Mostrar renderização de origem | Chrome Web Store (Extension)
- Ferramentas : Otimização de conteúdo
- Plataforma : Browser
- Preço : Livre
Visão geral rápida das ferramentas : Mostrar renderização de origem
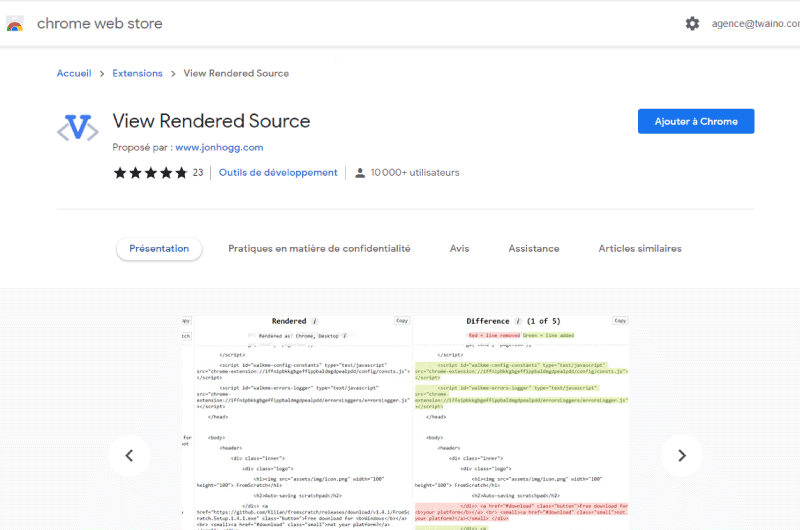
View Rendered Source é uma extensão compatível com o navegador Google Chrome que ajuda você a entender como o navegador constrói e processa o código HTML original de uma página em um DOM funcional, bem como as alterações feitas pelo JavaScript.
Apresentação detalhada da ferramenta : Mostrar renderização de origem
Descrição Exibir fonte renderizada
Embora muitas pessoas pensem que exibir código HTML renderizado é uma prática menos correta, o Google oferececonselho sobre como você deve implementá-lo.
De fato, a ferramenta View Rendered Source é uma boa opção quando se trata de visualizar fontes renderizadas para corrigir certos elementos do seu conteúdo.
Esta é uma extensão fácil de usar que você pode baixar na Chrome Store.
Vamos ver nesta breve descrição como a ferramenta pode ser útil para você.
DefiniçãoVer fonte renderizada
View Rendered Source é uma ferramenta essencial para desenvolvedores da Web que usam estruturas JavaScript.
Basicamente, ajuda os SEOs a entender como os mecanismos de pesquisa visualizam as páginas do site.
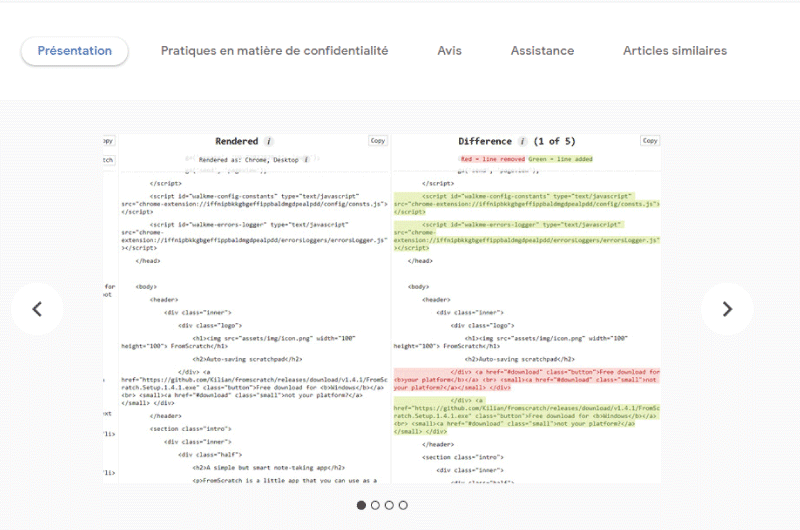
A ferramenta também pode ler o código HTML em sua versão bruta e até mesmo quando ele é modificado.
Você pode descobrir a diferença entre as versões brutas e as versões renderizadas ao ler os códigos linha por linha. Você notará que o JavaScript geralmente modifica as páginas da Web no tempo de renderização.
Qual é o uso do View Rendered Source?
Ver fonte renderizada ajuda você a:
- Verifique as tags de título
Obviamente, sse o seu site não tivertags de título, ele simplesmente não aparecerá nos mecanismos de pesquisa.
Em um documento HTML, você pode encontrar a tag de título na seção de cabeçalho.
O título geralmente é o que o leitor vê primeiro nos mecanismos de pesquisa e, quando clicado, o leva à página do conteúdo.
Por exemplo, ao digitar no Google”SEOptimer”, você pode ver que o primeiro resultado foi intitulado “Analisar sites com nosso SEO gratuitoAuditoria&Relatório Ferramenta”
Quando vamos para View Rendered Source da página, podemos ver que a tag de título está lá na forma de código.
View Rendered Source, portanto, permite que você verifique se sua tag de título aparece corretamente e na seção Head da página.
- Verifique as meta descrições
Outro fator igualmente importante que você também pode observar na seção head do código HTML são as meta descrições.
Como o título, você só pode ler a meta descrição completa em View Rendered Source muito raramente.
A meta descrição geralmente pode ser lida na ferramenta como código, se você souber um pouco sobre codificação.
Na verdade, vocêUma meta descrição é um breve resumo que acompanha as tags de título nos resultados do mecanismo de pesquisa.
Geralmente, esse é o fator decisivo que os usuários usam para determinar se seu site oferecerá o valor que eles procuram. Portanto, é importante que você verifique cada página.
Obviamente, você deve observar que a tag de título e a meta descrição devem estar localizadas na seção ‘head’ do seu código HTML.
Além disso, se você usa um sistema de gerenciamento de conteúdo (CMS) ou codifica seu próprio site, é altamente recomendável evitar tags de título duplicadas e meta descrições no site.
Se você usa o WordPress, pode ser devido à instalação de dois plugins diferentes que cuidam dos metadados.
Com View Rendered Source, você pode encontrá-los e corrigi-los.
- Verifique as melhores práticas em títulos
O que você precisa pesquisar aqui é em qual formato os títulos das páginas são construídos.
De fato, usar tags h1 é uma das táticas essenciais de SEO na página. Porém, o uso de várias tags h1 pode ser interpretado pelos mecanismos de busca como “otimização excessiva”.
O que definitivamente não é um bom sinal para o seu site nos mecanismos de busca.
Idealmente, as tags h1 devem ser usadas como seus maiores títulos que comunicam o objetivo principal de uma página.
Alguns CMS ou temas que você instalou, como o site WordPress, podem ter vários h1s, especialmente nas seções de blog ou postagem, onde o título de cada artigo pode ser um h1 em vez de um h2.
As tags H2 e H3 devem ser usadas para dividir o conteúdo para facilitar o consumo do leitor. Eles devem usar palavras-chave secundárias para dar suporte às palavras-chave principais.
View Rendered Source, portanto, permite que você verifique se eles estão formatados corretamente.
- Verifique os scripts
Embora os scripts sejam ótimos para adicionar funcionalidade ao seu site, se houver muitos deles, eles podem fazer com que as páginas do seu site carreguem por muito mais tempo.
Lembre-se que pelo menos metade dos internautas espera umsite carrega em apenas 2 segundos.
Os scripts devem estar localizados na parte inferior da página, geralmente logo antes de fechar a tag body em HTML.
Uma prática recomendada é ter os scripts em um arquivo Javascript, indicado pela extensão de arquivo .js, que está vinculado ao HTML na parte inferior da página.
Você também deve verificar se qualquer código de rastreamento instalado, como o código de rastreamento do Google Analytics do Facebook, está instalado corretamente.
Um erro ou código ausente no script pode impedi-lo decoletar os dados corretamente.
Se você está usando uma plataforma CMS ou deseja saber se seu site foi invadido, você pode visualizar todos os scripts para verificar se os autorizou ou não.
Sem visualizar o código-fonte da sua página, você não tem visibilidade total do que foi instalado.
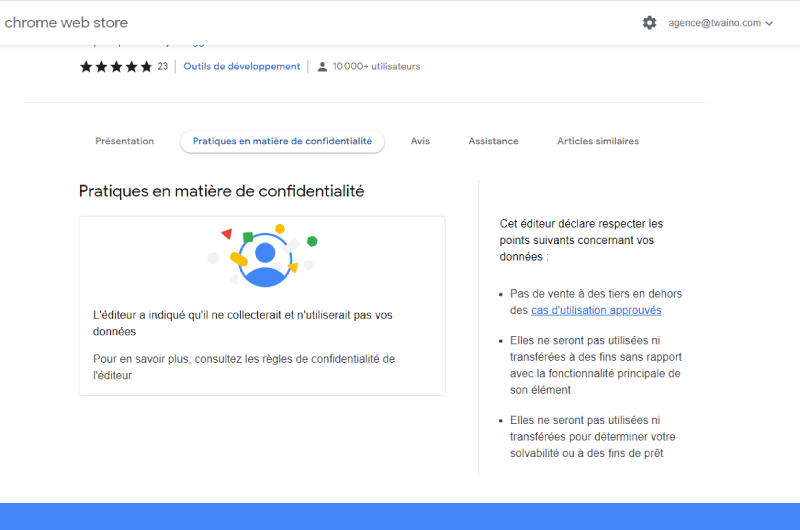
Portanto, pode-se notar que Exibir fonte renderizada seria uma boa opção para você quando quiser exibir a fonte renderizada de uma página.
Você só precisa instalar a extensão e ficar desapontado ao abrir a página em questão e ela apresentará todo o conteúdo na forma de código.
Vídeos de ferramentas : Mostrar renderização de origem
Galeria de ferramentas : Mostrar renderização de origem
Apresentação da empresa : Mostrar renderização de origem
A Chrome Web Store é uma plataforma do navegador Google Chrome criada pelo Google em 2010. É usada por milhões de pessoas em todo o mundo, pois oferece milhares de extensões de vários tipos.
Por meio da Chrome Web Store, você pode obter aplicativos adicionais, extensões e novos temas em seu navegador Google Chrome. Isso ajudará a tornar seu navegador mais personalizado, intuitivo e fácil de usar.
A Chrome Web Store também é uma plataforma para criadores de ferramentas. Desde que eles possam criar sua extensão e enviá-la para a plataforma.
Embora algumas ferramentas oferecidas pela plataforma possam ser gratuitas, outras exigem um pagamento fixo ou assinatura.
Encontre a empresa : Mostrar renderização de origem
Mostrar renderização de origemnas redes sociais
- Chaîne Youtube
Outras ferramentas relacionadas : Mostrar renderização de origem
 Alexandre MAROTEL
Alexandre MAROTEL
Fundador da agência de SEO Twaino, Alexandre Marotel é um apaixonado por SEO e por gerar tráfego na internet. É autor de inúmeras publicações, e possui um canal no Youtube que visa ajudar empreendedores a criarem seus sites e serem mais referenciados no Google.