Un meta tag è un elemento del codice HTML che descrive il contenuto della sua pagina non solo ai motori di ricerca, ma anche alle persone che vedono il suo sito web nelle SERP. I meta tag appaiono solo nel codice della pagina e chiunque può controllarli attraverso il codice sorgente del sito web. I motori di ricerca li utilizzano per aiutare a determinare il contenuto di una pagina web, ma non tutti i meta tag sono fondamentali per la SEO
Ha sentito parlare di SEO e come dovrebbe sempre aspirare a raggiungere la posizione numero 1 nella SERP.
Ma si è mai soffermato a pensare a cosa fa esattamente Google per sapere cosa c’è sulla sua pagina e come sa cosa visualizzare nei risultati di ricerca?
Ci sono alcune cose che dovrebbe aggiungere al suo codice per aiutare gli spider dei motori di ricerca a capire meglio il contenuto delle pagine del suo sito web.
E si chiamano Tag META.
- Cosa sono e perché sono importanti?
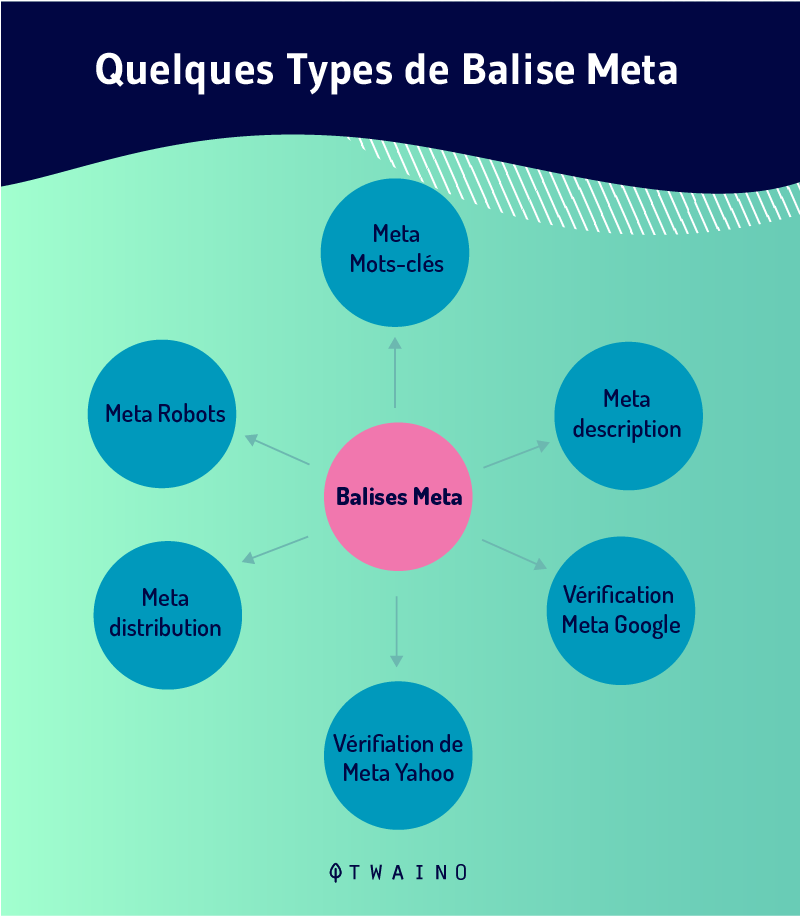
- Quali sono i principali tipi di meta tag?
- Come si fa a controllarli su un sito web?
Si tratta di una serie di domande a cui risponderò nel resto di questa mini-guida.
Cominciamo!
Capitolo 1: Cosa sono i tag META e perché sono importanti?
In questo primo capitolo, approfondirò un po’ di più la definizione dei meta tag e perché alcuni di essi sono importanti per la SEO.

1.cosa sono i tag META?










” I meta tag sono un ottimo modo per i webmaster di fornire ai motori di ricerca le informazioni presenti sui loro siti. Possono essere utilizzati per fornire informazioni a tutti i tipi di clienti, e ogni bot elabora solo i meta tag che comprende e ignora il resto. Vengono aggiunti alla sezione della sua pagina HTML ” Google, 2020.
La parola ” meta è un’abbreviazione di metadati”. Essenzialmente, i tag di metadati sono testo che si trovano nel codice di una pagina web e che hanno lo scopo di descrivere il contenuto di quella pagina ai motori di ricerca come :
- Bing
- E Yahoo
Questi testi includono informazioni come
- Il titolo della pagina
- Descrizione
- Il tipo di contenuto
- Ecc.

Secondo John Mueller, analista delle tendenze dei webmaster presso Google
” I meta tag possono influenzare il modo in cui gli utenti vedono il suo sito nei risultati di ricerca e se cliccheranno o meno sul suo sito. “
I meta tag sono incorporati nel di un documento HTML e deve quindi essere codificato nel suo CMS
A seconda della piattaforma che supporta il suo sito web, la codifica può essere semplice o complicata. Tuttavia, una soluzione “out-of-the-box” come WordPress avrà una sezione dedicata a questi tag, proprio come link canonici o descrizioni meta.
I tag dei metadati hanno lasciato un’eredità conflittuale, in quanto molti marketer hanno sperimentato e manipolato i tag dei metadati algoritmi algoritmi dei motori di ricerca attraverso parole chiave di riempimento.
Per contrastare questo problema, Google ha modificato il suo algoritmo per quanto riguarda la gestione e la revisione di questi tag.
Tuttavia, prima di elencare quelli da aggiungere al suo sito web, le fornirò le ragioni per cui sono così importanti.
1.2. Perché i meta tag sono importanti?










Come ho detto nella sezione precedente, i meta tag offrono maggiore chiarezza sul suo sito ai motori di ricerca e agli utenti che incontrano il suo sito nelle SERP
Possono essere ottimizzati per evidenziare gli elementi cruciali del suo contenuto e far apparire il suo sito web in modo ottimale nei risultati di ricerca.
L’esperienza utente perfetta è un criterio molto importante che i motori di ricerca apprezzano sempre di più, e questo si ottiene grazie a quanto il suo sito soddisfa la domanda dell’utente

Il meta tag i tag contribuiscono a questo obiettivo, assicurando che le informazioni di cui i ricercatori hanno bisogno sul suo sito siano visualizzate in anticipo (nelle SERP) in un modo conciso e utile
L’esperienza dell’utente comporta anche facilità di navigazione sul suo sito da parte dei visitatori e dei crawler dei motori di ricerca struttura del suo sito web
In effetti, alcuni tipi di questi tag, se usati correttamente, permettono di avere un buon struttura della pagina, che consente di semplificare navigazione facile sul suo sito
Allo stesso tempo, altri tipi di meta tag (come il tag canonical o il tag meta robot), indicano ai motori di ricerca quali pagine del suo sito considerare e quali ignorare.
In definitiva, ci sono molti tipi diversi di tag di metadati che hanno scopi diversi, ma non tutti sono legati alla SEO. In questo guida completa ai meta tag tag un elenco completo.
Tuttavia, ai fini di questa rapida guida, ho selezionato i 10 tag di metadati più importanti che deve conoscere per ottimizzare le prestazioni del suo sito nelle SERP.
Capitolo 2: I 10 principali meta tag per la SEO e come controllarli su un sito web










In questa sezione, le spiegherò i 10 meta tag più importanti per la SEO su cui dovrebbe concentrarsi per aiutare la sua attività a comparire nei risultati SEO giusti:
- Tag del titolo
- Meta descrizione
- Tag canonico
- Tag di testo alternativo
- Tag Meta Robots
- Meta tag grafici aperti e Twitter Cards
- Tag di intestazione
- Meta tag del design reattivo
- Tag Schema
- Meta Contenuto-Tipo
Utilizzando correttamente questi meta tag, può aumentare le prestazioni del suo sito web.
Poi vedremo come controllarli su un sito web.
2.1. La Top 10 dei Meta Tag
2.1.1. Tag del titolo
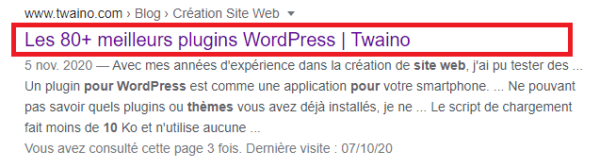
Il tag title è il primo elemento HTML che specifica l’argomento della sua pagina web. È la prima cosa che il suo pubblico vede nelle pagine dei risultati di ricerca. Giudicheranno il suo contenuto in base al suo tag
Se vuole raggiungere un maggior numero di potenziali interessati alla sua attività, deve ottimizzare bene il tag title.

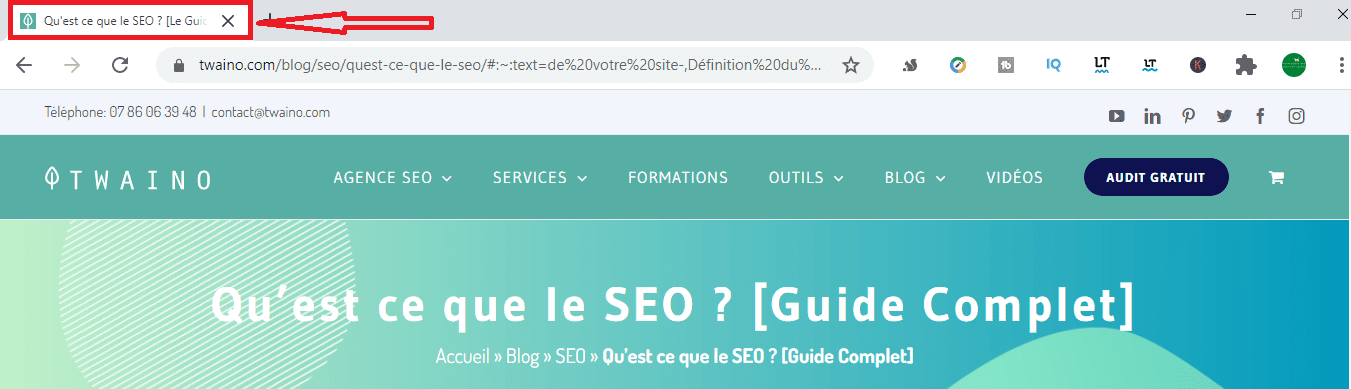
Appaiono non solo nella pagina dei risultati dei motori di ricerca (SERP), ma anche nelle schede del browser.

Il titolo viene visualizzato su tutti i browser, soprattutto
- Cromo
- Firefox
- Safari.
Il suo titolo è un’anteprima del suo contenuto. Quindi deve assicurarsi che il tag title sia informativo, in modo che il suo pubblico possa farsi un’idea migliore della sua pagina
Un tag title ragionevole incoraggerà gli utenti a cliccare sul suo annuncio e a interagire con il suo contenuto.
Quando crea il suo tag title, si assicuri che sia chiaro e descrittivo. Poiché si tratta di una panoramica della sua pagina, deve assicurarsi di dire al suo pubblico esattamente cosa si aspetta quando clicca sul suo sito
Deve anche assicurarsi di includere la sua parola chiave più importante nel titolo, per aiutare il suo sito web a posizionarsi nei risultati rilevanti.
Il tag title dovrebbe sempre essere aggiunto nella sezione del suo sito:
La maggior parte delle piattaforme CMS inserisce automaticamente il tag title nel codice sorgente quando lo crea. Pertanto, non deve preoccuparsi di aggiungerlo manualmente nel suo HTML .
Riassunto delle migliori pratiche del Meta Title:
- La lunghezza del meta titolo dovrebbe essere di circa 55-65 caratteri;
- Aggiunga parole che indicano l’argomento del suo contenuto, come ad esempio Come, Recensioni, Il meglio, Suggerimenti, Top, Ricerca, Acquista… ;
- Utilizzi la coda lunga parole chiave a coda lunga o parole chiave con più di 4 parole, come ad esempio: “il mio sito è mobile friendly” o “come rendere un sito web mobile friendly”;
- Aggiungi numeri al suo titolo, come ad esempio: “9 tag HTML che miglioreranno la SEO”;
- Inizi il suo tag title con la sua parola chiave principale ed eviti il keyword stuffing;
- Proprio come i contenuti duplicati in una pagina, Google non ama i titoli (e le descrizioni, se è per questo) duplicati, e questo influisce sulle prestazioni del suo sito. Quindi, si assicuri che ogni pagina abbia il suo unico titolo meta unico.
2.1.2. Meta descrizione
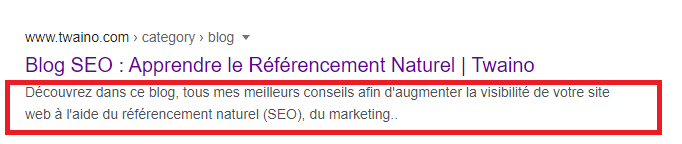
Il secondo meta tag più importante per i motori di ricerca è il tag meta descrizione. Si tratta di un elemento HTML che riassume il contenuto della sua pagina web.
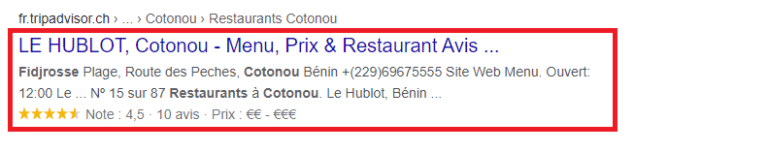
I motori di ricerca di solito lo visualizzano nei risultati della ricerca sotto il suo tag title.
Eccone un esempio:

Simile al titoloil meta descrizione offre al suo pubblico una panoramica della sua pagina. A questo livello, deve essere chiaro, descrittivo e utilizzare il suo parola chiave principale.
È vero che Google non utilizza la meta descrizione come segnale di ranking. Tuttavia, ha ancora un effetto enorme sulla tasso di click-through (CTR) della sua pagina, in quanto appare nei risultati di ricerca e informa gli utenti sull’argomento della sua pagina.
Inoltre, aiuta i motori di ricerca a capire il contesto della sua pagina e a posizionarla nei risultati di ricerca pertinenti.
Tuttavia, tenga presente che l’algoritmo di Google potrebbe sostituire la sua meta-descrizione con un’altra parte del contenuto della pagina, se sembra più preziosa (Google lo sa bene, dopo tutto)
Come i tag title, la maggior parte delle piattaforme CMS aggiungerà automaticamente il tag meta-description al suo codice
In caso contrario, può installare dei plug-in che la aiutino ad aggiungere il tag meta description Yoast e Tutto in uno SEO sono due dei plugin più utilizzati per i siti web WordPress.
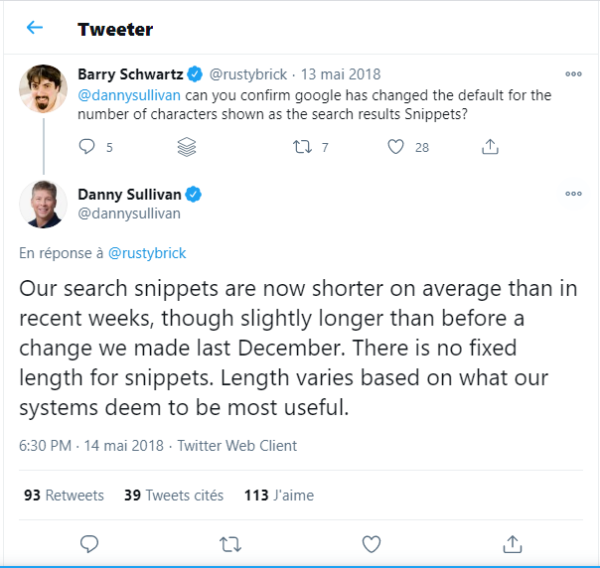
Recentemente, Google ha modificato la lunghezza della meta descrizione che visualizzerà nelle SERP. In effetti, il gigante dei motori di ricerca ha confermato di aver accorciato gli snippet dei risultati di ricerca dopo averli espansi.
Il responsabile della ricerca pubblica di Google, Danny Sullivandanny Sullivan, responsabile della ricerca pubblica di Google, ha detto che non c’è una lunghezza fissa per gli snippet.

La nuova lunghezza media del campo della descrizione sui computer è circa 160 caratteririspetto agli oltre 300 caratteri.
I caratteri mobili per gli snippet dei risultati di ricerca sono ora ridotti a 130 in media.
Riepilogo di alcune best practice per i tag meta description:
- Non aggiunga una meta descrizione duplicata
- Aggiunga un chiaro invito all’azione (CTA) nelle sue descrizioni, come ad esempio “si candidi oggi”, “visiti il sito ____” o uno di questi 100 parole chiave CTA per la sua campagna di marketing
- Aggiunga le sue parole chiave mirate nelle descrizioni
- Aggiunga eventuali sconti o offerte.
In questo modo avrà un tag di descrizione convincente.
John Mueller 2017
“Abbiamo cercato di mostrare descrizioni più lunghe nei risultati di ricerca e credo che sia una cosa che sempre più persone vedono. Per le descrizioni che mostriamo, cerchiamo di concentrarci sulla meta-descrizione che lei fornisce sulle sue pagine, ma se abbiamo bisogno di maggiori informazioni o di un contesto più ampio in base alla domanda dell’utente, possiamo prendere anche parti della pagina. Essenzialmente, da un punto di vista puramente tecnico, queste descrizioni non sono una classifica per nulla. Quindi non è vero che cambiare le sue descrizioni, renderle più lunghe o più corte, modificarle o inserirvi delle parole chiave, influisca sul ranking del suo sito. “
2.1.3. Tag canonico
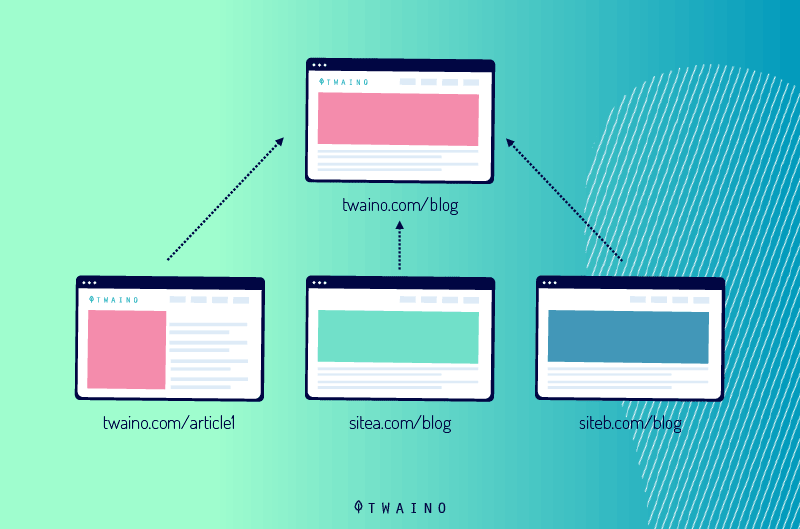
A tag canonico il tag è un tag di collegamento HTML con l’attributo ” rel = canonico “. Viene utilizzato per indicare che esistono altre versioni di una pagina web.

Implementando il tag canonical nel codice del suo sito web, sta dicendo ai motori di ricerca che questo URL è la pagina principale e che non devono indicizzare altre pagine.
Cioè, il tag canonico si concentra sull’URL principale e guida i crawler verso di esso
Questo tag è fondamentale per garantire che Google non penalizzi il suo sito per l’uso di contenuto identico. Quest’ultimo è solitamente un indicatore SEO negativo

Inoltre, con il tag canonical, guida il suo pubblico alla pagina giusta. Questo tag è particolarmente utile se ha creato una nuova pagina per il suo sito e non vuole che gli utenti accedano a quella vecchia
Ecco l’esempio di sintassi utilizzata per aggiungere un tag canonico:
2.1.4. Testo alternativo
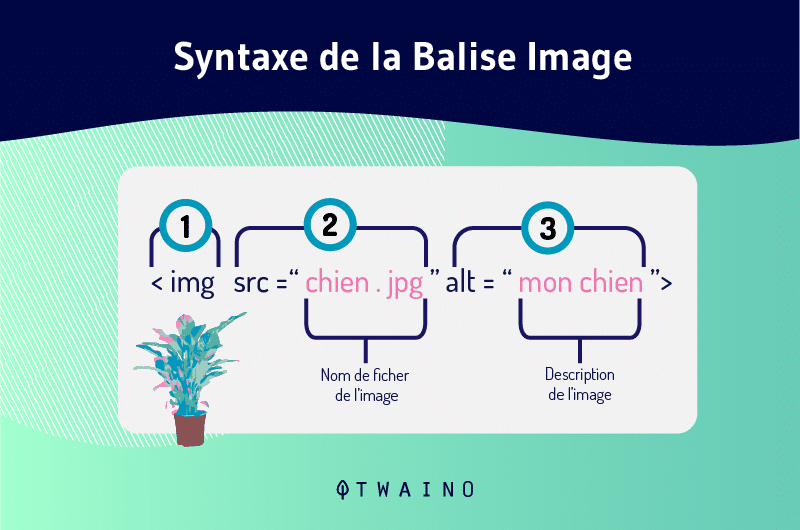
Il Testo Alt è uno dei meta tag meno conosciuti dai motori di ricerca Testo Alt (testo alternativo) è un meta tag di ottimizzazione dell’immagine
Questo tag le consente di aggiungere una descrizione della sua foto che verrà letta se l’immagine non viene visualizzata o se le persone utilizzano lettori di schermo.

Quando utilizza l’alternativa testuale, rende le immagini accessibili alle persone e ai motori di ricerca. Google non sarà in grado di leggere efficacemente le immagini e sapere di cosa si tratta se non c’è un tag alt text
Pertanto, il testo alt aiuta Google a comprendere il contesto dell’immagine per classificare correttamente la sua pagina e la sua immagine.
Dovrebbe creare descrizioni chiare e concise, facili da capire per chi ha esigenze di accessibilità. Non confonda la sua descrizione con le parole chiave, nella speranza di ottenere un posizionamento più alto per quelle parole chiave.
Può includere una o due parole chiave nel testo alt, ma solo se si adatta e fluisce naturalmente con il testo. Non si costringa a includere le parole chiave.
In questo modo può includere grafici o immagini nel suo sito web senza danneggiare la sua SEO.
Quando crea un testo alt per il suo sito web, utilizzi la seguente sintassi:

Ecco alcuni suggerimenti per i suoi tag alt text:
- Utilizzi sempre una descrizione adeguata e non inserisca mai la sua parola chiave in questo tag;
- Dovrebbe aggiungere un testo alt appropriato alle immagini, in modo che i motori di ricerca sappiano come interpretarle;
- Utilizzi nomi di file informativi;
- Sia chiaro e preciso;
- Creare una sitemap di immagini;
- Utilizzi 50-55 caratteri (fino a 16 parole) nel testo alt;
- Utilizzi un file di dimensioni medie o piccole per aumentare la velocità di caricamento della pagina – ma non comprometta la risoluzione dell’immagine.
2.1.5. Tag di intestazione
Quando crea un contenuto per la sua pagina, spesso lo divide in sezioni con tag dell’intestazione. Questi tag aiutano a strutturare la sua pagina e a rendere il contenuto più digeribile per il suo pubblico, cioè a indicare la gerarchia delle informazioni sulla pagina.
Sono particolarmente importanti per la SEO, in quanto aiutano il motore di ricerca a comprendere meglio i suoi contenuti
I tag di intestazione consentono ai motori di ricerca e agli utenti di sfogliare i suoi contenuti in modo efficiente. Questi tag dell’intestazione strutturare i suoi contenuti e creare un flusso di lettura della sua pagina.
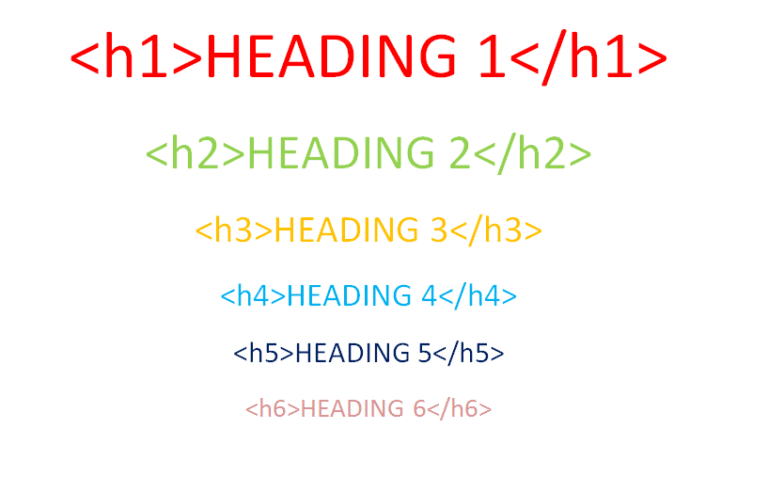
Gli elementi di intestazione vanno da Da H1 a H6H1 è il livello più grande e più importante, e H6 è il più piccolo e il meno importante.

Fonte RankWatch
Se contrassegna il testo con un H1sta dicendo ai motori di ricerca che questo è il testo più importante di quella pagina.
Inoltre, i titoli offrono al suo pubblico un’esperienza migliore sul suo sito. Se possono leggere e digerire facilmente i suoi contenuti, è più probabile che rimangano più a lungo sulla sua pagina
Questo comportamento diminuirà il tasso di rimbalzo sul suo sito, che a sua volta aumenterà il suo posizionamento SEO e le permetterà di raggiungere un maggior numero di potenziali interessati.
Quando utilizza i tag di intestazione nella sua pagina, non ne faccia un uso eccessivo. Ogni intestazione dovrebbe avere uno scopo per aiutare a rendere la sua pagina più organizzata
Sono destinati a presentare i punti principali nelle diverse sezioni della sua pagina, quindi li utilizzi solo se necessario.
Ottimizzando i meta tag SEO come intestazioniottimizzando i meta tag SEO, come le intestazioni, creerà una pagina più utile che si posizionerà più in alto nei risultati di ricerca.
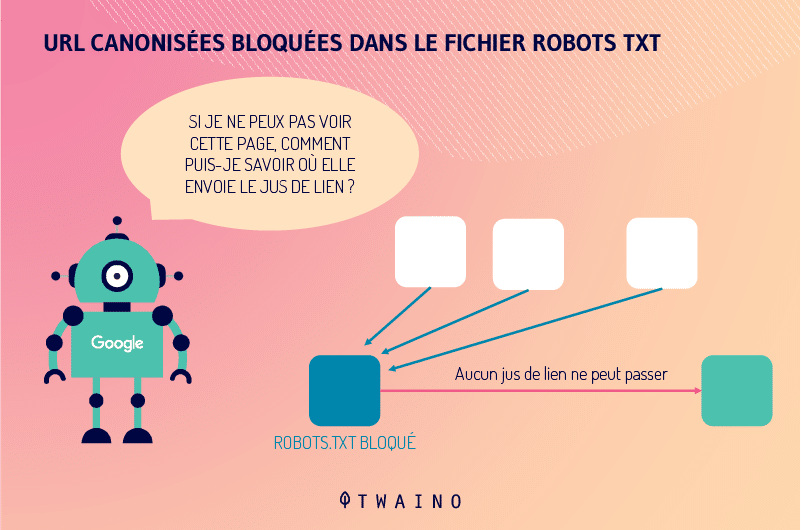
2.1.6. Tag Meta Robots
Lo scopo del tag meta robots è quello di indicare ai motori di ricerca di indicizzare o meno una pagina web.

Questo tag ha quattro valori principali per i robot dei motori di ricerca:
- SEGUIRE – Il crawler del motore di ricerca seguirà tutti i link di questa pagina web;
- INDICE – Il crawler del motore di ricerca indicizzerà l’intera pagina web;
- NOFOLLOW – Il crawler del motore di ricerca nON seguirà la pagina e i link di questa pagina web;
- NOINDEX – Il crawler del motore di ricerca nON indicizzerà questa pagina web.
Utilizzi la seguente sintassi per il suo tag meta robot :
. significa non indicizzare o seguire questa pagina web;
. : Significa indicizzare e seguire questa pagina web.
Si ricordi che il meta tag robots deve essere posizionato nella cartella della sua pagina web.
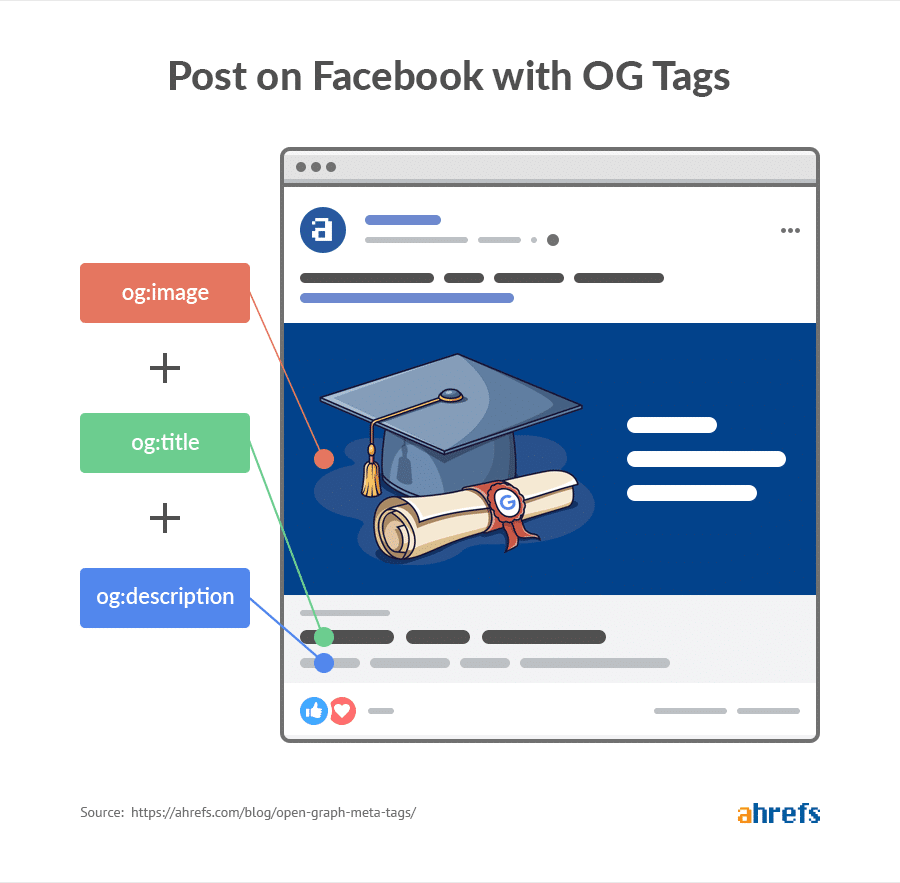
2.1.7. Tag Meta Open Graph e Twitter Cards
Questi tag facilitano la sincronizzazione dei social network.
I tag Meta Open Graph i Meta Tag aiutano a collegare Pinterest, Facebook, LinkedIn, Google… al suo sito web.

Ecco i cinque tag open graph più utilizzati per la condivisione su queste piattaforme:
- Og: tipo – Descrive il tipo di contenuto che sta condividendo. Blog, siti web e articoli sono i più comuni per le aziende.
- Og: url – Imposta l’URL del contenuto che sta condividendo.
- Og: titolo – Indica il titolo del contenuto che sta condividendo.
- Og: descrizione – Molto simile a una meta-descrizione. Descrive il contenuto della pagina e deve essere ben scritto per attirare i clic.
- Og: immagine – Assicura che un’immagine sia allegata alle condivisioni sociali per attirare l’attenzione con le immagini.

Fonte Ahrefs
Ecco un esempio di come i tag Open Graph appaiono in HTML standard:
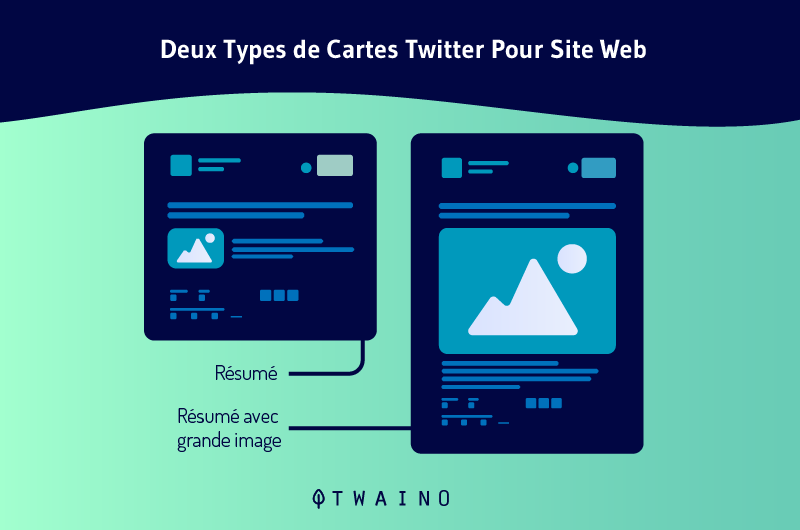
I meta tag delle Twitter Cards funzionano allo stesso modo di Open Graph, tranne che per Twitter.

Twitter utilizzerà questi tag per migliorare la visualizzazione della sua pagina quando viene condivisa sulla loro piattaforma.
Ecco un esempio di come il scheda Twitter in HTML standard :
.
.
.
.
.
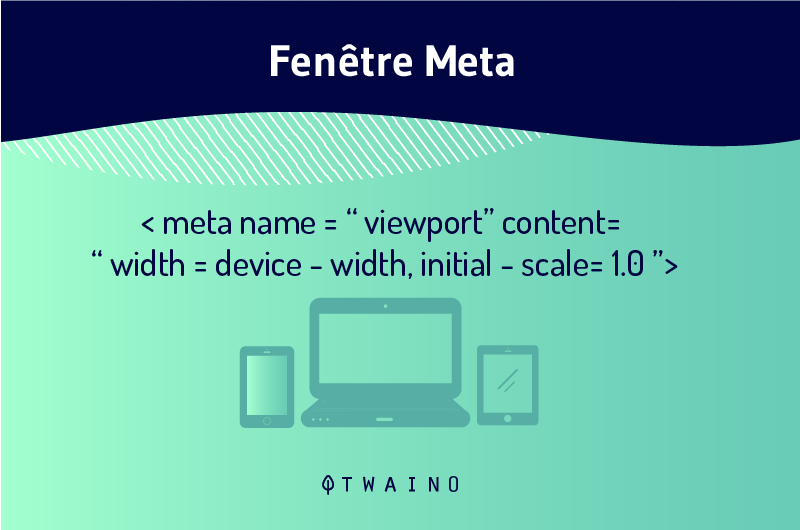
2.1.8. Meta tag del design reattivo
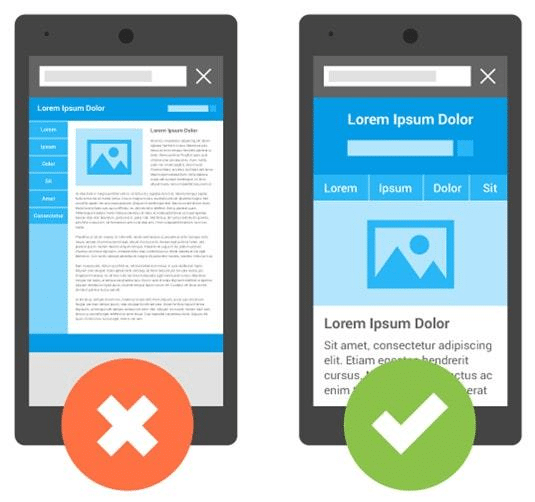
L’ultimo meta tag importante è il tag Meta tag del design reattivometa tag, chiamato anche Meta tag HTML Porta di vista.

Le è mai capitato di caricare la pagina di un sito web sul suo telefono per poi scoprire che non è scalata correttamente e che deve spostarsi sullo schermo per trovare ciò che le serve?
Sì, questa pagina web ha dimenticato di aggiungere un tag meta viewport.
Il tag meta viewport è quello che rende i siti web reattivi quando vengono utilizzati su dispositivi diversi.
Il tag meta viewport permettono ai web designer di configurare il ridimensionamento e la visualizzazione di una pagina su qualsiasi dispositivo.

Fonte Serpstat
Nella prima immagine, il testo è difficile da leggere, ma nella seconda, il testo e l’immagine corrispondono alle dimensioni dello schermo.
Può trovare l’elemento viewport nella cartella della sua pagina web.
I meta-tag del design reattivo sono come questi:
.
C’è un’eccezione alla regola del tag Meta Viewport: non lo utilizzi se le pagine del suo sito web non sono responsive, perché peggiorerà l’esperienza dell’utente. Può utilizzare questo strumento di Google per verificare se il suo sito è mobile-friendly Test Mobile-Friendly – Google Search Console.
2.1.9. Tag Schema
In pratica, il schema è un tipo di tag che aiuta a fornire maggiore chiarezza sulle diverse parti di un sito web, per consentire agli algoritmi dei motori di ricerca di comprendere meglio il tipo di contenuto disponibile sul sito
Esiste una varietà di schemi che possono essere utilizzati sul suo sito web per consentire a Google di classificare la sua attività, i suoi prodotti o altre informazioni importanti
Per esempio, se lei gestisce un’attività locale, il tipo principale di schema per la SEO locale è lo schema schema organizzativo. In quest’ultimo caso, dovrebbe mettere :
- Il nome dell’azienda
- L’indirizzo dell’azienda
- Il numero di telefono dell’azienda
- E altri dettagli importanti relativi alla sua azienda.

2.1.10. Meta Content-Type
Un tipo di contenuto tag meta content-type deve apparire in ogni pagina. Definisce il set di caratteri e indica al browser come leggere/analizzare il file.
In questo esempio, il meta tag di tipo di contenuto indica che la pagina è una pagina HTML e che il set di caratteri è utf-8.
2.2. Meta tag non così essenziali
Non voglio entrare troppo nel dettaglio dei meta tag non essenziali, perché non credo che siano necessari per ogni pagina web!
Ma, nel caso in cui stia morendo dalla voglia di saperlo, ecco un rapido elenco di quei meta tag che non sono essenziali:
- Generatore di tag META generatore: Questo è in realtà un male. Non consiglio di usarlo;
- Copyright questo è già presente nel footer di ogni pagina web;
- Parola chiave google non lo utilizza più per classificare le pagine;
- Tag Meta Geo tag: Google non utilizza più questo parametro per classificare le pagine;
- Verifica del sito controlli il suo sito con Google Search Console ;
- Ecc.
2.come controllare i meta tag su un sito web?
È vero, non è possibile trovare i Meta tag quando si apre una pagina web. Ma, controllando la fonte della pagina, può davvero farlo!
Ecco come fare:
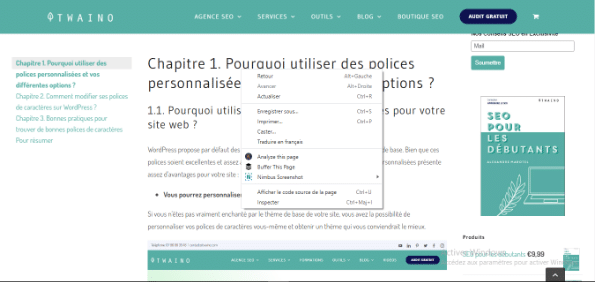
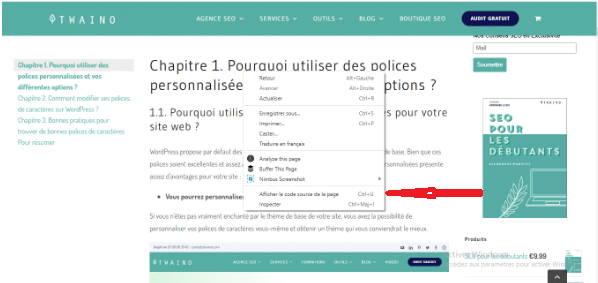
- Vada su una pagina web a sua scelta;
- Una volta nella pagina, clicchi con il tasto destro del mouse;

- Clicchi su Mostra il codice sorgente della pagina o premere Ctrl + U e vedrà aprirsi una nuova scheda;

- Ecco fatto! Tutti i meta tag che sono stati aggiunti a questa pagina si trovano qui.

Esistono anche una manciata di strumenti gratuiti e facili da usare che possono estrarre i meta tag da qualsiasi sito web semplicemente copiando e incollando l’URL della pagina
Alcuni di questi strumenti sono :
- Analizzatore di meta tag da Piccoli strumenti SEO;
- Ehi Meta ;
- Verifica del grafico aperto ;
- Screamingfrog.co.
2.4. Alcuni consigli per ottimizzare i suoi Meta Tag










È certo che lei ha già diversi contenuti sul suo sito web. Per farlo, deve prendersi la briga di correggere gli errori commessi attraverso l’uso improprio dei meta tag su questo contenuto.
Ecco una lista di controllo che può aiutarla a verificare le sue prestazioni con questi tag:
- Controllare se il tag titolo e il descrizioni meta sono presenti in tutte le sue pagine;
- Dare più importanza alla sua titoli e il struttura del suo contenuto ;
- Non dimentichi di utilizzare la funzione testo alternativo (Testo Alt) nelle sue immagini;
- Utilizzi il tag meta robot per indicare ai motori di ricerca come devono accedere ai suoi contenuti;
- Cerchi le pagine simili o duplicate e utilizzi tag canonici sulla versione principale di ciascuno di essi;
- Crei un elenco di passi da seguire ogni volta che crea nuovi contenuti e renda l’uso dei meta tag parte della sua routine.
Capitolo 3: Altre domande sui meta tag
3.1 Che cos’è il meta tag?
I meta tag sono tag HTML che descrivono il contenuto di una pagina web ai motori di ricerca e ai visitatori del sito
Questo perché i motori di ricerca come Google utilizzano i metadati contenuti in questi tag per comprendere informazioni aggiuntive sulla pagina web
Possono utilizzare queste informazioni ai fini del ranking, per visualizzare gli snippet nei risultati di ricerca e, allo stesso modo, possono talvolta ignorare questi tag. Esempi di meta tag sono
3.2. A cosa servono i meta tag?
Il tag definisce i metadati di un documento HTML. Sono sempre collocati all’interno dell’elemento e sono generalmente utilizzati per specificare ai motori di ricerca:
- Il set di caratteri
- La descrizione della pagina
- Le parole chiave
- L’autore del documento;
- I parametri della finestra;
- E così via.
In breve, questi tag forniscono a Google ulteriori informazioni sulle sue pagine web.
3.3. I meta tag sono importanti?
SÌ!
Infatti, hanno un impatto sul modo in cui il suo sito appare nelle SERP e sul numero di persone che probabilmente cliccheranno sul suo sito web. Di conseguenza, avranno un impatto sul suo traffico e sui tassi di coinvolgimento, che possono influire sul suo SEO e sul suo posizionamento. Sono una parte importante di una solida strategia SEO.
3.4. Quali sono i meta tag importanti per la SEO?
Abbiamo il :
- Titolo meta ;
- Descrizione meta ;
- Canonico ;
- Testo alternativo ;
- Tag di intestazione ;
- Meta Robot ;
- Schema ;
- Design reattivo ;
- Contenuto-Tipo.
I primi due svolgono un ruolo molto importante nel piano SEO di un sito web, in quanto contengono parole chiave e frasi che descrivono il contenuto di una pagina.