¡a creación de un sitio web es buena! Pero tener un sitio web que transmita la identidad de su marca con una experiencia de usuario óptima es aún mejor Para ello, le mostraré uno de los pasos más importantes: la maqueta de su sitio web antes de su creación. Para ello, le proporcionaré toda la información necesaria, incluidos dos vídeos que le muestran cómo maqueté personalmente un sitio web antes de crearlo para mi agencia de SEO Twaino
Hoy le mostraré paso a paso cómo acabé con este modelo de sitio a partir de una hoja de papel en blanco.
Una maqueta del sitio web
En este vídeo, le presento el resultado de la maqueta de mi sitio web Twaino para la página de inicio:
En este vídeo, le muestro paso a paso cómo he creado la maqueta de mi sitio web, partiendo de una hoja de papel en blanco:
¿Qué es una maqueta de página web?
La semántica en torno a la expresión «diseño de páginas web» es bastante amplia. En otras palabras, a menudo nos encontramos con varias expresiones técnicas desde las primeras búsquedas. Entre ellos se encuentran el mockup, el wireframe, la zonificación, el mockup gráfico, el ergolayout, la interfaz gráfica y muchos otros. Por lo tanto, es difícil saber por dónde empezar y qué hacer cuando no se está en el campo. Para simplificar las cosas, voy a clasificar estos diferentes términos en dos realidades distintas.
El modelo funcional para optimizar sus conversiones
Esta es la primera representación que le permite tener un entregable que indique los bloques de su sitio web. Se trata de determinar la organización precisa de su futuro sitio web, sobre todo en términos de ergonomía para la experiencia del usuario. Esta maqueta está hecha en dos partes diferentes:
1- Zonificación: se trata de diagramas que enumeran las zonas del sitio para una estructuración óptima de la información en el sitio;
2- Wireframes: son los detalles de las zonificaciones con la integración del contenido en los bloques.
Como ya se habrá dado cuenta, esta representación sienta las bases de la conversión de su sitio web. Se trata, por tanto, de un trabajo de ergonomía que puede hacer usted mismo, si sabe cómo hacerlo, o que puede confiar a una agencia o a un diseñador de UX.
El modelo gráfico para trabajar la imagen de su marca
Se realiza sobre la base del modelo anterior y no es más que su extensión gráfica. Incluye todos los elementos gráficos de la identidad visual de su empresa. La idea es tener una representación gráfica final de su sitio web. Puede hacerse directamente o a veces en dos pasos:
1-El tablero de inspiración: anota las diferentes ideas y ejemplos gráficos;
2-La hoja de estilo: incluye la paleta de colores y las diferentes tipografías y es, por tanto, un primer paso hacia la carta gráfica.
El objetivo de este tipo de representación es validar los efectos esperados y el aspecto gráfico final de su sitio web. Sin embargo, tenga en cuenta que pueden surgir algunos problemas durante la integración de su sitio web a partir del modelo gráfico, lo que a veces no permite tener la representación exacta para el sitio final. Pero un especialista en la materia podrá ayudarle a encontrar una solución si no lo consigue.
¿Por qué es importante hacer una maqueta de su página web antes de crearla?
¡Piense antes de actuar!
Hacer una maqueta de su sitio web al rediseñarlo o crearlo es un paso esencial que no debe perderse. En primer lugar, y como ya he dicho, este paso le permite optimizar la ergonomía y las conversiones de su sitio web. Por eso, tomarse el tiempo de pensar en el recorrido del usuario por adelantado tiene un gran impacto en sus ventas o en su rendimiento.
Por otro lado, rediseñar su sitio web es beneficioso en términos de coste y tiempo. De hecho, la complejidad de los cambios visuales y técnicos de un sitio web puede ser grande y puede llevar mucho tiempo y dinero hacerlo.
Saber perder un poco de tiempo para ganar mucho después
Para la creación de un sitio web, la realización de zonificaciones, wireframes y modelos gráficos son pasos muy sencillos de eliminar. Sin embargo, le recomiendo que las respete, ya que su impacto en la experiencia del usuario y, por tanto, en sus resultados, es considerable.
Por lo tanto, si necesita recurrir a una agencia para que diseñe su sitio, debe incluir en su pliego de condiciones al menos: los modelos gráficos, el wireframe y la zonificación. Inclúyalos también en su calendario provisional, ya que esta etapa puede durar varias semanas.
Si decide crear su sitio web usted mismo, a menudo es difícil llevar a cabo esta etapa, por razones de habilidades y/o presupuesto. De hecho, la subcontratación de este trabajo a veces puede superar el presupuesto y, por razones de planificación, a menudo se recortan las tareas no esenciales. Le sugiero que se imponga este rigor para que su sitio web esté optimizado desde el principio.
Las herramientas y métodos a utilizar para crear un modelo
Hay una serie de herramientas y métodos a su disposición para diseñar su sitio web. Estos van desde los más sencillos para los principiantes hasta los más complicados para los profesionales. Por lo tanto, enumeraré algunas herramientas baratas y fáciles de usar, así como herramientas profesionales.
Herramientas de bajo coste
Para una herramienta de diseño gráfico, sin duda tendrá que gastar algo de dinero. Pero si su presupuesto es limitado, es posible utilizar algunas soluciones gratuitas. Obviamente, estará bastante limitado en su trabajo y no tendrá el mismo resultado final.
La simple hoja de papel
No cabe duda de que estamos en la era digital, pero el uso de hojas de papel sigue siendo una de las formas más fáciles de poner en orden sus ideas. Es cierto que no podrá realizar modelos gráficos, pero podrá trabajar fácilmente en zonificaciones y wireframes.
PowerPoint: un programa fácil de usar
El paquete ofimático de Microsoft ha evolucionado considerablemente con el tiempo. Esto significa que se puede utilizar PowerPoint por su flexibilidad y sencillez. Esta alternativa le permite crear zonificaciones, wireframes y modelos gráficos si domina la herramienta correctamente.
Google Sliders: Gratis y fácil de usar
El gigante americano no deja de sorprender con herramientas muy interesantes. Este es el caso de Google Sliders, que es un poco como el PowerPoint de Microsoft. Tiene casi las mismas opciones y todo el trabajo se realiza en línea con la posibilidad de acceder a él en cualquier momento si tiene una cuenta de Gmail. Esta es una buena opción si tiene varias personas trabajando en zonificaciones, wireframes o el modelo gráfico de su sitio web. Este es mi método preferido, si :
- Está buscando una solución gratuita
- Quiere aprender la herramienta fácilmente
Canva
Y sí, siempre sale a relucir cuando hablamos de elementos de diseño gráfico. Esta solución SaaS para diseñadores está ganando cada vez más terreno en el mercado ya que las funcionalidades que ofrece actualmente son muy interesantes. Esto permite crear zonificaciones y wireframes de alta calidad, así como modelos gráficos, gracias a las distintas plantillas que se ofrecen. Eche un vistazo a esta alternativa en línea para inspirarse en las plantillas existentes.
Herramientas profesionales de zonificación, wireframe y mock-up
Hay muchas herramientas dedicadas disponibles si quiere tener un trabajo «profesional» en la creación de sus zonificaciones y wireframes. Sin embargo, le sugiero que elija la herramienta adecuada para sus necesidades reales, ya que no todas las herramientas son iguales.
Sketch
Esta herramienta es uno de los pilares del sector y, por tanto, le permite crear zonificaciones y wireframes con gran sencillez.
Adobe XD
Adobe ha lanzado su propia plataforma que ya empieza a ocupar un gran espacio en el mercado. Lo más interesante es la integración nativa con Photoshop, lo que sin duda lo convierte en un futuro líder del mercado.
Cacoo
Para realizar modelos gráficos, este software SaaS es una opción muy relevante. Además de no estar limitado, tendrá un renderizado muy limpio. Sin embargo, le recomiendo que lo pruebe con su versión gratuita antes de lanzarse.
Además de estas cuatro herramientas, tiene a su disposición otras soluciones como :
- MockFlow ;
- Lápiz ;
- Moqups ;
- PowerMockup ;
- Wirefy ;
- Justinid ;
- Axure RP ;
- Balsamiq ; l
- Pidoco ;
- WireframeCC ;
- iPlotz.
Para decidirse fácilmente, puede acudir a sitios web de comparación como SocialCompare
.Illustrator: Una herramienta potente pero difícil de dominar (mi elección)
Hay varias herramientas disponibles para crear sus zonificaciones y wireframes. Sin embargo, sólo hay unas pocas herramientas poderosas para hacer un modelo gráfico exitoso. Uno de ellos es el software de la suite Adobe: Illustrator. De hecho, Adobe ha estado y sigue estando omnipresente en este sector, pero el uso de sus herramientas requiere un mínimo de conocimientos.
En consecuencia, su herramienta Illustrator es completa y sigue siendo mi mejor opción para la creación de zonificaciones y wireframes, así como de modelos gráficos. Por otro lado, su importancia radica en la fase de corte de las maquetas para la integración en la web. Además de Illustrator, también puede utilizar Photoshop, que es el más conocido y utilizado en el mercado.
Illustrator es la herramienta que utilizaré personalmente para la maquetación de mi sitio web Twaino.com. De hecho, como luego crearé mi contenido visual en esta herramienta, me resulta más fácil hacerlo todo desde Illustrator. Además, aunque estoy lejos de ser un experto con Illustrator, tengo el suficiente conocimiento y dominio de la herramienta para sentirme cómodo con ella y así obtener resultados de forma rápida y eficaz.
La maqueta de una página web: los pasos a seguir para realizarla
Con el fin de ayudarle a comprender los pasos a seguir para realizar el modelo de su sitio web, he tenido la oportunidad de proponerle un vídeo en el que, presento los pasos de creación para mi Agencia SEO, Twaino.com. Para mí, el objetivo de esta grabación era mostrarle cómo, partiendo de una hoja en blanco, pude crear mi sitio web. Así que, si se encuentra en la misma situación, puede (con suerte) inspirarse en este vídeo para crear su propia plantilla de sitio web. Depende de usted seguir los pasos que presento aquí y en mis vídeos para adaptarlos a su proyecto. Pero tenga en cuenta que todos los pasos son importantes para optimizar la experiencia del usuario en su sitio web.
La estructura del contenido de su sitio web
Disposición del contenido
En este nivel, debe pensar en la arquitectura de su sitio web definiendo las diferentes páginas y su posicionamiento. Vaya aún más lejos definiendo la estructura de cada página. Para tener éxito en este paso, no dude en inspirarse en los sitios web de la competencia en su sector, para ver sus estructuras que generalmente incluyen el :
- Página de inicio ;
- Página de contenido ;
- Página del blog ;
- Página de categoría ;
- Página del producto (en el comercio electrónico) ;
- Página de contacto;
- Página de contratación.
En realidad, se trata de una arquitectura SEO, por lo que lo ideal es que trabaje directamente con su agencia SEO asociada desde la concepción de su modelo. De hecho, la arquitectura de su sitio es un elemento importante, y jugará un papel enorme desde el punto de vista de la SEO, por lo que no debe tomar este punto a la ligera.
Reflexión sobre el recorrido de la navegación/del usuario
El trabajo ergonómico puede comenzar ahora tras definir los modelos de página. Le sugiero que trabaje por pilares para ser eficiente. En otras palabras, no es necesario hacer wireframes para todas las páginas, sino concentrarse en sus páginas principales.
Una vez que los haya completado, discuta su optimización con su equipo, si lo tiene, o con otras personas. Los elementos clave de la estructura de sus páginas se conocerán gracias a estos intercambios y podrá repetir ciertos bloques gráficos en todas las diferentes páginas de su sitio web. A continuación, pase a los wireframes de las páginas secundarias.
Una vez que haya validado la mayor parte de los elementos gráficos de su sitio web, sólo queda aplicar su trabajo a las páginas secundarias. Le recomiendo encarecidamente que se asegure de que los diferentes elementos gráficos sean coherentes con sus páginas. Además, no es necesario realizar un trabajo demasiado detallado en esta fase, ya que sólo se trata de los wireframes y no de los modelos gráficos.
Elementos gráficos a definir
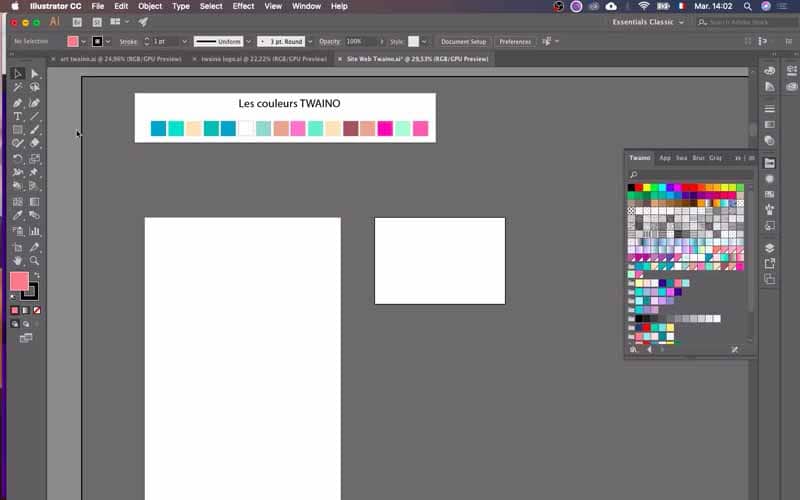
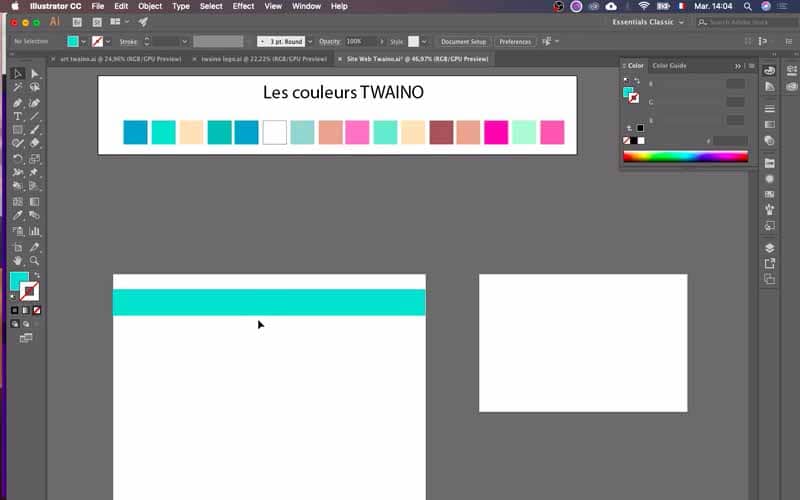
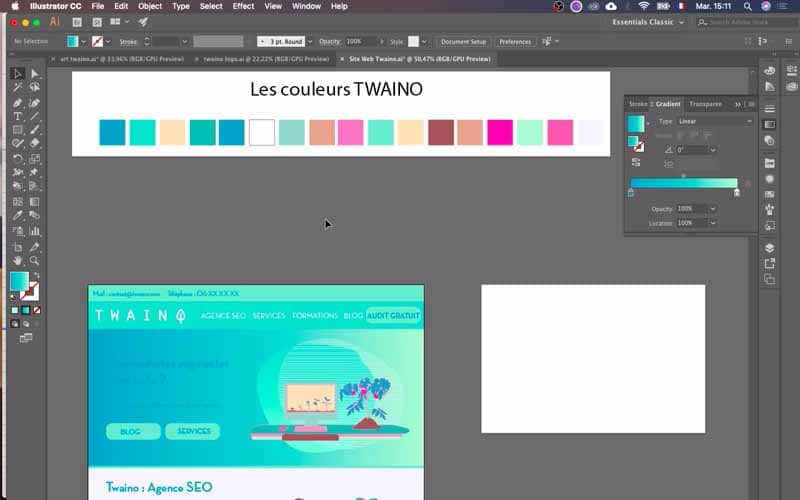
La definición de los colores
Un estudio de Kissmetrics
indica que el color afecta a la compra de un producto para el 85% de la población, lo que demuestra que este aspecto no debe tomarse a la ligera. Esto demuestra que este aspecto no debe tomarse a la ligera. En efecto, aunque sean subjetivos, los colores afectan a nuestras emociones y, por tanto, repercuten en nuestra toma de decisiones. Le sugiero que sepa lo que significan antes de tomar una decisión.Tuve la oportunidad de presentar mi elección de colores en mi artículo: Cómo elegir los colores de su marca
. Y cuando uno se fija en las grandes marcas como Coca Cola, Apple, Facebook… se da cuenta de lo importante que es elegir el color adecuado porque le representa.Puede leer mucha literatura sobre el tema, pero le daré las palabras que más definen cada color.
- Blanco: pureza, juventud, ánimo, felicidad;
- Negro: formalidad, secreto, lujo, glamour;
- Verde: naturaleza, crecimiento, refrescante, equilibrio;
- Rosa: protector, amable, ligero, cálido;
- Gris: Imparcial, maduro, sofisticado, de compromiso;
- Amarillo: calidez, optimismo, humor, buen humor;
- Marrón: con los pies en la tierra, bien pensado, seguro, serio;
- Violeta: Realidad, espiritualidad, autoridad, sabiduría;
- Naranja: vigorizante, creatividad, energía, placer;
- Rojo: pasión, vigor, velocidad, ira;
- Azul: conocimiento, seguridad, confianza, tranquilidad.
El primer paso para definir los colores es determinar un número de colores para utilizar en su sitio web. La idea es dar a cada color una función determinada para tener un marco lógico y una coherencia para el visitante. En este nivel, le recomiendo que tenga entre 4 y 5 tonos de color diferentes para no asustar a sus visitantes con demasiados colores o muy pocos. Así que piense en todo y tenga en cuenta los colores de su :
- Antecedentes ;
- Textos;
- Enlaces y CTA o llamada a la acción;
- Toques finales.
Entonces, recomiendo, para construir la paleta de colores de su sitio web, a :
- Elija una combinación de colores oscuros (elegancia, lujo, sofisticación) o claros (sencillez, pureza, juventud);
- Utilice los colores de su logotipo para crear armonía;
- Opte por un contraste suficiente entre los colores del fondo y del texto para que sus visitantes puedan leerlo fácilmente;
- Juegue con los matices y el equilibrio entre colores brillantes y neutros.
La elección de la tipografía: Tamaños / Fuentes y frentes
Elegir un tipo de letra para su sitio web no es fácil y encontrar la combinación adecuada lo es aún menos. Pero este paso tampoco debe tomarse a la ligera, ya que sus fuentes expresan la identidad y los valores de su empresa. Además, después de las imágenes, es el elemento con el que tendrán que lidiar los visitantes.
Para hacer esta elección, le recomiendo que primero utilice un máximo de tres tipos de letra diferentes. Además, utilice Google Fonts para encontrarlas, por las siguientes razones:
- Tener un sitio web bien construido: las fuentes que se ofrecen son ideales para construir un sitio y con el número de ellas, inevitablemente encontrará la ideal;
- Integración rápida en un sitio: sólo tiene que utilizar una línea de código para integrar o utilizar un tema que integre directamente todas las fuentes de Google por defecto;
- Posibilidad de descargar fuentes: útil para la construcción de sus elementos gráficos, o comerciales después en otras herramientas. Puede conseguir estas fuentes en la suite de Adobe / Google / Microsoft… ;
- Fuentes de código abierto: son gratuitas y de código abierto, por lo que puede compartirlas si lo desea o utilizarlas para sus proyectos comerciales.
Al elegir sus fuentes, le sugiero que tenga en cuenta los siguientes criterios:
- Legibilidad: es lo más importante y sus textos deben ser legibles independientemente de la resolución de la pantalla o del tipo de pantalla utilizado;
- Flexibilidad y diversidad: útil para la jerarquía de las páginas de su sitio web con los diferentes estilos light, regular, bold..
- Eficacia: el conjunto de caracteres especiales o glifos de su fuente debe ser completo, ya que algunas fuentes gratuitas no tienen suficientes.
- Compatibilidad: sea cual sea el navegador o el sistema operativo, su fuente debe poder abrirse y mantener su calidad.
Creación de los elementos visuales a integrar
Definición del estilo de las imágenes
Una imagen vale más que mil palabras y su importancia en nuestra vida cotidiana ya no se pone en duda. En efecto, están en el centro de la creación de contenidos y le permiten ilustrar sus palabras y, sobre todo, atraer la atención de los internautas hacia su sitio web. Por lo tanto, es casi imposible tener un sitio web profesional sin imágenes y no debe dar este paso a la ligera.

Si no tiene ideas sobre cómo crear un universo propio para su marca, le aconsejo que visite el artículo: Comunicación corporativa: consejos e ideas
Para dar vida a sus escritos y convencer a sus visitantes, puede elegir entre varios estilos de imagen:
- Ilustrativo ;
- Explicación;
- Indicativo;
- Divertido.
Para elegirlos, le aconsejo :
- Utilice imágenes de alta calidad;
- Optimice el tamaño y la resolución de sus imágenes para aligerarlas y facilitar la navegación;
- Prefiera imágenes grandes que puedan recortarse fácilmente para adaptarse al tipo de soporte electrónico;
- Elegir cuidadosamente las fotos de sus productos;
- Destacar el elemento humano en sus imágenes para tranquilizar a los internautas;
- Para destacar su empresa;
- Para colocar sus imágenes junto a los textos pertinentes;
- Para optimizar el nombre de sus archivos de imagen y rellenar las descripciones para mejorar su referenciación;
- Nunca tome imágenes de Internet sin permiso.
Lo mismo ocurre con los vídeos que quiera utilizar para ilustrar su contenido. Para encontrar estas imágenes, tiene varias soluciones. Si dispone de un gran presupuesto, puede recurrir a un fotógrafo profesional o a un diseñador gráfico para disponer de imágenes o vídeos originales. Si no es así, puede aprovechar ciertas plataformas en las que puede conseguir imágenes gratuitas de alta calidad libres de derechos como :
- Stocksnap.io ;
- Finda.photo ;
- Gratisography ;
- Pixabay ;
- Picjumbo ;
- Giphy.
Coherencia gráfica
Una vez que haya seleccionado todos los elementos gráficos y visuales para su sitio web, debe examinar la coherencia de toda la mezcla. Este paso le permite validar ciertos elementos y hacer sustituciones cuando lo considere necesario.
Para ello, no deje nada fuera y compruebe la consistencia de cada elemento con el resto. Asegúrese de haber realizado la zonificación y el wireframe para una experiencia de usuario óptima. Asegúrese también de que los colores, los tipos de letra, las imágenes y los dibujos que elija estén en armonía y expresen la identidad y los valores de su empresa.
Una vez completada esta etapa, puede pasar a la creación real de su sitio web.
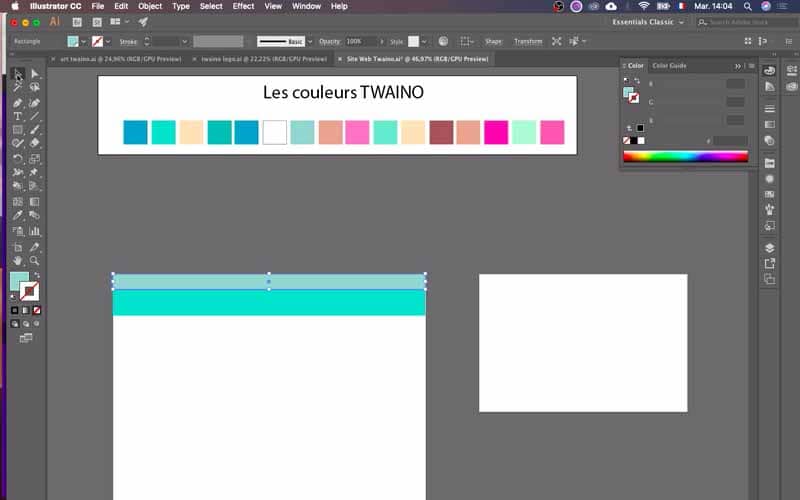
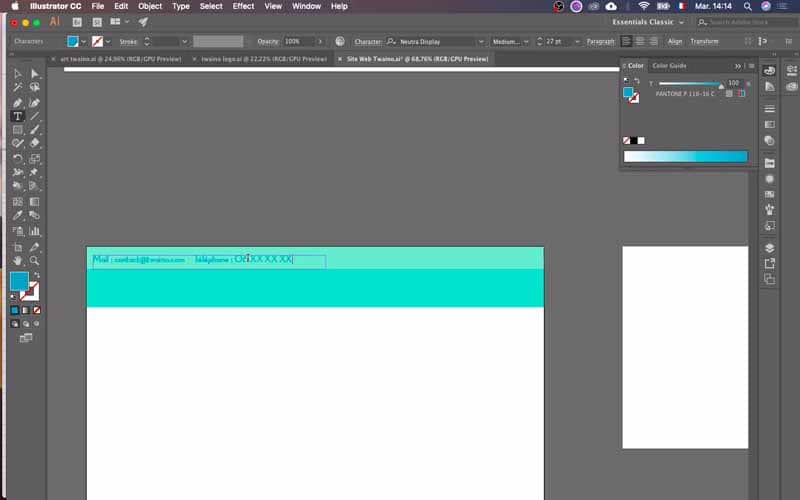
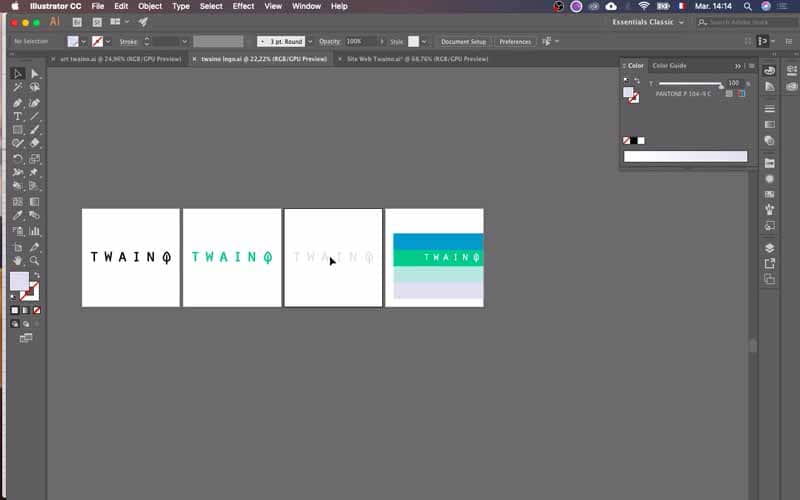
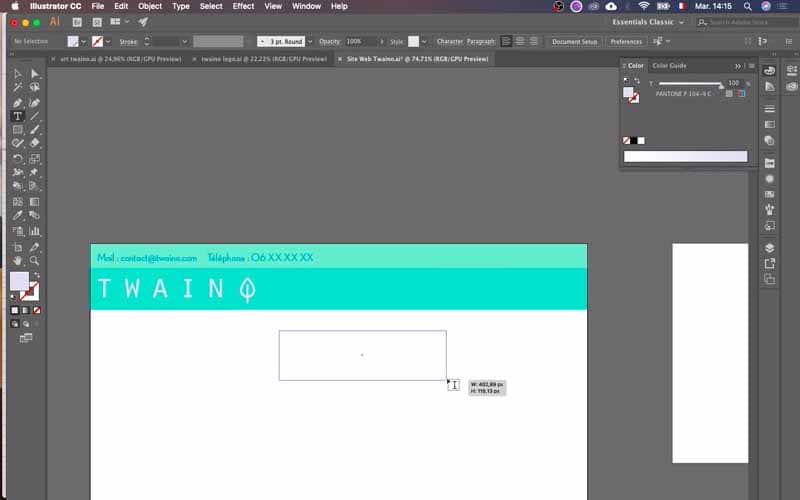
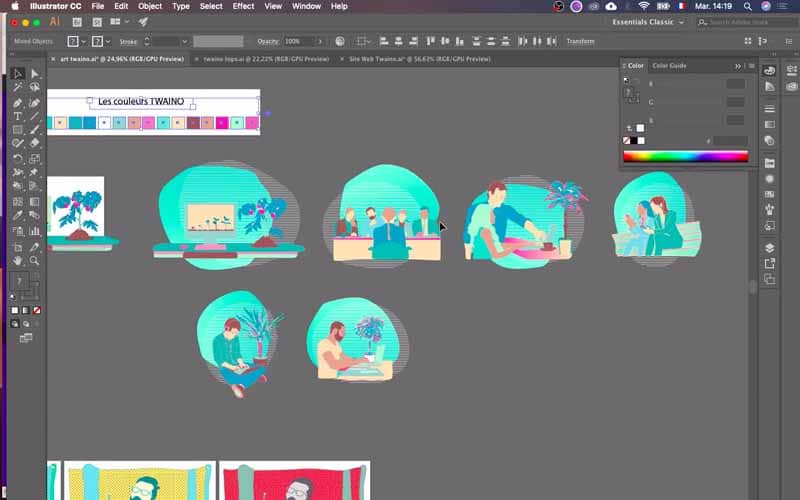
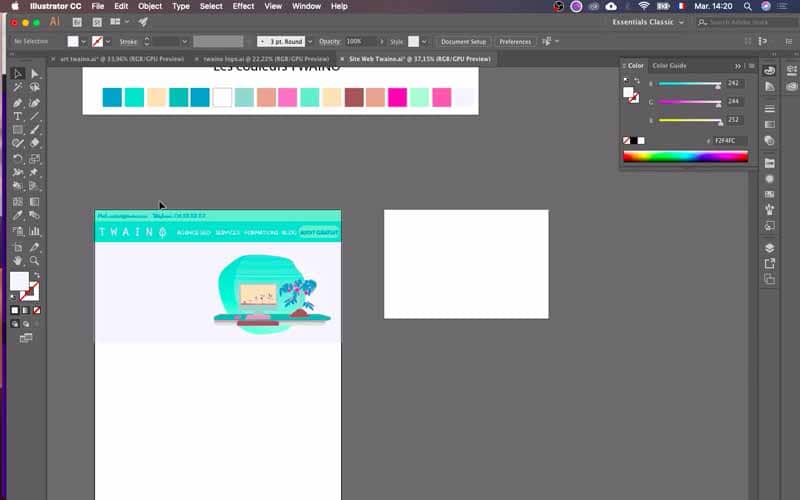
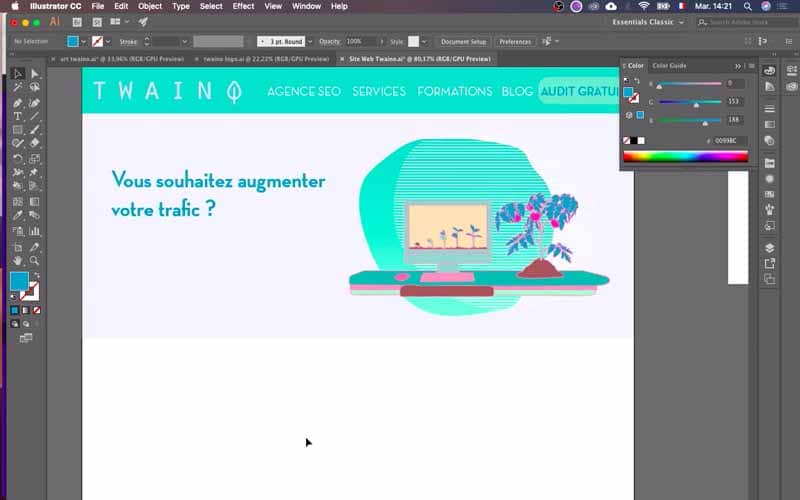
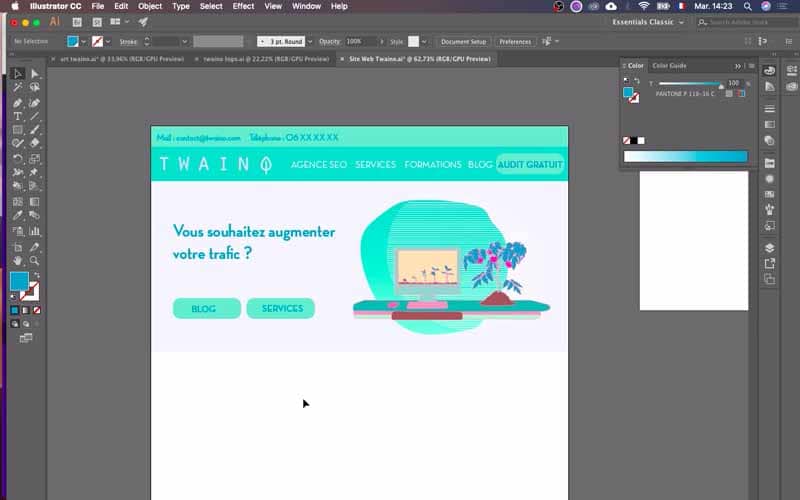
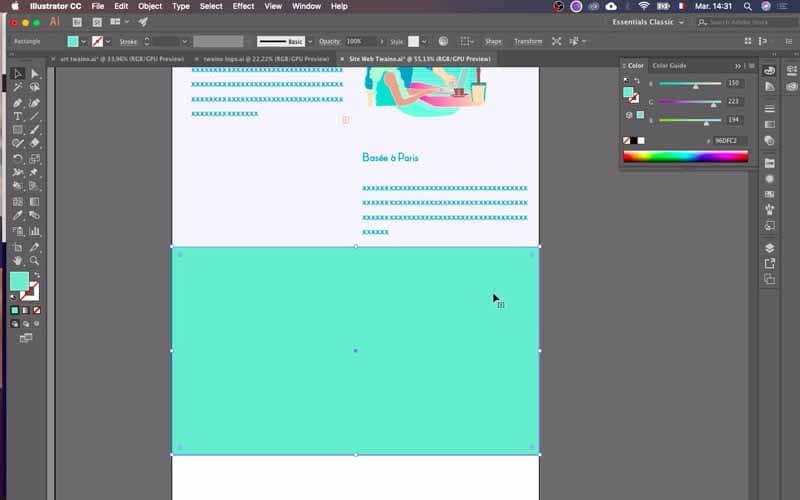
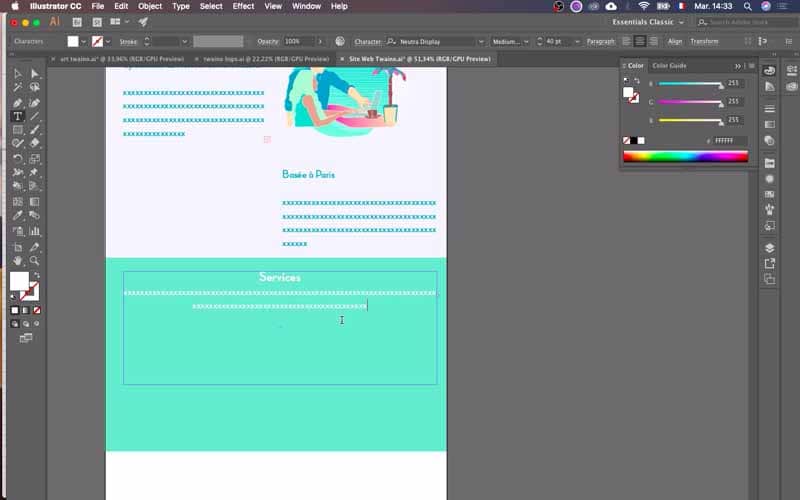
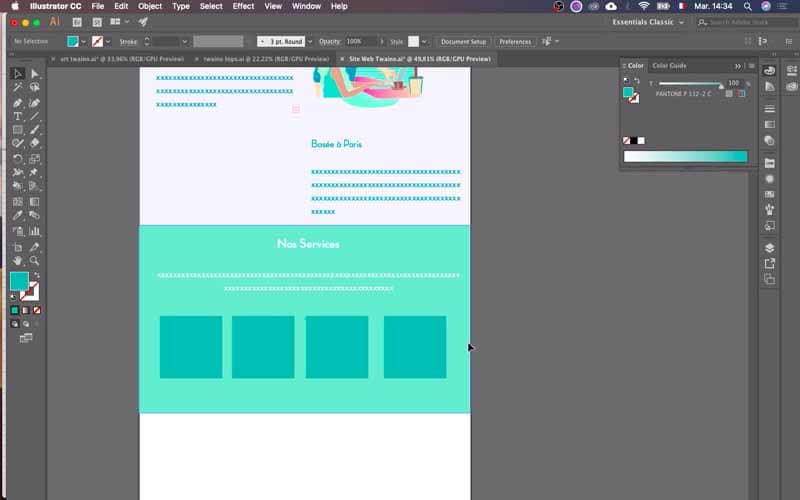
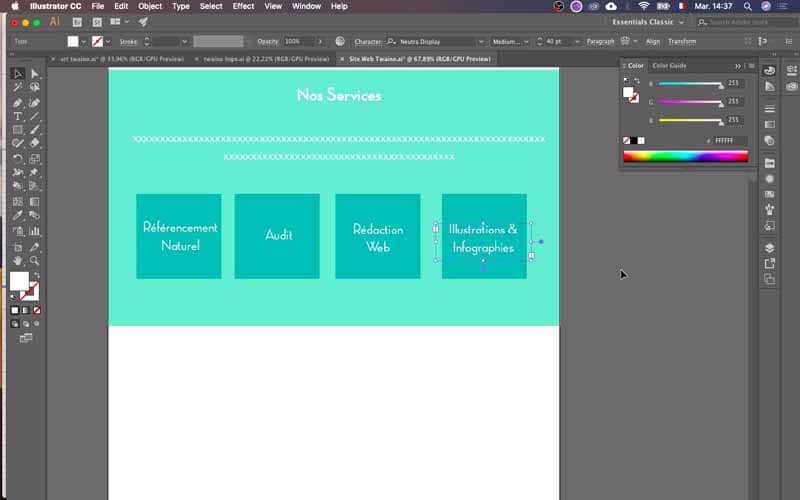
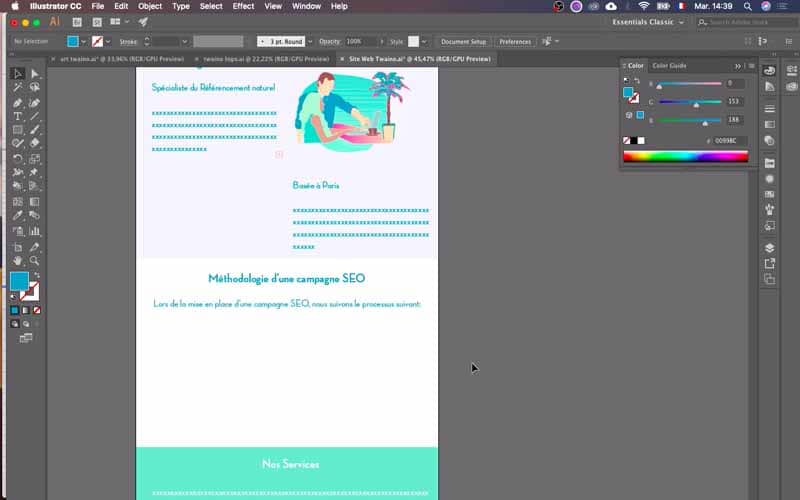
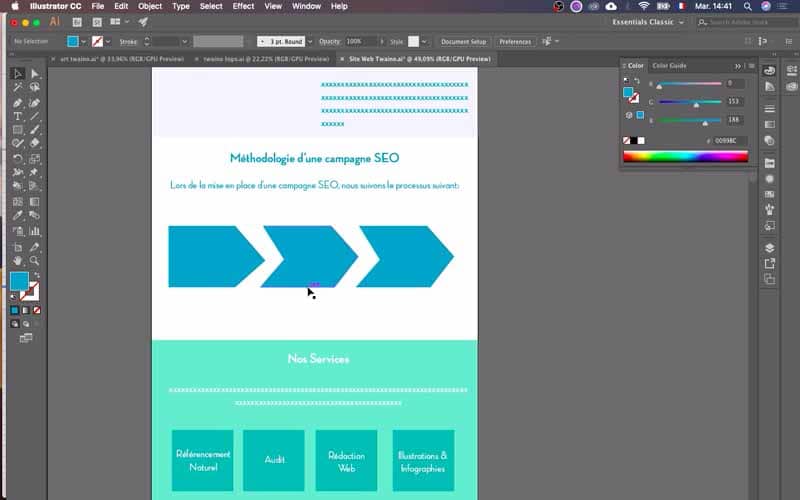
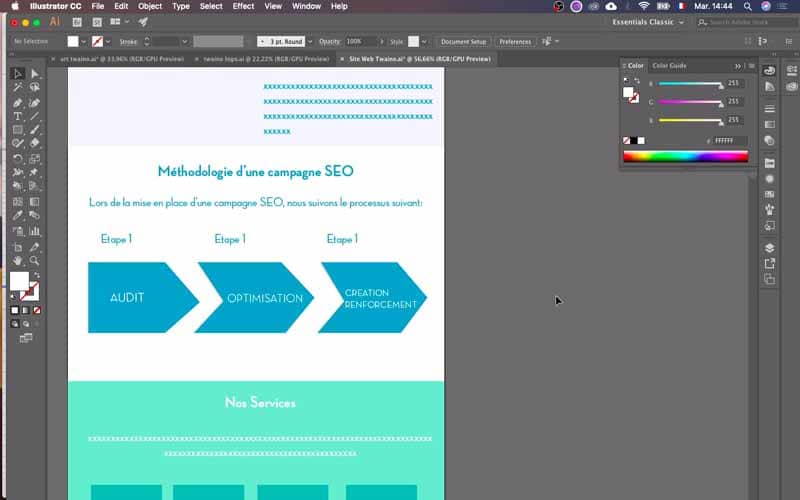
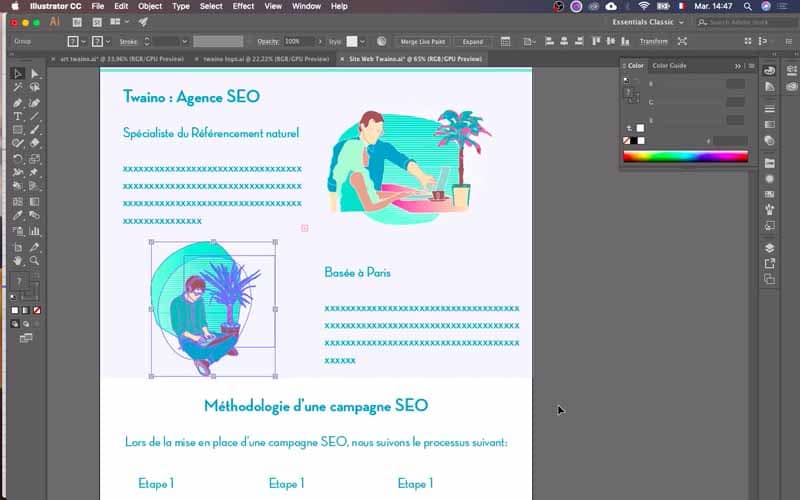
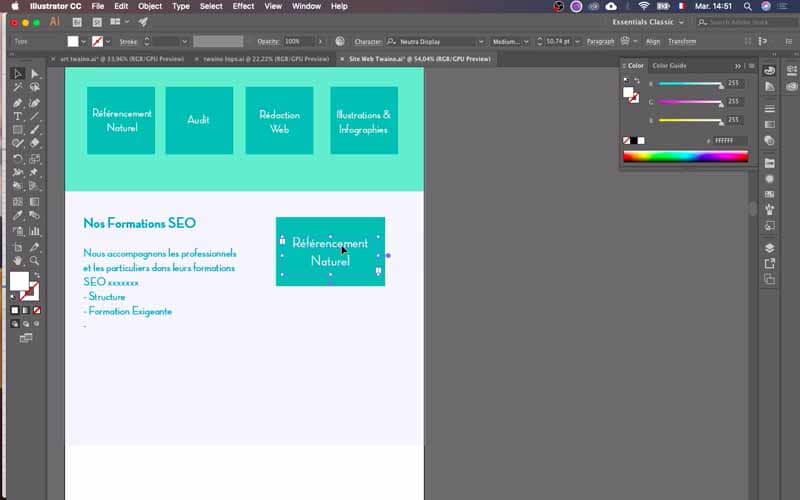
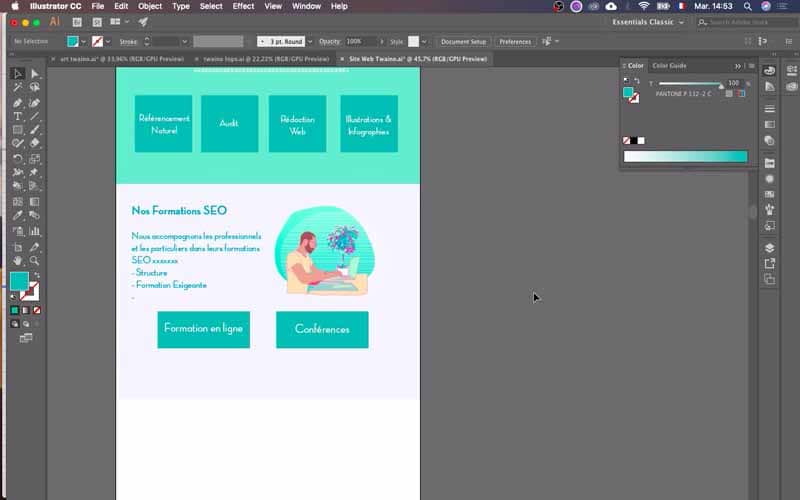
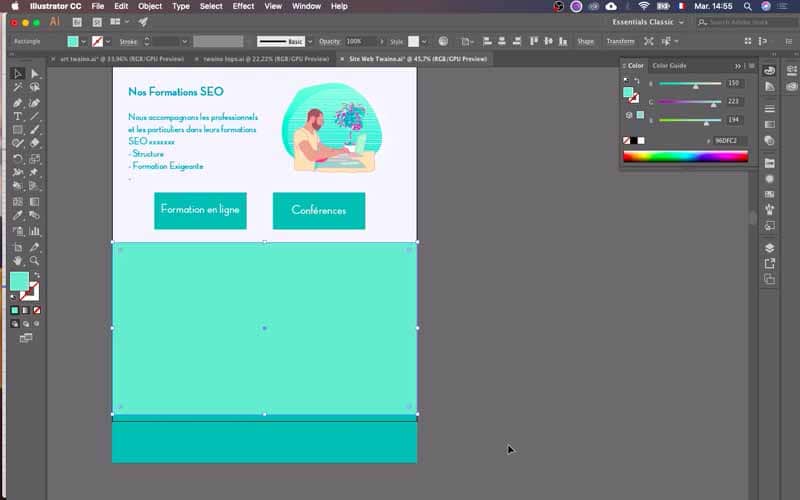
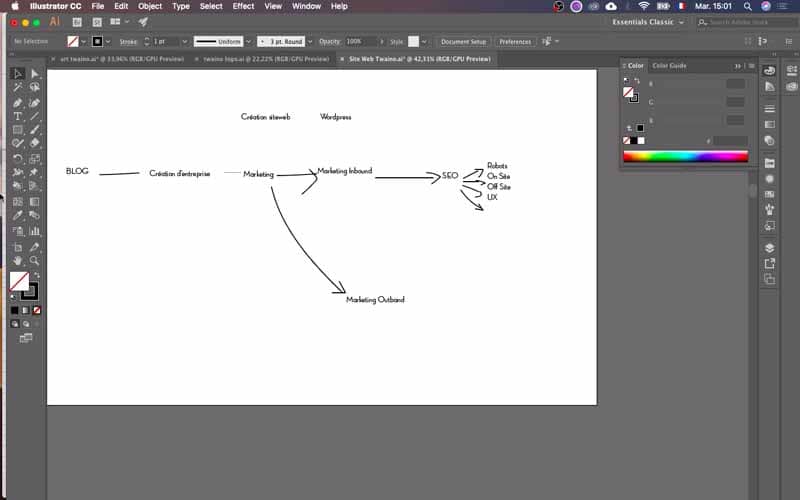
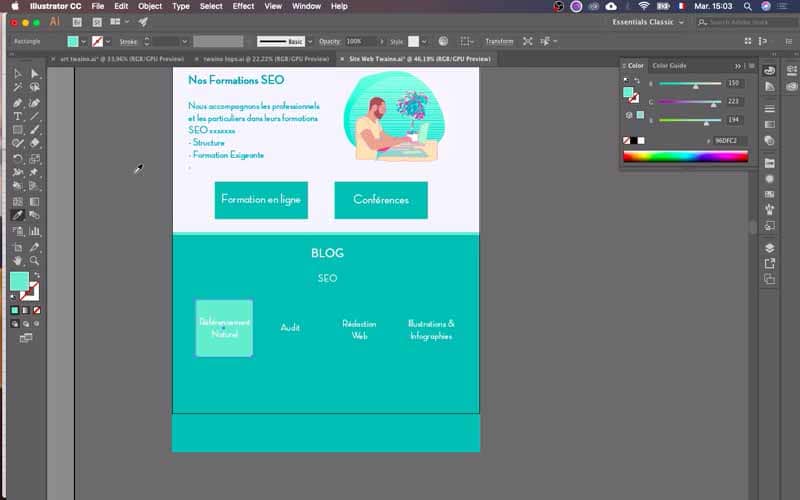
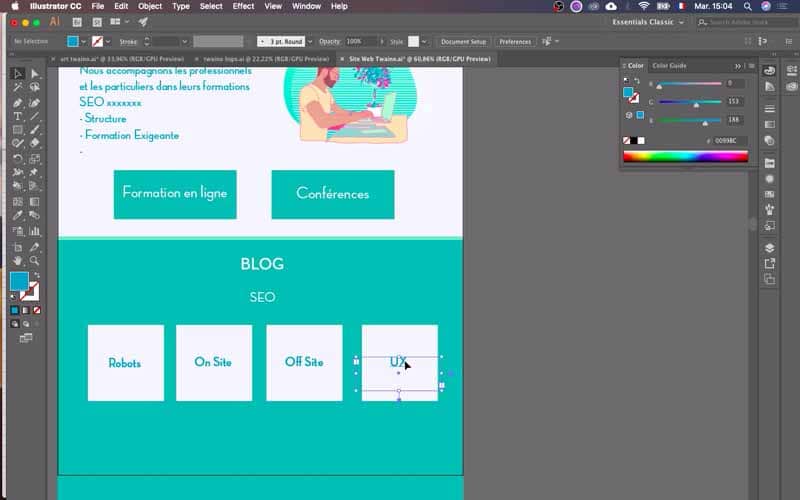
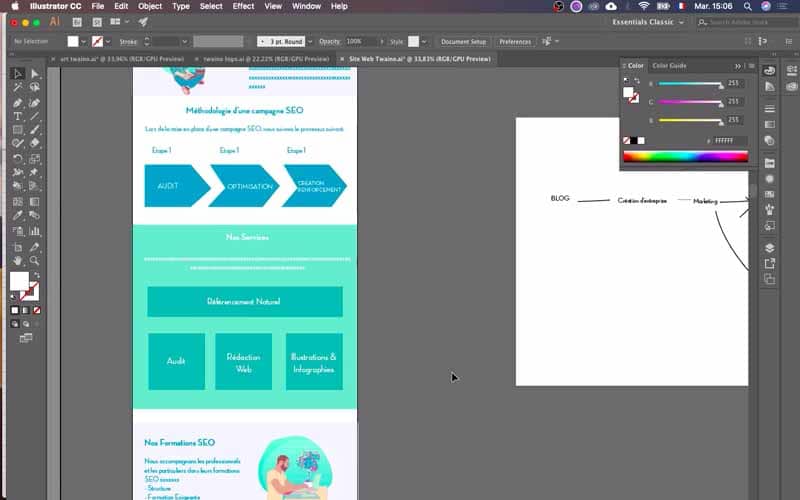
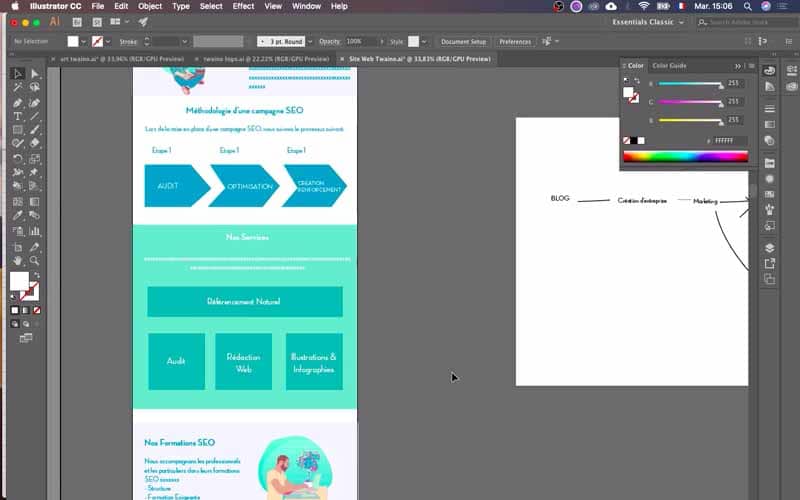
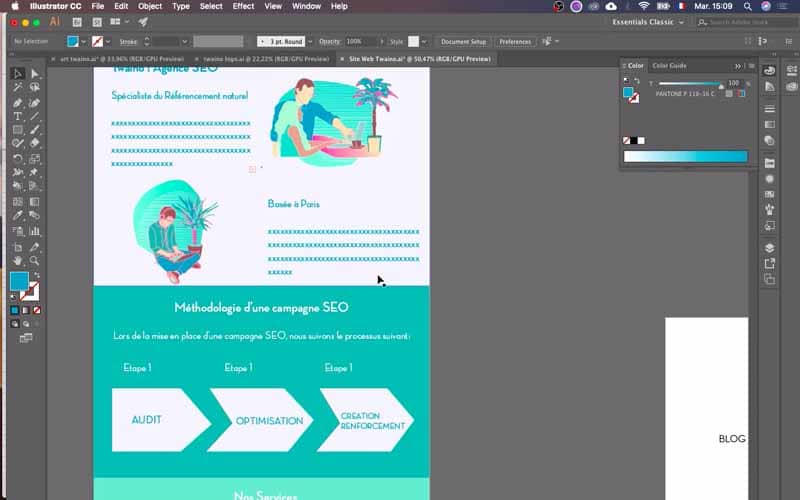
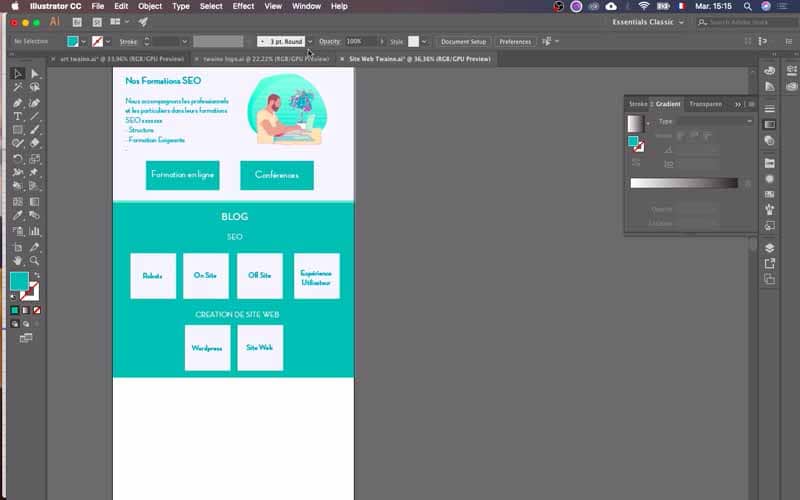
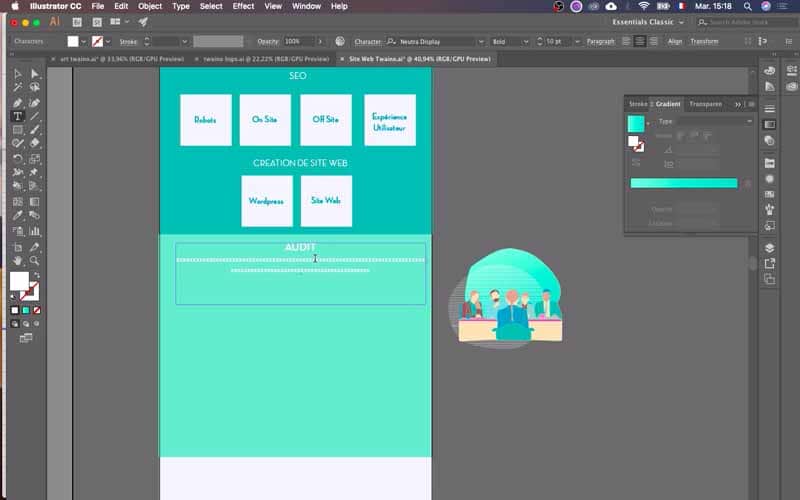
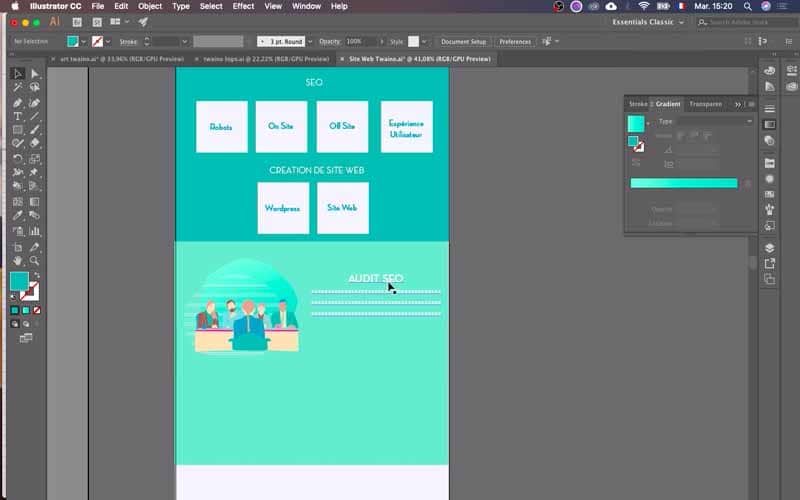
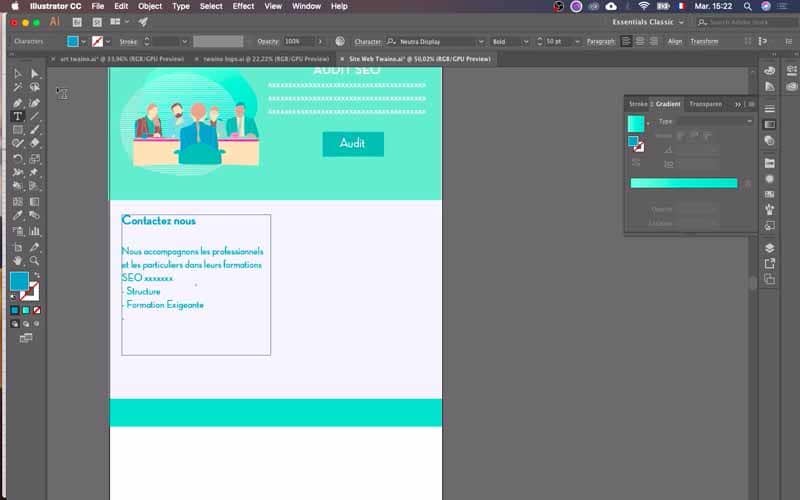
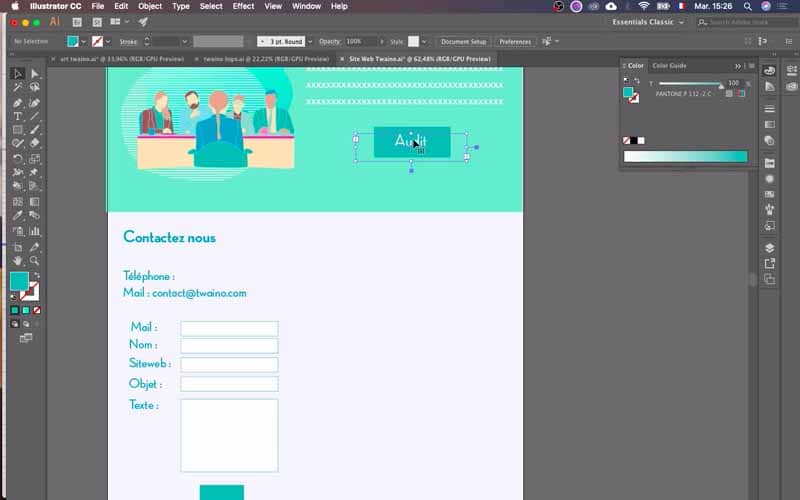
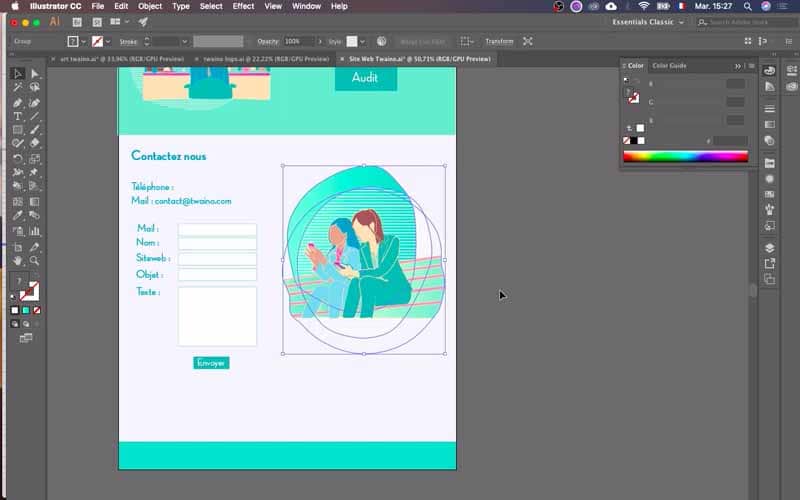
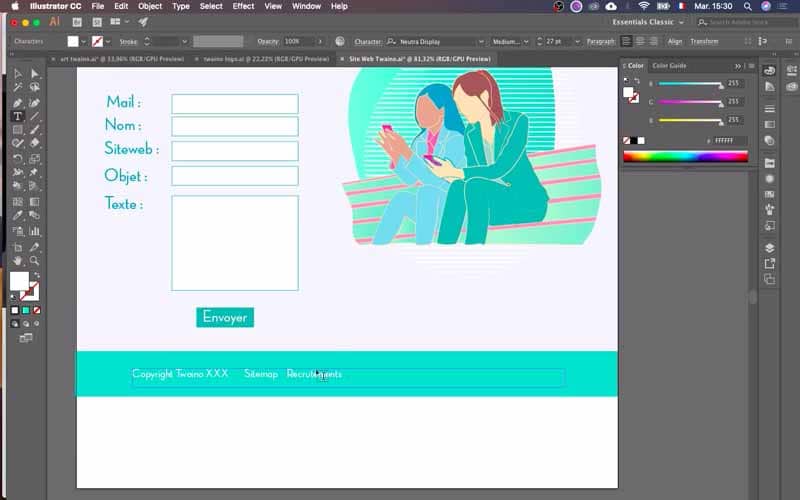
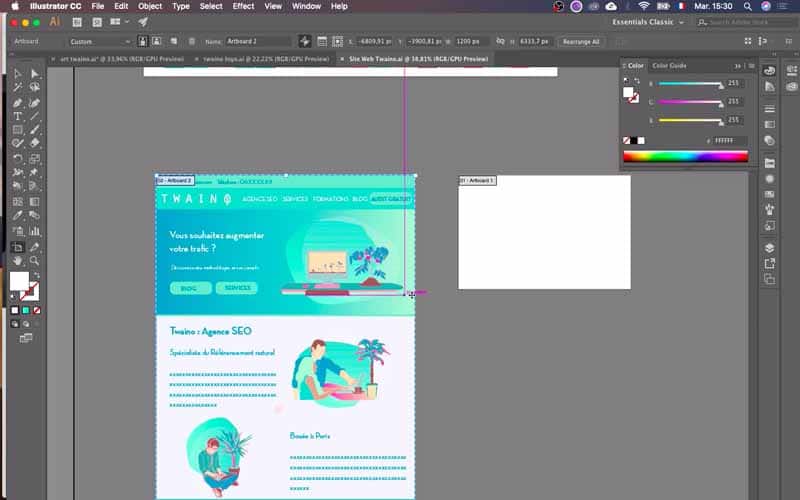
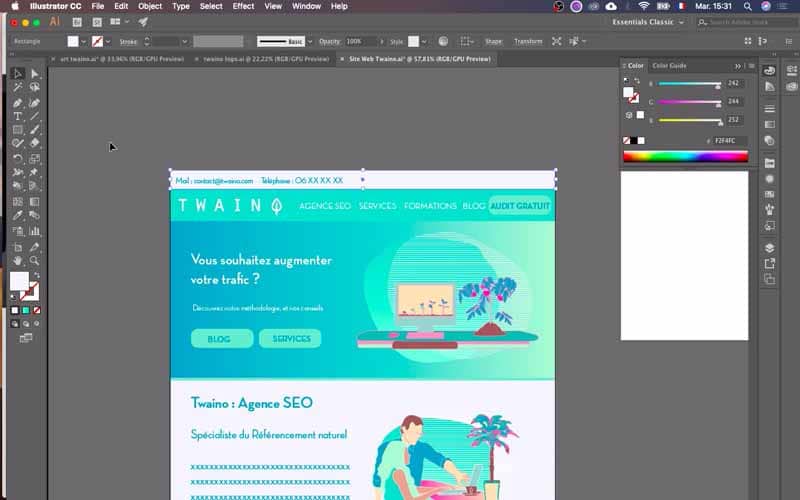
Creación del diseño de Twaino.com | Paso a paso
En la siguiente serie de imágenes, he tratado de mostrarle con el mayor detalle posible los diferentes pasos que implica la creación de una plantilla. En este caso, tomé la creación de mi propia maqueta en el momento en que decidí lanzar el sitio web de mi Agencia SEO
.












































Conclusión
La realización de una maqueta de su sitio web
no es un paso que deba descuidarse y, para ser sinceros, la eficacia de este trabajo puede requerir el uso de profesionales en ciertas etapas. Pero si consigue llevar a cabo todas las acciones en las reglas del arte, tendrá muy buenos resultados tanto gráfica como comercialmente. Así que tómese el tiempo necesario para hacer una buena maqueta de su sitio web, porque aunque piense que está perdiendo el tiempo, se ahorrará mucho tiempo después. Al hacerlo, proporcionará una experiencia de usuario óptima y evitará modificaciones presupuestarias y de tiempo en el sitio web.Hasta pronto.