La experiencia de página de Google es una actualización que exige un enfoque completo de la experiencia del usuario para el SEO, el diseño y el desarrollo del sitio web. De hecho, esta actualización recoge señales que miden cómo interactúa la gente con una página web.
El mayor reto de Google será siempre ofrecer los mejores resultados a sus usuarios
Teniendo esto en cuenta, el motor de búsqueda realiza constantemente actualizaciones para mejorar su sistema. Este es el caso de la actualización de la experiencia de la página de Google, que le permite seleccionar el contenido más relevante en función de la experiencia del usuario al ver el contenido en cuestión.
Esto significaría que, a pesar de la calidad del contenido, si su página web no se ajusta a las señales de esta actualización para proporcionar una experiencia de calidad, es probable que se clasifique en una posición baja.
Para saber más sobre estas señales para evitar ser minusválido, le invito a leer atentamente este contenido.
Capítulo 1: ¿Qué es la experiencia de página de Google?
En este primer capítulo, vamos a repasar qué es la experiencia de página de Google y cómo esta actualización puede afectar a su sitio web.
1.1) ¿Qué es la experiencia de página de Google?
Podemos empezar por definir la Experiencia de Página de Google como un conjunto de medidas de usabilidad de la página web.

Cuanto mejor sea la experiencia del usuario en la página y la calidad del contenido, mayores serán sus posibilidades de clasificarse positivamente en la búsqueda de Google.
Sobre la actualización Google explica:
»La actualización de la experiencia de la página de Google introduce una nueva señal que nuestros algoritmos de búsqueda utilizarán con cientos de otras señales para determinar el mejor contenido que se debe mostrar en respuesta a una consulta. Nuestros sistemas seguirán dando prioridad a las páginas con la mejor información en general, aunque algunos aspectos de la experiencia de la página sean pobres. Una buena experiencia en la página no sustituye a un contenido bueno y relevante. Esto es similar a los cambios que hemos tenido en el pasado, como nuestra actualización para móviles o nuestra actualización de velocidad. Al igual que con estas señales, la experiencia de la página será más importante en las situaciones de «desempate». Si hay varias páginas de calidad y contenido similares, las que tienen una mejor experiencia en la página pueden obtener mejores resultados que las que no la tienen. En resumen, los editores no deben preocuparse de que cuando empecemos a utilizar la experiencia de la página, puedan sufrir una caída significativa inmediata, si todavía están trabajando en las mejoras. Pero los editores deben esforzarse por hacer que estas mejoras sean una prioridad relativa con el tiempo. De hecho, a medida que más y más sitios mejoren la experiencia de sus páginas, éste será el estándar que los editores querrán cumplir. La actualización de la experiencia de la página de Google se pondrá en marcha en mayo de 2021 e incluye factores de clasificación de Google de salida que los propietarios de sitios web y los especialistas en contenido ya deberían tener en cuenta
1.¿Cómo afecta la experiencia de página de Google a los sitios web?
El efecto dominó digital causado por esta nueva actualización ha lanzado a los webmasters a una nueva era de búsqueda
Y para seguir siendo relevante será necesario mejorar la interactividad de su sitio web al tiempo que se garantiza una accesibilidad fácil y rápida para cualquier persona que utilice cualquier dispositivo con un navegador web

Este cambio de algoritmo parece estar penalizando a muchos propietarios de negocios y muestra la importancia de actualizar inmediatamente el sitio web, ya que puede ser vital para la visibilidad y la supervivencia en línea de su negocio.
A medida que las cosas avanzan, los propietarios de las empresas intentan salvar la distancia entre la funcionalidad de los sitios web de las empresas y la experiencia del mundo real para los visitantes
Por un lado, los propietarios de empresas quieren funcionalidades de marketing, integraciones de CRM, chatbots, etc
Por otro lado, los consumidores quieren que los sitios web se carguen rápidamente, sean estables y de fácil acceso
Simplemente, ofrecen una gran experiencia de usuario.

Durante años ha habido un debate continuo en el mundo de las búsquedas sobre si hay que optimizar para las personas o para los motores de búsqueda
En un lado del argumento, la lógica establecida y expresada es que el sitio web debe estar optimizado para los motores de búsqueda en primer lugar, de lo contrario la gente no podrá encontrarlo.
Sin embargo, cuando se lanzó la actualización del algoritmo Google Panda en 2011, los sitios web de mayor calidad fueron recompensados en detrimento de los que estaban optimizados únicamente para los motores de búsqueda y descuidaban la experiencia del usuario.
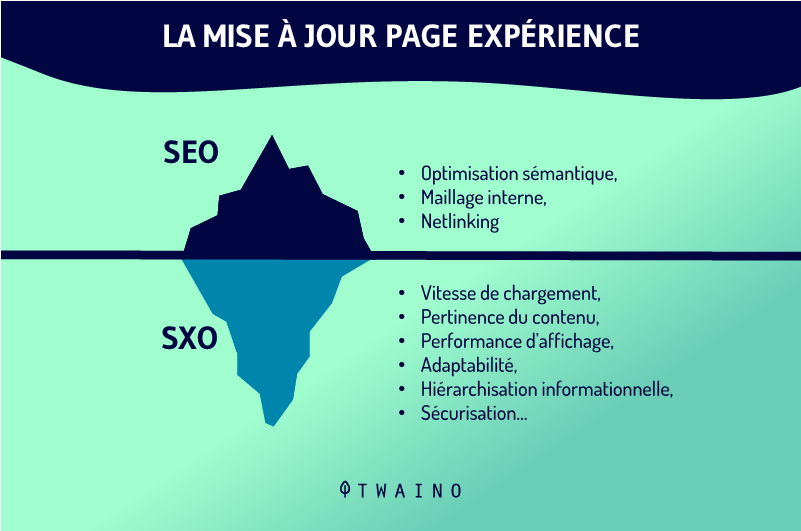
1.3. ¿Qué significa esto para el SEO?
Desde su creación, la misión de Google ha sido organizar la información del mundo y hacerla universalmente accesible y útil.
En otras palabras, se encarga de proporcionar a los usuarios de Internet los sitios web más relevantes, útiles y fáciles de usar entre los que elegir al realizar una búsqueda
Más de dos décadas después, el marketing de contenidos y la optimización de los motores de búsqueda han convergido finalmente como subproducto de las actualizaciones esenciales de los algoritmos
Teniendo esto en cuenta, alinear la estrategia de SEO con el viaje del comprador tiene sentido
Por ello, las marcas actuales deben considerar seriamente el mapeo de contenidos y el diseño del sitio web para apoyar el proceso de toma de decisiones del comprador
De lo contrario, los buscadores avanzados como Google no querrán recompensarles con las mejores clasificaciones orgánicas
En la actualidad, Google tiene más del 90% de la cuota de mercado de los motores de búsqueda, lo que se traduce en unos 5.600 millones de búsquedas diarias.

Durante las dos últimas décadas, se puede decir que Google se ha convertido en el depositario del conocimiento humano
Los avances en su algoritmo central han modernizado nuestra vida cotidiana, haciendo que su alcance e influencia no tengan precedentes
Ahora sus redes neuronales funcionan un poco como nuestras mentes, y esto cambia el juego del SEO por completo, probablemente para siempre
Para posicionarse en la primera página en esta nueva era de las búsquedas, las marcas, los profesionales del marketing y las agencias deben dejar de escribir para los bots y empezar a crear de nuevo contenidos atractivos para las personas
Capítulo 2: ¿Cuáles son las señales clave de la actualización de la experiencia de la página?
Como cualquier actualización del gigante de la web, la Experiencia de Página también tiene sus diferentes señales que los sitios web deben cumplir.
2.1. Núcleo Web Vital
Para una buena usabilidad y una excelente experiencia de usuario, ciertos elementos como la facilidad de acceso y la rapidez de carga son muy importantes en el diseño de una página web.
En esta opción, Google define algunos elementos que promueven una buena experiencia en la página como«núcleo vital de la web«. A partir de ahora, estos elementos son obligatorios para los diseñadores web.

La iniciativa Core Web Vitals (CWV) de Google proporciona directrices simplificadas que promueven una experiencia de usuario de calidad en la World Wide Web
Core Web Vitals es también un conjunto de métricas estandarizadas que la idea de Google es ayudar a los desarrolladores a entender mejor cómo se comportan los usuarios en una página web
Estas herramientas, en cierto modo, pueden ser compuestas o construidas por cualquier desarrollador que sepa lo que hace y también pueden servir a cualquier propietario de un sitio web porque desglosan la experiencia real del usuario en una página web.
Core Web Vitals identifica la experiencia del usuario (UX) generando una métrica para tres áreas principales de la UX, incluyendo:
- Rendimiento de la carga de la página;
- Facilidad de interacción;
- Estabilidad visual de una página desde la perspectiva del usuario
Cada una de estas métricas se basa en diferentes elementos que tienen un impacto en la forma en que los usuarios se comprometen e interactúan con un sitio web
Además, algunos de ellos ayudan a desglosar las diferentes variables en elementos más pequeños, lo que permite a los propietarios de los sitios web identificar y resolver los problemas técnicos de su sitio
Ahora, repasemos las principales métricas incluidas en Core Web Vitals que le ayudarán a mejorar su web inmediatamente.
2.1.1. Pintura de mayor contenido (LCP)
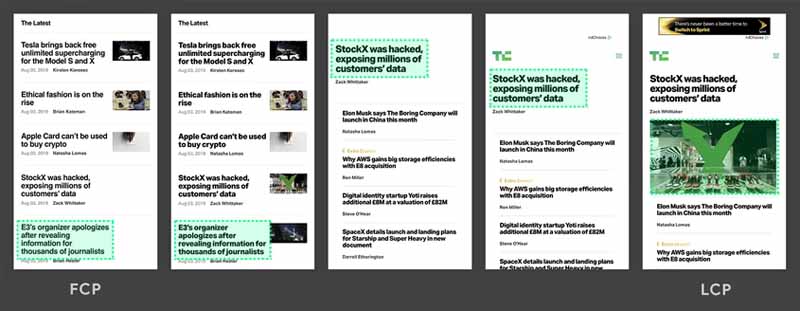
La pintura de contenido más grande es una característica clave que indica el tiempo en segundos desde el inicio de la carga de la página hasta que el bloque de texto o elemento de imagen más grande aparece en la pantalla.
La idea de este indicador es medir el tiempo que ha tardado en cargarse el contenido principal de la página
Cuanto más bajo sea el LCP, más rápido se cargará la página web cuando un usuario haga clic en ella en los resultados de la búsqueda o en otro lugar
Un LCP rápido tranquiliza a los usuarios sobre la utilidad de una página, ya que es una métrica que mide la velocidad de carga percibida
2.1.1.1. Consideraciones importantes
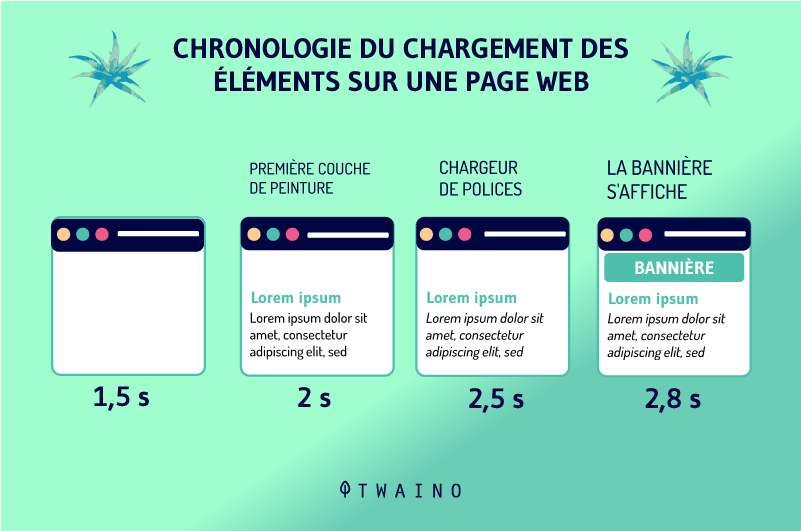
El proceso de carga de una página puede ser gradual y el bloque de texto o elemento de imagen más grande puede aparecer más gradualmente.
En este caso, el elemento mostrado más recientemente se utiliza como índice para calcular o medir el LCP.
Considere el ejemplo de un contenido que muestra un título H1 como el bloque de texto más grande, pero más tarde se carga una imagen más grande. La imagen más grande es entonces el elemento principal que se utilizará como índice para medir el LCP.

Fuente: web.dev
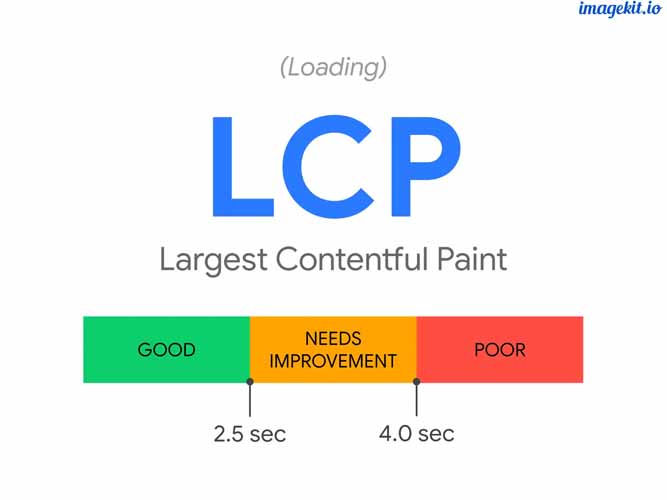
2.1.1.2. Cómo interpretar su puntuación LCP
Como el LCP mide todo el tiempo que se tarda en cargar los elementos de una página en general, todo el proceso puede durar sólo unos segundos:
- LCP Good: La página completa se carga en 2,5 segundos o menos;
- LCP a mejorar: La página se carga entre 2,5 y 4 segundos;
- LCP Poor: Aquí toda la página tarda más de 4 segundos en cargarse.

Fuente: i0.wp
2.1.1.3. ¿Qué puede causar una mala puntuación en el LCP?
Hay varias razones por las que una página web puede tener un LCP deficiente. Estos incluyen, pero no se limitan a
- Tiempo de respuesta del servidor lento
- El JavaScript y el CSS bloquean la renderización
- Y el hecho de que sus recursos de contenido más importantes sean demasiado pesados, que tarden demasiado en cargarse.
La mejora de las métricas del PCL es una de las claves vitales de la web más difíciles de resolver, ya que hay una amplia gama de factores que pueden afectar a ello.
Observar los tiempos de respuesta iniciales del servidor es una buena manera de evaluar si tiene algún problema de infraestructura subyacente que pueda estar afectando al TTFB y, por tanto, repercutiendo en las puntuaciones del LCP.
Para ver cuál es su línea de base inicial, busque o cree una página HTML vacía o estática, lo que suele significar que no se requiere ningún procesamiento del lado del servidor antes de poder mostrar la página.
Además, utilice esta URL para buscar su herramienta de medición preferida.
Si esta página estática sigue teniendo un tiempo de respuesta inicial del servidor elevado, significa que tal vez deba examinar la infraestructura del sitio, actualizar su plataforma de alojamiento y considerar el uso de una CDN para mejorar las puntuaciones.
2.1.2. Primer retardo de entrada
Si hablamos de la demora de la primera entrada, debe tener en cuenta que el contenido de la página ya está completamente cargado.
Sin embargo, una página web completamente cargada puede tardar todavía algún tiempo en permitir al visitante navegar por ella.
Y es precisamente este tiempo el que mide el Primer Retraso de Entrada, el tiempo que transcurre entre que un usuario interactúa con su página y el momento en que la página realmente hace algo.
También podemos referirnos a la primera demora de entrada como la capacidad de respuesta de la página
Algunas de las interacciones que mide el FID son:
- Hacer clic en un enlace o en un botón;
- Seleccionar una opción de un menú;
- Haciendo clic en una casilla de verificación;
- Introducir texto en un campo.
En resumen, cuando los usuarios hacen cualquiera de estas cosas, su página debe responder inmediatamente.
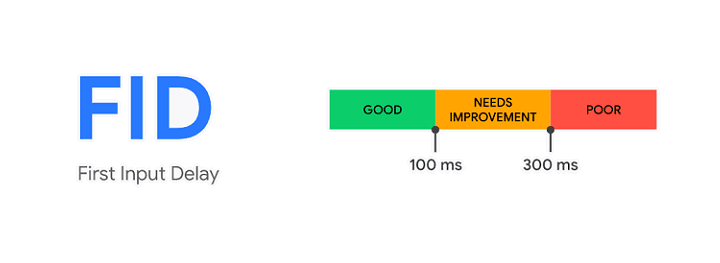
2.1.2.1. Comprender su puntuación FID
Según los criterios FID de Google, su página debe responder en 100ms o menos.
Aquí está el desglose de los tiempos de FID por banda:

Fuente: fasterize
Como se muestra en la imagen, puede ver que
- si la duración es inferior a 100 milisegundos, el FID es «bueno»;
- Cuando la duración está entre 100 y 300 milisegundos, entonces hay que mejorar el FID;
- Y cuando la duración es superior a 300 milisegundos, significa que el FID es deficiente.
Obviamente, es una mala experiencia para el usuario si los visitantes intentan hacer clic en algo en una página y no ocurre nada
Google lo entiende, y por eso la interactividad (por ejemplo, el FID) es una parte esencial de la web
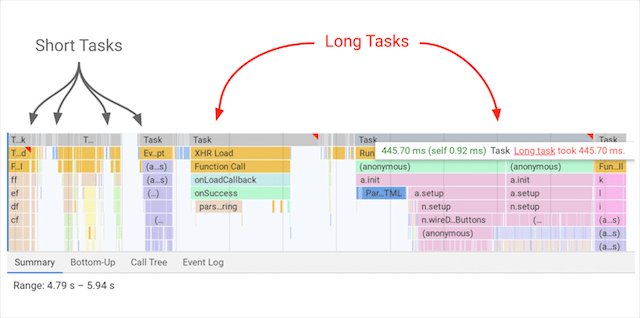
Esas cosas que indican que se trata de un primer dely de entrada pueden ser prácticamente causadas por JavaScript.
En general, un navegador procesa las peticiones en un hilo principal. Y cuando ese hilo está ocupado con archivos JavaScript pesados, no puede procesar otras peticiones, incluidas las del usuario.
Esto significa que si un usuario realiza una solicitud, como hacer clic en un botón, el navegador no procesará la solicitud hasta que el JavaScript haya terminado. Así es como se puede notar el retraso.

Fuente: Web.dev
Cuanto más larga sea la tarea, mayor será el retraso experimentado por el usuario
Por otro lado, si el navegador sólo procesa tareas cortas, con pausas frecuentes, puede pasar a la tarea del usuario y responder a lo que éste quería.
2.1.2.2. Optimización de la DIF
En general, la mejor manera de optimizar el FID es dividir las tareas largas en otras más pequeñas y posponer cualquier JavaScript que no sea necesario hasta más tarde
Estas son las dos formas principales de optimizar JavaScript para obtener un mejor rendimiento del FID.
- Aplazamiento de JavaScript
Cuando se aplaza el JavaScript, esencialmente se está retrasando la carga de aquellos recursos que pueden bloquear la renderización hasta que el navegador haya renderizado el contenido necesario para que los usuarios interactúen con la página.
Como resultado, el tiempo de carga mejorará, al igual que la puntuación FID.
Una vez que haya identificado los recursos que se van a aplazar, añada este atributo de aplazamiento a los archivos JavaScript:
Este atributo indica al navegador que debe aplazar el procesamiento de estos archivos hasta que se haya completado la representación de la página.
- Separe las tareas largas
Como ya se ha mencionado, cuando el hilo principal está ocupado y bloqueado, la página no puede responder a las entradas del usuario, por lo que la puntuación FID se ve afectada negativamente.
Para resolver este problema, es necesario dividir los scripts de larga duración en trozos más pequeños que puedan ejecutarse cada uno en menos de 50 ms
Dividir las tareas largas garantiza que haya pausas entre las tareas en las que se pueda procesar rápidamente la entrada del usuario.
2.1.3. Desplazamiento acumulado de la disposición (CLS)
El desplazamiento acumulativo del diseño (CLS) es un núcleo vital de la web que mide la puntuación acumulada de todos los cambios de diseño inesperados en la ventana gráfica que se producen durante todo el ciclo de vida de una página.

Su objetivo es medir la estabilidad visual de una página, ya que ésta influye mucho en la experiencia del usuario. Cuanto más baja sea la puntuación del CLS, mejor será la estabilidad visual.
El CLS no se mide en segundos como la mayoría de las otras medidas, sino que funciona a partir del tamaño de la ventana, observa los elementos que se mueven entre dos cuadros, llamados elementos inestables, y mide su movimiento en la ventana
La puntuación del cambio de diseño es el producto de dos componentes
- La fracción de impacto
- Y la fracción de distancia.
La fracción de impacto es el área de la ventana que ocupa el elemento inestable en los dos marcos:
- Visual que explica la fracción de impacto CLS
La fracción de distancia es la mayor distancia recorrida por el elemento inestable entre los dos marcos, dividida por la mayor dimensión de la anchura o altura de la ventana:
- Visual que explica la fracción de distancia CLS
2.1.3.1. Consideraciones importantes
El ciclo de vida completo de una página significa que cuando la página permanece abierta durante días o incluso semanas, el CLS se mide todo el tiempo
Obviamente, aquí es donde los datos de campo del CLS y los de laboratorio diferirán, ya que las herramientas sólo recogen datos de laboratorio durante un periodo muy corto.
Probar adecuadamente los cambios de diseño inesperados en los entornos de prueba puede ser complicado, ya que algunas funciones pueden quedar desactivadas o funcionar de forma diferente
Por ejemplo, es posible que no se muestren las notificaciones de las cookies, que se desactive el soporte del chat en vivo y que no se cargue el contenido personalizado.
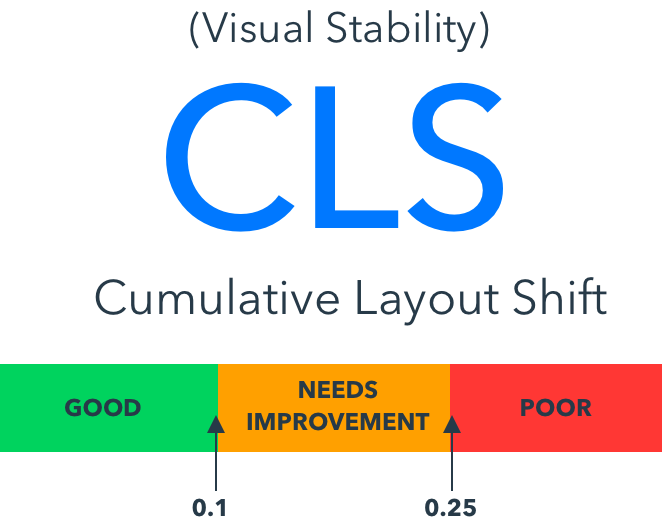
2.1.3.2. Cómo interpretar su puntuación en el CLS
Un CLS puede interpretarse de la siguiente manera
- Cuando la puntuación es inferior o igual a 0,1, se observa un nivel de CLS «bueno»;
- Si la puntuación está entre 0,1 y 0,25, entonces su CLS necesita mejorar;
- Y cuando la puntuación es superior a 0,25, entonces tiene un CLS pobre.

Fuente: huckabuy
A menudo se producen cambios inesperados en el diseño debido a:
- Imágenes o anuncios con dimensiones no definidas
- Recursos cargados de forma asíncrona;
- Y situaciones en las que se añaden dinámicamente nuevos elementos del DOM a una página sobre el contenido existente que ya se ha cargado. Como resultado, el contenido que ya ha sido cargado es empujado hacia atrás.
Puede evitar cambios de diseño inesperados, por ejemplo, cambiando siempre el tamaño de sus imágenes y vídeos.
2.2. Facilidad para los móviles
El contenido adaptado a los móviles significa simplemente que el contenido se ve bien no sólo en los ordenadores de sobremesa, sino también en los dispositivos móviles más pequeños.
Esto significa que el texto es fácilmente legible, los enlaces y la navegación son fácilmente clicables, por lo que es fácil consumir el contenido en general.
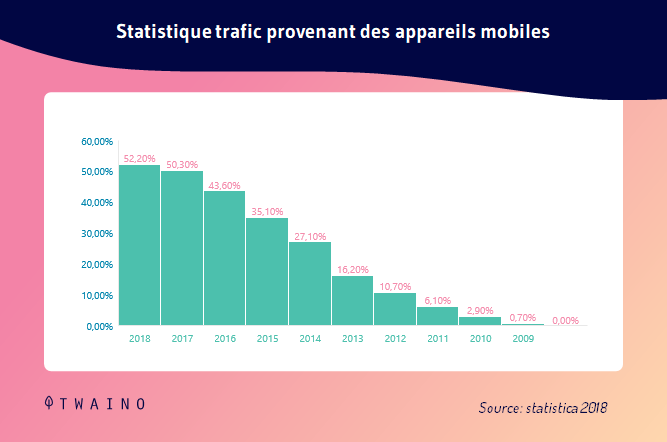
Según Statista, más de la mitad del tráfico web mundial procede de dispositivos móviles.

Como puede ver en este gráfico, las cifras siguen creciendo año tras año.
Y en algunas partes del mundo, el porcentaje es incluso mayor que en otras
Por ejemplo, la misma estadística nos muestra que más del 65% del tráfico web en Asia procede de dispositivos móviles.
Esto significaría simplemente que si no optimiza su contenido y su sitio web en su conjunto, es poco probable que obtenga el máximo provecho de su tráfico.
Como resultado, esto conduce a una pérdida significativa de tráfico orgánico.
Google ha dejado claro que quiere ofrecer a los usuarios páginas web aptas para móviles.
Optimizar su sitio web y su contenido para móviles es una obligación, aunque pueda parecer una tarea más.
No sólo le ayudará a conseguir más tráfico SEO a corto y largo plazo, sino que también le ayudará con sus tasas de conversión, ya que un porcentaje menor de su tráfico rebotará.
2.3. Protocolo HTTPS
HTTPS son las siglas de »Hypertext Transfer Protocol Secure», y es uno de los mayores protocolos de seguridad de Internet que se utilizan actualmente en la web.

Este protocolo garantiza que toda la información que envíe y reciba sea privada y segura al encriptarla
Esto garantiza que nadie más pueda ver la información entre usted y el sitio web o el servicio que está utilizando, excepto quien la envió (el remitente) y quien la recibe (usted).
Como consumidor, usted necesita HTTPS debido a la falta de seguridad en la mayoría de los sitios
Dado que la mayor parte del tráfico de Internet no está encriptado, una entidad puede interceptar su información en tránsito y ver cualquier cosa enviada o recibida desde un sitio no HTTPS
En otras palabras, alguien podría robar su número de tarjeta de crédito, sus contraseñas u otra información personal que introduzca en el sitio.
Por lo tanto, garantizar que su sitio web sea seguro con HTTPS será un factor determinante de la seguridad de la página para el usuario y afectará a su clasificación en las búsquedas.
2.4. intersticiales informativos
Los intersticiales intrusivos son esencialmente anuncios emergentes
Este tipo de anuncios bloquean toda o la mayor parte de la página, lo que puede dificultar el acceso de los consumidores a la información sobre la que han hecho clic.

Pueden ser bastante difíciles de manejar para los usuarios, especialmente en las pequeñas pantallas de los móviles
He aquí algunas de las formas en que esto puede restar experiencia a una página para el público:
- El intersticial intrusivo cubre el contenido principal de la página web;
- Los intersticiales intrusivos no responden. Puede que no sea posible cerrar la ventana emergente en los dispositivos móviles, lo que hace que el contenido en el móvil sea inaccesible para los usuarios;
- Los intersticiales intrusivos no se activan cuando el público ha realizado una acción. Por ejemplo, «Haga clic para suscribirse» no funciona. Esto puede resultar desagradable para el consumidor que ya está irritado por la ventana emergente.
Cuando se trata de clasificar, el contenido es el rey. Pero no es lo único que Google tiene en cuenta a la hora de clasificar las páginas, especialmente cuando varias páginas web y sitios web ofrecen casi el mismo contenido, desde la perspectiva del valor para el usuario.
Las señales de experiencia de página miden la interacción y la experiencia de un usuario con un sitio web menos el valor del contenido que obtiene de ese sitio web. Y los intersticiales intrusivos son una parte importante de ello
Es necesario entender algunas cosas sobre los intersticiales intrusivos en el contexto de la experiencia de la página de Google:
- Afecta tanto a los usuarios de móviles como a los de ordenadores de sobremesa, pero los primeros ejemplos y directrices de Google relacionados con los intersticiales intrusivos se refieren principalmente al acceso a los sitios web en los teléfonos móviles;
- Esto podría haber sido un factor subyacente en la señal de experiencia de la página amigable para los móviles, pero como Google la ha convertido en una señal separada, podría tener un peso considerable;
- Google considera que los intersticiales intrusivos son una barrera para la accesibilidad de los contenidos por parte del usuario, lo que se traduce en una mala experiencia.
Una cosa importante que hay que entender es que, aunque es importante, los intersticiales intrusivos se consideran un factor de clasificación negativo «más suave». Y lo que es más importante, penaliza páginas web individuales, no sitios web enteros.
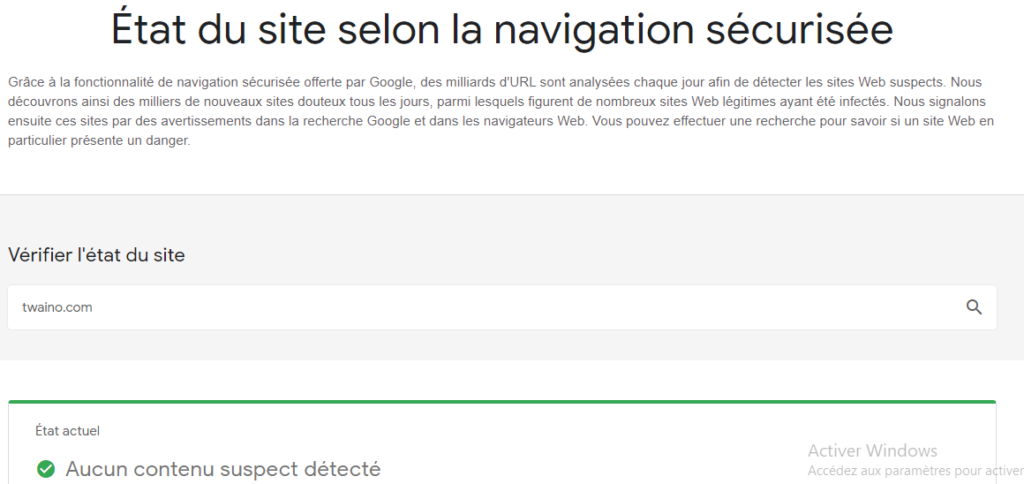
2.5. Navegación segura
Para asegurarse de ofrecer la mejor experiencia de usuario posible, es importante proteger a los usuarios del malware, el contenido pirata y el software no deseado
Inicialmente lanzada en 2007, la iniciativa de navegación segura de Google se puso en marcha para proteger a los usuarios de los ataques de phishing, pero ha evolucionado con el tiempo para proteger a los usuarios de una variedad de amenazas web
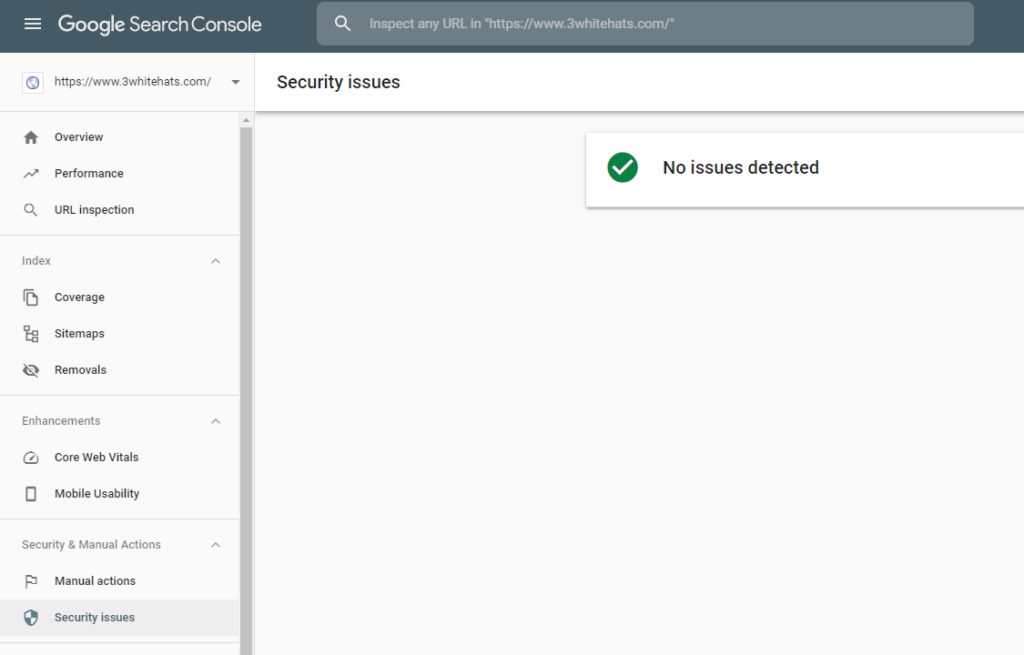
Google Search Console le ayuda a detectar cualquier problema de seguridad que pueda tener su sitio web
En la sección de Seguridad y Acciones Manuales, encontrará un enlace al Informe de Problemas de Seguridad

En el desafortunado caso de que descubra que su sitio web ha sido comprometido, Google Webmasters tiene una excelente serie de vídeos que le guían a través de los pasos para limpiar su sitio y volver a ponerlo en marcha.
Capítulo 3: Cómo cumplir con la actualización de la experiencia de página de Google
Para evitar las penalizaciones de esta actualización, debe seguir las instrucciones de Google y de los expertos en la materia.
He aquí algunas de las mejores prácticas que debe adoptar para adaptarse al cambio de la experiencia de página de Google:
3.1. audite su sitio web
Mirar las páginas web de los competidores y hacer una comparación no sería suficiente para encontrar un motivo de penalización en una actualización.
Puede solicitar una auditoría de su sitio web a Twaino para averiguar qué puede comprometer su sitio web.
Una auditoría del sitio web le indicará qué elementos de su sitio web deben mejorarse para que éste cumpla con las expectativas de Google.

A través del diseño creativo de la experiencia del usuario, puede implementar estos cambios para aumentar la usabilidad de su sitio web sin dejar de lado la marca.
Tras el lanzamiento en mayo, Google dijo que la actualización de la experiencia de la página probará diferentes formas de mostrar un «indicador visual» en la página de resultados de búsqueda
Este indicador mostrará si se espera que un resultado de búsqueda específico proporcione una gran experiencia al usuario.
3.2. Haga que su sitio web sea accesible para los dispositivos móviles
Cuando se trata de actualizar la experiencia de la página, hacer que un sitio web sea amigable con los dispositivos móviles facilita la clasificación de los motores de búsqueda.
Como ya sabemos, Google sigue diciendo que pasaría a la indexación mobile-first para todos los sitios en los resultados de búsqueda.
Esto significaría que sería una buena idea utilizar la prueba de capacidad de respuesta móvil de Google para ver si su sitio web es receptivo.

Esta herramienta también le muestra los problemas de carga de la página que está experimentando su sitio web.
Si su sitio web no es responsivo, es más probable que se vea afectado negativamente por la experiencia de la página actualizada.
Si su sitio web funciona con un tema obsoleto o utiliza un constructor de sitios que no está optimizado para móviles, debería considerar la posibilidad de migrar su sitio web a un constructor de sitios web apto para móviles.
Por ejemplo, Squarespace no ofrece una opción para subir imágenes en formato WebP. Todavía utiliza formatos antiguos como .jpg, .gif y .png, que son lentos de cargar.
Sin embargo, cuando se trata de gestionar un sitio web informativo como un blog, WordPress es la mejor opción para usted. De hecho, es un popular CMS que ofrece un diseño responsivo con una serie de plugins para mejorar la experiencia del usuario.
Además, cuenta con una gran comunidad de desarrolladores con los que puede discutir cualquier asunto para obtener ayuda
De este modo, podrá solucionar los problemas que impiden que su sitio web esté optimizado para la experiencia de la página actualizada
Por ejemplo, plugins como WPtouch Pro pueden hacer que su sitio web sea apto para móviles, mientras que plugins como WebP Converter for Media pueden convertir automáticamente todas las imágenes de su sitio a WebP.

Si tiene una tienda de comercio electrónico, lo mejor es migrar su sitio web a una solución de comercio electrónico específica para móviles, como Shopify o BigCommerce, que ofrezca soporte para WebP.
Además de hacer que su sitio web sea receptivo, hay algunas cosas en las que debe centrarse para mejorar la experiencia de la página de su sitio móvil
En su contenido »Qué hace que un sitio móvil sea bueno» Google ha destacado estos puntos:
- Lo mejor es mantener los menús cortos y organizados fusionando campos similares en uno solo para reducir el número de enlaces en la barra de menús;
- Es importante asegurarse de que su logotipo en su sitio móvil dirija a los usuarios a su página de inicio;
- Es bueno hacer que el campo de búsqueda sea de fácil acceso para los visitantes móviles, no debe estar oculto en la barra de menú;
- Debe asegurarse de que sus textos e imágenes sean responsivos. Todo el contenido de su página debe ser legible en dispositivos de todos los tamaños;
- Evite los botones CTA que lanzan nuevas ventanas en los dispositivos móviles;
- Mantenga los botones CTA por encima del pliegue y en el centro. Evite el uso de botones de llamada a la acción vagos, como «aprenda más».
3.3. Asegúrese de que tiene una velocidad de carga normal
El tiempo de carga es uno de los elementos de Core Web Vitals. Cuanto más rápido se cargue una página, mejor será la experiencia del usuario
Y no sólo Google odia los sitios web que tardan demasiado en cargarse, sino también los usuarios.
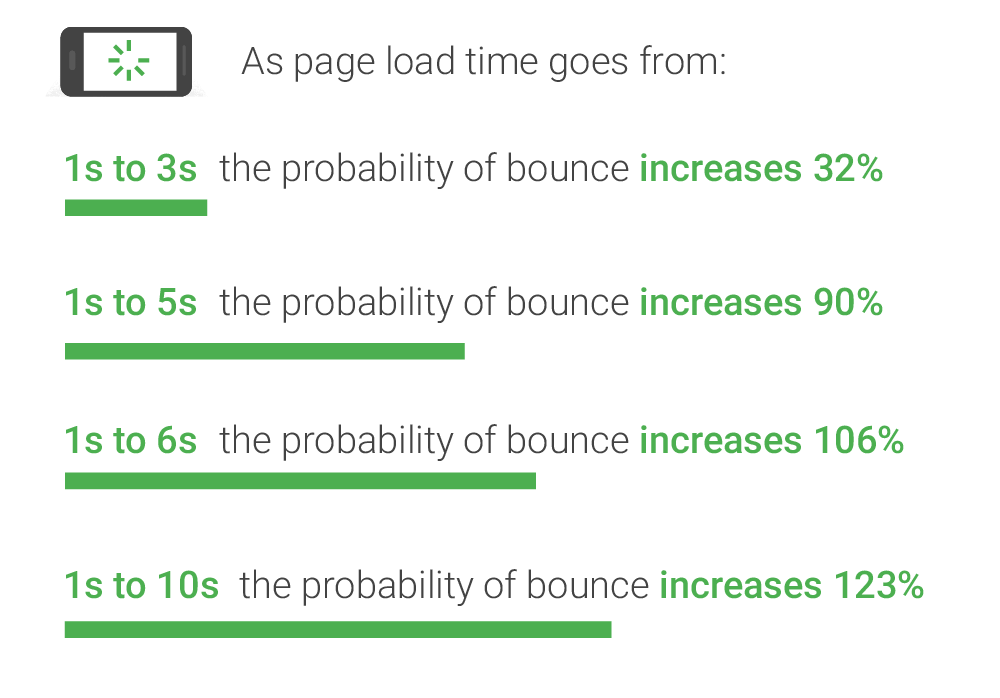
Según Google, cuando el tiempo de carga de un sitio aumenta de un segundo a tres segundos, la probabilidad de que un usuario rebote aumenta en un 32%. Cuando aumenta de nuevo a seis segundos, su tasa de rebote puede aumentar en un 106%.

El primer paso para aumentar la velocidad de su sitio web es comprobar cuánto tiempo tarda en cargarse completamente
Puede hacerlo introduciendo la URL de su dominio en PageSpeed Insights de Google.
La herramienta PageSpeed Insights da a su sitio web una puntuación de 0 a 100, donde
- de 0 a 49 es un rango pobre
- de 50 a 89 es un rango que necesita mejorar;
- Y entre 90 y 100 es una buena puntuación.
PageSpeed Insights también le ayuda a comprobar si su sitio web pasa la prueba de evaluación de Core Web Vitals
Además, muestra un conjunto de oportunidades para mejorar la velocidad de carga de su sitio. Sin embargo, asegúrese de que su página pasa esta prueba para una mejor experiencia de la página.
Una vez que haya completado las tareas sugeridas por PageSpeed Insights, siga estos pasos:
- Comprima todas las imágenes de su sitio web. Utilice el nuevo formato WebP para conseguir una compresión con y sin pérdidas. La compresión WebP con pérdidas utiliza la codificación predictiva para codificar una imagen. La codificación predictiva utiliza los valores de los bloques de píxeles vecinos para predecir los valores de un bloque, y luego codifica sólo la diferencia. La compresión WebP sin pérdidas utiliza fragmentos de imagen vistos anteriormente para reconstruir exactamente los nuevos píxeles. También puede utilizar una paleta local si no se encuentran coincidencias interesantes;
- Utilice una CDN (red de distribución de contenidos): Una CDN almacena varias copias de su sitio web en varios lugares del mundo, y luego entrega la versión más cercana al usuario, reduciendo el tiempo de carga;
- Cree AMPs (páginas móviles aceleradas) de su sitio web. Los AMP son una versión ligera de su sitio web que se carga rápidamente en los dispositivos móviles;
- Elimine el HTML, CSS y JavaScript innecesarios. También combina varios archivos CSS y JavaScript en uno solo;
- Utilice la carga asíncrona para los archivos CSS y JavaScript para cargarlos simultáneamente;
- Habilite el almacenamiento en caché del navegador para aumentar el tiempo de carga para los visitantes habituales.
3.4. Refuerce la seguridad de su sitio web
Google quiere que los webmasters proporcionen la mejor experiencia posible a sus usuarios, lo que incluye la protección de su información en línea
Una mala seguridad del sitio web tiene un impacto negativo en su clasificación SEO.
Por eso debe asegurarse de que su sitio web no sea hackeado por los ciberdelincuentes. Compruebe su Google Search Console para determinar si su sitio tiene algún problema de seguridad
Puede encontrar esta información en la navegación de la izquierda en «Seguridad y acciones manuales». Una vez que haya corregido los problemas, haga clic en «Solicitar una revisión» para informar a Google de que ha mejorado la seguridad de su sitio.
También debería utilizar el Informe de Transparencia de Google para entender cómo identifica Google los sitios web inseguros

Esto le ayudará a mejorar la seguridad de su sitio.
Además de estas medidas, debería considerar la implementación de un certificado SSL en su sitio
SSL son las siglas de Secure Sockets Layer (capa de conexión segura) y este certificado digital proporciona la autentificación de una conexión encriptada para un sitio web
En otras palabras, hace que su sitio web sea HTTPS. Es probable que los sitios sin HTTPS se vean afectados por la actualización de la experiencia de la página.
Elija el tipo de certificado SSL adecuado en función del tipo de datos de los clientes que recopile. Por ejemplo, si sólo gestiona los nombres de los visitantes y las direcciones de correo electrónico, un certificado SSL de Let’s Encrypt es adecuado
3.5. Dar prioridad al contenido
Como todos sabemos, el contenido siempre juega un papel crucial en el ranking de su página. Por muy buena que sea la experiencia de la página que ofrezca, todos sus esfuerzos serán probablemente en vano si el contenido no es de buena calidad.
Con más del 74% de los vendedores que utilizan el marketing de contenidos para promocionar su negocio, es esencial producir publicaciones de alta calidad.
He aquí algunos consejos para mejorar la calidad de sus contenidos:
- Personas: Escriba para su público, es decir, para los seres humanos, no para los motores de búsqueda. Asegúrese de que su contenido aborda los puntos de dolor de sus compradores. Cree también contenidos para cada etapa del embudo de ventas para atraer y retener a los clientes adecuados;
- Ejemplos: Utilice ejemplos para aclarar los puntos sobre los que está escribiendo. Esto ayuda a los usuarios a comprender mejor el contenido, especialmente cuando se trata de información complicada o difícil de visualizar;
- Técnica del rascacielos: Averigüe cuál es el contenido con mejor rendimiento de sus competidores y, a continuación, utilice la técnica del rascacielos, inventada por Brian Dean, para escribir su propia versión, pero significativamente mejorada;
- Título: La mayoría de la gente no pasará del título, así que escriba un título convincente para atraer al mayor número de visitantes posible. Escriba también una introducción convincente al artículo para conseguir que lo lean entero. Una buena introducción se parece mucho a un anuncio;
- Rúbricas: Utilice títulos relevantes para ayudar a los usuarios a analizar y comprender mejor su artículo. Si tiene muchos títulos, cree un índice de contenidos en el que se pueda hacer clic en la parte superior de la página;
- Sin errores: Asegúrese de que no hay errores gramaticales ni ortográficos. Consiga que un editor lo corrija o utilice una herramienta como Antidote;
- Imágenes: Asegúrese de incluir imágenes, gráficos y/o vídeos relevantes. Las imágenes no sólo ayudan al lector a entender mejor el contenido, sino que rompen los bloques de texto para una mejor UX ;
- Datos: Asegúrese de investigar para ofrecer un artículo basado en datos. Esto indica a Google que usted es un experto creador de contenidos, alguien que encarna el EAT.
Conclusión
Por lo tanto, cabe destacar que la Experiencia de Página de Google es una actualización que defiende la experiencia de sus usuarios. Esta actualización incluye señales centradas específicamente en la buena usabilidad de una página web.
Como cualquier otra actualización, Google Page Experience ha penalizado a los sitios que no se actualizan con regularidad y no ofrecen una buena experiencia.
Para prepararse para la próxima actualización de la experiencia de página de Google, hemos enumerado algunas prácticas que debe adoptar
Si conoce alguna otra práctica para cumplir con la actualización de la experiencia de página de Google, no dude en compartirla con nosotros en la sección de comentarios.