¿Llegaste a la misma conclusión que yo? La capacidad de vender los productos o servicios de una empresa depende del nivel de confianza que pueda establecer con los consumidores.
Si es así, seguramente se unirá a mí en esta declaración de Siva Devaki:
“Vender ya no se trata de vender, se trata de generar confianza y educar”.

El mismo principio se aplica ya sea para un negocio físico o para un negocio en línea….
Para un e-commerce, uno de los elementos más importantes capaces de crear dicho vínculo no es otro que: La ficha de producto. Suficientemente completa y pegadiza, su misión es generar confianza y/o animar al cliente a comprar.

Para ello, la ficha de producto debe estar debidamente estudiada, desde los detalles más simples hasta la información más crucial a transmitir. Obviamente, también debe estar optimizado por estrategias de SEO para que los usuarios de Internet lo encuentren rápidamente.
- ¿Cómo redactar y estructurar correctamente la ficha de producto para convertirla en una verdadera máquina de ventas?
- ¿Cómo redactar y estructurar correctamente la ficha de producto para convertirla en una verdadera máquina de ventas?
Tantos temas para discutir para ayudarlo a mejorar el rendimiento de sus hojas de productos y aumentar sus ventas.
Capítulo 1: ¿Qué es la optimización de listados y por qué es importante?
Antes de ver cómo optimizar una ficha de producto, todos deberíamos ponernos de acuerdo en qué se entiende por “optimización de una ficha de producto”.
1.1. ¿Qué es la optimización de listados?
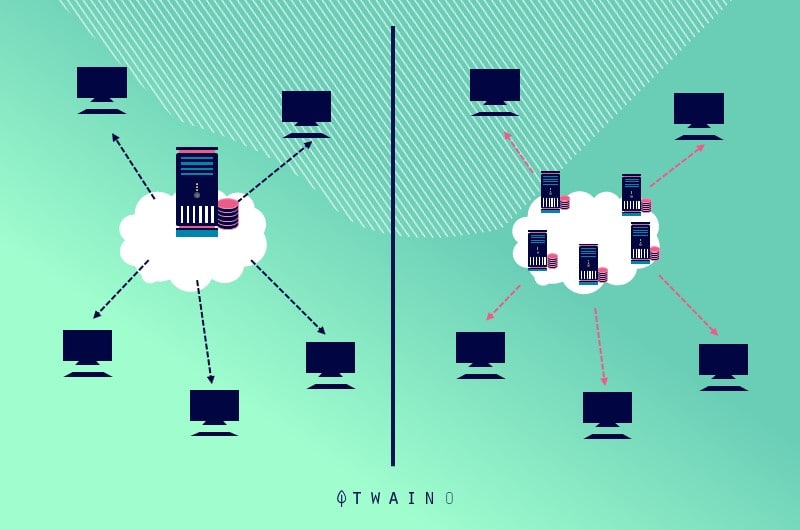
El término “ficha de producto” se utilizó para designar un documento en papel emitido por el fabricante y que enumera todas las características del producto. A veces puede complementarse con algunas ilustraciones visuales, como fotografías del producto. Hoy en día, el término ficha de producto ha evolucionado y se refiere mucho más al contenido estructurado de características e ilustraciones (fotos, videos, planos, demos, vistas 360, etc.) del producto en un sitio de comercio electrónico.

Fuente: Diligent Agency
El distribuidor se inspirará especialmente en la ficha de producto proporcionada por el fabricante para crear un catálogo de comercio electrónico más completo y atractivo con el objetivo de facilitar la referencia de sus productos en Internet. Hablamos de optimización de la ficha de producto.
Es una estrategia de SEO esencial para cualquier sitio de comercio electrónico serio que desee experimentar un gran éxito.
1.2. La importancia de optimizar la página de un producto y su impacto en la referencia del producto
Los consumidores confían cada vez más en los motores de búsqueda para ayudarlos a encontrar un producto o servicio. Podría ser encontrar un restaurante local simple o pedir un artículo de lujo en línea.
Estadísticamente, casi el 85% del tráfico del sitio web proviene de los motores de búsqueda. ¡Podemos notar que los motores de búsqueda literalmente han dominado la web!
Lo que significa que, independientemente de su industria, sus clientes objetivo buscan productos o servicios como los suyos en motores de búsqueda como Google. De ahí la importancia de optimizar tu ficha de producto.
Estas son algunas buenas razones por las que la página de su producto debe optimizarse:
1.2.1. Una página de producto optimizada atrae más tráfico.
A primera vista, el objetivo de una optimización es mejorar la clasificación del sitio en las respuestas propuestas devueltas por los motores de búsqueda.
Pero más allá de este aspecto superficial, optimizar una ficha de producto también ayuda a atraer más tráfico al sitio del producto.
Esta tasa de tráfico se puede convertir en clientes y clientes potenciales y generar un retorno de la inversión significativo para el sitio. Esta es una estrategia comprobada que ya no necesita ser demostrada.
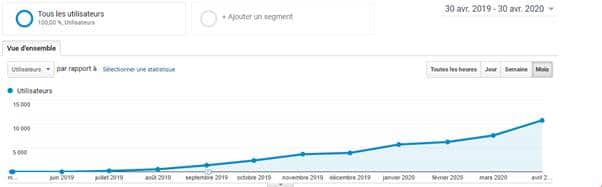
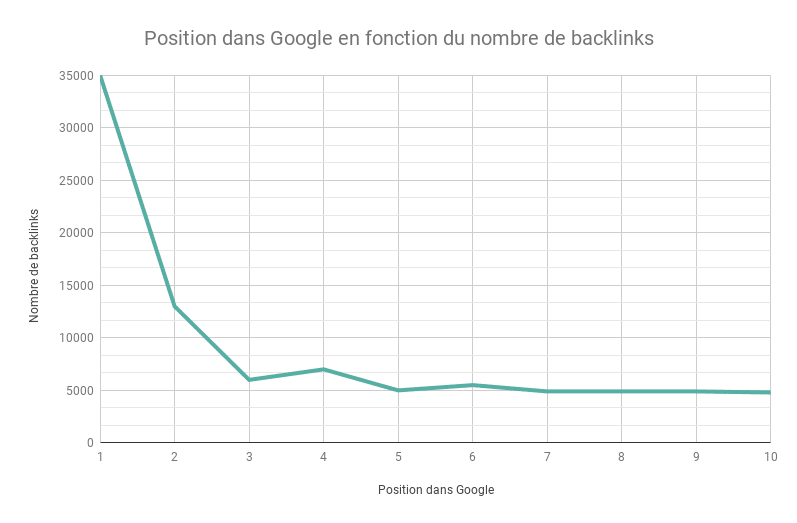
Tomemos el siguiente ejemplo para analizar el impacto del SEO en el tráfico orgánico (natural) de un sitio:
Fuente: Crazyegg
Podemos notar que en un año, el tráfico de este sitio ha evolucionado de 0 a 100,000 visitantes gracias solo al tráfico natural optimización del sitio. Como qué, la optimización sigue siendo la mejor estrategia para atraer más visitantes a su sitio a largo plazo.
1.2.2. La optimización lo exime de costos publicitarios a veces costosos.
Una de las mayores ventajas de la optimización es que no requiere que asigne recursos al espacio publicitario. Esto representa una importante ganancia de dinero para las empresas, especialmente para las más incipientes.
Recordemos el procedimiento de una campaña publicitaria tradicional para ver mejor por contraste la importancia de optimizar una ficha de producto.
Para empezar, será necesario elegir una estructura competente para la distribución del anuncio. Puede ser un canal de televisión, una estación de radio o las páginas de una revista.
Luego, pague la estructura elegida de acuerdo con sus términos de distribución. Una vez vencida la duración de la oferta, se corta inmediatamente el anuncio y los ingresos que generaba para la empresa.
Ahora pongamos este ejemplo en un contexto digital:
Fuente: Crazyegg
Aquí, las pequeñas etiquetas de «Anuncio» significan que las dos primeras URL son anuncios de pago por clic. Al igual que un anuncio tradicional, estas dos estructuras tenían que pagar una suma para estar bien ubicadas.
Pero los sitios que se clasifican en la búsqueda orgánica no pagan ninguna tarifa de publicidad hasta que llegan a esa primera página.
Gracias a la optimización de su página, los robots indexadores de Google pudieron apreciar la relevancia de su contenido y su valor para los internautas. Conclusión, un mejor ranking en las SERP de Google, lo que implica un aumento de tráfico sin pagar un solo centavo.
1.2.3. La optimización se puede utilizar para rastrear fácilmente el progreso de su sitio.El
SEO no se trata solo de aumentar el tráfico y generar ingresos. También es un conjunto de herramientas para medir el rendimiento de su sitio.
Por ejemplo, dispone del Google Analytics para comprobar la curva de evolución de su tráfico, conversiones, indicaciones de referencia y todas las demás estadísticas importantes del sitio.

Con tal acceso a los datos de su sitio, puede evaluar con precisión las estrategias de marketing que afectan sus retornos y refinarlas mejor.
Pero antes de optimizar una ficha de producto, debe saber cómo crearla. Que trataremos en el próximo capítulo.
Capítulo 2: ¿Cómo crear una ficha de producto que venda?
Ya sea que sea nuevo en el comercio electrónico o ya tenga una tienda en línea, es importante dominar los principios fundamentales para crear una ficha de producto.
La estructura de una ficha de producto, las reglas a adoptar, los errores a evitar… En definitiva, todo lo que hay que reunir para una ficha de producto que venda.
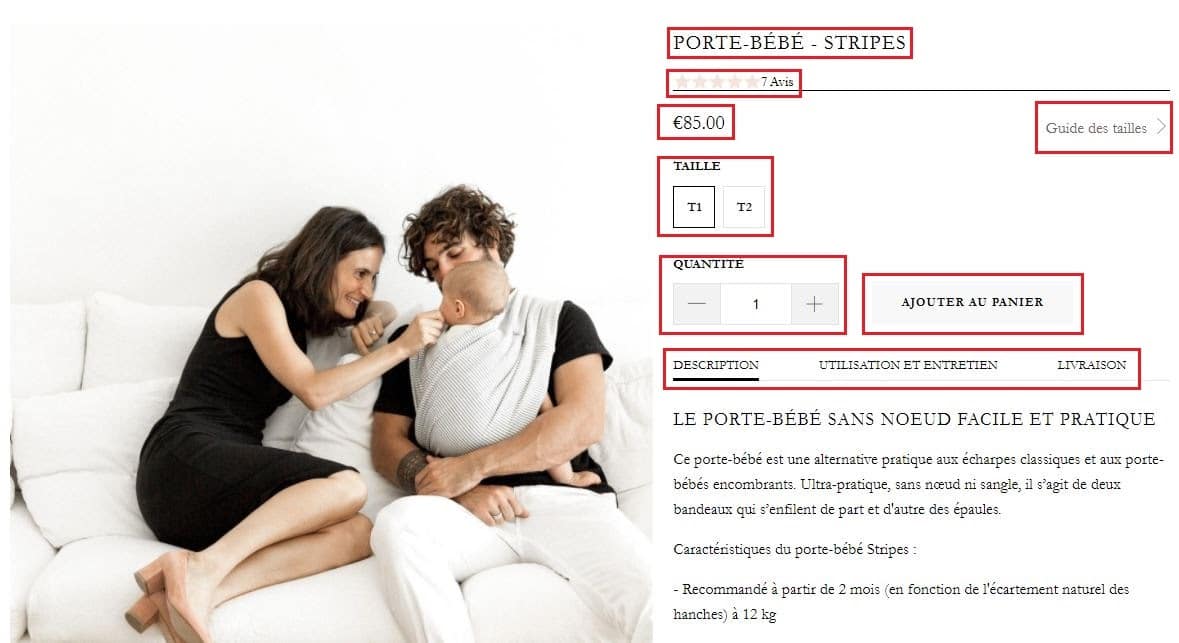
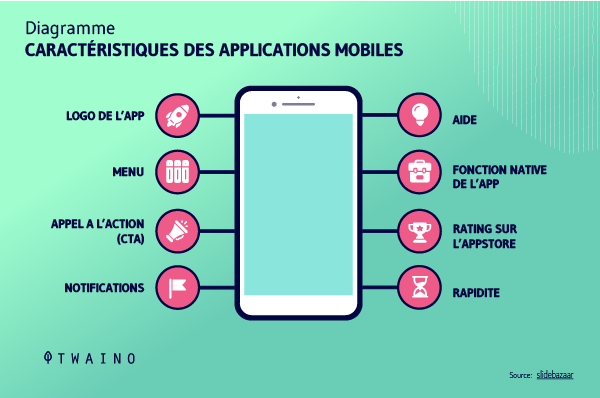
2.1. Los elementos esenciales de una ficha de producto
La disposición de los elementos de una ficha puede variar de una ficha a otra, principalmente en función de los productos ofertados o de su sector de actividad. Si bien, ciertos elementos siguen siendo indispensables e imprescindibles para cualquier tipo de ficha de producto:
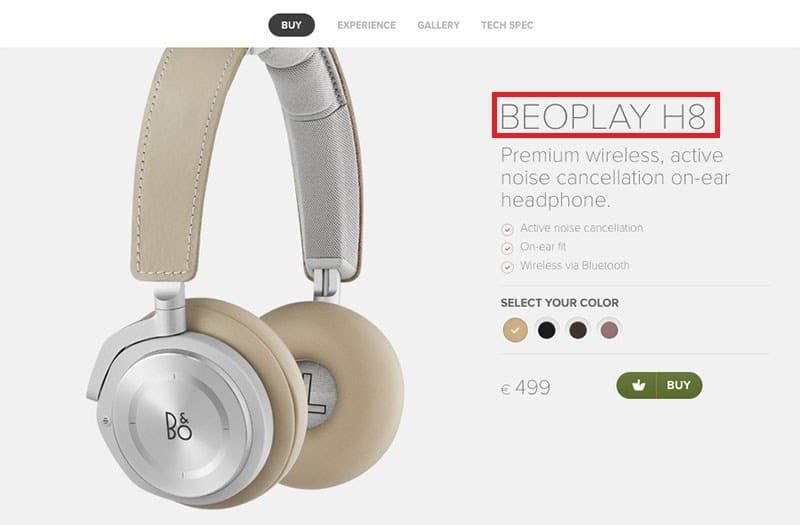
2.1.1. El nombre del producto
El nombre de su producto es un aspecto muy importante que no debe apresurarse. Debe ser capaz de:
- Hacer que el producto sea fácilmente identificable, tanto por sus visitantes como por los robots de indexación. Para ello, debe pensar en un tamaño, color y fuente que armonice perfectamente con la decoración del sitio;
Fuente: Diligent Agency
- Revelar la identidad completa del producto. Es decir, incluir su nombre genérico (proporcionado por el fabricante), su marca con, si es posible, ciertas características principales como color, talla, modelo, etc.
2.1.2. Lo visual
Dado que la tienda no es física, lo visual del producto debe ser capaz de llenar este vacío. Para ello, la imagen debe:
- Ser de buena calidad para que el cliente pueda integrar hasta el más mínimo detalle como si tuviera el artículo en la mano:
- Permitir la visualización del producto desde varios ángulos;
- Permitir comprender las dimensiones reales del producto (tamaño, volumen, etc.);
- Ofrecer la posibilidad al cliente de imaginarse con el producto en situación. Si estás especializado en la venta de muebles por ejemplo, se recomienda elegir visuales que pongan en situación distintas estancias ya amuebladas como el dormitorio, el salón o la terraza.
Generalmente, las imágenes utilizadas para las fichas de productos tienen la forma de una serie de fotografías. Pero muchas plataformas de comercio electrónico están comenzando a optar por videos de demostración de productos.
Fuente: WaveVideo Es cierto
que esta es una tendencia interesante y bastante efectiva cuando se miran las estadísticas.
Casi el 85% de los consumidores dijeron que estaban convencidos de comprar un producto o servicio después de ver el video de su marca.
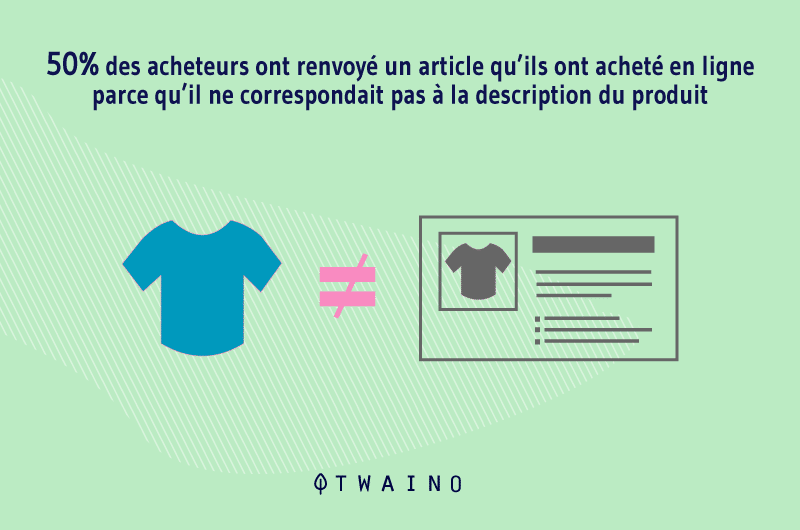
2.1.3. La descripción
El propósito de una descripción en una ficha de producto es brindar más detalles al cliente y sobre todo persuadirlo para que compre. Esta es una oportunidad única que no debe perderse y que requiere mucho tacto y, sobre todo, franqueza. Sobre todo porque la mitad de los compradores por internet ya han devuelto un producto por descontento porque no se ajustaba a la descripción de la ficha, según un estudio realizado por OneSpace.

Por lo tanto, para mantener una buena reputación y convertirse en un referente para las compras en línea, su ficha de producto debe:
- Proporcionar toda la información relevante para el artículo;
- Respeta el método de la pirámide invertida. La información debe estar alineada de lo más importante a lo menos importante para descender gradualmente a los pequeños detalles;
- Estar muy bien redactado, sin errores ortográficos ni gramaticales;
- Ser legible y bien estructurado.
La redacción de la descripción debe convencer al usuario de Internet y asegurarle que el producto en cuestión se adapta a él y satisface sus necesidades o deseos. Lo que significa que puede ser un extracto puramente fáctico y descriptivo que conmoverá al lector. Este tipo de descripciones que despiertan emoción tienen un impacto positivo mucho mayor en la decisión de compra del lector.
2.1.4. La llamada a la acción
Todavía llamada CTA «Call To Action», la llamada a la acción se utiliza para alentar al usuario a realizar una acción específica. Puede designar una solicitud de cotización, un registro, un clic o una compra en línea.
En nuestro entorno actual, la acción deseada es comprar online. El elemento más adecuado y efectivo sería un botón en el que se pueda hacer clic con la inscripción «añadir al carrito». Pero existen otras llamadas a la acción igualmente efectivas según tu sector de actividad:
- Añadir a favoritos
- Añadir a mi wishlist
- Comprobar disponibilidad en tienda
- Confirmar mi pedido
- Etc.
- Enviar
- Reservar
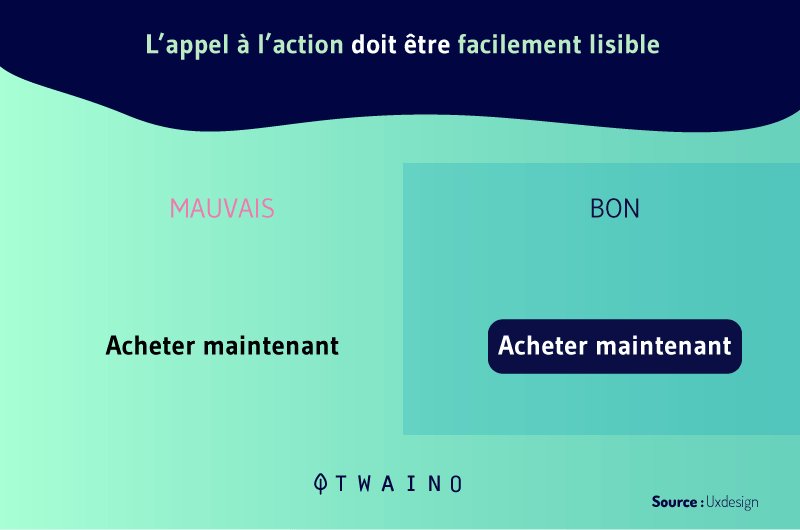
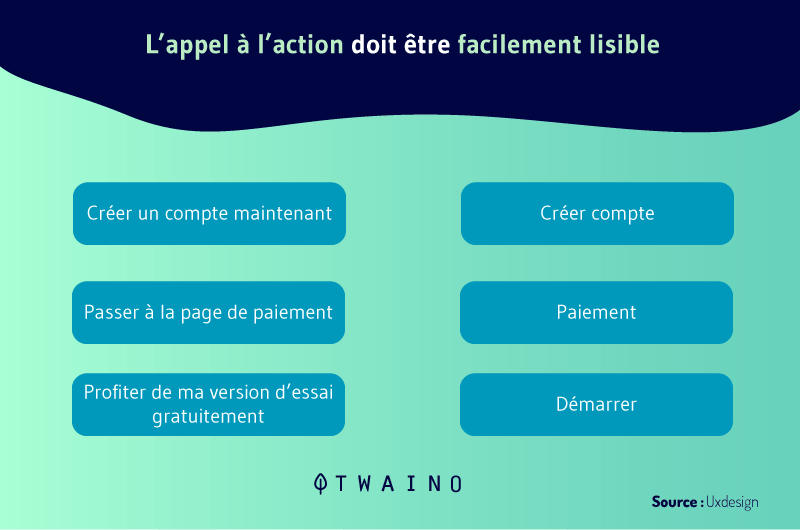
Para que el botón de acción sea más efectivo, debe ser:
- Fácilmente legible: Elija una buena fuente con un tamaño grande y un color que se destaque fácilmente del color de fondo;

- Claro, simple y conciso;

Fijo a la barra de navegación. Esta forma de colocar el botón de acción lo mantiene constantemente en la pantalla y no requiere que el usuario se desplace hacia abajo en la página antes de encontrarlo.
2.1.5. El precio del producto
Generalmente, el precio es la primera información que buscan los usuarios de Internet cuando acceden a una ficha de producto. Al igual que el botón de acción, debe resaltarse, preferiblemente justo después del nombre del artículo.
Fuente: La Baronnie
Es una noción obligatoria en una ficha de producto y que incluye varios parámetros:
- El precio normal del producto;
- Cualquier oferta promocional actual;
- Términos de pago ;
- tarifas de entrega;
- Y todos los demás elementos que puedan sumarse al importe bruto para constituir el precio total del producto.
2.1.6. Información adicional
Una buena ficha de producto que vaya a vender debe ser lo más completa posible. Ella debe poder responder cualquier pregunta que el comprador pueda tener. En función de tu sector de actividad, puedes completar tu ficha de producto con los siguientes elementos:
- Una guía de tallas, para ayudar al cliente en su elección;
- La composición y la lista de ingredientes de los productos de belleza para demostrar transparencia;
- Las diferentes opciones disponibles (colores, tallas, estampados, etc.) para ayudar al cliente a personalizar su producto;
- Una guía de uso, para acompañar al cliente incluso después de su compra;
- Reseñas de consumidores y calificaciones de productos para tranquilizar y generar confianza en los clientes. Este es uno de los criterios que muchos clientes revisan antes de realizar una compra;
- Pequeños mensajes de alerta que inciten al cliente a realizar la compra lo antes posible, por ejemplo la fecha límite de una promoción, el stock disponible del producto;
- Etc ;
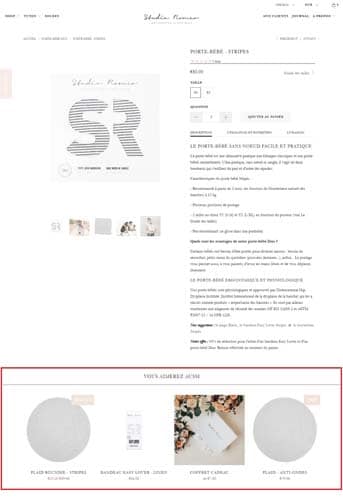
Como este ejemplo de Studio-Roméo:

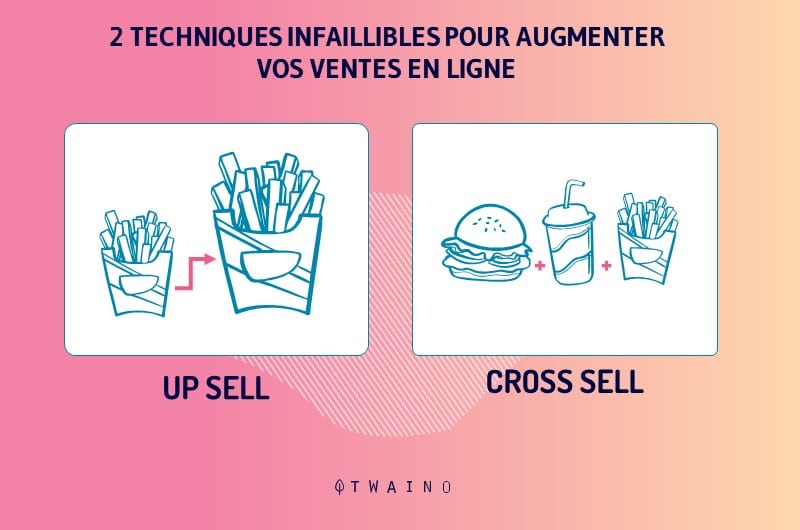
2.1.7. Venta cruzada para ofrecer más artículos al cliente
Para aquellos que aún no saben de qué se trata, sepan que esta es una técnica de venta que encontramos todos los días, tanto en la vida real como en la red. Cuando el cantinero te ofrece una bebida para ayudar a la digestión, es una forma de venta cruzada.
O cuando el vendedor te ofrece una bolsa para proteger bien tu nuevo PC, también es otra forma de venta cruzada.
La venta cruzada es, por tanto, una estrategia empresarial que consiste en ofrecer a un cliente potencial uno o varios artículos adicionales al que está a punto de comprar. También conocido como «venta cruzada» o «venta ascendente» también funciona muy bien en los sitios de comercio electrónico.
Aquí hay otro ejemplo de Studio-Romeo:

Esta es una estrategia imprescindible que debe estar en tu ficha de producto si quieres realizar una buena facturación. Además, muchos sitios de comercio electrónico utilizan la venta cruzada, incluidas las marcas más importantes.
En mayo de 2006, Jeff Bezos, CEO de Amazon, admitió que el 35% de sus ventas eran resultado directo de la venta cruzada.
Hay otra estrategia muy cercana a la venta cruzada que también aumenta la venta de un sitio de comercio electrónico: la venta ascendente. Aquí, se trata de ofrecer al cliente, no un producto adicional, sino una gama completa o una versión más avanzada.
Para ilustrar mejor este concepto, supongamos que quiere una hamburguesa con queso y el vendedor sugiere un paquete de hamburguesa doble con queso, papas fritas y refrescos para comer hasta saciarse.

2.2. Buenas prácticas para escribir y estructurar la URL de sus fichas de producto
Una de las preguntas importantes que se hace un comerciante electrónico es cómo estructurar correctamente la URL de sus páginas para que se destaquen fácilmente entre la multitud cuando los usuarios de Internet lanzan una solicitud. .
Para hacer esto, debe pensar en una URL que los robots de indexación puedan interpretar fácilmente sin ignorar a sus visitantes. Este es un error bastante común en la creación de tiendas de comercio electrónico que puede llegar a la optimización de las páginas y comprenderás por qué.
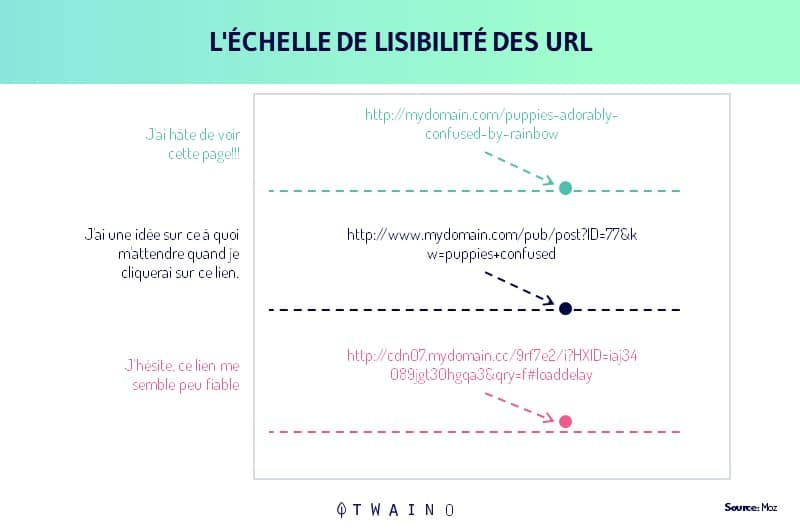
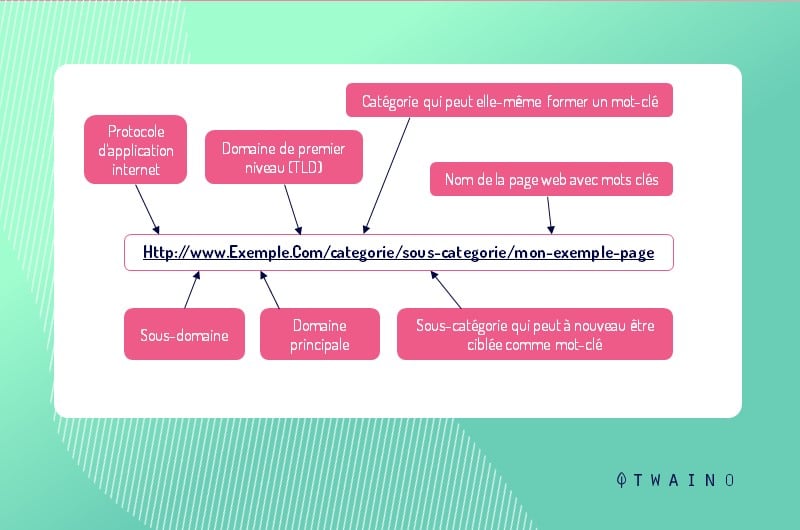
2.2.1. La Url de tus fichas de producto
La Url (Uniform Resource Locator) designa la ruta de acceso a una página de Internet. Es un enlace único que permite encontrar de forma precisa y en un tiempo récord cada una de las miles de millones de páginas alojadas en la red.
Elegir la URL correcta es un paso importante y una de las estrategias esenciales para una optimización SEO exitosa.
2.2.2. ¿Cómo escribir correctamente la URL de tu producto?
La mejor manera de mostrarle cómo escribir correctamente sus URL para la hoja de producto sería proceder directamente con un ejemplo.
Supongamos que dos URL hacen referencia a la misma página:
- https://www.example1.com/fr/categorie/sous-categorie/nom-du-produit
- https://www.example1.com/fr/produit.php? id:706
El primer enlace es probablemente el más comprensible para los visitantes del sitio y los motores de búsqueda pueden interpretar fácilmente la sintaxis “product.php?id:706” contenida en la segunda URL.
Pero al preferir la primera URL que informa el nombre de la categoría, la subcategoría y el producto, combina todas las posibilidades de su lado para que el enlace de su ficha de producto no pase desapercibido frente a los usuarios de Internet.

Este pequeño detalle ganará tráfico en el sitio y limitará su tasa de rebote. Pero si ya se ha acostumbrado a usar ID en sus URL, tenga cuidado de agregar indicaciones concisas para guiar a sus visitantes.
Para facilitar la lectura de la URL de una página, puede separar cada palabra con pequeños guiones.
Ejemplo:
- https://www.example1.com/fr/categorie/sous-categorie/chemise-homme-coton
- https://www.example2.com/fr/categorie/sous-categorie/chemisehommecoton
Aquí, podemos notar que agregar guiones mejoró la legibilidad de la primera URL. Pero es importante recordar no abusar de la inserción de caracteres de puntuación. Solo puede ceñirse a los guiones para separar las palabras de sus URL.

Hemos visto la importancia e influencia de las URLs descriptivas en el comportamiento de los internautas. Pero ofrecer URL descriptivas cortas sería aún mejor. Analicemos todo esto más de cerca:
- https://www.example1.com/fr/categorie/sous-categorie/chemise-homme-coton
- https://www.example2.com/fr/categorie/sous-categorie/chemise- homme-cotton-manche-longe-collar-oficial
Para este ejemplo, la segunda URL es ciertamente explícita pero un poco demasiado larga. Lo ideal para pensar una URL es que sea lo más clara y concisa posible para los internautas. Este es un enfoque que encuentra todo su valor en la web móvil.
De hecho, las URL más concisas son las más preferidas cuando se optimizan las conversiones móviles.
Un último consejo para mejorar la experiencia de tus visitantes si optas por URLs del tipo https://www.example.com/fr/category/sub-category/name-of-product: Asegúrate siempre de que la categoría o el sub -la categoría contenida en el enlace no remite a una página de error 404.
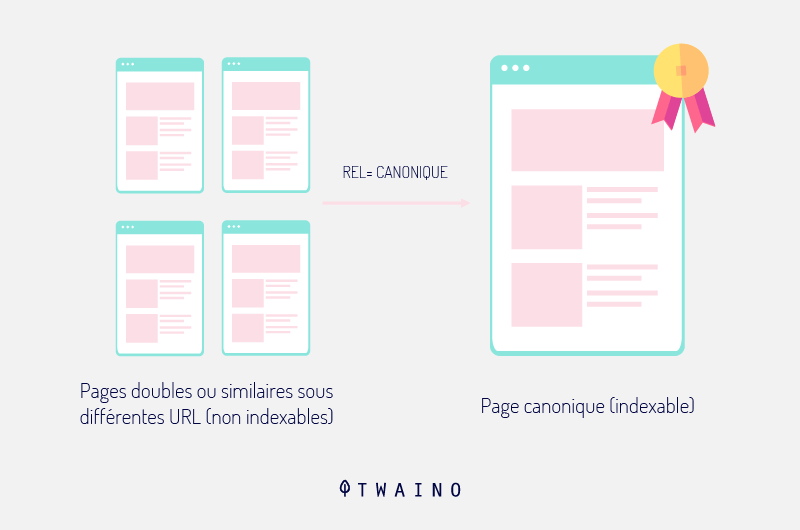
2.2.3. Comprender el concepto de URL canónica y su importancia para la optimización de una ficha de producto Designamos
por URL canónica, la dirección de una página web etiquetada como original y la única indexada por los motores de búsqueda.
Este es un concepto que se ha discutido brevemente en los capítulos anteriores, pero que necesita ser revisado en profundidad debido a su importancia para la referenciación de una ficha de producto.
2.2.3.1. ¿En qué contexto se deben usar las URL canónicas?
Las URL canónicas o las etiquetas canónicas se utilizan para gestionar conflictos de contenido duplicado. Puede suceder que al crear su tienda de comercio electrónico, se pueda acceder a una ficha de producto a través de varias URL diferentes.
Es un error estructural que puede arruinar el SEO de tu listado. El hecho de que los robots de indexación estén programados para identificar una página o cualquier archivo indexable (.png, .doc, pdf, etc.) gracias a una URL única.
Entonces, para cada URL diferente, los motores de búsqueda piensan en una página diferente y la tratan de esa manera. Entonces, ¿qué sucederá durante una solicitud lanzada en Google, por ejemplo?

Cada URL competirá con otras URL ya que todas están dirigidas a la misma ficha de producto. Por lo tanto, todos los criterios de referenciación utilizados para esta hoja serán dispersos.
Por el contrario, si el archivo estuviera asociado a una sola URL, todos los esfuerzos para su referenciación se concentrarán para dar más eficiencia.
2.2.3.2. La solución de las URL canónicas
Para superar esta situación de contenido duplicado, los principales buscadores han acordado una solución, hay que reconocerlo, bastante eficaz. La idea es ofrecer a los desarrolladores de sitios web la posibilidad de elegir una URL canónica.
Claramente, esto significaría que el webmaster decide qué URL le gustaría considerar como oficial. Por lo tanto, los demás serán tratados como copias de la misma página. Es una solución que resuelve los problemas relacionados con el contenido duplicado y mejora la referencia de la página.
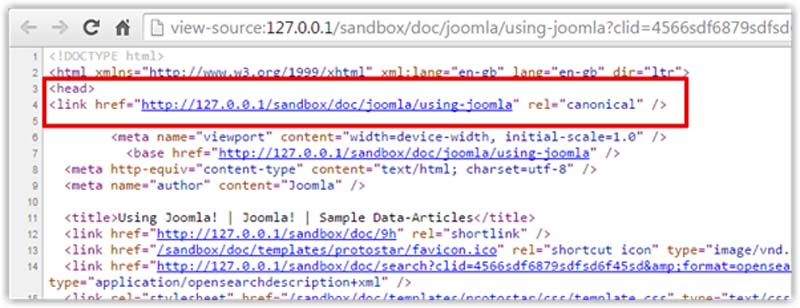
2.2.3.3. La sintaxis de la etiqueta canónica
Hay dos formas de agregar una etiqueta de URL canónica a una página: directamente en la estructura HTML oa través del encabezado HTTP.
- Rel tag
Esta forma de definir una URL es obviamente la más fácil de hacer. Solo tendrás que reemplazar la Url de la sintaxis de la etiqueta y todo listo: <link rel=»canonical» href=»URL» />
La etiqueta rel en sí está anidada dentro de la etiqueta <head>.
Tomemos el ejemplo utilizado anteriormente, por lo tanto tendremos:
<link rel=»canonical» href=»https://www.example.com/fr/category/sub-category/name-of-product» />;

Fuente: Weeblr
- El encabezado HTTP
El método a través del encabezado HTTP consiste en agregar este fragmento de código Enlace: <URL>; rel=»canonical» en el archivo .htaccess contenido en la carpeta de su sitio.
Fuente: Moz
En nuestro ejemplo, sería como insertar esta línea de código:
Enlace: <https://www.example.com/fr/category/sub-category/name-of-product» >; rel=»canonicalA
2.3 Errores a evitar
diferencia de un vendedor en una tienda física que tiene la posibilidad de cambiar su discurso de acuerdo a cada cliente, la ficha de producto sigue siendo la misma para todos. Además, un cliente generalmente tarda 1min 30s en consultar una ficha de producto. una carrera contrarreloj donde algunos errores pueden ser fatales y provocar la pérdida de clientes.
He aquí algunos errores que debe evitar para tener la mejor oportunidad de su lado:
- Evite adoptar un discurso demasiado técnico: si tiene un conocimiento perfecto de su producto, es No es obvio que sea lo mismo para todos sus clientes. Así que no confunda a sus clientes con jerga puramente técnica.
- Ventilar su archivo: el contenido sobrecargado no hace que desee. El cliente se desplazará sin realmente tomar conoce tus argumentos;
- Vuelve a leer tu ficha de producto varias veces: este es un truco que ayuda en primer lugar a detectar pequeños errores tipográficos pero también a encontrar una buena inspiración y ofrecer contenido más bebible;
- Evite colocar su ficha de producto en una ventana emergente: el cliente puede tener dificultades para desplazarse por ella.
2.4. Las reglas de oro para una ficha de producto llamativa
Los aspectos discutidos anteriormente para la creación de una ficha de producto son nociones básicas que probablemente sus competidores ya conocen y aplican. Entonces, ¿qué necesitas hacer para distinguirte?
2.4.1. Diríjase a su público oa su clientela
Antes de escribir una novela, es fundamental que su autor sepa en beneficio de qué tipo de lector irá destinada la obra. El principio sigue siendo el mismo para una ficha de producto para adaptar mejor sus discursos a las necesidades y deseos de su audiencia.
Al conocer las aspiraciones, los estilos y las capacidades financieras de tu target, tendrás facilidad para dirigir tus argumentos.
Para hacer esto, usa mi guía sobre el capullo semántico que muestra cómo crear tu personalidad de comprador:

2.4.2. Piensa en un pitch
Cada artículo que ofreces en tu tienda de comercio electrónico tiene sus propias características, especificidades y funcionalidades que lo hacen atractivo. Por lo tanto, sería inteligente enumerar todas estas fortalezas para construir su argumento.
Pero está lejos de enganchar a su clientela. Lo que debe hacer es sacar todos los beneficios de la vida real que se encuentran detrás de cada característica técnica. Claramente, cada característica debe convertirse en un beneficio para el cliente. Y formular estos beneficios sea positivo.
Ejemplo:
- Sábana de percal de algodón con auténtica sensación de bienestar para un sueño reparador.
- Teclado retroiluminado para escribir fácilmente incluso en la oscuridad.
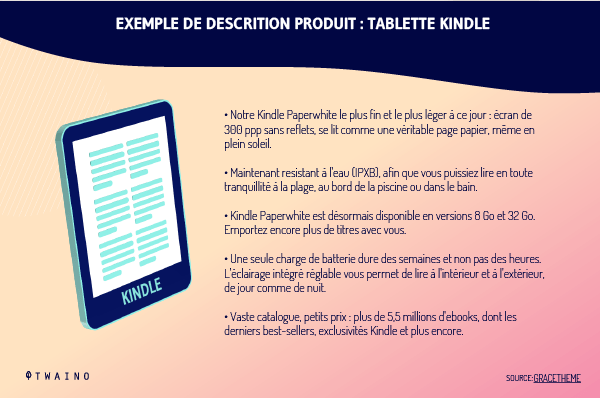
Este es un principio muy prometedor que el líder del comercio electrónico, Amazon, ha entendido. A través de la siguiente descripción, podemos ver que la marca ha mostrado todos los beneficios para el cliente del lector Kindle:

Puedes realizar una encuesta para hacerte una idea de las preguntas habituales que hacen los internautas sobre un producto. No dudes en navegar por los hilos de discusión de foros o redes sociales.
Ten en cuenta también las consultas que tus clientes te envían directamente en tu área de atención al cliente. Si tu marca tiene una comunidad en las redes, escúchala para saber qué aspecto interesante cubre tu ficha de producto.
2.4.3. Ofrezca nuevas funcionalidades para destacar
Para diferenciarse de sus competidores, añada una pizca de creatividad a su ficha de producto y conviértala en una verdadera herramienta para sus internautas. Hay que reconocer que esta es una idea que no puede funcionar con todos los sectores de actividad.
Pero si tu dominio lo permite, puedes ofrecer un emulador, una calculadora o un argus por ejemplo. Sin embargo, no ofrezca funciones demasiado pesadas que puedan ralentizar el tiempo de carga de la página.
2.4.4. Piense en la información que puede tranquilizar a sus clientes
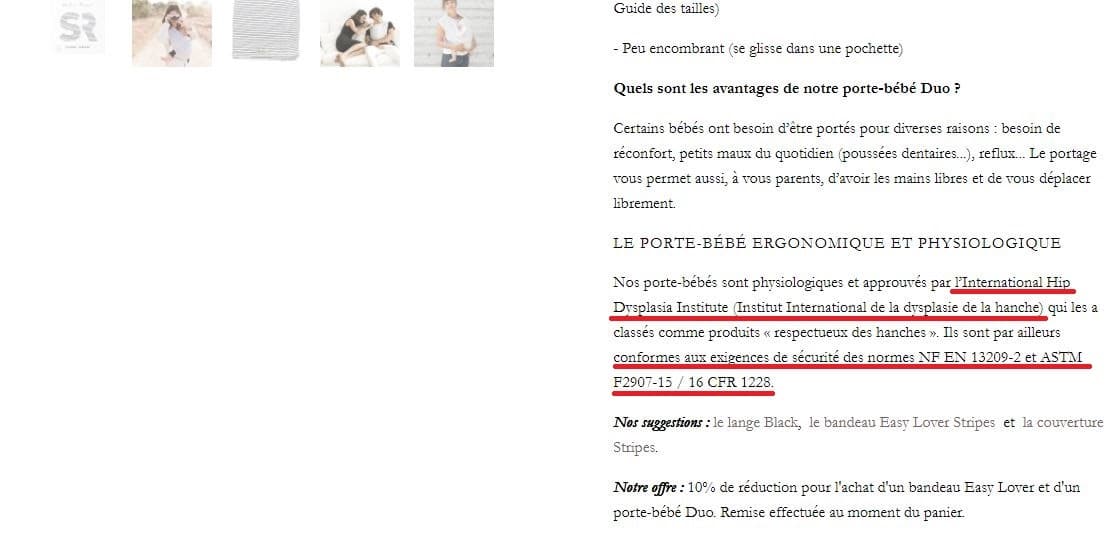
Es importante poner al cliente en confianza. Este es un aspecto que muchos prospectos buscan antes de realizar una compra. Así que no dudes en mostrar certificados o etiquetas que den testimonio de la calidad de tus productos o de la profesionalidad de tu equipo.

Sí también ofrece garantías para sus artículos, como la garantía «Satisfecho o Reembolsado», por ejemplo, sería un verdadero activo para su ficha de producto.
Por último, no olvides las tradicionales pruebas de confianza como el tiempo de entrega, el servicio postventa, los métodos de pago seguros, etc.
2.4.5. Elige un tono
No bastará con enumerar los beneficios para el cliente y los puntos de seducción de tu producto para ser elocuente y persuasivo. Para ser persuasivo, es importante producir texto con un estilo y tono específicos.
Estos son parámetros que realzarán sus descripciones y revelarán toda la profesionalidad de su equipo. Esto implica que todas sus fichas de producto deben respetar un registro preciso.
Serio y refinado, simple y divertido, técnico y preciso… Tantos registros para elegir y no hay una mala elección. A menos que elija un tono que sea irrelevante para su marca o un poco alejado de su público objetivo.
Sin embargo, ¿cuál es el valor de una hoja de producto cuidadosamente escrita si ningún usuario de Internet puede encontrarla? Es posible que haya cumplido con todos los requisitos descritos hasta ahora, pero no podrá atraer clientes para el sitio, de ahí la necesidad de optimización.
Capítulo 3: Optimización SEO on-page de tu ficha de producto
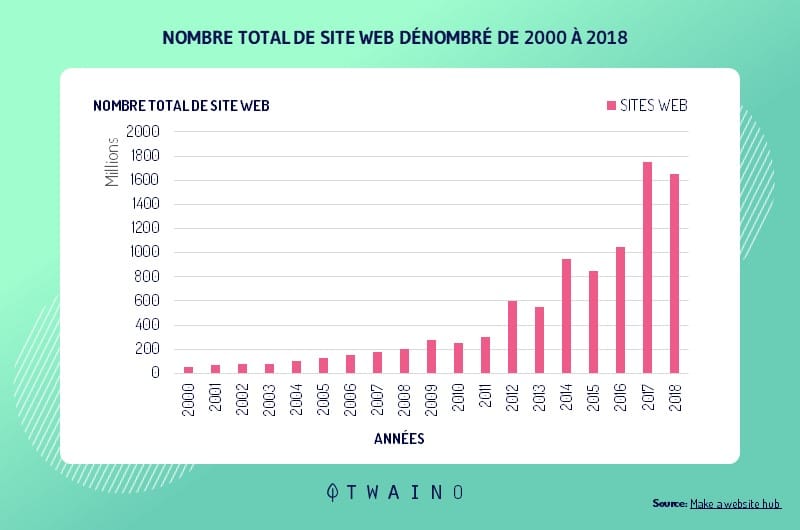
En 2019 había 1.700 millones de sitios web repartidos por los cuatro rincones del mundo y especializados en casi todos los sectores de actividad. La pregunta común que se hace cualquier comerciante electrónico es cómo lograr salir de esta masa de sitios de comercio electrónico y ocupar un buen puesto en las SERPS de los motores de búsqueda.

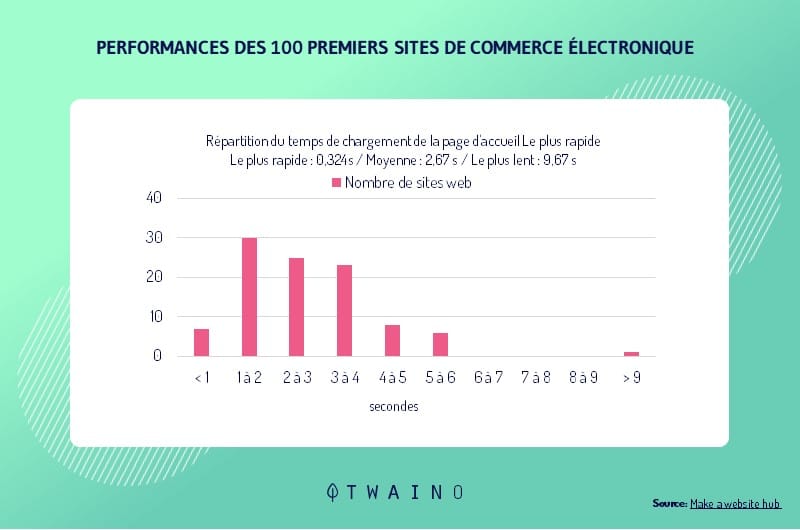
Fuente: Hacer un centro de sitio web
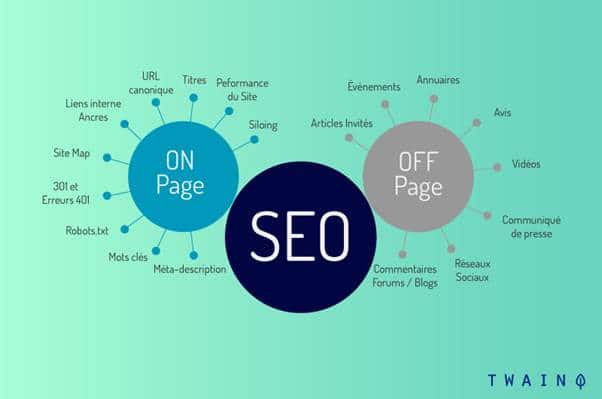
La mejor solución a largo plazo para esta pregunta sigue siendo la referenciación natural. Es una estrategia SEO iniciada para mejorar la visibilidad de un sitio web en la red. Tiene dos componentes principales: referencias SEO en la página y fuera de la página.
3.1. Criterios de SEO en la página La
referenciación en la página es una rama de la optimización SEO dedicada exclusivamente al contenido en la página. Inicialmente, todas las páginas del sitio se optimizarán globalmente antes de fortalecer cada una de ellas con palabras clave específicas.
3.1.1.etiquetas semánticas
optimización SEO de lasSin embargo, ciertas nociones básicas como las etiquetas HTML (o etiquetas) persisten en el tiempo y siempre siguen siendo efectivas.
Para aquellos que aún no saben de qué se trata, las etiquetas HTML son simplemente lo que todos comúnmente llaman «título» o «subtítulo». Tienen la reputación de ayudar a estructurar el contenido y tienen una doble ventaja.
Esta forma de estructurar su contenido permite depurar una página y hacerla más agradable de leer para los visitantes. También ayuda a proporcionar información precisa a los conductores de motores.
3.1.1.1 La etiqueta Title para optimizar el título de una página web
Esta etiqueta se utiliza para definir el título de la página y se encuentra en la parte <head> del código fuente. Es de gran importancia en la optimización SEO ya que es lo que aparece como un título en el que se puede hacer clic en los elementos de respuesta devueltos por los motores de búsqueda.

Es también el contenido del Título que los internautas verán en las redes sociales y en sus navegadores.
Por lo tanto, requiere ciertas mejores prácticas para optimizar su página:
- La etiqueta del título es única para cada página y debe contener la palabra clave principal, preferiblemente al principio;
- Debe ser bastante conciso y resumir todo el contenido de la página;
- La etiqueta del título no debe tener más de 65 caracteres para evitar que su contenido se trunque en los resultados del motor de búsqueda;
- También debe ser seductor y contener el nombre de la marca a ser posible para darle más visibilidad.
Cuando nos enteramos de que Google se basa en la cantidad de clics para evaluar el atractivo de las páginas, nos damos cuenta de la influencia total de la etiqueta del título en el ranking de una página en los SERP.
3.1.1.2. Etiquetas de encabezado para una página bien estructurada
Estas etiquetas agrupan etiquetas HTML H1, H2, H3, H4, H5, H6 y le permiten identificar los encabezados y subtítulos de una página. Se conocen como “Párrafo” en el antiguo editor de WordPress y “Título” en Gutenberg.
El papel de las etiquetas de encabezado es ayudar a estructurar el contenido editorial de una página para brindar más claridad. También permiten enriquecer el campo léxico de la palabra clave, lo que es muy recomendable para la referenciación natural.

A diferencia de la etiqueta de título, las etiquetas Hn solo son visibles en el contenido escrito de una página y no aparecen en el SERP. Pero, no carecen de interés en la optimización de una página. Su importancia radica más bien del lado de los robots.
De hecho, los robots confían en las etiquetas Hn para indexar páginas. Por lo tanto, una página bien estructurada refuerza la información proporcionada durante un rastreo y mejora considerablemente su clasificación en las propuestas de respuesta de los motores de búsqueda.
Para una buena optimización, se recomienda:
- Escribir un solo título H1, único para cada texto;
- Respetar el orden de programación. Las etiquetas H6 deben anidarse inmediatamente dentro de las etiquetas H5, las etiquetas H6 dentro de las etiquetas H4, etc.;
- Escriba títulos que sean concisos y contengan las palabras clave u otras variantes descriptivas.
3.1.1.3. La meta descripción
Al igual que el título, la etiqueta de la meta descripción se encuentra en la parte <head> de la estructura de árbol HTML de una página y también aparece en las SERP. Completa la descripción del Título para dar una idea más profunda del contenido de la página.

Aunque aún no se ha demostrado que la metadescripción tenga un impacto directo en los robots de indexación, sin embargo representa este tono pegadizo que alentará al usuario a hacer clic en la URL de la página.
Su contenido debe entonces estar redactado con delicadeza e incluir verbos de acción como “Crear”, “Descargar”, “Descubrir”, “Aprender”, etc.; para ganar esta carrera del número de clics.
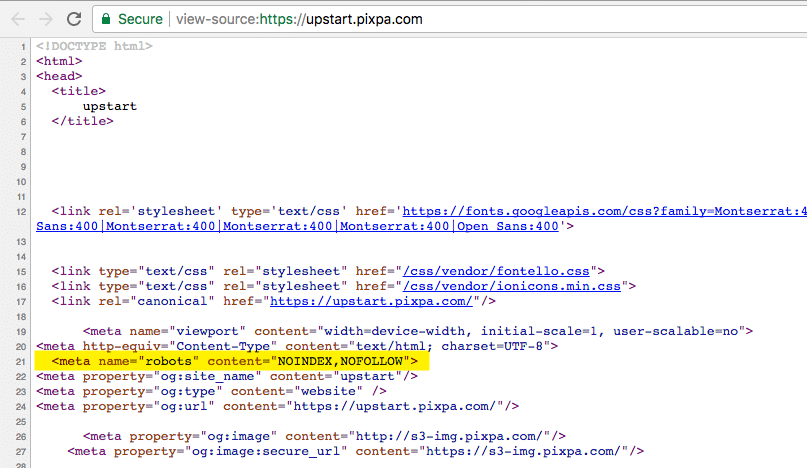
3.1.1.4. La etiqueta del meta-robot para indicar a los robots si una página es indexable o no
. Es esta etiqueta la que indicará a los robots de los motores de búsqueda si dicha página debe indexarse (o no) o si sus enlaces deben ignorarse durante un rastreo. . Generalmente se presenta bajo la sintaxis de: <meta name=»robots» content=»X,Y»>.
La parte de “contenido” toma dos valores variables X e Y:
X = “index” para indicar a los robots que indexen la página o “noindex” para ignorarla;
Y = «seguir» para decirle a los robots que sigan enlaces externos o «nofollow» para ignorarlos.

Fuente de la imagen: Pixpa
Por defecto, la etiqueta meta-robot toma la sintaxis: <meta name=»robots» content=»index,follow»>. En WordPress, esta etiqueta se puede modificar usando el complemento Yoast SEO en línea y localmente.
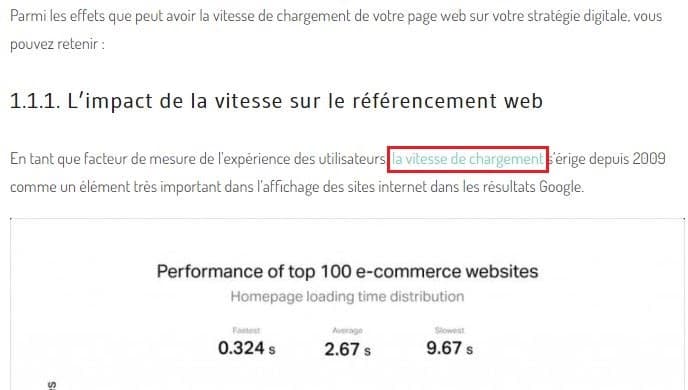
El tiempo de carga se refiere al tiempo que tarda una página web en mostrar todo su contenido en un navegador. En el pasado, era casi irrelevante, pero hoy, el tiempo de carga impacta seriamente en la optimización de una página.
3.2.1. Velocidad de carga de la página y el algoritmo de Google En los últimos años, el gigante de las búsquedas estadounidense ha seguido aportando nuevos criterios en la referenciación SEO para mejorar la experiencia de los internautas.
En 2009, Google lanzó el programa PageSpeed Insights, una extensión totalmente dedicada a la velocidad de carga de las páginas web.
La idea es alentar a los programadores a mejorar el tiempo de ejecución de la página al crear sitios.

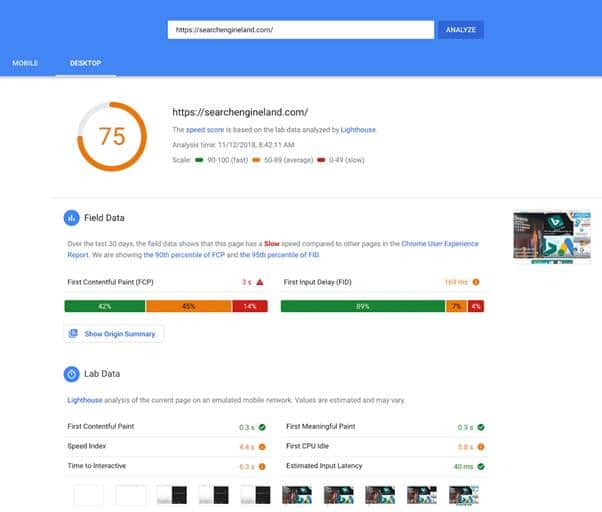
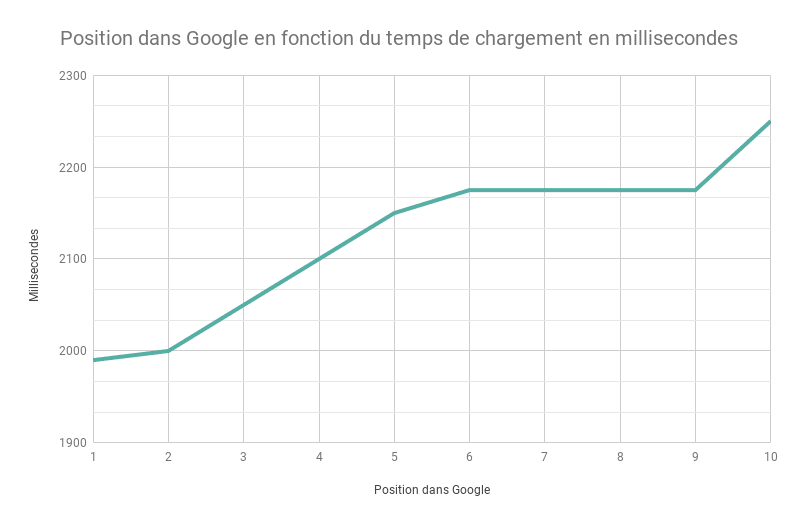
Fuente: Search engine land
En 2010, la marca anunció oficialmente que la velocidad de carga ahora cuenta en su algoritmo como un criterio de SEO. Esta iniciativa le ha permitido reforzar su rendimiento y reducir considerablemente los recursos destinados a los robots encargados de navegar por la red.
En 2017, la tasa de conexión a Internet a través de dispositivos móviles se disparó y superó con creces la de las computadoras.
Más tarde, Google revela que el 50% de los usuarios de dispositivos móviles cierran las pestañas que tienen problemas para cargar después de 3 segundos y, como era de esperar, integra la velocidad de carga como un criterio de SEO en dispositivos móviles.
3.2.2. El impacto del tiempo de carga de la página en las
plataformas web del sitio que no mejoran su rendimiento de visualización puede verse gravemente afectado. Generalmente es:
- Una disminución en el número de páginas indexadas: al haber limitado Google sus recursos, el tiempo de rastreo de los robots de indexación también se revisa a la baja. Una tienda de comercio electrónico que tarda en cargar, por lo tanto, reduce su número de páginas para rastrear;
- Un aumento en la tasa de rebote: Cuanto más tiempo tarda en cargarse una página, más aumenta su tasa de rebote. La tasa de rebote representa el número de internautas que abandonan un sitio a los pocos segundos debido a su lentitud;
- Para empañar su reputación electrónica: un visitante que tiene una mala experiencia en su sitio probablemente no regrese. Puede decidir compartir este mal recuerdo con quienes lo rodean.

Por el contrario, un sitio exitoso con una buena velocidad de carga le indica a Google que contribuye a mejorar la experiencia del usuario. Esto implica su reposicionamiento y buena visibilidad.
Ahora entiendes por qué es fundamental que un e-commerce tenga una excelente velocidad de carga:

&

Más allá de esta ventaja técnica, un buen rendimiento de visualización implica también un aumento del número de conversiones. Estos sitios exitosos reciben más solicitudes de cotizaciones, ventas en línea, pedidos, suscripciones a boletines, etc.
3.2.3. ¿Cómo evaluar la velocidad de carga de las páginas de tu sitio?
Hay que decir que existen muchas herramientas de pago y gratuitas diseñadas para probar el rendimiento de visualización de los sitios web.
Google también ha investigado el problema y ofrece dos soluciones:
- PageSpeed Insights: es una extensión que le permite probar la velocidad de carga de una página en dispositivos móviles y de escritorio. También proporciona sugerencias de mejora para ayudar a los desarrolladores a acelerar el tiempo de visualización de los sitios.
- Gtmetrix: es una herramienta de SEO que ofrece una gama de funciones gratuitas para analizar el tiempo de carga de un sitio.

- Google Test My Site: es una herramienta muy ergonómica y fácil de usar. Tiene la particularidad de estar estrictamente reservada para la web móvil y proporciona dos datos para la optimización de la página: el número de visitantes perdidos y el tiempo de carga. Todos estos datos pueden ser detallados y recibidos por correo electrónico.
3.2.4. ¿Cómo mejorar la velocidad de carga de tu página?
El rendimiento de la página es el resultado de una serie de mejores prácticas en la administración de su sitio. Aquí hay una selección de los más importantes que influyen efectivamente en el tiempo de carga:
- Hosting: este es el punto de partida de la referenciación SEO. Las ofertas de alojamiento están disponibles en varias fórmulas en la web y se adaptan a cada necesidad. Para un proyecto con poca audiencia, es posible que prefiera un host económico pero eficiente.
- Compresión de imagen: reduce el peso de una página. Las imágenes son los elementos más atractivos de una página, pero son muy codiciosos en términos de bytes. La solución es comprimirlos para que la navegación sea más fluida. Hay varias herramientas gratuitas de compresión de imágenes en línea como Squoosh, Compressor o WebP Convertor. Para optimizar aún más su velocidad de carga, puede optar por comprimir todos los demás tipos de archivos.
- El uso de CDN (Content Delivery Network): Forman una vasta red global de servidores que almacenan el contenido de su sitio web en caché y lo hacen accesible a los visitantes geográficamente más cercanos. Suponga que su host está ubicado en París y un visitante en Montreal intenta acceder a su sitio. Es un POP ubicado en Canadá que asegurará la puerta de entrada para que la visualización de su sitio sea más rápida.

- Almacenamiento en caché de los recursos de sus páginas: El principio del almacenamiento en caché consiste en guardar un cierto número de elementos en la memoria de la computadora del visitante durante su primera visita. Estos son generalmente los elementos que componen su página de inicio, como el logotipo, las fotos, los íconos de redes sociales, los archivos CSS y Javascript, en fin, todo lo que contribuye al diseño del sitio. Si, por ejemplo, el visitante decide ir a la página ACERCA de su sitio, estos elementos estáticos ya no se volverán a descargar. El mismo principio se repite durante sus próximas conexiones para mejorar la velocidad de visualización del sitio.
- El uso del formato AMP (Accelerated Mobile Pages) de acuerdo con las recomendaciones de Google: Este es un nuevo formato de sitio web más ligero, iniciado por el gigante californiano solo para dispositivos móviles para una conexión fluida y rápida en el móvil. El programa ha sido un éxito rotundo debido a su efectividad pero también debido a la explosión de usuarios móviles en los últimos años.
Tantas buenas prácticas para fortalecer la optimización de su sitio web pero también para mejorar la experiencia de navegación de sus usuarios para fidelizarlos.
3.3. ¿Cómo optimizar las imágenes de una ficha de producto?
Muchas personas aceptan apegarse al contenido editorial para lidiar con la optimización en la página, ignorando por completo el SEO de imágenes. Sin embargo, podemos optimizar una imagen para que quede bien posicionada en Google Imágenes.
Esta optimización de imagen gana clics adicionales y puede afectar positivamente el SEO general del sitio. Estas son algunas de las mejores prácticas a seguir para una optimización de imagen exitosa.
3.3.1. Nombrar adecuadamente su imagen
El primer paso para hacer referencia a una imagen es nombrarla correctamente. Tomemos el ejemplo de una tienda de comercio electrónico especializada en la venta de relojes que quiere tener hojas de productos optimizadas.
Lo que se debe evitar a toda costa es mantener el nombre por defecto de la imagen con combinaciones numéricas que no tengan relación con la temática de la tienda.

Se recomienda optar por nombres como «watch-de-luxe.jpg»
o «watch-man-diamond-dior.jpg» para una mejor referencia del producto.
Esta forma explícita de nombrar la imagen ya permitirá al administrador encontrarla rápidamente en la base de datos. Luego, indica claramente a los robots de Google el tema de la imagen para una mejor referencia.
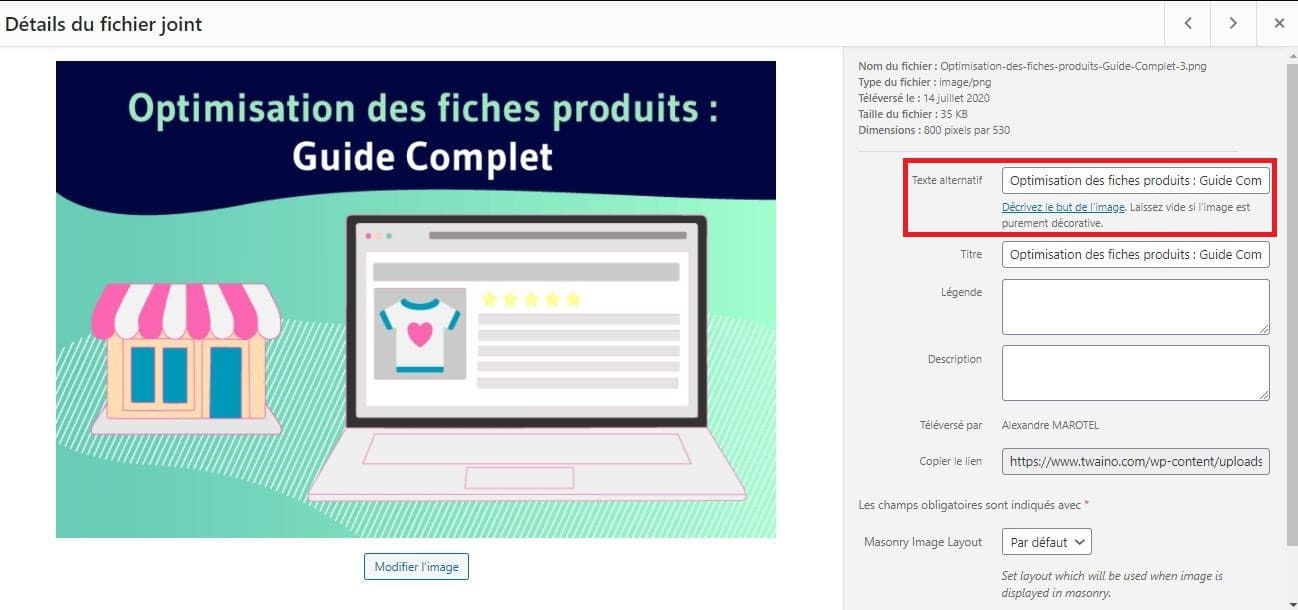
3.3.2. La etiqueta ALT personas con movilidad reducida
A primera vista, el contenido de la etiqueta ALT (o texto alternativo) se utiliza para ayudar al usuario a comprender el concepto de la imagen cuando su navegador encuentra un problema de visualización.
Pero eso no es todo, los motores de búsqueda tienen en cuenta el contenido de la etiqueta ALT para una mejor referenciación SEO. Por lo tanto, se recomienda incluir las palabras clave principales sin exagerar. Esta es una frase descriptiva y pegadiza que resume el contenido de la página.

El uso de la etiqueta ALT también es una forma de hacer que su sitio sea accesible para todos. Su contenido se transcribirá a audio mediante herramientas de accesibilidad para personas con discapacidad visual.
3.3.3.imagen preferidos
Hay varios formatos de imagen pero en el contexto actual es recomendable preferir solo tres: JPEG, PNG y GIF. Estos tres formatos porque son los más populares pero sobre todo los más encontrados por los buscadores.
Para combinar todas las posibilidades de su lado y permitir que Google indexe fácilmente su imagen, sería inteligente preferir estos 3 formatos. Así que evita extensiones como SVG, EPS u otros formatos sofisticados.
GIF se usa para animaciones, PNG es ideal para logotipos. JPEG tiene fama de ser más claro que los dos primeros sin alterar la calidad de la imagen.
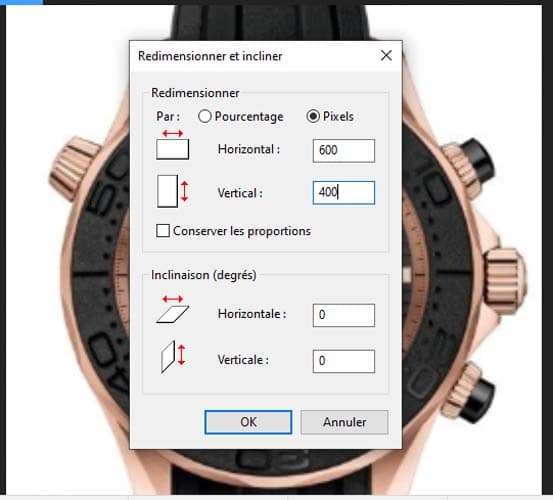
3.3.4. El tamaño de la imagen
Generalmente los bancos de imágenes disponibles en la red ofrecen fotografías de muy buena calidad, por lo tanto de gran capacidad. Esto puede ralentizar el tiempo de carga de su página.
Pero cuando miramos más de cerca, notamos que estas imágenes a veces son demasiado grandes e inadecuadas para un sitio web. Entonces, ¿por qué desordenar innecesariamente su sitio a riesgo de perder visitantes

Por lo tanto, la solución es cambiar el tamaño de las imágenes que tienen más de 600 píxeles de ancho. Se eligió el límite de 600 píxeles ya que durante mucho tiempo fue el valor máximo del ancho de una imagen en la red.
Sin embargo, hoy en día las resoluciones de los dispositivos móviles han cambiado pero esto no impide tomar los 600 píxeles como un buen estándar para redimensionar tus imágenes.
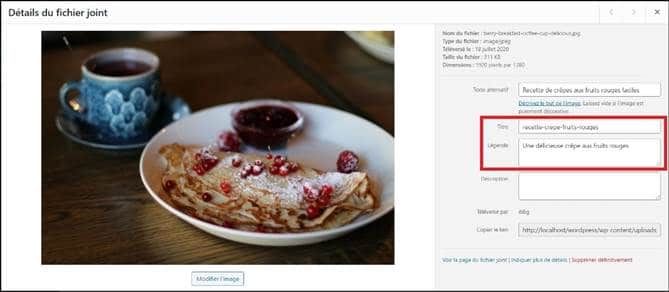
3.3.5. El texto que rodea la imagen
El nombre de la imagen y el contenido de la etiqueta ALT no son las únicas pistas que utilizan los motores de búsqueda para hacer referencia a una imagen. El contexto en el que se inserta la imagen también permite optimizarla.
Esto significa que una imagen contenida en un párrafo coherente enriquecido con términos variables del campo léxico de las palabras clave principales sería más fácil de posicionar. Otro truco es agregar una leyenda y un título a su imagen.
Con WordPress, este truco es fácilmente manejable siguiendo la ruta Medios > Biblioteca.

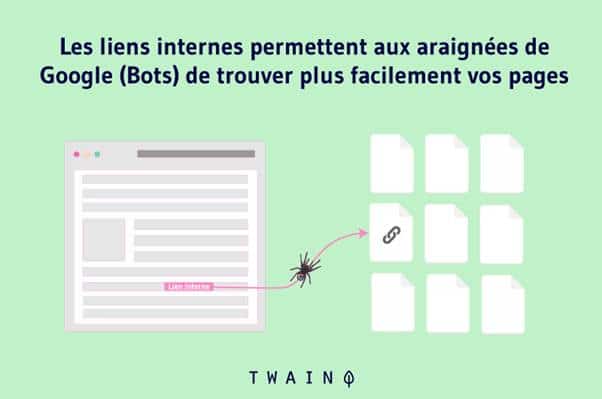
3.4. Networking interno para alargar la sesión de tus visitantes
La inserción de enlaces externos en los artículos de una página es muy importante y sigue siendo un paso capital en la optimización SEO. Incluir enlaces externos en sus ensayos es una forma de justificarlos y darle más crédito a su contenido.
No lo es menos por los enlaces internos que lamentablemente se descuidan. Sin embargo, son un factor esencial para el éxito del SEO debido a su estabilidad.
La vinculación interna es una estrategia que le permite redirigir a sus visitantes a otras páginas de su sitio. La idea es captar su atención, acostumbrarlos al estilo de tu sitio y pasar más tiempo allí.
Pero, ¿cómo lograr el networking interno? Estas son las reglas a seguir:
3.4.1. Construyendo silos temáticos
La expresión “silo temático” se refiere a un conjunto de contenidos que tratan sobre un mismo tema.
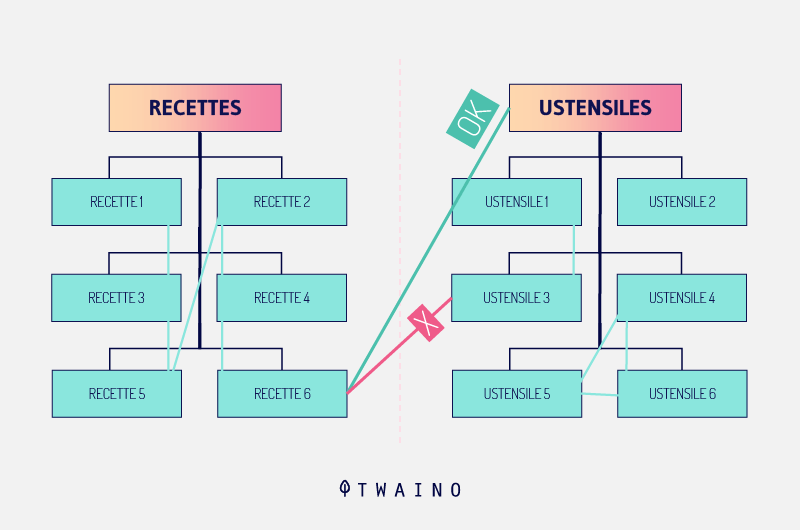
Tomemos el ejemplo de un chef que tiene un blog para enseñar recetas culinarias a su audiencia. Al mismo tiempo, decidió unir una tienda de comercio electrónico al sitio para presentar una ficha de producto de ciertos utensilios utilizados durante los tutoriales.
Por lo tanto, todo su sitio deberá dividirse en dos grupos muy distintos:
- el primero para las páginas de cocina;
- El segundo para fichas de producto de utensilios.
He aquí una idea de cómo puede construir su silo temático:

Las páginas mantienen una relación de dependencia recíproca y todas abordan el mismo tema. Podemos notar que cada página principal tiene enlaces a todas sus páginas secundarias (líneas azules).
También es posible realizar transiciones entre cada página secundaria de la misma página principal (línea naranja). Por otro lado, no se recomienda pasar entre dos páginas hijas de diferentes madres sin pasar por una de las páginas madre (línea verde).
Esta forma de organizar su silo temático tiene una doble ventaja. En primer lugar, los visitantes podrán navegar de forma lógica y ampliar su sesión. Entonces, los rastreadores del motor de búsqueda comprenderán claramente la estructura de árbol del sitio para referenciarlo mejor.
Está claro que el ejemplo del cocinero mencionado anteriormente no se puede lograr con todos. Por otro lado, permite comprender toda la utilidad de un blog.
De hecho, dependiendo de su campo de actividad, puede publicar contenido o guías de usuario directamente vinculadas a su ficha de producto en el espacio de su blog. Es cierto que el contenido de una ficha de producto, bien redactada, puede responder a todas las preguntas relevantes que pueda formular un cliente.

Pero la idea es recordar todas estas respuestas en otra página del sitio para fortalecer su malla interna.
3.4.2. ¿Cómo gestionar adecuadamente las variaciones de productos?
La gestión de las variaciones de productos es un aspecto delicado que debe tratarse con mucho cuidado a riesgo de socavar todos sus esfuerzos en términos de redes internas. Designamos por variaciones de un mismo producto, todos los demás productos similares que se diferencian sólo en algún detalle cercano como el color, la talla, etc.
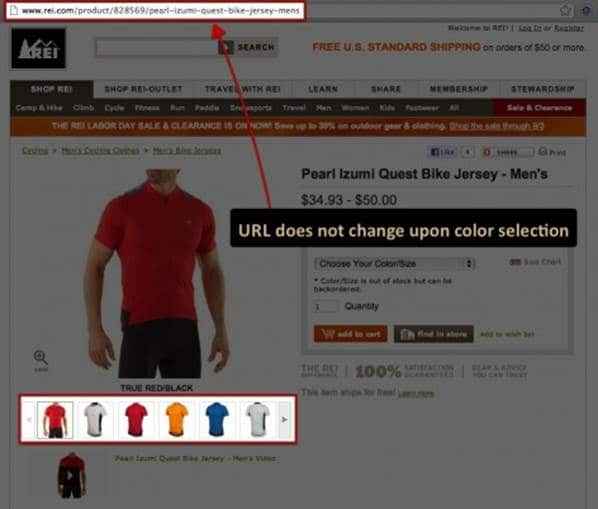
Para gestionar adecuadamente las variantes producidas, todo dependerá del estudio de las palabras clave. Tomemos el ejemplo de una variación de color de cualquier producto. Si observa en los motores de búsqueda que ciertos colores tienen más demanda que otros, solo hay una solución.
Debe crear una ficha de producto única para cada uno de los colores disponibles. Puede parecer demasiado pedir, pero ¿de verdad quieres optimizar tus fichas de productos?
En cambio, si por el contrario el color no es un criterio de selección para los internautas, tienes la posibilidad de elegir entre dos opciones:
- Ofrecer un sistema de elección directamente en la ficha del producto para que el cliente pueda personalizar su artículo sin cambiar su ‘URL. Ofrecer un sistema de elección directamente en la ficha del producto para que el cliente pueda personalizar su artículo sin cambiar la URL;
Fuente: Merkleinc
- Cree una URL específica para cada color y que enlace a una copia del primer archivo. Pero para evitar ser penalizado por Google, cada copia debe incluir una etiqueta «link rel=canonical». Esta es una forma de notificar a Google que su sitio tiene varias hojas de productos que comparten el mismo contenido.
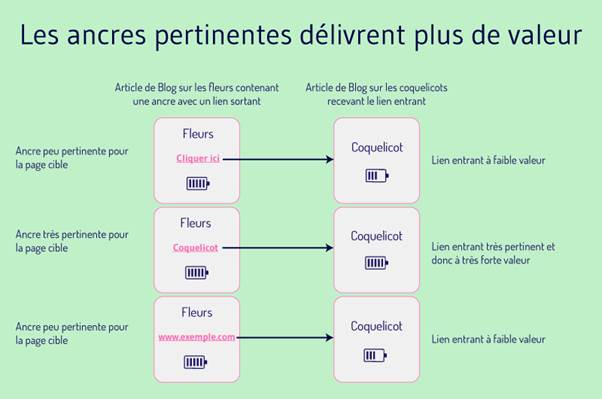
3.4.3. Escriba bien el texto de anclaje El texto
es la palabra o frase en la que se puede hacer clic que enlaza con otra página. Es fácilmente reconocible gracias a su color azul y estilo subrayado.

Es importante que el texto ancla esté relacionado con el contenido de la página a la que enlaza. Incluso se recomienda incluir una o más palabras clave sin abusar de ellas a riesgo de ser penalizado por Google.
Suponga que desea enviar a sus usuarios a una página que explica cómo hacer pizza de queso. Estamos de acuerdo en que el texto ancla debe contener al menos la palabra “pizza”.

3.4.4. Revelar la profundidad del sitio
En términos de redes internas, hay dos tipos de enlaces a evitar, o al límite con cuidado: enlaces que redirigen a las páginas de inicio y contacto del sitio. Están prohibidos simplemente porque sería superfluo dirigir a los visitantes a las páginas importantes del sitio que ya están vinculadas por el menú principal.
El secreto de un enlace interno exitoso es privilegiar los enlaces que transitan hacia las páginas profundas del sitio. Esto redirigirá a tus lectores a artículos recientes pero sobre todo a contenidos antiguos para evitar que caigan en el olvido.
3.4.5. Sea razonable con la cantidad de enlaces internos a insertar
, el exceso en cualquier cosa es perjudicial. Aquí también, aunque los enlaces internos contribuyen a la optimización de su página, sería prudente no exagerar. El contenido exageradamente cosido de los enlaces internos sumerge a los usuarios de Internet en la vergüenza.
¿Cuántos enlaces se necesitan para permanecer en el margen? Actualmente no existe ninguna regla, ni siquiera recomendada por Google, que defina el número de enlaces internos a insertar en una página.
Dicho esto, Matt Cutts de Google recomienda dentro de 100 enlaces en una página. Obviamente, este número cambia según el tipo de contenido que tengas.

Sin embargo, puede ceñirse a solo 3 o 4 enlaces internos según el volumen de su contenido. Tenga en cuenta que su página ya contiene otros enlaces internos como los de la barra de navegación, el pie de página, la llamada a la acción, etc…
3.5. El breadcrumb y su importancia en la referenciación natural
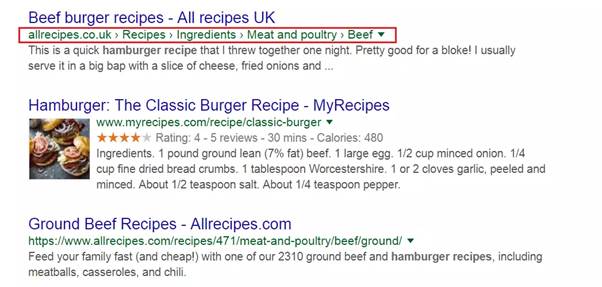
Un breadcrumb, también conocido como breadcrumb, es la pequeña ruta de texto, generalmente posicionada en la barra de navegación de un sitio. Permite indicar tanto a los visitantes como a los bots de Google la posición actual en el sitio.
Se puede hacer clic en cada elemento del rastro de migas de pan y conduce a una página anterior o a la página de inicio.

Y eso no es todo, el hilo de Ariadna mejora la ergonomía y accesibilidad del sitio. Dado que la ruta de navegación también contiene enlaces a otras páginas del sitio, es una parte integral de la malla interna de su sitio.
3.5.1. Los diferentes tipos de pan rallado
Aunque a primera vista puedan parecer idénticos, el pan rallado existe en varias formas. Entonces, para crear una ruta de navegación, el webmaster puede elegir entre 3 formas diferentes. Cada uno de ellos tiene su propio estilo y especificidad.
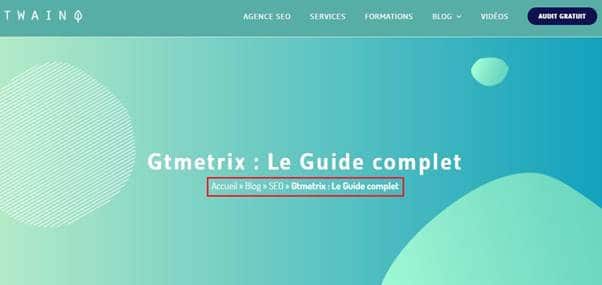
3.5.1.1. El breadcrumb basado en árbol
Esta forma de breadcrumb es la más utilizada porque es más fácil de entender pero también más fácil de realizar. Está integrado por defecto en varios CMS. Considere un sitio de comercio electrónico, su ruta de navegación debería verse así:
Inicio > categoría > subcategoría > producto
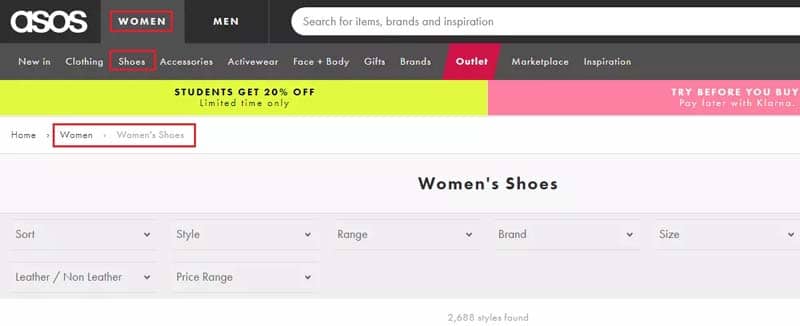
3.5.1.2. La ruta de navegación basada en atributos
Esta forma de ruta de navegación parece más compleja que la anterior, pero sigue siendo igual de relevante. Se configura de acuerdo con el navegador utilizado por el usuario de Internet. Aparece cuando el usuario utiliza la cuadrícula de filtros para iniciar una búsqueda más específica en el sitio.
Este tipo de migas de pan informa con más detalles de la posición del usuario en el sitio al contrario de lo que se basa en la estructura de árbol. Se puede presentar, por ejemplo, de esta forma: página de inicio > categoría > atributo 1 > atributo 2;
Ejemplo:
Página de inicio > calzado > zapatillas de baloncesto > zapatillas de baloncesto para hombre
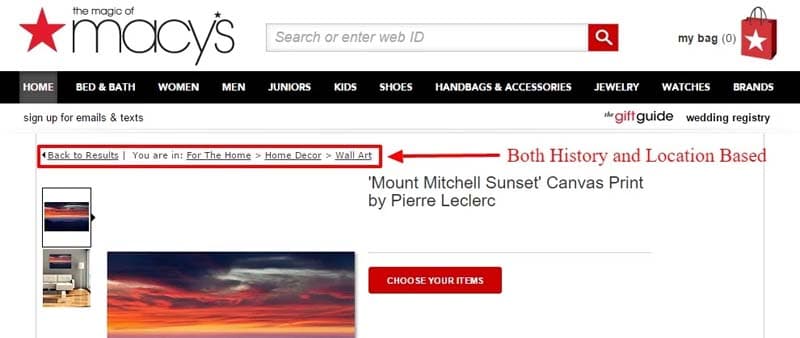
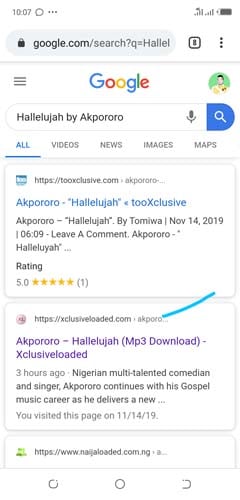
3.5.1.3. Migas de pan basadas en el historial de navegación
Esta forma de migas de pan solo tiene en cuenta el comportamiento del usuario de Internet. Por lo tanto, es posible que parezca un poco inconsistente y completamente carente de arquitectura.
Por ejemplo: Página de inicio > Página de categoría > Página de producto > Página de subcategoría.
Ejemplo :
Inicio > zapatos > zapatillas de baloncesto > zapatillas de baloncesto para hombre
Un poco como en esta imagen de Studio Romeo:

3.5.1.3. Migas de pan basadas en el historial de navegación
Esta forma de migas de pan solo tiene en cuenta el comportamiento del usuario de Internet. Por lo tanto, es posible que parezca un poco inconsistente y completamente carente de arquitectura.
Por ejemplo: Página de inicio > Página de categoría > Página de producto > Página de subcategoría.

Fuente : Vwo
El rastro de migas de pan basado en la historia es un poco raro de encontrar en los sitios de comercio electrónico debido a su complejidad.
3.5.2. Los beneficios de las migas de pan en SEO
Crear un rastro de migas de pan en su sitio tiene ventajas significativas tanto para la referencia de SEO como para mejorar la experiencia de usuario de sus visitantes.
3.5.2.1. Google anima a las webs con migas de pan en la barra de navegación
Como se explicó anteriormente, la ruta de navegación sirve como punto de referencia para los bots de Google. Pero se necesita un rastro de migas de pan bien construido antes de esperar ejercer alguna influencia en los robots de indexación. Además, una ruta de navegación puede destacarse bien en los SERP de los motores de búsqueda.
Por lo tanto, su ruta de navegación puede destacarse rápidamente de los otros elementos de respuesta debido a su color azul y su estilo subrayado que lo alienta a hacer clic en él.
Mediante el uso de datos estructurados, incluso puede mejorar la clasificación de su ruta de navegación en las SERP de Google.

Fuente: Search Engine Journal
En algunos niveles, las migas de pan también reducen la tasa de rebote de su sitio. De hecho, los robots de los motores de búsqueda son cada vez más precisos y es muy raro que un usuario de Internet sea dirigido a la página de inicio de un sitio después de escribir una solicitud.
El hilo de Ariadne sigue siendo en este caso la mejor solución para que el usuario navegue entre las páginas del sitio muy rápidamente. El usuario de Internet pasará más tiempo en el sitio, lo que le otorga puntos en Google y reduce la tasa de rebote del sitio.
3.5.3. La ruta de navegación para reforzar la experiencia del usuario
La ruta de navegación aparece como un recordatorio de la estructura de su sitio y está constantemente visible en cada página. Es un elemento que muchos internautas buscan por su practicidad.
Gracias al hilo de Ariadna, el usuario que esté en su primera visita a tu sitio podrá orientarse fácilmente y volver cuando lo desee. Aunque los botones «Atrás» y «Siguiente» de los navegadores a veces pueden estar atenuados y no devolver nada.
El rastro de migas de pan sigue siendo la mejor solución para indicar la estructura de su sitio a los bots de Google y también para que la navegación de sus visitantes sea fluida.
3.5.4. Implemente correctamente el rastro de migas de pan en su sitio
Al igual que todos los elementos de SEO revisados aquí para mejorar la referenciación de su hoja de producto, el rastro de migas de pan también requiere que se respeten algunas reglas antes de usarlo.
El rastro de migas de pan debe ser visible en todas las páginas del sitio y, a priori, en las hojas de productos y las páginas de categorías.
Si ya tiene una ruta de navegación en su sitio y desea evaluar su importancia, consulte las listas de tareas a continuación y compárelas directamente en su sitio.
La lista de reglas a seguir:
- El rastro de migas de pan debe rastrear todo el camino hasta la página actual, comenzando desde la página de inicio, por supuesto;
- Los textos de anclaje escritos para cada «sección» de la ruta deben estar naturalmente relacionados con la semántica de la página, pero no necesariamente con la palabra clave objetivo para la que queremos que se posicione;
- La última sección de la ruta de navegación debe corresponder a la página actual y no se debe poder hacer clic en ella;
- Optimice la ubicación de sus migas de pan colocándolas en la parte superior izquierda de la ficha del producto, como en el siguiente ejemplo:
Fuente: Search Engine Journal
- Pruebe y vuelva a probar una y otra vez si el rastro de migas de pan funciona de maravilla;
- Sin embargo, si su sitio de comercio electrónico solo contiene dos categorías, ya no es necesario ofrecer un hilo de Ariadne en la parte superior de la página, ya que la ruta es corta y fácil de recordar.
3.5.5. ¿Es necesario introducir un rastro de migas de pan para dispositivos móviles?
¡La respuesta es un gran sí! Un ejemplo para ilustrar mejor:

Fuente: Soporte de Google
El rastro de migas de pan es esencial para todos los sitios y, en particular, para los sitios de comercio electrónico que tienen una estructura un poco más densa.
En estos casos, es un referente imprescindible tanto para los internautas como para los robots indexadores.
El hilo de Ariadne también se debe tener en cuenta en el móvil, aunque requiere un poco más de revisión del diseño para armonizarlo mejor en una pantalla pequeña.
3.6. Segmentación por palabra clave
¡Y finalmente, está aquí! Debería abordarlo desde el principio, ya que es una de las partes cruciales del SEO para e-like.
De hecho, una cosa es saber el valor de las etiquetas semánticas, pero otra es saber qué palabra clave usar para una mayor eficiencia.
Afortunadamente, existen herramientas y técnicas para enumerar todas las palabras clave asociadas con un tema.
Te invito a echar un vistazo a mi guía completa de investigación de palabras clave Asegúrese de consultar también mi artículo sobre 21 herramientas de investigación de palabras clave Obviamente, no todas las herramientas de orientación por palabra clave son iguales.
Pero aquí tienes una pequeña selección de las mejores herramientas para encontrar la palabra clave ideal:
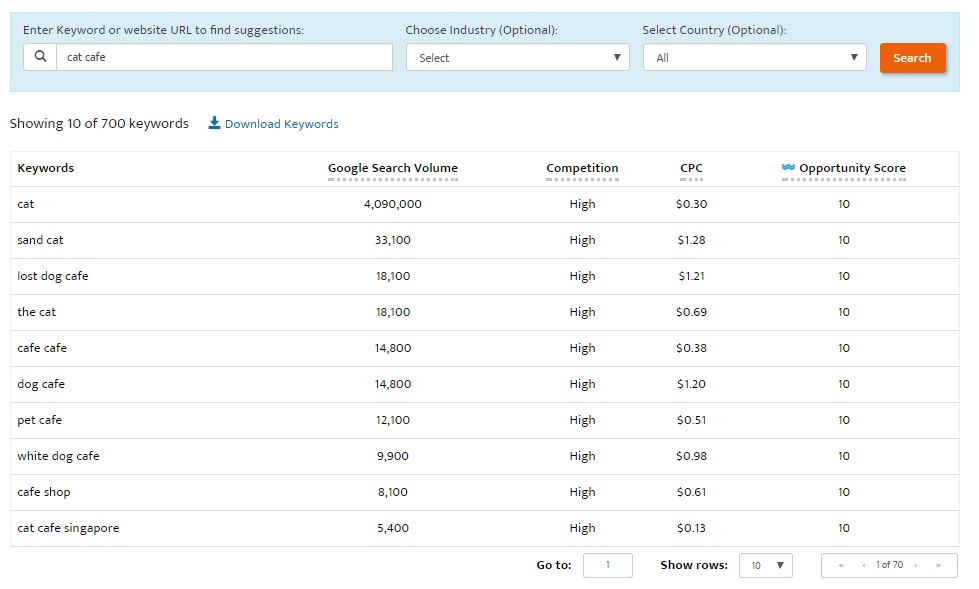
- SEMRush: es una herramienta popular de orientación por palabra clave debido a su rica base de datos que extrae resultados de 26 países diferentes. La plataforma proporciona una lista de palabras clave relacionadas con el tema buscado, pero también otras estadísticas muy interesantes. Por ejemplo, puede ver el volumen de búsqueda estimado, el CPC o la puntuación de dificultad de las palabras clave;
- Google Keyword Planner: es una herramienta de planificación de palabras clave lanzada por el líder en búsquedas en línea. Ofrece una lista completa de palabras clave con volumen de búsqueda para cada palabra clave;

Fuente : Word Stream
- Ubersuggest: es un programa de la marca Neil Patel. Recientemente lanzó su espacio de sugerencias de palabras clave. Se puede acceder a Ubersuggest desde cualquier parte del mundo y ofrece la opción de ingresar frases de preguntas completas con su palabra clave.
Capítulo 4: Optimización SEO fuera de la página de su hoja de producto
La optimización fuera de la página es una rama de la referenciación natural que complementa la optimización en la página. Aunque la mayoría de las personas asocian la optimización fuera de la página directamente con la construcción de enlaces, el concepto va mucho más allá.

Claramente, buena parte de los criterios que busca Google para mejorar el ranking de un sitio está fuera del sitio. Son estos parámetros externos los que se tienen en cuenta en el SEO Offpage.
Por lo tanto, una buena optimización Offpage de su ficha de producto implicará necesariamente los siguientes elementos:
4.1. Netlinking para la inserción estratégica de enlaces externos Los backlinks
Considerado uno de los tres criterios de clasificación más importantes de Google, los enlaces deben ser una parte muy importante de su estrategia.

Esta es una estrategia que da un impulso real al rendimiento de un sitio web. Sin embargo, tendrá que estar bien organizado antes de esperar algún efecto en los SERP.
Por ejemplo, aquí hay algunos consejos para obtener backlinks:
Sin embargo, es recomendable favorecer solo los enlaces de sitios web de autoridad para evitar una gran cantidad de backlinks innecesarios en su contenido. Lo cual puede ser sancionado por Google y bajar el ranking de su sitio.

Tampoco está obligado a insertar el enlace de un sitio que podría degradar su reputación electrónica.
Consulte mi guía completa de backlinks para encontrar todos los pasos y consejos a seguir para construir la autoridad de su sitio web.

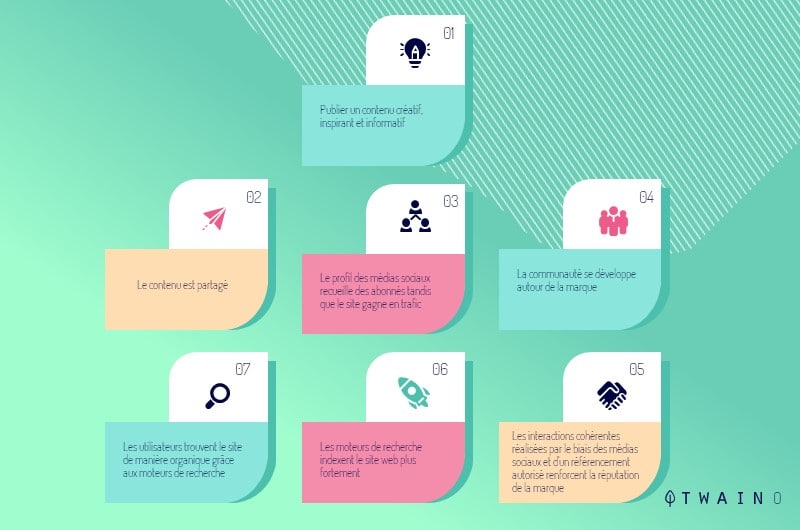
4.2. El pequeño extra de las señales sociales para tu marca
Las señales sociales se refieren a las calificaciones positivas que recibe un sitio web de las redes sociales, un blog y las reseñas de los consumidores. La pregunta que probablemente te estés haciendo en este momento es cuántos Me gusta necesitas reunir para construir tu autoridad de SEO.
¿O cuántas veces deberían tus seguidores retuitear tus publicaciones para lograr un impacto visible? O simplemente ¿cuáles son los criterios de selección de Google+? Lo cierto es que no hay documentación que diga que se necesitan 1000 me gusta o 2000 retweets para influir en su sitio.
Muchos expertos también tienen opiniones divididas sobre el impacto de las redes sociales en la referenciación de un sitio web. Por tanto, la importancia real de las redes sociales en el SEO sigue siendo un tema discutible.
Aunque, las redes sociales forman un crisol que puede atraer tráfico a su sitio y contribuir a su visibilidad en la web. ¿Por qué abstenerse de ello?

Recuerde realizar un seguimiento de su rendimiento utilizando herramientas que pueden proporcionar estadísticas detalladas.
Tienes Google Analytics y Search Console que ofrece características importantes como la posibilidad de ver páginas enlazadas, lo cual es muy útil para optimizar un sitio.
También dispones de otras herramientas como:
- Searchmetrics ;
- Ryte ;
- Moz ;
- SEMrush ;
- Ahrefs.
Y esas son las prácticas más a tener en cuenta al intentar optimizar su sitio web. Obviamente, la lista no es exhaustiva y debe buscar constantemente soluciones que optimicen la visibilidad de su sitio web.
Capítulo 5: Algunos ejemplos de fichas de producto exitosas
Para comprender mejor todas las nociones de optimización de una ficha de producto recibida hasta ahora, echemos un vistazo a algunos ejemplos de fichas de producto exitosas:
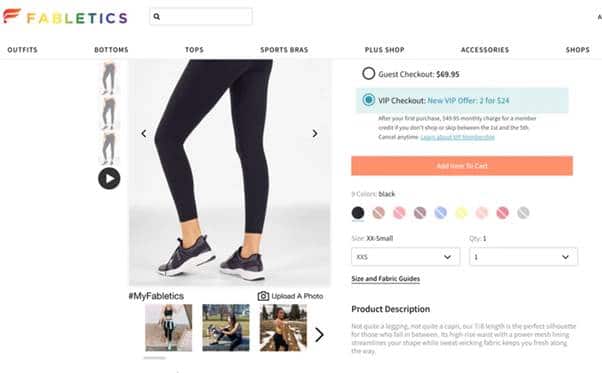
5.1. Fabletics
Fabletics es una marca especializada en la venta de material de entrenamiento. Es conocido por el precio de sus productos, que es relativamente asequible en comparación con sus competidores de lujo.

Por lo tanto, la marca decidió centrarse en este gran activo para destacarse en el mercado y atraer el contenido de sus fichas de productos. Por lo tanto, llamará la atención de sus clientes sobre los precios de sus membresías VIP.
Otra marca que opere en el mismo sector de actividad puede decidir centrar su política en otros activos como mostrar la fotografía de clientes reales que ya han tenido que comprar sus artículos y lo han apreciado.
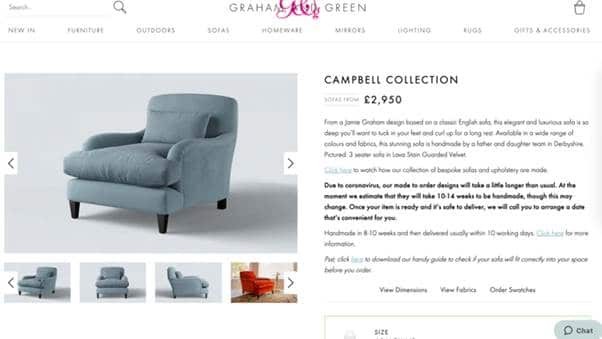
5.2. Graham & Green
Furniture es un área que está teniendo dificultades para vender directamente en línea. Por ello, Graham & Green decidió apostar por visuales de calidad que ofrecieran una visión de todos los ángulos de sus productos.
La idea es poder llenar el vacío de que la marca no es una tienda física y cumplir con las expectativas del cliente. La serie de fotos que se ofrece es de muy buena calidad y se ve reforzada por contenidos de vídeo sobre la tapicería con el fin de incitar la confianza del cliente.

Fuente: Graham & Green
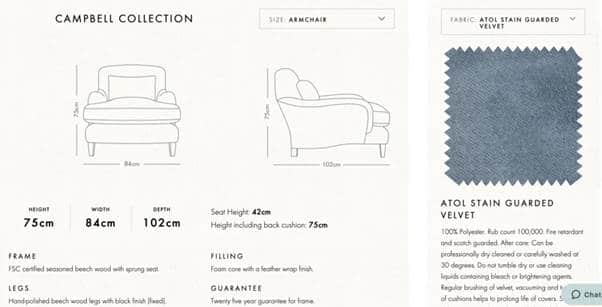
Va un paso más allá al agregar mejores características como una guía de tallas. Esta guía bien detallada permitirá al cliente visualizar fácil y claramente las dimensiones reales de los muebles de su elección.

Fuente: Graham & Green
Este es un aspecto importante que cualquier cliente potencial de muebles busca antes de confirmar su compra. Luego, Graham & Green completa su ficha de producto con una sección íntegramente dedicada a toda la información relacionada con la entrega y devolución.
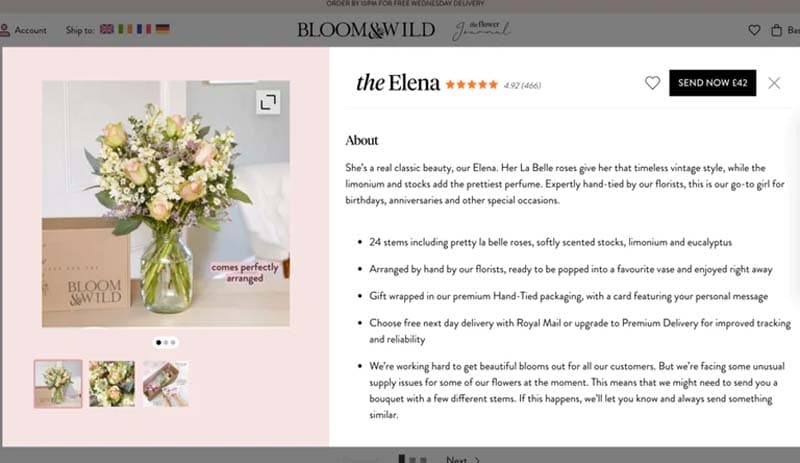
5.3. Bloom & Wild
Un internauta que busque un ramo de flores no se detendrá demasiado en el contenido escrito del producto. Preferiría examinar las imágenes de los ramos de flores disponibles antes de ver los detalles.
Bloom & Wild entiende esto y adopta hábilmente un estilo de hoja de producto que le permite desplazarse rápidamente por cada producto. Los internautas pueden volver rápidamente a revisar un ramo que les marcó especialmente antes de continuar desplazándose si así lo desean.

Fuente: Blood & Wild
Además de facilitar la navegación del cliente, cada ficha de producto cuenta con una serie de imágenes destacando los ramos con el capullo y la floración del ramo en un contexto de uso. El cliente ya podrá apreciar cómo quedará su ramo de flores una vez expuesto.
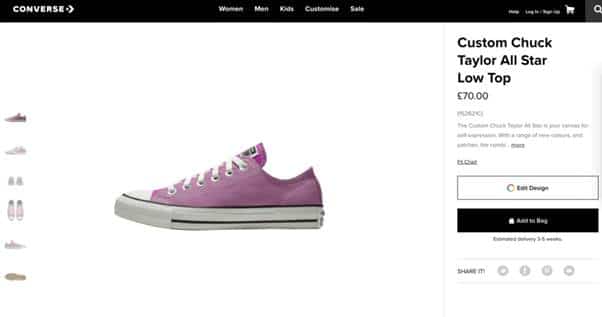
5.4. artículos de Converse
puede aumentar drásticamente la satisfacción del cliente y aumentar los ingresos del sitio. Al ofrecer la posibilidad a los clientes de visualizar cómo se ve el producto en la vida real, reduce la tasa de devolución de la ficha del producto.
Esta estrategia enfocada en contenido visual de calidad también brinda a los clientes una sensación de control sobre el producto. Por lo tanto, puede personalizar el producto a su gusto antes de realizar el pedido.
Converse es un referente de lo mejor en este ámbito. La mayoría de sus fichas de producto están dotadas de una función que permite al cliente modificar el producto según sus gustos y deseos, pudiendo así elegir el color de su preferencia o la talla que más le convenga.

Fuente: Converse.com/uk
Esta característica de personalización de artículos es impresionante en su sensación interactiva que sumerge completamente al cliente en el proceso. También podríamos añadir que tiene un lado adictivo que engancha al cliente.
El cliente puede pasar banalmente un cuarto de hora personalizando su zapato sin ni siquiera ver el tiempo empleado.
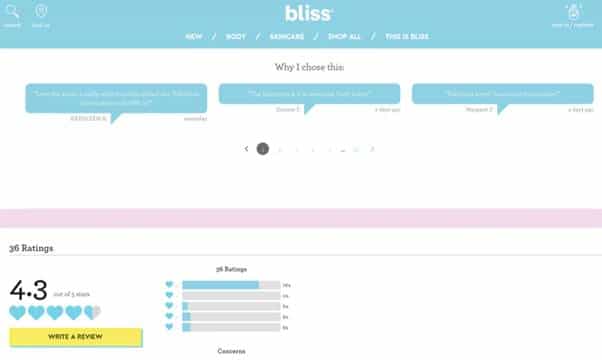
5.5. Bliss
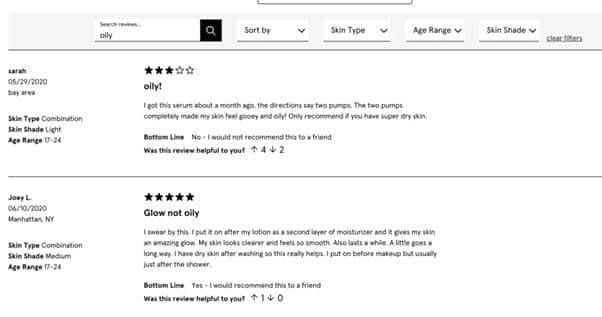
Bliss es una marca especializada en la venta online de productos para el cuidado de la piel. Los puntos fuertes de Bliss son las calificaciones y reseñas de los consumidores. Un elemento reconocido por su eficacia y popular entre muchas marcas que ya tienen varios prospectos.
La marca añade un pequeño grano de creatividad bastante inusual. Su hoja de producto contiene una sección llamada “Por qué elegí esto”. La idea es recopilar solo reseñas positivas de los clientes para promover aún más el artículo. Así que inteligentemente analiza todos los malos comentarios que podrían disuadir a otros clientes y empañar la reputación de la marca.

Fuente: Bliss
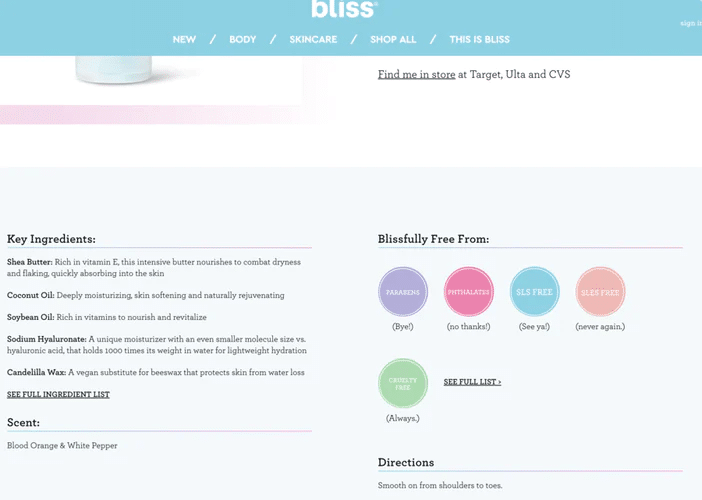
Un poco más abajo, Bliss crea otra sección de «Felicidad» que recuerda los productos tóxicos que se utilizan para fabricar artículos pero que no están en su casa. Una gran manera de tranquilizar al cliente.

Fuente: Felicidad
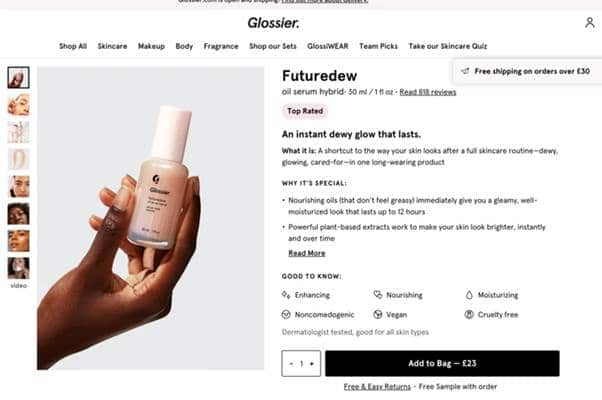
5.6. GLossier
Las hojas de productos de la marca Glossier están salpicadas de características sutiles pero altamente efectivas que atraen a los clientes a comprar. Por ejemplo, podemos notar indicadores que muestran si un producto es «mejor calificado».

Fuente: Glossier
En la parte inferior de la página de sus fichas también hay valoraciones y opiniones con la funcionalidad que permite a otros clientes “sobrevalorar” para mostrar toda la relevancia de la opinión.
La sección tiene una barra de búsqueda con 4 filtros diferentes para orientar mejor las reseñas según las necesidades del usuario.

Fuente: Glosario
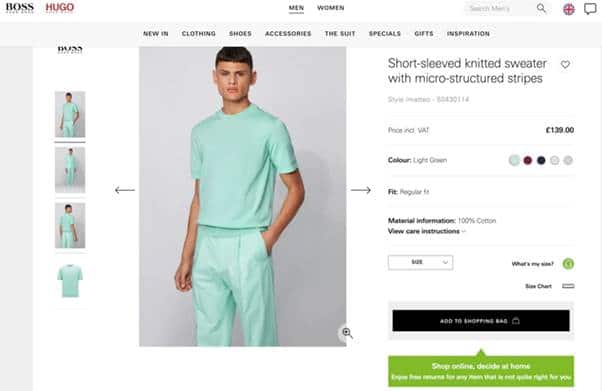
5.7. Hugo Boss
Las hojas de productos de Hugo Boss tienen muchos elementos realmente prácticos, como imágenes de alta calidad y llamados a la acción efectivos (como «compre en línea, decida en casa» para resaltar las devoluciones gratuitas).
Otra característica impresionante es la sección «Completa tu look», que ofrece sugerencias basadas en el artículo principal.

Fuente: Hugo Boss
Además de mostrar inspiración, las fichas de producto de Hugo Boss simplifican la experiencia de compra para el cliente, permitiéndole realizar un pedido de forma rápida y sencilla para un conjunto completo. Por supuesto, la marca también aprovecha esto para realizar ventas cruzadas y aumentar el tamaño medio de los pedidos.
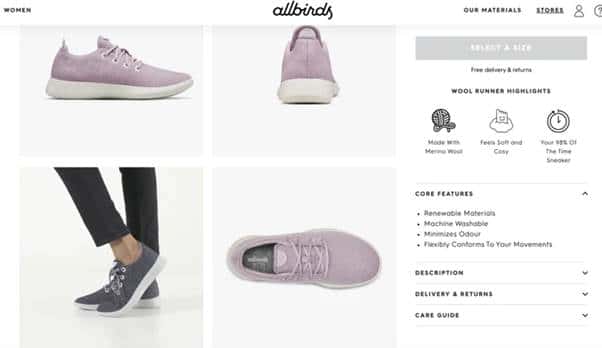
5.8. Allbirds
La mayoría de las marcas de zapatos suelen contentarse con mostrar el estilo más que la sustancia del producto, pero Allbirds decide romper con la rutina mostrando cómo sus zapatos son elegantes y ecológicos.
Por lo tanto, sus fichas de productos se basan mucho más en el valor, destacando los beneficios del producto (en términos de portabilidad y materiales duraderos).

Fuente: Allbirds
El estilo de navegación de la página permite a los usuarios simplemente desplazarse hacia abajo para ver todas las imágenes y videos restantes. El usuario ya no está obligado a hacer clic en una galería antes de ver las imágenes disponibles, lo que facilita la lectura de toda la información proporcionada en el formulario.
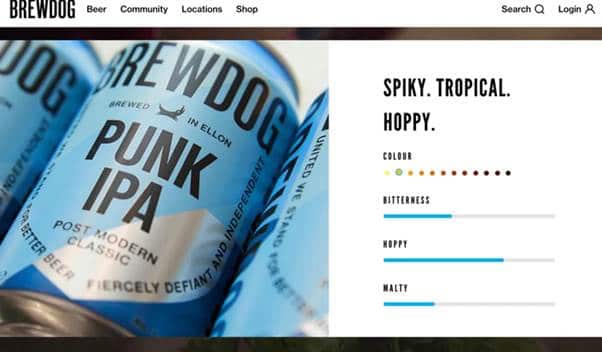
5.9. Brewdog
La marca de bebidas Brewdog es famosa por sus estrategias de marketing innovadoras y, a veces, impactantes. Sin embargo, en los últimos tiempos, la marca ha vuelto a centrar su atención en la cerveza en sí.
Su plataforma web es prueba de ello, con fichas de productos que intentan transmitir claramente los ingredientes y el sabor de la cerveza, incluso a los novatos en alcohol.
El sitio también presenta contenido escrito descriptivo y conciso que complementa hábilmente una tabla de resumen para informar a los clientes sobre los principales sabores de cerveza.

Fuente: Brewdog
Másabajo en la página está la ‘hoja de elaboración’ de la casa que ofrece información aún más detallada sobre cómo se elaboraba la cerveza. Sin mencionar la parte superior de cada página de producto que destaca información importante como «entrega gratuita en cada caja llena».

Fuente: Brewdog
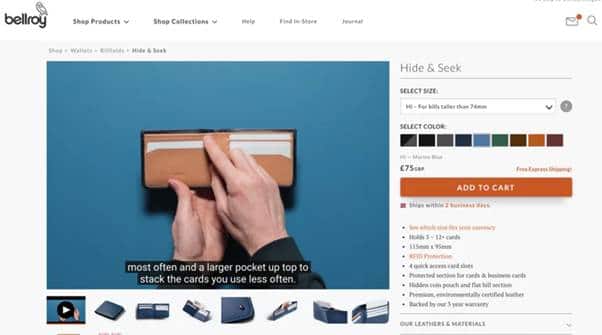
5.10.de Bellroy
que se encuentran a menudo en los sitios de comercio electrónico se utilizan generalmente para ayudar a los clientes a comprender mejor el producto en la vida real. En cambio, Bellroy pensó en integrar un video de reproducción automática, que sirve para cautivar de inmediato al usuario de Internet e involucrarlo en los elementos que está navegando.

Fuente: Bellroy
Más abajo en las fichas de producto, la marca ha pensado en ofrecer una serie de representaciones visuales y efectivas del producto. Es una estrategia diseñada para dar a los usuarios una idea completa de su tamaño y capacidad de uso. Una idea, hay que admitirlo, bastante práctica.
Capítulo 6: Gestión SEO del ciclo de vida de tu producto
Pongámonos en la piel de un internauta que busca un determinado producto. Nuestra peor decepción posible sería no poder pedir un producto que encontramos en un sitio y deseábamos.
O que la ficha de producto disponible no nos da toda la información que nos gustaría saber. Esto resalta la importancia de garantizar siempre una experiencia de usuario satisfecha para cada uno de los productos en venta.
Desde el punto de vista del SEO, se recomienda tomar ciertas medidas para no perder prospectos potenciales. ¿Qué estrategia se adopta para una buena gestión de productos agotados o vencidos en su sitio?
Aquí hay algunas precauciones que debe tomar para administrar adecuadamente este aspecto sensible de su tienda de comercio electrónico.
6.1. ¿Cómo gestionar productos temporalmente fuera de stock?
Si alguna vez investigó esto una vez y buscó soluciones, notará que hay bastantes soluciones recomendadas para lidiar con productos temporalmente agotados.
Estos incluyen redireccionamientos 301 seguidos de un cambio en el contenido de la ficha del producto. O la redirección 302 para informar de mantenimiento temporal. La redirección 404 para páginas que ya no reciben tráfico orgánico.

Fuente: Un mes
Pero hay un pequeño inconveniente para estas soluciones. Primero, la solución más común encontrada es la redirección 404. Todavía no es relevante ya que los robots de indexación de Google desindexar toda la página. Lo cual, por supuesto, no querríamos.
En cuanto a los redireccionamientos 301 y 302, también son dañinos para su sitio ya que aparecerán como señales para los robots de Google. De hecho, detectarán un cambio repentino repetido a intervalos cortos en su sitio sin comprender el motivo.
Claramente, solo hay una solución para administrar de manera efectiva este problema temporal de falta de existencias sin tener un efecto negativo en la optimización SEO de su sitio: ¡mantener la página funcional!
¡Eh, sí! Recomendamos mantener activa la página de productos agotados pero deshabilitar el botón “Agregar al carrito”.
Para mantener una buena clasificación de la página del producto durante este período de agotamiento y ofrecer una experiencia satisfactoria al cliente, puede:
- Insertar un formulario dedicado para notificar al cliente una vez que el producto esté disponible nuevamente en su sitio en un contexto de retargeting;
- Sugiera artículos similares en la ficha del producto para no dejar al internauta con las manos vacías y sobre todo para lograr recuperar su dinero.
Es una técnica que te permite seguir trabajando en la optimización de tu ficha de producto aunque el producto no esté disponible temporalmente.
De qué te sirve perder una página que te ha costado mucho esfuerzo y que, a pesar de la indisponibilidad del artículo, sigue atrayendo tráfico a tu sitio.
La estrategia de gestión de productos temporalmente fuera de stock es muy recomendable para sectores de actividad estacional como montaje o equipamientos acuáticos, alimentación, textil, etc.
El método se enmarca en un contexto de gestión cíclica de productos que se preocupa por preservar la optimización de las fichas de productos que estarán disponibles próximamente.
6.2. Estrategia para la gestión de productos eliminados
¿Cómo piensa gestionar una ficha de producto cuyo artículo en cuestión se elimina de su base de datos? En tal circunstancia, si no se hace nada lo antes posible, su sitio se verá abrumado muy rápidamente con muchas páginas huérfanas duplicadas. Por no hablar de las páginas enlazadas que ocupan un lugar importante en la malla interna de tu sitio pero que redirigen a contenido vacío.
Se proponen varias soluciones para gestionar este escenario. Nos ocuparemos de revisarlos uno tras otro con las ventajas y desventajas específicas de cada uno. Depende de usted sopesar los pros y los contras y elegir el que mejor se adapte a usted:
6.2.1. El uso de la redirección 404
Esta solución consiste en personalizar la página y añadir un mensaje preparado para la circunstancia que explique la situación a los internautas. Es importante que no pierdas de vista la experiencia del usuario.

Fuente: Skeegten
Ventaja :
- Mejor uso de los recursos asignados para el rastreo debido a la rápida desindexación de las páginas.
Desventajas :
- Inevitablemente perderás el jugo proveniente de los backlinks;
- Por el lado de la experiencia del usuario, el usuario no tiene más remedio que abandonar la página;
- Corre el riesgo de tener un número excesivo de páginas con el mensaje 404 en su sitio, lo cual es muy peligroso para el sitio.
6.2.2. El uso de la redirección 301
Aquí la solución es hacer una redirección 301 desde la ficha de producto eliminada a una página válida que ofrezca un artículo similar desde el punto de vista de características técnicas, plazo de entrega, precio, etc.
Puede ocurrir que no encuentra ninguno que cumpla estas condiciones, la mejor solución sería redirigir al cliente a una categoría o subcategoría interesante.
El principio es ofrecer siempre una solución interesante que preserve la experiencia del usuario.
Ventaja :
- esta solución le permite mantener el jugo proveniente de sus vínculos de retroceso.
- Sigue siendo la mejor opción en cuanto a experiencia de usuario a no ser que encuentres un artículo muy parecido al que está borrado.
Desventajas :
- esta solución podría causar que se pierda cierta información por parte del cliente porque ya no podrá acceder a lo que quería, hasta que se tenga en cuenta la redirección.
Para ayudarlo a encontrar la solución ideal para su situación, hágase preguntas sobre los siguientes detalles:
- ¿Cuál es la frecuencia de los artículos vencidos: mensual, semanal, diario?
- ¿Cuál es la cantidad de artículos que han caducado: solo unas pocas docenas en tránsito o miles regularmente?
- ¿Cuál es el tráfico orgánico que genera la ficha de producto en cuestión?
- ¿Cuáles son sus obligaciones técnicas en relación con el sitio: material, software y recursos humanos?
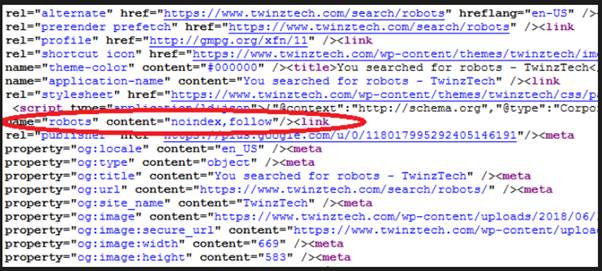
Después de todas estas soluciones, aquí hay una última pero que no se adapta a todo tipo de sitios y que sigue siendo muy relevante. Esta es la metaetiqueta no disponible_después.

Fuente: Twenztech
Es posible que en cuanto llegue una nueva llegada de determinados productos puedas anticipar la fecha en la que el producto eliminado volverá a estar disponible. Claramente, se verá obligado a administrar sus artículos como productos de temporada.
Esto puede depender de su proveedor, puede ser en el contexto de una situación particular o un elemento de evento. Si te encuentras en estos escenarios, la solución sería usar la etiqueta no disponible_después para arrojar una indicación clara a los bots de Google.
<meta name=”googlebot” content=”undisponible_after: 23-May-2020 19:00:00 est” />
Aquí, después del 23 de mayo de 2020, a partir de las 19:00, el artículo en cuestión ya no estará disponible.
Contenida en el encabezado del código fuente de la página del producto, la etiqueta unavailable_after permite señalar a los bots de Google la fecha precisa de desindexación de la página.
La buena noticia es que esta solución no tiene un impacto negativo en el SEO de su sitio y aún mejor en la experiencia del usuario.
Sin embargo, ¡ten mucho cuidado! Esta etiqueta solo se recomienda para sitios web pequeños. Si prueba un sitio de comercio electrónico gigante, por ejemplo, puede volverse rápidamente inmanejable.
Capítulo 7: Algunas ideas para diferenciarte de tus competidores
No faltan estadísticas analíticas para evaluar la tasa de conexión de prospectos a sitios web en general. Sin embargo, muchos coinciden en que la balanza se inclina mucho más del lado de las tiendas de comercio electrónico.

Fuente: Disruptive
En cualquier caso, lo más seguro es que la mayoría de los consumidores dan el paso definitivo desde su ordenador.
Pero todos los datos son unánimes en que toda la investigación previa a la compra se realiza desde dispositivos móviles. Como comerciante electrónico, su objetivo sería, por lo tanto, mejorar la experiencia de usuario de sus clientes ofreciendo soluciones adaptadas a sus necesidades.
7.1. Comercio electrónico, las estadísticas actuales para saber
El campo del comercio electrónico está en auge y las cifras lo dicen todo. Además,
la reacción de los consumidores en línea está cambiando. Aquí hay algunas cifras clave para comprender mejor la situación:
- en 2019, había aproximadamente de 12 a 24 millones de sitios de comercio electrónico en todo el mundo;
- Más de 1 internauta de cada 2 abandona un sitio cuya presentación no es atractiva;
- Cada segundo de espera a la carga disuade al internauta de continuar y provoca una caída de la satisfacción del 7%;
- 3 de cada 4 usuarios móviles abandonan plataformas web que no están optimizadas para smartphones;
- 2 de cada 5 compradores online en Europa ya han realizado un pedido desde un dispositivo móvil.
Seguro que habrás entendido que tu objetivo como e-comerciante es ofrecer mejores soluciones a los internautas para que compren tus productos. Esto pasa necesariamente por mejorar la navegación en su sitio, la sencillez del proceso de pedido y la seguridad de los métodos de pago ofrecidos.
Para responder a todo esto, tiene 3 soluciones para elegir: una aplicación móvil, un sitio receptivo o un sitio móvil.
7.2. Elegir un sitio móvil: pros y contras
Crear una versión móvil de un sitio existente es como crear un sitio completamente nuevo. Todo debe ser revisado y readaptado para ofrecer una mejor experiencia de usuario que el sitio inicial.
La primera ventaja de esta creación de una tienda móvil es que el usuario puede elegir si prefiere navegar en la versión clásica o en la versión móvil.
Una forma de diversificar el diseño y la experiencia de usuario con una plataforma más interactiva que la anterior sin olvidar por supuesto una buena navegación disponible para todos los móviles (android, iOS, etc.)
La desventaja sería que ahora tienes 2 sitios, así que dos URL diferentes que se gestionarán por separado. Esto implica más medios y un doble esfuerzo en el lado de la optimización SEO.
Desde un punto de vista de marketing, trate de no cambiar demasiado el diseño del sitio móvil desde el sitio inicial. Por miedo a perder notoriedad.
7.3. Elegir un sitio receptivo: ventajas y desventajas
Desde hace varios años, los desarrolladores ofrecen la creación de sitios receptivos. El término responsive designa la capacidad de un mismo sitio para adaptarse fácilmente a todas las resoluciones. Claramente, el mismo sitio que está perfectamente desplegado en una computadora de escritorio puede ser capaz de superponer armónicamente todos sus componentes para seguir funcionando muy bien en un teléfono.

Fuente: agencia web Carter
La primera ventaja aquí, probablemente lo hayas adivinado, es evitar crear un segundo sitio, ya que funciona perfectamente en todas las pantallas. Esto también significa ahorro de costes.
Además, se potenciará la experiencia de cliente del usuario sin perder notoriedad alguna. En el lado de SEO, todos sus esfuerzos se guardarán. Pero a pesar de todo este perfil casi perfecto, optar por un sitio receptivo también tiene sus desventajas.
De hecho, un sitio receptivo tardará un poco en cargarse correctamente. Eso es 3 segundos en una computadora de escritorio y 5 segundos en un teléfono inteligente. Además, en el aspecto técnico, no todos los temas son fácilmente modificables. Para algunos, tendrá que empezar todo de nuevo. Un trabajo realmente minucioso que puede tomar un poco de tiempo.
7.4. Elegir una aplicación móvil: ventajas y desventajas
La elección de una aplicación móvil no está exenta de riesgos para una tienda de comercio electrónico. De hecho, una aplicación móvil opera en un ecosistema ligeramente diferente al de un sitio web tradicional. Entonces, la creación de una aplicación móvil requiere adoptar otro esquema de ventas, pero es una opción prometedora y el juego realmente vale la pena.
Entonces, los beneficios de crear una aplicación móvil son enormes, pero comencemos con la proximidad a los prospectos. De hecho, la aplicación estará disponible en su teléfono inteligente y todos estamos de acuerdo en que la mayoría de las personas no se alejan demasiado de su teléfono.
Entonces, las aplicaciones móviles se benefician de medios buenos y más eficientes para la creación. La otra ventaja significativa de una aplicación móvil es la velocidad de uso. Una aplicación móvil tardará menos en cargarse que un sitio web. Lo que nos lleva a otra ventaja, la calidad de la navegación.
La navegación es clara, fluida y bien ajustada. Además, una aplicación móvil no requiere una conexión a Internet para funcionar. Una verdadera ventaja que no impide que el usuario visite la aplicación incluso sin conexión.

Finalmente, una aplicación móvil se beneficiará de varias funciones como geolocalización, envío de mensajes, etc.
En cuanto a las desventajas de una aplicación móvil, cabe señalar que hay una inversión importante (tiempo y dinero). Además, será necesario desarrollar una versión de la aplicación específica para cada sistema operativo, y no solo los importantes.
Por último, el coste a destinar a la seguridad de las aplicaciones no es despreciable.
Entonces, ¿cuál de estas 3 opciones prefieres?
7.5. Chat en vivo para escuchar a sus clientes
En el campo de las ventas en línea, es crucial construir una estrategia de marketing efectiva para alentar a los usuarios de Internet a realizar pedidos en su tienda de comercio electrónico.
Hasta entonces, el lado humano de una tienda física es un poco difícil de reproducir en el comercio electrónico. Podemos citar, entre otras cosas, la cálida bienvenida a la entrada de la tienda por parte de una persona real, la colocación y manipulación de los productos en la vida real, los consejos y trucos de un vendedor físico, etc.
Tantas estrategias que tratamos de acercar con la tecnología. De ahí la importancia de un chat en vivo en tu tienda de comercio electrónico.
7.5.1. Estadísticas del chat en vivo en el comercio electrónico
Aquí hay algunas estadísticas que prueban la importancia del chat en vivo en el comercio electrónico y cómo aumenta las ventas en línea:
- El chat en vivo tiene el nivel más alto de satisfacción del cliente entre todos los canales de servicio al cliente. Las cuentas telefónicas representan el 44 %, el correo electrónico el 61 % y el chat en vivo el 73 %.
- Alrededor del 79% de los consumidores prefieren el chat en vivo debido a su asistencia inmediata sin importar dónde o cuándo;
- Más del 77% de los consumidores dijeron que no comprarían en una plataforma web sin un servicio de chat directo disponible.
7.5.2. Los beneficios del chat en vivo en el comercio electrónico
El chat en vivo es un nuevo canal de marketing y ventas que literalmente ha cambiado las ventas en línea. ¿Qué ganará concretamente al integrar un servicio de chat directo en su sitio de comercio electrónico?

Aquí hay una lista de las ventajas de un servicio de chat integrado en un sitio de comercio electrónico:
7.5.2.1. Atención al cliente instantánea.
Una de las razones por las que a los clientes les encantan las tiendas “convencionales” es la bienvenida del dependiente de la tienda. No importa si buscas un par de calcetines en particular o simplemente una camiseta de otro color; siempre están ahí para ayudarte.
Por otro lado, no es fácil encontrar dicha asistencia en un sitio de comercio electrónico.
Puede ocurrir que a pesar de que tu sitio sea bastante intuitivo, un cliente no pueda encontrar toda la información que busca. Tal vez estaba demasiado apurado por las páginas y cada detalle.
Otros clientes preferirían hacer una llamada telefónica directa o enviar una carta en lugar de ir al sitio de la marca.
El chat en vivo simplifica las cosas en ambos lados y ofrece un término medio. Permitirá que un cliente que busque información haga clic en la ventana de chat para ser escuchado. El cliente puede estar asistido y satisfecho de que su problema se haya resuelto tan rápido.

Esta estrategia de chat en vivo es aún más interesante cuando sabes que las decisiones se toman en solo unos segundos. Una respuesta rápida sobre un detalle de entrega para ganarte ese cliente.
7.4.2.2. Chatea con varios clientes a la vez.
La ventaja del servicio de chat en vivo en comparación con otros canales de comunicación es que un solo agente puede chatear con varios clientes. Aunque no sucede en la vida real, ni por teléfono, aquí un agente puede hablar con cinco o seis clientes a la vez.

Esto es posible porque la mayoría de las herramientas de chat en vivo ofrecen funciones convenientes que permiten a los agentes responder rápidamente.
Según el contexto, pueden ver los mensajes de los clientes antes de enviarlos. O envíe mensajes precargados a las preguntas frecuentes.
Este lado práctico del chat en vivo hace posible que un cliente no espere en una cola y todos los clientes se reciben al instante.
7.5.2.3. Ventana de chat fácil de encontrar
Se puede notar que la mayoría de los formularios de contacto en línea para completar los detalles de contacto están ocultos, quizás en el pie de página de los sitios de comercio electrónico. Por otro lado, el chat en vivo puede ser visible en cada página visitada por el cliente.
Puede presentarse en forma de una ventana de chat clásica, un pop-up o una burbuja de chat… En definitiva, cualquier cosa que pueda atraer la atención del visitante y aumentar las posibilidades de entablar una conversación con él.
Si el visitante tiene una inquietud en particular y decide obtener ayuda, estará a solo un clic de chatear con los agentes. ¿Qué cliente no apreciaría la espontaneidad del servicio de chat directo cuando sea necesario?
7.5.2.4. Saludos de chat automatizados.
La solución de saludos automatizados es una de las funciones de chat en vivo más importantes. El sistema anticipa exactamente cómo un vendedor da la bienvenida a sus clientes.
Automáticamente, cuando el visitante inicia sesión en su tienda en línea, se activa el mensaje de bienvenida y le pregunta si necesita ayuda.

Puede analizar su sitio web y puede configurar saludos de chat para iniciar una discusión en el momento exacto en que su cliente lo necesita.
Suponiendo que haya notado que su cliente pasa suficiente tiempo en un carrito de compras, puede suponer que tiene un pequeño problema. Ofrecerles tu ayuda ahora mismo puede aumentar sus posibilidades de completar la compra.
7.5.3. Cómo agregar chat en vivo a su sitio de WooCommerce
Para esta sección usaremos WooCommerce, una herramienta de WordPress para ver cómo agregar chat en vivo a su tienda en línea. Para aquellos que prefieren otra herramienta, pueden usar uno de los mejores software de chat en vivo. Para comenzar, debe ir al LiveChat y abrir una cuenta.

Fuente: Wpbeginner
El servicio de chat en vivo está disponible como plan pago (desde $16.99 por agente). También ofrece una prueba gratuita de 30 días para que pueda probar las funciones y ver si funciona para su negocio antes de suscribirse a un plan pago.
Si se realiza el registro, será redirigido al panel de LiveChat. Desde aquí, puede hacer clic en el botón Configuración para personalizar el aspecto de su ventana de LiveChat.

Ahora puede elegir los colores y el tema de la ventana de chat para que coincida con la decoración de su sitio web. Una vez que haya personalizado su ventana de chat, haga clic en el enlace ‘Configuración de ventana avanzada’ para agregar su propio logotipo, así como sus perfiles de redes sociales.
Entonces debes elegir un punto de atracción de tu gusto. Estas son las imágenes que aparecen cuando se minimiza la ventana de LiveChat.

LiveChat le ofrece varios estilos llamativos para usar. Pero si lo desea, también puede cargar sus propias imágenes y usarlas para llamar la atención.
Ahora que ha terminado de elegir el centro de atención y el aspecto de la ventana de chat, es hora de agregar sus agentes de LiveChat. Cambie a la pestaña «Agentes», luego haga clic en el enlace «Invitar a compañeros de equipo».

Se le pedirá que agregue una pantalla de agente. Debe ingresar el nombre, el cargo y la dirección de correo electrónico del miembro del equipo que desea invitar.

No olvide configurar los «permisos» del miembro del equipo que está agregando. Puede agregarlo como agente con acceso limitado a su cuenta o como administrador con control total de la aplicación. Si no está seguro, cambie de agente.
Una vez que se completa la configuración de LiveChat, ahora puede agregarlo a su tienda WooCommerce.
Agregar LiveChat a su sitio web
LiveChat facilita agregar la ventana de chat y los botones a su tienda en línea. Para agregar LiveChat a su sitio, debe instalar el LiveChat en su sitio de WordPress. La instalación de LiveChat está completa.
Si desea realizar cambios después, simplemente haga clic en el menú ‘LiveChat’ en su página de administración de WordPress para acceder a la página de configuración del complemento.
Conclusión
Al estudiar más de cerca la estructura de una ficha de producto, nos damos cuenta de que cada parte ofrece la posibilidad de optimizar un aspecto específico de la visibilidad de la ficha.
Son todos estos microanálisis los que permiten construir una optimización más completa de la ficha de producto para obtener una ficha de calidad.
Una ficha de producto de calidad es esa ficha capaz de anticiparse a las necesidades de los internautas mediante una estrategia basada en palabras clave. También es esta hoja la que comprende el lenguaje de los robots de indexación para una mejor referencia del producto ofrecido a la venta en la hoja.
En este artículo, hemos repasado todos los elementos que son importantes para optimizar cuando tiene un sitio de comercio electrónico. Estoy convencido de que su uso te permitirá mejorar tu tráfico y, al mismo tiempo, tu facturación.
Hasta pronto !