Google PageSpeed Insights (PSI ) es una herramienta que mide e informa sobre el rendimiento de una página web tanto en ordenadores de sobremesa como en dispositivos móviles mediante una combinación de métricas de optimización. A continuación, la herramienta ofrece sugerencias útiles sobre cómo se puede mejorar la página web o la entrada del blog.
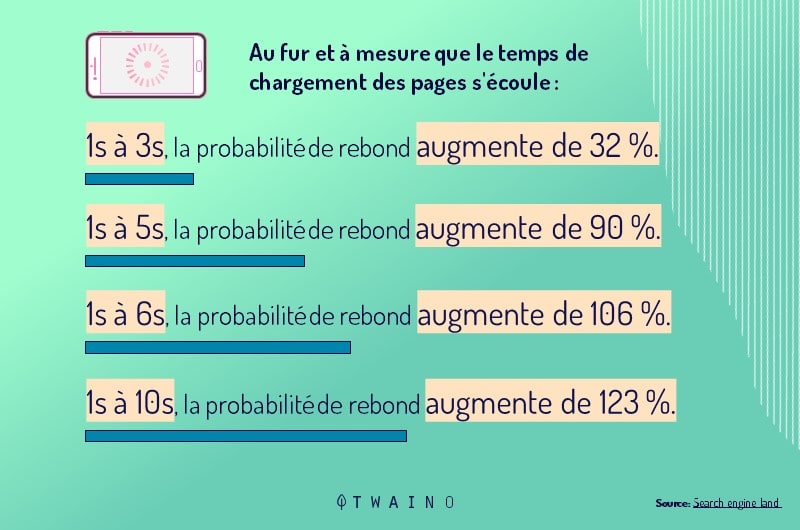
Según un estudio de Google, 53% de los usuarios no se quedarán en una página web para móviles si tarda más de tres segundos en cargarse. Por esta razón, tener un sitio web que sea rápido, receptivo y optimizado es esencial.
Esto hace que los visitantes permanezcan en el sitio web, vean más páginas, realicen más conversiones y posiblemente más compras. Además, una buena velocidad de carga equivale a una mejor clasificación en las SERP y a más ingresos.
Hay muchas herramientas que pueden ayudarle, pero en este artículo me centraré en PageSpeed Insights (PSI) de Google.
Así que :
- ¿Qué es Google PageSpeed Insights?
- ¿Cuál es la finalidad de esta herramienta?
- ¿Cómo lo utilizo?
Sea cual sea su nivel de conocimientos, esta guía le ayudará a comprender lo que implica la optimización de la velocidad y el rendimiento de un sitio web
¡Empecemos!
Capítulo 1: ¿Qué debe entender sobre la herramienta Google PageSpeed Insights?
En este primer capítulo, voy a explicar un poco más sobre el HERRAMIENTA PSI herramienta, cómo utilizarla y por qué es importante.
1.¿Qué es Google PageSpeed Insights?
PageSpeed Insights fue introducido por Google en 2010, y está destinado a potenciar la optimización del rendimiento de los sitios web
Curiosamente, en el mismo año, Google también lanzó el actualización del algoritmo que hizo de la velocidad del sitio web un factor de clasificación directo para las búsquedas informáticas
Desde finales de 2018, PageSpeed Insights es impulsado por Lighthouselo que significa que genera datos basados en la API de Lighthouse
En resumen, el simple objetivo de PageSpeed Insights (PSI) es analizar el rendimiento de las páginas de su sitio web en dispositivos móviles y dispositivos de escritorio, y luego proporcionar sugerencias sugerencias (procesables) sobre cómo hacerlas más rápidas
Estas sugerencias o recomendaciones son la información más valiosa que proporciona Google en esta herramienta. Son más significativos que los puntuación del tiempo de carga.

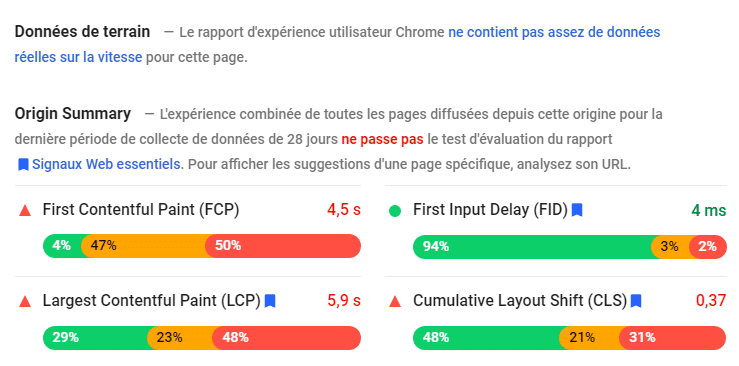
Para entender exactamente qué son, cómo se aplican y cómo aplicarlas, es importante comprender la diferencia entre los dos conjuntos de datos por los que se procesan las métricas:
- El datos de laboratorio
- El datos de campo
El datos de campo (también conocido como RUM o Real User Monitoring) utiliza datos reales de carga de la página y, por tanto, es muy eficaz para captar e identificar las barreras de la experiencia del usuario.

Sin embargo, debido al limitado número de métricas que pueden analizar en un sitio web, su el potencial de desbloqueo se reduce significativamente.
Es importante señalar que los datos de campo se recogen de usuarios reales de la web que utilizan el navegador Chrome de Google, no otros navegadores populares como Safari o FireFox
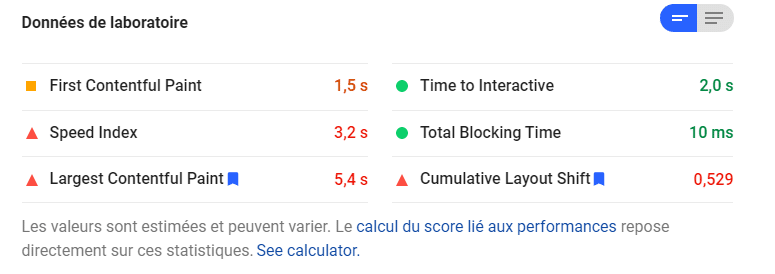
A diferencia de los datos de campo, los datos de laboratorio se basa en el análisis del rendimiento de Faro

Esto hace que sea naturalmente eficaz en la resolución de problemas de rendimiento problemas de rendimiento. Sin embargo, el inconveniente de datos de laboratorio es que puede no reconocer los problemas reales de la experiencia del usuario.
1.2 ¿Cómo utilizar Google PageSpeed Insights?
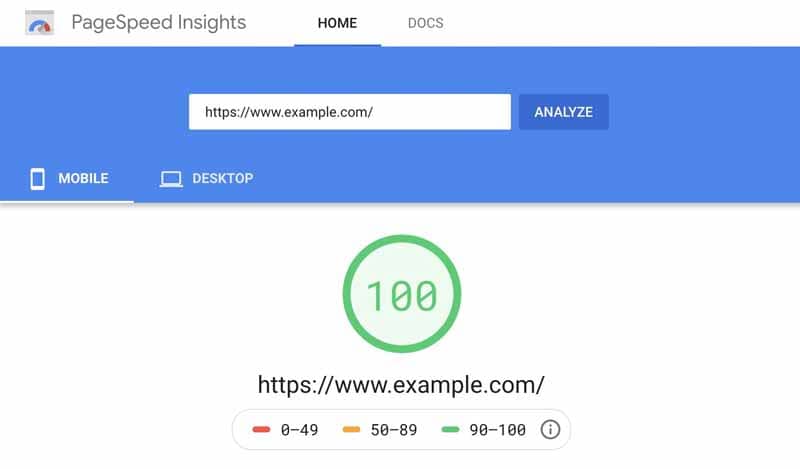
Probar las páginas web es bastante sencillo y directo con la herramienta Google PageSpeed. Todo lo que tiene que hacer es copiar la URL de cualquier página o entrada de blog de su sitio web y pegarla en la herramienta

Después de pegar la URL del sitio web, haga clic en el botón »Analizar»Analicey tras unos instantes, Google le proporcionará su puntuación de PageSpeed Insights, incluyendo un desglose detallado de la medición de cada métrica web.
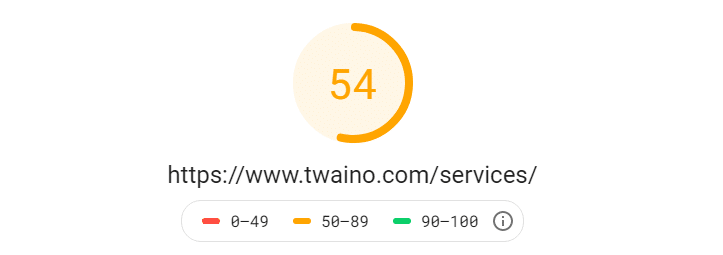
Cuando Google analiza la URL del sitio web, proporciona una puntuación medida sobre 100

Esta puntuación se basa en mejores prácticas para la optimización del rendimiento que son conocidos por proporcionar la mejor experiencia de usuario.
Como se ha mencionado anteriormente, además de su puntuación PageSpeed, recibirá algunas recomendaciones de Google sobre cómo mejorar la velocidad y el rendimiento de la página. Esto puede incluir sugerencias como:
- Eliminación del CSS no utilizado;
- Reducción del tiempo de ejecución de JavaScript;
- Posponer las imágenes fuera de la pantalla;
- Etc.
Estas puntuaciones de velocidad se calculan a través de la herramienta de código abierto de Google llamada Faro. Está diseñado para analizar y ayudar a mejorar la calidad general de todas las páginas web.
Lighthouse puede incluso ayudar a evaluar factores como la accesibilidad, las aplicaciones web progresivas y otras medidas de rendimiento.
El uso de la herramienta PageSpeed Insights de Google le proporcionará una evaluación detallada de lo que Lighthouse piensa de su página web
1.3. ¿Por qué es importante la velocidad?
Cuando se trata de la web, existe la expectativa de que toda la web sea rápida. Google incluso considera que PageSpeed Insights afecta a los factores de clasificación en otros motores de búsqueda
Si tiene un sitio lento, le costará absolutamente aparecer en las primeras páginas de los resultados de búsqueda.

La velocidad es uno de los más de 200 factores de clasificación que Google tiene en cuenta a la hora de analizar su posición en los motores de búsqueda. Esto hace que sea uno de los elementos más importantes para optimizar su sitio.
Veamos algunas de las recomendaciones que puede recibir al probar su sitio en esta herramienta.
Capítulo 2: ¿Cuáles son las recomendaciones comunes de Google PageSpeed Insights?
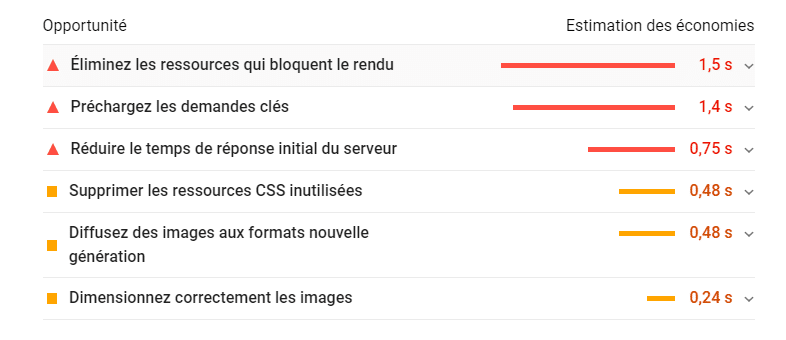
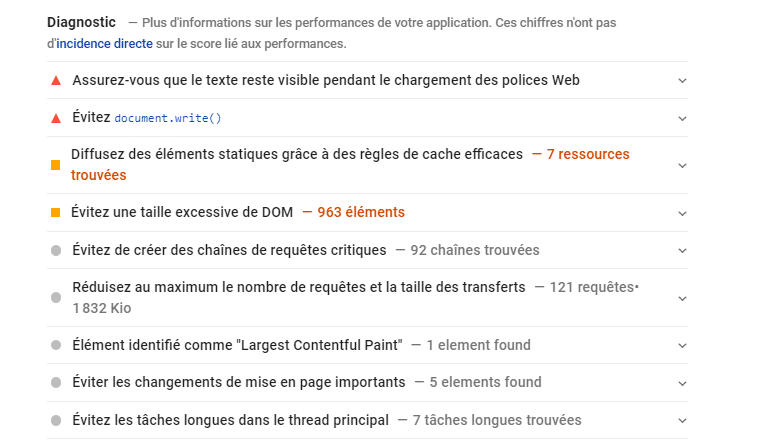
Para mejorar la puntuación de velocidad y el rendimiento de su sitio, Google PageSpeed le proporcionará Oportunidad y Diagnósticosección, las recomendaciones que debe seguir


En este capítulo, explicaré algunas de ellas:
2.1. Elija el mejor marco o tema
La selección de un tema para WordPress es un asunto complicado. Debido a la gran cantidad de temas de WordPress gratuitos y premium disponibles, puede perderse fácilmente sobre cuál elegir para su sitio
Sin embargo, si hay una regla general a la hora de seleccionar un tema. En primer lugar, debe centrarse en simplicidad y velocidad del tema.
Algunos temas ofrecen muchas funciones integradas, pero no puede utilizarlas todas. Así que no necesita un tema con muchas características.
Si elige un tema sencillo, podrá añadir los plugins que considere necesarios para su sitio
Elegir un tema cargado de características sólo le dejará con características innecesarias que ocuparán más espacio en su alojamiento y sólo ralentizarán la velocidad de su sitio.
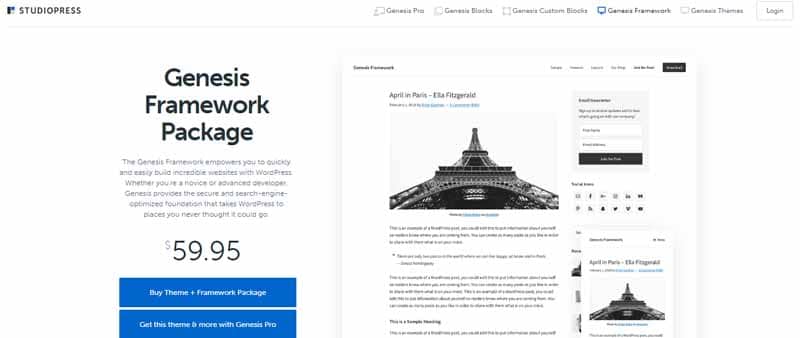
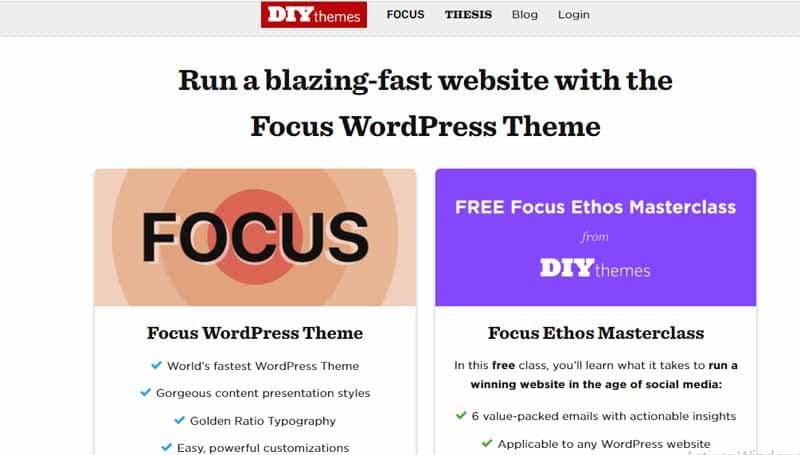
Aquí tiene dos ejemplos de temas con los que no puede equivocarse:


Ambos son frameworks minimalistas que son fáciles de usar y personalizar para obtener el diseño que desea para su sitio. Lo mejor de todo es que ambos son conocidos por sus velocidades de carga súper rápidas gracias a su código limpio.
Para Génesispuede elegir entre una multitud de temas que puede utilizar además del framework para potenciar su sitio. Para Tesistambién puede elegir entre diferentes temas para el mismo fin.
2.2. Limite el uso de los plugins de WordPress
Si utiliza WordPress, una de las mejores características es la posibilidad de descargar excelentes plugins para potenciar su sitio. Sean cuales sean los objetivos de su sitio web, encontrará un plugin para ello.
Sin embargo, algunas personas se exceden e instalan demasiados plugins en su sitio web. Si confía demasiado en los plugins, se arriesga a ralentizar su sitio debido a la codificación y a los scripts de cada plugin
Para ello, debe intentar limitar el número de plugins que utiliza en su blog
En la medida de lo posible, si quiere implementar algo en su sitio, investigue primero métodos alternativos sobre cómo hacerlo en lugar de recurrir inmediatamente a los plugins
Además, hay algunos plugins que hacen casi el mismo trabajo. Por lo tanto, asegúrese de que todos sus plugins tienen tareas específicas.
2.3. optimice su base de datos de WordPress
Cuando edite entradas y páginas en su sitio, WordPress almacenará la versión anterior para que pueda volver a esas versiones con unos pocos clics de un botón.
Sin embargo, si sigue editando sus entradas y páginas varias veces, estas revisiones se acumulan en su base de datos
Como resultado, su base de datos contendrá versiones anteriores de su contenido que no necesita al utilizar sus recursos de alojamiento.
Para mantener su base de datos de WordPress sin problemas, debe limpiarla con el menor número de revisiones posible.
Puede hacerlo descargando el Desactivar la revisión del puesto.

Esto eliminará automáticamente las revisiones en función de los distintos filtros que establezca con el plugin.
2.4. Optimizar las imágenes
El contenido visual juega un importante papel importante en el panorama actual del marketing digital.
Dado que es mucho más fácil procesar la información de las infografías e imágenes que de un muro de texto, cada vez más editores confían en el poder de este tipo de contenidos para interactuar con su audiencia.
Sin embargo, la advertencia de utilizar contenidos visuales para potenciar su marketing es su tamaño de archivo, que suele ser elevado. Algunas infografías pueden llegar a pesar 3MB debido a su longitud y detalle
Tener una carga de archivos tan grande en su sitio web ralentizará la velocidad de su sitio y puede hacer que sus visitantes abandonen su página al tardar demasiado en cargarse.
Por lo tanto, antes de publicar su artículo, debe optimizar las imágenes minimizando su tamaño de archivo sin comprometer su calidad. De este modo, podrá mostrar las imágenes en la página deseada y hacer que se carguen más rápido de lo habitual.
Hay varias formas de hacerlo
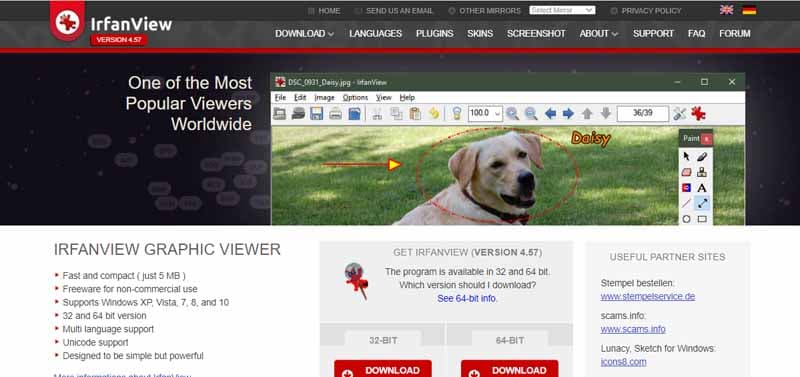
Manualmente, puede descargar un editor de archivos como IrfanVer y guardar las imágenes reduciendo su calidad de resolución.

A menudo verá aparecer una ventana cada vez que guarde una imagen. En la parte superior, la calidad de guardado por defecto para todas las imágenes se establece en 80, que es un número suficientemente bueno para equilibrar la resolución de la imagen y el tamaño del archivo
Sin embargo, si quiere reducir el tamaño del archivo, puede reducir la calidad de la grabación a un número con el que se sienta cómodo. Pero tenga en cuenta que la calidad disminuye a medida que disminuye el número.
Además, debe ser consciente de la columna de contenido de su sitio y redimensionar sus imágenes al tamaño máximo permitido por su columna. Esto debe hacerse manualmente para optimizar la velocidad de carga de sus páginas
Por ejemplo, si su columna de contenido tiene 600px de ancho, asegúrese de que todas las imágenes de su contenido tengan ese ancho.
Si desea optimizar las imágenes antes de subirlas a WordPress, puede utilizar una herramienta web como Optimizilla que le permite cargar y optimizar hasta 20 imágenes

Optimizilla comprimirá automáticamente el archivo de imagen al tamaño óptimo para que los navegadores puedan cargarlo más rápidamente en su sitio.
Sin embargo, si quiere optimizar las imágenes que ya están en su base de datos multimedia de WordPress, puede simplemente descargar e instalar el WP Smush

Incluso si no ha optimizado las imágenes en su base de datos, el plugin hará el trabajo automáticamente por usted. También hará lo mismo con las imágenes que suba una vez instalado el plugin.
El uso de WP Smush le ahorra el trabajo manual de optimizar las imágenes. Esto le permite centrarse en la creación de mejores contenidos para su sitio.
2.5. Utilice los plugins de carga perezosa
Si sus publicaciones y páginas contienen imágenes de arriba abajo, debe tener en cuenta que los navegadores normalmente cargan todos los elementos de la página antes de que los usuarios empiecen a verlos
Por lo tanto, es probable que su página llena de imágenes tarde algún tiempo en cargarse en los navegadores de los usuarios. Los visitantes pueden cansarse de esperar a que la página se cargue, lo que les hará rebotar.
Para evitar que esto ocurra, debe instalar un plugin de carga retardada en su sitio. Una vez instalado, se cargarán las imágenes y los archivos multimedia visibles para el usuario
Una vez que el usuario se desplace hacia abajo en la página, las imágenes se cargarán una a una a medida que vayan apareciendo en la pantalla. Este plugin hace que la carga de su sitio sea más manejable, ya que no carga todo el contenido a la vez.
A3 Carga perezosa es un popular plugin para la carga perezosa de imágenes, iframes, vídeos y otros elementos en su sitio.

Tiene muchos ajustes para que pueda personalizar cómo quiere que se carguen los elementos de su sitio.
También está probado para ser 100% compatible con plugins populares como WooCommerce, Advanced Custom Fields y una variedad de CDNs.
Sin embargo, si utiliza vídeos en lugar de imágenes para poblar sus páginas y publicaciones, entonces Carga perezosa para vídeos es para usted

Este plugin ayuda a mejorar el tiempo de carga de su página y a aumentar su puntuación de Google PageSpeed. Funciona con oEmbed y sustituye los vídeos incrustados de YouTube y Vimeo por una imagen de vista previa en la que se puede hacer clic.
Al cargar los vídeos sólo cuando el usuario hace clic en la imagen de vista previa, no se carga ningún JavaScript innecesario. Esto contribuirá a una buena experiencia de usuario, especialmente en los sitios con muchos vídeos incrustados
2.6. Minimizar JavaScript y CSS
Esta es una de las recomendaciones más comunes que le dará Google. Esta recomendación se refiere a los scripts JavaScript y CSS que pueden afectar a la velocidad de su sitio
Dado que el navegador del usuario tiene que descargar todos estos procesos antes de mostrar su página, un número excesivo de ellos puede dificultar el tiempo de carga de la página.
De hecho, al personalizar su sitio de WordPress, se encontrará añadiendo código JavaScript antes del etiqueta o modificando su archivo CSS para lograr un aspecto de diseño particular
Aunque estos son procedimientos normales que la mayoría de los propietarios de sitios siguen, ambos elementos de la página pueden contribuir a ralentizar su sitio. Requieren una petición HTTP para recuperar la información de un tercero y cargarla en su sitio.
Por lo tanto, si carga mucho código JavaScript o aplica cambios CSS a su sitio, puede acabar con un sitio lento.
Suponiendo que no pueda eliminar el JavaScript y el CSS, puede descargar un plugin que le permita minimizar ambos elementos de la página.
Al minimizar su sitio, se eliminan los caracteres y espacios innecesarios en su JavaScript y CSS, como el :
- El espacio en blanco ;
- El delimitadores de bloque ;
- El comentarios ;
- Y otros caracteres que no son necesarios para cargar la página
Al deshacerse de estos caracteres, puede aligerar ambos elementos de la página, haciendo que su sitio cargue más rápido.
Para empezar, puede elegir entre estos dos plugins


Se trata de dos plugins ligeros que sirven para un propósito principal y lo hacen bien Minimizar Javascript y CSS
Comparando los dos plugins, Autoptimize parece ser perfecto para los principiantes, ya que es fácil de usar y requiere pocos o ningún cambio en la configuración predeterminada.
Sin embargo, si ya tiene algo de experiencia, Mejor minificación de WordPress parece ser la mejor opción.
2.7. Elija un alojamiento web fiable
Es importante tener en cuenta los cimientos sobre los que se asienta su sitio de WordPress. Uno de los muchos pilares sobre los que descansa su sitio web es su alojamiento web
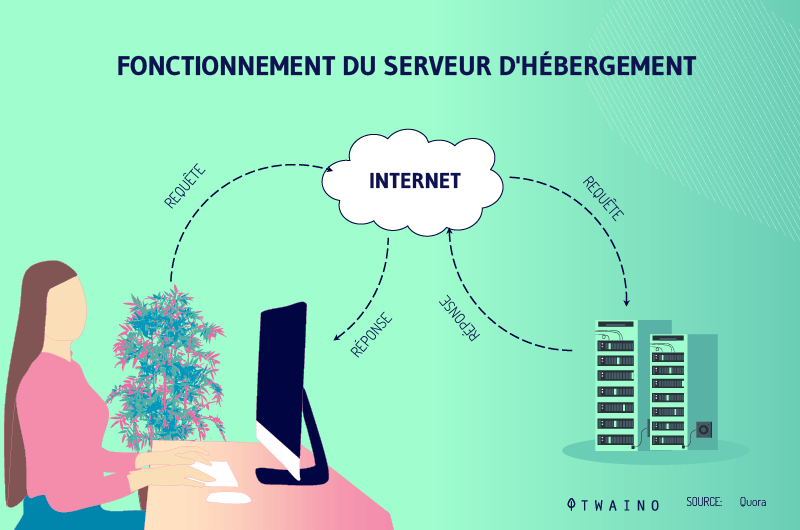
Antes de elegir un alojamiento web, debe tener en cuenta la cantidad de tráfico que va a atraer
A menudo el problema de elegir el alojamiento web equivocado es reducción del tiempo de respuesta del servidor. Este problema se produce si tiene más visitantes que navegan por su sitio al mismo tiempo
Un proveedor de alojamiento web y un plan concreto sólo pueden dar cabida a un determinado número de visitantes durante un periodo de tiempo determinado. Si este número de visitantes supera el límite establecido, el servidor de alojamiento web en funcionamiento se verá afectado.
Como resultado, el servidor se verá sobrecargado de trabajo para atender las múltiples peticiones HTTP de cientos y miles de navegadores de todo el mundo.
Para evitar que esto ocurra, puede simplemente aplicar los consejos mencionados anteriormente para mejorar el rendimiento de su sitio, lo que quita parte de la carga al servidor de alojamiento web.
Sin embargo, si ha seguido todos los consejos anteriores y el servidor sigue respondiendo con más lentitud de la habitual, probablemente sea el momento de actualizar su plan de alojamiento, si no de cambiar de proveedor por completo.

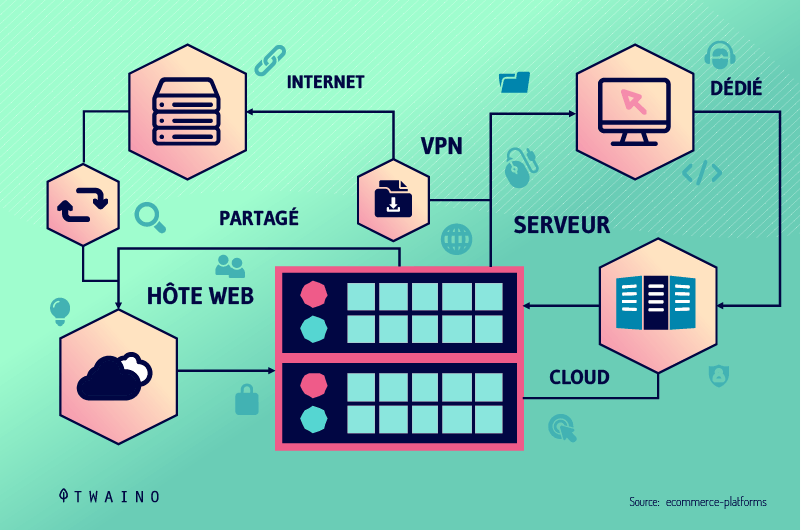
Por ejemplo, si se suscribe a alojamiento compartidodebería considerar la posibilidad de actualizar su plan a una VPN oalojamiento dedicado a WordPress plan de alojamiento para que pueda soportar el aumento de tráfico sin comprometer la velocidad

Para saber más sobre los diferentes tipos de alojamiento web entre los que elegir, pulse aquí.
Si quiere cambiar de proveedor de alojamiento, debería considerar la posibilidad de revisar los servicios de alojamiento más eficaces del mercado. Para empezar, puede leer más de 60 reseñas de proveedores de alojamiento web en este artículo.
2.8. Utilice una red de distribución de contenidos (CDN)
Aunque la elección del mejor alojamiento web para su sitio le permitirá gestionar las peticiones HTTP de los visitantes, supone una presión para los servidores de alojamiento

Lo que quiere es descargar su alojamiento de una carga de peticiones múltiples de diferentes navegadores.
Una red de entrega de contenidos (CDN) hará precisamente eso: Reduzca la carga de sus servidores de alojamiento distribuyendo las peticiones a su red de servidores que operan en varios lugares
La CDN buscará el servidor más cercano al usuario para entregarle los archivos (scripts, CSS, imágenes) y enviarle la fecha para que cargue más rápido el sitio.
Hay muchos CDNs en el mercado. Sin embargo, si hay un CDN que deba utilizar, asegúrese de que es compatible con el plugin de almacenamiento en caché que está utilizando actualmente
A continuación encontrará guías sobre qué CDNs y plugins de caché funcionan bien juntos y qué ajustes debe hacer para ambos:
- W3 Total Cache y MaxCDN
- WP Fastest Cache y MaxCDN
- W3 Total Cache y KeyCDN
- WP Super Cache y KeyCDN
- W3 Total Cache y CloudFlare
Sólo tiene que seguir las instrucciones de cada artículo para configure su plugin de caché y CDN para que sus visitantes puedan disfrutar de un sitio de carga más rápida.
2.9. Reducir los tiempos de respuesta del servidor
El tiempo hasta el primer byte (TTFB) mide el tiempo que tarda un navegador en recibir el primer byte de datos de su servidor tras realizar una solicitud

El TTFB no debe confundirse con la velocidad general del sitio, ya que simplemente mide la velocidad a la que se inicia el proceso de carga. Sin embargo, para el rendimiento de su sitio, un TTFB bajo es importante.
Al reducir los tiempos de respuesta del servidor, puede mejorar significativamente su informe Google PageSpeed
He aquí algunos factores, algunos de los cuales ya se han mencionado anteriormente, que pueden influir en su TTFB:
- Seleccione un proveedor de DNS (Sistema de Nombres de Dominio) de confianza;
- Seleccione un proveedor de alojamiento web de alta calidad;
- Utilice temas y plugins ligeros;
- Implemente el almacenamiento en caché del navegador;
- Utilice un plugin de optimización dedicado a WordPress;
- Reduzca el número de plug-ins instalados en su sitio web;
- Utilice una red de distribución de contenidos (CDN).
2.10. Proporcionar imágenes en formatos de próxima generación
Algunos formatos de archivo de imagen se cargan más rápido que otros, pero no son tan populares como JPEG o PNG
Muchos plugins de optimización de WordPress incluyen ahora la capacidad de servir imágenes en el nuevo webP formato, lo que reduce aún más el tamaño del archivo y aumenta el tiempo de carga inicial
El formato de archivo WebP se está convirtiendo rápidamente en el nuevo estándar de la web y el informe de Google recomienda su uso para mejorar el rendimiento y el tiempo de carga de su sitio.
2.11. Utilice los vídeos para los contenidos animados
El uso de GIFs puede ser una forma atractiva de mostrar contenido animado, pero utilizar demasiados GIFs le costará algunos puntos de rendimiento.
En su lugar, puede convertir estos archivos a formatos como MP4 o WebM, que no afectarán a la velocidad de la página y ayudarán a que su sitio sea más rápido que el uso de GIF.
También puede considerar el uso de animaciones HTML5 o CSS / SVG en su diseño de interfaz de usuario si tiene más sentido que la animación de vídeo tradicional.
2.12. hacer visible el texto mientras se carga la fuente web
Las fuentes son archivos más grandes que pueden afectar negativamente al tiempo de carga de su página

A veces, el navegador ocultará el texto hasta que la fuente esté completamente cargada. Esto da lugar a indicadores de rendimiento y sugerencias de Google para mejorar su puntuación
Google le dirá que solucione el problema aplicando una directiva de intercambio de la API de visualización frontal que coincida con su estilo de fuente. Tendrá que modificar su CSS para resolver este problema.
2.13. Habilitar la compresión de texto
Cuando esta recomendación aparece en Google PageSpeed, se refiere al uso de compresión GZIP. En algunos casos, la compresión de texto se habilitará en el servidor que esté utilizando automáticamente
De lo contrario, su primera opción es instalar un complemento que proporcione GZIP. También puede decidir comprimir su texto manualmente, lo que implica modificar su .htaccess.
2.14. Reducir el número de solicitudes y limitar el tamaño de las transferencias
Cuantas más peticiones tenga que hacer el navegador de un usuario para cargar las páginas de su sitio, más recursos enviará su servidor. Esto hace que el tiempo de carga del sitio web sea mayor.

Esta recomendación en Google PageSpeed no se traduce en un aprobado o un suspenso en su informe. Se le presentará un número que indica el volumen de solicitudes de su página y sus tamaños asociados.
De hecho, no hay un tamaño máximo ni un requisito de solicitud que deba tener en cuenta. En lugar de establecer un número ideal, Google le recomendará que cree estos estándares usted mismo, creando e implementando un presupuesto de rendimiento.
Puede fijar su objetivo en función de aspectos como :
- El tamaño de los guiones y los marcos de trabajo
- Tamaño máximo de las imágenes
- El número de recursos externos que llama
- Y el tamaño de las fuentes web utilizadas
Este presupuesto de rendimiento le ayudará a rendir cuentas y a optimizar su sitio.
Ahora probablemente se pregunte si es posible conseguir la puntuación perfecta de 100 en el PSI cuando se siguen todas estas recomendaciones La respuesta está en el siguiente capítulo.
Capítulo 3: ¿Se puede obtener una puntuación de 100/100 en Google PageSpeed Insights y cómo la utiliza Google?
3.¿Es posible obtener una puntuación de 100/100 en Google PageSpeed Insights?
Hay muchos desarrolladores web y propietarios de sitios que se obsesionan rápidamente con conseguir una puntuación perfecta de 100 de 100 en Google PageSpeed Insights

Fuente Medio
Sinceramente, esto es casi imposibley tampoco es tan importante. Tratar de conseguir esa puntuación obligará a muchos propietarios de sitios web a hacer la vista gorda en otros aspectos de la optimización
La información más valiosa que se obtiene al gestionar su sitio web a través de la herramienta Google PageSpeed Insights es recomendaciones de optimización
Estas recomendaciones deben utilizarse como directrices para mejorar su puntuación de PageSpeed, pero no debe tomarse como un evangelio
Obtener una puntuación perfecta en Google PageSpeed Insights no es tan importante como ofrecer una gran experiencia de usuario

Esto significa que los diseñadores y propietarios de páginas web deben encontrar un equilibrio entre:
- Diseño;
- Función;
- Y el rendimiento
La plataforma PageSpeed Insights tampoco es la prueba definitiva de la velocidad del sitio web y del rendimiento de carga de las páginas
Siempre sugiero pasar un sitio web por varios plataformas de optimización de la velocidad del sitio web. Esto le dará una imagen más completa y una información más diversa para tomar decisiones claras
Cada plataforma evaluará su sitio web de forma un poco diferente y le proporcionará una respuesta y un feedback distintos sobre cómo mejorar la velocidad de su sitio.
Algunos sitios web tienen una velocidad de carga de 500 milisegundospero no obtienen una puntuación perfecta en Google PageSpeed Insights porque no cumplen todos sus estándares.
Los propietarios de sitios web deben asegurarse de que se centran en el experiencia los propietarios de sitios web deben asegurarse de que se centran en la «experiencia del usuario» y hacer de ella una prioridad a la hora de considerar las optimizaciones. ¿Por qué? Porque esta medida es la que realmente importa a los visitantes humanos
Los visitantes de un sitio web no buscarán su puntuación de Google PageSpeed Insights, sino que simplemente querrán ver el contenido mostrado lo más rápidamente posible
Esta es la única razón fundamental por la que debe utilizar esta herramienta y otras similares para identificar posibles problemas de optimización en su sitio web.
Una vez que haya identificado los verdaderos problemas de SEO, tiene que trabajar para solucionarlos para aumentar la velocidad del sitio web y, por tanto, mejorar la experiencia del usuario.
3.¿Cómo utiliza Google PageSpeed Insights?
Además de laexperiencia del usuario (UX), el velocidad también desempeña un papel importante en la clasificación de un sitio web en los motores de búsqueda

La plataforma PageSpeed Insights está desarrollada por el mayor motor de búsqueda del mundo. Por lo tanto, es normal asumir que su puntuación de PageSpeed Insights afectará en cierta medida a su posición en las SERPs de Google.
La realidad es que Google utiliza esta plataforma para determinar su clasificación
Por lo tanto, cuando analice su sitio con la herramienta Google Page Speed Insights para identificar la velocidad, debe esperar comentarios y recomendaciones relevantes y precisas que marcarán la diferencia en su rendimiento SEO.
Google tiene en cuenta muchos factores a la hora de determinar la posición de un sitio web en los resultados de búsqueda y no clasifica un sitio web únicamente en función del tiempo de carga
Esto significa que incluso obtener un perfecto 100 sobre 100 con la herramienta PageSpeed Insights no le garantizará un lugar destacado en las SERPs de los motores de búsqueda.
La puntuación de la velocidad de la página está diseñada para ayudar a mejorar el SEO y el rendimiento de su sitio en móviles y en el escritorio.
Para ello, Google separa tanto el móvil puntuación de rendimiento del escritorio para ayudarle a ajustar su sitio web a cada entorno.

Ahora, veamos un último capítulo en el que responderé brevemente a algunas de las preguntas que surgen con frecuencia.
Capítulo 4: Más preguntas sobre Google PageSpeed Insights
4.1. ¿Qué es Google PageSpeed Insights?
Google PageSpeed Insights (abreviado PSI) es una herramienta web que evalúa la velocidad de carga de una página web.
Evalúa la puntuación del rendimiento en los móviles de los usuarios, por un lado, y en los ordenadores, por otro. Además, le ofrece sugerencias prácticas para mejorar la velocidad de carga de la página.
A pesar de ser una herramienta gratuita e intuitiva de fácil uso, algunas personas no creen en su relevancia.
Todos los datos que se recogen para dar esta información se obtienen del informe de experiencia de usuario del navegador Chrome.
4.2. ¿Qué motivó a Google a crear el servicio PageSpeed Insights?
La garantía deuna buena experiencia de usuario y alentando la creación de páginas rápidas son las dos razones principales por las que Google ha decidido ofrecer recomendaciones de mejora a sus usuarios desde esta herramienta.
4.3. ¿Qué pasa con las páginas que se cargan muy lentamente?
He aquí tres consecuencias comunes de la lentitud de carga de las páginas
- Aumento de la tasa de abandono
- Disminución de las conversiones
- Disminución gradual del tráfico orgánico
Según un estudio de Kissmetrics estudio sobre el tema, un retraso de un segundo provoca una disminución del 7% en la conversión en un sitio.
4.4. ¿Qué es una buena puntuación de Google PageSpeed?
Tenga en cuenta que el verdadero indicador del rendimiento de su sitio es el tiempo de carga, no la puntuación de PageSpeed Insights. Pero el propio Google dice que una mala puntuación está entre 0 y 49, una puntuación media está entre 50 y 89, y una buena puntuación es 90+.
Es casi imposible alcanzar una puntuación de 100, especialmente en sitios web semicomplejos. Todo lo que esté por encima de por encima de 88 se considera buenopero todo lo que esté por debajo de eso significa que necesita hacer cambios para aumentar su puntuación.
4.5. ¿Son precisas las estadísticas de Google PageSpeed?
¡No es cierto! En otras palabras, Google PageSpeed Insights las puntuaciones no son realmente precisas en cuanto a la experiencia real del usuario y la clasificación del sitio web. No miden ni pueden medir la experiencia real de un visitante al cargar un sitio web
Sin embargo, pueden ayudarle a detectar algunos errores de los que quizá no sea consciente o que haya olvidado.
4.6. ¿Cómo puedo utilizar el informe Google PageSpeed Insights?
El uso del informe PSI es sencillo y fácil. Todo lo que tiene que hacer es ir a la página de inicio de la herramienta, introduzca la URL de su página web y luego haga clic en Analizar.
Una vez que aparezcan los resultados, deberá actuar lo antes posible para corregir los errores sugeridos. Justo debajo de las sugerencias, verá enlaces con las palabras «mostrar cómo arreglar» .
Tras hacer clic en ellos, verá los archivos que están ralentizando la página y consejos sobre cómo tratarlos para reducir el tiempo de respuesta del servidor.
4.7. ¿Por qué es realmente importante la velocidad de una página web?
La velocidad de la página es importante para los usuarios porque las páginas más rápidas son más eficientes y proporcionan una experiencia de usuario mucho mejor en la página.
4.8. ¿Afecta la velocidad de un sitio a su SEO?
¡SI! La velocidad de la página es un factor directo de clasificación, un hecho que se ha hecho aún más conocido desde la actualización del algoritmo de velocidad de Google. Sin embargo, la velocidad también puede afectar a las clasificaciones de forma indirecta debido a un elevado número de rebotes.
4.9. ¿Cómo aumentar la velocidad de carga del sitio web en un dispositivo móvil?
- Evaluar y reducir el tiempo de respuesta del servidor;
- Evite o minimice los redireccionamientos;
- Mida rigurosamente los tiempos de ida y vuelta;
- Coloque el Java Script en la parte inferior y el CSS en la parte superior de los archivos HTML;
- Etc.
4.10. ¿Cómo puedo reducir el tiempo de carga de mi sitio web?
Para mejorar su puntuación de Google Insights Pagespeed, siga estas instrucciones:
- Reduzca las peticiones HTTP;
- Minimizar y combinar archivos;
- Utilice la carga asíncrona para todos los archivos CSS y JavaScript;
- Retrasa la carga de JavaScript;
- Mantenga el tiempo de respuesta del servidor bajo;
- Elija un buen plan de alojamiento para sus necesidades;
- Elimine las descargas innecesarias;
- Comprima sus datos;
- Cree una jerarquía de caché;
- Optimice sus imágenes;
- Optimice sus fuentes.
- Evite los redireccionamientos de la página de aterrizaje después de hacer clic;
- Reduzca al mínimo el CSS, el HTML y el JavaScript;
- Dé prioridad al contenido por encima del pliegue;
- Elimine el JavaScript que bloquea la renderización.
4.¿Cómo puedo comprobar la velocidad de mi sitio web en Google?
- Inicie sesión en Google Analytics;
- Vaya a la página de inicio;
- Abra los informes;
- Seleccione Comportamiento > Velocidad del sitio.
4.¿Cómo de rápido debe cargarse un sitio web?
En resumen, ¡su sitio web debe cargar lo más rápido posible! El tiempo de carga ideal para los sitios móviles es 1 a 2 segundos.
4.13. ¿Por qué los sitios web se cargan lentamente?
Demasiado tráfico: a un nivel determinado, un servidor web sólo puede atender las peticiones de un cierto número de personas. Una vez superado este número, la página se cargará más lentamente
Cuantos más visitantes haya, más lento será el sitio web. Con más visitantes, es posible que los proveedores de servidores también tengan que dedicar recursos adicionales al sitio web.
En resumen:
Además de comprobar su puntuación de velocidadtambién debe centrarse en aplicar las recomendaciones de la plataforma para identificar áreas de mejora en su sitio.
Sin duda, Google PageSpeed Insights es una herramienta útil para desarrolladores, webmasters y propietarios de sitios. Espero que este artículo le aclare cómo funciona y cómo puede utilizarlo en su beneficio.
Pero para algunos, puede ser fácil confundirse con los términos técnicos y malinterpretar los resultados. Si se encuentra en una de estas situaciones, recurra a la experiencia de un agencia SEO ¡!
Armados con las habilidades y la experiencia necesarias, pueden hacer el trabajo pesado para ayudarle a mejorar el rendimiento de su sitio web y ofrecer una mejor experiencia al usuario.
Espero que a través de esta guía, ahora sepa más sobre la herramienta Google PageSpeed Insights.
¡Hasta pronto!