Te has decidido a bloguear, ¡felicidades! Teaseguro que es una excelente decisión la que has tomado. Prueba, El 55% de los especialistas en marketing cree que la creación de contenido de blog es su principal prioridad de marketing entrante. Por lo tanto, tener un blog es una estrategia que funciona, pero aún necesita poder escribirartículos de calidad para alimentarlo y luegopublicarlos. He esta guía para darte los mejores consejos y trucos para ayudarte. permitirle publicar su primer artículo de la mejor manera posible. De hecho, le mostraré en este artículo y en el video asociado, los pasos para integrar con éxito su primera publicación de blog en su sitio web.
Creación de una publicación de blog
En este video, te muestro todos mis consejos para crear tu primera publicación de blog en wordpress:
Artículos de WordPress o publicación de blog
En WordPress, un artículo está vinculado a una línea de tiempo determinada, por lo que se coloca automáticamente en la parte superior de otros artículos en su blog si se acaba de publicar. Del mismo modo, las publicaciones antiguas se vuelven cada vez menos visibles en la lista a medida que agrega regularmente nuevas blog.
Sin embargo, esto no significa en absoluto que sus artículos más antiguos no reciban tráfico. De hecho, seguirán indexados en Google, por lo que serán leídos y se beneficiarán de una buena referencia.
Además, dado que los artículos tienen una fecha y hora de publicación, se pueden sindicar a través de un canal RSS para informar a los lectores sobre las actualizaciones.
Crear artículos de calidad es una buena manera de mantenerte en contacto con tu audiencia, para ello primero debes recopilar con éxito los correos electrónicos de tus visitantes.
Además, los artículos tienen la función de «comentario» que permite a los lectores compartir sus ideas, sus análisis y ampliar la conversación con usted. opciónse puede activar o desactivar según se desee.
Otra diferencia entre el artículo de blog y la página de WordPress proviene de la temporalidad. De hecho, un artículo de blog se considera adecuado para satisfacer una necesidad «temporal», mientras que una página de WordPress tendrá un » fijo y permanente».
Páginas de WordPress
En principio, las páginas son estáticas y hay varios ejemplos como:
- La página “Acerca de”;
- La página de “Avisos Legales”;
- La página de “Política de privacidad”
- La página de “Contacto”
- Etc…
A diferencia de los artículos, las páginas son atemporales, incluso si están fechadas en los datos de WordPress. Además, si tienes páginas como las enumeradas arriba, estarás de acuerdo conmigo en que no caducarán, aunque tendrás que actualizarlas de vez en cuando. Por ejemplo, una página de “Contacto” puede permanecer intacta varios años, mientras que un artículo de tu blog puede quedar completamente obsoleto.
Además, las páginas no se incluyen en la fuente RSS y no se pueden comentar ni compartir, a diferencia de los artículos.
Artículos vs Páginas: Las diferencias
| Artículos | Páginas |
| Ordenadas cronológicamente | Atemporal |
| Permite comentarios | No hay comentarios |
| Botón de compartir en redes sociales | No hay botón de compartir en general |
| destacado | Autor oculto |
| No presente en los menús | Presente en los menús |
| Ordenable por categorías y por palabras clave | Lógica de jerarquía |
| Articles | Pages |
|---|---|
| Classés chronologiquement | Intemporelles |
| Autorise les commentaires | Pas de commentaires |
| Bouton de partage sur les réseaux sociaux | Pas de bouton de partage en générale |
| Auteur mis en avant | Auteur masqué |
| Pas présentes dans les menus | Présentes dans les menus |
| Classables par catégories et par mots-clés | Logique de hiérarchie |
Buenas prácticas para publicar su primer artículo
El primer artículo abre la puerta a todos los demás artículos que le seguirán, por lo que es muy importante en la medida en que le permitirá establecer un marco editorial. De hecho, este es su primer paso para el éxito de los blogs, así que asegúrese de pensar detenidamente sobre el formato, el tono y el estilo que desea emplear.
Produce contenido de calidad y un plan de publicación
A menos que no estés buscando el éxito de tu blog, te invito a tomarte el tiempo para desarrollar un buen proceso de creación de contenido. De hecho, hay más 2 millones de artículos de blog por día en el mundo y para ser visible entre este lote, es crucial adoptar una buena estrategia desde el principio.
Sobre este tema, escribí un artículo que trata ampliamente el tema y además te da pautas para mantener un ritmo de publicación en el tiempo. Como beneficio adicional, también puede consultar esto artículo, que analiza consejos y métodos para monetizar tu blog.
Optimización de la referenciación de su artículo
Para asegurarse de que su artículo pueda beneficiarse de una buena referenciación en los motores de búsqueda, hay algunos puntos que es muy inteligente no pasar por alto. No se trata sólo de tener una estructura y por tanto una forma adecuada, sino también una sustancia precisa, con contenido de calidad. sino también de su contenido.
Próximamente publicaré un artículo completo sobre el tema, pero para la publicación de tu primer artículo, ya puedes considerar puntos como:
- Determinar tu palabra clave principal;
- La inserción de la palabra clave principal en el título;
- Escribir contenido rico y denso;
- El uso de etiquetas h1, h2, h3.. para indicar el título y subtítulos de tu artículo;
- Etc…
Mejora tu SEO con un plugin: Yoast SEO
WordPress afortunadamente ofrece la integración de plugins para poder disfrutar de varias funcionalidades. Para asegurarse de que su artículo esté bien SEO, le recomiendo que instale este complemento.
Efectivamente, Yoast SEO se encargará de ofrecerte un análisis del contenido de cada artículo y página así como una configuración de snippets. En esta medida, podrás editar los mejores títulos y meta descripciones tanto para buscadores como para redes sociales.
Además, este complemento le brinda acceso a información útil sobre:
- Densidad del texto;
- Enlaces salientes;
- etiquetas;
- La presencia de la palabra clave principal en el título, la meta descripción, la URL…
Una vez que tu artículo ha sido bien escrito y bien optimizado para SEO, puedes pasar a publicarlo. Tendré la oportunidad de mostrarte con más detalle todas las características útiles de Yoast en un próximo artículo.
Publique su primera entrada de blog: Los pasos paso a paso para hacerlo usted mismo
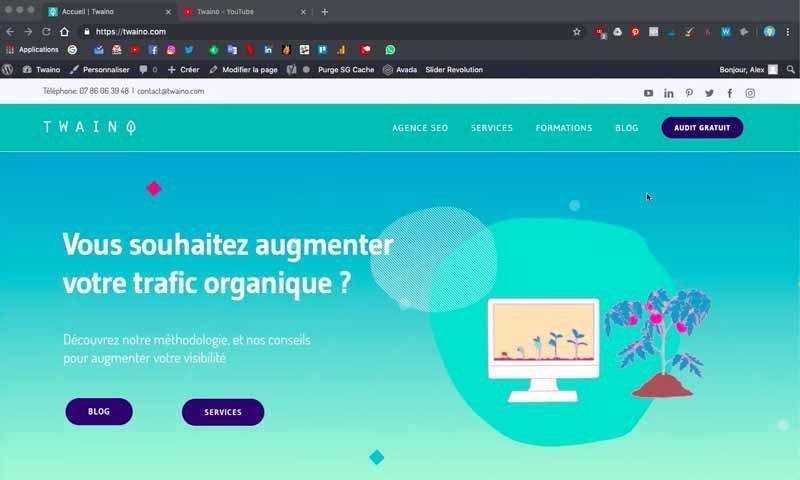
Para que los pasos sean fáciles de entender, utilizaré la creación de mi primera entrada de blog en el sitio web de mi Agencia, Twaino.com.

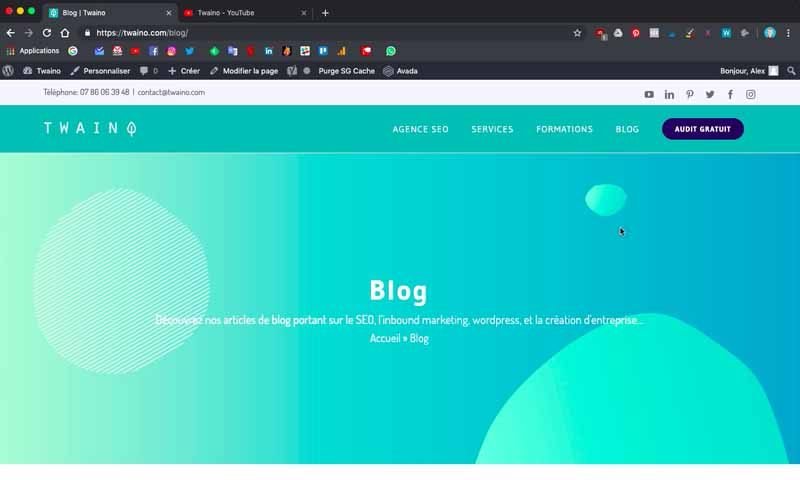
De hecho, por el momento en la página «Blog» de mi sitio web, solo tengo los artículos predeterminados del tema de demostración que tuve la oportunidad de instalar.

También tenga en cuenta que «Avada» es el tema que instalé en mi sitio web y que me ofrece el complemento «Fusion Builder» con el que realizaré las diversas modificaciones.
Dicho esto, el primer artículo que quiero agregar se titula: «5 pasos para crear un sitio web» y para publicarlo necesito los siguientes elementos:
- El fondo de la página;
- Título ;
- El texto del artículo;
- Los visuales: imágenes, videos, ilustraciones…
Con eso, ¡vamos!
1) Conéctese a su área de administración
Para agregar un artículo a su sitio web, primero debe acceder a la consola de WordPress.
Por lo tanto, todo lo que tiene que hacer es completar el código “…./wp-admin” en la URL de su sitio web y validar en su navegador. En mi nivel, tengo mi URL que se convierte en » https://twaino.com/wp-admin «.
Luego aparece una página de inicio de sesión y tenga cuidado de completar los cuadros con sus credenciales. Valida todo, lo que te permite acceder al panel de control o área de administración del sitio web.
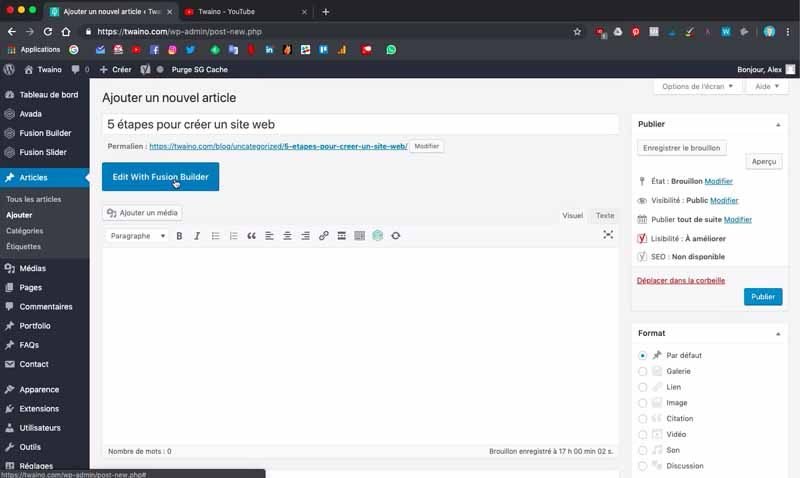
2) Crea el título de tu artículo
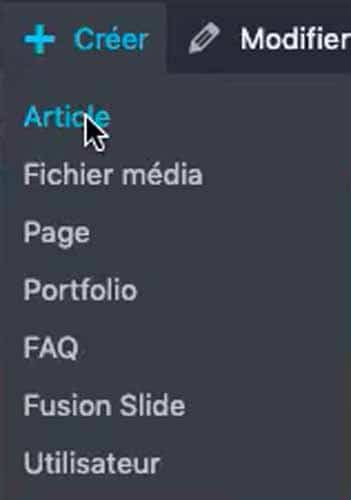
Desde la página “Blog” de tu sitio web, haz clic en la ventana “Crear” precedida por el símbolo “+” y que se encuentra justo al lado de la ventana “Editar página”.

Luego seleccione la primera opción «Artículo» en el menú que aparece.
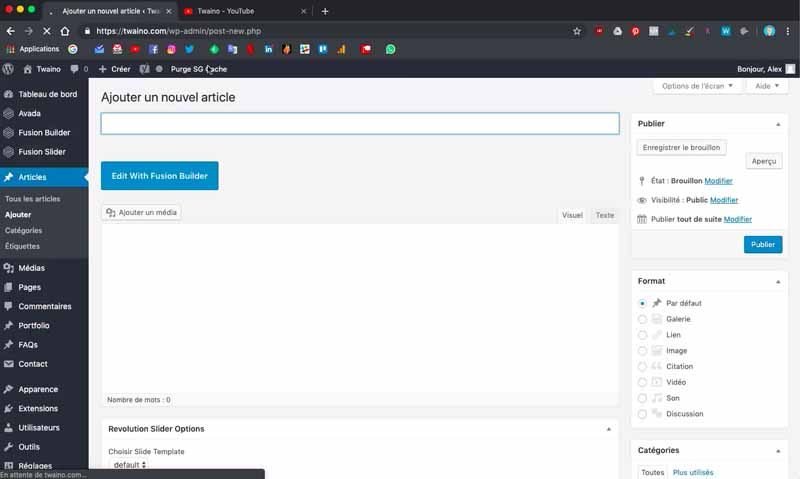
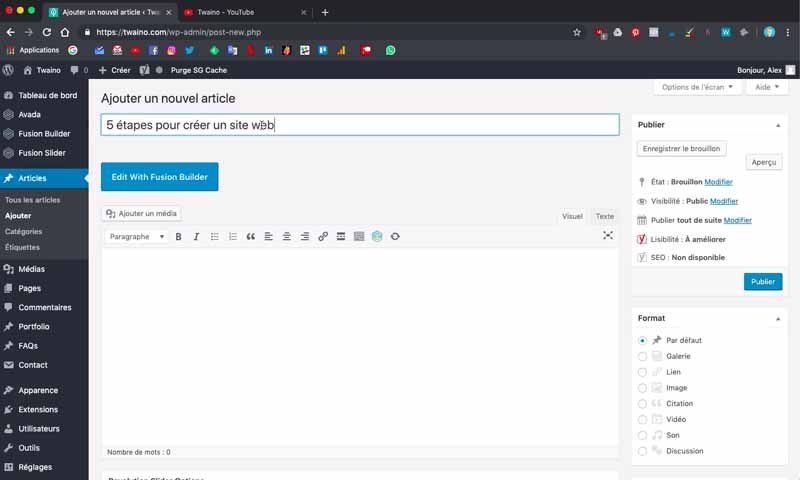
Por lo tanto, se lo lleva a la página de configuración del artículo y para crear el título de su artículo, solo necesita escribirlo en el primer cuadro.

Tenga en cuenta que este es el texto que se utilizará en el enlace permanente. En mi nivel, escribo “5 pasos para crear un sitio web”.

3) Elige la categoría de tu artículo
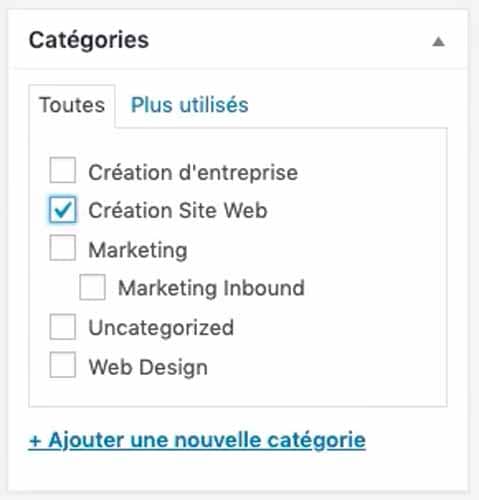
En este nivel ya puedes elegir la categoría de tu artículo. El mío obviamente es parte de la creación de un sitio web y en este caso verifico «Creación de sitio web» ubicado en «Categoría» debajo de «Formato».

4) Guarde y luego publique su artículo
Es útil publicar su artículo con anticipación para apreciar cada vez la prestación de sus modificaciones. Pero debes tener cuidado en caso de que ya tengas tráfico en tu sitio web.

De hecho, puede hacer que su artículo sea privado para realizar los cambios necesarios antes de ponerlo a disposición de su audiencia después. Sin embargo, en caso de que no tengas tráfico, no puedes hacerlo como también es mi caso actualmente.
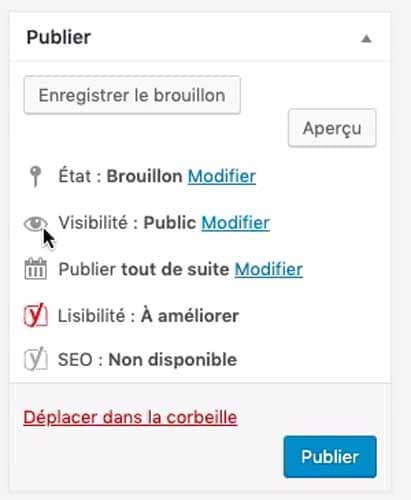
Para hacer esto, vaya al primer cuadro «Publicar» y simplemente haga clic en «Editar» que se encuentra cerca del ícono del ojo de la opción «Visibilidad».
En el menú que aparece, seleccione «Privado», lo que impide que sus visitantes tengan acceso a él por el momento. Luego haga clic en el botón azul «Publicar» ubicado justo debajo del marco.
Por lo tanto, eres el único que tiene acceso al artículo, pero no olvides hacerlo público tan pronto como termines o según tu horario.
5) Subir una plantilla de artículo
Tuve la oportunidad de crear una plantilla o plantilla para mis artículos, que fue tema de otro video. Para no repetir el proceso, cargaré el modelo en cuestión para usarlo.

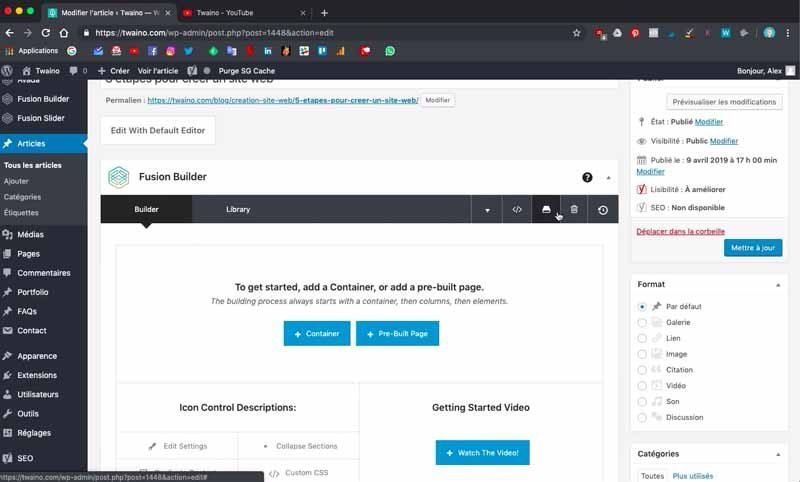
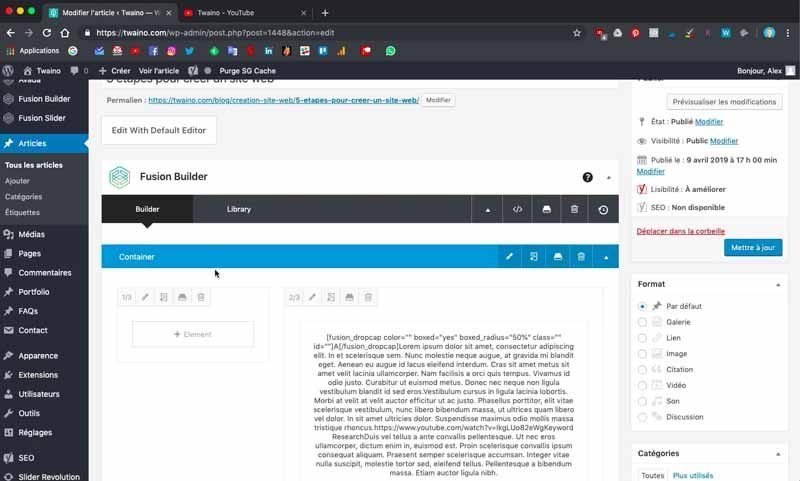
Justo debajo del título del artículo que acaba de registrar, encontrará el botón azul «Editar con Fusion Builder» en el que hará clic para tener una interfaz que le permitirá configurar su artículo.

Para hacer esto, presione el tercer ícono ubicado en la misma línea que las dos ventanas «Builder» y «Library»

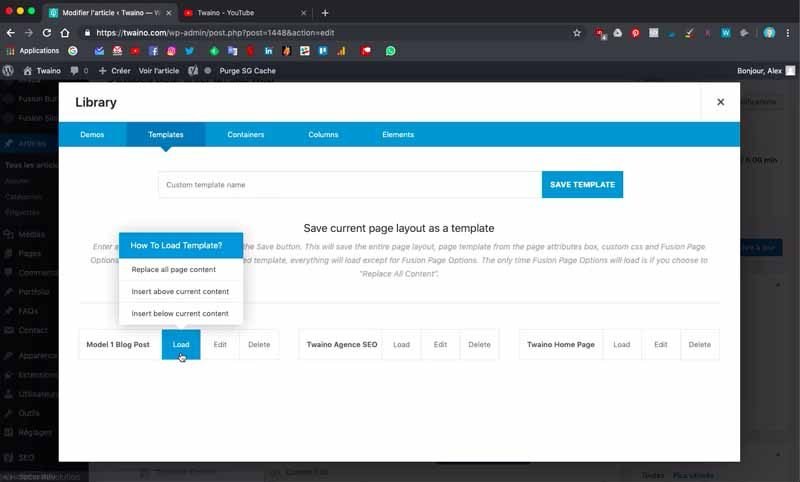
A continuación, seleccione la ventana «Plantilla» que sigue directamente a «Demostraciones».

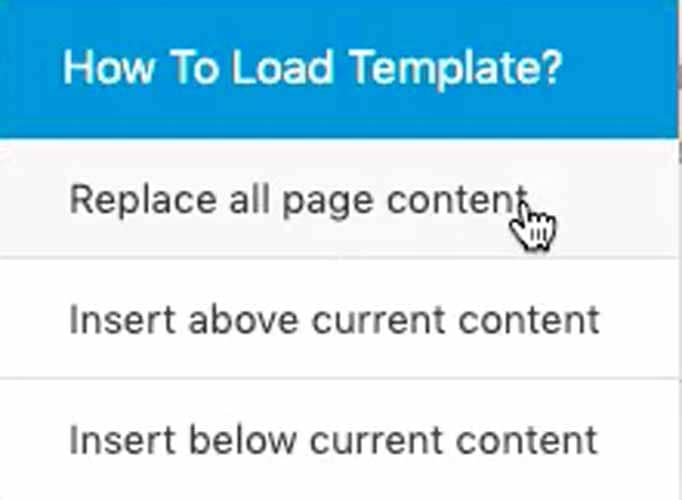
En mi nivel, es el modelo llamado «Modelo 1 Blog Post» que quiero cargar. Para ello, hago clic en «Cargar», lo que me da tres opciones:
- Reemplazar todo el contenido de la página: Para reemplazar todo el contenido de la página predeterminada, colocando el contenido de la plantilla en su lugar;
- Insertar encima del contenido actual: para insertar encima de la plantilla encima del contenido predeterminado de la página;
- Insertar debajo del contenido actual: para insertar debajo del contenido predeterminado de la página, esta plantilla.
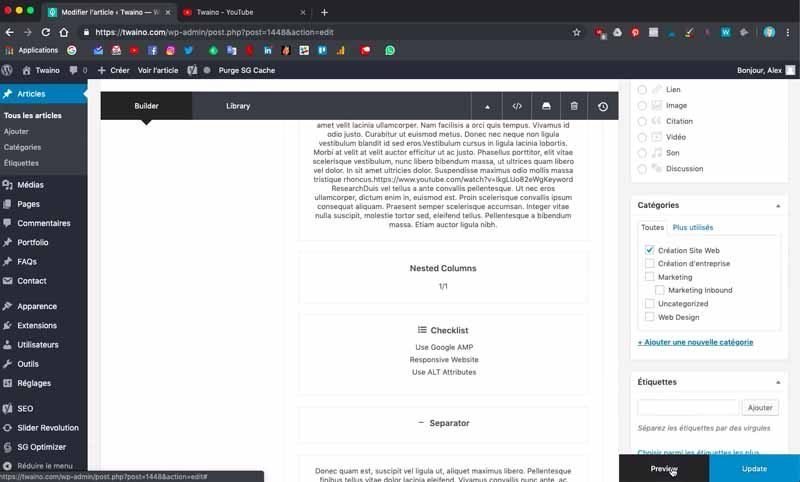
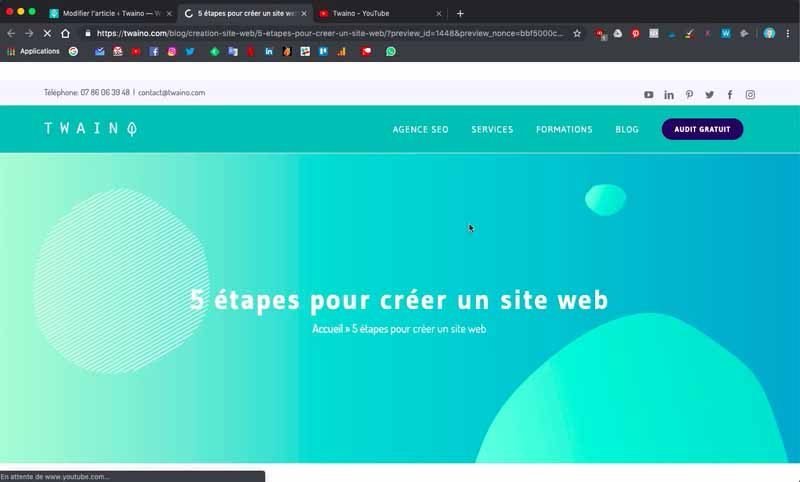
- Elijo a mi nivel la primera opción y veré cómo se ve la página de mi artículo. Para hacer esto, hago clic en «Vista previa» que está justo al lado de «Actualizar» en la esquina inferior derecha.

Así que tengo una primera presentación de cómo se verá mi artículo y ya podemos ver que el título de mi artículo aparece en el «Control deslizante Revolution» de la página.

Luego hago «Actualizar» para guardar esta modificación.


6) Inserta la imagen que se resaltará
La imagen que se resaltará no es otra que la que aparece cuando entras a tu blog, suele ir acompañada del título de tu artículo.

Actualmente, todavía no tengo este tipo de imagen para mi nuevo artículo. Así que insertaré una imagen para la mía.

Para hacerlo, haga clic en «Establecer imagen destacada» ubicado en la barra lateral derecha.

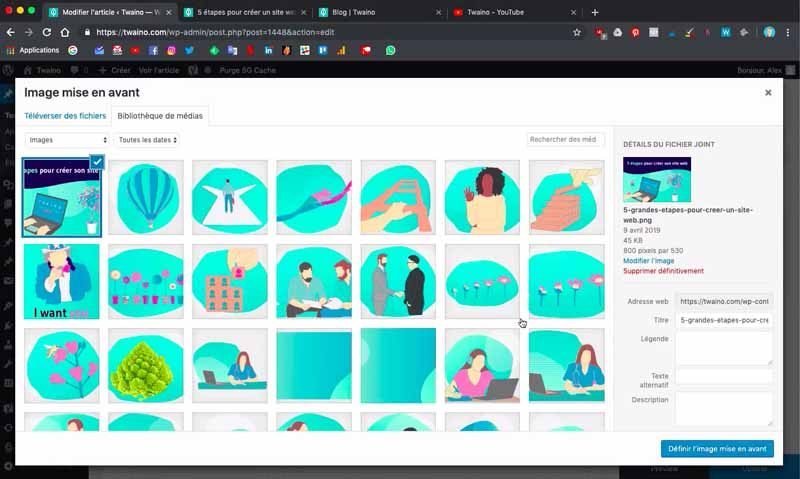
Se le redirigirá a la «Biblioteca multimedia» de su sitio web, donde podrá seleccionar la imagen que desea mostrar.

Si su imagen no está en la biblioteca, seleccione «Cargar archivos» para cargar la imagen desde su computadora.

De hecho, ya he creado una imagen para este artículo que solo necesito cargar. Para ir más rápido, simplemente haga clic y mantenga presionada la imagen desde su computadora y arrástrela a la «Biblioteca de medios» de su sitio web.
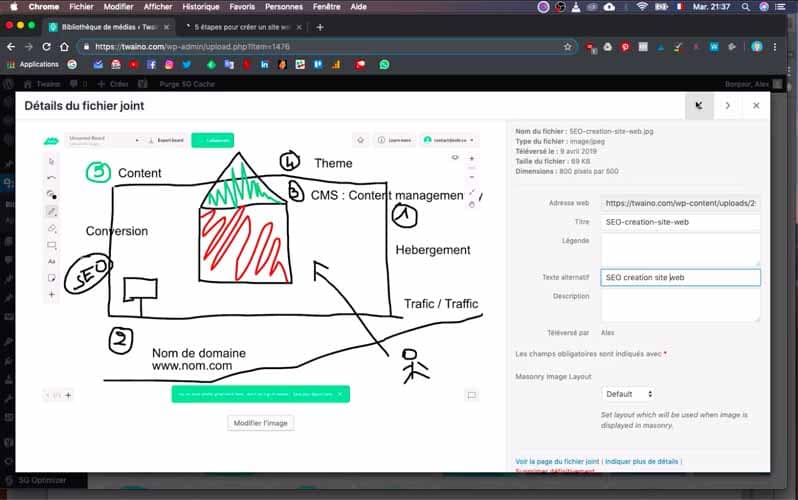
La imagen se cargará y puede nombrarla y agregarle una descripción en la barra lateral derecha que muestra su información.
Finalmente, haga clic en el botón azul «Establecer imagen destacada».
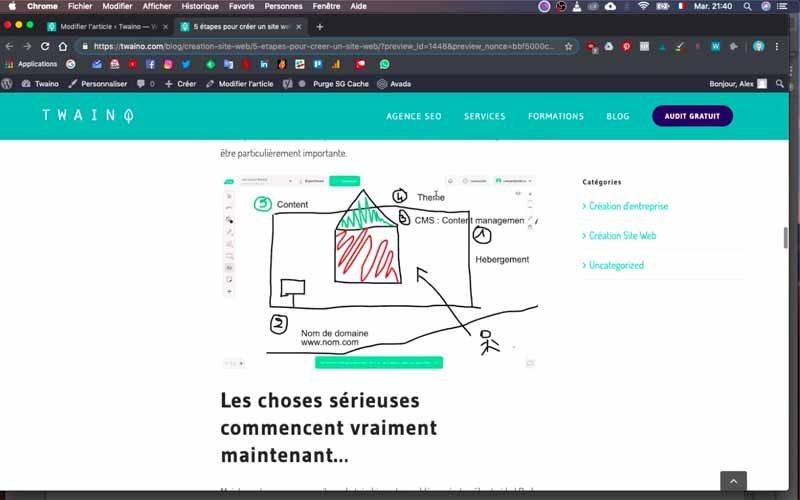
7) Inserta una imagen arriba del texto de tu artículo
Para que no haya redundancia en mi artículo, creé diferentes imágenes con el software “Adobe Illustrator”. Insertaré la segunda imagen justo encima del texto de mi artículo.

Para hacer esto, mueva el texto una línea hacia abajo antes de hacer clic en el botón «Agregar medios» ubicado justo encima del campo de procesamiento de texto

Así que cargue la imagen en la «Biblioteca de medios» utilizando el mismo principio que en el paso anterior.
La imagen aparece muy por encima del texto.
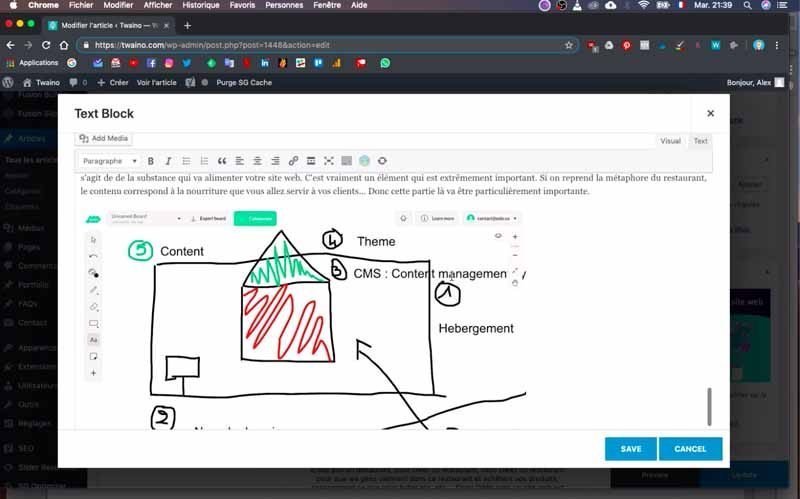
8) Modificar el texto de su artículo
Para modificar el texto, simplemente haga clic en el icono de edición con forma de lápiz ubicado en la celda del texto en cuestión.
En la interfaz que aparece, tiene un campo de texto que tiene opciones de procesamiento de textos. Estos incluyen:
- Párrafo: Le permite seleccionar entre etiquetas de párrafo, títulos de nivel 1 a 6 y preformateados;
- B: Negrita para poner en negrita (<strong>);
- I: Pon tu texto en cursiva (<em>);
- Lista con viñetas (<ul>);
- Lista numerada (<ol>);
- Bloque de cotización;
- Texto alineado a la izquierda;
- Texto centrado;
- Texto alineado a la derecha;
- Insertar un hipervínculo (ancla);
- Deshacer un hipervínculo;
- Inserte una etiqueta de «leer más» o «leer más»;
- Abrir/cerrar barra de herramientas (muestra la fila inferior);
En la parte inferior tendrás otras opciones como:
ABC: Texto tachado;- — : Inserta una línea horizontal;
- A: Le permite elegir el color del texto seleccionado;
- T: Pegar como texto;
- Borrador para limpiar el formato;
- Ω: Para insertar caracteres especiales (Ø ⊕ ¢ © ® …);
- Disminuir la sangría del texto;
- Aumentar la sangría del texto (cambia el inicio del contenido a la derecha);
- Deshacer (Ctrl + Z) su última operación;
- Rehace (Ctrl + Y) lo que acabas de deshacer;
- ? : Atajos de teclado para aumentar la productividad.
En el campo de texto, hay una continuación de símbolo no muy lógica que aparece completamente en la parte superior del texto. De hecho, es el código que permite mostrar al principio del artículo una letra con un protector de tamaño y el fondo azul. Como quiero usarlo, lo dejo en su lugar.
Luego, copio el primer párrafo de mi artículo que acabo de colocar en lugar del texto presente por defecto.
En este nivel, tenga cuidado de no borrar el código inicial que comienza con <p align=»justify»> y el código final </p>. De hecho, estos son los códigos que permiten delimitar el párrafo.
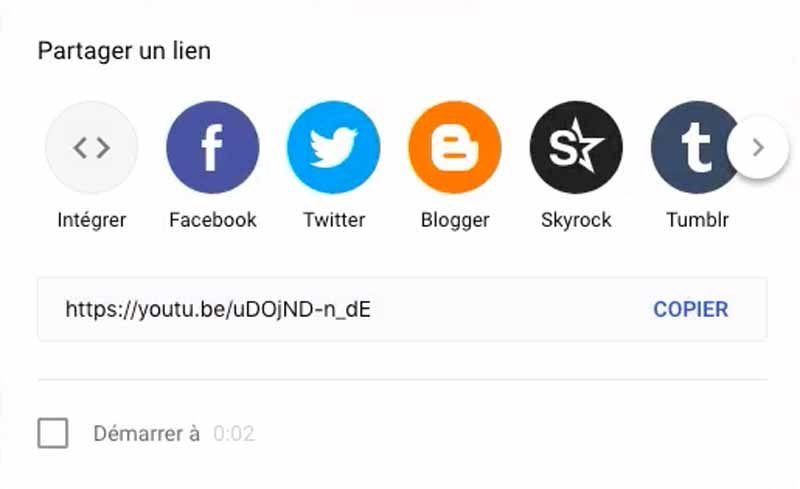
9) Incluye un video en tu artículo
Justo debajo del primer párrafo, hay un video que reemplazaré con el mío. Para esto, voy a YouTube para copiar la URL del video, pero en caso de que tenga dificultades para hacerlo, simplemente comparta el video en cuestión para obtener su URL.

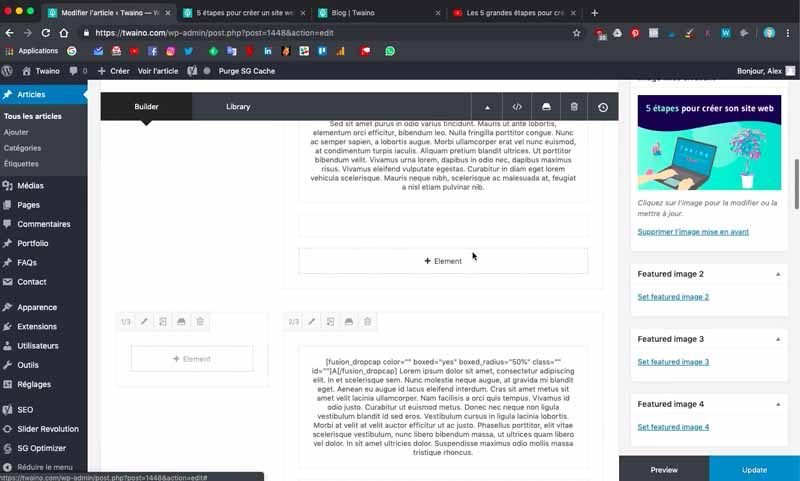
Para insertar el video real, agregue un nuevo «Elemento». Para hacer esto, salga de su interfaz de texto haciendo clic en «Guardar» en la esquina inferior derecha.

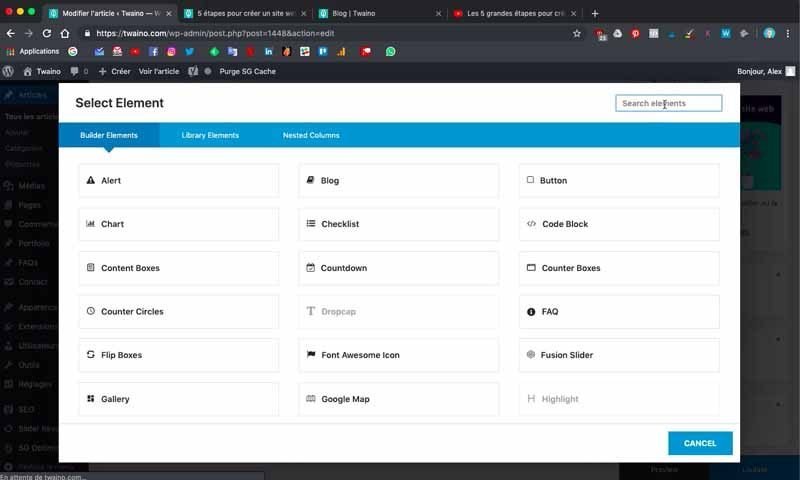
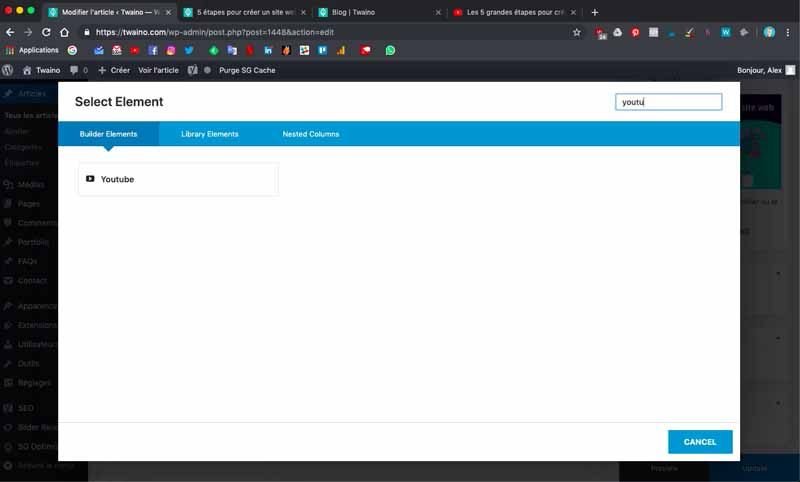
Seleccione «+ Elemento» que se encuentra en la parte inferior de la columna y en la página que aparece, busque «YouTube».

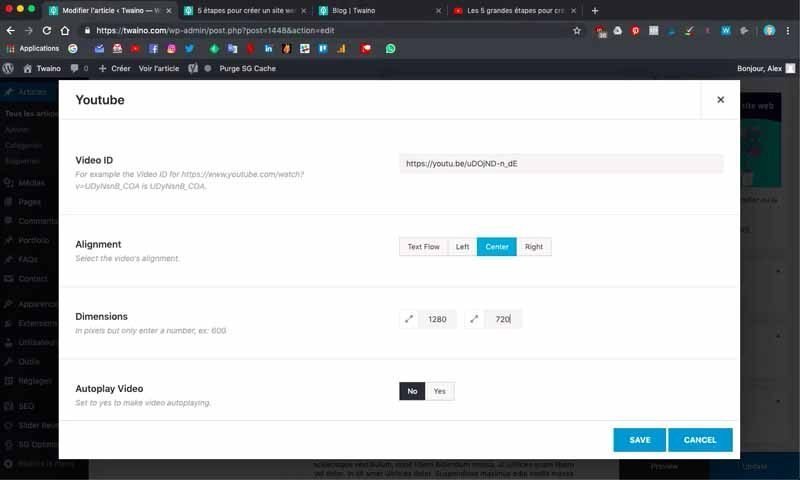
Aparecerá el elemento correspondiente y solo necesita hacer clic en el botón. Luego, a nivel de la opción:
- Video ID: Pegue la URL del video en la casilla correspondiente;
- Alineación: presione «Centro»;
- Dimensiones: Indicar las dimensiones correspondientes. En casa, indico 1280 y 720 píxeles.

Guarde estas modificaciones y vuelva a colocar este elemento en el lugar correcto, es decir, entre el primer texto y el resumen para mí.

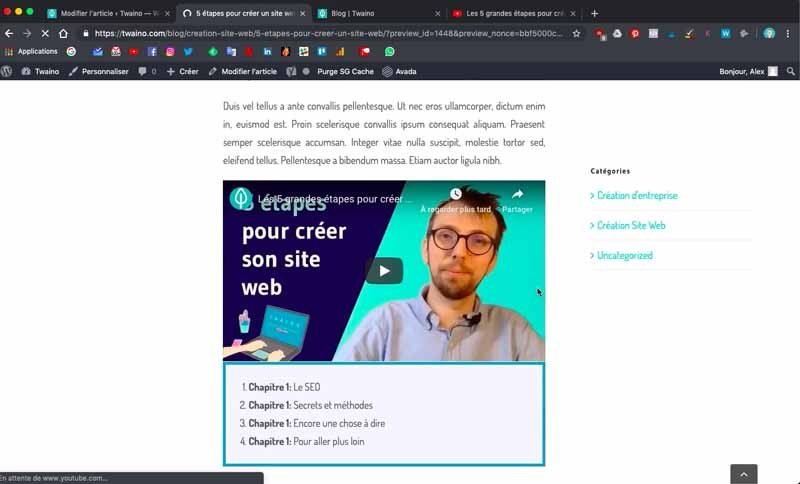
Luego de visualizar las nuevas modificaciones, el video está correctamente insertado, excepto que aún existe el video antiguo y los textos que lo acompañan.


10) Eliminar el video predeterminado
Haga clic en el ícono de editar texto y en el campo de edición de texto, simplemente seleccione el video predeterminado junto con el texto que lo acompaña y presione «Eliminar» en su teclado.
Guarde luego y también haga clic en «Actualizar» para ver la representación de la página.
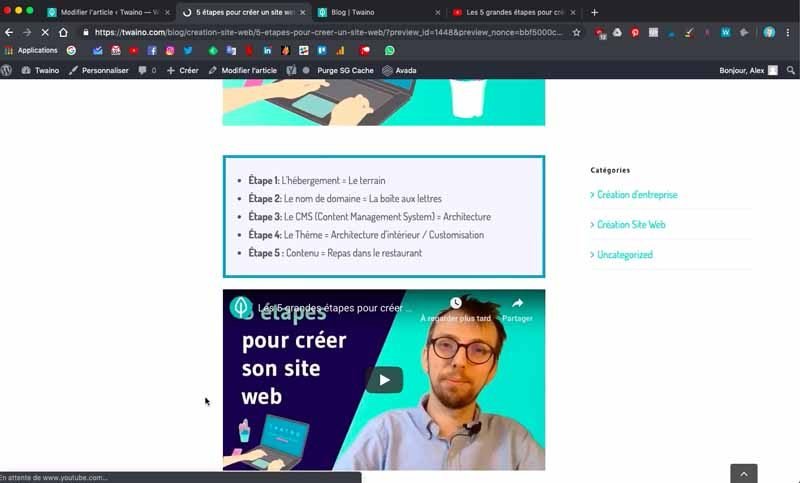
Tengo lo que deseo tener: La primera imagen => el primer párrafo => el video de YouTube => el resumen del artículo.
Sin embargo, no hay espacio entre el video y el resumen, así que duplico el elemento “Separador” que coloco entre los dos para separarlos.
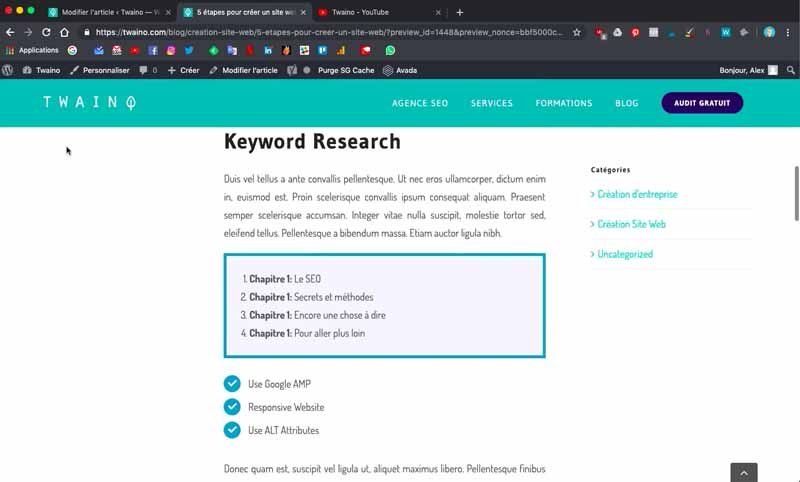
11) Modificar el resumen
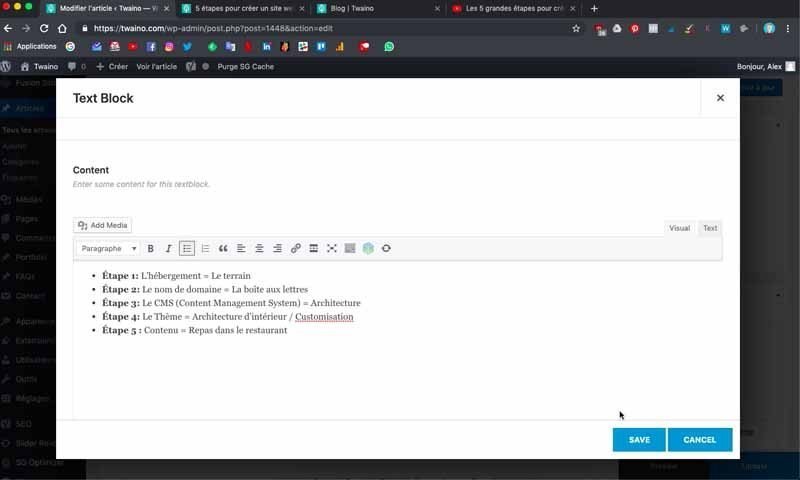
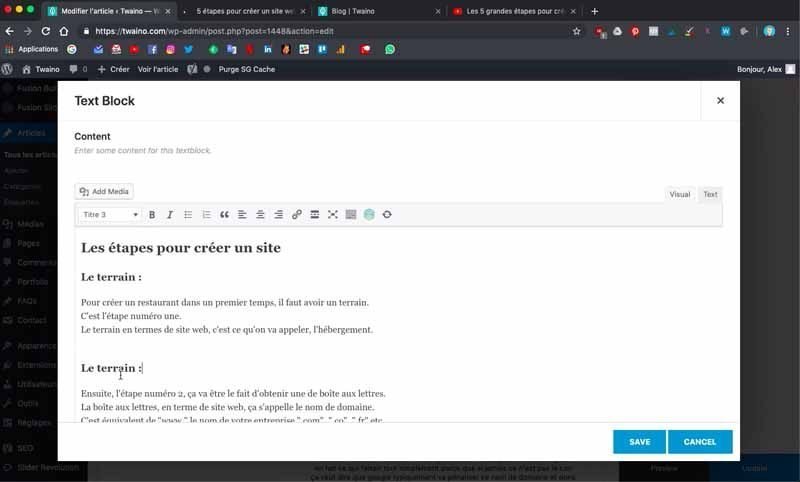
Para modificar el resumen en el que se puede hacer clic, simplemente haga clic en el icono de edición en su celda y modifique manualmente el texto predeterminado.

A mi nivel, escribo:
- Paso 1: Alojamiento = La tierra;
- Paso 2: El nombre de dominio = El buzón;
- Paso 3: CMS (Content Management System) = La arquitectura;
- Paso 4: El tema = Diseño de interiores/Personalización;
- Paso 5: Contenido = Comida en el restaurante.

También es posible añadir enlaces a cada título. Para ello, seleccione el título en cuestión y haga clic en el icono que simboliza una cadena que viene justo después de la alineación derecha del texto.
Después de este resumen, también agrego un pequeño texto antes del video de YouTube. Recuerda guardar haciendo clic en “Actualizar” y “Vista previa” para ver los cambios.
12) Agrega el cuerpo de tu artículo
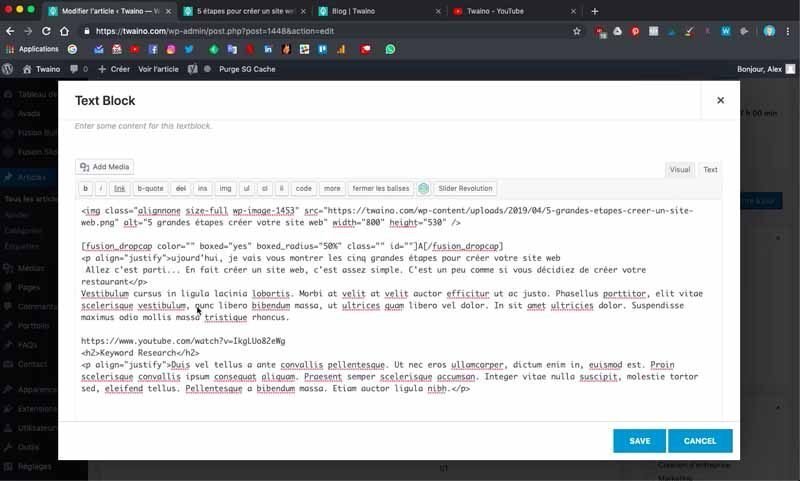
Para agregar contenido de texto, solo tienes que hacer clic en el icono de edición de la celda de texto que se encuentra debajo de tus videos de YouTube y el resumen.

Luego puede hacer un simple copiar y pegar, teniendo cuidado de formatear su texto. Recuerda usar bien las etiquetas y el espacio:
- Títulos;
- Las frases ;
- párrafos;
- Etc…

13) Insertar imágenes o ilustraciones en el texto
Después de formatear su texto, ahora puede insertar ilustraciones, imágenes… para enriquecer su texto.


Para hacer esto, haga clic en el botón «Agregar medios» ubicado justo en la parte superior de su campo de texto y cargue las imágenes de su elección, siguiendo el mismo principio que en el paso 7.

Recuerde nombrar sus imágenes y colocarlas exactamente donde desee. ellos en el texto.

14) Verifique el diseño de su artículo
Después de que haya terminado de formatear su artículo, guárdelo y vaya a su página para verificar que cada elemento esté en su lugar. De lo contrario, corregirlos. Además, no olvides hacer público el artículo o, en caso de que tengas un cronograma, programar su publicación.
¡Y ahí lo tienes! Acabamos de publicar nuestro primer artículo.

Conclusión
Tener un sitio web es bueno, pero todavía tiene que poder aparecer en los resultados de los motores de búsqueda para responder a las solicitudes de los usuarios de Internet. Por ello, la creación de contenidos a través de un blog sigue siendo una de las mejores opciones para mejorar notablemente el SEO de tu web. Dicho esto, tienes que empezar en alguna parte, por lo que publicar tu primer artículo y desde un punto de vista técnico, es un proceso simple y fácil de lograr. El factor que parece más complejo sigue siendo la creación de contenido de calidad con buen formato y la inserción de medios relevantes que aporten valor a tus lectores. Este es un punto muy importante al que debes sumar una buena estrategia para garantizar tu éxito.