Desempenho do local | WebPageTest
Visão geral rápida das ferramentas : Desempenho do local
WebPageTest: Descubra como testar o desempenho do seu site com esta ferramenta online gratuita.
Apresentação detalhada da ferramenta : Desempenho do local
Descrição WebPageTest
O WebPageTest é uma plataforma gratuita projetada principalmente para ajudar os desenvolvedores a testar o desempenho dos sites pelos quais são responsáveis.
O que é WebPageTest?
Recentemente redesenhado, o WebPageTest é uma plataforma com diversas funcionalidades bastante práticas para testar efetivamente a performance de um site.
WebPageTest também recebe comentários muito bons e bastante elogiosos. A plataforma costuma ser considerada a melhor em termos de recursos e opções para testar um site.
Um dos recursos populares do WebPageTest é a capacidade de executar testes de desempenho de várias localizações geográficas usando navegadores reais com velocidade de conexão real.
Ao contrário das pontuações oferecidas por outras ferramentas para avaliar o desempenho de um site, esse recurso do WebPageTest permite que você teste seu site usando a posição de seus usuários exatamente como se você estivesse lá.
Você pode então ter uma visão geral concreta da velocidade de carregamento, exatamente como aparece nos terminais de seus usuários, com localização e conexão reais.
O WebPageTest também permite realizar outros tipos de testes, incluindo testes simples e avançados, tempo de bloqueio total (TBT), testes de traceroute, Core Web Vitals, comparações visuais multisite e muitos outros.
WebPageTest: Como usar a ferramenta?
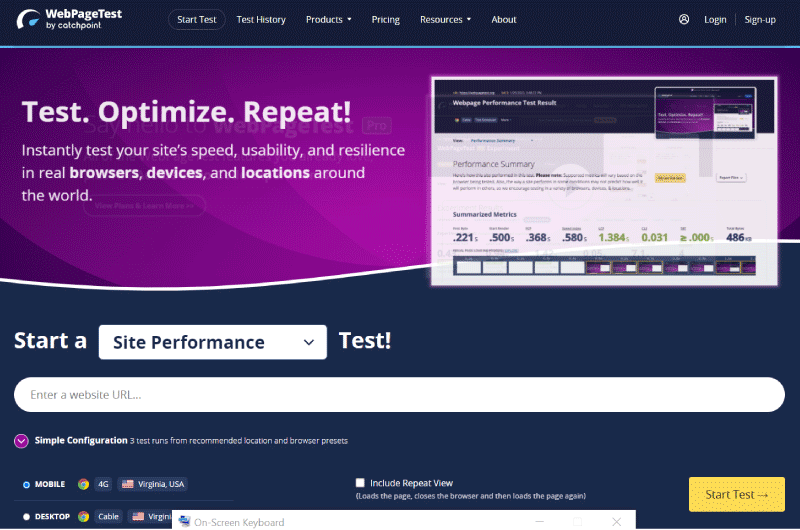
- Para começar, vá para oPágina inicial do WebPageTest em seguida, insira o URL da página que deseja testar.
Mas antes de continuar, por que você deseja usar o WebPageTest?
Por padrão, o primeiro campo da plataforma é definido para testar “Desempenho de um site”.
- Mas você também pode rolar a lista de opções e escolher o tipo de teste que mais lhe convém entre Core Web Vitals, Lighthouse, Visual Comparison ou Traceroute.
De qualquer forma, mesmo que você inicie este campo com seu valor padrão, o teste “Site Performance” também leva em consideração os “Core Web Vitals”.
Depois disso, continuaremos na escolha dos parâmetros.
1. Definir parâmetros de teste
O WebPageTest oferece dois tipos de configurações para realizar seus testes, simples e avançadas.
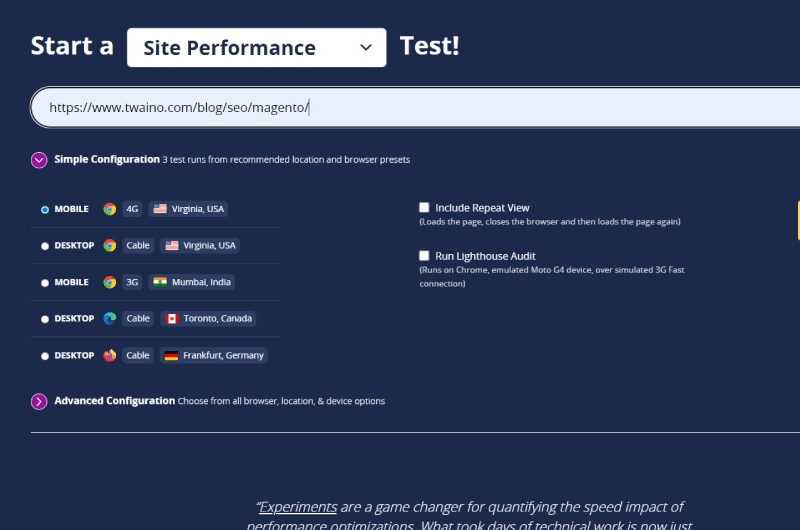
A configuração simples
As configurações para uma configuração simplificada no WebPageTest são muito fáceis de configurar: basta escolher uma configuração de desktop ou móvel com conexão 3G, 4G ou cabo.
Por padrão, a plataforma escolhe uma configuração 4G Mobile emulada nos Estados Unidos da Virgínia.
- Uma vez escolhida a conexão e o tipo de conexão, você pode marcar as caixas:
- “Incluir visualização repetida”
- E “Executar uma auditoria Lighthouse ».
E isso será tudo o que você pode configurar para este primeiro tipo de teste. Para um teste simples, podemos dizer que é mais do que suficiente.
A configuração avançada
Quando se trata de configuração avançada, o WebPageTest oferece uma infinidade de opções para você conferir. Isso torna a plataforma uma ferramenta poderosa adequada para desenvolvedores.
Mas mesmo para um iniciante, existem algumas opções fáceis de configurar (ausentes na configuração simples) que podem ser muito úteis.
- Para começar, clique em “Configuração avançada” para abrir a seção e acessar as opções disponíveis.
A primeira coisa a descobrir é o campo de localização, que lista uma lista de posições geográficas e dispositivos a serem usados.
Virgínia é o local oferecido por padrão, mas se você estiver procurando especificamente por um local que não está disponível na lista, tem um mapa ao lado do campo para definir com mais precisão o local desejado.
Na parte inferior, você tem o campo “Browser” que lista um grande número de dispositivos com os quais o teste pode ser executado.
Você então tem as opções de teste classificadas por aba. Na primeira aba, “Configurações do Teste”, você pode optar por realizar até 9 testes seguidos com uma exibição de resultado apenas para a primeira visualização ou para visualizações repetidas.
Você também tem a possibilidade de fazer uma captura de vídeo para ter uma visão real do tempo de carregamento da página.
- Para obter mais opções, você pode alternar para as outras guias e especificar ainda mais seus critérios de configuração.
- Clique no botão “Iniciar teste” para iniciar o processamento de sua solicitação.
Após alguns minutos, você pode acessar os resultados do teste.
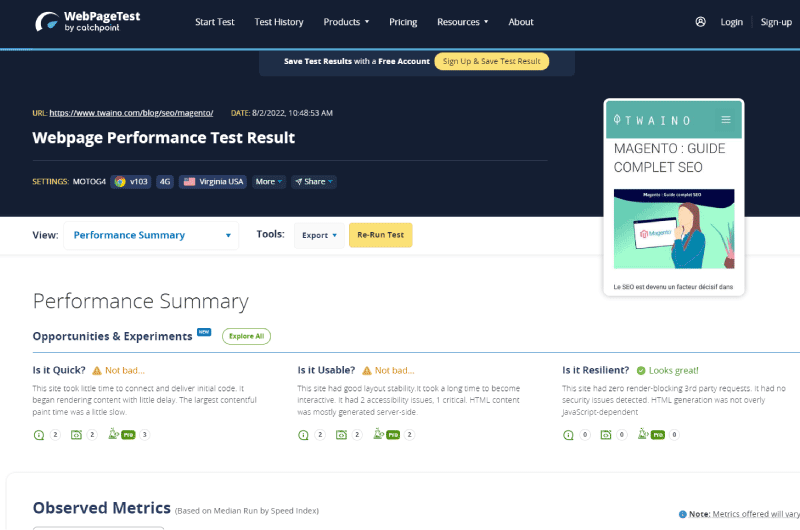
2. Obtenha uma visão geral do desempenho
Após a conclusão do processamento, o WebPageTest exibe uma visão geral do desempenho do site com informações sobre:
- Todas as métricas analisadas
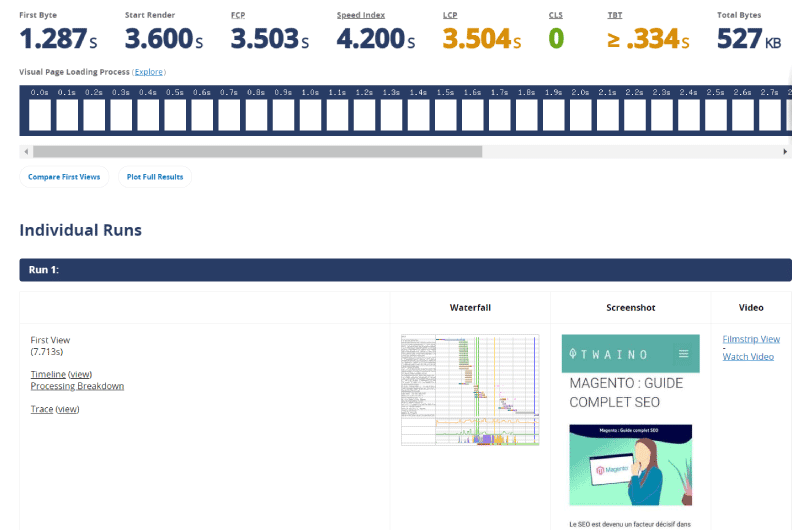
- O tempo de carregamento do primeiro byte
- O tempo total de carregamento
- O número total de bytes
- E outras métricas de monitoramento de usuário real (RUM), como a primeira pintura de conteúdo e o tempo até o primeiro byte.
A ferramenta oferece a possibilidade de modificar os parâmetros de configuração e iniciar um novo teste.
Você também tem a opção de baixar os dados do relatório e exportá-los para arquivos em diferentes formatos.
Além dessa visão geral, o WebPageTest oferece guias para navegar para saber mais sobre o desempenho do site testado.
- Clique no campo “Resumo de desempenho” para rolar a lista de guias que agora apresentaremos uma a uma:
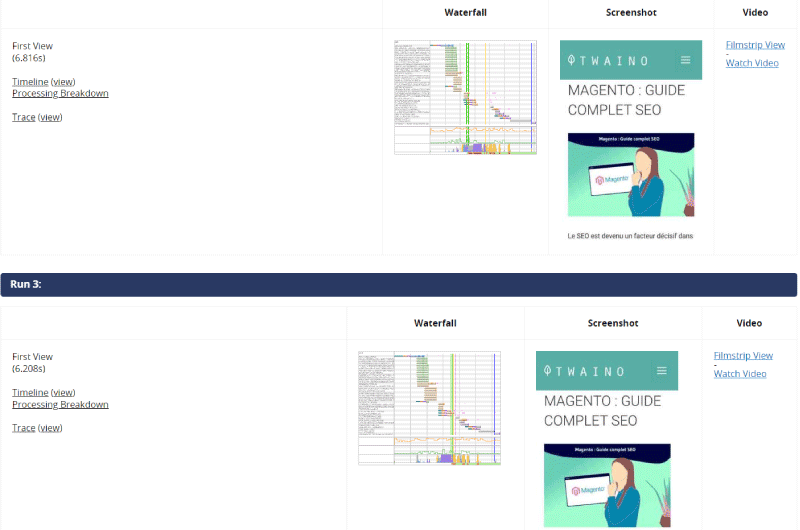
Filme
Como o próprio nome sugere, esta guia apresenta uma exibição de tira de filme dotempo carregando seu site.
Em cada imagem presente na tira de filme, você tem o tempo de espera necessário para que o internauta a obtenha em sua tela e a porcentagem de carregamento que a imagem representa na exibição completa do site.
- À medida que você percorre a tira de filme, há um marcador vermelho indicando sua posição em um gráfico em cascata.
Na parte inferior deste diagrama, você tem uma representação gráfica que ilustra a evolução do carregamento do site ao longo do tempo.
Em seguida, outras representações gráficas que mostram uma visão geral dos tempos, alterações de layout, solicitações e bytes.
Detalhes do pedido
Em comparação com a anterior, a guia “Detalhes da solicitação” é um pouco mais técnica.
Como podemos ler na plataforma,“esta página pode ser usada para explorar os tempos de métrica e solicitar uma cascata para qualquer execução do seu teste”.
A guia “Detalhes” inclui 6 partes a saber:
- Métricas observadas
- Métricas reais do usuário
- vista da cachoeira
- Visualização da conexão
- Pedir detalhes
- Cabeçalho da solicitação.
Na parte “Waterfall view”, você tem uma visualização em cascata do carregamento da página.
A parte “Detalhes da solicitação” fornece mais informações sobre cada solicitação. Ao clicar no número de uma determinada solicitação, a ferramenta o redireciona para a parte “Cabeçalho da solicitação” correspondente.
Web Vitals
Nessa aba, você tem os resultados do Core Web Vitals, uma série de métricas iniciadas pelo Google com o objetivo de melhorar a velocidade de carregamento e a experiência do usuário (UX) em sites.
Otimização
Na página “Otimização”, você tem novamente uma pontuação alfabética como a mostrada no início do relatório WebPageTest, mas aqui uma pontuação individual é atribuída a cada métrica importante.
Ao clicar em uma pontuação, você pode acessar mais detalhes sobre a métrica em questão.
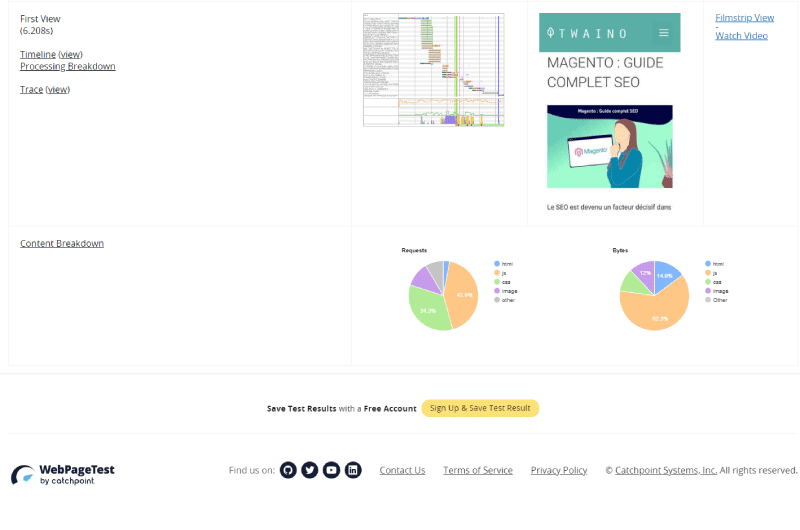
Contente
A aba “Conteúdo” fornece informações sobre como os recursos do site analisado são compostos por tipo de conteúdo.
Áreas
Nesta página, você tem uma distribuição de conteúdo por domínio. Dependendo da arquitetura do site, a aba pode exibir um ou mais domínios.
Olhando atentamente para o gráfico de pizza, podemos ver que uma porcentagem das consultas e do conteúdo vem do Google Analytics e do Gerenciador de tags do Google.
Tratamento
Aqui você tem um detalhamento do processamento que mostra:
- As diferentes categorias de tratamento
- Processando eventos
- E porcentagens de carregamento de página.
Opções adicionais
Após a aba “Processamento”, você tem 4 links externos que se referem a análises mais avançadas.
Estas são as opções:
- Análise de imagem
- solicitação de cartão
- Custo de dados
- Pontuação de segurança
WebPageTest: principais recursos da ferramenta
- Identifique o tempo de carregamento necessário para o primeiro byte
- Descubra as métricas do Core Web Vitals do seu site
- Descubra o tempo total de bloqueio (TBT) de qualquer página da web
- Identificar o tamanho total de uma página da web
- Descubra o índice de velocidade de um site
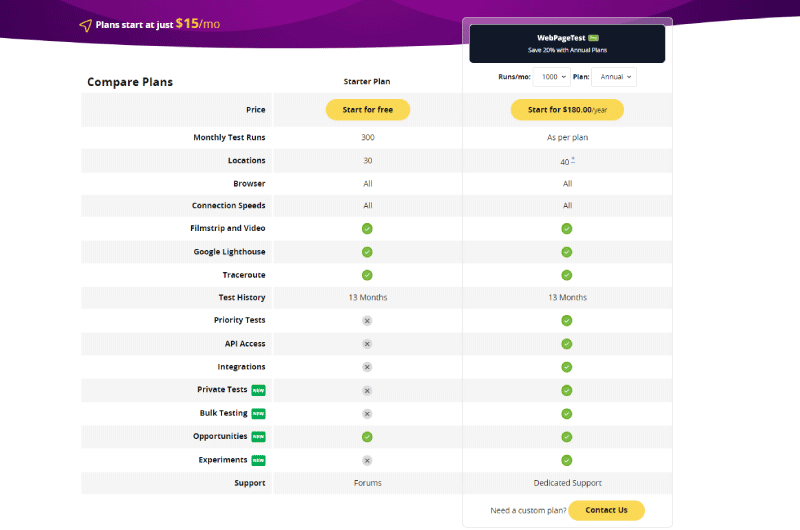
WebPageTest: preços
Testes com WebPageTest estão disponíveis gratuitamente, mas a plataforma também oferece planos de preços a partir de $ 15 por mês para acessar mais recursos.Clique aqui para saber mais.
WebPageTest também oferece outras funcionalidades por meio de integrações de API
Ao pesquisar WebPageTest no Google, o primeiro resultado provavelmente é o linkwebpagetest.org que se refere à plataforma que acabamos de apresentar neste guia.
Mas o WebPageTest também possui outros recursos para descobrir por meio deIntegrações de API.
Essas APIs permitem que você obtenha análises muito detalhadas sobre o desempenho do seu site.
Teste de velocidade do site: Outra versão de WebPageTestem colaboração com Cloudinary
O Website Speed Test é o resultado da colaboração entrewebpagetest.org e Cloudinary que se uniram para criar uma ferramenta de análise de imagens e teste de velocidade de sites capaz de analisar o conteúdo, formato e tamanho de cada imagem presente em uma URL.
A ferramenta permite analisar suas imagens e obter recomendações de otimização para melhorar o desempenho do seu site.
Para saber mais sobre esta versão do WebPageTest, você pode consultar nosso guiaDescriçãoTeste de velocidade do site – Cloudinário.
Vídeos de ferramentas : Desempenho do local
Galeria de ferramentas : Desempenho do local
Apresentação da empresa : Desempenho do local
WebPageTest é uma ferramenta de propriedade daponto de captura desde Setembro de 2020. A missão da Catchpoint é melhorar a Internet, inovando continuamente a maneira como as empresas e a TI usam dados para permitir que essas empresas sejam bem-sucedidas em seus setores.
Para fazer isso, eles desenvolveram a ferramenta WebPageTest SEO. A ferramenta permite que você teste automaticamente seu site quanto à velocidade, suavidade e compatibilidade entre navegadores, dispositivos e localizações globais.
A ferramenta também permite que você tenha informações sobre a experiência do usuário. Em outras palavras, você entende com o WebPageTest o que os visitantes do seu site experimentam uma vez em suas páginas da web.
Nesta medida, a ferramenta é destinada a especialistas em marketing digital, agências web, bem comoespecialistas você SEO.
Encontre a empresa : Desempenho do local
Desempenho do local nas redes sociais
- Chaîne Youtube
Outras ferramentas relacionadas : Desempenho do local
 Alexandre MAROTEL
Alexandre MAROTEL
Fundador da agência de SEO Twaino, Alexandre Marotel é um apaixonado por SEO e por gerar tráfego na internet. É autor de inúmeras publicações, e possui um canal no Youtube que visa ajudar empreendedores a criarem seus sites e serem mais referenciados no Google.
Outras ferramentas de SEO
Todas as ferramentas de SEO
Sorry, no content found.










 Alexandre MAROTEL
Alexandre MAROTEL