Il piè di pagina è generalmente uno degli elementi più importanti da inserire nella creazione di un sito web, per questo è importante non trascurarlo? Lungi dall’essere un dettaglio di scarsa importanza, come molte persone tendono a pensare, il piè di pagina è in realtà un elemento fondamentale che sarà presente nella maggior parte delle pagine del suo sito. Infatti, è l’ultima area che il visitatore avrà l’opportunità di vedere prima di lasciare il suo sito web. Pertanto, il footer è la sua ultima risorsa per catturare la loro attenzione e non dimentichi che è un’area privilegiata per i visitatori per ottenere maggiori informazioni sulla sua azienda. Deve quindi prendersene cura e le fornirò tutte le informazioni utili al riguardo, nonché le diverse fasi per realizzarlo. Un video accompagna questa guida e le consiglio di seguirlo per avere una visione dell’intero processo.
Il piè di pagina in WordPress
Scopra in questo video
come creare un piè di pagina in wordpress:Perché il piè di pagina è importante?
Quando si crea un sito web, spesso si consiglia di mettere le informazioni più importanti al di sopra della linea di galleggiamento. Questo perché la linea di galleggiamento è un confine virtuale al di sopra del quale il contenuto della pagina è visibile senza che l’utente scorra verso il basso con la barra di scorrimento.
Tuttavia, l’area al di sopra della linea di galleggiamento non è quella che necessariamente gode di un numero molto più elevato di impegni. Si noti che il termine “impegno” che utilizzo qui, si riferisce al tempo trascorso nell’area dai visitatori.
In effetti, questo fatto è supportato dalla Chartbeat studio, che si è basato su 25 milioni di sessioni web. Questo studio rivela che, senza tenere conto degli utenti che abbandonano immediatamente la pagina, la maggior parte dei visitatori non aspetta il caricamento completo della pagina prima di scorrere verso il basso
Inoltre, l’area appena sotto la linea di galleggiamento gode di un impegno superiore all’80%, rispetto al 75% dell’area superiore.
E queste cifre diminuiscono solo leggermente verso la parte inferiore della pagina, il che significa che c’è un gran numero di visitatori che vedono il suo footer. Per questo motivo, non deve trascurare il suo design e la sua esecuzione.
Gli elementi del piè di pagina di un sito web

Il piè di pagina deve lasciare una buona impressione, poiché è l’ultimo elemento che il visitatore vede prima di lasciare la sua pagina. Inoltre, può aiutarli enormemente consentendo loro di accedere direttamente alle sezioni più importanti della sua attività.
Per questo motivo, ho elencato i diversi elementi che si possono trovare nel footer di un sito web, da quelli essenziali a quelli facoltativi.
Il copyright
Le permette di proteggersi da qualsiasi plagio del suo sito web. È quindi l’elemento che non deve mancare e basta integrare il suo simbolo seguito dall’anno.
L’informativa sulla privacy
È il secondo elemento più importante e dovrebbe pensare di includerlo nel suo footer. Infatti, questo link reindirizza a una pagina che indica i tipi di informazioni che vengono raccolte dal suo sito web e come vengono utilizzate e conservate.
Condizioni d’uso
Questo link viene solitamente visualizzato come un disclaimer e indica agli utenti quali condizioni accettano quando continuano a navigare sul suo sito web.
Infatti, per le aziende che operano in un settore altamente regolamentato, i termini di utilizzo sono spesso integrati nel footer del sito web, in modo da evitare qualsiasi delusione.
Le consiglio di fare lo stesso se si trova in questo settore.
Contatto
È diventata più che un’abitudine per i visitatori aspettarsi di trovare le informazioni di contatto nel footer. Sarebbe quindi un peccato non includere un link a questi dati.
Un indirizzo e un link a una mappa
Includere l’indirizzo della sede nel footer consente ai visitatori e a Google di scoprire dove si trova la sua azienda. Per essere molto più pratico, può provare a collegare una mappa a queste informazioni. Questo le consentirà di beneficiare del traffico proveniente dalla ricerca geo-targettizzata.
Un numero di telefono
Oltre all’indirizzo, può aggiungere un numero di telefono con il prefisso locale. Inoltre, lo renda un pulsante cliccabile, in modo che gli utenti mobili possano comporlo automaticamente cliccandoci sopra.
La mappa del sito
Si tratta di uno degli elementi più utilizzati in un footer, anche se viene usato raramente dagli utenti di Internet.
Un menu di navigazione
Questa è l’opzione ideale per aiutare i visitatori a raggiungere rapidamente la parte del suo sito web che desiderano. In effetti, l’impossibilità di trovare le informazioni che stanno cercando è a volte il motivo per cui vanno così in fondo. Per questo motivo, può integrare un menu a tendina per indirizzarli alle pagine più importanti del suo sito web.
Icone e/o widget di social network
Queste sono soluzioni eccellenti se lei è molto attivo sui social network. La presenza di icone le consente di inviare i visitatori direttamente ai suoi account social. I widget, invece, le consentono di visualizzare gli ultimi post dei social network direttamente sul suo sito web.
Iscrizione alla newsletter
Il piè di pagina è il luogo in cui può integrare un modulo di iscrizione alla newsletter, dal momento che questo layout è molto diffuso e gli utenti di Internet vi sono già abituati.
Un motore di ricerca
Se il suo menu di navigazione superiore non sembra in grado di contenere un motore di ricerca, può posizionarlo nel piè di pagina. Tuttavia, si assicuri che sia chiaramente identificabile dai suoi visitatori.
Oltre a questi collegamenti, può aggiungere altri elementi opzionali, come ad esempio
- Un’immagine o una mini galleria per personalizzare il suo piè di pagina;
- Premi e certificazioni per rafforzare la sua credibilità;
- Membri della sua associazione;
- Una call to action chiara e comprensibile per ottimizzare il numero di conversioni.
Come può vedere, la scelta è piuttosto vasta e le suggerisco di seguire alcune buone pratiche per avere il footer ideale.
Le migliori pratiche per creare il footer giusto per il suo sito web
Per avere un piè di pagina che offra un’esperienza utente ottimale, le suggerisco di considerare i seguenti punti.
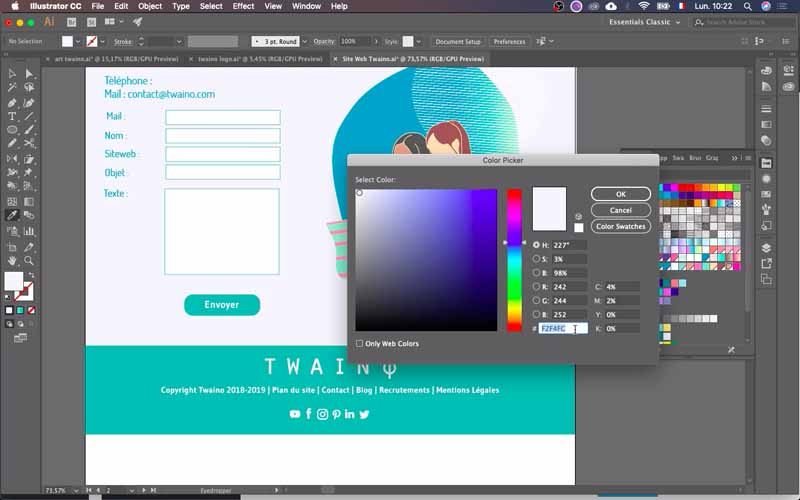
Realizzi un mock-up del suo sito web
Si tratta di una fase che precede la creazione di un sito web e che le consiglio di non saltare. In effetti, mock-up le permette di mantenere una certa coerenza tra il piè di pagina e tutte le pagine del suo sito web.
Inoltre, ha il tempo di pensare ai link più rilevanti da integrare nel footer del suo sito web. L’idea è di avere un layout corretto e prestabilito prima di passare alla creazione in WordPress.

Non sovraccarichi il piè di pagina
Oltre al design del piè di pagina, dovrebbe pensare a incorporare elementi utili in esso, senza fare una copia carbone del suo menu di navigazione principale in alto.
Si assicuri che il piè di pagina non sia sovraccarico, per non confondere i visitatori che probabilmente lasceranno immediatamente il suo sito web.
Scelga i link migliori per il piè di pagina
Il miglior footer dovrebbe essere un richiamo alla navigazione per gli utenti, in modo che rimangano sul suo sito il più a lungo possibile. Per questo, esistono tre categorie principali di link
Collegamenti indispensabili
Questa categoria comprende i link più importanti in base alla sua attività, come ad esempio
- Servizio clienti: Contatti, FAQ, metodi di pagamento, consegna, tracciamento dell’ordine, ecc.
- Informazioni sulla sua azienda: informazioni su di noi, sui nostri negozi, sull’occupazione, ecc.
- Informazioni legali;
- Mappa del sito;
- Ecc.
Link consigliati
Questi tipi di link aggiungono valore al suo sito web e includono
- Iscrizione alla newsletter; presenza sui social
- Una presenza sociale;
- Un logo;
- Ecc.
Collegamenti regolabili
Si tratta di collegamenti che variano in base ai suoi obiettivi in un determinato momento. Distinguo :
- Carte regalo ;
- Un’applicazione mobile;
- Testimonianze ;
- Un’immagine ;
- E così via.
Una volta scelti gli elementi che comporranno il suo footer e il suo design, passerà alla fase di creazione vera e propria.
Come creare da solo il footer del suo sito web con WordPress e Avada?
Come nei miei altri articoli, utilizzerò il sito web della mia agenzia SEO Twaino.com, per mostrarle il processo “passo dopo passo”. Quindi, i passi seguenti mostrano il metodo che ho utilizzato per creare il piè di pagina del mio sito web con WordPress e il tema Avada.

Pertanto, distinguo due fasi principali per la creazione di un piè di pagina:
- La configurazione del contenuto del suo piè di pagina;
- Il design del piè di pagina.

Quindi iniziamo!

Si colleghi alla Dashboard del suo sito web
La prima cosa da fare è accedere alla console di WordPress. Deve accedere all’account di amministrazione del suo sito web e compilare semplicemente la voce “…./wp-admin” nell’URL del suo sito web nel suo browser.

Nella pagina di accesso, compili le caselle con le sue credenziali e poi convalidi per accedere alla “Dashboard”.
Configurazione del contenuto del piè di pagina
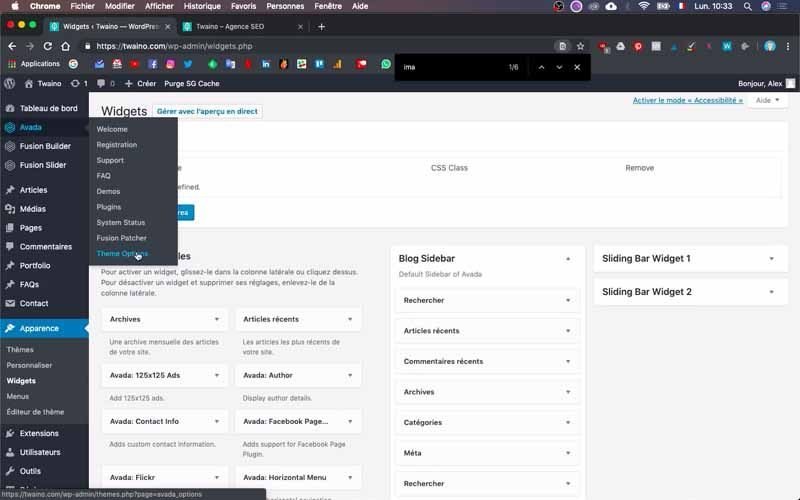
1) Vada alle opzioni del suo tema
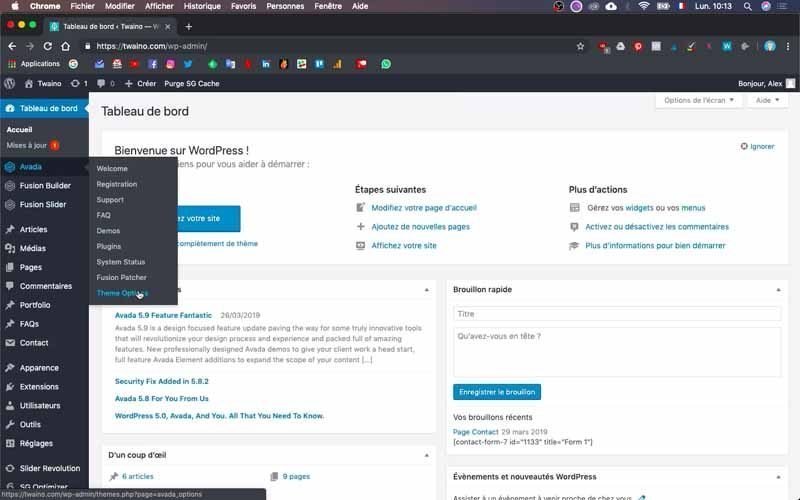
Una volta nella dashboard, clicchi sull’intestazione del suo tema, che si trova nella barra laterale sinistra. Clicco su “Avada” e nel menu che appare, seleziono “Opzioni del tema” che si trova in fondo all’elenco.

Nella seguente interfaccia, ha a disposizione tutte le opzioni offerte dal suo tema, soprattutto nella seconda barra laterale di sinistra, che segue la dashboard.
2) Configuri i parametri del contenuto del suo Piè di pagina
Tra le opzioni disponibili, clicchi su “Piè di pagina”, che si trova appena sotto la “Barra scorrevole”. Quindi selezioni il primo parametro “Contenuto del piè di pagina”, che le dà accesso alla sua interfaccia di configurazione con diversi parametri.
2-1) Footer wdigets
Prima di tutto, attivi i “Widget del piè di pagina” cliccando su “ON”. I widget sono moduli scaricabili che offrono determinate funzionalità e che possono essere integrati in varie parti di un sito.

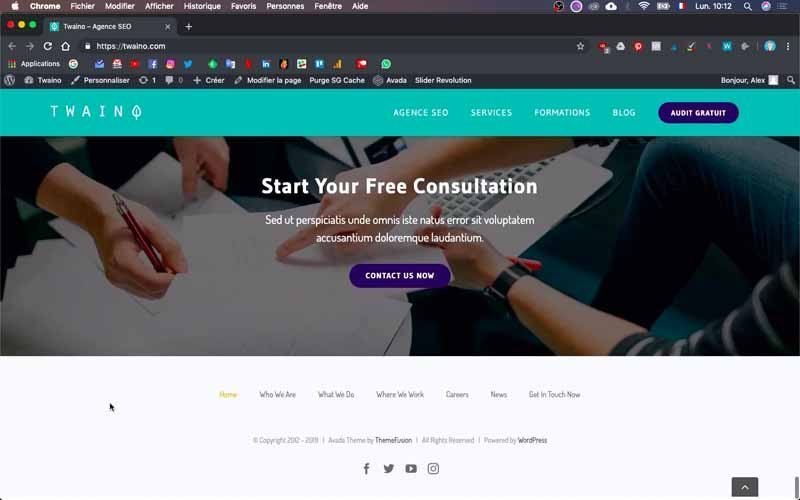
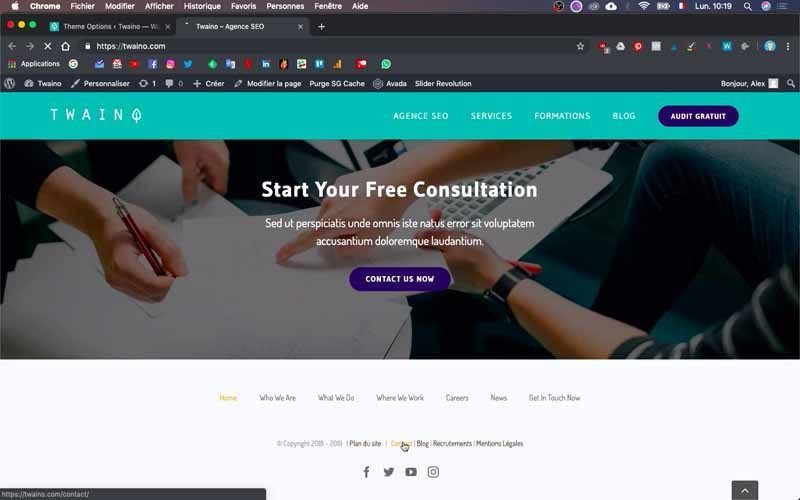
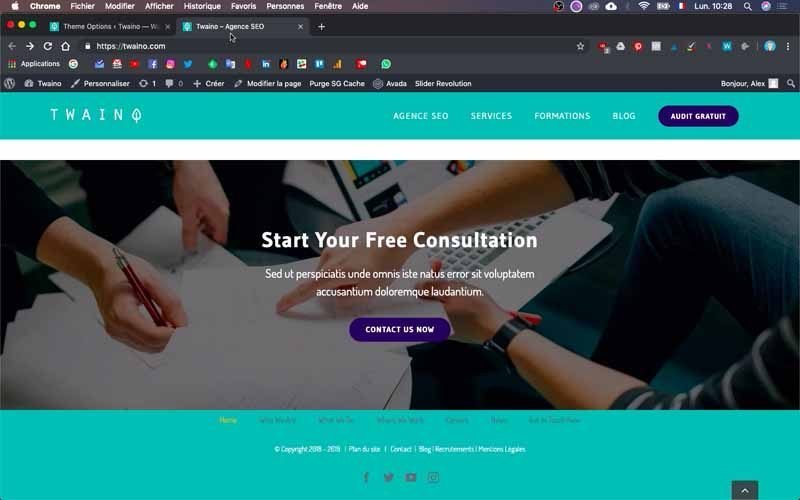
Ad esempio, nel “footer” predefinito del mio sito web, il menu di navigazione è stato creato utilizzando un widget. Questa è l’area del piè di pagina con :
- Casa ;
- Chi siamo ;
- Cosa facciamo ;
- Dove lavoriamo ;
- Carriere ;
- Notizie ;
- Si metta in contatto con lei.
Inoltre, ho bisogno dell’attivazione di un widget per integrare le icone dei social network.
2-2) Numero di colonne del piè di pagina
Nel piè di pagina predefinito del mio sito web, attualmente c’è solo una colonna. Tuttavia, si può facilmente notare che ci sono tre colonne nel secondo piè di pagina che ho progettato durante la creazione del mio modello. D’altra parte, per il primo modello, si tratta anche di un blocco o di una colonna.

A questo livello, deve scegliere il numero di colonne che desidera in base al risultato atteso. Nel mio caso, lo lascio come ho scelto alla fine il primo modello.
2-3) Centrare il contenuto dei widget del piè di pagina
Questa opzione le permette di centrare il contenuto del piè di pagina e io la lascio attiva. Può scegliere “Off” se non vuole centrare il contenuto.

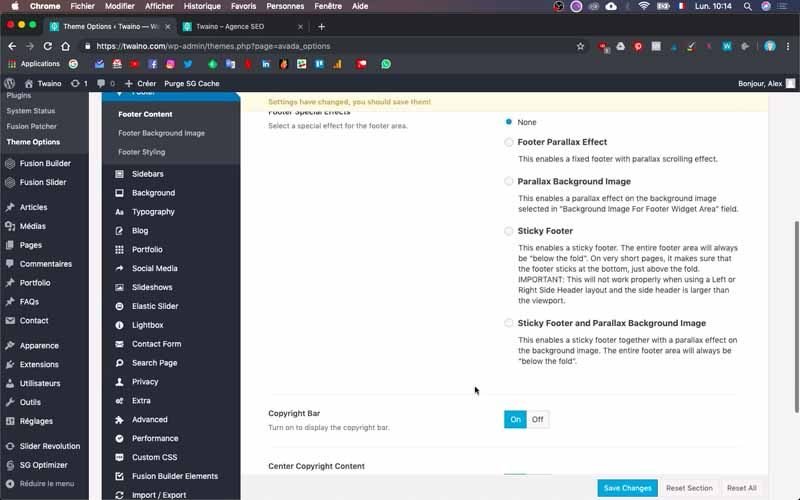
2-4) Effetti speciali del piè di pagina
Questa parte le permette di aggiungere un effetto speciale al suo piè di pagina. Può scegliere nessuna selezionando “Nessuna” o scegliere tra le altre opzioni:
- Effetto parallasse del piè di pagina ;
- Immagine di sfondo in parallasse ;
- Piè di pagina appiccicoso ;
- Footer appiccicoso e immagine di sfondo in parallasse.

Al mio livello ho selezionato “Nessuno”, poiché non desidero aggiungere un effetto speciale al mio piè di pagina.
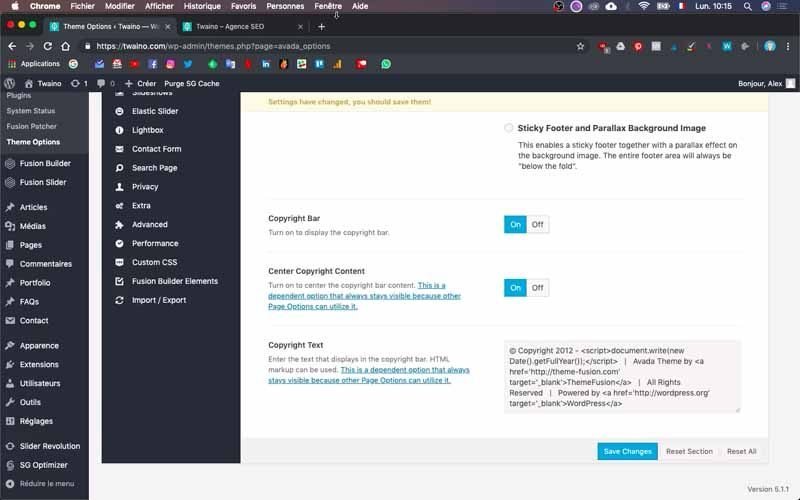
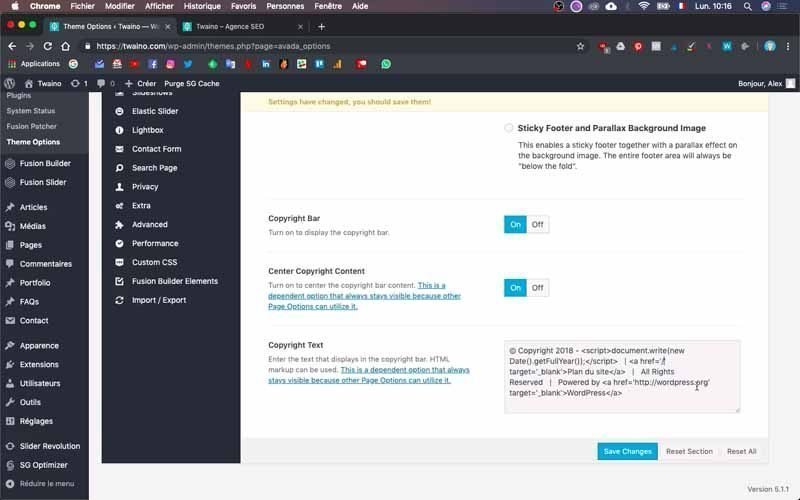
2-4) Barra del copyright
Questa opzione le permette di far seguire alla menzione Copyright l’anno. Se non l’ha ancora fatto, lo attivi cliccando sul pulsante “On”.

2-5) Contenuto del copyright del centro
Permette di centrare il contenuto del copyright, come nel caso degli elementi Copyright del mio piè di pagina predefinito, compreso :
- Copyright 2012 – 2019 ;
- Tema Avada di ThemeFusion ;
- Tutti i diritti riservati;
- Alimentato da WordPress.
Per ottenere lo stesso risultato, attivi questa opzione cliccando su “On”.

2-6) Testo del copyright
Questa sezione le permette di specificare il contenuto che desidera avere nella sezione “Copyright”.
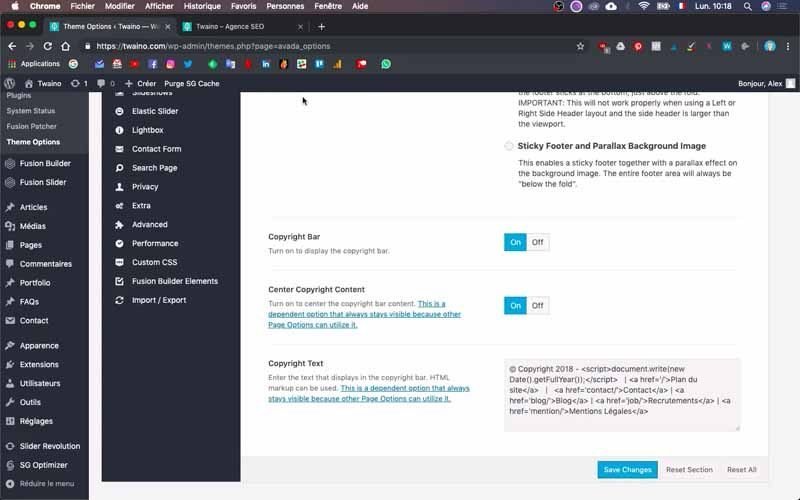
3) Configurare il testo del copyright
Nell’opzione “Testo del copyright”, può modificare i diversi testi o link che vengono visualizzati sulla stessa riga del Copyright. Questi sono :
- Copyright 2012 – 2019 ;
- Tema Avada di ThemeFusion ;
- Tutti i diritti riservati;
- Alimentato da WordPress

3-1) Inserisca l’anno 2019 davanti al copyright
Invece dell’anno 2012 davanti al Copyright, scrivo 2018. Questa è in realtà la formula per indicare il 2019 a WordPress.
3-2) Modificare gli altri elementi
Elimino la parte “Avada Theme By ThemeFusion” e scrivo al suo posto “Site Map”, che voglio avere nel footer. A questo punto, faccia attenzione a rimuovere anche il suo URL e il codice “‘target=’_blank'” che apre i link al copyright in una nuova scheda.
Ad esempio, cliccando su “WordPress” nel mio piè di pagina predefinito, si apre un’altra scheda nel mio browser, oltre a quella vecchia ancora aperta. Per fare in modo che tutto avvenga nella stessa scheda, è sufficiente rimuovere il codice “‘target=’_blank'”.
3-3) Aggiungere link cliccabili
Voglio aggiungere altri elementi cliccabili al piè di pagina. Per farlo, copio “Mappa del sito” con il suo codice, che dà: Mappa del sito.
Poi incollo questo codice subito dopo la piccola barra destra “|” che separa gli elementi dal copyright. Al posto della Mappa del sito, scrivo “Contatto” in due punti e si legge: Contatto.
Si noti che il primo “Contatto” non è altro che il nome della pagina e potrei cambiarlo in seguito, a seconda del nome esatto delle pagine che andrò a creare.

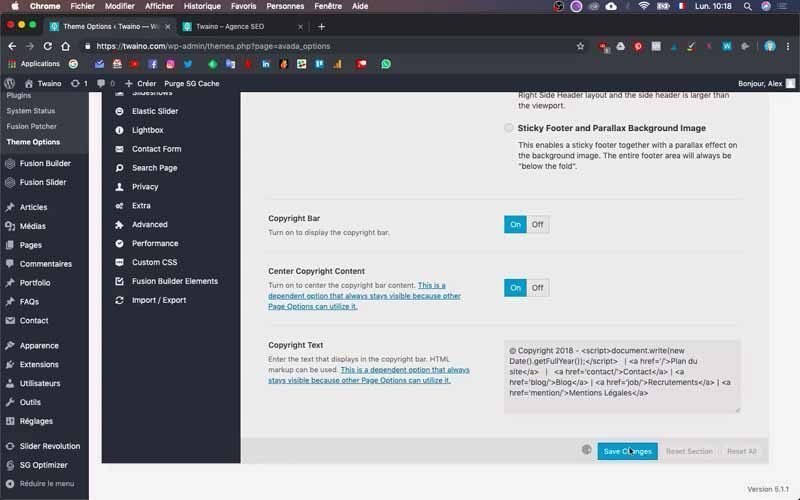
Ripeto la stessa operazione per “Blog”, “Reclutamento” e “Legale”. Dato il risultato atteso, può aggiungere gli elementi che desidera e, per convalidare queste modifiche, cliccare sul pulsante blu “Salva modifiche” situato in basso.

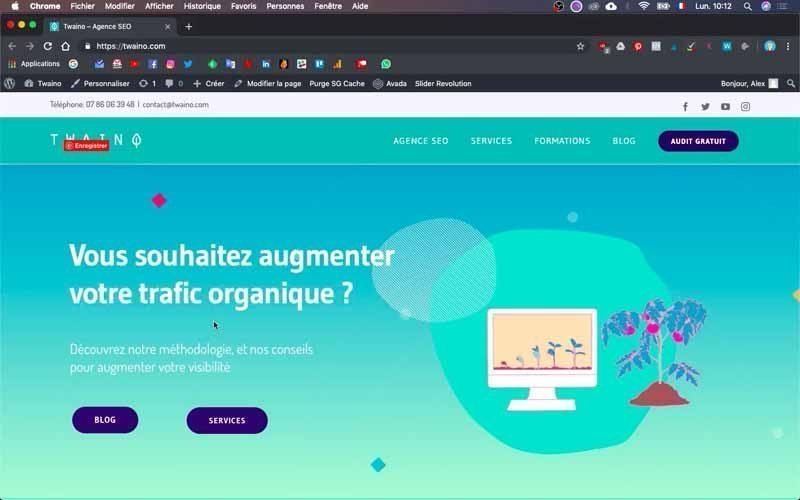
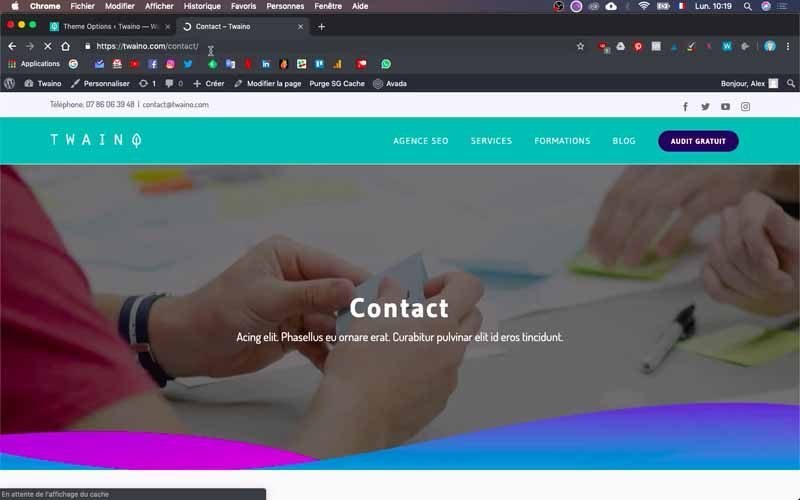
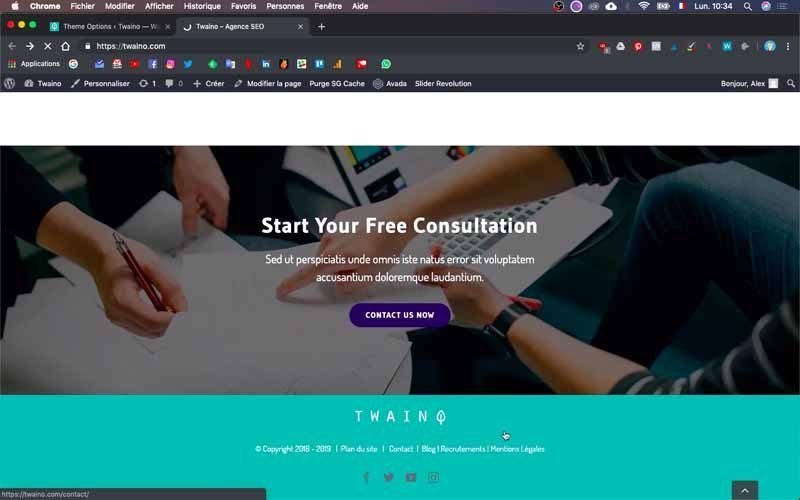
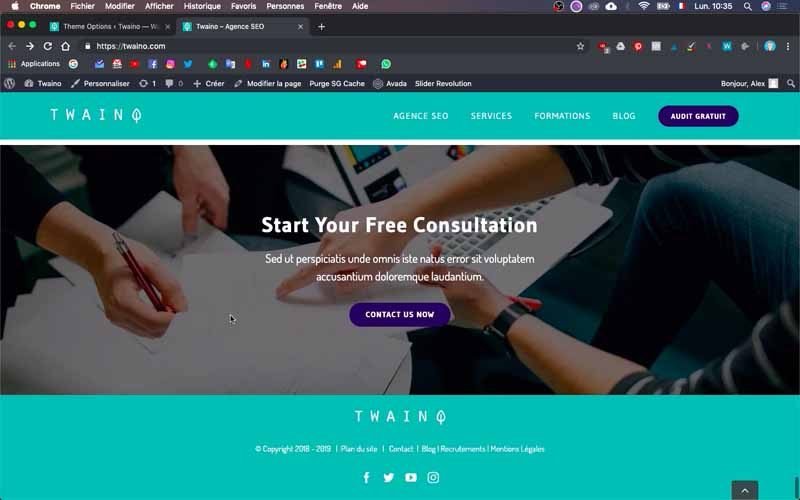
Se aggiorna la sua homepage, può già vedere che le nuove modifiche sono state prese in considerazione.

Inoltre, cliccando su “Contatto”, ad esempio, vengo automaticamente indirizzato alla pagina di contatto del mio sito web.

Il design del piè di pagina
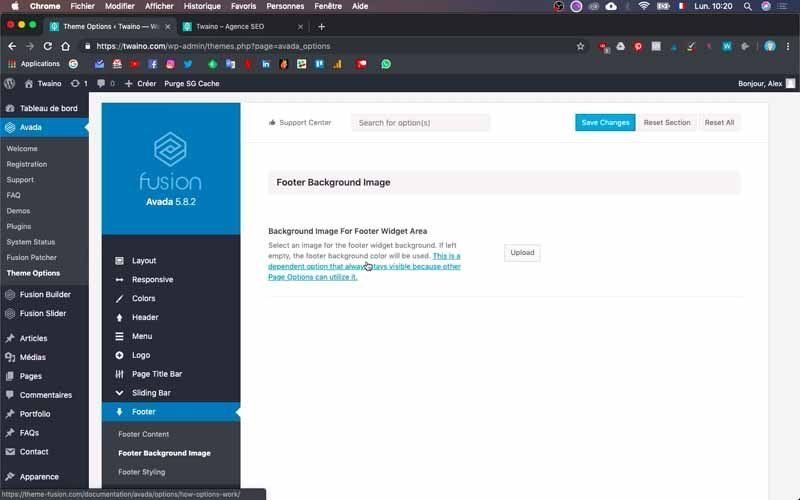
1) Aggiunga un’immagine di sfondo al suo piè di pagina
Clicchi su “Immagine di sfondo del piè di pagina”, che le permette di aggiungere un’immagine al piè di pagina, se lo desidera. Per farlo, basta premere il pulsante “Carica” per scegliere la sua immagine. Non voglio farlo, quindi tralascerò questa parte.

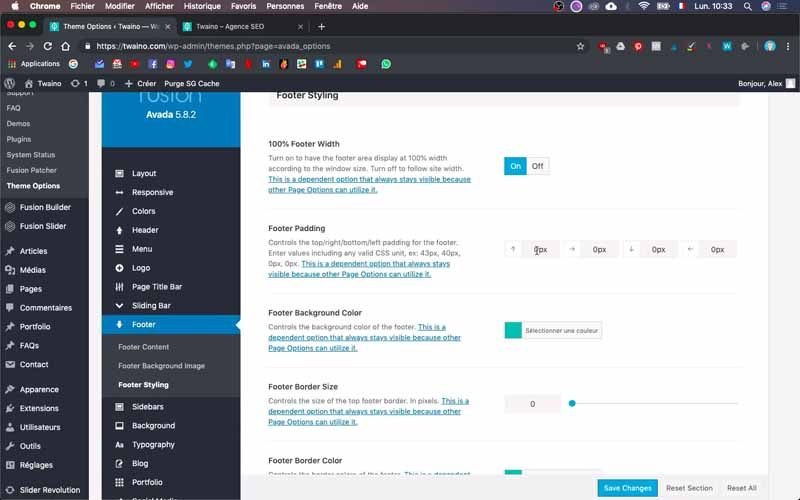
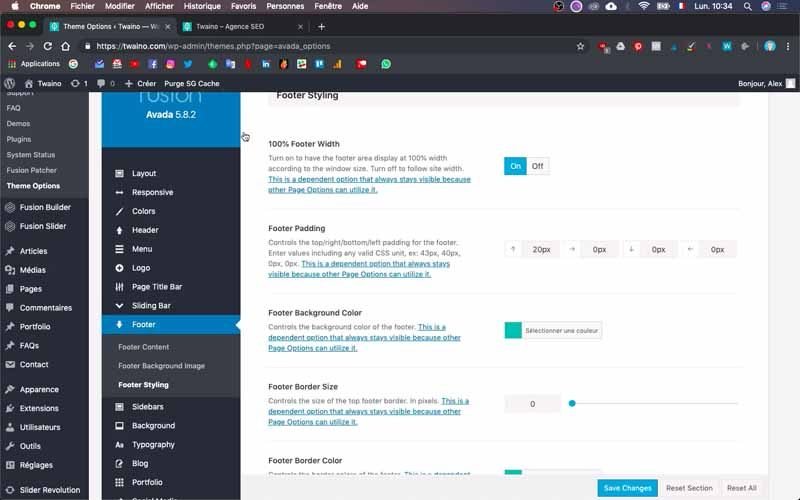
2) Configuri lo stile del suo piè di pagina
Per configurare lo stile del piè di pagina, clicchi sul terzo parametro “Stile piè di pagina” di “Piè di pagina”, che le dà accesso a diverse opzioni.
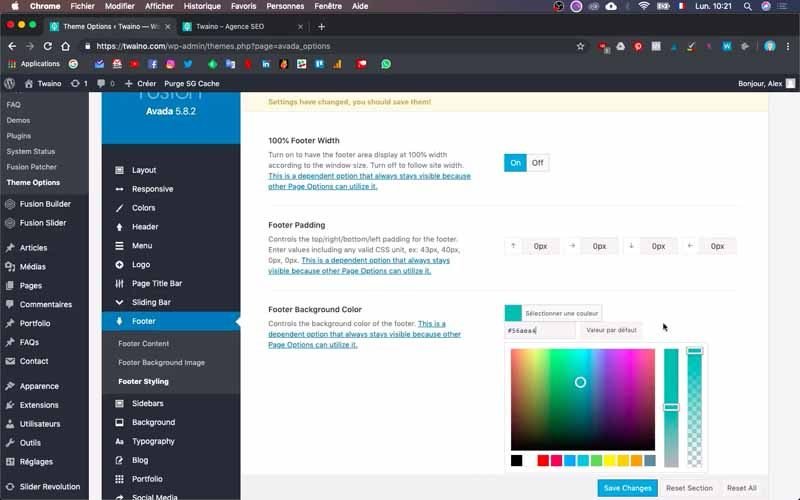
2-1) Larghezza del piè di pagina al 100%
La prima opzione “Larghezza piè di pagina 100%” le consente di modificare le dimensioni del piè di pagina. Nel mio caso, preferisco non apportare alcuna modifica, poiché questa dimensione mi soddisfa.

2-2) Imbottitura del piè di pagina
Poi c’è “Footer Padding” che le permette di configurare lo spazio tra i bordi superiore e inferiore del contenuto del piè di pagina. Può provare a regolarla per ottenere il risultato migliore. Al mio livello, attualmente lo imposto a “0 pixel” ovunque.

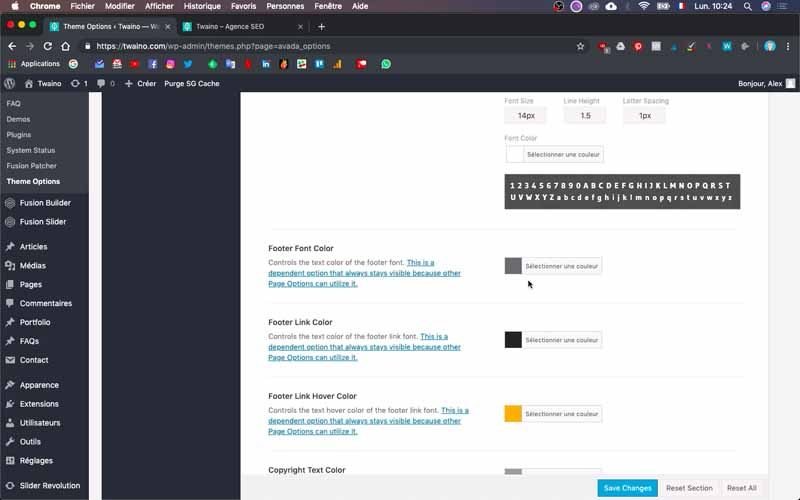
2-3) Colore di sfondo del piè di pagina
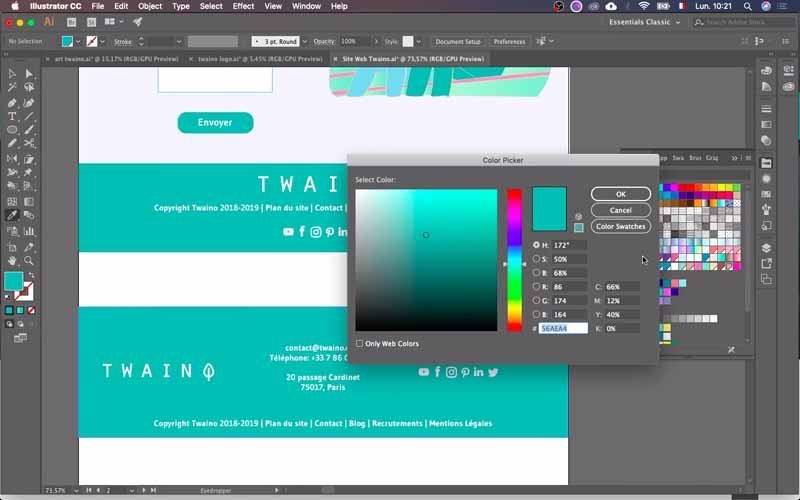
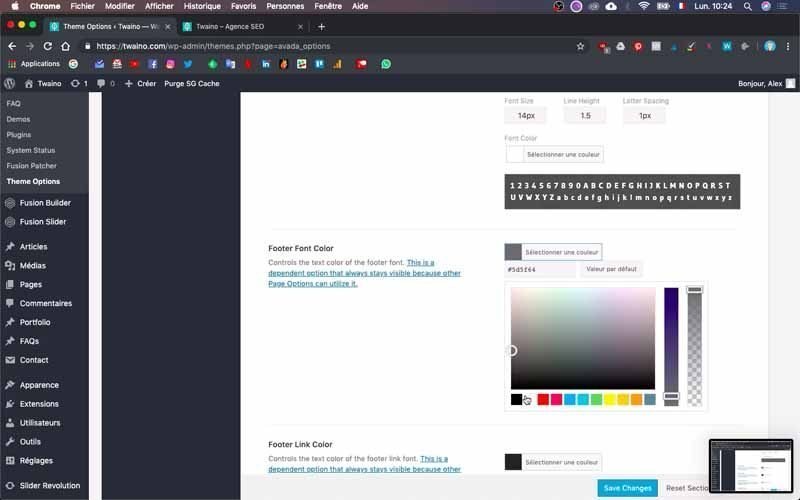
Dopo questa opzione, c’è “Colore sfondo piè di pagina” che le permette di cambiare il colore del piè di pagina. Clicchi su “Seleziona un colore” per scegliere il colore che desidera.

Ma se desidera avere un colore specifico, deve solo copiare il suo codice e incollarlo nella casella riservata a questo scopo.
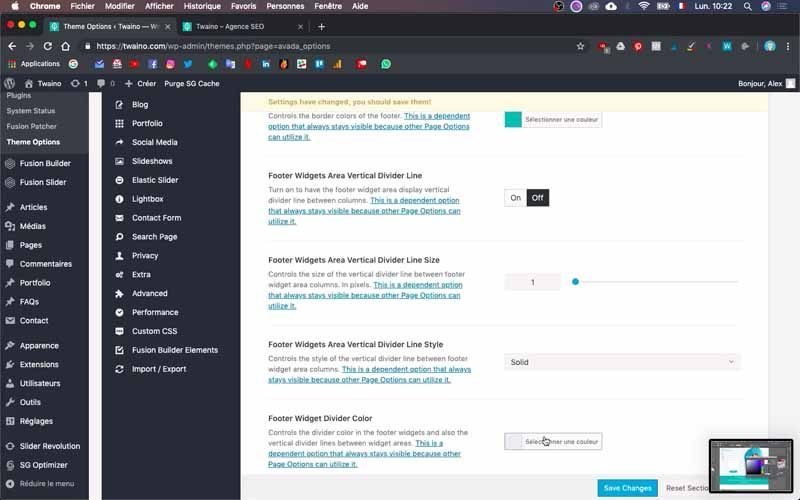
2-4) Dimensione del bordo del piè di pagina
Questa opzione le permette di modificare la dimensione del bordo del suo piè di pagina. Nel mio caso, l’ho impostato su “0” perché non lo userò.
2-5) Colore del bordo del piè di pagina
Se ha scelto di aggiungere un bordo al suo piè di pagina, può assegnargli un colore

Nel mio caso, incollo il codice del mio colore principale per assicurarmi di avere lo stesso colore ovunque.

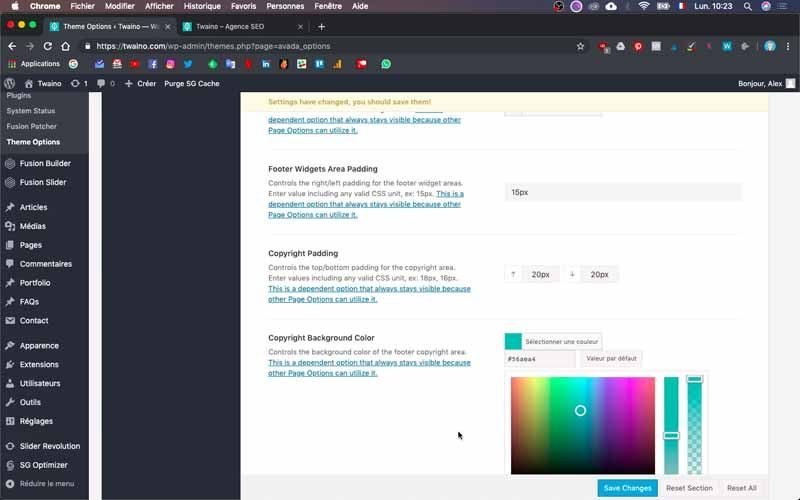
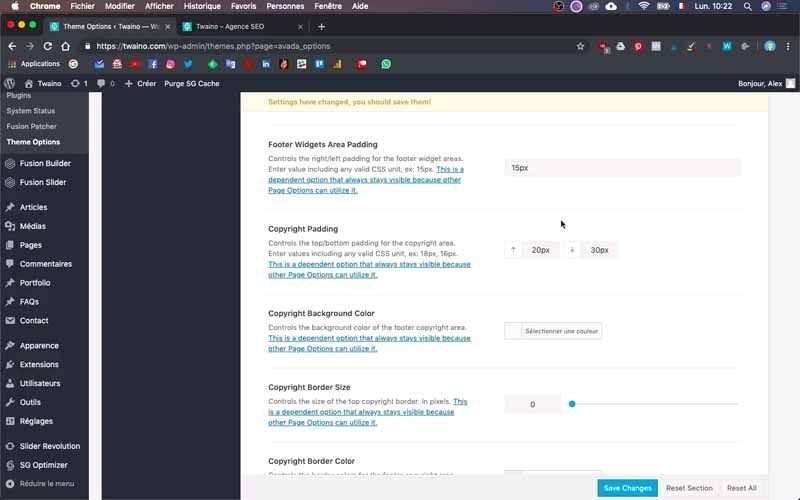
2-6) Imbottitura del copyright
A questo livello, può configurare lo spazio che separa il contenuto del copyright da quello del widget che si trova sopra di esso. Poiché lo spazio è un po’ troppo grande per me, sostituirò i numeri predefiniti con “20 pixel” ad entrambi i livelli.

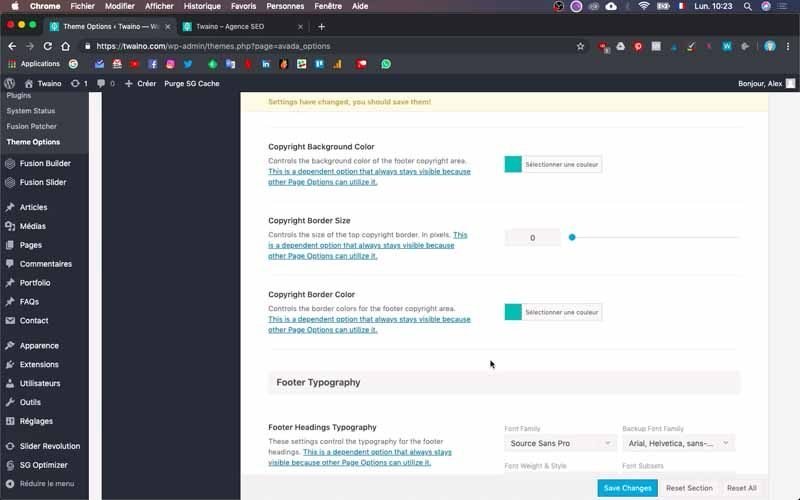
2-7) Colore di sfondo del copyright
Qui può impostare il colore del copyright.

Per il mio sito, scelgo sempre il colore che ho usato in precedenza incollando il mio codice.

Faccio lo stesso per “Colore del bordo del copyright” incollando lo stesso codice colore con “0” come “Dimensione del bordo del copyright”.
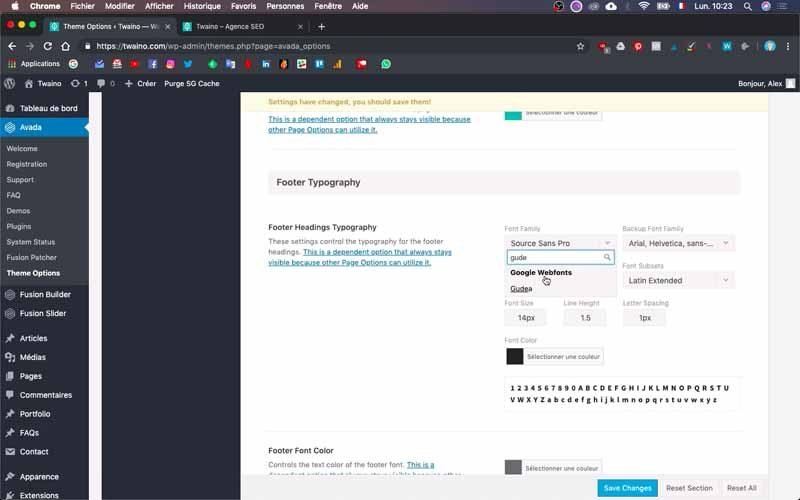
2-8) Tipografia del piè di pagina
In questa sezione, può modificare la tipografia dei testi del suo piè di pagina. Ho inserito il solito font “Gudea” e ho scelto il colore bianco per il testo.

Seleziono anche il bianco come colore del carattere del piè di pagina. Ho scelto un colore diverso per il Footer Link Hover Color e il Copyright Hover Color, che saranno visualizzati quando il visitatore trascinerà il suo cursore sui link.


Salvi le modifiche per apprezzare il rendering e apporti altre modifiche, se necessario. Per farlo, clicchi sul pulsante blu “Salva modifiche” in basso e aggiorni la sua home page.
Al mio livello, i colori non sono ancora del tutto corretti e farò un’ulteriore configurazione. Per farlo, modifico l’opzione “Colore del link del piè di pagina” nella sezione “Tipografia del piè di pagina” in bianco.

Faccio lo stesso per “Colore testo copyright” e “Colore link copyright”. Poi salvo per verificare il rendering, che effettivamente cambia il colore del contenuto del Copyright.

D’altra parte, per modificare la dimensione del contenuto del copyright, è sufficiente inserire la dimensione desiderata nell’opzione “Dimensione del carattere del copyright”, in fondo alla pagina.

Ho inserito “15 pixel” invece di “13 pixel” e quando ho salvato, ho scoperto che era molto meglio per il mio piè di pagina.
3) Cambiare il widget del piè di pagina
Il mio attuale widget del piè di pagina non funziona per me, quindi lo cambierò. Nel piè di pagina predefinito del mio sito web, questo è il widget che mi ha permesso di avere elementi come..:
- Casa;
- Chi siamo ;
- Cosa facciamo ;
- Dove lavoriamo;
- Carriere ;
- Notizie ;
- Si metta in contatto con lei.
Per cambiare il widget, vada nella sezione “Aspetto” della barra laterale sinistra della sua dashboard e clicchi sul menu “Widget”.

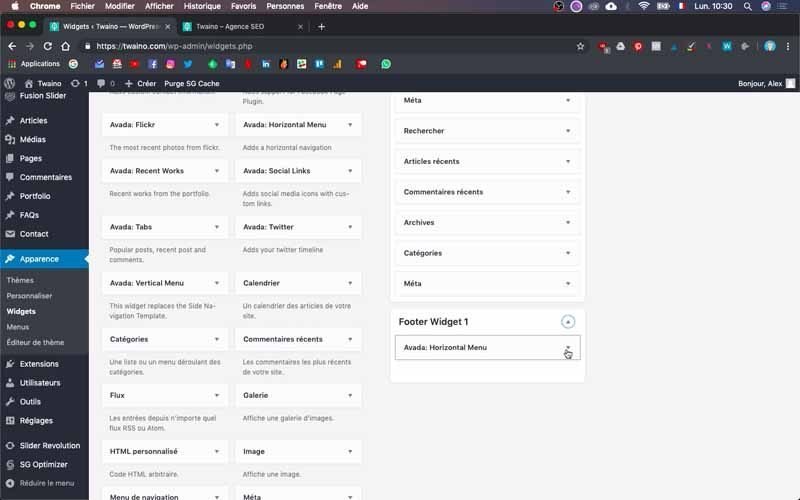
Nell’interfaccia di configurazione che appare, troverà la barra “Footer Widget 1”. Al mio livello, si trova in fondo alla barra laterale destra.

3-1) Cancellare il widget corrente
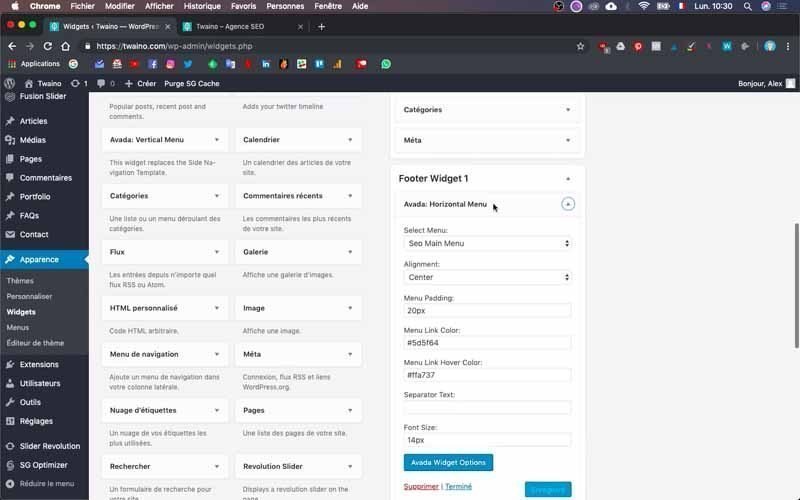
Clicchi sulla piccola freccia a destra che le permette di aprirla. Ho nel mio livello “Avada Horizontal Menu” che mi mostra le configurazioni del menu presenti nel piè di pagina.

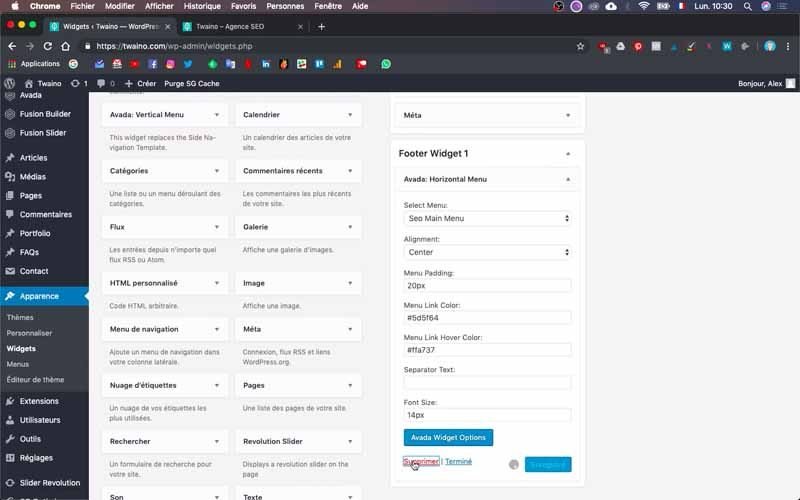
Poiché non voglio utilizzarlo, lo cancello. Tuttavia, può apportare modifiche se lo desidera.
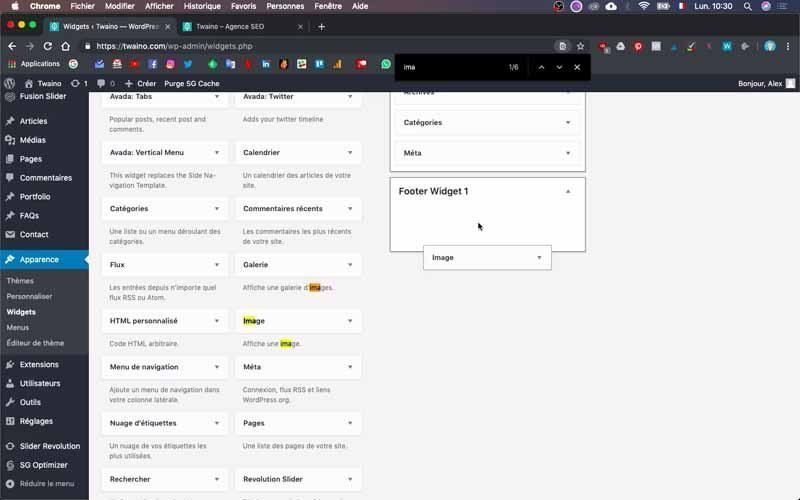
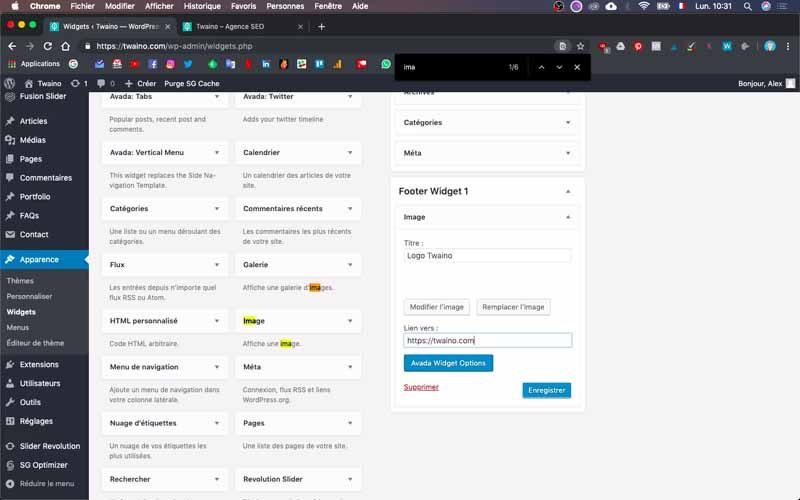
3-2) Integrare un widget di immagini nel suo footer
Al posto di questo widget, integrerò un’immagine. Per fare questo, scavi nella sezione “Widget disponibili” a sinistra e cerchi “Immagine”.
Poi clicchi con il tasto sinistro del mouse e lo tenga premuto per trascinarlo nella barra “Footer Widget 1”.



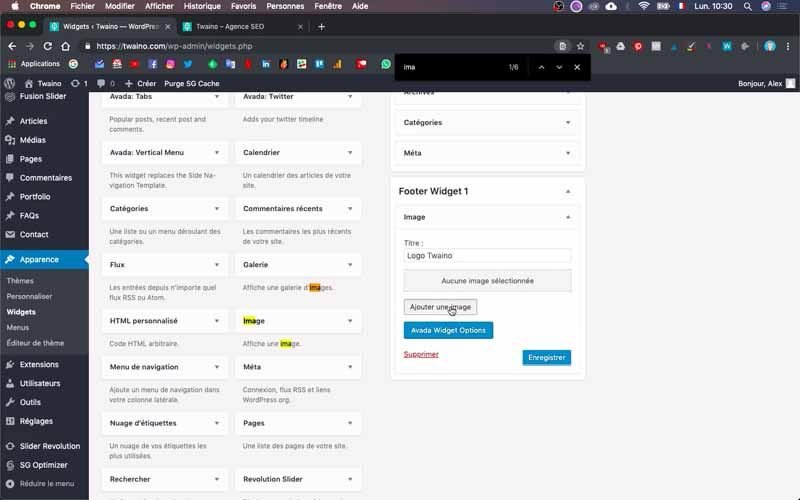
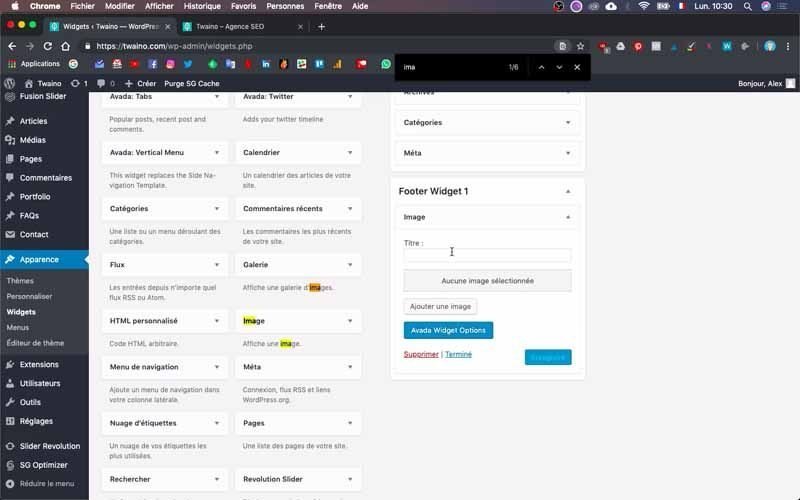
Si noti che nominando il suo nuovo widget qui, come faccio io con il mio con il titolo “Twaino Logo”, trovo che il nome appare nel rendering finale e proprio nella parte superiore del logo. Quindi rimuovo questo titolo, in modo che ci sia solo il logo.

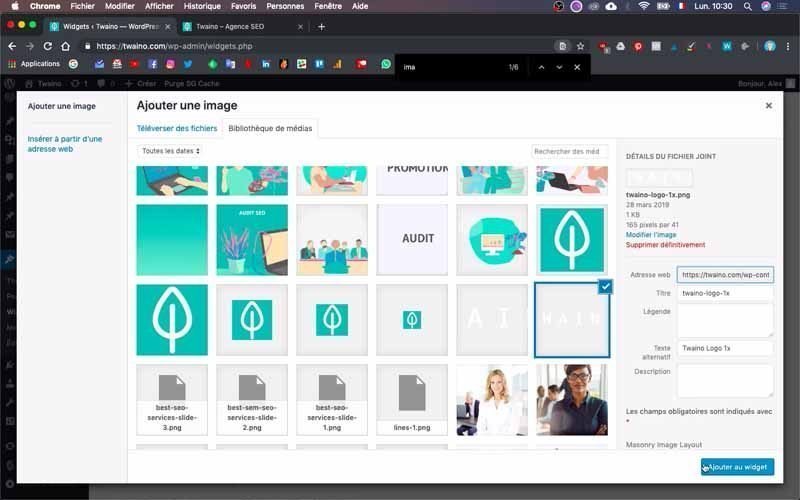
Per aggiungere l’immagine, prema il pulsante “Aggiungi immagine” nella seconda posizione e selezioni la sua immagine dalla libreria multimediale del suo sito web. Se non c’è, clicchi sulla finestra “Carica file” per caricare il suo logo o la sua immagine.

Poi clicchi sul pulsante blu “Aggiungi al widget” dopo aver scelto il suo logo o la sua immagine. Può associarvi un link, in particolare il link alla home page. Nella parte “Link to”, scrivo ” https://twaino.com “.

3-3) Rendere trasparente lo sfondo del widget
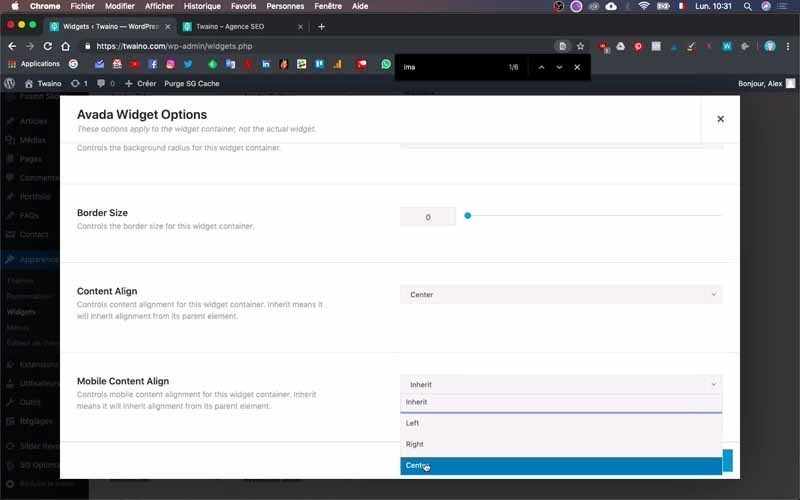
Prema il pulsante blu “Opzioni di Avada Widgets” in basso per accedere ad altre opzioni per il widget.


Sotto “Colore di sfondo”, faccia clic su Seleziona un colore e sulla barra laterale destra, trascini la barra di selezione fino in fondo per ottenere la trasparenza.
Nelle opzioni “Allineamento del contenuto” e “Allineamento del contenuto mobile”, selezioni “Centro” per centrare l’immagine del widget.
Al termine, clicchi su “Salva” e poi su “Salva” per “Footer Widget 1” per salvare le modifiche.
4) Regoli le dimensioni del piè di pagina

Il piè di pagina è troppo vicino al logo appena inserito nel piè di pagina e deve aumentarne leggermente le dimensioni

Per farlo, clicchi su “Avada” nella barra laterale sinistra, poi su “Opzioni del tema” e “Piè di pagina”.

Nell’opzione “Stile piè di pagina”, aumenti il numero di pixel in “Imbottitura piè di pagina”. Non esiti a provare diversi numeri e a controllare la sua homepage per ottenere il risultato ideale. Al mio livello, inserisco “20 pixel” nel primo fotogramma, che mi dà un risultato soddisfacente.

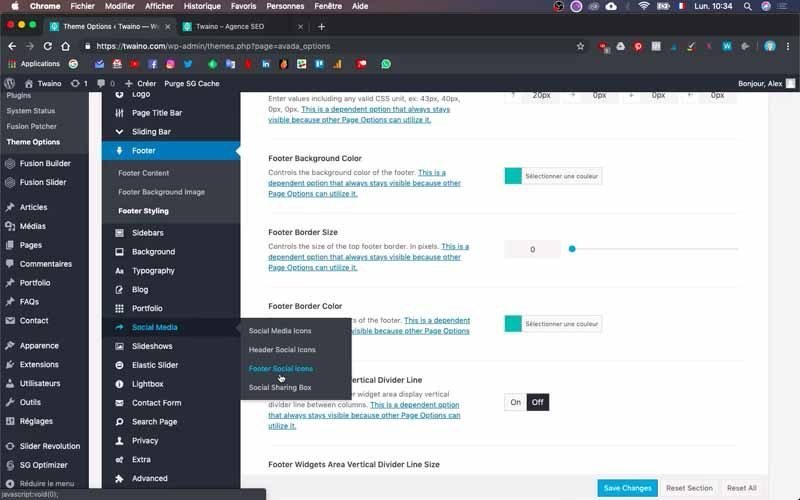
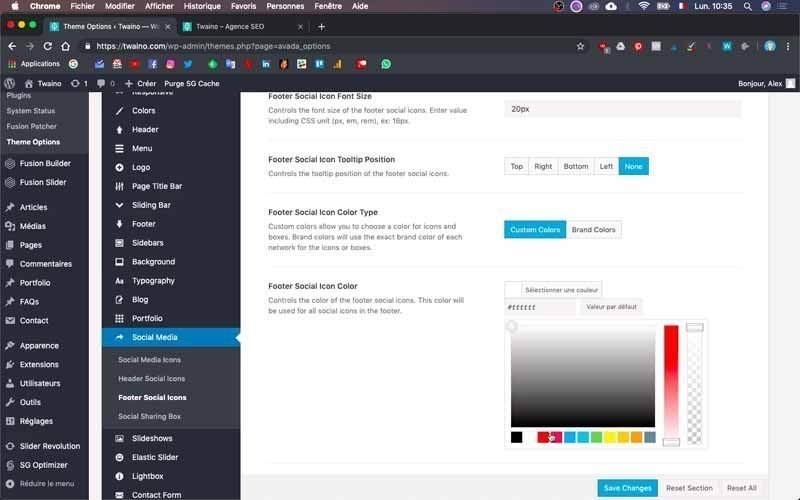
5) Cambiare il colore delle icone dei social network

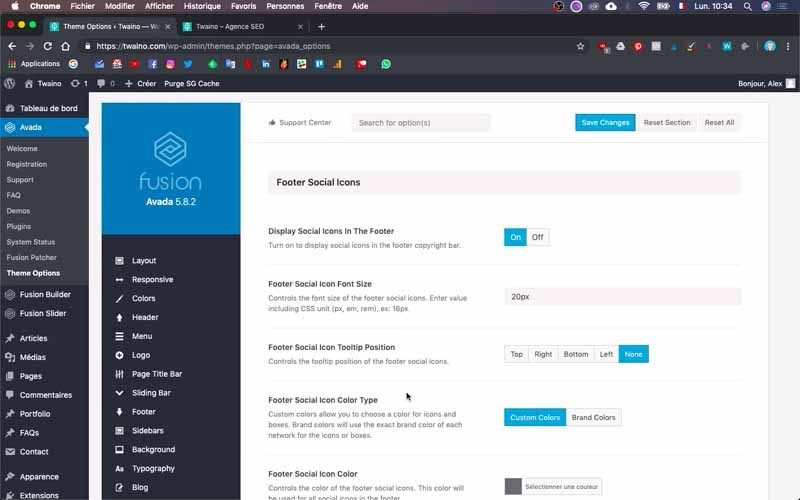
Per cambiare il colore di queste icone, clicchi sull’opzione “Social Media” in “Opzione tema” e selezioni “Icone sociali piè di pagina”

Scorra verso il basso e vada su “Colore icone sociali piè di pagina” per selezionare il colore di sua scelta.

Scelgo il bianco e salvo.
Controlli le sue modifiche un’ultima volta
Dopo tutti questi cambiamenti, a volte ci sono delle omissioni. Per farlo, vada nel footer del suo sito web e verifichi l’armonia e la coerenza di tutti i suoi componenti. Inoltre, si assicuri che tutti i suoi link funzionino correttamente e puntino alle pagine giuste.
Ecco fatto! Ha appena creato il piè di pagina del suo sito web.

Conclusione
Il piè di pagina è uno degli elementi più importanti da inserire nella creazione di un sito web. Oltre al fatto che si trova in fondo alle pagine, molte persone tendono a trascurare il suo design. Tuttavia, il piè di pagina è una delle parti più importanti di un sito web, grazie ai numerosi ruoli che svolge. Le consiglio quindi di selezionare gli elementi più rilevanti per il suo footer e di optare per un design che offra un’esperienza utente ottimale. E il modo migliore per ottenere esattamente il risultato che desidera è procedere per iterazioni, controllando ogni volta le modifiche per apportare correzioni, soprattutto se si tratta della prima creazione di un sito web.