Bienvenida » Herramientas » SEO » Velocidad del sitio web| Website Speed Test
Velocidad del sitio web| Website Speed Test
- Herramientas : SEO técnico
- Plataforma : Web
- Premio : Libre
Resumen rápido de la herramienta: Velocidad del sitio web
WebsiteSpeedTest te permite analizar tus imágenes y obtener recomendaciones de optimización para mejorar el rendimiento de tu sitio.
Presentación detallada de la herramienta: Velocidad del sitio web
Descripción Test de velocidad del sitio web – ¿Nublado?
Cloudinary y WebPageTest se han unido para crear una herramienta de prueba de velocidad de sitios web y análisis de imágenes que puede analizar el contenido, el formato y el tamaño de cada imagen presente en una URL.
La herramienta genera un informe analítico completo con información valiosa y recomendaciones que se pueden aprovechar para mejorar el rendimiento de su sitio.
También tiene versiones más optimizadas de sus imágenes que puede descargar y reemplazar sus imágenes antiguas.
Qué es Website Speed Test – Cloudinary
Compression sigue siendo una de las tareas esenciales para optimizar las imágenes de una página o un sitio web, pero está lejos de ser la única.
Cloudinary, la empresa de gestión de imágenes y videos basada en la nube, ahora permite a los usuarios de Website Speed Test analizar el contenido de sus imágenes y acceder a información que se puede medir y aprovechar para una mejor optimización del rendimiento del sitio web.
En concreto, la herramienta proporciona recomendaciones sobre la mejor forma de ajustar el tamaño, el formato, la calidad y los parámetros de codificación de las imágenes para mejorar la velocidad de carga del sitio. Esto le permitirá ofrecer una mejor experiencia de usuario a los visitantes.
Test de velocidad del sitio web – Cloudinary: ¿Cómo utilizar la herramienta?
- Para descubrir las características de la herramienta, vaya a la página de inicio de Cloudinary Test de velocidad del sitio web.
- Ingrese la URL de la página o sitio web cuyas imágenes desea analizar y luego inicie la consulta.
Por lo tanto, la herramienta explorará y analizará todas las imágenes presentes en la URL, teniendo en cuenta algunos criterios, en particular el navegador utilizado, la posición geográfica, el tamaño de la ventana y el DPI de la pantalla.
Después de uno o dos minutos, Website Speed Test – Cloudinary mostrará un informe de análisis bastante detallado que le permitirá:
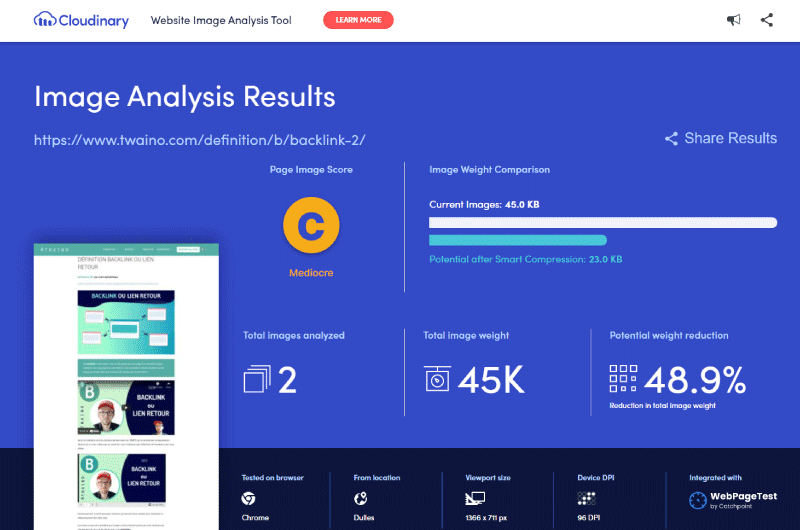
1. Evaluar el rendimiento general
En el informe de análisis generado por Website Speed Test – Cloudinary, encontrará un primera sección que presenta globalmente el rendimiento de la URL a través de 2 piezas de información importantes:
Una puntuación de imagen de imagen en forma de nota alfabética: La herramienta analiza todas las buenas y malas prácticas de optimización que se han utilizado en la URL y las traduce en una nota. En otras palabras, esta calificación con letras se utiliza para evaluar la estrategia de optimización de imágenes utilizada en la URL.
Una comparación de peso: la herramienta también muestra un ahorro potencial de kilobytes que se podría haber obtenido tras una compresión óptima de la imagen. Con los dos indicadores presentados en diferentes colores, es fácil hacer la comparación y darse cuenta fácilmente de la cantidad de kilobytes que se pueden comprimir aún más para aumentar aún más la velocidad de carga de la página.
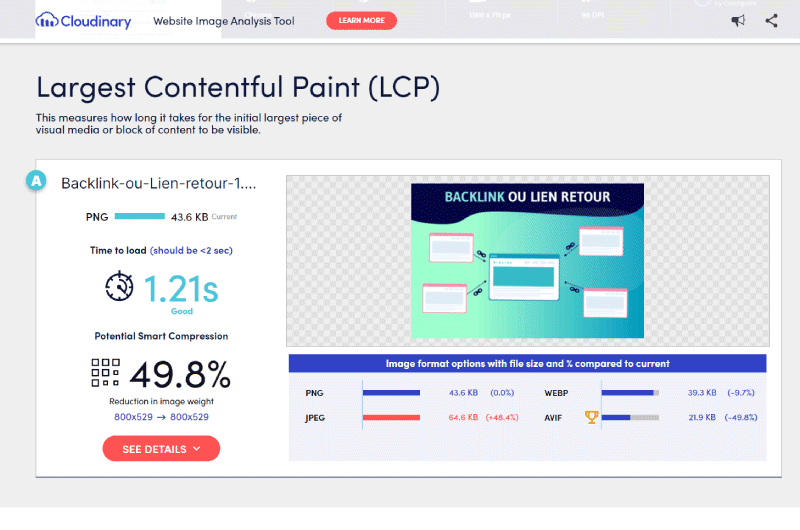
2. Descubre los problemas específicos de cada imagen
Ahora que tienes una evaluación general del rendimiento de la página, Website Speed Test – Cloudinary ofrece una segunda sección dedicada esta vez a presentar los problemas específicos encontrados en cada imagen.
De hecho, al desplazarse un poco hacia abajo en la página del informe, descubrirá cada imagen seguida de un mini informe.
Al interpretar este informe específico, puede encontrar información sobre cómo se optimizó cada imagen, a saber:
- El formato utilizado
- El peso de la imagen
- El tiempo requerido para que la parte más grande de la imagen se muestre por completo
Usted También descubrirá recomendaciones para optimizar su imágenes, a saber:
- El mejor formato a utilizar
- Un potencial ahorro de kilobytes que se podría haber obtenido tras una óptima compresión de la imagen.
En esta sección específica, Website Speed Test – Cloudinary nuevamente muestra 2 información importante, a saber:
- Una calificación de letra
- Y un porcentaje de ahorro potencial.
Sin embargo, para comprender realmente estas métricas, será necesario hacer clic en el botón «Ver más» para obtener un informe más detallado dividido en 3 paneles principales.
Panel «Actual»: este primer panel proporciona detalles sobre la imagen tal como se muestra en la URL.
Como se puede ver en el cuadro rojo de arriba, este panel permite descubrir más información sobre lo que se podría haber hecho sobre:
- El formato de la imagen
- Las dimensiones de la imagen
- La compresión de la imagen
- Espacio
- Color Profundidad
- Metadatos
También encontrará un lista de navegadores compatibles.
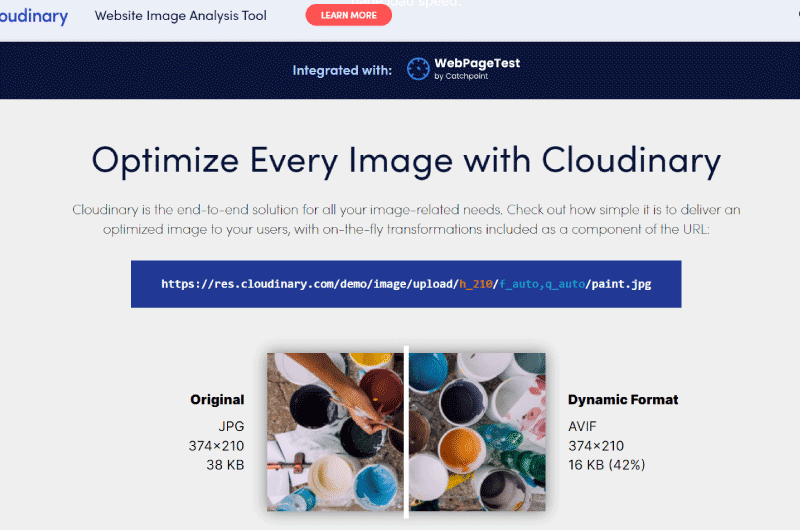
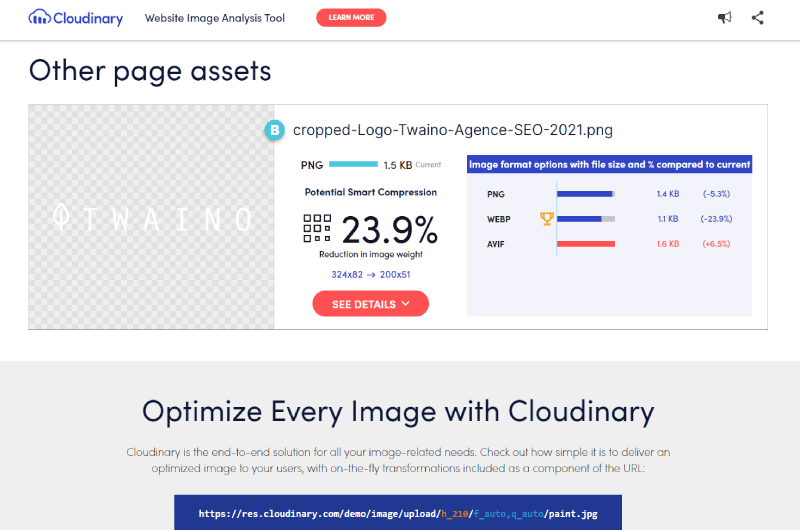
El panel “Imagen Optimizada”: En este segundo panel, Website Speed Test – Cloudinary ofrece una versión más optimizada de la imagen con la posibilidad de descargarla y usarla en tu página web.
Para ayudarlo a comparar mejor las dos versiones, la herramienta proporciona una descripción detallada de los parámetros utilizados para ofrecer esta versión más optimizada. También se presentan los navegadores compatibles con el formato de imagen.
Panel “Otros formatos alternativos”: Como ya indica el nombre, este último panel ofrece otras versiones optimizadas alternativas a la presentada en el segundo panel así como los navegadores soportados. La herramienta ofrece una opción de descarga.
También se proporciona una descripción para comprender la configuración utilizada para crear estas versiones alternativas de la imagen.
¿Cómo tratar los problemas diagnosticados?
Como se ve, Website Speed Test – Cloudinary brinda suficientes detalles valiosos sobre las imágenes en una página y ofrece recomendaciones para optimizarlas y mejorar el rendimiento general del sitio.
Pero concretamente, ¿cómo tratar los problemas de diagnóstico?
Para sitios web pequeños
Si tiene un sitio pequeño con una cantidad controlable de imágenes, debería poder aplicar estas recomendaciones y brindar una mejor experiencia de usuario a sus visitantes.
Para hacer esto:
- Vaya a la herramienta de análisis de imágenes de prueba de velocidad
- Complete la URL de la página que desea optimizar
- Examine el informe de análisis generado
- Elija entre las versiones de imágenes optimizadas que ofrece la herramienta y luego descargue las que funcionen para usted
- Importe estas imágenes a su sitio web y reemplácelas con las antiguas
Para sitios web
grandes Para sitios web grandes con grandes cantidades de imágenes, la forma de lidiar con los problemas diagnosticados por Website Speed Test – Cloudinary dependerá de su flujo de trabajo.
Por ejemplo, puede ser necesario optar por una solución semiautomática para solucionar los problemas de compresión diagnosticados por la herramienta para ir más rápido.
Básicamente, según el tamaño de su sitio y los problemas diagnosticados, puede encontrar métodos efectivos y rápidos para solucionarlos.
Prueba de velocidad del sitio web: Pros y contras
Pros
- Una de las herramientas de prueba de rendimiento de sitios web más antiguas y gratuitas Herramienta
- útil para identificar activos de carga lenta
Contras
- Puede ser difícil para algunos usuarios realizar
Prueba de velocidad del sitio web – Cloudinary:
Herramienta gratuita de
Vídeos de herramientas: Velocidad del sitio web
Galería de herramientas: Velocidad del sitio web
Presentación de la empresa: Velocidad del sitio web
Website Image Analysis es un software desarrollado por la empresa Cloudinary. Este último fue fundado en 2012 por Itai Lahan, Tal Lev Ami y Nadav Soferman, los tres expertos en su campo.
La sede de Cloudinary se encuentra en Santa Clara, California. La empresa se especializa en la creación y visualización de imágenes y videos. Su misión principal es apoyar a las distintas empresas, independientemente de su tamaño, para mejorar el uso de sus medios.
Su primera intención es, sin duda, permitir que estas empresas ofrezcan una mejor experiencia visual a los usuarios de Internet que hacen streaming en sus sitios web. Con esto en mente, han desarrollado herramientas de SEO como el análisis de imágenes de sitios web.
Es una plataforma de análisis de imágenes de sitios web integrada con WebPageTest de Catchpoint. La herramienta le permite optimizar la velocidad de carga de sus páginas en función de las imágenes de sus páginas web.
Los otros productos desarrollados por Website Image Analysis son:
- Gestión de Activos Digitales;
- Optimizador de medios;
- Individual por Cloudanary;









 Alexandre MAROTEL
Alexandre MAROTEL