Post ospite di : Jessica Picard da apprendre-le-seo-ensemble.fr
WordPress è il CMS più utilizzato al mondo per creare un sito web. È possibile utilizzare temi già pronti o crearne di propri
A questo proposito, può aggiungere varie funzionalità si possono aggiungere varie funzioni con le estensioni, ma anche con l’aiuto dei widget.

Utilizzando un widget di WordPress o più, il widget il design del suo sito web diventerà più facile. In questo modo risparmierà tempo, con il vantaggio di avere una esperienza dell’utente esperienza.
In questa guida definitiva, diamo uno sguardo ai widget di WordPress. Che cosa sono? Come funzionano? Quali widget utilizzare e dove trovarli? Saprà tutto!
Buona lettura!
Definizione di un widget WordPress
Partiamo dall’inizio: cos’è un widget? Ecco una definizione molto elementare. Un widget è un modulo che può essere inserito in un determinato area specifica delle pagine di un sito WordPress pagine, sia nella sezione barra laterale (barra laterale), o nella sezione piè di pagina (footer) in generale.
I vantaggi dei widget sono che può personalizzare il suo sito WordPress sito e visualizzare informazioni specifiche per i suoi visitatori
Per esempio, nei blog WordPress, spesso ci sono widget per l’iscrizione alle newsletter, per i social network o per elencare gli ultimi post del blog.

Esistono molti widget di WordPress, con funzionalità simili o completamente diverse. E la maggior parte di loro ha diverse impostazioni che sono molto facili da regolare
Così può facilmente portare la personalizzazione del suo blog al livello successivo e avere un sito web totalmente unico. Ed è questo che rende WordPress così bello e di successo!
Le zone del widget
Questi sono posti dedicati a questi moduli. Pertanto, i widget saranno aggiunti in queste aree specifiche.
A seconda del suo tema, può avere più o meno aree, ma almeno due:
- la barra laterale (colonna laterale);
- il piè di pagina.
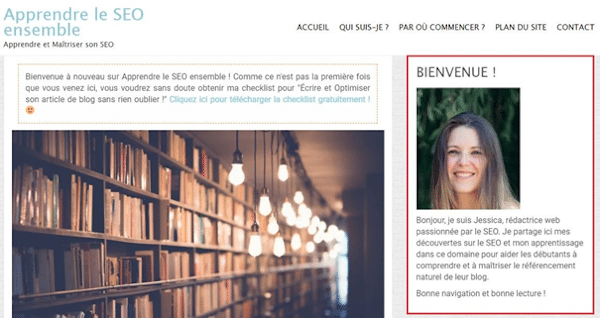
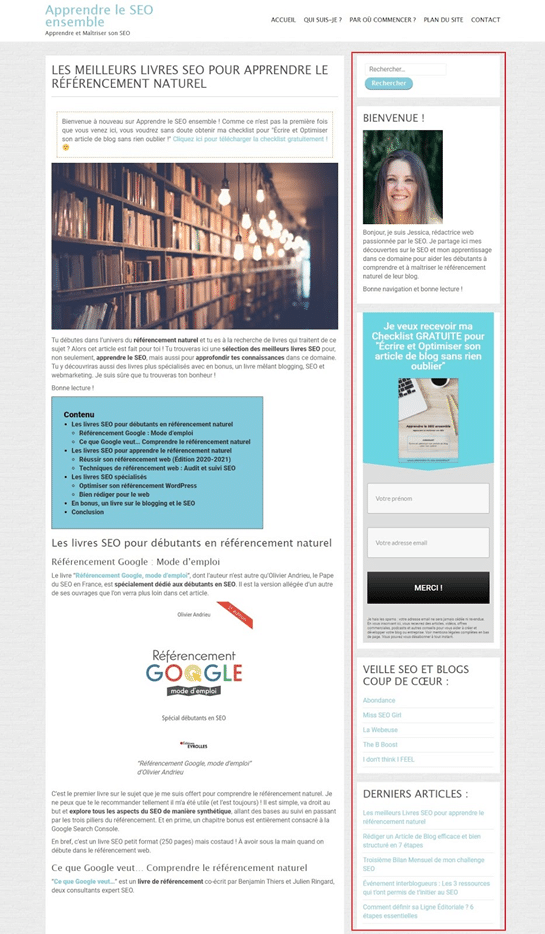
La barra laterale
La barra laterale è un’area molto interessante, in quanto può essere utilizzata per promuovere contenuti specifici. Ad esempio, può inserire un modulo di registrazione per la sua newsletter, i suoi link ai social network, gli articoli più recenti o più popolari del blog, alcuni link affiliati..
D’altra parte, i widget collocati lì appariranno solo sul suo blog e sui suoi articoli (eventualmente sulle pagine, se il suo tema lo consente), ma non sulla home page.

Si noti che con la versione mobile, la barra laterale è stata spostata e si trova ora tra l’area dei commenti dell’articolo e il piè di pagina.
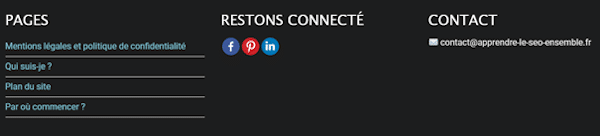
Il piè di pagina
A differenza della barra laterale, i widget nel piè di pagina sono visibile su tutto il sito. Potrebbe anche approfittarne per inserire informazioni importanti!
Questo può essere :
- un link alla sua pagina “Contatti”;
- il suo indirizzo e-mail
- i suoi social network;
- le categorie del suo blog;
- un link al suo canale Youtube;
- i suoi dati di contatto e gli orari di apertura, se ha un negozio fisico;
- una mappa;
- le categorie principali per un sito di e-commerce;
- una galleria fotografica o semplicemente una foto;
- ..

Come può vedere, le possibilità sono numerose!
Creare una nuova area widget
Sebbene la maggior parte dei temi offra diverse aree per i widget, potrebbe desiderare diintegri un widget in un posto particolare nel suo tema, senza modificare il tema
Deve sapere che questo è perfettamente possibile! Tutto quello che deve fare è creare una nuova area widget. Tuttavia, questa creazione implica la digitazione di un po’ di codice. Se si sente a suo agio con la codifica, troverà su questa pagina le informazioni necessarie per creare la sua nuova area widget di WordPress
Se invece la codifica la spaventa, può chiedere aiuto ad uno sviluppatore web specializzato in WordPress.
Ora che abbiamo trattato le generalità, passiamo alla pratica!
Aggiungere un widget a una pagina di WordPress
Per aggiungere un widget di WordPress a una pagina, può utilizzare :
- interfaccia di amministrazione
- strumento di personalizzazione.
Aggiunta di un widget tramite l’interfaccia di amministrazione di WordPress
Ha effettuato l’accesso alla sua interfaccia? Ok, ci siamo!
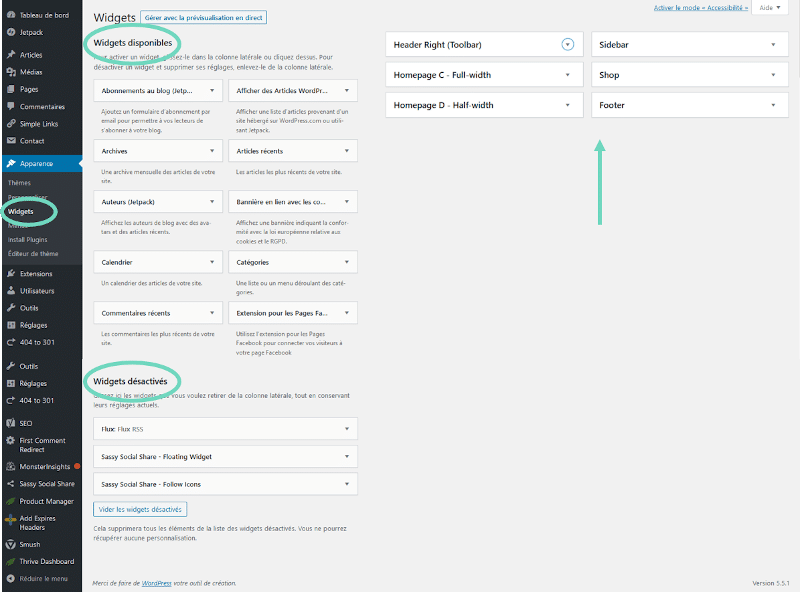
Dalla dashboard, vada alla scheda Aspetto > Widget che si trova nella colonna di sinistra. Vediamo come appare la pagina dei widget:

Questa pagina è composta da :
- Widget disponibili (a sinistra): elenco dei widget predefiniti di WordPress, più quelli del suo tema o delle sue estensioni;
- Aree widget nel suo tema (a destra dell’immagine): come abbiamo visto prima, ci possono essere più o meno zone a seconda del tema, qui ad esempio ce ne sono 6, compresa la barra laterale e il piè di pagina;
- Widget disabilitati (in basso nell’immagine) che è un’area in cui può rimuovere temporaneamente i widget mantenendo le loro impostazioni.
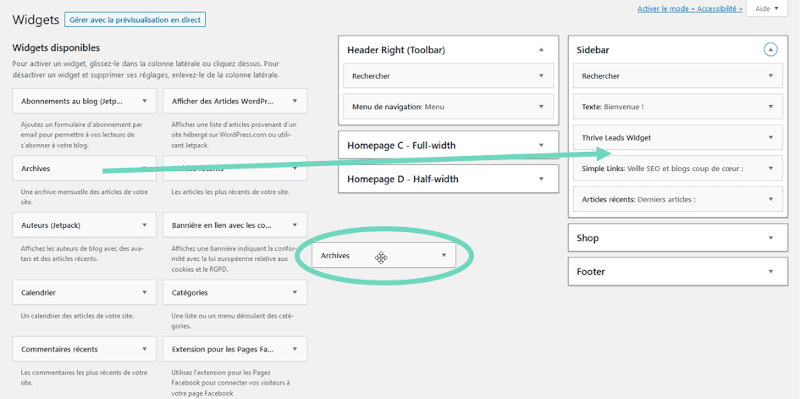
Da qui, come si aggiunge un widget a un’area widget? Anche in questo caso, può scegliere!
Il primo modo è quello di trascinare e rilasciare utilizzando il mouse. Tenendo premuto il pulsante sinistro del mouse sul widget che desidera inserire, lo sposta dalla colonna “Widget disponibili” all’area desiderata. E questo è tutto! Super semplice, vero?

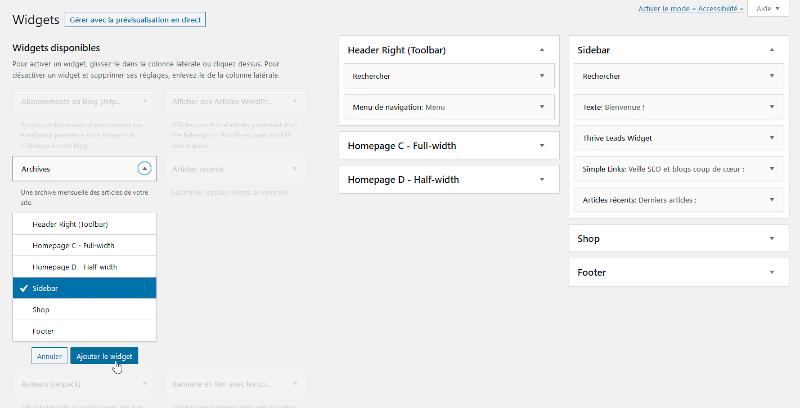
La seconda opzione è quella di clicchi direttamente sul nome del widget di sua scelta e selezioni l’area widget dal menu a discesa. Infine, clicchi su “Aggiungi widget”.

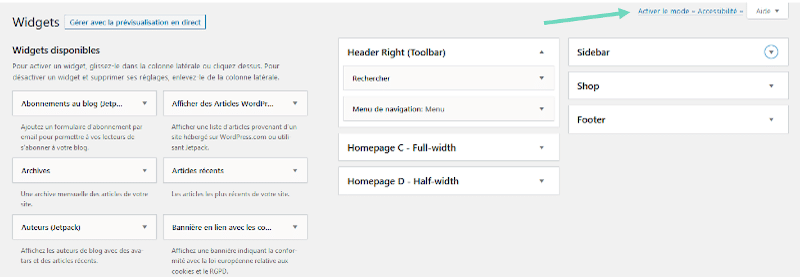
L’ultimo metodo è più adatto agli ipovedenti, ma nulla le impedisce di usarlo se lo trova più comodo! Qui si tratta di attivare la modalità “Accessibilità”.

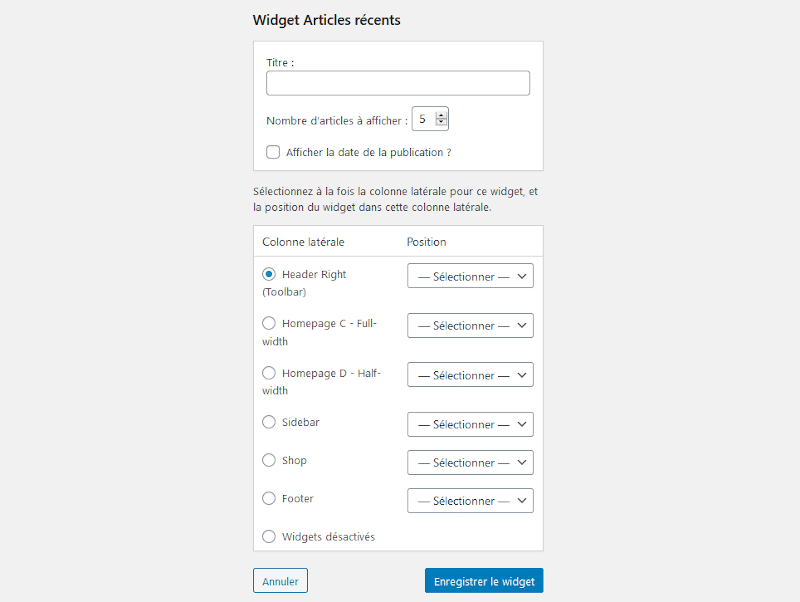
Una volta attivata questa modalità (clicchi sul link in alto a destra), i widget appaiono in modo diverso. Il pulsante “Aggiungi” si trova accanto al nome del widget. Facendo clic su di essa, si apre una finestra in cui può scegliere l’area da widgetizzare e impostare i vari parametri. Non resta che salvare.

Una volta impostati i widget, si ricordi di verificare che si adattino al layout e al design del suo sito web!
Le ho appena mostrato come aggiungere un widget di WordPress dall’interfaccia utente. Ma l’argomento non sarebbe completo (questa è la guida definitiva ai widget, dopo tutto!) se non le parlassi anche dello strumento di personalizzazione per inserirli.
Integrare un widget di WordPress dallo strumento di personalizzazione
Per accedere a questo strumento, può cliccare su Aspetto > Personalizza nella colonna di sinistra della dashboard di WordPress. In alternativa, è possibile accedervi anche tramite la barra di amministrazione nella parte superiore della schermata del sito web, a condizione che abbia effettuato il login

Lo strumento si apre e lei ha accesso a un menu con diverse schede a sinistra e alla schermata di anteprima a destra.

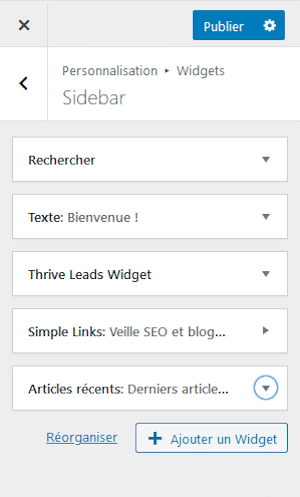
Cliccando sul pulsantescheda Widgetvedrà un elenco delle aree widget presenti nella pagina visualizzata sullo schermo. Quindi, selezionando l’area desiderata, avrà accesso ai widget già presenti e alla sezione ” Aggiungere un widget “. Clicchi su di esso per accedere a tutti i widget disponibili e scelga quello che desidera inserire.
A seconda del tema, l’ordine può variare. Infatti, può arrivare all’elenco dei moduli direttamente dopo aver cliccato sulla scheda Widget e dovrà solo selezionare l’area del widget.
In ogni caso, non appena avrà scelto il widget da aggiungere, lo vedrà apparire nella schermata di anteprima a destra. Come può vedere, è qui che risiede il fascino di questo metodo. Può vedere il risultato finale a colpo d’occhio!
Per riorganizzare i widget e metterli nell’ordine che desidera, deve solo selezionarli, quindi disporli come desidera trascinandoli e rilasciandoli. Ha anche la possibilità di cliccare su “Riordina” in fondo all’elenco dei widget.

Una volta terminata l’aggiunta e la riorganizzazione, dovrebbe salvare la configurazione. Per farlo, clicchi su ” Pubblicare nella parte superiore della colonna”. Le modifiche saranno efficaci solo se lo farà!
Ora che ha visto i diversi modi per aggiungere un widget a WordPress, sta a lei provarli e decidere quale funziona meglio per lei!
Aggiungere un widget di WordPress a una singola pagina
Forse vuoleavere un widget su una singola pagina del suo sito? Con WordPress, è possibile! Questo CMS è davvero fantastico!
Mi segua, la guiderò io.
Per prima cosa, sa Gutenberg ? Sì, bene, perché ne avremo bisogno! Gutenberg è il nuovo editor di pagine e post per WordPress. Le permette di modificare le pagine con blocchi e molte opzioni. Dalla versione 5.0 di WordPress, è installato di default.
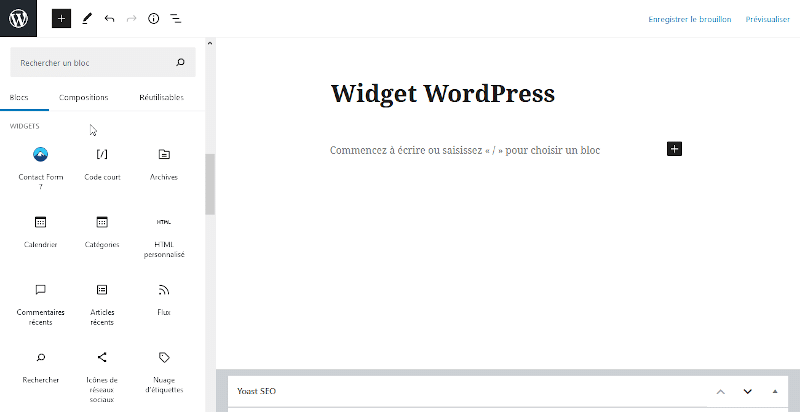
Successivamente, vada alla pagina (o al post) in cui verrà aggiunto il widget. Inserisca un nuovo blocco nella posizione desiderata nel suo testo e scelga il tipo di blocco Widget.

Avrà quindi un elenco di moduli disponibili che potrà integrare nei suoi contenuti. Questo potrebbe essere un modulo di contatto sulla sua pagina About, ad esempio, o un elenco dei suoi ultimi articoli.
Vorrei concludere questo capitolo con un consiglio. Eviti di utilizzare troppi widget sul suo sito web. Più widget ha, meno saranno visibili. Come si dice, troppe informazioni uccidono le informazioni! Li selezioni con cura, integri solo due o tre widget per area ed elimini il superfluo.
Gestione dei widget sul suo sito WordPress
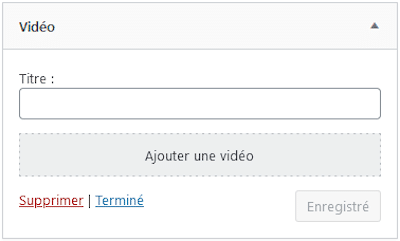
Se osserva attentamente i widget di WordPress, noterà subito che hanno alcune cose in comune. Tutti hanno dei link Cancellare e Collegamenti stretti, così come un Risparmiare.
- Cancellare cliccando su questo link, rimuoverà il widget con tutte le sue impostazioni dall’area in cui si trova.
- Chiudere chiudi: questo link chiude la finestra del widget.
- Risparmiare salva: come suggerisce il nome, questo pulsante serve a salvare le impostazioni effettuate sul widget. Si ricordi anche di cliccare su di esso non appena avrà completato le impostazioni.
Detto questo, vediamo ora cosa può fare in termini di gestione dei suoi piccoli moduli. Sa come aggiungerli, è un buon inizio. Ora vediamo come modificare, rimuovere e cancellare i widget. Vedrà che è facile come aggiungerli!
Modifica di un widget in WordPress
Prima di tutto, se vuole cambiare l’organizzazione dei suoi widget all’interno di una zona, o spostare un widget da una zona all’altra, è molto facile con il programma tecnica del “drag and drop”. Nella modalità “Accessibilità”, utilizzi la freccia a destra del nome del widget e selezioni l’opzione giusta.
Allora può modificare un widget cambiando i suoi parametri. Alcuni widget non hanno alcuna impostazione. Altri, invece, hanno impostazioni come il titolo del widget, il numero di articoli visualizzati o l’esclusione di pagine..
Per i widget più complessi, la configurazione avviene in una pagina dedicata.
Infatti, deve trovare il widget da modificare utilizzando uno dei metodi che abbiamo visto in precedenza. Quindi, dopo aver cliccato su di esso, potrà vedere le diverse impostazioni del widget. Non resta che impostare i parametri come desidera e salvare
Rimozione di un widget da una zona di widget
È è molto semplice rimuovere un widgetcome vedrà!
Probabilmente ha testato diversi widget e ora vuole rimuovere quelli che non la soddisfano. Per fare ciò, vada al widget in questione e clicchi su ” Rimuovere “. Ecco fatto! Il widget viene rimosso dall’area.
Tuttavia, c’è una piccola sottigliezza. Quando esegue questo tipo di cancellazione, il widget viene automaticamente reinserito nell’elenco “Widget disponibili” e tutte le sue impostazioni vengono rimosse
Diciamo che vuole solo rimuova un widget per un po’ di tempoper testarne un altro, ad esempio. In questo modo perderà tutte le impostazioni. Se il widget non ha impostazioni o ne ha poche, è veloce rifarle. Non è una cosa troppo seria
D’altra parte, se il widget è più complesso, passerà molto tempo a configurare nuovamente tutto come desidera. In questo caso, è meglio eliminare il widget inserendolo nell’elenco di ” Widget disabilitati “con la tecnica del “drag and drop”. Il widget in questione sarà quindi inattivo, ma conserverà le sue impostazioni per un uso futuro!
La gestione dei widget di WordPress è ora un gioco da ragazzi! Ma non ci fermeremo qui, vero?
Trovare il widget giusto per il suo sito
Le piacerebbe sapere come trovare i widget giusti per il suo sito? Sì, è così, quindi quanto segue dovrebbe interessarla.
Ci sono molti widget in WordPress ed è facile perdersi alla ricerca di quello perfetto!
Per trovare quello più adatto a lei, ecco alcuni passi da seguire per aiutarla:
- Elenchi ciò di cui ha bisognoelenchi ciò di cui ha bisogno, ossia definisca le caratteristiche e il design che il widget deve avere.
- Guardi il widget installati per impostazione predefinita nel CMS. Ce n’è uno (o più) che si adatta? Sì, quindi lo provi per assicurarsi che sia adatto. Se si scopre che non è così, si passa alla fase successiva.
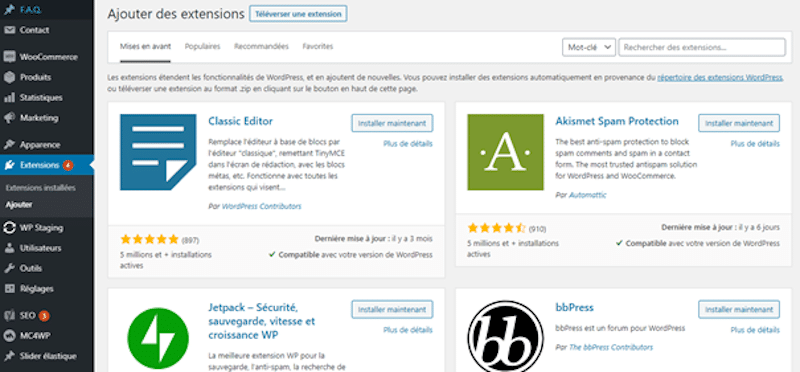
- A directory delle estensioni è disponibile anche per lei. Attraverso questa libreria, può trovare widget o plugin che contengono anche questi piccoli moduli. Per accedervi, vada a Estensioni > Aggiungi (colonna sinistra della dashboard di WordPress), quindi digiti nella barra di ricerca i termini che descrivono la sua esigenza.
- Non è entusiasta delle estensioni gratuite. Allora cerchi dei plugin a pagamento. Non abbia paura di chiedere consigli e di leggere le recensioni prima di acquistarne uno che potrebbe non essere adatto a lei!
Un ultimo punto, si ricordi di testa sempre i widget aggiunti per assicurarsi che tutto funzioni come dovrebbe in termini di funzionalità del widget, layout e design del suo sito.
I widget predefiniti di WordPress
In seguito alla installare WordPressle offre la possibilità di installare widget predefiniti. in totale ci sono 17 widget, che vedremo più da vicino. Questo le mostrerà cosa fanno e quali opzioni contengono.
1. Archivi

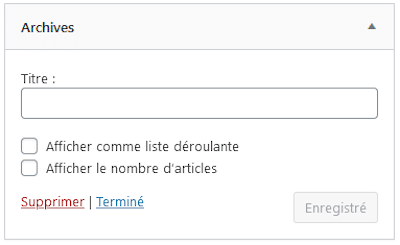
Questo widget di WordPress le permette di visualizzare gli archivi degli articoli pubblicati per mese. Il suo scopo è quello di semplificare la navigazione per data. Selezionando la prima opzione, gli archivi saranno visualizzati come un elenco a discesa, mentre la seconda opzione mostrerà il numero di messaggi per mese
Personalmente, non lo trovo utile o pratico. L’ordinamento e la ricerca degli articoli in base alla data non sono ideali per l’esperienza dell’utente, secondo me.
2. Articoli recenti

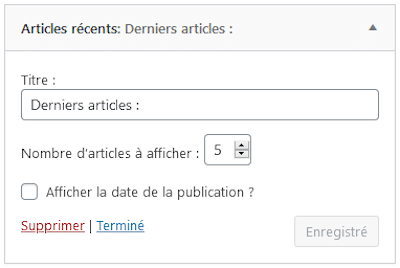
Una volta attivato, il widget Messaggi recenti visualizza gli ultimi post pubblicati sul suo blog. Con questa impostazione di esempio, gli ultimi 5 articoli appariranno come link. Inoltre, può scegliere di visualizzare o meno la data. Questo widget viene solitamente aggiunto alla barra laterale.
3. Calendario

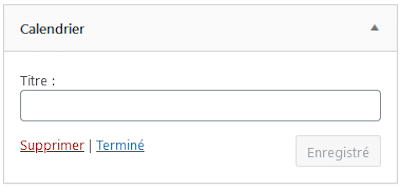
Ecco il widget “Calendario” e la sua impostazione molto minimalista! Cosa fa esattamente? Beh, visualizza il calendario di pubblicazione degli articoli. Onestamente, non ne vedo lo scopo né l’utilità. Non ho mai avuto l’opportunità di vederlo su un blog fino ad ora! Probabilmente è un residuo delle prime versioni di WordPress..
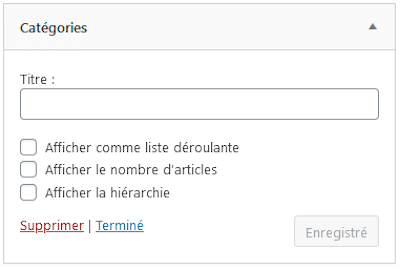
4. Categorie

Vuole visualizzare le sue categorie altrove, oltre al menu? Allora questo è il widget che fa per lei! Ad esempio, può essere inserito nel piè di pagina per aiutare i suoi lettori a navigare più facilmente senza dover scorrere l’intera pagina per accedere al menu. Un altro esempio, lei ha molte categorie e non può inserirle tutte nel menu. Se vuole che siano tutti visibili, utilizzi questo widget!
5. Commenti recenti

Come suggerisce il nome, il modulo “Commenti recenti” le permette di visualizzare gli ultimi commenti ai suoi articoli. Sicuramente uno dei meno utili tra i widget di base!
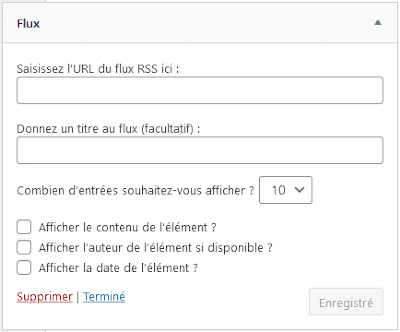
6. Alimentazione

Questo widget di WordPress viene utilizzato per visualizzare sul suo sito il contenuto di un feed RSS di un altro sito. Per coloro che non sanno cosa sono i feed RSS, si tratta di un elenco di articoli di un blog o di un sito di notizie. Utilizzando questo widget, corre il rischio di inviare i suoi lettori a quell’altro sito. A meno che non sia questa l’intenzione, eviti di usarlo.
7. Galleria

Il modulo Galleria le permette di aggiungere più immagini contemporaneamente per creare una galleria di miniature.
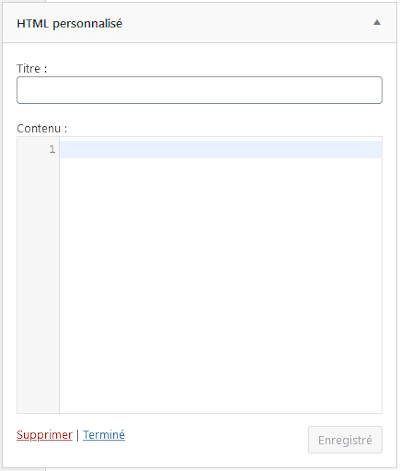
8. HTML personalizzato

Con questo widget di WordPress, può inserire facilmente il codice HTML in un’area widget. Non sono necessarie impostazioni particolari, basta darle un nome (non obbligatorio), digitare il codice e salvare
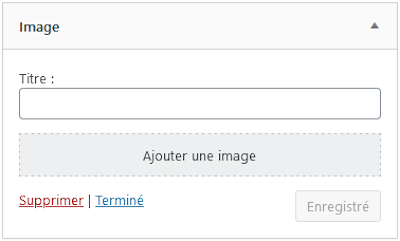
9. Immagine

Il widget “Immagine” è utilizzato per inserire un’immagine dalla libreria multimediale. Inoltre, è possibile aggiungere un link a un’altra pagina. Questo è un ottimo widget per inserire banner o inserti visivi con un link di affiliazione, ad esempio.
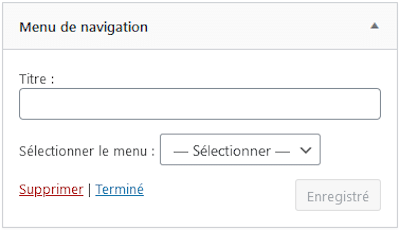
10. Menu di navigazione

Questo widget le permetterà di visualizzare il suo menu nell’intestazione (parte superiore della pagina). A condizione che l’abbia creato in precedenza nella cartella Aspetto > Menu. La selezioni dall’elenco a discesa e salvi. Un widget indispensabile!
11. Meta

Questo widget visualizzerà un piccolo elenco di link che puntano alla pagina di accesso del suo sito WordPress, al sito WordPress.org e al link del suo feed RSS. Non ha altre opzioni oltre al titolo. Questo widget non è molto utile, a mio parere.
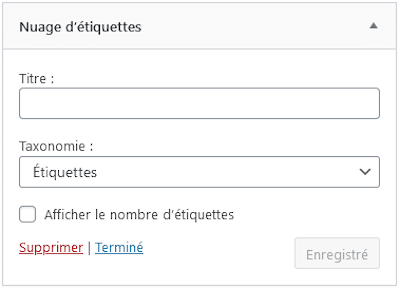
12. Tag cloud

Il widget Tag Cloud visualizza un elenco di tag utilizzati nel suo blog nell’area selezionata. Ogni etichetta avrà una dimensione diversa a seconda della sua ricorrenza. Può anche scegliere di utilizzare le categorie invece dei tag, utilizzando il menu a discesa Tassonomia. Può anche limitare il numero di tag da visualizzare, se ne ha molti sul suo sito, e mantenere solo quelli più importanti.
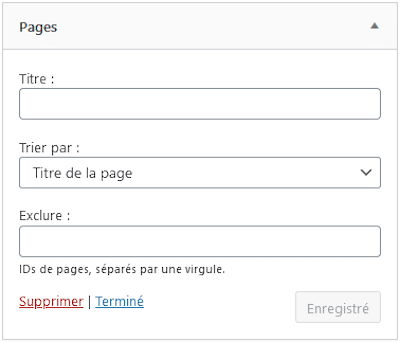
13. Pagine

Questo widget di WordPress elenca tutte le pagine del suo sito web. Per quanto riguarda le opzioni, è possibile ordinare l’ordine in cui appaiono le pagine ed escluderne alcune. Questo è molto utile per nascondere le pagine di ringraziamento e di download bonus sui blog, ad esempio
Questo widget viene solitamente collocato nel piè di pagina per mostrare pagine importanti come quelle legali e sulla privacy, ma che non appartengono al menu principale.
14. Ricerca

Con questo widget può inserire una barra di ricerca nelle sue pagine. Alcuni temi potrebbero non offrirlo come standard. In questo caso, vale la pena installare questo widget nella barra laterale per migliorare la UX.
15. Il suo

Widget WordPress molto interessante, in quanto permette di incorporare un file audio cliccabile. Ideale per i podcast!
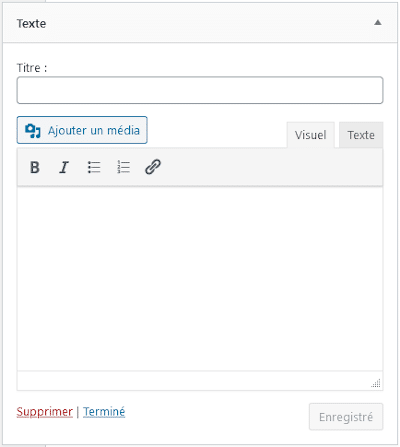
16. Testo

Di tutti i widget di base, questo è senza dubbio il più utilizzato! Il widget “Testo” le permette di aggiungere del testo ricco alla sua barra laterale, ad esempio. Si tratta di un mini-editor di testo con il quale può formattare il suo testo e aggiungere immagini o link.
17. Video

Ultimo nell’elenco dei widget predefiniti di WordPress, questo widget è stato progettato per inserire facilmente un video in un’area widget. Il file video può essere caricato dalla libreria multimediale o da Youtube. Perfetto per mettere in mostra il suo canale Youtube !
Widget nella directory delle estensioni
Ora diamo un’occhiata al directory delle estensioni per ottenere alcuni widget interessanti per il suo sito WordPress. Come ho detto prima, la directory delle estensioni contiene migliaia e migliaia di estensioni, ma anche widget (sia gratuiti che a pagamento). Infatti, molte estensioni contengono anche widget. Quindi la scelta è semplicemente enorme!
Per accedervi, il percorso da seguire è il seguente Estensioni > Aggiungi dal suo Interfaccia di amministrazione di WordPress.

Utilizzando la barra di ricerca, può inserire i termini che descrivono ciò che le serve o il nome del widget, se lo conosce già, per trovarlo.
Vorrei approfittare di questa opportunità per darle alcuni consigli su scegliere un estensione o un widget tramite questa directory:
- Studia il suo caratteristiche soddisfa le sue esigenze? È versatile?
- Controllare se aggiornamenti quando è stato l’ultimo aggiornamento? Se possibile, eviti di scegliere un’estensione che non sia stata rivista da più di un anno, per evitare problemi di sicurezza.
- Controllare se compatibilità con la sua versione del CMS.
- Guardi il valutazione quanto è valutato? Quanti download?
- Allo stesso modo, guardi se ha assistenza tecnica.
- Infine, controlli il suo adattabilità può adattarsi al suo tema e al suo layout? Interferisce con il design del suo sito?
E, come promemoria, testi sempre il widget di WordPress dopo l’installazione per evitare qualsiasi problema!
Prima di chiudere l’argomento widget, ho messo insieme un elenco di alcuni plugin widget popolari dalla directory delle estensioni che potrebbe trovare interessanti.
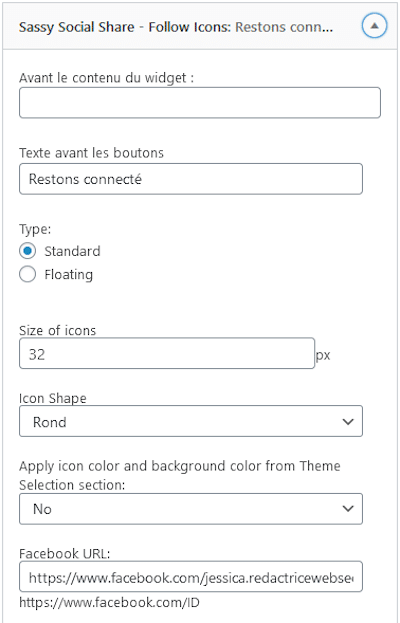
1. Condividi sociale Sassy
Questo è un estensione gratuita per la condivisione sui social network. Contiene diversi widget, tra cui uno che visualizza i dati di icone dei social network di sua scelta. Le impostazioni le permetteranno di personalizzare i pulsanti e di collegarli ai suoi diversi account.

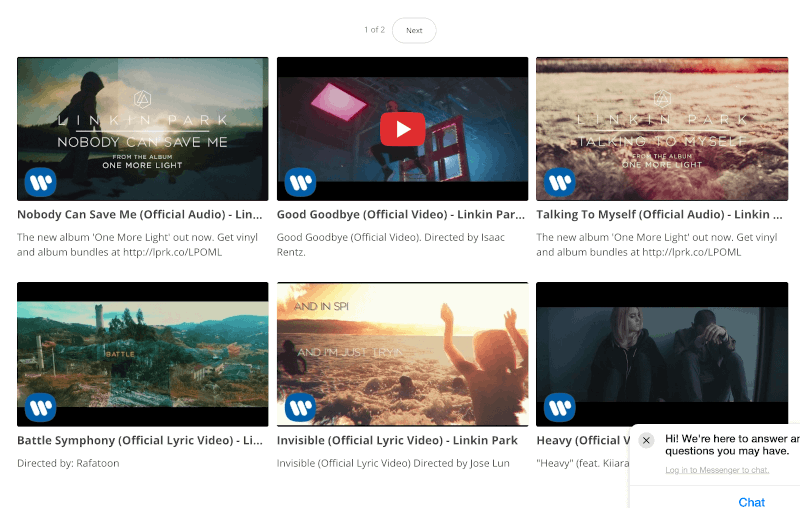
2. Galleria YouTube di YotuWP
Questo estensione l’estensione va oltre il widget Video di base, in quanto può inserire una galleria di video di YouTube nelle pagine del suo sito WordPress.

3. Post popolari di WordPress
Post popolari di WordPress è un widget gratuito. Con esso, può presentare ai suoi lettori un elenco dei suoi post più popolari. Ci sono molte opzioni, quindi può personalizzarlo come meglio crede.

4. Widget autore intelligente Meks
Se ha diversi autori che contribuiscono al suo blog, questo widget widget potrebbe essere di suo interesse. Le permette di inserire una breve biografia accattivante dell’autore sugli articoli che ha scritto.

5. Thrive Leads e OptinMonster
Ho messo insieme le estensioni Thrive Leads e OptinMonsterperché sono entrambi simili e molto popolari. Entrambi le permettono di creare moduli e pop-up personalizzati, tra le altre cose. Con i loro widget integrati, può aggiungere molto facilmente un modulo di iscrizione alla newsletter nella sua barra laterale, ad esempio.

6. Widget di mappe per Google Maps
Vuole integrare una mappa nel suo sito WordPress? Allora è necessario Widget di mappe per Google Maps ! Veloce da installare e configurare, sarà in grado di aggiungere una mappa interattiva alle sue pagine, per aiutare le persone a trovarla più facilmente se ha un negozio o degli uffici fisici, ad esempio.

In sintesi
I widget di WordPress sono molto numerosi. In effetti, tra quelle di base, quelle della directory delle estensioni e quelle incluse nelle estensioni gratuite o a pagamento, c’è molto da scegliere!
Questo le offre un’ampia gamma di opzioni per personalizzare il suo sito web WordPress e fornire ulteriori contenuti rilevanti ai suoi lettori.
In questa guida definitiva, ha imparato a conoscere i widget e la loro facilità di gestione, oltre alla funzionalità dei widget predefiniti del CMS e di alcuni altri.
Ora sta a lei testare e scegliere quelli che funzionano meglio per il suo sito e i suoi lettori!
Non esiti a dare le sue impressioni su questo argomento nei commenti o semplicemente cosa ne pensa di questo articolo.
A presto!
Fonti :