Secondofigure, ILSchema Il locale può comportare un aumento di 3,6 volte dell’interazione e dell’1,5% del tempo di visita.
La statistica dimostra quanto questo possa essere un vantaggio per le aziende che cercano di raggiungere il pubblico nelle loro aree.
È in questa logica che nasce lo strumento Local BusinessSchema Generator è stato sviluppato per aiutare le aziende a strutturare meglio i dati delle loro pagine.
Scopri di più in questa descrizione!
Che cos’è uno schema locale aziendale?
Il markup dello schema di attività commerciali locali è un tipo più specifico di markup dello schema nel vocabolario di Schema.org che aiuta a mostrare le informazioni più importanti della tua attività commerciale locale ai motori di ricerca.
Si noti inoltre che il markup dello schema locale aziendale è noto per essere un sottotipo di altri tipi di markup dello schema come Place eOrganizzazione.
Eredita quindi le proprietà di questi due tipi di markup, ma si concentra su informazioni che sarebbero importanti per un ricercatore locale.
Esistono diversi markup o proprietà dello schema aziendale locale che è possibile immettere, ad esempio NAP tipico (nome, indirizzo, numero di telefono), orari di apertura e informazioni sulla geolocalizzazione.
Nella maggior parte dei casi, gli utenti di Internet aprono un browser per cercare informazioni aziendali specifiche come un numero di telefono, un menu o orari di apertura.
In questo caso, quando aggiungi i tag dello schema locale al codice HTML del tuo sito web, può:
- Migliorare la visibilità del sito della tua azienda nelle pagine dei risultati di ricerca;
- Eccita la maggior parte delle persone che visitano il tuo sito Web per eseguire un’azione considerevole sul tuo sito Web;
- Rendi il tuo sito web più attivo nelle ricerche vocali.
Come generare codice con Local Business ToolSchema Generatore
Per generare codice con Local BusinessSchema Generator, ecco alcuni semplici passi da seguire:
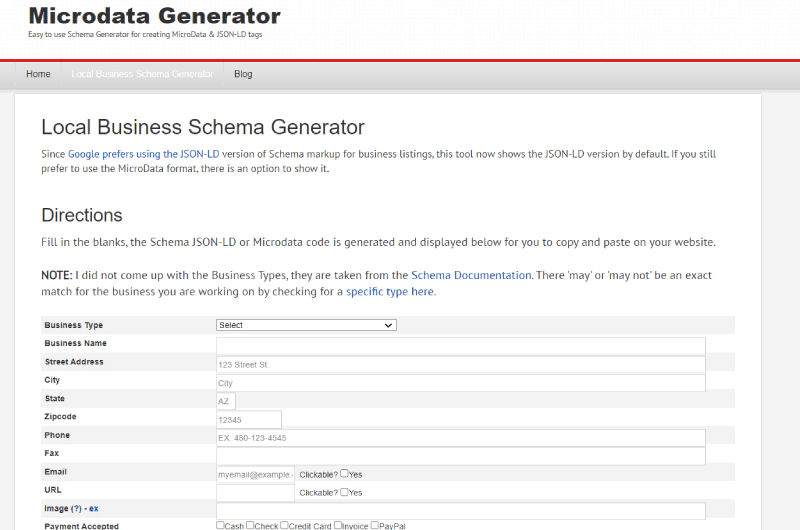
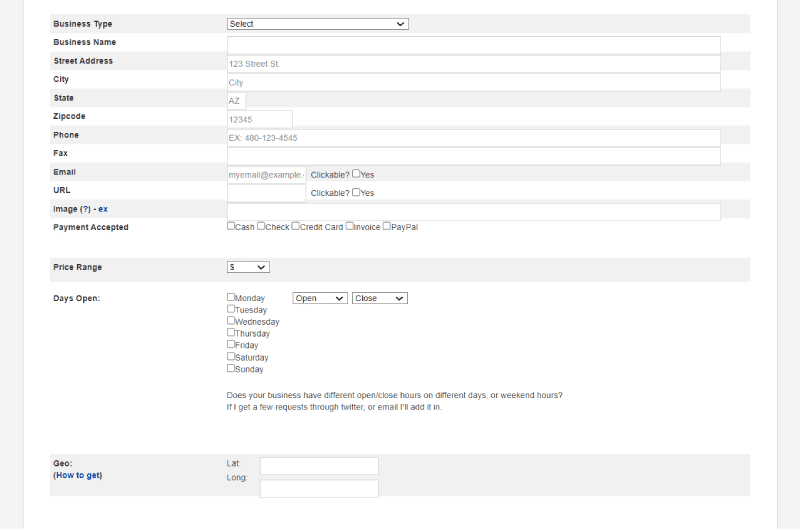
Passaggio 1: inserisci le tue informazioni
COME informazioni sulla tua attività, devi iniziare selezionando il tipo di attività facendo clic sulla freccia a discesa nella casella di riepilogo del modulo.
Quindi, nella seconda riga di informazioni, ti verrà chiesto di inserire il nome della tua azienda.
La sezione successiva è per l’indirizzo fisico della tua attività.
Se disponi di più sedi, puoi creare pagine di contatto per ogni sede e creare uno script JSON-LD per ognuna.
Inoltre, devi aggiungere un URL, quello del tuo sito web aziendale locale.
C’è anche una linea per aggiungere un’immagine secondo una dimensione specifica.
Tra le informazioni rilevanti che ti verranno richieste e che sono obbligatorie, inoltre, vi è l’indirizzo email dell’azienda e il tuo numero di telefono.
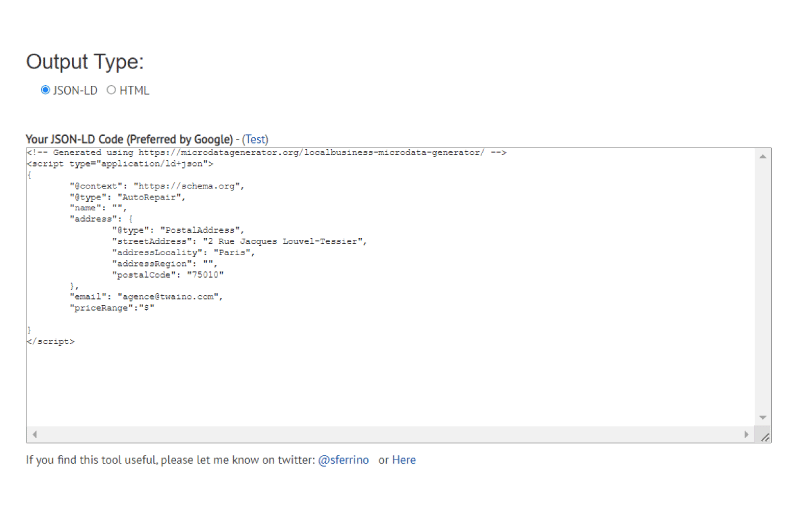
Passaggio 2: salva il tuo codice JSON-LD
Una volta che hai finito di inserire le informazioni, lo strumento genererà un codice di markup JSON-LD nella casella riservata in basso.
Devi copiare questo codice di markup e incollarlo in un blocco note per salvarlo.
Con alcune informazioni che abbiamo inserito, ecco come appare il nostro codice di markup JSON-LD generato dallo strumento:
<!– Generato utilizzando https://microdatagenerator.org/localbusiness-microdata-generator/ –>
<script type=”application/ld+json”>
{
“@context”: “https://schema.org”,
“@type”: “Azienda locale”,
“nome”: “Agence Twaino”,
“indirizzo”: {
“@type”: “IndirizzoPostale”,
“streetAddress”: “2 Rue Jacques Louvel-Tessier”,
“addressLocality”: “Parigi”,
“indirizzoRegione”: “”,
“codice postale”: “75010”
},
“e-mail”: “agenzia@twaino.com”,
“url”: “twaino.it”,
“openingHours”: “Lun,Ma,Me,Gio,Sa,Do 0-0”,
“specificaorarioapertura”: [ {
“@type”: “Specifica dell’orario di apertura”,
“giorno della settimana”: [
“Lunedi”,
“Martedì”,
“Mercoledì”,
“Giovedì”,
“Sabato”,
“Domenica”
],
“apre”: “0”,
“chiude”: “0”
} ],
“priceRange”:”$”
}
</script>
Puoi anche visualizzare questo codice nella versione HTML che sarà simile a questa:
<!– Generato utilizzando https://microdatagenerator.org/localbusiness-microdata-generator/ –>
<div itemscope itemtype=”https://schema.org/LocalBusiness”>
<div itemprop=”name”>Agence Twaino</div>
<div>Email: <span itemprop=”email”><a href=’mailto:agence@twaino.com’>agence@twaino.com</a></span></div>
<div>Url: <span itemprop=”url”><a href=’twaino.com’>twaino.com</a></span></div>
<meta itemprop=”openingHours” style=’display: none’ datetime=”Mo,Ma,We,Th,Sa,Do 0-0″ />
<div itemtype=”http://schema.org/PostalAddress” itemscope=”” itemprop=”indirizzo”>
<div itemprop=”streetAddress”>2 Rue Jacques Louvel-Tessier</div>
<div><span itemprop=”addressLocality”>Parigi</span>, <span itemprop=”addressRegion”></span> <span itemprop=”postalCode”>75010</span></div>
</div>
</div>
Passaggio 3: prova il tuo codice
Quando il tuo codice viene generato, devi quindi fare clic sul pulsante di prova per assicurarti che sia corretto.
Cliccando sul pulsante verrai reindirizzato immediatamente alla pagina dei vari strumenti di Google.
In questa pagina puoi testare il tuo codice per i rich snippet di Google e anche verificare la validità del codice generato.
L’altra cosa che dovresti anche notare è che l’utilizzo del markup dello schema aziendale locale può rendere visibili le informazioni sulla tua attività commerciale.
Tuttavia, se non segui le linee guida di Google per l’utilizzo del markup dello schema, il motore di ricerca potrebbe considerare i tuoi sforzi non idonei.
Ecco alcuni suggerimenti:
- Si consiglia di utilizzare il formato di dati strutturati corretto. Parlando di buoni formati, Google considera PDF e JSON-LD i migliori;
- Google vuole anche che tu utilizzi dati strutturati per la pagina o il contenuto che i dati descrivono. Ad esempio, se è l’orario di lavoro, non inserirlo in una pagina sui suggerimenti generici per la pulizia.
Generalmente, attività localeSchema Generator è un ottimo strumento SEO locale che le aziende possono aggiungere al proprio sito di strumenti.






 Alexandre MAROTEL
Alexandre MAROTEL