Secondo le statistiche di BuiltWith.com, Divi è utilizzato da oltre 2 milioni di proprietari di siti ed è il tema WordPress più popolare al mondo.
In effetti, Divi è molto più di un tema. È uno strumento di progettazione di siti web che le permette di creare siti web di grande qualità senza dover scrivere una sola riga di codice o gestire decine di plugin
Per facilitarle la comprensione di Divi ed entrare nei dettagli, questa guida sarà divisa in tre parti principali:
- Tutto quello che deve sapere prima di utilizzare Divi: differenze tra il tema Divi e il plugin, differenze con Wix, con Elementor…, falsi miti di Divi, velocità di caricamento, prezzo, ecc.
- Come utilizzare Divi: come scaricare Divi, come installarlo, come utilizzarlo, plugin per Divi, test A/B, ecc.
- I pro e i contro di Divi.
Cominciamo!
Capitolo 1: Cos’è Divi e quali sono le sue caratteristiche principali?
1.1) Che cos’è Divi?
Sviluppato dall’azienda americana Elegant Themes, Divi è il tema WordPress più popolare disponibile con numerose opzioni di personalizzazione
Non è solo un tema WordPress, ma anche un costruttore di pagine (Divi Builder) che le permette di creare siti web senza conoscenze di codifica.

Tra le azioni che Divi e il suo Divi Builder le facilitano, abbiamo :
- Progettazione rapida: è facile da usare e con azioni come la duplicazione, l’importazione e il caricamento di elementi, il suo processo di progettazione sarà accelerato.
- Codifica: non è necessario implementare alcun codice. Tuttavia, se ha familiarità con i linguaggi simili ai CSS, è ancora meglio. Questo le permette di personalizzare al massimo i suoi siti web, conferendo loro un aspetto molto più professionale e originale.
- Risultati: i design risultanti sono minimalisti, eleganti e professionali.
Molto spesso, si tratta di un pacchetto completo con tutte le opzioni di design disponibili, dalla gestione delle pagine alla personalizzazione del layout
Inoltre, è dotato di molti moduli predefiniti che possono essere facilmente aggiunti ai suoi siti web. Questo può rendere il suo sito web più attraente, quindi non è necessario essere un esperto di design
1.cosa può progettare con Divi?
Divi è un tema versatile, il che significa che con esso può creare diversi tipi di siti web con temi molto diversi, come ad esempio
- Ristoranti
- Blog
- Portafogli fotografici; Piccole imprese
- Piccole imprese ;
- E anche i negozi online, grazie all’integrazione con il plugin WooCommerce;
- E altro ancora.
1.3. Quali sono le caratteristiche principali che offre Divi?
In questa sezione, vedremo le caratteristiche principali che rendono Divi un tema molto facile da usare, potente ed elegante.
1.3.1. Creare un tema figlio
Una delle possibilità che Divi offre come framework è quella di creare un tema figlio per personalizzare il suo sito web come desidera, senza intaccarne la funzionalità.
Nel repository di WordPress, cerchi il plugin chiamato Child Theme Configurator, lo installi e lo attivi;

Il processo di installazione è altrettanto semplice:
- Vada a“Strumenti >> Tema figlio” e prema il pulsante“Scansione“;
- Clicchi su“Crea un nuovo tema figlio” e il suo tema figlio verrà installato;
- Per attivarlo, vada in“Aspetto> Tema“, selezioni il tema figlio e lo attivi. Ed è fatta 😉
Dopo l’installazione, avrà due file
- Funzioni.php;
- E Styles.css
Questi sono i due file che le permetteranno di personalizzare il suo sito web come desidera.
Con il primo, può aggiungere funzioni in PHP e con il secondo stili in CSS per modificare l’aspetto del suo sito web.
Può anche dare un’occhiata a questo video che le mostra passo dopo passo come installare il suo tema figlio in modo semplice e veloce, senza dover ricorrere al codice.
1.3.2. Sinergia Divi + Divi Builder
Molte volte si parla di Divi senza menzionare Divi Builder, anche se si tratta di due prodotti completamente diversi:
- Divi è un quadro tematico.
- Divi Builder è un plugin per progettare il contenuto del suo sito web.
Con Divi può modificare e personalizzare gli aspetti generali del suo sito web, come ad esempio:
- Il logo
- La sua intestazione
- Il suo footer
- Il tipo di carattere e il suo colore e dimensione;
- E così via.
Mentrecon Divi Builder, può concentrarsi solo sui suoi moduli e sulle opzioni di design per creare e progettare la maggior parte del suo sito web.
Il vantaggio principale è che entrambi i prodotti sono stati studiati per completarsi alla perfezione, in modo da rafforzarsi a vicenda, ottenendo risultati davvero sorprendenti.
Inoltre, entrambi sono inclusi nei piani contrattuali, il che significa che potrà usufruirne senza dover pagare un centesimo in più 😉
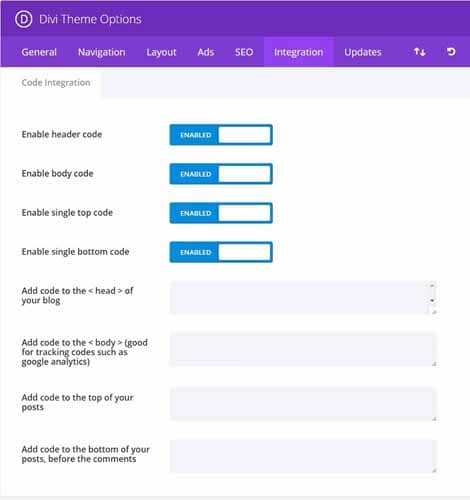
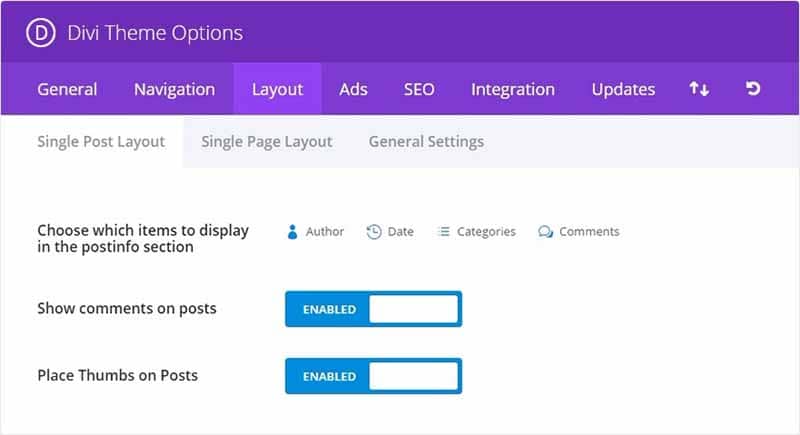
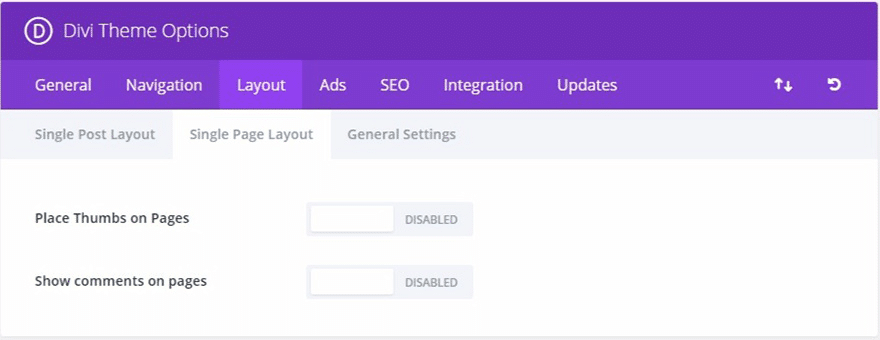
1.3.3. Configurazione della testata
Una delle cose impressionanti di Divi è la facilità di configurazione dell’intestazione tramite il personalizzatore del tema, che le consente di modificare il posizionamento del logo, il layout dei menu e i loro stili.
Con Divi può modificare questi elementi nei seguenti modi:
- Predefinito – Il suo logo a sinistra e il menu a destra;
- Centrato – Il suo logo al centro del menu;
- Scorrimento – Il suo menu è nascosto sul lato destro dello schermo;
- Schermo intero – Il suo menu sarà visualizzato a schermo intero cliccando sull’icona ☰.
Inoltre, il tema le consente di applicare stili specifici ai menu principali e secondari che compongono l’intestazione.
Infine, Divi le offre la possibilità di visualizzare le sue icone sociali e un pulsante di ricerca.
1.3.4. Accesso rapido a WordPress
Un’opzione estremamente interessante è l’accesso rapido che il personalizzatore del tema le offre ad altre parti dell’amministrazione di WordPress, come ad esempio:
- Menu;
- Widget ;
- Copertina statica.
Quindi, se ha bisogno di aggiungere un nuovo menu, di cambiare o sostituire i suoi widget o anche di impostare la sua homepage e il suo blog, può fare tutto attraverso questo strumento senza dover accedere al pannello di amministrazione di WordPress
Questo le fa risparmiare molto tempo nel processo.
1.3.5. Modalità di modifica di Divi Builder
La progettazione dei contenuti del suo sito web avverrà in Divi Builder attraverso due modalità di editing: il Back-end o il Front-end.
Il back-end è la parte della sua pagina situata nella dashboard di WordPress. Questo è il percorso di design che Elegant Themes ha offerto fin dall’inizio e quello che ha dato i risultati più stabili finora.
D’altra parte, abbiamo il Front-end, un modo che le permette di progettare le sue pagine nella parte visiva, direttamente su di esse.
Poiché entrambi hanno i loro vantaggi e svantaggi, Elegant Themes ha recentemente sviluppato Wireframe, un ibrido tra back-end e front-end , in modo da poter godere dei vantaggi di entrambe le modalità di editing 😉
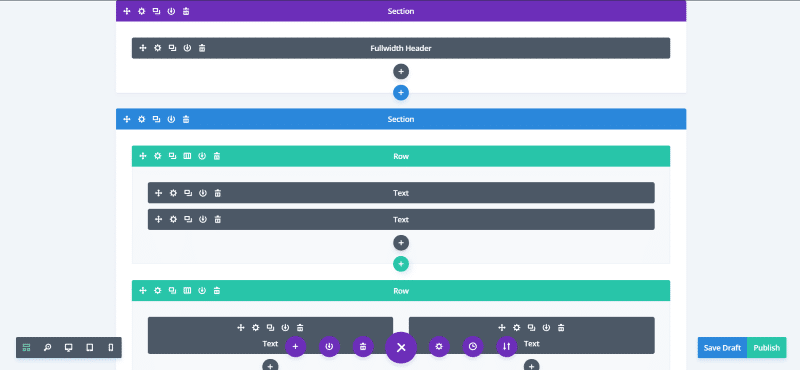
1.3.6. Layout
Come vedrà, i moduli sono i blocchi di base del design, ciascuno con una funzionalità specifica che darà al suo sito web la potenza necessaria.
E lei si chiederà: ma come faccio a inserirli nel mio sito web?
Beh, in un modo molto semplice: attraverso i diversi design o layout che Divi Builder offre.
Con il plugin Divi Builder, avrà a disposizione fino a 20 layout diversi grazie alle sezioni standard, a tutta larghezza e speciali.
Per farlo, basta creare una sezione, scegliere il tipo di colonna di cui ha bisogno e installare i moduli.
Questa ampia gamma di layout è essenziale, perché con essi potrà progettare pagine con tutti i tipi di layout.
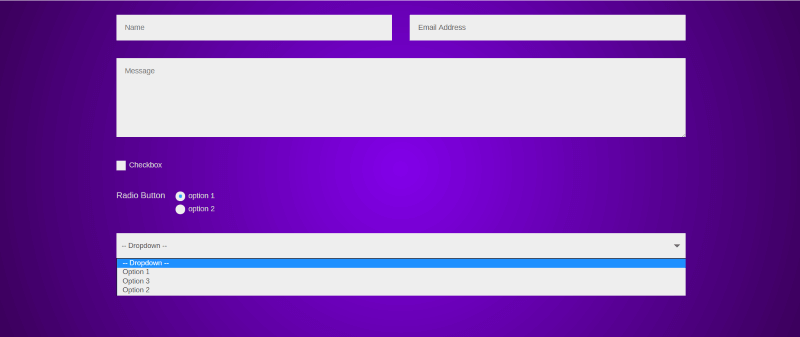
1.3.7 Integrazione di 46 moduli pronti per l’installazione
Come abbiamo visto, i moduli saranno elementi chiave del suo sito web per dotarlo di un’infinità di funzionalità diverse.

Fonte: Temi eleganti
Divi Builder dispone attualmente di circa 46 moduli con diverse funzioni che sono molto utili per evitare di dover installare continuamente dei plugin.
Ecco alcuni dei moduli:
- Fisarmonica ;
- Audio ;
- Barra laterale ;
- Blog ;
- Pulsante di ricerca; ;
- Ricerca; Commenti
- Commenti ;
- Contatore di numeri ;
- Contatori circolari ;
- Banchi bar ;
- Registrazione via e-mail ;
- Modulo di contatto; Codice ;
- Modulo di contatto ;
- Galleria; ;
- Immagine ;
- Inizio sessione ;
- Invito all’azione ;
- Mappa;
- Navigazione del messaggio ;
- Persona ;
- Cursore ;
- Cursore per i video ;
- Codice a larghezza piena ;
- Immagine a tutta larghezza ;
- Mappa a tutta larghezza ;
- Menu a tutta larghezza ;
- Portafogli a tutta larghezza ;
- Cursore a tutta larghezza ;
- Cursore messaggi a tutta larghezza ;
- Titolo a tutta larghezza ;
- Titolo del messaggio a tutta larghezza;
- Ecc.
Per sfruttare al meglio la scheda “Integrazione”, può consultare questo corso di temi Elegant.
1.3.8. Design
Qui realizzerà tutte le configurazioni relative all’aspetto di questo elemento, come ad esempio
- Il tipo di allineamento
- La dimensione del testo;
- Il colore ;
- Tipo di carattere
- L’imbottitura
- Margine;
- Ecc.
1.3.9. Salvare i suoi progetti nella libreria di Divi
Immagini di progettare il suo sito web, ma ci sono parti che le piacciono così tanto che vorrebbe poterle applicare ad altre pagine o addirittura a un altro sito web.
Beh, questo è assolutamente possibile con la Libreria Divi.
Questo elemento è fondamentale e uno dei motivi per cui Divi è un tema eccellente per progettare qualsiasi sito web.
Con la libreria, sarà in grado di salvare non solo il design di un’intera pagina, ma praticamente tutto ciò che progetterà con il Divi Builder:
- Layout a pagina intera;
- Sezioni ;
- Righe ;
- Colonne ;
- Moduli ;
- Ecc.
Il processo è molto semplice:
- Progetta un articolo ;
- Lo salvi nella biblioteca;
- Lo installi.
La cosa positiva è che l’installazione può essere effettuata non solo sul suo sito web, ma anche su qualsiasi altro che abbia Divi Builder, grazie al meccanismo di esportazione/importazione di file che vedremo più avanti.
1.3.10. Elementi globali
Un’altra opzione molto interessante è quella degli elementi globali.
Si tratta di elementi che, una volta creati e implementati sul suo sito web, rimangono collegati in modo tale che un cambiamento nella configurazione di uno di essi si riflette immediatamente sugli altri.
Può quindi impostare elementi molto interessanti come
- Un piè di pagina più completo di quello che Divi le offre di default
- Una chiamata all’azione;
- Un’area con testo;
- Un modulo di contatto per attirare gli abbonati;
- Ecc.
1.3.11. Modelli predefiniti
Un altro modo per risparmiare molto tempo con il design è quello di utilizzare i modelli pre-progettati che Divi Builder mette a disposizione nella sua libreria.
Troverà un’ampia varietà di modelli suddivisi per tema, in modo da poter selezionare quello più adatto a lei.
Inoltre, Elegant Themes e altre aziende offrono modelli gratuiti da utilizzare.
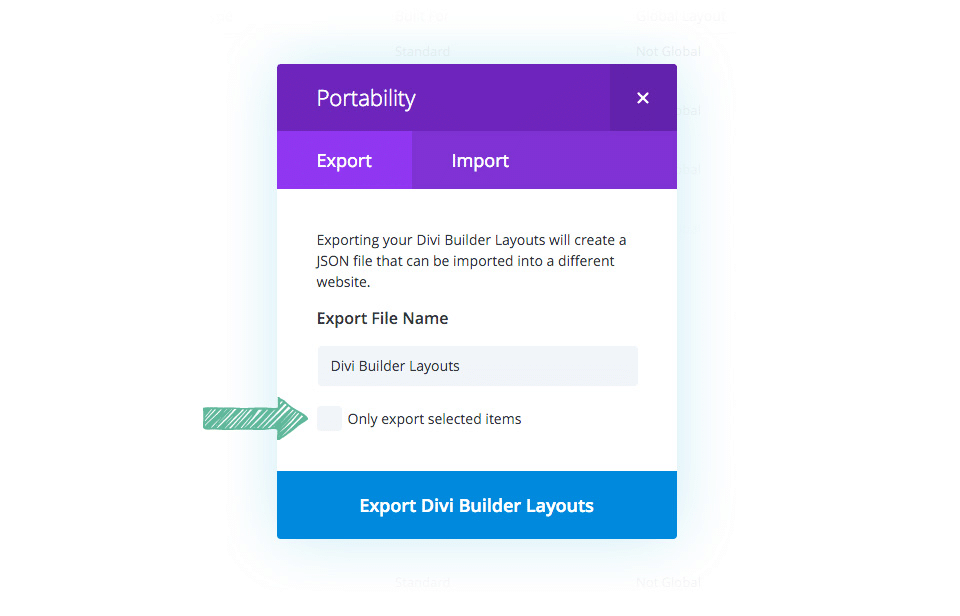
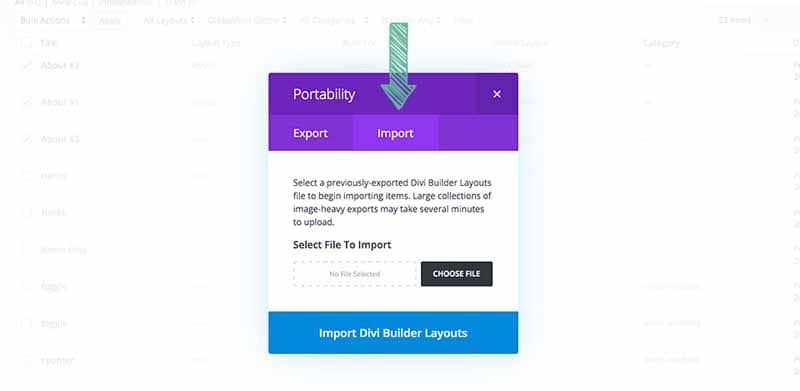
1.3.12. Esportazione/importazione di layout e impostazioni
Un altro strumento super utile è l ‘esportazione e l’importazione di disegni e impostazioni.
Da un lato, dopo aver memorizzato un design nella libreria Divi, può esportarlo e poi importarlo in un altro sito web con Divi Builder:


Fonte : Temi eleganti
Allo stesso modo, potrà fare lo stesso con tutte le impostazioni e le configurazioni effettuate nelle voci seguenti:
- Opzioni del tema ;
- Personalizzatore del tema ;
- Personalizzatore di moduli.
Come può vedere, se si dedica alla progettazione di siti web in modo professionale, il tempo che risparmierà sarà enorme. 😃
1.3.13. Facile correzione degli errori
Divi Builder è dotato di pulsanti Annulla/Ripristina, in modo da poter sempre correggere gli errori commessi.
Ha anche l’opzione della cronologia, per cui può tornare indietro selezionando uno stato precedente.
Inoltre, hanno recentemente aggiunto una serie di comandi di scelta rapida, in modo che lei possa:
- Copia ;
- Tagliare
- Pasta ;
- Annullamento ;
- Rifare;
- E un sacco di azioni fantastiche
Queste ultime azioni le faranno risparmiare molto tempo quando utilizza la tastiera del computer.
1.3.14. Ricerca
Una novità molto interessante è il motore di ricerca opzionale che troverà in tutti gli elementi di design di Divi Builder.
Basta inserire la parola chiave delle opzioni che desidera configurare e verranno tutte visualizzate.
In questo modo potrà andare dritto al punto senza perdere molto tempo 😉
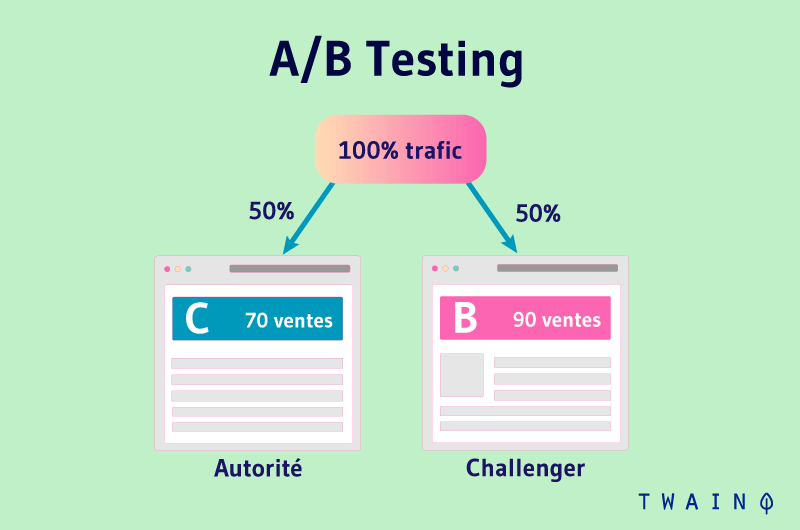
1.3.15. Test A/B con Divi Leads
Divi Builder include un nuovo sistema di test che le permetterà di analizzare il potenziale delle sue landing page per vedere quale genera il maggior numero di conversioni.

Basta creare diversi tipi di layout e configurare il sistema.
Divi Leads mostrerà le sue versioni a diversi utenti e raccoglierà tutte le informazioni.
Una volta fatto questo, avrà a disposizione un rapporto statistico completo in cui tutte le informazioni raccolte saranno visualizzate sotto forma di grafici e altri elementi. In questo modo può capire a colpo d’occhio quale dei suoi progetti sta funzionando meglio.
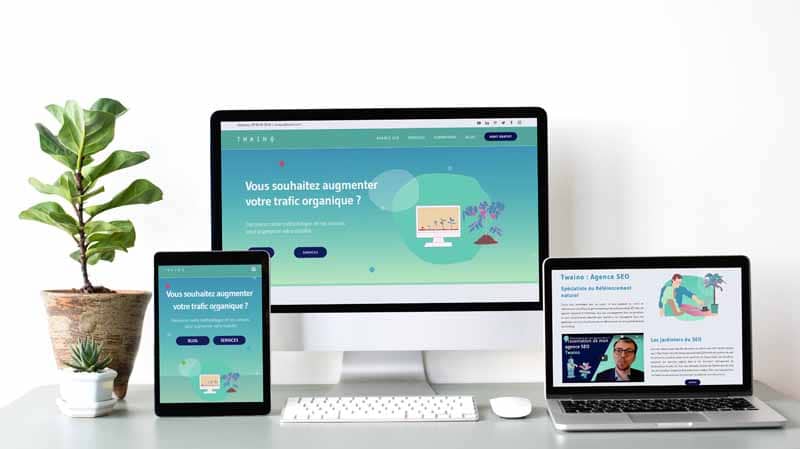
1.3.16. Design reattivo
Ogni giorno, l’uso di dispositivi mobili come tablet e smartphone cresce in modo esponenziale
Ecco perché il responsive design, ossia la capacità del suo sito web di adattarsi ai diversi dispositivi mobili, è essenziale.

Sotto questo aspetto, Elegant Themes non solo ha fatto in modo di implementare un design fluido, ma le offre anche diversi strumenti per poter intervenire personalmente nel processo.
Può configurare stili come
- Margine
- Il riempimento; la dimensione del carattere
- Dimensione del carattere;
- E se visualizzare o meno ogni elemento a seconda del dispositivo selezionato.
1.3.17. Sicurezza con Divi
La sicurezza del suo sito web è un aspetto che deve considerare fin dall’inizio.
Per questo motivo, ho creato un video sull’aumento della sicurezza del suo sito web senza complicazioni, in modo che abbia le basi per impostare un solido sistema di sicurezza che protegga il suo sito web.

Anche Elegant Themes prende molto sul serio questo aspetto.
Ciò è testimoniato dal fatto che sono stati costantemente controllati da Sucuri, un’azienda internazionale specializzata in sicurezza web.

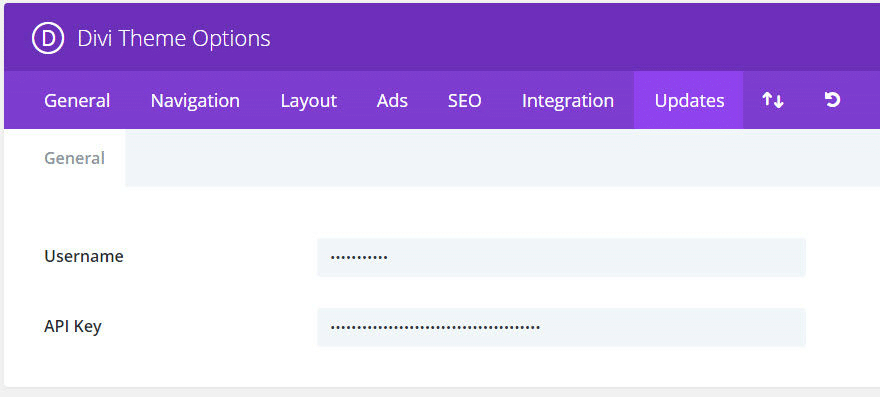
1.3.18. Aggiornamenti
E’ molto bello 🙂

Fonte : Temi eleganti
Infatti, Elegant Themes rilascia frequenti miglioramenti attraverso i suoi aggiornamenti, eliminando possibili errori di codice che influiscono sia sull’esperienza dell’utente che sulla sicurezza.
Ma oltre a questo, incorporano anche nuove funzionalità che le permetteranno di progettare in modo molto più efficiente.
Alcuni esempi recenti sono:
- Vista wireframe ;

Fonte: Mercato elegante
- Barra di ricerca nei moduli ;

Fonte: Mercato elegante
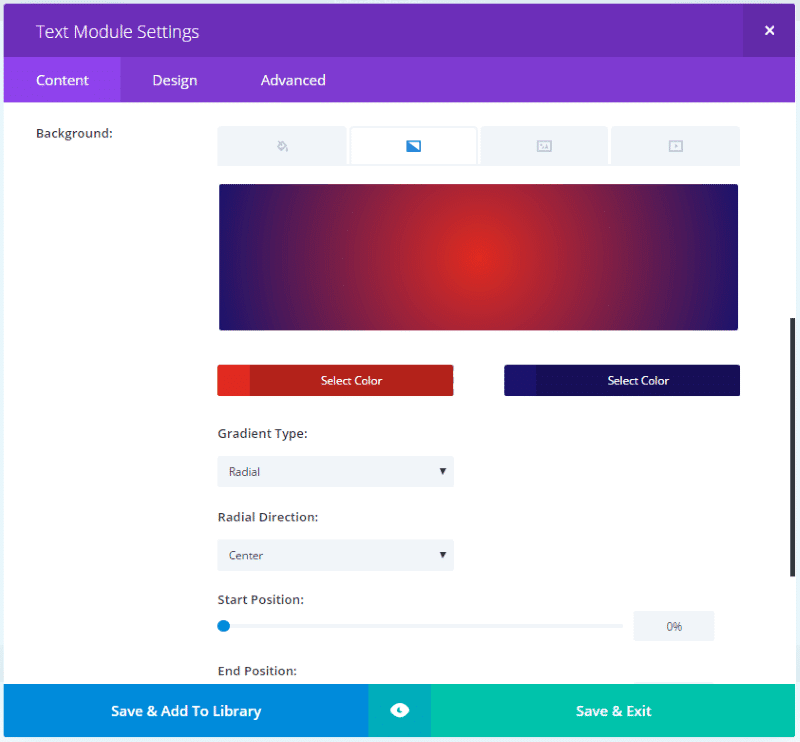
- Nuove opzioni di sfondo ;

Fonte: Mercato elegante
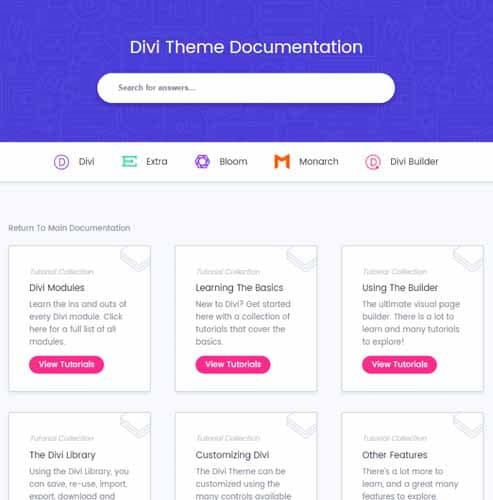
- Miglioramento del sistema di documentazione ;

Fonte: Mercato elegante
- E così via.
Miglioramenti che non le costeranno un solo centesimo, perché sono completamente gratuiti. 🤑
Capitolo 2: Cosa deve sapere su Divi e come creare un sito web professionale con esso?
2.1. Cosa deve sapere prima di utilizzare Divi
2.1.1. Divi è il miglior tema WordPress?
Per molte persone, sì. È il miglior tema WordPress per le persone che desiderano creare un sito web senza alcuna conoscenza di programmazione, senza php, javascript, e nemmeno html o css.
Cioè, è perfetto per entrambi:
- Per i web designer (non per i programmatori) ;
- E per i non designer che hanno un’altra professione, ma vogliono creare siti web da soli in modo semplice, che siano avvocati, fotografi, allenatori o qualsiasi altra professione.
Divi è il tema che ha tutto:
- Facile da usare e da personalizzare;
- Ha una grande azienda alle spalle: Elegant themes;
- Ha il designer di layout incluso: non ha bisogno di installare plugin come Elementor, Visual Composer ;
- È veloce e aiuta il suo SEO;
- Se cambia il suo tema, non perde nulla (se installa il plugin nel nuovo tema);
- Una volta scaricato, può utilizzarlo su un numero illimitato di siti web per tutta la vita;
- Se desidera aggiornamenti a vita su un numero illimitato di siti web, paghi una volta e basta (con Elementor, deve pagare ogni anno);
- È un software libero;
- Ecc.
2.1.2. Il tema Divi è facile da usare?
Con Divi, potrà progettare il suo sito web in modo molto semplice. Ecco alcuni esempi di caratteristiche che lo dimostrano:
2.1.2.1. Modifica del testo in modo visivo
Come li vede sul web, può semplicemente tenere premuto sui testi e modificarli. Non potrebbe essere più facile.
2.1.2.2. Trascinamento e rilascio
Duplichi i moduli, li sposti, lasci più o meno spazio tra le sezioni, le righe…
2.1.2.3. I contenuti si adattano automaticamente ai dispositivi mobili
Divi è responsive, quindi il suo sito web si adatterà a cellulari e tablet senza che lei debba fare nulla.
2.1.3. 7 miti su Divi che dovrebbe conoscere
Su internet ci sono molte informazioni che confondono molte persone su Divi. Ecco i dubbi più comuni:
- Falso mito 1: se cambio tema, perdo i miei progetti;
- Falso mito 2: è lento;
- Falso mito 3: è negativo per il posizionamento SEO;
- Falso mito 4: è costoso;
- Falso mito 5: è incompatibile con molti plugin;
- Falso mito 6: è consigliato solo ai web designer;
- Falso mito 7: non può essere utilizzato con altri temi WordPress
2.1.4. Quanto costa Divi e dove posso scaricarlo?
Per scaricare Divi in modo legale ed etico al 100%, ha 2 opzioni:
- Accesso annuale
- Accesso a vita

In entrambi i casi, se acquista tramite un link affiliato, riceverà uno sconto maggiore rispetto all’acquisto diretto tramite il sito web di Elegant Themes.
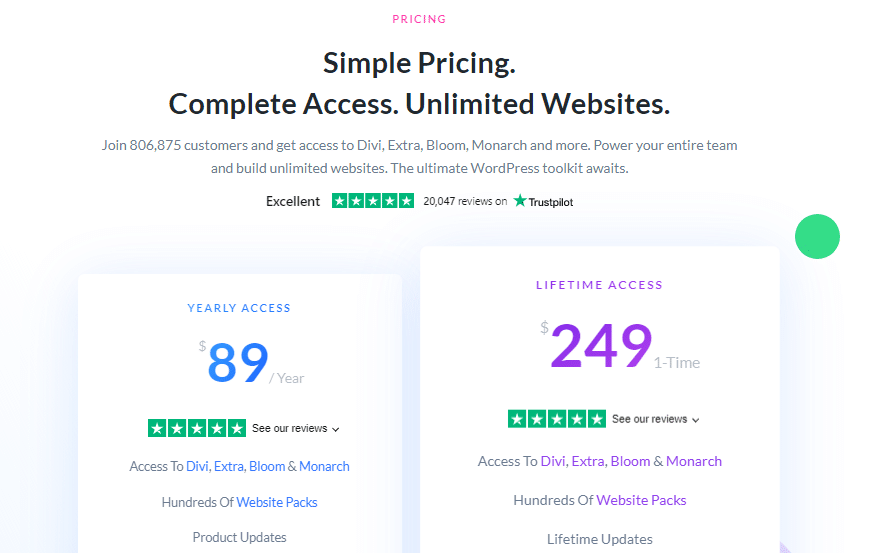
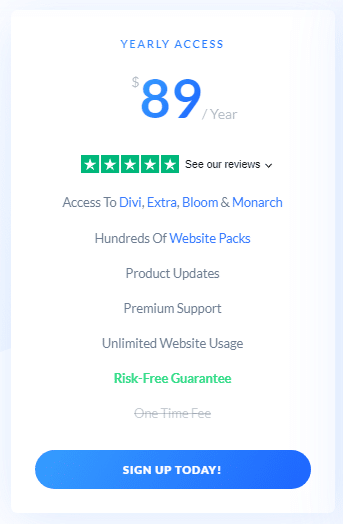
2.1.4.1. Accesso annuale
Per 89 dollari all’anno riceve i seguenti prodotti:

- Accesso a tutti i temi: quasi 90 temi a sua disposizione.
- Accesso a tutti i plugin: potrà utilizzare i plugin Divi Builder, Monarch e Bloom fin da subito;
- Aggiornamentiper tutti i suoi temi: frequenti miglioramenti del codice
- Assistenza Premium: le sue domande troveranno risposta in qualsiasi momento della giornata;
- Uso illimitato dei loro prodotti: può installarli su tutti i siti web che desidera; Garanzia di rimborso di 30 giorni: se ha qualche problema con il prodotto, può sempre chiamarci;
- Garanzia di rimborso di 30 giorni: se non è soddisfatto, le rimborseranno il denaro senza alcun problema.
2.1.4.2. Accesso a vita
Se è un web designer e/o desidera risparmiare nel medio-lungo termine, con un contributo una tantum di 249 dollari, potrà godere di tutti i vantaggi del piano a vita.

Non dovrà più rinnovare e potrà continuare a godere dei suoi prodotti approfittando delle nuove uscite.
2.2. Tutorial Divi: come creare il suo sito web con Divi in modo semplice?
2.2.1. Come posso installare il tema Divi?
L’installazione del modello Divi è super semplice e richiede solo pochi secondi:
- Lo scarichi tramite il suo account Elegant Themes;
- Acceda a WordPress, selezioni “Aspetto >> Tema ” e prema “Aggiungi nuovo “;
- Selezioni Divi, lo installi e lo attivi. Lei ha già il suo tema Divi pronto per essere utilizzato 😉
Per maggiori informazioni, consulti questo video di elegant themes che mostra l’installazione di Divi passo dopo passo.
2.2.2. Cosa devo sapere sui plugin Divi?
Se utilizza WordPress, sa già che può installare dei plugin che danno al suo sito web molta più potenza in modo semplice
La maggior parte di questi plugin può essere installata indipendentemente dal tema che sta utilizzando e ci sono sia plugin gratuiti che a pagamento.
Ma ci sono altri plugin che sono un po’ diversi, perché sono stati sviluppati per integrarsi con Divi. In altre parole, può utilizzarli solo se usa Divi.
Se utilizza Divi, si consiglia di combinare le due cose. Utilizzi i plugin WordPress altamente raccomandati come Yoast, Ithemes Security… così come i plugin esclusivi per Divi.
Il bello di questi plugin sviluppati per Divi è che sono integrati con Divi. Possono fare migliaia di cose per lei
Ecco alcuni esempi:
- Inserisca più icone sociali nel menu;
- Faccia in modo che ogni volta che scrivono nel modulo, il contatto venga salvato in una scheda del suo WordPress;
- Faccia in modo che i link delle icone si aprano in una nuova scheda;
- Utilizzi altri layout di blog;
- Aggiungere effetti alle immagini;
- Aggiungere effetti alle carte;
- Posizionare le icone del menu a destra;
- Personalizzi i menu e mille cose su mobile;
- Modifichi il link al logo in modo che non vada alla home page;
- E centinaia di altre cose;
- E centinaia di altre cose; ecc.
2.2.3. Video tutorial Divi per creare un sito WordPress dalla A alla Z
Infine, la reindirizzeremo a un video molto pratico che le insegna passo dopo passo come progettare facilmente e rapidamente un sito web da zero con l’aiuto di Divi e Divi Builder, anche senza alcuna conoscenza
DIVI: Creare un sito web su WordPress dalla A alla Z (principiante).
Faccia pure!
Se sta cercando ulteriori informazioni su come creare il suo sito web senza perdere nulla, si senta libero di dare un’occhiata ai miei contenuti nella categoria Creazione di siti web:
- I migliori siti per acquistare un tema
- Tecniche per integrare i font su WordPress;
- La guida completa ai widget per WordPress;
- Il meglio di Shopify e WordPress;
- L’elenco dei migliori temi per WordPress
- Motivi e tecniche per cancellare la cache del browser;
- Ecc.
Capitolo 3: Vantaggi e svantaggi di Divi – Tutto quello che deve sapere
Ogni cosa ha i suoi pro e i suoi contro e Divi non fa eccezione

Quindi è meglio parlarne per decidere se sceglierlo o meno per il suo WordPress.
3.1. I vantaggi di Divi
Se è uno specialista di siti web o un esperto di sviluppo web, rimarrà sorpreso dalla potenza di Divi
È ricco di enormi vantaggi che incoraggiano uno sviluppatore web ad acquistare questo tema immediatamente!
Ecco alcuni dei suoi principali vantaggi
3.1.1. Opzione di layout
Il tema Divi è composto da diverse opzioni di layout


Fonte: Temi eleganti
Questo non la limita come sviluppatore di pagine web a gestire le pagine. Quando sceglie un tema dalla libreria, può salvarlo e riutilizzarlo su altri siti web
È molto flessibile da usare e le fa risparmiare tempo ed energia, importando facilmente i layout nella libreria, che possono poi essere importati in altri siti web
Inoltre, non si tratta solo di modelli, ma può progettare i layout o le intestazioni e personalizzarli a suo piacimento con il costruttore di temi. Può realizzare qualsiasi disegno desideri.
3.1.2. Capacità di cambiare qualsiasi cosa
Le permette di modificare qualsiasi cosa, dalla schermata iniziale al piè di pagina. Può facilmente trascinare le immagini e modificarle in base alle sue esigenze.
3.1.3. Accesso a 5 prodotti
Il vantaggio principale del tema Divi è che quando si acquista questo tema, si può accedere facilmente a 5 prodotti principali. Si tratta di prodotti molto apprezzati, ai quali avrà automaticamente accesso quando acquisterà una licenza Divi.
3.1.4. Molte opzioni
Divi include diverse opzioni in tutto, come testo e immagini o intestazioni e piè di pagina. Ci sono diverse opzioni disponibili per ogni cosa.
3.1.5. Assistenza di alta qualità
Con il tema Divi ottiene unsupporto di alta qualità e sicurezza. Inoltre, è altamente reattivo e accessibile su qualsiasi dispositivo senza interruzioni.
3.1.6. Buon rapporto qualità-prezzo
Senza dubbio, offre un eccellente rapporto qualità-prezzo. Inoltre, viene fornito con un’offerta a vita che può essere molto vantaggiosa per l’utente che lo acquista una volta sola.
3.1.7 Interfaccia dell’iniziativa
Ha un’eccellente interfaccia di iniziativa ed è facile da usare. È anche facile iniziare, non ha bisogno di tutti i tutorial per iniziare.
3.1.8. Nessun problema di design
Ci sono abbastanza modelli e moduli disponibili nel tema da non doversi preoccupare di creare un design
Può semplicemente andare nella libreria e selezionare il modello di sua scelta e creare un bel blog, una landing page, ecc.
3.1.9. Tutorial
Quando si blocca su qualcosa o non capisce qualcosa, non deve preoccuparsi perché tutto è spiegato nel tutorial
Sono disponibili molti video didattici in cui vengono fornite tutte le istruzioni.
3.1.10. Ottimizzazione per il SEO
Il tema Divi è ottimizzato SEO per impostazione predefinita


Fonte: Temi eleganti
Risolverà cose molto più semplici per far sì che il suo sito vada oltre, in modo da essere trovato sui motori di ricerca web
3.1.11. Multilingua
Un altro vantaggio significativo è che il tema Divi è disponibile in molte lingue.
3.1.12. Facile da usare
È facile da usare. Può facilmente trascinare e rilasciare il costruttore di pagine.
3.1.13. Nessuna limitazione
Può utilizzare il tema Divi su un numero illimitato di siti web. Questo è un grande vantaggio per i web designer.
3.2. Gli svantaggi di Divi
Oltre ai vantaggi, è anche importante avere una piena comprensione degli svantaggi di Divi. Questo le permette di prendere facilmente una decisione
Senza alcuna opinione imparziale, discutiamo alcuni dei possibili svantaggi del tema Divi
Ci sono diversi aspetti che è importante tenere a mente:
3.2.1. Molte opzioni
La presenza di molte opzioni crea un po’ di confusione nell’utilizzo
È difficile accedere al modulo da modificare ed è possibile che si modifichi qualcosa sul sito che non si intendeva modificare.
3.2.2. Necessità di un esperto
Anche se tra tutti i temi disponibili, deve sempre fare molta attenzione quando lavora con questo tema, perché un’azione sbagliata può portare a molte confusioni
Quindi, a questo punto, avrà bisogno di un designer per esaminare i suoi layout Divi. In alcune circostanze, se le cose vanno male, solo un professionista può gestire la situazione.
3.2.3. Non completamente modificabile
Non tutti i design sono completamente modificabili. Ad esempio, se desidera modificare e personalizzare un determinato modello, dovrà conoscere la codifica per farlo funzionare.
3.2.4. Le pagine più lunghe sono lente e non hanno un generatore di pop-up
A volte può essere molto frustrante lavorare con il tema Divi, in quanto non contiene un generatore di pop-up
Quando lavora su pagine più lunghe, diventa molto lento, il che rappresenta il maggiore svantaggio.
3.2.5. Non è facile da imparare
Padroneggiare gli strumenti che Divi e il Divi Builder le offrono richiede dedizione. Non si aspetti di padroneggiare tutto in pochi giorni. Ci vorrà un po’ di tempo per comprenderli appieno.
3.2.6. Inglese
La documentazione e i video che Elegant Themes offre sono in inglese. Anche se tutti i tutorial sono perfettamente spiegati, questo è un ostacolo per coloro che non padroneggiano bene questa lingua.
3.2.7. Consumo di risorse
Avere tutto a disposizione senza dover toccare alcun codice ha un prezzo. Il tema occupa più spazio rispetto ad altri prodotti come Genesis
È essenziale ottenere un buon hosting che le permetta di mantenere la velocità di caricamento al livello desiderato.
3.2.8. Impostazioni
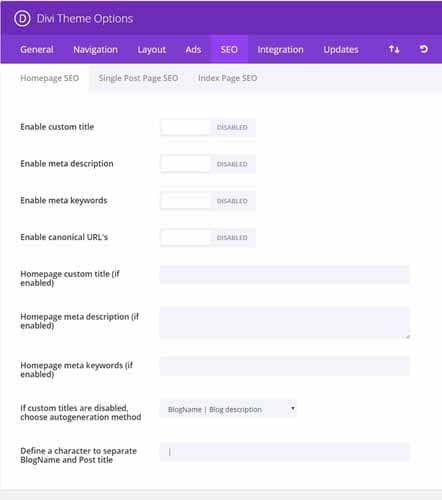
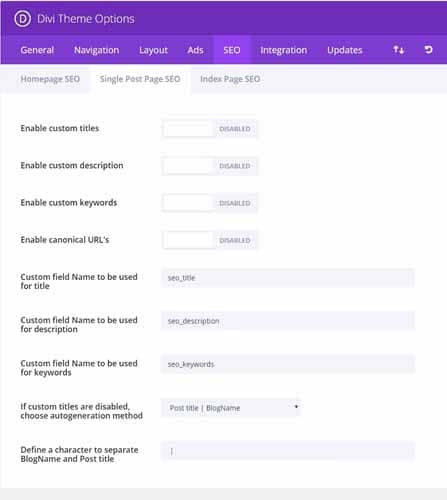
Alcune impostazioni, come la SEO, sono troppo estese. A volte è meglio delegare questo compito a plugin di qualità come Yoast SEO.
3.2.9. Effetto lock-in
Se un giorno decide di fare a meno di Divi Builder e di utilizzare un altro plugin, diventerà fastidioso. Questo perché quando lo disinstalla, invece di lasciare intatte tutte le informazioni, verrà visualizzata una serie di shortcode
Se rimuove gli shortcode, le informazioni saranno rimosse, quindi dovrà progettare queste pagine in anticipo. Fortunatamente esistono delle soluzioni e l’azienda potrebbe già lavorarci.
Capitolo 4: Le differenze e le somiglianze tra Divi e altri strumenti
4.1. Differenze tra il tema o il modello Divi e il plugin Divi (Divi Builder)
Divi non è solo un tema o un modello di WordPress, ma anche un plugin.

4.1.1. Tema o modello Divi
Questo è l’unico che include il proprio layout visivo. In altre parole, se utilizza il tema Divi, non ha bisogno di installare alcun plugin per impaginare facilmente le sue pagine
Non ha bisogno del plugin Divi, di Elementor, di Visual Composer o di qualsiasi altro costruttore di pagine, perché è già integrato. Questo è ottimo perché evita possibili incompatibilità tra il tema e il plugin.
4.1.2. Plugin Divi
Ha due scopi
Innanzitutto:
Se sta utilizzando il tema Divi e in futuro desidera cambiare tema, ma vuole mantenere i suoi progetti realizzati in Divi, non avrà alcun problema
Quando cambia tema e nel nuovo tema installa il plugin Divi, non perde alcun design
Secondo
Se sta già utilizzando un altro tema WordPress e non vuole cambiare il suo tema, ma desidera utilizzare il layout visivo di Divi, non deve cambiare il suo tema
Basta installare il plugin Divi come si farebbe con Visual Composer, Elementor o qualsiasi altro e iniziare a progettare facilmente le sue pagine.
4.1.3. Differenza principale
Come abbiamo appena visto nelle ultime due sezioni, le differenze sono chiare.
Con il tema Divi, avrà il visual page builder incluso. Quindi può personalizzare il menu, il piè di pagina o il piè di pagina del suo tema
Con il plugin Divi, invece, avrà la possibilità di impaginare le sue pagine con il layout di Divi utilizzando un altro tema che non sia Divi
Cosa non avrà con il plugin Diviquesti sono tutti personalizzazioni e opzioni del temapuò anche utilizzare il tema che sta usando per creare il suo tema personale.
4.2. Differenze e somiglianze tra il builder Divi e Wix
Vediamo le principali differenze e somiglianze tra i page builder Divi e Wix.

4.2.1. Principali differenze
- Codice gratuito: Sebbene entrambi siano a pagamento, Divi è gratuito, con codice open source. Il codice WIX è proprietario e se WIX chiude, lei perde tutto.
- Di proprietà o “in affitto”: con WordPress e Divi, il suo sito web è suo. Una volta installato, è di sua proprietà per tutta la vita. Con WIX non è così, se smette di pagare, lo perde.
- Comunità: Divi proviene da WordPress e la comunità dietro di esso è brutale. Questo non è il caso di WIX.
- Scalabilità: essendo un tema WordPress, Divi le permette di scalare il suo sito web con i plugin WordPress. Ce ne sono migliaia, sia gratuiti che a pagamento. Non su WIX.
- Specialisti: Ci sono centinaia di migliaia di aziende e professionisti che possono aiutarla a progettarlo. Non su WIX.
4.2.2. Principali analogie
Facilità d’uso: la cosa più simile tra i due è la loro facilità d’uso. Entrambi aiutano molto a consentire alle persone senza conoscenze di creare facilmente un sito web.
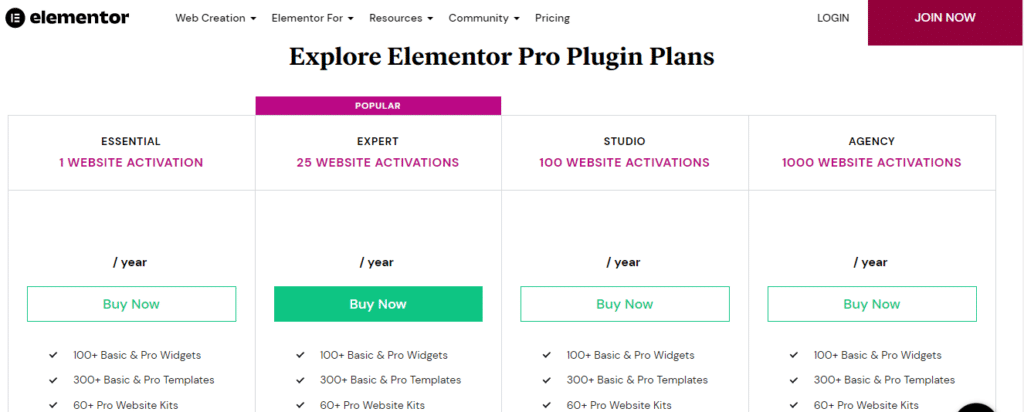
4.3. Differenze e similitudini tra il tema Divi e Elementor Pro
4.3.1. Differenze tra Divi ed Elementor Pro
- Versione gratuita di Elementor: paragonare la versione gratuita di Elementor e Divi è come paragonare una Ferrari con una bicicletta. Divi è la Ferrari e la versione gratuita di Elementor è la moto, ha migliaia di limitazioni, quindi il resto dei confronti è tra le due versioni a pagamento: Elementor Pro vs Divi.
- Tema e/o plugin: Divi è un tema e un plugin, quindi può utilizzare il tema o il plugin. Elementor Pro, invece, è solo un plugin e deve utilizzarlo con un altro tema.
- Prezzo: I pacchetti più economici di Elementor Pro e Divi sono molto simili e si pagano annualmente. La differenza sta nei piani top: mentre per Divi si paga una sola volta e si può utilizzare su un numero illimitato di siti web e avere tutti gli aggiornamenti a vita, con Elementor Pro si deve pagare annualmente.
- Codice gratuito: Sebbene entrambi siano a pagamento, Divi è a codice libero, mentre Elementor Pro non lo è
- Test A/B: con Divi può effettuare test a/b senza dover installare plugin (sono integrati). Con Elementor Pro, non è possibile.
4.3.2. Similitudini tra Divi ed Elementor PRO
- Facilità d’uso: sono forse i due più facili da usare.
- Velocità: ci sono centinaia di studi che dimostrano che la velocità è quasi identica (variano in millisecondi).
- Posizionamento: Con entrambi, può posizionarsi su Google con una certa conoscenza della SEO (e talvolta anche senza).
- Comunità: mentre la comunità degli amanti di Divi è più grande ed è presente da molto tempo, la comunità di Elementor è cresciuta in modo significativo.
- Esperti: entrambi hanno alle spalle ottimi esperti che possono aiutarla
Capitolo 5: Elementor vs Divi Woocommerce: quale dei due è più facile da usare?
Elementor vs Divi Woocommerce, entrambi i page builder sono un modo veloce ed efficiente per creare il suo sito web all’istante
E, come tutti sappiamo, i due plugin più popolari per lo sviluppo di pagine web WordPress e woocommerce sono Elementor e Divi
Ma la domanda è: qual è quello più facile da usare?
Per rispondere alla sua domanda, parleremo dei plugin woocommerce WordPress Elementor vs Divi, per capire quale sia più facile da usare e adatto ai principianti
Venga quindi a fare questo giro e veda qual è l’opzione migliore per lei.
5.1. Cosa sono i costruttori di siti web?
I costruttori di siti web sono semplici programmi su WordPress e woocommerce che le permettono di creare la sua pagina web all’istante. Non richiedono competenze di codifica e sono ideali per chi desidera un buon sito senza complicazioni.
Questi costruttori sono dotati di modelli, pagine e widget preconfezionati che lei deve selezionare e sovrapporre per creare il suo sito personalizzato
I principianti li utilizzano per la loro semplicità di utilizzo e per la facilità di configurazione. Esiste una varietà di website builder e noi discuteremo i due più popolari.
5.2 Elementor vs Divi Woocommerce: Costruttori di pagine WordPress
Nel mondo delle centinaia di page builder, due plugin sono difficili da battere. Uno è Elementor e l’altro è Divi. Entrambi offrono le migliori prestazioni rispetto agli altri
Tuttavia, una è più facile da usare dell’altra. Per trovare la risposta, analizziamo nel dettaglio quale dei due supera l’altro.
5.2.1. Le caratteristiche del costruttore di pagine Divi
Divi è uno dei più noti costruttori di WordPress che ha sviluppato migliaia e milioni di siti web senza parole. Offre layout avanzati con un’ottimizzazione di alto livello.
Con molte delle sue caratteristiche già menzionate in precedenza, esaminiamone alcune per capire se ne vale la pena o meno:
5.2.1.1 Interfaccia semplificata
Ora non ha bisogno di imparare tutta la codifica, perché Divi ha semplificato tutto per lei , fornendo una semplice interfaccia drag and drop
Con questo, può semplicemente aggiungere ornamenti e personalizzare il suo sito web senza fare alcun lavoro.
Ha una finestra pop-up in stile fluttuante piena di funzioni che può aggiungere al suo sito quando crea una pagina. Tutto ciò che deve fare è cliccare sul suo sito web, trascinare e selezionare e il gioco è fatto
Anche se all’inizio può essere un po’ difficile da capire, si abituerà facilmente.
5.2.1.2. Pacchetti di layout completi
Se ha fretta e non ha tempo di personalizzare ogni singola pagina web del suo sito, può utilizzare i modelli preconfezionati
Ci sono centinaia di layout completi realizzati in nicchie diverse. Tutto quello che deve fare è cercare il suo tema preferito e cliccare su di esso. Alto! Il suo sito web sarà configurato in pochi minuti.
5.2.1.3. Osservare le apparenze durante l’editing
Se ha dei dubbi sull’aspetto del suo sito web dopo la modifica, questa non è più una caratteristica di cui deve preoccuparsi. Con l’editing dal vivo (grazie a Divi), può vedere la vista dal vivo del suo sito web fianco a fianco
Da lì, può modificare, aggiungere, eliminare o cambiare tutto ciò che desidera. La visualizzazione dal vivo è utile quando non è sicuro della sua presentazione. Previene problemi e difetti nel lancio del sito web.
5.2.1.4. Mobile friendly
Le persone utilizzano principalmente i telefoni cellulari per visitare i siti, perché nessuno sta al computer tutto il giorno. Pertanto, una pagina o un negozio mobile-friendly è essenziale per attirare il pubblico
Con il Website Builder Divi, la sua pagina è già disponibile in una visualizzazione mobile-friendly. Tuttavia, può anche modificare questa vista in base alle sue preferenze.
5.2.1.5. Template heaven
È un’euforia totale quando le vengono offerte centinaia di scelte. E può trovare il design perfetto che ha sempre desiderato
Con oltre 800 modelli tra cui scegliere, può trovare il suo sito web perfetto in pochi minuti. I loro modelli rappresentano varie nicchie, quindi sarebbe quasi impossibile non trovare il tema del suo argomento.
5.2.1.6. Plugin e designer di temi
Divi è disponibile in due forme, un costruttore di temi web e un plugin completo. Uno sviluppatore di temi le permetterà di impostare il tema per la sua pagina o il suo negozio, mentre un plugin costruirà e svilupperà completamente il suo sito web.
Può utilizzare uno sviluppatore di temi o un plugin completo, a seconda della sua scelta. Ma averli entrambi le permetterà di avere il pieno controllo del suo sito web, mantenendo la sua pagina e il suo negozio uniti.
5.2.1.6. Ornamenti modulari aggiuntivi
Se vuole attirare i suoi clienti in una sola visita, ha bisogno di ornamenti come..
- Invito all’azione ;
- Newsletter;
- Video diapositive;
- Ecc
La maggior parte di questi costruttori WordPress o woocommerce non offre questi moduli extra. Ma con Divi, può aggiungere facilmente tutti questi moduli.
Con oltre 30 moduli personalizzati, può attirare il suo pubblico o i suoi clienti a navigare nel suo negozio. Si tratta di una grande funzionalità per coloro che desiderano utilizzare Divi per creare il loro negozio online woo-commerce.
5.2.1.7 Costruttore di pop-up mancante
I costruttori di pop-up sono un ottimo strumento di marketing e sono essenziali per il marketing dei siti web. Sebbene Divi offra ampie funzionalità di sviluppo di siti web e di selezione di temi, l’unica cosa che manca è un costruttore di pop-up
Quindi, se vuole che una pagina abbia dei pop-up, deve procurarsi un plugin pop-up builder , poiché Divi non offre questa funzionalità al suo sito web.
A parte alcune carenze, Divi è un luogo ideale per creare negozi/pagine web personalizzate. Poiché offre centinaia di modelli e layout, non dovrà perdere tempo a costruire tutto per una startup.
5.2.2. Caratteristiche del plugin Elementor
Come Divi, anche Elementor è un costruttore di siti web completo che offre lo sviluppo completo di un sito web in un’unica soluzione

È un costruttore di siti web WordPress semplice e comodo da usare
Discutiamo le sue specifiche in dettaglio e vediamo come si differenzia da Divi :
5.2.2.1. Interfaccia semplice
Come Divi, anch’esso è composto da un sito web in stile drag-and-drop. Tuttavia, non è esattamente come Divi a causa della sua vista di editing laterale.
Come abbiamo visto in Divi, ha accesso a funzioni in stile pop-up fluttuante, che possono essere difficili da utilizzare per molte persone
In elementor, invece, c’è una barra laterale completa di una serie di funzioni di editing. Non solo offre una visione completa senza aprire la scheda, ma offre anche una visione completa della visualizzazione del sito web
Inoltre, non è necessario imparare a codificare, poiché si tratta di un costruttore di siti web per principianti.
5.2.2.2. Tutte le modifiche in una sola pagina
Molti page builder richiedono l’apertura di più schede per modificare le diverse pagine del sito web. Ma con elementor, ha bisogno di una sola finestra per l’editing
Può personalizzare tutti i livelli della sua pagina in un’unica sessione e con una sola scheda aperta. Tutto sommato, è un metodo piuttosto comodo.
5.2.2.3. Varietà di modelli
Offre quasi 300 o più selezioni di modelli di pagine web tra cui può scegliere facilmente. Tuttavia, rispetto al plugin Divi, i modelli sono piuttosto limitati. Quindi, forse non offre un’ampia gamma di modelli, ma fa il suo lavoro.
5.2.2.4. Facilità di ricerca
Non riesce a trovare una funzione? Beh, questo è un problema. Con la barra di ricerca, può digitare e trovare l’articolo che sta cercando con un solo clic
Elementor facilita all’utente lo sviluppo del sito web senza dover passare attraverso tutte le funzionalità che possono consumare una frazione del suo tempo.
5.2.2.5. Libreria di widget
I widget sono come l’ornamento di un sito web per acquisire clienti e pubblico. Se confrontiamo Elementor con Divi in questa caratteristica, Elementor è sicuramente il vincitore
Con oltre 90 widget, può ottimizzare e aggiornare le CTA e le funzionalità aggiuntive del suo sito web.
Questa ampia gamma contiene anche elementi per un negozio online. Queste etichette includono:
- Aggiungi al carrello
- Lista dei desideri; e
- Caratteristiche del prodotto;
- Ecc
Pertanto, è una buona scelta per aumentare le vendite e sviluppare la sua attività.
5.2.2.6. Disponibilità del costruttore di pop-up
I costruttori di pop-up sono importanti per molti siti web e quindi dovrebbe poter scegliere di aggiungerli alla sua pagina
Divi non offre un costruttore di pop-up, a differenza di Elementor. Può personalizzare i pop-up in base al tema del suo sito web
Inoltre, può anche aggiungervi dei widget. Si può dire che ha scelte limitate ma offre la massima funzionalità.
5.2.2.7. Prova gratuita
Quando non è sicuro che Elementor sia il plugin giusto per lei o meno, può sempre affidarsi alla sua prova gratuita
Elementor offre una prova gratuita per un tempo limitato e con funzionalità limitate. Questo dà all’utente più fiducia, in quanto ha il tempo di decidere se lo vuole o meno
Questo dà all’utente più fiducia, in quanto ha il tempo di decidere se lo vuole o meno. Allo stesso tempo, Divi non offre una prova gratuita, quindi deve scommettere il suo denaro ad occhi chiusi senza conoscere i risultati.
5.2.2.8. Display mobile e aggiornamenti regolari
Elementor offre una visualizzazione mobile compatibile con la pagina del sito web. Può anche aggiornarlo come Divi
Inoltre, queste caratteristiche non sono obsolete. Tutti questi moduli, widget e temi vengono aggiornati periodicamente da Elementor. In questo modo, non eseguirà vecchie versioni di questo plugin.
Questo plugin è semplice e comodo da usare, con funzioni aggiuntive che apprezzerà nel tempo.
5.3. Elementor Vs. Divi: quale dei due è più facile da usare?
Dopo aver esaminato le caratteristiche di questi due plugin, possiamo facilmente affermare che entrambi sono divertenti e facili da usare. Tuttavia, una è più facile dell’altra
Dopo molte ricerche e analisi, abbiamo concluso che Elementor è più facile da usare rispetto a Divi per alcuni, e il contrario per altri. È una questione di preferenze.
5.4. Elementor vs Divi Woocommerce: prezzo e convenienza
Avere un budget è una parte importante dell’essere cliente. Ecco perché confrontare i loro prezzi è fondamentale. In breve, Divi è più economico di Elementor
Ma la cosa positiva di Elementor è che offre una prova gratuita prima dell’acquisto iniziale. Al contrario, Divi non offre una prova gratuita e richiede un investimento per poterlo utilizzare.
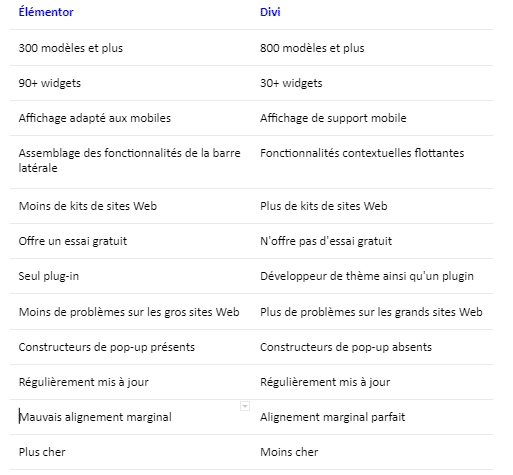
5.5. Elementor vs Divi – Un breve confronto in una tabella
Ecco la tabella che mostra un breve confronto tra questi due plugin per una sua migliore comprensione:

Capitolo 6: Altre domande su Divi
6.1. Divi è veloce?
Ha una buona velocità di download? Sì, il suo codice è buono e veloce grazie agli aggiornamenti regolari
Tuttavia, il problema della velocità di caricamento del sito web è solitamente il contenuto (peso delle immagini e simili) e non tanto il tema che si sta utilizzando.
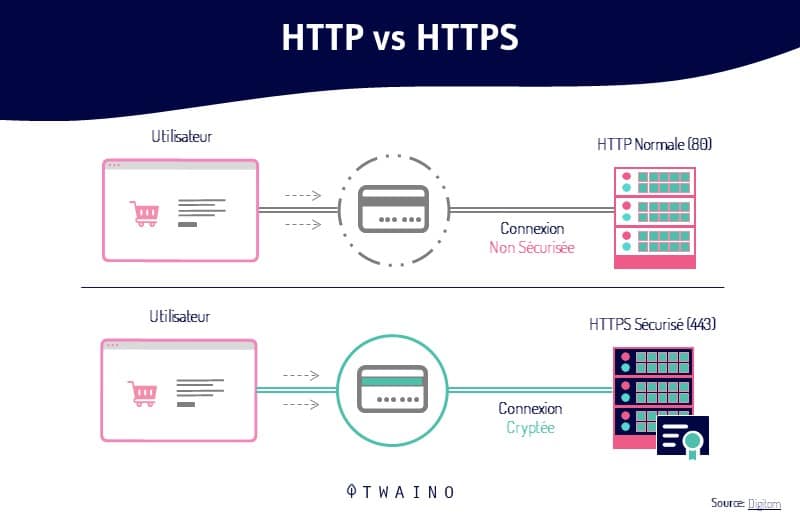
6.2. Il costruttore Divi è buono per la SEO?
Ilbuilder Divi è ottimo per la SEO perché crea pagine reattive che vengono visualizzate bene su tutti i dispositivi
Dispongono di una facile analisi SEO con l’integrazione del plugin Yoast, che le fornisce istruzioni passo dopo passo per migliorare la frequenza di rimbalzo del suo sito web.
6.3. Divi ed Elementor: qual è il migliore per la SEO?
In termini di implicazioni SEO tra Divi ed Elementor, non noterà molte differenze

Entrambi gli strumenti le permetteranno comunque di controllare le impostazioni SEO tramite i più diffusi plugin SEO
Inoltre, entrambi si caricano abbastanza velocemente da non avere problemi con i tempi di caricamento delle pagine e la SEO.
6.4. Divi è adatto ai principianti?
Divi è ottimo per i principianti del web design e dello sviluppo, perché semplifica la creazione di siti web WordPress
Divi è un plugin che le permette di creare pagine web personalizzate con poca o nessuna esperienza di codifica, semplicemente trascinando e rilasciando gli elementi della pagina.
6.5. Cosa succede se passo dal tema Divi a un altro tema?
Se installa il plugin Divi nel nuovo tema, non perde alcun design. È facile e veloce.
E in Divi, Elementor, VIsual Composer o qualsiasi altro designer di layout, se cambia tema e non installa il plugin nel nuovo tema, perde i progetti
Ma andiamo, questo è un problema che può essere risolto facilmente installando il plugin in pochi secondi.
6.6. Che cos’è un tema child Divi?
Un tema figlio Divi è un’estensione del tema padre Divi e può avere le proprie caratteristiche, i propri stili e il proprio design in modo completamente indipendente dal tema Divi
WordPress esegue prima i file del tema figlio, quindi se personalizza l’intestazione, il piè di pagina, la barra laterale… questi file vengono eseguiti al posto del tema padre.
6.7. Ho bisogno di un tema child con Divi?
I temi per bambini vengono utilizzati per due motivi
- Perché si va a toccare il codice (php, ecc.) ;
- Perché vuole utilizzare un design o un modello e usare quel design per caricare i suoi contenuti.
Se desidera un design o un modello come punto di partenza, con Divi eviterà di rallentare il suo sito web con un tema figlio, in quanto può utilizzare la sua libreria avanzata e importare design o modelli in pochi secondi.
6.8. Perché Divi è così popolare?
Divi è il tema di punta di Elegant Themes ed è anche uno dei temi WordPress più popolari oggi disponibili
Essendo un tema versatile, è stato creato per adattarsi a qualsiasi tipo di sito web che desidera creare con WordPress. Nel corso degli anni, Divi è stato regolarmente aggiornato e migliorato.
6.9. Vale la pena acquistare Divi?
Divi vale assolutamente la pena di essere acquistato. Se ha deciso di creare e gestire il suo sito web, pagare 249 dollari per l’accesso a vita (o 89 dollari all’anno) non è una cattiva opzione
È importante essere creativi e avere un piano di implementazione prima di iniziare a progettare.
6.divi è un CMS?
No, Divi non è un CMS, ma sia un tema che un costruttore di pagine chiamato Divi builder. Esempi di CMS sono Wix, Shopify, Prestashop, WordPress, ecc.
6.posso utilizzare Divi senza WordPress?
Divi non sostituisce le funzionalità di WordPress, ma le estende e le rende più facili da usare
6.12. Divi è un WordPress?
Divi è un tema premium per WordPress e un plugin standaloneper WordPress che consente agli utenti di creare siti web utilizzando il costruttore di pagine visuali Divi tramite il drag and drop.
In poche parole
Divi offre molto in termini di funzionalità e opzioni di personalizzazione. Per questo motivo, può essere utilizzato per creare un sito web per qualsiasi occasione
Se sta cercando un tema versatile e facile da usare, che le dia il pieno controllo sul design del suo sito web, Divi è l’opzione migliore.
Come per Elegant Themes, migliorano Divi così frequentemente, è probabile che dal momento in cui abbiamo creato la guida fino a quando non l’ha letta, siano state rilasciate altre novità su Divi
Spero che dopo aver letto questa guida, abbia ricevuto una risposta accurata e chiara a tutte le sue domande su Divi.
Grazie per aver letto!
A presto!




Ciao, ho letto con piacere il tuo articolo! speriamo che Divi riuscirà a migliorare ulteriormente con l’update alla versione 5.0. Tu che ne pensi? Ciao e buona serata
Ciao, penso che Divi stia migliorando costantemente, quindi sono fiducioso.