Elementor è un costruttore di pagine WordPress leader con oltre 4 milioni di utenti. Per progettare con questo editor visuale di WordPress, deve conoscere tutte le sue caratteristiche.
A differenza di altri temi builder, Elementor PRO presenta un gran numero di design già pronti che può utilizzare direttamente sul suo sito web. I suoi design sono molto usabili e attraenti.
In questo articolo, vedremo tutti i dettagli su Elementor, in modo che possa conoscerlo meglio e decidere se è interessato o meno.
Cominciamo!
Capitolo 1: Cos’è Elementor e come funziona?
In questo capitolo tratteremo i seguenti concetti di base di Elementor:
- Che cos’è un editor di siti web?
- Che cos’è Elementor?
- A cosa serve esattamente e perché è il migliore sul mercato?
- Come funziona?
Prima di parlare di Elementor e renderlo più facile da capire, spieghiamo innanzitutto il termine costruttore di siti web.
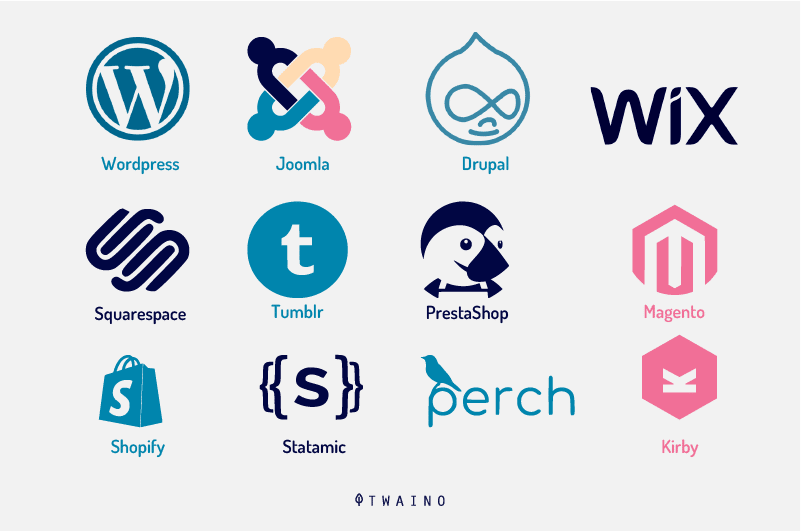
1.che cos’è un costruttore di siti web?
Per capire cos’è Elementor, dobbiamo prima introdurre un altro concetto: quello di web designer. E non si tratta di una professione, ma di un software.

Un web designer (chiamato anche “editor” o “page builder”) è uno strumento che le permette di creare un sito web in modo rapido e semplice, solitamente tramite un sistema di trascinamento
In questo modo, migliora la visualizzazione dei contenuti ed estende la funzionalità del sito web.
Diciamo che prima dell’avvento di questi tipi di strumenti, le modifiche visive in WordPress erano più complesse da realizzare. Anche agli inizi, non rendevano le cose facili e aggiungevano molto codice indesiderato ai siti web.
Infatti, uno degli obiettivi dell’installazione di un CMS è quello di snellire molte delle attività che richiedono molto tempo e che devono essere svolte su un sito web personalizzato. Lo strumento dovrebbe quindi farle risparmiare tempo.

Non possiamo dirle che i website builder sono la soluzione migliore per creare pagine. Tuttavia, come ogni cosa, hanno i loro vantaggi e svantaggi, ma soddisfano con successo molti dei loro obiettivi:
- Ottimizzano il processo di creazione di una pagina web;
- Le offrono una maggiore flessibilità;
- Permettono ad altri utenti meno esperti di apportare piccole modifiche senza dover dipendere da un professionista. In altre parole, non è necessario sapere come programmare per lavorare con loro. Può utilizzarli come “software senza codice”, anche se le consentono di aggiungere codice.
Quindi, cos’è esattamente Elementor?
1.che cos’è Elementor?
Elementor è un designer di siti web per WordPress, noto anche come
- Editor visivo;
- Costruttore di pagine visuale;
- Costruttore di pagine.
Viene installato come plugin o estensione del CMS

Fonte: Tutto sul costruttore di pagine ELEMENTOR Infografica – RISORSE TEMPLATE LUSH
Il Page Builder è uno strumento facile da usare che le permette di creare e progettare la parte grafica (l’aspetto delle pagine, delle pubblicazioni…) del suo sito web in modo visivo e intuitivo, posizionando ogni elemento dove desidera e dando i colori e le forme che desidera.

In questo modo potrà creare più facilmente un sito web molto professionale. E tutto questo senza dover toccare il codice, grazie a un sistema molto intuitivo noto come trascinare e rilasciare.

Inoltre, il tutto avviene in modo semplice, in quanto può vedere l’aspetto del suo layout senza dover premere il pulsante “Anteprima”

Questo perché Elementor è apparso per la prima volta sul mercato nel 2016 ed è sviluppato con licenza open source GPLv3. Pertanto, gli sviluppatori hanno la possibilità di estendere le funzionalità di questo plugin, se lo desiderano
Gli autori hanno un sottodominio chiamato Elementor Developers, dove può trovare tutte le informazioni necessarie al riguardo.
Può essere utilizzato da esperti e principianti. Ma se conosce i CSS, l’HTML e il JavaScript, può fare cose incredibili, al di là di ciò che questo strumento le permette di fare
È gratuito, ma anche a pagamento. La versione gratuita offre alcune funzionalità di base. In ogni caso, se vuole avere accesso a tutta la potenza del software ed è anche un principiante, l’ideale è acquistare la versione pro.
1.3 Elementor: a cosa serve esattamente e perché è il migliore sul mercato?
Elementor aiuta a creare tutti i tipi di layout da zero in un tempo minimo. Ideale per le persone che vogliono iniziare il loro progetto il prima possibile

Fonte: Hubspot
Le offre l’esperienza unica di creare la pagina che desidera, nel modo in cui desidera, senza dover essere un web designer, semplicemente sentendosi appassionato del suo progetto.
Esistono temi, modelli o altri plugin che le permettono di personalizzare il suo sito web WordPress, ma senza dubbio la combinazione di Elementor+OceanWP rende i risultati totalmente soddisfacenti e a un prezzo molto ragionevole
Inoltre, come vedremo più avanti, le funzionalità e l’ottimizzazione che Elementor presenta, non si possono trovare esattamente in altri Page Builders come Divi, ad esempio.
Elementor non solo offre un ottimo modo per modificare in modo rapido e semplice l’aspetto visivo di una pagina, ma offre anche un’ampia gamma di colori, modelli e componenti aggiuntivi che spesso altri editor visivi non offrono.
1.4. Come funziona Elementor?
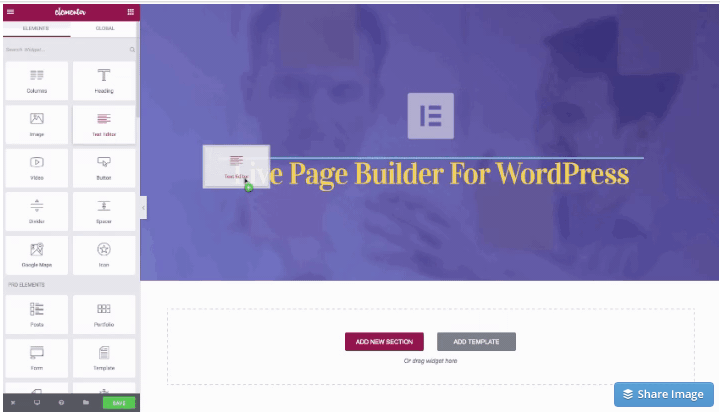
Elementor funziona in modo molto semplice. Si tratta diaggiungere widget o elementi che può trascinare e rilasciare dove le serve per ottenere il design che ha in mente.
Gli elementi vengono trascinati sulle sezioni della pagina vuota che sta modificando
- blocchi di testo
- immagini ;
- caroselli; e
- pulsanti;
- video; e
- google Maps; e
- icone dei social media
- faq (domande frequenti)
- testimonianze
- scivoli
- tabelle di prezzo
- schede
- fisarmoniche
- contatori
- timer per il conto alla rovescia ;
- ecc.
Basta posizionarli dove vuole e configurarli come desidera
- altezza
- larghezza
- sfondo
- colori
- e così via.
Per iniziare facilmente, può lavorare su un modello Elementor pre-progettato, oppure, se desidera personalizzare completamente il suo sito web, può crearne uno proprio.
Può riutilizzare tutto ciò che fa per creare la base di altre pagine e persino esportarlo su un altro sito web.
È un costruttore di pagine semplice e intuitivo. Si tratta di un programma leggero che elabora il codice internamente senza la necessità di utilizzare un tipo di codice o un linguaggio di programmazione
Un semplice drag and drop le permette di dare sfogo alla sua immaginazione fino a ottenere il design che desidera.

Fonte: Wpdeveloper
Elementor è diventato uno strumento indispensabile da quando avete installato WordPress. Con esso, creerà il suo sito web in tempo reale e saprà come sarà fin dall’inizio.

Può ottimizzare le pagine per una corretta visualizzazione su qualsiasi dispositivo, computer (modalità desktop), tablet o mobile. Quest’ultimo si chiama design reattivo ed è ormai obbligatorio se vuole apparire in alto su Google.

Non solo è esteticamente potente, in modo da poter avere un bel sito web, ma ha anche altri plugin molto potenti che le permettono di gestire :
- fonts
- icone; e
- i social network
- design popup
- moduli di iscrizione per attirare gli abbonati e collegarli con un provider di email marketing come Active Campaign;
- ecc.
Capitolo 2: Quali sono i vantaggi e gli svantaggi di Elementor?
2.1. I principali vantaggi di Elementor
A differenza di altri costruttori di WordPress, Elementor ha delle funzionalità integrate nella sua licenza che altri non includono di default. I suoi vantaggi risiedono principalmente nella sua funzionalità e nelle sue caratteristiche.
Ecco i principali:
- Velocità
A differenza della maggior parte dei visual builder, Elementor ha una grande velocità di utilizzo. Offre tutte le opzioni in modo rapido e senza ostacoli, rendendo il processo più facile e confortevole.
- In tempo reale
L’editing in tempo reale è un altro dei vantaggi offerti da Elementor. Mentre lo utilizza, può controllare quali modifiche vengono apportate. Questo le permette di vedere l’aspetto del suo sito web man mano che procede.
- Fonte aperta
Non si preoccupi se non offre tutte le funzioni di cui ha bisogno. Infatti, grazie al suo tocco open source, molti sviluppatori possono creare estensioni per aumentare le sue funzionalità e offrirle la migliore esperienza possibile
Ma attenzione, spesso ci sono plugin per tutto ciò di cui avrà bisogno.
- Facilità d’uso
Può essere necessario un po’ di tempo per abituarsi all’uso, ma in generale, si tratta di sistemi preparati in modo da poter iniziare a lavorare senza molte conoscenze
Inoltre, Elementor offre molti tutorial per ottenere il massimo. Quindi non deve essere un esperto di web design per usarlo
- Design
A differenza di altri costruttori, Elementor può aiutarla a modificare un sito da zero senza dover utilizzare codici CSS, dando al costruttore maggiore libertà di movimento e velocità.
- Velocità ed efficienza
Può scegliere tra diversi blocchi di design e widget precostituiti per risparmiare molto tempo.
Se il widget, il blocco o la funzione di cui ha bisogno non si trova nella vista principale, Elementor dispone di un motore di ricerca che sicuramente la aiuterà a trovare il plugin che stava cercando
- Consuma meno
Utilizza meno della metà di tutte le risorse che gli altri editor visivi utilizzano di solito.
- Reattivo
Elementor Page Builder consente la modifica visiva del formato su telefoni e tablet in modo totalmente semplice e facile. Questo aspetto positivo è forse uno dei più importanti quando si tratta di essere scelti dagli utenti.
- Lingue
È tradotto in molte lingue, il che lo rende facile da usare in tutto il mondo. Chiunque può implementarlo sul proprio sito web.
- SEO
Offre tutti i vantaggi necessari per realizzare una buona applicazione SEO nella costruzione visiva della pagina che lei progetta.
- Valutazione a 5 stelle:
Ha l’approvazione della maggior parte degli utenti che hanno avuto l’opportunità di utilizzare questo straordinario costruttore di siti web.
- Versione gratuita:
Elementor offre una versione gratuita in modo che chiunque possa utilizzare le sue funzioni, ma ha anche la versione PRO che estende le sue funzioni ed è essenziale se sta cercando un buon risultato sul suo sito web.
- Intestazione e piè di pagina personalizzabili:
Un costruttore di temi che le consente di apportare modifiche globali all’intestazione, al piè di pagina o ai modelli, praticamente tutto ciò che desidera.
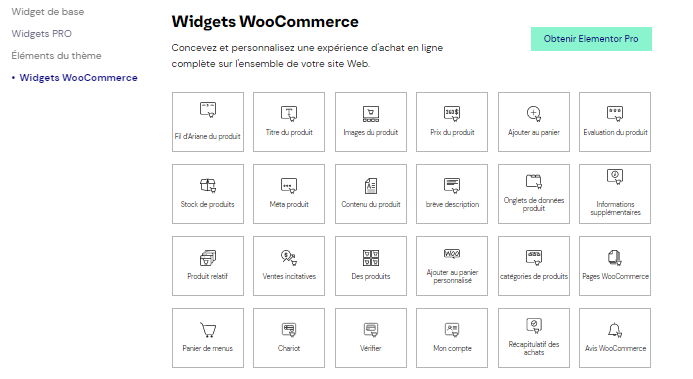
- Woocommerce:
Con Elementor, può personalizzare woocommerce (pagina del prodotto, pagina dell’archivio…) senza utilizzare plugin esterni.
- Errore 404 :
La pagina 404 di solito non è personalizzabile da quasi tutti i costruttori. Con Elementor, avrà un modello pre-progettato con esempi da utilizzare direttamente senza dover toccare il codice.
- Blocchi pre-progettati:
Le permette di creare pagine in modo intelligente, utilizzando blocchi predefiniti.
- Completamente personalizzabile:
Può sfruttare la potenza di Elementor per personalizzare ogni parte del suo tema.
- Collocazione multipla:
Crea più intestazioni, piè di pagina e altri modelli di tema da riutilizzare in più aree.
- Altre caratteristiche:
- Intestazione appiccicosa che segue i suoi utenti durante lo scorrimento;
- Salva blocchi, sezioni o elementi globali che può esportare in un altro sito web.
Ora che abbiamo visto i lati positivi, diamo un’occhiata a quelli meno positivi
2.2. I principali svantaggi di Elementor
Come ogni tipo di software, Elementor ha anche i suoi svantaggi, ma questo dipende solitamente dal tipo di utente che si trova davanti allo strumento:
- L’interfaccia sembra un po’ affollata
A prima vista può sembrare un vecchio editor di testo o il vecchio “Frontpage”, ma questo non è un problema serio.
- Il prezzo della sua versione premium:
Sebbene si tratti di una spesa molto ragionevole per un plugin che le offre un’incredibile funzionalità e che può sostituire più di 17 plugin presenti sul mercato, il suo costo può sembrare caro ad alcuni utenti.
- I migliori modelli di Elementor sono disponibili solo nella versione Premium
Anche se i modelli della versione gratuita sono meno numerosi, sono ben progettati, ben curati e rappresentano comunque un’opzione interessante. Altri utenti preferiscono questo modo, perché hanno meno opzioni tra cui scegliere per mantenere le cose semplici.
- Ritardo nella risposta
Se ha la versione premium, l’assistenza ufficiale di solito impiega un po’ di tempo per rispondere se ha domande dell’ultimo minuto.
- Genera codice inefficiente
Quando utilizza un page builder per creare un sito web, il software deve tradurre le sue azioni in codice da visualizzare sul browser. Di conseguenza, tutti questi software aggiungono molte più righe di codice del necessario
Per questo motivo, programmare il look and feel del suo sito web non è la stessa cosa che utilizzare un page builder.
Capitolo 3: I modelli gratuiti e i widget professionali di Elementor
3.1. 100+ modelli Elementor gratuiti
Nella galleria di Elementor, può trovare oltre 100 modelli WordPress il cui design è gratuito e può essere utilizzato gratuitamente su qualsiasi sito web creato per lei o per i suoi clienti

Naturalmente, si tratta di modelli progettati per essere utilizzati solo con Elementor.
Nel seguente link può vedere molti dei design realizzati da Elementor che può utilizzare sui suoi siti web
Guardi la galleria di modelli Elementor
Nella galleria sono disponibili modelli già pronti, catalogati in diverse categorie, in modo da poterli utilizzare direttamente:
- Home : Pagina iniziale ;
- Prodotto : Scheda prodotto ;
- Pagina di atterraggio;
- Servizio: Pagina dei servizi che offre;
- Contatto: pagina di contatto con un modulo;
- Informazioni: pagina con informazioni su di lei o sulla sua azienda;
- One Page: web su una pagina in cui ogni opzione del menu la porta ad una sezione;
- Portfolio: pagina con un elenco dei lavori svolti;
- Tariffe: pagina delle tariffe;
- Presto disponibile: pagina disponibile a breve;
- Post sul blog: pagina del blog;
- Negozio: pagina del negozio online;
- Pagina di accesso: pagina con modulo di accesso;
- Ecc.
Oltre a questa categorizzazione dei web design, incorpora anche dei design predefiniti su temi specifici, come i web design per..
- Ristoranti
- Matrimoni
- Negozi online; Hotel; e
- Hotel
- Le spa;
- Pasticcerie;
- Aziende edili;
- CV;
- Ecc.
Visualizza la galleria di modelli Elementor
In breve, troverà un’ampia varietà di design per coprire le principali esigenze di chiunque intenda creare il proprio sito web con WordPress.
3.2. Widget di Elementor: cosa deve sapere
Uno degli aspetti più positivi che Elementor offre al suo pubblico è che viene fornito con molti widget che può utilizzare quando progetta le sue pagine web su WordPress
Ci sono widget per quasi tutte le opzioni che vengono in mente quando si progetta un sito web personale, un blog o persino un negozio online. Può utilizzarli nell’intestazione, nel piè di pagina e nella pagina che sta progettando.
È molto facile da usare. Basta creare una sezione e trascinare uno dei widget per modificare l’aspetto visivo.
Tra le sue opzioni, consente di modificare l’aspetto su tablet e dispositivi mobili, rendendo molto semplice ottenere un sito web responsive. Può anche salvare e riutilizzare lo stesso widget su pagine diverse, senza doverlo modificare uno per uno.
Ad esempio, se integra un modulo di contatto nelle sue pagine home, about, servizi e contatti, può semplicemente crearlo in una di esse. Quindi, se modifica l’e-mail o uno dei campi, cambierà automaticamente anche il resto
Semplice, non è vero!
Il modo migliore per familiarizzare con Elementor è quello di esaminare ciascuno dei suoi widget e delle sue funzioni.
Elementor ha widget classificati in :
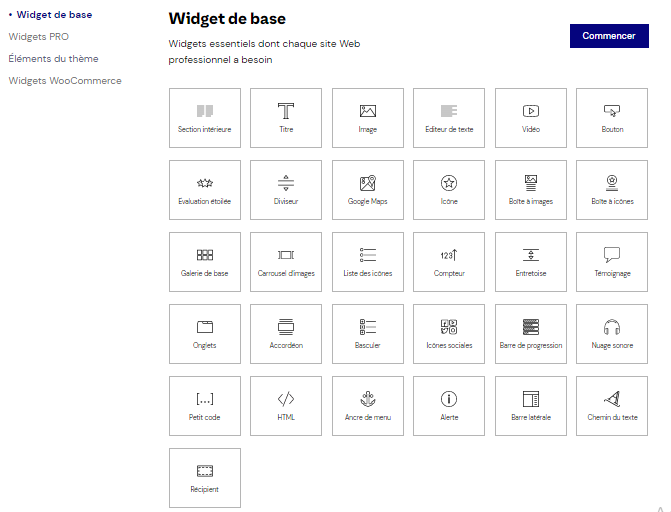
- Widget di base

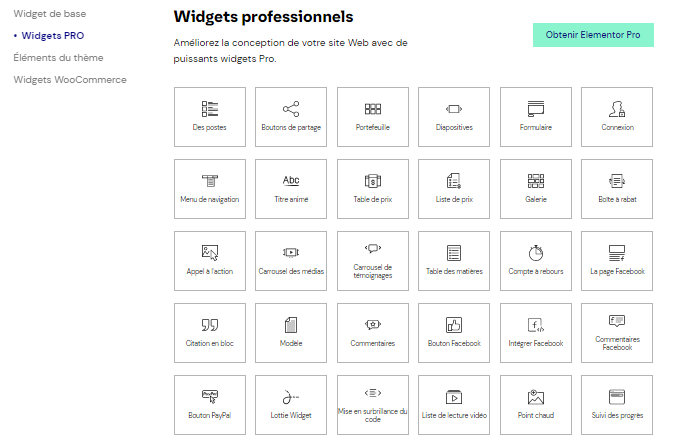
- Widget PRO

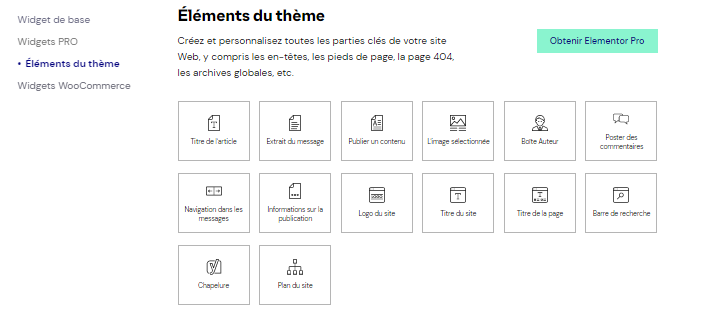
- Widget tematici

- Widget di WooCommerce

Può controllare i dettagli di tutti i widget nella pagina dei widget di Elementor.
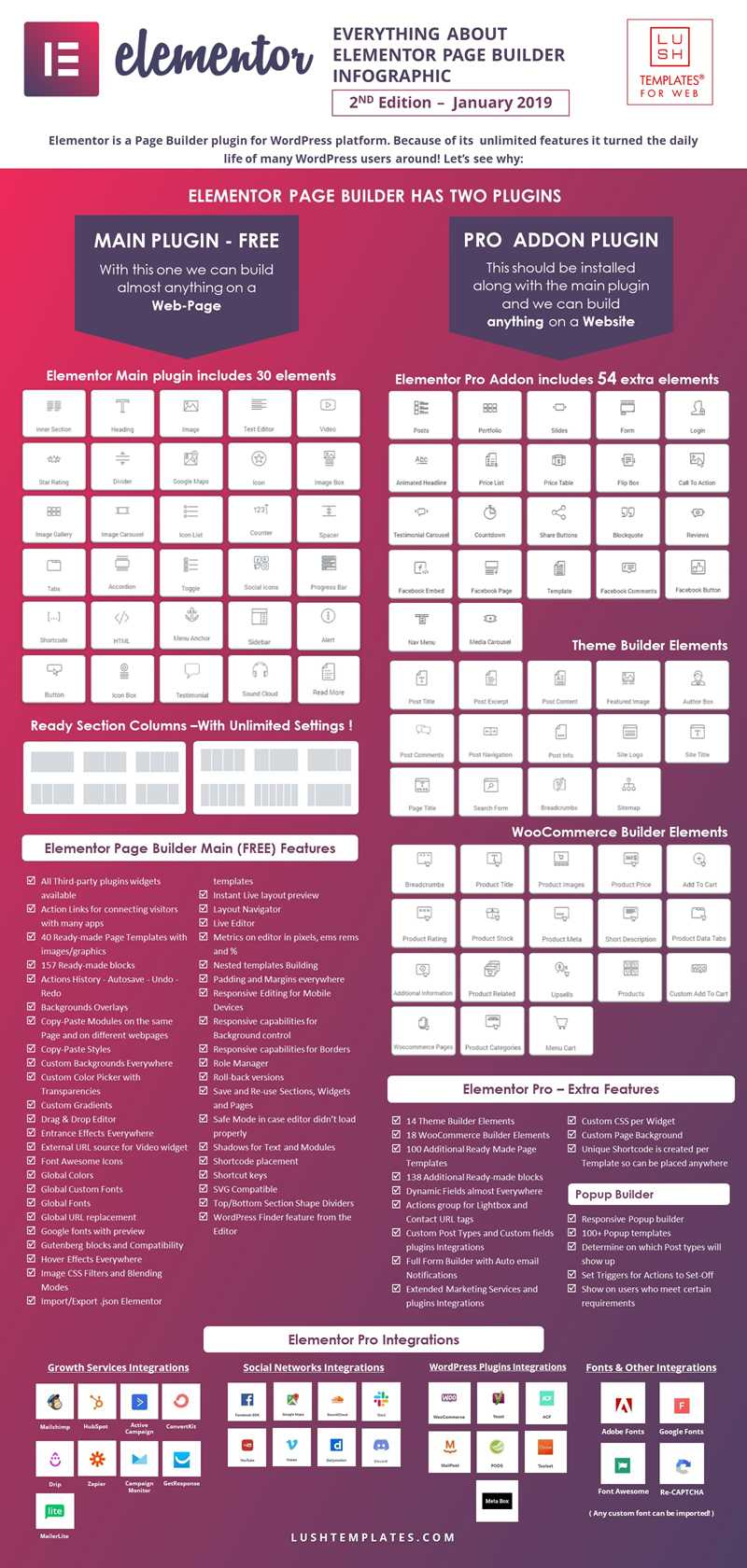
3.3. Widget inclusi in Elementor Pro
Tenga presente che aggiungono continuamente nuovi widget e funzionalità, quindi tra qualche mese probabilmente avrà delle novità da discutere.
Daremo un’occhiata alle principali opzioni di configurazione per ogni widget, in modo che possa farsi un’idea delle impostazioni che hanno e delle possibilità che offrono.
3.3.1. Articoli
Con questo widget può inserire le ultime voci del suo blog nella homepage o in qualsiasi altra pagina del suo sito web. Questo è abbastanza comune in molte pagine web, soprattutto nei blog e nei siti personali.
Altrimenti, dovrebbe utilizzare un altro metodo (un altro plugin) per visualizzare gli ultimi articoli sulla sua homepage. Ora, con Elementor Pro, deve solo registrarlo.
Ecco alcune delle impostazioni di questo widget:
- Numero di colonne da visualizzare su desktop, tablet e dispositivi mobili;
- Nascondi titolo, estratto, metadati (autore, commenti, categoria…), leggi tutto;
- Adatta le dimensioni dell’immagine selezionata a ciascun tipo di schermo;
- Può scegliere quale tag H (h1,h2,h3…) utilizzare per il titolo, importante per i riferimenti;
- Modifichi i temi di stile, come il colore del testo, lo sfondo, la tipografia, il padding, il margine… ;
- Mostra le voci in una categoria/autore/formato/tag specifici, ordina per data o in modo casuale;
- Abilita la paginazione.
Oltre a registrarle un plugin, questo widget le permette di personalizzare completamente il modo in cui vengono visualizzati i suoi ultimi articoli.
Uno degli stili che può scegliere è Card Skins, che deriva dal design dell’hardware. Uno stile che Google utilizza su tutti i suoi siti web e piattaforme
3.3.2 Widget Portfolio
Le permette di mostrare un portfolio con i suoi progetti. L’aspetto interessante è che può aggiungere dei filtri in base a..
- Categoria ;
- Tag ;
- Formato
- Ecc.
Per il portfolio, potrebbe essere necessario utilizzare degli elementi personalizzati, in quanto per impostazione predefinita vengono presi i post del blog o i prodotti.
Come per il resto dei widget, ha a disposizione le tipiche opzioni di stile
- Colori
- Topografia
- Spaziatura
- Ecc.
3.3.3. Cursori
Questo widget le permette di posizionare i famosi cursori sul suo sito web. Si tratta di diapositive di immagini che di solito (anche se sempre meno) vengono inserite nelle pagine web per mostrare offerte, prodotti in evidenza o una chiamata all’azione.
Se ha bisogno di aggiungerne uno al suo sito web, con questo widget può farlo perfettamente e risparmiarsi l’installazione di un plugin aggiuntivo.
Ha molte opzioni di configurazione:
- Allinea il contenuto: in alto, in basso, al centro… ;
- Aggiunga un pulsante con una chiamata all’azione;
- Cambia gli effetti di animazione;
- Aggiunga un’immagine di sfondo;
- Aggiunga un’immagine di sfondo, ecc.
In generale, è abbastanza completo e nella maggior parte dei casi è più che sufficiente, ma non raggiunge il livello di plugin come Revolution Slider o simili.
3.3.4 Widget del modulo
È uno dei plugin di moduli più intuitivi e personalizzabili. Questo widget potrebbe benissimo valere la metà del valore di una licenza di Elementor Pro, se venduto separatamente.
Può posizionare i campi nelle righe e nelle colonne in modo molto semplice, senza rompersi la testa. Inoltre, può riprogettarlo completamente senza toccare alcun codice o aggiungere alcun CSS.
Il widget del modulo è incredibile, non c’è altro modo per descriverlo.
Inoltre, in uno degli ultimi aggiornamenti, sono state aggiunte ancora più funzioni, che sono elencate di seguito:
3.3.4.1. Accettazione dei termini e delle condizioni
Le consente di aggiungere una casella di controllo per consentire all’utente di accettare i termini e le condizioni del sito web prima di inviare il modulo.
3.3.4.2. Caricare i file
Ora le consente anche di caricare uno o più file tramite il modulo, con opzioni per limitare le dimensioni massime e il tipo di file.
3.3.4.3. Campo data
Un modulo che le permetterà di effettuare prenotazioni. Con questo nuovo campo, l’utente può inviare la data della prenotazione. Ideale per ristoranti e hotel.
3.3.4.4 Campo orario
Simile al campo data, consente all’utente di selezionare un’ora specifica del giorno. Può combinarlo con il campo data e fare in modo che l’utente le invii la data e l’ora esatta di una riunione, di una prenotazione, ecc.
3.3.4.5. Campo HTML
Anche se la creazione del modulo con Elementor Pro è molto semplice, a volte è necessario aggiungere un codice HTML personalizzato con informazioni aggiuntive. Questo nuovo campo HTML le permette di fare proprio questo.
3.3.4.6. Campo password
Gli utenti potranno inserire una password senza che appaia come nei normali campi di testo.
Con tutti questi campi può creare moduli per :
- Richiesta di curriculum ;
- Prenotazioni online con data e ora;
- Ricevere i file tramite i moduli;
- Registrazione degli ospiti per un evento;
- Ecc.
3.3.5. Acquisizione di abbonati
Può collegare lo stesso widget del modulo spiegato sopra a diverse piattaforme di email marketing come :
- Mailchimp ;
- ConvertKit ;
- ActiveCampaign ;
- Ecc.
Questo è ottimo, perché ha tutto in uno e non ha bisogno di un plugin aggiuntivo per integrare un modulo di acquisizione di contatti.
Ma questo non significa che debba sostituire questa funzionalità con plugin specializzati come Convert Pro o Thrive Leads, ma è piuttosto utile.

Ecco un video di YouTube su come collegare Elementor Pro a MailChimp: Come collegare Elementor PRO a Mailchimp?
L’aspetto interessante è che, essendo integrato con il widget del modulo, non è limitato all’utilizzo dei campi e-mail e nome
Può creare un modulo con campi come textarea, select, checkbox… per raccogliere ulteriori informazioni sull’utente.
3.3.6. Accesso
Si tratta di un widget molto semplice che le permette di aggiungere il modulo di login di WordPress a qualsiasi pagina del suo sito web.
Questo può essere molto utile se ha un sito web di tipo membership, dove gli utenti devono“registrarsi” per accedere ai contenuti.
3.3.7. Tabella dei prezzi
Se offre servizi o prodotti a prezzo fisso, la visualizzazione di una tabella di prezzi a confronto è un buon modo per presentare le informazioni sui suoi servizi.
Perché attraverso le tabelle dei prezzi, l’utente può vedere chiaramente le differenze tra ciascuno dei suoi servizi/prodotti e capire a quale è più interessato.
Si tratta di un elemento molto utilizzato e sicuramente avrà visto più di un sito web con tabelle di prezzi.
Il widget Tabella dei prezzi le facilita il compito.
Potrà creare tabelle di prezzi chiare e visivamente accattivanti, evidenziando il servizio o il prodotto che è più interessato a vendere o offrire.
Come per il resto dei widget, ha a disposizione molti parametri per personalizzare i colori di ogni elemento, la tipografia, impostare immagini di sfondo… tutto ciò che le viene in mente.
3.3.8. Listino prezzi
Si potrebbe dire che si tratta di un’alternativa o di una variante delle tabelle dei prezzi (della precedente).
Un utilizzo tipico di questo widget è quello di visualizzare i prezzi del menu di un ristorante. Ma questo è solo un esempio. Può essere utilizzato per molte altre applicazioni.
3.3.9. Titoli animati
Si tratta di un widget che le permette di creare intestazioni accattivanti per attirare l’attenzione degli utenti attraverso diverse animazioni ed effetti.
È un buon modo per evidenziare un’intestazione, in modo che non passi inosservata all’utente.
3.3.10. FlipBox
Il Flip Box è un contenitore di contenuti a due facce/parti in cui può utilizzare testo, pulsanti, immagini, icone… con contenuti diversi su ciascun lato
Può essere utile creare i servizi tipici con call to action. Ad esempio, sul primo lato (o lato) può inserire la descrizione del servizio e sul secondo lato una chiamata all’azione con un pulsante.
Un altro vantaggio di questo widget è che le permette di utilizzare meglio lo spazio quando dispone i contenuti, perché avendo due lati, può inserire più informazioni nello stesso spazio.
Oltre a questo, è un widget molto visivo, con diverse animazioni che le permettono di essere più creativo nella progettazione di un sito web.
3.3.11. Widget di invito all’azione
Si tratta di un widget molto pratico che può utilizzare quasi sempre quando ha bisogno di creare una serie di servizi o prodotti eccezionali con una chiamata all’azione.
3.3.12. Widget carosello multimediale
Si tratta di un widget piuttosto potente per visualizzare gallerie di immagini o video in modo molto visivo.
Ha diverse skin e molte regolazioni di stile per creare un carosello di immagini accattivante.
3.3.13. Carosello di testimonianze
Non c’è molto da spiegare con questo widget. Viene utilizzato essenzialmente per visualizzare un carosello di testimonianze.
Spesso è molto utilizzato nelle landing page e nelle pagine di servizio.
3.3.14. Timer per il conto alla rovescia
Con questo widget può aggiungere un timer di conto alla rovescia per creare un senso di urgenza per l’utente. Probabilmente ha visto questa tecnica su più di un sito web.
I conti alla rovescia sono spesso utilizzati nelle landing page, soprattutto quando si tratta di promozioni a tempo limitato
Il widget ha le impostazioni tipiche per impostare un conto alla rovescia in giorni, ore, minuti e persino secondi.
È molto facile da configurare, in pratica basta impostare il conto alla rovescia e creare lo stile.
Si noti che se, ad esempio, non vuole mostrare i giorni nel conto alla rovescia, può nasconderli. Lo stesso vale per le ore, i minuti e i secondi. E naturalmente ha le tipiche opzioni di stile per adattare il design ai suoi gusti.
3.3.15. Pulsanti di condivisione
Se desidera aggiungere dei pulsanti per condividere i contenuti sui social network, con questo widget di Elementor potrà farlo senza problemi. Può inserirli nei suoi post, pagine, prodotti o dove vuole.
Oltre alle opzioni di tipografia, colori, dimensioni… può scegliere diversi stili di pulsanti (skin) e selezionare quello che meglio si adatta al design del suo sito web:
- Minimo ;
- In scatola ;
- icona della boxe;
- Appartamento ;
- Pendenza.
Ha anche la possibilità di aggiungere un testo di invito all’azione, indicando il numero di volte in cui il post è stato condiviso e, naturalmente, opzioni di configurazione per i dispositivi mobili, per garantire che tutto sia visto correttamente.

Oltre ai tipici social network, come Facebook o Twitter, può aggiungere i pulsanti WhatsApp, Email o persino Stampa. A seconda del tema e del contenuto del suo sito web, questo può essere molto utile per gli utenti.
Con questo widget può persino sostituire perfettamente il plugin dei social media che sta utilizzando.
3.3.16. Citazione del blocco
Questo widget le permette di inserire i tipici box con una frase da condividere su Twitter. In questo modo può incoraggiare i suoi visitatori a seguirla su Twitter o a condividere i suoi contenuti.
Dispone di molte opzioni di personalizzazione per creare caselle di testo altamente visive che catturano l’attenzione dell’utente
Lei può cambiare:
- Il colore del testo ;
- Carattere;
- Colore di sfondo;
- Utilizzi i gradienti;
- Aggiungere effetti hover
- Ecc.
3.3.17. Widget di Facebook
Elementor Pro include diversi widget per integrare Facebook sul suo sito web.
- Feed dalla sua pagina Facebook:
Si tratta di un elemento utilizzato da molti siti web e blog per mostrare l’attività della loro pagina Facebook e quindi ottenere più like e follower su Facebook.
Normalmente deve installare un plugin aggiuntivo per farlo, ma se ha la versione pro, questo è un plugin in più che registra.
- Pulsante “Mi piace” di Facebook:
Aggiunga i pulsanti “Mi piace” ai suoi post o alle sue pagine per ottenere più seguaci su Facebook.
- Sistema di commenti di Facebook:
Le permette di inserire il sistema di commenti di Facebook sul suo sito web.
- Integrare i messaggi di Facebook
Con questo widget può incorporare qualsiasi post di Facebook nella sua pagina web.
- Commenti sull’integrazione di Facebook
Può utilizzarlo come prova sociale nelle sue pagine di vendita, di pagamento o di servizio.
3.3.18. Recensione widget
Si tratta di un widget simile al carosello di testimonianze, ma con un design diverso e la possibilità di visualizzare le stelle accanto al profilo dell’utente.
3.3.19. Il menu di navigazione
Uno dei widget più potenti rilasciati nel corso del 2017 è stato il menu di navigazione. Con questo widget, può sostituire completamente il menu del suo modello.
Con questo widget, ha la massima libertà nella progettazione dell’intestazione della sua pagina web
Perché oltre al menu, può inserire altri elementi nell’intestazione, come ad esempio i link a
- Reti sociali ;
- Telefono; e
- Un’e-mail;
- O qualsiasi altro tipo di contenuto che ritiene opportuno.
Come il resto dei widget, ha molte opzioni di personalizzazione, dalle più basilari come il colore e la tipografia, fino ad un’ampia varietà di animazioni.
3.3.20. Galleria di widget
La versione gratuita di Elementor ha già un widget per la galleria, ma questo è molto più avanzato.
Le permette di :
- Creare gallerie con diversi layout
- Aggiunga del testo sopra le immagini;
- Creare filtri per categoria;
- E altri aggiustamenti di stile.
In breve, è tutto ciò di cui ha bisogno per creare una bella galleria per il suo sito web.
3.3.21. Indice dei contenuti
Si tratta di un widget che viene utilizzato fondamentalmente per creare sommari come quello che ha all’inizio di ogni articolo
Con questo widget può evitare di dover utilizzare un plugin specifico per creare tabelle di contenuti, se utilizza Elementor per modificare le sue pubblicazioni.
Può anche utilizzarlo nelle pagine, anche se non è usuale.
Capitolo 4: Elementor gratuito contro Elementor Pro – Licenze e prezzi
4.1. Versione gratuita di Elementor
Prima di passare alla versione pro, dovrebbe provare con calma la versione gratuita di Elementor. Se è la prima volta che lo usa, non si preoccupi perché si adatterà rapidamente
All’inizio, l’interfaccia può essere un po’ difficile da adattare. Nel corso degli anni è cresciuto molto e ha una moltitudine di opzioni
Tuttavia, una volta superato questo piccolo periodo di adattamento, lo amerà!
Ecco perché la incoraggiamo a installarlo e a lavorarci. Ecco un breve elenco di ciò che troverà nella versione gratuita di Elementor:

- Versione di base dell’editor visivo drag-and-drop
- Generatore di temi di base;
- Le permette di lavorare dall’interfaccia di design reattivo del web;
- 5 kit di siti web;
- Libreria di modelli;
- Dei 100 widget disponibili nell’applicazione, avrà accesso ai 50 widget più basilari: titoli, intestazioni, immagini…
- Integrazioni di terze parti: offre solo Google Maps;
- Controllo dei ruoli di base o gestione dei profili di base: decide quale tipo di utente di WordPress può accedere all’editor;
- Disponibile in più lingue;
- Compatibile con molti temi.
Con questo, ha più che sufficiente per iniziare a lavorare con il suo sito web e testare se Elementor è il page builder di cui ha bisogno.
Ora vediamo cosa ha in serbo per lei la versione a pagamento.
4.2. Versione a pagamento di Elementor
A differenza della versione gratuita, Elementor PRO include funzionalità aggiuntive rispetto alla versione gratuita, che possono essere utili se ci dedichiamo al web design con WordPress

Alcune di queste caratteristiche che la versione a pagamento incorpora sono:
- Accesso agli aggiornamenti all’anno;
- Assistenza Premium 24/7;
- Oltre 300 modelli professionali;
- 20+ integrazioni;
- CSS personalizzato in tempo reale; widget globale
- Widget globale ;
- Widget per l’editoria e il portfolio;
- Tabella dei prezzi e listino prezzi;
- Design della pagina 404 ;
- Design dell’intestazione e del piè di pagina;
- Integrazione di campi personalizzati ;
- Giostre interattive;
- Ruolo Manager ;
- Caratteri personalizzati;
- Oltre 100 widget di base e professionali;
- 300+ modelli di base e professionali;
- Strumento di progettazione del tema;
- 60+ kit di siti web professionali;
- 20 kit di siti web di esperti;
- Supporto bonus per i primi due e supporto VIP per gli ultimi due;
- Strumento di progettazione del tema ;
- Strumento di progettazione pop-up; strumento di progettazione di moduli
- Strumento di progettazione di moduli; strumento di progettazione WooCommerce;
- Strumento di progettazione WooCommerce;
- Ecc.
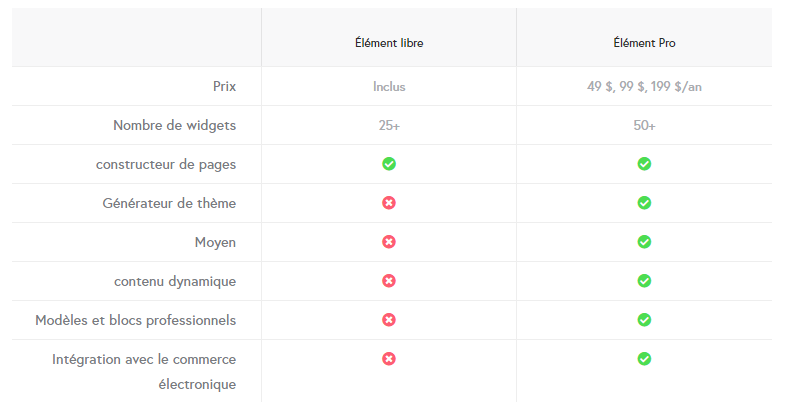
4.3. Differenze tra Elementor Free e Elementor PRO
Le principali differenze tra le due versioni di Elementor sono le seguenti

Avere la versione gratuita ci rende più facile provarla e utilizzarla tutte le volte che vogliamo. Tuttavia, si troverà di fronte a una limitazione delle funzioni disponibili che possiamo utilizzare
Lamaggior parte delle funzioni principali sono disponibili solo nella versione a pagamento.
Infatti, nella versione PRO possiamo distinguere 5 diverse opzioni.
Vedremo maggiori dettagli nella sezione seguente:
4.4. Licenze e prezzi di Elementor Pro
Il 9 marzo 2021, i piani tariffari di Elementor sono cambiati e ora, invece di 3, possiamo scegliere tra 5 tipi di licenze:
- ESSENZIALE
- AVANZATO (hosting del sito web Elementor incluso) ;
- ESPERTO ;
- STUDIO ;
- AGENZIA.
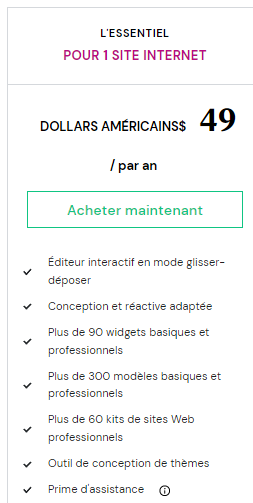
4.4.1. Licenza essenziale
In questa licenza abbiamo :
- Prezzo: 49$ -> 45€ (circa) ;
- Utilizza: 1 sito web ;
- Aggiornamenti e assistenza 1 anno;
- Garanzia di rimborso di 30 giorni.

È ideale per gli utenti che hanno un solo sito web.
4.4.2. Licenza avanzata – Hosting del sito web Elementor incluso
Con questo abbiamo :
- Prezzo: $99 -> €90 (circa) ;
- Utilizzi: 3 siti web;
- Aggiornamenti e assistenza 1 anno;
- Garanzia di rimborso di 30 giorni.

Se ha al massimo 3 pagine web, questo è il piano ideale per lei.
4.4.3. Licenza Expert (la più popolare)
- Prezzo: 199 dollari -> 182 euro (circa).
- Utilizzi: 25 siti web
- Aggiornamenti e assistenza 1 anno
- Accesso agli esperti di Elementor
- Garanzia di rimborso di 30 giorni.

Con questa licenza, in precedenza poteva attivare Elementor Pro su un massimo di 1000 siti, ma da quando hanno cambiato i loro piani tariffari, ora è limitato a 25 siti.
Questa è l’opzione migliore se ha molti siti web o se vuole creare siti web per i clienti.
Una volta raggiunto il limite, dovrà valutare se vale la pena passare al piano “Studio” o “Agenzia”.
4.4.4. Licenza dello studio
Ecco i punti principali di questa licenza:
- Prezzo: $499 -> €420 (circa)
- Utilizza: 100 siti web;
- Aggiornamento e assistenza 1 anno ;
- Supporto VIP;
- Accesso agli esperti di Elementor;
- Garanzia di rimborso di 30 giorni.

Oltre a permetterle di attivare Elementor per un massimo di 100 siti, questa licenza le dà accesso all’assistenza VIP via chat con un tempo di risposta inferiore a 30 minuti.
Inoltre, le consente di aggiungere fino a 5 membri del team.
Si tratta di una licenza più adatta agli studi o alle agenzie che hanno già un certo volume di clienti e vogliono un’assistenza VIP in caso di problemi.
Se è un libero professionista, questa può anche essere una buona opzione, ma se è agli inizi, non vale la pena di spendere soldi.
4.4.5. Licenza di agenzia
I punti principali di questa licenza:
- Prezzo: 999 dollari -> 838 euro (circa);
- Utilizza: 1.000 siti web;
- Aggiornamento e assistenza 1 anno;
- Supporto VIP;
- Accesso agli esperti di Elementor;
- Garanzia di rimborso di 30 giorni.

Questa licenza è uguale alla licenza Studio, ma le permette di attivare Elementor su un massimo di 1.000 siti (cosa che in precedenza era offerta dalla licenza Expert da 199 dollari).
Dopo un anno, dovrà rinnovare la licenza per continuare a ricevere aggiornamenti e assistenza.
Se non rinnova la licenza, può continuare ad utilizzare Elementor Pro nelle aree in cui l’ha attivato.
Naturalmente, non riceverà più nuovi aggiornamenti, assistenza o accesso ai modelli premium.
Al momento dell’acquisto della licenza, avrà accesso a un pannello dal quale potrà vedere su quali siti web ha attivato Elementor Pro.
Se decide di attivare Elementor su un altro dominio, può semplicemente disattivare la licenza corrispondente dal pannello e riattivarla sul nuovo sito.
Se vuole saperne di più sui pacchetti per acquistare Elementor, visiti questo link dal sito ufficiale.
Ora che sa tutto sui prezzi di Elementor, vediamo come procedere con la sua installazione e configurazione.
Capitolo 5: Tutorial Elementor – Installazione, configurazione e creazione di una pagina web
5.1. Tutorial per l’installazione e la configurazione di Elementor
5.1.1 Installazione di Elementor per WordPress
Il passo successivo consiste nell’installare il suo editor visivo
Per fare questo:
- Vada alla sezione Plugin di WordPress;
- Premere ”Aggiungi nuovo” ;
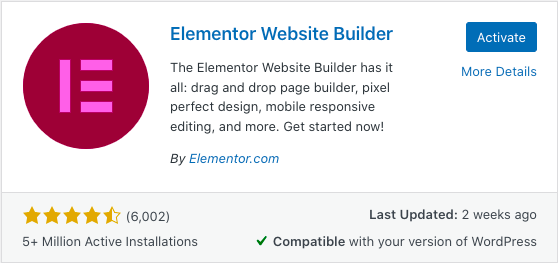
- Cerca “Costruttore di siti web Elementor” ;
- Installare e attivare.
Se ha optato per la versione a pagamento, si iscriva a Elementor Pro da qui.
Poi segua i passi sopra descritti:
- Scarichi il plugin premium dalla sua dashboard personale di Elementor;
- Vai a Plugin -> Aggiungi nuovo -> Carica plugin e selezionare il file ;
- Installare e attivare;
- Colleghi la licenza al suo account Elementor.
Questo account Elementor è l’e-mail con cui ha acquistato il plugin premium. Se non le chiede di effettuare il login per impostazione predefinita, vada su Elementor -> Licenze e farlo.
5.1.2. Configurazione di Elementor in WordPress
Ora è il momento di configurare Elementor prima di iniziare a usarlo.
Entrare:
1. Elementor -> Impostazioni – Troverà alcune schede che dovrà esaminare attentamente:
- Generale – Può scegliere di modificare le pagine o i post del blog
- Stile – Le spiega come impostare gli elementi di base in modo molto intuitivo: colori globali, caratteri globali, tipografia, pulsanti, immagini, sfondo, ecc.
- Integrazioni – Le permette di collegare API o credenziali per Google reCaptcha, Google Maps, Facebook SDK, fornitori di email marketing (come Mailchimp, MailerLite, ConverKit, GetResponse o il super ActiveCampaign).
- Avanzato – Questa parte è per coloro che hanno una conoscenza avanzata. Non c’è bisogno di toccare nulla perché è già impostato, non si preoccupi.
2. Elementor -> Gestore del profilo – Può aggiungere o rimuovere i permessi di modifica in Elementor agli utenti a cui dà accesso al suo sito WordPress, a seconda che desideri che utilizzino gli strumenti di Elementor.
3. Elementor -> Strumenti – Troverà diverse schede con caratteristiche sorprendenti:
- Generale – Dove può rigenerare i file CSS per aggiornare le modifiche al design che non si vedono bene sulla pagina.
- Sostituisci URL – Dove può sostituire gli URL delle pagine di cui ha bisogno, se ha effettuato una migrazione web e ha riscontrato problemi di reindirizzamento con una qualsiasi di esse.
- Controllo della versione – Per ritornare ad un’altra versione del plugin in caso di problemi di incompatibilità.
- Modalità Manutenzione – Potrà creare la sua pagina Coming Soon (consente l’indicizzazione) o Manutenzione (dice al bot di tornare più tardi).
5.2. Video tutorial : Come creare una pagina web con Elementor?
Per iniziare il suo design, crei una pagina e vi acceda
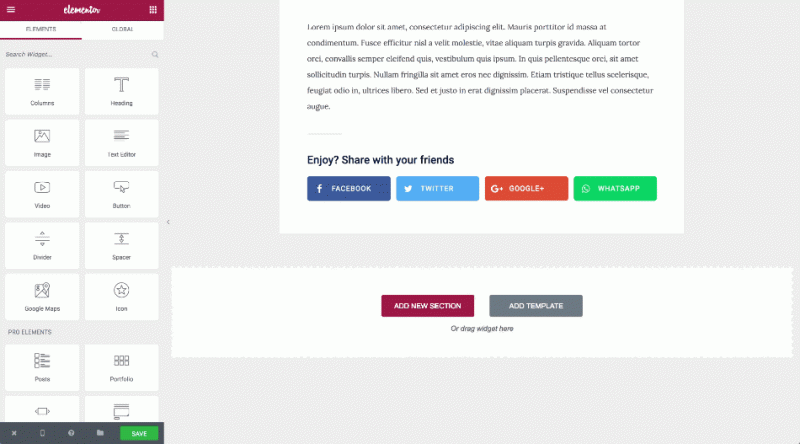
Vedrà un pulsante“Modifica con Elementor ” nella parte superiore della pagina, su una barra orizzontale. Questo la condurrà all’editor visivo, una pagina vuota con un grande menu a sinistra, dove potrà trovare tutti i tipi di widget o elementi.
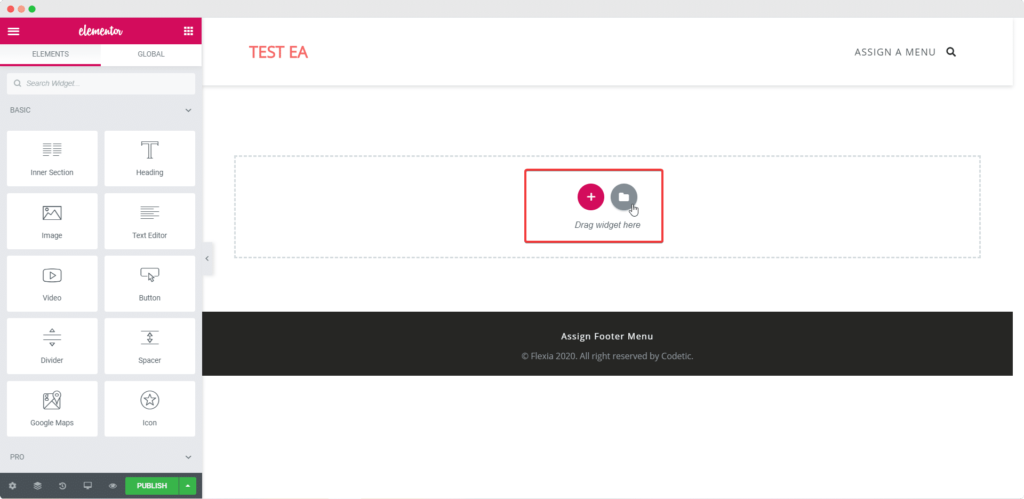
Se desidera modificare la pagina da zero, dovrà prima creare una sezione e selezionare il numero di colonne di cui il suo design ha bisogno; per farlo, basta cliccare sul simbolo“+”
Quindi, trascini semplicemente ogni elemento sulla tela dove desidera che appaia nella sua nuova pagina.
Un’altra opzione, in cui vedrà il vero potenziale del designer di layout visuale, è quella di selezionare uno dei modelli Elementor pre-progettati, semplicemente cliccando sul simbolo della cartella.
Ecco una serie di video che abbiamo trovato su YouTube che forniscono tutti i dettagli per poter modificare una pagina già creata o creare una pagina con Elementor da zero
e
Infine, risponderemo ad alcune delle domande frequenti poste dagli utenti sui canali sociali e in particolare nei gruppi di Facebook.
Capitolo 6: Altre domande su Elementor
6.1. Chi può utilizzare Elementor?
Il target di questo plugin è molto ampio. Elementor è ideale per le applicazioni di :
- Designer
- Programmatori
- Marketer; Agenzie pubblicitarie
- Agenzie pubblicitarie
- Liberi professionisti;
- O le PMI
Davvero, per chiunque voglia sviluppare il proprio progetto o la propria attività online e abbia bisogno di un costruttore di siti web per creare l’aspetto del proprio sito.
6.2. Quale versione dovrei scegliere tra Elementor Free e Elementor Pro?
Se ha a che fare con un progetto personale e vuole imparare ad utilizzare un layout visivo che le semplifichi la vita, può optare per la versione gratuita di Elementor.
La versione gratuita ha funzioni limitate, ma può creare cose semplici e colorate, anche se più basilari e con meno funzioni rispetto alla versione premium.
Quando le persone realizzano un progetto web da zero, tendono a cercare risorse e plugin gratuiti per ridurre il budget. Il risparmio è talvolta controproducente e ciò che è economico tende a diventare costoso in futuro.
Ma se sta creando un sito web per la sua attività, le consigliamo vivamente di utilizzare la versione premium, Elementor Pro.
- Prima di tutto, avendo a disposizione tutte le funzioni, risparmia molto tempo, che si traduce in denaro. Non perderà tempo a cercare e provare strani trucchi per far combaciare tutto come desidera.
- In secondo luogo, avrà un risultato completamente professionale, che è essenziale per l’immagine che deve mostrare al pubblico. Sarà più facile per lei dare un’immagine aziendale e il sito web funzionerà in modo più fluido.
6.3. Come posso acquistare Elementor PRO con uno sconto?
Può acquistare Elementor PRO con uno sconto solo in momenti speciali pubblicati dall’autore. Quindi dovrà aspettare che pubblichino lo sconto quando lo prenderanno in considerazione e questo sarà l’unico modo per risparmiare.
Ecco alcune delle opportunità:
- 50% di sconto su Elementor Black Friday
In occasione del Black Friday 2021 di Elementor, questo modello WordPress è in vendita con uno sconto del 50%.
- 50% di sconto sul compleanno di Elementor
Per festeggiare il suo compleanno, Elementor offre uno sconto del 50% sulla sua licenza.
6.4. Come posso trovare i tutorial di Elementor?
Ci sono due fonti principali di informazioni per imparare a usare Elementor e iniziare a utilizzare le migliori tecniche di web design WordPress.
Questi includono:
- Il blog di Elementor
Sul sito web di Elementor c’è il suo blog. Sebbene sia in inglese, può comunque accedervi da Google Chrome e cliccare su traduci in francese per ottenere tutti gli articoli tradotti senza doverli tradurre un po’ alla volta.
Naturalmente, può anche trovare esercitazioni in francese su YouTube o su altri siti specializzati in francese.
- Elementor Facebook Groups in francese
Ecco un link a un gruppo Facebook francese dove può consultare i suoi dubbi e chiedere aiuto per i suoi progetti: https: //www.facebook.com/groups/274041773113391/
6.5. Cosa succede se non rinnovo la mia licenza di Elementor Pro?
Elementor Pro continuerà a funzionare esattamente come prima, l’unica differenza è che dovrà rinnovare la licenza per ricevere gli aggiornamenti futuri e l’assistenza.
Ma si raccomanda di rinnovare per motivi di sicurezza e per garantire che tutto funzioni correttamente.
6.6. E le pagine create con Elementor Free?
Elementor Pro è un’estensione di Elementor Free, è un ulteriore plugin che dovrà installare. L’unica cosa che accadrà quando lo installerà è che avrà accesso alle nuove funzionalità.
Quindi le pagine create con la versione gratuita non saranno interessate.
6.7. Posso trasferire la mia licenza Elementor Pro su un altro dominio?
Sì, basta disattivarlo sul vecchio dominio e attivarlo sul nuovo. Può gestire i domini attivi dalla scheda Abbonamenti -> Siti web collegati.
6.8. Vale la pena acquistare Elementor Pro?
Onestamente, nessuno può dire il contrario. È uno strumento che rende il lavoro molto più semplice, in quanto include molte funzioni che altrimenti dovrebbe implementare tramite altri plugin o toccando più css/codice.
Con Elementor Pro, si registrano diversi plugin aggiuntivi, come ad esempio:
- Modulo di contatto;
- Mostra gli ultimi post del blog; pulsanti di condivisione; e
- Condividere i pulsanti;
- Plug-in per la newsletter;
- E così via.
Dovrebbe anche aggiungere dei widget per :
- WooCommerce
- Tabelle dei prezzi
- Portafoglio
- Conto alla rovescia
- Listini prezzi;
- E così via.
Ovviamente non li utilizzerà tutti sullo stesso sito web, ma li avrà a disposizione in caso di necessità.
È un sollievo non dover cercare plugin per tutto, plugin che funzionano bene e che si adattano allo stile del suo sito web.
3.11. Qual è la differenza tra WordPress ed Elementor?
Elementor è un editor visivo per siti web WordPress che sostituisce l’editor standard di WordPress con un editor front-end dal vivo.
Con questo page builder, può creare una varietà di layout e progettare il suo sito web dal vivo, senza dover passare dalla modalità editor alla modalità viewer.
3.10. Qual è il miglior tema da utilizzare con Elementor?
Il tema Hello è il tema Elementor migliore, più semplice e più veloce.
Ha alcuni componenti che le permettono di costruire il design che desidera in modo semplice e facile. Inoltre, è completamente gratuito.
Ci sono molti altri temi gratuiti tra cui scegliere, tra cui Astra Themes e Envato Themes.
6.11. come incorporare un video in un Elementor?
Aggiunga il Widget Video alla sua dashboard andando su Aspetto → Widget.
Successivamente, clicchi su Aggiungi video e scelga il video che desidera incorporare.
Selezioni la voce Inserisca dall’URL se desidera includere un video da YouTube, Vimeo o altre fonti esterne.
Questo video può aiutarla a vederlo chiaramente
6.12. Elementor rallenta il suo sito?
No!
Le caratteristiche della piattaforma, che possono essere utilizzate da qualsiasi utente di WordPress per creare rapidamente siti unici e originali, non influiscono negativamente sulla velocità di questi siti.
In altre parole, Elementor non compromette le prestazioni di un sito grazie alle sue funzioni di editing avanzate.
6.13. Elementor è il miglior costruttore di pagine?
Elementor è una delle migliori opzioni gratuite di page builder per WordPress. Sebbene offra piani premium, la versione gratuita le dà accesso a un editor di siti web drag-and-drop, 50 widget, 30 modelli e un editing responsive
Elementor diventa ancora più impressionante quando ci si avventura nelle sue funzioni premium.
6.14. Qual è il migliore tra Elementor e Visual Composer?
Elementor e Visual Composer sono entrambi costruttori di pagine affermati nella comunità di WordPress. Ma nel complesso, Elementor eccelle in quasi tutto rispetto a Visual Composer
Che si tratti dell’editor, delle opzioni di personalizzazione, dei modelli o dei prezzi, Elementor offre molto di più!
In sintesi
È importante scegliere un buon builder per wordpress e imparare ad usarlo correttamente, in futuro le risparmierà molti grattacapi e otterrà un risultato più professionale per la sua pagina.
Lei sa già cos’è Elementor. Come può vedere, si tratta di un altro plugin di WordPress che le permette di progettare siti web con un builder visivo
Inoltre, incorpora molte funzioni aggiuntive, in modo da poter personalizzare i nostri design in base alle nostre esigenze, senza dover conoscere HTML e CSS, anche se tale conoscenza è sempre utile
Spero che questa guida completa su Elementor la aiuti a decidere se utilizzare o meno questo builder per WordPress e la incoraggi a provarlo gratuitamente o ad acquistare la versione Elementor PRO per godere di tutti i suoi vantaggi extra.
Grazie per aver letto!
A presto!




Ho difficoltà ad ottenere assistenza da Elementor…
Non riesco ad utilizzare i menù di STILE e AVANZATO per apportare modifiche…cliccando sul pulsante non si aprono…
Per caso potreste aiutarmi a risolvere questo problema?