Outil d’intégration d’image: Embed Code Generator
Code à intégrer sur votre site
Résultat du code sur votre site web
Dans ce tutoriel vidéo, je vous présente étape par étape comment fonctionne l’outil d’intégration d’images :
Aujourd’hui, je vous présente un outil qui va faciliter le processus d’intégration et de partage des images, pour vous et pour toute personne qui souhaiterait utiliser vos images : l’embed code generator.

Grâce à cet outil complètement gratuit, vous pouvez atteindre deux objectifs :
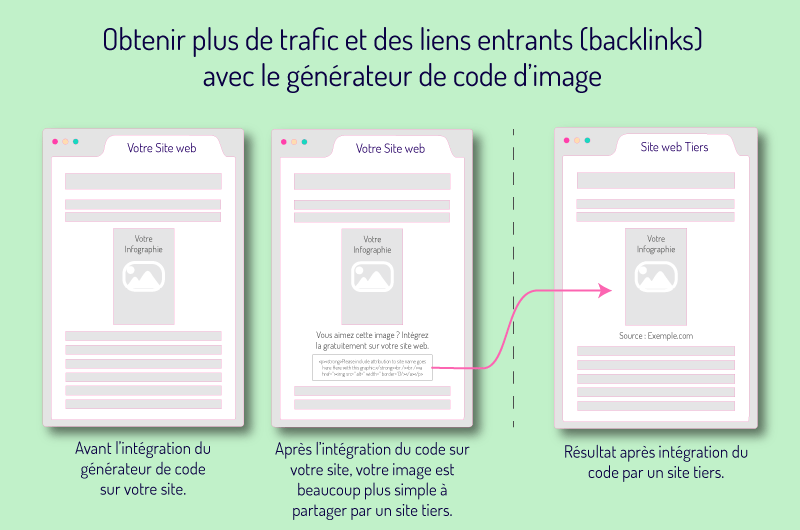
- faciliter l’utilisation et l’intégration de vos images/infographies par d’autres blogueurs pour obtenir des backlinks ;
- intégrer facilement les images/infographies avec attribution, sans être obligé de télécharger l’image.

J’irai plus loin en vous expliquant les raisons de cette stratégie et en vous montrant comment utiliser vos images pour avoir des backlinks.
Le saviez-vous ? Plus de 3,2 milliards d’images sont partagées tous les jours sur les réseaux sociaux.

Ce chiffre, qui est évidemment astronomique, s’explique en partie par la simplicité enfantine qui permet en un seul clic de partager des contenus sur les réseaux sociaux.

En effet, il faut reconnaître que tout est mis en place pour faciliter le partage et/ou la republication sur nos fils d’actualité.
Cependant, cette même fluidité ne s’observe pas au niveau des sites Web, notamment en ce qui concerne l’ajout de contenus visuels.
Sur le Web, il y a des règles à respecter, notamment pour l’attribution des crédits aux auteurs et les noms d’entreprises.
Et puis le processus peut être considéré comme un peu plus complexe que sur les réseaux sociaux, dans la mesure où il faut uploader ces visuels sur son site Web avant de les insérer dans les articles.

Pour finir, vous aurez droit à des astuces pour intégrer dans vos articles toutes sortes de contenu :
- MS Office : Word, Excel, PowerPoint…
- Google : Doc, Slide, sheet…
- vidéos ;
- audios ;
- pages Web.
Prêt ? Allons-y !
Chapitre 1 : Comment générer le code d’intégration de votre image ?
Voyons en premier lieu le processus de génération de code d’intégration, afin d’aller directement au sujet principal de cet article : vous montrer comment utiliser l’embed code generator de Twaino.
Si ce concept est encore nouveau pour vous et que vous souhaitez comprendre son fonctionnement, n’hésitez pas à aller directement au chapitre 2. Ensuite, vous pourrez revenir ici pour tirer pleinement profit des codes d’intégration.
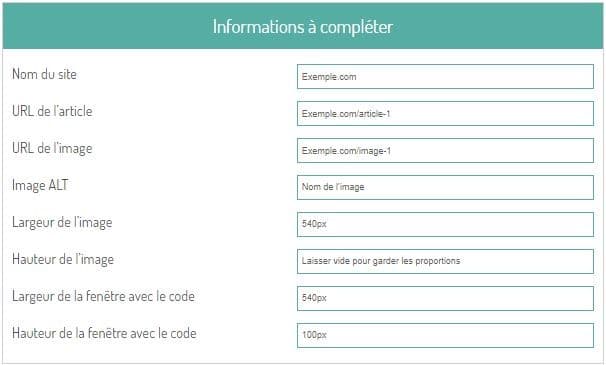
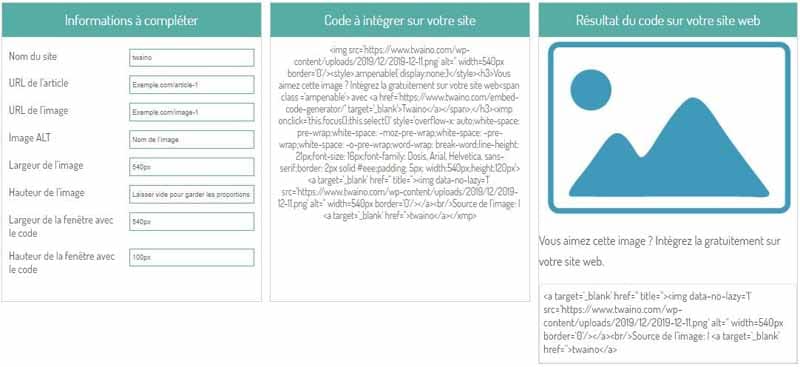
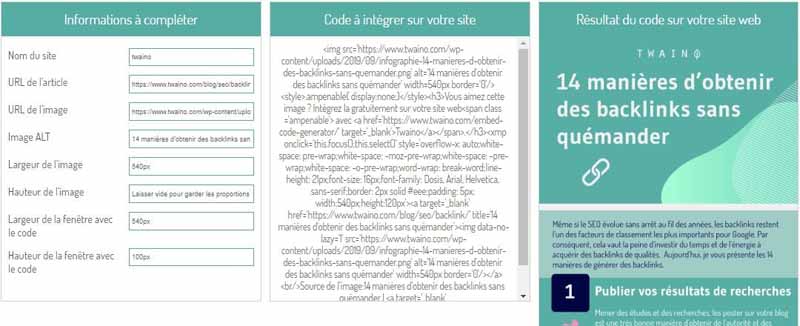
Une fois sur le générateur de code d’intégration, vous devez remplir ce formulaire :

Procédons étape par étape.
Étape 1 : remplissez le « nom du site »
Il s’agit de l’URL vers laquelle vous voulez que les personnes qui intègrent votre infographie fassent une attribution.
Ou il s’agit du domaine sur lequel vous avez trouvé l’image que vous souhaitez intégrer sur votre site Web :

Cela permet d’attribuer la source de l’image/infographie au site Web en question.
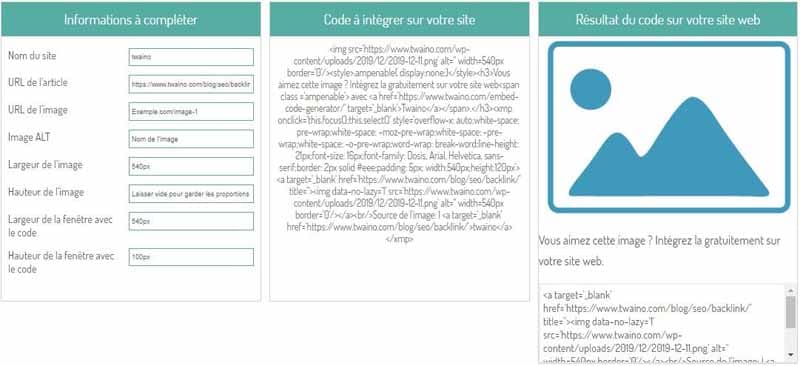
Étape 2 : indiquez l’URL de la page de provenance de l’image
Il s’agit de l’URL de la page sur laquelle se trouve l’infographie que vous intégrez :

Si vous avez créé l’image et si c’est dans votre article que vous voulez créer le code d’intégration, incluez l’URL de l’article en question.
Prenez garde de ne pas faire d’erreurs à ce niveau, car c’est ce vers quoi l’infographie/image intégrée sur le site de quelqu’un d’autre renvoie. Si vous faites une faute, vous perdez du trafic référent et du jus de lien.
Dans le cas où il s’agit de l’image d’une autre personne que vous voulez intégrer à votre contenu, il suffit d’indiquer l’adresse de l’article/page sur laquelle elle se trouve.
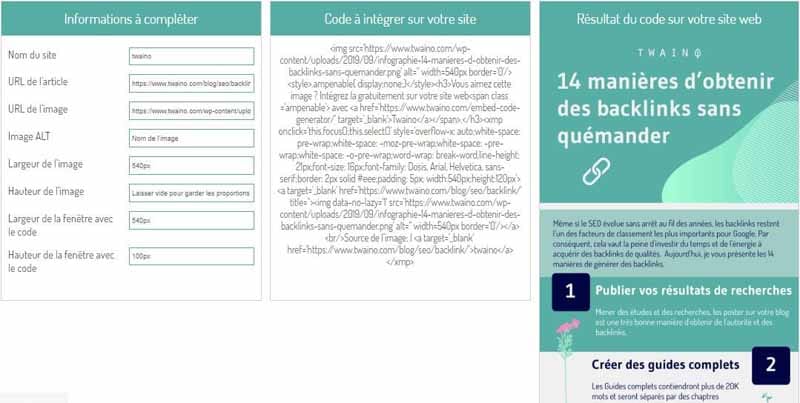
Étape 3 : inscrivez l’URL de l’image

À cette étape, vous renseignez l’URL de l’image hébergée sur le site Web tiers ou sur votre site.
Pour avoir l’URL d’une image, il suffit de faire un « clic droit » avec votre souris sur l’image et de choisir « copier l’adresse de l’image » :

Une fois que vous avez récupéré l’adresse, collez-la dans la partie indiquée de l’embed code generator.
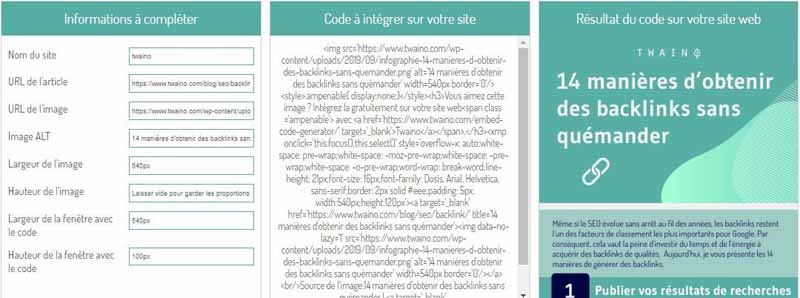
Étape 4 : renseignez l’attribut Alt
Ici, vous allez inclure un texte alternatif qui décrit votre image/infographie :

Dans l’exemple ci-dessus, j’inscris : « 14 manières d’obtenir des backlinks sans quémander »
Pour les infographies en particulier, vous pouvez inclure, en plus du titre, le mot “infographie”, pour permettre à ceux qui font des recherches d’images de trouver rapidement vos visuels.
Étape 5 : réglez la largeur de l’image
Spécifiez la largeur de l’infographie que vous souhaitez intégrer.
Notez que la largeur varie généralement en fonction de la largeur du site/blog de l’utilisateur.

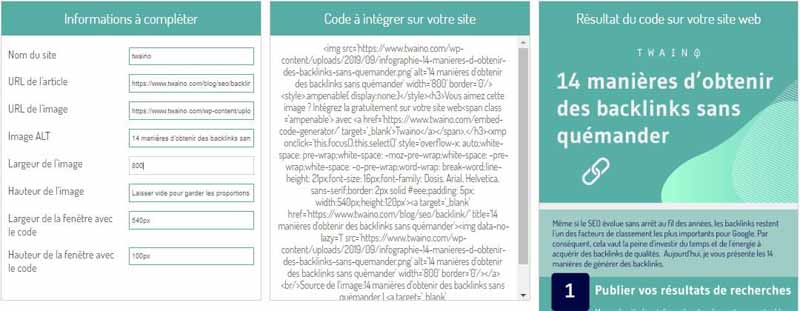
La largeur de mon blog est de 800 pixels, mais toute personne qui intègre votre infographie peut également adapter le code d’intégration aux spécifications particulières de son blog/site Web en personnalisant ce paramètre.
Étape 6 : indiquez la hauteur de l’image
Je conseille de laisser ce champ vide, pour que l’infographie reste proportionnelle à l’originale, quelle que soit sa largeur.

Mais si cette option existe, c’est qu’il est possible de la personnaliser. Ainsi, vous pouvez renseigner la hauteur si vous avez un besoin précis.
Étape 7 : renseignez la largeur de la fenêtre contenant le code
Il s’agit de la largeur de la fenêtre (affichant le code d’intégration) sur votre page Web ou votre article de blog.

Par exemple, si la largeur de votre blog est de 800 pixels, comme le mien, vous allez saisir ce chiffre pour que la boîte couvre la largeur de votre blog, afin qu’il n’y ait pas de débordement ni d’espace vide.

Étape 8 : indiquez la hauteur de la fenêtre avec le code
Il s’agit de la hauteur de la boîte (qui affiche le code d’intégration) sur votre page Web/article.

Plus ce bloc est grand, plus il prend de place, mais moins l’utilisateur a besoin de faire défiler pour voir l’embed code complet.
Étape 9 : collez votre code dans l’éditeur ou le code HTML de la page
Votre code est maintenant prêt à être utilisé dans l’éditeur ou le code HTLM de votre page.

Copiez et collez ce code dans le code HTML de votre page Web/blog, à l’endroit où vous voulez que le code d’intégration apparaisse.
Je recommande de le mettre en dessous de l’infographie, puisque c’est l’endroit standard ou les codes d’intégrations sont placés.
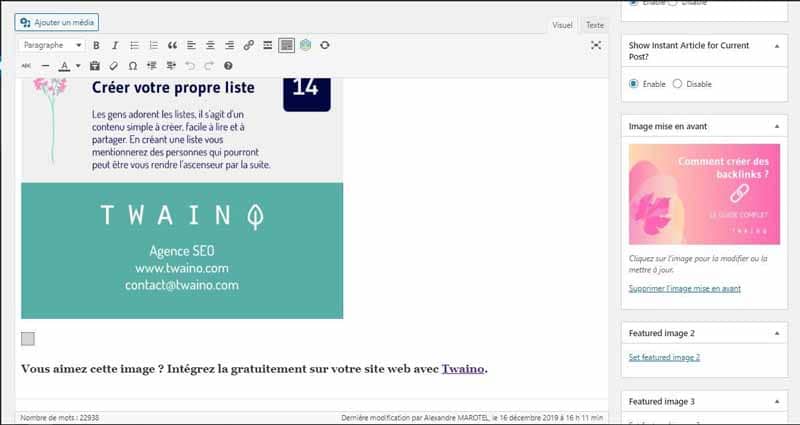
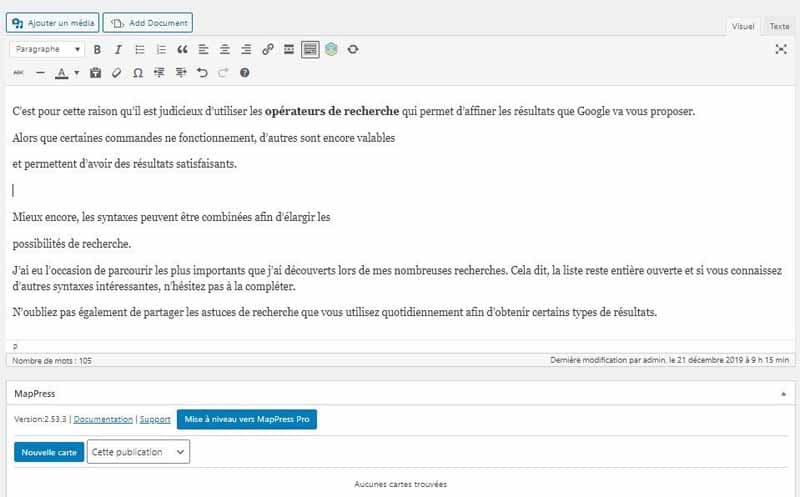
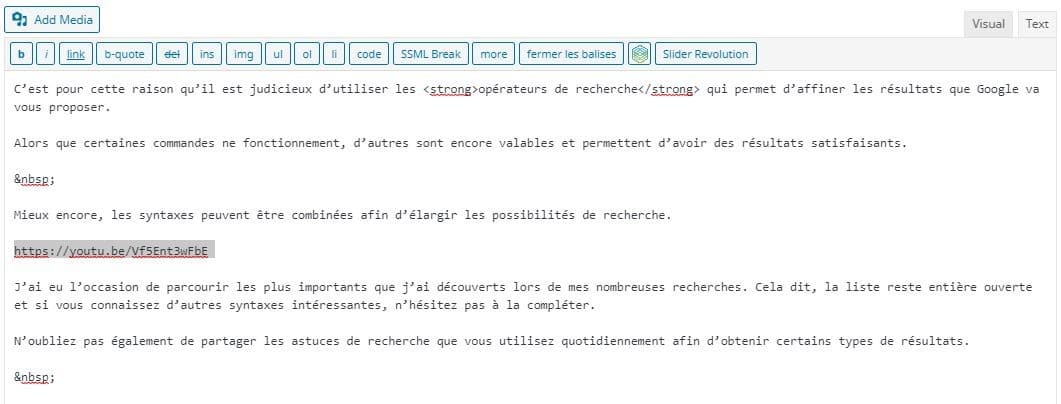
En mode “Visuel”, voici l’endroit où je veux coller le code :

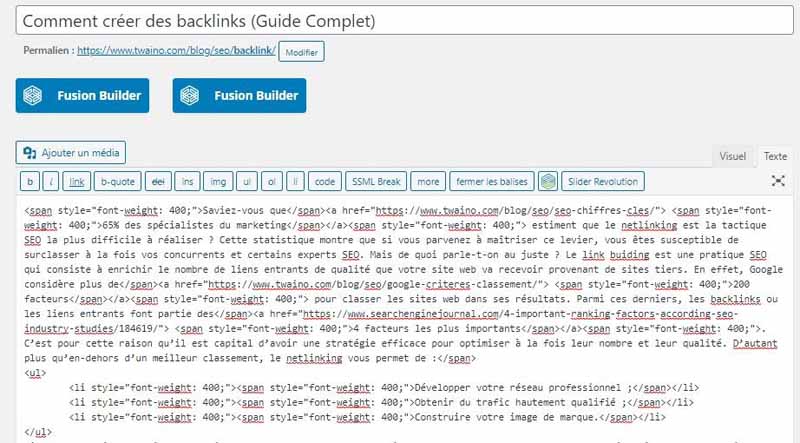
Cliquez sur « Texte », à côté de « Visuel » pour obtenir le code HTLM de votre page.

Il faut ensuite trouver l’emplacement exact où placer votre code.
J’ai vite repéré le mien :

Notez que vous pouvez aussi l’inclure au-dessus de votre infographie si vous le souhaitez. Il n’y a pas de règle définie en la matière, vous pouvez personnaliser les choses en fonction de vos besoins.
Étape 10 : vérifiez le résultat de votre intégration
Une fois que vous publiez votre article, la fenêtre contenant le code se présente de cette façon :

Cela peut également apparaître comme ceci :
<img src=’https://www.twaino.com/wp-content/uploads/2019/09/infographie-14-manieres-d-obtenir-des-backlinks-sans-quemander.png’ alt=’14 manières d’obtenir des backlinks sans quémander’ width=’800′ border=’0’/><style>.ampenable{ display:none;}</style><h3>Vous aimez cette image ? Intégrez la gratuitement sur votre site web<span class =’ampenable’> avec <a href=’https://www.twaino.com/embed-code-generator/’ target=’_blank’>Twaino</a></span>.</h3><xmp onclick=’this.focus();this.select()’ style=’overflow-x: auto;white-space: pre-wrap;white-space: -moz-pre-wrap;white-space: -pre-wrap;white-space: -o-pre-wrap;word-wrap: break-word;line-height: 21px;font-size: 16px;font-family: Dosis, Arial, Helvetica, sans-serif;border: 2px solid #eee;padding: 5px; width:800;height:120px’><a target=’_blank’ href=’https://www.twaino.com/blog/seo/backlink/’ title=’14 manières d’obtenir des backlinks sans quémander’><img data-no-lazy=’1′ src=’https://www.twaino.com/wp-content/uploads/2019/09/infographie-14-manieres-d-obtenir-des-backlinks-sans-quemander.png’ alt=’14 manières d’obtenir des backlinks sans quémander’ width=’800′ border=’0’/></a><br/>Source de l’image:14 manières d’obtenir des backlinks sans quémander | <a target=’_blank’ href=’https://www.twaino.com/blog/seo/backlink/‘>twaino</a></xmp>
Sur le site d’une autre personne, c’est affiché de cette manière :
<a target=’_blank’ href=’https://www.twaino.com/blog/seo/backlink/’ title=’14 manières d’obtenir des backlinks sans quémander’><img data-no-lazy=’1′ src=’https://www.twaino.com/wp-content/uploads/2019/09/infographie-14-manieres-d-obtenir-des-backlinks-sans-quemander.png’ alt=’14 manières d’obtenir des backlinks sans quémander’ width=’800′ border=’0’/></a><br/>Source de l’image:14 manières d’obtenir des backlinks sans quémander | <a target=’_blank’ href=’https://www.twaino.com/blog/seo/backlink/’>twaino</a>
Voilà ! Vous avez fini votre intégration, mais ajoutons une dernière étape qui pourrait vous intéresser.
Chapitre 2 : comment fonctionne le générateur de code d’intégration ?
2.1. Quelques définitions
Pour mieux comprendre le concept de l’embed code ou code d’intégration, commençons par quelques définitions.
2.1.1. Qu’est-ce qu’un hyperlien/lien ?
Vous savez probablement ce qu’est un hyperlien ou un lien, mais il est important pour la suite de faire un rappel.
Dans un contenu, un hyperlien est une portion de texte mis en évidence, la plupart du temps par un soulignement ou un changement de couleur, de telle sorte que lorsqu’on clique dessus, le navigateur affiche automatiquement une autre page ou remplace la page en cours par celle vers laquelle pointe le lien.

L’élément surligné est connu sous le nom d’hyperlien ou, en abrégé, lien.
2.1.2. Qu’est-ce que l’embed link/link intégré ?
Les liens “intégrés” ou embed sont des liens qui mènent ailleurs lorsqu’ils sont cliqués.
Les principales différences entre le linking et l’embedding sont l’endroit où les données sont stockées, ainsi que la manière dont elles sont mises à jour après qu’elles ont été liées ou intégrées.
Avec un lien standard, votre fichier est lié à un fichier source ou une page. Dans ce cas, les données sont stockées dans le fichier source et y sont mises à jour.
C’est-à-dire que si une personne souhaite consulter ces données, elle est obligée de cliquer sur le lien et de se rendre sur la page du fichier source. Et comme les informations sont stockées sur la page source, les mises à jour des contenus ne sont pas connues sur la page contenant le lien.
Ne vous inquiétez pas, voici un exemple pour mieux comprendre le concept.
Sans me rendre sur Amazon, je n’aurai aucune idée des changements – notamment ceux concernant le prix – qui surviendront sur la page de ce livre :

Il faudra que je clique sur le lien et que je me rende sur la page afin de prendre connaissance des informations.
Par contre, avec l’embedding, ces données sont accessibles directement depuis votre article ou page Web.
Toujours avec l’exemple du produit Amazon, vous pouvez avoir ce type de bloc :

Ainsi, quelles que soient les variations du prix, la mise à jour est automatique, car vous avez intégré/embed le contenu (ici produit) sur votre page Web.
Voilà la principale différence entre le linking et l’embedding. Cela dit, il existe également un dernier point de différence : l’apparence de présentation.
Alors que les liens se présentent généralement sous cette forme « https://www.twaino.com/blog/ », les codes d’intégration sont plus complexes.
Comme vous l’avez constaté jusqu’ici, un code d’intégration (embed code) est un morceau de code HTML qui peut parfois être très long et impossible à déceler pour un novice :
« <a target=’_blank’ href=’https://www.twaino.com/blog/seo/backlink/’ title=’14 manières d’obtenir des backlinks sans quémander’><img data-no-lazy=’1′ src=’https://www.twaino.com/wp-content/uploads/2019/09/infographie-14-manieres-d-obtenir-des-backlinks-sans-quemander.png’ alt=’14 manières d’obtenir des backlinks sans quémander’ width=’800′ border=’0’/></a><br/>Source de l’image:14 manières d’obtenir des backlinks sans quémander | <a target=’_blank’ href=’https://www.twaino.com/blog/seo/backlink/’>twaino</a> »
Alors pourquoi devriez-vous vous tracasser avec de tels codes ?
2.2. Pourquoi utiliser des codes d’intégration ?
La création d’un contenu de qualité et engageant est l’un des principes essentiels de l’agence SEO Twaino. Si vous attachez également de l’importance à ce point, cet outil va vous intéresser.
Les codes d’intégration permettent à d’autres de publier votre infographie/image sur leur site Web avec une attribution appropriée, sous la forme d’un lien vers votre site Web.
Cela signifie que votre infographie est correctement attribuée et accessible à un plus grand nombre d’internautes, qui peuvent accéder à votre site Web s’ils cliquent sur l’image.

Si vous vous demandez « pourquoi s’embêter avec un code d’intégration alors que je pourrais simplement partager l’URL de la page ? », sachez que ces codes ont pour but principal de faciliter l’utilisation de vos infographies/images par d’autres blogueurs.
En effet, il leur suffit de prendre votre code et de l’intégrer dans leur éditeur, ce qui ne prend pas plus d’une minute, alors que la procédure traditionnelle consiste à :
- télécharger l’image ;
- uploader l’image sur leur site Web ;
- insérer l’image dans l’article ;
- mentionner la source de l’image.
Ce processus est assez long, vous ne trouvez pas ?
Avec un code d’intégration, vous n’avez plus besoin de vous inquiéter non plus de la mention de la source puisque tout est déjà intégré.
Dans ce cas, pouvez-vous créer vous-même vos codes d’intégration ?
La création manuelle d’un code d’intégration est relativement simple pour la plupart des développeurs Web. Mais ce n’est pas le cas pour quelqu’un qui ne connaît pas le HTML.
L’embed code generator de Twaino élimine les devinettes et permet à n’importe qui de créer facilement son code d’intégration.
Intégrer facilement des images, c’est bien, mais pourquoi s’embêter avec la création ou l’utilisation d’images dans vos contenus ?
Chapitre 3 : pourquoi et comment utiliser des images/infographies dans une stratégie de création de contenus ?
Nous avons régulièrement indiqué dans nos articles que les infographies ou images en général étaient de très bons éléments à intégrer dans un contenu.
Nous n’avons pas eu l’occasion d’expliquer pourquoi. Alors, voici les 10 raisons pour lesquelles vous devriez penser à utiliser des visuels dans tous vos contenus.
3.1. Pourquoi utiliser des infographies dans votre stratégie de création de contenu ?
3.1.1. Les 10 raisons pour lesquelles vous devriez utiliser des infographies dans vos contenus
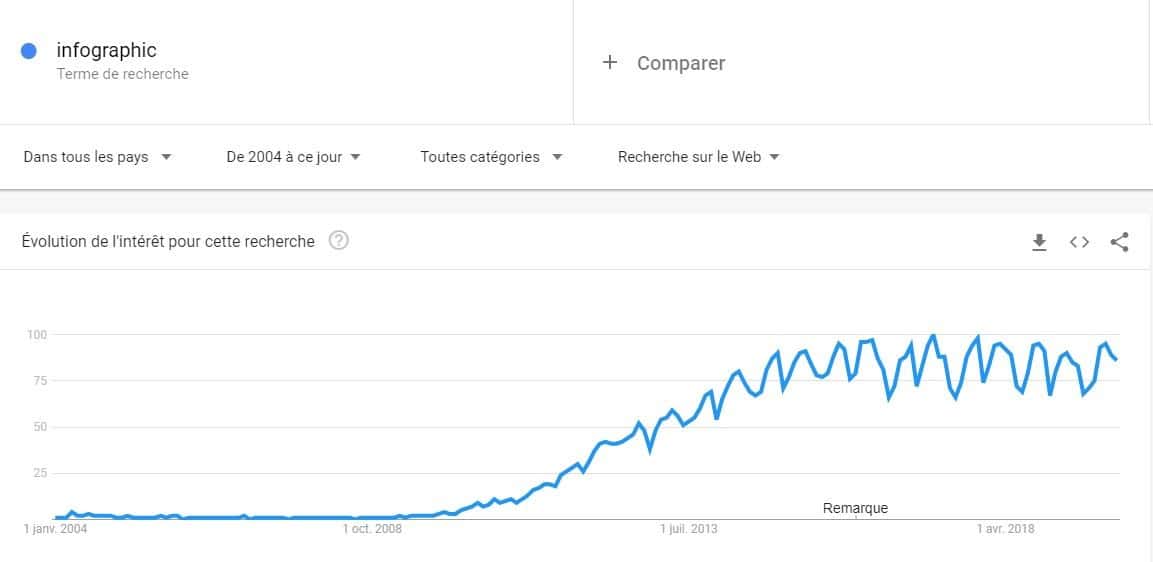
De tous les visuels sous forme d’image, ce sont les infographies qui connaissent le plus de succès. Il suffit d’utiliser Google Trends pour constater l’engouement que suscite ce format depuis 2008 :

Nous allons souvent utiliser le terme infographie dans les prochaines sections. Mais sachez que cela englobe aussi tout type d’image qui pourrait attirer l’attention les internautes.
Raison 1 : Les infographies peuvent facilement capter l’attention de votre public cible
Les êtres humains sont des créatures visuelles qui, de ce fait, sont plus facilement attirées par les éléments visuels.
Il est important de garder à l’esprit que la probabilité pour qu’un visiteur quitte votre page est très élevée dans les premières secondes.

Autrement dit, vous n’avez que quelques secondes pour faire une bonne impression et garder vos visiteurs en haleine. Vous avez alors besoin de quelque chose qui capte immédiatement leur attention.
Si les mots ne parviennent pas à le faire, les éléments visuels comme les infographies peuvent peut-être mieux faire le travail.
Une recherche menée par Brooke Barnett et Barbara Miller présente assez bien l’importance des éléments graphiques ou visuels :
« À eux seuls, le texte et les graphiques sont des méthodes de communication à la fois utiles et imparfaites. Le langage écrit permet un nombre presque infini de combinaisons de mots qui permettent une analyse approfondie des concepts, mais il repose fortement sur la capacité du lecteur à traiter cette information. Les graphiques peuvent être plus faciles à comprendre pour le lecteur, mais sont moins efficaces dans la communication de concepts abstraits et compliqués… La combinaison du texte et des graphiques permet aux communicateurs de tirer profit des forces de chaque média et de diminuer les faiblesses de chaque média.”
Combinées à un texte bien écrit, les infographies peuvent être très puissantes pour aider votre contenu à faire écho auprès de votre public cible et à traverser le nombre astronomique d’informations présentes sur le Web.
Nous avons tendance à aimer naturellement les faits, les chiffres, les statistiques et autres éléments graphiques.
Si ces éléments sont suffisamment convaincants, les informations contenues dans votre infographie peuvent vraiment capter l’attention.
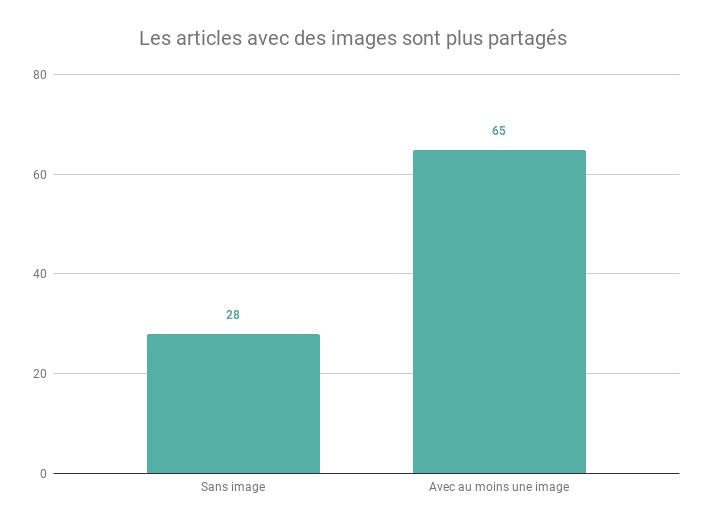
Raison 2 : les infographies peuvent rendre votre contenu viral
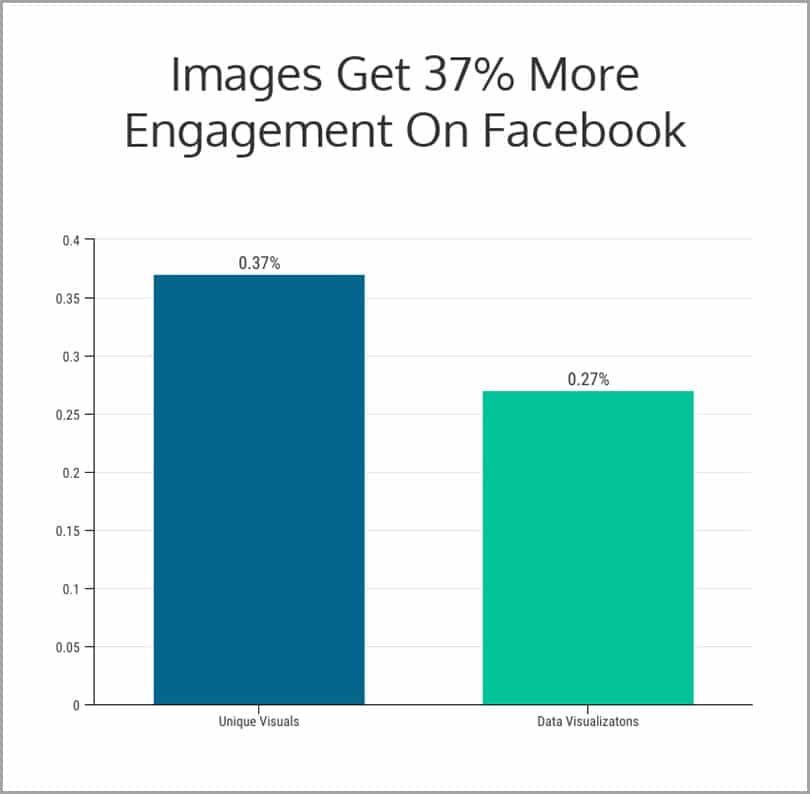
L’analyse effectuée par MDG Advertising a souligné que le contenu avec des éléments visuels (images/graphiques) attrayants peut générer 94 % plus de visites que le simple texte ou le contenu qui ne contient pas d’images.
Le même rapport souligne également que les communiqués de presse peuvent générer jusqu’à 14 % d’augmentation du nombre de pages vues si l’article publié contient une photographie.
De plus, si le communiqué de presse inclut à la fois des photos et des vidéos, on peut s’attendre à une augmentation encore plus importante de 48 % de pages vues.
Lorsqu’elles sont bien conçues, les infographies sont des contenus visuels convaincants qui attirent tellement de gens que la plupart d’entre eux voudraient les partager à travers leurs propres réseaux et cercles d’influences.

Le résultat est un contenu visuel qui peut vraiment devenir viral au fur et à mesure que des gens partagent l’infographie.
Raison 3 : les infographies peuvent augmenter la notoriété de votre marque
Généralement, les infographies sont conçues de telle sorte que des informations pertinentes sur le créateur sont affichées.
Il s’agit par exemple des éléments tels que :
- le logo ;
- l’adresse du site Web ;
- le courriel ou même les coordonnées de contact.
Il s’agit d’un moyen très efficace d’accroître la notoriété de votre marque qui, s’il est utilisé correctement, peut facilement augmenter votre trafic d’au moins 12 %, comme certains éditeurs l’ont constaté dans leurs campagnes.
Les infographies vous permettent d’aller au-delà du simple fait de “dire” aux gens ce que sont votre marque, vos produits ou vos services.
Vous utilisez des éléments visuels pour faire connaître votre marque, ce qui est beaucoup plus efficace que de simples paragraphes de texte.
Raison 4 : les infographies peuvent vous aider à augmenter le nombre de vos abonnés sur les réseaux sociaux
La puissance du contenu visuel peut être confirmée simplement, en jetant un coup d’œil rapide à vos flux d’actualités et à vos murs Facebook.
Notez que les images/infographies intéressantes génèrent, souvent plus que la plupart des textes ordinaires :
- des likes ;
- des commentaires ;
- des partages.

Cela peut être un moyen très efficace de générer plus d’abonnés et de followers, atteignant ainsi un public encore plus large à chaque fois que votre infographie est partagée.

Voilà un moyen d’ouvrir la porte à une meilleure interaction ou à un meilleur engagement avec votre public cible. Ce dernier deviendra beaucoup plus conscient de :
- votre marque ;
- vos produits ou services ;
- vos contenus ;
- etc.
Cela vous permet éventuellement de les convertir plus facilement en clients payants.
Heidicohen.com semble confirmer cette tendance puisqu’il indique que :
« 67 % des consommateurs considèrent que des images claires et détaillées sont très importantes et ont encore plus de poids que les informations sur les produits, la description complète et les évaluations des clients. »
Raison 5 : les infographies peuvent améliorer vos résultats dans les moteurs de recherche
Comme les infographies peuvent devenir virales, il est possible qu’elles apportent de belles performances dans les moteurs de recherche.
En effet, le partage et l’intégration de vos infographies sur les réseaux sociaux, sur les sites Web ou sur d’autres canaux en ligne peuvent générer d’importants backlinks vers vous.

C’est particulièrement vrai si votre infographie est utilisée par d’autres sites Web pour leur contenu. Et ils peuvent le faire tant qu’ils renvoient à la source, c’est à dire vous !
Le résultat est une abondance de backlinks qui peuvent vraiment booster votre classement dans les moteurs de recherche.
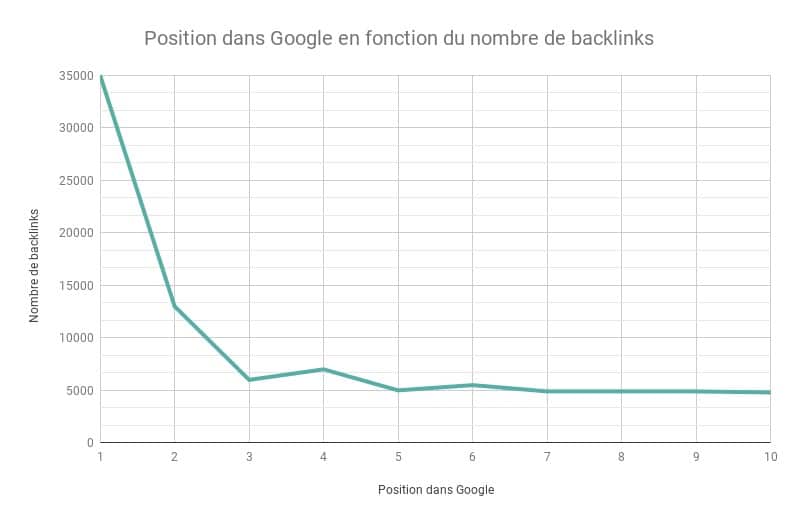
Notez que le nombre de backlinks a une corrélation importante avec le classement dans les SERPs :

Ainsi, plus vous avez de backlinks, plus vous avez des chances d’être mieux classé dans les SERPs.
Vous pouvez rendre cela encore plus efficace en ajoutant des mots-clés ciblés dans le titre de vos infographies. Cela peut leur donner plus de chances d’apparaître comme une image ou une ressource pertinente dans les résultats de recherche.
Raison 6 : les infographies peuvent rendre votre contenu plus compréhensible
Ce qui permet de considérer les infographies comme de puissants outils visuels, c’est leur capacité à transmettre des informations pertinentes avec des éléments faciles à comprendre.
Des études ont montré que les gens se souviennent, près de trois jours plus tard, de 65 % du contenu visuel qu’ils ont eu l’occasion de voir. Ce chiffre chute à environ 10 % lorsqu’il s’agit de contenu écrit.
Avec la quantité d’informations qui circulent chaque jour sur Internet, vos clients ciblés préfèrent des informations visuelles pertinentes, qu’ils peuvent facilement comprendre, apprécier et avec lesquelles ils peuvent rapidement interagir.
Pour votre entreprise, il y a un avantage considérable, comme le souligne HeidiCohen : jusqu’à 60 % des consommateurs auront plus de chances de communiquer avec votre entreprise s’ils voient vos images, en l’occurrence des infographies, comme sources pertinentes pour répondre à leurs besoins.
Les longues lignes et les paragraphes de texte ne sont pas aussi attrayants pour beaucoup de gens que les éléments visuels.
Pour obtenir la même information, ils s’intéresseront probablement davantage à une infographie qu’à un texte. Pensez-y la prochaine fois que vous publierez vos contenus !
Un autre élément à prendre en compte est le fait que les infographies sont adaptées aux utilisateurs de nationalités différentes, car elles leur permettent de comprendre votre point de vue avec des images plutôt qu’avec des textes qu’ils doivent traduire.
Raison 7 : les infographies vous positionnent en tant qu’expert
Pour présenter le contenu d’une manière facile à comprendre, les infographies contiennent généralement d’autres formats tels que :
- les tableaux ;
- les graphiques ;
- les images ;
- les illustrations ;
- etc.
Cela signifie que le créateur de l’infographie déploie généralement un effort considérable pour sa réalisation, montrant à quel point il est bien informé dans un domaine particulier, ce qui le positionnera comme un expert dans sa niche.

Si vous avez recours aux infographies, cela augmente votre crédibilité en ligne/votre réputation en tant que professionnel ayant une compréhension poussée des concepts et des informations pertinentes, dans une niche en particulier.
Raison 8 : les infographies peuvent s’étendre au-delà du marketing numérique
La popularité de l’infographie peut l’amener à aller au-delà du marketing en ligne, dans les documents hors ligne que les propriétaires d’entreprise utilisent dans le cadre de leurs campagnes de marketing global.
Il s’agit par exemple :
- des imprimés ;
- des brochures ;
- des livres ;
- etc.
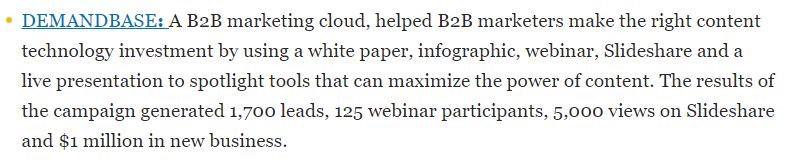
Beaucoup l’ont fait et ont obtenu des résultats étonnants, comme Demandbase qui a intégré des infographies (des diaporamas par exemple) dans leurs campagnes de marketing hors ligne.

Après cette campagne, le projet :
- a généré 1 700 précieux prospects ;
- a attiré 125 participants à leurs webinaires ;
- a provoqué une augmentation du nombre de vues de Slideshare de 5 000 ;
- a généré au moins un million de dollars en nouvelles affaires.
Cette étude de cas vient de Businessesgrow :

Ainsi, vous n’êtes pas obligé d’utiliser vos infographies seulement sur votre site Web. Vous n’êtes pas limité et pouvez les mettre à profit pour constituer vos différents supports de communication.
Raison 9 : les infographies sont portables et facilement intégrables
Les caractéristiques importantes d’une infographie, en tant qu’élément visuel, sont sa portabilité et sa conception inhérente, qui permettent de l’intégrer facilement.
En incluant un code d’intégration à votre infographie, les gens peuvent facilement intégrer ce code directement dans leurs blogs ou sites Web.
L’infographie intégrée est automatiquement liée à votre site, ce qui permet aux lecteurs des autres sites Web d’arriver facilement sur le vôtre.
Raison 10 : l’infographie est facile à suivre avec les outils d’analyse
En tant qu’éléments visuels, les infographies peuvent facilement être suivies à l’aide d’outils d’analyses. Cela peut même être facilité si le suivi est inclus dans le code d’intégration.
De cette manière, vous avez accès à des informations telles que ;
- le nombre de partages ;
- le nombre de fois que l’infographie a été consultée ;
- le nombre de fois que les internautes ont cliqué sur l’infographie ;
- la durée pendant laquelle l’utilisateur en ligne a consulté l’infographie ;
- etc.
Cela vous permet d’avoir une meilleure compréhension de ce qui stimule votre audience cible. Cela vous permet de vous adapter et rend l’infographie encore plus intéressante et pertinente.
Pour ces 10 raisons, l’infographie est sans aucun doute une très bonne option pour présenter du contenu susceptible d’attirer l’attention de votre audience cible et le rendre facile à assimiler.
Pour vous montrer le bienfondé de ce que nous venons de vous expliquer, voyons ensemble une étude de cas.
3.1.2. Étude de cas sur l’efficacité des infographies : Kissmetrics
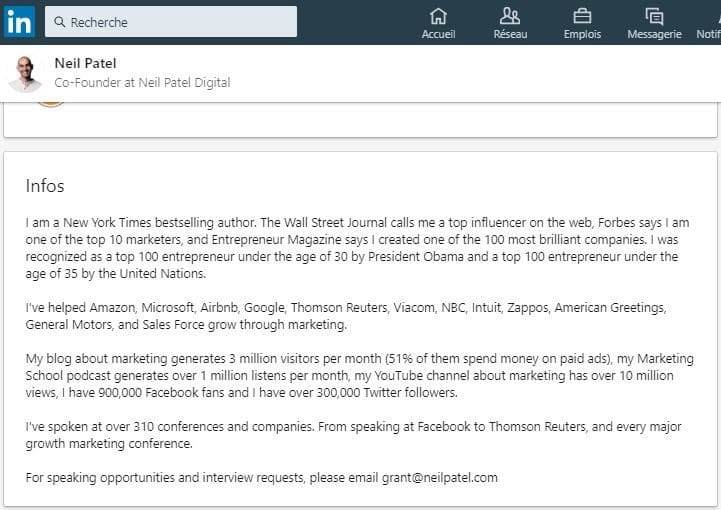
Kissmetrics est un outil Web créé en 2008 par Neil Patel, un marketeur très réputé aux États-Unis. Sa description LinkedIn en dit plus long :

Alors, comment les infographies ont permis à Kissmetrics de réaliser de belles performances ?
Quicsprout a publié un article sur « Why Content Marketing is the New SEO » (Pourquoi le marketing de contenu est le nouveau SEO), dans lequel il décrit comment Kissmetrics a utilisé les infographies pour réaliser de très belles performances.
En effet, Kissmetrics a dû créer au total 47 infographies en l’espace de deux années.
Chacune des infographies coûtait 600 $, soit 28 200 $ au total.
Avec ces infographies, Kissmetrics a généré en deux ans :
- 2 512 596 visiteurs ;
- 41 142 backlinks provenant de 3 741 sites référents distincts ;
- 41 359 tweets ;
- 20 859 likes.
Ensuite, Quicksprout a effectué les suppositions suivantes, notamment si Kissmetrics devait se jouer de Google et payer pour chaque élément gagné :
- si chaque visiteur coûtait 5 cents : 2 512 596 x 0.05 = 125 629,8 $ ;
- si chaque lien coûtait 20 $ : 41 142 x 20 = 822 840 $ ;
- si Kissmetrics devait payer chaque tweet à 2 $ : 2 x 41 389 = 82 718 $ ;
- si chaque like devait coûter 2 $, Kissmetrics aurait à payer 20 859 x 2 = 41 718 $.
Au total, Kissmetrics aurait dépensé 1 072 905,8 $.
Au lieu de cela, Kissmetrics n’a dépensé qu’une somme de 28 200 $, soit 38 fois moins !
En matière de rentabilité, le choix est évident.
De plus, il ne faut pas oublier que ces achats ne lui auraient pas permis :
- d’avoir des liens de qualité venant des sites de référence comme Forbes ou Huffington Post ;
- d’avoir de réels engagements de la part des internautes.
L’article continue et suggère :
« Ainsi, au lieu d’investir dans des solutions à court terme qui peuvent augmenter votre classement et votre trafic global, investissez dans la solution à long terme du marketing de contenu. »
Vous avez envie d’utiliser maintenant les infographies/images pour avoir plus de trafics et de liens ? Voici comment procéder !
3.2. Comment utiliser les infographies pour acquérir des backlinks ?
Dans cette section, je vous indique les étapes pratiques pour tirer pleinement profit de vos images/infographies.
Mais pour utiliser des images afin d’obtenir des liens, vous devez commencer par avoir des images !
3.2.1. Créez vos propres infographies ou images
Il est difficile de tirer pleinement profit de quelque chose qui ne vous appartient pas. Pour pallier cela, vous avez deux options :
- créer vos images vous-même ;
- solliciter un designer.
La première solution peut s’avérer complexe, notamment si vous êtes un néophyte en design ou dans la manipulation des outils de création graphique.
Nous comptons créer un guide complet sur le sujet afin de vous montrer toutes les démarches/outils que vous pouvez utiliser pour concevoir vos infographies.
Cela dit, il existe de superbes guides que vous pouvez déjà consulter :
- Comment créer une infographie en 5 étapes (guide du débutant) | Venngage ;
- How to Create Infographics in Under an Hour [15 Free Infographic Templates] | Hubspot.
Vous aurez des modèles prêts à être utilisés, comme ceci :
Source : Hubspot
Dans le cas où vous avez des difficultés en matière de temps ou d’utilisation des outils, vous pouvez solliciter une personne plus expérimentée dans ce domaine.
L’agence Twaino propose ce service et vous avez la possibilité de décrire précisément le type d’infographie que vous voulez.
Vous pouvez également faire appel à des freelances pour la réalisation de vos images. Une fois qu’elles sont conçues, le moment est venu d’optimiser leurs performances.
3.2.2. Trouvez qui utilise vos images
Si vous avez déjà créé des images dans vos contenus, il est pertinent de chercher à savoir qui les utilise. La plupart du temps, vos images sont utilisées et vous ne vous en rendez même pas compte !
Cette démarche permet de gagner beaucoup de temps et ne coûte pas de ressources supplémentaires.
Étape 1 : faites un audit des images ayant de grands potentiels
Commencez par faire un audit des images, afin de déterminer toutes les images qui pourraient être utilisées pour acquérir des liens.
Ne négligez aucune sorte de visuels, pensez à :
- vos logos, notamment si vous avez eu à les modifier/changer. Ainsi, vous pouvez trouver qui utilise vos anciens logos et leur faire connaître la dernière version.
- vos infographies ;
- vos photos de produits ;
- vos badges/récompenses ;
- les photos des employés ;
- etc.
Notez toutes les images qui ont le potentiel d’attirer certains liens et utilisez des outils pour les trouver.
Étape 2 : trouvez les sites Web qui utilisent vos images sans faire un lien vers votre site Web
Pour ce faire, vous pouvez utiliser Google Image.

Dans le cas où l’image se trouve dans votre ordinateur/smartphone, vous pouvez cliquer sur l’onglet « Importer une image ».

Vous allez alors naviguer sur votre ordinateur pour choisir le fichier en question.
Vous pouvez également renseigner l’adresse URL de votre image.

Pour obtenir l’adresse de votre image, il suffit de vous rendre sur l’image en question et de faire un clic droit.

Sélectionnez ensuite « Copier l’adresse de l’image », puis collez-la dans la barre de Google image :

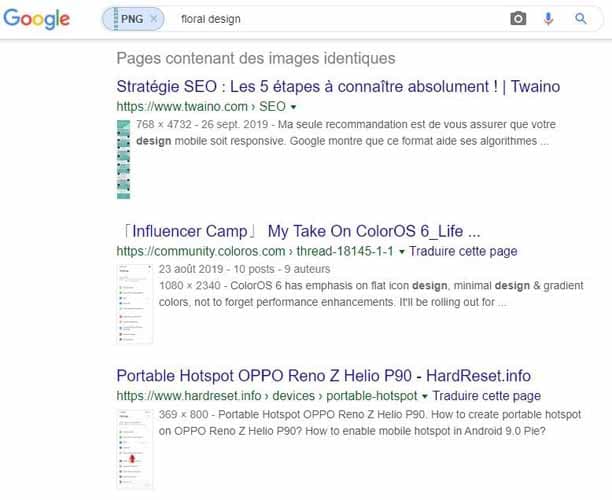
Cliquez sur le bouton bleu « Recherche par image » pour obtenir les liens vers les pages contenant l’image en question :

Notez que Google image n’est pas parfait et que vous trouverez parfois des images similaires à la vôtre.
Il existe également un deuxième outil que vous pouvez utiliser pour déterminer qui utilise vos images, Tineye.com :

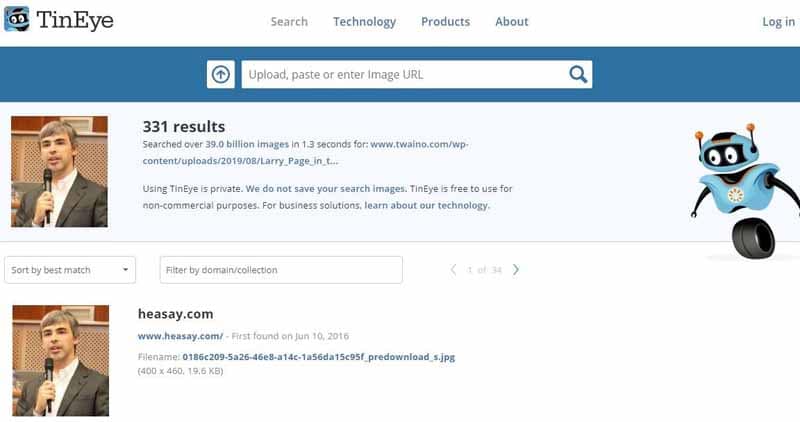
Vous allez suivre le même processus qu’avec Google image et vous obtiendrez des résultats de ce type :

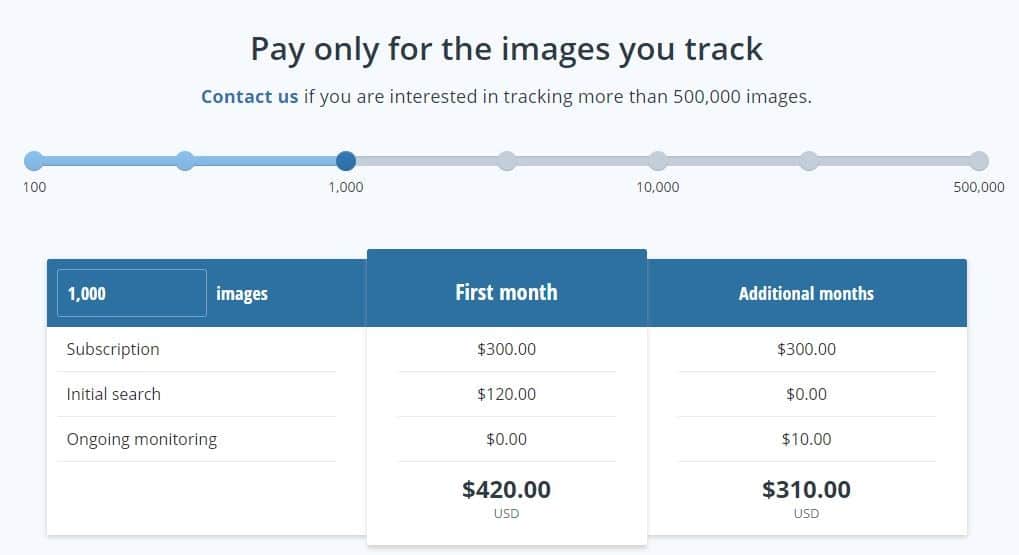
Le plus intéressant avec TinEye est que vous avez la possibilité de suivre vos images et d’être alerté si l’une de vos images est utilisée sur un autre site Web :

Il faut noter cependant que le coût est assez élevé :

Il s’agit néanmoins d’une très bonne solution pour automatiser le suivi de vos images/infographies. De cette façon, si l’une de vos images est découverte, vous recevez automatiquement une alerte par mail.
Ce simple procédé vous permet également de trouver des liens sur des publications majeures qui se trompent de source !
Avec ces outils, vous savez où vos images sont utilisées, mais pas si votre site Web est mentionné comme la source avec un lien.
Ainsi, avant de contacter ces sites, assurez-vous qu’ils n’ont pas déjà fait un lien vers vous.
Vous pouvez utiliser des solutions telles que Ahrefs ou Moz pour vérifier si une page contient des liens pointant vers votre domaine.
Étape 3 : créez des modèles de courriel
Maintenant que vous connaissez les sites Web qui utilisent vos images sans faire des liens vers le vôtre, il est temps d’envoyer un courriel aux webmestres et de leur demander de créer un lien vers vous en vous citant comme source.
Pour accélérer le processus, vous devriez utiliser un modèle que vous pouvez facilement personnaliser.
Il existe plusieurs solutions telles que BuzzStream pour sa fonction de remplissage automatique des modèles, mais un simple message préenregistré dans Gmail fonctionne également.
Voici un exemple générique de mail que vous pourrez utiliser :
« Salut,
Merci beaucoup de nous avoir inclus dans votre article sur [Nom de domaine].
[URL de l’article]
J’ai remarqué que vous avez utilisé notre image et je me demandais si vous pouviez faire un lien vers nous, en tant que source.
Merci encore d’avoir pensé à nous.
Nom »
Vous savez désormais comment trouver facilement des occasions d’obtenir des backlinks avec des images pour optimiser l’autorité de votre site Web.
Pour résumer :
- créez des images attrayantes !
- gardez une liste de toutes les images que vous possédez pour votre site Web ;
- voyez si les images sont utilisées en ligne ;
- automatisez la découverte d’images ;
- vérifiez les pages pour voir si elles contiennent déjà des liens ;
- envoyez un courriel à ceux qui n’ont pas fait de liens et demandez-leur de le faire.
Il s’agit de la principale stratégie à suivre lorsque vous voulez acquérir des liens grâce à vos images.
La plupart du temps, ces infographies font partie d’un article, je vous invite donc à consulter ces deux articles :
- La technique de la surenchère ou “Skycraper Technique” pour créer du contenu de qualité (Preuves & Étude de cas) : pour créer des contenus d’autorité qui attireront naturellement des backlinks ;
- Comment créer des backlinks (Guide Complet) : pour connaître toutes les stratégies afin d’obtenir des backlinks.
Cela dit, voici quelques astuces qui pourront vous aider dans la mise en valeur de vos images.
3.3. Quelques astuces pour mettre en valeur vos infographies
Astuce 1 : rédigez un article de blog pour mettre en valeur l’infographie
Maintenant que vous avez créé votre belle infographie, vous allez avoir besoin d’un contenu pour l’héberger. Vous n’avez pas forcément besoin d’écrire énormément de texte.
Le contenu visuel devrait « parler de lui-même » et un petit paragraphe au-dessous de l’image avec un texte d’introduction devrait suffire.
Mais gardez à l’esprit que si vous souhaitez obtenir un trafic organique important, il est important d’accompagner votre infographie d’un contenu textuel de qualité.
Cela permet à votre contenu d’apparaître lors des requêtes sur Google et, encore plus intéressant, lors des recherches vocales.

De plus, le titre de votre article de blog doit quand même être captivant et optimisé, pour deux raisons :
- vous voulez que les gens trouvent votre contenu de façon organique ;
- l’une des meilleures choses à propos de l’infographie est la quantité de contenu partagé sur les médias sociaux. Avoir un titre fort pour accompagner un article peut encourager les gens à cliquer dessus et à partager.
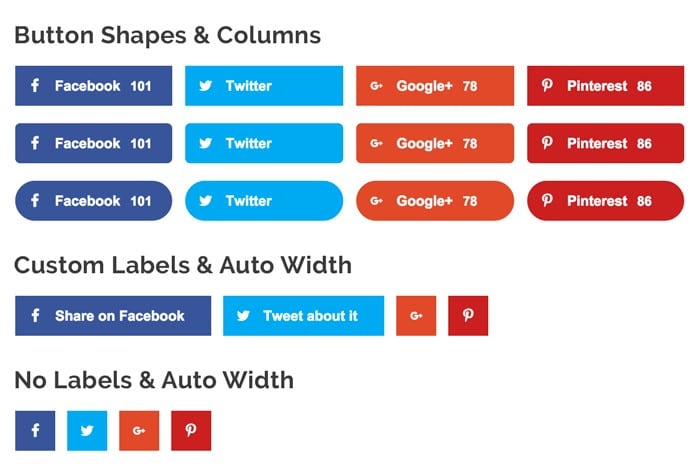
Astuce 2 : facilitez le partage de votre infographie via les médias sociaux
Pensez à ajouter des boutons de partage social à chacun de vos articles de blog. Ainsi, vous permettez aux lecteurs de partager facilement votre infographie.

Astuce 3 : soumettez vos infographies à des répertoires infographiques
L’étape suivante consiste à soumettre votre visuel à des répertoires infographiques tels que Visual.ly.
Il y en a des douzaines, que vous pouvez consulter dans cet article de Modernmarketingpartners.
La plupart de ces répertoires infographiques vous permettent de fournir un lien vers l’infographie originale et une courte description de son contenu.
Astuce 4 : réutilisez vos anciens contenus
Il s’agit d’une vieille technique, mais elle fonctionne très bien.
Si vous bloguez régulièrement depuis plus d’un an, vous avez des contenus utiles qui ont été populaires auprès de votre public et/ou qui ont obtenu du succès au niveau des moteurs de recherche.
Lorsque vous réutilisez ou améliorez un contenu existant avec une infographie, les lecteurs s’engagent mieux avec votre message.
Un engagement accru améliore vos statistiques sur la page, ce qui indique aux moteurs de recherche que les utilisateurs aiment cette page.
Vous pouvez utiliser BuzzSumo ou Ahrefs pour découvrir des occasions cachées dans vos anciens contenus, surtout s’ils sont déjà positionnés pour certains mots-clés.
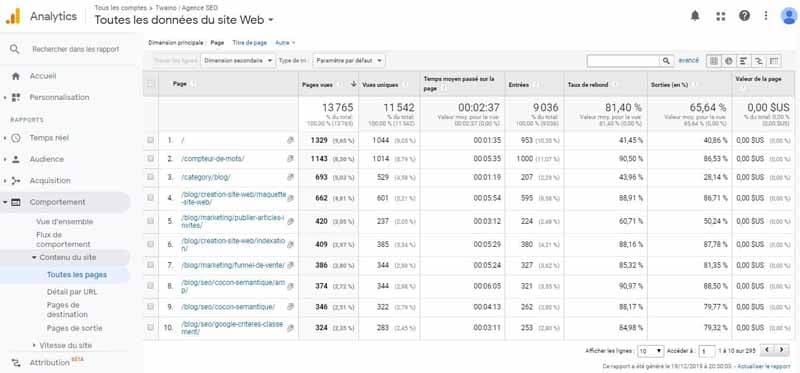
Vous pouvez également visiter votre compte Google Analytics pour connaître les pages ayant eu du succès.
Je pense que vous utilisez déjà Google Analytics sur votre site, alors allez simplement dans la rubrique « Comportement » et cliquez sur « Toutes les pages » sous le menu déroulant « Contenu du site ».
Faites défiler vers le bas pour voir votre contenu le plus populaire, d’après l’indicateur des pages vues et du temps moyen sur la page.

Si le temps moyen sur une page est faible, mais qu’il y a beaucoup de visiteurs, une infographie peut changer la donne.
Cette petite mise au point peut être l’occasion de mener votre contenu à la 1re position des SERP ou de vous classer plus haut sur la première page si vous y êtes déjà, mais que vous n’êtes pas le numéro 1.
Vous savez désormais comment mettre à profit vos infographies, voyons maintenant comment vous pouvez intégrer d’autres types de contenus.
Chapitre 4 : comment intégrer tout type de contenu sur votre site Web ?
Avec WordPress, vous n’êtes pas limité aux images lorsqu’il s’agit d’intégrer des formats de contenu.
Vous avez la possibilité d’en intégrer divers types, des documents aux contenus d’autres pages Web.
Nous verrons dans ce chapitre, comment intégrer :
- des documents (PDF, MS Office, Google Docs, Slide…) ;
- des cartes ;
- des vidéos ;
- des audios ;
- des pages Web ;
- etc.
4.1. Comment intégrer (embed) des documents ?
En utilisant WordPress, vous pouvez intégrer le contenu des sites Web ci-dessous sans aucun plug-in supplémentaire ou sans vous tracasser.
Comme avec YouTube, il suffit de le coller dans l’éditeur de lien et WordPress fera le reste. Il s’agit :
- des documents de la plateforme Issuu ;

- des contenus de la plateforme Scridb ;

- des documents de présentation de SlideShare.

En dehors de ces sites Web, vous avez la possibilité d’intégrer d’autres types de documents traditionnels.
4.1.1. Intégrez d’autres des documents de MS Office et de Google
Vous avez la possibilité d’intégrer divers types de documents dans vos contenus. Il s’agit par exemple des documents :
- PDF ;
- MS Word ;
- MS PowerPoint ;
- MS Excel ;
- Google Docs ;
- Google Slide ;
- Google Sheet ;
- etc.
Pour le faire, suivez les étapes suivantes.
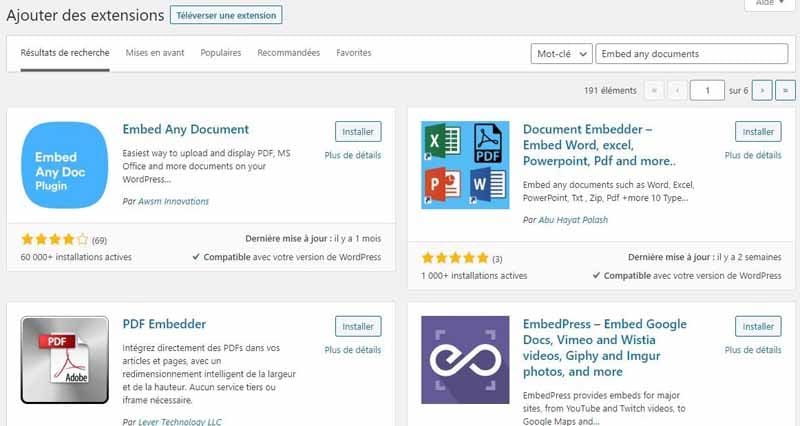
Étape 1 : téléchargez le plug-in « Embed Any Document »
Installer le plug-in « Embed Any Document ».

Activez-le.

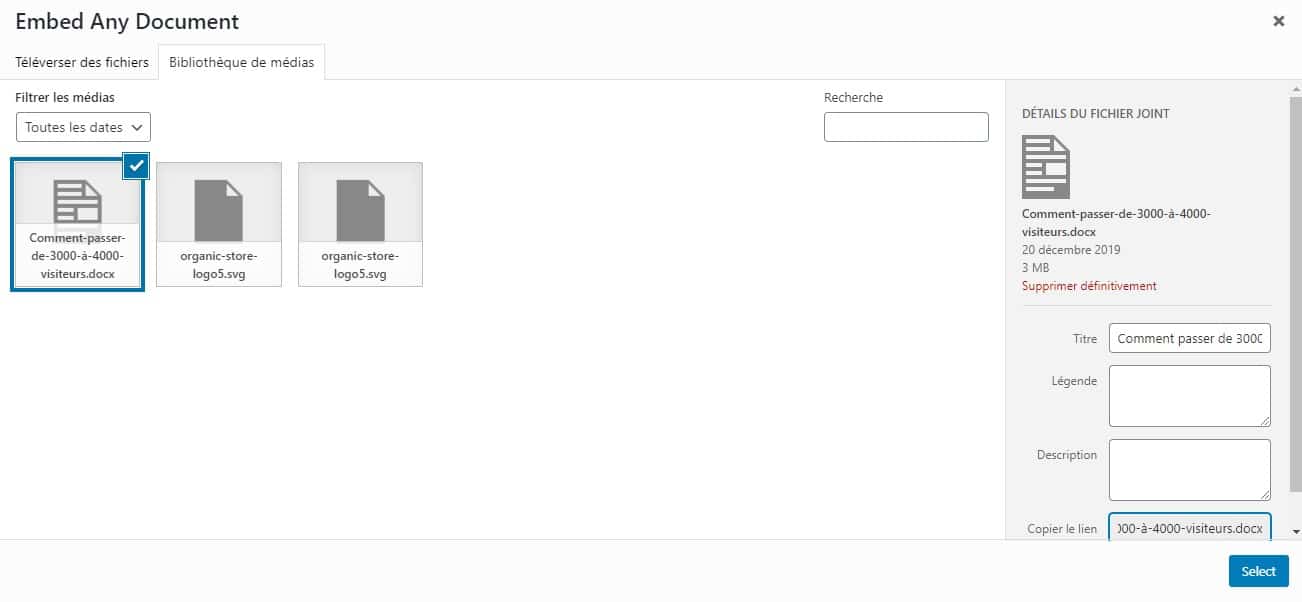
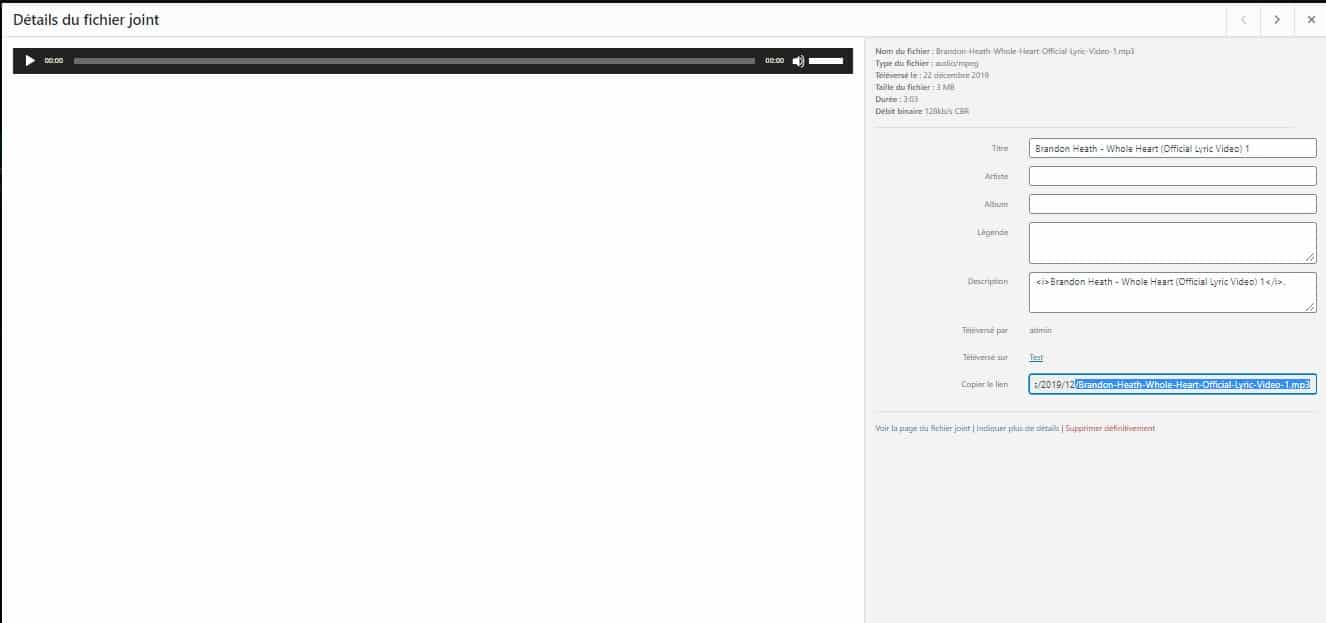
Étape 2 : téléchargez votre document dans votre bibliothèque.

Ensuite, copiez le lien du document, situé dans le coin droit.

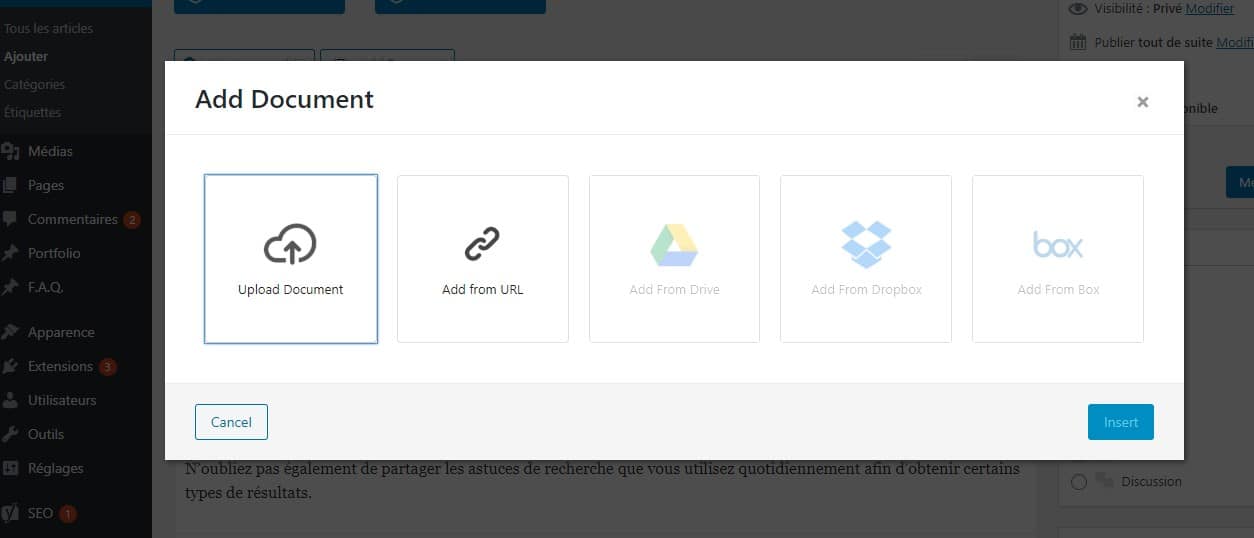
Étape 3 : intégrez le document dans votre article
Pour intégrer le contenu dans votre article, il faut vous rendre dans l’éditeur, à l’endroit où vous voulez faire l’intégration.
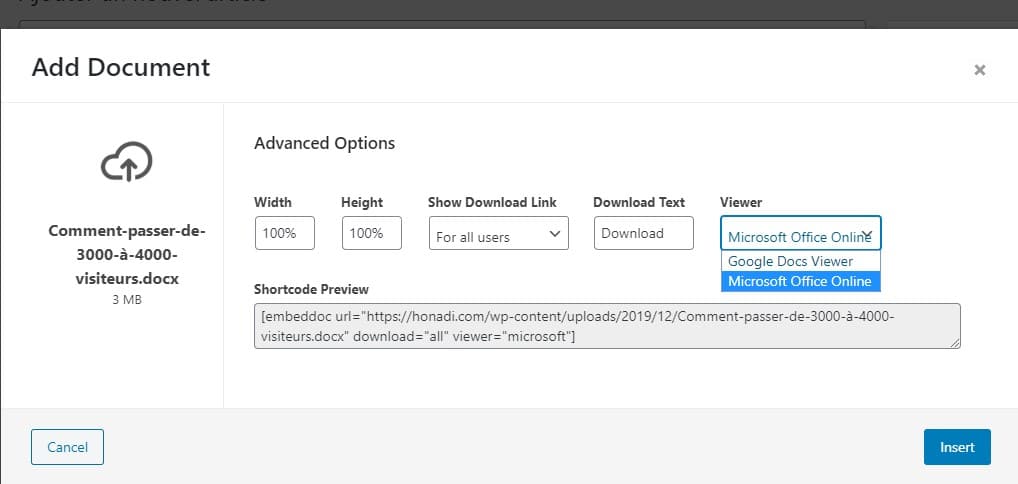
Cliquez sur « Add Document » et vous découvrez cette interface :

Plusieurs options s’offrent à vous pour intégrer votre document :
- Upload Document : sélectionnez vos documents depuis votre bibliothèque ;
- Add from URL : utilisez directement le lien du document ;
- Add from Drive : choisissez le document depuis Google Drive ;
- Add from Dropbox : sélectionnez vos documents depuis Dropbox ;
- Add from Box : prenez vos documents dans Box.
J’opte pour la première solution et je sélectionne le document en question.

Vous pouvez choisir entre Google Docs Viewer et Microsoft Office Online pour afficher votre document.

Je choisis pour l’instant Microsoft Office Online et j’appuie sur « Insert » pour voir le code dans mon contenu.

Lorsque je clique sur « Preview », j’obtiens ce résultat avec Microsoft View :

Avec Google Docs View, j’ai cet affichage :

Voyons maintenant comment « embeder » les documents Google Docs sans utiliser d’add-on.
4.1.2. Intégrez les documents Google Docs sans installer un plug-in
Si vous souhaitez intégrer des documents Google (Slide, Docs ou Sheets) de votre Google Drive à votre article ou page WordPress, suivez les étapes suivantes.
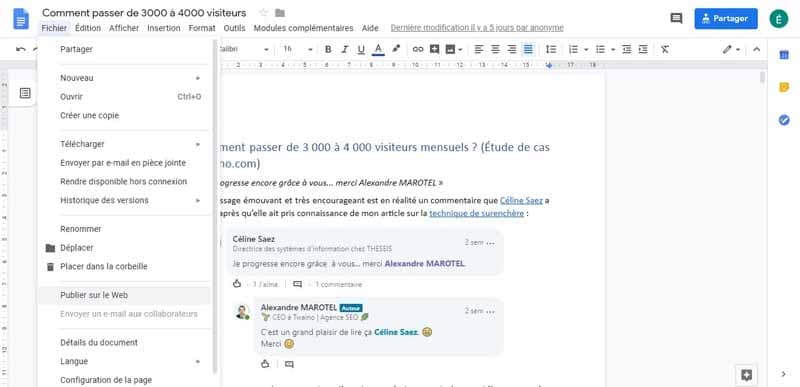
Étape 1 : créez votre document Google et publiez-le
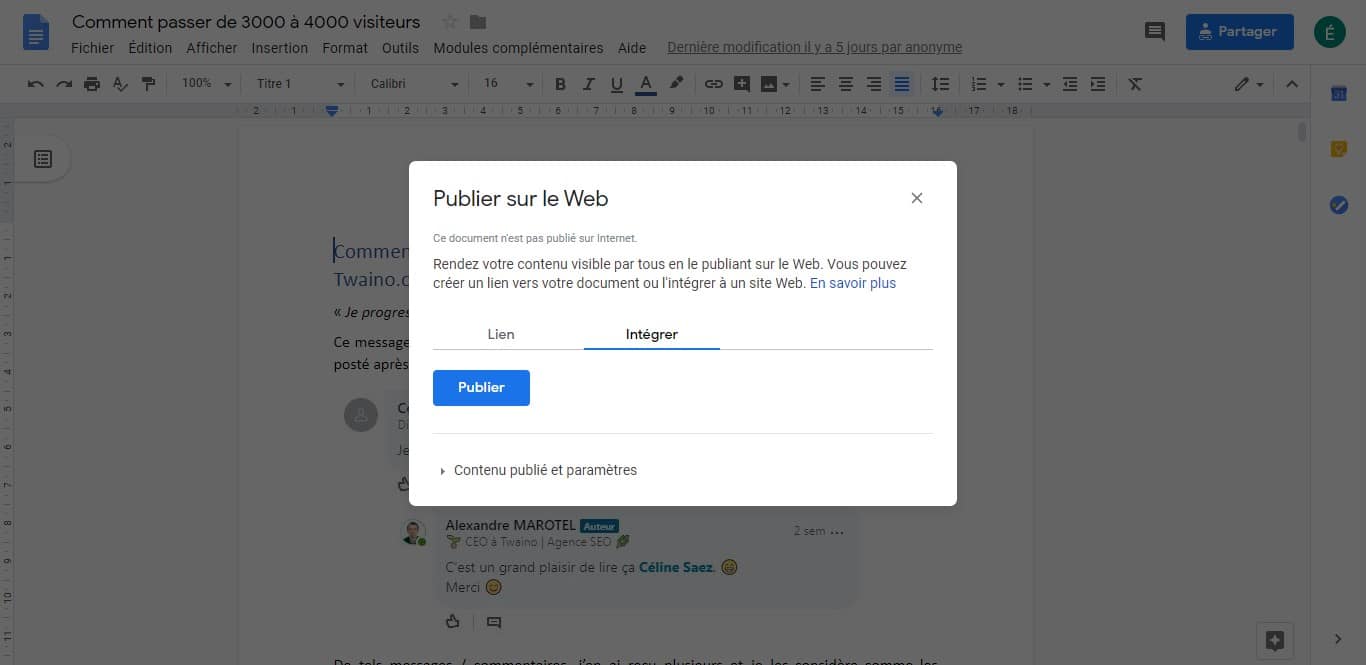
Une fois que vous avez créé votre document Google Docs, cliquez sur « Fichier » et sur « Publier sur le Web ».

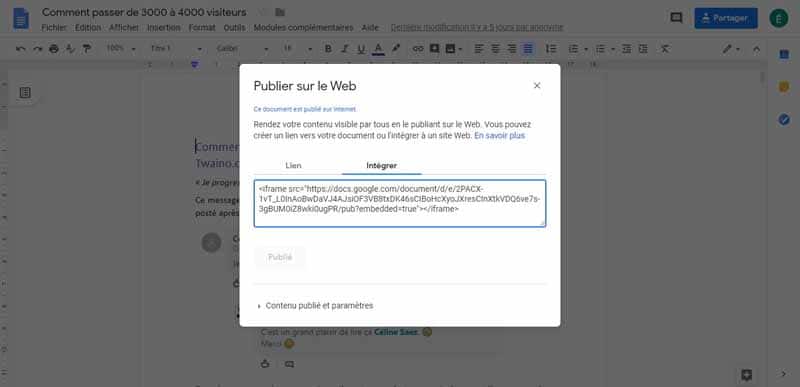
Sélectionnez « Intégrer » et cliquez sur le bouton « Publier ».

Vous obtenez ici le code d’intégration.

Vous pouvez maintenant le coller exactement où vous voulez dans l’éditeur.

Étape 2 : ajustez le Google Docs intégré
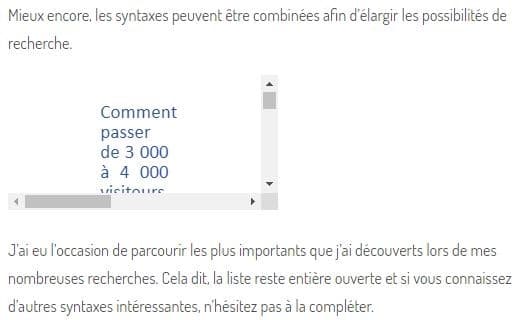
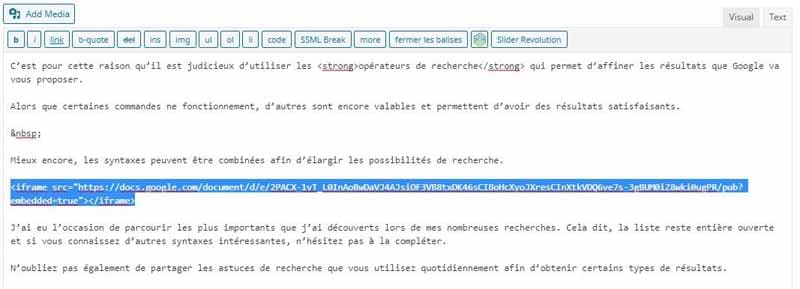
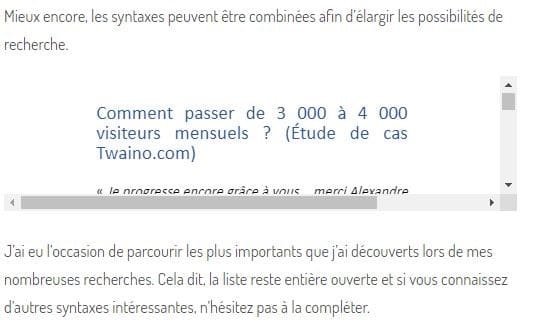
Vous allez constater qu’une fois publié, le Google Docs intégré ressemble à ceci :

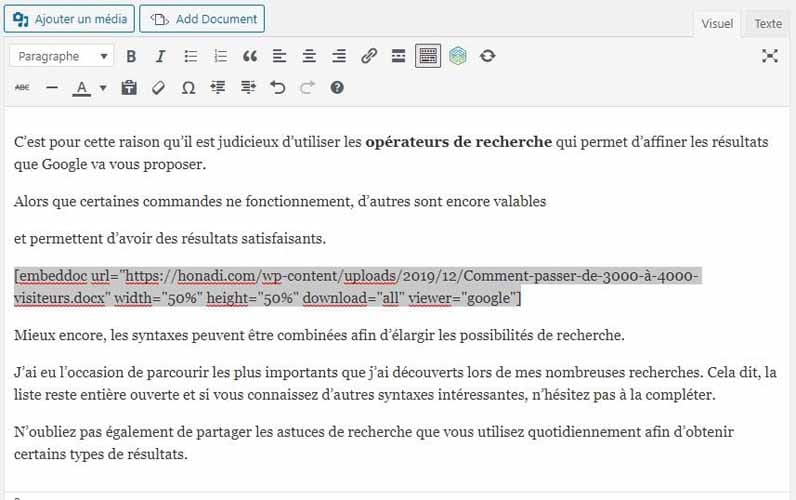
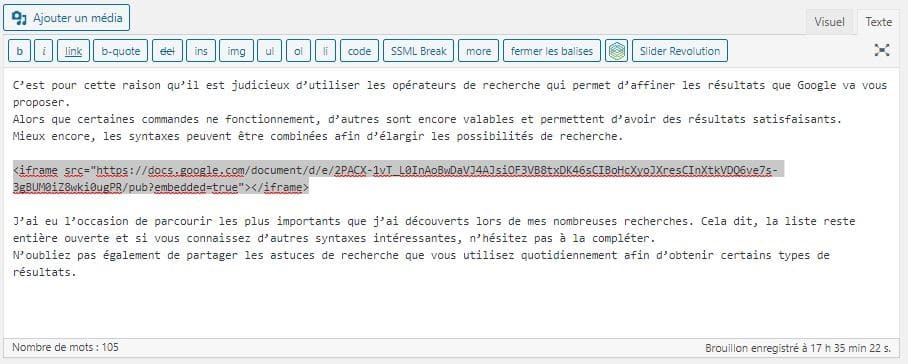
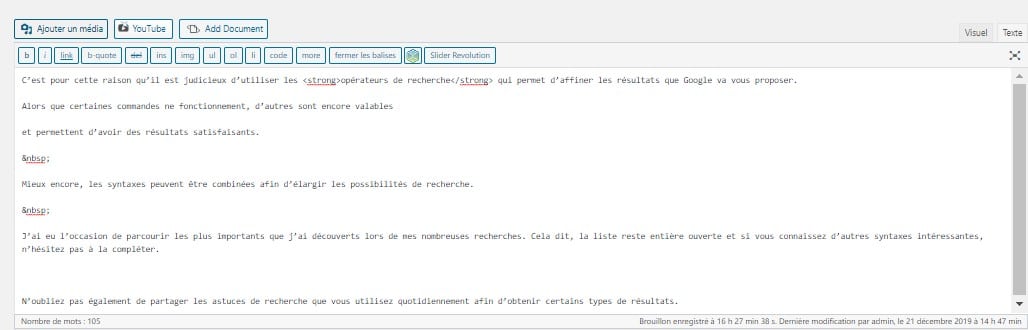
Pour corriger le problème, il faut vous rendre dans votre éditeur et cliquer sur l’onglet « Text » à côté de « Visual » pour voir l’embed code.

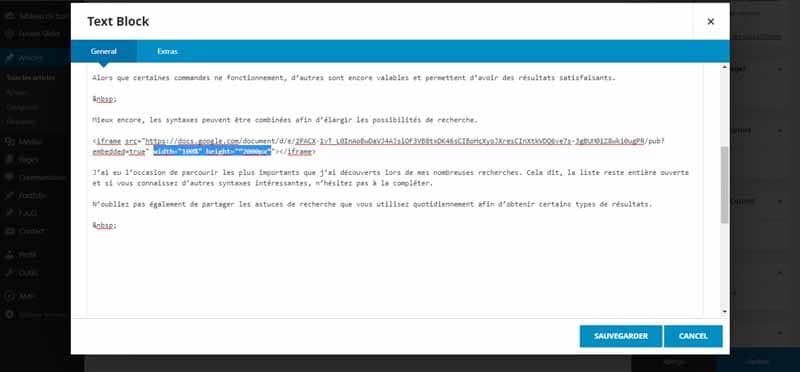
Vous allez l’éditer en ajoutant le code suivant : « width=”100%” height=”“1000px” » à la fin, comme dans l’image suivante :

Vous obtenez le résultat suivant :

La fenêtre est un peu plus grande, mais il y a encore des ajustements à faire.
Cela dit, votre document est déjà intégré et vos lecteurs peuvent directement le consulter.
4.1.3. Comment intégrer un Google form dans votre contenu sans plug-in
Pour intégrer un Google form dans votre article, suivez les étapes suivantes.
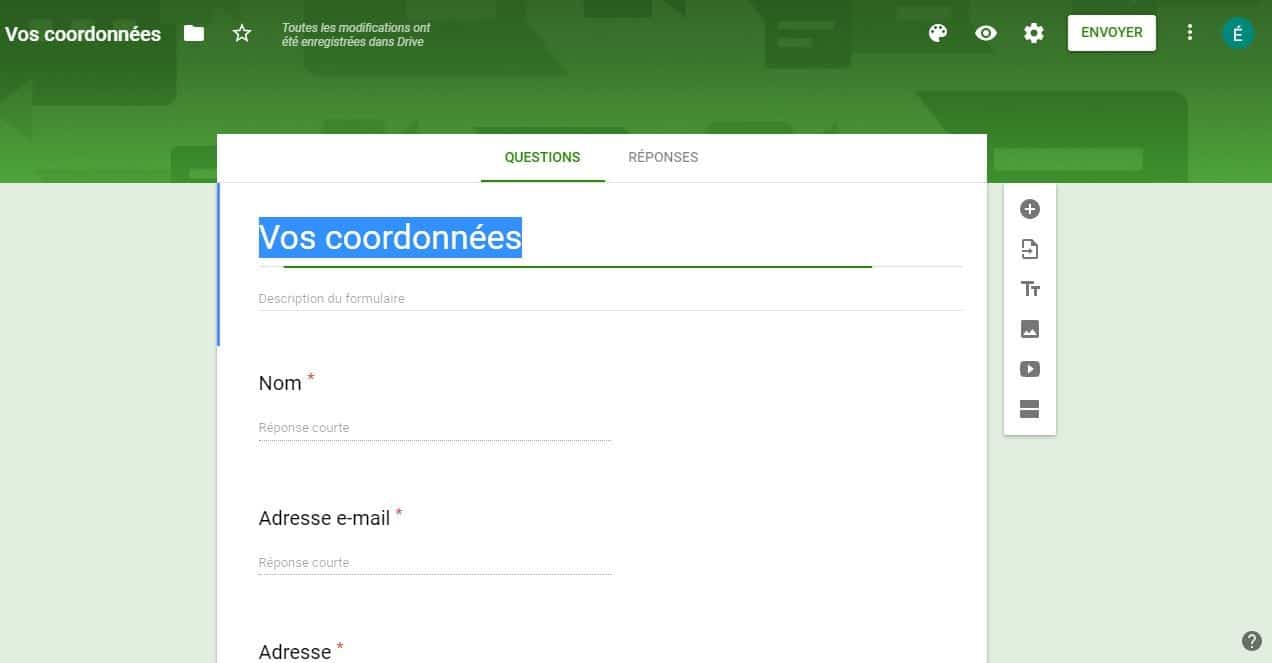
Étape 1 : créez votre Google form
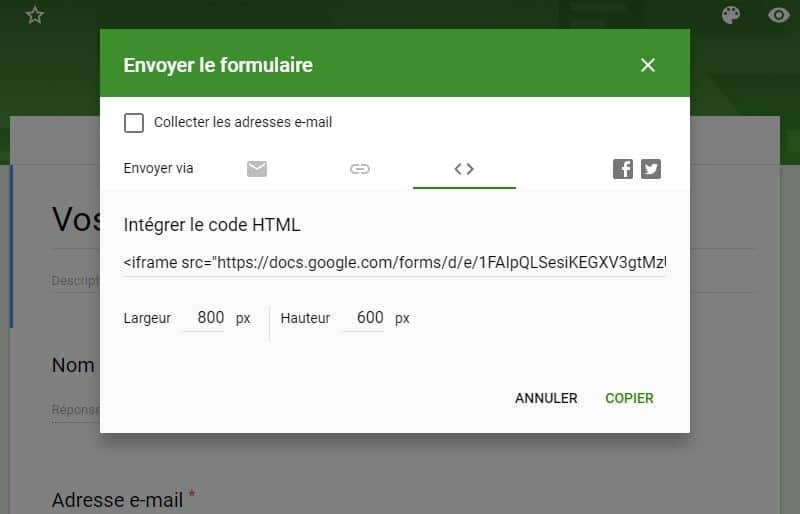
Si vous créez un Google form, cliquez sur le bouton « Envoyer » situé dans le coin supérieur droit :

Vous avez ce résultat :

Cliquez sur le symbole d’intégration qui se trouve à droite, avant les icônes de réseaux sociaux.
Vous obtenez alors le code d’intégration ; il vous reste à faire le réglage des dimensions selon vos besoins.
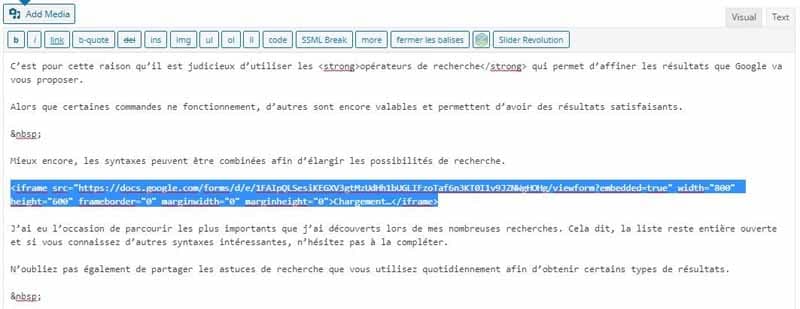
Étape 2 : collez le code à l’endroit idéal
Intégrez le code dans votre éditeur à l’endroit souhaité.

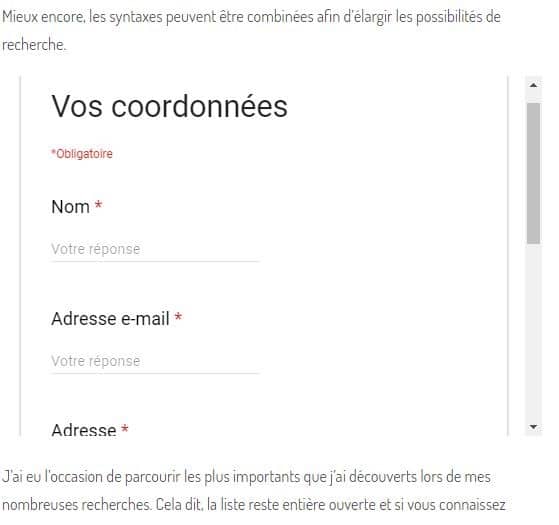
En demandant un aperçu, j’obtiens ce résultat :

Voilà comment vous pouvez intégrer des documents à vos articles.
4.2. Comment intégrer des cartes dans vos contenus ?
4.2.1. Intégrer Google Maps sans utiliser de plug-in
Si vous avez besoin d’intégrer une carte pour une raison ou pour une autre, suivez ces étapes.
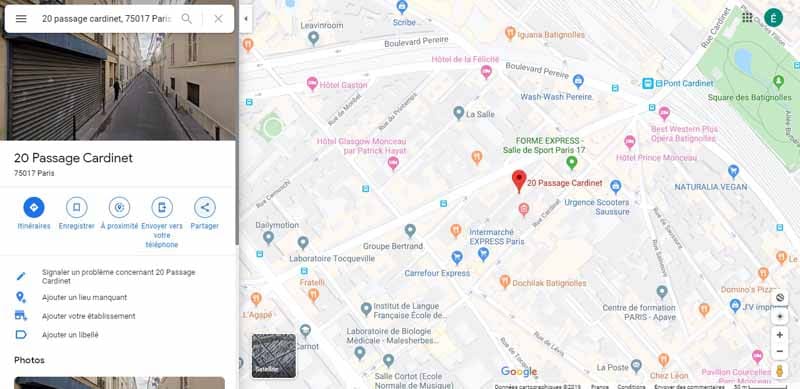
Étape 1 : rendez-vous sur Google Maps et choisissez votre emplacement
Rendez-vous sur Google Maps et choisissez l’emplacement que vous voulez afficher.

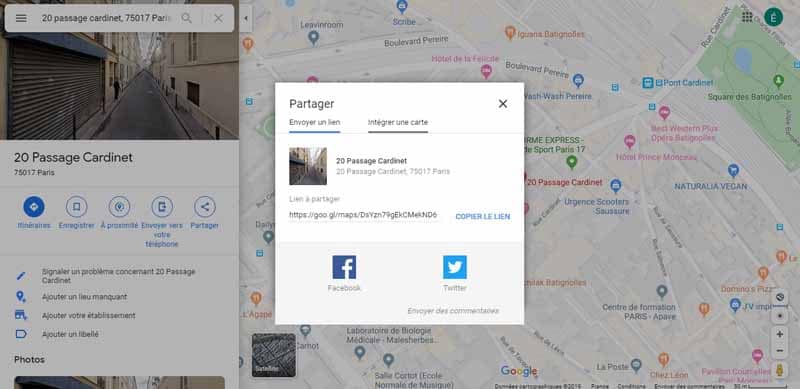
Ensuite, cliquez sur « Partager » et vous obtenez l’interface suivante.

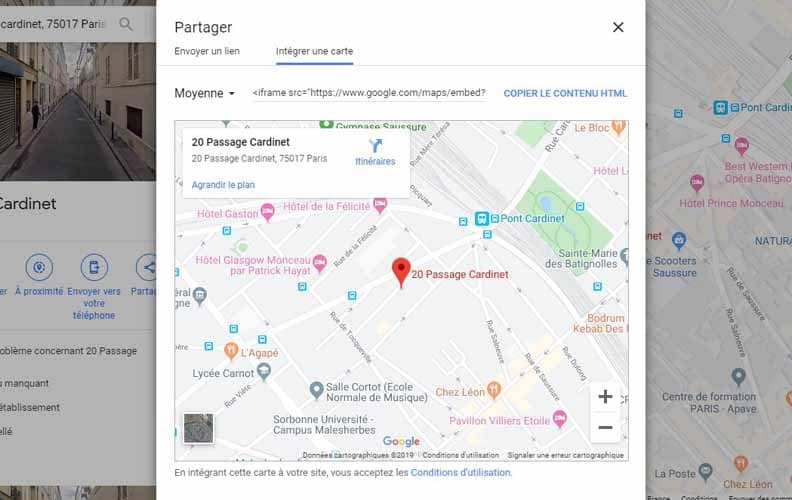
Sélectionnez l’onglet « Intégrer une carte » et obtenez l’embed code à utiliser.

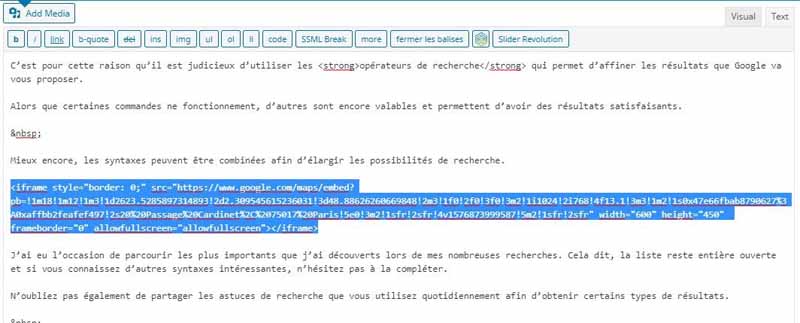
Étape 2 : collez le code d’intégration dans votre code HTML
Une fois que vous avez obtenu le code, collez-le où vous voulez dans votre éditeur.

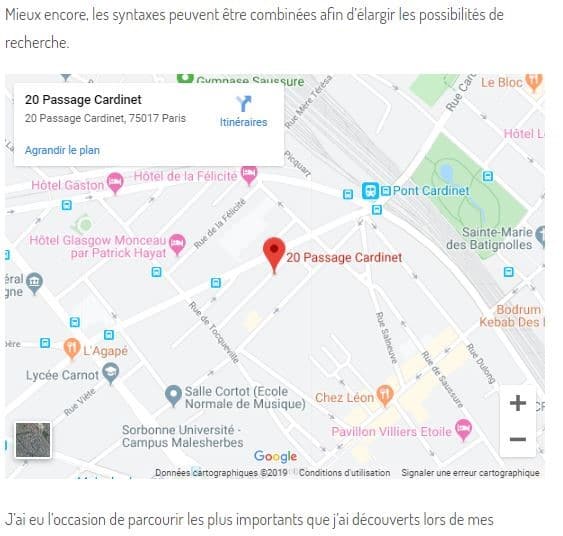
Voici le résultat après un « Preview ».

Si vous voulez insérer une carte depuis Bing, le processus est presque le même.
4.2.2. Intégrer une carte Bing sans plug-in
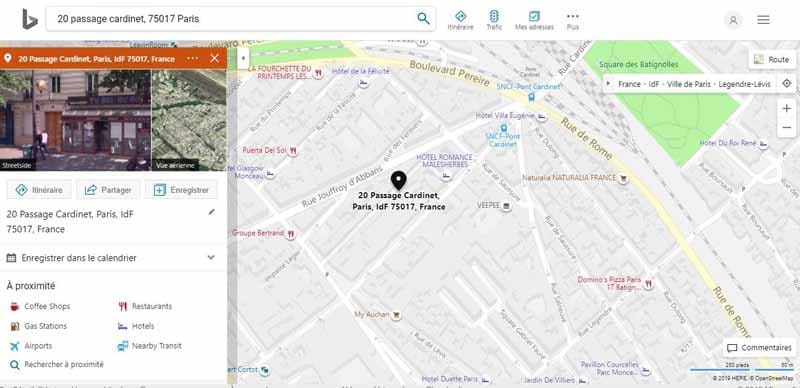
Rendez-vous sur Bing Maps et choisissez votre localisation.

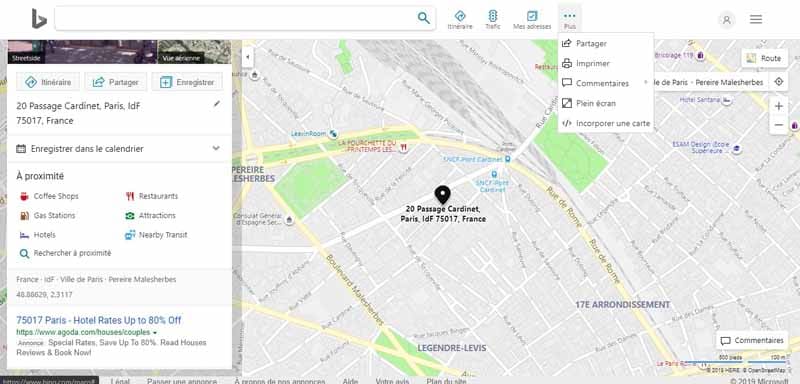
Une fois localisé, cliquez sur les trois points qui se trouve après « Mes adresses ».

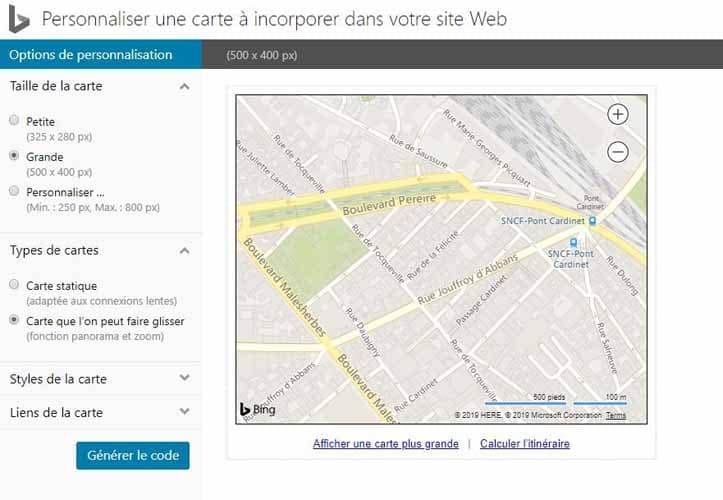
Sélectionnez « Incorporer une carte » et vous obtenez cette interface :

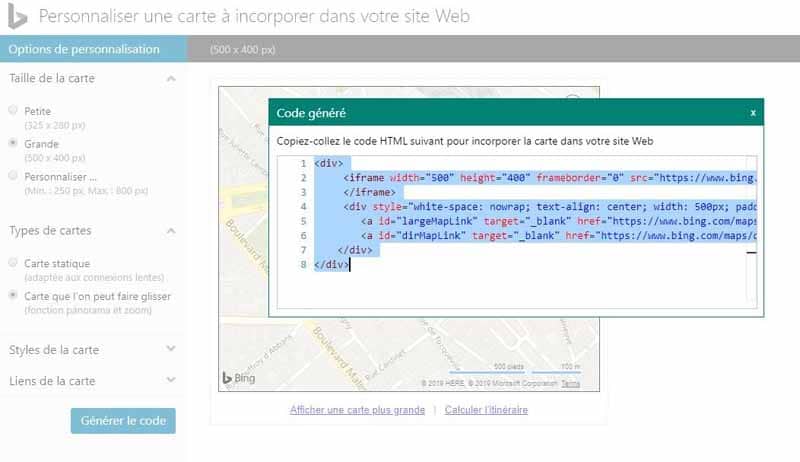
Après avoir personnalisé votre carte, cliquez sur « Générer le code ».

Collez maintenant le code d’intégration dans le contenu, à l’endroit exact où il doit s’afficher.

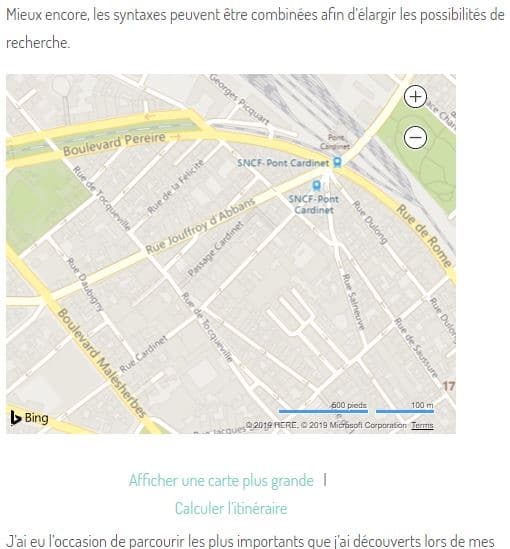
Le résultat se présente comme ceci :

Le résultat est un peu moins esthétique que pour Google Maps. Mais je ne maîtrise pas toutes les fonctionnalités que chacun d’eux propose.
4.2.3. Comment intégrer plusieurs cartes à la fois ?
L’incorporation manuelle d’une carte est très pratique si vous voulez la placer à un ou deux endroits. Mais c’est plus complexe si vous voulez l’intégrer de nombreuses fois.
Peut-être que vous avez besoin d’ajouter fréquemment des cartes dans votre contenu. Si c’est le cas, vous avez tout intérêt à utiliser un plug-in et MapPress Maps for WordPress se prête bien à cette tâche.

Pour intégrer Google Maps, suivez les étapes suivantes.
Étape 1 : installez et activez le plug-in MapPress Maps for WordPress

Étape 2 : insérez la carte dans votre éditeur
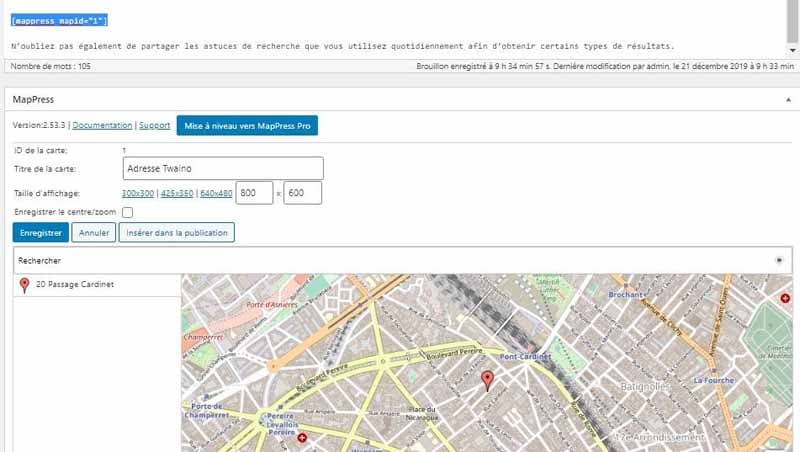
Une fois le plug-in installé, vous trouvez un nouvel onglet en bas de votre éditeur ,portant la mention « MapPress».

Pour insérer la carte, cherchez l’adresse et faites les personnalisations nécessaires.

Enregistrez vos modifications et cliquez sur « Insérer dans la publication ».
En demandant un aperçu, j’obtiens le résultat suivant :

Il faut noter que cette configuration est enregistrée et qu’il vous suffit, une prochaine fois, de cliquer sur « Insérer dans la publication ».

Il s’agit d’un moyen très pratique d’intégrer plusieurs cartes à la fois.
4.3. Comment intégrer des vidéos dans un contenu ?
4.3.1. Intégrez les vidéos avec un simple lien
Depuis l’introduction d’oEmbed dans WordPress, il est maintenant facile d’intégrer des vidéos en utilisant simplement les liens provenant de sites Web populaires tels que :
- YouTube ;

- Animoto ;

- Dropout ;


- Hulu ;

- Ted ;



- etc.
Pour intégrer une vidéo YouTube, il suffit de copier le lien de partage :

Collez-le ensuite dans votre éditeur.

Le résultat se présente comme ceci :

Ou :
4.3.2. Utilisation de l’embed code pour intégrer une vidéo qui commence à un certain moment de la timeline
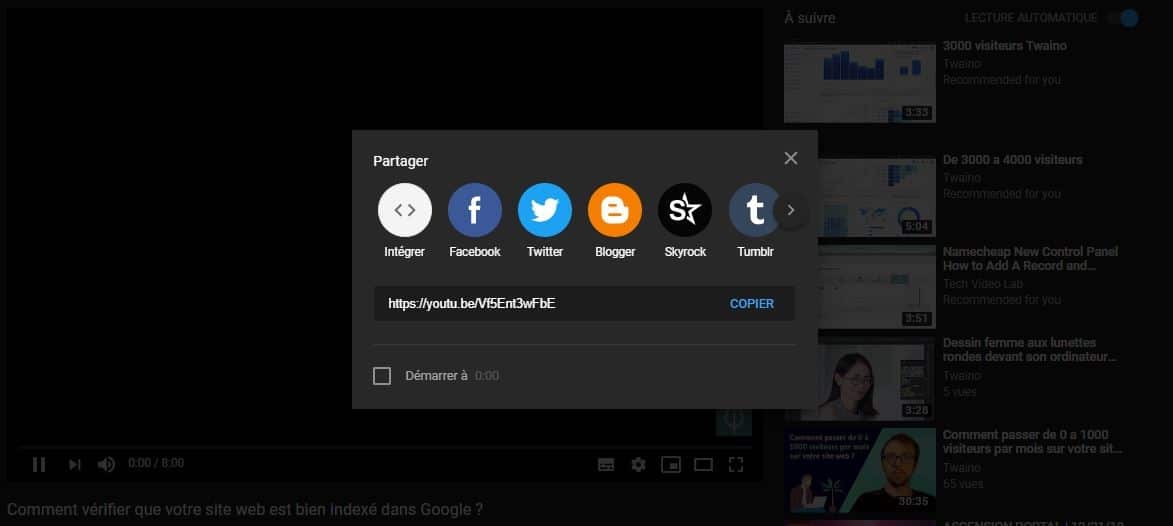
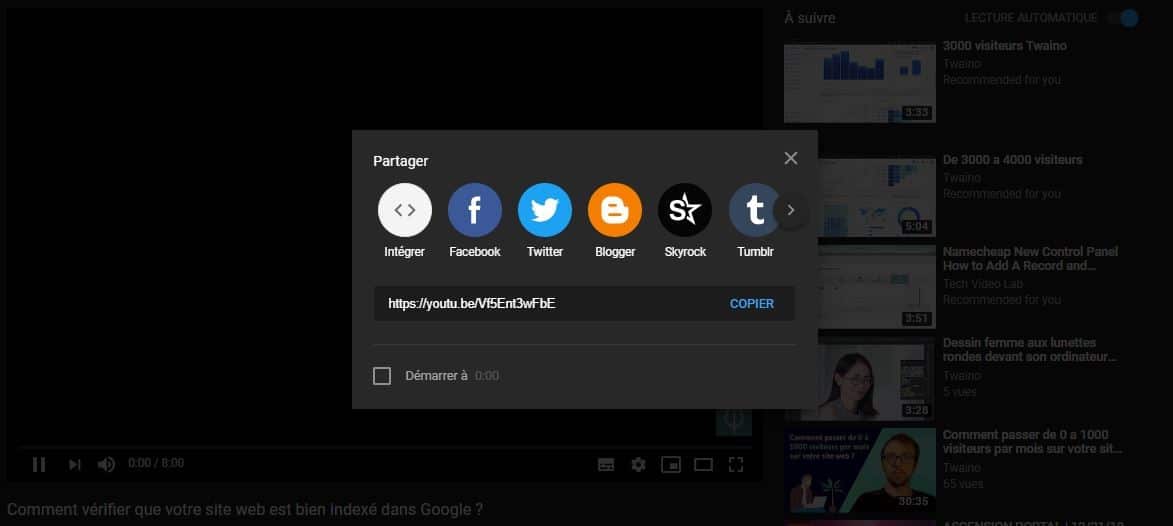
Cliquez sur le bouton « Partager » au-dessus du bouton de souscription et cliquez sur « Intégrer ».

Vous trouvez alors le code embed et quelques boîtes d’options.

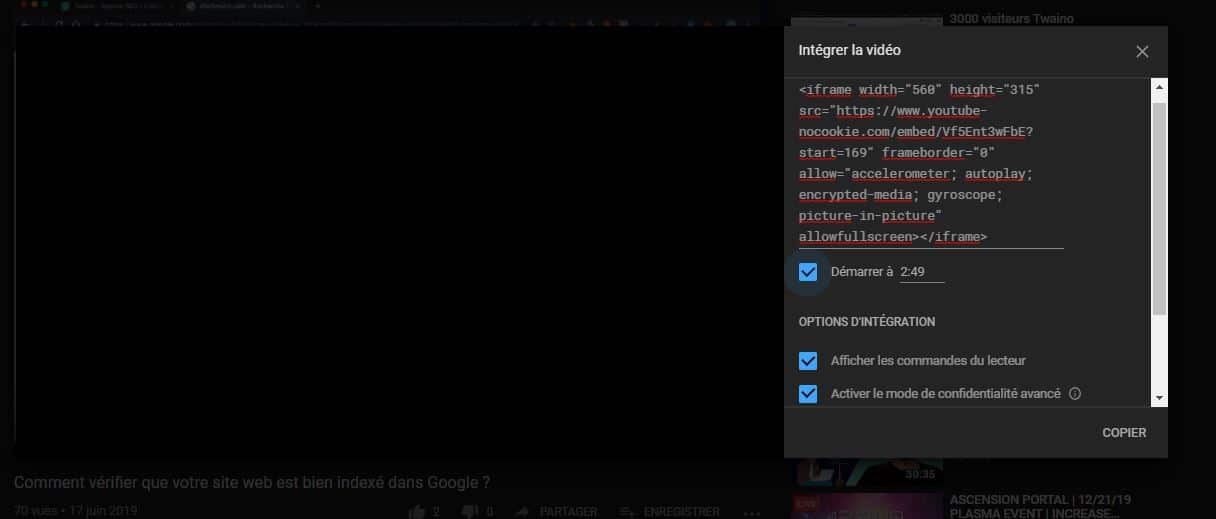
La première vous permet d’intégrer une vidéo YouTube qui commence à un moment précis. Vous constatez que l’option choisie ci-dessous est « Démarrer la vidéo à 2:49 ».
De cette façon, la vidéo commencera précisément à 2 minutes et 49 secondes, lorsque l’utilisateur cliquera sur le bouton « Play ».
Pour ajuster le temps, vous devez d’abord regarder la vidéo et la mettre en pause au moment souhaité, avant de cliquer sur le bouton partage/d’intégration.
Vous pouvez également afficher les contrôles du lecteur tels que lecture/pause, volume et avance rapide en cochant les options d’intégration.

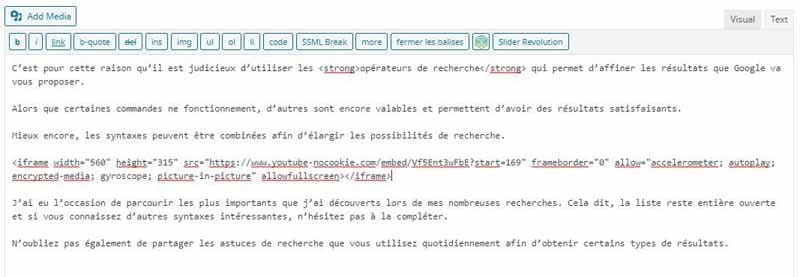
Une fois le code copié, collez-le dans votre éditeur.

Voici le résultat :
<iframe src=”https://www.youtube-nocookie.com/embed/Vf5Ent3wFbE?start=169″ width=”560″ height=”315″ frameborder=”0″ allowfullscreen=”allowfullscreen”></iframe>
4.3.3. Comment intégrer une chaîne YouTube dans un contenu ?
Vous pouvez intégrer une chaîne YouTube en tant que liste de lecture, en suivant les étapes suivantes .
Étape 1 : téléchargez et installez le plug-in YouTube Embed
Pour réaliser cette intégration, vous avez besoin d’installer et d’activer le plug-in Embed Plus for YouTube.

Une fois activé, rendez-vous dans votre éditeur et cliquez sur le bouton « YouTube » à côté de « Ajouter un média ».

Vous obtenez alors cette interface, qui vous demande une clé API :

Pour créer votre clé API YouTube, suivez cette courte vidéo servant de guide :
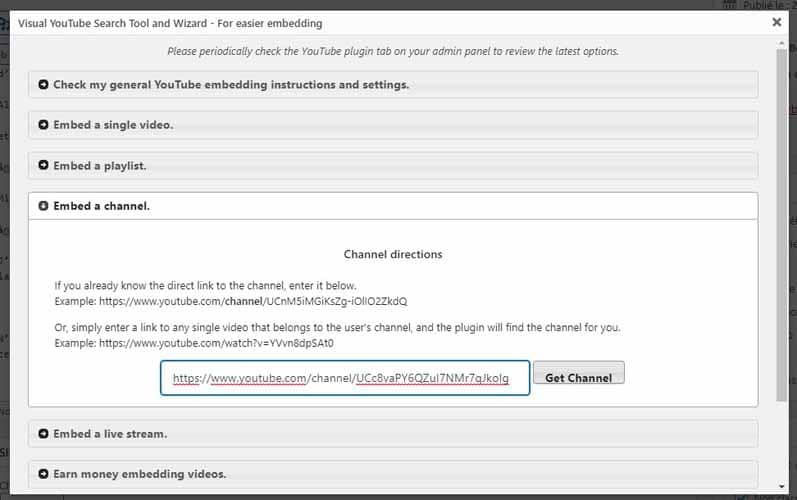
Après avoir inséré l’API, revenez dans votre éditeur et cliquez sur le bouton « YouTube » pour intégrer votre chaîne.

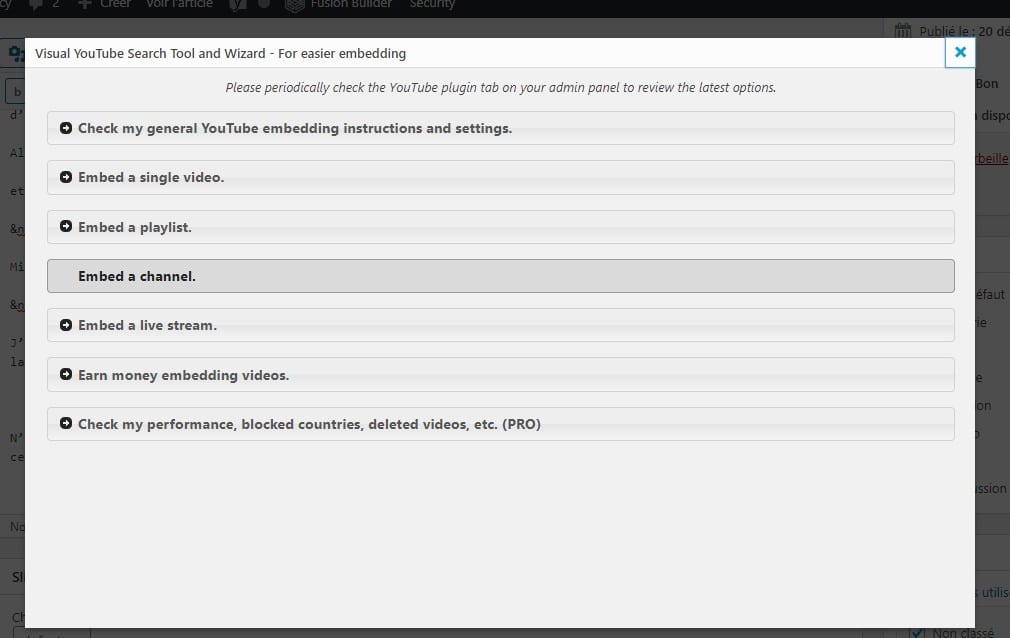
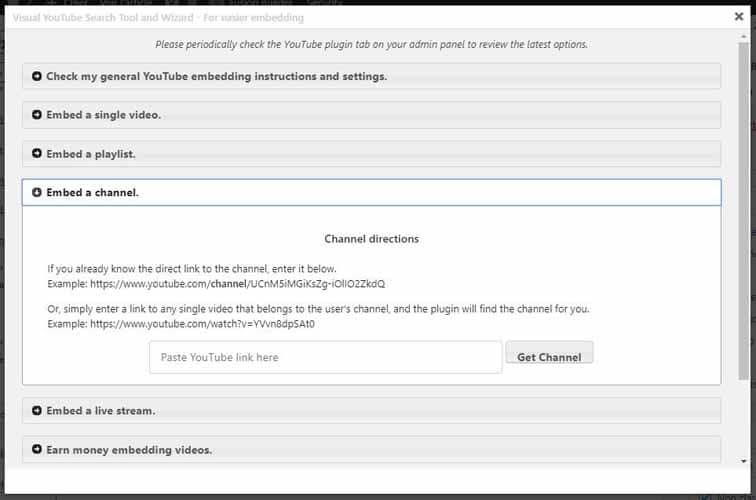
Copiez le lien de la chaîne YouTube que vous souhaitez intégrer.

Collez-le à l’endroit indiqué.

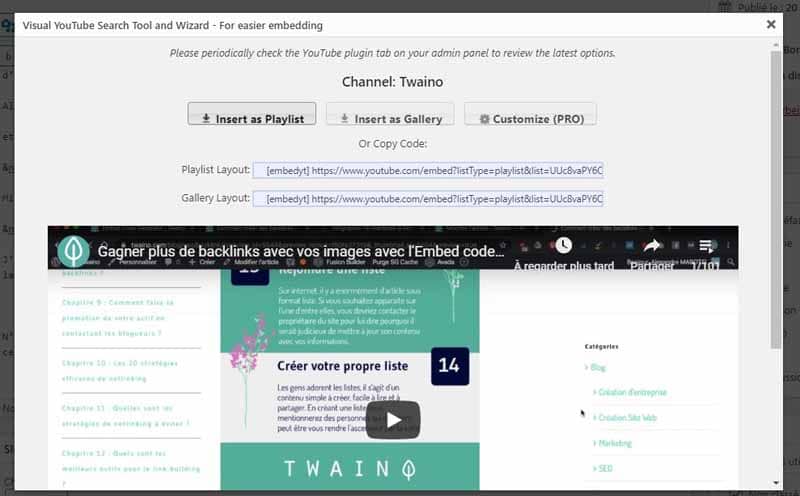
À ce stade, vous avez le choix d’insérer la chaîne sous forme de Galerie ou sous forme de Playlist.
J’opte pour la Playlist.

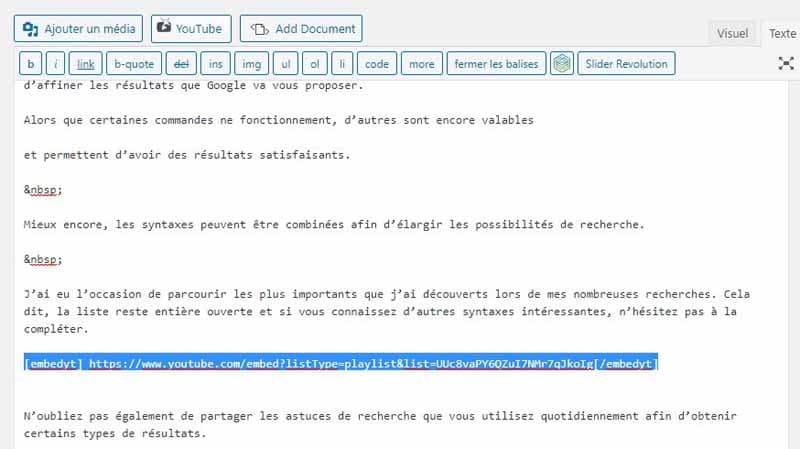
Le lien est alors inséré dans votre contenu :

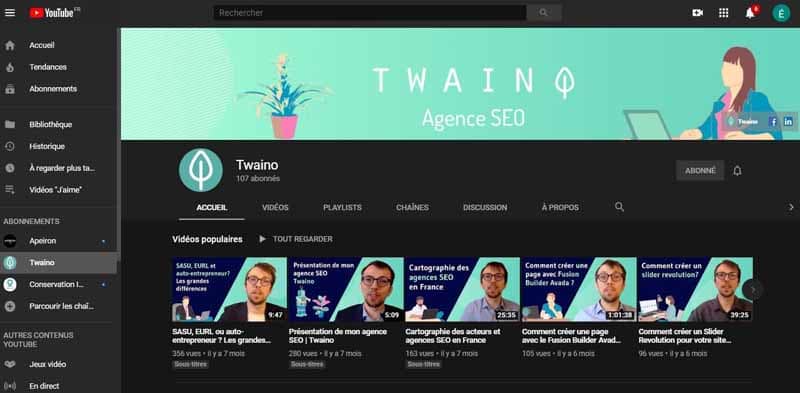
Voici le résultat :

En appuyant sur les trois barres situées dans le coin supérieur droit, vous pouvez voir la playlist de la chaîne et donc toutes les vidéos publiées sur chaîne YouTube Twaino.

4.4. Intégrer des audios dans vos contenus
4.4.1. Intégrer des audios sans plug-in
Depuis l’introduction d’oEmbed, il est maintenant facile d’intégrer les pistes audios de sites Web populaires. Il vous suffit de coller le lien des plateformes suivantes et WordPress s’occupera du reste :
- Spotify ;


- etc.
Lorsque vous utilisez les liens de ces sites Web, WordPress fait tout le travail nécessaire.

Le processus est le même que pour les autres types d’intégration vus jusqu’ici.
4.4.2. Intégrer un fichier audio dans un contenu
Pour intégrer un fichier audio, suivez la procédure suivante.
Téléversez le fichier audio dans votre bibliothèque.

Rendez-vous dans votre éditeur et cliquez sur « Ajouter un média ».

Sélectionnez le fichier dans votre bibliothèque et insérez-le. Vous obtenez le code d’intégration dans votre éditeur.

Pensez à charger un fichier audio de format :
- .MP3 ;
- .m4a (peut ne pas fonctionner dans tous les navigateurs) ;
- .ogg ;
- .wav.
En faisant un Preview, vous obtenez ceci :

Votre fichier audio vient d’être intégré dans votre article.
4.5. Intégrer le contenu d’une autre page Web dans votre article
Si vous souhaitez intégrer une page dans une page, faites-le facilement avec le plug-in Insert Pages.

Suivez ensuite les étapes suivantes.
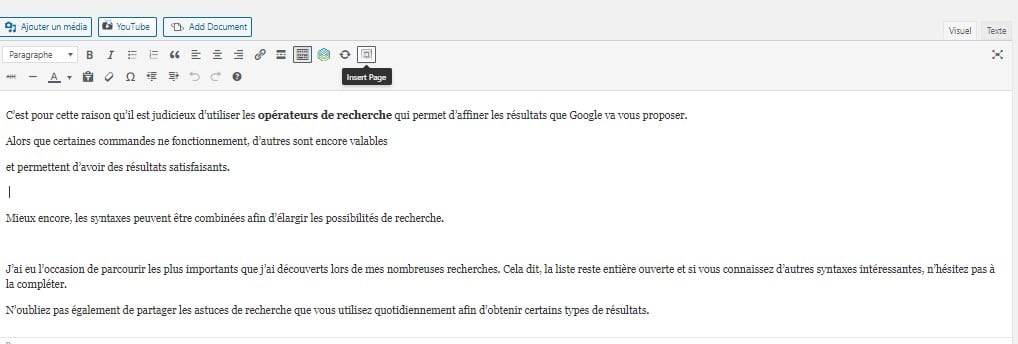
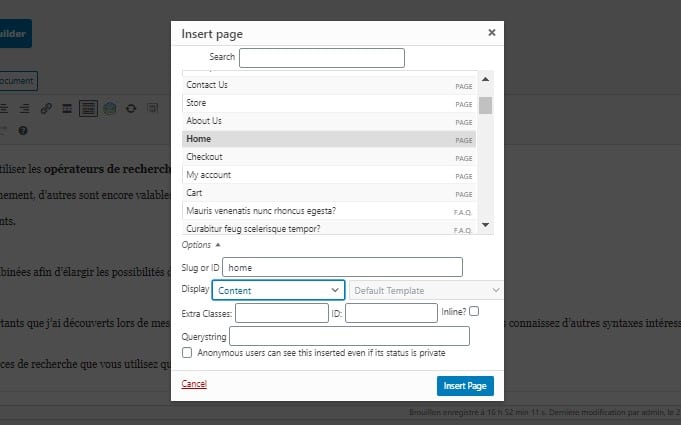
Allez dans l’éditeur de message ou de page où vous voulez insérer la page et cliquez sur le bouton « Insérer des pages de l’éditeur ».

Faites ensuite les réglages nécessaires et sélectionnez la page que vous souhaitez intégrer.

Dans le champ « Display », choisissez et sélectionnez le type de contenu (titre, lien, extrait, contenu) que vous souhaitez afficher sur la page.
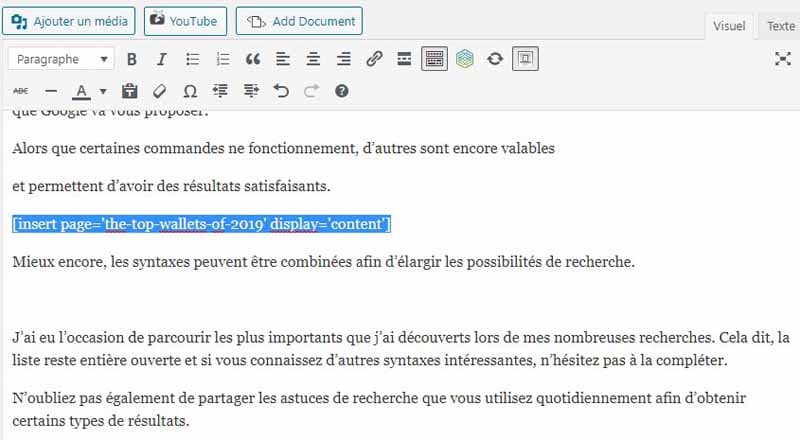
Cliquez sur « Insert Page » et vous constatez qu’un code est inséré dans votre contenu.

Il suffit de cliquer sur « Publier » ou « Preview » pour avoir un aperçu des modifications.
Et voilà ! Nous venons de voir tous les types de contenus que vous serez amené à intégrer dans vos articles.
4.6. Intégrer un bouton Pinterest
Pour aller plus loin, il est intéressant de créer et ajouter un bouton Pinterest à côté de votre infographie.
En effet, Pinterest est avant tout une plateforme de contenu visuel, alors pourquoi ne pas faciliter la tâche aux utilisateurs pour qu’ils puissent également y partager votre image ?
Le bouton « Enregistrer » de Pinterest permet aux visiteurs de partager votre contenu sur Pinterest et d’étendre sa portée.
Ce bouton est idéal pour le contenu visuel et il vous suffit de le placer à côté :
- des images ;
- des infographies ;
- etc.
Pour l’ajouter, suivez les étapes suivantes :
Rendez-vous sur le générateur de widgets Pinterest.

Pinterest offre plusieurs types de Widgets :

- bouton « Enregistrer » ;
- bouton « S’abonner » ;
- widget épingle ;
- widget de profil ;
- widget tableau.
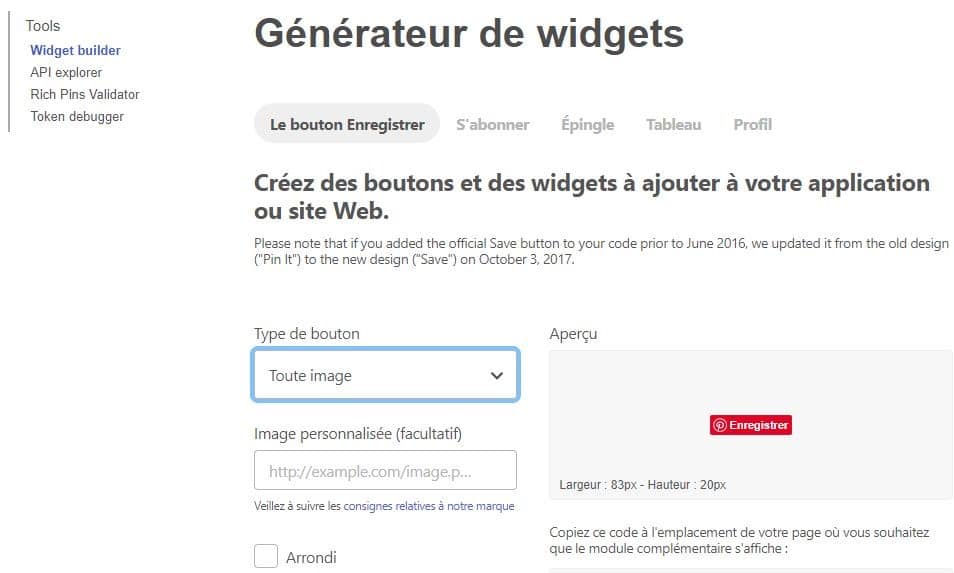
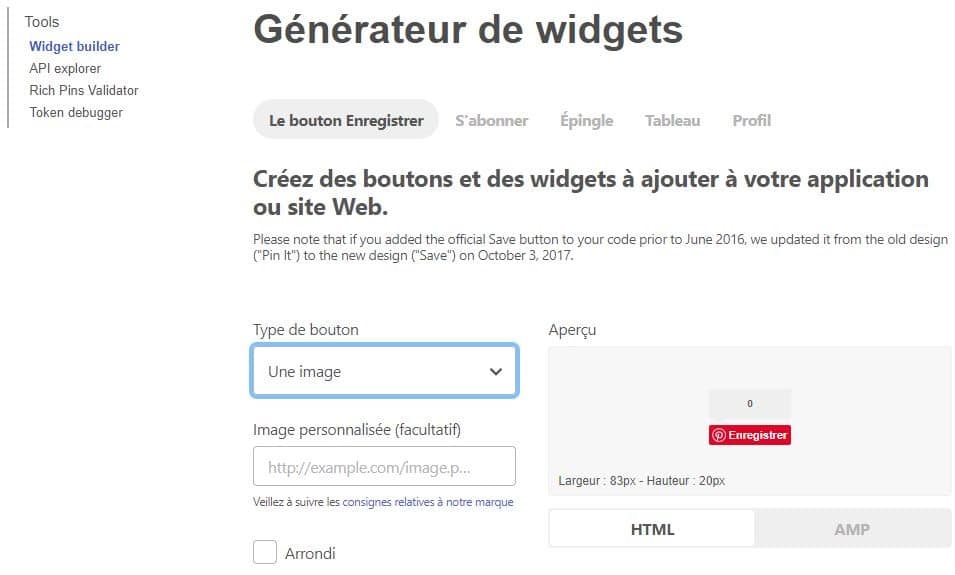
Ici, nous choisissons l’option « Enregistrer ».

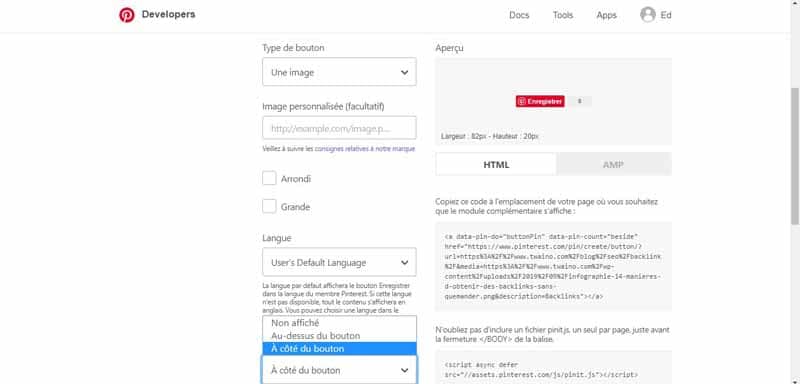
Dans le champ « Type de bouton », sélectionnez « Une image » au lieu de « Toute image ».

La zone d’aperçu vous permet de voir en temps réel les changements que vous apportez à votre bouton.
Vous pouvez également personnaliser d’autres options :

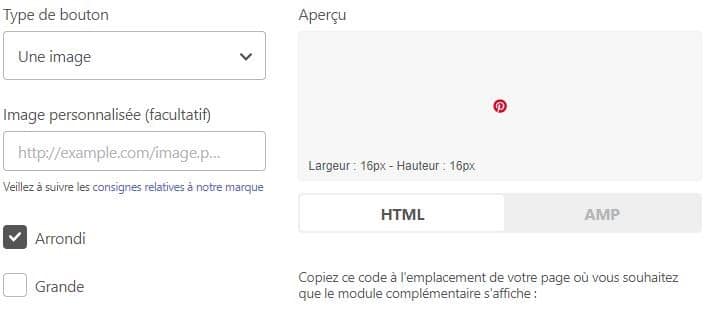
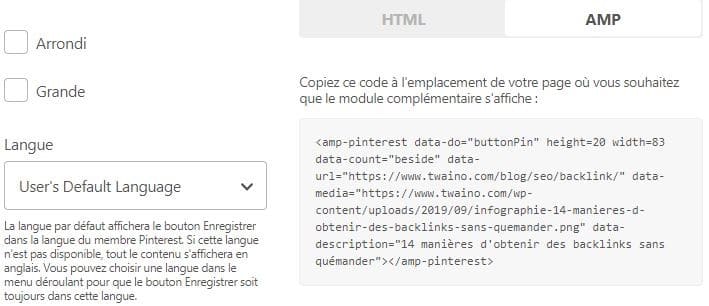
Vous pouvez opter pour un bouton arrondi.

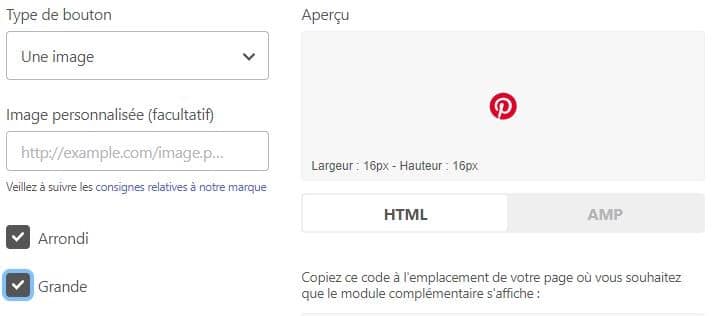
Ou encore un grand bouton.

Choisissez ensuite la langue souhaitée, mais conservez le réglage par défaut si votre langue est déjà reconnue par Pinterest.
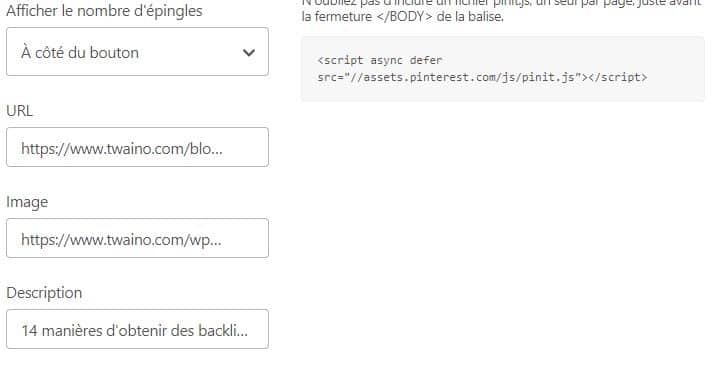
Ensuite, choisissez une option concernant l’affichage du nombre d’épingles.

Une fois que ces réglages terminés, il faut renseigner :
- l’URL de la page sur laquelle se trouve l’image ;
- l’URL de l’image ;
- le titre de l’image.

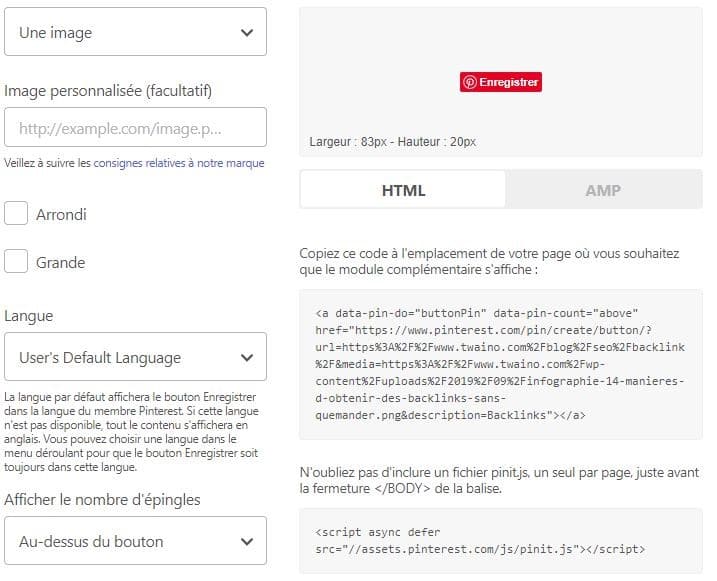
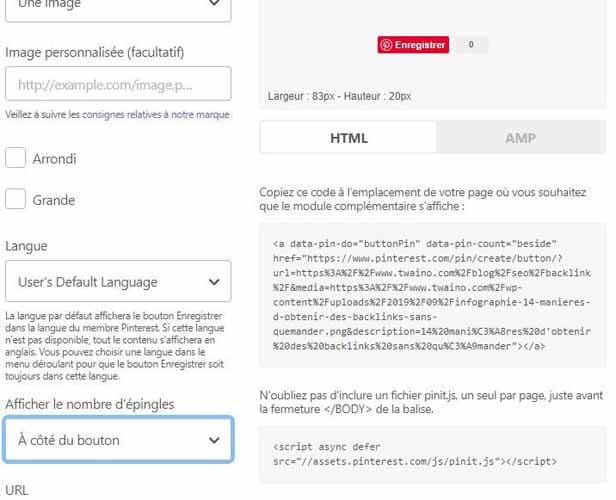
Comme vous vous en doutez déjà, il s’agit d’un code à intégrer dans le code HTML de votre page.
Eh oui, le processus est presque le même qu’avec notre Embed Code Generator.

Vous allez copier le code HTLM pour l’intégrer à l’endroit adéquat sur votre page Web.
N’oubliez pas de prêter attention à inclure le fichier pinit.js comme l’indique Pinterest.

Vous pouvez également utiliser le code pour la version AMP de votre page.

Copiez ces codes et collez-le dans le code de votre page.
Et voilà, vous venez d’intégrer votre image, qui pourra être partagée et intégrée par d’autres personnes dans leur contenu.
Peut-être vous demandez-vous si le générateur d’intégration de code fonctionne sur toutes les images. La réponse est oui !
Ainsi, vous pouvez l’utiliser pour :
- vos photos ;
- vos illustrations ;
- vos diaporamas ;
- vos infographies ;
- etc.
Essayez et vous verrez par vous-même !
Notez également que l’outil est le générateur de code HTML parfait pour tout type d’image. Cela implique qu’il donne un extrait de code HTML que vous allez copier et coller simplement sur votre site Web.
La création de code d’intégration pour les images est un excellent moyen de rediriger le trafic vers votre site Web. Les utilisateurs adorent partager des infographies et d’autres éléments visuels, alors n’hésitez pas à leur faciliter leur la tâche !
Conclusion : facilitez-vous les intégrations de contenu avec l’embed code generator
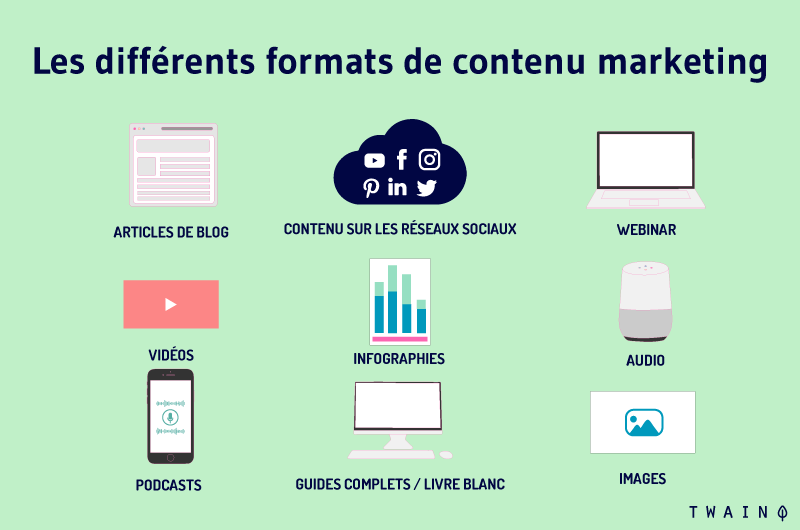
Créer des articles d’autorité implique généralement l’utilisation de différents formats de contenus à savoir :
- des textes ;
- des images ;
- des vidéos ;
- des cartes ;
- des questionnaires ;
- des documents ;
- etc.

En dehors des textes, les autres types de formats sont souvent difficiles à intégrer notamment lorsqu’ils se trouvent sur des sites Web/plateformes externes.
En général, il faut passer par les téléchargements ou les captures d’écran avant de les intégrer.
Mais il existe un moyen plutôt simple, utilisé par les développeurs : l’embed code ou le code d’intégration.
Dans cet article, nous avons eu l’occasion de parcourir les moyens d’intégrer presque tous les types de contenus dans votre site WordPress.
Maintenant, vous avez la possibilité d’enrichir vos articles et d’être rassuré sur le fait que les contenus intégrés seront automatiquement mis à jour : vos lecteurs ne manqueront rien.
En ce qui concerne l’embed code generator de Twaino, il vous aidera principalement pour les images.
Vous avez eu l’occasion de voir les performances que les infographies réalisent et la stratégie que vous pouvez utiliser pour en tirer pleinement profit.
Alors, que ce soit vos images/infographies ou celles d’un autre site Web, n’hésitez pas à utiliser cet outil qui vous permettra de les intégrer dans les règles de l’art en moins de 2 minutes.
Nous vous souhaitons beaucoup de backlinks avec vos infographies !



