Ogni volta che un utente si collega ad un sito web, si confronta con un’interfaccia che lo informa progressivamente delle informazioni di cui ha bisogno.
Lo scenario rimane lo stesso per tutti gli utenti di Internet anche se non sempre si rendono conto di tutto il lavoro e degli sforzi profusi per fornire loro un’esperienza eccellente.
In effetti, un sito ottimizzato UX e SEO richiede un vero lavoro dietro le quinte che si traduce in una navigazione piacevole e un rapido accesso alle informazioni ricercate. L’architettura dell’informazione è quella scienza dell’organizzazione che fornirà tutte le strategie per un sito ottimizzato per la UX.
- Che cos’è l’architettura dell’informazione in background?
- Come utilizzarlo al meglio per ottimizzare l’esperienza utente del tuo sito?
- Quali strumenti utilizzati?
Tante domande da affrontare in questa guida completa all’architettura dell’informazione per garantire che i tuoi contenuti siano ben strutturati e presentati nel miglior modo possibile ai tuoi utenti.
Capitolo 1: Che cos’è l’architettura delle informazioni e un sito ottimizzato per l’esperienza utente?
L’architettura dell’informazione e l’esperienza dell’utente sono due concetti inseparabili per un sito Web ergonomico di successo che ispira davvero.
1.1. Definizione di
architettura dell’informazione L’architettura dell’informazione (IA) trova il suo vero fondamento nella gestione delle biblioteche, tra categorizzazione, archiviazione e fornitura di informazioni.
Non è quindi un concetto riservato alla sola creazione di siti web. L’architettura dell’informazione viene utilizzata anche nella creazione di reti Internet e sistemi di database.
Inizialmente, il termine era equiparato al design del chip e risale al 1959 circa. Ma fu nel 1976 che fu usato per la prima volta da Richard Saul Wurman durante una conferenza all’American Institute of Architects di Washington.
Secondo Wikipedia, l’architettura dell’informazione è “l’arte e la scienza di organizzare ed etichettare i dati… per supportare l’usabilità”.
È un termine da non confondere con l’information design, che riguarda in particolare la parte visibile di una pagina web. Per quanto riguarda l’architettura, agisce in background e offre un’organizzazione delle informazioni per una migliore interattività.
Ciò equivale a strutturare correttamente le categorie, i menu ei percorsi di navigazione per facilitare la diffusione delle informazioni all’interno del sito.
Peter Morville e Louis Rosenfeld entreranno più nel dettaglio schematizzando i tre pilastri dell’architettura dell’informazione come gli utenti, il contesto di utilizzo e il contenuto.
In poche parole, l’architettura dell’informazione è l’arte e la scienza di organizzare il contenuto e il flusso di un sito Web con l’obiettivo di guidare l’interazione dell’utente.
Un architetto dell’informazione ha quindi la missione di sviluppare una struttura e un design che armonizzi i desideri dell’azienda e una buona esperienza utente.
1.2. Che cos’è UX o User Experience?
Inventato nei primi anni ’90 da Don Norman, User Experience si riferiva vagamente alla produzione e alla creazione di articoli di facile utilizzo.
Oggi, il termine si è evoluto ed è stato integrato dalle scienze dell’ergonomia e della cognizione per qualificare la sensazione complessiva di un utente che interagisce con un materiale o un prodotto digitale.
Contrariamente alla credenza popolare, l’esperienza dell’utente parte dalla formulazione di un’esigenza da parte di una persona e non solo quando il prodotto o servizio viene utilizzato.
In effetti, l’esperienza dell’utente si estende su una temporalità molto più ampia che può essere suddivisa in 3 parti principali:
- Prima dell’uso: l’esperienza visualizzata mentalmente dall’anticipazione;
- Durante l’uso: esperienza reale;
- Dopo l’uso: esperienza passata, ma ricordata negli episodi.
Come si può vedere nell’immagine, una user experience può essere schematizzata da una serie di domande. Una serie di domande che una persona si pone di fronte a un servizio o prodotto, in un processo soggettivo di possesso per soddisfare un desiderio iniziale.
Negli ultimi anni molti ricercatori si sono interessati allo studio dell’esperienza utente. Di tutte le mappe UX proposte, conserveremo in particolare quella di Jesse James Garrett nel suo lavoro intitolato “The Elements of User Experience”, apparso nel 2000.
James illustra attraverso questa mappatura dettagliata le 5 condizioni necessarie per la progettazione di una buona interfaccia digitale, dalla più astratta alla più concreta:
- La strategia : Comprendere le esigenze dell’utente per soddisfarle al meglio;
- Le funzionalità e i contenuti necessari per il sito;
- Struttura: focalizzata sull’architettura dell’informazione e sulle interazioni;
- Il quadro: Insieme armonioso del design delle informazioni, dell’interfaccia e della navigazione;
- Lo strato visivo: per una resa finale attraente e piacevole.
L’esperienza dell’utente non può quindi essere ridotta a un processo di creazione di un oggetto digitale. Al contrario, racchiude, dall’ideazione alla realizzazione, una riflessione naturalmente convincente e orientata all’utente.
Chiaramente, l’UX è una congiunzione tra la praticità d’uso e le piacevoli sensazioni durante l’uso.
1.3. Relazione tra esperienza utente (UX) e architettura dell’informazione (IA).
A prima vista, le definizioni di architettura dell’informazione e di esperienza utente possono sembrare identiche. Tuttavia, sebbene questi due termini siano simili, sono comunque diversi dal punto di vista tecnico.
L’architettura dell’informazione aiuta a costruire la struttura del progetto sotto forma di mappe del sito e wireframe.
Un esperto di UX trarrà ispirazione da questa struttura per proporre un sistema di navigazione, un design per l’interfaccia e molti altri elementi per migliorare al meglio l’esperienza dell’utente.
La nozione di esperienza dell’utente va quindi ben oltre la strutturazione del contenuto di un sito web. Aiuta a impostare un modello di interazione conveniente per la soddisfazione emotiva e psicologica dell’utente.
Chiaramente, un’eccellente architettura dell’informazione rimane la base di un’esperienza utente di successo.
Quindi:
1.4. Che cos’è un sito ottimizzato per la UX?
Oggi le soluzioni di accesso alle informazioni sono in continua evoluzione, per non parlare della proliferazione dei canali distributivi e delle interfacce digitali.
Di fronte a tale cambiamento galoppante, la progettazione di un’esperienza utente coerente, fluida e globale diventa essenziale.
La risposta dell’architettura dell’informazione a questa situazione permette di comprendere che l’ambito di un’esperienza utente va ben oltre una semplice questione di progettazione dell’interfaccia, software o sito web.
Non si tratta più di fissare limiti di azione specifici per ogni dominio (esperienza utente, architettura dell’informazione, design dell’interfaccia, ecc.), ma di prendere coscienza della loro complementarità.
Pertanto, la migliore esperienza utente possibile di un sito richiede diversi tipi di miglioramento:
- tecnico;
- ergonomico;
- disegno;
- Servizi di pubblica utilità e sicurezza.
Peter Morville, uno dei pionieri dell’architettura dell’informazione, ha sviluppato un elenco di qualificazioni che un sito deve soddisfare per pretendere di offrire un’esperienza di qualità agli utenti:
- Utile : A prima vista, sembra ovvio che qualsiasi sito web abbia il suo utilizzo. Ma fondamentalmente, un sito potrebbe essere inutile per gli utenti. Quindi assicurati di controllare se il tuo sito è utile per i tuoi visitatori;
- Utilizzabile : un sito web deve essere facile da usare e ben adatto alle esigenze degli utenti di Internet;
- Auspicabile : l’interfaccia di un sito deve essere attraente e invogliare i visitatori a continuare la loro sessione;
- Trovabile : gli utenti di Internet devono trovare facilmente tutto ciò che cercano sul sito;
- Accessibile : il tuo sito deve essere accessibile a tutti, comprese le persone a mobilità ridotta;
- Credibile : il contenuto delle tue pagine deve ispirare fiducia ai visitatori per dare più credito ai messaggi che trasmetti;
- Valido : Un sito web deve portare valore aggiunto agli utenti di Internet ed evidenziare la visione del sito.
Queste Le qualità di un sito rappresentano una sorta di indicatore per tenere sotto controllo l’obiettivo finale del sito, ovvero offrire ai visitatori un’esperienza utente di qualità.
1.5. L’importanza dell’architettura dell’informazione nella SEO L’
architettura dell’informazione può essere suddivisa in due ampi livelli distinti: la piccola e la grande architettura.
La grande architettura ha il compito di guidare la comunicazione con gli utenti.
Per quanto riguarda la piccola parte, supporta la gestione dei dati del sito in modo che possano essere facilmente interpretati dai motori di ricerca.
Questi due livelli di architettura dell’informazione sono un fattore di peso per la SEO SEO.
1.5.1. La grande architettura
Prima di tutto è necessario assicurarsi di creare un sito di alta qualità e poi avvicinarsi al suo ottimizzazione della pagina.
Questo è un passaggio abbastanza importante, soprattutto perché Google incoraggia i siti che offrono una reale utilità agli utenti. Questo si riduce a pensare a URL chiari e concisi che indirizzino l’utente a pagine accessibili e fluide.
Ogni URL deve essere ben strutturato e includere se possibile la parola chiave della pagina o una sua variabile.
Dobbiamo distinguere una radice integrata ogni volta da una sezione di sottocategoria che riassume in modo inequivocabile il contenuto della pagina a cui si riferisce l’URL. I termini utilizzati per formare l’URL devono essere il risultato di una precedente analisi delle parole chiave.
Più lungo è il percorso, più specifico deve essere l’URL. Ogni sottocategoria aggiunta deve affrontare un aspetto specifico del tema del sito.
Ecco un esempio per capire meglio come ottimizzazione La SEO on-page consente di nominare gli URL:
- www.myexample.com
- www.myexample.com/category
- www.myexample.com/category/sub-category
1.5.2. Piccola architettura La
piccola architettura completa la grande architettura.
Il contenuto del sito è distribuito in base ai metadati e strutturato con cura per i crawler. Questa organizzazione dei dati consentirà ai bot di Google, ad esempio, di comprendere il contenuto HTML di una pagina, ma anche il suo contenuto effettivo.
Ciò implica una complementarità tra architettura dell’informazione e design per una buona ottimizzazione SEO off-page.
Un sito mal strutturato con pagine distanti diversi click dalla home page o peggio ancora non collegate a nessuna pagina, avrà difficoltà ad essere indicizzato da Googlebot.
L’ottimizzazione SEO off-page tiene anche conto di una buona gestione dei link in entrata. Un’architettura ben strutturata e interconnessa con un bene interni renderanno più facile per i bot di Google e le pagine possono essere rapidamente indicizzate:
maggiore è il flusso di collegamenti, migliore sarà il riferimento al sito nelle pagine dei risultati di ricerca. Questo è uno dei criteri utilizzati dall’algoritmo di Google per valutare il PageRank di un sito.
Dopo Google, anche altri strumenti offrono funzionalità per determinare la popolarità di una pagina web. Abbiamo ad esempio Moz con il MozRank o Ryte e l’OPR.
Infine, un sito basato su una buona architettura consentirà agli utenti di Internet di trovare rapidamente ciò che stanno cercando quando visitano il sito. Ciò può contribuire a una buona reputazione del sito e aumentarne il traffico.
Google dedurrà che il sito offre una migliore esperienza utente e migliorerà la sua SEO. L’architettura dell’informazione rafforza quindi l’ottimizzazione di un sito.
Capitolo 2: I componenti principali dell’architettura dell’informazione
Possiamo assimilare il funzionamento dell’architettura dell’informazione a un tipo di narrazione. Una sorta di approccio efficace per attirare i visitatori attraverso le loro emozioni.
L’architettura dell’informazione va ben oltre il semplice far apparire una pagina strutturata e ordinata.
È un’arte composta da 4 quattro componenti principali:
- Sistemi di navigazione;
- Sistemi di etichettatura;
- Sistemi di ricerca
- e sistemi organizzativi.
2.1. Sistemi organizzativi per classificare meglio i tuoi contenuti
Il principio dei sistemi organizzativi è quello di offrire diversi tipi di diagrammi per migliorare classifica il contenuto del tuo sito in base ai tuoi gusti. Tali sistemi consentono agli utenti di individuare rapidamente le sezioni del sito che contengono le informazioni che stanno cercando.
Per raggiungere questo obiettivo, avrai generalmente bisogno di due diversi tipi di organigrammi: organigrammi esatti e organigrammi ambigui. A seconda del tuo stile organizzativo, potresti preferire l’uno o l’altro.
2.1.1. Schemi organizzativi esatti per soddisfare le esigenze esatte del tuo pubblico
Schemi organizzativi esatti analizzano tutti i contenuti e dividono le informazioni del sito in piccole sezioni che si escludono a vicenda.
Si possono contare diversi tipi di schemi organizzativi esatti, ma classificati in sezioni così specifiche che nessuno di essi si intreccia. Possono fare il navigazione per un utente che non la conosce troppo.
O chi non riesce a capire come le informazioni che sta cercando siano indirizzate nel modello organizzativo.
2.1.1.1. Diagrammi alfabetici
Come già indicato dal nome, questi tipi di diagrammi si basano sull’alfabeto per proporre un’organizzazione del contenuto. Gli schemi di organizzazione alfabetica sono generalmente assegnati a glossari e lessici.
Per adottare questo tipo di schema organizzativo, devi quindi classificare i tuoi contenuti in ordine alfabetico.
Tuttavia, è importante ricordare che è obbligatorio che il contenuto corrisponda alle parole chiave che l’utente sta cercando, prima che questo schema funzioni correttamente.
In caso contrario, il visitatore girerà in tondo senza mai trovare ciò che sta veramente cercando. Si può già capire perché gli indici alfabetici sono usati come mezzi secondari per completare la ricerca dei contenuti.
2.1.1.2. Timeline
Le timeline aiutano a organizzare i contenuti per data e sono altamente raccomandate per notizie e comunicati stampa. Questi media si considerano consultati in ordine inverso rispetto alla pubblicazione.
Gli schemi di organizzazione cronologica vengono utilizzati anche per strutturare i moduli di archivio.
Questo è un concetto abbastanza relativo, dal momento che determinare con successo la data esatta in cui è avvenuto l’oggetto del contenuto può essere discutibile e in gran parte ambiguo.
Fonte : Content me
Affinché le tempistiche siano veramente efficaci, ci deve essere consenso sulla data di questo periodo.
2.1.1.3. Diagrammi geografici
Questi tipi di diagrammi organizzano il contenuto in base al luogo. Proprio come i diagrammi alfabetici, i diagrammi geografici vengono utilizzati secondariamente per completare la navigazione di un sito.
Google Maps è un esempio perfetto. Ma anche un’azienda che trasmette informazioni attraverso una mappa interattiva per elencare ad esempio i propri punti vendita.
Con questi tipi di diagrammi osserviamo pochissimi conflitti tranne a volte solo una confusione sulla situazione geografica.
Tuttavia, è importante ricordare che un buon sito Web può accontentarsi solo di schemi organizzativi esatti per strutturare il proprio contenuto. Questi tipi di diagrammi non sono sufficienti per 3 buoni motivi:
- generalmente, la maggior parte degli utenti di Internet non sa esattamente cosa vuole prima di consultare un sito. Si lasciano quindi trasportare in una sorta di navigazione esplorativa;
- E anche se il resto degli utenti di Internet mantiene nella mente un’idea di ciò che sta cercando, non sempre sa come esprimerlo e apprezzerebbe molto il fatto di essere assistito;
- Può anche succedere che, sebbene l’utente sappia davvero cosa sta cercando, non lo trovi in uno schema organizzativo preciso. Si supponga che l’utente stia visualizzando tutti i comunicati stampa di un’azienda relativi allo sviluppo personale. Sarà comunque difficile per lui accedere ai contenuti desiderati se la sezione è organizzata solo cronologicamente.
Con questo esempio, comprendiamo meglio la necessità di mescolare i diagrammi esatti con altri diagrammi per ottenere un modello organizzativo efficace.
La piattaforma di vendita online Welcome Office lo ha capito e vediamo come ha disposto diversi schemi organizzativi:
Fonte: Ufficio di benvenuto
Possiamo notare che in questa home page Welcome Office offre ai propri utenti la possibilità di ricercare un prodotto in base all’indice alfabetico. Offre anche la ricerca dei prodotti per sezioni di navigazione globale.
Un utente che conosce già esattamente il prodotto che sta cercando preferirebbe utilizzare l’indice alfabetico per andare rapidamente. Per un rasoio basterà cliccare sulla lettera R, scegliere RASOIO ed essere indirizzato alla scheda prodotto.
Un utente che accede al sito per scoprire nuovi prodotti, invece, preferirebbe essere guidato.
Se, ad esempio, desidera utensili per rinnovare la sua cucina, sceglierà la sezione CUCINA prima di specificare le sue esigenze man mano che procede secondo le sezioni che gli vengono offerte.
2.1.2. Diagrammi organizzativi ambigui come modello di base
A differenza dei diagrammi esatti, i diagrammi organizzativi ambigui si concentrano sulla soggettività e sulle scelte che non sono necessariamente precise, al fine di stabilire un modello.
L’organizzazione del contenuto in base a schemi organizzativi ambigui consiste nel dividere le informazioni in categorie specifiche per un particolare dominio o organizzazione. A differenza dei diagrammi organizzativi esatti, questi tipi di diagrammi sono meno specifici e più aperti.
Tuttavia, progettarli può essere un po’ complicato fin dall’inizio. Soprattutto perché uno schema organizzativo ambiguo richiede la comprensione dello stato d’animo dell’utente prima di proporre un’organizzazione efficace dei contenuti.
Prendiamo l’esempio di un negozio e-commerce, possiamo classificare completamente nella sezione ABBIGLIAMENTO tutto ciò che è cappotto, t-shirt, slip, lacci… Ma possiamo aggiungere scarpe o dobbiamo creare una nostra sezione a parte?
Fonte : Ebay
Sta all’architetto dell’informazione decidere quale strategia adottare in base alla conoscenza che ha dei suoi utenti.
Bisognerebbe quindi mettersi nei panni dell’utente, per penetrare il suo stato d’animo prima di pensare ad un buon schema organizzativo ambiguo. Una volta che questo passaggio ha avuto successo, una volta che puoi scrivere un modello mentale dell’utente, sarà più facile organizzare il contenuto del tuo sito e raggiungere l’utente.
Contrariamente al metodo, un po’ “bianco e nero” dell’esatta organizzazione, l’ambigua organizzazione elabora una certa connettività tra gli elementi del contenuto. Possiamo già notare due ovvi vantaggi che testimoniano tutta la sua importanza nella creazione di siti web:
- se ci atteniamo solo alle parole, potremmo pensare che i diagrammi esatti abbiano più senso dei diagrammi ambigui. Tuttavia, la realtà è ben diversa. Che cos’hanno infatti in comune i contenuti raggruppati in ordine alfabetico? Ovviamente niente, a parte iniziare con la stessa lettera. D’altra parte, schemi organizzativi ambigui raggruppano le informazioni in base a una determinata logica o configurazione.
- Schemi organizzativi ambigui sono il modo migliore per fornire ricerca per associazione di idee. Il visitatore affina progressivamente la sua ricerca sui click e naviga le informazioni una dopo l’altra grazie ai collegamenti ipertestuali e al sistema organizzativo adottato nel sito.
Ecco alcuni esempi di schemi organizzativi ambigui:
2.1.2.1. Assegna priorità agli schemi soggetto come schema organizzativo principale
La maggior parte dei siti Web si basa su una struttura ad albero che elenca i contenuti per argomento. Intuitiva, questa struttura ad albero richiede un certo rigore nel lavoro per classificare tutte le informazioni disponibili sul sito.
Per rimanere il più efficaci possibile, i diagrammi tematici devono riunire, a un livello della struttura ad albero, contenuti che condividono gli stessi temi o le stesse tipologie. In caso contrario, gli utenti di Internet possono confondersi molto rapidamente.
Fonte : Adidas
In altre parole, i diagrammi soggetto propongono un’organizzazione del contenuto in base all’oggetto del contenuto. Sono molto pratici quando l’utente sta cercando un argomento specifico e già padroneggia le parole chiave da inserire per accedere alle informazioni.
Se riesci a classificare bene le tue informazioni in base a queste parole chiave mirate, l’utente sarà in grado di trovare facilmente i tuoi contenuti.
2.1.2.2. Diagrammi metaforici I diagrammi metaforici
organizzano il contenuto e lo dividono in base a concetti o idee familiari. Cioè, il contenuto del sito è organizzato in base ad altri contenuti relativi alle informazioni originali.
I diagrammi metaforici vengono in genere utilizzati per progettare interfacce, incluse cartelle, cestino o altri percorsi.
Tuttavia, un sito costruito esclusivamente sulla base di diagrammi metaforici può incontrare alcuni problemi. È un tipo di metodo organizzativo che riacquista la sua piena efficacia quando utilizzato come schema organizzativo complementare.
2.1.2.3. Schemi di pubblico per arricchire l’esperienza utente sul tuo sito
Gli schemi di pubblico consigliano di strutturare il contenuto di una pagina o di un intero sito in base al tipo di pubblico a cui è rivolto il contenuto.
Completano la struttura ad albero del sito, soprattutto perché si rivolge a un pubblico con aspettative diverse. In genere, i siti aziendali utilizzano schemi in base al pubblico.
Uno schema per pubblico può essere riservato o accessibile a tutti: gli
- schemi riservati per pubblico offrono l’accesso esclusivo a determinate informazioni al pubblico interessato.
- Gli schemi dei segmenti di pubblico aperti, d’altra parte, forniscono l’accesso alle informazioni per tutti i segmenti di pubblico. Sebbene alcuni contenuti siano particolarmente destinati a determinati tipi di pubblico, questi diagrammi non fanno la distinzione a rischio di ribaltare in un’eccessiva personalizzazione del sito. Questo potrebbe confinare l’utente in una sorta di profilo tipico, mentre non si finisce mai di conoscere il suo pubblico ei suoi gusti.
In effetti, il problema che spesso si incontra con le mappe dell’audience è la difficoltà nell’individuare determinati tipi di audience. In questa situazione, sarà necessario offrire in modo intelligente contenuti che si adattino a più audience contemporaneamente.
Prendiamo l’esempio della società di comunicazione Vivendi per comprendere meglio il principio di un diagramma organizzato per audience:
Fonte: Felice me
Vivendi offre a ciascun visitatore la possibilità di scegliere il proprio profilo di navigazione dalla parte in alto a sinistra della home page. A seconda del profilo selezionato, tutti i contenuti del sito cambiano.
Un ottimo modo per migliorare l’esperienza dell’utente, senza forzarlo. Poiché, proprio accanto al suo spazio di navigazione, l’utente può modificare il proprio stile di navigazione con un solo clic o visualizzarlo in miniatura.
2.1.2.4. Utilizza i diagrammi delle attività per completare la struttura ad albero del tuo sito
I diagrammi delle attività hanno la particolarità di organizzare i contenuti in base ad azioni, esigenze, procedure o domande per aiutare gli utenti a trovare rapidamente contenuti correlati a parole chiave specifiche.
Per avere successo, l’organizzazione dei contenuti, i profili delle attività devono determinare accuratamente le attività in anticipo. Ciò potrebbe quindi richiedere ricerche per garantire che il sito risponda realmente alle esigenze o alle domande più rilevanti e precise degli utenti di Internet, in relazione al contenuto.
Il principio dell’organizzazione per diagrammi di attività è particolarmente appropriato per i siti di e-commerce a causa delle numerose attività proposte per interagire con il sito. L’utente può creare un account, acquistare o vendere prodotti o esprimere le proprie opinioni.
Oltre a questi schemi organizzativi piuttosto “limitati”, esistono altri schemi ibridi che offrono una maggiore efficienza nell’organizzazione dei contenuti. Molti siti stanno già sfruttando questi schemi ibridi per stabilire il miglior metodo di architettura dell’informazione possibile.
Schemi organizzativi esatti e ambigui possono essere utilizzati in un contesto di organizzazione semplicistica delle informazioni per l’utente. È quindi ovvio che un unico schema non può essere adatto a tutti.
In caso di conflitto su quale schema adottare per un sito, i progettisti possono concordare di creare un mix o un ibrido di due schemi.
Tuttavia, il limite di un tale compromesso è che può facilmente confondere l’utente.
Infatti, se i diagrammi non sono mescolati armoniosamente, l’utente può essere confuso mentre cerca di trovare un contenuto. In questo caso, è meglio attenersi a un unico schema che padroneggi bene.
2.1.2.5. Errori da evitare per una riuscita combinazione di schemi organizzativi
Pensate di organizzare due o più schemi organizzativi, va bene, ma dovete comunque sapere come procedere per evitare le solite insidie. Un mix armonioso di schemi organizzativi comporta necessariamente due errori da evitare:
- Assicurati di non avere contenuti duplicati a causa del loro impatto negativosull’ottimizzazione del sito. Non solo le due pagine duplicate competono per l’indicizzazione, ma anche i collegamenti in entrata al contenuto di tali pagine verranno divisi. Una pagina deve quindi essere accessibile da un URL unico e univoco.
- Evita i modelli ibridi che impongono più schemi organizzativi nello stesso sistema. Una delle principali sfide nella progettazione di un sito Web è evitare di creare confusione ed esitazione tra i visitatori. Sfortunatamente, vediamo su alcuni siti che la stessa sezione dell’albero può contenere un insieme di titoli organizzati per attività e altri per pubblico.
Nell’immagine qui sotto, possiamo notare che volendo adottare uno schema organizzativo ibrido per pubblico e per soggetto, il gigante dei materiali da costruzione Lafarge, ha confuso i suoi pennelli e ha installato un pasticcio.
Homepage di Lafarge nel marzo 2009 – Fonte: Content Me
In effetti, il brand cerca di rivolgersi a più target contemporaneamente: Candidati, azionisti, giornalisti… Poi decide di aggiungere altre rubriche tematiche che possono confondere i visitatori.
Ammettiamo un visitatore che desideri conoscere la corporate governance, su quale sezione dovrebbe cliccare? Su AZIONISTA? O sui GIORNALISTI?
2.1.3.organizzative Le
strutture organizzative sono molto vicine ai diagrammi organizzativi. Solo in base ai loro titoli si potrebbe presumere che significhino tutti la stessa cosa anche se c’è una leggera sfumatura tra le due terminologie.
Le strutture organizzative si basano sulla relazione che gli utenti definiscono tra i diversi contenuti per creare un’organizzazione del sito. Cioè, gli utenti possono prevedere il posizionamento dei contenuti in base alla struttura effettiva del sito.
In termini di strutture organizzative, possiamo distinguere 3 diversi tipi:
- strutture gerarchiche;
- strutture sequenziali;
- E strutture matriciali.
Sebbene sia possibile utilizzare una sola struttura, la maggior parte degli sviluppatori le combinerà tutte e tre per formare la struttura ideale per il proprio sito.
2.1.3.1. Strutture gerarchiche ea stella
Possiamo associare la nozione di struttura gerarchica per analogia con una specie di albero genealogico. Proprio come un albero genealogico, l’organizzazione dovrà iniziare con un’idea più ampia.
Questo tipo di organizzazione è molto simile a a relazione genitore/figlio tra contenuti diversi. L’organizzazione dei contenuti può essere eseguita anche seguendo uno schema a stella.
Indipendentemente dal tema gerarchico adottato, lo scopo di questo tipo di struttura è guidare gli utenti affinché partano da un’idea generale. Quindi, consenti loro di affinare gradualmente la loro ricerca per ottenere ricerche di informazioni più dettagliate.
Le strutture gerarchiche funzionano proprio come un albero genealogico.
Potrebbe anche essere associato a una struttura a scrivania. C’è un gestore a capo della struttura che è un punto di partenza dove l’albero si dirama per raggiungere gli altri compartimenti.
Una grande idea come punto di partenza che si divide in due. Quindi questi due diversi soggetti si scompongono a loro volta e sono collegati da soggetti ancora separati per dare sottotemi.
Ogni sottoargomento è collegato solo e immediatamente al sottoargomento posizionato sopra. Man mano che l’albero cresce, i rami sporgono di più.
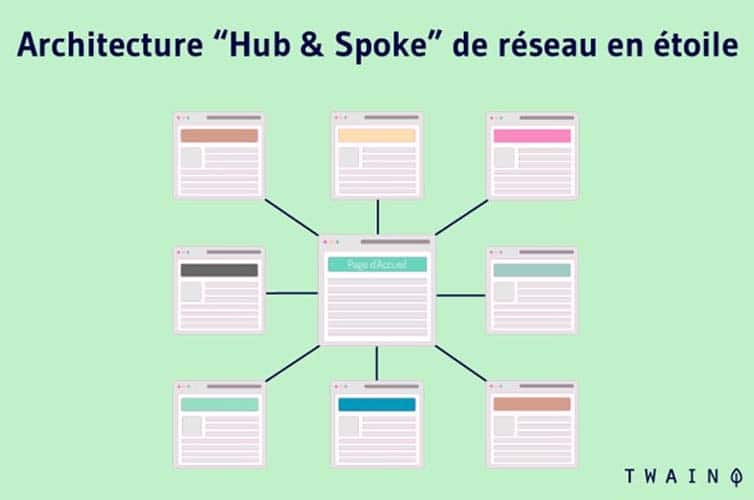
D’altra parte, in una struttura a mozzo e raggi, i sottoargomenti derivano dall’idea generale, proprio come i raggi di una bicicletta.

Sono tutti legati ha un’idea principale, ma direttamente distinti. Qui i sotto-argumenti non si ramificano, si potrebbe dire che sono tutti uguali. Essendo radicati in un’unica idea principale posizionata centralmente, questi argomenti secondari sono in qualche modo correlati.
Ci rendiamo conto che una struttura gerarchica stellata offre più libertà di una gerarchia di tipo albero genealogico.
2.1.3.2.sequenziali e matriciali
Le strutture sequenziali propongono un’organizzazione dei contenuti in un processo progressivo e graduale. Come lasciare il punto A per il punto B?
L’utente potrà iniziare la sua navigazione da un punto di partenza e proseguire seguendo il percorso predisposto dallo sviluppatore Web.
Ma prima di proporre una struttura sequenziale, è importante effettuare un’analisi preliminare al fine di creare i passaggi più logici che diano significato alla sequenza scelta.
Prendiamo l’esempio di un utente che vuole acquistare tramite un negozio online per comprendere meglio il principio delle strutture sequenziali.
In una prima sequenza seleziona il prodotto di sua scelta, quindi clicca sul pulsante “aggiungi al carrello”. Quindi compila le informazioni sul contenuto prima di inserire le sue informazioni personali per il pagamento. Infine, clicca sul pulsante “invia” per confermare l’acquisto.
Il tema logico adottato su questo sito e-commerce ha consentito all’utente di acquistare, passo dopo passo e senza difficoltà, un articolo ben preciso.
Prendiamo un altro esempio, quello di un utente che segue un corso di formazione a distanza. La logica impone che questo utente non possa passare al capitolo successivo fino al completamento del capitolo corrente.
È costretto a seguire un capitolo fino alla fine, esattamente come intendeva lo sviluppatore web. Durante lo sviluppo di questa struttura, lo sviluppatore ha quindi scoperto che era il modo più efficace per spingere l’utente a consumare il contenuto.
D’altra parte, con una struttura a matrice, è l’utente che detiene il potere. Questo modo di strutturare permette di organizzare il contenuto e di collegarlo in diversi modi. Spetta quindi all’utente decidere di visualizzare il contenuto a proprio piacimento.
Un primo utente può decidere di scegliere più soggetti a cui accedere nel contenuto. Allo stesso tempo, un altro utente può accedere allo stesso contenuto, ma attraverso un processo completamente diverso. Tutto dipenderà da come naviga ciascun utente.
Il concetto sembra interessante, ma molto complesso da realizzare. Le strutture a matrice funzionano con HTML o ipertesto prima di rendere fattibile questo tipo di organizzazione.
2.2. Sistemi
di etichettatura L’etichettatura è l’azione di identificare e denominare correttamente le informazioni. Nel contesto odierno, un’etichetta denota una relazione tra contenuto e utente. Il suo scopo è quello di trasmettere efficacemente le informazioni all’utente senza occupare troppo tempo o spazio su una pagina web.
È attraverso le etichette che l’utente scoprirà i sistemi di navigazione e organizzazione utilizzati in un sito. Le etichette non professionali possono danneggiare la fiducia degli utenti e offuscare la reputazione del sito.
Le etichette occupano quindi un posto abbastanza importante nell’organizzazione delle informazioni su un sito ed esistono in diverse forme:
2.2.1.testo
Le etichette di testo sono le più utilizzate sui siti Web e tengono conto dei collegamenti contestuali, delle scelte del sistema di navigazione, dei titoli e dei termini dell’indice.
I link contestuali si riferiscono a parole inserite in una frase e che fanno riferimento a un blocco di informazioni o al corpo di un documento contenuto nella stessa pagina.
Per garantire che le etichette utilizzate per i collegamenti contestuali siano sufficientemente significative, è importante chiedersi “a quale tipo di informazioni vorrebbe essere indirizzato il visitatore?”.
Le etichette di testo rappresentate come titoli di intestazione servono come indicatore per la priorità del contenuto scritto. Possiamo ad esempio notare che le relazioni gerarchiche tra le intestazioni di uno stesso contenuto sono generalmente rappresentate da precisi indicatori visivi.
Questi includono numerazione, stili e colori, dimensioni dei caratteri, rientri o interruzioni di riga. È una buona idea che le etichette di testo vengano utilizzate in modo coerente per trasmettere la gerarchia di argomenti diversi.
Devono aiutare l’utente a orientarsi nella sua lettura: da dove iniziare, dove andare dopo e quale azione associare a ciascuna sequenza del processo.
2.2.2.sistema di navigazione
Mentre le etichette di testo richiedono un certo grado di coerenza, le etichette del sistema di navigazione richiedono più di qualsiasi altro tipo di etichetta.
Comprendiamo meglio questo requisito quando sappiamo che gli utenti di Internet si affidano a un sistema di navigazione per trovarsi su una pagina.
L’uso coerente di queste etichette infonde nell’utente una sorta di senso di familiarità. È quindi fondamentale che le etichette del sistema di navigazione non cambino da pagina a pagina.
Fonte : Twaino
Ecco alcuni esempi di etichette del sistema di navigazione per comprendere meglio il principio:
- Home;
- Mappa del sito ;
- Notizie ed Eventi;
- FAQ;
- Contattaci;
- Chi siamo…
Evita di utilizzare lo stesso tag per scopi diversi sullo stesso sito per paura di confondere i tuoi visitatori.
2.2.3. Termini di indicizzazione
Le etichette rappresentate sotto forma di termini di indicizzazione sono quelle comunemente chiamate parole chiave. Si riferiscono anche a metadati descrittivi, tassonomie e vocabolari controllati.
Tutti questi tag vengono utilizzati per descrivere tutti i tipi di contenuto (pagine, siti, componenti di contenuto, ecc.) da cercare. Consentono di effettuare ricerche abbastanza precise e facilitano anche la navigazione.
Ad esempio, i metadati contenuti in un blocco di documenti possono essere utilizzati per formare un elenco o menu ricercabili.
Il miglior esempio per illustrare queste etichette è prendere in considerazione l’indice di un sito Web che elenca un elenco di collegamenti che portano ad altre pagine del sito.
2.2.4.iconiche
vengono utilizzate maggiormente nel contesto delle etichette del sistema di navigazione. A volte possono anche designare un titolo di una sezione.
L’unica differenza con altre etichette nel sistema di navigazione è che non sono sufficientemente significative come testo.
Questo è il motivo per cui vengono utilizzati principalmente in piccole organizzazioni con piccoli elenchi di opzioni. Ma attenzione al loro utilizzo, possono comunque confondere gli utenti.
2.2.5. Come creare etichette con successo?
Utenti, contenuto e contesto sono tre principi essenziali relativi a tutti gli aspetti dell’architettura dell’informazione, comprese le etichette. Per assicurarti di creare tag efficaci:
- accorcia il più possibile l’ambito dei tuoi tag;
- Mantieni le tue etichette semplici e specifiche;
- Usa un contesto meno commerciale.
È anche importante utilizzare un tono che corrisponda al tuo pubblico quando crei le tue etichette. Se c’è qualche ambiguità intorno all’etichetta, considera di aggiungere una breve descrizione.
Le etichette utilizzate sulla home page dovrebbero attirare l’attenzione degli utenti e rappresentare esplicitamente il contenuto. Il che ci porta a un’altra regola da osservare: la coerenza.
La coerenza è richiesta nella creazione di etichette perché anticipa le esigenze dell’utente e offre una migliore navigazione. Per rimanere coerente nell’utilizzo dell’etichetta, è necessario considerare il pubblico, la completezza, la granularità, lo stile e la presentazione.
Ecco alcuni consigli da osservare:
- Elenca tutte le tue etichette su un supporto per tenerle meglio in vista e non perdere il tuo obiettivo. Per il piccolo trucco, puoi ordinarli in ordine alfabetico per individuare rapidamente i duplicati. Quindi rivedere l’elenco per coerenza quando si utilizza la punteggiatura, le lettere maiuscole e così via.
- Stabilire convenzioni di denominazione;
- Preferisci un vocabolario controllato per mantenere i termini coerenti nei tuoi contenuti;
- Esplora i tuoi contenuti per classificarli in sezioni coerenti;
- Testa e riprova il lato utente del tuo sito per individuare i bug e risolverli in tempo;
- Eseguire lo smistamento delle carte;
- Utilizzare il registro di ricerca per l’analisi;
- Anticipare l’evoluzione del tuo sito e organizzarlo in anticipo in modo che le etichette utilizzate possano essere modificate o integrate a lungo termine senza perdere la consistenza del contenuto;
- I termini da inserire nel sistema di etichettatura devono rispettare il contesto e la portata del sito;
- I sistemi di etichettatura dovrebbero poter essere adattati secondo necessità.
2.2.6. Il pericolo delle etichette
Una pagina web che contenga etichette usate in modo errato e in modo esplicativo o meno può solo creare confusione tra gli utenti di Internet. Gireranno in tondo per un bel po’ senza trovare le informazioni che stanno cercando.
Anche se le etichette sono chiare e concise, possono comunque avere un impatto negativo sull’esperienza dell’utente. Questi includono l’aspetto emotivo o sociale delle etichette che non dovrebbe essere trascurato.
Argomenti così delicati come salute, finanze, immigrazione, disabilità dovrebbero essere trattati con tatto per paura di turbare o stressare i tuoi utenti. Devi quindi prestare attenzione al contesto e all’impatto del linguaggio che usi per far apparire le tue etichette.
Ecco due esempi per dare un’occhiata più da vicino all’impatto che le etichette hanno sul tuo pubblico:
- Esempio n. 1:
ci sono molte condizioni mediche che possono insorgere e cambiare lo stile di vita di un individuo. Ma è comunque una condizione e dovrebbe essere trattata come tale e non come una disabilità.
Prendi l’esempio dato da Dis-sin per quanto riguarda il credito d’imposta sulla disabilità (DTC) che ha due criteri di ammissibilità piuttosto notevoli. Questi criteri illustrano perfettamente l’impatto delle etichette sugli utenti.
Dice che le persone che sono: “…notevolmente limitate in almeno una delle attività di base della vita quotidiana o che necessitano di una terapia salvavita possono essere ricoverate al DTC.”
invalidità” non è uno dei criteri di ammissibilità.
Supponiamo che un individuo soffra di Alzheimer, diabete o che abbia perso accidentalmente il senso dell’udito ad un certo punto della sua vita. Questa persona non si vedrà necessariamente come disabile.
Potrebbe quindi pensare di non essere idoneo per un programma di crediti per il quale è potenzialmente idoneo.
Da qui l’importanza di un’etichetta ben congegnata. Per questo scenario, sarebbe più inclusivo pensare a un’etichetta come “Credito d’imposta sull’impatto sulla salute”.
Non influirà in alcun modo sul filtraggio e molte persone potrebbero risentirne, o anche una persona cara.
- Esempio n. 2:
il nostro esempio qui è l’etichetta di “viaggiatore di fiducia” di una compagnia aerea che designa un punto di controllo di sicurezza per i viaggiatori pre-approvati.
Il termine “programma per viaggiatori fidati” è usato spesso nel gergo di queste aziende e un dipendente dell’aeroporto sarà in grado di capirlo in modo inequivocabile.
Tuttavia, un viaggiatore medio potrebbe interpretarlo erroneamente e pensare che i clienti che non sono pre-approvati non siano degni di fiducia.
Fonte : Dis-peccato
In questo post di Twitter si legge lo sgomento di questo utente che dice: “Se c’è una linea per viaggiatori fidati, vuol dire che non ci fidiamo di chi è escluso? Possiamo usare un altro termine? Ti piace pre-autorizzato?”
2.2.7. Identificare correttamente le parole chiave dell’utente per creare un buon tag
L’unico modo efficace per evitare di stressare, turbare o semplicemente confondere gli utenti come negli esempi precedenti è utilizzare le parole chiave esattamente come sono utilizzate dagli utenti di Internet.
Fortunatamente, ci sono molti strumenti per cercare il “registro delle ricerche del tuo pubblico di destinazione” e scoprire le parole chiave più cercate in rete.
Siamo particolarmente interessati Google Trends, un programma avviato dal colosso della ricerca in Internet e dedicato alla visualizzazione della frequenza dei termini di ricerca classificati per paese, città, periodo e categoria.
Esempi: Negli ultimi 12 mesi in Francia, il numero di volte in cui gli utenti di Internet hanno cercato il termine “benessere” supera di gran lunga quello di “benessere”. La media giornaliera è:
- 70 per il “benessere”;
- Contro 3 per “benessere”.
Fonte : Google Trends
Negli ultimi 12 mesi in Francia, il tasso di ricerca per il termine “acquisto” ha letteralmente schiacciato quello per “fornitura”. La media giornaliera è:
- 76 su “buy”;
- contro < 1 su “rifornimento”.
Fonte: Google Trends
Allo stesso tempo in Canada, per i termini di ricerca, le statistiche sembrano essere le stesse:
- 59 su “acquisto”;
- contro 2 su “rifornimento”.
Fonte : Google Trends
altra parte:
- scorri ulteriormente la pagina per maggiori dettagli.
Fonte : Google Trends
Si può vedere che “Acquisto di maschere per il viso” è in cima alla classifica dei primi 5 termini di ricerca in aumento.
- Quindi apri il menu “PROGRESSIONE” e scegli l’opzione “PIÙ FREQUENTE” per vedere in quale contesto viene cercato più comunemente il termine “Acquisto”.
Prima: - Dopo:
In quale contesto viene effettuata la ricerca del termine “Acquisto”? È chiaro che il termine è usato frequentemente nel contesto di “comprare una casa”. Possiamo quindi concludere che il termine “acquisto” è stato molto popolare negli ultimi 12 mesi, ma non necessariamente per il giusto motivo.
Fonte : Google Trends
Una cosa è quindi conoscere le parole chiave spesso ricercate dagli utenti di Internet, un’altra è determinare il loro contesto di ricerca. Le parole chiave dovrebbero essere considerate durante la creazione dei tag.
Ma devono prima essere oggetto di un’analisi approfondita per individuarne il contesto di ricerca o l’intenzione di ricerca nascosta dietro per utilizzarli al meglio.
2.3. Sistemi di navigazione
Perdersi nella vita reale è paragonato a sentirsi confusi, frustrati e talvolta una questione di vita o di morte. Sebbene l’esempio sia eccessivo per un utente che si perde nel sito Web, l’esperienza è comunque confusa e frustrante.
Lo scopo dei sistemi di navigazione è prevenire questi scenari e aiutare l’utente a trovare ciò che sta cercando sul sito. Siamo quindi d’accordo sull’importanza dei sistemi di navigazione sia per l’architettura del sito che per l’esperienza dell’utente.
I sistemi di navigazione raggruppano un insieme di azioni che facilitano la navigazione tra le pagine del sito. Aiutano gli utenti a creare un modello mentale della gerarchia delle informazioni per trovarle facilmente.
In genere viene fatta una distinzione tra due principali sottosistemi di navigazione, vale a dire il sistema di navigazione integrato e quello aggiuntivo.
2.3.1.di navigazione
integrati I sistemi di navigazione integrati sono ulteriormente suddivisi in altri sottosistemi:
- Sistemi di navigazione globali;
- Sistemi di navigazione locale;
- E sistemi di navigazione contestuale.
I sistemi di navigazione locali e globali sono anche conosciuti come sistema di navigazione strutturale.
2.3.1.1. Sistemi di navigazione globali (a livello di sito)
Il sistema di navigazione globale viene utilizzato su tutte le pagine di un sito Web e consiste nell’inserimento di una barra di navigazione nell’intestazione di ciascuna pagina. Nel gergo dell’architettura dell’informazione, questa viene definita “barra di navigazione a livello di sito”.
In genere, queste barre di navigazione includono una parte Home (presentata sotto forma di logo nell’esempio seguente) che rimanda alla home page del sito.
Fonte : Twaino
A volte la navigazione globale può avere anche una parte di ricerca aggiuntiva che fornisce un collegamento alle funzioni di ricerca.
Ma tutti i sistemi di navigazione globali devono fornire un accesso diretto a sezioni e funzioni importanti del sito, indipendentemente dalla posizione attuale dell’utente nel sito.
È un sistema di navigazione abbastanza sensibile che necessita di essere rivisitato più volte a causa del suo impatto sull’usabilità del sito.che gli conferisce una certa responsabilità, una navigazione globale deve:
- Rispondere alla domanda: “Quello che cerco è disponibile su questo sito?” quando un nuovo visitatore accede al sito per la prima volta;
- Aiutare gli utenti a creare una panoramica delle dimensioni e della complessità del sito;
- Aiuta gli utenti di Internet a riavviare il loro percorso di navigazione e tornare alla home page quando si perdono.
Un sistema di navigazione globale può assumere molte forme, negli ultimi anni la tendenza è stata verso mega menu e grandi piè di pagina.
Fonte : Ux Planet
Mega sono particolarmente apprezzati per la loro capacità di aiutare gli utenti a consultare l’intera gerarchia di informazioni a colpo d’occhio e ad accedere alle pagine più profonde.
Un esempio di un piè di pagina grande / Fonte: Ux Planet
A causa dell’impatto della navigazione globale sull’usabilità e sull’ergonomia del sito, è importante tenere a mente le esigenze degli utenti. A volte, la navigazione globale non dovrebbe migliorare l’esperienza dell’utente.
Considera un flusso di transazione che non può essere interrotto, come un processo di pagamento.
Fonte : Ux Planet
Qui, il sistema di navigazione globale è temporaneamente nascosto mentre l’utente può concentrarsi sul processo di pagamento.
2.3.1.2.di navigazione
locale I sistemi di navigazione locale sono considerati un sistema di secondo livello e offrono agli utenti di Internet la possibilità di esplorare velocemente un’area specifica del sito. In altre parole, i sistemi di navigazione locale possono essere visti come una “estensione” della navigazione globale.
Vale a dire, danno accesso al contenuto di una pagina specifica del sito. Prendi l’esempio della sezione CHI SIAMO di un sito web.
E supponiamo che contenga altre sottosezioni come RECLUTAMENTO e TEAM che trovano il loro pieno significato solo in questa sezione CHI SIAMO.
Per questo esempio, e per tutti gli altri scenari, hai 3 possibilità per organizzare i sistemi di navigazione globale e locale: L invertita, orizzontale e verticale integrata.
- L invertita
Qui, la navigazione locale è organizzata come un elenco di collegamenti verticali elencati sul lato sinistro della pagina. Viene poi completata in alto da una navigazione globale e orizzontale, il tutto formando una L rovesciata.
Fonte : Corti di giustizia di famiglia
- Orizzontale:
il sistema di navigazione locale è posizionato appena sotto la navigazione globale orizzontale per formare una grande riga, fornendo più opzioni.
Fonte : Straits Times
- Vertical Embedded
A volte il sistema di navigazione globale è presentato in un menu verticale nella pagina. In genere, il sistema di navigazione locale è integrato nelle grandi opzioni della navigazione globale di tipo verticale integrata.
La sfida principale della navigazione incorporata è armonizzare con successo la pagina per evitare di sovraccaricare l’utente con troppe opzioni. Il segreto per raggiungere questo obiettivo è riconoscere che i sistemi di navigazione globali, locali e contestuali possono apparire tutti sulla stessa pagina.
Ciò implica un’attuazione coerente di ciascuno di essi basata su un rapporto di complementarietà a rischio di sopraffazione dell’utente.
Fonte : Kiss Jp
È quindi del tutto possibile combinare diversi sistemi di navigazione locali che si completano a vicenda sulla stessa pagina. Non esiste una regola ferrea che richieda l’utilizzo di una sola navigazione locale in una pagina.
Un sistema di navigazione può essere utilizzato anche in modo contestuale come ad esempio sul sito ufficiale di USA Today.
Fonte : USA Today
Si può notare che l’accesso alla sezione INTRATTENIMENTO offre una serie di opzioni di menu relative al termine INTRATTENIMENTO. Per la sezione SPORT è disponibile un’ulteriore serie di opzioni di menu.
2.3.1.3. Sistemi di navigazione contestuale
Assumiamo per un momento che i vostri sistemi di navigazione locali e globali siano sufficientemente informati a tal punto che una singola informazione aggiunta sarebbe eccessiva.
In queste circostanze, la soluzione sarebbe optare per la navigazione contestuale per indirizzare in modo intelligente gli utenti ad altre pagine correlate, in un contesto di apprendimento associativo senza sovraccaricare le tue navigazioni globali e locali.
L’utilizzo dei sistemi di navigazione contestuale consiste nel proporre specifici link associati ad una determinata pagina, documento od oggetto. Questi sistemi si riferiscono generalmente a riferimenti di collegamenti ipertestuali inseriti in una frase o in un blocco di contenuto scritto.
Tuttavia, questo modo di presentare i collegamenti contestuali sembra un po’ problematico poiché questi collegamenti possono facilmente passare inosservati.
Oppure l’utente decide di terminare la lettura dell’intera pagina prima di tornare al collegamento. Molto spesso, può dimenticare di tornare o essere assorbito da qualcos’altro.
L’approccio alternativo per superare questo problema sarebbe presentare i collegamenti contestuali in modo diverso per attirare l’attenzione del visitatore.
Nota il modo sottile in cui il New York Times presenta i suoi collegamenti contestuali:
Fonte: New York Times
Lo stesso vale per i link “vedi anche”, “prodotti correlati”, “potrebbe piacerti anche” che indirizzano l’utente a servizi, prodotti, articoli, argomenti, ecc. simile.
Fonte : Etsy
La premessa dei sistemi di navigazione contestuale è fornire un facile accesso click-through che colleghi a sezioni che non possono trovarsi nei menu principali.
Sono anche indicati come navigazione associativa e aiutano a rispondere a domande come “Cosa c’è dopo?” “, ” Come posso ? “, ” Che altro hai ? “.
La prima raccomandazione da seguire nella creazione di sistemi di navigazione contestuale è quella di mantenere lo stesso stile visivo da adottare per tutte le pagine del sito.
Quindi per mostrare coerenza e parsimonia quando si inseriscono questi collegamenti per paura di installare un pasticcio che potrebbe confondere i tuoi utenti.
Assicurati che i link utilizzati siano essenziali e sufficientemente visibili per gli utenti. Quale sarebbe il momento migliore per inserire il link? Dove avrebbe più effetto? Questo collegamento trova davvero un equilibrio tra le esigenze dell’utente e gli interessi del sito?
2.3.2.navigazione
supplementari I sistemi di navigazione supplementari offrono ai visitatori idee alternative per svolgere meglio un determinato compito. Questi sistemi rappresentano una sorta di indicatore esterno alla struttura di base del sito.
Tuttavia, forniscono ancora una serie di modi aggiuntivi per aiutare l’utente a trovare contenuti sul sito.
Sono anche indicati come un sistema di navigazione di utilità a causa della loro capacità di collegare le pagine e aiutare gli utenti a scoprire le funzionalità del sito.
I sistemi di navigazione aggiuntivi possono anche essere classificati come cose come pagine di accesso, pagine del profilo, informazioni sulla carta di credito, ecc.
Ulteriori sistemi di navigazione includono mappe del sito, indici e guide.
2.3.2.1.sito Le
mappe del sito definiscono i principali livelli gerarchici di informazione con l’obiettivo di aiutare gli utenti a comprendere, in una prospettiva più ampia, la struttura del sito.
Sono visti come uno strumento di pianificazione che fornisce una panoramica del contenuto del sito. Le Sitemap sono uniche in quanto facilitano l’accesso casuale a piccole sezioni di contenuto.
Fonte : Adidas
Da un punto di vista SEO, le mappe dei siti sono anche necessarie per i crawler di Google per aiutare a eseguire la scansione e l’indicizzazione delle pagine.
Bisogna riconoscere che una mappa del sito non è consigliata per un piccolo sito con poche pagine.
Le Sitemap sono più adatte per i siti web che hanno un’ottima architettura gerarchica. Se l’organizzazione non è abbastanza gerarchica, è meglio scegliere un indice o una rappresentazione visiva.
Ecco alcuni suggerimenti per creare una sitemap di successo:
- Consolidare la gerarchia delle informazioni del sito per abituare l’utente sempre più all’organizzazione dei contenuti;
- Rendere più facile per gli utenti l’accesso al contenuto del sito durante l’esecuzione di ricerche specifiche;
- Controllare la quantità di informazioni veicolate in modo da non sopraffare l’utente.
2.3.2.2.sito
Un indice del sito elenca un elenco di parole chiave o frasi classificate in ordine alfabetico senza tener conto delle relazioni gerarchiche. Facilita la navigazione per gli utenti che hanno già un’idea precisa del termine che stanno cercando.
Prendiamo l’esempio della Mayo Clinic che ha pensato di elencare il nome di tutti i sintomi in una struttura alfabetica e piatta per facilitare la ricerca a questi utenti “sperati”.
Fonte : Mayo Clinic
Una serie di indici e mappe del sito è la soluzione migliore per un sito grande e complesso. La mappa del sito arricchisce la gerarchia per una migliore esplorazione mentre l’indice del sito la evita per una ricerca più mirata.
Se è un sito semplice e piccolo, non c’è bisogno di andare a tutti quei problemi, sarà sufficiente un indice laterale. Una delle principali sfide da considerare nell’indicizzazione di un sito è il grado di granularità.
Preferisci indicizzare le pagine, una dopo l’altra o tutte le pagine insieme? Tutto dipenderà dalle esigenze del tuo pubblico per funzionare bene. Per capire meglio cosa stanno cercando i tuoi utenti, cerca le tendenze nei log di ricerca.
2.3.2.3. Guide
Le guide si presentano sotto forma di tutorial, visite guidate, micro-portali incentrati su un pubblico, un’attività o un argomento specifico. Completano i mezzi di navigazione e comprensione dei contenuti del sito, presentati finora.
Le guide servono per produrre la presentazione di un prodotto o di un servizio, nuovo per i visitatori. Di solito sono caratterizzati dalla navigazione lineare, ma è necessario aggiungere anche la navigazione ipertestuale per garantire una maggiore flessibilità.
creazione di una buona guida richiede alcune raccomandazioni:
- la guida dovrebbe essere chiara e concisa;
- Ricordati di offrire la navigazione sulla tua guida per migliorare l’esperienza dell’utente;
- Nel caso di una guida voluminosa con più pagine, proporre un sommario per individuare gli utenti.
- Una guida dovrebbe essere chiara e concisa;
- L’utente deve poter lasciare una guida in qualsiasi momento;
- La navigazione dovrebbe avere la stessa posizione su tutte le pagine per facilitare all’utente lo spostamento avanti e indietro nella guida;
- Una guida deve essere in grado di rispondere alle domande degli utenti;
- Gli screenshot utilizzati nella guida dovrebbero essere abbastanza chiari, nitidi, ottimizzati e migliorati con dettagli ingranditi delle funzionalità chiave;
Una guida che si estende su più pagine dovrebbe avere un proprio sommario per evitare che gli utenti si perdano.
Fonte : Ministero del Lavoro di Singapore
Rappresentano una sorta di strumento per insegnare ai nuovi utenti i contenuti e le funzionalità del sito. Le guide vengono utilizzate anche come strumenti di marketing per i siti con restrizioni.
Di solito sono caratterizzati dalla navigazione lineare, ma è necessario aggiungere anche la navigazione ipertestuale per garantire una maggiore flessibilità.
2.3.2.4. Configuratori
Puoi integrare i configuratori nel tuo sito indipendentemente dalle pagine associate.
Per illustrare meglio i configuratori su un sito, prendiamo l’esempio dei selettori di lingua / o il configuratore di una scheda prodotto o la navigazione interna tra le pagine.
Configurazione di una scheda prodotto da parte dell’utente – Fonte: Apple
Navigazione interna tra le pagine – Fonte: Google
2.3.2.5.avanzata
La navigazione avanzata include il resto delle navigazioni oltre a quelle menzionate finora. Ecco alcuni esempi di navigazione avanzata:
- Navigazione personalizzabile La personalizzazione
è l’azione di offrire all’utente pagine completamente personalizzate sulla base di un modello del comportamento, delle preferenze o delle esigenze dell’utente. Il principio viene utilizzato ad esempio nei sistemi delle risorse umane offrendo opzioni a un utente in base alle sue qualifiche o alla sua azienda.
Applicato nel contesto di un sito Web, è un modo per conferire all’utente un potere diretto su una combinazione di opzioni di navigazione, contenuto e presentazione. Puoi prendere ispirazione da Yahoo, che offre ai suoi utenti la possibilità di personalizzare le proprie pagine.
Oppure la piattaforma Spotify che offre un controllo perfetto grazie alla sua funzionalità di trascinamento della selezione. Consente ai suoi utenti di strutturare la sequenza delle playlist sulla barra laterale di navigazione.
Fonte : Spotify
Rispetto ad altri sistemi di navigazione, possiamo dire che la personalizzazione è un modo per affinare questi sistemi.
- personalizzata La
navigazione personalizzata consiste nel servire vari contenuti a ciascun utente in base al suo stile, ai suoi gusti e alle sue esigenze sul web. YouTube è un esempio perfetto.
- Navigazione sociale
Dall’avvento dei social network, la navigazione sociale è diventata una strategia utilizzata da molti siti per aiutare gli utenti a scoprire contenuti interessanti.
Possiamo citare, tra gli altri, Reddit e Product Hunt, che utilizzano la navigazione social per offrire al proprio pubblico contenuti in base alla loro popolarità.
Fonte : Pianeta Ux
- Visualizzazione
Può essere interessante aggiungere elementi visivi durante la creazione del sito per aiutare i visitatori a trovare rapidamente il contenuto che stanno cercando. Questi possono essere simboli, icone o immagini, soprattutto per gli utenti che già sanno interpretare questi elementi visivi.
Fonte : Cliente
2.3.3. Come sapere se il tuo sistema di navigazione contiene dei difetti?
Dopo aver implementato il tuo sistema di navigazione, è importante assicurarsi che funzioni correttamente. Per fare ciò, ecco una serie di punti da studiare per identificare possibili problemi di navigazione e fornire una migliore esperienza utente:
- I link inseriti portano davvero alla pagina giusta?
- La barra di navigazione contiene troppi collegamenti o opzioni imbarazzanti?
- I link e le etichette sono sufficientemente esplicativi?
- Il sistema di navigazione consente di tornare alle informazioni precedenti?
- È possibile navigare nel più ampio contesto dell’informazione?
- È possibile trovare servizi e altre informazioni correlate?
- Le informazioni importanti su un argomento sono difficili da trovare?
- Hai faticato a determinare la posizione migliore per svolgere il tuo compito?
- Hai avuto difficoltà a orientarti nel sito e a sapere se era il posto giusto per svolgere il tuo lavoro?
- Hai riscontrato difficoltà tecniche come messaggi di errore, pagine inaccessibili ad esempio?
2.3.4. Le principali raccomandazioni per la progettazione dei sistemi di navigazione
Prima di progettare qualsiasi tipo di sistema di navigazione, è importante considerare l’ambiente in cui si evolverà il sito. Il contesto del sito è quindi il punto di partenza per la realizzazione di un sistema di navigazione.
Un buon sistema di navigazione deve presentare in modo coerente e chiaro l’architettura gerarchica dei contenuti del sito. Deve inoltre, tramite il breadcrumb, specificare la posizione corrente di utilizzo durante la navigazione. Assicurati che i breadcrumb mostrino effettivamente la posizione di ciascun utente.
Indipendentemente dal sistema di navigazione adottato nel sito, l’utente deve potersi muovere agevolmente da una pagina all’altra. Ciò comporta il bilanciamento dei vantaggi e della flessibilità di ciascun sistema contro il rischio di disordine.
I sistemi di navigazione dovrebbero essere realizzati con cura per completare e rafforzare efficacemente la gerarchia dei contenuti garantendo al contempo flessibilità sulla pagina.
Come vi assicurate che il vostro sistema di navigazione rispetti tutti questi consigli? Ecco un test per valutare il livello di perfezione del tuo sistema di navigazione per migliorarlo al meglio:
- Prova ad accedere direttamente al centro del sito senza passare necessariamente dalla home page;
- Per ogni pagina casuale visitata, controlla se il breadcrumb trail riesce a specificare la tua posizione rispetto al resto del sito o alla pagina madre o alla sezione attiva;
- Puoi dire dove questa pagina può portarti dopo? I link utilizzati sono sufficientemente espliciti da rivelare chiaramente il contenuto della pagina a cui si riferiscono? Ogni collegamento è sufficientemente specifico per aiutarti a sceglierlo in base alle tue esigenze senza avere l’imbarazzo della scelta?
- Puoi dire dove ti porterà la pagina dopo? I link sono sufficientemente descrittivi per darti un’idea del loro contenuto? I collegamenti sono abbastanza diversi da aiutarti a scegliere l’uno rispetto all’altro, a seconda di cosa vuoi fare?
2.4.ricerca I
sistemi di ricerca si riferiscono al modo in cui gli utenti Internet cercano informazioni, generalmente digitando parole nella barra di un motore di ricerca o da un elenco numerato.
Fonte : Canale Newsasia
2.4.1. Cosa si dovrebbe fare prima di creare un sistema di ricerca?
Prima di iniziare a creare un sistema di ricerca per i tuoi visitatori, è importante porsi alcune domande:
- il mio sito web ha abbastanza contenuti?
È importante considerare il volume dei contenuti del sito. Questa piccola analisi aiuta a farsi un’idea di quanto tempo ci vuole per implementare un sistema di ricerca sulla propria pagina e quali vantaggi porta effettivamente ai visitatori del sito.
Se il sito è abbastanza grande con molte pagine contenenti informazioni, vale la pena creare questo sistema di ricerca a vantaggio degli utenti. In caso contrario, puoi rinunciare.
- I sistemi di navigazione indeboliranno i tuoi sforzi per creare un sistema di ricerca?
A cosa servirebbe un sistema di ricerca se i sistemi di navigazione del sito non funzionano? Nel caso in cui i sistemi di navigazione adottati sul sito vadano in errore e tu tenti di risolvere il problema, mantieni il sistema di ricerca locale. Non implementarlo finché il problema persiste.
- Hai il tempo e le conoscenze per ottimizzare il sistema di ricerca del sito?
Se non hai abbastanza tempo per investire completamente nella configurazione corretta del tuo motore di ricerca, riconsidera la tua decisione.
- Ci sono altre alternative efficaci?
Se non hai competenze tecniche o mezzi finanziari sufficienti per configurare il motore di ricerca, puoi ad esempio optare per la creazione di un indice del sito.
- Gli utenti del sito si preoccupano di una barra di ricerca?
È importante chiedersi se un sistema di ricerca è davvero utile per i propri utenti. Un utente alla ricerca di un biglietto di auguri preferirebbe sfogliare le miniature dei biglietti prima di avviare le ricerche.
2.4.2. Cosa cercare nei tuoi sistemi di ricerca?
Indicizzare tutto nel tuo sistema di ricerca potrebbe non essere utile per i tuoi utenti. La creazione di zone di ricerca consente agli utenti di affinare meglio le proprie ricerche.
Le aree di ricerca designano i sottoinsiemi del contenuto di un sito che verranno indicizzati indipendentemente dal resto del contenuto. Chiaramente, puoi creare una casella di ricerca semplicemente se riesci a raggruppare logicamente i sottocontenuti.
Per creare le tue aree di ricerca, puoi trarre ispirazione dai criteri di selezione durante la creazione dei diagrammi organizzativi per andare più veloce. I campi di ricerca possono essere:
- Oggetto;
- Geografia;
- Cronologia;
- Autore;
- Dipartimento / tipo di contenuto;
- Pubblico ;
- Ruolo ;
- Soggetto/unità aziendale.
Fonte : Progetta a modo tuo
Analogamente agli organigrammi, le caselle di ricerca consentono di scomporre il contenuto generale del sito in parti di contenuto più piccole per fornire agli utenti più visualizzazioni dello stesso sito e del suo contenuto.
In generale, un sito web contiene due tipi principali di pagine, ovvero le pagine di navigazione e le pagine di destinazione. Le informazioni effettive che possono essere ricercate su un sito finiscono nelle pagine di destinazione.
Per quanto riguarda le pagine di navigazione, comprendono tutto ciò che è la pagina principale, ovvero le pagine di ricerca e quelle che facilitano la navigazione.
Una ricerca eseguita su un sito dovrebbe portare l’utente a queste pagine di destinazione. E i risultati della ricerca non devono contenere pagine di navigazione.
Rendere accessibili agli utenti sezioni specifiche dei tuoi documenti tramite caselle di ricerca è una strategia molto utile. Gli utenti potranno quindi recuperare risposte specifiche, precise e significative.
È chiaro che un utente di un sito di e-commerce sarebbe più interessato alla ricerca di prodotti. Successivamente, puoi aggiungere altre caselle di ricerca relative ad altre parti del sito.
2.4.3. Presentazione dei risultati
La migliore guida alla presentazione dei risultati di ricerca deve mostrare poche ma precise informazioni agli utenti di Internet che sanno cosa stanno cercando. Può essere solo il titolo di un’opera con il nome del suo autore.
Inoltre, questa stessa guida dovrà mostrare diversi elementi di risposta per gli utenti che non sono molto sicuri di ciò che stanno cercando. Sarebbe anche utile offrire agli utenti di Internet la possibilità di scegliere gli elementi da visualizzare.
Per questo suggerimento, assicurati di offrire le effettive esigenze di informazioni dei tuoi visitatori. In caso di dubbio, fornisci semplicemente una serie coerente di risultati in cui possono finire.
Tuttavia, la maggior parte degli utenti, se non tutti, non andrà oltre la prima pagina di ricerca. Quindi ricorda di non fornire troppi contenuti per risultato, il primo potrebbe rendere difficile l’accesso agli altri.
Sarebbe comunque utile informare gli utenti del numero totale di documenti recuperati per situarli sul numero rimanente di documenti da scansionare.
Fonte : Google
offre anche un sistema di navigazione dedicato per sfogliare facilmente i risultati. Sarebbe anche utile offrire la possibilità di rivedere e affinare gli elementi delle risposte. Ad esempio, puoi avere un’opzione “Revisiona ricerca” proprio accanto al numero di elementi di risposta. Potranno quindi modificare la loro richiesta senza doverla inserire nuovamente.
Per indicizzare meglio i risultati della ricerca, l’architettura delle informazioni offre tre metodi: ordinamento, raggruppamento e classificazione.
- Il metodo di ordinamento
Il metodo di ordinamento consiste nell’ordinare i risultati della ricerca in ordine alfabetico o cronologico per data, indipendentemente dal tipo di contenuto: modello, marca, utilizzo.
È un metodo abbastanza pratico per gli utenti di Internet che cercano informazioni precise per prendere una decisione o intraprendere un’azione.
Può trattarsi, ad esempio, di un potenziale cliente che desidera consultare un elenco di prodotti prima di “aggiungi al carrello”. L’ordinamento dei risultati della ricerca gli renderebbe più facile finalizzare la sua azione.
L’ordinamento cronologico per data è consigliato per i contenuti sensibili al fattore tempo, come ad esempio i comunicati stampa. Questo modo di ordinare i risultati della ricerca è ampiamente utilizzato per presentare i dati storici.
- Il metodo del ranking
Il metodo del ranking è utile per comprendere informazioni o imparare qualcosa di nuovo. È un metodo generalmente utilizzato per evidenziare la pertinenza dei contenuti recuperati dai risultati di ricerca.
Fonte : Google
Ranking attentamente è importante poiché le persone considerano i primi risultati come i migliori. Per una classificazione di successo, puoi classificare gli elementi di risposta in base alla popolarità o all’apprezzamento del consumatore (o dell’esperto)…
- Il metodo di raggruppamento
Questo metodo consiste nel raggruppare i risultati recuperati che condividono lo stesso aspetto sotto forma di una categoria o di un elenco classificato per esempio.
Questi diversi cluster formati descrivono un contesto per gli elementi di risposta costituendo il documento più adatto alle esigenze degli utenti. Hai due modi per creare i tuoi cluster: generarli automaticamente o utilizzare uno specialista nel campo.
Indipendentemente dal metodo utilizzato per visualizzare i risultati, indica chiaramente agli utenti la cronologia delle ricerche e la provenienza dei risultati. Ricorda inoltre di descrivere i filtri di ricerca applicati, il contenuto cercato, le opzioni scelte come l’ordinamento, ecc.
Infine, puoi aggiungere la possibilità per gli utenti Internet di salvare, stampare su carta o inviare i risultati ottenuti direttamente via e-mail. È possibile aggiungere una sorta di “cestino” per memorizzare i risultati della ricerca selezionati man mano che si verificano.
2.4.4. L’interfaccia di ricerca
La composizione dell’interfaccia di ricerca è un processo abbastanza delicato a causa della sua influenza sugli utenti.
Per sperare di avere una buona influenza sui tuoi visitatori, la tua interfaccia di ricerca deve rimanere il più semplice possibile: un campo di ricerca chiaramente visibile e un pulsante di ricerca proprio accanto ad esso.
Devi quindi dimostrare buon gusto e consistenza. Tipicamente, la casella di ricerca si trova nella parte superiore del sito vicino al sistema di navigazione.
Le esigenze del tuo pubblico dovrebbero anche ispirarti a creare un’interfaccia di ricerca ergonomica, pratica e semplice.
Fonte : Hugo Boss
Inoltre, puoi optare per un’interfaccia di ricerca avanzata che promette una facile manipolazione dei risultati di ricerca. Questa interfaccia avanzata soddisferà gli utenti di Internet che hanno un avanzato senso della ricerca.
Infine, la ricerca è un processo iterativo, quindi rendi più facile andare avanti e indietro tra la navigazione e la ricerca stessa. Ciò implica anche una politica senza “vicolo cieco” e offrendo sempre un’altra soluzione anche in caso di mancato risultato.
La soluzione può essere un modo per convincere l’utente a riformulare la sua query, o cercare proposte o anche piccoli suggerimenti di ricerca. Puoi anche offrire il contatto umano per assistere meglio i tuoi utenti.
2.4.5. Alcuni punti essenziali sulla ricerca
Se pensi che la ricerca dei contenuti sul tuo sito sia già completamente ottimizzata grazie al sistema di ricerca scelto, ripensaci! Solamente 20% della localizzazione dipende dai processi tecnici, il resto deve essere fatto “a mano”.
Dal momento che non c’è carenza di concorrenza in nessun settore, è essenziale che i tuoi contenuti siano scritti con cura e ben strutturati per garantire la migliore reperibilità possibile.
Il vero problema non è la ricerca in sé, ma la qualità dei contenuti. Ecco cinque ragioni principali che possono impedire ai tuoi utenti di trovare informazioni:
- Troppe informazioni;
- Informazioni insufficienti;
- Non inserire le informazioni corrette;
- Impossibilità di riconoscere le informazioni disponibili come informazioni corrette (problema di etichettatura);
- Un insieme di tutti gli elementi citati finora;
Tutti questi motivi sono dovuti a:
- Processi interrotti;
- Scarsa strutturazione dei contenuti;
- Un malinteso sulle reali esigenze degli utenti;
- Una cattiva combinazione dei diversi settori dell’organizzazione;
- Mancanza di comprensione dei principi alla base dei contenuti digitali.
Oltre a cercare una soluzione ai problemi di cui sopra, è anche importante capire come i motori di ricerca e gli utenti di Internet scoprono le informazioni:
- gli utenti di Internet hanno bisogno di titoli di pagina in linea con i loro modelli mentali. Ma anche filtri di ricerca che consentono loro di affinare la ricerca e ridurre notevolmente il numero di risultati.
- I motori di ricerca si basano su tag di metadati (informazioni sul contenuto) come titolo, parole chiave, formato file, ecc. per portare alla luce i migliori risultati di ricerca per l’utente.
Una volta richiamati i componenti e le basi dell’architettura dell’informazione, si può passare senza difficoltà alla realizzazione dell’architettura stessa.
Capitolo 3: Come creare un’architettura dell’informazione in 5 passaggi?
Il raggiungimento dei tuoi obiettivi, commerciali o come sono, passa necessariamente da quello del tuo pubblico. E ci arriverai davvero solo quando capirai gli obiettivi, le aspirazioni e i punti deboli dei tuoi utenti.
Ecco 5 passaggi essenziali per la creazione di un’architettura dell’informazione di successo:
3.1. Raccogli tutto ciò che sai sui tuoi utenti prima di iniziare l’architettura del tuo sito.
È importante integrare la mentalità dei tuoi utenti prima di eseguire l’architettura dell’informazione. Si tratta quindi di avere una risposta chiara a ciascuna delle seguenti domande:
- quale problema stiamo cercando di risolvere?
- Chi sono interessati dalle soluzioni proposte?
- A cosa serve il sito?
Una volta che lo scopo e gli obiettivi dell’architettura sono chiaramente indicati, sarà più facile individuare i problemi e risolverli facilmente. Questo ti aiuterà anche a rimanere concentrato e a mantenere in vista il tuo obiettivo finale.
Puoi iniziare la tua indagine con discussioni fisiche. Le interviste individuali e le telefonate si sono rivelate uno dei modi migliori per farlo, così come i sondaggi online.
L’idea è quella di identificare i bisogni degli utenti, ma anche il perché di questi bisogni. Dovresti quindi aspettarti intenzioni, esigenze e casi d’uso diversi specifici per ogni tipo di utente.
3.2. Sviluppa un elenco di personaggi dei clienti e pensa alle storie degli utenti per adattare il tuo sito a persone reali.
È fondamentale metterti nella logica che stai creando il tuo sito web per qualcuno e non per tutti. È qui che dovrai identificare le diverse personalità dei clienti.
Il profili clientiÈ una rappresentazione sia fattuale che fittizia dei tuoi utenti.
Una persona del cliente dovrebbe essere realizzata con cura e contenere almeno gli obiettivi, le caratteristiche, i comportamenti e le motivazioni delle persone più influenti che visitano il tuo sito.
Ecco un esempio di una persona già creata per immergerti meglio nel principio. La foto allegata è una foto casuale solo per simulare un utente reale per il quale il sito vuole essere creato:
la creazione di user personas è un passaggio molto essenziale nella creazione dell’architettura dell’informazione. Tuttavia, non possiamo pretendere di costruire una buona persona senza conoscere la persona a cui è attribuita.
Dopo aver creato le persone, il passaggio successivo sarà associare i casi d’uso a queste persone. I casi d’uso sono una sorta di modo semplice per scegliere e presentare lo scopo del progetto.
Sono generalmente composti da due fattori essenziali: gli attori e gli obiettivi.
Per attori, designiamo le persone che sono in contatto diretto con il sito, le persone che lo utilizzano.
Siamo d’accordo sul fatto che sarà un po’ difficile identificare tutti gli attori di un sito web, soprattutto se ha un vasto pubblico. Quello che dovresti fare è attenersi solo ai gruppi di utenti più importanti per il sito.
Gli obiettivi in questo contesto di persona si riferiscono quindi allo scopo di ciascuno, alcuni o tutti gli utenti. Un caso d’uso deve includere:
- un obiettivo specifico;
- Attori che eseguiranno compiti per raggiungere questo obiettivo.
In un sito web, gli obiettivi in questione non sono altro che:
- Consultare il saldo di un conto;
- Fissa un appuntamento;
- Richiedi un preventivo;
- Scarica un programma;
- Leggi un post sul blog;
- Ordinare;
- Eccetera.
I casi d’uso consentono di fissare l’obiettivo e l’obiettivo da raggiungere per risolvere il problema. Questo è il primo passo per migliorare l’esperienza dell’utente su un sito.
Lavorare sull’architettura del tuo sito web dando priorità alle persone e ai loro obiettivi, ti consente di lavorare con maggiore sicurezza e chiarezza per produrre qualcosa di utile.
3.3. Inizia a creare la tua architettura delle informazioni in base ai metadati e agli scenari sviluppati.
Una volta comprese le intenzioni, le ragioni e gli obiettivi dei tuoi utenti, avrai un’idea di come organizzare i tuoi contenuti per coinvolgere i tuoi utenti.
Puoi farlo in molti modi, ma ecco un processo efficace che ti aiuterà ogni volta:
3.3.1. Stabilire i metadati necessari per aiutare gli utenti I
metadati non sono altro che dati che possono essere raccolti da altre informazioni. Aiutano gli utenti a trovare rapidamente il contenuto che stanno cercando.
Prendi l’esempio di un utente che si reca su un sito di e-commerce specializzato nella vendita di ventilatori bladeless, per acquistarne uno. Se passa più tempo senza trovare il fan che sta cercando, questa è la prova che al sito mancano i metadati giusti.
Quindi, se riesci a determinare correttamente i metadati, puoi vantarti di aver superato il primo ostacolo nella progettazione di un sito web.
Fonte : Dataedo
Ma come sviluppare metadati utili per un sito? Semplicemente in base a ciò che interessa davvero agli utenti.
Per quanto riguarda l’esempio delle ventole senza lama, gli utenti di Internet stanno cercando il modello? Parete? Per soffitto? O il colore?
È quindi importante padroneggiare i parametri e le variabili del prodotto per integrarli al meglio nel proprio sistema in modo da offrire ottimi risultati di ricerca ai propri utenti.
I metadati di un’opera letteraria possono essere:
- L’immagine di copertina;
- Data di rilascio ;
- Il titolo ;
- L’autore;
- La descrizione ;
- Commenti ;
- L’ISBN…
3.3.2. Pensa a scenari utente pratici.
Per garantire un’esperienza migliore, dovresti creare scenari che presentano i personaggi degli utenti. Lo scenario è questa piccola storia legata alla personalità di un utente del tuo sito per eseguire un compito specifico o raggiungere un obiettivo specifico.
Uno scenario può quindi raccogliere le azioni dell’utente per prenotare un volo per Ginevra o per acquistare una PlayStation 4 online.
Capiamo meglio quanto le persone siano essenziali per creare uno scenario coerente e pratico. Descrivono i motivi che possono indurre un utente a visitare il tuo sito web.
- Cosa intende ottenere il personaggio sul sito web?
- In che modo il sito può aiutarlo a svolgere i suoi compiti?
- Cosa dovrebbe essere evitato per mantenere una buona esperienza utente?
Ciò equivale quindi a concentrarsi più sui tuoi utenti e sui loro compiti che sull’organizzazione interna del sito. In questo modo puoi raccogliere rapidamente informazioni sufficienti su quali contenuti pubblicare sul sito e su come organizzarli.
3.3.3. Associa attori alle attività
È importante disporre di tutti i contenuti prima di iniziare a pensare al design effettivo del sito.
Poi arriva il momento di decidere quale scenario implementare sulle pagine e su quante pagine può svolgersi lo scenario. Ciò equivale quindi ad aspettarsi due aspetti importanti da ciascuna pagina:
- assistere l’utente durante l’esecuzione di un compito specifico;
- Semplifica il passaggio al passaggio successivo.
A cosa servirebbe un sito Web se i suoi utenti non potessero completare le attività che si prefiggono di svolgere? È quindi un aspetto da prendere sul serio. Tuttavia, riuscire in una tale sfida si riduce al riconoscimento che un compito non è altro che una serie di piccoli compiti.
E che è la relazione tra le diverse attività che determina la qualità dell’esperienza dell’utente. Ogni pagina del sito è poi coinvolta in un processo in cui deve contribuire alla costruzione della catena dei compiti.
Per tenere conto di tutto ciò, il tuo sito deve quindi avere tre tipi di pagine: Pagine di
- navigazione : questo tipo di pagina aiuta gli utenti di Internet a individuare facilmente ciò che stanno cercando e facilita anche l’accesso al contenuto corrispondente. Mirano a indirizzare gli utenti nel posto giusto, di solito alla home page o alla pagina dei risultati di ricerca;
- Pagine dei consumatori : questi sono i luoghi in cui gli utenti si recano spesso per visualizzare elementi come un articolo, il prezzo del prodotto e la politica di consegna, video, ecc.
- Pagine di interazione : grazie a queste pagine, l’utente può inserire e manipolare facilmente i dati. L’esempio perfetto di una pagina di interazione è un modulo di registrazione o una pagina di ricerca.
Fonte : Colorlib
- Ognuna di queste pagine è ottimizzata e personalizzata per un tipo specifico di attività dell’utente. Identificare con successo il tipo di pagina di cui hai bisogno sul tuo sito ti aiuterà a personalizzare l’interfaccia.
- È importante avvisare quando si crea una mappa del sito o una mappa del flusso utente, se tale pagina è una pagina di consumo, navigazione o navigazione per trattarla come tale.
3.3.4. Offrire il giusto aiuto agli utenti, al momento giusto e nel modo più discreto
È chiaro che tutte le pagine di un sito non sono uguali, sia in termini di contenuti che di facilità d’uso. Alcune pagine richiedono più apprendimento di altre.
L’ideale sarebbe quindi fornire testi di aiuto per assistere gli utenti nello svolgimento del loro compito.
Ogni informazione fornita deve essere correlata al contesto di navigazione. Se il tuo sito ha una sezione COMMENT, dovresti rispondere alle domande degli utenti lì.
Tutte le domande importanti e le testimonianze raccolte ti aiuteranno a mettere insieme una FAQ per impedire ai nuovi utenti di porre le stesse domande. Tuttavia, le FAQ dovrebbero essere utilizzate in un contesto di supporto e non come strumento di vendita.
Prendi questo esempio un po’ palese:
D: “Dovrei comprare questo scrub per la mia carnagione caramellata?””
Certo che dovresti!” “.
Come indicato Stephen Gracey, “Una buona FAQ è come un’assicurazione per i tuoi utenti quando ne hanno bisogno, ma spero che non lo facciano mai. »
Nell’immagine sottostante, possiamo notare le FAQ di Studio Roméo che riguardano il luogo di produzione, la composizione e le modalità di manutenzione delle sue fasce portabebè.
Fonte : Studio Roméo
Rispondere alle FAQ sul tuo sito, in particolare l’e-commerce, è una strategia che dà fiducia ai clienti e li incoraggia ad acquistare il prodotto.
3.4. Crea flussi utente per mappare i progressi degli utenti sul tuo sito.
Ora che hai deciso i tipi di pagine che desideri sul tuo sito, è il momento di creare i flussi utente. Prima di iniziare, sarebbe utile ricordare brevemente le modalità di ricerca, in tutto sono principalmente 4:
- Ricerca di elementi conosciuti: Un utente che sa già cosa sta cercando inserirà il suo nome direttamente nella barra di ricerca per guadagnare tempo. Per migliorare ulteriormente la loro esperienza sul tuo sito, puoi allegare un sistema di navigazione locale per aiutarli a sfogliare velocemente le risposte proposte.
- Ricerca esplorativa: qui l’utente ha davvero un bisogno, ma non sa ancora che è la soluzione migliore per la sua soddisfazione. Potrebbe essere una soluzione di remarketing o un nuovo iPhone. Questo utente esaminerà le soluzioni disponibili, ma non saprà quale di esse è quella giusta per la sua circostanza. Assicurati di gestire una tale situazione di imbarazzo dei tuoi visitatori in modo che trovino l’opzione migliore per il loro problema.
- A volte gli utenti non hanno le informazioni giuste. Un cliente che desidera acquistare gioielli realizzati con pietre preziose deve conoscere i diversi metalli preziosi, la resistenza di ogni pietra e molte altre caratteristiche. Consulteranno quindi il sito alla ricerca di un’esigenza specifica e scopriranno altre cose.
- Ritrova: altri utenti di Internet potrebbero desiderare prodotti che hanno scoperto da tempo. Potrebbe essere una scarpa che una cliente ha apprezzato durante la sua precedente visita e quindi decide di acquistarla questa volta. Devi escogitare strategie per aiutarlo a trovare quella scarpa famosa. Ad esempio, cambia il colore dei link che doveva visitare o opta per i cestini permanenti.
Ogni motivo per cui un utente chiede di effettuare una ricerca sul tuo sito deve essere considerato e risolto utilizzando strumenti di navigazione molto specifici.
3.5. Crea mappe del sito, wireframe e raccogli feedback sull’architettura del tuo sito web
Alla fine di questa selezione di passaggi progettati per aiutarti a organizzare con successo le informazioni del tuo sito, dovresti riconoscere che sei solo una persona. E che portare nuovi occhi e cervelli non farebbe male, soprattutto per mettere alla prova il tuo lavoro.
Un dettaglio potrebbe esserti sfuggito. O forse hai frainteso un concetto. C’è solo un modo per scoprirlo: lavorare in team. Non importa se è con colleghi o altri colleghi, l’idea è di ottenere un’opinione esterna.
Per l’occasione sono disponibili molti strumenti come schizzi, wireframe, ecc. per comunicare e aprirsi ad altre proposte.
Rimani aperto e accetta raccomandazioni importanti e, se necessario, riavvia l’intera architettura.
Capitolo 4: Come creare la migliore struttura di menu per il tuo sito web?
Chi non vorrebbe una navigazione intuitiva sul proprio sito? Tuttavia, è la navigazione che ha un prezzo e richiede un lavoro scrupoloso. Abbiamo elencato per te tecniche e test di ricerca.
Questi sono i processi utilizzati dagli esperti di UX per produrre architetture di informazioni, strutture di menu, percorsi di navigazione o flussi di lavoro migliori.
4.1. Schede di smistamento
Un sito Web di solito contiene molte pagine che devono essere ben classificate. Dove classificare ciascuna di queste pagine per ottenere un’architettura che prometta una migliore esperienza utente.
L’ordinamento delle schede risolve questo problema e ti consente di individuare i tuoi utenti per trovare rapidamente il contenuto desiderato. È un metodo molto conveniente e affidabile che si occuperà di classificare i contenuti e le funzionalità esattamente come desiderano i tuoi utenti.
Soprattutto per temi abbastanza popolari come apparecchiature audiovisive, lingerie, ecc.
L’ordinamento delle mappe è apprezzato soprattutto per la sua flessibilità, basta carta e penna per classificare l’intero contenuto del sito.
Quindi, come funziona il metodo di ordinamento?
- Per iniziare, forma una serie di schede e distribuisci un termine su ciascuna di queste schede. Per quanto riguarda i termini da scrivere, può essere il nome di una pagina, il contenuto, ecc. L’idea è di rappresentare ogni pagina (categoria) del sito tramite un form. Supponiamo che il tuo negozio di e-commerce sia specializzato in AV, potresti scegliere termini come “obiettivi”, “lettori DVD” o “DSLR”.
- Il cliente ideale è qui rappresentato dai soggetti del test. Ogni soggetto del test è associato a un file che in precedenza contiene un termine.
- Istruisci il primo soggetto del test a raggruppare i termini in un insieme logico e nominare il raggruppamento.
- Questo processo di raggruppamento dei termini viene ripetuto con ciascuno dei soggetti del test.
- Dopo aver esaminato tutti i soggetti del test, puoi analizzare il loro risultato e cercare schemi.
Ecco un video di 3 minuti di facile comprensione per spiegare il concetto di smistamento delle tessere:
esiste in 3 tipi diversi:
- Ordinamento delle tessere aperte: questo modo di smistare le tessere accetta che i soggetti del test creino i propri nomi per designare le categorie. L’ordinamento delle schede aperto fornisce informazioni su come i tuoi utenti classificano i tuoi articoli e le loro impressioni su di essi.
- Ordinamento a schede chiuse: consente ai soggetti di ricevere un numero predeterminato di nomi di categorie. Il loro scopo è assegnare record a queste categorie fisse.
- Il metodo Delphi: è diverso dagli altri metodi. Qui, i soggetti del test lavorano uno dopo l’altro, con l’obiettivo di perfezionare un singolo modello. Il primo partecipante al test esegue un tradizionale smistamento a carte aperte. Il resto dei partecipanti inizia con ciò che il partecipante precedente ha creato. Il metodo offre ai soggetti del test la possibilità di modificare, rinominando o ristrutturando lo studio o decidendo di ricominciare del tutto. Il processo verrà ripetuto fino a quando i soggetti non troveranno più modifiche significative da apportare.
Ecco un video che spiega meglio il metodo Delphi:
4.2. Il test ad albero (ordinamento inverso delle schede)
Il test ad albero o l’ordinamento inverso delle schede consente di elaborare la migliore struttura del menu per il tuo sito. Per raggiungere questo obiettivo, puoi scegliere di creare tu stesso la struttura o ispirare i risultati di smistamento delle carte.
Una struttura basata sul test ad albero offre agli utenti Internet l’accesso ai contenuti ricercati semplicemente dal menu.
Lo scopo di questo metodo è garantire che la struttura del menu funzioni correttamente prima di iniziare la progettazione effettiva dell’interfaccia utente.
L’albero di prova si presenta sotto forma di testo semplificato della struttura da adottare sul sito, indipendentemente dai concetti di navigazione e visual design.
Esempio:
Fonte: Officina ottimale
Comprendiamo in questo esempio che l’utente era in piena navigazione nella struttura del menu prima di raggiungere la sezione CUSTODIA PROTETTIVA.
Il metodo di ordinamento delle carte approva le ipotesi proposte per l’organizzazione della struttura del menu o fornisce un feedback per riadattarla.
4.3. Smistamento delle carte online (remoto)
Se hai mai effettuato lo smistamento delle carte di persona, avrai sicuramente incontrato alcune difficoltà come il costo, la logistica e le limitazioni geografiche. Con lo smistamento delle carte online, è lo stesso risultato, ma nella migliore delle ipotesi.
Vale a dire, otterrai la stessa struttura del menu, ma con meno risorse investite. Viene fatto da remoto con un servizio di chat online, Skype per poter comunicare.
Tuttavia, questo metodo richiede una buona formazione preliminare di tutti i partecipanti al test. E va anche ricordato che gli strumenti di smistamento delle carte online non offrono lo smistamento delle carte con il metodo Delphi.
Se preferisci utilizzare l’ordinamento in linea per strutturare il tuo menu, ecco alcuni strumenti disponibili in NET che offrono tale servizio:
Fonte: usabilità
Grazie a questi strumenti puoi anche analizzare i risultati invece di farlo manualmente.
4.4. Come analizzare i risultati dello smistamento delle carte?
Dopo aver ordinato le carte, spesso vengono in mente due domande: e
- se metà dei visitatori si aspettasse di trovare la pagina A nella categoria B? E che l’altra metà lo aspetta in categoria Z? Se questo può rassicurarti, sappi che è del tutto possibile inserire lo stesso link in due categorie. Finché il trucco può aiutare i tuoi utenti a trovare il contenuto giusto nel posto giusto, non ci sono aspetti negativi da segnalare.
- Posso fare affidamento esclusivamente sui risultati dell’ordinamento delle carte per costruire l’architettura delle informazioni del mio sito? Non del tutto. I risultati dello smistamento delle carte dovrebbero essere usati come guida per l’etichettatura e l’organizzazione. Quindi non dovresti semplicemente raccogliere i risultati dell’ordinamento delle carte per fingere di costruire una buona struttura per il tuo sito. La logica impone che questi risultati debbano essere integrati da un’analisi dei compiti e da altre ricerche complementari sugli utenti di Internet.
Dopo aver disegnato il sistema di navigazione del sito, è fondamentale porsi la domanda “Cosa vuole la maggior parte degli utenti quando consulta il mio sito?”. Con un’altra domanda aggiuntiva: “Quali contenuti devo rendere facilmente visibili per l’interesse del mio sito? “
4.5. Quanti utenti possono essere testati durante lo smistamento delle carte?
Secondo Tullis e Wood, in Nell’ambito di uno studio condotto nel 2004, da 20 a 30 utenti possono essere testati per lo smistamento delle carte. Tuttavia, Jakob Nielsen ha svolto le sue ricerche e suggerisce solo 15 utenti per progetti semplici.
Per progetti di grandi dimensioni con enormi risorse finanziate, puoi arrivare fino a 30 utenti.
Per meglio situarti tra queste due tesi, sappi che più materie di prova sono sinonimo di più informazioni, ma meno prestazioni. Al contrario, quando si utilizzano più di 15 partecipanti al test, i costi di studio possono facilmente aumentare.
4.6.contenuti
Realizzare un inventario dei contenuti equivale a sviluppare un elenco completo di tutti gli elementi che compongono il contenuto del sito. Non si tratta solo dei contenuti scritti del sito, ma anche di immagini, dati e applicazioni.
Per garantire che venga stabilito un inventario completo, è essenziale analizzare tutti gli elementi utilizzati sul sito. Ciò equivale quindi a comprendere l’utilità di ogni elemento presente nel sito nonché la sua precisa collocazione.

Per iniziare l’inventario, è importante rispondere a queste poche domande al fine di produrre un inventario di contenuti di qualità:
- Quali sono i tuoi obiettivi? E perché produrre questo inventario?
Comprendere e rispondere a queste due domande ti permetterà di avere un’idea chiara della direzione da seguire per raggiungere il tuo obiettivo.
- Qual è lo scopo dell’inventario?
Conoscere in anticipo l’ambito dell’inventario ti guiderà su quanto contenuto inserire nell’inventario.
Per il piccolo trucco, è consigliabile iniziare l’inventario con un intervallo ridotto per non finire sopraffatti e abbandonare l’inventario.
Una volta che gli obiettivi e l’ambito sono stati chiaramente definiti, l’inventario può iniziare come tale. Sarà poi necessario raccogliere alcuni dati per ogni elemento dei contenuti del sito.
Naturalmente, questa raccolta di dati può variare da un sito all’altro, alcuni elementi sono generalmente presenti su qualsiasi inventario di contenuti:
- Titolo;
- ID contenuto univoco;
- URL del tuo sito;
- Formato file, inclusi HTML, PDF, DOC o TXT;
- Autore;
- Posizione fisica del contenuto, ovvero la posizione del sistema di gestione dei contenuti;
- Meta Description;
- Parole chiave;
- Categorie di contenuti;
- Date, incluse le date di creazione, revisione o accesso.
Per facilitare la raccolta dei dati, puoi optare per un bot web crawler. Questi strumenti consentono di estrarre informazioni con la possibilità di esportarle in un foglio di calcolo per un migliore ordinamento.
Screaming Frog SEO Spider è un ottimo strumento per svolgere questo compito:
una volta che tutti i dati sono stati raccolti, devono essere setacciati manualmente. Questo è un passaggio che richiede un grado sufficiente di precisione e prerequisiti.
Questo attento trattamento dipende dagli obiettivi fissati all’inizio e dalla portata dell’inventario. Questi due fattori definiscono il tipo di valutazione da adottare.
La realizzazione di un inventario dei contenuti è un’operazione che richiede uno sforzo sufficiente, ma molto vantaggiosa in cambio del sito.
In effetti, i risultati ottenuti dopo un inventario possono indirizzarti su quali pagine eliminare, quali devono essere riviste, quali lacune devono essere rafforzate o se il contenuto deve essere spostato.
Una volta che il sito è stato inventariato, cosa si dovrebbe fare dopo? L’inventario dei contenuti aiuta anche a stabilire un modello di navigazione efficace per il sito. Offre una base che può ispirare una revisione completa dello stile di navigazione adottato sul sito.
Come puoi vedere, la raccolta delle informazioni sul sito non è l’unico motivo per fare un inventario dei contenuti. Possiamo infatti citare altri motivi quali:
- Valutare il paesaggio del sito;
- Determinare la pianificazione del progetto o la stima dei costi;
- Identificare i modelli nella struttura del contenuto;
- Imposta una linea di base;
- Stabilire una linea di base per monitorare la migrazione.
Tuttavia, è importante ricordare che si consiglia di fare l’inventario dei contenuti durante le prime fasi della riorganizzazione del sito.
Oltre a questi passaggi, l’inventario dei contenuti può essere eseguito anche subito prima della migrazione del sistema di gestione dei contenuti o durante la manutenzione in corso del sito.
La realizzazione di un inventario dei contenuti di un sito Web non è un progetto semplice. Le persone che sono informate ed esperte nel campo, come gli sviluppatori, possono attestare la complessità di un inventario di contenuti.
È un progetto che può richiedere molto tempo, monotono ea volte infinito. Molti sviluppatori concordano sul fatto che l’inventario non è necessario per i siti regolarmente aggiornati.
Una cosa è certa, un sito inventariato è un sito aggiornato. Tuttavia, l’inventario dei contenuti di un sito può diventare obsoleto molto rapidamente. Il che ci porta a un altro punto importante dell’architettura dell’informazione.
4.7. Wireframing
I wireframe sono un metodo di architettura dell’informazione responsabile di rappresentare l’interfaccia di una pagina concentrandosi sullo spazio assegnato a ciascun elemento del sito. Lo scopo dei wireframe è facilitare la comunicazione sul design del sito.
Escludono di proposito il design, lo stile del colore o la grafica del sito e si concentrano maggiormente sul contenuto e sulla funzionalità della pagina.
Un modo per non farsi distrarre dalla scelta degli effetti visivi e per investire a pieno nell’ergonomia e nella navigazione del sito.
Ma in quale contesto vengono effettivamente utilizzati i wireframe?
Ci sono diversi motivi che possono portare all’uso di wireframe. Può capitare che un sito web si trovi di fronte a uno di questi motivi o a tutti insieme. Ecco alcuni di questi motivi:
- I wireframe consentono all’utente di collegare l’architettura informativa del sito al design visivo del sito mostrando percorsi da una pagina all’altra;
- I wireframe consentono inoltre di spiegare i mezzi per visualizzare i tipi di informazioni nell’interfaccia utente;
- Possono anche aiutare a determinare la funzionalità di quell’interfaccia;
- Infine, i wireframe possono aiutare a ridimensionare i contenuti in tutto il sito.
Questo modo di scaglionare i contenuti con il wireframing permette di avere un’idea dello spazio da riservare per ogni elemento e di trovare una posizione specifica per esso sul sito.
Chiaramente, i wireframe consentono di determinare il luogo ideale per determinati elementi di contenuto e di navigazione in una pagina del sito.
Sappiamo già che i wireframe non incorporano aspetti e design visivi.
Tuttavia, richiedono alcuni consigli per avere successo:
- non soffermarti sui colori. Si consiglia di mantenere i colori nei toni del grigio per differenziare gli elementi dal contenuto della pagina. Se sei abituato a distinguere tra due elementi con colori troppo forti, la scala di grigi è la soluzione migliore per un wireframe.
- Attenersi a un carattere. Anche in questo caso, il wireframe non tiene conto dell’aspetto di una pagina. Quindi, se hai intenzione di adottare l’aragosta nei tuoi wireframe, non importa. Mantieni la semplicità e opta per un carattere più generico. D’altra parte, negli stessi wireframe, a volte dobbiamo enfatizzare la differenza tra intestazioni e sottotitoli e il resto del contenuto. In questo caso, puoi utilizzare diverse dimensioni dello stesso carattere per mostrare la distinzione.
- Astenersi dall’inserire immagini nel wireframe. Tornerai su questo più avanti nel web design vero e proprio. Se vuoi allocare lo spazio del contenuto per un’immagine, disegna una casella di testo e inserisci una “x” al centro per indicare che la casella deve contenere un’immagine.
- Evita di descrivere le funzionalità interattive nei tuoi wireframe. Essendo bidimensionali, non sono troppo consigliati per gestire le funzionalità interattive. Questi includono menu a discesa, stati al passaggio del mouse e fisarmoniche.
Come l’inventario dei contenuti, i componenti di un wireframe possono variare da sito a sito. Ma tradizionalmente, si presume che alcuni componenti siano standard per qualsiasi tipo di wireframe:
- il logo del sito;
- Un campo o una barra di ricerca;
- Il filo di Arianna – I suoi elementi consentono di seguire il percorso dell’utente su un sito. Sono generalmente posizionati orizzontalmente nella barra di navigazione, indicando all’utente il suo percorso durante la navigazione e la sua attuale posizione nel sito;
- L’intestazione del sito che include il titolo della pagina in H1 e i sottotitoli in H2-Hn;
- Sistemi di navigazione, inclusa la navigazione globale e locale
- Contenuto normale;
- Pulsanti di condivisione inclusi Twitter, Facebook, ecc.
- I dati di contatto della società o della persona che compare sul sito;
- La mappa del sito;
- E un piè di pagina del sito.
I siti web possono differire tra loro in mille modi, stesso principio per i wireframe. In effetti, esistono diversi tipi di wireframe che differiscono per tipografia e dettagli inseriti.
Ma in generale, ce ne sono due: il wireframe a bassa fedeltà e il wireframe ad alta fedeltà.
- I wireframe a bassa fedeltà sono più veloci da costruire e vengono utilizzati per promuovere la comunicazione e la cooperazione all’interno del team di progetto. I dettagli non sono presi in considerazione quando si tratta di wireframe a bassa fedeltà. Qui, i frame tendono ad essere più astratti, basandosi su un simbolismo più semplice per riempire lo spazio e includere contenuti di fantasia. Potresti aver visto questo tipo di wireframe una volta.
Sono particolarmente riconoscibili grazie al loro contenuto scritto in latino o lorem ipsum proprio per riempire lo spazio. L’idea è quella di occupare temporaneamente lo spazio con contenuti di fantasia per riempirlo adeguatamente in un secondo momento.
- I wireframe ad alta fedeltà sono molto più dettagliati. Sono eccellenti nel fornire documentazione.
Questi wireframe forniscono informazioni su ogni elemento della pagina. Questo può essere, ad esempio, il comportamento di un utente in una posizione specifica, o le dimensioni del contenuto o anche le azioni legate a qualsiasi elemento interattivo della pagina.
4.8. Il modello del database
Il metodo gerarchico consiste nello scaglionare il contenuto del sito, dall’alto verso il basso. Al contrario, il modello di database adotta un approccio opposto.
In un modello di database, il contenuto sarà invece diviso dal basso verso l’alto. E sono i collegamenti nei metadati del sito che controllano il modello di database.
Rispetto ad altri modelli e schemi, il modello di database sembra essere il più dinamico. Offre inoltre più funzionalità di ricerca con filtri avanzati per aiutare l’utente a specificare meglio la propria ricerca.
4.9.sito
Oltre ai metodi di architettura dell’informazione, è possibile utilizzare i diagrammi del sito per avere un’idea della classificazione delle informazioni.
Sarebbe interessante comunicare i tuoi concetti organizzativi sotto forma di diagrammi al resto del tuo team web e ai tuoi collaboratori. È vero che la comunicazione di gruppo, in un processo di brainstorming, è essenziale per il buon svolgimento di un progetto.
Il diagramma del sito può essere rappresentato come un organigramma gerarchico che altro non è che una versione semplicistica di un diagramma.
Il diagramma del sito può anche fare riferimento a una mappa informativa che illustra il design, le informazioni e l’esperienza utente del sito. Tutto dipenderà dalle esigenze del tuo team durante tutto il processo.
Quindi, di cosa è effettivamente fatto un diagramma del sito? Anche in questo caso, tutto dipenderà dai dettagli e dall’ambito del diagramma, ma in genere molti diagrammi del sito includono:
- Organizzazione e struttura del contenuto;
- Divisioni e suddivisioni dei contenuti del sito;
- Relazioni strutturali;
- Il numero di clic necessari per accedere a una determinata pagina;
- Il tipo di pagina o modello (home page, pagina menu, pagina interna, ecc.);
- Il livello di accesso dell’utente al sito;
- Termini di navigazione;
- Il feed RSS o le applicazioni;
- Relazioni interne ed esterne di collegamento.
Un diagramma del sito può essere semplificato o completo a seconda delle esigenze del sito. Possiamo ad esempio notare diagrammi del sito puramente concettuali per comunicare il massimo di informazioni al team.
Con l’avanzamento del progetto, il diagramma del sito dovrebbe essere più completo. Il principio è trasmettere le informazioni non solo al team, ai clienti e ai collaboratori, ma anche costituire una guida per l’utente completa.
È possibile creare un diagramma del sito utilizzando vari strumenti di disegno come Adobe Illustrator. Tuttavia, esistono strumenti più avanzati per creare diagrammi di siti specializzati come Microsoft Visio, OmniGraffle o ConceptDraw.
4.10. Creare strutture sostenibili Creare
semplicemente l’architettura di un sito web potrebbe non essere sufficiente. È importante garantire che la struttura che organizzi ora non solo sia efficace nell’immediato, ma anche nel lungo termine.
Nel tempo, l’architettura dovrà adattarsi a diversi aspetti del contenuto del sito. È chiaro che nessuno vorrebbe che il proprio sito rimanesse statico. Inoltre, questo è un dettaglio che non può sfuggire agli utenti.
Questo perché gli utenti sono i primi a notare se un sito non viene aggiornato da un po’ di tempo. Potrebbero decidere di abbandonare il sito, il che avrà un impatto negativo sulla sua velocità di traffico e sulla sua referenziazione.
È quindi importante che man mano che il contenuto di un sito si evolve, anche la sua struttura segua l’esempio. Per rendere sostenibile l’architettura dell’informazione, è necessario tenere conto di alcuni elementi sin dall’inizio:
- Dare priorità alla crescita: in qualsiasi tipo di sito Web, è necessario offrire continuamente nuovi contenuti. Per questo, sarà necessario assicurarsi che abbia spazio sufficiente per contenere i suoi nuovi elementi. Si tratta quindi di un dettaglio per permettere al sito di crescere nel tempo. Ma se scopri che non c’è abbastanza spazio per aggiungere o modificare i contenuti, ricrea semplicemente la ruota.
- Inoltre, assicurati di non costruire una struttura troppo superficiale o troppo profonda, trova il giusto equilibrio. Ciò equivale a riadattare la struttura a una buona dimensione. Una struttura superficiale richiede menu ampi per navigare nel sito. Al contrario, una struttura troppo profonda può seppellire alcuni contenuti sotto troppi livelli. L’utente avrà quindi difficoltà a trovare ciò che sta cercando sul sito.
Capitolo 5: 19 Strumenti da utilizzare per creare l’architettura delle informazioni del proprio sito
Esistono numerosi strumenti per creare l’architettura delle informazioni di un sito. Questi sono tra gli altri:
5.1. Dyno Mapper
Dyno Mapper è un generatore di sitemap visuali in grado di consentire la creazione, la personalizzazione, la modifica e la condivisione di sitemap interattive.
È uno strumento attraverso il quale è anche possibile occuparsi dell’inventario, del content auditing e del keyword tracking.
Fonte : Dyno Mapper Anche
la condivisione e la visualizzazione di importanti dati relativi al sito su Google Analytics è semplice con Dyno Mapper. Inoltre, con questo strumento apprezzato dai webmaster, tutti i siti sono trattati secondo le norme vigenti e sono accessibili a tutti.
Dyno Mapper è progettato per consentire ai web designer di generare mappe del sito da URL e file XML.
Questa caratteristica necessaria e molto utile rende Dyno Mapper uno dei più facili da usare quando si tratta di creare un’architettura dell’informazione.
5.2. Omnigraffle
Omnigraffle è uno strumento per la creazione di mappe del sito, utilizzabile solo su Mac. Consente la creazione di una grafica superba ed esiste anche in due versioni, standard e pro.
Ciascuna di queste due versioni fornisce ai propri utenti le seguenti funzionalità:
- strumenti linea, forma, testo e penna;
- Posizionamento geometrico preciso;
- Disposizione automatica;
- Oggetti di testo;
- Posizionamento e allineamento;
- I modelli predefiniti;
- Guide intelligenti;
- Guide manuali;
- Snap di posizione;
- Le guide del righello di distanza.
Fonte : Omnigraffle
La versione pro che ovviamente costa di più rispetto alla versione standard offre più funzionalità. I livelli della tavola da disegno, la conversione da linea a forma e la conversione da testo a forma sono alcuni di questi.
Omnigraffle ha la particolarità di offrire potenza sufficiente per la creazione di mappe dei siti.
5.3. PowerMapper
PowerMapper è uno strumento in grado di mappare, testare e analizzare il tuo sito. Come l’Omnigraffe, consente la creazione di mappe del sito attraverso l’uso di una grafica straordinaria e attraverso il reverse engineering di siti Web esistenti.
È uno strumento perfetto per analizzare le pagine del sito Web e acquisire miniature e metadati di ciascuna pagina. Queste acquisizioni sono effettuate sotto forma di blocchi. I blocchi più alti rappresentano la pagina più vicina alla home page.
Fonte : Power Mapper
È l’ideale per gli utenti che cercano uno strumento in grado di rilevare la struttura del sito web. Utilizzando questa funzione, l’utente può controllare la posizione in cui si trova la maggior parte delle informazioni sul proprio sito Web.
Infine, consente anche la visualizzazione di una planimetria in un determinato ordine e una vista isometrica.
Tutte queste caratteristiche rendono Powermapper utilizzato in più di 50 paesi e da grandi organizzazioni come: NASA e Bank of America Boeing.
5.4. SortSite
Questo è uno strumento utilizzato da molti architetti dell’informazione, sviluppatori web e analisti dell’usabilità. Anche circa il 30% delle aziende Fortune 500 lo utilizza.
Fonte : SortSite
SortSite consente il controllo delle mappe del sito per:
- Errori di ortografia;
- Collegamenti interrotti;
- Compatibilità del browser;
- Problemi con i motori di ricerca;
- E la convalida dello standard web.
SortSite viene utilizzato sia su Windows che su Mac per la creazione di mappe del sito. Richiede solo l’uso del browser integrato per accedere al sito Web e quindi un clic sulla mappa. Completato questo passaggio, è responsabile della produzione della planimetria del sito in tempi record.
5.5 Microsoft Visio
Microsoft Visio è uno strumento che permette la creazione di diagrammi con maniglie di diverso colore, icone, testi e grafica. Utilizzato dai professionisti, esiste in diversi modelli, alcuni dei quali hanno più di 250.000 forme incluse.
È uno strumento che consente anche la collaborazione con altri utenti tramite Skype. Se l’utente lo desidera, può anche condividere il suo progetto con uno qualsiasi dei suoi contatti tramite un collegamento.
Fonte : Dyno Mapper
Il recente Microsoft Visio consente la connettività ai dati di Excel e la protezione dei file degli utenti. L’ammodernamento delle sue forme permette la disposizione dell’ufficio.
Include anche altre funzionalità come: gestione dei diritti di informazione, forme dettagliate, forme aggiornate e nuovi temi per l’interfaccia di Visio.
5.6. Xtreeme Sitexpert
Xtreeme Sitexpert è lo strumento ideale per creare e mantenere le mappe dei siti. Questi piani avranno la particolarità di rimanere aggiornati e di essere utilizzabili velocemente su diverse tipologie di browser.
Fonte : Xtreeme
È uno strumento con codici altamente ottimizzati che consentono alle mappe dei siti create attraverso di esso di essere compatibili con la stragrande maggioranza dei browser. Un’altra caratteristica molto importante è la possibilità per gli utenti di modificare l’aspetto del menu del browser.
Questa personalizzazione consentirà al menu di soddisfare le aspettative dell’utente per la propria mappa del sito.
Xtreeme Sitexpert viene fornito con tutorial e documenti di aiuto per guidare gli utenti attraverso l’intero processo di creazione della mappa del sito. Sono incluse anche le versioni demo di DHTML Menu Studio e Search Engine Studio.
5.7. Smartdraw
Smartdraw è una delle alternative più convenienti poiché viene fornito con supporto gratuito con una moltitudine di modelli diversi. Aiuta a creare diagrammi complessi attraverso i suoi molteplici esempi integrati e strumenti di disegno.
Fonte : Smart Draw
Con tale software è possibile creare più di 70 diversi tipi di elementi visivi, inclusi grafici e diagrammi. Offre inoltre la possibilità all’utente di fare a meno dei modelli integrati e di crearne di più personalizzati.
Sebbene utilizzato da marchi come Nestlé, FedEx, Mayo, GM o Kraft, Smartdraw è un programma alla portata di tutti.
5.8. Una matita e un pezzo di carta
Con tutti i progressi osservati nella tecnologia, può sembrare antiquato prendere un foglio di carta e una matita per pianificare la struttura di un sito. Eppure è uno dei modi più semplici ed efficaci per creare siti, ovunque e in qualsiasi momento.
Non hai bisogno di un segnale WiFi, cavo o batterie per costruire la tua mappa del sito. Devi solo elencare gli elementi di contenuto del tuo sito e iniziare a disegnare piccoli cerchi.
Fonte : Dyno Mapper
Puoi anche preferire lavagne bianche o lavagne o persino schede con un cavalletto.
5.9. Lavagne online
Le lavagne online sono strumenti di architettura delle informazioni semplici ma potenti. Ci sono diversi modelli in rete, ma che offrono essenzialmente le stesse funzionalità.
Forniscono la possibilità all’architetto dell’informazione di visualizzare parti del contenuto del sito e di aggiungere altre persone allo studio per partecipare.
Queste persone intervengono disegnando dei cerchi attorno ai contenuti presenti in un gruppo simile. Chiaramente si tratta di strumenti che consentono di ottenere il feedback degli utenti sulle mappe dei siti.
Ecco alcune piattaforme web che offrono lavagne online:
5.10. PowerPoint
Questo è uno degli strumenti veramente alla portata di tutti. Consent la creazione di elenchi di elementi grazie alla sua funzionalità integrata denominata OrgChart. Questi elenchi vengono quindi raggruppati in base agli utenti della riga o della casella di accesso attorno agli elementi di contenuto.
Il raggruppamento segue quindi lo stesso principio delle lavagne online. PowerPoint richiede comunque di evitare di inserire un numero elevato di elementi di contenuto negli elenchi.
Fonte : Home Ppt
Questa precauzione va presa, per evitare che l’architetto dell’informazione esaurisca lo spazio su una singola pagina. Tuttavia, c’è un trucco per aggirare questo tipo di inconveniente.
Implica la creazione di una dimensione della pagina personalizzata più grande dei fogli di carta standard. Il responsabile deve quindi tenere presente che una stampa su larga scala potrebbe causargli dei piccoli problemi.
5.11. Excel o Foglio Google
Excel ha la particolarità di essere presente nella maggior parte dei software utente. Questa caratteristica lo rende uno strumento consultabile da qualsiasi luogo.
Con Excel l’utente effettua uno studio ottimizzato dell’architettura dell’informazione e crea liste di elementi di contenuto. Una volta che le liste sono state redatte, può farsi aiutare da altre persone per metterle insieme.
Fonte : Distillato
Questo è uno strumento adatto per siti Web molto grandi a causa delle numerose celle che ha. Consente inoltre il trattamento di siti contenenti un numero elevato di elementi di contenuto anche se per pagina.
5.12. Lo strumento di suggerimento di Google Adwords
Questo è uno strumento che viene spesso utilizzato dai marketer dei motori di ricerca. Lo usano per scoprire termini simili ai termini principali, sui quali fare pubblicità tramite AdWords.
Lo stesso principio può essere osservato a livello di architetti dell’informazione. Lo strumento dei suggerimenti Google Adword aiuta a risolvere potenziali problemi con i termini da includere durante la creazione della mappa del sito.
Fonte:Keywordtool.io
Pertanto, gli architetti deducono variazioni e sottoinsiemi di elementi di contenuto dagli insiemi principali. L’utente ha anche a portata di mano le parole chiave ordinate per rilevanza che gli consentono di creare contenuti simili più rapidamente.
Tuttavia, resta da prendere una precauzione quando si utilizza lo strumento di suggerimento di Google Adwords. Assicurati di selezionare sempre la casella “usa sinonimi”. Lo strumento potrà così tenere conto di eventuali variazioni dei termini inseriti.
5.13.Xsort
: Xsortapp
È uno strumento progettato solo per Mac che consente di creare e raggruppare elenchi di contenuti. Xsort è molto utile per stabilire i tipi di carte. Molto facile da usare e gratuito da usare, consente agli utenti di creare, leggere, stampare ed esportare vari report.
5.14. Stickysorter di Microsoft Office Labs
Stickysorter è una versione automatizzata di note adesive che ordina gratuitamente gli elenchi di contenuti in gruppi. Grazie ad esso, gli individui raccolgono concetti di contenuto nei loro gruppi simili.
L’esplorazione di nuovi dati da un’architettura dell’informazione non causerà più problemi agli utenti. Tuttavia, per beneficiare di una potenza ottimale del programma Stickysorter,
l’utente deve disporre di una versione aggiornata e corrente di Windows. Pertanto, gli adesivi possono essere separati in gruppi, codificati a colori, organizzati, ordinati o formattati con campi di dati.
5.15. Treejack
Treejack è l’ideale per qualsiasi classificazione basata su carte o ordinamento inverso delle carte. Viene utilizzato nella tecnica di test dell’albero delle carte inverse.
Attraverso una versione semplificata del sito web di solo testo, misura la dimostrabilità degli argomenti. È uno strumento utilizzato dalle grandi aziende in tutto il mondo.
5.16. Visio Stencils
È uno strumento creato da Microsoft che dispone di più di 300 icone che consentono la creazione di rappresentazioni visive. Queste dichiarazioni sono fatte solo per conto dei seguenti prodotti Microsoft:
- Office;
- Ufficio 360;
- Skype per le aziende;
- server di scambio;
- Skype per Business Server;
- Lync Server;
- SharePoint Server.
Stencil Visio ha set di simboli dal 2012, 2014 e 2016. Offre la possibilità ai suoi utenti che cercano più forme, di cercarle sul proprio computer tra le forme installate tramite Visio.
Nel caso in cui gli utenti non siano soddisfatti dei moduli disponibili sul proprio computer, possono effettuare ulteriori ricerche su Internet.
5.17. Nick Finck
Stencils Nick Finck Stencils è un ottimo strumento per le persone che hanno familiarità con le diverse pratiche di architettura dell’informazione. Gli stampini trovati sul sito sono gratuiti, ma non devono essere rivenduti. Sono essenzialmente composti da nuvole, cilindri, diamanti e scatole.
Fonte : Stencil Nick Finck
Esistono anche modelli da utilizzare con Microsoft Office Visio 2003 o successivo. Ce ne sono quattro:
- Wireframe
I modelli Wireframe sono costituiti da riquadri che appariranno in seguito come immagini o altre funzioni come le barre di navigazione.
- Modelli di mappa del sito
Rappresentano pagine e linee che collegano riquadri che rappresentano la gerarchia del sito.
- Modelli di freccia
forniscono l’accesso unidirezionale tra le pagine.
- Modelli di flusso di processo
Questi sono fondamentalmente diagrammi di flusso che spiegano e definiscono il processo di un sito Web o di un altro sistema.
5.18. UI8
Il programma UI8 è progettato per consentire agli utenti di definire il flusso e le funzionalità di base di un progetto prima di intraprendere il processo di wireframing. Ha circa 250 modelli, oltre 500 elementi ed è compatibile con Sketch 3+ e Adobe CS6+. L’utente vi troverà:
- Kit cablati;
- Temi predefiniti;
- Icone individuali;
- caratteri;
- Suoni;
- Capacità di schizzo;
- Eccetera.
Fonte : UI8
Si tratta quindi di un programma completo che permette al proprio utente di sfruttare temi predefiniti e concentrarsi maggiormente sulla creazione di contenuti.
5.19. Sharepoint
è un’applicazione basata sul Web che si integra con Microsoft Office ed è commercializzata come sistema di archiviazione e gestione dei documenti. Può essere utilizzato per vari scopi e ha caratteristiche importanti.
L’applicazione Punto di condivisione dispone di una parte del sito che gestisce il targeting del pubblico, l’archiviazione di sicurezza, gli strumenti di governance e le funzionalità di analisi web. Ha anche un’altra parte chiamata parte della comunità.
La parte della community è composta da una sottoparte ”MySites”, tag, note, il browser della gerarchia dell’organizzazione e i wiki dell’azienda.
Infine, segnaliamo la sezione dei contenuti che consente di migliorare la conformità di record e documenti, la gestione dei contenuti, i servizi di word automation e i metadati gestiti.
È un’applicazione che fornisce ai suoi utenti modelli di flusso di lavoro pronti per l’uso e pagine del profilo BCS. Tutto il necessario per creare un’architettura dell’informazione.
In sintesi
La creazione di un sito web va ben oltre il fatto di produrre contenuti. Non basta una semplice pubblicazione perché siano facilmente identificabili sia dai motori di ricerca che dagli utenti di Internet.
L’architettura delle informazioni fornisce un insieme di procedure e convenzioni organizzative per garantire questa esperienza utente. Questo spiega la relazione complementare tra architettura dell’informazione ed esperienza dell’utente.
Un sito ottimizzato per UX sarà quindi quel sito che risulta da un’armoniosa combinazione di sistemi di navigazione, etichettatura, ricerca e organizzazione.
Per raggiungere questo obiettivo, l’architettura sostiene il lavoro di squadra con una gamma di strumenti dedicati che consentono la comunicazione tra i dipendenti, ma anche facilitano e soprattutto accelerano lo studio.
Spero sinceramente che questa guida ti abbia aiutato nella tua necessità di organizzare i contenuti del tuo sito web.
A presto!