Vuoi offrire ai futuri visitatori del tuo sito web un menu di navigazione impeccabile? Congratulazioni!
Sei nel posto giusto perché mi occuperò di offrirti tutti i consigli, gli strumenti e le procedure da seguire per ottenere il risultato adeguato alle tue esigenze.
Il menu di un sito web, infatti, è un elemento molto importante per i visitatori e contribuisce a una buona esperienza d’uso.
E per una buona ragione, il menu ti consente di avere una visione globale e di tutte le sezioni del sito. Si tratta quindi di un elemento che consente agli internauti di decidere se continuare o meno la visita.
Occorre quindi proporre un menù impeccabile. Per consentirti di farlo, aggiungo un video a questo articolo che mostra visivamente i passaggi qui descritti.
Crea un menu in WordPress
Te lo mostro in questovideo Come creare un menu in WordPress utilizzando il tema Avada:
In questo video
le mostro come creare un menu in WordPress utilizzando il tema Avada:Il menu: strumento essenziale per la navigazione
Il menu di un sito web o la barra di navigazione è l’elemento che permette di navigare con facilità tra le pagine di un sito web, anche se molto fitte.
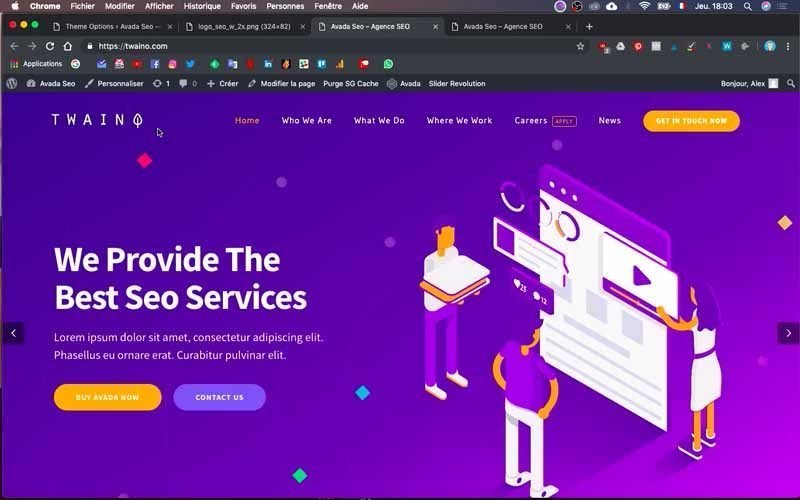
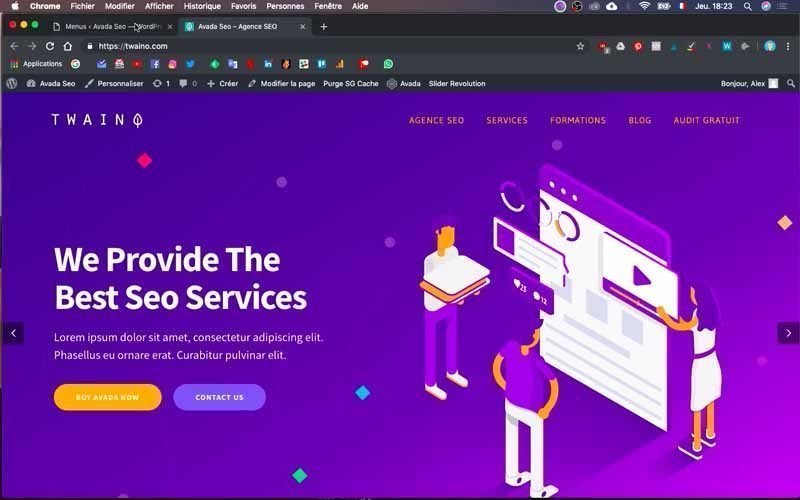
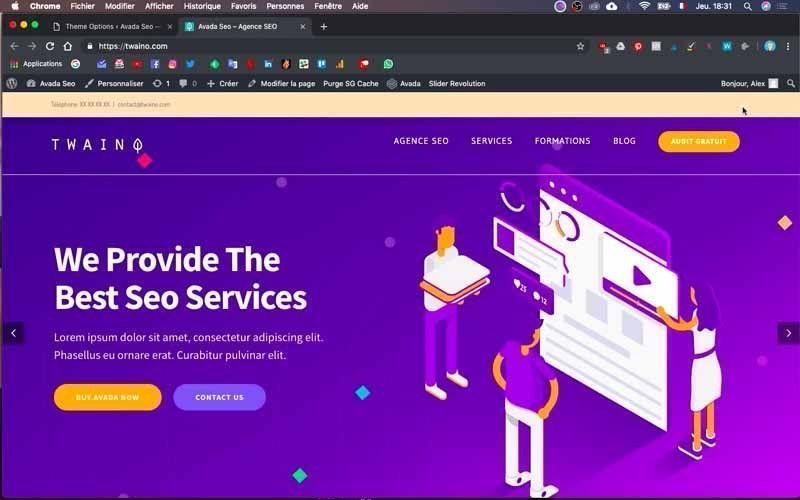
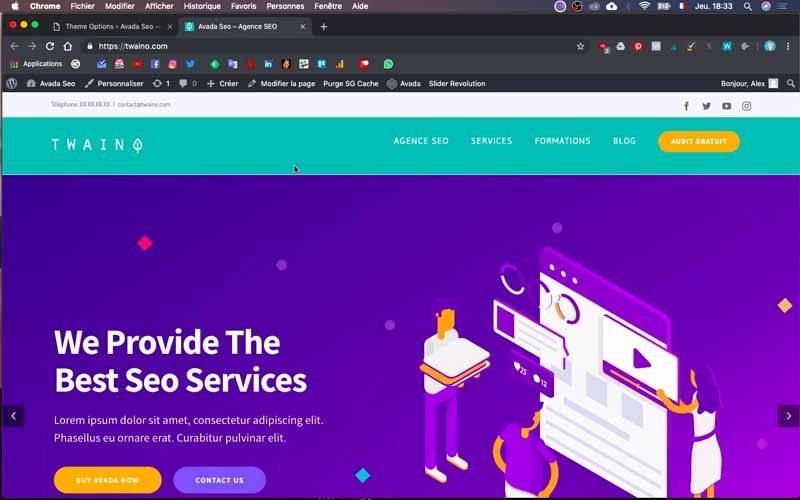
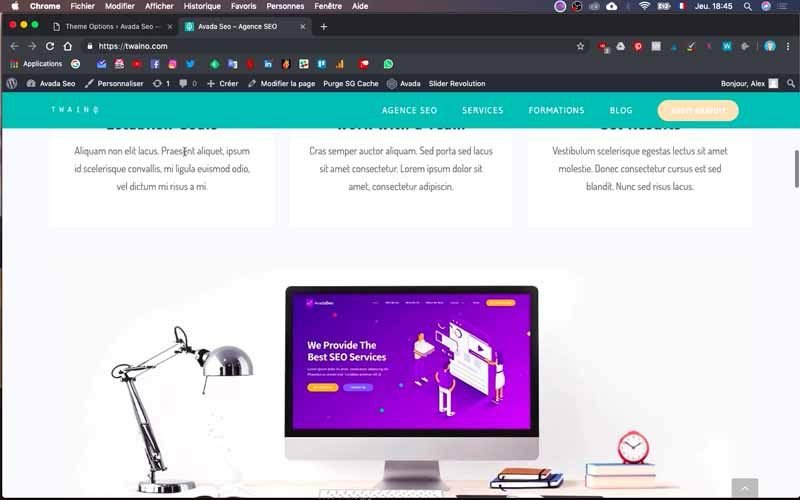
Se dai un’occhiata all’inizio di questo articolo, vedrai i seguenti titoli:
- TWAINO: Questa pagina ti reindirizza automaticamente alla homepage;
- AGENZIA SEO: Presentazione della mia Agenzia SEO Twaino;
- SERVIZI: Questa pagina presenta i miei diversi servizi;
- FORMAZIONE: In questa sezione racconto ai visitatori la formazione che offro;
- BLOG: Questa pagina include tutti i miei articoli e video;
- AUDIT GRATUITO: ti porta a un modulo.
Come puoi vedere, basta un semplice clic su una di queste sezioni per trovarti automaticamente sulla loro pagina, quindi è una navigazione semplice ed efficace, che i visitatori apprezzeranno. Questa è esattamente la funzione principale del menu o della barra di navigazione di un sito web.
Quali sono i posti migliori in cui posizionare il vostro menù?
Sempre nello stesso posto di pagina in pagina, il menu di navigazione è generalmente organizzato in due posti:
- Orizzontalmente nella parte superiore della pagina;
- Verticalmente a sinistra della pagina.
Questa disposizione gli conferisce il privilegio di essere sempre visibile e rapidamente accessibile indipendentemente dalle dimensioni della finestra del browser.
Possiamo quindi dire che posizionare il menu in questo modo fa parte dello standard e facilita il viaggio dell’utente.
Tieni presente però che il menu può anche essere disposto verticalmente a destra e può essere mobile: questo si chiama mega menu.
Ma ti consiglio vivamente di non scegliere questa opzione poiché gli utenti di Internet si sono già abituati alle due disposizioni precedenti e soprattutto alla prima.
Pertanto, mostrare originalità non sarà necessariamente una cosa positiva, poiché non farà altro che infastidirli e allontanarli.
Talvolta è invece utile inserire aree di navigazione indipendenti dal menù di navigazione principale.
Queste aree, infatti, possono essere specifiche di determinate pagine e offrire agli utenti elementi aggiuntivi per approfondire la proprianavigazione.
Questi includono, ad esempio, opzioni per affinare i criteri di acquisto su un sito di e-commerce con, ad esempio, la presenza di un filtro: taglia, prezzo, colore, genere e molti altri.
Le migliori pratiche per avere un menu di navigazione impeccabile
Pensa in anticipo alla struttura del tuo sito
Prima di passare alla fase di creazione del mio menu, ho avuto l’opportunità di progettare il modello per il mio sito web Twaino.com. Ti consiglio di fare lo stesso per diversi motivi che ho menzionato nel mio articolo sull’argomento, che comprende anche il processo da seguire per progettare con successo il tuo sito web.
Questo passaggio ti consente di creare la struttura ad albero del tuo sito web e identificare le diverse sezioni che avrai nel menu di navigazione.
Scegli la posizione più adatta
Hai la possibilità di scegliere tra le tre disposizioni che ho citato poco sopra:
- Menù orizzontale;
- Menù verticale a sinistra;
- Verticale destro.
Puoi fare combinazioni, ma cerca di evitare ridondanze per ottimizzare il più possibile l’esperienza dell’utente.
Limita il numero di collegamenti
In un menu di navigazione puoi aggiungere tutte le sezioni che desideri. Ma ti suggerisco di non superare le 7 sezioni diverse.
Infatti, troppe opzioni porteranno a una minore leggibilità e rischieranno di aumentare la confusione dell’utente che eviterà il tuo sito web.
Considera invece la creazione di sottomenu e l’utilizzo del footer per integrare alcune pagine statiche come “Chi siamo?” », “Note legali”, ecc. Inoltre, assicurati che il tuo menu non abbia alcuna ridondanza, ad esempio posizionando la sezione “Home” quando il tuo logo è cliccabile e ti riporta a questa pagina.
Scegli nomi espliciti
Un altro elemento molto importante è la scelta dei nomi delle vostre sezioni o “voci di menu” e dovete assicurarvi che siano espliciti. Devi infatti assicurarti che il visitatore del tuo sito web sappia immediatamente cosa troverà nella pagina, e solitamente è sufficiente una sola parola. Quindi, invece di scegliere “Il blog di…. » prendete “blog” o “i nostri affitti” invece di “i nostri mobili in affitto…”.
Inoltre, scegli nomi che siano veramente significativi per la tua attività. Ad esempio, se metto solo “Servizi”, questo non permette ai visitatori di sapere a colpo d’occhio che offro servizi e formazione SEO.
Ordina correttamente i collegamenti del menu
Un altro aspetto molto importante rimane l’ordine di visualizzazione dei collegamenti nel menu di navigazione. Ti consiglio di mettere al primo posto le pagine più importanti o il cuore della tua attività. La consuetudine è quella di mettere in fondo le pagine “Trovaci” o “Contattaci” e gli internauti sono già molto abituati a questa soluzione.
Sii coerente tra le diverse pagine del tuo sito
È possibile avere menu su alcune pagine che differiscono in termini di layout e ordine.
Ti consiglio però di mantenere il menu principale e, se necessario, aggiungere un menu secondario specifico per determinate pagine. In questo modo offrirai un sito coerente e faciliterai la navigazione agli internauti che potranno seguirti facilmente.
Crea il tuo menu in WordPress: i passi da seguire con il tema Avada
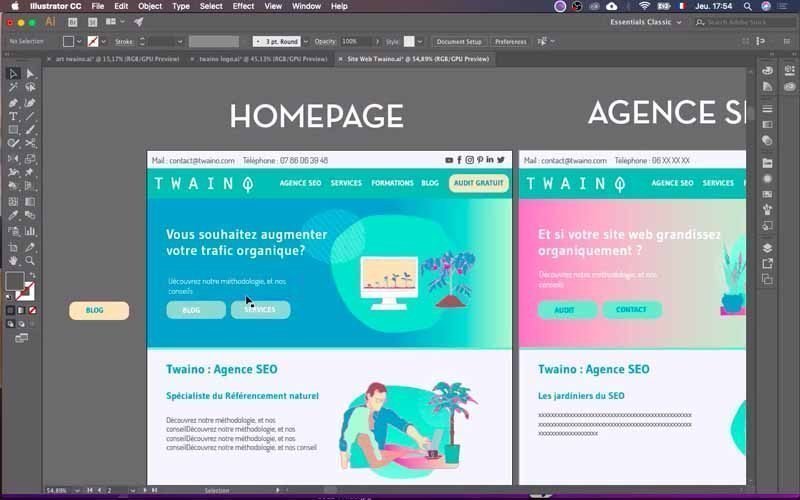
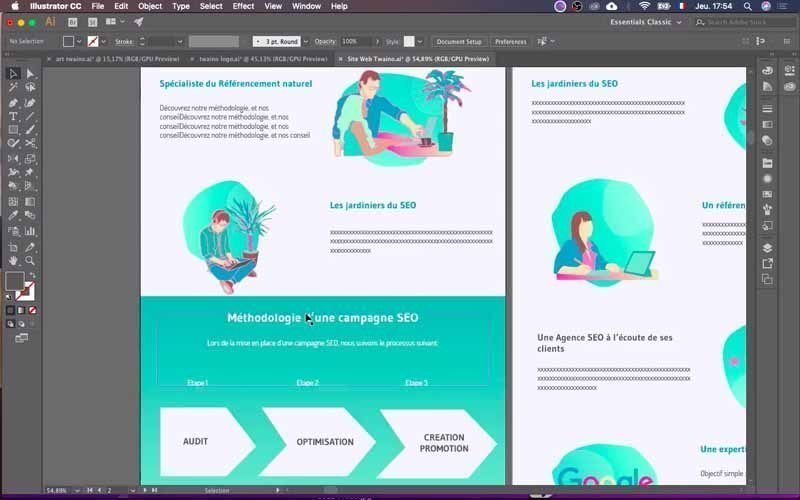
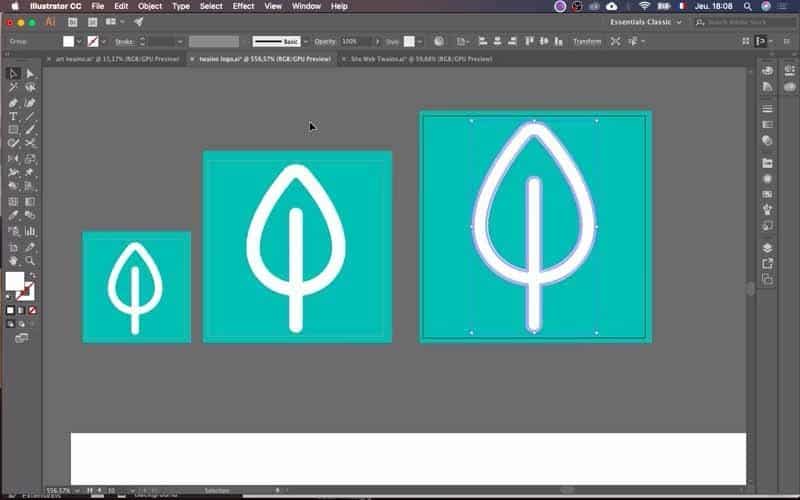
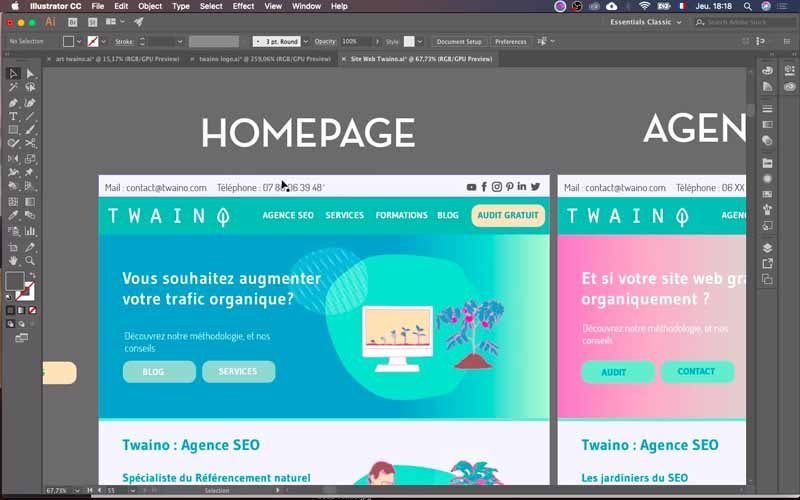
Utilizzerò il modello che ho creato con il software.Adobe Illustrator per creare il menu per il mio sito web Twaino.com.
Questo modello, infatti, mi permette di avere un’idea precisa del risultato atteso e quindi di sapere come procedere esattamente.

Inoltre, tieni presente che utilizzerò il tema “Avada” che ho installato e che l’intero processo si basa su di esso. A seconda dei temi che hai, probabilmente non avrai esattamente le mie stesse interfacce. Tuttavia, hai la possibilità di adattare il processo al tuo tema.

È importante notare che la creazione del menu di navigazione prevede due fasi principali che includono:
- Aggiungi il tuo logo;
- Crea sezioni del tuo menu o menu di navigazione (elenco delle sottovoci) e il loro layout.
Per prima cosa ti mostrerò come aggiungere il tuo logo alla barra di navigazione nell’intestazione. In secondo luogo, ti mostrerò come impostare e designare le sezioni del tuo menu di navigazione.
Andiamo allora!
Accedi all’account “Amministratore” del tuo sito
Prima di iniziare uno qualsiasi dei due passaggi principali, devi prima accedere al tuo account di amministratore del sito web per accedere alla dashboard di WordPress. Pertanto, tutto ciò che devi fare è aggiungere “…./wp-admin” all’URL del tuo sito web. Quindi completa le caselle con i tuoi identificatori e convalida.

Aggiungi il tuo logo al menu di navigazione: i passaggi da seguire
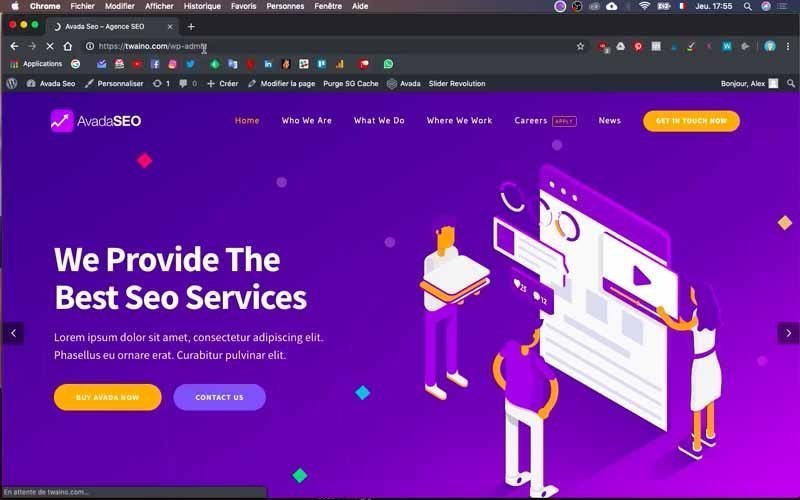
Per il mio tema demo “Avada SEO”, esiste già un logo predefinito. Quindi quello che farò è cambiare questo logo e mettere il mio al suo posto.
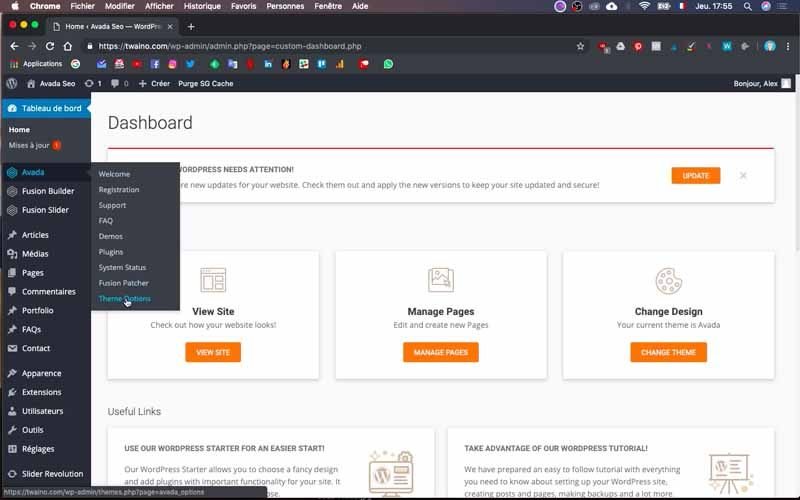
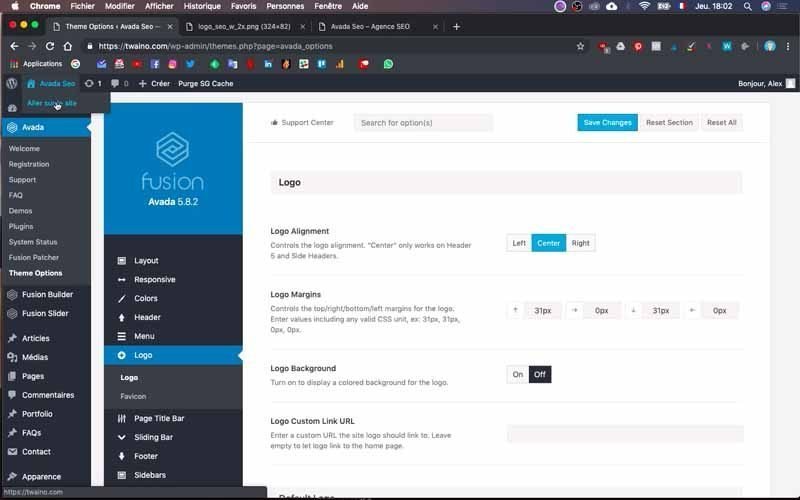
1) Vai alle opzioni del tema
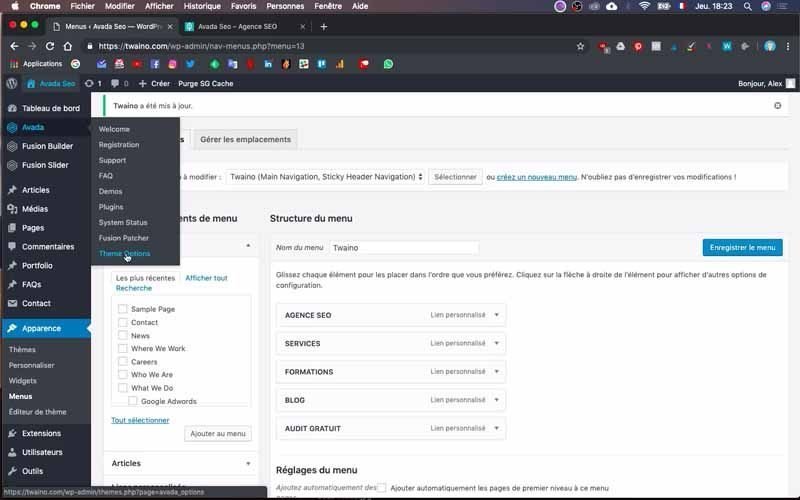
Nella mia dashboard vado nella sezione “Avada”, che è il mio tema, e nel menu che appare scelgo “Opzioni tema” che mi offre uno spazio di configurazione con diversi elementi.

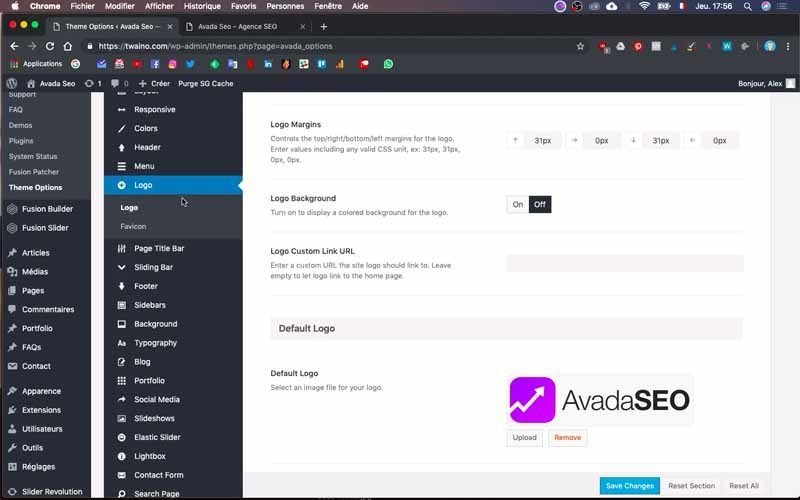
2) Scegli il tipo di logo da modificare.
In questa nuova pagina, fai clic sull’opzione “Logo” nella seconda barra laterale a sinistra. Ha poi due sottosezioni che includono:
- Logo: E’ il classico logo del menu di navigazione;
- Favicon: questa è la piccola icona che appare nelle schede del browser. Ciò consente all’utente Internet di identificare la scheda sul tuo sito web, anche se si trova su un altro sito web.
3) Cambia il logo predefinito e le sue varianti.
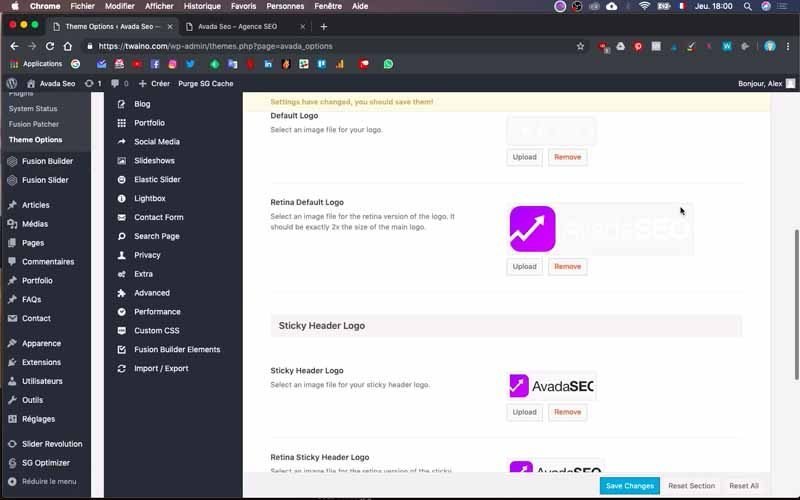
3-1) Modificare il “Logo predefinito”
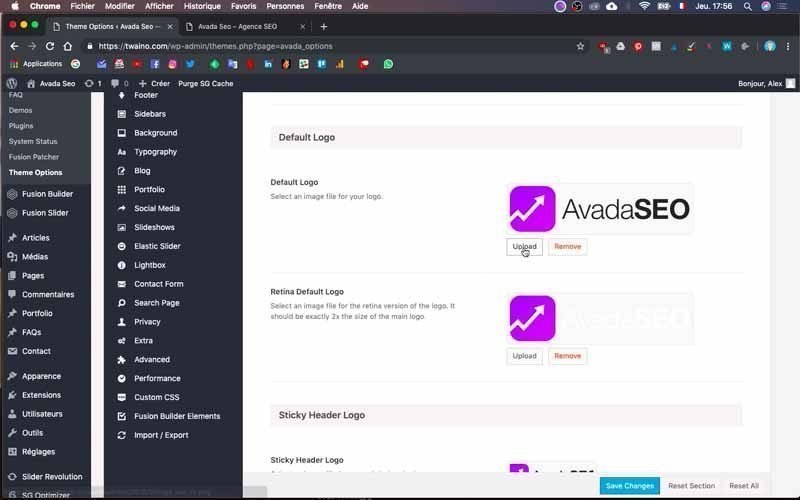
Per modificare il logo predefinito, fare clic sulla sottosezione “Logo” e scorrere fino all’opzione “Logo predefinito”. A questo livello, fai clic sul pulsante “Carica” per sostituire il tuo logo.

Ti segnalo qui che nell’interfaccia che apparirà potrai vedere direttamente la dimensione del logo attuale per avere un’idea precisa della dimensione necessaria affinché il tuo logo riempia correttamente lo spazio che occupa. .

Per fare ciò, guarda i dettagli presentati nella barra laterale destra.

Al mio livello, ho 165 x 41 pixel e se hai creato tu stesso il tuo logo, puoi ridimensionarlo facilmente come farò con Adobe Illustrator nel video.

Se non l’hai progettato tu, comunica semplicemente le dimensioni al tuo grafico in modo che possa farlo.

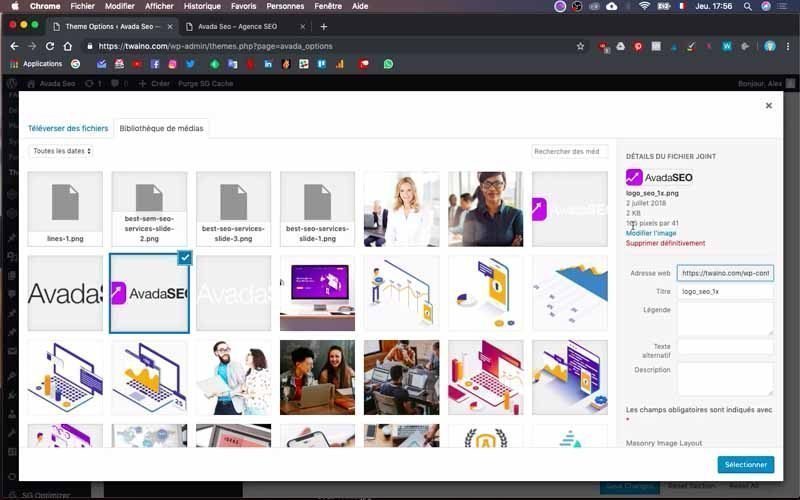
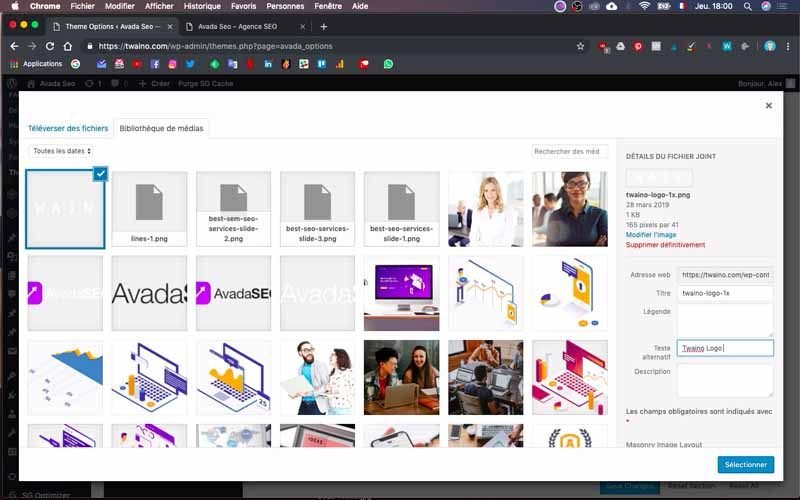
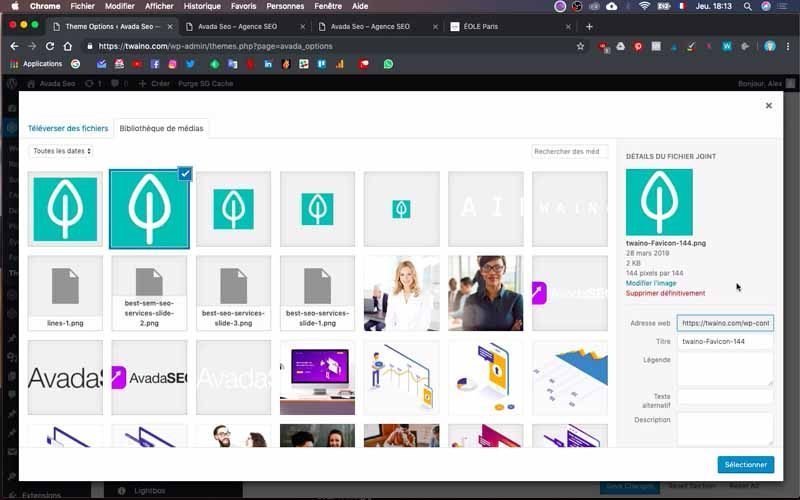
Se il tuo logo è già pronto, premi sulla finestra “Carica File” che ti permette di scaricare il logo direttamente dal tuo computer. Hai due opzioni:
- Trascina e rilascia direttamente il file del logo sulla pagina;
- Fare clic sul pulsante “Seleziona file” per cercare manualmente il logo nelle cartelle.
Scelgo la seconda opzione e il mio logo viene caricato nella “Libreria multimediale” del mio sito web. Qui hai la possibilità di dare un nome al tuo logo, cosa che faccio dicendo “Twaino-logo 1x” e poi premendo il pulsante blu in basso “Seleziona”.

Il mio logo prende il posto del logo predefinito.

3-2) Modificare le altre varianti del logo predefinito
3-2-1) Logo Retina predefinito
Quindi vai su “Logo Retina predefinito” e fai clic su “Carica” per modificarlo. Procedo nello stesso modo di prima, prendendo le dimensioni esatte per adattarle al mio logo. Lo carico nella “Libreria multimediale”, lo chiamo “Twaino-logo 2x” e lo seleziono.

Per prima cosa salvo per vedere se le modifiche sono state realmente prese in considerazione. Per questo devo tornare alla home page del mio sito e ovviamente in un’altra scheda.
Per farlo semplicemente, vai nell’angolo in alto a sinistra e fai clic sull’icona della casa seguita dal nome del tema demo “Avada SEO”. Premi quindi “Vai al sito” che ti porterà direttamente alla home page, in un’altra scheda del browser.

Vedo che il logo predefinito è stato sostituito dal mio logo.
3-2-2) Logo dell’intestazione adesivo
Continuo le modifiche questa volta con “Logo intestazione adesiva”. In effetti, un’intestazione fissa è un menu che rimarrà “fisso” nella parte superiore della pagina, anche quando scorri verso il basso durante la navigazione o la lettura.

A questo livello, ho due opzioni tra cui “Logo intestazione adesiva” e “Logo intestazione adesiva Retina”. Va notato che gli adesivi sono elementi molto interessanti su un sito web e saranno oggetto di un altro articolo.
Procedo allo stesso modo di prima per sostituire questi loghi predefiniti. Ma questa volta devo solo selezionare i loghi corrispondenti nella “Libreria multimediale”. Prova a selezionare il logo scelto da “Logo predefinito” a “Logo intestazione appiccicosa” e “Logo Retina predefinito” a “Logo intestazione adesiva Retina”.
3-2-3) Marchio mobile
Proprio in fondo a “Logo intestazione adesiva” c’è “Logo mobile” e dovresti anche modificare i loghi predefiniti che include.

Procedi esattamente come nel passaggio precedente e fai attenzione a scegliere lo stesso logo “Default Logo” per “Mobile Logo” e il logo “Default Retina Logo” per “Mobile Retina Logo”. Quindi salva facendo clic sul pulsante blu “Salva” in basso.
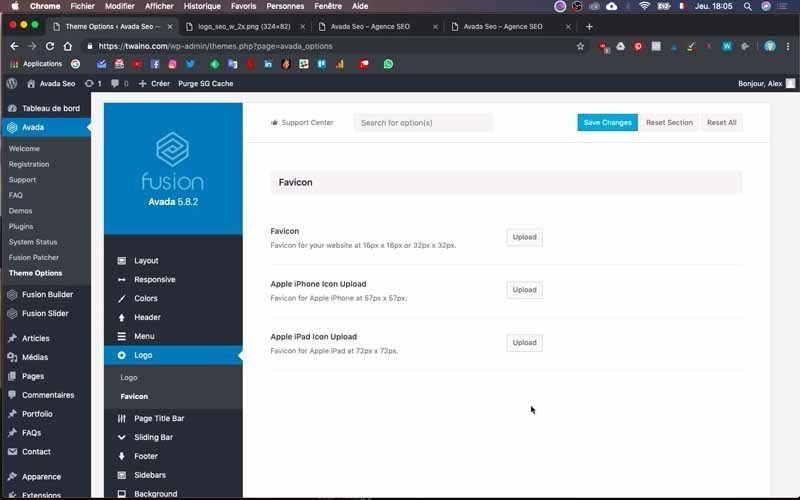
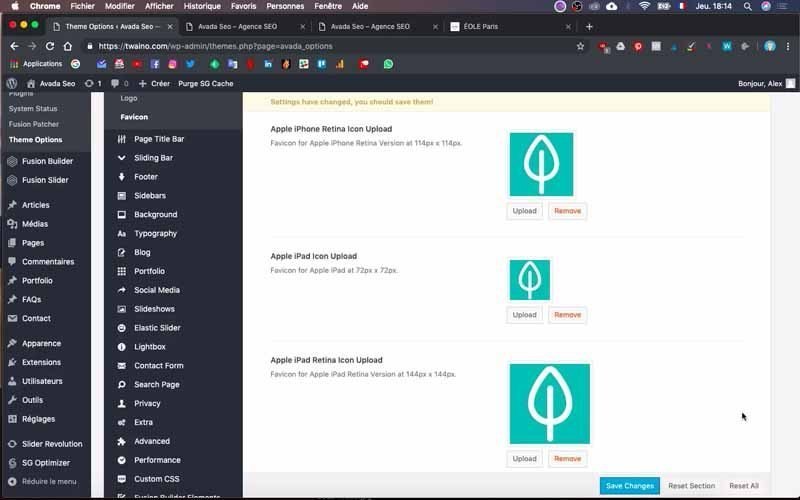
4) Cambia il Flavicon
Quindi clicca sulla sottosezione “Flavicon” del menu “Logo” per cambiare il Flavicon del tuo sito web. In effetti, un Flavicon è una piccola immagine che si trova nella barra di ricerca del tuo browser. Questa è una piccola immagine che aiuterà gli utenti di Internet a identificare molto facilmente il tuo sito web in un browser.
Nella pagina che si apre vedrai tre diverse opzioni con le dimensioni appropriate per ciascuna di esse. Riguarda:
- Flavicon: una dimensione di 16 px x 16 px o 32 px x 32 px;
- Caricamento icona Apple iPhone: 57 px x 57 px;
- Caricamento icona Apple iPad: 72 px x 72 px;

Procederai quindi a modificare la dimensione del tuo logo per avere questi tre diversi formati. Nel mio caso lo faccio velocemente con il software Adobe Illustrator.

Quindi, fai semplicemente clic su ciascun pulsante “Carica” per caricare il logo corrispondente a ciascuna opzione.

Man mano che aggiungi questi loghi, noterai che vengono aggiunte altre opzioni. Modifica semplicemente nuovamente il tuo logo in modo da poter caricare anche quelli. Ti consiglio di fare tutto in una volta per non lasciare nulla che probabilmente potrebbe crearti problemi in seguito.
Dopo aver caricato tutti i loghi, fai clic sul pulsante blu “Salva modifiche” in basso per salvare le modifiche. Se vai alla home page del tuo sito web, vedrai il tuo logo apparire nella scheda del browser.

Il mio logo appare bene nel mio browser e poiché tutto sembra perfetto, passo alla creazione delle sezioni per il mio menu di navigazione.
Creazione delle sezioni del menu di navigazione: i passaggi da seguire
Esistono due modi diversi per creare il menu di navigazione:
- Dalla home page;
- Del suo “Apri”.
La prima è in realtà una navigazione suggerita da WordPress e personalmente non utilizzo necessariamente questo metodo, ma trovo interessante presentarvelo.
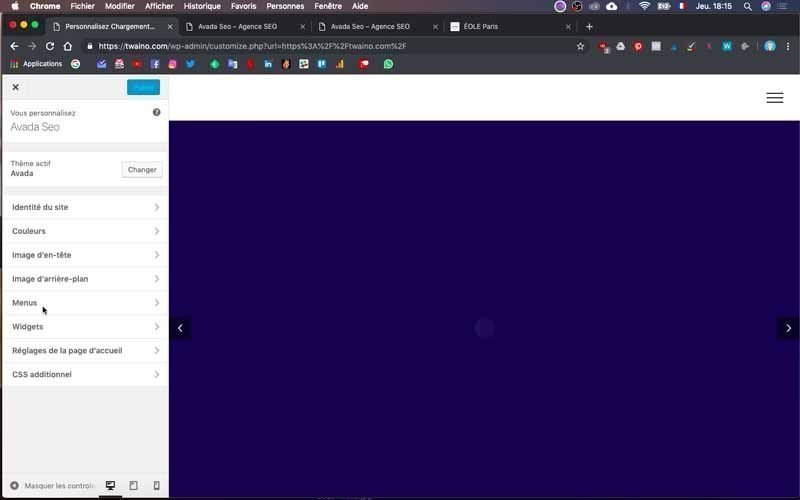
Dalla home page
Dopo aver effettuato l’accesso al tuo account amministratore, verrai indirizzato alla home page.

Quindi fare clic sul pulsante “Personalizza” seguito da un pennello e situato nella parte superiore e sinistra dell’icona di aggiornamento.

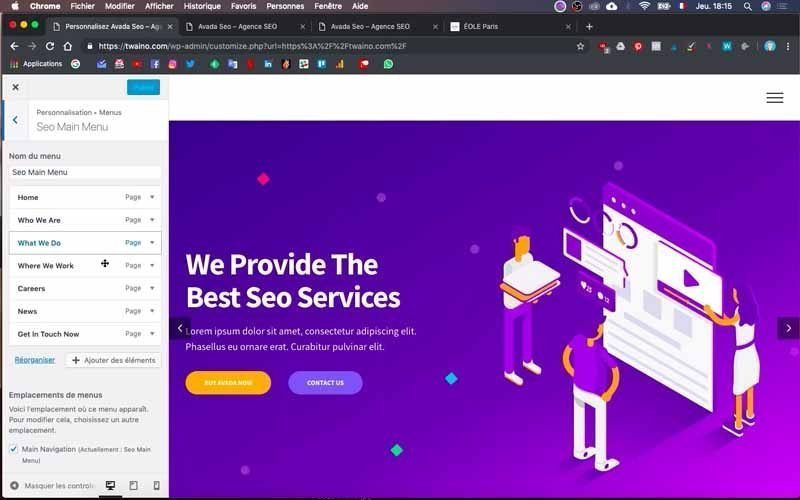
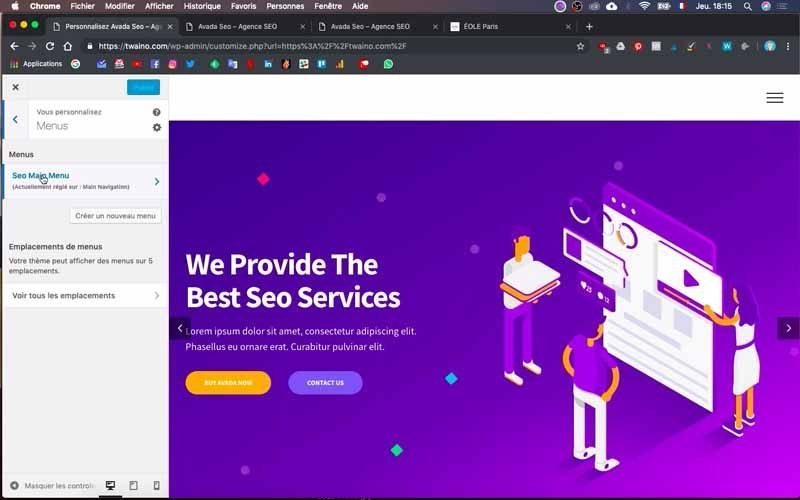
Nell’interfaccia visualizzata, tocca la sezione “Menu” situata nella barra laterale sinistra.

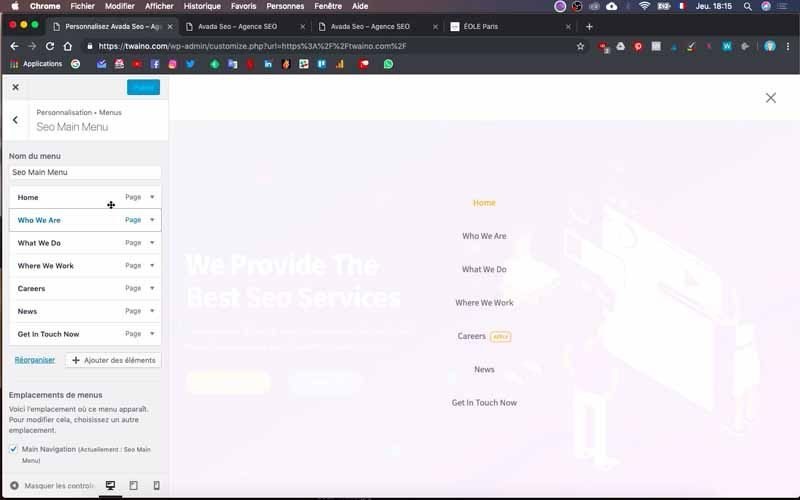
Quindi faccio clic sul nome del menu “Menu principale SEO” nella mia situazione.

Segue poi un’interfaccia in cui si trovano tutte le categorie del menu di navigazione predefinito. Cliccando su “+ Aggiungi elementi” potrai aggiungere altre sezioni a quelle già esistenti. Puoi anche riordinarli facendo clic su “Riorganizza”.

Configurazione del menu di navigazione con Avada
Questo metodo ti consente di configurare il tuo menu di navigazione in modo molto più preciso. Questo è il motivo principale per cui personalmente lo preferisco al precedente. Tieni presente che a questo livello distinguo due fasi principali che includono:
- Creazione del menu (con testo);
- Il disegno del menù.
1) Creazione del menu (con testo)
Questo passaggio ti consente di visualizzare le diverse sezioni che desideri avere nel menu di navigazione.
1-1) Accedere alla pagina di configurazione del menù
Ci sono due possibilità per andare alla pagina delle impostazioni del menu:
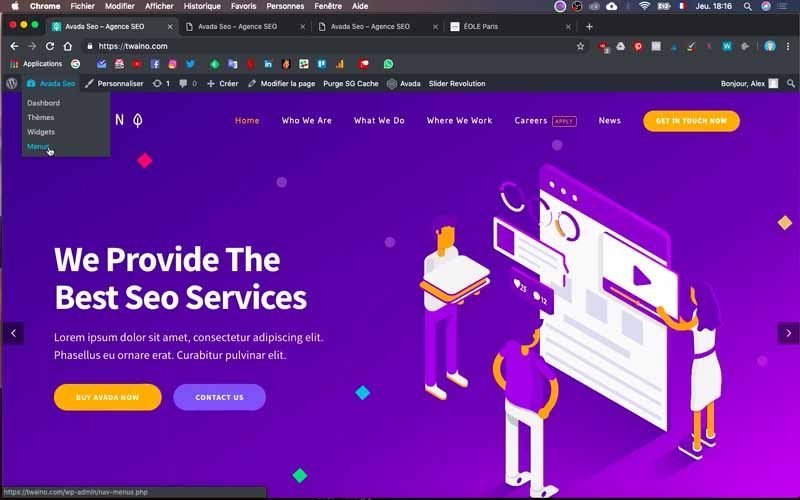
-Dalla home page, clicca sulla finestra “Avada SEO” e dal menu che appare, seleziona “Menu”;

-Nella Dashboard, è necessario fare clic sulla sezione “Aspetto” e quindi sull’opzione “Menu”.

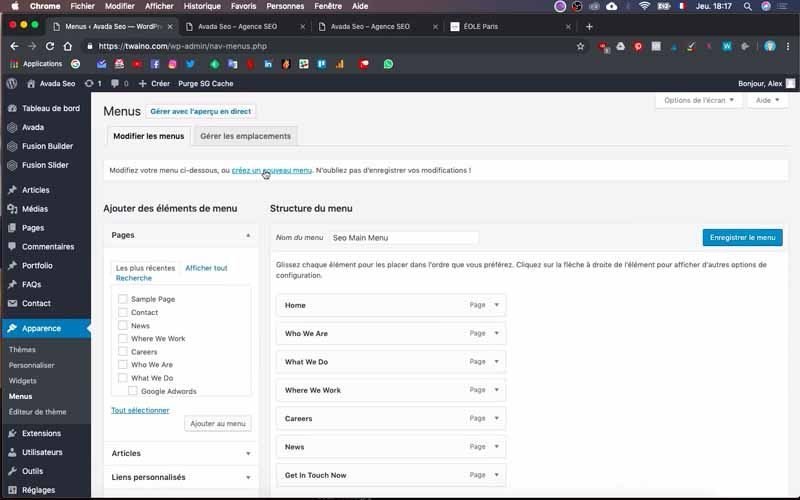
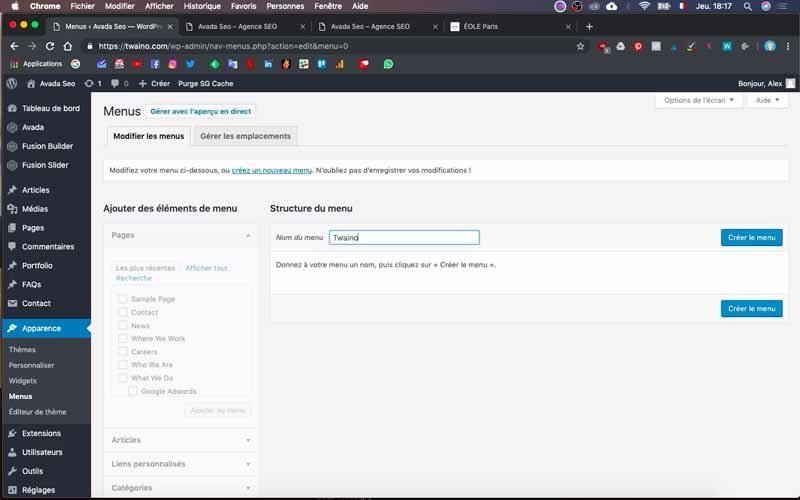
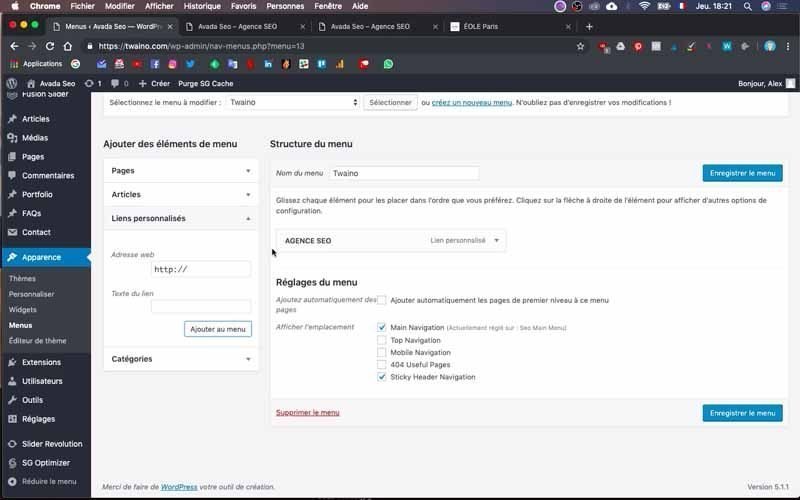
1-2) Creare un nuovo menu principale
Nell’interfaccia delle impostazioni, fai clic su “crea un nuovo menu” che si trova proprio nella parte inferiore della finestra “Modifica menu”. Indica quindi il nome del menu che desideri aggiungere e premi il pulsante blu “Crea menu” appena a destra. Per il mio sito web creo il menu “Twaino”.


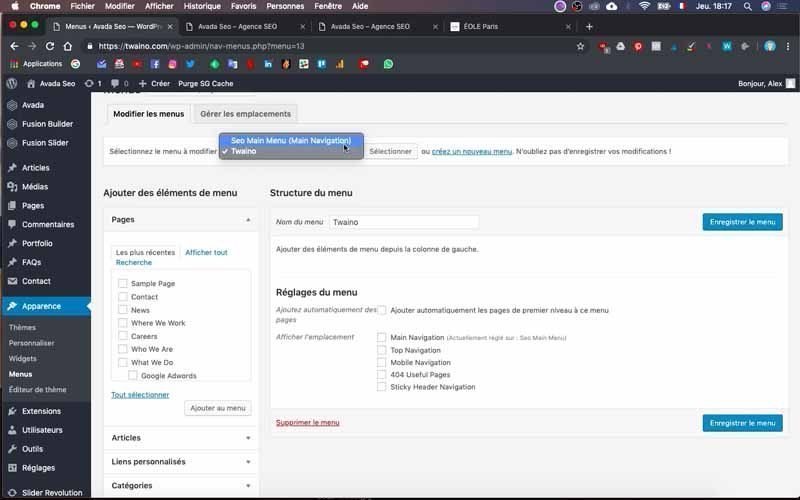
Ora puoi configurare il tuo nuovo menu e vengono offerte diverse opzioni:
- Navigazione principale: ti consente di renderlo il tuo menu principale;
- Navigazione superiore: consente di visualizzarlo nella barra situata appena sopra la barra del menu di navigazione;
- Navigazione mobile: consente di creare menu specifici per la navigazione mobile;
- 404 pagine utili: Per 404 pagine di errore;
- Navigazione con intestazione fissa: ti consente di integrarla nel menu che appare quando scorri verso il basso il tuo sito.

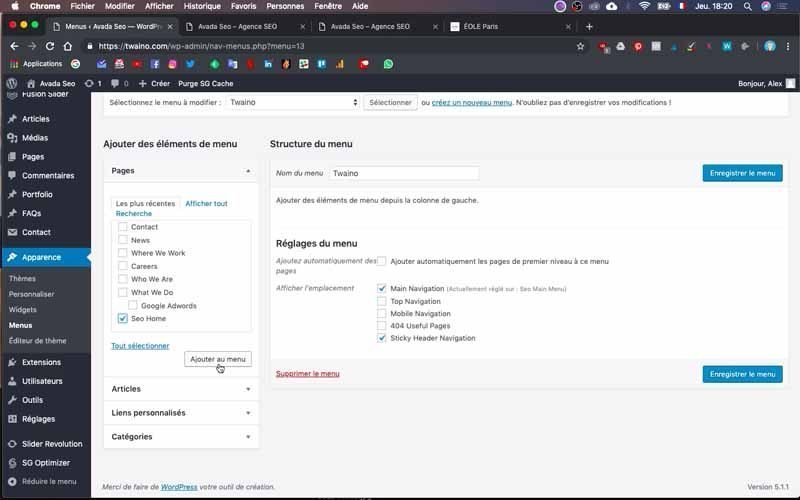
Nel mio caso, seleziono la prima e l’ultima opzione per il mio menu “Twaino”.
1-3) Quindi creare i menu.
Dopo aver creato questo menu principale, puoi creare i menu che appariranno nella barra di navigazione.

Per fare ciò, avrai diverse opzioni a tua disposizione per aggiungere voci al menu:
- Aggiungi una pagina recente: in questa sezione puoi scegliere una pagina che desideri integrare nel tuo menu;
- Aggiungi un elemento: WordPress ti dà la possibilità di aggiungere un elemento al tuo menu con questa opzione;
- Aggiungi un collegamento personalizzato – Se desideri indirizzare i tuoi visitatori a una pagina particolare del tuo sito o a un sito esterno, puoi utilizzare questa opzione aggiungendo l’URL di tua scelta;
- Aggiungi una categoria: per navigare in un sito, potrebbe essere interessante aggiungere una categoria al menu.
Nel mio caso, poiché il mio sito web è appena stato creato, non necessariamente ho le pagine e gli articoli esistenti. Quindi, per mostrarti come farlo, aggiungerò “link personalizzati”. Ovviamente, una volta costruite correttamente tutte le mie pagine, avrò la possibilità di modificare il mio menù in modo che sia perfettamente pulito.

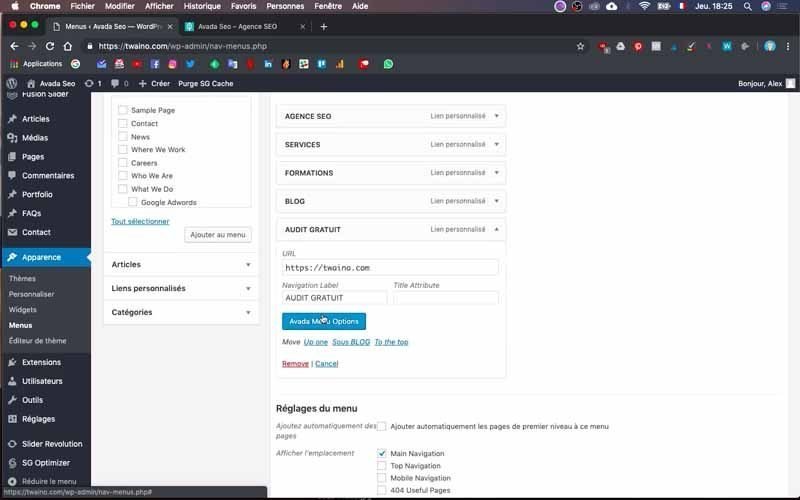
Ai fini del mio video e di questo tutorial, farò clic su “Link personalizzati”, che si trova proprio in fondo a “Articoli” nella barra laterale appena a sinistra ed è etichettato “Aggiungi post” in alto. elementi”.

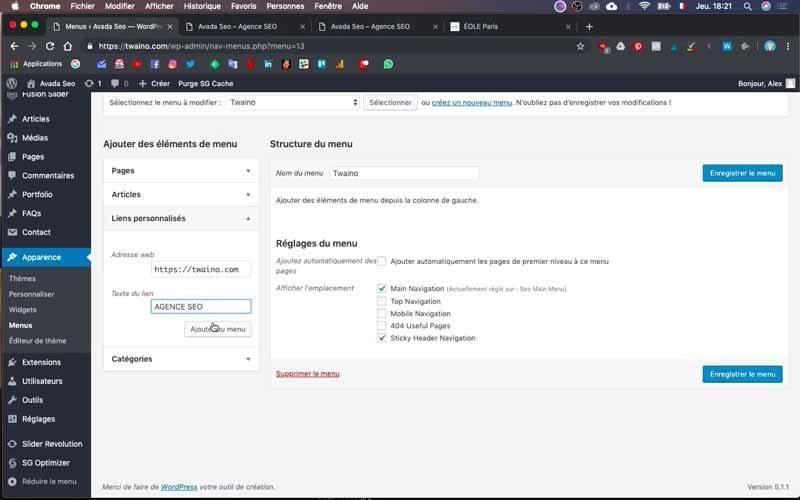
Fai attenzione ad indicare prima il link al tuo sito nella sezione “Indirizzo web”. Non dimenticare di inserire la “s” in “http” se sei già passato a HTTPS.

Nella sezione “Testo collegamento”, inserisci i nomi dei menu che desideri avere. Al mio livello scrivo “https://twaino.com » e successivamente i seguenti nomi:
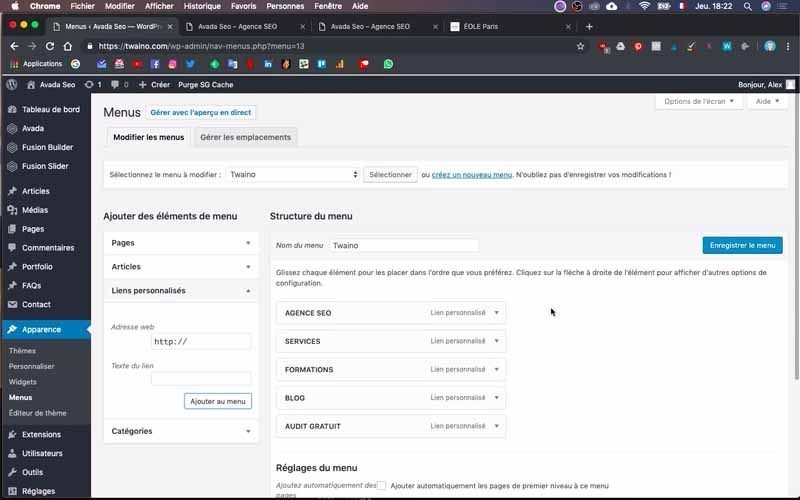
- AGENZIA SEO
- SERVIZI ;
- FORMAZIONI;
- BLOG ;
- ASCOLTA GRATUITAMENTE
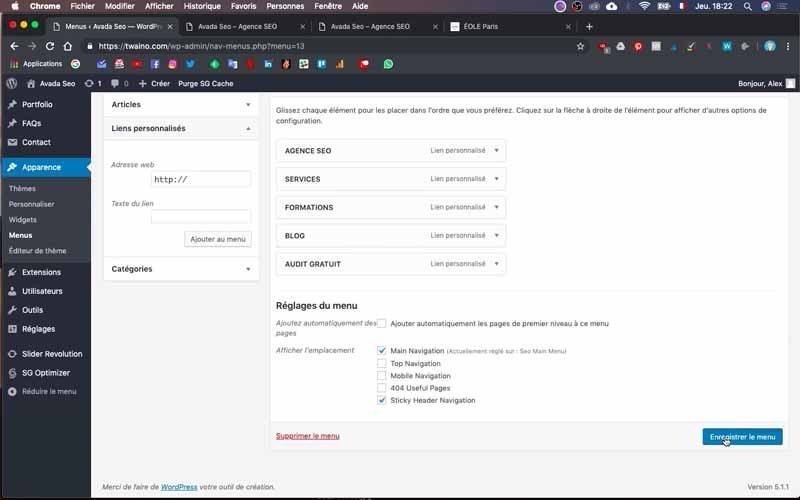
Quindi fai clic sul pulsante blu “Salva menu” in basso per avere una prima anteprima.

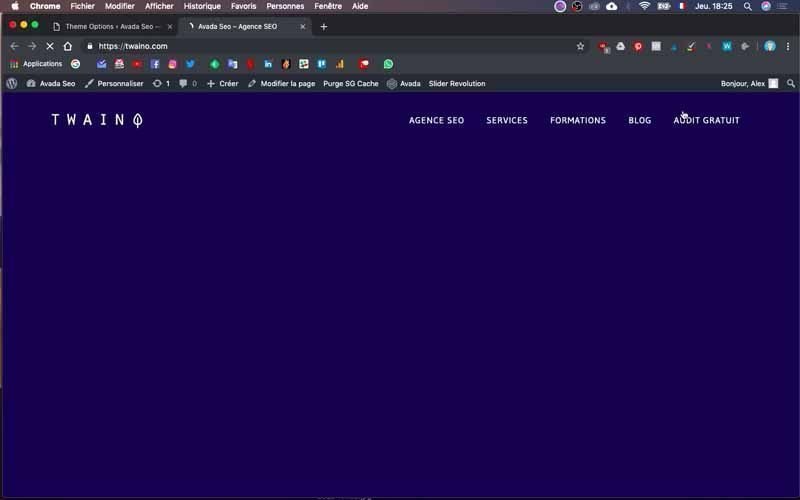
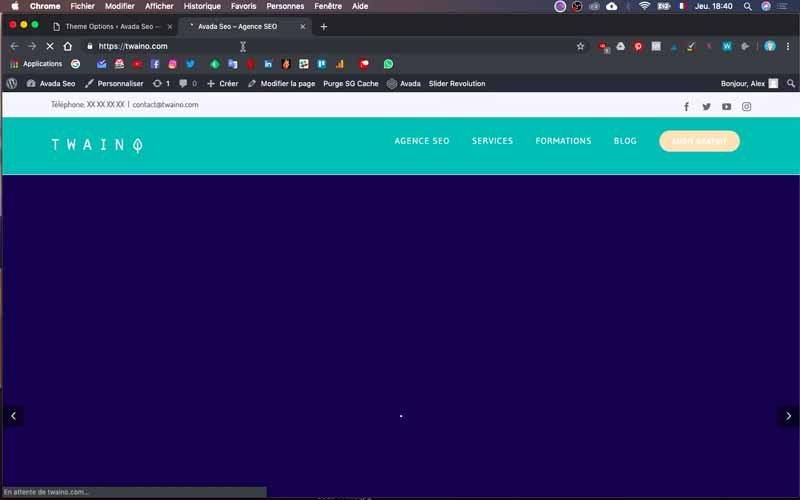
Se vai alla home page del tuo sito web, noterai che i menu sono effettivamente apparsi come li ho visualizzati io nella home page del mio sito web. Il passaggio successivo consiste nel modificare il layout del menu corrente per ottenere il risultato desiderato.

2) Il design del tuo menu
Per avere il design desiderato per il tuo menu, andrai alle opzioni del tema.

Per fare ciò, vai su “Avada” nella barra laterale sinistra della dashboard e fai clic su “Opzioni tema” e poi su “Menu”.

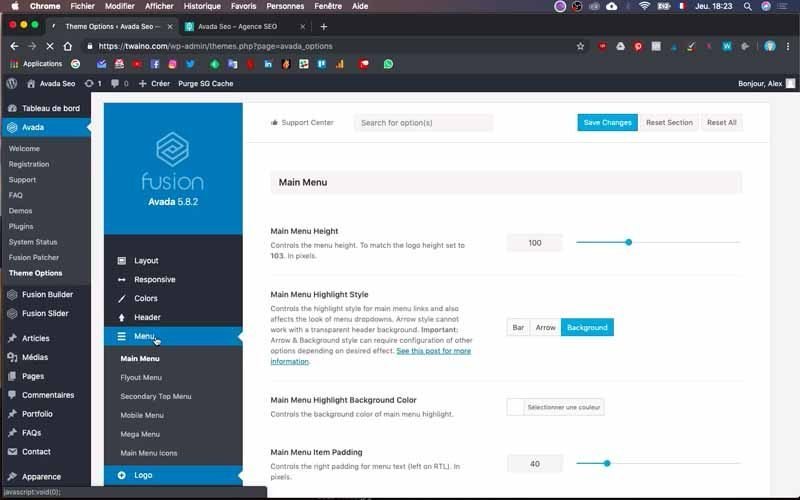
Nell’interfaccia che appare, hai tutte le opzioni per “progettare” il tuo menu.
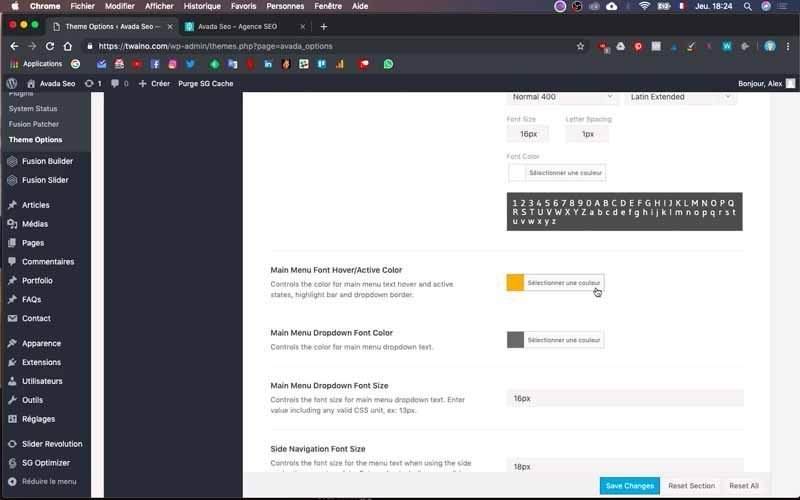
2-1) Cambia il colore del testo del menu
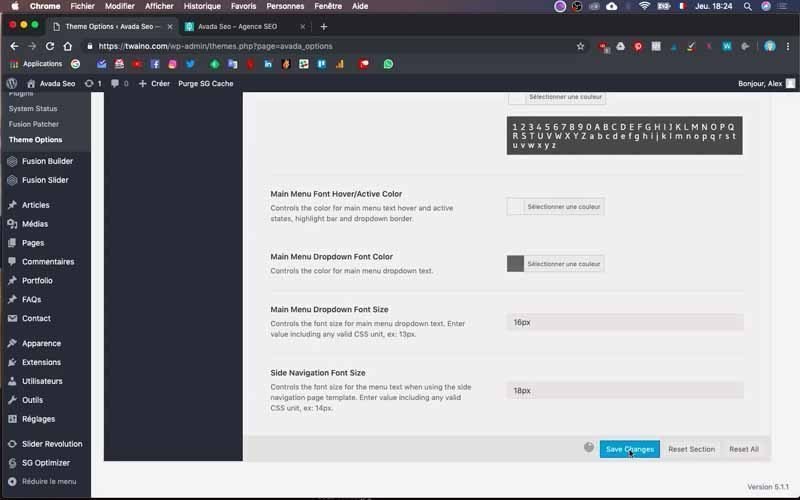
Per prima cosa fai clic sulla sezione “Menu principale” e poi scorri verso il basso fino a “Carattere mobile del menu principale/Colore attivo”.

Premi “Seleziona un colore” e scegli il colore che vuoi dare ai nomi del tuo menù.

Prendo quello bianco visto il modello che ho stabilito sopra. Convalida questa modifica facendo clic sul pulsante “Salva modifiche” e vai alla home page del tuo sito Web per visualizzare questa modifica. Nel mio caso ho tutti i nomi dei miei menu vuoti.

2-2) Metti un pulsante colorato sotto un menu
Per il mio menu “Audit gratuito”, voglio posizionare un pulsante colorato sotto in modo che si distingua dagli altri menu. Se vuoi fare anche questo, vai alla sezione “Aspetto” situata nella barra laterale sinistra della dashboard. Cliccate quindi su “Menu” e nella barra dei menù in questione premete la freccia sul lato destro per srotolarlo.

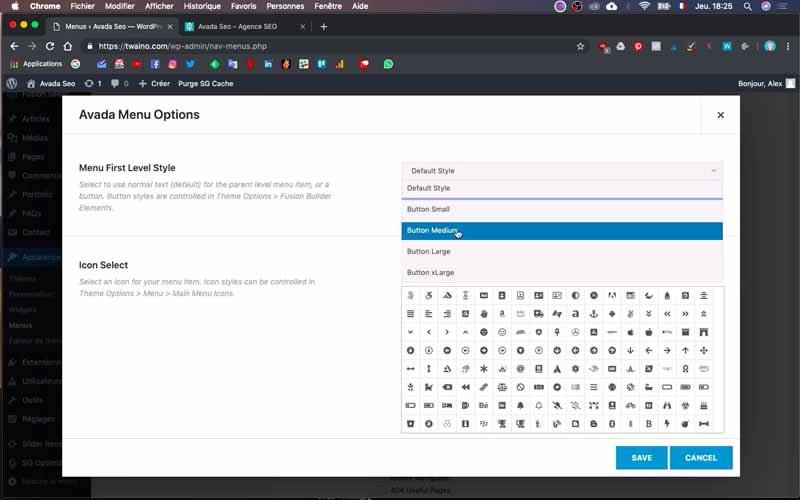
Seleziona il pulsante blu “Opzione menu Avada” che ti porterà all’interfaccia delle impostazioni. Nel livello “Menu Primo Livello Stile”, puoi scegliere la dimensione del pulsante. Scelgo “Pulsante medio” per avere una dimensione media.

Puoi anche integrare una singola icona e cambiare il colore del pulsante. Per l’ultimo punto, fai clic su “Seleziona un colore” situato davanti all’opzione “Colore sfondo etichetta evidenziata menu”. Scegli il colore che più ti si addice, ma visto che ho già un colore da utilizzare mi basta copiare il suo codice e incollarlo nella parte corrispondente per avere esattamente il colore che desidero.



Dopo queste configurazioni, convalidarle premendo “Salva menu”.

Aggiorna la tua home page e vedrai che il pulsante è effettivamente apparso.

Ho il menu “AUDIOGRAFIA GRATUITA” che si trova su un pulsante colorato. Tuttavia, a volte il colore non corrisponde a ciò che desideriamo avere.

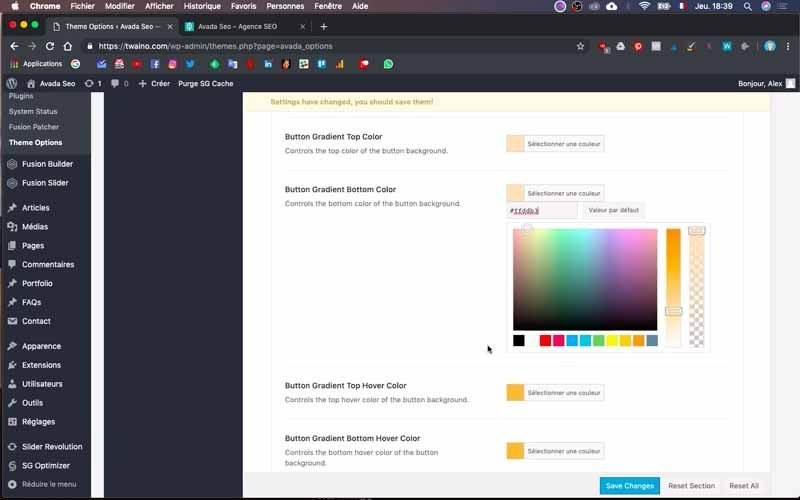
2-3) Cambia il colore e il carattere del pulsante del menu
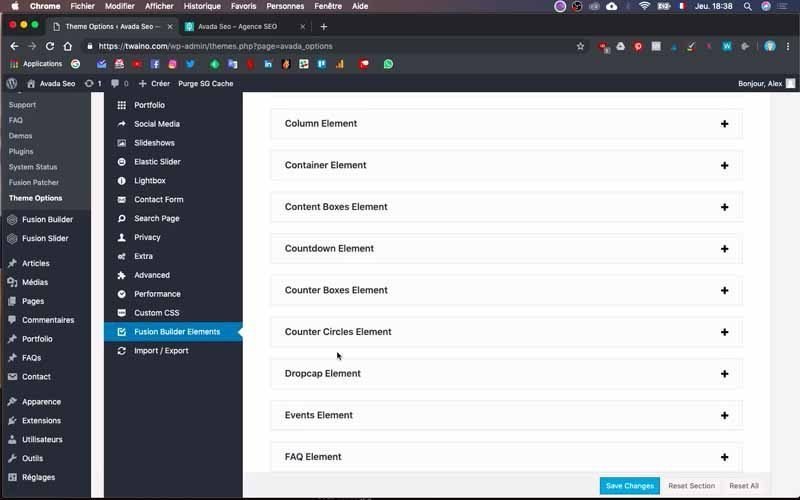
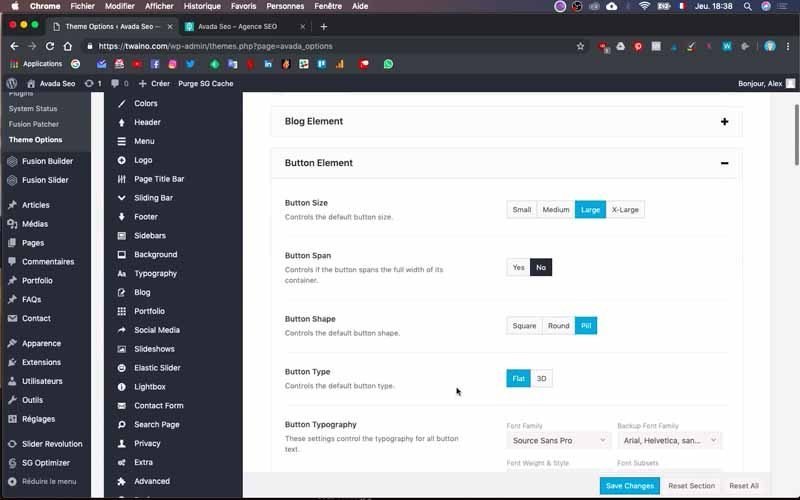
Se hai seguito i passaggi precedenti senza ottenere il colore desiderato, potresti avere un’opzione ancora attiva. Per fare ciò, vai al menu “Opzioni tema” del tuo tema e fai clic su “Fusion Builder Elements” e poi su “Button Element”.
Quindi hai le diverse impostazioni per i pulsanti sul tuo sito web.
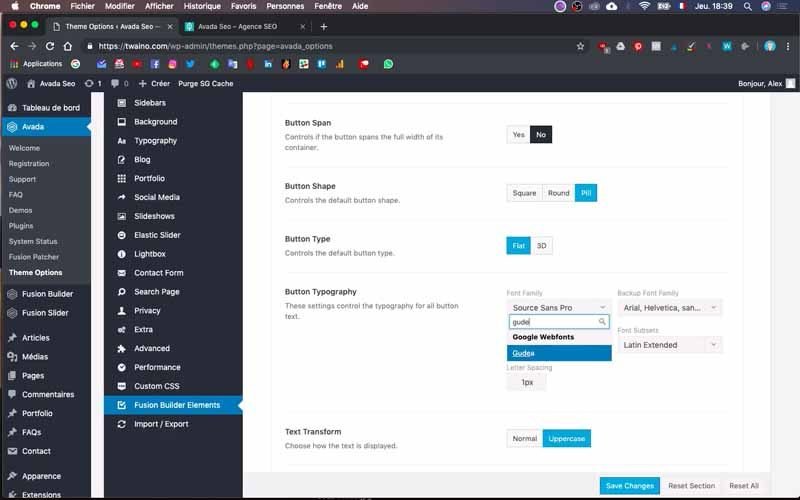
Per prima cosa cambierò il carattere del pulsante “Audit gratuito”. Per fare ciò, vai su “Tipografia dei pulsanti” e seleziona la “Famiglia di caratteri” più adatta a te. Scelgo “Gudea” visto il design del mio sito web.
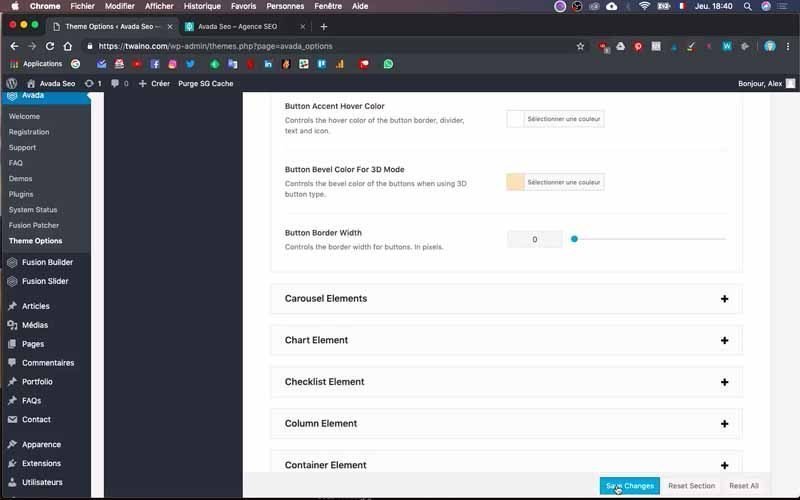
In secondo luogo, cambio il colore del pulsante andando sui diversi “Button Gradien” per scegliere il colore che voglio avere. Ho salvato le modifiche e si è verificato un cambiamento nel colore del pulsante e nel carattere del menu.
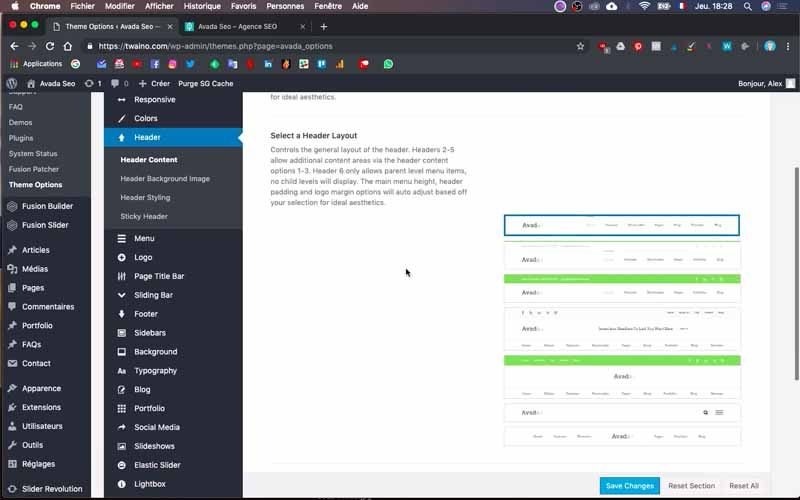
2-4) Seleziona lo stile del tuo menu
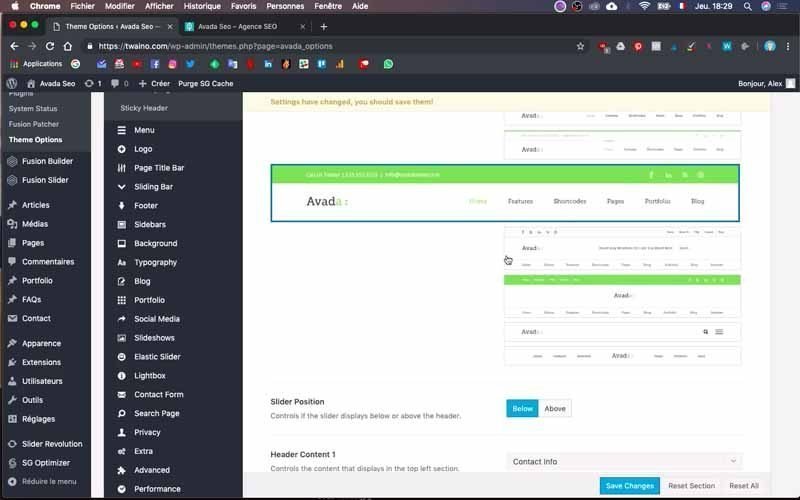
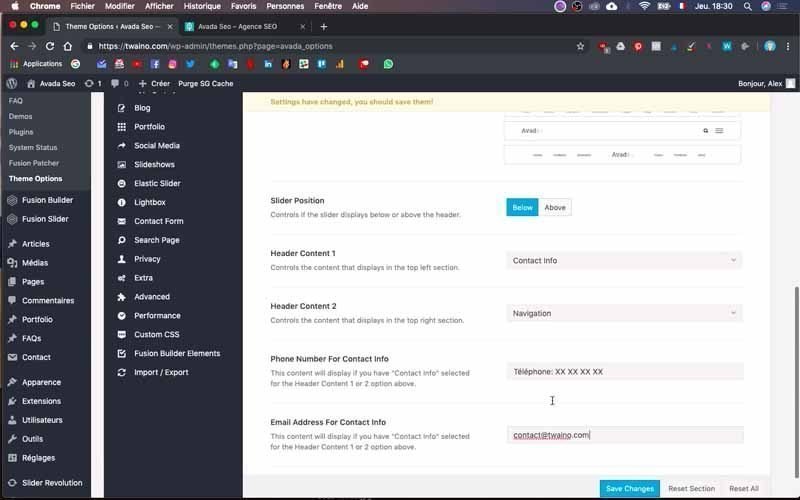
Vai al menu “Opzioni tema” del tuo tema e fai clic su “Intestazione” e poi su “Contenuto intestazione”.

Pertanto, puoi scegliere tra diversi stili di menu, sta a te scegliere in base a ciò che desideri avere.

Inoltre, ci sono alcune impostazioni che puoi già effettuare qui.

Ciò comporta l’aggiunta del numero di telefono e della tua email accedendo alle opzioni “Numero di telefono per informazioni di contatto” e “Indirizzo email per informazioni di contatto”.

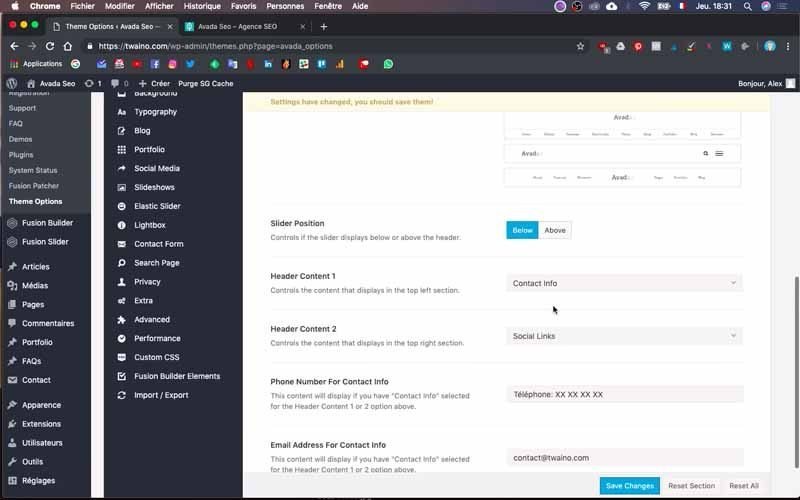
Inoltre, a livello “Contenuto intestazione 2”, seleziona “Collegamenti social” se desideri, come me, incorporare direttamente collegamenti dai tuoi account di social media nella parte superiore del tuo sito web.

Al termine, convalida le modifiche facendo clic sul pulsante blu “Salva modifiche”.

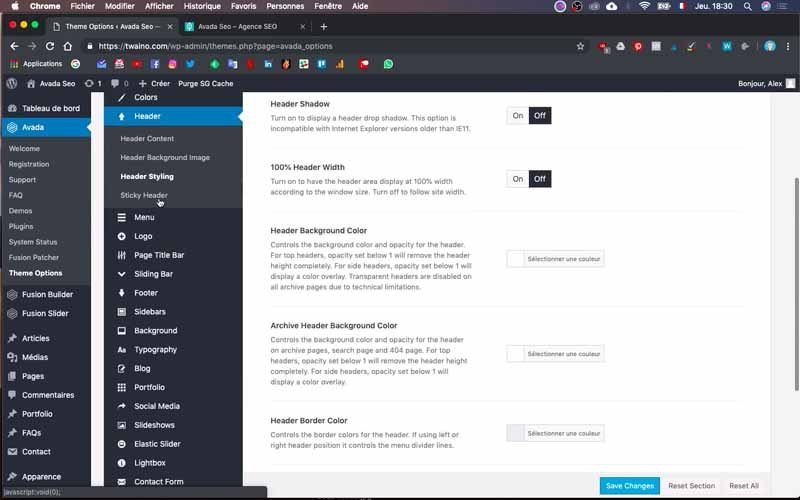
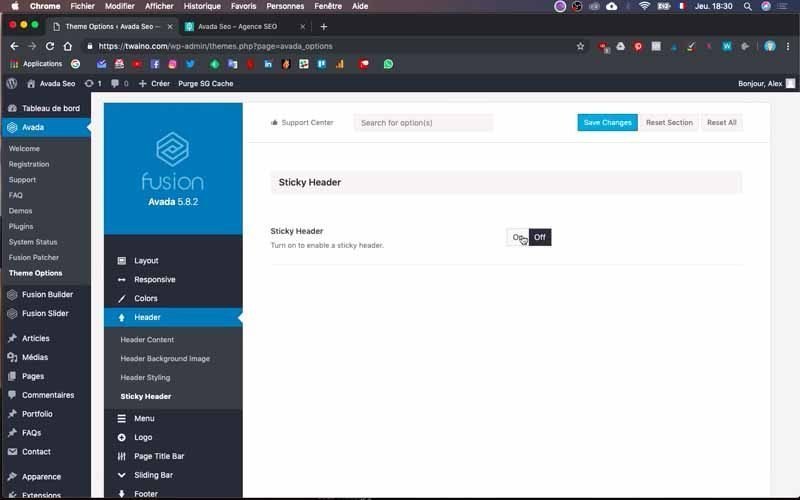
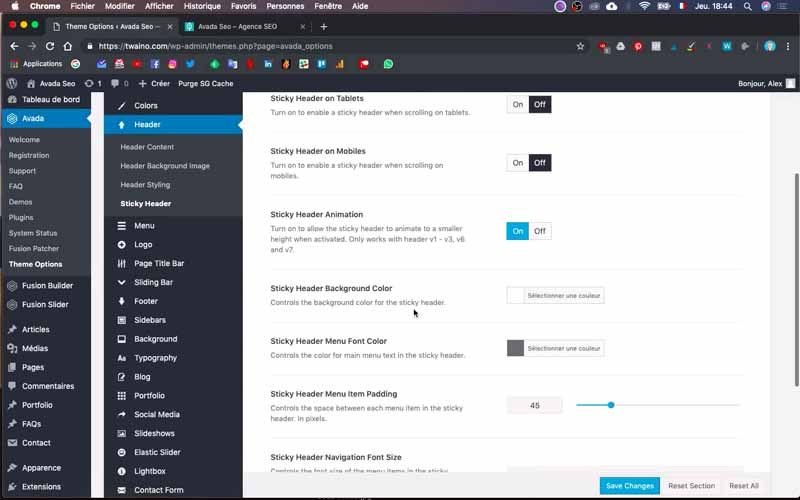
2-5) Intestazione fissa Activez

Sempre a livello “Intestazione”, fai clic su “Stick Header” e premi “On”.

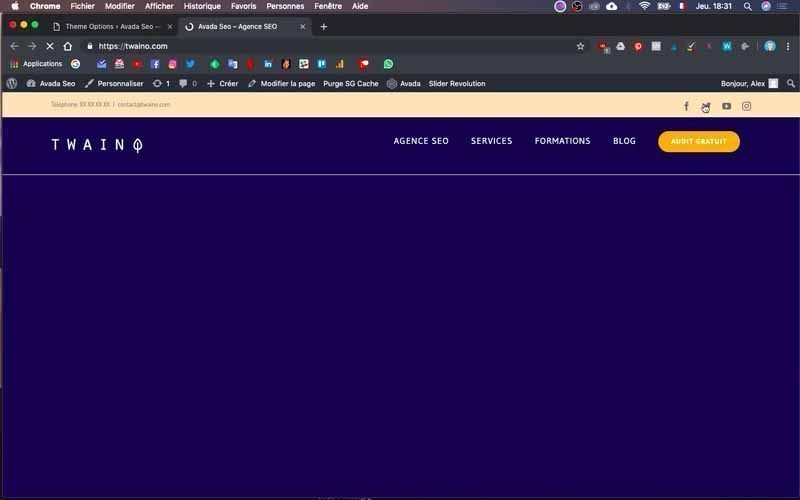
Quindi salva e vai alla home page del tuo sito web per vedere le modifiche apportate.
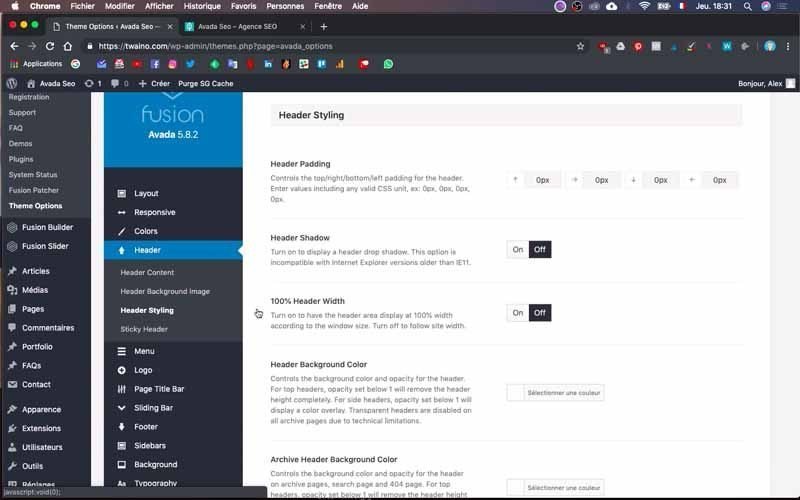
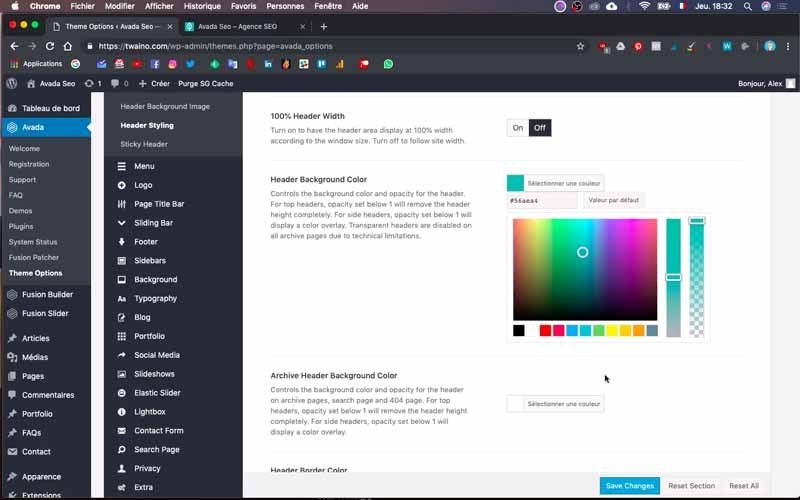
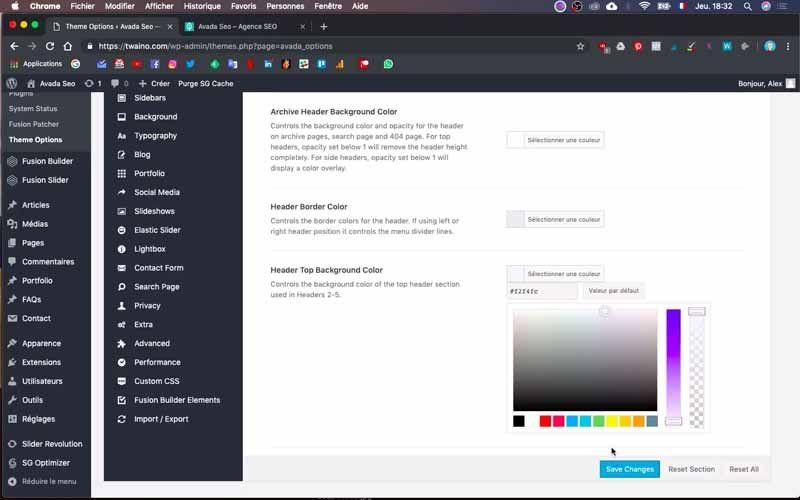
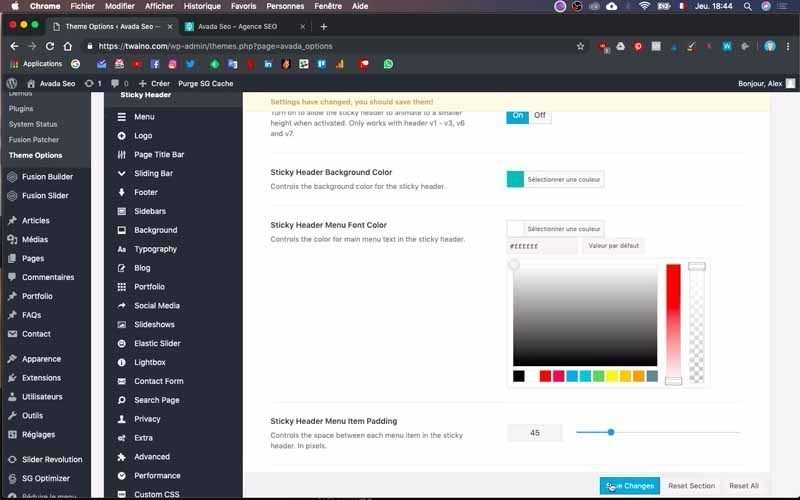
2-6) Cambia il colore della tua “Intestazione”
Per cambiare il colore della tua “Intestazione”, vai su “Stile intestazione” e scorri verso il basso fino a “Colore sfondo intestazione”.

Seleziona il colore che desideri avere e vai su “Colore sfondo superiore intestazione” per modificare il colore dell'”Intestazione superiore” inclusi i collegamenti ai social media.


Salva le modifiche salvando.

2-7) Modificare la dimensione e i colori dei testi “Top Header”.
Per eseguire questa operazione, fare clic sull’opzione “Menu principale secondario” nella sezione “Menu” di “Opzioni tema”. Una volta nella pagina scorri verso il basso e scegli i colori che vuoi avere per i tre parametri:
- Colore del carattere del menu secondario;
- Colore carattere menu secondario a tendina;
- Colore del carattere al passaggio del mouse nel menu secondario a discesa.
Per modificare la dimensione delle scritte è sufficiente andare nelle impostazioni del “Sottomenu Dimensione Carattere”.

Indica la taglia che desideri e non esitare a sperimentare per ottenere il miglior risultato. Quindi salva queste modifiche per l’anteprima.

E il gioco è fatto! Ho appena finito di creare il menu di navigazione per il mio sito web. Come puoi vedere, il risultato è quasi lo stesso del mockup del mio sito web.

In sintesi
Il menu di navigazione è uno dei primi elementi da implementare quando si inizia a creare un sito web.
Ma nonostante la sua realizzazione non sia estremamente complicata, come avete visto, resta un elemento molto importante da non prendere alla leggera.
Per fare ciò, ti consiglio vivamente di creare in anticipo un mockup del tuo sito web, che ti farà risparmiare molto tempo durante questo passaggio.
E per una buona ragione, saprai esattamente cosa vuoi ottenere e tutto ciò che dovrai fare è utilizzare il processo sopra descritto per ottenere il risultato desiderato.
Non esitate a sperimentare un po’, perché a volte capita che diverse opzioni influenzino la stessa configurazione, come nel caso del colore del pulsante nel mio menu “AUDIOGRAFIA LIBERA”.


