In qualche modo diversa dalla Sitemap XML, laSitemap HTML è una pagina del suo sito web che contiene i link a ogni pagina di contenuto importante del suo sito. In generale, fornisce una guida per i crawler e aiuta gli utenti a navigare nel sito.
Da 2005nel 2005, il gigante del web Google ha implementato la Sitemap HTML per facilitare agli utenti la navigazione di un sito web e ai crawler la comprensione di ogni sezione del sito
Di conseguenza, Google ha reso la Sitemap HTML un potente vantaggio per la SEO, il che implica la necessità di renderla prioritaria.
Secondo Matt Cuttssecondo Matt Cutts, una sitemap HTML ben ottimizzata non solo è una buona pratica di ricerca, ma ha anche un impatto diretto e positivo sulle classifiche organiche.
Per comprendere meglio il concetto di Sitemap HTML, la invito a leggere questo articolo ricco di risorse
Capitolo 1: Che cos’è una Sitemap HTML?
In questo capitolo, discuteremo le basi di una Sitemap HTML.

1.che cos’è una mappa del sito?
Una sitemap è un elenco o più elenchi di link che rappresentano una parte di un sito web o l’intero sito web. Le sitemap possono contenere informazioni sui contenuti del sito, come ad esempio :
- La data di creazione ;
- L’ultimo aggiornamento
- Runtime, se si tratta di un progetto;
- La classificazione del contenuto;
- Ecc
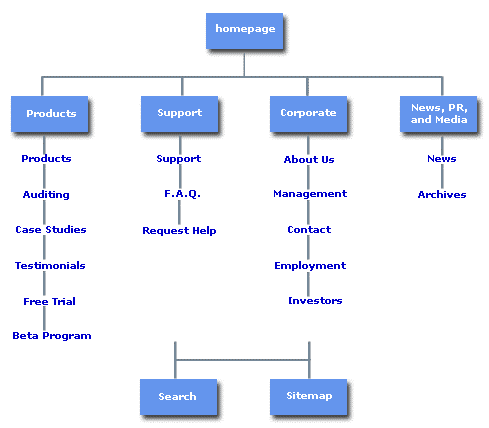
In altre parole, una mappa del sito presenta tutte le sezioni del sito ai visitatori e ai motori di ricerca. Assomiglia esattamente a un indice

Fonte atilus
Per ottenere risultati ottimali, una sitemap dovrebbe essere aggiornata automaticamente quando vengono aggiunti nuovi contenuti.
Sebbene una sitemap non sia obbligatoria per una buona SEO, è comunque consigliata ed è facile da implementare
Se ha un sito piccolo e le pagine sono ben collegate, potrebbe non aver bisogno di una mappa del sito. Ma può diventare quasi un requisito per i siti web di grandi dimensioni che pubblicano quotidianamente
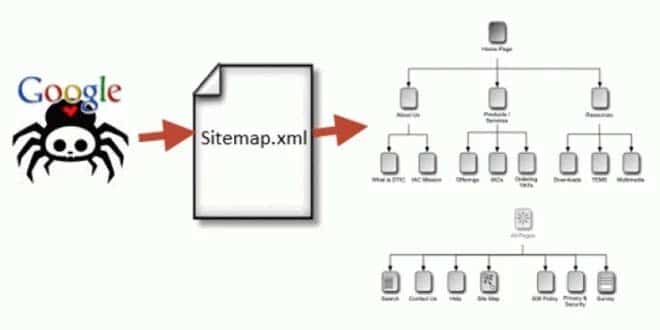
Una mappa del sito è un buon modo per informare gli spider dei motori di ricerca su quando e quali pagine web scansionare, ma non deve essere considerata come l’unico modo per scoprire le pagine del sito.
La creazione di una solida struttura del sito con link contestuali rilevanti è ancora molto importante per la comprensione del sito da parte del motore di ricerca.
La Sitemap è stata lanciata ufficialmente il 6 febbraio 2005 con una pubblicazione sul blog di Google:
”Stiamo intraprendendo un esperimento chiamato Google Sitemap che o fallirà miseramente o avrà un successo al di là dei nostri sogni più sfrenati, rendendo il Web migliore per i webmaster e gli utenti. Si tratta di un ‘ecosistema’ beta che può aiutare i webmaster ad affrontare due sfide attuali: mantenere Google informato su tutte le sue pagine web nuove o aggiornate e aumentare la copertura delle sue pagine web nell’indice di Google”‘
Esistono due tipi principali di sitemap, che sono
- Mappa del sito XML
- Mappa del sito in HTML.
1.2. Mappa del sito HTML e mappa del sito XML
Le sitemap sono relativamente importanti per la SEO delle sue pagine. Una volta terminata la creazione della sitemap, si consiglia di inviarla a Google, in modo che il sito possa essere carrellato con la massima facilità
1.2.1. Mappa del sito HTML
Si tratta di un elenco di link che rappresentano le pagine del suo sito web in formato HTML. Può creare una sitemap HTML semplicistica che descriva semplicemente le sezioni principali del suo sito web, per offrire ai visitatori una buona panoramica delle sue pagine.

Una sitemap HTML più dettagliata è consigliata per coprire ogni pagina del suo sito web e, se i link sono configurati in modo ottimale, possono aiutare a creare una struttura del sito ben organizzata.
1.2.2. Mappa del sito XML
Una sitemap XML è un elenco di link in un linguaggio di markup standard preferito da Google. Questo linguaggio fornisce metadati e un contesto aggiuntivo a un elenco di elementi. È un modo per Google di comprendere le informazioni presenti sul sito.

Fonte neilpatel
Può inviare la sua sitemap XML a Google direttamente in Google Search Consoleoppure collegandosi alla sua sitemap nel suo file robots.txt
Il motore di ricerca offre linee guida per la creazione di sitemap XML speciali per video, immagini e notizie
1.2.3. La differenza tra HTML e XML
La spiegazione più semplice è che XML è destinato principalmente ai motori di ricerca, mentre HTML è scritto per gli utenti.
Alla sua base, XML è un file che include tutte le attività dietro le quinte di un sito web. Non solo l’URL principale del sito, ma tutti gli URL con i metadati associati
Questo può includere
- La data dell’ultimo aggiornamento dell’URL
- La frequenza media delle modifiche
- La relazione degli URL con il resto del sito;
- Ecc.
Le sitemap XML aiutano davvero i motori di ricerca a scansionare il suo sito in modo molto più efficiente, avvisano i motori di ricerca della sua presenza e assicurano che tutte le sue pagine importanti siano rappresentate.
L’HTML è solo una panoramica generale del sito, solo le pagine e le informazioni di cui un utente deve preoccuparsi.

Entrambe le sitemap sono utili per un sito web, ma hanno scopi diversi. Raccogliamo tutte le informazioni e facciamo un confronto tra le due sitemap come segue
Obiettivi obiettivi: la sitemap HTML è progettata in modo che gli utenti possano accedere alle pagine desiderate. La sitemap XML ha il solo scopo di facilitare ai robot dei motori di ricerca la scansione del contenuto della sua pagina
Display l’HTML è visibile agli utenti, mentre la sitemap XML è destinata semplicemente agli spider dei motori di ricerca
Aggiornamento automatico l’HTML non può essere aggiornato automaticamente, mentre le sitemap XML sì.
Capitolo 2: Perché una Sitemap HTML è importante?
Anche se si sente dire che la sitemap HTML non è necessaria per la SEO, in questo capitolo parleremo principalmente della sua importanza e del suo impatto sulla SEO.
2.1. I vantaggi delle sitemap HTML
Le elenchiamo alcuni motivi per cui dovrebbe considerare una Sitemap HTML nelle sue strategie SEO
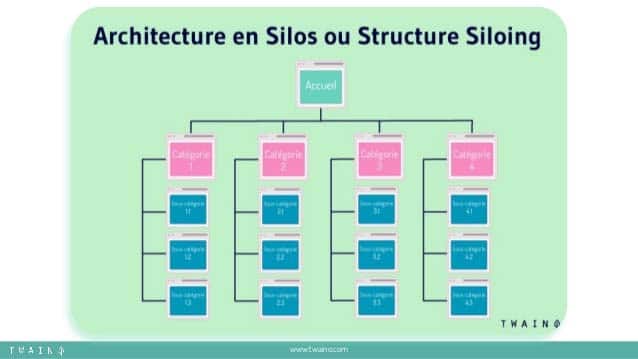
2.1.1. Creare un modulo strutturato per il sito web
Google sottolinea che i siti web di grandi dimensioni dovrebbero curare meglio la loro sitemap HTML, in modo che gli utenti possano avere una buona visibilità di ogni sessione del suo sito web.

Supponiamo che il suo sito web cresca anno dopo anno e raggiunga dimensioni tali da rendere difficile per i suoi clienti navigare facilmente nel suo negozio, cercare prodotti, informazioni o addirittura fare acquisti
Creando una sitemap HTML, potranno navigare facilmente e arrivare alla pagina desiderata in un batter d’occhio.
2.1.2. Aumenta le possibilità di essere indicizzato dagli spider dei motori di ricerca
Sebbene la sitemap XML sia stata progettata per gli spider dei motori di ricerca per indicizzare il sito web, anche la sitemap HTML può essere carrellata
A riprova di ciò, un video di Google Webmaster rivela che non garantisce che i bot di Google possano scansionare tutti i link presenti nella sitemap XML.
2.1.3. Utilizzi in modo naturale i link alle pagine
Uno dei vantaggi unici di una sitemap HTML è che crea collegamenti interni in modo più naturale
La sitemap HTML consiste nel collegare le pagine web tra loro, organizzandole in base alla struttura del sito web.
Oltre a cliccare sui link desiderati, i visitatori possono vedere altre pagine elencate nella mappa del sito
Questo porta una grande quantità di traffico all’intero sito web e aumenta il tempo di navigazione del cliente o il tempo trascorso sulla pagina
2.1.4. Evidenziare gli obiettivi del sito web
Poiché la Sitemap HTML è un documento che si basa principalmente sull’intero contenuto del sito web, permette di evidenziare i valori specifici del sito web
È quindi importante approfittarne, utilizzando parole chiave specifiche e pertinenti nella sua Sitemap per supportare meglio ciò che offre.
2.1.5. Aree di miglioramento mirate sul sito
Con l’aumento delle dimensioni del suo sito web, il numero di pagine web che lo compongono aumenta drasticamente, il che può significare facilmente la presenza di informazioni duplicate sul suo sito web e renderà più difficile per gli spider dei motori di ricerca trovarlo.
Ma una volta che ha una panoramica del suo sito web attraverso la mappa HTML, può facilmente individuare e rimuovere queste informazioni duplicate.
2.2. impatto delle sitemap HTML sull’ottimizzazione dei motori di ricerca
Si ricordi che i motori di ricerca effettuano sempre il crawling dei siti web. Eseguono il crawling dei contenuti del suo sito e li categorizzano in modo da poterli mostrare agli utenti in momenti pertinenti
Quando ha una solida sitemap HTML, i crawler possono capire e classificare il suo sito web in modo più rapido e semplice
Quando i crawler sanno come classificare il suo sito, possono esporlo meglio agli utenti.
I link interni sono sia un elemento chiave per la SEO, sia un modo per far sì che gli utenti vogliano navigare nel suo intero sito
Una sitemap HTML collega il suo sito web, aumentando i link interni ai fini SEO e creando un sito web più interconnesso
Inoltre, rende il suo sito web più facile da navigare, il che è considerato un punto di forza SEO.
2.cosa fanno le sitemap HTML per l’esperienza dell’utente?
La presenza di sitemap HTML sui siti web non serve solo a migliorare la visibilità del sito. Gli utenti del sito web trovano utile vedere l’organizzazione completa del sito quando accedono a una mappa del sito
Trovano che sia più facile navigare e sentono che il suo sito è più organizzato, il che riduce la loro frustrazione quando cercano qualcosa in particolare.
Avere una mappa del sito la aiuta anche a rispondere in modo più diretto alle esigenze dei suoi clienti quando cercano qualcosa di speciale
Con una sitemap chiara e accurata, può facilmente identificare gli elementi mancanti sul sito nel corso del tempo e assicurarsi che vengano aggiunti, consentendo di rendere il suo sito sempre più completo
2.4. Mappa del sito HTML e Robots.txt
La maggior parte degli operatori di siti web utilizza un file chiamato Robots.txt. Di solito si tratta di un semplice file di testo che funge da comando per i crawler
Utilizzando Robots.txt, gli operatori del sito web hanno un’influenza diretta sull’indicizzazione delle loro pagine
Da ciò si può dedurre che il ruolo di una sitemap HTML e di Robots.txt sono simili, anche se hanno le loro particolarità.
Capitolo 3: Come ottimizzare una sitemap HTML?
Non ci sono molte regole per le sitemap, ma ci sono alcune regole di base che dovrebbe conoscere. Seguendoli, si assicurerà di creare una risorsa davvero utile.
3.1) Come posso creare manualmente una sitemap HTML di WordPress?
Per creare una sitemap HTML di WordPress, deve avere accesso all’amministrazione di WP e accesso FTP o all’account di hosting, seguendo le istruzioni riportate di seguito
Passo 1: creare un file modello di sitemap HTML nell’hosting WordPress
Innanzitutto, per iniziare, deve accedere al pannello di controllo della sua società di hosting per creare un file modello di sitemap HTML di WordPress sul suo server di hosting
Può anche creare questo file sitemap localmente sul suo computer e poi caricarlo sul suo server di hosting WordPress in un secondo momento. Si tratta di due modi diversi per iniziare a creare la sua sitemap
Per risparmiare tempo, utilizzeremo l’hosting WordPress cPanel per mostrarle come creare facilmente una sitemap HTML di WordPress
Una volta effettuato l’accesso a cPanel, provi ad accedere a File >> File Manager. Si rechi nella cartella wp-content >> themes, apra la cartella del tema WordPress corrente e crei una sottocartella denominata ”mysitemap” o come preferisce. Poi crei il suo modello HTML WordPress con il nome “sitemap.php” o come preferisce.
Passo 2: Ottenere il codice del modello di sitemap di WordPress
Acceda alla sua dashboard di WordPress come amministratore, vada su WordPress Dashboard >> Aspetto >> Editor, selezioni il tema WordPress corrente, quindi apra il modello di pagina (page.php)
Provi a copiare il codice che si trova nel file ‘page.php’ e lo incolli nel file ‘sitemap.php’ creato al punto 1.
Ora deve sostituire con quello che le verrà mostrato.
Passo 3: creare una pagina sitemap HTML di WordPress
Vada nella Dashboard di WordPress >> Pagine >> Aggiungi nuovo per creare una nuova pagina WordPress e si assicuri di scegliere il modello sitemap nell’area Attributi della pagina, quindi pubblichi la pagina
Ora provi a visualizzare l’anteprima e vedrà i frutti del suo lavoro
3.2. Tre consigli per ottimizzare la sua Sitemap HTML
Una volta aggiunta la sua mappa HTLM al suo sito web, deve assicurarsi che sia ottimizzata, semplicemente seguendo i suggerimenti che le abbiamo fornito.
3.1.1. Categorizzazione corretta dei contenuti
Gli utenti sono i soggetti principali che leggono la sua sitemap HTML. Se struttura correttamente il contenuto della sitemap, sarà estremamente comodo per i visitatori esplorare il sito web e trovare le pagine che stanno cercando
Inoltre, una buona categorizzazione dei contenuti è importante per la SEO, quando è possibile suddividere in modo uniforme i contenuti ricchi di parole chiave nei titoli, il che ha un impatto sul posizionamento nelle SERP.
3.1.2. Parole chiave nella descrizione o nei titoli
Come già detto, le parole chiave della sitemap sono necessarie. Approfittiamo dei tag HTML SEO come i titoli e la meta descrizione per includere parole chiave nel contenuto per gli utenti
Inoltre, una sitemap con contenuti ricchi di parole chiave al livello appropriato può distinguersi dalla massa e ottenere vantaggi di ranking
I tag HTML rilevanti dal punto di vista SEO, come i meta tag, sono fattori che contribuiscono ai risultati del ranking.
3.1.3. Posizionare il link alla sitemap HTML nel piè di pagina
Per prima cosa deve pensare a una posizione appropriata per la sua sitemap HTML. La sta creando per gli utenti e non è saggio collocare la sitemap in un luogo difficile da vedere
Il piè di pagina è una delle sezioni migliori per includere il link alla sitemap, in modo che i clienti possano scorrere verso il basso e scoprirla.
3.3) Come faccio a mantenere una sitemap?
Una volta creata la sitemap, la manutenzione non è un problema così grande. Tuttavia, a meno che non disponga di un servizio di aggiornamento automatico, dovrà aggiornare lei stesso la sua sitemap ogni volta che apporta una modifica. Ad esempio, quando aggiunge una nuova sezione al sito web.
Idealmente, la sua sitemap dovrebbe riflettere la struttura delle pagine di primo livello del suo sito web. Si ricordi di aggiungere un link testuale alla sua sitemap ogni volta che aggiunge un post e la sua sitemap sarà sempre aggiornata.
Conclusione
La sitemap XML è molto importante per la SEO, ma la sitemap HTML diventa una condizione necessaria e sufficiente affinché un sito web raggiunga la massima efficienza SEO.
Anche se la Sitemap HTML non è spesso elencata tra gli elementi importanti della SEO, in questo articolo le abbiamo mostrato come può in qualche modo portare ad una SEO efficace.
Con molte risorse necessarie, le auguriamo di apprezzare questo articolo e di trovarlo utile. Si senta libero di condividere le sue conoscenze con noi nei commenti o di fare domande se ne ha qualcuna.
Grazie e a presto!