Gerador de Código CSS | Internet Marketing Ninjas
Gerador de Código CSS | Internet Marketing Ninjas
- Ferramentas : SEO técnico
- Plataforma : Web
- Preço : Livre
Visão geral rápida das ferramentas : Gerador de Código CSS
Quer gerar rapidamente código CSS para seu site? Use o CSS Coder da Internet Marketing Ninjas.
Apresentação detalhada da ferramenta : Gerador de Código CSS
Descrição CSS Coder de Internet Marketing Ninjas
Os geradores de CSS podem economizar um tempo valioso para web designers e desenvolvedores.
Muitos proprietários de sites desejam adicionar um toque individual a suas páginas da Web, como sombras, gradientes, sobreposições e rabiscos.
As ferramentas geradoras de CSS facilitam para os designers adicionar esses recursos a um site sem muito trabalho.
Os geradores são uma ferramenta que permite aos desenvolvedores de software criar seu código de maneira mais rápida e fácil. É o caso do CSS Coder da Internet Marketing Ninjas que pode gerar códigos CSS prontos para você usar.
Nesta descrição, proponho descobrir o CSS Coder e como você pode usá-lo para gerar códigos CSS para seus projetos.
O que é o codificador CSS do Internet Marketing Ninjas?
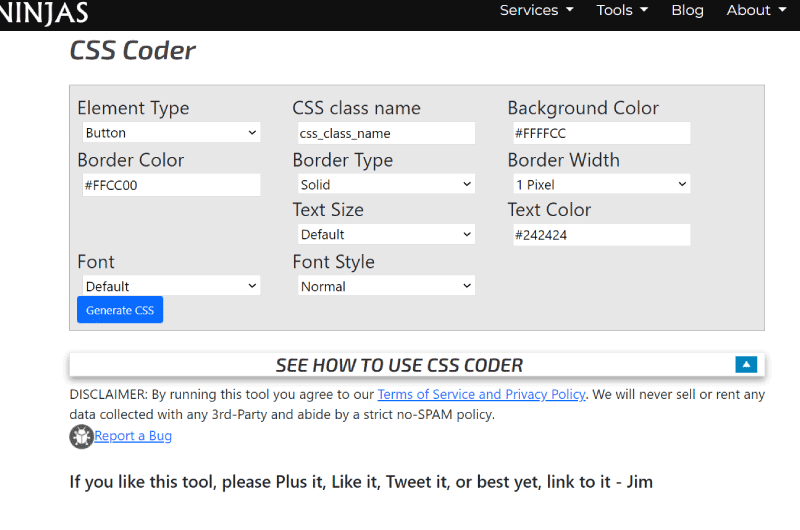
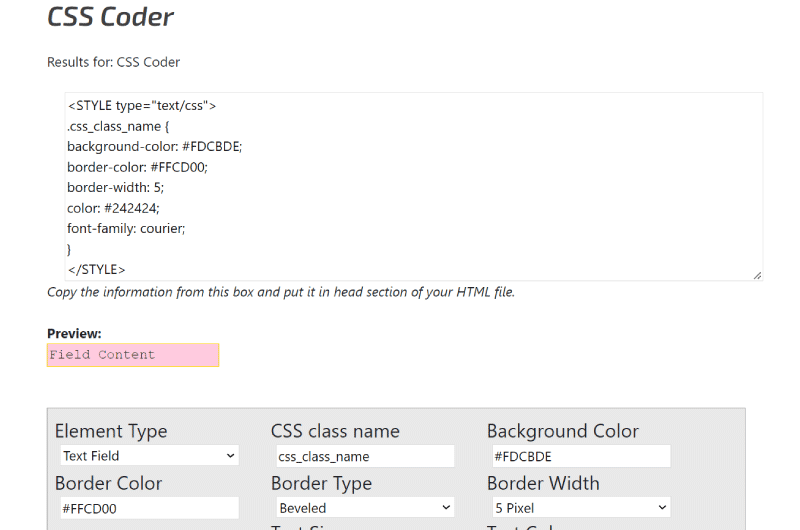
O CSS Coder do Internet Marketing Ninjas é um gerador de código CSS fácil de usar para criar rapidamente botões CSS nomeados, valores de campo de texto e muito mais.
Este utilitário irá gerar um código que você pode recortar e colar em seu site com muita facilidade.
Lembre-se de que o CCS é uma linguagem de design que facilita a formatação da aparência das páginas da web.
Dito isso, com o CSS Coder você pode controlar várias coisas em seu site como:
- Cor do texto;
- Estilo de fonte;
- Espaçamento entre seções;
- Layouts de coluna;
- Fundo ;
- Disposição;
Recurso
O CSS Coder de Internet Marketing permite gerar código para três elementos principais de um site, a saber: botões, campos de entrada e formatação de texto.
Gerador de botão CSS
Esse recurso é uma das coisas que torna o CSS Coder excelente. É um dispositivo de geração automática de botões que permite projetar botões de maneira fácil.
Com esta opção do CSS Coder, você pode personalizar diferentes aspectos de um botão, incluindo:
- A cor de fundo,
- O gradiente;
- Le box-shadow ;
- Le text-shadow ;
- O tamanho (largura e altura);
- As características da fronteira;
- O raio da borda;
- Transições (animações);
- etc.
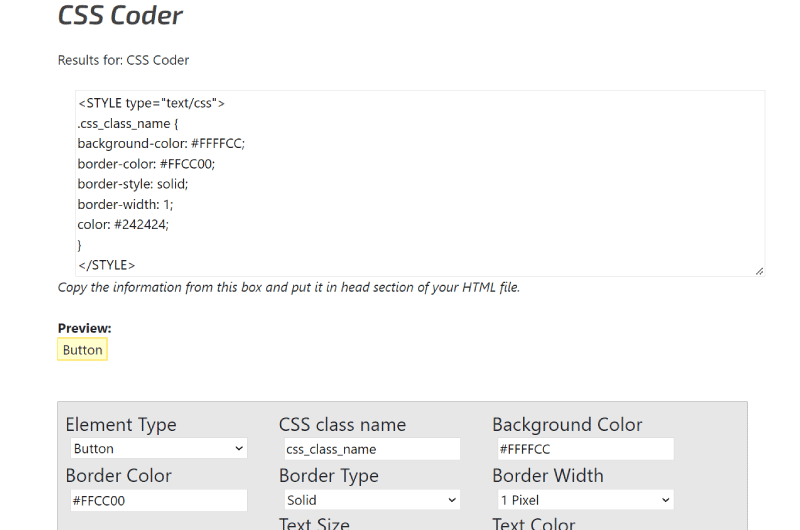
Com todas essas possibilidades, você pode criar botões com um design único. A vantagem do CSS Coder é que você pode prototipar seu botão HTML e estilo de borda sem usar um programa de design gráfico para economizar tempo.
Isso também é útil quando alguém lhe envia uma imagem para codificar. Pode ser útil obter o preenchimento e a sombra da caixa sem precisar recarregar o navegador.
Para criar botões, é fácil preencher os campos e substituir o nome da classe pelo que você quiser. Todos os estilos são ajustados às alterações de tamanho do texto.
Ou seja, você pode modificar as diferentes possibilidades até conseguir um botão que seja do seu agrado.
Gerador CSS de entrada de texto
O CSS Coder inclui um construtor de campo de entrada com o qual você pode criar facilmente belos estilos de entrada de texto personalizados para suas páginas da web.
Isso ocorre porque o campo de entrada é uma parte importante do elemento de formulário que pode ser usado para criar controles interativos para vários tipos de entrada, como texto, e-mail, número, senha, número de telefone da URL e muito mais.
Com as configurações fáceis de configurar do CSS Coder, você pode finalmente dar às suas entradas de texto HTML, campos de e-mail e campos de senha a aparência que você sempre quis.
Para gerar um campo de entrada, basta escolher a opção “Campo de texto” na seção “Tipo de elemento”. A partir daí, você pode começar a preencher os campos de personalização.
Para limitar o código CSS a uma determinada seção da página, escolha um escopo CSS (.widget por padrão) e um seletor CSS (.fancy por padrão).
Em seguida, clique em “Gerar CSS” para exibir o código CSS gerado. Depois disso, basta copiá-lo e colá-lo em seu arquivo CSS.
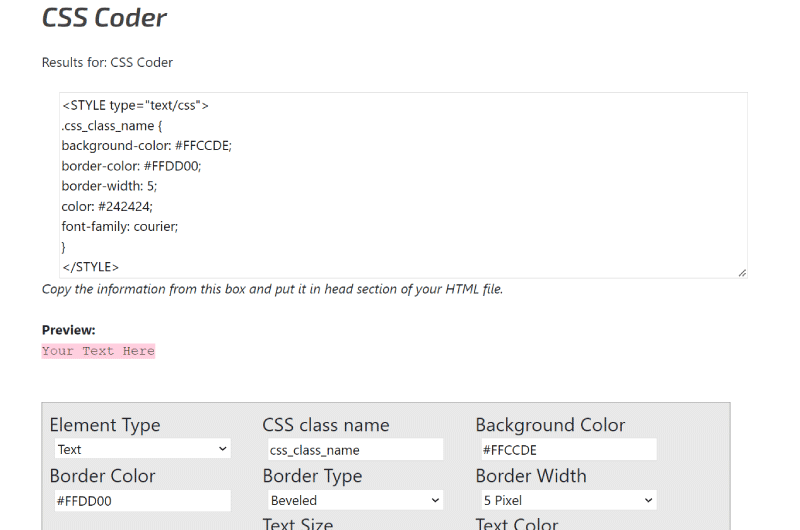
Gerador de estilo de texto
O CSS Font Style Generator é uma ferramenta online para gerar rapidamente estilos de fonte CSS. Você pode personalizar o texto e escolher qualquer fonte para estilizá-lo.
Este gerador de estilo de fonte online permite que você crie todos os tipos de estilos de fonte, como cor, transformação de texto, decoração de texto, altura da linha, etc.
Também é possível adicionar sombras de texto às suas fontes. Ao estilizar sua fonte, você poderá ver uma visualização ao vivo de como ela ficará.
O arquivo CSS pode ser atualizado sempre que você fizer uma alteração, facilitando a cópia do código quando terminar.
Se você deseja gerar um estilo CSS para o seu texto, clique em “Tipo de elemento” e escolha “Texto”.
Depois de selecionar a fonte na lista suspensa, o próximo passo é escolher uma fonte clicando em “Fonte”.
Você pode alterar o tamanho da fonte arrastando o controle deslizante no “Tamanho do texto.
A cor da fonte também é personalizável com o CSS Coder da Internet Marketing Ninjas. Para fazer isso, escolha a cor na caixa “Cor do texto”. Você pode alterar o estilo da fonte.
Existem também outras configurações personalizáveis que permitirão que você tenha o texto realmente ao seu gosto. Isso inclui borda, tipo de borda, cor da borda, plano de fundo etc.
Quando terminar de configurar todos os parâmetros, você deverá clicar em “Gerar CSS” para gerar seu código.
Assim como outros recursos, você poderá visualizar o resultado do código gerado.
Resumindo, CSS Coder permite gerar código CSS para criar botões, campos de entrada e estilizar seus textos.
Vídeos de ferramentas : Gerador de Código CSS
Galeria de ferramentas : Gerador de Código CSS
Apresentação da empresa : Gerador de Código CSS
Internet Marketing Ninjas é uma empresa fundada em 1999 por Jim Boykin, com mais de 10 anos de experiência na área de SEO. A missão que a empresa se atribuiu é apoiar os seus clientes a terem um melhor tráfego nos seus sites através de métodos seguros.
A Internet Marketing Ninjas é especializada na otimização de páginas e sites para mecanismos de busca. Com sede nos Estados Unidos em Clifton Park, a empresa é formada por 50 membros, todos especialistas em suas áreas.
Em particular, a Internet Marketing Ninjas oferece a toda a comunidade digital serviços abrangentes de marketing digital, mas também serviços e ferramentas de SEO. Entre as mais de 87 ferramentas desenvolvidas por eles, aqui estão algumas ferramentas gratuitas de SEO que eles desenvolveram:
- Ferramenta Social Image Resizer;
- Qual é a ferramenta Tamanho do meu navegador;
- Ferramenta visualizadora de código-fonte HTML;
- analisador de metatags;
- verificação de idade do domínio;
- Gerador de metatags e visualização de trechos;
- Simulador de aranha do mecanismo de pesquisa;
- Ferramenta de combinação de palavras-chave;
- Ferramenta de inspeção de URL…
Essas ferramentas são voltadas para agências de SEO e profissionais de marketing, sem falar nas empresas. Eles certamente irão ajudá-lo a melhorar suas várias estratégias de marketing.
Encontre a empresa : Gerador de Código CSS
Gerador de Código CSS nas redes sociais
- Chaîne Youtube
Outras ferramentas relacionadas : Gerador de Código CSS
 Alexandre MAROTEL
Alexandre MAROTEL
Fundador da agência de SEO Twaino, Alexandre Marotel é um apaixonado por SEO e por gerar tráfego na internet. É autor de inúmeras publicações, e possui um canal no Youtube que visa ajudar empreendedores a criarem seus sites e serem mais referenciados no Google.
Outras ferramentas de SEO
Todas as ferramentas de SEO
Sorry, no content found.







 Alexandre MAROTEL
Alexandre MAROTEL