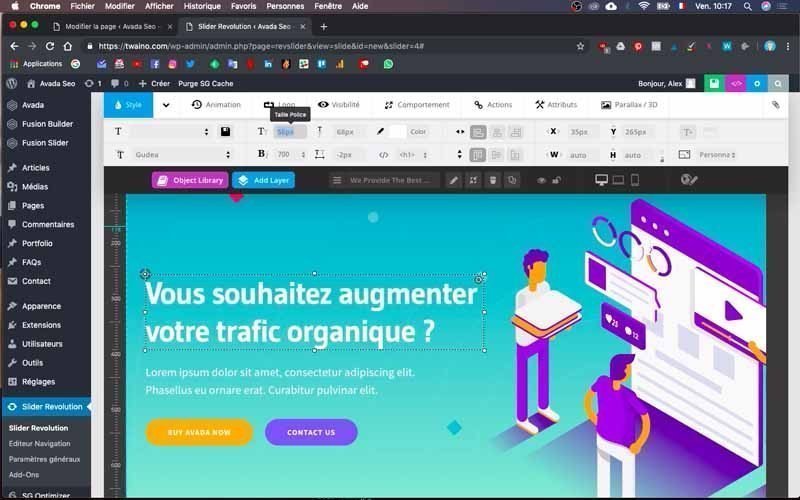
También puede cambiar el tamaño a su gusto, yo lo he fijado en «55» para este texto. Hago lo mismo para añadir el segundo texto «Descubra nuestra metodología y nuestros consejos para aumentar su visibilidad». Sólo que esta vez la fuente es «Dosis» y el tamaño es «25».

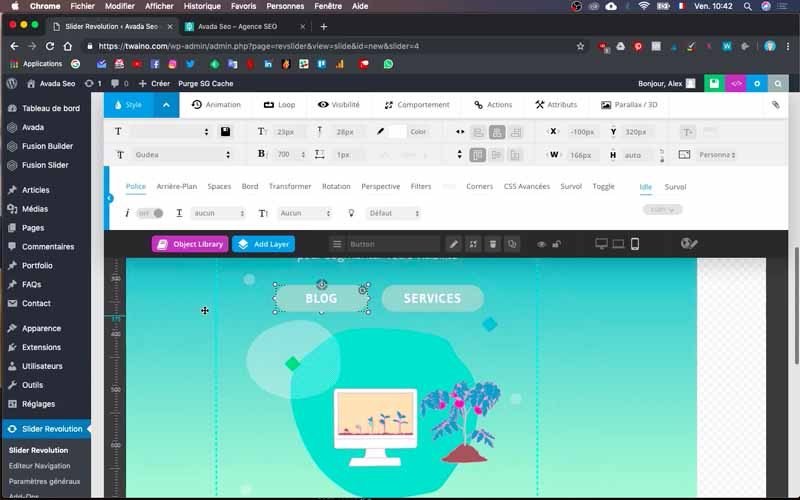
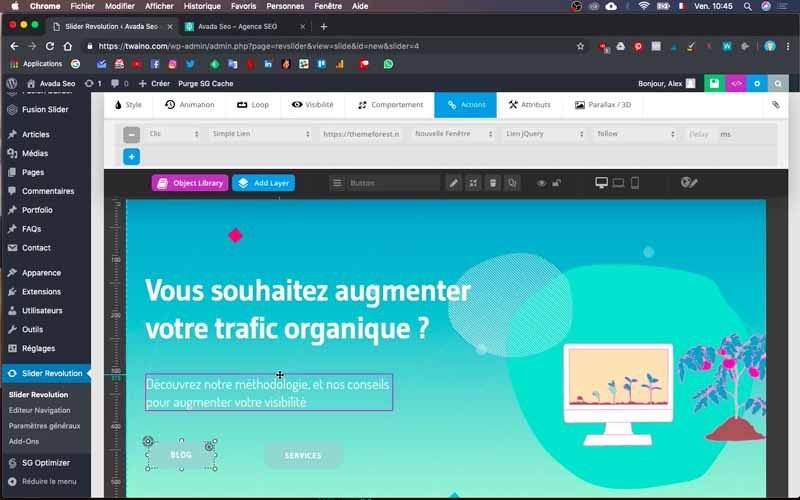
3) Modifique los botones deslizantes
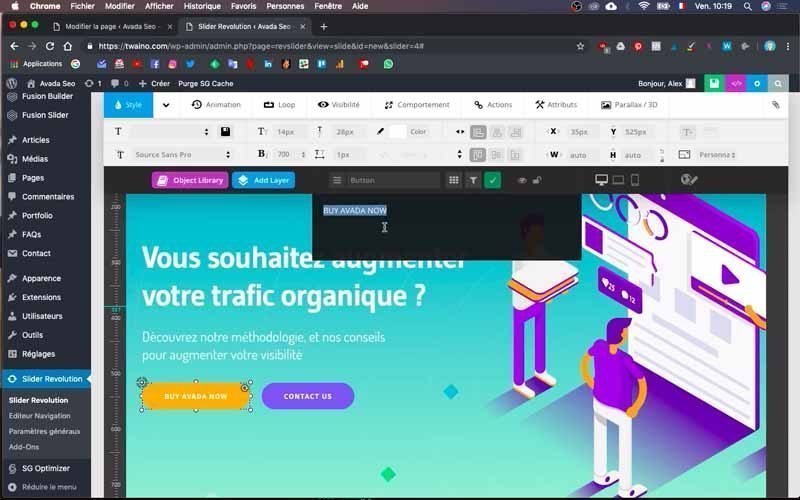
3-1) Modifique el texto y dé al botón su primer color
Hay dos pasos para modificar los botones de la diapositiva:
- Sustituya el texto;
- Modifique el color del botón.

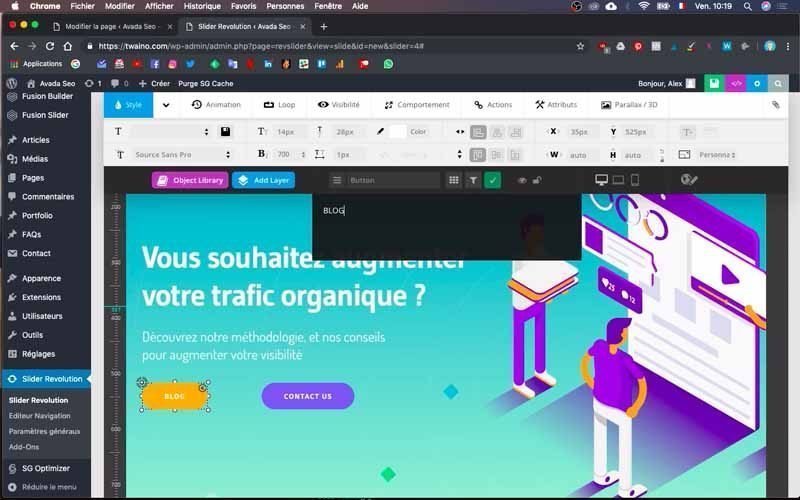
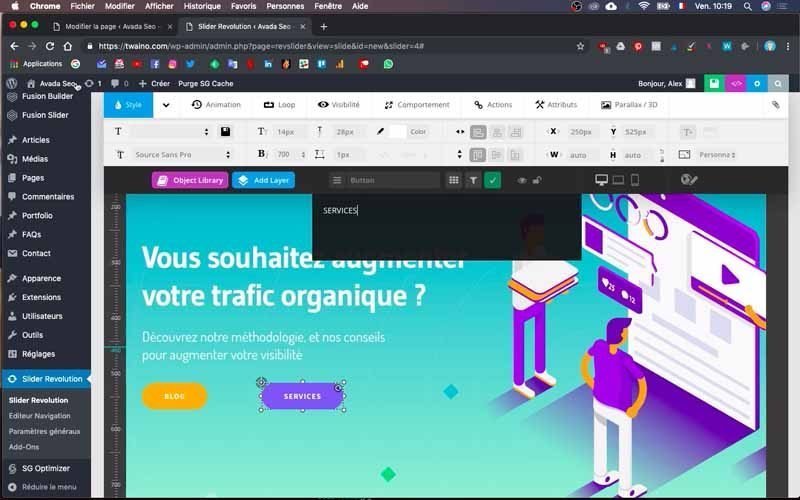
Para el primer paso, haga clic en el texto del botón. Encontrará el rectángulo negro con el texto por defecto. Lo cambiaré escribiendo «BLOG» en su lugar y «SERVICIOS» para el segundo botón.


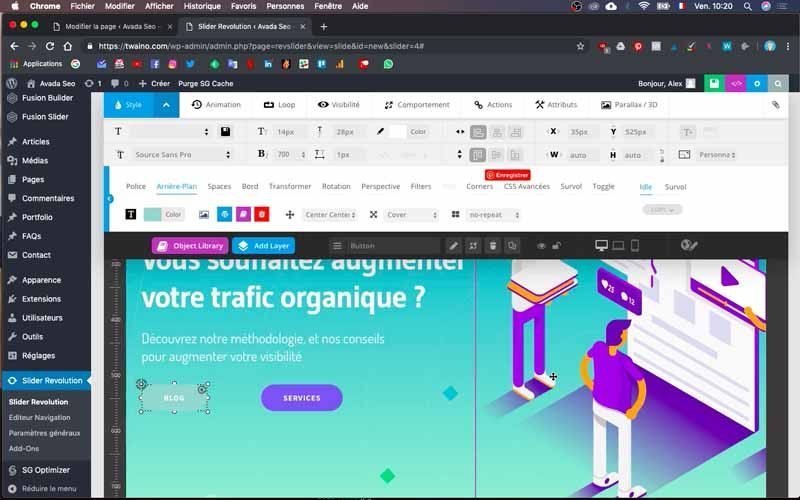
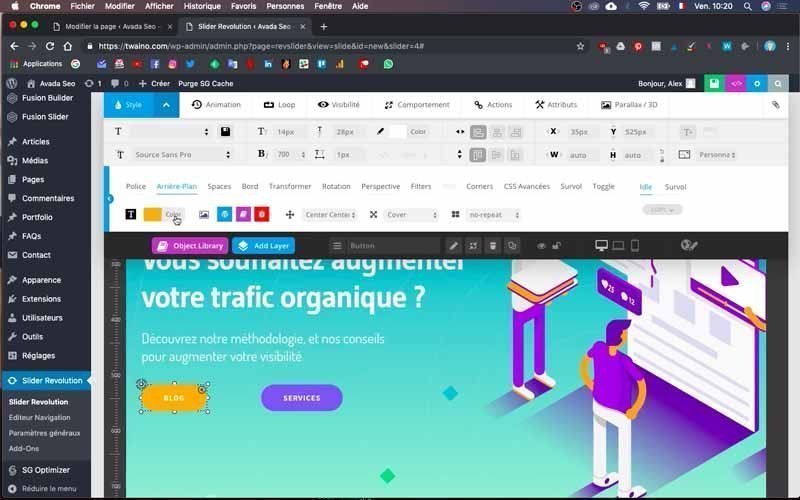
Para obtener el color exacto que aparece en la plantilla, copie el código de la misma. A continuación, haga clic en el propio botón y verá varias opciones en la parte superior del campo, entre ellas «Fondo», situada a la derecha de «Fuente». Selecciónelo y elija el color que desee o pegue el código para tener precisamente un color determinado.



Aproveche también para cambiar la fuente y el tamaño del texto en el menú de la parte superior del «Fondo», utilizando «Gudea» como carácter y «15» como tamaño.

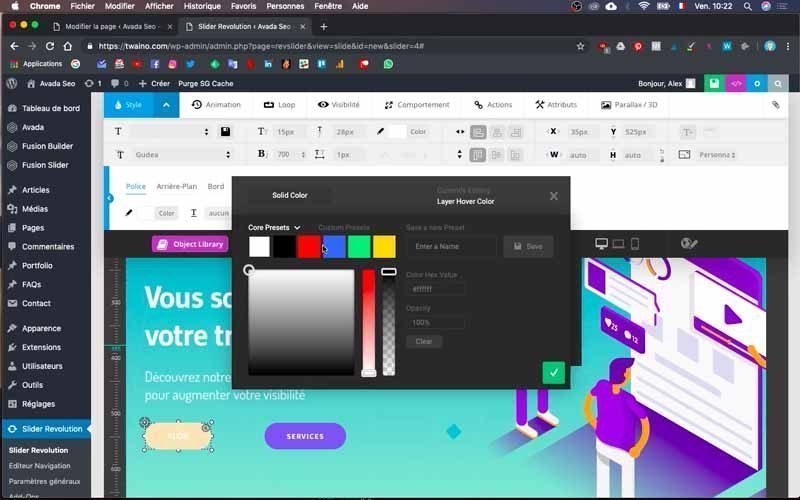
3-2) Dé a los botones deslizantes un segundo color interactivo
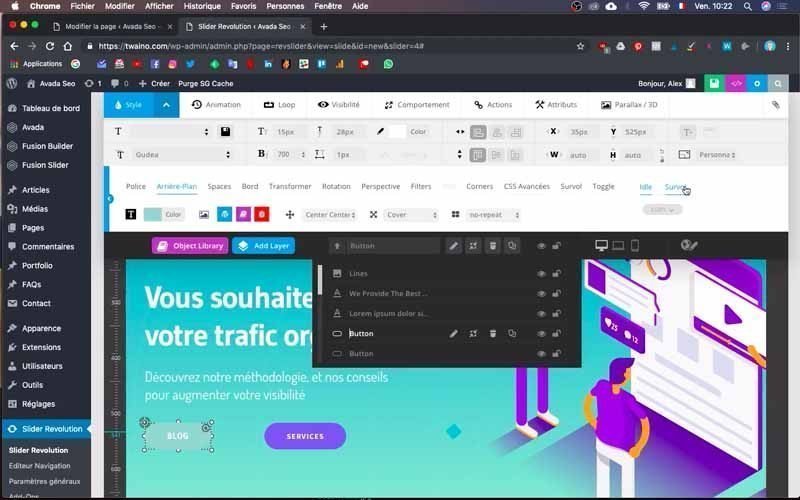
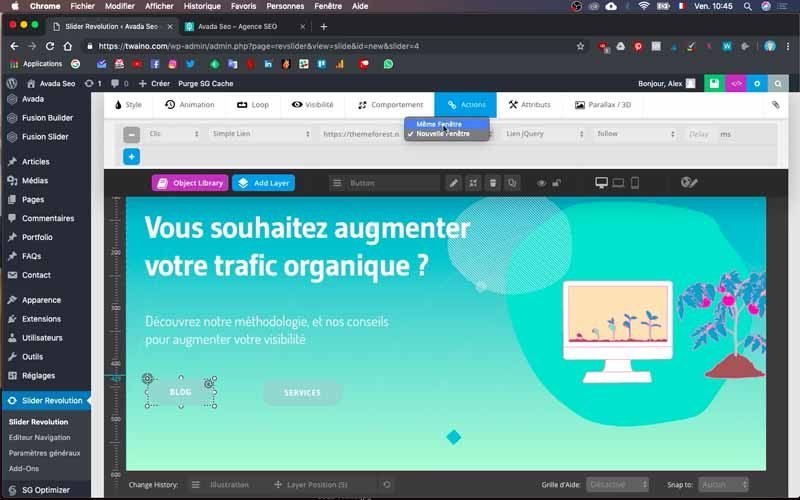
Una vez que haya dado un color a los botones, voy a añadir un segundo color que se mostrará cuando un usuario pase el ratón por encima del botón. Para ello, vaya a «Visión general», que se encuentra en la misma línea que «Fondo» y completamente a la derecha.

Entonces tendrá el menú «Visión general», que también incluye «Fuente», «Fondo» y otras opciones. A continuación, haga clic en «Fondo» y en «Color» para elegir el tipo de color que desee. También puede cambiar el tipo de letra del texto, como hice yo con el mío.

A continuación, vuelva al menú ‘En reposo’, justo al lado de ‘Visión general’, para regresar a los ajustes de configuración anteriores.

Guarde los cambios y cuando se desplace sobre el botón, verá que sí cambia de color.
A continuación, haga exactamente lo mismo con el segundo botón «SERVICIOS».
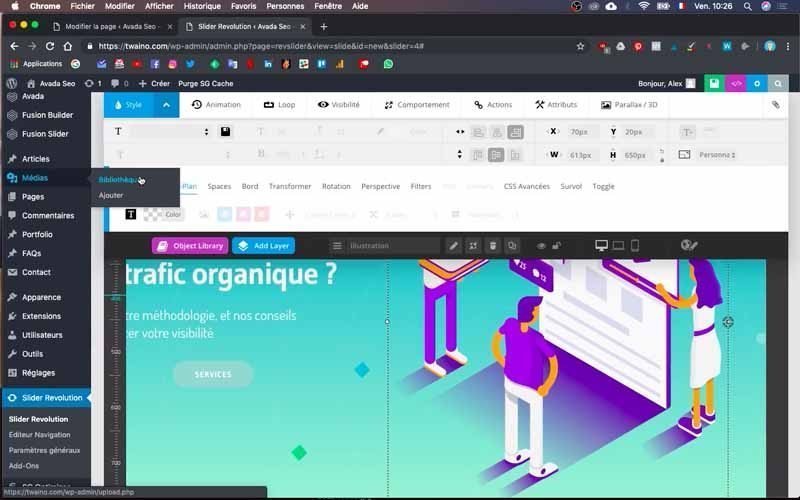
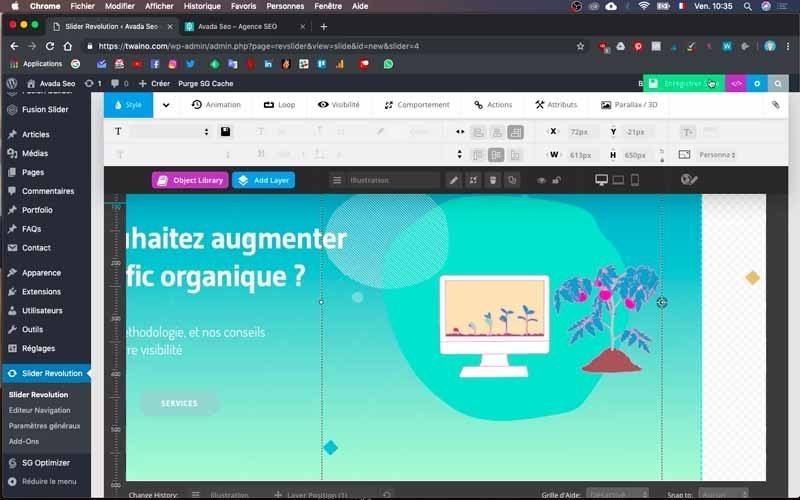
4) Cambie la imagen de su diapositiva
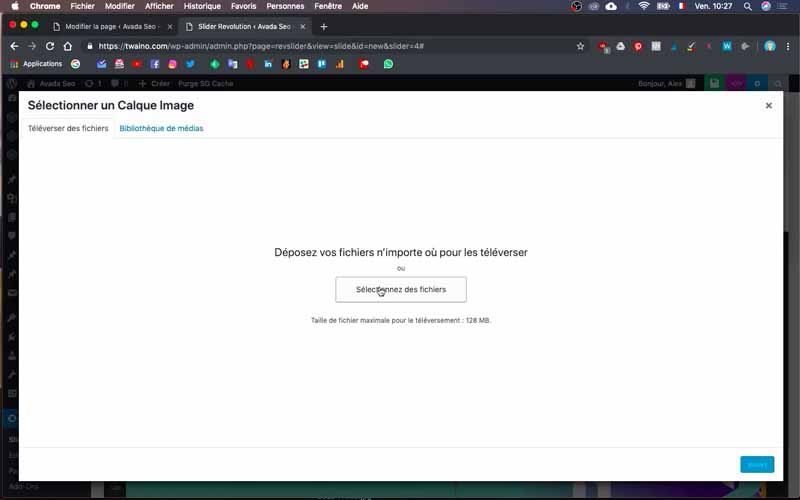
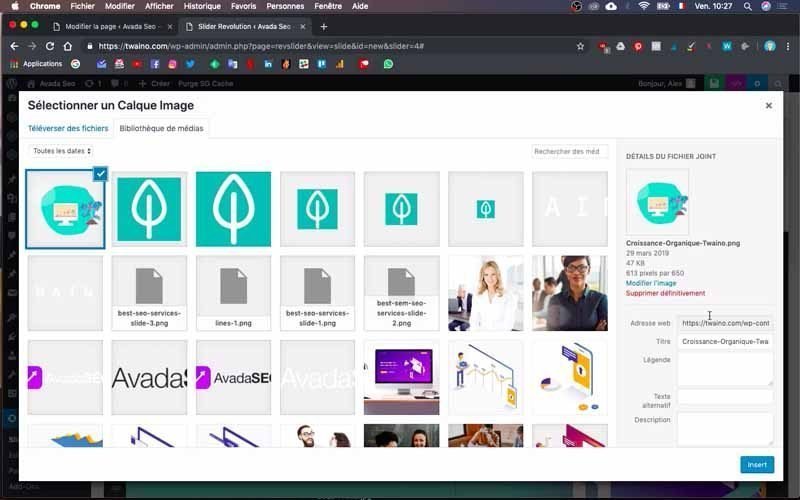
Para cambiar la imagen, simplemente haga doble clic en la imagen predeterminada para acceder a la «Biblioteca multimedia».


A continuación, haga clic en «Cargar archivos», lo que le permitirá cargar su imagen mediante la opción «Seleccionar archivos».

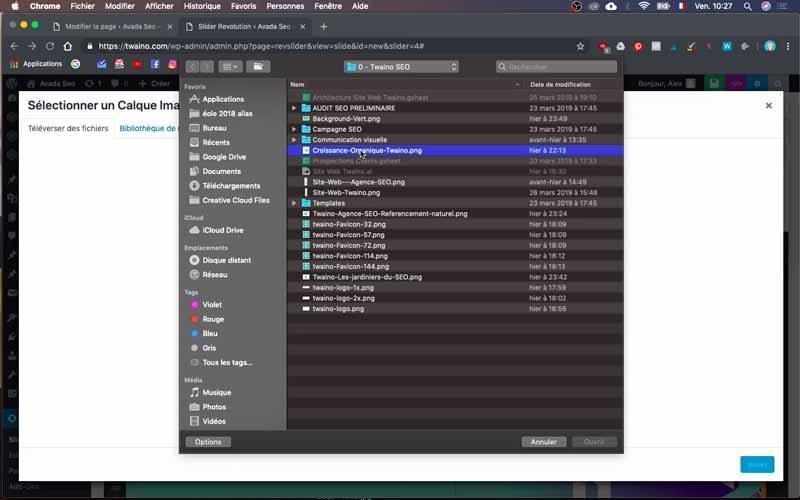
Entonces importo mi imagen y me encargo de ponerle un nombre.

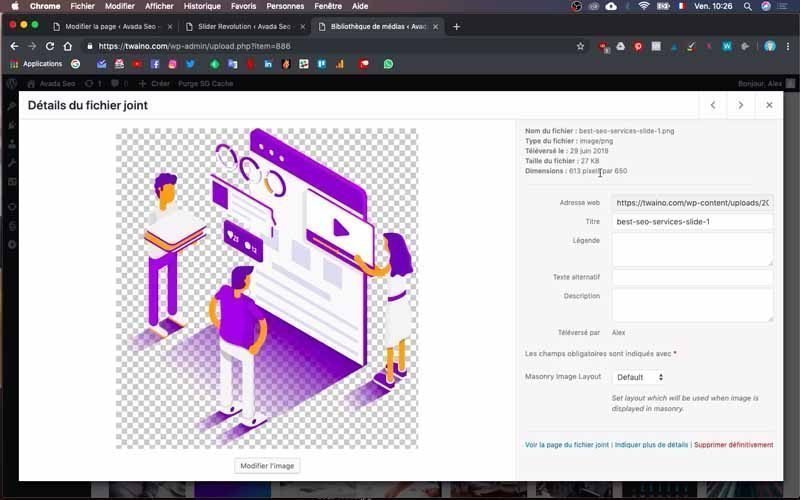
Tenga en cuenta que antes he mirado el tamaño de la imagen por defecto para adaptar el tamaño de la mía. Para ello, vaya a «Medios» en la barra lateral izquierda del panel de control y después a «Biblioteca».

Sólo tiene que buscar la imagen en cuestión y pulsar sobre ella para ver sus detalles.

La mía es de 613 x 650 píxeles.


5) Vincule el nuevo deslizador a la página correcta
Los cambios anteriores no aparecerán directamente en su página de inicio cuando vaya a ella. Para ver cómo queda, va a vincular el control deslizante que acaba de crear a la página de inicio en cuestión.

Primero vaya a la página de inicio y haga clic en la ventana «Modificar página» con el icono del lápiz en la parte superior.

A continuación, verá la configuración de «Fusion Builder» y desplácese hacia abajo hasta el menú «Sliders» en «Fusion Slider Options»

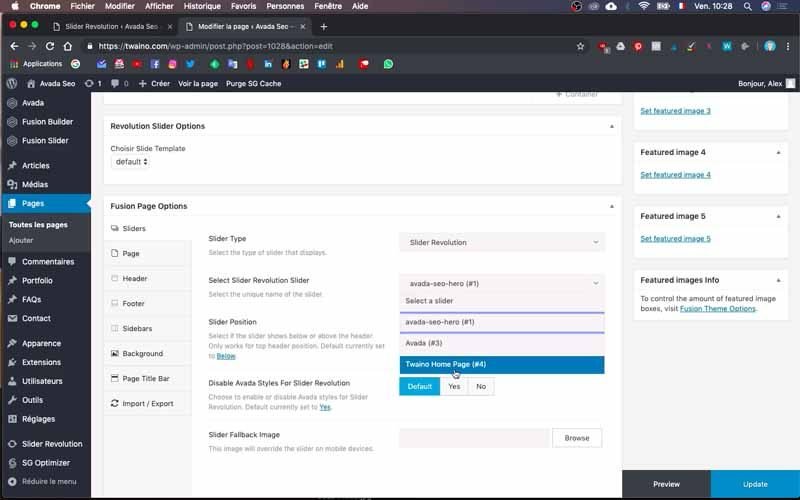
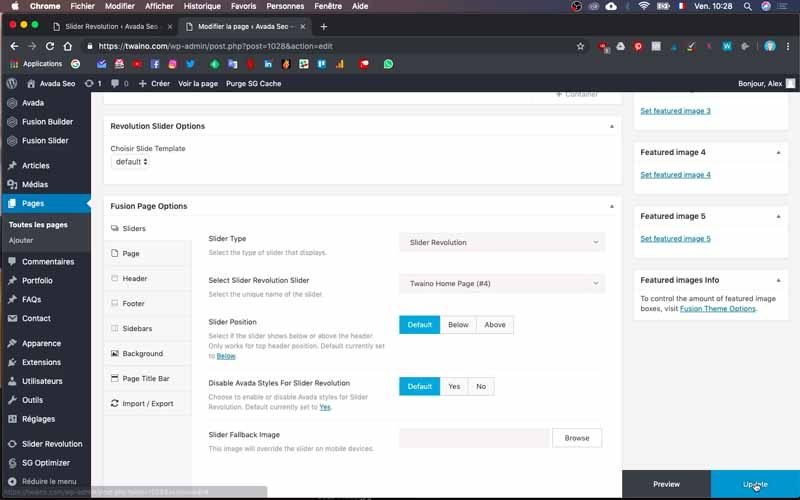
Haga clic en la barra desplegable «Seleccionar Slider Revolution Slider» y seleccione el nombre de su tema. He elegido «Twaino Home Page (#4)» y he hecho clic en el botón azul «Actualizar» de la esquina inferior derecha para guardar el cambio.

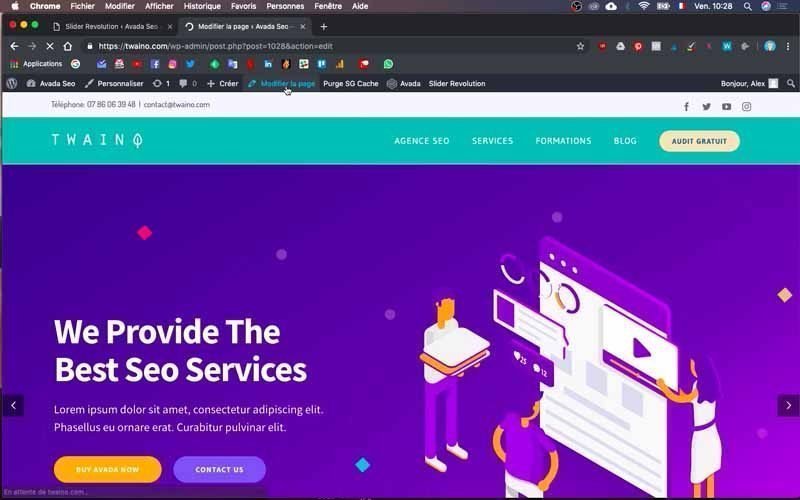
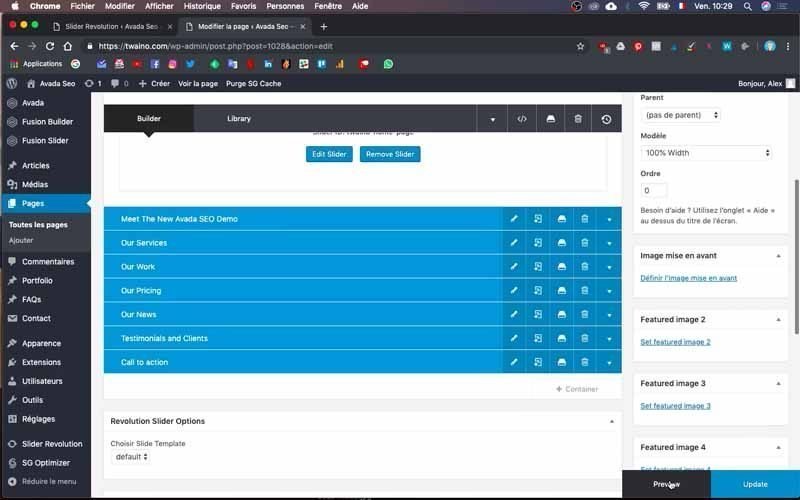
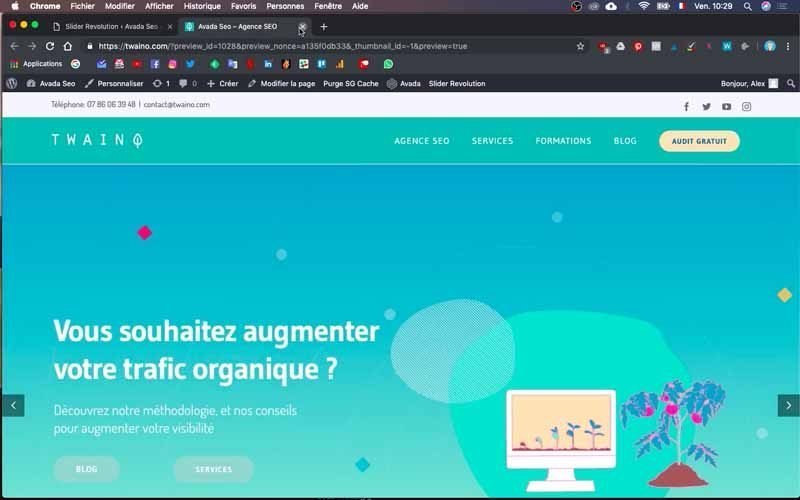
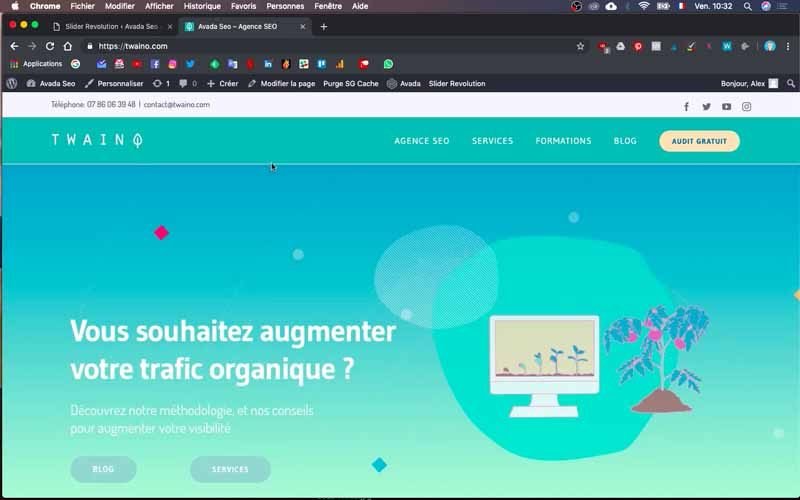
Haga clic directamente en «Vista previa», que está justo al lado de «Actualizar», para ver el aspecto de la página de inicio.

Los cambios se han tenido en cuenta a mi nivel, pero mi deslizador contiene mucho espacio innecesario que voy a reducir.

Redimensionar el deslizador
1) Reduzca el tamaño del deslizador
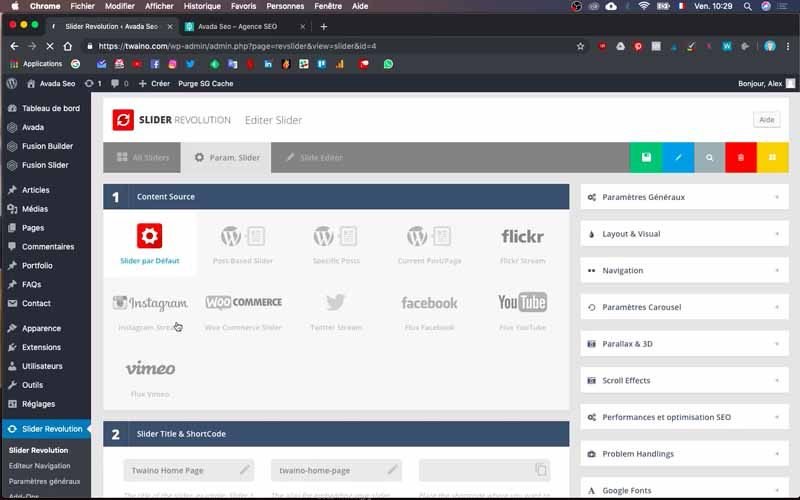
Vaya a la sección «Slider Revolution» en la barra lateral del panel de control y luego a la ventana «Param. Deslizador».

Entonces verá una serie de ajustes, entre ellos :
- Fuente Centent ;
- Título del Deslizador y Código Corto;
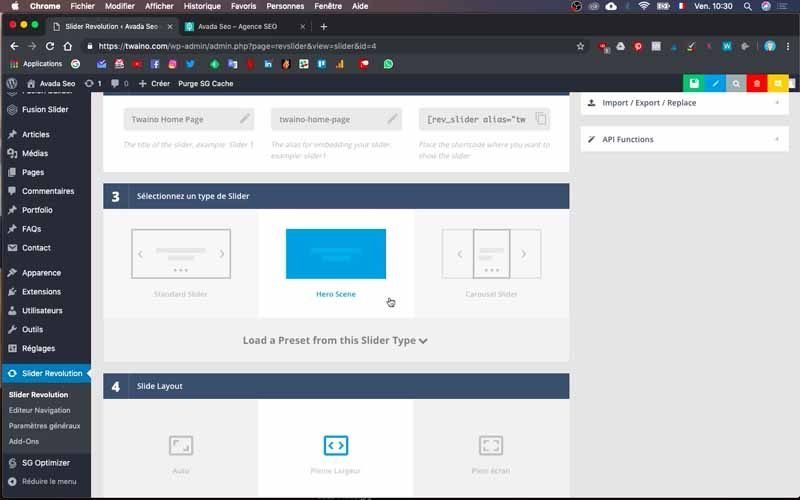
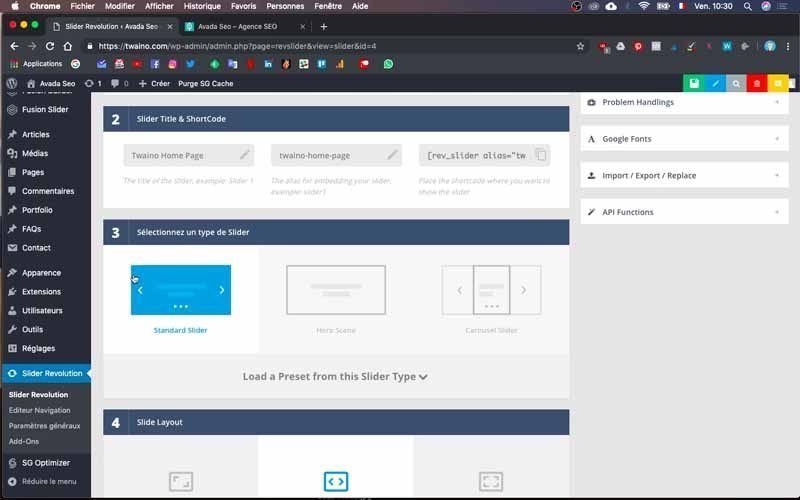
- Seleccione un tipo de Deslizador;
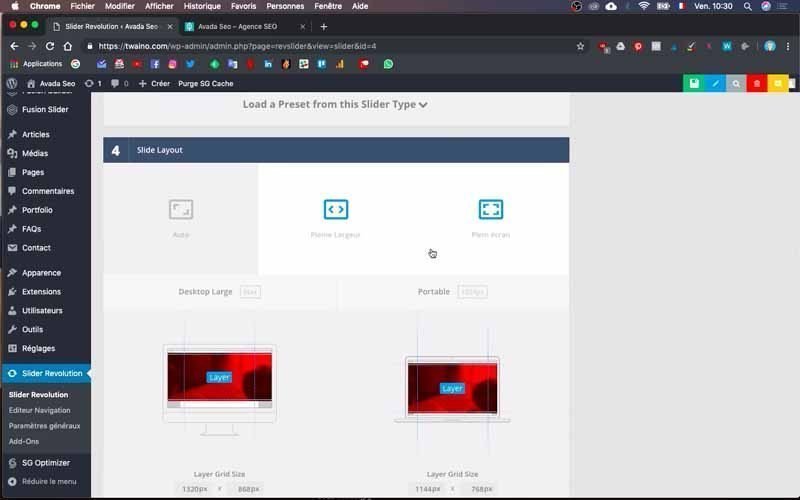
- Diseño del deslizador ;
- Personalizar, Buil & Implementar;

El parámetro «Seleccionar un tipo de deslizador» le permite seleccionar el tipo de deslizador que desea. Elegí el deslizador que no tiene una flecha de «Escena de héroe» para tener mi única diapositiva.

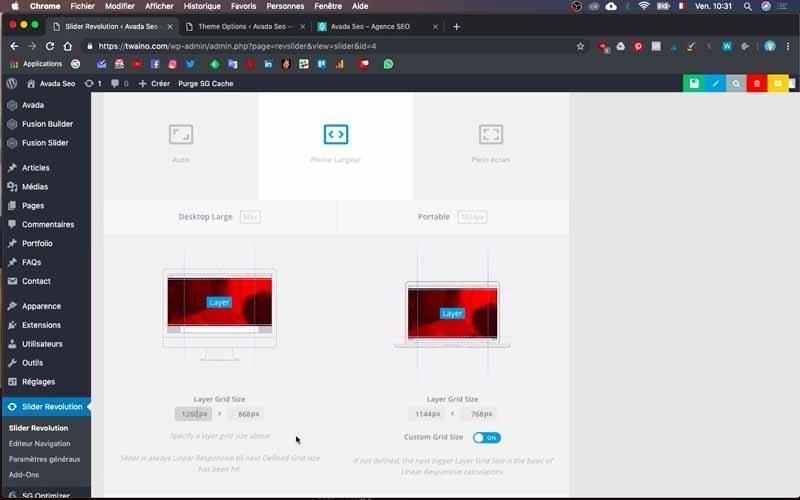
El parámetro «Diseño del deslizador» le permite cambiar el tamaño del deslizador.

En primer lugar, está el diseño «Ancho completo», que ya me va bien. Justo en la parte inferior están las dimensiones que voy a modificar, pero para ello necesito conocer al menos el ancho de mi página web.


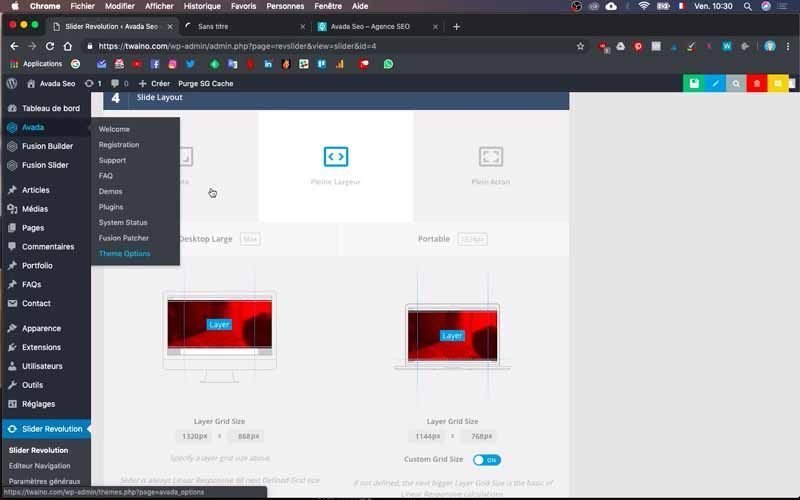
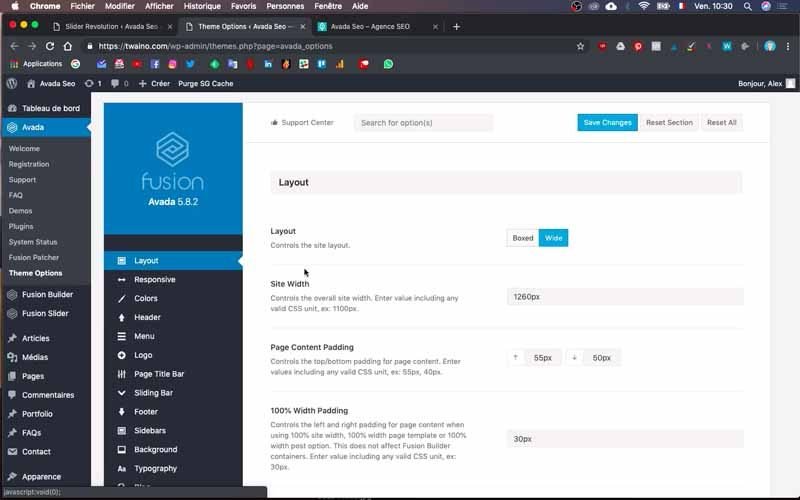
Para saber cuál es su anchura, vaya a las opciones de su tema.

Hago clic en «Avada», luego en «opciones de tema» y en «Diseño», encontrará «Anchura del sitio» que representa la anchura de su sitio web.

Copie la dimensión que encuentre justo delante de la opción «Site Width», la mía es «1260 px».

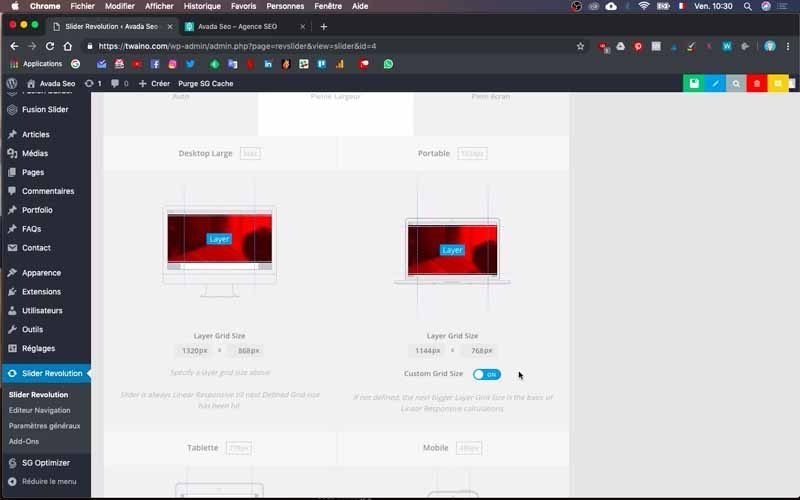
A continuación, simplemente péguela en el parámetro «Diseño de la diapositiva», precisamente en el primer rectángulo justo debajo del diseño de la pantalla del ordenador marcado como «Escritorio grande».

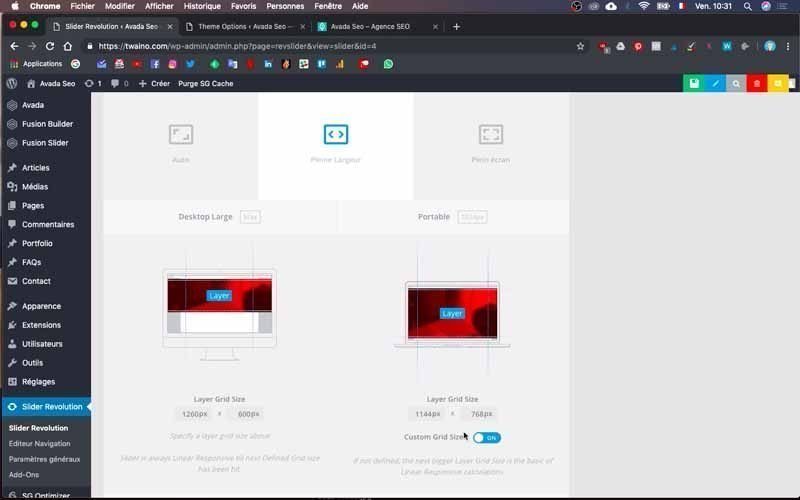
Reduzca también la altura de la diapositiva, así que cambio la predeterminada «820 px» por «600 px». Hago lo mismo con la pantalla de la derecha etiquetada como «Portátil», teniendo cuidado de pegar la anchura en la casilla correspondiente y de introducir «600 px» en la segunda casilla.

Tenga en cuenta que puede modificar estas dimensiones en cualquier momento. Guarde los cambios para validarlos y, cuando vuelva a la página de inicio, veré que se han tenido en cuenta las nuevas dimensiones.

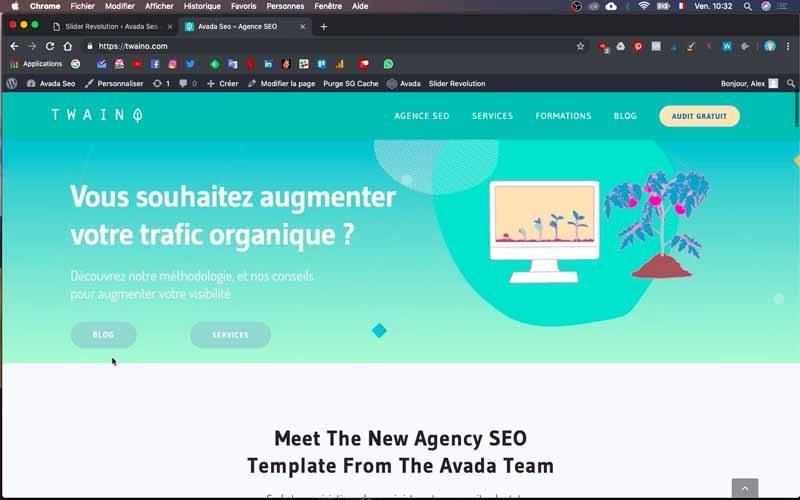
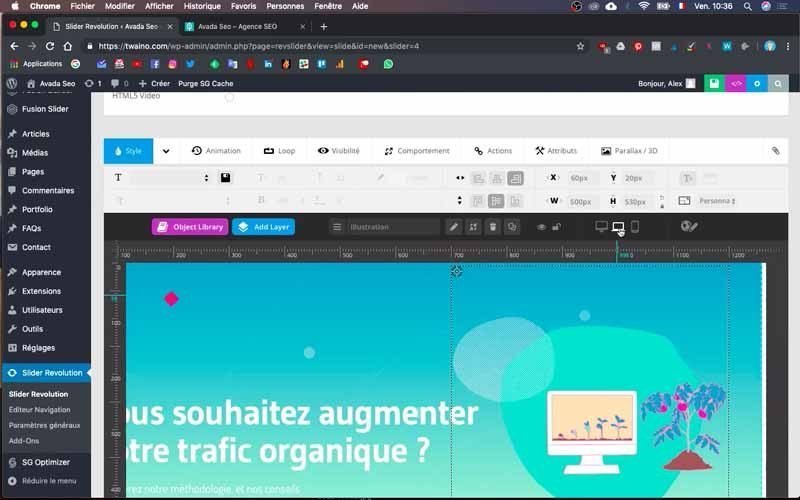
Sin embargo, ahora tiene que volver a centrar el texto y la imagen de la diapositiva.

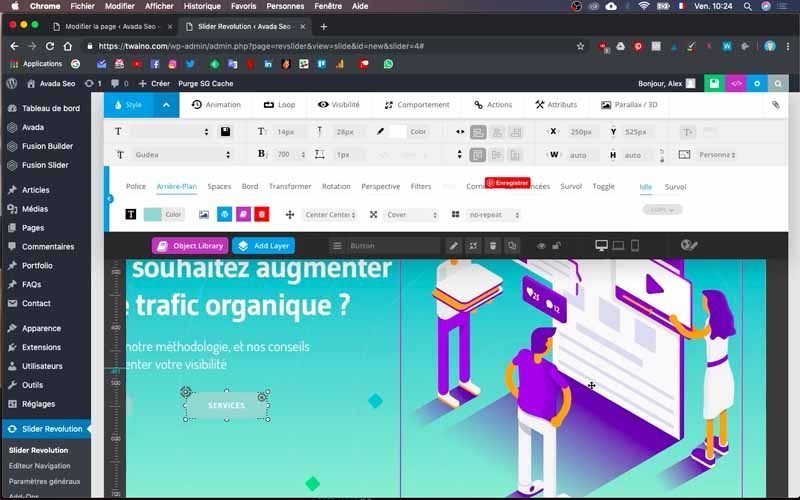
2) Reenfoque el contenido de su silder
Vaya a la sección «Slider Revolution» en la barra lateral del panel de control y luego a la ventana «Slide Editor». Todo lo que tiene que hacer aquí es hacer clic en cada elemento y moverlo hacia arriba.

Guarde los cambios y vuelva a la página de inicio para ver los resultados.

Le aconsejo que vaya y vuelva varias veces si es necesario para conseguir el ajuste correcto.

Tenga en cuenta que se trata de una pantalla panorámica y que la presentación puede variar de un medio a otro.

Optimizar el control deslizante para distintos medios
Los controles deslizantes no se visualizan de la misma manera en los ordenadores que en los portátiles o las tabletas. Para ello, vaya a la ventana «Editor de diapositivas» de «Slider Revolution» y, una vez en el campo de configuración, encontrará tres iconos en la esquina superior derecha, que simbolizan los ordenadores de sobremesa, los portátiles y los teléfonos móviles.
Haga clic en cada uno de estos iconos para ver cómo se ve su sitio web en estos diferentes dispositivos. En mi caso, el primero presenta bien mi sitio web, a diferencia de los dos últimos iconos, en los que el contenido aún no está centrado y algunas partes del texto aparecen cortadas.
1- Optimizar la visualización en portátiles
Para volver a centrar el contenido de su diapositiva en el ordenador portátil, haga clic en el icono en cuestión y desplace cada elemento hacia arriba como en el paso anterior.

Si lo desea, también puede cambiar el tamaño del texto.
Tenga en cuenta, no obstante, que estos cambios no afectan en absoluto a los demás tipos de visualización.

2- Optimizar la visualización en teléfonos móviles
Para los teléfonos móviles, haga clic en el icono correspondiente para proceder a la optimización.

Veo que hay dos líneas que enmarcan mi deslizador.

Delimitan el área de visualización y cualquier elemento que se encuentre fuera de ellas no aparece en la pantalla.
Para ello, reduzco el tamaño de mi texto desbordante y aumento el de mi segundo texto. Le recomiendo que aumente un poco el tamaño de los botones haciendo clic en cada uno de ellos para acceder a las distintas opciones de la parte superior del campo de configuración.

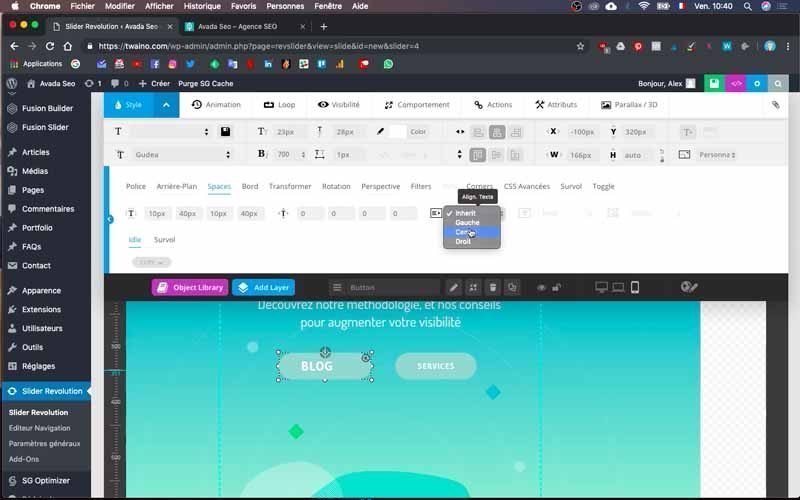
Cambie el tamaño del texto después de estirar el botón. Recuerde también centrar el texto haciendo clic en la flecha del botón azul «Estilo» de la esquina superior izquierda y después en la ventana «Espacio».

A continuación, haga clic en el menú desplegable «Heredar» y elija «Centrar».

Por otro lado, también está la imagen que voy a volver a centrar, teniendo cuidado de reducir un poco su tamaño para que encaje bien.
Guardo los cambios y, al minimizar mi navegador para simular la visualización de mi sitio en un teléfono móvil, puedo comprobar que todo está bien.
Compruebe los cambios por última vez
Esta última etapa consiste en comprobar la visualización final de su sitio web en todos los soportes para ver cómo queda. Para ello, no dude en utilizar su smartphone, tableta y cualquier otro tipo de dispositivo para comprobarlo.

Y ya está Acabamos de terminar de crear el deslizador de la página de inicio.

En otro artículo, le mostraré cómo asociar los botones del deslizador con URL o páginas específicas para facilitar la navegación.

Conclusión
Después de crear el menú de navegación de un sitio web, el siguiente paso suele ser crear un deslizador para su página de inicio. Y como he mencionado, tiene varias opciones en términos visuales, incluyendo imágenes fijas, pases de diapositivas y vídeos. Sin embargo, debe elegir un deslizador que combine un buen diseño con una velocidad de carga extremadamente rápida. Por la sencilla razón de que el deslizador es uno de los primeros elementos que se presentan a los visitantes y tiene un gran impacto en su decisión de continuar o no navegando por su sitio web. Por eso le sugiero que utilice Slider Revolution, que es una herramienta potente y eficaz, pero que puede resultar bastante compleja de manejar y requerir mucho tiempo. Espero que los pasos descritos anteriormente le ayuden enormemente para que se haga mucho más rápido con la herramienta.
¡Hasta pronto!


