Descrizione CSS inutilizzato di JitBit
Anche un semplice ritardo di 1 secondo per ricaricare una pagina ridurrà le conversioni del 4,42% per ogni secondo.
È abbastanza ragionevole, poiché il 79% degli acquirenti online che hanno un’esperienza insoddisfacente ha meno probabilità di acquistare di nuovo dallo stesso sito, mentre il 64% acquisterebbe semplicemente da un altro negozio online.
La lenta velocità di ricarica delle pagine è generalmente dovuta al peso di tutti i file del sito.
Ciò significa che devi scansionare regolarmente il sito per eliminare i file che non hanno importanza o utilizzo.
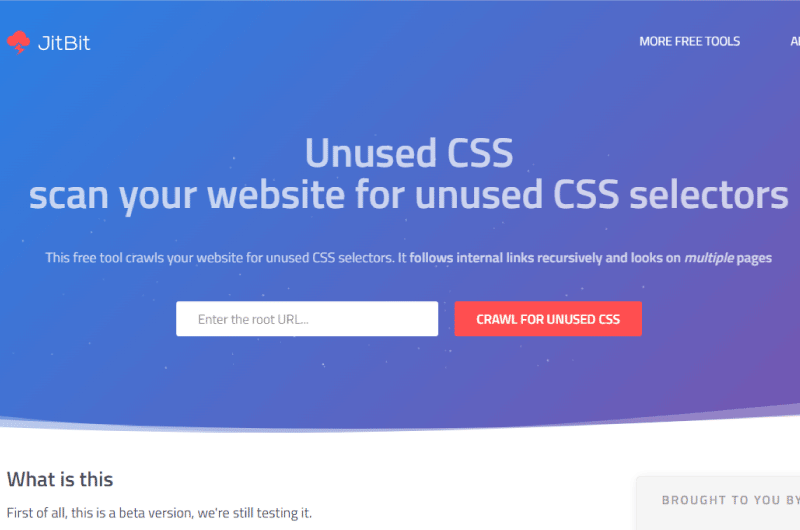
È qui che il CSS inutilizzato di JitBit può aiutarti, è uno strumento che ti consente di eseguire la scansione delle tue pagine alla ricerca di selettori CSS non necessari.
È uno strumento gratuito, efficiente e facile da usare anche per i principianti del settore.
Descriveremo in questa descrizione le caratteristiche del CSS inutilizzato di JitBit e come puoi usarlo nel modo giusto.
Lo strumento online CSS inutilizzati di JitBit è una soluzione gratuita il cui scopo è aiutarti a rimuovere dal tuo sito web tutti i file che in realtà non svolgono un ruolo significativo.
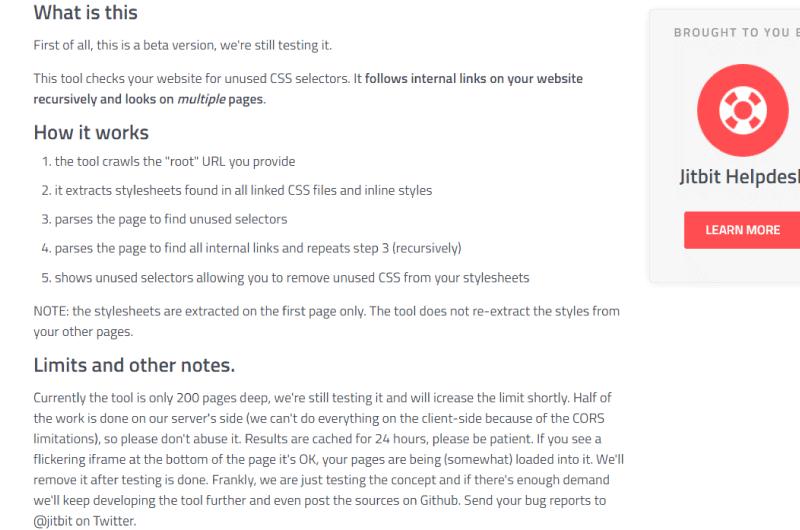
Sebbene sia abbastanza nuovo, CSS inutilizzato può scansionare fino a 200 pagine in profondità sul tuo sito Web per trovare file inutilizzati.
E secondo i fondatori, il team dietro il progetto continua a lavorare per eliminare alcune limitazioni al fine di rendere lo strumento ancora più efficace.
Quando parliamo di un file CSS inutile ,ci riferiamo ai codici di un foglio di stile che era stato scaricato, ma che non viene più utilizzato per progettare gli elementi necessari che compaiono sul primo rendering del contenuto della pagina.
In caso contrario, un elemento collegato a una determinata pagina può apparire nel codice del tuo foglio di stile senza che svolga alcun ruolo per la pagina in questione.
Ad esempio, il codice del foglio di stile aggiuntivo che viene aggiunto a un sito per utenti mobili e tablet non sarà utile per gli utenti che accedono al tuo sito Web tramite computer e viceversa.
In questo caso, nessuno di questi codici è completamente inutile perché può servire Internet per un pubblico specifico.
Ma quando aggiungi un foglio di stile al tuo sito web, ma decidi su un design più specifico, è probabile che del codice CSS rimanga inutile.
Ovviamente, oltre al codice relativo al nuovo design che avete scelto di mantenere, il codice del vecchio foglio di stile resterà un peso per il sito.
Un caso comune di generazione di CSS inutilizzati è quando i proprietari di siti Web decidono di rimuovere una funzionalità, ma dimenticano di rimuovere anche il CSS su cui è basato.
Ad esempio, se hai mai utilizzato framework come Bootstrap, dovresti notare che di solito vengono forniti con dozzine di stili CSS di cui probabilmente non hai bisogno.
La conseguenza più grave dei codici CSS non necessari è che fanno sì che le pagine vengano caricate sempre più lentamente.
Poiché i CSS inutilizzati vengono aggiunti ai fogli di stile, ciò aumenta la dimensione complessiva del file. Di conseguenza, questo rallenta notevolmente i tempi di risposta e fa sì che il contenuto venga visualizzato prima sulla tua pagina web.
Come funziona il CSS inutilizzato di JitBit?
Essendo un nuovo strumento online, JitBit’s Unused CSS non richiede alcun requisito speciale per usarlo.
Dalla home page del sito, puoi diagnosticare direttamente le pagine del tuo sito per identificare i selettori CSS non necessari.
Attualmente, lo strumento non offre alcuna opzione di registrazione, ovvero non è necessario inserire i propri dati per utilizzare CSS inutilizzato di JitBit.
La cosa più importante da fare è incollare l’indirizzo del tuo sito web nella grande barra ”Inserisci l’URL di root” e quindi fare clic su ”Cawl for Unused CSS”.
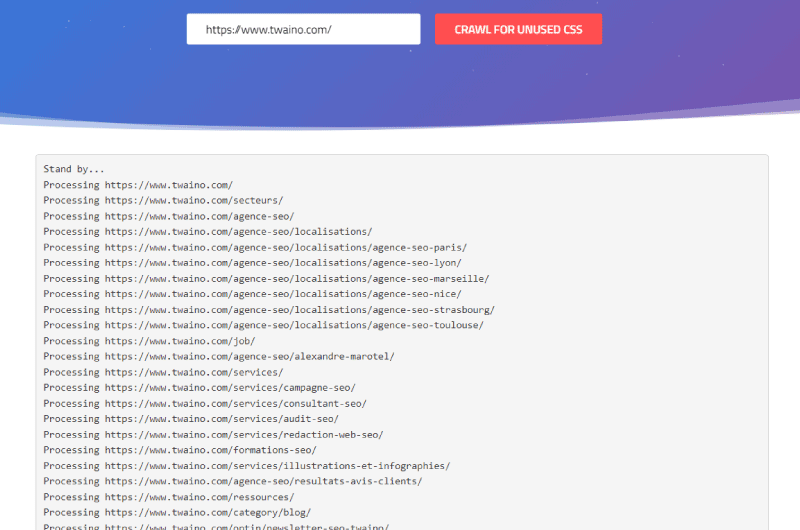
Con una velocità impressionante, lo strumento CSS inutilizzato di JitBit può eseguire la scansione di tutte le tue pagine per mostrarti il risultato del suo lavoro.
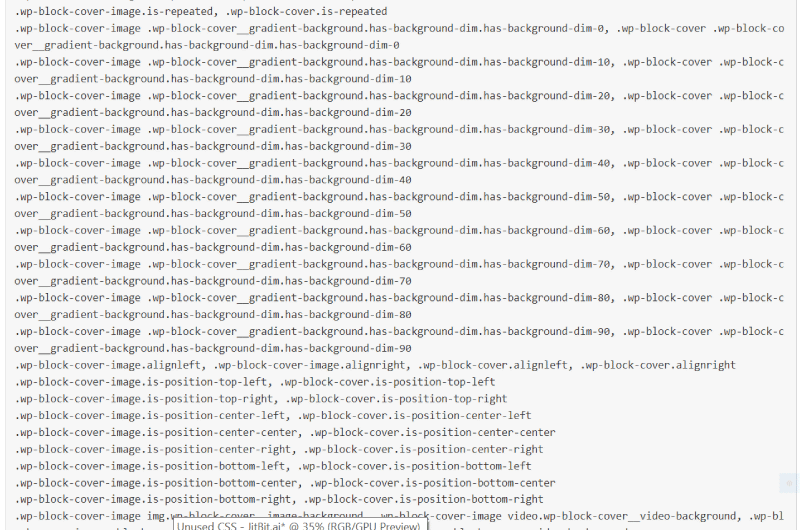
Nel risultato diagnostico possiamo vedere che i selettori rilevati si allineano uno dopo l’altro secondo una categoria.
Ad esempio i selettori relativi alle immagini si trovano allineati uno dopo l’altro, poi arrivano i selettori di un’altra categoria.
Un piccolo difetto dello strumento è che quando inserisci l’indirizzo del tuo sito senza htts, CSS inutilizzato di JitBit trova l’indirizzo non valido.
Possiamo considerare questo come un notevole limite di CSS inutilizzati, perché i principianti non saranno certamente abituati a digitare l’indirizzo del proprio sito Web direttamente con la menzione https//.
Ad esempio, quando ho digitato twino.com nella barra riservata, puoi notare che lo strumento mi dice che il mio indirizzo non è valido.
Tuttavia, dovrai necessariamente scrivere l’indirizzo del tuo sito web che inizia con https o http in modo che il CSS inutilizzato di JitBit possa tenerne conto.
Sebbene JitBit’s Unused CSS sia un nuovo strumento in fase di sviluppo, è abbastanza veloce ed efficiente per servire al suo scopo.
Attualmente non sono richieste condizioni speciali per godere delle migliori funzionalità di questo strumento.
Ciò significherebbe che non è nemmeno necessario registrarsi per utilizzare CSS inutilizzato di JitBit, poiché non esiste nemmeno un’opzione di registrazione.
Non è noto se alcuni termini di utilizzo saranno applicabili in seguito.
In ogni caso, CSS inutilizzato rimane una buona opzione se senti la necessità di alleggerire il tuo sito Web per migliorare la velocità di caricamento della pagina.







 Alexandre MAROTEL
Alexandre MAROTEL