Mensaje invitado de Charlotte Pion del blog El laboratorio del escritor de la web
El algoritmo de Google se actualiza regularmente para ofrecer a sus usuarios la mejor experiencia de navegación. El gigante de la web pretende ser lo más eficiente posible
La próxima gran actualización , llamada Google Page Experience, está prevista para mayo de 2021. Esto provocará cambios importantes en la forma de trabajar con el SEO. Por eso es necesario estar bien preparado
¿Qué es un algoritmo de Google?
En el lenguaje común, un algoritmo es un cálculo, una fórmula.
El algoritmo de Google es un conjunto de fórmulas informáticas que clasifican las páginas web según casi 200 criterios. En función de las consultas del usuario, el algoritmo escanea millones de páginas y determina si son relevantes para las preguntas formuladas en la barra de búsqueda.
Esta fórmula evoluciona a lo largo de los años, ya que Google sigue mejorándola. El comunidad Moz ¡estima que Google cambia su algoritmo entre 500 y 600 veces al año! Pero de una manera tan poco importante que no repercute en el público.
Porotro lado, las actualizaciones importantes, como Google Panda en 2011 o Google Penguin en 2012, han dejado realmente su huella en el mundo del SEO

La actualización de la experiencia de página de Google en detalle
El nuevo algoritmo de experiencia de página de Google el algoritmo se centrará en experiencia del usuariotambién conocido como UX (User eXperience)
La experiencia del usuario puede definirse como la forma en que un sitio web es percibido por sus usuarios. Cuanto más fácil e intuitivo sea su sitio web, mejor será la experiencia del usuario.
Para evaluar la experiencia del usuario, Google ha desarrollado una serie de criterios.
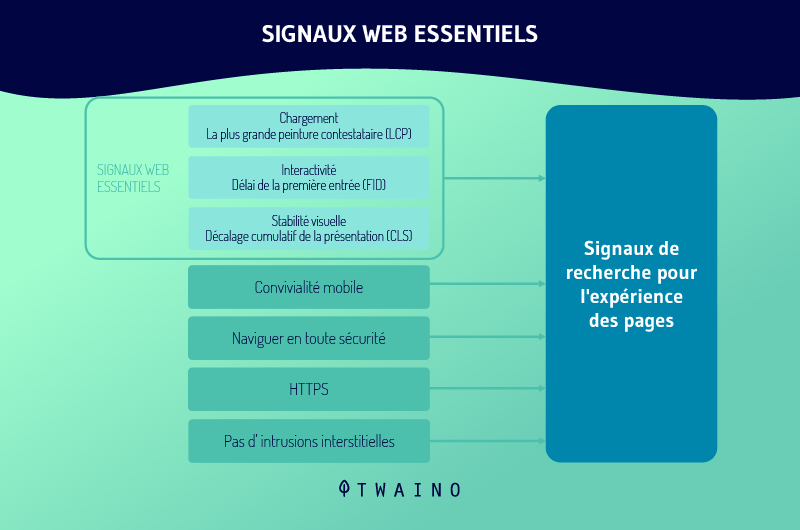
Señales web esenciales
El Núcleo de la Web Vitals (Core Web Vitals), o señales de usabilidadson criterios que permiten a Google analizar la calidad de la experiencia proporcionada por un sitio o una página a un usuario de Internet
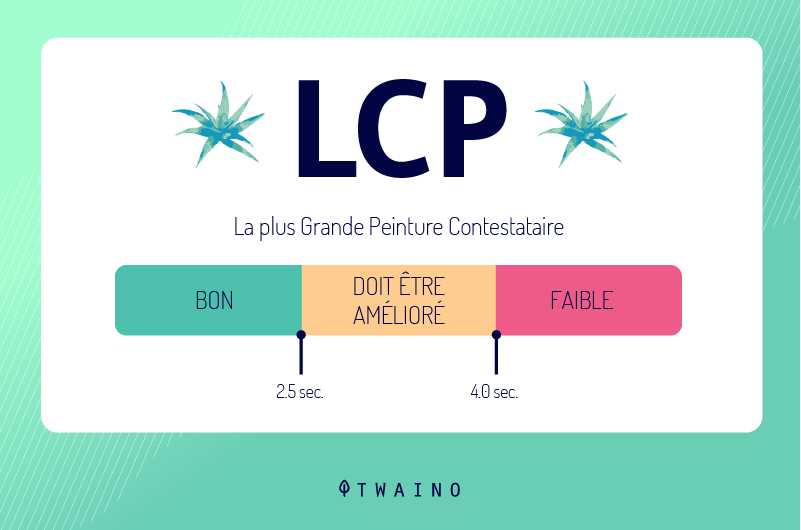
- El LCP (pintura de mayor contenido) analiza el tiempo de visualización del elemento más grande de la ventana de visualización. La mayoría de las veces se trata de una imagen, un vídeo o un gran bloque de texto. Una LCP óptima es inferior a 2,5 segundos.

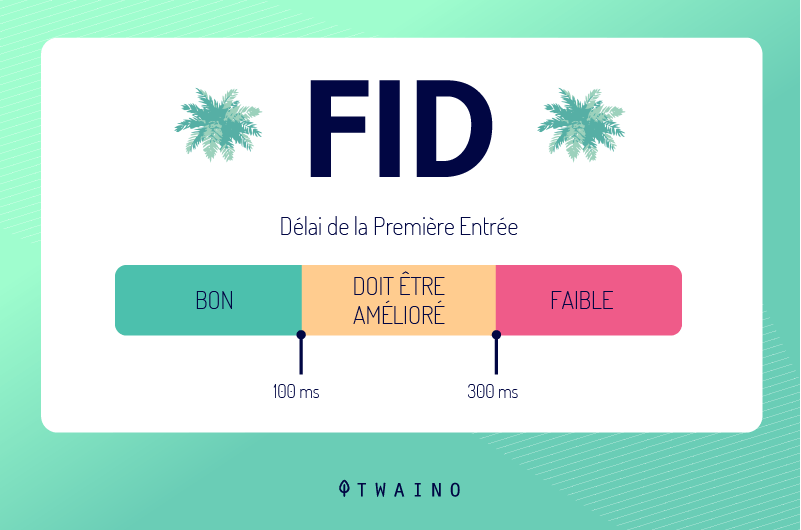
- El FID (Primer retardo de entrada) representa el primer retraso de entrada, es decir, el tiempo que transcurre entre el momento en que el usuario hace clic en la página y el momento en que el navegador responde. Lo ideal es que este retraso sea inferior a 100 milisegundos

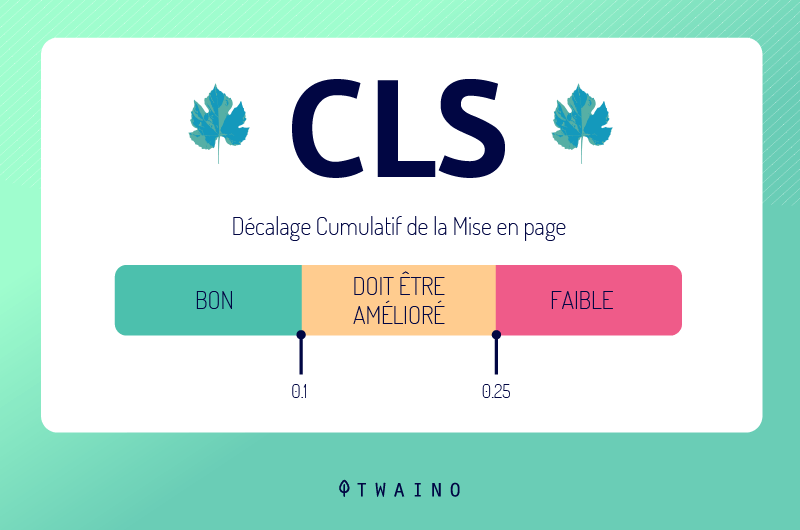
- El CLS (Desplazamiento de la disposición acumulada) el número de veces que la página se desplaza durante el tiempo de carga. Este es un criterio de estabilidad visual. La puntuación está entre 0 y 1, donde 0 representa que no hay desplazamiento y 1 representa el mayor desplazamiento. Se recomienda una puntuación CLS inferior a 0,1, lo que garantiza una buena experiencia de usuario.

Estos 3 criterios, con sus nombres algo bárbaros, representan la tiempo de carga, interactividad y estabilidad visualLa medición de estos parámetros influirá en la clasificación en los SERPs clasificación cuando el algoritmo se actualice en mayo de 2021 Otros criterios, ya utilizados en el algoritmo de Google, se seguirán teniendo en cuenta.

Ergonomía móvil
Cada vez son más los usuarios que utilizan sus móviles para buscar en Google. Por lo tanto, es vital que su sitio web esté optimizado y sea correctamente visible en los móviles.
Para comprobarlo, Google proporciona su prueba de optimización móvil. La Consola de Búsqueda de Google también le permitirá saber si hay problemas de usabilidad móvil en sus páginas web.
Navegación segura y seguridad HTTPS
Una vez más, Google Search Console le resultará útil, ya que lleva más de 10 años ofreciendo a los propietarios de sitios web soluciones a sus problemas de seguridad: diagnósticos, revisiones, ayuda..
El uso de HTTPS también es más que recomendable. Ahora Google penaliza los sitios web no seguros, informando a los usuarios de que sus datos no son privados
Gracias a estas medidas, los usuarios de Internet pueden navegar en sitios seguros y evitar posibles amenazas como el spam o los sitios engañosos.
Qué cambiará con este nuevo algoritmo
Con la inclusión de las Señales Web Esenciales en su algoritmo, Google destacará las páginas de los sitios web que ofrecen un experiencia de usuario de calidad.
Las páginas web que son demasiado lentas para cargar, poco ergonómicas y no optimizadas para móviles corren el riesgo de perder su clasificación en las SERP.
Por último, los sitios web que respetan estos nuevos experiencia de la página criterios serán recompensados. En las páginas de resultados de búsqueda aparecerá un indicador visual que permitirá destacarlas, como el pequeño rayo que identifica a las páginas AMP.
¿Cómo preparar su SEO para el próximo algoritmo de Google en mayo de 2021?
Ahora ya conoce los detalles de esta nueva actualización del algoritmo de Google. Pero, ¿cómo puede preparar su sitio y su SEO de forma eficiente para no ser penalizado en los rankings de las SERP?
Trabaje en el tiempo de carga de su sitio web
Gracias a la mayor pintura de contenido, el nuevo algoritmo de Google tiene en cuenta el tiempo de carga de sus páginas
Dispone de herramientas gratuitas para analizar este importante criterio. Puede utilizar el famoso Información sobre la velocidad de la página de Googleque analiza sus páginas en escritorio y móvil, o GTmetrix. Ambos le proporcionarán una valiosa información sobre dónde puede mejorar.
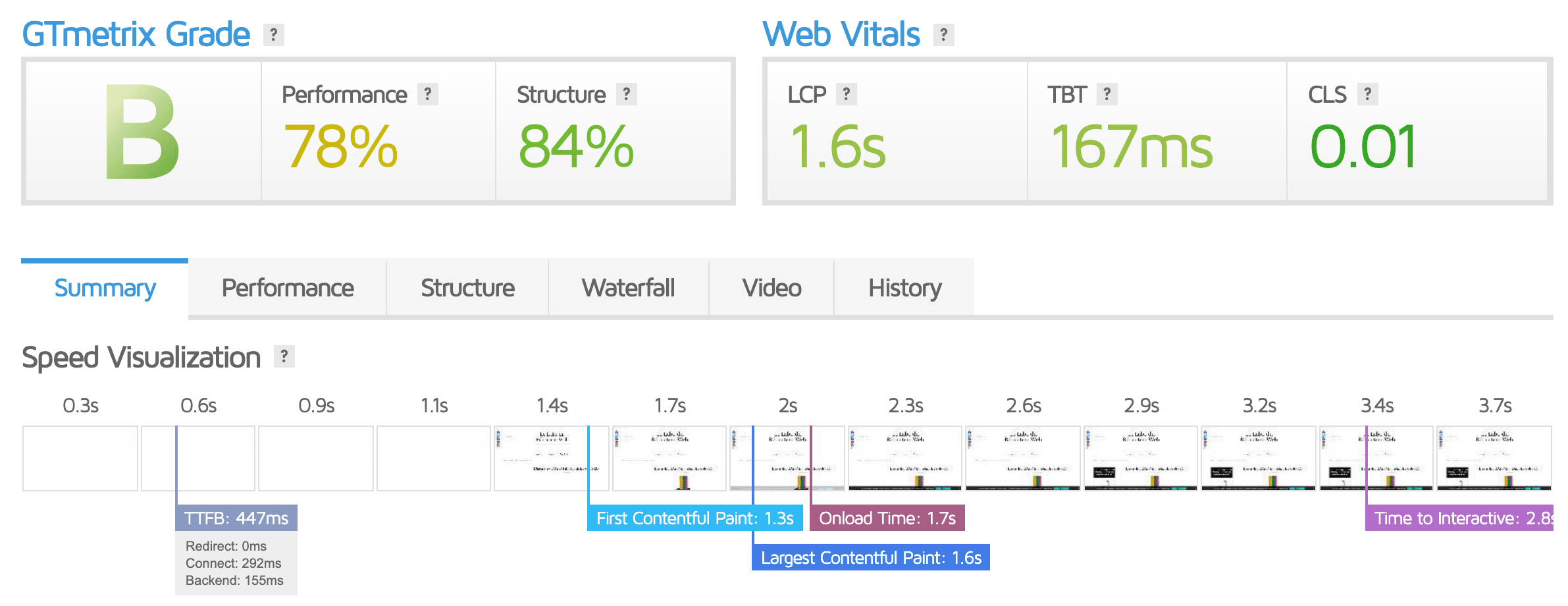
Tenga en cuenta que GTmetrix ha actualizado recientemente su interfaz, teniendo en cuenta el nuevos criterios de Google.

Captura de pantalla: The Web Writer’s Lab
Para obtener una puntuación óptima de LCP, fíjese en las causas más comunes de un largo tiempo de carga.
Tiempo de respuesta del servidor
Si su servidor tarda demasiado en enviar el contenido de la página a su navegador, tardará mucho tiempo en aparecer en su pantalla. Y un retraso demasiado largo entre la interacción del usuario y la respuesta del navegador puede afectar directamente a la tasa de conversión. Por el contrario, un tiempo de respuesta corto del servidor puede mejorar el tiempo de carga de sus páginas.
Primer paso: analizar el tiempo de respuesta del servidor, el Tiempo hasta el primer byte (TTFB) utilizando una herramienta como WebPageTest o Pingdompara un uso más regular.
Un TTFB ideal es inferior a 100 ms. Es bueno si es inferior a 200 ms, pero se considera demasiado alto a partir de 600 ms. Si encuentra que su TTFB no está en el rango óptimo, tendrá que trabajar en su servidor para mejorar el manejo de su contenido.
Puede utilizar una CDN (Red de entrega de contenidos (Content Delivery Network), que es un conjunto de servidores situados en diferentes lugares y conectados en red a través de Internet
Su servidor, a través de esta red, se conecta a una multitud de otros servidores. Si sólo utiliza un único servidor, sus páginas se cargan con lentitud para los usuarios de Internet que están geográficamente alejados de su servidor. Por lo tanto, la CDN permite una tiempo de respuesta más rápidoindependientemente de la ubicación de sus usuarios.
El almacenamiento en caché de sus recursos también puede ahorrarle unos preciosos segundos. Si su página HTML permanece estática, el almacenamiento en caché evitará que el servidor tenga que volver a crearla desde cero cada vez que un usuario la solicite. Con el almacenamiento en caché, una copia del código HTML se almacena en el disco, lo que reduce su TTFB y por lo tanto cargue su página web más rápido.
Por último, establecer rápidamente las primeras conexiones puede tener un impacto beneficioso en su PCL. Aunque los navegadores actuales hacen todo lo posible por anticipar las conexiones que necesitará una página, no pueden predecirlas todas de forma fiable
Al utilizar el atributo rel=»preconnect» en una etiqueta , está informando al navegador de que su página va a realizar una conexión con otro dominio y que desea que el proceso se inicie lo antes posible

Fuente: Google
Cuando el navegador solicite los recursos, éstos se cargarán de forma más eficiente, ya que el proceso de configuración ya se habrá completado
Recursos JavaScript y CSS
Al intentar renderizar el contenido, el navegador tiene que analizar el código HTML de las páginas. Pero se detiene en cuanto encuentra hojas de estilo externas o etiquetas JavaScript síncronas
Estos dos recursos son, por tanto, contenidos que bloquean el renderizado y alargan el LCP. Para acelerar la carga del contenido de su página web optimice su JavaScript y CSS no críticos recursos.

La reducción de la cantidad de bloqueo de JavaScript mejorará en gran medida su LCP. Para ello, descargue y entregue a los usuarios de la web la cantidad mínima de recursos JavaScript necesarios minimizando y comprimiendo los archivos JS y aplazando el JavaScript que no se utilice.
Del mismo modo, trabaje para reducir el tiempo de bloqueo del CSS. Empiece por reducir el CSS: el espaciado, la sangría o los comentarios facilitan la visión, pero son innecesarios para el navegador
La eliminación y la reducción de los mismosacortar el tiempo de carga de sus páginas. Además, si elimina todo el CSS no utilizado de sus páginas o lo traslada a otra hoja de estilo, si se utiliza en una página distinta de su sitio, su PCL sólo mejorará
Imágenes
Las imágenes suelen ser los elementos visibles más grandes de su página web: slider, carrusel, banner. Por lo tanto, optimizarlas es también una de sus prioridades para reducir el tiempo de carga de su sitio.
Empiece por determinar las dimensiones adecuadas para sus imágenes. Si importa su logotipo en su sitio, que se mostrará a 250×250 píxeles, no tiene sentido subirlo a 1500×1500 píxeles
Esto puede afectar a la rendimiento de la página y desperdiciar los datos de los usuarios. Considere la posibilidad de utilizar el panel de Elementos de DevTools para determinar el tamaño al que se muestra una imagen en su página.
Una vez que sus imágenes tengan el tamaño adecuado, comprímalas para reducir su peso y, por tanto, su tiempo de carga. El objetivo es optimizarlos al máximo con una pérdida mínima de calidad. La herramienta de compresión online Compressor.io es una de mis mis herramientas favoritas.
La conversión de sus imágenes al formato WebP también mejora el rendimiento de la página. De hecho, las imágenes WebP son entre un 25% y un 35% más pequeñas que las imágenes JPEG o PNG. Este nuevo formato también permite elegir entre la compresión con o sin pérdidas, para una reducción más o menos importante del peso.
La última solución para un optimización perfecta de sus imágenes utilizando una CDN de imágenes. Estas redes de entrega de contenidos de imágenes están especializadas en la transformación, optimización y entrega de imágenes. Las CDNs como CloudFlare o la CDN integrada de WP Rocket son conocidas por su eficiencia.
Funcionando de la misma manera que una CDN tradicional, se asegurarán de que los usuarios de Internet de todo el mundo carguen rápidamente los elementos visuales de su sitio. Pueden ahorrar entre un 40 y un 80% del tamaño del archivo de imagen
En el caso de las imágenes cargadas desde una CDN de imágenes, una URL indica no sólo la imagen a cargar, sino también parámetros como el tamaño, el formato y la calidad. Esto facilita la creación de variaciones de una imagen para diferentes casos de uso. Además, la presencia de una clave de seguridad en la URL impide que terceros creen nuevas versiones de sus imágenes: la clave es única para cada versión.
Si utiliza el CMS WordPress, hay potentes potentes plugins le ayudará a realizar todas estas acciones de optimización.
Mejorar la experiencia del usuario
Mejorar la experiencia del usuario de su sitio web es una de sus prioridades con la llegada del nuevo algoritmo de Google.
Y, para demostrárselo, Adobe ha revelado que el 38% de los usuarios de Internet abandonan un sitio si su contenido y diseño no son atractivos
El tiempo de carga forma parte de la experiencia del usuario. Pero hay muchos otros criterios a tener en cuenta.
Un sitio web con capacidad de respuesta
En primer lugar, ¿qué es un sitio responsivo ? Es un sitio web que está diseñado para adaptarse a todos los medios digitales y a todas las resoluciones de pantalla: ordenador, tableta o smartphone. ¡Y esto es muy importante hoy en día!

Así que ofrezca páginas optimizadas y compatibles con los teléfonos móviles. Según Statistael 52% del tráfico mundial de los sitios web procede de las búsquedas móviles. No hace falta que le dibuje un cuadro: si su sitio no está correctamente adaptado a los dispositivos móviles, está perdiendo visitantes y clientes potenciales.
Aunque puede depender de su campo de actividad (las empresas B2B suelen encontrar que sus usuarios son más propensos a utilizar ordenadores), la mayoría de los sitios web de las empresas son visitados desde smartphones.
Por ello, Google ha lanzado el Indexación Mobile Firstla indexación orientada al móvil. El motor de búsqueda utiliza ahora principalmente la versión móvil de un sitio para indexarlo y clasificarlo en las páginas de resultados de búsqueda
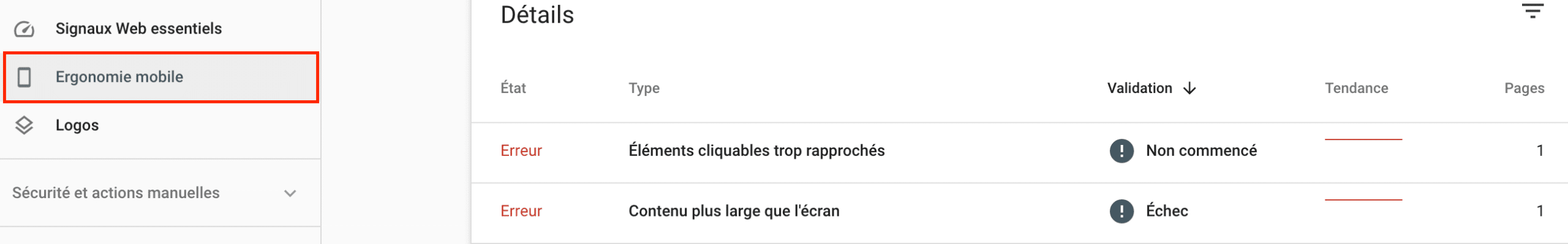
Google Search Console le indica si una página no es adecuada y le da la posibilidad, una vez resuelto el error en su CMS, de solicitar una nueva evaluación.

Captura de pantalla: El laboratorio del editor web
Comprender la intención del usuario
El objetivo principal de sus páginas es satisfacer la intención de la palabra clave del usuario Y la mejor manera de entender ella intención de sus usuarios es clasificar estas intenciones.
Hay 4 principales
- Lintento de navegación intención de navegación: el usuario busca una marca o un sitio específico en el que quiere navegar. Por ejemplo, si un usuario busca la palabra clave «Instagram» en Google, es porque simplemente quiere navegar por esta red social. Eso es todo.
- L‘información de atención esta vez, el internauta busca información, o incluso aprender cosas nuevas. Pueden escribir, por ejemplo, «cómo empezar en Instagram». Y en este caso, su primera tarea es proporcionarles un contenido útil y relevante. Así es como puede satisfacer a su usuario.
- L’intención comercial esto significa que el usuario está considerando la posibilidad de comprar un producto, pero antes de hacerlo quiere informarse sobre los productos u ofertas antes de realizar la compra. Una búsqueda como «MacBook Pro versus MacBook Air» es una intención de investigación transaccional. El usuario busca información para comparar sus dos productos y luego tomar la posible decisión de compra. Proporcione esta información, aconséjele sobre los pros y los contras, recomiende sus productos favoritos o promocione sus servicios para satisfacer a su visitante.
- Lintención transaccional aquí, el visitante busca con la intención de comprar. Están preparados para actuar.
Saber qué hay en la cabeza de su usuario y entender su intención de búsqueda le permite saber qué es lo que realmente buscan y dirigirse a las palabras clave adecuadas.
Al estudiar la intención de búsqueda de sus visitantes, puede mejorar la experiencia de usuario de sus páginas.
¿Cómo afectará esto a su sitio web?
- Los usuarios permanecerán más tiempo en sus páginas
- No volverán inmediatamente a los resultados de la búsqueda
- Pueden visitar otras páginas de su sitio
- Es posible que se conviertan en su sitio web, cumpliendo un objetivo predefinido, como inscribirse en su boletín de noticias, rellenar un formulario de contacto y convertirse así en un cliente potencial o incluso en un cliente suyo.
Herramientas como Google Analytics o Hotjar le permiten probar y optimizar la experiencia del usuario de su sitio web, para comprender las expectativas de sus visitantes y ofrecerles páginas web que satisfagan sus necesidades
Utilice métricas como la tasa de clics, las páginas vistas, la tasa de conversión, la tasa de rebote y el tiempo de permanencia por página para optimizar la experiencia del usuario en su sitio.
Seguridad
Los problemas con la seguridad de su sitio pueden tener un impacto negativo en su clasificación, especialmente con este nuevo algoritmo de Google. Compruebe los siguientes parámetros con la aplicación de esta actualización
El protocolo HTTPS (Protocolo de Transferencia de Hipertexto Seguro) protege la integridad y la confidencialidad de los datos del internauta cuando busca en su ordenador, gracias a un certificado de seguridad SSL.
El protocolo HTTPS ofrece 3 niveles de garantía para sus usuarios
- el codificación encriptación: los datos intercambiados están encriptados, para evitar su interceptación ilícita.
- l’integridad de los datos : los datos no pueden ser modificados o corrompidos durante la transferencia.
- l’autenticación los usuarios de Internet pueden estar seguros de que se están comunicando con el sitio web correcto, lo que genera confianza entre usted y su visitante
Asegúrese también de que su sitio web no contiene ningún software o archivo descargable que pueda perjudicar la experiencia del usuario. Podría tratarse de un malware o de un software no deseado.
Google define el malware como un software o una aplicación móvil que ha sido diseñada para dañar el dispositivo, provocar un mal funcionamiento y perjudicar al usuario
Y considera que el software es no deseado si es un archivo ejecutable o una aplicación móvil cuyo comportamiento afectará negativamente a la experiencia del usuario.
Algunas recomendaciones para un sitio web y una navegación seguros
- Elija contraseñas muy seguras. Olvídese de «password2021» y «12345678»
- Tenga cuidado con los proveedores de contenidos de terceros que elija, comprobando que son fuentes fiables.
- Compruebe la seguridad de su ordenador antes de utilizarlo para crear un sitio web
- No dude en ponerse en contacto con su anfitrión web regularmente para obtener información sobre la seguridad de su sitio.
Para detectar y analizar posibles problemas de seguridad en su sitio, vaya a Google Search Console, pestaña «Seguridad y acciones manuales», que le indicará la presencia de malware o la ausencia de problemas detectados.

Captura de pantalla: El laboratorio del editor web
Contenidos de fácil acceso
Con esta nueva actualización del algoritmo, Google tendrá cada vez más en cuenta facilidad de acceso a los contenidos para la clasificación de sus resultados.
De hecho, los sitios web que contienen anuncios intersticiales e intrusivosque puedan perturbar la experiencia del usuario, son susceptibles de ser penalizados por la Experiencia de Página de Google.
¿Qué es un intersticial intrusivo? Los intersticiales intrusivos son ventanas que se abren solas, como las ventanas emergentes, que a veces pueden cubrir y ocultar el contenido que el usuario ha venido a ver. Distraen su atención y pueden frustrarles, ya que no pueden acceder al contenido.
El contenido es menos accesible y esto disminuye la calidad de la experiencia del usuario.
Google penaliza especialmente la presencia de ventanas intrusivas en el móvil; porque suelen ser aún más molestas: cubren todo el contenido e impiden que el usuario vea lo que ha venido a buscar al sitio web.
Google penaliza los intersticiales como :
- una ventana emergente que cubre el contenido principal, que se muestra inmediatamente después de que el usuario acceda a una página desde los resultados de la búsqueda o mientras navega por la página
- un intersticial independiente que el usuario debe ignorar antes de acceder al contenido principal
- un diseño en el que la parte por encima de la línea de flotación aparece como un intersticial independiente, pero el contenido original se ha insertado por debajo de la línea de flotación

Sin embargo, no todos los intersticiales están prohibidos. Si se utilizan de forma responsable, estas ventanas no se verán afectadas por la actualización de la Experiencia de Página
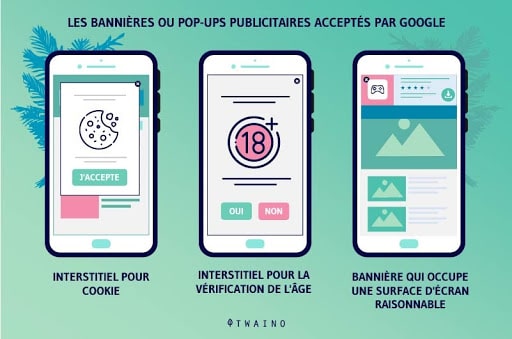
- intersticiales que cumplen un requisito legal, por ejemplo, para el uso de cookies o para la verificación de la edad
- cuadros de diálogo de inicio de sesión en sitios cuyo contenido no es indexable públicamente. Esto puede incluir contenido privado como el correo electrónico o contenido no indexable que está detrás de un muro de pago
- banners que utilicen una cantidad razonable de espacio en la pantalla y que sean fáciles de vestir. Por ejemplo, los banners de instalación de aplicaciones que ofrecen Safari y Chrome son ejemplos de banners que utilizan una cantidad razonable de espacio en la pantalla

Por lo tanto, no se condenan todas las ventanas intrusivas. Sólo lo son aquellos que oscurecen completamente el contenido, obligando al usuario a ver un intersticial sin poder reanudar fácilmente la lectura, y que degradan la experiencia del usuario.
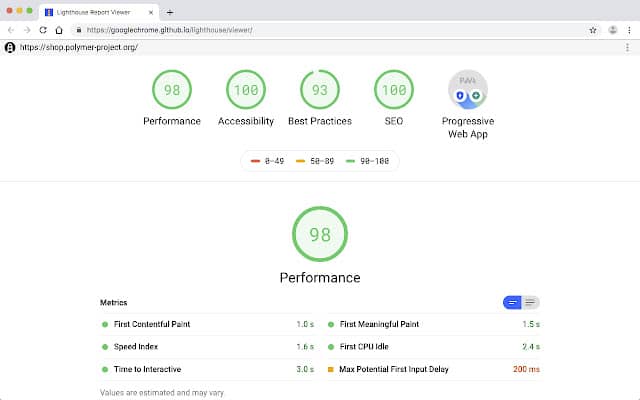
El Faroherramienta, desarrollada por Google, le permiteanalizar la calidad de sus páginas web ofreciendo auditorías de rendimiento, accesibilidad, facilidad de uso, referenciación natural, etc. ¡No dude en utilizarlo!
Fuente : Google

Para concluir
El experiencia de la página de Google la actualización aparecerá en mayo de 2021 y se centrará realmente en la experiencia del usuario.
No se pierda este nuevo algoritmo y empiece a trabajar en el 3 señales web esencialesestos son el tiempo de carga, la interactividad y la estabilidad visual.
Poniendo en práctica todos los consejos dados en este artículo, no debería sufrir ninguna penalización ni ver sus páginas rebajadas. Y, ¿quién sabe? ¡Esta podría ser su oportunidad de adelantar a sus competidores mal preparados!
Ahora, ¿en qué va a trabajar prioritariamente en su sitio web como parte de esta actualización?



