¿Quiere crear un vínculo directo con los visitantes de su sitio web? Para ello, le sugiero que cree un formulario de contacto en su sitio web. De hecho, este es un elemento muy importante que es especialmente prudente tener en cuenta. A veces, sus visitantes quieren saber más sobre usted y su servicio y, por tanto, quieren ponerse en contacto con usted directamente. Por ejemplo, es posible que tengan preguntas o peticiones especiales, como un servicio personal, después de examinar los productos o servicios ofrecidos. Y una respuesta adecuada probablemente los convierta en clientes, así que estará de acuerdo en que sería una verdadera lástima perder esta oportunidad. Para ello, le mostraré paso a paso cómo crear usted mismo un formulario de contacto con un conocido plugin: Contact Form 7. Tenga en cuenta que este artículo va acompañado de un práctico y completo vídeo. Así que ¡siga con nosotros!
Creación de un formulario con Contact Form 7
Descubra en mi vídeo cómo conseguir un formulario de contacto en su sitio web instalando y configurando Contact Form 7
:¿Qué es un formulario de contacto?
Al crear un sitio web, es posible que sienta la necesidad de crear un formulario de contacto. En efecto, este elemento permite a sus visitantes solicitar información en sólo dos o tres clics, y ello sin pasar por su buzón de correo.
Este es un punto muy importante en lo que respecta a los visitantes, ya que el hecho de tener que ir a su buzón para escribirle hará que muchas personas aborten el proceso. Y hay muy pocas posibilidades de que vuelvan a hacerlo más tarde, lo que obviamente le hace perder clientes potenciales.
Aunque es importante para todos los sitios web, el formulario de contacto es esencial para contextos específicos como
- Prospección comercial;
- Servicio de atención al cliente;
- La contratación de personal;
- Etc.
Además, debe tener en cuenta que el visitante que rellena su formulario quiere hablar con usted. Para ello, debe asegurarse de proporcionar a cada uno de ellos respuestas personalizadas y pertinentes.
¿Qué sentido tiene un formulario de contacto para un sitio web?
Recibir información específica y de calidad
A diferencia de un correo electrónico, un formulario de contacto tiene el privilegio de poder ser configurado según sus necesidades. Así, puede elegir la información que desea recibir. Se trata de definir campos precisos que pueden ser o no obligatorios, gratuitos o no, y que el visitante tendrá que rellenar.
Mejor aún, puede configurar diferentes formularios si la información debe enviarse a diferentes departamentos de su empresa.
Reducir el spam
Hoy en día, la seguridad de los datos personales es un verdadero problema en Internet.
Por lo tanto, la creación de su formulario de contacto es una gran ventaja, ya que no está obligado a mostrar sus correos electrónicos en las páginas de los sitios web o blogs.
Integrar un formulario de contacto: buenas prácticas Evaluar las necesidades y definir la herramienta adecuada
Para disponer de un formulario personalizado, debe plantearse ciertas preguntas antes de iniciar la implementación técnica. Estos incluyen
- ¿Para quién es el formulario de contacto?
- ¿En qué forma debe aparecer el formulario de contacto?
- ¿Qué información puede recoger?
- ¿Se necesitará un promotor?
Tomarse el tiempo necesario para pensar y responder a estas preguntas le permitirá elegir la forma correcta de integrar su formulario y le facilitará los siguientes pasos.
Dirección de correo electrónico de destino
La información recogida por su formulario de contacto debe llegar a algún sitio. Por ello, le recomiendo que defina una dirección de correo electrónico específica para recibir datos o preguntas de sus visitantes.
Al hacerlo, mejora su rendimiento, ya que sólo recibe mensajes de sus usuarios y cada notificación le indica que les envíe un comentario
De lo contrario, corre el riesgo de verse abrumado por otros mensajes y, por lo tanto, a veces se le escapan algunos correos importantes. Esto puede ser perjudicial para su negocio si se repite.
Por otro lado, puede liberarse de esta función asignando el formulario a una persona o departamento específico de su empresa, como los departamentos de comunicación, ventas o atención al cliente, etc.
Campos a rellenar
Los formularios de contacto suelen incluir los siguientes parámetros:
- Nombre y apellidos;
- Dirección de correo electrónico ; y
- Número de teléfono; ;
- El tema ;
- El campo de texto libre.
Puede hacer que ciertos campos sean obligatorios o no, de elección libre o múltiple. Pero le recomiendo que no pida demasiado a sus usuarios, que se desanimarán rápidamente si hay que proporcionar mucha información. Para aumentar la seguridad, también le sugiero que piense en añadir un captcha.
Tranquilizar a los visitantes
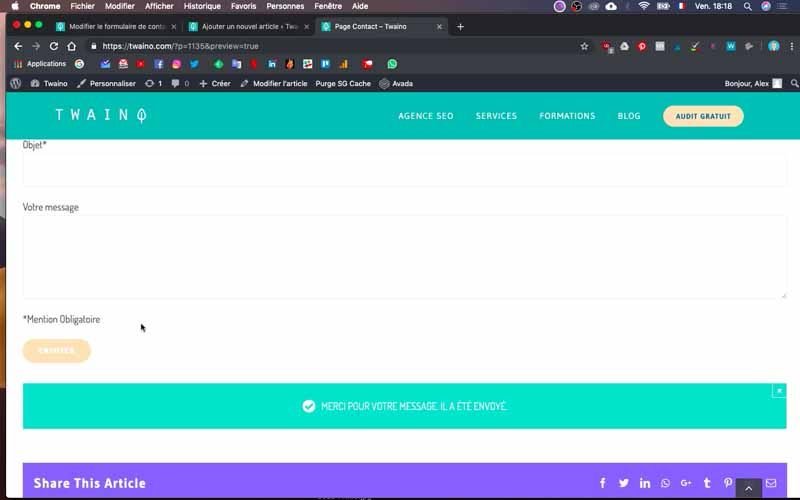
Cuando los usuarios hacen clic en el botón «Enviar», se preguntan si el formulario se está enviando realmente o no. Por lo tanto, es importante para ellos que usted dé una respuesta a esta pregunta.
Por lo tanto, incluya un mensaje después de cada envío, como por ejemplo: «Gracias, su mensaje ha sido enviado». También puede añadir un tiempo de respuesta, pero en este caso debe estar seguro de que puede respetarlo.
Resaltar el formulario
Un formulario de contacto debe ser fácilmente accesible una vez en su sitio web. Por lo general, ya se encuentra en la página de inicio en el menú principal o, a veces, en la barra lateral, dependiendo de cómo esté configurado el sitio
A menudo aparece como un enlace de «Contacto» o simplemente «Contacto». Para que sea accesible desde cualquier página o paso de la navegación, puede integrarlo en el pie de página de su sitio web.
Integración y aspectos técnicos
Para añadir un formulario de contacto a un sitio web, no es necesario ser un desarrollador avanzado. Los usuarios del CMS WordPress, por ejemplo, pueden hacer uso del formulario de contacto incluido en el tema elegido.
Si no es así, pueden hacer uso de pulgares como «Contact Form 7» que es muy popular por su facilidad de uso, fiabilidad y gratuidad.
Formulario de contacto 7 instalación y configuración paso a paso por usted mismo
Para que tenga una idea clara de cómo hacerlo, voy a añadir el formulario de contacto a mi página web de la agencia SEO Twaino.com, utilizando por supuesto el Contact Form 7. Yo hago los pasos «paso a paso» y con el vídeo que acompaña al artículo, usted puede hacer fácilmente lo mismo para su sitio web. ¡Vamos!
1) Acceda a la cuenta «Admin» de su sitio
Para empezar, primero debe acceder a la cuenta de administrador de su sitio web. Para ello, añada «…./wp-admin» a la URL de su sitio web. En la interfaz que aparece, rellene las casillas con sus datos de acceso.

2) Instale «Contact Form 7
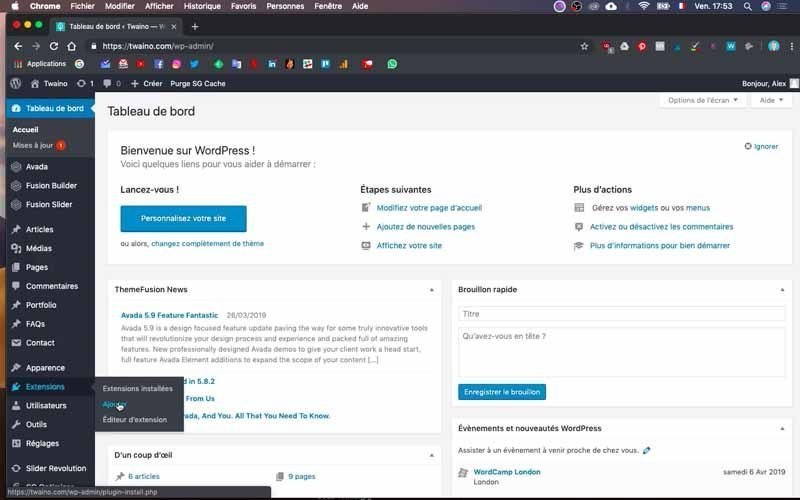
Si todavía no tiene el plugin «Contact Form 7», simplemente instálelo. Pero para comprobar si lo tiene o no, vaya a la sección «Extensiones» en la barra lateral izquierda. En el menú que aparece, haga clic en «Extensiones instaladas» y busque en la lista para comprobar rápidamente si ya la tiene.
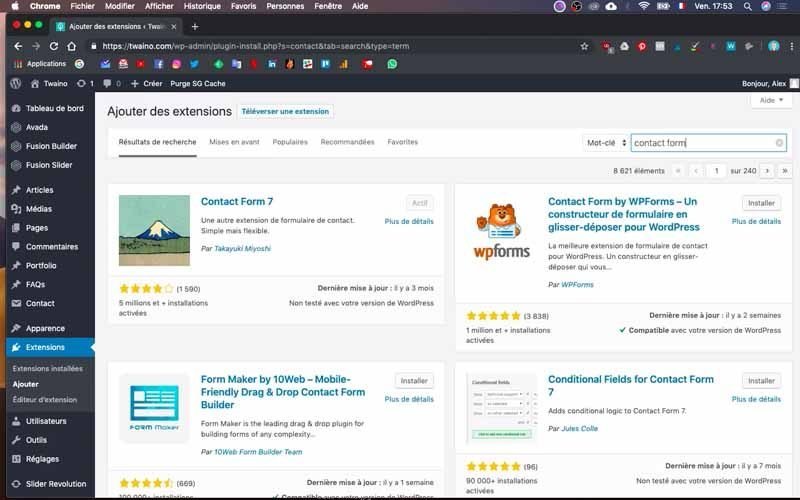
Si no es así, haga clic de nuevo en «Extensiones» y ahora en «Añadir». A continuación, en la barra de búsqueda de la parte superior derecha, introduzca «Contact Form 7».

Lo encontrará rápidamente en los resultados, ya que tiene un buen nombre y la imagen de una montaña. Haga clic en «Instalar» que se encuentra en la esquina superior derecha de su marco y justo encima de «Más detalles».

En este punto, me gustaría llamar su atención sobre el número de usuarios de este plugin, que supera los seis millones y que se indica justo debajo de las valoraciones de las estrellas. Esto demuestra claramente su popularidad y fiabilidad.
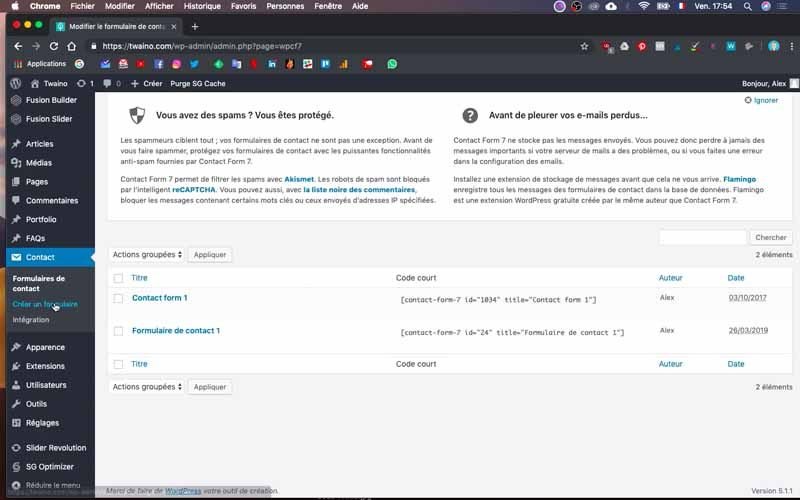
Tras la instalación, que sólo dura unos segundos, encontrará una nueva sección en la barra lateral izquierda llamada «Contacto».
3) Vaya a «Contacto»
Haga clic en esta nueva sección para ver las diferentes opciones que ofrece. Desplácese hacia abajo y verá el formulario que existe por defecto y que se creó automáticamente. Pero le daré los pasos para hacerlo usted mismo desde cero.

4) Crear un formulario
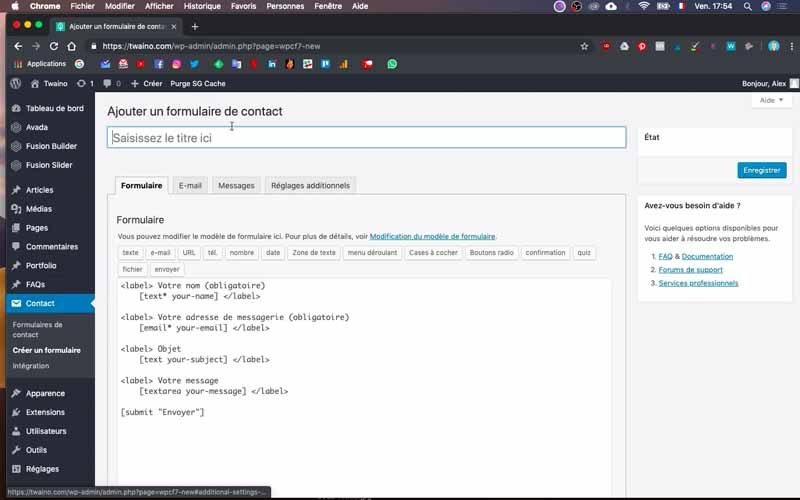
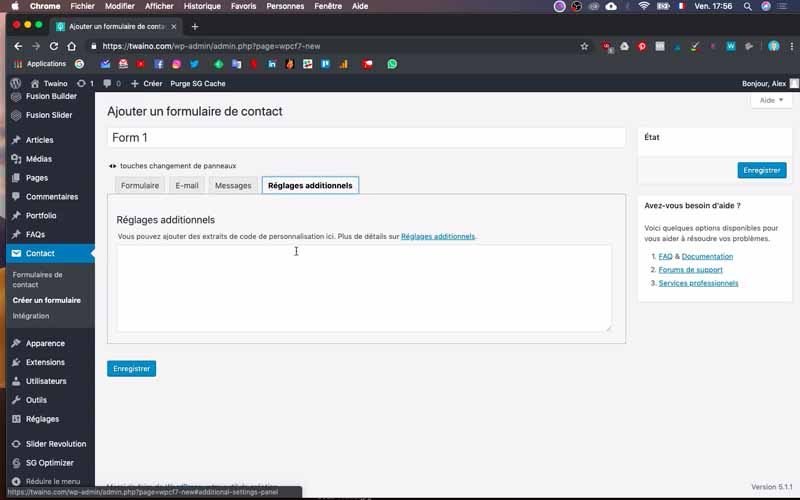
En la sección «Contacto», encontrará la opción «Crear un formulario» sobre la que hará clic. Esto le llevará a la página «Añadir un formulario de contacto», donde primero deberá dar un nombre a su formulario.
Yo llamo al mío «Forma 1». Luego están las diferentes ventanas como :
- Formulario: que le ayuda a configurar realmente su formulario;


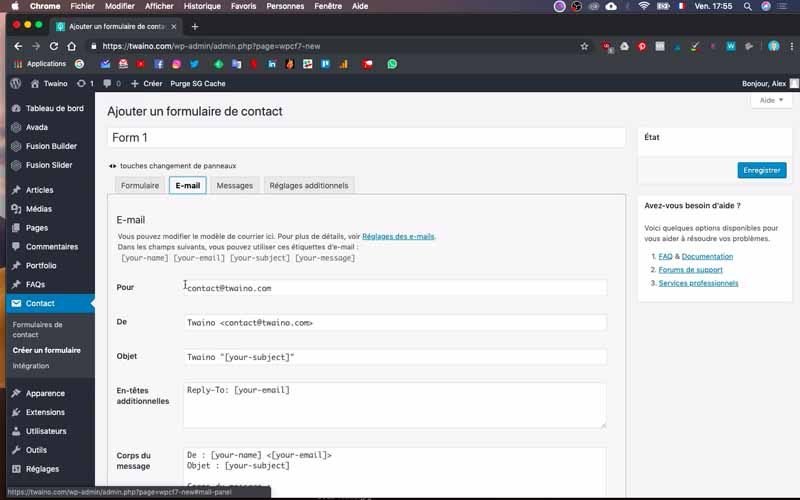
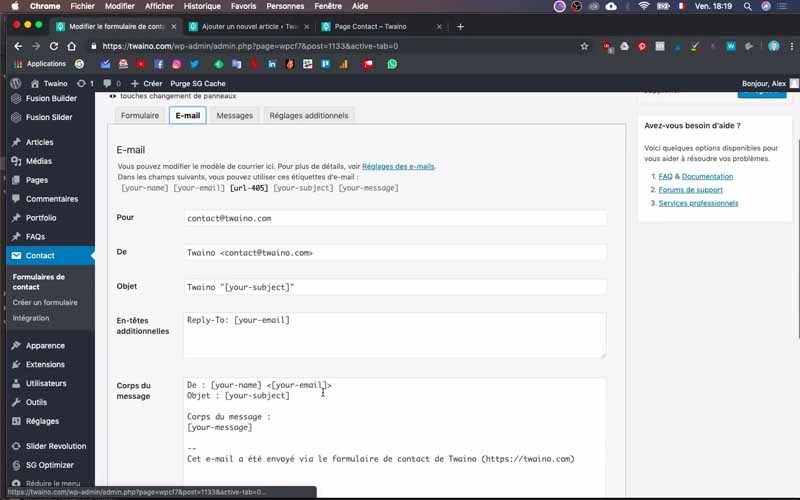
- Correo electrónico: es el espacio para configurar el correo electrónico entrante y suele estar bien configurado por defecto. Por ello, no lo modifico necesariamente;

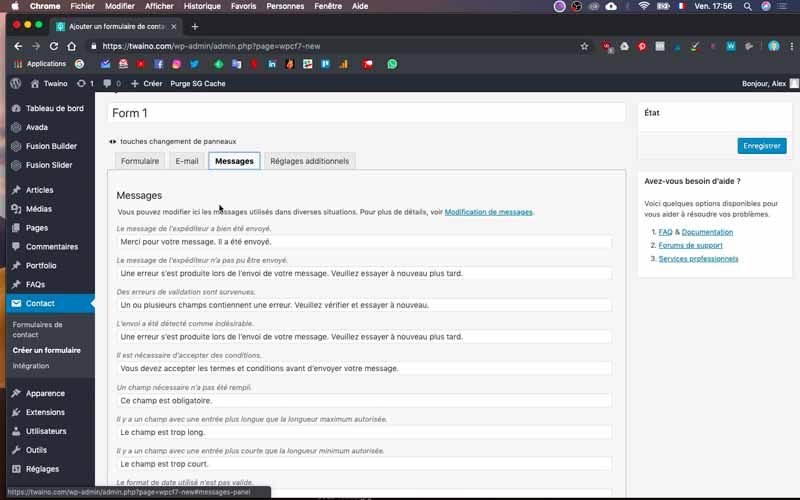
- Mensajes: Son los mensajes que se envían por defecto si, por ejemplo, un visitante se olvida de rellenar un campo obligatorio o rellena mal su correo electrónico.

- Ajustes adicionales: Se utiliza cuando se quiere ir más allá en los ajustes en lugar de un simple formulario de contacto.

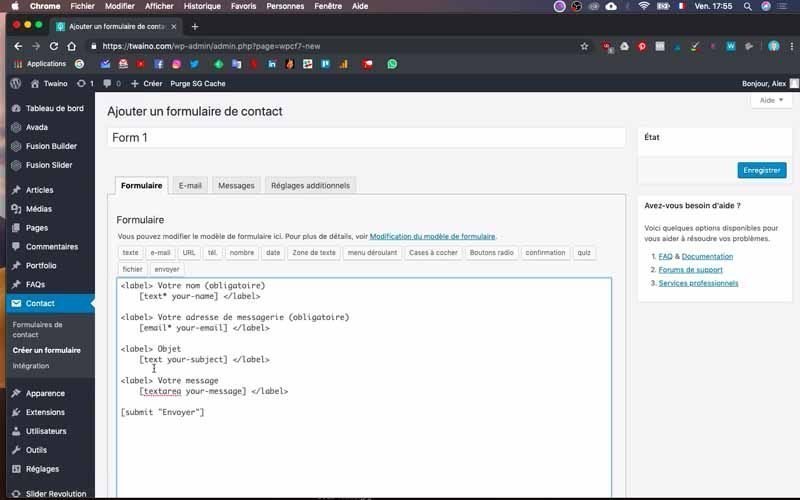
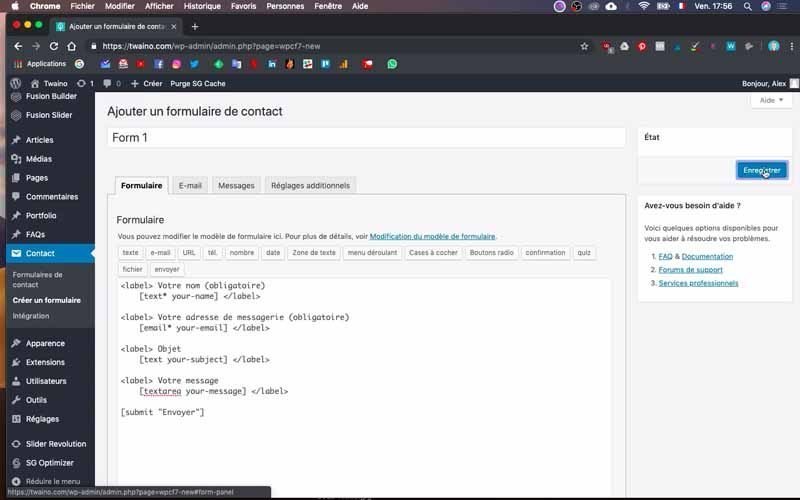
Sin hacer más cambios que añadir un nombre, puedo guardarlo.

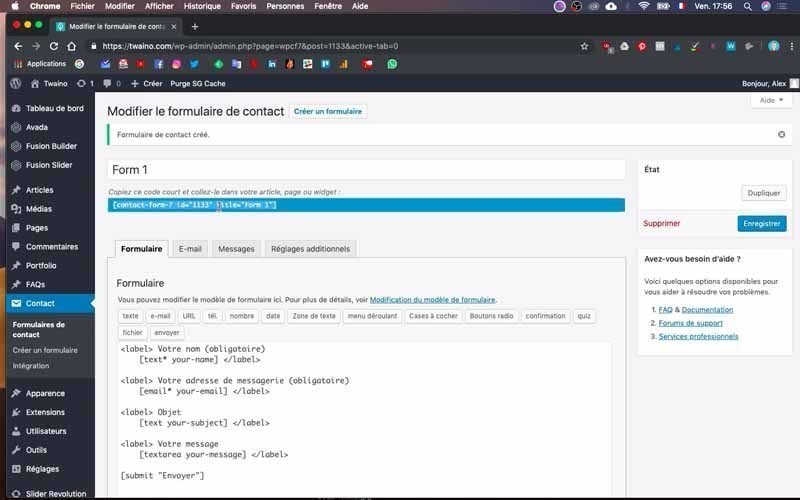
Una vez realizado el registro, observará que aparece un código justo debajo del nombre del formulario. Esto es muy importante y se utilizará en los siguientes pasos.

5) Compruebe el formulario en un nuevo artículo o página
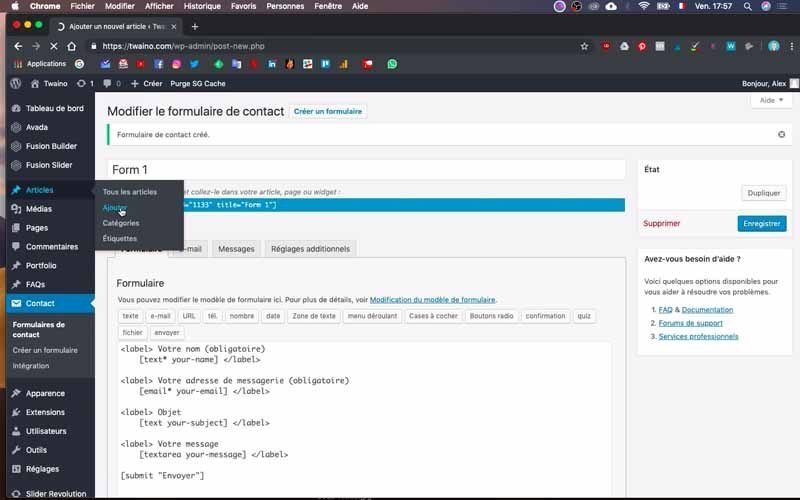
Copie el código anterior y luego vaya a la sección «Artículo» y haga clic en la opción «Añadir»

Para facilitar la ida y vuelta entre las secciones «Contacto» y «Artículos», crearé una nueva ventana de navegación para configurar adecuadamente la página «Añadir un nuevo artículo».

Asigne un nombre a este nuevo artículo en el espacio previsto para ello

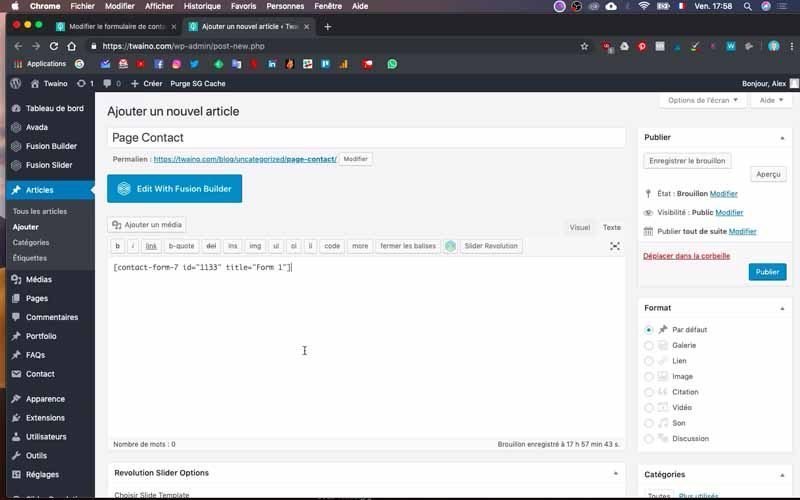
Pero antes de pegar el código en el campo de texto, haga clic en «Texto» que está justo encima del campo en cuestión y al lado de «Visual». Una vez hecho esto, pegue el código.

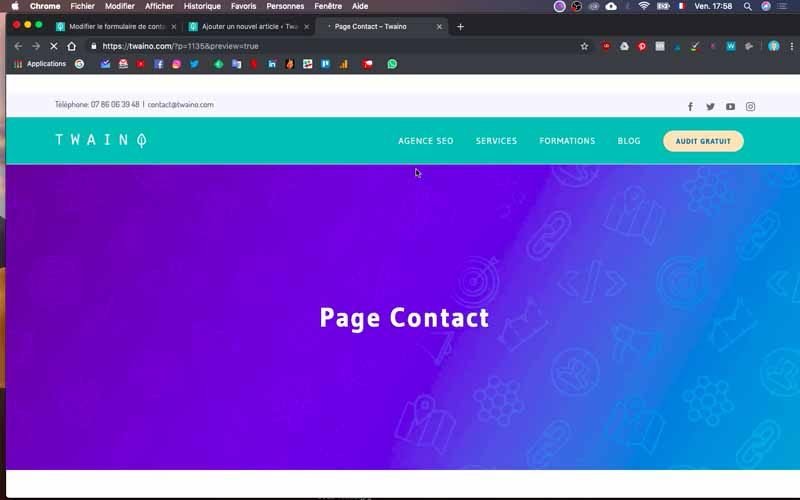
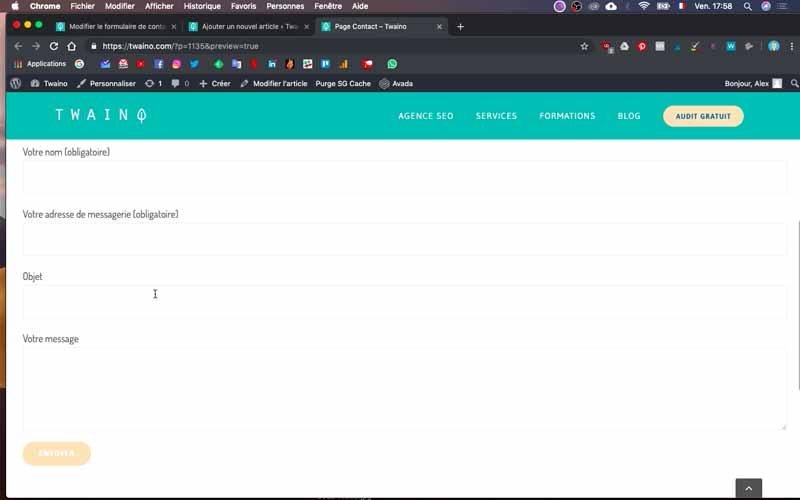
Ya puede pulsar el botón «Vista previa» en el menú «Publicar» de la barra lateral derecha

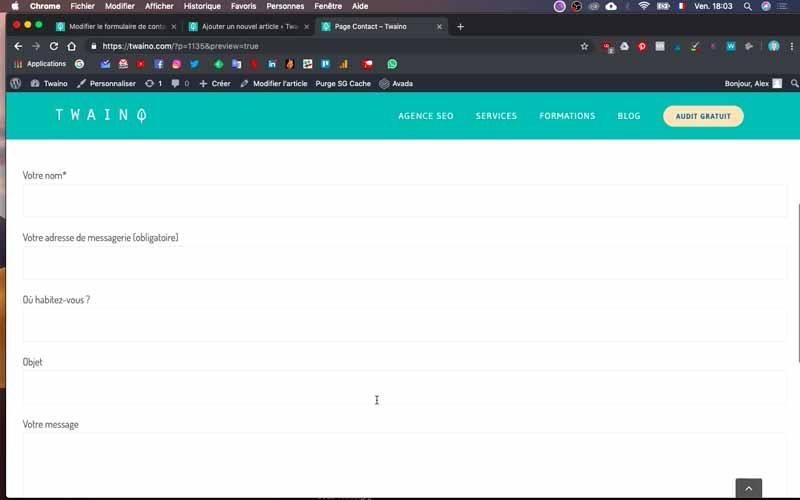
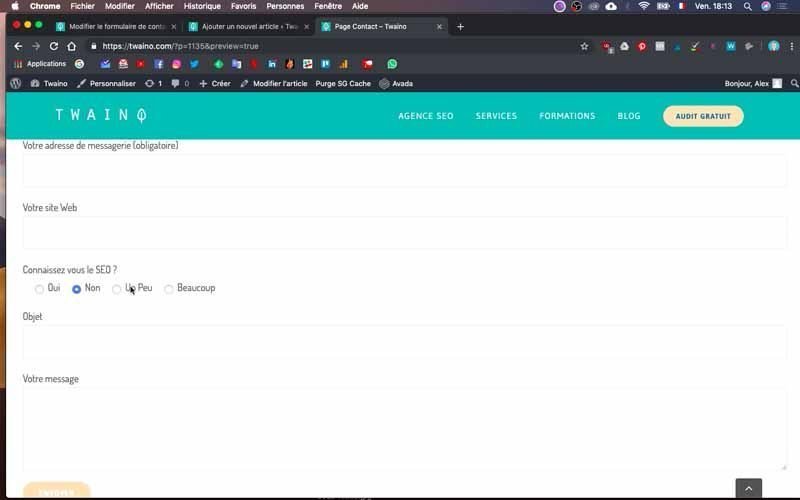
Verá que su página de contacto ya contiene los siguientes elementos
- Su nombre (obligatorio) ;
- Su dirección de correo electrónico (obligatoria) ;
- Su tema ;
- Su mensaje ;
- Enviar

Todos estos elementos están incluidos en la ventana «Formulario» de la sección «Contacto». Ahora le mostraré cómo :
- Cámbielos :
- Añádelos ;
- Bórrelos si lo desea.
Esto le permitirá crear un formulario de contacto que se adapte a su perfil empresarial o a sus necesidades.
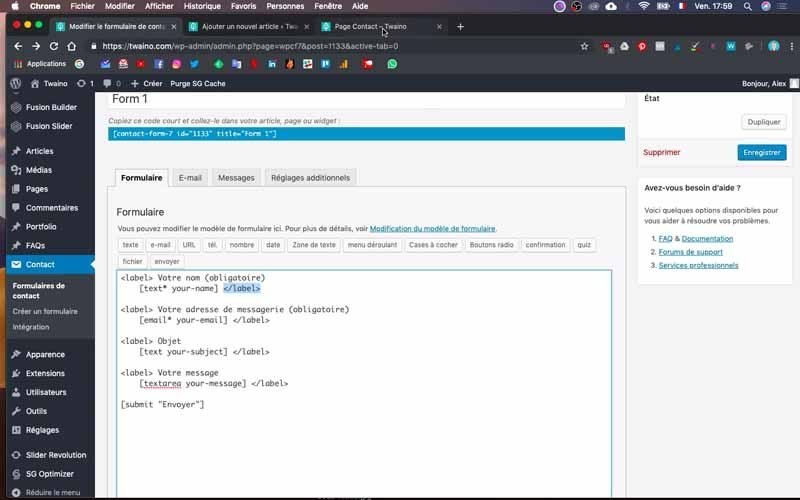
6) Vaya a la ventana «Formulario»
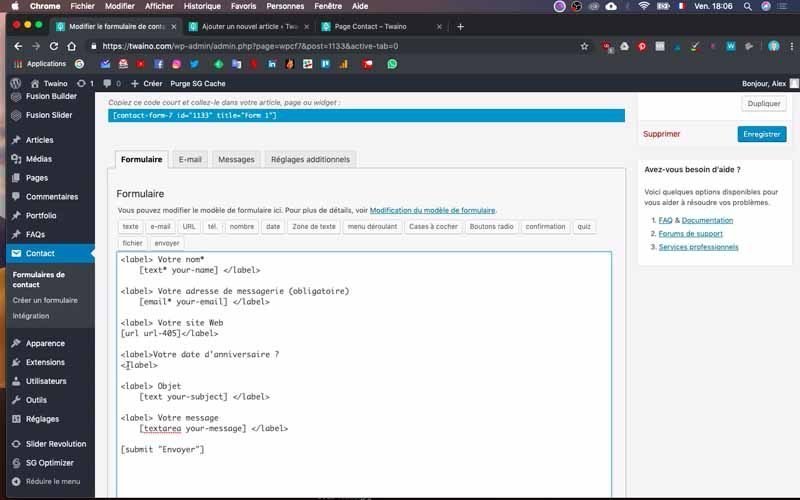
Para personalizar el formulario, vaya a la ventana «Formulario» de la sección «Contacto» que vimos anteriormente. Tenga en cuenta, en primer lugar, que cada sección siempre comienza y termina con . Como ya puede ver en el campo de texto con las diferentes partes del formulario de contacto.

En el centro tiene los elementos que se pueden modificar. Así que si quiere poner una pequeña estrella (*) en lugar del «Requerido» en el paréntesis, simplemente borre «(requerido)» y ponga la estrella en su lugar como hago yo en el vídeo
Para ver el resultado, haga clic en el botón azul «guardar» y luego en «vista previa» en la segunda ventana de navegación de «Añadir un nuevo artículo». A continuación, se le dirigirá a la página de contacto, donde observará que hay una pequeña estrella en lugar de «(Obligatorio)».
Así que tenga en cuenta que es la parte justo después de la parte superior la que se puede editar a su gusto. El de abajo está vinculado a alguna codificación, pero utilizaremos los botones de la parte superior del campo de texto para crearlos.
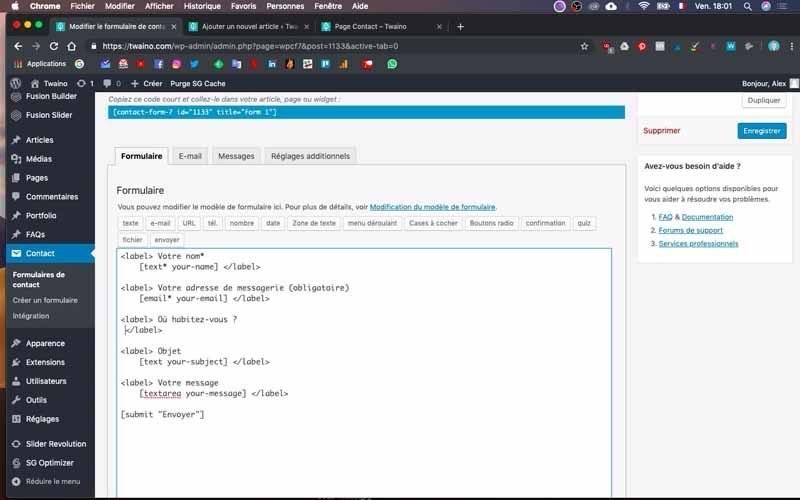
7) Añadir una nueva sección al formulario
Para añadir un nuevo elemento o pregunta al formulario de contacto, sólo tiene que copiar uno de los códigos existentes y pegarlo en la posición que desee. Añado la pregunta «¿Dónde vives?

Para ello, copio y pego y edito la parte fácilmente editable en la parte superior y justo después. A continuación, borre todo lo que hay en la parte inferior antes de
Para crear la etiqueta de «¿Dónde vive?», hago clic en el botón «Texto», justo encima del campo de texto. Aparece un cuadro de diálogo que me permite realizar los ajustes.

Tenga en cuenta que en realidad se trata de la «caja» en la que el visitante puede introducir texto para responder a la pregunta.

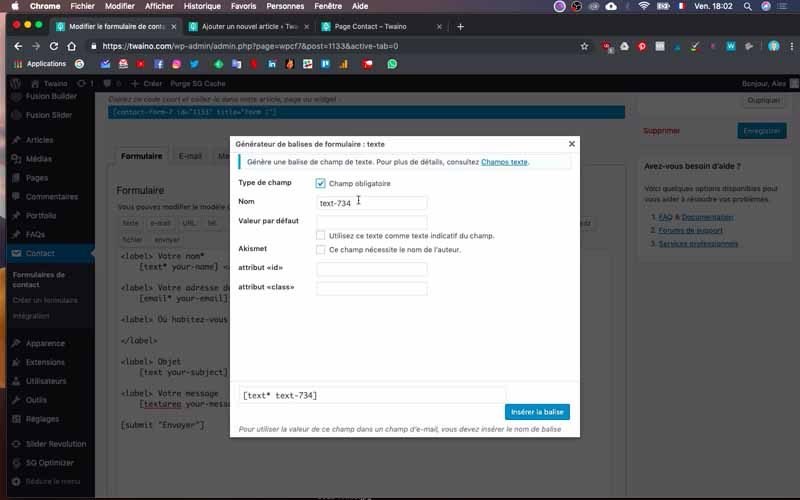
8) Establezca la etiqueta
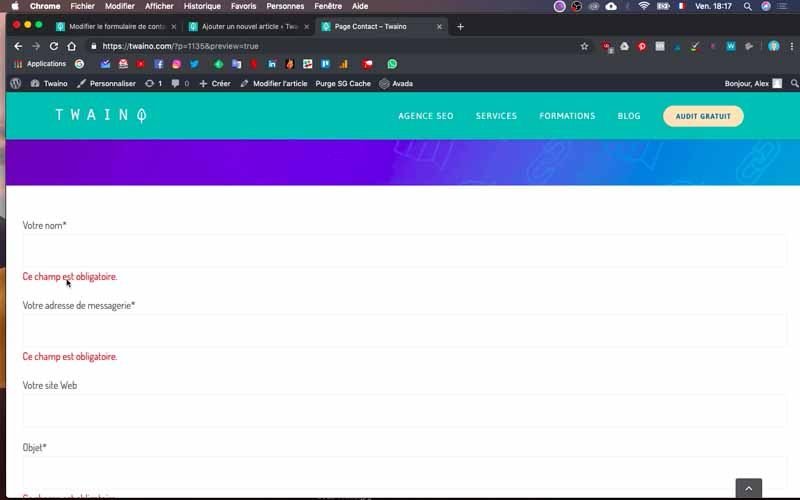
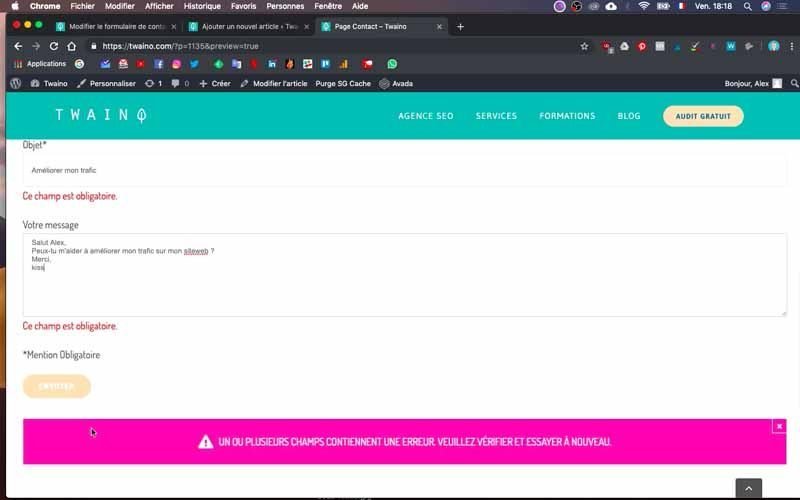
En el cuadro de diálogo, hay varios elementos, como por ejemplo que sea obligatorio. Esta obligación lleva a los usuarios a tener que rellenar esta parte, ya que de lo contrario recibirán mensajes de error indicándoles que el formulario no se envía porque el campo en cuestión es obligatorio.
Para ello, basta con marcarlo. A continuación, puede dar un nombre, pero normalmente nunca lo cambio. Sin embargo, indicaré un «valor por defecto» como París, Marsella, Lyon o cualquier otra ciudad, para indicar a los usuarios qué tipo de información deben rellenar. A continuación, marque los siguientes puntos en función de lo que quiera conseguir.
Una vez completada la configuración, haga clic en el botón azul «Insertar etiqueta» y guarde para crear una vista previa como hicimos en el paso anterior. Como puede ver en mi caso, tengo «¿Dónde vive?» en la página de contacto de mi sitio web con la casilla de respuesta reservada para ello.
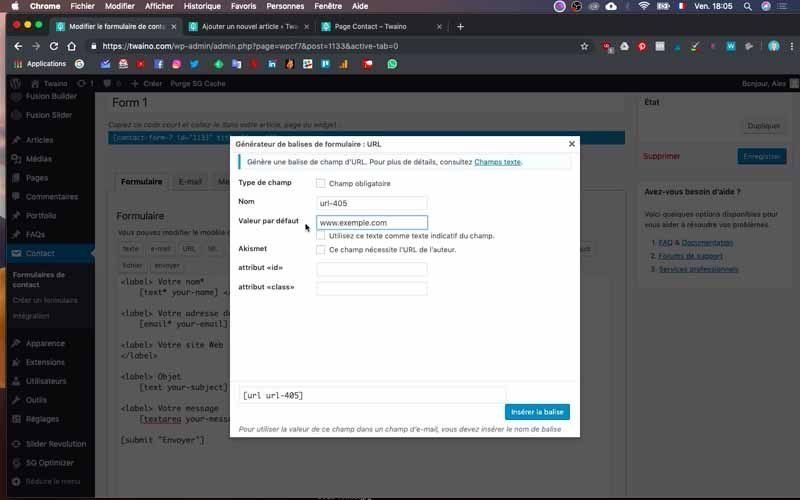
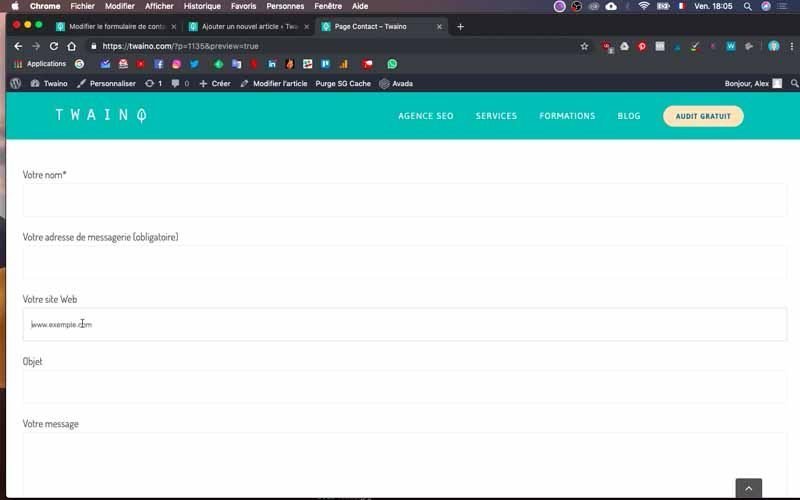
Añadiré otra sección a mi formulario de contacto. Se trata de pedir la URL del sitio web a los usuarios que deseen ponerse en contacto conmigo. Para ello, primero coloco los códigos y . Luego escribo las palabras «¿Su sitio web?» justo después del primer código. Voy a la siguiente línea y hago clic en el botón «URL» justo encima del campo de texto. Se abre el cuadro de configuración y esta vez relleno el «valor por defecto» con www.exemple.com. Hago clic en «insertar etiqueta» y guardo para la vista previa.

Como puede ver, tengo la sección «¿Su sitio web?» en mi página de contacto.

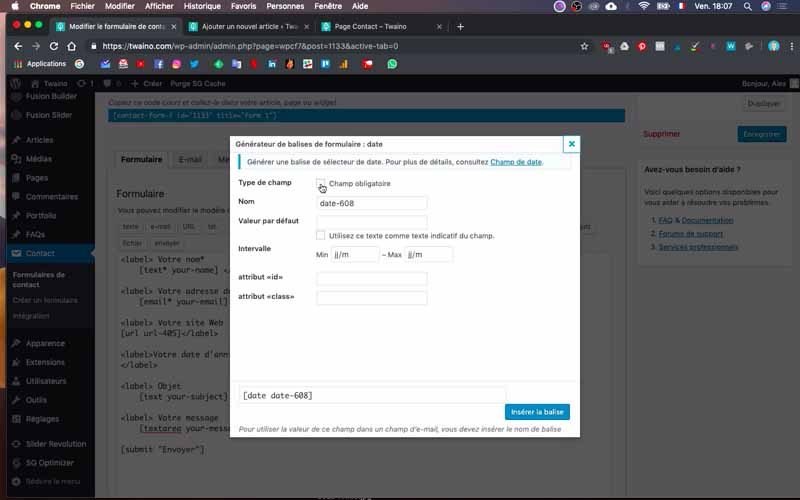
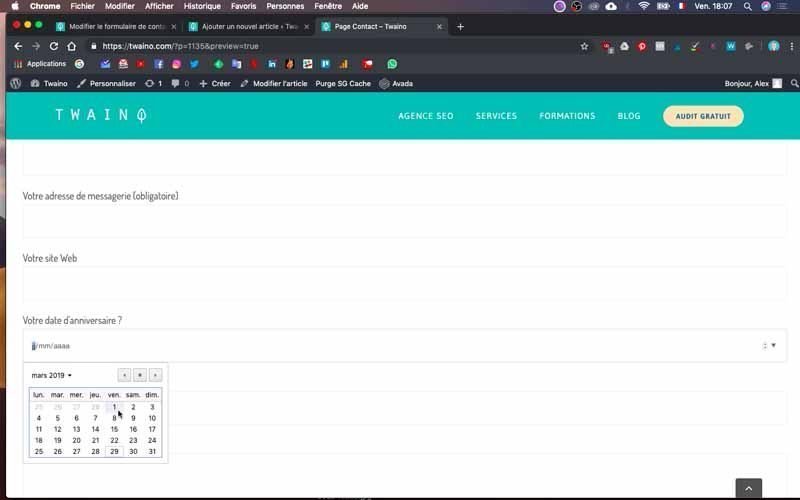
Procedo de la misma manera para «Su fecha de nacimiento», teniendo cuidado esta vez de elegir el botón «fecha» para la etiqueta.
En resumen, además de los códigos de inicio y fin, ahora sabe qué hacer si borra accidentalmente todos los datos del campo de texto. Sólo tiene que hacer clic en el botón adecuado para insertar la etiqueta correcta. Para el correo electrónico, existe el botón derecho, así como para el teléfono, la URL, etc.
9) Añada un menú desplegable
Para ofrecer a los usuarios una lista de opciones a través de un menú desplegable, se procederá de forma muy parecida, excepto en la configuración de la etiqueta. En mi caso, voy a crear un menú desplegable para la pregunta: «¿Le gustaría conseguir más tráfico para su sitio?
Después de introducir el código de inicio y fin y el texto, ahora hago clic en el botón «Menú desplegable»

Rellene el campo «Opciones», asegurándose de ir a la línea de cada posible respuesta. En mi caso, introduzco «sí», «no» y «un poco».

Tenga en cuenta que puede ofrecer la posibilidad de marcar varias respuestas con la opción «Permitir selecciones múltiples», que puede marcar o desmarcar simplemente si no lo necesita. Hago clic en «Guardar» y luego crearé una vista previa donde puedo ver mi nueva pregunta y las tres opciones establecidas.

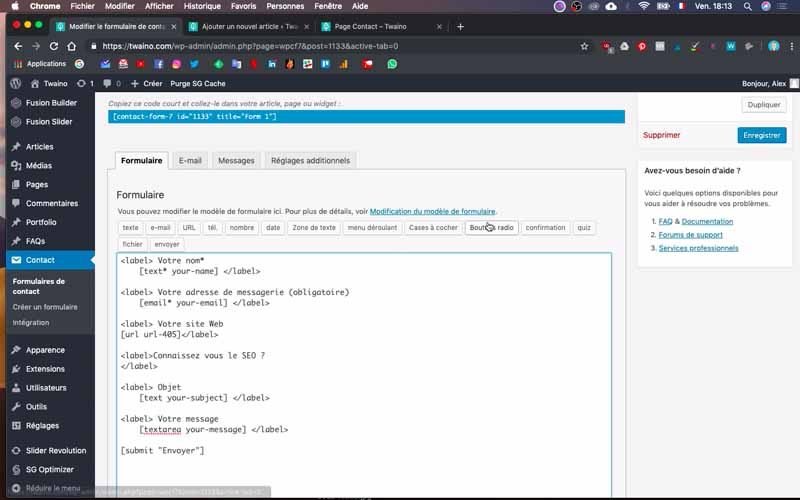
Por otro lado, habrá notado que hay otros botones como el :
- casilla de verificación: que ofrece casi las mismas funciones que la anterior, salvo que puede incorporar la exclusividad para determinadas opciones. A partir de ahí, si marca una opción, las demás no serán accesibles.
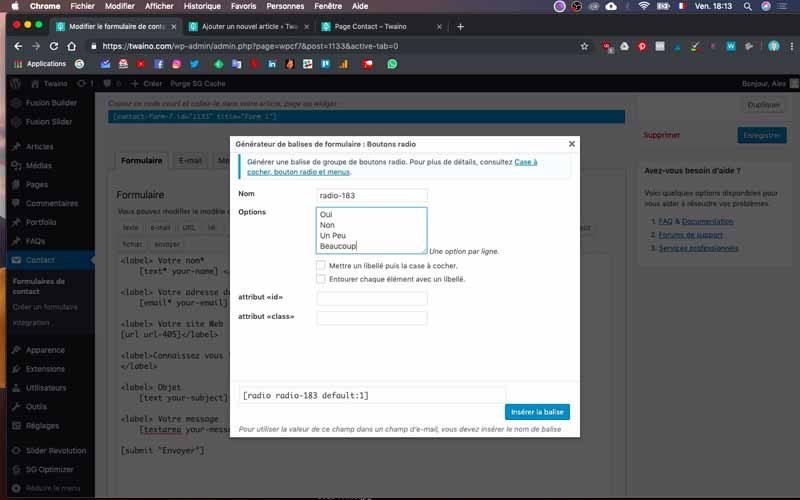
- Botón de radio: que ofrece al usuario la posibilidad de marcar la opción que desee con puntos como se muestra en el vídeo.



- Confirmación: esta etiqueta le permite tener confirmaciones como la aceptación de las condiciones de uso donde es necesario marcar.
- Cuestionario: que permite realizar cuestionarios, pero yo no utilizo esta opción porque no creo que sea la mejor manera de hacerlo. De hecho, hay otras herramientas mucho más potentes para hacer buenos cuestionarios.
10) Recoja los archivos con su formulario
Tiene la posibilidad de recoger archivos a través de su formulario de contacto cuando tenga peticiones específicas como «Su CV». En mi caso práctico, lo crearé y añadiré una parte en la que los usuarios puedan subir directamente su CV.


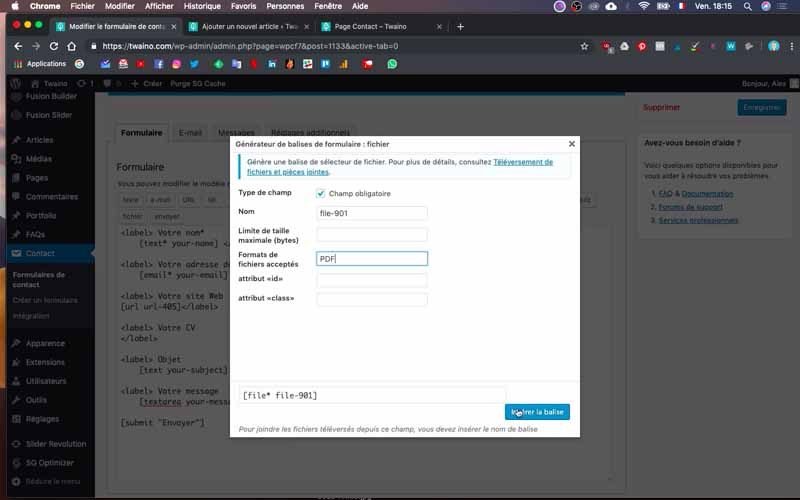
Tras poner los códigos de inicio y fin, escribo «Su CV» y esta vez hago clic en el botón «Archivo». Establezco la etiqueta marcando el «campo obligatorio» e introduzco el formato PDF como el que acepto. Tenga en cuenta que usted rellena según sea necesario.
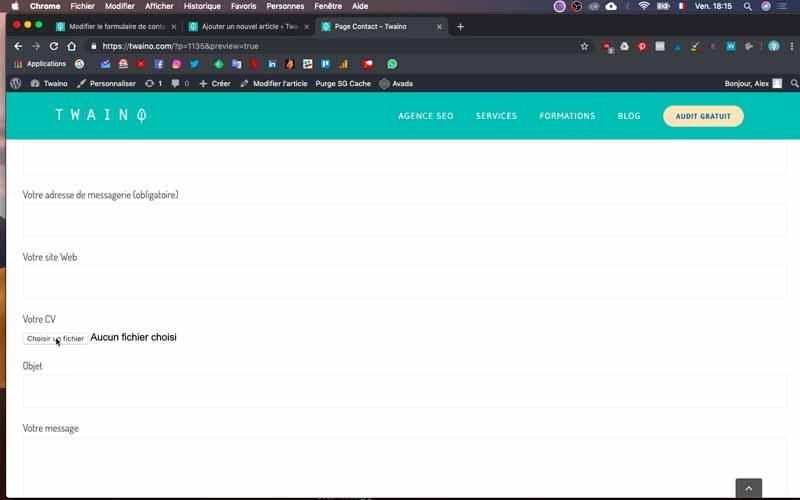
A continuación, creo una vista previa y tengo «Su CV» con la opción «Elegir un archivo».
11) Configurar el botón «Enviar»
En la última posición, tiene la posibilidad de modificar el botón «Enviar», en particular sustituyéndolo por otro texto de su elección.
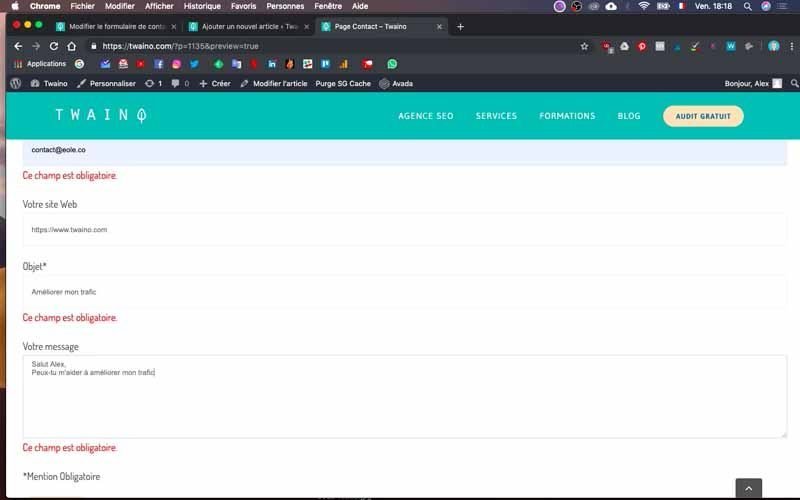
12) Compruebe que su formulario funciona correctamente
Una vez que su formulario esté bien diseñado, compruébelo rápidamente rellenándolo usted mismo. Observe también el mensaje que aparece cuando el formulario se envía realmente.



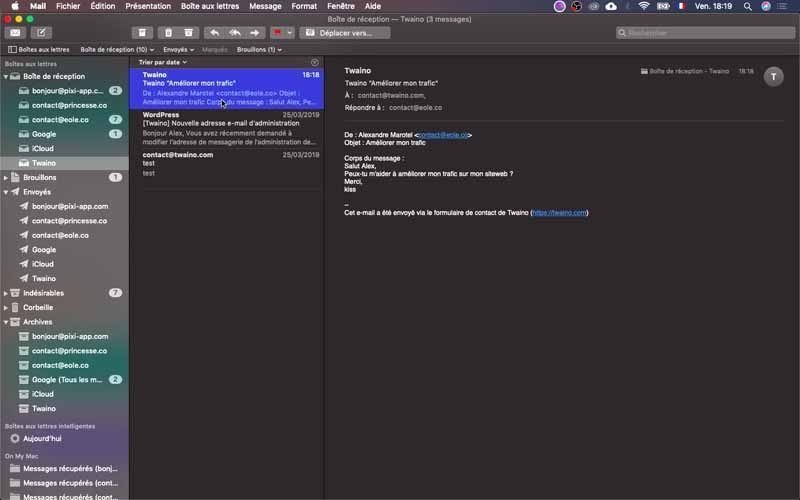
A continuación, diríjase al buzón que indicó al configurar el formulario para comprobar si el mensaje ha llegado realmente.

Tenga en cuenta que si la forma en que se muestra el mensaje no le conviene, puede simplemente ir a la ventana «Correo electrónico» de la sección «Contacto» para realizar la configuración adecuada.

Pero esto funciona bien por defecto, así que apenas lo toco.

13) Integrar el formulario de contacto en mi página web
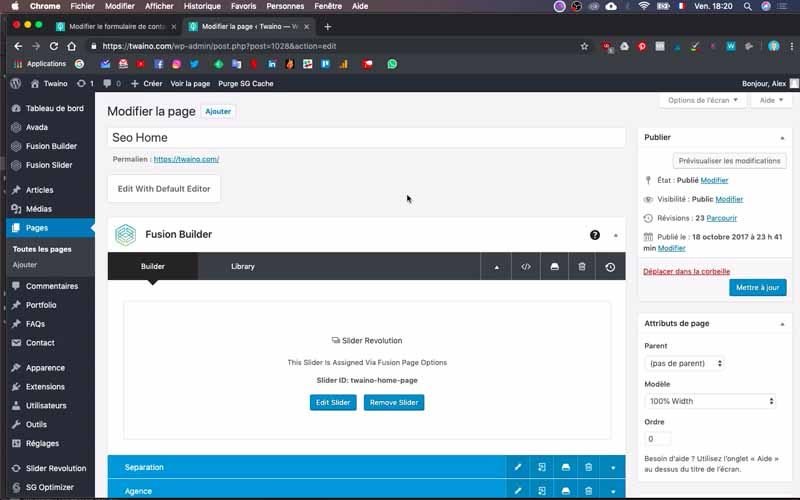
Ahora que mi formulario es correcto y contiene la información que quiero, puedo integrarlo en la página de inicio de mi sitio web, Twaino.com. Para ello, iré al «constructor de fusiones» de mi tema «Avada».

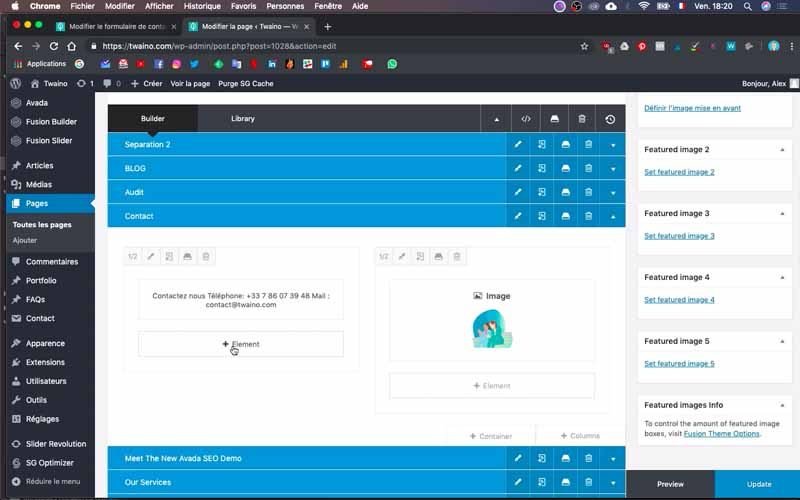
Para ello, vaya a la página en cuestión y haga clic en «Editar página», que se encuentra en la barra horizontal de la parte superior. En la interfaz de configuración que tiene, desplácese hasta el menú «Contacto» y haga clic en «+ Elemento».

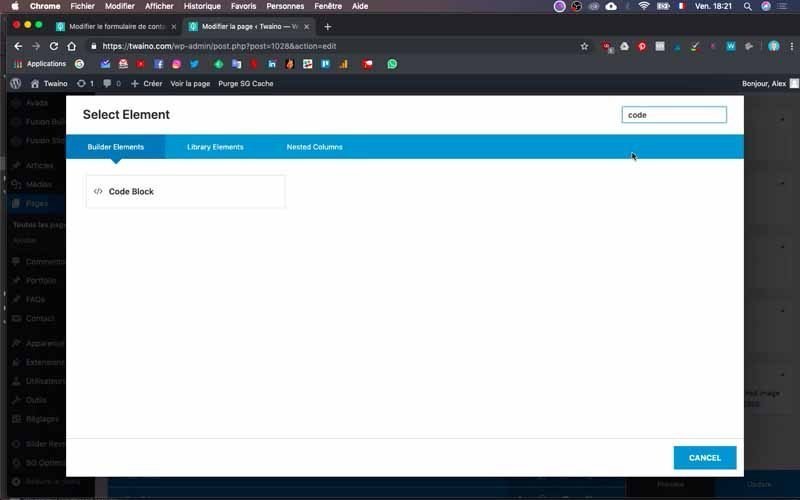
A continuación, tiene un espacio donde buscará «Bloque de código» en la barra de búsqueda

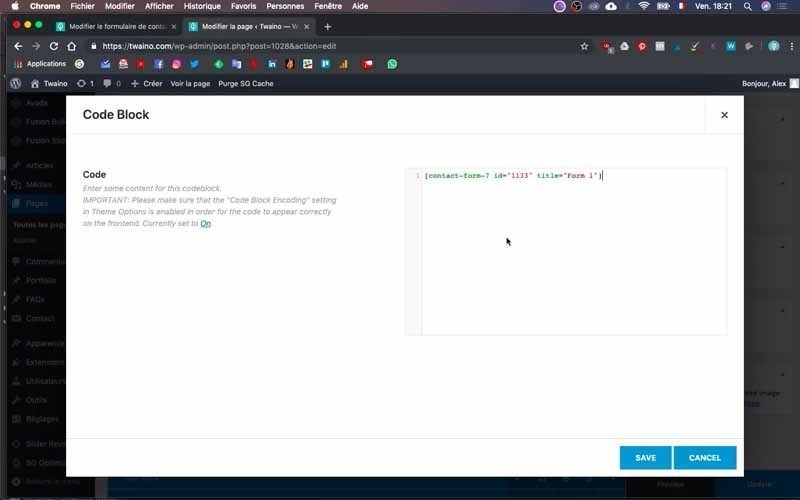
Así que selecciónelo y luego pegue el código de la sección «Contacto» que utilizamos para configurar la sección «Artículos» y que mencionamos en el paso 4.

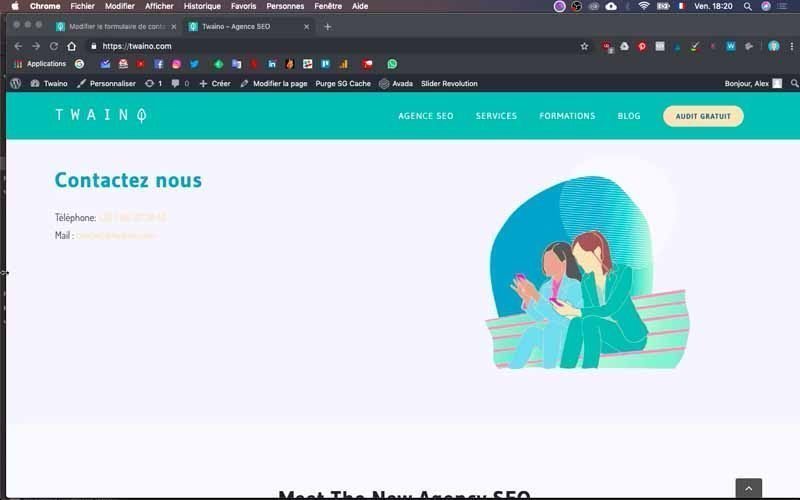
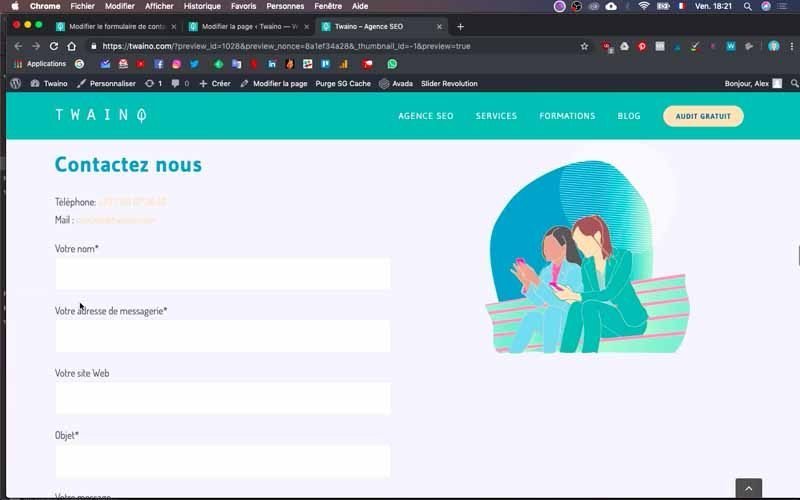
Guarde, actualice y previsualice para ver cómo queda el formulario en la página.

¡Felicidades! Acabamos de instalar y configurar el plugin «Contact Form 7».

Conclusión
Después de navegar por un sitio web, muchos usuarios suelen quedarse con preguntas que les gustaría que les respondieran. Pueden ser preguntas sobre los distintos productos o servicios ofrecidos o solicitudes de servicios personalizados. Por esta razón, es muy importante ofrecerles la posibilidad de ponerse en contacto con usted directamente desde su página web. Por lo tanto, necesita un formulario para recibir, además de sus mensajes, el mínimo de información para poder darles respuesta. Para hacerlo de forma rápida, sencilla y gratuita, le recomiendo el plugin de WordPress «Contact Form 7», que no se limita a los formularios de contacto. Pero los pasos anteriores ya le ayudan a conseguir un formulario de contacto adaptado a sus necesidades. Otros usos de esta valiosa herramienta serán sin duda objeto de otros artículos y vídeos, si lo desea.
¡Hasta pronto!


