
Onely
Le JavaScript est aujourd’hui très présent et les statistiques estiment que 73 % des sites Web font appel à JavaScript pour des fonctionnalités importantes.
Cependant, l’indexation du JavaScript par Google est l’un des sujets qui font couler beaucoup d’encre dans le milieu du référencement, car le moteur de recherche ne traite pas encore correctement ce code.
Il est alors nécessaire de vérifier de temps en temps si Google indexe vos différentes ressources, qu’il s’agisse du HTML, du CSS ou du JavaScript.
Il est aussi indispensable de voir à quel point vos pages rendent les contenus correctement lorsque les visiteurs y accèdent. Afin de vérifier tous ces aspects sur vos pages, nous vous proposons d’utiliser Onely, un outil gratuit et très rapide.
À travers cette description, nous découvrons cet outil et toutes les fonctionnalités qu’il offre pour améliorer la manière dont vos pages se présentent aux visiteurs.
Qu’est-ce que Onely ?
Onely7 est une boîte à outils qui propose plusieurs fonctionnalités, dont What Would JavaScript Do? (WWJD), The Google Indexation Forecast (TGIF) et Too Long; Didn’t Render (TL;DR)
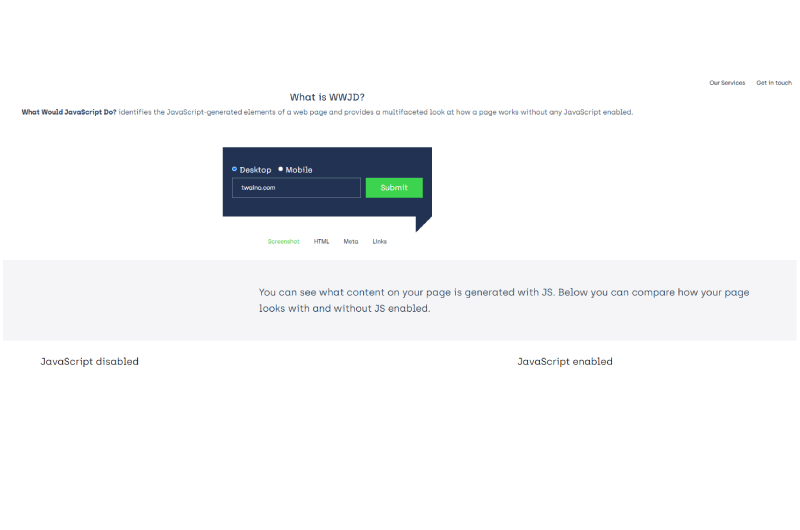
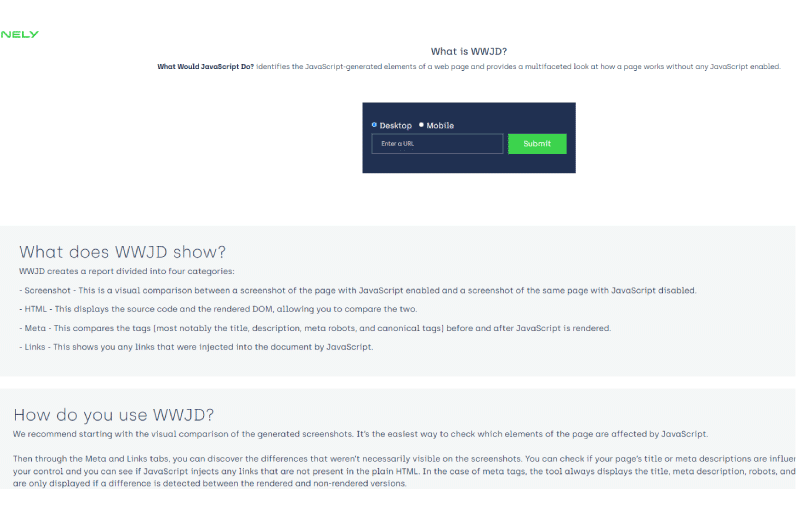
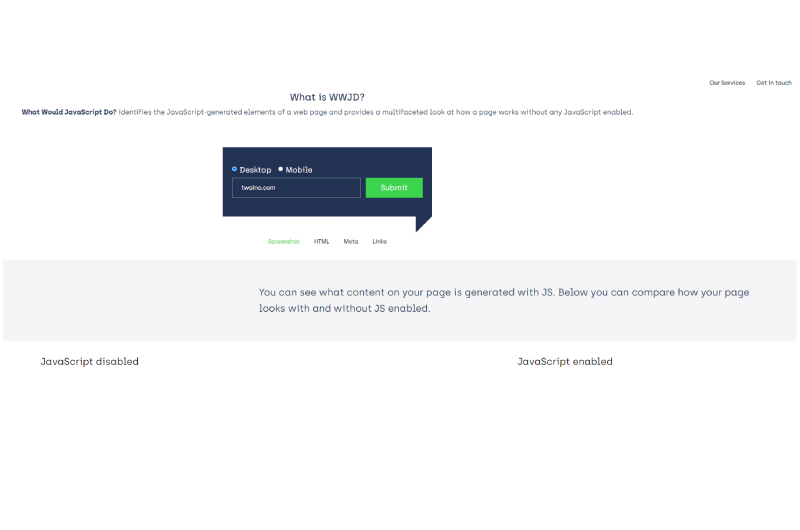
Le WWJD identifie les éléments de vos pages Web qui sont générés par JavaScript et fournit un aperçu à multiples facettes du fonctionnement d’une page sans aucun JavaScript activé.

En effet, JavaScript est à l’origine de la plupart des fonctionnalités frontales et du contenu des sites Web modernes et sa popularité ne fait qu’augmenter.
Mais cette tendance entraîne de sérieux maux de tête pour les référenceurs, car Google ne traite pas encore parfaitement JavaScript.
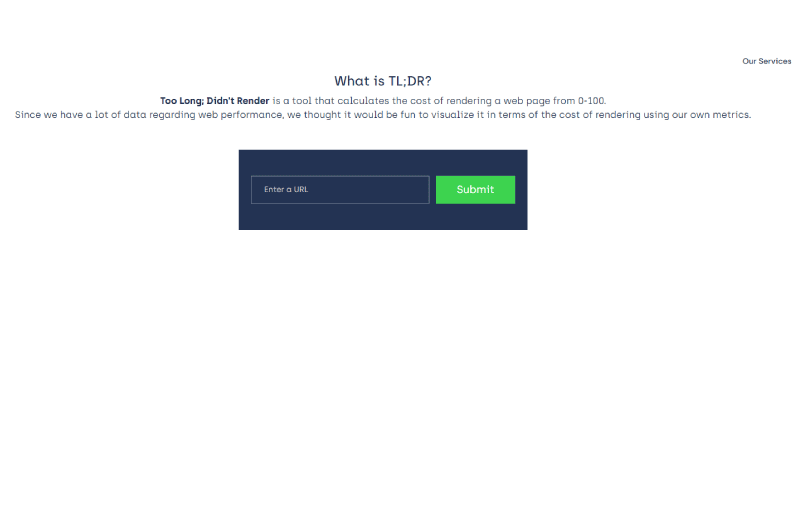
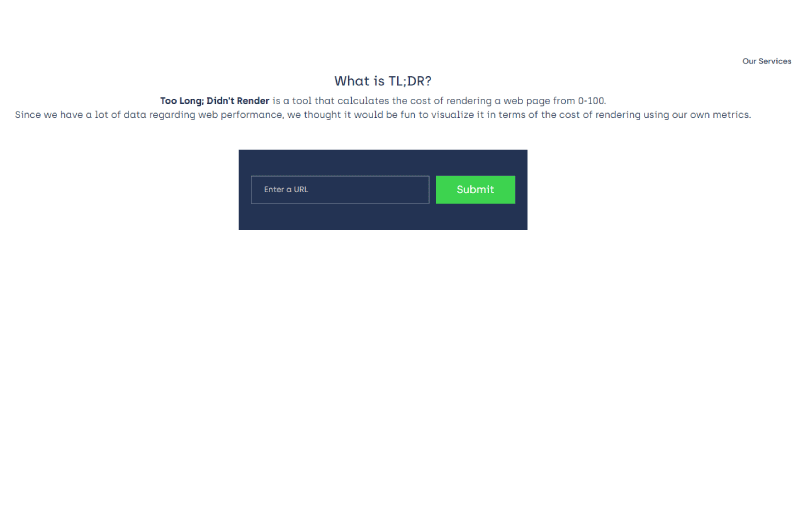
En présence de JavaScript sur une page, le moteur de recherche doit franchir des étapes supplémentaires pour rendre le contenu, d’où l’intérêt du second outil. Too Long ; Didn’t Render est un outil qui calcule le coût de rendu d’une page Web de 0 à 100.
Le rendu d’une page Web désigne le processus de transformation du code HTML, CSS et JavaScript en une page interactive que les visiteurs du site Web s’attendent à voir en cliquant sur un lien.
Toutes les pages d’un site Web sont conçues en tenant compte des utilisateurs. Et vous ne voulez certainement pas que les visiteurs de votre page soient confrontés à l’un des problèmes de rendu les plus courants, comme le redoutable Flash.

En d’autres termes, Onely vous permettra de voir les éléments générés par JavaScript sur vos pages, la manière dont vos pages se comportent lorsque les éléments JavaScript ne sont pas chargés.
Il permet aussi de voir le coût du rendu, notamment le temps nécessaire pour que ces éléments se chargent.
À l’aide de la fonctionnalité TGIF, vous allez voir les prévisions d’indexation de Google à propos de votre site. C’est-à-dire si vos codes HTML et JS sont indexés par Google et comment l’état actuel de votre site Web affecte votre référencement.
Notez que toutes ces fonctionnalités sont aussi disponibles spécifiquement pour les versions mobiles et bureaux de vos pages Web.
Comment utiliser Onely WWJD pour déterminer les éléments générés par JavaScript sur votre page ?
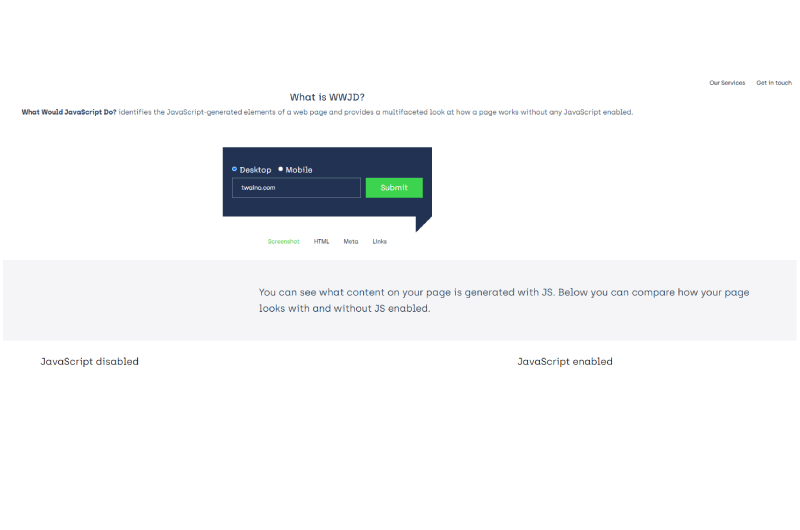
Onely WWJD est un outil très simple à utiliser, une fois sur la page d’accueil, sélectionner la partie WWJD pour commencer. Saisissez ensuite l’URL de la page dont vous désirez vérifier les éléments et cliquez sur Submit pour commencer à générer vos rapports.

Que montre WWJD ?
WWJD crée un rapport divisé en quatre catégories :
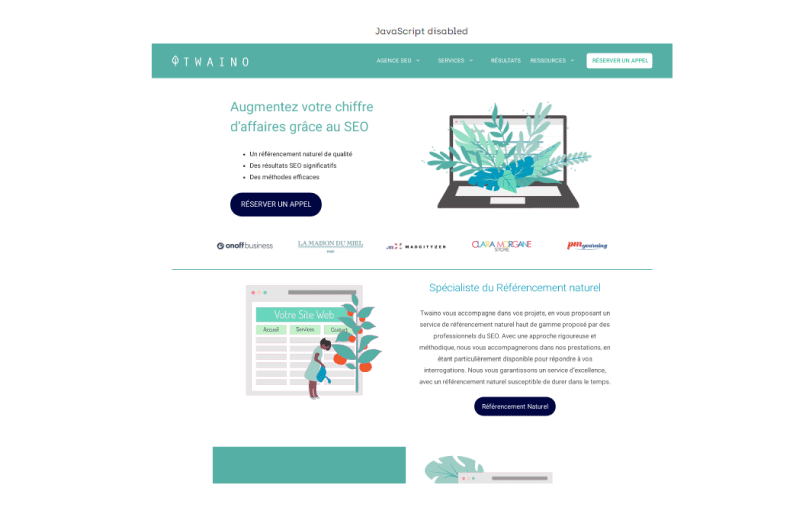
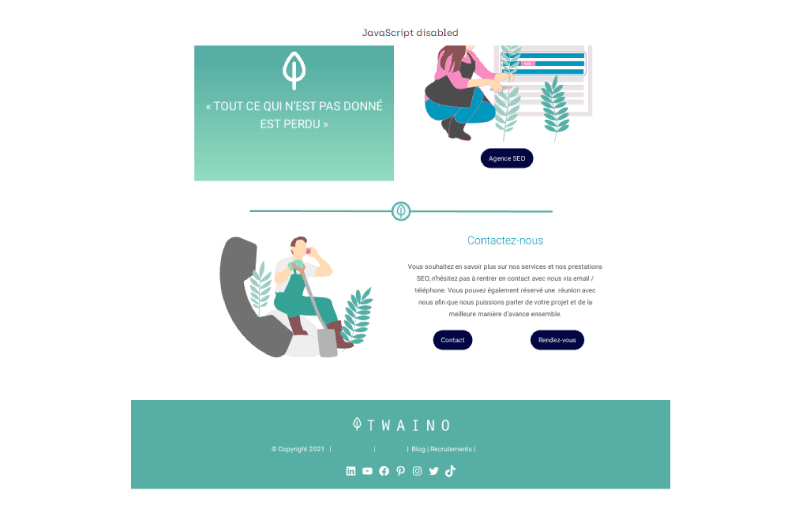
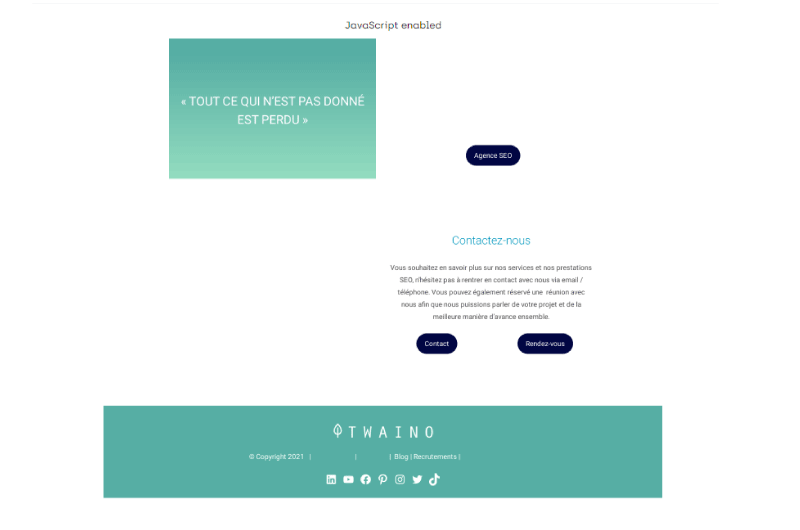
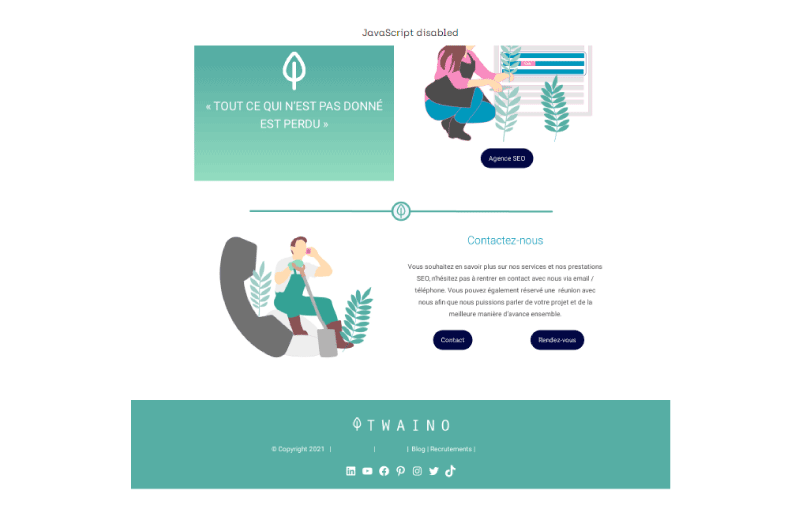
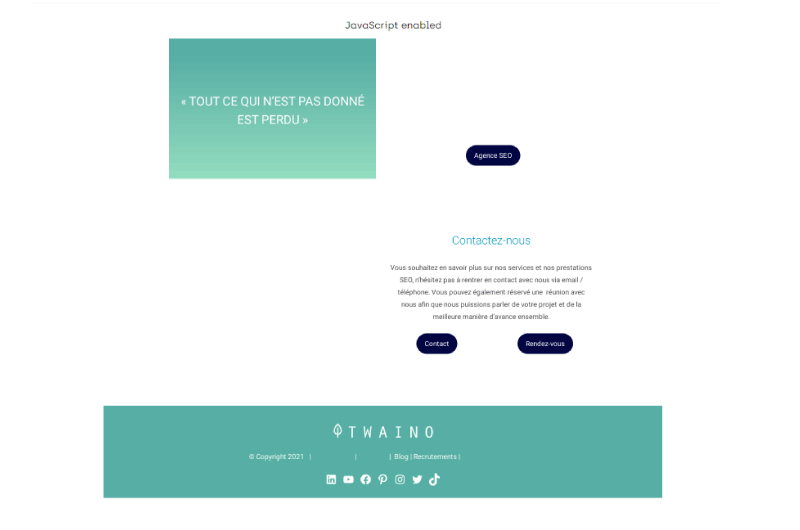
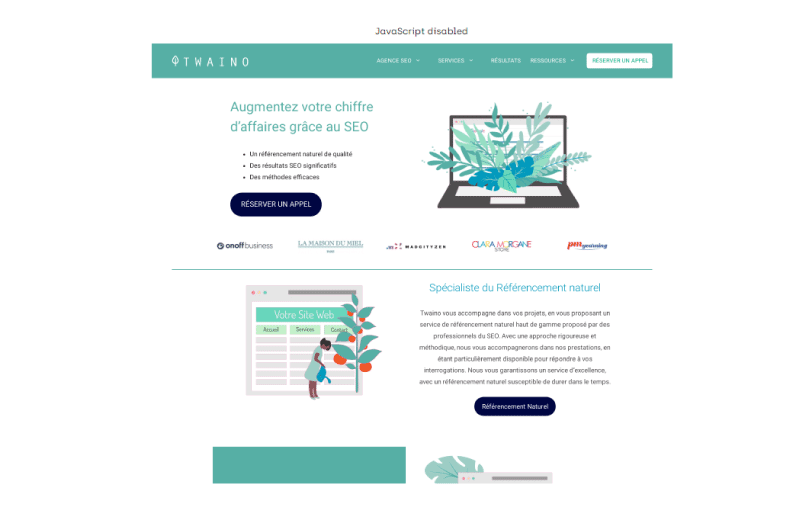
Capture d’écran : Ce rapport est une comparaison visuelle entre une capture d’écran de la page avec JavaScript activé et une capture d’écran de la même page avec JavaScript désactivé.


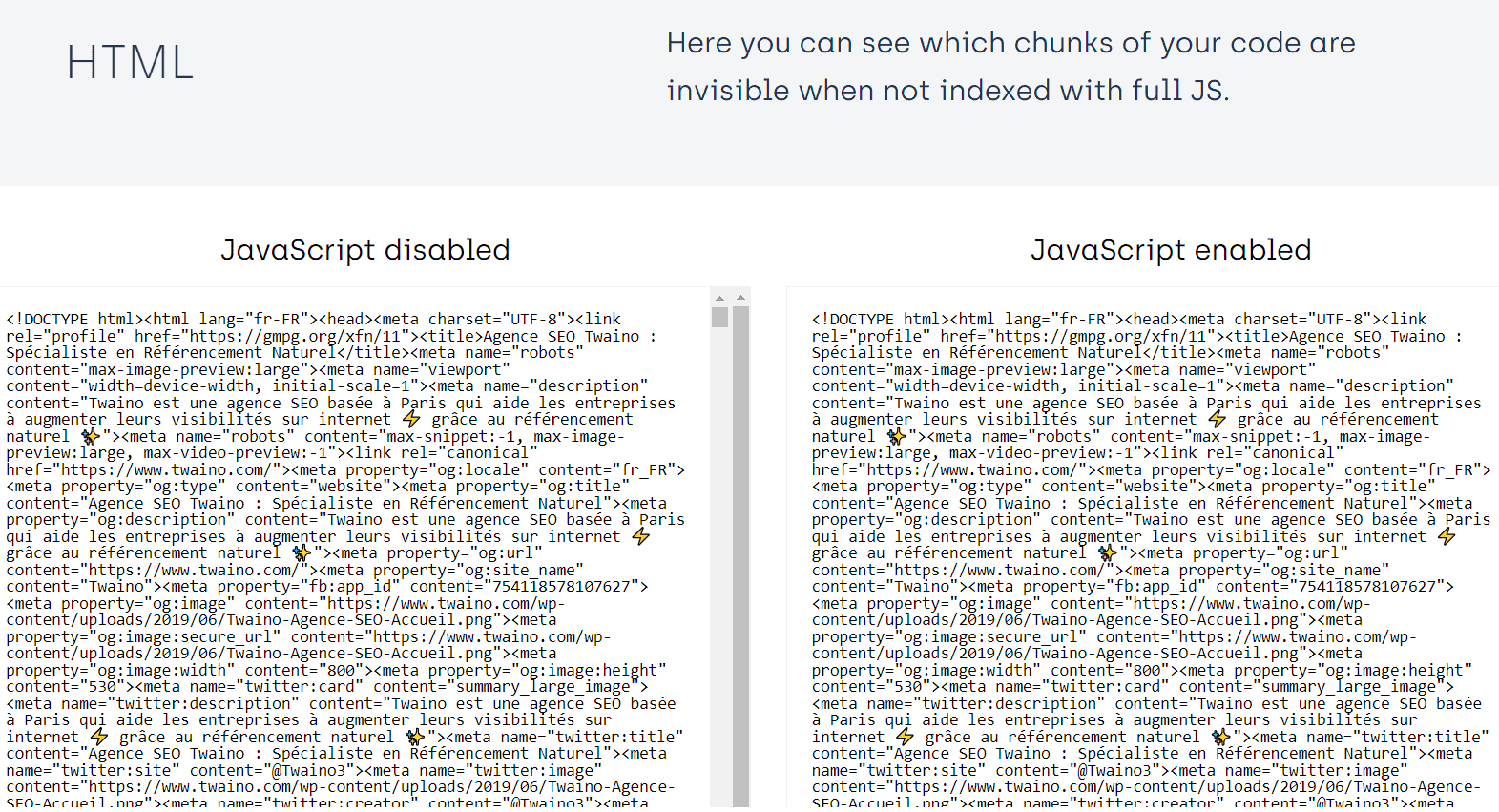
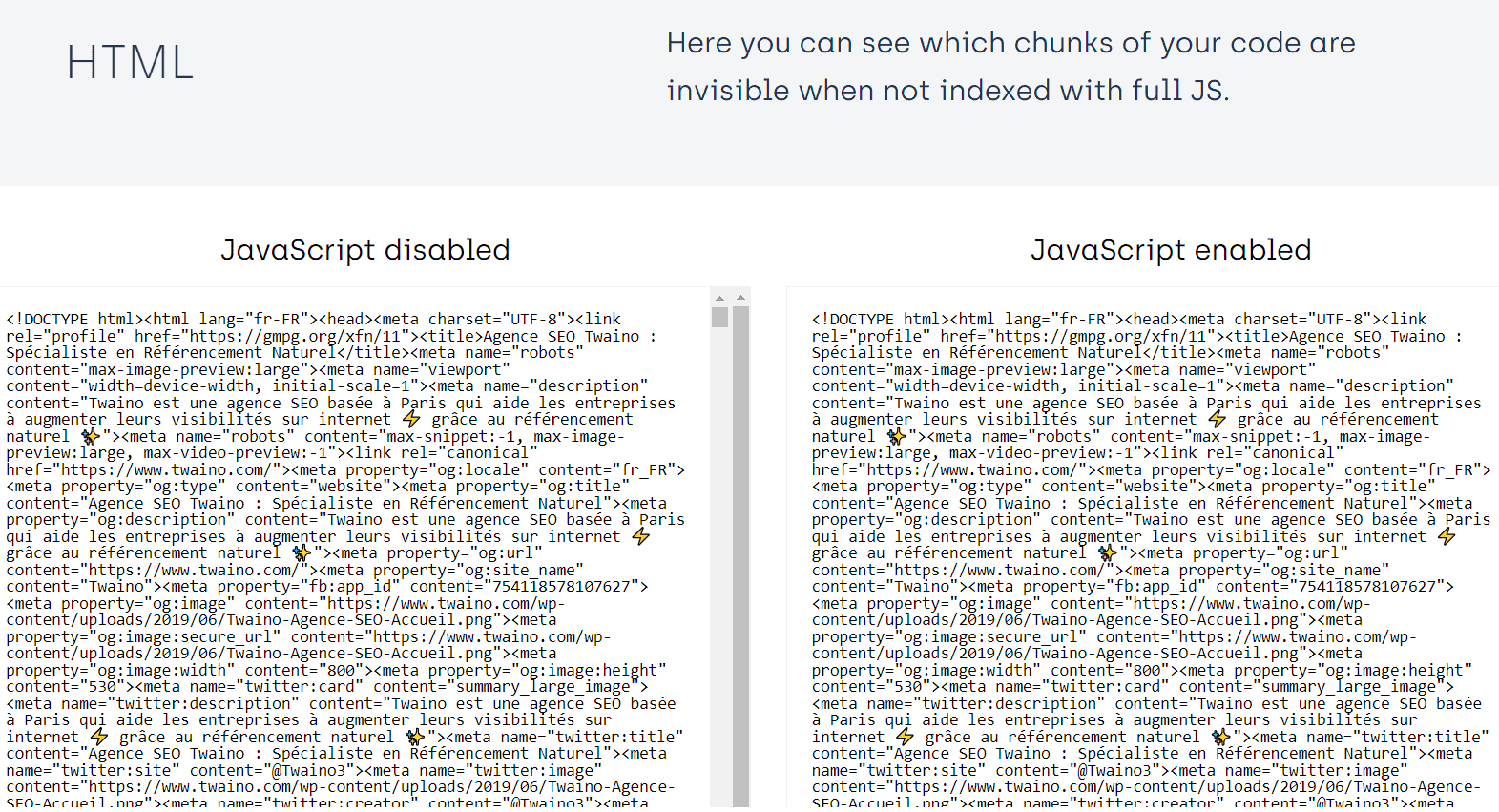
HTML : Ce rapport affiche le code source et le DOM rendu, ce qui vous permet de comparer les deux.
Meta : Cette section compare les balises (notamment le titre, la description, les méta-robots et les balises canoniques) avant et après le rendu de JavaScript.
Liens : Cette option vous montre tous les liens qui ont été injectés dans le document par JavaScript.
Comment interpréter les rapports fournis par Onely WWJD ?
Il convient de commencer par une comparaison visuelle des captures d’écran générées. Cette technique est la plus simple pour vérifier quels éléments de la page sont affectés par JavaScript.
Ensuite, grâce aux onglets Méta et Liens, vous pourrez apprécier les différences qui n’étaient pas nécessairement visibles sur les captures d’écran.
On peut vérifier si le titre ou les méta-descriptions de la page sont influencés par du JavaScript hors de son contrôle et on peut voir si JavaScript injecte des liens qui ne figurent pas dans le HTML ordinaire.
Concernant les balises méta, l’outil affiche toujours les balises title, meta description, robots et canonical. Les autres balises sont uniquement affichées si une différence est détectée entre les versions rendues et non rendues.
Le rapport HTML permet d’examiner les problèmes de plus près en visualisant le code source et en le comparant au DOM rendu par le navigateur.

Si des disparités considérables existent entre la version rendue et la version non rendue de votre page, il est fort possible que vos utilisateurs ne soient pas en mesure de voir une partie de votre contenu.
En effet, vous ne pouvez jamais être sûr du moment où votre contenu JavaScript est récupéré par les moteurs de recherche.
Comment utiliser Onely TL;DR pour déterminer le coût du rendu de vos pages ?
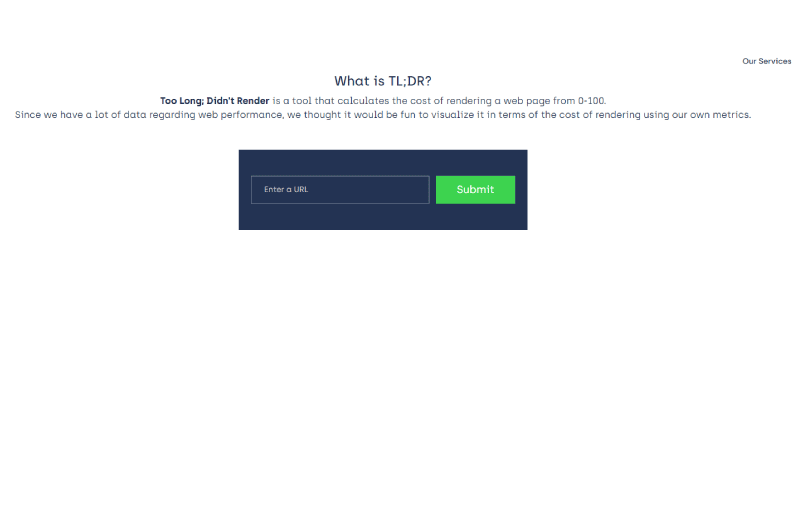
À l’instar de la fonctionnalité WWJD, cette fonction est disponible sur la page d’accueil. Lorsque vous accédez à l’outil, entrez l’URL de la page dont vous cherchez à mesurer le coût du rendu.

Comment fonctionne TL;DR ?
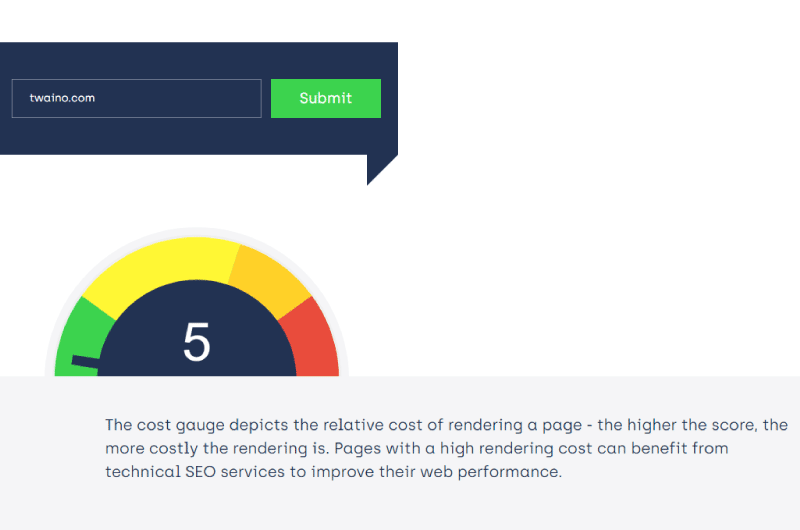
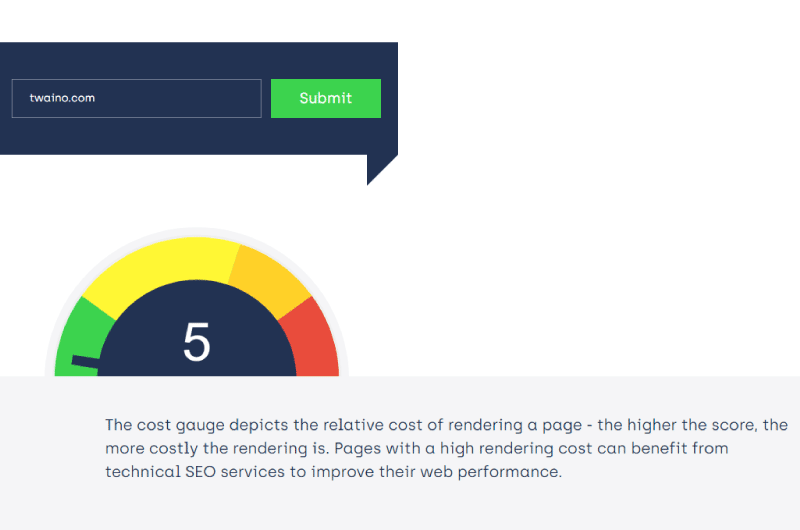
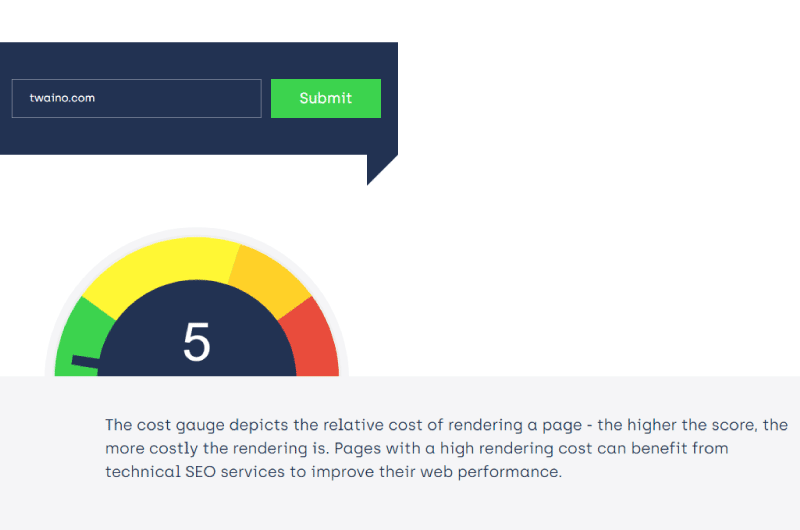
Étant donné que Onely dispose de nombreuses données concernant les performances du Web, il utilise ses propres mesures pour montrer à quoi ressemble votre coût du rendu. La jauge de coût représente le coût relatif du rendu d’une page.

Plus le score est élevé, plus le rendu est coûteux. Les pages dont le coût de rendu est élevé devraient bénéficier de services de référencement technique pour améliorer leurs performances sur le Web.
Comment utiliser TL;DR autrement ?
Vous pourriez comparer plusieurs pages sur votre site Web. Votre page d’accueil consomme-t-elle plus de ressources que votre page produit ? De la même manière, vous pouvez obtenir un aperçu de votre site comparativement à la concurrence.
L’outil vous permettra aussi de confronter deux pages en termes de coût de rendu, ainsi que de comparer le score d’une page à la moyenne du secteur.
En somme, Onely vous permettra de :
- Voir les prévisions d’indexation de Google concernant vos codes HTML, CSS et JavaScript ;
- Comparer les éléments de votre page Web qui sont injectés par JavaScript ;
- Calculer le coût de rendu de votre site Web.
En utilisant cet outil, vous pourrez améliorer la manière dont votre site se présente aux visiteurs et son temps de réactivité.


















 Alexandre MAROTEL
Alexandre MAROTEL