AJAX è l’acronimo di Asynchronous JavaScript and XML. Si tratta di un metodo di comunicazione tra server e client che consente di aggiornare diverse parti di un sito senza ricaricare l’intera pagina.
Tra le molte tecniche che possono essere utilizzate per rendere un sito web dinamico e reattivo, c’è il metodo AJAX
Si tratta di un insieme di tecniche utilizzate per la progettazione di una nuova categoria di pagine web che consentono agli utenti di Internet di aggiornare alcuni dati senza dover ricaricare l’intera pagina.
Le suggerisco di scoprire ulteriori spiegazioni su questo concetto nelle righe seguenti
Quindi seguiteci!
Capitolo 1: Che cos’è la tecnologia AJAX?
Qui spiego cos’è AJAX e le diverse tecnologie che lo compongono.










1.1) Cosa significa AJAX?
AJAX è più una tecnologia che un linguaggio di programmazione web.
Si tratta in realtà di un metodo che combina diverse tecniche di programmazione per facilitare la comunicazione tra server e client
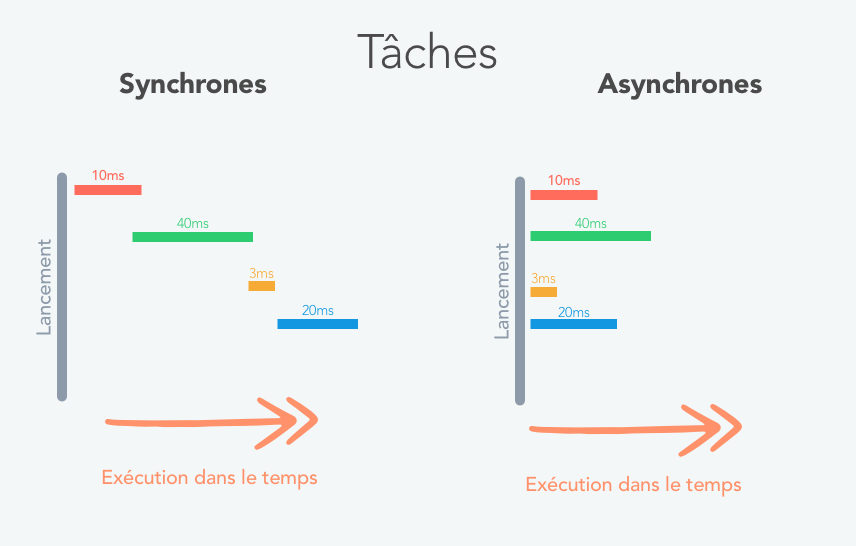
In concreto, consente loro di comunicare in modo asincrono, cioè senza interrompere il loro meccanismo operativo.

Questo facilita il loro caricamento rapido e l’esecuzione indipendente degli eventi che si verificano al loro interno.
Prima dell’introduzione della tecnologia Ajax, quando gli utenti volevano visualizzare nuovi contenuti su una pagina web, aspettavano il caricamento dell’intera pagina web
Questo caricamento non solo era lento, ma avveniva anche in modo sincrono. Ciò significa che deve attendere il caricamento di tutto l’HTML e il CSS prima di poter eseguire una nuova azione sulla pagina.
Come può immaginare, Ajax è stato progettato per evitare questa situazione
È stato integrato per la prima volta in 1998 all’applicazione e-mail Outlook Web Access di Microsoft, utilizzando l’oggetto XMLHttprequest
Ora non è più l’intera pagina a caricarsi, quando è solo una parte di essa a dover essere modificata

1.2) Quali sono le diverse tecnologie coinvolte nella struttura di AJAX?
Ajax è spesso visto come la combinazione di un insieme di tecniche di sviluppo web per creare non solo applicazioni web reattive, ma anche siti web interattivi e dinamici

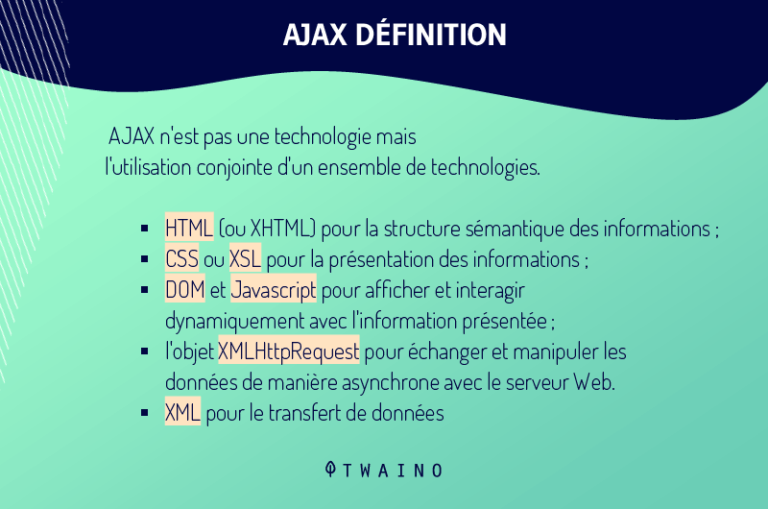
Questi diversi linguaggi e tecnologie di programmazione sono
- JavaScript : JavaScript è un linguaggio di programmazione che le permette di implementare meccanismi in una pagina, in modo che la pagina non visualizzi solo contenuti statici;
- XML e JSON sono l’acronimo di Extensible Markup Language. È un linguaggio di markup
JSON è l’acronimo di JavaScript Object Notation. Si tratta di un formato di dati che ha origine nella sintassi del linguaggio JavaScript
XML e JSON sono utilizzati per strutturare le informazioni inviate da un server web
- Il DOM è composto da un modello e da oggetti documento. Il modello rappresenta il piano di una pagina, mentre l’oggetto contiene le proprietà e i metodi del documento che possono essere assimilati alla pagina web. Si presenta come un’interfaccia di programmazione che facilita l’analisi e la modifica degli elementi di una pagina web;
- La richiesta XMLHttprequest è un oggetto integrato nella maggior parte dei browser web. Viene utilizzato nelle applicazioni JavaScript per garantire che la comunicazione tra il browser e il server sia asincrona.
Oggi esiste un’API che gestisce anche la comunicazione asincrona tra il browser e il server. Questa è l’API di fetch.
Ora che la presentazione di AJAX è stata fatta, scopriamo i suoi vantaggi e i suoi possibili svantaggi.










Capitolo 2: I vantaggi dell’utilizzo di AJAX
In questo capitolo imparerà che AJAX ha sia vantaggi che svantaggi.

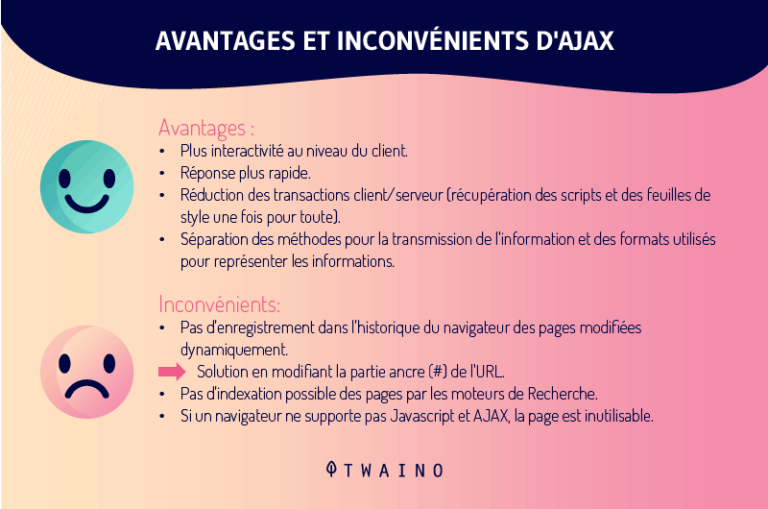
2.1. Alcuni vantaggi dell’utilizzo di AJAX
L’uso della tecnologia AJAX dovrebbe permetterle di
2.1.1. Ridurre al minimo le azioni del server
In termini semplici, Ajax viene utilizzato per effettuare un rapido viaggio di andata e ritorno al server per recuperare o salvare i dati senza che la pagina web venga ricaricata completamente
In realtà, l’uso di Ajax permette al server di non elaborare tutti gli elementi della pagina prima di soddisfare la richiesta inviata dal browser. Si limita a elaborare i dati necessari per rispondere alla richiesta
In questo modo, richiede meno requisiti al server. Questo si traduce in un minore utilizzo della rete e quindi in prestazioni di rete più elevate. Lo si può notare dalla velocità con cui vengono eseguite alcune operazioni.
2.1.2. Facilitazione del caricamento asincrono degli elementi della pagina
L’uso di AJAX consente di effettuare chiamate asincrone al server web
Ciò consente al browser client di evitare di attendere l’arrivo di tutti i dati prima di consentire all’utente di agire di nuovo.
La conseguenza di ciò è senza dubbio un miglioramento della velocità di caricamento delle pagine, nonché un aumento delle prestazioni e dell’usabilità delle pagine web del sito.

2.1.3. Ricarica automaticamente la pagina e garantisce una connessione sicura
Prima di AJAX, la visualizzazione di un nuovo elemento sulle pagine web era subordinata al ricaricamento di tutti gli elementi della pagina
Con Ajax, i web designer dispongono ora di metodi adeguati per facilitare il ricaricamento automatico delle pagine del loro sito web
Questo è essenzialmente vantaggioso per l’utente, che viene aggiornato automaticamente con qualsiasi nuova informazione che possa essere inserita nella pagina web
Parlando di sicurezza, Ajax offre un’unica interfaccia tra il cliente e il server. Questa interfaccia non solo protegge i dati, ma contribuisce anche alla loro trasmissione sicura al server
2.1.4 Implementazione di altre funzionalità
Ajax è un programma di sviluppo web open source
Chiunque può quindi leggere, modificare, ridistribuire il codice Ajax
Chiunque può anche utilizzarlo per implementare funzioni che ne migliorino l’efficienza
Ad esempio, gli sviluppatori web possono aggiornare il loro file Ajax per fornire nuove funzionalità o per garantire la flessibilità delle pagine del loro sito web

2.1.5. Evitare il blocco di alcune operazioni durante l’elaborazione della richiesta
Infatti, con la modalità di comunicazione HTTP classica, il browser web rimane bloccato durante l’invio e la ricezione di dati dal server
Tuttavia, nel caso di Ajax, le modalità di comunicazione introdotte dall’invio di una richiesta asincrona consentono agli utenti di Internet di eseguire altre manipolazioni durante il tempo di risposta del server.
Questa funzionalità apre nuove possibilità per lo sviluppo web, in quanto facilita la creazione di pagine web che funzionano come applicazioni
2.1.6. Aumentare la reattività delle pagine web
Grazie alla leggerezza delle risposte del server (il server restituisce solo i dati richiesti e non l’intera pagina web), si nota una certa reattività nel caricamento di nuovi elementi sulla pagina

2.1.7. Migliorare l’usabilità dell’interfaccia utente
Le pagine web che utilizzano Ajax sono composte da diverse zone. Ogni zona è configurata per avere una gestione indipendente dei contenuti. Questo permette loro di attivare le proprie richieste e quindi di avere un aggiornamento mirato dei contenuti.
Oltre a questi vantaggi, che dimostrano la necessità di utilizzare AJAX, va sottolineato che AJAX non è privo di difetti
2.2. Alcune difficoltà nell’utilizzo di AJAX
Ecco alcune difficoltà che può incontrare quando utilizza AJAX










2.2.1. Nessun salvataggio delle azioni dell’utente nella cronologia del browser
Il principale svantaggio dell’utilizzo del metodo Ajax sulle pagine web può essere ricondotto al fatto che AJAX non salva automaticamente le azioni dell’utente nella cronologia del browser client
Infatti, la maggior parte dei contenuti progettati per essere visualizzati dall’implementazione di un’applicazione Ajax si trova nella stessa pagina
Di conseguenza, è difficile che vengano registrate nella cronologia del browser, come le pagine web di un sito che utilizza metodi tradizionali di comunicazione con il server

2.2.2. Difficoltà nell’indicizzazione dei contenuti
I diversi contenuti di una pagina web che comunicano utilizzando il metodo Ajax vengono visualizzati in un’unica pagina. Questo può portare a problemi di indicizzazione.
Infatti, può accadere che i motori di ricerca indicizzino solo il contenuto predefinito della pagina e dimentichino tutti i contenuti proposti dalla pagina.
Anche il salvataggio e l’aggiornamento dei contenuti di una pagina web che utilizza AJAX può presentare questo problema
In questo caso, è solo il contenuto statico delle pagine che viene salvato dal browser
2.2.3. Dipende dall’abilitazione di JavaScript nel browser
Le pagine web che utilizzano il metodo Ajax probabilmente utilizzano JavaScript per interagire con altre tecnologie sul lato client
Questo dipende in qualche modo dall’abilitazione di JavaScript da parte del browser, così come la maggior parte degli altri programmi client che utilizzano lo stesso metodo.
Sebbene i browser che non utilizzano JavaScript siano rari, sembra utile avere una versione delle pagine web per i browser che non supportano JavaScript
Sempre parlando degli svantaggi dell’utilizzo di JavaScript, può notare
- Un aumento dei tempi di progettazione e sviluppo delle sue pagine web
- L’utilizzo di ajax è più complesso rispetto alla creazione di un’applicazione web tradizionale;
- Che ci sono requisiti di sicurezza che le impediscono di accedere alle informazioni sull’host che le hanno permesso di avere la pagina iniziale;
- Il fatto che Ajax non permette di visualizzare informazioni da un altro server;
- Alcune pagine web che utilizzano la tecnologia AJAX non sono compatibili con le tecnologie di lettura dello schermo, come JAWS;
- Che gli screen reader che hanno la capacità di utilizzare Ajax non sono in grado di leggere correttamente il contenuto generato
Ora che ha una buona comprensione di cosa sia AJAX, scopra di seguito come funziona e cosa le permette di ottenere
Capitolo 3: Come funziona AJAX e alcuni casi d’uso
In questo capitolo, discuterò i casi d’uso di AJAX e il suo funzionamento.










3.1. In quali circostanze può utilizzare AJAX?
La tecnologia Ajax esiste dal 1998 e solo poche applicazioni la utilizzavano
Non è stato fino all’inizio del 2005, in particolare con articolo dall’informatico Jesse James Garrett, che ha introdotto e spiegato il concetto di AJAX, che ha davvero guadagnato popolarità.
In effetti, questo articolo ha permesso di capire che era possibile far reagire i siti web come un software desktop.
In breve, AJAX dovrebbe consentire non solo di effettuare ricerche in modo rapido e diretto, ma anche di accedere ai risultati in modo istantaneo
Tuttavia, ecco alcuni casi d’uso della tecnologia AJAX
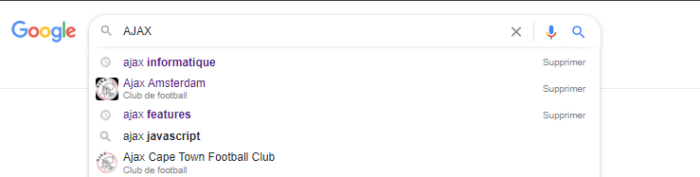
3.1.1. Ingresso automatico
AJAX è ciò che le permette di avere applicazioni con completamento automatico
Il completamento automatico è una tecnica che le permette di completare rapidamente ciò che scrive. Si basa sull’analisi predittiva di ciò che si preme sulla tastiera

Le applicazioni di completamento automatico sono strettamente correlate alle applicazioni di ricerca live che cercano di indovinare la parola che sta digitando, ottenendo un elenco di parole simili dal server e visualizzandole
3.1.2. Chatta con gli amici
Ajax le permette anche di chattare con gli amici. Questa è in realtà una buona scelta per i programmi di web chat, dove molti utenti possono chattare insieme contemporaneamente, perché i nuovi elementi vengono visualizzati senza che l’intero sito web venga caricato.

3.1.3. Modificare la visualizzazione dei risultati in modo attivo
Ajax le dà la possibilità di modificare in modo interattivo la visualizzazione di un risultato in base alla variazione dei criteri che l’utente seleziona man mano. Questo esempio può essere visto sui siti che offrono la configurazione di opzioni per i prodotti che vendono
Questo è il modo in cui funzionano le pagine web, ad esempio, che le danno la possibilità di selezionare le opzioni di un prodotto e di vedere direttamente il risultato (e il prezzo)
3.1.4. Convalida dei moduli di login
Può utilizzare il metodo AJAX per configurare la convalida dei suoi moduli.
Ad esempio, quando un utente digita il suo nome utente e la sua password direttamente in una pagina web.

L’uso della tecnologia AJAX comporta l’invio di una richiesta di connessione al server.
Il server informa quindi la pagina che può connettersi. Il server invia anche tutti gli elementi che gli permetteranno di visualizzare lo spazio personale dell’utente
3.1.5. Impostazione di widget esterni
Quando si utilizza AJAX, la pagina che utilizza JavaScript non è limitata solo al server su cui si trova

AJAX può chiamare qualsiasi server online. È così che funzionano diversi plug-in per i sistemi di gestione dei contenuti come WordPress e altri script come Google Adsense.
3.2. Come funziona AJAX
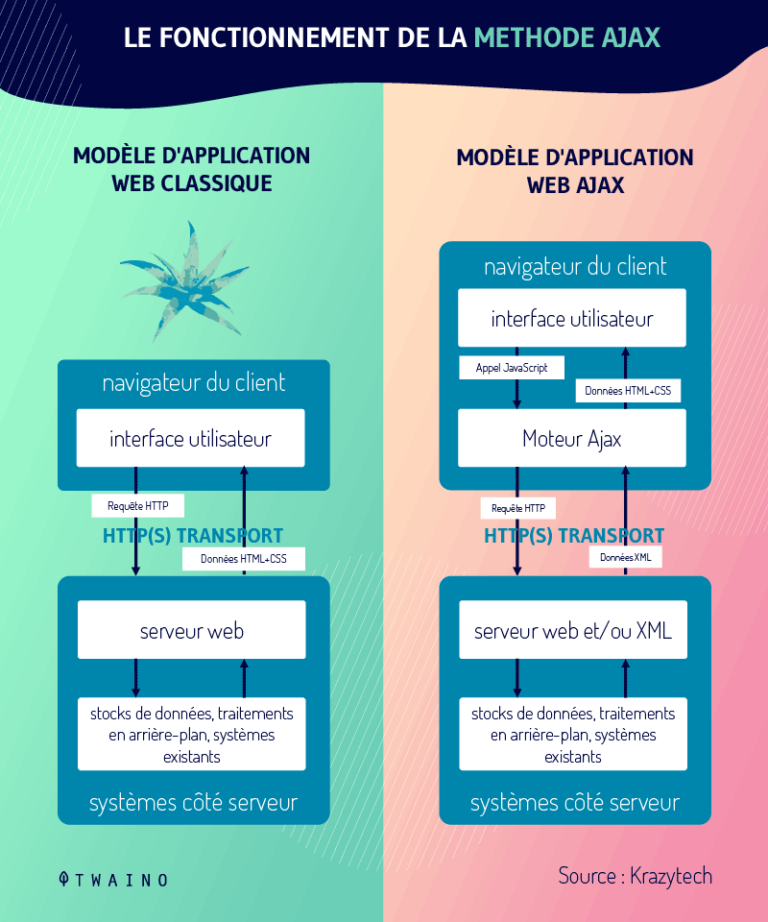
Come può vedere, AJAX consente di caricare rapidamente le pagine web modificando il modo in cui i browser e i server comunicano
In modo classico, la comunicazione tra il browser e AJAX avviene in questo modo
L’utente effettua una manipolazione, il suo browser invia una richiesta al server, che restituisce la risposta corrispondente. Ad ogni manipolazione, l’utente deve attendere la risposta del server prima di eseguire una nuova manipolazione

Ma con AJAX, la richiesta dal browser al server viene ora effettuata attraverso un programma scritto in JavaScript e incorporato nella pagina web richiesta dall’utente
È questo programma che invia le richieste al server web. Quindi modifica il contenuto della pagina visualizzata, evitando la trasmissione e la visualizzazione di una nuova pagina completa
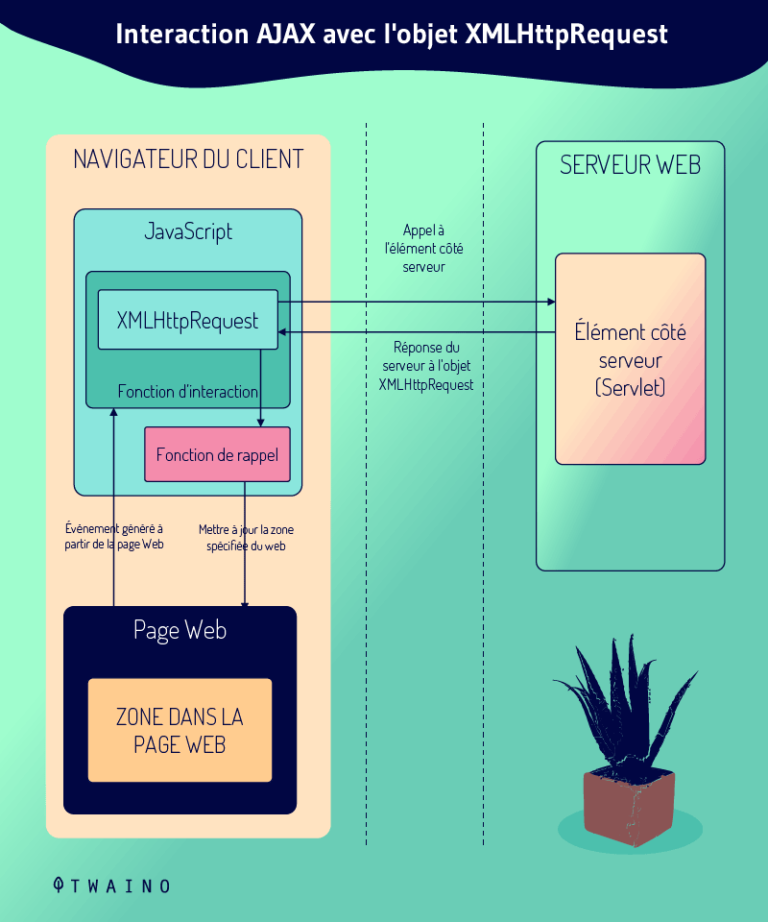
In dettaglio, ecco le diverse fasi di questo processo
- L’utente invia una richiesta HTTP dalla sua interfaccia;
- JavaScript crea un oggetto XMLHttpRequest, che trasferisce i dati della richiesta in formato XML dal browser web al server web;
- Il server elabora la richiesta, crea una risposta che viene rinviata al browser, che a sua volta utilizza JavaScript per elaborare la risposta e visualizzarla sullo schermo come contenuto aggiornato.
Poiché il metodo Ajax si basa sull’invio di richieste HTTP attraverso l’oggetto XMLHttprequest, tratterò la creazione di richieste HTTP attraverso l’oggetto XMLHttprequest in una nuova sezione
Capitolo 4: Creare una richiesta HTTP Ajax utilizzando l’oggetto XMLHttprequest
La creazione di una richiesta AJAX avviene secondo le seguenti fasi
- La creazione di richieste da parte dell’oggetto XMLHttprequest
- L’inizializzazione della richiesta;
- L’invio della richiesta al server
- La creazione di un gestore di eventi che si occuperà delle risposte del browser.
Mi occuperò quindi della creazione, dell’inizializzazione e dell’invio della richiesta, prima di occuparmi della gestione della risposta del browser.
4.1. Creare, inizializzare e inviare richieste AJAX tramite l’oggetto XMLHttprequest
L’oggetto XMLHttprequest è un oggetto integrato nella maggior parte dei browser che consente di effettuare richieste HTTP in JavaScript. Permette anche di avere dati in altri formati come
- XML ;
- JSON ;
- HTML ;
- Ecc.
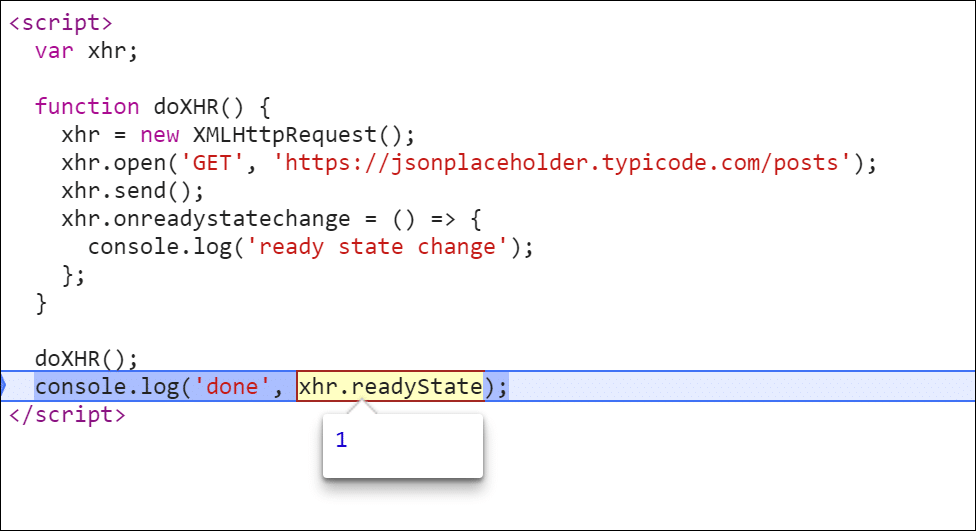
Per creare questo oggetto, deve solo utilizzare il costruttore XMLHttprequest inserendo la seguente riga di codice
lasciare che xhr = nuovo XMLHttprequest ()
Quindi, deve inizializzare la sua richiesta con il metodo open() di XMLHttprequest
specificando il metodo
- Il metodo della richiesta di solito si sceglie tra GET e POST. GET è utilizzato per recuperare i dati senza modificarli, mentre Post è utilizzato per eseguire operazioni durante le quali i dati possono essere modificati;
- L’URL di destinazione della sua richiesta: in altre parole, dove vuole inviare la richiesta;
- Il come deve essere fatta la richiesta : “falso” per una richiesta asincrona e “vero” per una richiesta sincrona;
- Specifichi un nome utente e una password (non obbligatorio)
Ecco come appare la linea Xhr.open(“GET”, “URL”, false);

Dopo l’inizializzazione, dovrà ora specificare il formato in cui il server le risponderà. Per farlo, utilizza il metodo requesttype() dell’oggetto XMLHttprequest: xhr.requestType = “format”.
Ecco l’elenco dei possibili formati in cui può ricevere la risposta dal server
- ” ” : Chiede al server di inviare la sua risposta come stringa;
- “TESTO“: specificando questo formato, il server invia la sua risposta come testo;
- “ARRAYBUFFER“Questo formato le permette di chiedere al server di restituire un oggetto ArrayBuffer;
- “BLOB“Utilizzando questo formato, il server restituisce la sua replica come oggetto Blob;
- “Documento“Con questo formato, il server restituisce la sua replica come documento XML;
- “JSONjSON”: consente di chiedere al server di restituire la sua risposta in forma JSON.
Al termine di questo passaggio, dovrà solo inviare la richiesta utilizzando il metodo “inviare”
Xhr.send() di XMLHttprequest
4.2. La gestione da parte del browser della risposta del server
Dal momento in cui si invia la richiesta al server, si verifica una serie di eventi
Per tenere traccia di questi diversi eventi, può
4.2.1. Utilizzi il metodo “EventTarget” dell’oggetto XMLHTTPRequest
Con questo metodo può determinare
- Se la richiesta è stata inviata con successo, in tal caso, l’evento “carico” l’evento viene attivato
- Se la richiesta non è stata inviata, in tal caso il simbolo “errore” l’evento viene attivato
- Può anche seguire l’avanzamento dell’elaborazione della richiesta a partire dall’attivazione dell’opzione “progresso“
4.2.2. Utilizzando il metodo “readystate” dell’oggetto XMLHttprequest
In questo caso, si tratterà di tracciare la sua richiesta esaminando i valori dei campi readystate dell’oggetto XMLHttprequest.
Questi valori sono
- 0: il valore 0 significa che la richiesta è stata creata, ma non è ancora stata inizializzata;
- 1: questo valore appare quando l’inizializzazione è stata eseguita;
- 2: Il valore 2 viene dopo per informare che la richiesta è stata inviata;
- 3: Sembra informare che le intestazioni HTTP sono state ricevute quando i dati di risposta vengono caricati;
- 4: Il valore 4 informa che la risposta è stata ricevuta completamente.

Qualunque sia il metodo utilizzato per seguire l’evoluzione della richiesta, sappia che la risposta inviata dal server può essere ottenuta utilizzando le proprietà: “Status” e “statusText” dell’oggetto XMLHttprequest.
La proprietà “status” visualizza il codici di stato HTTP codici di stato, mentre la proprietà “statusText” visualizza il messaggio di testo corrispondente.
Inoltre, ricordi che le richieste ajax possono essere create anche con il metodo Jquery.ajax o utilizzando il metodoFetch API.
Capitolo 5: FAQ su AJAX
5.1. Che cos’è Ajax?
AJAX è un acronimo che sta per Asynchronous JavaScript and XML (JavaScript asincrono e XML) e descrive un insieme di tecniche di sviluppo utilizzate per creare siti web e applicazioni web
È un termine che utilizza diverse tecnologie esistenti come: HTML, CSS, XSLT, JavaScript, XML, DOM e l’oggetto XMLHttpRequest.
5.2. Come funziona AJAX?
Quando un utente visita una pagina web ed esegue un’azione (clicca su un pulsante, compila un modulo…), JavaScript crea un oggetto XMLHttpRequest, che poi trasferisce i dati in formato XML tra un browser web e un server web
L’oggetto XMLHttpRequest invia una richiesta di dati aggiornati della pagina al server web, che elabora la richiesta, crea una risposta e la rimanda al browser. Il browser utilizza poi JavaScript per elaborare la risposta e visualizzarla sullo schermo come contenuto aggiornato.
5.3. Cosa intendiamo per browser web e server web?
Un browser web è il programma utilizzato per visualizzare un sito web. Un server web è il software o l’hardware su cui vengono archiviati i dati di un sito web.
5.4. Che cos’è JavaScript?
Il “ J “in AJAX sta per JavaScript. JavaScript è un tipo di linguaggio di scripting utilizzato specificamente per creare, aggiungere e gestire contenuti dinamici su un sito web. In quanto tale, consente al proprietario del sito web di controllare le funzioni che richiedono aggiornamenti in tempo reale mentre un visitatore sta visualizzando una pagina (mappe interattive, grafiche animate, video scorrevoli, ecc.)
5.5. Che cos’è l’XML?
Il ” X “in AJAX sta per XML (Extensible Markup Language). Come suggerisce il nome, XML è un linguaggio di markup, il che significa che appartiene alla stessa famiglia di linguaggi come HTML e CSS
I linguaggi di markup sono linguaggi di codifica utilizzati per annotare parti di un documento web, per fornire ai browser web istruzioni su come comprendere, elaborare e visualizzare una pagina web, in relazione al testo effettivo da visualizzare sulla pagina
In sintesi
AJAX è una tecnologia che combina diversi metodi di programmazione per fornire scambi asincroni tra browser e server web.
In questo articolo, ho discusso i meccanismi di funzionamento, i vantaggi e le difficoltà che possono derivare dal suo utilizzo e il processo con cui può creare una richiesta AJAX.
Spero che l’abbia aiutata a vedere un po’ più chiaramente questo concetto un po’ difficile da comprendere.



