Ferramentas do desenvolvedor |Web Developer
- Ferramentas : SEO técnico
- Plataforma : Browser
- Preço : Livre
Visão geral rápida das ferramentas : Ferramentas do desenvolvedor
Web Developer é uma extensão do Chrome que adiciona uma barra de ferramentas para criar sites. Também disponível no Firefox e Opera.
Apresentação detalhada da ferramenta : Ferramentas do desenvolvedor
Descrição Web Developer
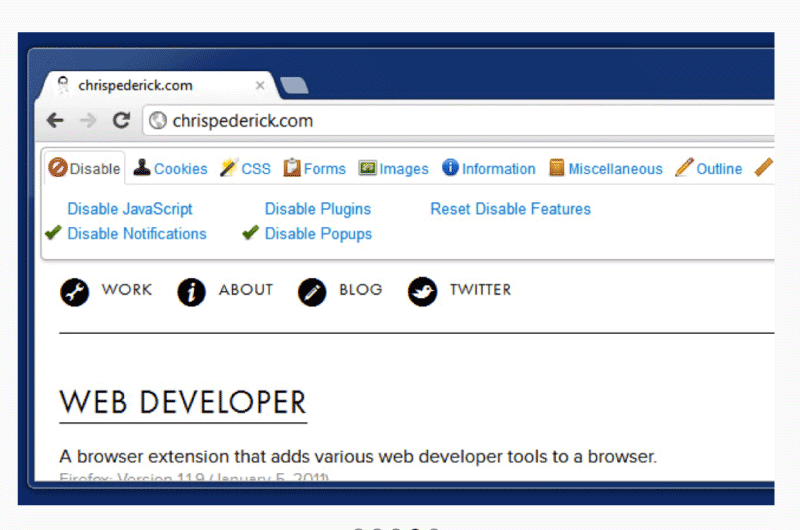
Web Developer é uma extensão que, uma vez instalada, adiciona uma barra de ferramentas ao seu navegador Chrome. A partir desta barra de ferramentas, você pode executar determinadas tarefas relacionadas à construção de sites em qualquer página que visitar.
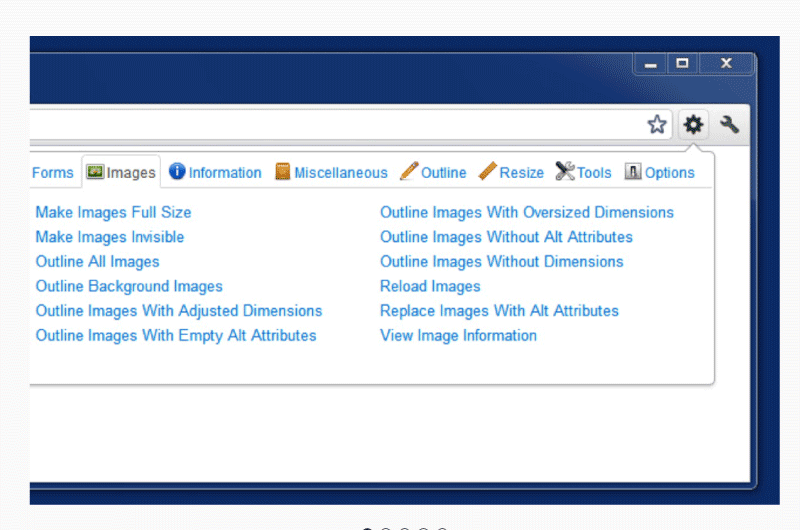
A barra de ferramentas contém 10 guias que podem ser roladas para baixo para executar muitas coisas, como localizar imagens quebradas, alterar as dimensões da imagem, desativar scripts JavaScript e arquivos de estilo CSS e muito mais.
O Web Developer está disponível na Chrome Web Store, mas também no Firefox e no Opera.
O que é Web Developer?
Web Developer é uma extensão do Chrome bastante popular que adiciona uma barra de ferramentas ao seu navegador. Esta barra de ferramentas fornece acesso a um conjunto abrangente de recursos úteis para desenvolvedores e designers.
O autor da extensão,Chris Pedrick, foi inspirado na PNH Developer Toolbar para criar a barra de ferramentas do Web Developer que possui cerca de dez guias com recursos úteis e fáceis de usar que são muito fáceis de aprender.
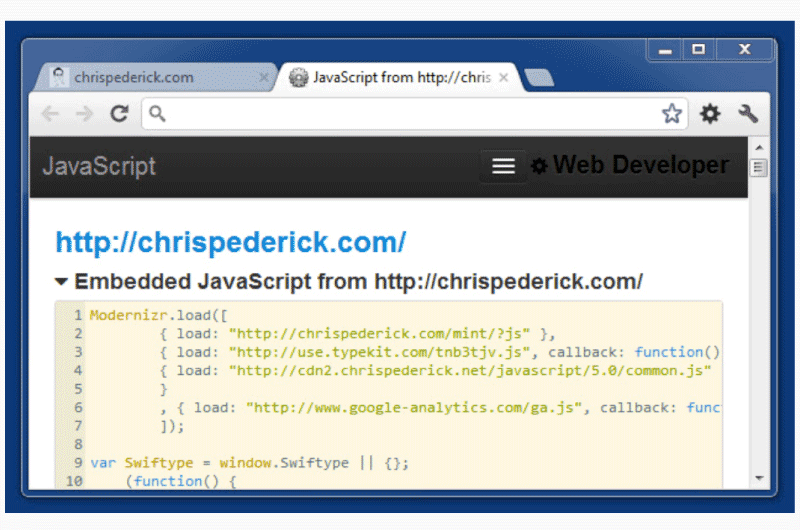
Os usuários da extensão podem, por exemplo, alterar o contorno dos elementos com um clique, identificar imagens quebradas em uma página, desabilitar JavaScript, extensões, pop-ups e notificações.
O Web Developer é uma extensão bastante estável e flexível e pode ser facilmente personalizada.
Além disso, a extensão é altamente segura e funciona melhor do que a ferramenta padrão de inspeção de código do Google Chrome.
Desenvolvedor Web: Como instalar e usar a extensão?
- Acesse a Chrome Web Store e procure a extensãoDesenvolvedor Web
- Clique em “Adicionar ao Chrome” para iniciar a instalação
Após a conclusão da instalação, você pode acessar o Web Developer na lista de extensões instaladas em seu navegador.
- Para fazer isso, vá para qualquer página da web, role para baixo na lista de extensões e clique no ícone de engrenagem do desenvolvedor da Web.
Depois disso, uma barra de ferramentas deve aparecer na tela.
- Você pode clicar em cada guia para descobrir os recursos que ela contém.
Desenvolvedor Web: As principais características
Aqui está a lista (não exaustiva) de recursos para descobrir com o Web Developer:
- A Aba Desativar para desabilitar JavaScript, plugins, pop-ups e notificações.
- A guia Cookies para adicionar e desativar cookies, excluir cookies, visualizar informações sobrebiscoitos, etc.
- A guia CSSpara desabilitar, visualizar e editar arquivos CSS, etc.
- A guia Formulário para marcar todas as caixas, converter GET URLs em POST (e vice-versa), mostrar a contagem de senhas na páginage,verificar campos, preenchimento automático,etc.
- A guia Imagens permite desabilitar imagens, mostrar atributos alternativos, mostrar dimensões da imagem, encontrar imagens quebradas, etc.
- A guia Informações para exibir âncoras, títulos, chaves de acesso, JavaScript, etc.
- A Aba Diversos para limpar cache, limpar histórico, mostrar itens ocultos, marcar todos os links visitados, etc.
- A guia Contorno para destacar os títulos da página, os diferentesdiv, etc
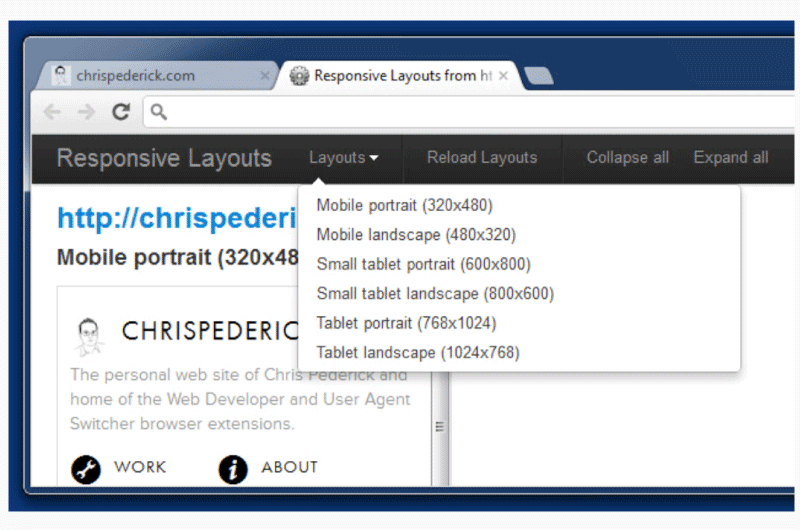
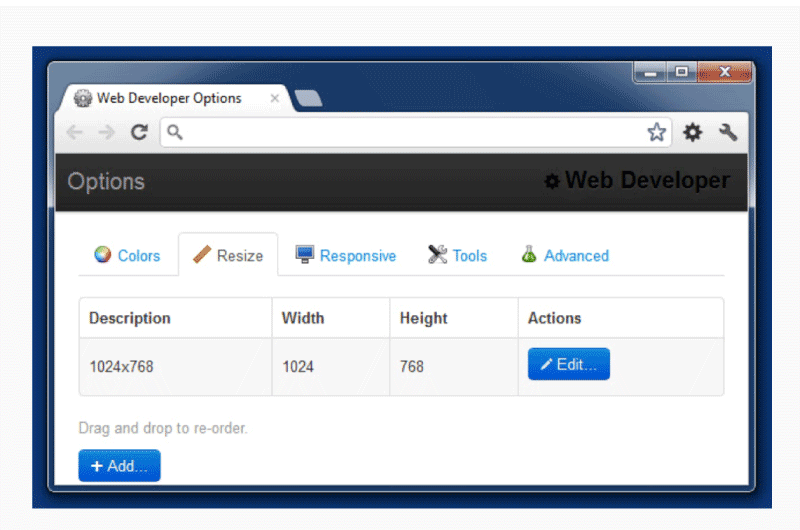
- A guia Redimensionar para redimensionar janelas, alterar dimensões de redimensionamento, etc.
- A guia Ferramentaspara validar CSS, HTML, visualizar código fonte, etc.
Desenvolvedor Web: Versões Firefox e Opera
Além da versão Chrome, o Web Developer também está disponível emRaposa de fogo EÓpera. A extensão funciona em todas as plataformas que suportam esses navegadores, incluindo Windows, Mac e Linux.
O procedimento para instalar e usar a extensão no Google Chrome permanece basicamente o mesmo dos outros navegadores.
Desenvolvedor Web: Preços
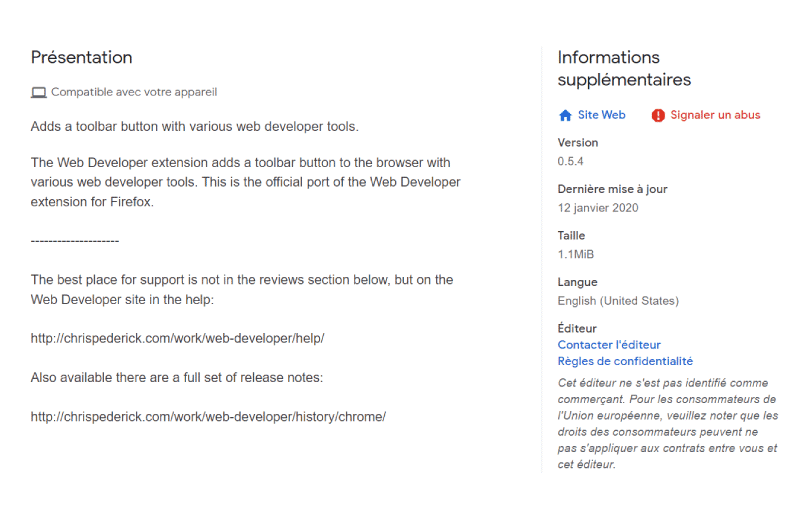
Extensão disponível gratuitamente
Vídeos de ferramentas : Ferramentas do desenvolvedor
Galeria de ferramentas : Ferramentas do desenvolvedor
Apresentação da empresa : Ferramentas do desenvolvedor
descrição do negócio na webDesenvolvedor
O desenvolvedor da Web é desenvolvido por Chris Pederick. Este último é um desenvolvedor web que mora em San Francisco, Califórnia. Ele é o diretor de engenharia da Bleacher Report.
A ferramenta de desenvolvedor da Web é precisamente uma extensão que adiciona várias ferramentas de desenvolvimento da Web a um navegador. Disponível até o momento para mecanismos de busca como Chrome, Firefox e Opera, é suportado pela plataforma BrowserStack.
Ele também funciona em todas as plataformas suportadas por esses navegadores. A ferramenta é destinada a todos os profissionais de marketing e principalmente aos desenvolvedores web. A outra ferramenta conhecida do desenvolvedor é o Read Ruler.
Encontre a empresa : Ferramentas do desenvolvedor
Ferramentas do desenvolvedor nas redes sociais
Outras ferramentas relacionadas : Ferramentas do desenvolvedor
 Alexandre MAROTEL
Alexandre MAROTEL
Fundador da agência de SEO Twaino, Alexandre Marotel é um apaixonado por SEO e por gerar tráfego na internet. É autor de inúmeras publicações, e possui um canal no Youtube que visa ajudar empreendedores a criarem seus sites e serem mais referenciados no Google.