Un sito web Mobil Friendly è un sito web progettato o modificato per adattarsi automaticamente a tutti i tipi di dispositivi mobili, senza che l’utente debba ingrandire lo schermo o regolare manualmente le impostazioni. Questo assicura una facilità di navigazione, una buona leggibilità dei contenuti, una facilità nel cliccare sui link e quindi un’esperienza utente perfetta su questi dispositivi mobili.
Secondo Bright Edge, 69% degli utenti di telefonia mobile ha confermato di essere più entusiasta di fare un acquisto da un’azienda con un sito web mobile-friendly che soddisfa le loro richieste
Inoltre, 50% delle richieste di informazioni B2B provengono da dispositivi mobili e 69% del consumo di media digitali avviene su smartphone.
Queste cifre sono piuttosto consistenti e sufficienti a riflettere la necessità di un sito Mobile Friendly al giorno d’oggi.
Tuttavia:
Che cos’è esattamente un sito web mobile friendly?
Quali sono le caratteristiche di un sito web mobile-friendly?
Perché è importante adattare il suo sito web ai dispositivi mobili?
Come può un sito web adattarsi perfettamente a tutti i tipi di dispositivi mobili?
Se si è già posto una di queste domande, non esiti a continuare a leggere questa guida per avere una comprensione completa dell’argomento.
Cominciamo!
Capitolo 1: Che cos’è un sito web mobile-friendly?
In questo capitolo, ci addentreremo in una spiegazione approfondita di questo argomento, in modo che possa comprenderlo appieno.
1.1. Definizione di sito web Mobile Friendly
Il sito web Mobile Friendly si riferisce a un sito web progettato e ottimizzato per adattarsi automaticamente a qualsiasi tipo di dispositivo utilizzato da un visitatore per effettuare una ricerca.


Infatti, un design che non è mobile friendly avrà caratteri piccoli e pulsanti che richiedono al visitatore di ingrandire lo schermo per leggere il contenuto e cliccare sui link.
Ciò significa semplicemente che un sito mobile-friendly offrirà probabilmente una migliore esperienza utente a chi naviga in rete con un dispositivo mobile.

1.2 Quali sono le caratteristiche di un sito web mobile-friendly?
Se è necessario rendere un sito web mobile-friendly, significa che il sito web ha determinate caratteristiche. Eccone alcuni:
1.2.1. Un sito web Mobile Friendly deve essere accessibile a tutti
Un sito web mobile-friendly deve soprattutto essere accessibile a tutti, anche alle persone con problemi agli occhi o agli anziani. Questi utenti di solito utilizzano gli screen reader per accedere a Internet
Inoltre, le linee guida sull’accessibilità dei siti web evidenziano semplici tecniche di progettazione che possono essere applicate per garantire che il suo sito web sia facilmente accessibile ai lettori su tutti gli schermi
1.2.2. Un sito Mobile Friendly deve avere un’architettura ben organizzata
L’usabilità di un sito web dipende anche dall’ordine delle informazioni presenti sul sito e da come è probabile che vengano visualizzate
Oltre a questo, il menu dovrebbe essere pianificato con cura, con categorie e sezioni, per rendere più facile ai visitatori trovare le informazioni di cui hanno bisogno con i loro dispositivi mobili.

Questo diventa ancora più importante quando pubblica regolarmente dei contenuti sul suo sito web.
1.2.3. Un sito web Mobil Friendly deve avere un tempo di caricamento veloce
Un sito web che impiega molto tempo a caricarsi diventa fastidioso per la maggior parte dei visitatori. Se il suo sito web impiega molto tempo per caricarsi, i visitatori non avranno voglia di continuare a navigarlo, il che può influire negativamente sul suo posizionamento nelle SERP.

Per questo motivo, un designer di siti web Mobil Friendly dovrebbe assicurarsi che il suo sito si carichi entro 4-6 secondi al massimo, per garantire una buona usabilità
Per verificare la velocità di caricamento del suo sito su dispositivi mobili e di altro tipo, può utilizzare la funzione PageSpeed Insights strumento di Google
Questo strumento è gratuito e analizza il contenuto della pagina web e fornisce suggerimenti che dovrebbe prendere in considerazione per velocizzare il suo caricamento.
1.2.4. Un sito Mobil Friendly deve essere cross-browser-friendly
Molto spesso, molti designer ignorano o dimenticano di progettare il sito in modo che sia adatto a tutti i browser.
È vero che si tende a credere che con la modernizzazione e l’evoluzione dei browser, un sito web progettato possa apparire facilmente quando viene cercato su qualsiasi browser.
In realtà, esistono ancora delle incompatibilità e non tutti i browser hanno lo stesso modo di interpretare un sito web
Per questo, dovrebbe optare per un design accurato, in modo che il suo sito appaia sui browser più popolari come :
- Cromo
- Internet Explorer
- Firefox; Safari
- Safari ;
- E Opera
1.2.5. Un sito Mobil Friendly deve essere navigabile in modo efficace
Una navigazione eccellente è molto importante per l’usabilità di un sito web su mobile
I menu semplici in HTML o JavaScript tendono a funzionare meglio e ad avere un aspetto coerente su tutti i browser.
Il progresso delle librerie DHTML e JavaScript ha anche aperto molte nuove possibilità per creare sistemi di navigazione innovativi.
Tuttavia, la navigazione non riguarda solo il menu. Ecco alcuni altri aspetti da considerare:
- Buona funzione di ricerca;
- Buona struttura del contenuto del sito sui dispositivi mobili;
- Meno pubblicità;
- Personalizzazione della pagina 404;
- Un buon collegamento interno;
- Ecc.
1.2.6. Un sito mobile dovrebbe avere una combinazione di colori contrastanti
Un buon contrasto tra lo sfondo del sito web e il contenuto è uno dei principi più importanti del web design, che non deve essere trascurato
Un buon contrasto tra lo sfondo e il testo, come ad esempio un testo nero su uno sfondo bianco, renderà il suo contenuto facilmente leggibile.

D’altra parte, la mancanza di contrasto o un contrasto insufficiente renderà molto difficile per i visitatori leggere i suoi contenuti.
1.2.7. Un sito Mobil Friendly deve avere contenuti ben formattati e facilmente scansionabili
La maggior parte degli utenti non legge i suoi contenuti nella loro interezza. In effetti, si limitano a scremare seguendo i titoli per vedere se c’è davvero la risposta alla loro domanda.
Quindi deve tenerne conto, modellando i suoi contenuti tenendo conto di questo aspetto.
E per farlo, deve fare un buon uso del suo :
- Paragrafi ;
- Titoli ;
- Sottotitoli; Elenco puntato
- Elenco puntato;
- Ecc.
1.2.8. Un sito Mobil Friendly deve essere compatibile con i dispositivi mobili
Con l’aumento dell’uso dei telefoni cellulari al giorno d’oggi, avere un sito mobile-friendly è diventato una priorità.
Se non è sicuro della compatibilità con i dispositivi mobili del suo sito web esistente, può utilizzare la funzione strumenti di test per scoprirlo

Se non è compatibile, può creare facilmente una versione mobile con gli strumenti di creazione di siti web gratuiti
1.3. Alcune azioni specifiche che un sito mobile friendly dovrebbe consentire agli utenti di eseguire facilmente
Come già detto, le azioni dell’utente devono essere semplificate. Dal sito responsive o mobile, deve essere possibile eseguire tutte le azioni configurate per il sito desktop
Infatti, spesso accade che l’utente, frustrato da una navigazione mobile incerta o non trasparente, si iscriva all’indirizzo del sito e poi lo visiti dal computer. Questo è un segno che la navigazione su uno smartphone è insidiosa e poco chiara.
Pertanto, dal sito Mobile, deve essere possibile
- Acquisti un prodotto
- Riempire un carrello della spesa
- Finalizzare l’ordine e pagare
- Invii un’e-mail
- Clicchi sul numero di telefono e attivi la chiamata
- Sfoglia immagini, elenchi e menu a tendina;
- Compili il modulo di contatto e lo invii facilmente
- Completi il Captcha
- Guardare i video
- Cambia facilmente i livelli di volume
- Scarichi i PDF;
- Ecc
Se queste azioni sono complicate o il sito non le consente a causa della scarsa navigabilità, è consigliabile intervenire.
Infine, va notato che un sito web riceve più visitatori da Mobile che da Desktop. Per questo motivo, deve privilegiare la semplicità, spogliando il sito di tutti gli elementi che non sono necessari per la navigazione e che ostacolano le azioni dei visitatori.
Capitolo 2: Quanto è importante un sito mobile friendly?
L’uso di siti mobile friendly oggi non è più una questione di scelta. È una necessità, visto il modo in cui le persone utilizzano la tecnologia mobile oggi
Tuttavia, è molto più di una semplice questione di accessibilità sui dispositivi mobili. Ci sono diversi motivi per cui ha senso avere un sito mobile-friendly per la sua attività
Comprendere queste ragioni può aiutare a evidenziare il valore di questo approccio per gli obiettivi commerciali della sua azienda.
2.1. Trovare gli utenti dove vogliono lei
Se ha un sito web, probabilmente lo fa con l’obiettivo di offrire i suoi prodotti/servizi e di attirare lead che possono essere trasformati in potenziali clienti.
Statisticamente, il numero di ricerche da dispositivi mobili è di gran lunga superiore a quello da computer desktop. Secondo un rapporto da Brightedgequasi il 60% di tutto il traffico di un sito web proviene da dispositivi mobili.
Ciò significa semplicemente che se il suo sito non è mobile friendly, la maggior parte delle persone che lo visitano potrebbero riscontrare problemi come
- Tempo di caricamento lento
- Layout confuso o informazioni mancanti;
- Ecc.
Nessuno di questi problemi dà una buona impressione iniziale. Quindi deve ottimizzare il suo sito mobile in modo che gli utenti possano trovare le informazioni sulla sua attività in modo rapido e semplice.
2.2) Google dà la priorità al sito web Mobil Friendly
Questo perché Google dà la priorità ai siti web mobile-friendly rispetto a quelli che non lo sono. Nel 2018, Google ha annunciato che avrebbe iniziato a classificare i risultati della ricerca in base alla compatibilità dei siti con i dispositivi mobili.
Questa decisione è stata motivata dal fatto che la maggior parte degli utenti effettua ricerche su dispositivi mobili
Google vuole quindi garantire che i risultati visualizzati per primi non solo siano di alta qualità, ma si adattino anche a tutti i tipi di ricerca.
Per la maggior parte delle persone, il SEO è il gold standard per il marketing e la pubblicità in rete, ma sarà tutto inutile se il suo sito web non è ottimizzato per l’uso mobile, in quanto apparirà sicuramente in fondo alle classifiche.
Infatti, la ricerca mostra che oltre il 71% degli utenti clicca sui siti nella prima pagina dei risultati di ricerca.

Quindi, se si trova nella seconda pagina, viene notato solo da circa il 30% delle persone che potrebbero avere bisogno dei suoi prodotti o servizi.
2.3. Un sito mobile-friendly è più credibile
La funzionalità delle sue pagine web sui telefoni cellulari rende il suo sito credibile e conferisce alla sua azienda molta credibilità. Questo perché chiunque può visitare il suo sito web ovunque e in qualsiasi momento, senza alcun disturbo.
Un sito web veloce, interattivo e ottimizzato per i dispositivi mobili è un sito che i suoi clienti apprezzeranno
Se sono al telefono e vogliono navigare sul suo sito, ma non è possibile, è molto più probabile che si rivolgano a siti concorrenti.
2.4. I contenuti mobile-friendly hanno maggiori probabilità di essere condivisi
La condivisione è un modo importante per rendere i suoi contenuti virali. Le persone vogliono poter condividere ciò che vedono e che gli piace, sia sui social network, sia sui forum, sia sui siti di messaggistica, con gli amici o la famiglia
Inoltre, alcuni clienti potrebbero voler condividere le informazioni della sua pagina con altri che potrebbero diventare suoi futuri clienti.
Tuttavia, se il formato del contenuto condiviso non è adatto al dispositivo del nuovo utente, la condivisione non funzionerà come dovrebbe
Ora che abbiamo spiegato perché è necessario preparare il suo sito per l’uso mobile, passiamo al lavoro.
Capitolo 3: Come rendere il suo sito web mobile e reattivo
In questo capitolo finale, esamineremo alcuni degli aspetti più critici della creazione di un sito web ottimizzato per i dispositivi mobili. Alcuni di questi sono semplici e non richiedono alcuna abilità, ma altri sono tecnicamente più complessi.
Le consiglio di dedicare il tempo necessario per implementare il maggior numero possibile di questi metodi, per aumentare le possibilità che il suo sito web funzioni bene su tutti i dispositivi (e sia favorito dall’indice mobile-first di Google)
Cominciamo!
3.1. Utilizzi un tema WordPress reattivo
Quello che molte persone spesso ignorano è di controllare se un tema è reattivo o non prima installarlo. In effetti, ci sono alcuni suggerimenti che è importante tenere a mente quando scegliere un tema WordPress

Innanzitutto, deve assicurarsi che sia perfettamente ottimizzato per il sito e che non influisca negativamente sulle sue prestazioni
Inoltre, deve essere sicuro e fornirle tutte le opzioni di personalizzazione di cui avrà bisogno. Naturalmente, deve anche avere un aspetto e una sensazione attraenti.
In questo modo, il design del suo sito sarà reso correttamente, indipendentemente dal dispositivo, dal browser o dalle dimensioni dello schermo su cui viene visualizzato
Fortunatamente, non avrà problemi a fare la scelta giusta, poiché la maggior parte dei temi di oggi sono completamente responsive. Questo è particolarmente vero per la grande maggioranza delle opzioni offerte dal elenco di temi WordPress.
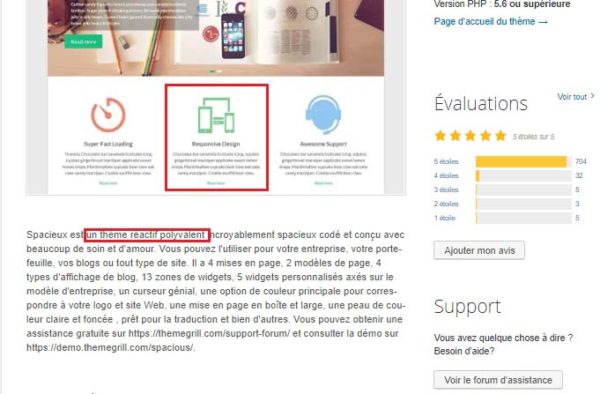
Inoltre, lo sviluppatore di solito lo menziona nella descrizione del tema, quindi si assicuri di controllare attentamente l’elenco delle caratteristiche:

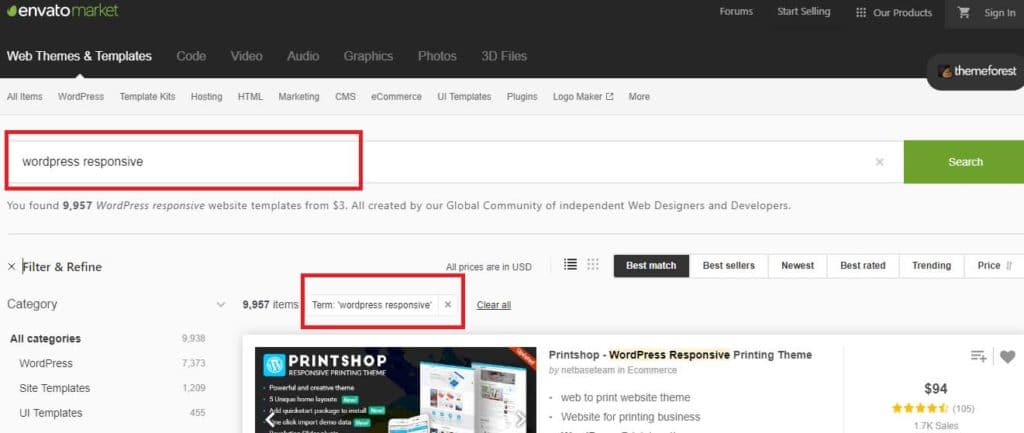
Altri siti, ad esempio ThemeForest, le permetterà di filtrare i temi per mostrare solo le opzioni responsive.

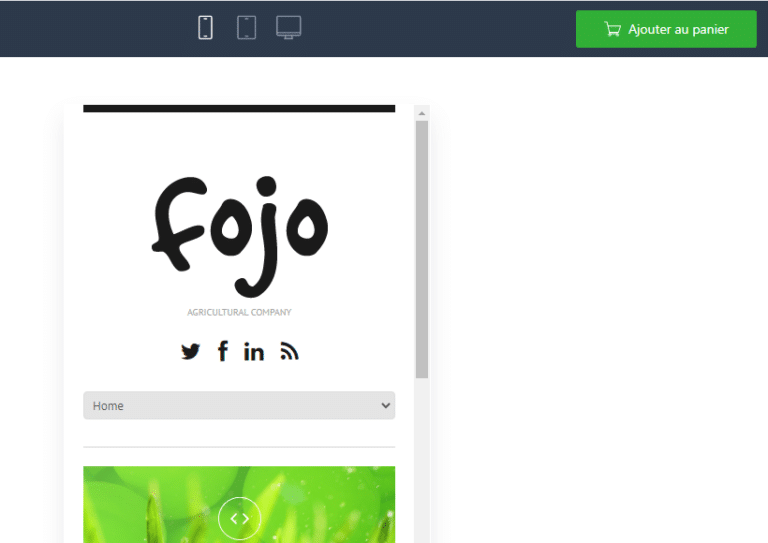
Una volta trovato un tema che le piace e che offre un design reattivo, ora deve vedere come appare su diversi tipi di dispositivi
Alcuni temi le permettono di farlo visualizzando una serie di icone nella parte superiore dello schermo che rappresentano diversi tipi di dispositivi:

Facendo clic su uno di essi, cambierà la vista e avrà un’idea di come potrebbe apparire sul tipo di dispositivo selezionato.
Potrebbe essere necessario un po’ di tempo per trovare il tema responsive giusto e configurarlo per funzionare su vari dispositivi, ma ne vale la pena se si considerano i vantaggi.
3.2. Adotti AMP per il suo sito mobile
Infatti, non è un segreto che il fattore decisivo della frequenza di rimbalzo sia la velocità di caricamento di un sito web
Secondo Kissmetricsil 40% degli utenti abbandona una pagina se impiega più di tre secondi per caricarsi.
Il Pagine mobili accelerate (AMP) è un’iniziativa sostenuta da Google che mira ad aumentare la velocità dei siti web sui dispositivi mobili
Sul suo blog, Google ha dichiarato che l’obiettivo principale del progetto AMP è quello di migliorare le prestazioni e il potenziale del web mobile:
”Ogni volta che una pagina web impiega troppo tempo a caricarsi, le aziende perdono un lettore e l’opportunità di guadagnare dalla pubblicità o dagli abbonamenti. Vogliamo che le pagine web con contenuti ricchi come video, animazioni e grafica funzionino con gli annunci intelligenti e si carichino istantaneamente. Vogliamo anche che lo stesso codice funzioni su più piattaforme e dispositivi, in modo che i contenuti possano apparire ovunque in un istante, indipendentemente dal tipo di telefono, tablet o dispositivo mobile utilizzato”
Il framework AMP è open source, disponibile per chiunque e completamente gratuito. Di conseguenza, tutti i siti web ottimizzati per AMP si distinguono per i loro tempi di caricamento ultrarapidi.
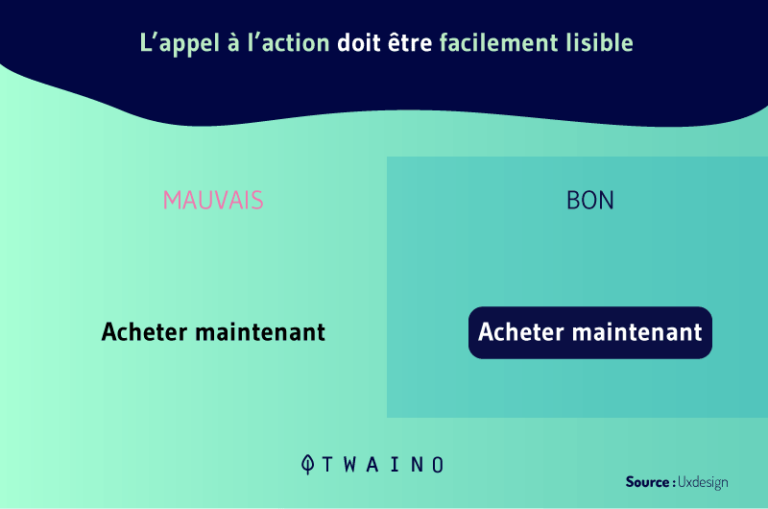
3.3. Renda visibili le sue CTA
Uno dei maggiori errori che alcuni proprietari di siti web commettono quando progettano un sito web è quello di ingombrarlo con tanti elementi superflui.
Inoltre, se il suo sito web contiene pulsanti di chiamata all’azione (CTA), li renda chiari e facili da leggere

A tal fine, utilizzi un colore attraente che si riferisca al suo marchio e una dimensione di carattere che le persone possano leggere facilmente.
3.4. Si assicuri che le sue pagine si carichino rapidamente
Molti utenti mobili hanno una connessione internet limitata, quindi è bene assicurarsi che le sue pagine si carichino rapidamente, altrimenti rischia di esaurire la larghezza di banda.
Per farlo, può utilizzare uno strumento gratuito di test di velocità per ottenere suggerimenti su dove migliorare il suo sito per aumentare la velocità di caricamento della pagina
Un esempio di strumento è :
- Google PageSpeed Insights ;
- Gtmetrix ;
- Faro di Google (uno strumento di verifica del sito offerto da Google);
- Ecc.
Anche le immagini molto grandi, i pop-up e i link di reindirizzamento sono cause di un sito web lento.
3.5. Ridimensionare e ottimizzare le immagini e i loghi
Le foto contenute nelle banche immagini o anche quelle scattate con una buona fotocamera digitale possono contenere file di grandi dimensioni, a volte superiori a 1MB, che possono rallentare il suo sito web
La buona notizia è che può comprimerli senza perdere la loro qualità, utilizzando uno strumento gratuito come :
- Adobe Photoshop ;
- TinyPNG
- TinyJPG ;
- Riduci immagine;
- E così via.
Può anche modificare le dimensioni di una foto per ridurla, ad esempio limitandola a 800 pixel di larghezza invece di 2000 pixel.
3.6. Mantenga i suoi moduli il più corti possibile
Spesso non è un approccio efficace chiedere al cliente informazioni sufficienti, soprattutto su mobile. Invece, deve cambiare il design per mantenere i moduli corti.
Anche in questo caso, se qualcuno sta compilando un modulo sul proprio computer, questo non è un vero problema, in quanto è più facile digitare e navigare su uno schermo più grande. Ma questo non è il caso degli smartphone e dei tablet.
Valuti i suoi moduli e si chieda se ha bisogno di tutte le righe. Ad esempio, se sta cercando di convincere gli utenti a iscriversi alla sua mailing list, non ha bisogno dell’indirizzo di casa e del numero di telefono.
Inoltre, i moduli progettati per le vendite non dovrebbero chiedere all’utente qual è il suo colore preferito. Basta chiedere i dati di fatturazione e spedizione.
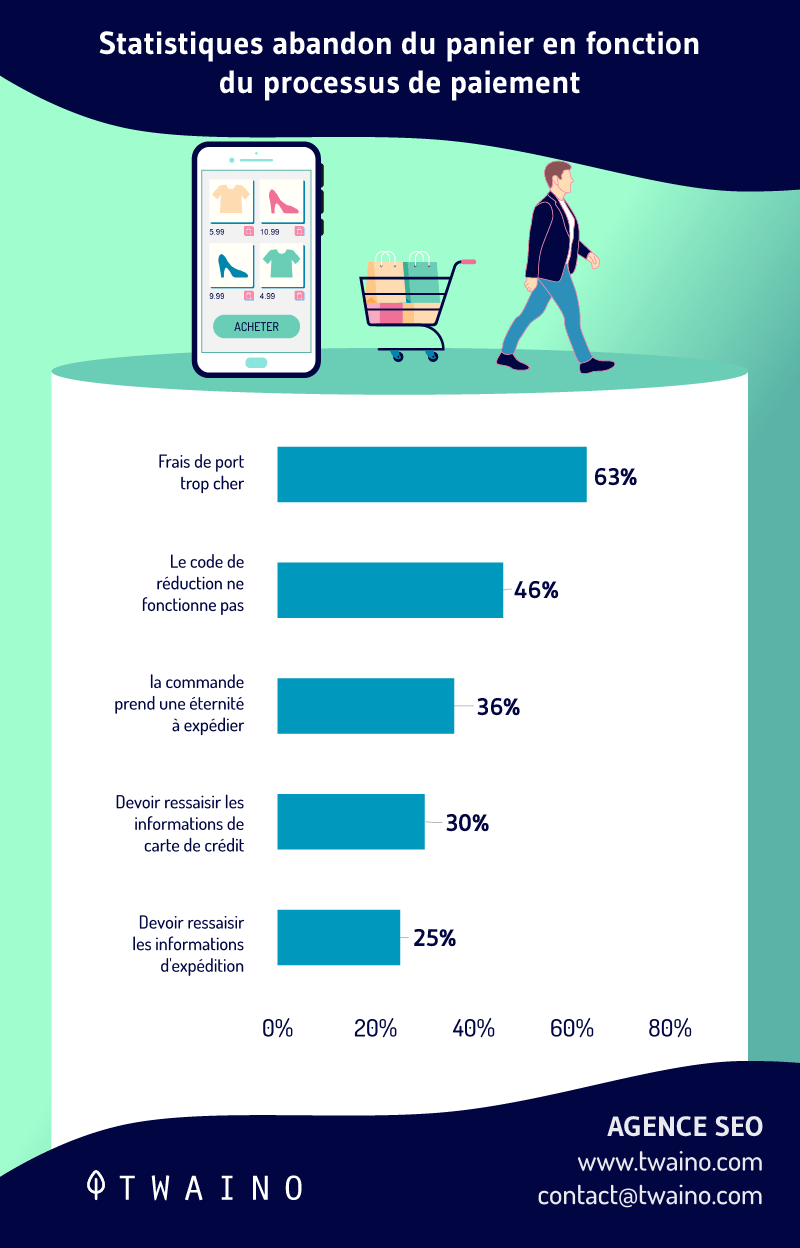
Infatti, un processo di checkout lungo e complicato è una delle ragioni principali dell’abbandono del carrello.

Se vuole ridurre i tassi di abbandono del carrello dai dispositivi mobili, deve modificare il design dei moduli del suo sito web mobile.
3.7. Semplificare la ricerca di informazioni
Le persone spesso tirano fuori lo smartphone per cercare qualcosa di specifico
- La risposta a una domanda
- L’indirizzo di un ristorante vicino;
- Un numero di telefono del servizio clienti;
- Ecc.
In questo caso, l’utente è desideroso di ottenere queste informazioni in modo preciso e il più rapidamente possibile.
Deve identificare le informazioni che i suoi visitatori mobili cercano quando si trovano sul suo sito e collocarle al posto giusto sulla homepage del suo sito mobile.
Se non è sicuro di cosa cercano i suoi visitatori sul suo sito web, può vedere tutto questo in Analytics.
Una volta entrato in Google Analytics, ha la possibilità di includere il traffico mobile come segmento nella sezione “Comportamento”. Questo le permetterà di vedere esattamente come i visitatori mobili interagiscono con il suo sito.
3.8. Eliminare o ridurre al minimo i pop-up
La maggior parte degli utenti e Google non amano i pop-up, perché possono essere fastidiosi e ostacolare l’esperienza dell’utente.

Il problema dei pop-up sui dispositivi mobili è che diventano ancora più fastidiosi perché sono difficili da chiudere.
Si ricordi che le persone usano i pollici per premere gli schermi piccoli. Il piccolo pulsante ”X” per chiudere una finestra pop-up sarà così piccolo su un dispositivo mobile che gli utenti potrebbero avere difficoltà a cliccarci sopra.
Potrebbero anche cliccare accidentalmente sull’annuncio mentre cercano di chiudere la finestra. In questo caso, potrebbero essere reindirizzati a una nuova landing page, rovinando la loro esperienza.
A volte gli utenti cercano di ingrandire il pulsante di chiusura per facilitare l’uso, ma anche le dimensioni dello schermo vengono stravolte.
Sarebbe meglio liberarsi completamente di questi pop-up. Trovi altri modi per promuovere ciò che contiene il suo pop-up.
Se decide di mantenere un pop-up sul suo sito mobile, si assicuri di eseguire molti test per verificare che l’esperienza dell’utente mobile non ne risenta.
3.9. Scegliere il font giusto
Anche la scelta del font giusto è un principio di design cruciale. I caratteri devono essere chiari e facili da leggere. Deve anche prestare attenzione all’interlinea, in modo che il testo di una riga non si sovrapponga a quello di un’altra.
Lo spazio di lavoro è ridotto, quindi non può affidarsi a un’interruzione di pagina o a un’immagine ogni volta che desidera separare il testo.
3.10. Provi e confronti le versioni mobile e desktop del sito
Ogni volta che apporta modifiche o aggiorna i contenuti, si assicuri di testare entrambe le versioni del suo sito
Questo garantirà che il suo sito sia ottimizzato per i dispositivi mobili e che i suoi utenti possano accedere a tutte le informazioni in modo rapido e semplice.
Ecco alcuni strumenti suggeriti:
3.10.1 Test di ottimizzazione mobile di Google
Il più importante di tutti questi strumenti è il test mobile di Google. Rispetto a molti altri strumenti di test mobile, è gratuito, molto veloce, efficiente e preciso.

Alla fine dell’analisi, le viene mostrato uno screenshot, in modo che possa vedere come appare il suo sito su un dispositivo mobile.
Può anche vedere un rapporto sull’usabilità, nonché una documentazione di riferimento sulle modifiche da apportare per migliorare l’ottimizzazione per i dispositivi mobili.
3.10.2 Strumento di test mobile di Bing
Come nel caso precedente, l’analisi è rapida e i risultati sono molto accurati.

In particolare, utilizza quattro fattori per capire se il suo sito è mobile friendly o meno. Controlla se
- La finestra di visualizzazione è configurata correttamente
- Il contenuto viene visualizzato su tutta la larghezza dello schermo;
- Il testo è leggibile;
- I collegamenti o gli oggetti possono essere premuti.
3.10.3 Test di usabilità mobile di SmallSEOTools
Un’altra opzione è quella di utilizzare SmallSEOTools, che funziona allo stesso modo dei due strumenti precedenti, specificando l’URL principale e cliccando sul pulsante “Avvia test”.

Alla fine, vedrà una percentuale di compatibilità, che le mostrerà quanto il suo sito sia o meno mobile-friendly. Inoltre, visualizza uno screenshot casuale del suo sito web in modalità mobile.
3.10.4 Test Mobile Friendly di Veloxsites

Veloxsites offre uno strumento online gratuito che mostra essenzialmente un’anteprima dell’aspetto della nostra pagina sullo schermo di smartphone e tablet, in modo da poter verificare manualmente se è mobile friendly.
Capitolo 4: Altre domande sul sito web Mobile Friendly
4.1. Quando si dice che un sito web è mobile friendly?
Un sito web mobile-friendly è quello che è dimensionato e codificato per una facile interazione sui dispositivi mobili, il che significa che..
- È facile leggere il contenuto;
- È facile da navigare (i pulsanti e i link sono abbastanza grandi da poterli digitare con il dito);
- È piacevole da guardare (l’esperienza dell’utente è piacevole).
4.2. Perché è importante avere un sito web mobile-friendly?
Garantire la compatibilità con i dispositivi mobili è uno dei modi più efficaci per mantenere i visitatori mobili sui siti web per molto tempo
Infatti, gli utenti sono meno propensi ad abbandonare un sito web facile da navigare, il che significa un miglioramento della frequenza di rimbalzo
Pertanto, questo invia segnali positivi ai principali motori di ricerca per il posizionamento del sito.
4.3. Il design del sito web Mobile Friendly è lo stesso del Design Responsive?
In parole povere, entrambi funzionano più o meno allo stesso modo
Un sito web responsive è un sito web che si modifica automaticamente in base alle dimensioni dello schermo del dispositivo utilizzato dall’utente. Può essere un desktop, un tablet, uno smartphone, ecc
Il sito web Mobile Friendly è un sito web reattivo che si adatta a tutti i tipi di schermi mobili.
4.4. Cosa rende il design di un buon sito web mobile?
Ci sono abbastanza criteri per giudicare se il sito è ben progettato o meno. Ad esempio, i siti web mobile-friendly dovrebbero avere pulsanti sufficientemente grandi da poter essere premuti dagli utenti senza dover effettuare lo zoom
Inoltre, devono esserci ampi spazi tra i collegamenti ipertestuali. Se i link sono posizionati troppo vicini tra loro, gli utenti potrebbero cercare di cliccare su un link e cliccare accidentalmente su un altro.
4.5. Come posso rendere il mio sito web compatibile con i dispositivi mobili?
11 passi per rendere il suo sito web mobile friendly:
- Renda il suo sito web responsive.
- Faccia in modo che le persone trovino facilmente le informazioni che stanno cercando.
- Abbandona gli annunci e i pop-up che bloccano i contenuti.
- La velocità del sito web è una priorità.
- Mantenga un design web semplice.
- Faccia in modo che le dimensioni dei suoi pulsanti siano sufficientemente grandi da funzionare su dispositivi mobili.
- Utilizzi caratteri grandi.
- Non usi Flash.
- Includa il tag Meta Viewport.
- Disabilita la correzione automatica per i moduli.
- Esegua regolarmente dei test sui dispositivi mobili.
In sintesi
Rendere il suo sito web mobile-friendly dovrebbe essere una priorità per lei, vista la tendenza dell’uso dei dispositivi mobili al giorno d’oggi.
Infatti, chiunque, su qualsiasi dispositivo, può facilmente visitare il suo sito web, per cercare informazioni, scoprire i suoi prodotti/servizi e, se possibile, acquistare.
Per trarne il massimo vantaggio, abbiamo elencato per lei 10 consigli specifici ed efficaci che possono aiutarla.
Tuttavia, se ha altri modi per ottimizzare un sito web per la telefonia mobile o se ha delle domande, non esiti a segnalarle nei commenti.
Grazie e a presto!



