SEO Agency >> SEO Tools >>
Debug your Tags | Observe Point
SEO Agency >> SEO Tools >>
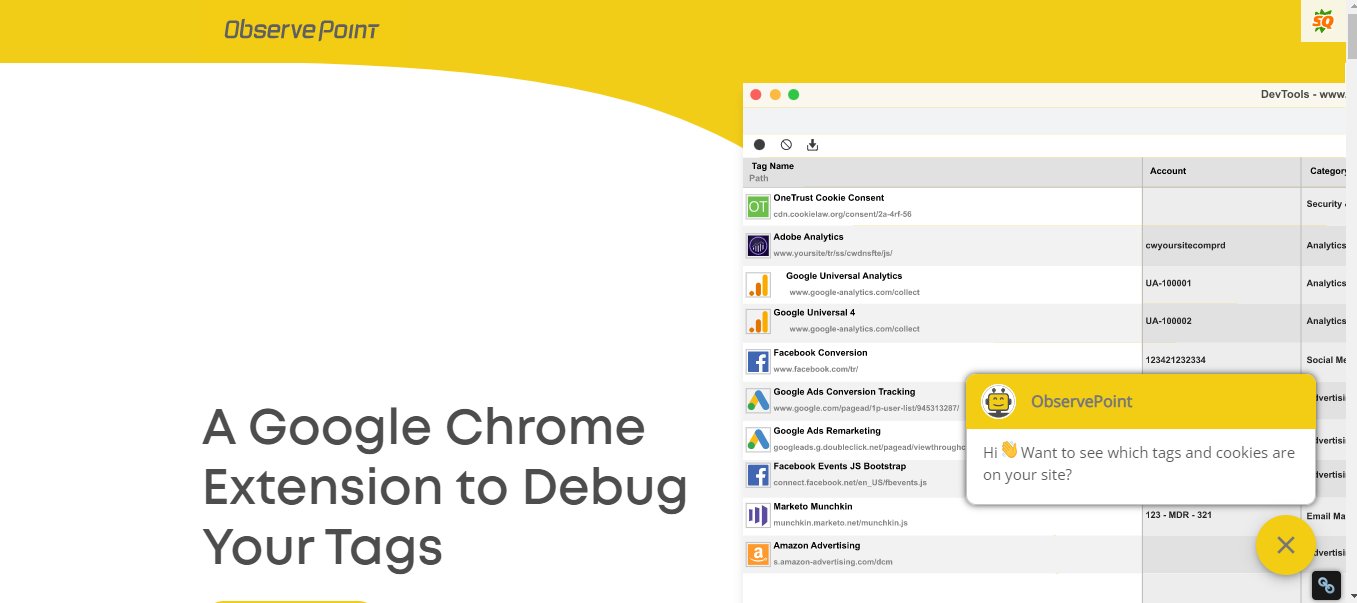
 To improve the technical and marketing performance of your sites, the trend now is to integrate tags. This process thus allows the addition of certain products in the content of certain websites or mobile applications. But after such an integration, it is quite normal that you are interested in the results of said integration. For this, what better than to have at your disposal a tool designed expressly for the said task? This is what the digital company Observe Point offers you through its tag debugging tool.
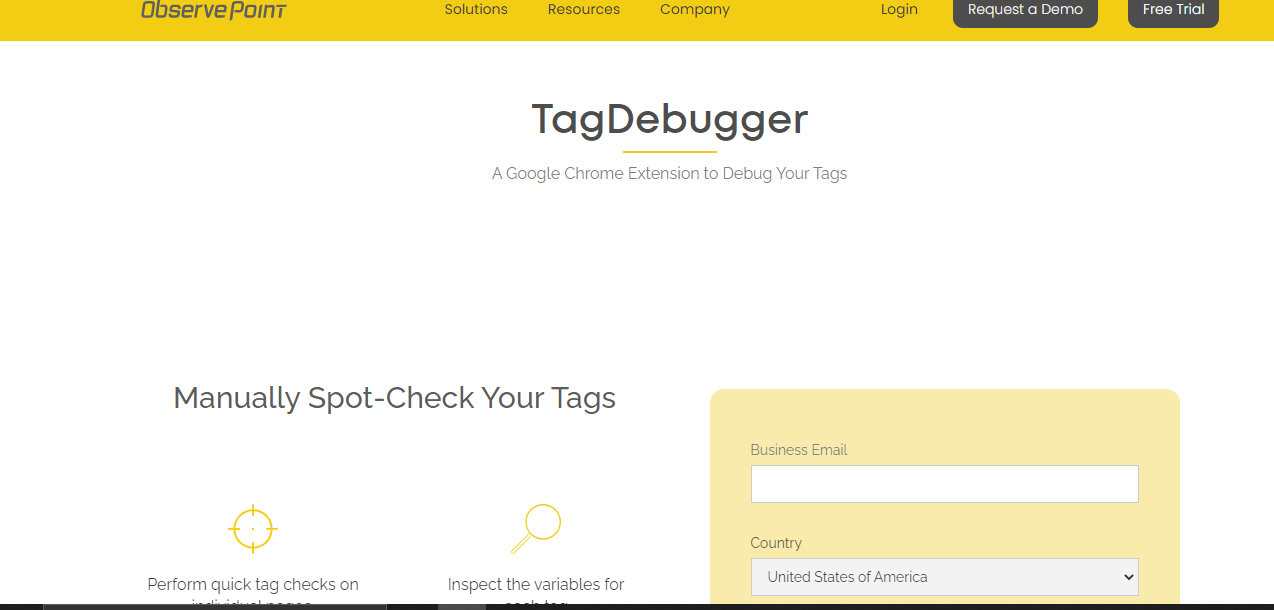
To improve the technical and marketing performance of your sites, the trend now is to integrate tags. This process thus allows the addition of certain products in the content of certain websites or mobile applications. But after such an integration, it is quite normal that you are interested in the results of said integration. For this, what better than to have at your disposal a tool designed expressly for the said task? This is what the digital company Observe Point offers you through its tag debugging tool.  As a reminder, the email you must enter must correspond to a professional email Then press the start your trial button to benefit from a trial period of nearly 14 days. During the trial period offered by the site, you have the chance to obtain access to many features.
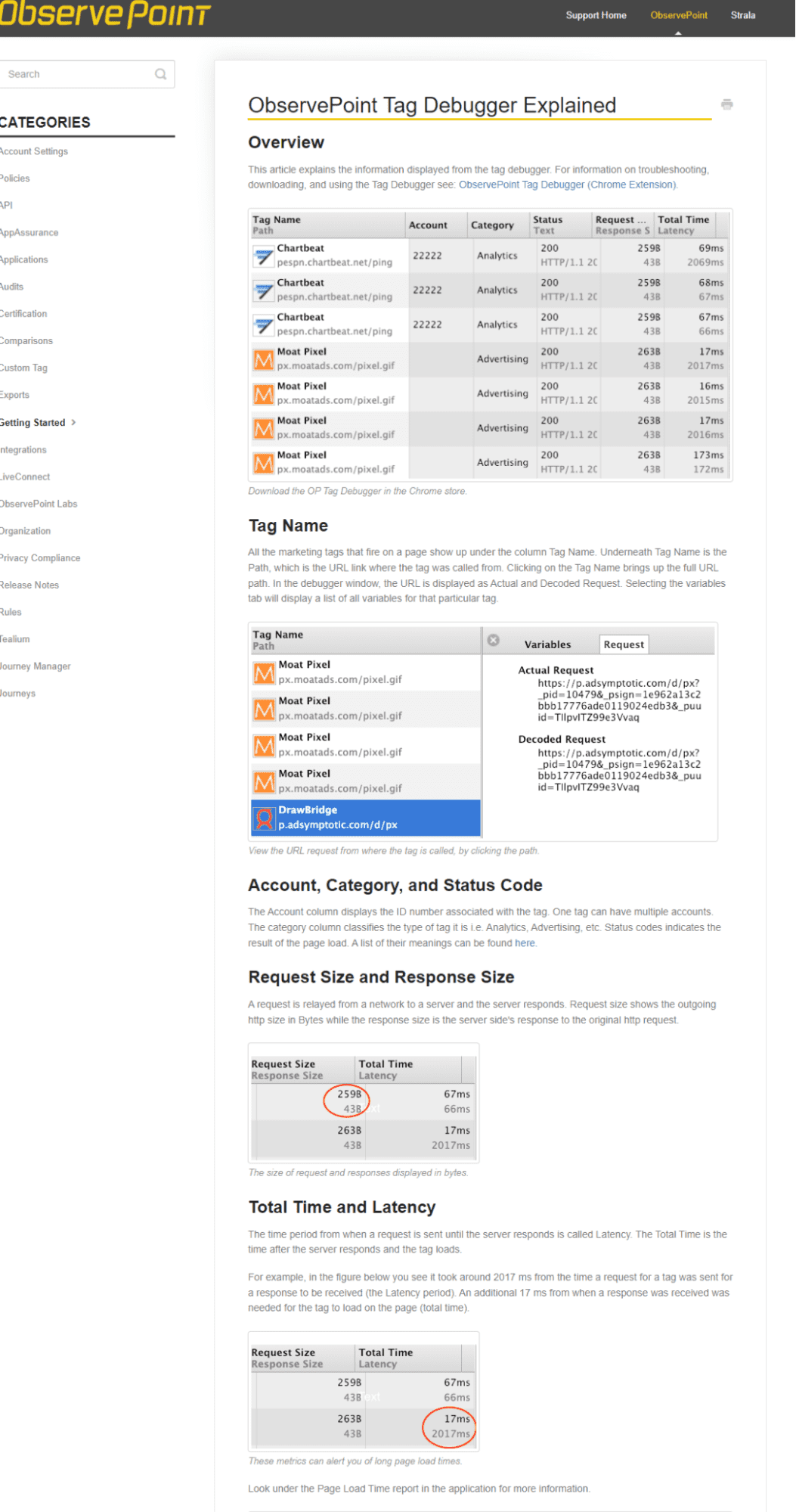
As a reminder, the email you must enter must correspond to a professional email Then press the start your trial button to benefit from a trial period of nearly 14 days. During the trial period offered by the site, you have the chance to obtain access to many features.  Anyway when you use the extension on a website, you can get the following information:
Anyway when you use the extension on a website, you can get the following information:  Alexandre MAROTEL
Alexandre MAROTELFounder of the SEO agency Twaino, Alexandre Marotel is passionate about SEO and generating traffic on the internet. He is the author of numerous publications, and has a Youtube channel which aims to help entrepreneurs create their websites and be better referenced in Google.
