Differenza Mobile / Desktop | Internet Marketing Ninjas
- Strumenti : SEO tecnico
- Piattaforma : Web
- Prezzo : Libero
Panoramica rapida degli strumenti : Differenza Mobile / Desktop
Descrizione Strumento di analisi delle differenze di codice mobile/desktop
Presentazione dettagliata dello strumento : Differenza Mobile / Desktop
Descrizione Strumento di analisi delle differenze di codice mobile/desktop
In precedenza, Google si affidava principalmente alla versione desktop dei siti Web per valutare la loro rilevanza per le ricerche degli utenti di Internet.
Ma dopo l’esplosione del numero di utenti Internet che utilizzano dispositivi mobili per connettersi, il motore di ricerca ora si affida principalmente alle versioni mobili dei siti Web durante le fasi di esplorazione e indicizzazione.
Da qui l’importanza di garantire contenuti identici sul tuo sito Web su computer desktop, nonché su telefoni cellulari e tablet.
Mobile/Desktop Code Differences Analysis Tool è uno strumento sviluppato da Internet Marketing Ninjas che ti consente di verificare le differenze tra il codice HTML della versione desktop e mobile del tuo sito web.
Che cos’è lo strumento di analisi delle differenze di codice mobile/desktop?
Mobile/Desktop Code Differences Analysis Tool è uno strumento sviluppato dal team di Internet Marketing Ninjas che consente di utilizzare diversi user agent per ottenere contenuti dalle versioni mobile e desktop di un sito web.
Lo strumento è un modo semplice ed efficace per confrontare le versioni desktop e mobile di un sito al fine di analizzare le differenze individuate tra le due versioni.
Ciò è utile per fornire una migliore esperienza utente agli utenti di dispositivi mobili e garantire che le tue pagine vengano indicizzate dai crawler di Google.
Tuttavia, va ricordato che lo strumento funziona solo se il server Web restituisce un contenuto HTML diverso con i due agenti utente.
Nel caso in cui utilizzi gli stessi codici HTML, CSS e JavaScript su entrambe le versioni del tuo sito, lo strumento di analisi delle differenze di codice mobile/desktop non ti sarà di grande aiuto.
Strumento di analisi delle differenze di codice mobile/desktop: come utilizzare lo strumento?
Lo strumento di analisi delle differenze di codice mobile/desktop è molto facile da usare.
- Per usarlo, vai alla casella degli strumenti di Internet Marketing Ninjas, quindi cerca “Strumento di analisi delle differenze di codice mobile/desktop”
- Oppure clicca suhttps://www.internetmarketingninjas.com/tools/mobilesourcecodeviewer/ per accedere direttamente allo strumento
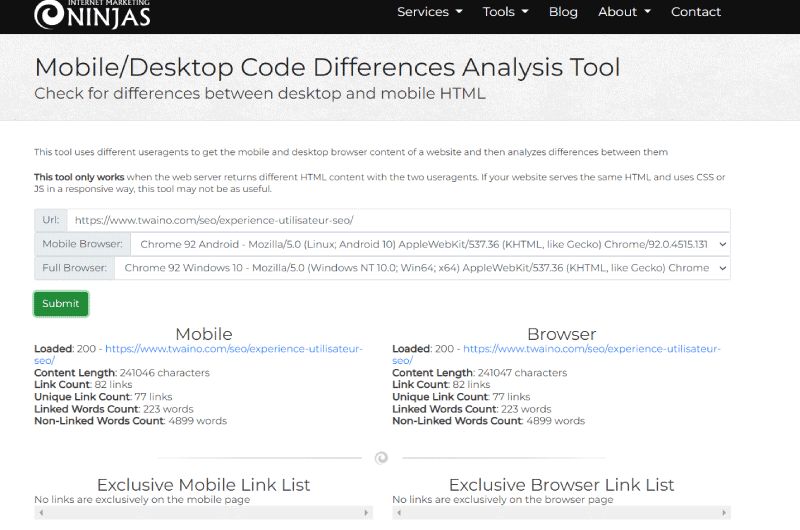
- Una volta sulla pagina, inserisci l’URL del tuo sito web
- Per impostazione predefinita, lo strumento sceglie un “browser mobile” e un “browser completo”. Puoi lasciare questi due campi sul loro valore predefinito o scegliere altri browser.
- Quindi fare clic sul pulsante “Invia” per avviare l’analisi del codice del sito.
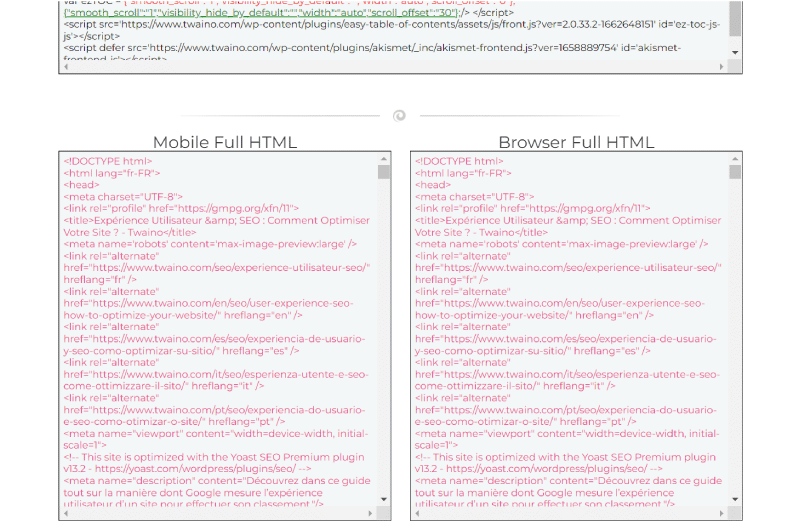
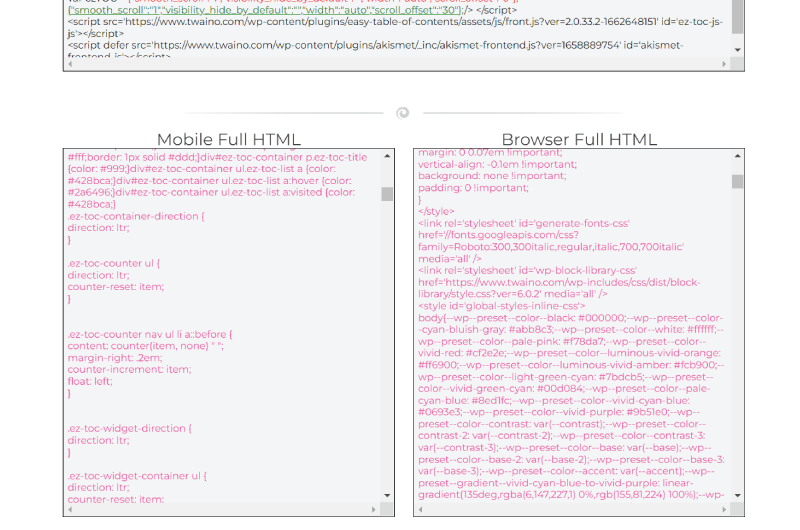
Dopo alcuni secondi, lo strumento visualizzerà il risultato della scansione che include:
- Un riassunto di:
- Codice di stato HTTP dell’URL
- Lunghezza del contenuto
- Il numero di link
- Il numero di link univoci
- Il numero di parole correlate
- E il numero di parole non correlate identificate nelle versioni mobile e desktop del tuo sito.
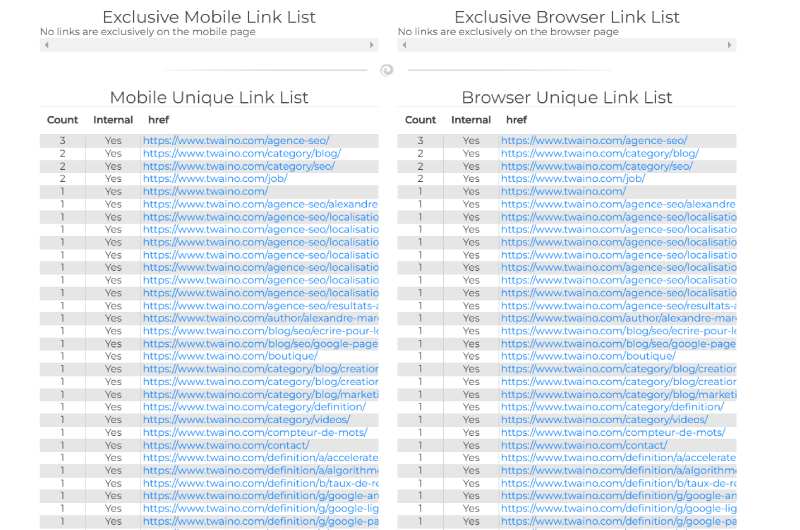
- Un elenco di link esclusivi rilevati nelle versioni mobile e desktop del sito web
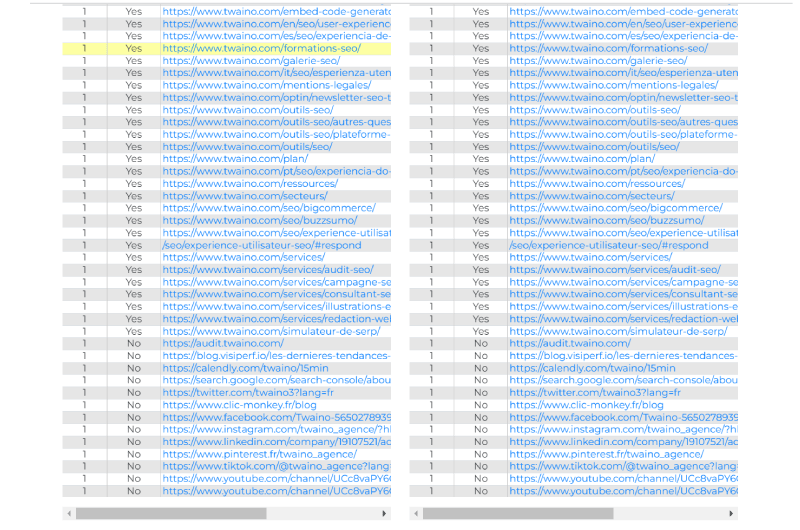
- Un elenco di link univoci rilevati nelle versioni mobile e desktop del sito web
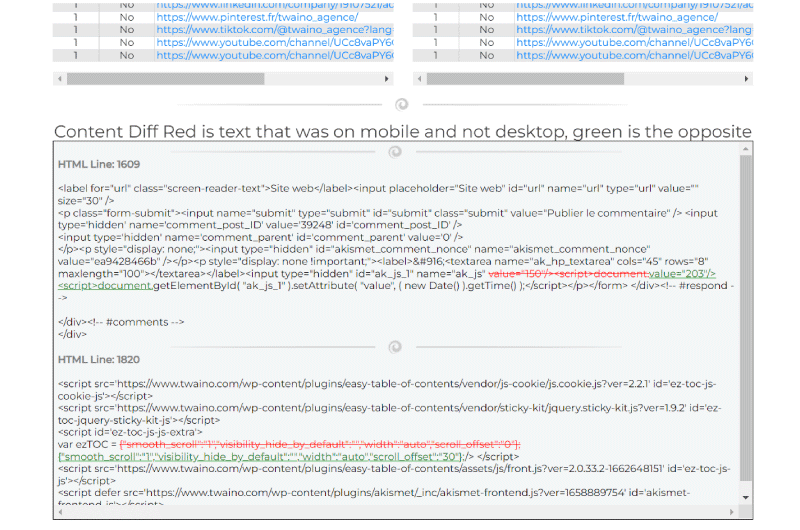
- Elementi presenti sulla versione mobile e assenti sulla versione desktop (contrassegnati in rosso) ed elementi presenti sulla versione desktop e assenti sulla versione mobile (contrassegnati in verde)
- E i codici HTML di entrambe le versioni
Risorse addizionali
Cos’è il codice sorgente pulito?
Il codice pulito è un approccio di sviluppo che pone l’attenzione sul lettore per creare codice facile da scrivere, leggere e mantenere.
Fonte :medio
Anche se un’app funziona come dovrebbe, il lavoro dello sviluppatore non è necessariamente svolto. È anche importante garantire che il codice sorgente possa essere facilmente letto e utilizzato sia dagli utenti umani che dai computer.
Comprendi l’importanza di avere un codice sorgente pulito
Potresti non saperlo, ma i crawler dei motori di ricerca eseguono la scansione del tuo sito Web per dargli un valore di posizionamento nei risultati di ricerca.
Affinché vengano prese in considerazione anche tutte le tue nuove pagine, questi robot sono chiamati a effettuare queste visite al tuo sito con una determinata frequenza.
Idealmente, il tuo sito web e la maggior parte dei suoi contenuti dovrebbero essere visibili al crawler di Google.
Quando il motore di ricerca esegue la scansione del tuo sito, raccoglie le informazioni più importanti. Questi includono cose come i titoli delle pagine, i sottotitoli, i metadati, i tipi e le dimensioni dei file e altro ancora.
https://www.twaino.com/definition/l/indexation-semantique-latente/
Tuttavia, quando il codice del tuo sito web è troppo disordinato, può impedire ai crawler dei motori di ricerca di assorbire correttamente tutte le informazioni di cui hanno bisogno. Ciò può generalmente influire sul posizionamento del sito nei risultati di ricerca.
Comprendi l’importanza di avere un codice sorgente pulito e identico per le versioni desktop e mobile del tuo sito
L’indicizzazione mobile-first di Google si riferisce al fatto che il motore di ricerca si basa principalmente sulla versione mobile di un sito Web per indicizzarlo e classificarlo nei risultati di ricerca.
Finora, quando si determinava l’utilità di una pagina per la ricerca di un utente, Google si concentrava in genere sui contenuti della versione desktop del sito.
Poiché sempre più persone utilizzano il proprio smartphone per accedere a Ricerca Google, Googlebot ora utilizza principalmente l’agente per smartphone per eseguire la scansione e l’indicizzazione delle pagine.
Infatti, dal 1° luglio 2019, tutti i nuovi siti web vengono automaticamente indicizzati per i dispositivi mobili per impostazione predefinita. Ciò include sia quelli creati a partire da quella data sia quelli che non erano ancora elencati nella Ricerca Google.
E il motore di ricerca continuerà a tracciare e valutare le pagine Web principalmente in base al contenuto della loro versione sui dispositivi mobili.
Ecco perché è importante assicurarsi che il tuo sito mobile offra gli stessi contenuti della versione normale.
Nel caso in cui il tuo sito mobile contenga meno informazioni rispetto alla versione standard, considera di estenderlo per rendere accessibili informazioni importanti perché la maggior parte dell’indicizzazione del tuo sito in generale ora dipende dalla sua versione mobile.
Utilizza lo strumento di analisi delle differenze di codice mobile/desktop per assicurarti che le versioni desktop e mobile del tuo sito web siano identiche
Data l’importanza della versione mobile di un sito web per la sua indicizzazione da parte di Google, è importante assicurarsi che sia identica alla versione desktop.
Per questo, hai la piattaforma Mobile/Desktop Code Differences Analysis Tool. Questo è uno strumento offerto da Internet Marketing Ninjas che ti consente di utilizzare più agenti utente per visualizzare i contenuti sia per la versione mobile che per quella desktop del tuo sito web.
Tutto quello che devi fare è semplicemente inviare l’URL del tuo sito e lo strumento si occuperà di mostrarti le differenze notate nelle due versioni. Puoi quindi assicurarti facilmente che siano il più identici possibile per facilitare l’indicizzazione delle tue pagine da parte di Google.
Strumento Video : Differenza Mobile / Desktop
Galleria degli strumenti : Differenza Mobile / Desktop
Presentazione dell'azienda : Differenza Mobile / Desktop
Internet Marketing Ninjas è una società fondata nel 1999 da Jim Boykin, con più di 10 anni di esperienza nel campo della SEO. La missione che l’azienda si è data è quella di supportare i propri clienti ad avere un traffico migliore sui propri siti web attraverso metodi sicuri.
Internet Marketing Ninjas è specializzata nell’ottimizzazione di pagine e siti web per i motori di ricerca. Con sede negli Stati Uniti a Clifton Park, l’azienda è composta da 50 membri, tutti esperti nei loro campi.
In particolare, Internet Marketing Ninjas offre all’intera comunità digitale servizi completi di marketing digitale, ma anche servizi e strumenti SEO. Tra gli oltre 87 strumenti sviluppati da loro, ecco alcuni strumenti SEO gratuiti che hanno sviluppato:
- Strumento Social Image Resizer ;
- Qual è lo strumento Dimensione del mio browser ;
- Strumento di visualizzazione del codice sorgente HTML;
- analizzatore di meta-tag;
- controllo dell’età del dominio;
- Generatore di meta tag e anteprima dello snippet;
- Simulatore di ragno del motore di ricerca;
- Strumento di combinazione di parole chiave;
- Strumento di controllo URL…
Questi strumenti sono rivolti alle agenzie SEO e ai professionisti del marketing, per non parlare delle aziende. Ti aiuteranno sicuramente a migliorare le tue varie strategie di marketing.
Trova l'azienda : Differenza Mobile / Desktop
Differenza Mobile / Desktop sui social network
- Chaîne Youtube
Altri strumenti correlati : Differenza Mobile / Desktop
 Alexandre MAROTEL
Alexandre MAROTEL
Fondatore dell’agenzia SEO Twaino, Alexandre Marotel è appassionato di SEO e generazione di traffico su Internet. È autore di numerose pubblicazioni e possiede un canale Youtube che ha lo scopo di aiutare gli imprenditori a creare i loro siti Web e ad essere meglio referenziati su Google.