Gerador de pontos de interrupção responsivo
94% das pessoas julgam sites com base em design responsivo. Dito isso, os criadores de sites devem trabalhar para tornar seus sites responsivos, uma tarefa que não é mais complicada nos dias de hoje.
Mas enquanto a construção de sites responsivos está ficando cada vez mais fácil, tornar as imagens responsivas é muito mais difícil, porque depende de uma tecnologia separada: calcular os pontos de interrupção da imagem.
Graças à ferramenta Responsive Breakpoints Generator, você pode facilmente tornar suas imagens responsivas para adaptá-las a todas as telas que poderão acessar seu site.
Nesta descrição, descobrimos esta ferramenta e como configurá-la para processar suas imagens.
O que é o Gerador de Pontos de Interrupção Responsivo?
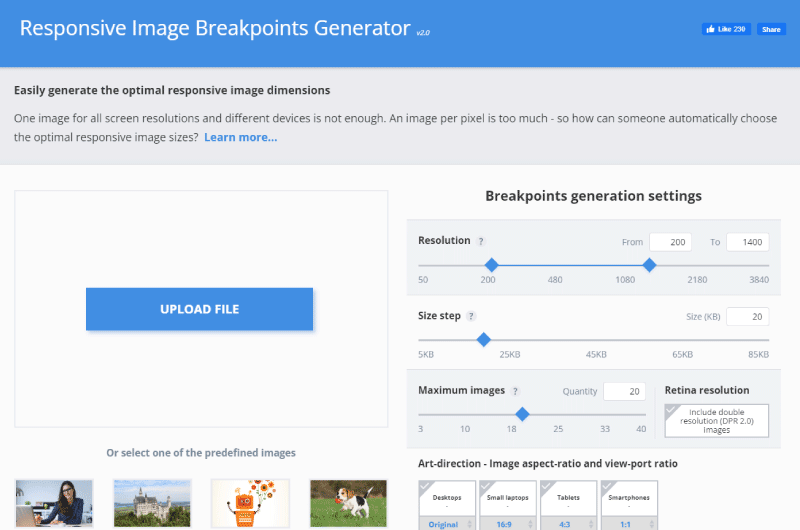
É uma ferramenta que permitirá que você carregue suas imagens interativamente e, em seguida, defina parâmetros para encontrar as dimensões da imagem que atendam aos seus requisitos de design gráfico.
Pode-se definir a faixa de largura de imagem necessária, a etapa de tamanho do arquivo em kilobytes e um limite de segurança do número máximo de imagens permitidas.
Além disso, você pode solicitar que os resultados incluam imagens de resolução dupla para monitores DPR 2.0.
Para entender o valor dessa ferramenta, teremos que olhar para os requisitos do Google de que os sites devem sercompatível com dispositivos móveis.
Trata-se de projetar sites para responder às telas de dispositivos móveis. Para isso, os webmasters utilizam a tecnologia responsiva para exibir seus sites corretamente em qualquer tela.
https://www.twaino.com/wp-content/uploads/2020/07/77-La-creation-de-sites-responsives.jpg
Quando se trata de imagens, até mesmo os sites responsivos mais modernos geralmente lutam para selecionar as resoluções de imagem que melhor correspondam aos diferentes dispositivos do usuário.
Eles se contentam em fazer concessões tanto nas dimensões da imagem quanto no número de imagens. No entanto, esse problema pode ser resolvido calculando os pontos de quebra das imagens de maneira mais matemática.
Responsive Breakpoints Generator é um gerador desses pontos de interrupção ou pontos de interrupção. Ele pode ajudar os desenvolvedores a encontrar automaticamente os tamanhos ideais de imagem necessários para a melhor experiência de visualização em aplicativos e em uma variedade de tamanhos de tela.
A ferramenta de geração de breakpoint usa os algoritmos avançados do Cloudinary para gerar facilmente os melhores breakpoints para cada imagem que você enviará.
Para quem é o Responsive Breakpoints Generator e por que eles deveriam se interessar por esta ferramenta?
O gerador de breakpoint é especialmente para webmasters, proprietários de sites e desenvolvedores web. De fato, as imagens responsivas são mais do que novidades e agora estão integradas ao núcleo do WordPress.
No entanto, as coisas parecem cada vez mais complicadas para os desenvolvedores da Web à medida que o número de dispositivos diferentes e as possíveis resoluções de tela aumentam.
Fabricantes tentando se diferenciar com suas inovações em telas de laptop e dispositivos móveis.
Além disso, novos aparelhos como televisores e smartwatches estão entrando no mercado, tornando a corrida ainda mais complexa.
Para se adequar a essas inovações, os sites devem ser capazes de exibir suas imagens corretamente em suas telas sem tentar criar conteúdos separados para cada um deles. A vantagem é que a ferramenta Responsive Breakpoints Generator pode ajudar a fazer isso gratuitamente.
Configurando a ferramenta geradora de pontos de interrupção responsivos
Você pode configurar esta ferramenta geradora de ponto de interrupção de duas maneiras:
Configurações de ponto de interrupção de imagem responsiva
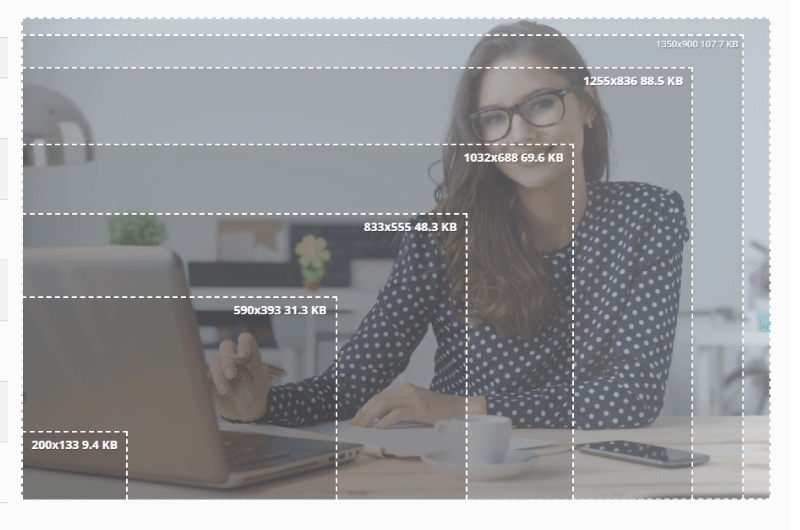
No momento em que você carrega uma imagem, os pontos de interrupção são gerados de acordo com suas configurações e calculados automaticamente na nuvem.
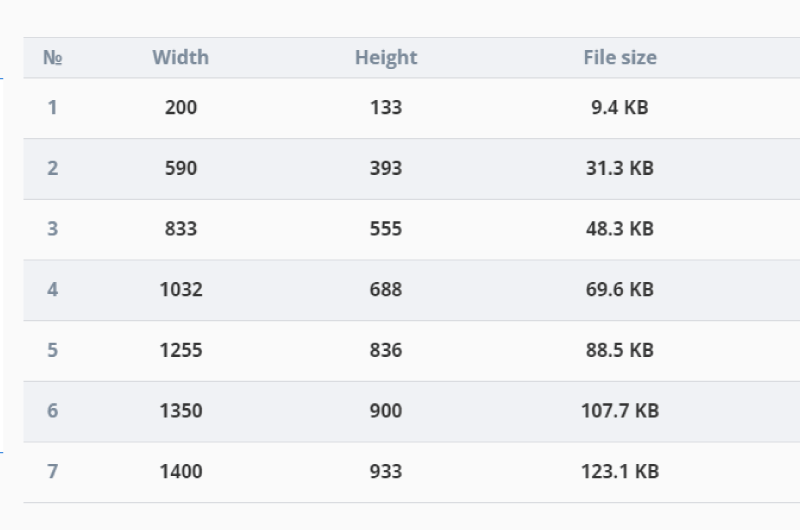
Esses pontos de interrupção são apresentados em uma tabela de resumo e ilustrados visualmente na imagem carregada.
Também é possível baixar um arquivo zip contendo todas as imagens reduzidas e otimizadas que correspondem aos breakpoints gerados.
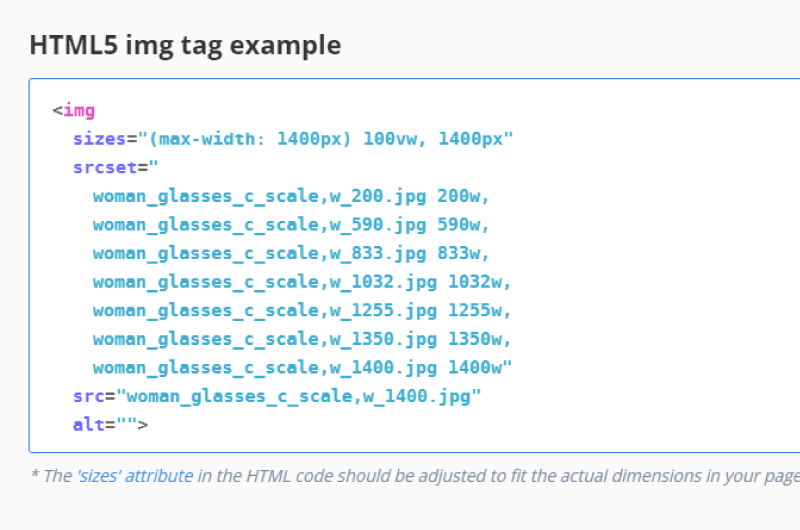
A ferramenta do gerador também gera uma tag de imagem HTML5 que simplesmente será copiada e colada em seu código.
O atributo srcset da tag img é configurado para listar as versões da imagem e os valores de largura correspondentes aos pontos de interrupção habilmente selecionados.
Dessa forma, os navegadores modernos que processam a tag img reconhecerão a versão correta da imagem com base no espaço disponível em seu layout responsivo da web.
Direção de arte — proporção da imagem e proporção do orifício de visualização
Layouts responsivos requerem direção de arte. Isso ocorre porque as imagens originais podem precisar ser cortadas para corresponder a uma proporção diferente exigida pelo design gráfico, para um dispositivo móvel, por exemplo.
A ferramenta de geração de ponto de interrupção permite que várias proporções sejam selecionadas e os pontos de interrupção serão gerados para cada proporção separadamente.
Durante esse tempo, a imagem original é cortada para se adequar à proporção necessária.
O arquivo zip para download também contém todas as imagens de todas as proporções.
Além disso, a ferramenta de geração apresenta umaexemplo de código de elemento HTML5 “imagem” que reúne as várias proporções e seus pontos de interrupção em uma única solução HTML responsiva.
Você encontrará, por exemplo, a tag “imagem” que os navegadores mais recentes já suportam.
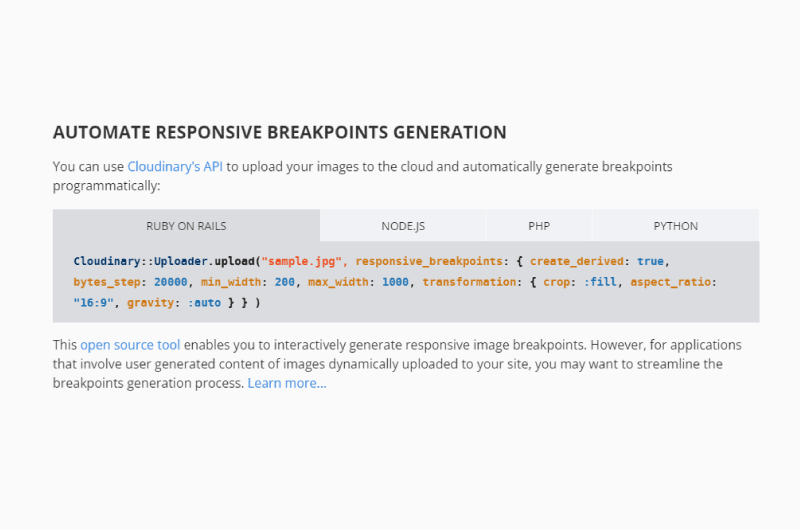
Automatizando a geração de breakpoints com APICopy da Cloudinary
A ferramenta da Web do gerador de ponto de interrupção descrita acima permite processar suas imagens interativamente, o que é útil quando você tem uma quantidade razoável de imagens carregadas estaticamente.
No entanto, e se seu aplicativo da Web incluir conteúdo gerado pelo usuário? Para gerar pontos de interrupção para imagens carregadas pelo usuário, você precisa gerá-los programaticamente a partir do seu código.
Com cada quadro carregado, você precisa chamar um método de API para gerar os pontos de interrupção, armazená-los ou armazená-los em cache do seu lado.
Em seguida, seu código da Web responsivo HTML5 ou CSS será criado com base nesses pontos de interrupção.
A API Cloudinary permitirá que você solicite pontos de interrupção de forma programática para imagens recém-carregadas ou para imagens existentes. É possível especificar parâmetros como:
- A faixa de largura;
- O limite do tamanho do arquivo e o número máximo de imagens;
- As transformações de imagem a serem aplicadas à imagem original.
Essas transformações podem incluir recorte com base na proporção, detecção de face e aplicação de vários efeitos, filtros e aprimoramentos de imagem.
Você pode chamar a API baseada em nuvem de seu código de estrutura de desenvolvimento usando os SDKs de código aberto da Cloudinary para:
- Ruby on Rails ;
- Node.js ;
- Pitão ;
- Java ;
- .Líquido.
Resumindo, a ferramenta Responsive Breakpoints Generator permitirá que você gere pontos de interrupção para suas imagens para torná-las responsivas para todas as telas.








 Alexandre MAROTEL
Alexandre MAROTEL