AJAX son las siglas de JavaScript asíncrono y XML. Es un método de comunicación entre el servidor y el cliente que permite la actualización de diferentes partes de un sitio sin recargar toda la página.
Entre las muchas técnicas que se pueden utilizar para hacer que un sitio web sea dinámico y receptivo, está el método AJAX
Se trata de un conjunto de técnicas utilizadas para el diseño de una nueva categoría de páginas web que permiten a los internautas actualizar ciertos datos sin tener que recargar toda la página.
Le sugiero que descubra más explicaciones sobre este concepto en las siguientes líneas
Así que ¡siga con nosotros!
Capítulo 1: ¿Qué es la tecnología AJAX?
Aquí explico qué es AJAX y las diferentes tecnologías que lo componen.










1.1) ¿Qué significa AJAX?
AJAX es más una tecnología que un lenguaje de programación web.
En realidad, es un método que combina varias técnicas de programación para facilitar la comunicación entre servidores y clientes
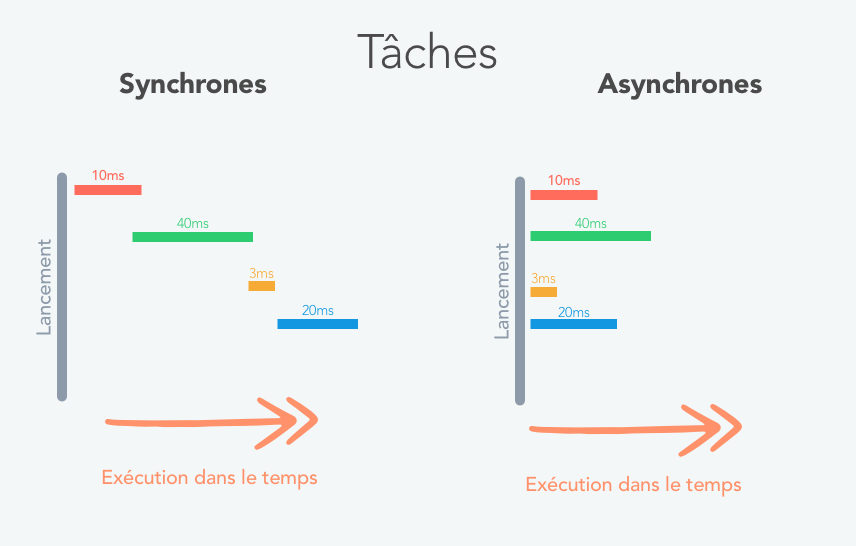
En concreto, les permite comunicarse de forma asíncrona, es decir, sin interrumpir su mecanismo de funcionamiento.

Esto facilita su carga rápida, así como la ejecución independiente de los eventos que se producen en su interior.
Antes de la introducción de la tecnología Ajax, cuando los usuarios querían mostrar nuevos contenidos en una página web, esperaban a que se cargara toda la página
Esta carga no sólo era lenta, sino que además se realizaba de forma sincronizada. Esto significa que tiene que esperar a que todo el HTML y el CSS se carguen antes de poder realizar una nueva acción en la página.
Como puede imaginar, Ajax fue diseñado para evitar esta situación
Se integró por primera vez en 1998 a la aplicación de correo electrónico Outlook web Access de Microsoft mediante el objeto XMLHttprequest
Ahora ya no es toda la página la que se carga cuando es sólo una parte de ella la que debe cambiar

1.2) ¿Cuáles son las diferentes tecnologías que intervienen en la estructura de AJAX?
Ajax suele considerarse la combinación de un conjunto de técnicas de desarrollo web para crear no sólo aplicaciones web con capacidad de respuesta, sino también sitios web interactivos y dinámicos

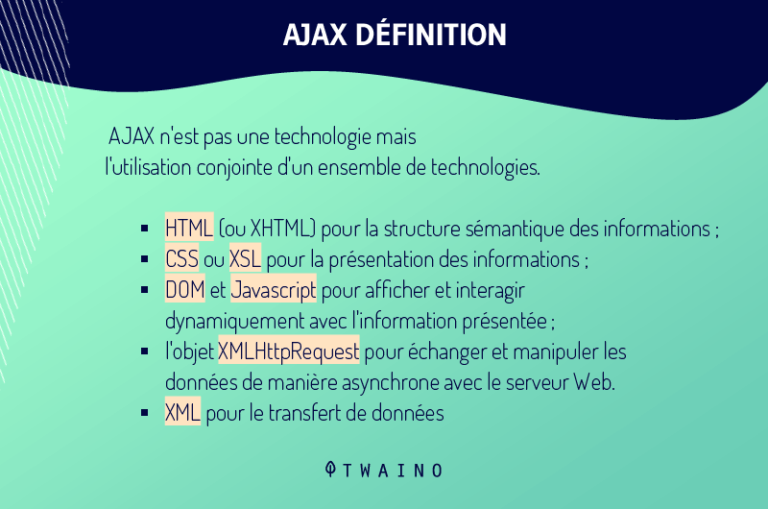
Estos diferentes lenguajes y tecnologías de programación son
- JavaScript : JavaScript es un lenguaje de programación que permite implementar mecanismos en una página para que ésta no sólo muestre contenido estático;
- XML y JSON son un acrónimo de Extensible Markup Language (lenguaje de marcado extensible). Es un lenguaje de marcado
JSON son las siglas de JavaScript Object Notation. Es un formato de datos que se origina en la sintaxis del lenguaje JavaScript
XML y JSON se utilizan para estructurar la información enviada por un servidor web
- El DOM se compone de un modelo y de objetos de documento. El modelo representa el plano de una página mientras que el objeto contiene las propiedades y los métodos del documento que pueden asimilarse a la página web. Se presenta como una interfaz de programación que facilita el análisis y la modificación de los elementos de una página web;
- El XMLHttprequest es un objeto integrado en la mayoría de los navegadores web. Se utiliza en las aplicaciones JavaScript para garantizar que la comunicación entre el navegador y el servidor sea asíncrona.
Actualmente, existe una api que también se encarga de la comunicación asíncrona entre el navegador y el servidor. Esta es la API de obtención.
Una vez hecha la presentación de AJAX, descubramos sus ventajas y sus posibles desventajas.










Capítulo 2: Las ventajas de utilizar AJAX
En este capítulo aprenderá que AJAX tiene tanto ventajas como desventajas.

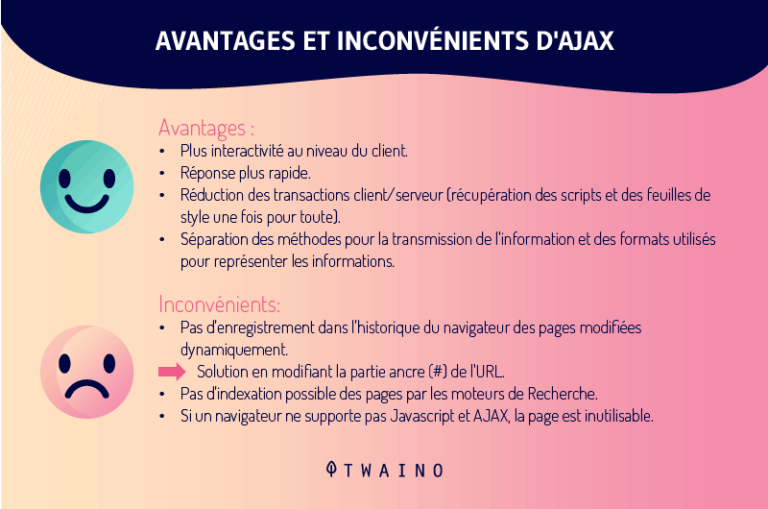
2.1. Algunas ventajas de utilizar AJAX
El uso de la tecnología AJAX debería permitirle
2.1.1. Minimizar las acciones del servidor
En términos sencillos, Ajax se utiliza para realizar un rápido viaje de ida y vuelta al servidor para recuperar o guardar datos sin que la página web se recargue por completo
En realidad, el uso de Ajax permite al servidor no procesar todos los elementos de la página antes de satisfacer la petición enviada por el navegador. Sólo procesa los datos que necesita para responder a la solicitud
Al hacerlo, exige menos al servidor. Esto da lugar a un menor uso de la red y, por tanto, a un mayor rendimiento de la misma. Esto se puede ver en la velocidad con la que se realizan ciertas operaciones.
2.1.2. Facilitar la carga asíncrona de los elementos de la página
El uso de AJAX permite realizar llamadas asíncronas al servidor web
Esto permite que el navegador del cliente no tenga que esperar a que lleguen todos los datos antes de permitir al usuario actuar de nuevo.
La consecuencia de esto es, sin duda, una mejora en la velocidad de carga de las páginas, así como un aumento en el rendimiento y la usabilidad de las páginas web del sitio.

2.1.3. Recargar automáticamente la página y garantizar una conexión segura
Antes de AJAX, la visualización de un nuevo elemento en las páginas web estaba condicionada a la recarga de todos los elementos de la página
Con Ajax, los diseñadores web disponen ahora de métodos adecuados para facilitar la recarga automática de las páginas de su sitio web
Esto es esencialmente beneficioso para el usuario, ya que se actualiza automáticamente con cualquier información nueva que pueda introducirse en la página web
Hablando de seguridad, Ajax proporciona una interfaz única entre el cliente y el servidor. Esta interfaz no sólo asegura los datos, sino que también contribuye a su transmisión segura al servidor
2.1.4 Implementación de otras características
Ajax es un programa de desarrollo web de código abierto
Por tanto, cualquiera puede leer, modificar y redistribuir el código Ajax
Cualquiera puede utilizarlo también para implementar funciones que mejoren su eficacia
Por ejemplo, los desarrolladores web pueden actualizar su archivo Ajax para proporcionar nuevas funciones o para garantizar la flexibilidad de las páginas de su sitio web

2.1.5. Evitar el bloqueo de ciertas operaciones durante la tramitación de la solicitud
De hecho, con el modo de comunicación HTTP clásico, el navegador web permanece bloqueado mientras envía y recibe datos del servidor
Sin embargo, en el caso de Ajax, las modalidades de comunicación introducidas por el envío de una petición asíncrona permiten a los internautas realizar otras manipulaciones durante el tiempo de respuesta del servidor.
Esta funcionalidad abre nuevas posibilidades para el desarrollo web, ya que facilita la creación de páginas web que funcionan como aplicaciones
2.1.6. Aumentar la capacidad de respuesta de las páginas web
Debido a la ligereza de las respuestas del servidor (el servidor devuelve sólo los datos que se le solicitan y no la página web completa), se nota cierta capacidad de respuesta al cargar nuevos elementos en la página

2.1.7. Mejora de la usabilidad de la interfaz de usuario
Las páginas web que utilizan Ajax se componen de varias zonas. Cada zona está configurada para tener una gestión de contenidos independiente. Esto les permite desencadenar sus propias solicitudes y, por tanto, tener una actualización dirigida de los contenidos.
Aparte de estas diversas ventajas, que demuestran la necesidad de utilizar AJAX, hay que señalar que AJAX no está exento de defectos
2.2. Algunas dificultades en el uso de AJAX
He aquí algunas dificultades que puede encontrar al utilizar AJAX










2.2.1. No se guardan las acciones del usuario en el historial del navegador
La mayor desventaja de utilizar el método Ajax en las páginas web se debe a que AJAX no guarda automáticamente las acciones del usuario en el historial del navegador del cliente
De hecho, la mayor parte del contenido diseñado para ser mostrado por la implementación de una aplicación Ajax se encuentra en la misma página
Por ello, es difícil que queden registradas en el historial del navegador como las páginas web de un sitio que utiliza métodos tradicionales de comunicación con el servidor

2.2.2. Dificultades en la indexación de contenidos
Los diferentes contenidos de una página web que se comunican mediante el método Ajax se muestran en una sola página. Esto puede provocar problemas de indexación.
En efecto, puede ocurrir que los motores de búsqueda indexen sólo el contenido por defecto de la página y olviden todo el contenido propuesto por ésta.
Guardar y refrescar el contenido de una página web que utiliza AJAX también puede encontrar este problema
En este caso, es sólo el contenido estático de las páginas lo que guarda el navegador
2.2.3. Dependencia de la activación de JavaScript en el navegador
Las páginas web que usan el método Ajax probablemente utilizan JavaScript para interactuar con otras tecnologías en el lado del cliente
Esto depende en cierta medida de que el navegador habilite JavaScript, al igual que la mayoría de los programas cliente que utilizan el mismo método.
Aunque los navegadores que no utilizan JavaScript son poco frecuentes, parece útil disponer de una versión de las páginas web para los navegadores que no soportan JavaScript
Siguiendo con las desventajas del uso de JavaScript, puede notar
- Un aumento del tiempo de diseño y desarrollo de sus páginas web
- Que usar ajax es más complejo que crear una aplicación web tradicional;
- Que hay requisitos de seguridad que le impiden tener acceso a la información del host que le permitió tener la página inicial;
- El hecho de que Ajax no permita mostrar información de otro servidor;
- Algunas páginas web que utilizan la tecnología AJAX no son compatibles con tecnologías de lectura de pantalla como JAWS;
- Que los lectores de pantalla que tienen la capacidad de utilizar Ajax no son capaces de leer correctamente el contenido generado
Ahora que ya conoce bien lo que es AJAX, descubra a continuación cómo funciona y lo que le permite conseguir
Capítulo 3: Cómo funciona AJAX y algunos casos de uso
En este capítulo, discutiré los casos de uso de AJAX así como su funcionamiento.










3.1. ¿En qué circunstancias puede utilizar AJAX?
La tecnología Ajax existe desde 1998 y sólo un puñado de aplicaciones la utilizaban
No fue hasta principios de 2005, especialmente con el artículo por el informático Jesse James Garrett, que introdujo y explicó el concepto de AJAX, que realmente ganó en popularidad.
De hecho, este artículo permitió comprender que era posible hacer que los sitios web reaccionaran como el software de escritorio.
En resumen, AJAX debe permitirle no sólo buscar de forma rápida y directa, sino también acceder a los resultados al instante
Sin embargo, he aquí algunos casos de uso de la tecnología AJAX
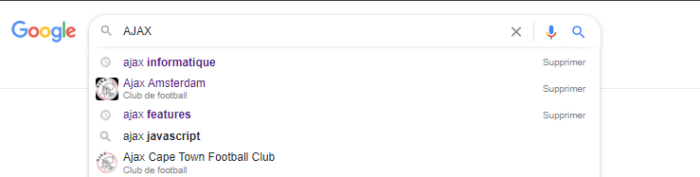
3.1.1. Entrada automática
AJAX es lo que le proporciona las aplicaciones de autocompletar
El autocompletado es una técnica que le permite completar rápidamente lo que escribe. Se basa en el análisis predictivo de lo que usted pulsa en su teclado

Las aplicaciones de autocompletado están estrechamente relacionadas con las aplicaciones de búsqueda en vivo que intentan adivinar la palabra que está escribiendo obteniendo una lista de palabras similares del servidor y mostrándolas
3.1.2. Chatee con sus amigos
Ajax también le permite chatear con sus amigos. En realidad, es una buena opción para los programas de chat de la web, en los que muchos usuarios pueden chatear juntos al mismo tiempo porque los nuevos elementos se muestran sin que se cargue toda la página web.

3.1.3. Modificar la visualización de los resultados de forma activa
Ajax le ofrece la posibilidad de modificar de forma interactiva la visualización de un resultado en función de un cambio en los criterios que el usuario selecciona sobre la marcha. Este ejemplo puede verse en sitios que ofrecen la configuración de opciones para los productos que venden
Así funcionan, por ejemplo, las páginas web, que permiten seleccionar las opciones de un producto y ver el resultado (y el precio) directamente
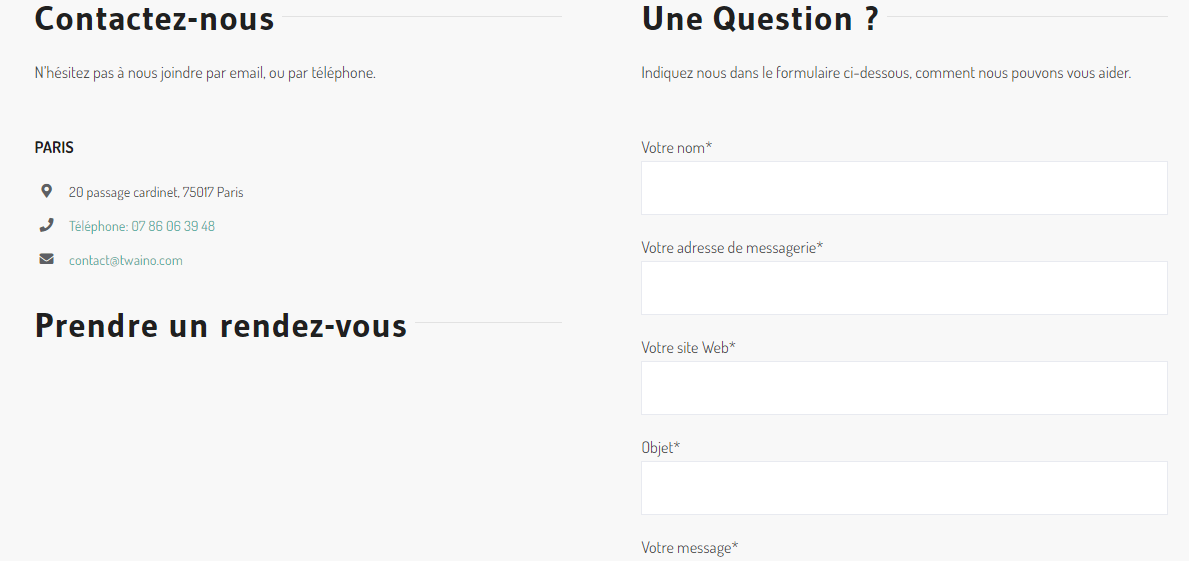
3.1.4. Validación de los formularios de acceso
Puede utilizar el método AJAX para configurar la validación de sus formularios.
Por ejemplo, cuando un usuario escribe su nombre de usuario y su contraseña directamente en una página web.

El uso de la tecnología AJAX hace que se envíe una solicitud de conexión al servidor.
A continuación, el servidor informa a la página de que puede conectarse. El servidor también envía todos los elementos que le permitirán mostrar el espacio personal del usuario
3.1.5. Configuración de widgets externos
Cuando se utiliza AJAX, la página que utiliza JavaScript no sólo se limita al servidor en el que se encuentra

AJAX puede llamar a cualquier servidor en línea. Así es como funcionan varios plug-ins para sistemas de gestión de contenidos como WordPress y otros scripts como Google Adsense.
3.2. Cómo funciona AJAX
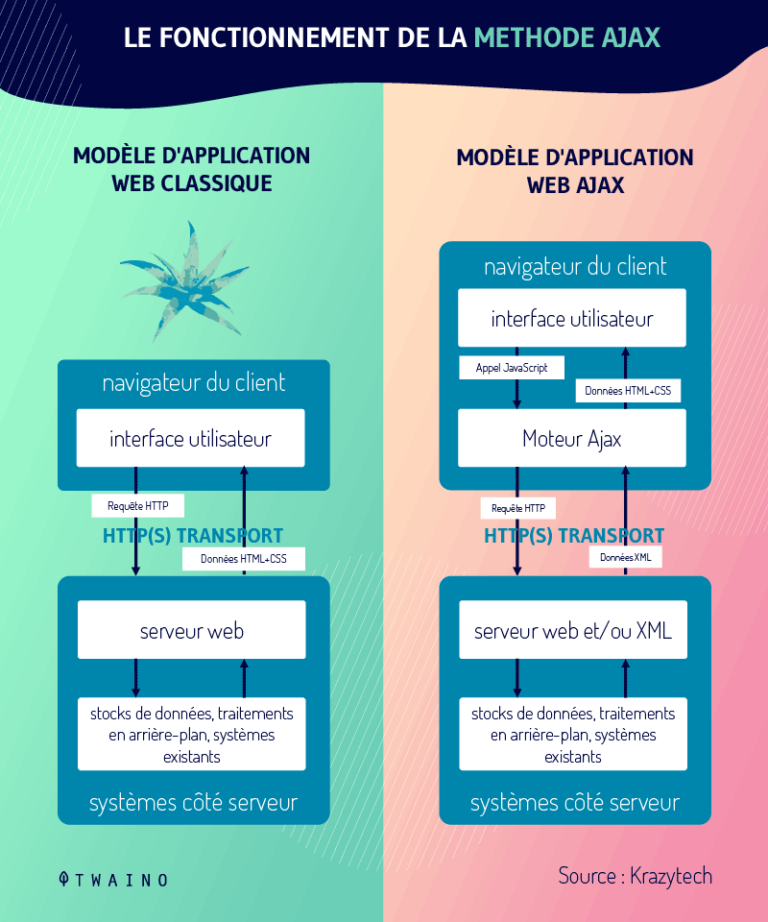
Como puede ver, AJAX permite que las páginas web se carguen rápidamente cambiando la forma en que se comunican los navegadores y los servidores
De forma clásica, la comunicación entre el navegador y AJAX se realiza de esta manera
El usuario realiza una manipulación, su navegador envía una petición al servidor que devuelve la respuesta correspondiente. Con cada manipulación, el usuario debe esperar la respuesta del servidor antes de realizar una nueva manipulación

Pero con AJAX, la petición del navegador al servidor se realiza ahora a través de un programa escrito en JavaScript y se incorpora a la página web que el usuario solicita
Este programa es el que envía las peticiones al servidor web. A continuación, modifica el contenido de la página que se mostraba, evitando la transmisión y visualización de una página nueva completa
A continuación se detallan las diferentes etapas de este proceso
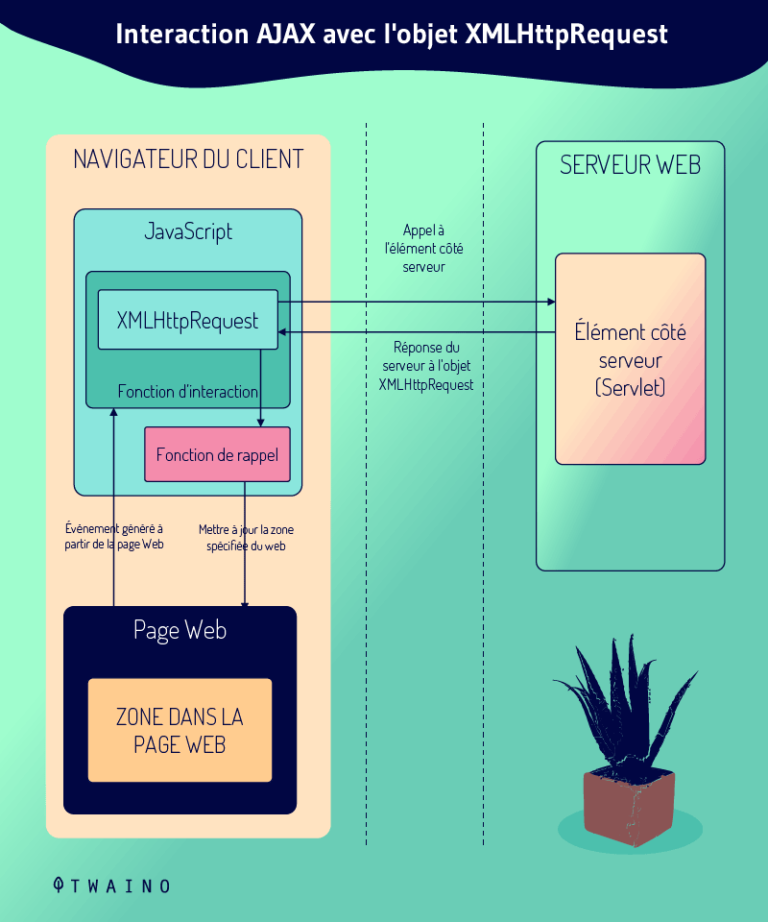
- El usuario envía una solicitud HTTP desde su interfaz;
- JavaScript crea un objeto XMLHttpRequest, que transfiere los datos de la solicitud en formato XML desde el navegador web al servidor web;
- El servidor procesa la solicitud, crea una respuesta que se envía de vuelta al navegador, que a su vez utiliza JavaScript para procesar la respuesta y mostrarla en la pantalla como contenido actualizado.
Dado que el método Ajax se basa en el envío de peticiones HTTP a través del objeto XMLHttprequest, hablaré de la creación de peticiones HTTP a través del objeto XMLHttprequest en una nueva sección
Capítulo 4: Creación de una petición HTTP Ajax utilizando el objeto XMLHttprequest
La creación de una solicitud AJAX se realiza según los siguientes pasos
- La creación de peticiones por el objeto XMLHttprequest
- La inicialización de la solicitud;
- El envío de la solicitud al servidor
- La creación de un manejador de eventos que se encargará de las respuestas del navegador.
Por lo tanto, me ocuparé de la creación, la inicialización y el envío de la solicitud antes de tratar el manejo de la respuesta del navegador.
4.1. Creación, inicialización y envío de peticiones AJAX mediante el objeto XMLHttprequest
El objeto XMLHttprequest es un objeto integrado en la mayoría de los navegadores que permite realizar peticiones HTTP en JavaScript. También permite tener datos en otros formatos como el
- XML ;
- JSON ;
- HTML ;
- Etc.
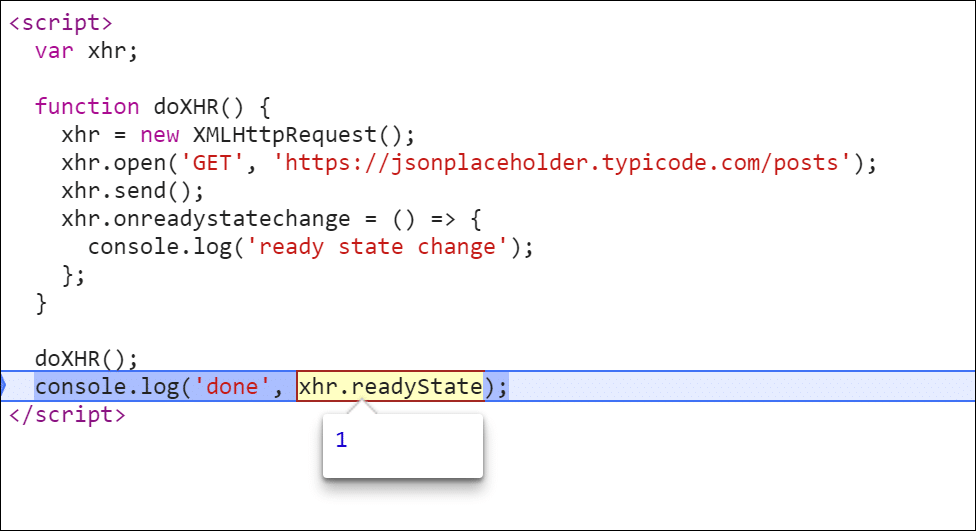
Para crear este objeto, sólo tiene que utilizar el constructor XMLHttprequest introduciendo la siguiente línea de código
let xhr = new XMLHttprequest ()
A continuación, tiene que inicializar su petición con el método open() de XMLHttprequest
método, especificando
- El método de la solicitud normalmente se elige entre GET o POST. GET se utiliza para recuperar datos sin modificarlos, mientras que Post se utiliza para realizar operaciones en las que los datos pueden ser modificados;
- La URL de destino de su solicitud: En otras palabras, a dónde quiere enviar la solicitud;
- El cómo debe hacerse la solicitud : «falso» para una petición asíncrona y «verdadero» para una petición sincrónica;
- Especifique un nombre de usuario y una contraseña (no es obligatorio)
Este es el aspecto de la línea Xhr.open(«GET», «URL», false);

Después de la inicialización, ahora especificará el formato en el que el servidor le responderá. Para ello, se utiliza el método requesttype() del objeto XMLHttprequest: xhr.requestType = «format».
Esta es la lista de posibles formatos en los que puede recibir la respuesta del servidor
- » » : Solicita al servidor que envíe su respuesta como una cadena;
- «TEXTO«: Al especificar este formato, el servidor envía su respuesta como texto;
- «ARRAYBUFFER» Este formato le permite pedir al servidor que devuelva como un objeto ArrayBuffer;
- «BLOB«Usando este formato, el servidor devuelve su réplica como un objeto Blob;
- «Documento«Con este formato, el servidor devuelve su réplica como un documento XML;
- «JSONjSON»: Permite pedir al servidor que devuelva su respuesta en forma de JSON.
Al final de este paso, sólo tendrá que enviar la solicitud utilizando el botón «enviar»
Xhr.send() de XMLHttprequest
4.2. El manejo del navegador de la respuesta del servidor
Desde el momento en que usted envía la solicitud al servidor, se producen una serie de acontecimientos
Para hacer un seguimiento de estos diferentes eventos, puede
4.2.1. Utilice el método «EventTarget» del objeto XMLHTTPRequest
Con este método se puede determinar
- Si la solicitud ha sido enviada con éxito, en cuyo caso, el evento «carga» se desencadena el evento
- Si la solicitud no ha sido enviada, en cuyo caso aparecerá el mensaje «error» se desencadena el evento
- También puede seguir el progreso del procesamiento de la solicitud a partir de la activación del «progreso«
4.2.2. Utilizando el método «readystate» del objeto XMLHttprequest
En este caso, se tratará de rastrear su solicitud examinando los valores de la readystate del objeto XMLHttprequest.
Estos valores son
- 0: El valor 0 significa que la solicitud ha sido creada, pero aún no ha sido inicializada;
- 1: Este valor aparece cuando se ha realizado la inicialización;
- 2: El valor 2 viene a continuación para informar que la solicitud ha sido enviada;
- 3: Aparece para informarle de que se han recibido las cabeceras HTTP cuando se cargan los datos de la respuesta;
- 4: El valor 4 le informa de que la respuesta se ha recibido completamente.

Sean cuales sean los métodos utilizados para seguir la evolución de la solicitud, tenga en cuenta que la respuesta enviada por el servidor puede obtenerse utilizando las propiedades: «Status» y «statusText» del objeto XMLHttprequest.
La propiedad «estado» muestra el códigos de estado HTTP códigos de estado, mientras que la propiedad «statusText» muestra el mensaje de texto correspondiente.
Además, recuerde que las peticiones ajax también pueden crearse con el Jquery.ajax o utilizando el métodoAPI de obtención de datos.
Capítulo 5: Preguntas frecuentes sobre AJAX
5.1. ¿Qué es el Ajax?
AJAX es un acrónimo que significa JavaScript asíncrono y XML, y describe un conjunto de técnicas de desarrollo utilizadas para crear sitios y aplicaciones web
Es un término que utiliza varias tecnologías existentes como: HTML, CSS, XSLT, JavaScript, XML, DOM y el objeto XMLHttpRequest.
5.2. ¿Cómo funciona AJAX?
Cuando un usuario visita una página web y realiza una acción (hace clic en un botón, rellena un formulario…), JavaScript crea un objeto XMLHttpRequest, que luego transfiere los datos en formato XML entre un navegador web y un servidor web
El objeto XMLHttpRequest envía una solicitud de datos de la página actualizada al servidor web, que procesa la solicitud, crea una respuesta y la devuelve al navegador. A continuación, el navegador utiliza JavaScript para procesar la respuesta y mostrarla en la pantalla como contenido actualizado.
5.3. ¿Qué entendemos por un navegador web y un servidor web?
Un navegador web es el programa que se utiliza para visualizar un sitio web. Un servidor web es el software o hardware en el que se almacenan los datos de un sitio web.
5.4. ¿Qué es JavaScript?
El « J «en AJAX es la abreviatura de JavaScript. JavaScript es un tipo de lenguaje de scripting utilizado específicamente para crear, añadir y gestionar contenidos dinámicos en un sitio web. Como tal, permite al propietario del sitio web controlar las características que requieren actualizaciones en tiempo real mientras un visitante está viendo una página (mapas interactivos, gráficos animados, vídeos en movimiento, etc.).
5.5. ¿Qué es el XML?
El » X » en AJAX significa XML (Extensible Markup Language). Como su nombre indica, XML es un lenguaje de marcado, lo que significa que pertenece a la misma familia que lenguajes como HTML y CSS
Los lenguajes de marcado son lenguajes de codificación que se utilizan para anotar partes de un documento web con el fin de dar a los navegadores instrucciones sobre cómo entender, procesar y mostrar una página web, en relación con el texto real que se mostrará en la página
En resumen
AJAX es una tecnología que combina diferentes métodos de programación para proporcionar intercambios asíncronos entre los navegadores y los servidores web.
En este artículo, he discutido la mecánica de su funcionamiento, los beneficios y las dificultades que pueden surgir de su uso, y el proceso por el que puede crear una petición AJAX.
Espero que le haya ayudado a ver un poco más claro este concepto un poco difícil de aprehender.



