La interfaz de usuario (UI) se refiere a los medios por los que un usuario final es capaz de controlar un ordenador, una página web o una aplicación para una comunicación hombre-máquina eficaz y eficiente. Por tanto, una buena interfaz de usuario debe garantizar al usuario una experiencia intuitiva, fluida y fácil de usar
Muchos aspectos de la vida cotidiana dependen cada vez más de Internet. Para ganar reconocimiento en la web, las empresas intentan crear interfaces atractivas. Estos ayudan a convertir a los visitantes en clientes a través de una mejor experiencia de usuario.
Para diseñar una buena interfaz que cautive a los visitantes de su sitio web, primero tiene que saber más sobre él. En este artículo, discuto los siguientes puntos
- ¿Qué es la interfaz de usuario?
- ¿Cuál es su importancia?
- ¿Cuál es la diferencia entre la interfaz de usuario y la experiencia del usuario?
- Consejos para crear buenas interfaces de usuario;
- Algunas herramientas útiles para el diseño de la interfaz de usuario ;
- 5 errores que debe evitar al diseñar sus interfaces de usuario
Capítulo 1: ¿Qué es la interfaz de usuario?
En este primer capítulo, descubriremos una definición más profunda de la interfaz de usuario y su importancia para un sitio web
1.1. La interfaz de usuario: ¿qué es?
La interfaz de usuario puede considerarse como el punto de interacción entre un usuario humano y una máquina o programa informático

El objetivo de una buena interfaz de usuario es proporcionar una experiencia fácil e intuitiva al usuario, sin necesidad de un gran esfuerzo o habilidad
Al utilizar un ordenador o un programa informático, por ejemplo, se nos pide que utilicemos nuestros sentidos, como la vista, el tacto, el oído, etc. La interfaz de usuario en este contexto concreto es un elemento clave de la experiencia del usuario

Por lo tanto, la interfaz de usuario en este contexto particular tendrá en cuenta
- El teclado
- Los oradores
- El ratón; El monitor
- El monitor ;
- El micrófono
- y muchos otros periféricos
Básicamente, tiene en cuenta todos los elementos de interacción con los que los usuarios pueden interactuar para comunicarse con la máquina.
1.2. Los diferentes tipos de interfaz de usuario
En el ejemplo anterior, hemos visto que la interfaz de usuario tiene en cuenta esencialmente los dispositivos de entrada y salida de un ordenador
Pero el hecho es que se trata de un concepto mucho más amplio, hasta el punto de que se pueden distinguir varios tipos de interfaz de usuario, a saber
1.2.1. Interfaz gráfica de usuario (GUI)
Este tipo de interfaz es el más familiar para los usuarios. La interacción entre el usuario y la máquina tiene lugar a través de los periféricos, como en nuestro ejemplo del uso de un ordenador
- Ventajas de la interfaz gráfica de usuario
- Fácil de entender y utilizar gracias a los iconos generalmente autoexplicativos
- No es necesario memorizar una lista de comandos
- Capacidad para ejecutar múltiples tareas y programas al mismo tiempo
- WYSIWYG (What You See Is What You Get) para facilitar la edición y el diseño
- Realza la pantalla para darle un aspecto atractivo
- Información visual inmediata
- Desventajas de la interfaz gráfica de usuario
- Requiere una cantidad significativa de recursos y memoria
- El usuario puede sentirse inundado con todos los elementos de control que debe utilizar
- A veces se puede notar una mala descubribilidad
- La falta de comandos a recordar puede dificultar a veces la búsqueda.
1.2.2 Interfaz gráfica de usuario con pantalla táctil
La interfaz gráfica de usuario de la pantalla táctil puede confundirse fácilmente con la interfaz gráfica de usuario estándar. La diferencia entre estos dos tipos de interfaz es que aquí son más bien los dedos o un lápiz táctil los que se utilizan para hacer clic en un icono o realizar una tarea en lugar de un ratón
- Ventajas de la interfaz gráfica de usuario de la pantalla táctil
- Más fácil y rápido que utilizar un ratón o un teclado externo
- Accesible para personas mayores y pequeñas
- Fácil de ampliar para las personas con dificultades de visión
- Respuesta en una amplia gama de dispositivos
- Desventajas de la interfaz gráfica de usuario de la pantalla táctil
- El tamaño de los elementos de control puede ser a veces demasiado pequeño debido a la resolución de la pantalla;
- Algunas características pueden ser difíciles de descubrir
- Puede conducir fácilmente a un funcionamiento incorrecto
1.2.3 Interfaz basada en menús
Este tipo de interfaz de usuario proporciona un directorio de comandos que se utilizan para comunicarse con la máquina. Este directorio puede presentarse como una lista o un menú
Normalmente, el usuario hace clic/presiona en una opción y pasa a la siguiente pantalla. El proceso se repite hasta que el usuario completa la operación, no hay más interacción disponible
Algunos ejemplos son el menú de «ajustes» de su teléfono o el menú de un cajero automático
- Ventajas de la interfaz basada en menús
- Interfaz fácil de usar para los novatos
- Opciones de menú e iconos claros
- Desventajas de una interfaz basada en menús
- Opciones de menú limitadas
- A veces es difícil encontrar los submenús
1.2.4 Interfaz de línea de comandos (CLI)
La interfaz de línea de comandos requiere que se memorice una lista de comandos y que se introduzcan en una interfaz textual antes de poder comunicarse con el ordenador, ya sea simplemente para ver un archivo o para ejecutar un programa
Este tipo de interfaz es menos atractivo y suele utilizarse para administrar los sistemas. Por lo tanto, no es accesible para el usuario medio. El ejemplo más común de una CLI es el símbolo del sistema operativo

- Ventajas de la interfaz de línea de comandos
- Más rápido que otros tipos de interfaz de usuario
- Un usuario experimentado con la CLI puede formular instrucciones y ejecutar tareas mucho más rápido que un usuario que utilice otro tipo de interfaz de usuario
- Requiere poca memoria, ideal para ordenadores lentos;
- Capacidad para convertir las tareas repetitivas en un solo comando
- Desventajas de la interfaz de línea de comandos
- Requiere conocimientos de programación de software
- Incluso el más mínimo error de escritura en la sintaxis de un comando impide que se ejecute;
- Sólo funciona con la entrada del teclado
- No es intuitivo
1.2.5. Interfaz de usuario de voz (VUI)
La interfaz de usuario de voz implica interacciones entre humanos y máquinas utilizando comandos auditivos. Algunos ejemplos son los asistentes virtuales (Siri, Alexa, Google Assistant, Cortana), el talk-to-text, el GPS y otros.
- Ventajas de la interfaz de usuario de voz
- Es más rápido dictar un mensaje que escribirlo a mano
- Para las personas a las que les resulta difícil escribir, la VUI puede ser una solución
- Posibilidad de interactuar con la máquina incluso cuando ambas manos están ocupadas, como cuando se conduce o se cocina.
- Desventajas de la interfaz de usuario de voz
- A veces es difícil saber la frase exacta que hay que decir para activar una orden
- Articule las frases mucho antes de que la máquina las entienda.
De los tipos de interfaz de usuario mencionados, la interfaz gráfica y su variante táctil siguen siendo las más utilizadas, principalmente por su facilidad de uso
1.2. ¿Por qué es importante la interfaz de usuario?
La interfaz de usuario es importante para satisfacer las expectativas de los usuarios y para que su sitio sea mucho más eficaz

Una interfaz de usuario bien diseñada facilita la interacción eficaz entre el usuario y el programa, la aplicación o el sitio mediante
- Contraste visual ;
- Un diseño limpio; y
- Y la capacidad de respuesta
He aquí algunas de las ventajas de una buena interfaz de usuario para su empresa:
1.2.1. Adquisición de nuevos clientes
Un diseño de interfaz de usuario acertado contribuye a una experiencia de usuario positiva, lo que supone una ventaja competitiva
El esfuerzo por ofrecer una interfaz personalizada al consumidor puede ser un factor diferenciador para la marca. De este modo, atrae a nuevos clientes y, por tanto, aumenta las ventas

Apostar por el diseño de la interfaz de usuario es capaz de mejorar el negocio, maximizando las oportunidades de ingresos
1.2.2. Mayor compromiso y retención de los clientes
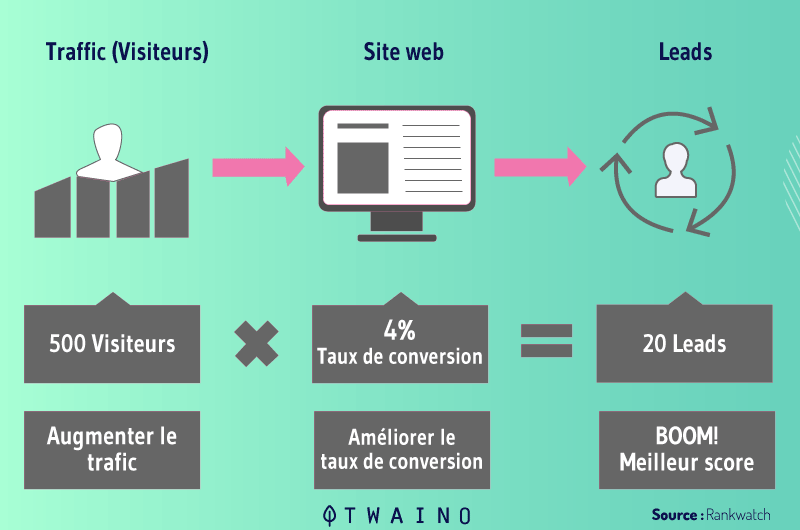
Diseñar una interfaz para navegar mejor y simplificar la búsqueda no sólo atrae a los nuevos usuarios, sino que hace que quieran continuar su experiencia. De este modo, se produce un aumento de la tasa de conversión
Una interfaz de usuario bien diseñada fomenta el compromiso de los clientes, lo que hace más probable que se conviertan en fieles a la marca.
Esto es muy importante porque en el entorno digital actual, con la creciente competencia y los rápidos avances tecnológicos, es esencial que las empresas inviertan en estrategias de retención de clientes.

Su cliente ya ha visitado varios sitios en Internet. Así que ya tienen una idea de lo que les gustaría encontrar en su sitio web. Una interfaz de usuario atractiva y fluida atraerá primero la atención del cliente. En segundo lugar, le permite crear un vínculo de confianza entre el cliente y su marca.
1.2.3. Bajos costes de desarrollo
Una interfaz de usuario bien diseñada desde el principio evita futuros problemas. Esto incluye:
- Corrección de errores de navegación;
- Eliminación de la funcionalidad irrelevante;
- Ajustar la interfaz para que sea accesible y funcional;
- Y así sucesivamente
Con una interfaz sencilla e intuitiva, sería raro que tuviera problemas de desarrollo en un futuro próximo. Así, no tendrá que invertir mucho dinero en el desarrollo de su interfaz de usuario. El diseño de la interfaz de usuario, cuando se hace bien, reduce el coste, el tiempo y el esfuerzo del trabajo de rediseño
1.2.4. Reducción de los costes de asistencia al cliente
Normalmente, los usuarios expresan dudas o dificultades al navegar por la interfaz. Sin embargo, si la interfaz es intuitiva, el contacto de los clientes con el departamento de asistencia será menos frecuente

Una interfaz sencilla y funcional minimiza la aparición de errores, dudas y acciones no deseadas en el proceso de navegación. Esto reduce el gasto de la asistencia al cliente.
1.2.5. Aumento de la productividad
Una buena interfaz de usuario, combinada con el ahorro de costes y la gestión eficaz de los recursos, permite mejorar la productividad. Esta productividad se refleja tanto en el usuario como en la empresa
Una interfaz fácil de usar y una navegación sencilla reducen el tiempo de búsqueda del usuario y aumentan su satisfacción. Satisface sus necesidades de forma rápida y eficaz. A nivel de empresa, observamos :
- Un aumento del volumen de ventas;
- La fidelidad de los clientes;
- Minimización de costes y recursos.
Cuando diseñe una interfaz de usuario para su sitio web, es importante tener en cuenta las expectativas del usuario en términos de:
- Accesibilidad ;
- La estética visual; y
- Facilidad de uso
Una mezcla óptima de elementos visuales eficaces y de capacidad de respuesta efectiva mejorará las tasas de conversión de su sitio web. Esto se debe a que su interfaz de usuario se anticipa a las necesidades del usuario y luego responde a esas necesidades.
1.3. UI y SEO
Cuanto más atractiva y fácil de usar sea la interfaz de usuario de su sitio web, más visitantes atraerá. Pero, a la inversa, una interfaz de usuario deficiente puede afectar al SEO de su sitio de varias maneras
1.3.1. Una mala estructura puede rebajar la posición de su sitio en las SERP
Una interfaz de usuario bien diseñada se anticipa a las necesidades de sus visitantes, permitiéndoles encontrar lo que desean de forma fácil y rápida. Cuando la estructura y la navegación de su sitio web están totalmente optimizadas, los enlaces de su sitio pueden aparecer en los resultados de los motores de búsqueda como Google.
1.3.2. Un sitio que no está adaptado a los dispositivos móviles reduce significativamente su rendimiento SEO
¿Sabía que Google puede considerar la versión móvil de su sitio como la versión principal? Esto es importante saberlo porque significa que debe cuidar aún más que antes su sitio web apto para móviles. Si su sitio web no está optimizado para móviles en absoluto, esto limitará considerablemente su rendimiento SEO.
1.3.3. Un código fuente ilegible puede impedir que su sitio sea rastreado e indexado por los motores de búsqueda
Es importante que su sitio web esté codificado correctamente según las convenciones de programación. Un sitio con un código fuente mal organizado puede impedir que los motores de búsqueda lo rastreen
Por mucho que se esfuerce, si sus páginas web no son rastreadas por las arañas de los motores de búsqueda, no tendrán ninguna posibilidad de aparecer en los resultados de búsqueda de Google
1.3.4. Los encabezados irrelevantes impedirán que los motores de búsqueda entiendan el nicho de su sitio
Los encabezados suelen pasarse por alto en cuanto a cómo el diseño de la interfaz de usuario afecta al SEO. Pero si no utiliza titulares relevantes, los motores de búsqueda no podrán entender completamente el contenido de su sitio web.
Esto significa que su sitio sólo se clasificará bien con títulos cuidadosamente pensados. Cuando los títulos se utilizan adecuadamente, es mucho más fácil para las arañas de los motores de búsqueda entender de qué trata su sitio web
Así podrán sugerirlo fácilmente como respuesta cuando los usuarios busquen sus servicios en la red.
Capítulo 2: Cómo crear buenas interfaces de usuario
En este capítulo le doy todos los consejos que necesita para crear interfaces de usuario cautivadoras. Pero antes, hago una pequeña distinción entre interfaz de usuario y experiencia de usuario.
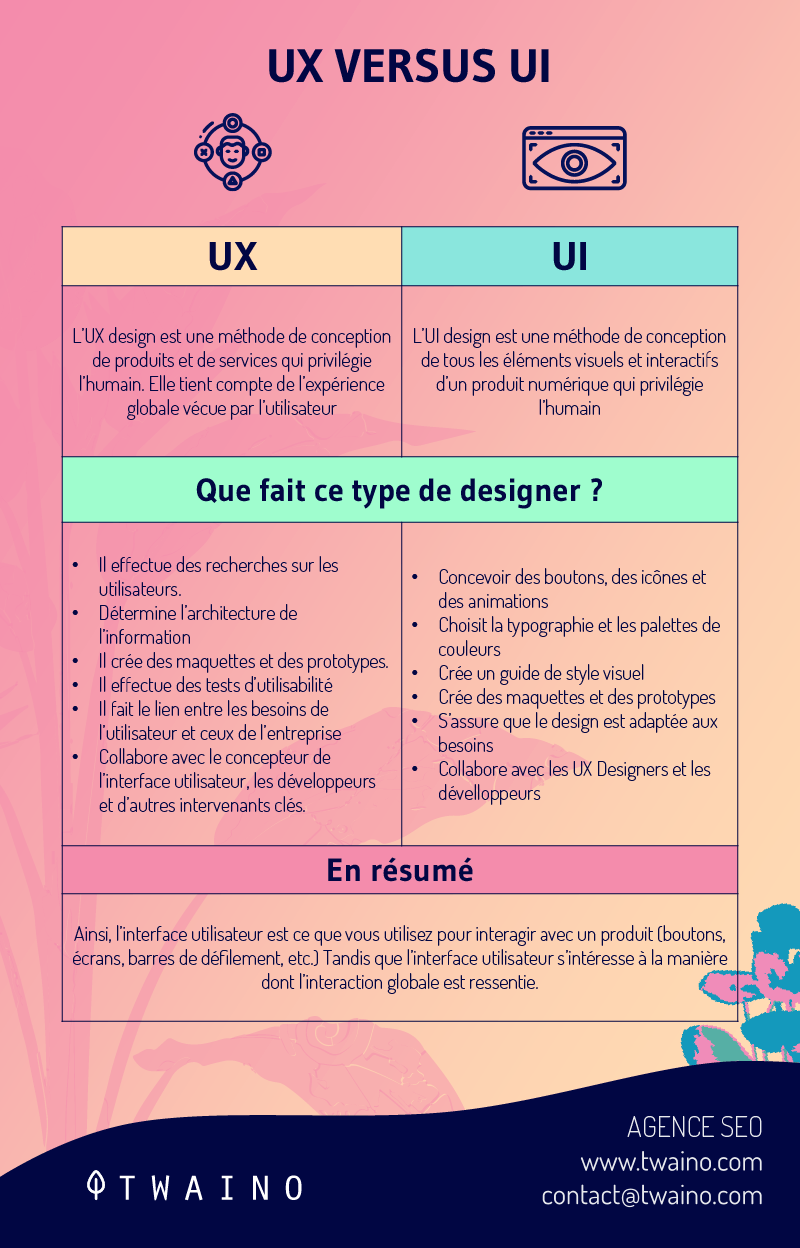
2.1. Diferencia entre UI y UX
Tanto la UI como la UX son importantes para la ejecución de un proyecto, pero hay algunas especificidades que las hacen diferentes
La interfaz de usuario se diseña en torno al aspecto del sitio, la aplicación o el programa. Sin embargo, la experiencia del usuario abarca todo el proceso de conceptualización, desarrollo y entrega
Además, la UX puede referirse a casi cualquier producto, mientras que la UI sólo puede referirse a los productos digitales



Las diferencias clave entre UX y UI son:
- La UX gira en torno al propósito y la funcionalidad del producto, mientras que la UI se centra en la calidad de la interacción del usuario con el producto.
- La UX implica componentes como la investigación de mercado y la identificación de las necesidades del usuario, mientras que la UI implica componentes de diseño más artísticos relacionados con el aspecto y la sensación de la experiencia del usuario.
- La UX se centra en la gestión global del proyecto, desde la ideación hasta el desarrollo y la entrega, mientras que la UI se centra más específicamente en el diseño del producto final.
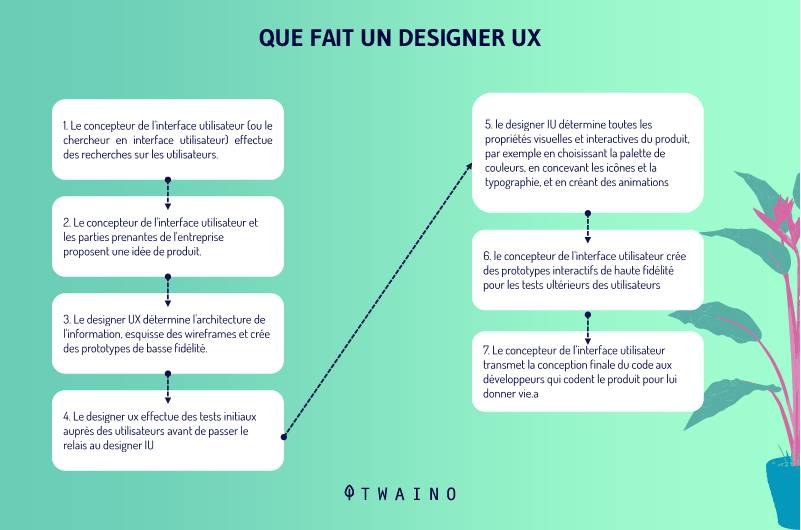
El diseño de una experiencia de usuario comienza con la identificación de los puntos de dolor de los usuarios objetivo y la determinación de cómo satisfacer las necesidades de esos usuarios. Esto incluye detalles como los flujos lógicos o los pasos para alcanzar un objetivo
Una vez que la interfaz está programada para ser útil, el prototipo se envía a un diseñador de interfaces de usuario, donde los procesos se hacen visualmente atractivos.
El desarrollo de una experiencia de usuario incluye:
- Ejecución y seguimiento global de los objetivos;
- Asociación de desarrolladores y diseñadores de interfaces;
- Integración y análisis;
- Estrategia de contenidos o de productos;
- Wireframing, planificación, creación de prototipos, desarrollo, pruebas;
- Etc.
El desarrollo de la interfaz de usuario incluye :
- Aspecto y usabilidad de la página web/aplicación/programa;
- Investigación de marca y diseño;
- Adaptación sensible;
- Interactividad, animación;
- La puesta en práctica.
Por tanto, está claro que se trata de dos procesos diferentes. Sin embargo, ambos contribuyen a la satisfacción del usuario
2.2 Consejos para crear buenas interfaces de usuario
Un diseño de interfaz de usuario ideal debe basarse en la experiencia del usuario. Debe tener una apariencia atractiva y única y, al mismo tiempo, ser sencilla de entender para los usuarios

Pero tener una interfaz de usuario ideal para su sitio web requiere mucho más trabajo del que podría pensar. Además, incluso después de perfeccionar el diseño de la interfaz de usuario, inevitablemente habrá que hacer muchos ajustes una vez que se ponga en marcha
Puede seguir estos consejos para crear una interfaz de usuario eficaz:
2.2.1. Preste atención al contraste
Para facilitar la lectura de su contenido, es importante asegurarse de que haya suficiente contraste entre el texto y los colores de fondo. Los diferentes contenidos escritos de su sitio web o aplicación deben ser visibles y fáciles de leer para el usuario. Esta es una de las tareas de las que debe ocuparse la interfaz de usuario. Un contraste bien afinado contribuye en gran medida a ello.
2.2.2. Diseñar para la capacidad de respuesta en los dispositivos móviles
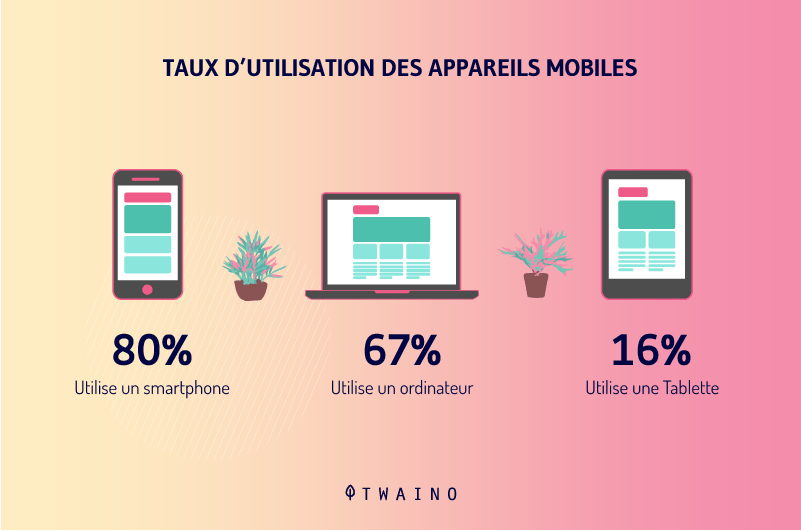
Un sitio web debe adaptarse siempre a la pantalla en la que se visualiza, ya sea un teléfono móvil de 7 pulgadas o un televisor de 70 pulgadas. La capacidad de respuesta de un sitio web es un criterio muy importante, ya que los usuarios de Internet se conectan mucho más en sus teléfonos que en un ordenador la mayor parte del tiempo

Si su página web sólo se puede disfrutar en un ordenador portátil, se arriesga a dejar una mala impresión a todos los clientes que la visiten en otros dispositivos. Por lo tanto, es importante asegurarse de que su sitio web tenga un aspecto tan bueno e intuitivo en un PC como en un dispositivo móvil.

Si quiere saber más sobre este tema, consulte mi guía de sitio web adaptado a los dispositivos móviles
2.2.3. Centrarse en la usabilidad
Asegúrese de que los usuarios puedan utilizar su sitio/aplicación/programa de forma intuitiva, incluso si visitan su sitio por primera vez. Muchas personas tienen la tentación de abandonar un sitio en cuanto se vuelve demasiado complicado
Básicamente, cuando un usuario llega a su sitio, por ejemplo, su objetivo es encontrar una determinada información. El papel de la interfaz de usuario es ayudarles a encontrar esta información fácilmente sin estorbar. Por eso sería útil conocer de antemano las necesidades del usuario para poder satisfacerlas
La ejecución de las tareas debe requerir un esfuerzo mínimo por parte del usuario y cada página debe cumplir una función principal.
2.2.4. Mantenga la coherencia
Elija un diseño y aténgase a él durante todo el proyecto. Cada página del sitio debe presentarse de la misma manera para evitar confusiones o frustraciones en la experiencia del usuario.

No tiene mucho sentido alinear varios diseños diferentes si no hay coherencia. Los usuarios se arriesgarían a perderse, y ese no es el objetivo. Hay que tener en cuenta la relevancia. La interfaz debe propiciar una experiencia general agradable, fácil e informativa.
2.2.5. Conozca a su usuario objetivo
Puede ser fácil dejar que el objetivo general se pierda en los detalles del proceso de diseño, pero lo que se diseña es para el usuario y, por tanto, debe estar centrado en él.

Tener en cuenta al usuario al crear la interfaz ayudará a mejorar la interactividad y la ejecución de comportamientos específicos que satisfagan las necesidades de los visitantes del sitio
2.2.6. Mantener la imagen de marca
El usuario debe ser capaz de identificar su marca en cada página de su sitio y los nuevos usuarios deben ser capaces de reconocer su marca en su primera visita.
Ya sea a través del diseño de las páginas o de otras características específicas, debe asegurarse de que su sitio sea especial y fácilmente reconocible
2.2.7. Facilite la visión
Preste atención a la legibilidad. Para ello, debe cuidar el diseñola disposición del sitio diseño de la página. Por ejemplo, mantenga el texto alineado en los bordes, mantenga la paleta de colores limitada (quiere que sea colorida y llamativa, pero no abrumadora y cegadora), elija una familia de fuentes que sea fácil de leer y de un tamaño óptimo

Es importante estructurar y organizar el contenido de su sitio web de forma lógica para ayudar a los usuarios a navegar por él con el mínimo esfuerzo
2.2.8. Proporcionar los siguientes pasos lógicos
El diseño de su interfaz de usuario debe permitir a los usuarios determinar intuitivamente qué hacer a continuación. En un proceso de compra o cualquier otro proceso en su sitio, debe hacernnal usuario los diferentes pasos a seguir. De este modo, pueden ir más rápido y ahorrar tiempo
2.2.9. Mantener la previsibilidad
Elementos como los botones, el pellizco para hacer zoom y otros elementos interactivos deben funcionar como se pretende. Cada elemento debe tener una función significativa.
2.2.10. Utilice los efectos dinámicos con prudencia
La interacción con el usuario es el objetivo, sí, pero el uso excesivo de elementos interactivos puede resultar abrumador. Si no son muy útiles, podría proporcionar una mala experiencia al usuario. Por el contrario, estos efectos deben utilizarse para optimizar la experiencia del usuario. Lo mismo ocurre con los colores.

No se puede subestimar la importancia del valor estético de su sitio. Un diseño eficaz utiliza elementos de color, contraste, fuente, vídeo y foto para atraer a los visitantes. Facilita su lectura, trabajando con el contenido para crear un flujo lógico e intuitivo de funcionalidad.
Capítulo 3: Herramientas para el diseño de interfaces de usuario
Existen varias herramientas que permiten a los diseñadores construir interfaces de usuario buenas y adecuadas.
3.1 InVision
InVision es una popular herramienta de creación de prototipos web para diseñadores de UX y UI.

Puede cargar archivos de diseño estáticos y convertirlos rápidamente en prototipos interactivos. También es ideal para la colaboración, ya que los clientes y otros miembros del equipo pueden comentar directamente sus diseños. También puede compartir sus ideas dentro del equipo mediante tableros.
Además, con frecuencia se añaden nuevas funciones a la herramienta para mejorarla. En general, se trata de una herramienta de diseño de interfaces muy popular que merece la pena probar
3.2 Zeplin
A la hora de diseñar las interfaces de usuario, es esencial que los diferentes equipos de desarrollo responsables de esta tarea puedan intercambiar diseños. Zeplin ha sido diseñado para facilitarlo

Todo lo que tiene que hacer es cargar sus diseños y Zeplin generará automáticamente las especificaciones y directrices correspondientes. Para los desarrolladores de front-end, esto reduce el tiempo y el esfuerzo necesarios para convertir los diseños mediante la generación de fragmentos de código relacionados con la plataforma
Para una colaboración fluida, también puede integrar Zeplin con los canales de Slack y añadir notas para los desarrolladores directamente en la plataforma
3.3 Balsamiq
Cuando se trata de hacer wireframes rápidos, Balsamiq es una herramienta muy popular en la industria del diseño

Disponible como aplicación de escritorio o en la nube, se presenta como la herramienta «intermedia» perfecta para diseñadores, gestores de productos y desarrolladores
Tal vez una de las características más valiosas para los diseñadores de interfaz de usuario es la biblioteca de interfaz de usuario, puede elegir entre una gama de diferentes elementos de interfaz de usuario y simplemente arrastrarlos en el wireframe
Una vez que su prototipo esté listo, puede imprimirlo o realizar pruebas de usabilidad en línea antes de entregarlo a los desarrolladores
3.4 Sketch
La aplicación de diseño digital que todos los profesionales de la interfaz de usuario necesitan: Sketch. Es una herramienta vectorial, por lo que puede cambiar el tamaño de cualquier cosa que dibuje sin perder nitidez

Sin embargo, es mucho más que una simple herramienta de dibujo. Sketch también es ideal para hacer wireframes y prototipos
Disponible sólo para Mac, usted paga por la aplicación una vez y puede utilizarla durante todo el tiempo que desee, pero tendrá que renovar su licencia cada año para obtener actualizaciones
3.5 Figma
Con potentes herramientas de edición y muchas funciones útiles, Figma es una ventanilla única para el diseño, la creación de prototipos y la retroalimentación

Los diseñadores de interfaz de usuario, en particular, pueden aprovechar la función de restricciones, que adapta los diseños a medida que cambia el tamaño de la pantalla. Gracias a la función de componentes, también es muy fácil reutilizar elementos en sus diseños
3.6 Flinto
Flinto es una aplicación de creación de prototipos interactivos para Mac que ofrece casi todo lo que necesita para dar vida a sus diseños

Con Flito
- Diseñe microinteracciones y transiciones de pantalla;
- Añada capas de vídeo simplemente arrastrando archivos de vídeo o GIF directamente a sus diseños
- Incorpore efectos de sonido en la interfaz de usuario y un desplazamiento personalizable;
- Y así sucesivamente
También puede importar sus archivos desde Sketch y previsualizar el aspecto de sus diseños mediante el visor gratuito de iOS
3.7 Adobe XD
Adobe XD es una herramienta basada en vectores para diseñar y crear prototipos de experiencias de usuario para la web, los móviles e incluso la voz.

Si ya está familiarizado con la suite Adobe Creative Cloud, se sentirá como en casa en Adobe XD, una herramienta extremadamente versátil que ofrece multitud de funciones para:
- Diseño ;
- Creación de prototipos ;
- Compartir ;
- Colaboración;
- Creación de un sistema de diseño completo.
Adobe XD es compatible de forma nativa con Windows 10 y macOS. También existe su versión móvil para Android e iOS
Estas son sólo un puñado de herramientas con las que puede trabajar un diseñador de interfaz de usuario. A la hora de elegir sus herramientas, hay que tener en cuenta algunas cosas
En primer lugar, ¿en qué tipo de proyectos se centra? ¿Necesita herramientas para el diseño web, para las aplicaciones móviles o para ambas cosas?
Por supuesto, también debe asegurarse de que las herramientas que elija sean compatibles con el portátil o el sistema con el que trabaja
Capítulo 4: Algunos errores que hay que evitar en el diseño de la interfaz de usuario
Aunque el diseño de una interfaz de usuario que satisfaga las necesidades de sus clientes requiere la consideración de algunos detalles importantes y el uso de ciertas herramientas, también es importante evitar cometer algunos errores en el proceso.

4.1. No aplicar el diseño centrado en el usuario
Esta parte es fácil de ignorar aunque es uno de los aspectos importantes del diseño de la interfaz de usuario. Al diseñar, debe tener en cuenta las necesidades, las preferencias y los problemas de los usuarios. No hacerlo podría tener repercusiones en su negocio

En lugar de diseñar con sus propias preferencias y gustos, diseñe como si fuera el cliente. Piense en lo que le gustaría al cliente y, si es posible, realice una encuesta o entreviste a los clientes potenciales para entender realmente lo que necesitan.
4.2. Uso excesivo de efectos dinámicos
Utilizar demasiados efectos de animación no es lo mismo que un gran diseño. Por ello, evitar el exceso de animaciones decorativas puede ayudar a optimizar la experiencia del usuario.
4.3. No explore más
La presión del cumplimiento de los plazos y una gran carga de trabajo pueden impedir al diseñador explorar otras posibilidades de inspiración y creatividad antes de desarrollar el plan de diseño. A veces, explorar otras fuentes puede revelar cosas sorprendentes.
En resumen
La usabilidad y la buena experiencia de usuario (UX) de una aplicación dependen en gran medida del diseño de la interfaz de usuario (UI). Tenga siempre presente que si una interfaz de usuario es demasiado compleja, no se adaptará a las necesidades de los usuarios. La interfaz debe estar diseñada para facilitar las acciones del usuario de forma fluida y eficaz.
Espero que haya respondido a sus preguntas sobre la interfaz de usuario. Si tiene alguna otra pregunta o comentario, escríbame en los comentarios
¡Gracias y hasta pronto!