Las fuentes son el escaparate de su tema. Si son lo suficientemente atractivas, pueden hacer que su sitio web parezca profesional y optimizar la experiencia del usuario.
Por otro lado, si son demasiado «horribles», su sitio puede parecer aburrido y presentar una experiencia de usuario pobre.
- Entonces, ¿cómo encontrar buenas fuentes?
- ¿Cómo las integra en WordPress?
- ¿Cómo cambiar su color y tamaño en WordPress?
Si alguna vez se ha hecho alguna de estas preguntas, hágaselas y siga leyendo.
¡Empecemos!
Capítulo 1: ¿Por qué utilizar fuentes personalizadas y cómo añadirlas a WordPress?

1.1. ¿Por qué utilizar fuentes personalizadas en su sitio web?
Por defecto, WordPress ofrece temas con fuentes integradas. Aunque estas fuentes son excelentes y bastante agradables, integrarlas usted mismo con su toque personal puede tener bastantes ventajas para el sitio.
Éstas son sólo algunas:
- Puede personalizar el tema a su gusto
Si no le entusiasma el tema básico de su sitio, puede personalizar usted mismo los tipos de letra y conseguir el tema que más le guste.

- Diferénciese de la competencia
Personalizar sus fuentes hace que su diseño se diferencie del de sus competidores, que se conforman con las fuentes predeterminadas de WordPress.
Muchos propietarios de sitios WordPress se conforman con las fuentes y el diseño predeterminados que les ofrece el CMS.
En sí mismo, esto no es malo. Sin embargo, si desea diferenciar su sitio del de sus competidores potenciales, personalizar las fuentes de su tema es la mejor solución.
- Eldiseño de su sitio mejorará
Si elige los tipos de letra adecuados, el diseño general de su sitio recibirá un lavado de cara, lo que supone un gran paso hacia la optimización de la experiencia del usuario.
Está claro que a la mayoría de los visitantes les gustará pasar el tiempo en un sitio optimizado con un aspecto cautivador. No es el caso de un sitio con fuentes y un tema general del que se aburren.

Ahora bien, ¿cómo integrar estas fuentes personalizadas en un sitio WordPress? Eso es lo que vamos a ver en la siguiente sección.
1.2 ¿Cómo añado fuentes personalizadas a un sitio WordPress?
Aquí le mostraré 3 métodos para personalizar sus fuentes en WordPress. Puede elegir entre:
- Utilizar fuentes web;
- Añadir fuentes manualmente;
- Alojar fuentes en su sitio.
Es importante destacar que estos no son los únicos métodos para personalizar sus fuentes. Existen otros, pero he optado por mostrarle los más populares y de más fácil acceso.
Veamos cómo funciona cada una de estas opciones.
1.2.1. Fuentes web
El uso de fuentes web es la forma más común de añadir fuentes a un sitio web. Existe una amplia gama que puede utilizar para personalizar el aspecto de su sitio web.
En primer lugar, expliquemos el término :
1.2.1.1. ¿Qué es un tipo de letra web?
Las fuentes web son fuentes alojadas por un proveedor externo. En otras palabras, están almacenadas en el sitio web del proveedor. Para acceder a ellas, no necesita descargarlas.
Basta con codificar un enlace al sitio del proveedor para recuperar las fuentes y utilizarlas directamente en su sitio. También puede utilizar una extensión para ahorrarse el calvario de la codificación.

Sin embargo, es muy importante no confundir las fuentes web con las fuentes web-safe. Las fuentes seguras para la web existen como plan de reserva. Sólo se muestran cuando el visitante del sitio no puede conectarse a la fuente que usted ha definido para su sitio.
Esto puede deberse a que el servidor del proveedor sea inaccesible o a que el navegador del visitante sea obsoleto y no admita la fuente personalizada.
1.2.1.2. ¿Por qué utilizar una fuente web?
La ventaja de utilizar fuentes web es que tiene acceso a multitud de fuentes sin tener que alojarlas necesariamente en su sitio o localmente en su ordenador.
Ahorrará mucho más tiempo creando unas pocas líneas de código o instalando una extensión que descargando y luego cargando archivos de fuentes.
Es más, cuando el proveedor en cuestión necesite actualizar su gama de fuentes, usted tendrá acceso inmediato a las versiones actualizadas de los archivos de fuentes que haya seleccionado.
Bastante flexible, ¿verdad?
1.2.1.3. ¿Dónde puedo encontrar fuentes web?
La mayoría de los proveedores más conocidos funcionan sin necesidad de suscripción. Sin embargo, las fuentes pueden ser de pago o gratuitas, dependiendo del proveedor.
Los proveedores más conocidos son :
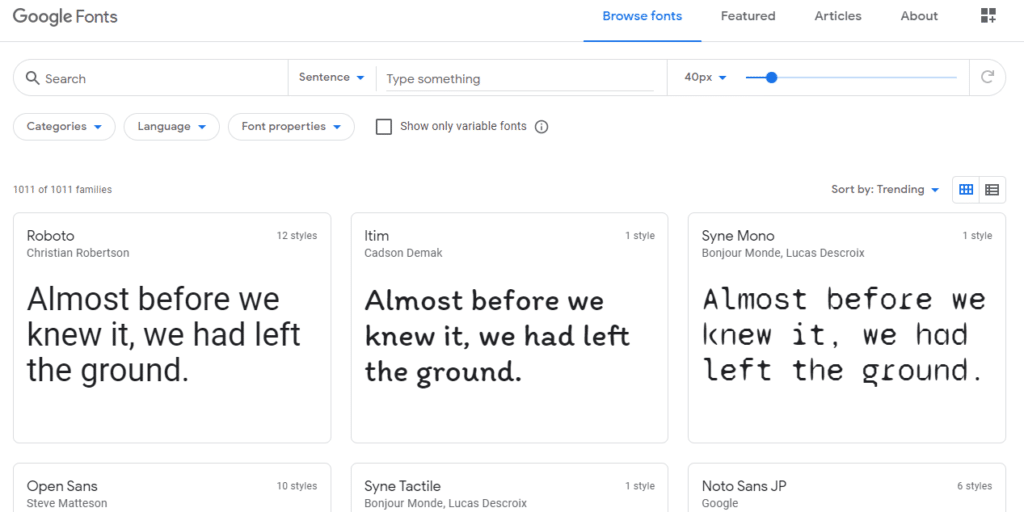
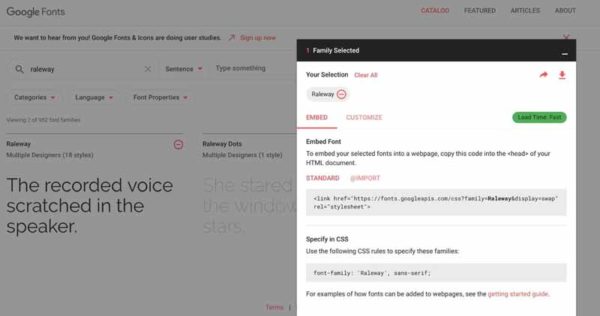
Google Fonts es el principal proveedor de fuentes web. Ofrece una amplísima gama de fuentes web gratuitas.
También puede guardar las fuentes en su ordenador y utilizarlas para sus documentos sin conexión, de forma totalmente gratuita.

Para añadir fuentes web a su sitio WordPress desde Google Fonts, uno de los métodos más sencillos es utilizar la extensión Easy Google Fonts.
Sólo tiene que descargar el complemento e insertar las fuentes de la «familia de fuentes» de Google Fonts en la pestaña de tipografía del panel «Apariencia» y «Personalización» de su WordPress.
Una vez hecho esto, haga clic en «Guardar y publicar» para activar los cambios.

Si busca fuentes de gama alta, Fonts.com es la mejor opción para usted. Este proveedor de pago le ofrece fuentes de la máxima calidad.
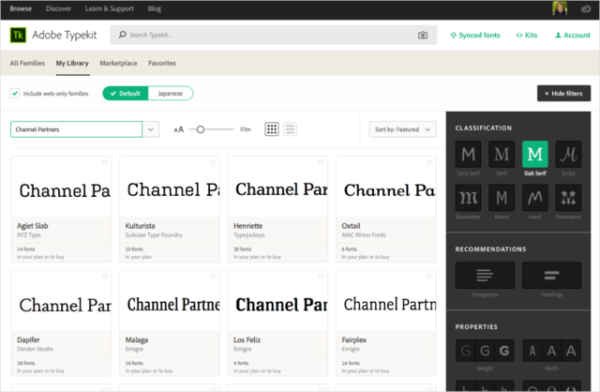
Adobe Typekit requiere un poco más de reserva que Google Fonts. Es un mercado reservado a los tipógrafos profesionales, pero los aficionados también pueden encontrar aquí algo de su agrado.
Adobe Typekit también ofrece un gran número de fuentes gratuitas para quienes no quieran invertir y acceder a las opciones premium. El acceso a esta base de datos de fuentes sólo requiere registrarse.

Para utilizar Adobe Typekit, vaya a la barra de búsqueda de la interfaz de inicio y busque «kits».
En la siguiente pantalla, seleccione la opción «Crear un nuevo kit». Se le pedirá que introduzca el nombre de dominio de su sitio como entrada para la siguiente fase.
A continuación se le proporcionará un extracto javascript que deberá guardar en una pequeña nota de texto en su ordenador.
Su kit ya está listo. A partir de ahora, puede navegar por la colección Adobe Typekit y añadir las fuentes que desee a su kit. La siguiente parte es la codificación en la interfaz de su sitio WordPress.
¿Recuerda el fragmento de javascript que le pedí que guardara?
Ahora es el momento de pegarlo en el archivo header.php de su tema en las pestañas Apariencia y Editor.

A continuación, haga clic en «Actualizar archivo» y ya está. Puede añadir otras fuentes Adobe Typekit modificando su hoja de estilo.
Como ya hemos mencionado, existen muchos proveedores de fuentes, y sólo hemos visto los más populares.
Con todos estos proveedores, puede integrar directamente las fuentes en sus publicaciones creando líneas de código o utilizando una extensión que instale en su sitio de WordPress.
También vale la pena recordar que proveedores como Google fonts le permiten previsualizar el resultado que obtendrá una vez que se haya decantado definitivamente por una fuente concreta.
1.2.2. Añadir fuentes manualmente
La segunda opción que le sugiero para personalizar las fuentes de su sitio WordPress es añadirlas manualmente a su sitio.
Pueden ser fuentes web o fuentes que aloje localmente en su ordenador.
Para añadir manualmente fuentes web a su sitio, necesitará crear líneas de código para su hoja de funciones y su hoja de estilo.
Si utiliza un tema personalizado, modificar la hoja de funciones y la hoja de estilo no le causará ningún problema.
Por otro lado, si está utilizando un tema de WordPress, necesariamente tendrá que volver a crear su tema.
Así que echemos un vistazo a los pasos para añadir manualmente fuentes web:
- Seleccione una fuente:
En primer lugar debe seleccionar una fuente de su elección y recuperar su enlace.
- Integreel enlace a la fuente elegida :
El segundo paso consiste en integrar el enlace copiado en la hoja de funciones de su tema. Para ello, debe sustituir el enlace a la fuente existente en la ficha de función por el enlace generado por el proveedor y copiado inicialmente.
Ahora ha puesto en cola su fuente. No funcionará inmediatamente. Necesita pasar al siguiente paso.
- Añada la fuente a la hoja de estilo :
Para que la fuente funcione en su sitio, tiene que añadirla a la hoja de estilo de su sitio.
Para ello, añada el código para aplicar las fuentes a su archivo style.css y seleccione el elemento al que desea aplicar el estilo (el cuerpo del texto o los encabezados).
Por último, guarde la hoja de estilo modificada y compruebe que sus cambios funcionan en el sitio.
Si todo esto le parece complejo, aquí tiene un vídeo:
Sin embargo, también sería una buena idea añadir una fuente de reserva o segura para la web en caso de que alguno de los visitantes de su sitio no pueda acceder a la fuente que ha aplicado.
De ahí la importancia de tener un sitio optimizado, bien diseñado y apto para móviles. A continuación le mostraré cómo descargar y convertir archivos de fuentes.
1.2.3. Alojar fuentes en su blog
Otra forma es alojar las fuentes en el servidor de su sitio. Una de las ventajas de este método es que usted tiene el monopolio de la seguridad de su sitio: no hay enlaces a terceros.
Las fuentes que se alojarán son fuentes web disponibles para su descarga en los sitios de los proveedores. De todas formas, debe comprobar si la licencia del sitio del proveedor le autoriza a realizar este tipo de acciones.

También puede alojar las fuentes localmente, cargarlas en su sitio e insertarlas en su hoja de estilo sin ponerlas en cola en su archivo de funciones.
En términos prácticos, esto significa :
- Primero descargue las fuentes de su elección de un sitio proveedor. Para poder utilizar estos archivos de fuentes en su sitio web, asegúrese de que están en formato woff. Si lo están, puede utilizar un conversor de formatos para hacerlos utilizables. Volveremos sobre esto con más detalle en el próximo capítulo.
- A continuación, tendrá que subir todos los archivos de fuentes que haya descargado a la carpeta de su tema. Aún así, sería más inteligente y táctico crear una subcarpeta llamada «fuentes» en la carpeta de su tema, donde se almacenarán todos sus archivos de fuentes. Este es un punto más en la personalización y optimización de su sitio WordPress.
- Por último, todo lo que tiene que hacer es integrar las fuentes en su hoja de estilo siguiendo el mismo proceso y ver cómo cambia subliminalmente el aspecto de su sitio.
Ahora que ya hemos explorado las distintas opciones de que dispone para personalizar sus fuentes, voy a compartir con usted cómo convertir sus archivos de fuentes.
Para integrar manualmente las fuentes en su sitio WordPress, debe descargarlas previamente y subirlas a su sitio. También debe asegurarse de que estos archivos están en el formato correcto.
Para ello:
- Empiece por visitar el sitio del proveedor que haya elegido;
- A continuación, seleccione la fuente que desee;
- Vaya a la sección «Licencia y uso» del sitio para averiguar si está autorizado a descargar y utilizar este archivo de fuente;
- Haga clic en la pestaña «Descargar» y guarde el archivo zip localmente en su ordenador;

- A continuación, abra el archivo zip en su ordenador para extraer las fuentes. Por lo general, las encontrará en los formatos WOFF y WOFF 2.0.
Ahora que ya sabe cómo integrar fuentes en WordPress, veamos cómo puede modificarlas usted mismo en cualquier momento.
Capítulo 2: ¿Cómo modifico las fuentes en WordPress?
2.1. Modificación de sus fuentes en WordPress
Puede modificar sus fuentes de varias formas:
- Utilice el editor de bloques o el editor clásico ;
- Utilice la herramienta de personalización de WordPress;
- Realice cambios en sus entradas;
- Modifique su hoja de estilo.
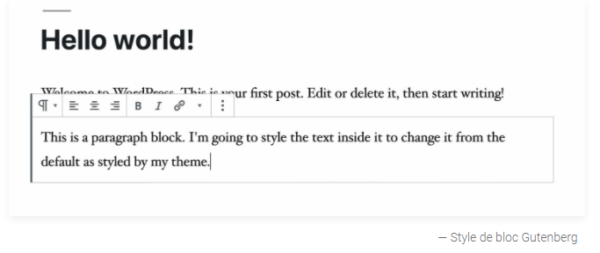
2.1.1. El editor de bloques de Gutenberg
Con el editor de bloques de Gutenberg, puede modificar el estilo del texto de su entrada o de su página. Para ello, seleccione la parte que desea modificar.

Fuente : kinsta.com
Aparecerá un pequeño menú, haga clic en los iconos para modificar su texto. Puede poner el texto en negrita, cursiva, subrayado, etc.
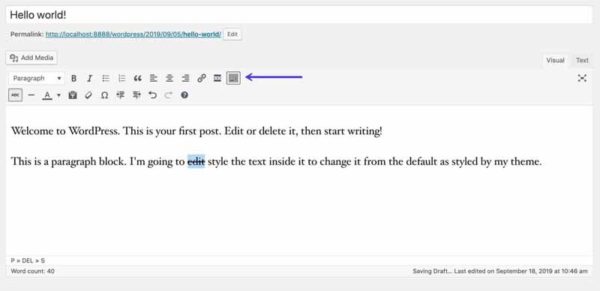
2.1.2. El editor clásico
El editor clásico está presente en las versiones más antiguas de WordPress e incluye una barra de herramientas en la que podrá modificar fácilmente sus textos.

Fuente : kinsta.com
2.1.3. La herramienta de personalización de WordPress
En la herramienta de personalización, puede modificar el texto añadiendo CSS manualmente. Para ello, vaya a la pestaña de personalización y haga clic en «Añadir CSS adicional».
A continuación, rellene el cuadro de diálogo con el CSS que desee añadir.
2.1.4. Realizar cambios en la hoja de estilo
Para este escenario, si está utilizando un tema por defecto de WordPress, necesitará crear un tema hijo.
En este tema hijo, necesitará crear una nueva hoja de estilos en la que integrará su nuevo estilo de fuente.
Si está utilizando un tema personalizado, abra la carpeta de su tema wp-content/themes y modifique la CSS en el archivo style.css.
2.2 – ¿Cómo puedo cambiar los colores de las fuentes en WordPress?
También puede cambiar el color de parte del texto de su sitio utilizando los mismos métodos que para cambiar el estilo de fuente.
2.2.1. Editor Gutenberg
El editor de bloques Gutenberg le permite no sólo cambiar el color del texto, sino también su fondo. Para ello, debe :
- Abrir el marco;
- Vaya a la pestaña «Ajustes de color»;
- A continuación, seleccione las paletas de colores que desee para cambiar el color de sus bloques de texto y de sus fondos.
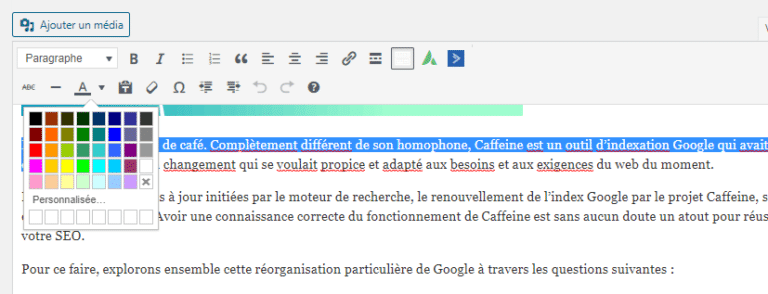
2.2.2. El editor clásico de WordPress
El editor clásico de las versiones anteriores de WordPress también le permite cambiar únicamente el color del texto que haya seleccionado.

2.2.3. Personalización de temas
Algunos temas le permiten cambiar los colores de su sitio. Pero primero debe añadir CSS a la herramienta de personalización antes de poder cambiar los colores.
Haga clic en la pestaña «Añadir CSS adicional» de la sección de personalización e introduzca su CSS en el cuadro de texto.

Fuente: kinsta.com
2.2.4. La hoja de estilo
La hoja de estilo también le permite cambiar los colores de las fuentes. Pero para utilizarla, asegúrese de crear un tema hijo y una nueva hoja de estilo si su tema es un tema por defecto.
También puede cambiar el tamaño de la fuente utilizando estos diferentes métodos. Pero tenga cuidado, porque si sus párrafos tienen un tamaño demasiado diferente, parecerán incoherentes y difíciles de leer.

En cuanto a los colores, si la combinación dificulta su acceso, recibirá una advertencia de WordPress. Tenga en cuenta también que si los colores son excesivos, su sitio no tendrá un aspecto realmente profesional, lo que sin duda decepcionará a sus visitantes.
Hablando de «agradar a sus visitantes», en el próximo capítulo le mostraré cómo elegir las fuentes adecuadas para utilizar en su sitio de WordPress.
Capítulo 3. Buenas prácticas para encontrar buenos tipos de letra
Es bueno personalizar sus fuentes. Pero es aún mejor elegir y aplicar las fuentes adecuadas.
Como he dicho antes, las fuentes son el escaparate de su tema. De un modo u otro, reflejan la imagen de su sitio web.
3.1. Cosas a tener en cuenta al elegir sus fuentes
Lo primero es elegir en función de la imagen que quiera dar de su sitio o de su marca. También debe centrarse en :
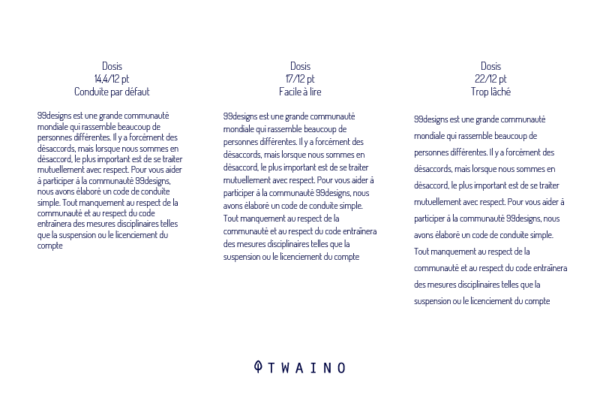
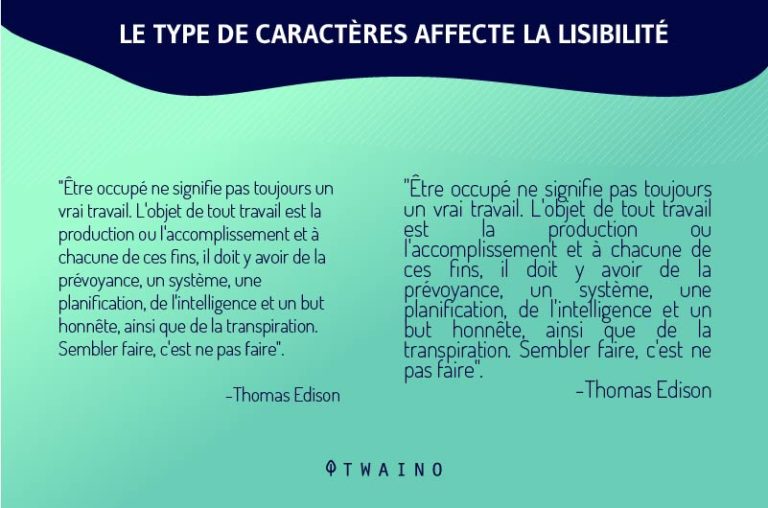
- Legibilidad: Si el tipo de letra es poco visible o ilegible, la interfaz de su sitio tendrá un aspecto desagradable y los visitantes también se cansarán de leerle por culpa de una mala elección del tipo de letra.
- Tamaño de la fuente: Elija una fuente con un buen tamaño para que la navegación por su blog sea más agradable.
- Espaciado entre líneas y entre caracteres: Es bien sabido que Internet está ahora dominado por los smartphones. Imagínese leer una entrada de blog con caracteres difíciles de distinguir en su smartphone.

También es importante acertar con la combinación de fuentes. Puede optar por fuentes de la misma familia o escoger las que le interesen.
Asegúrese de elegir la combinación adecuada para no sobrecargar su tema ni dejar de personalizarlo. También existen varias herramientas en línea como Fontjoy o Fontpair que le ayudarán a crear la combinación perfecta.
3.2. Consejos para elegir
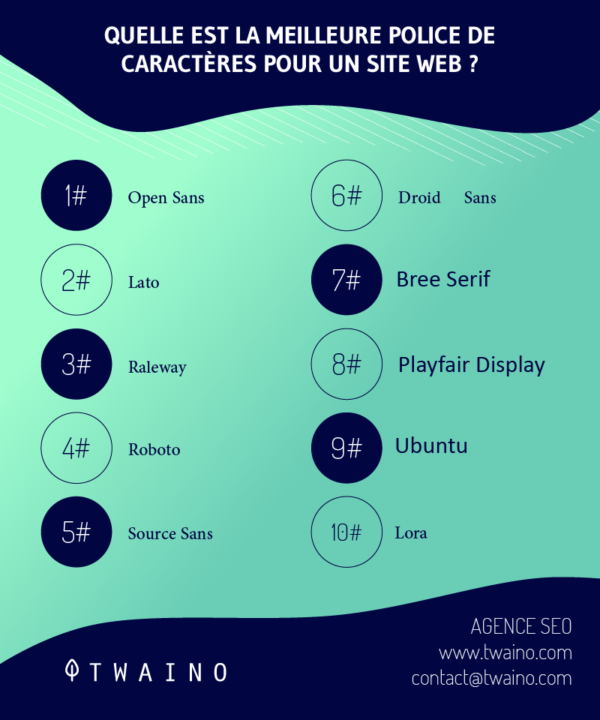
No es fácil hacer la elección correcta que le guste a usted, a sus visitantes y que haga que su WordPress sea «bonito».
He aquí algunos consejos que le ayudarán a elegir el tipo de letra adecuado:
- Busque fuentes en sus documentos impresos que sean lo suficientemente interesantes como para utilizarlas como fuentes web.
- Elija las fuentes más populares de los bancos de fuentes. Las utiliza un gran número de personas y, por tanto, resultan familiares a los internautas.
- Visite los sitios de sus competidores y vea lo que ofrecen para poder responder mejor.
Tómese la molestia de experimentar con sus elecciones antes de aplicarlas a su sitio. Evite también poner en cola variaciones de fuentes que no utilice o alojar en su sitio fuentes que no utilice.
Asegúrese también de que las fuentes que utiliza están correctamente en cola.
Capítulo 4: Otras preguntas sobre las fuentes de WordPress
4.1. ¿Cómo puedo integrar una fuente personalizada en WordPress?
Dispone de varias opciones:
- Codifique las fuentes web en su tema y utilícelas;
- Instalar una extensión en su sitio que le permita utilizar fuentes web;
- Añadir manualmente fuentes descargadas previamente de una fuente local;
- Alojar fuentes en su sitio WordPress.
4.2) ¿Cómo descargo la fuente a través del gestor de archivos en WordPress?
Para descargar su fuente mediante el gestor de archivos, proceda del siguiente modo:
- Vaya a su sitio web cPanel;
- Vaya al gestor de archivos;
- Vaya a wp-content/themes/your-theme/fonts (o cree una carpeta de fuentes si no existe ninguna);
- Descargue el archivo zip de la fuente personalizada;
- Descomprima la fuente en la carpeta ;
- Anote la ruta del archivo, ya que necesitará hacer referencia a él en su CSS.
4.3. ¿Cómo añade su fuente personalizada a su tema?
Necesita hacer referencia a ella en su documento styles.css y especificar dónde quiere que se aplique.
Si aún no lo ha hecho, asegúrese de que está utilizando un tema hijo para que su CSS personalizado no se pierda cuando se actualice el tema. Ya hablamos de esto en el capítulo 2.
Puede añadir CSS personalizado a su sitio web para hacer referencia a su nueva fuente. Hay dos opciones para hacerlo:
- Utilice el editor de WordPress;
- Utilice el gestor de archivos.
4.4. ¿Qué fuentes se pueden utilizar en la Web?
Técnicamente hablando, puede añadir casi cualquier tipo de letra a cualquier página web.
Sin embargo, cuando busque una fuente en línea, siempre debe tener en cuenta el precio, el acuerdo de licencia y el método de instalación.
Sin más preámbulos, he aquí algunas de las bibliotecas de fuentes más populares que pueden ayudarle a encontrar la fuente perfecta:
- Google Fonts (GRATUITA ) ;
- Adobe Fonts (Premium) Adobe Fonts (antes Typekit) ;
- Font Squirrel.
4.5. ¿Qué formatos de fuentes existen?
Ha llegado el momento de conocer los distintos tipos de fuentes que existen. Es importante recordar que cada tipo de fuente tiene una extensión diferente y es compatible con una gama distinta de navegadores.
- Fuente TrueType (TTF) ;
- Fuente OpenType (OTF) ;
- Web Open Font Format (WOFF) ;
- Web Open Font Format 2.0 (WOFF2) ;
- Fuente OpenType incrustada (EOT).
4.6. ¿Cómo soportan los navegadores los formatos de fuentes?
En los últimos años, los navegadores modernos han mejorado significativamente la forma en que soportan las fuentes personalizadas. Pero incluso hoy en día, no todos los formatos son compatibles con todos los navegadores.
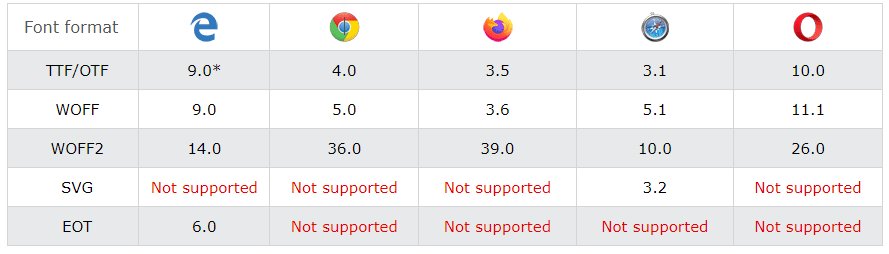
He aquí los navegadores más populares y el formato de fuente que admiten actualmente:
- Fuente TrueType (TTF): Compatible con Internet Explorer a partir de la versión 9.0, Chrome a partir de la 4.0, Firefox a partir de la 3.5, Safari a partir de la 3.1 y Opera a partir de la 10.0 ;
- Fuente OpenType (OTF): Tiene la misma compatibilidad con los navegadores que la fuente TrueType;
- Web Open Font Format (WOFF) : Funciona con Internet Explorer versión 9.0 y superiores, Chrome 5.0 , Firefox 3.6 , Safari 5.1 y Opera a partir de 11.1 ;
- Web Open Font Format 2.0 (WOFF2) : Funciona con Google Chrome desde la versión 36.0, Firefox desde la 35.0 y Opera desde la 26.0 ;
- Fuente OpenType integrada (EOT): Funciona sólo con Internet Explorer versión 6.

Fuente: w3schools
4.7. ¿Cómo elijo el formato de fuente adecuado?
Web Open Font Format (WOFF) se ha convertido en el tipo de fuente estándar de la industria porque contiene metadatos adicionales y utiliza menos ancho de banda para renderizarse.
Sin embargo, a menudo es difícil encontrar versiones WOFF de todas las fuentes, y es un tipo de fuente utilizado en los navegadores modernos.
Las fuentes TTF y OTF, por otro lado, son más fáciles de encontrar y pueden estar disponibles si no encuentra una versión WOFF de la fuente elegida.
En resumen, si utiliza TTF/OTF y WOFF se asegurará de que sus fuentes sean compatibles con todos los navegadores.
Para más detalles sobre los formatos de fuentes compatibles, pruebe Can I Use, una excelente herramienta para investigar la compatibilidad de funciones entre las distintas versiones de navegadores (GRATUITA).
En pocas palabras
La personalización de las fuentes es una baza importante si desea que su sitio de WordPress destaque entre los demás.
Aunque no es un ejercicio fácil, ayuda a embellecer el tema o el diseño de su sitio y a optimizar la experiencia del usuario.
La elección de las fuentes es tan importante como su formato. Así que asegúrese de seleccionar los tipos de letra adecuados para su imagen de marca y modifíquelos como considere oportuno.
Incluya también fuentes seguras para la web o fuentes de emergencia en caso de que los visitantes no puedan, por un motivo u otro, ver las fuentes que ha integrado.
Sin embargo, no se exceda con las modificaciones. Corre el riesgo de dificultar el acceso a su sitio web y de que sus textos resulten aburridos y difíciles de leer.
Así pues, ahora ya sabe cómo integrar y modificar los tipos de letra en su sitio de WordPress, cómo modificar los colores de los textos y también cómo elegir los tipos de letra adecuados para que su sitio resulte atractivo y profesional.
¡Gracias y hasta pronto!