Short description : Measure page quality
Learn how to use the Web.dev tool to test and monitor your site’s Core Web Vitals scores.
Long Description : Measure page quality
Description Web.dev
Web.dev is a powerful free and useful web application that allows you to audit your website as a whole and gives you advice on how to improve the flaws found on your site. According to figures, when a site has good Core Web Vitals scores, users are 24% less likely to abandon pages ; This explicitly translates to the need to monitor your website’s abilities to deliver a good experience and rank high in the SERPs. For this, Web.dev is a free audit tool that allows you to break down and track your site’s data in terms of:- Performance;
- Natural referencing;
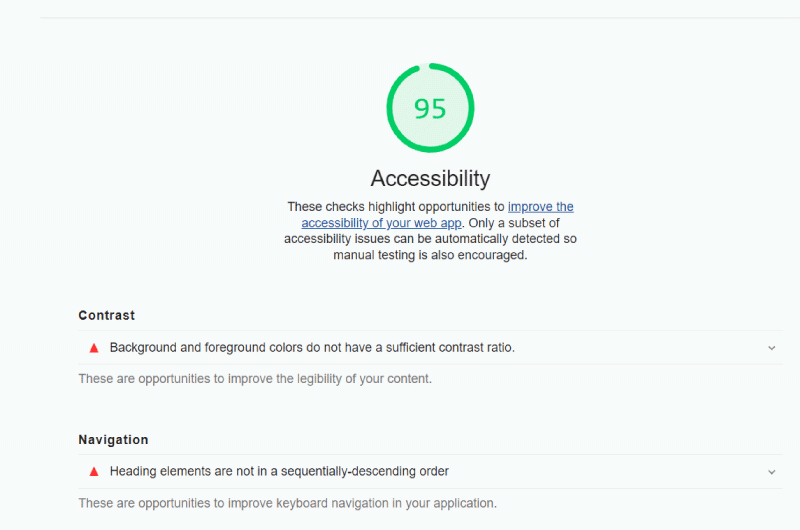
- Accessibility;
- And good practices.
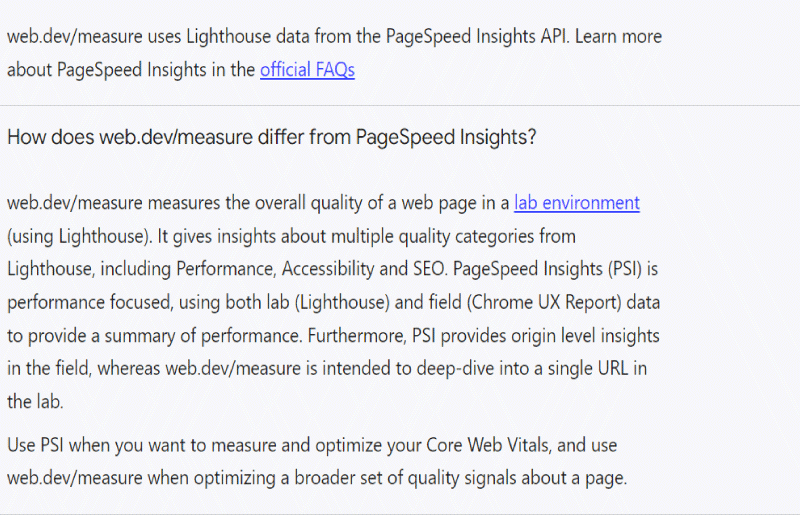
What does Web Dev Measure ?
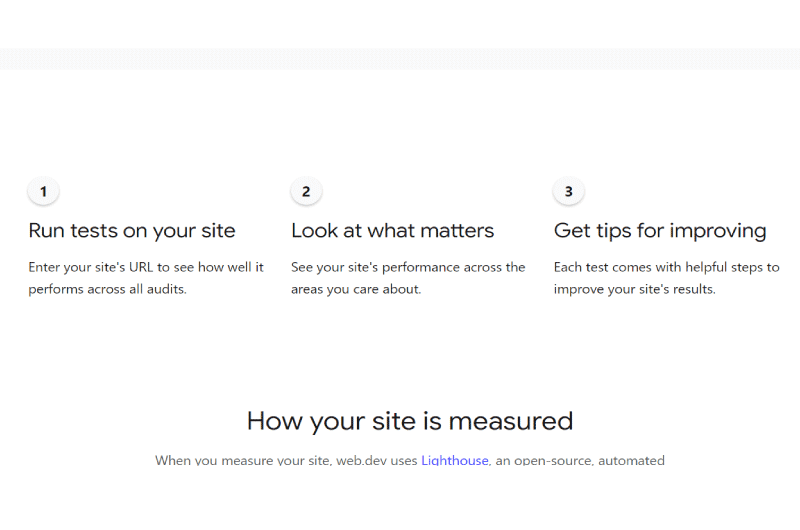
First, it is a viable option for small and large companies that would like to closely monitor the user experience level of their website. Web Dev Measure is a feature implemented with an automated tool, Lighthouse, which helps in thoroughly auditing submitted websites. Here are the main aspects of a website that Web Dev Measure allows you to diagnose:Site
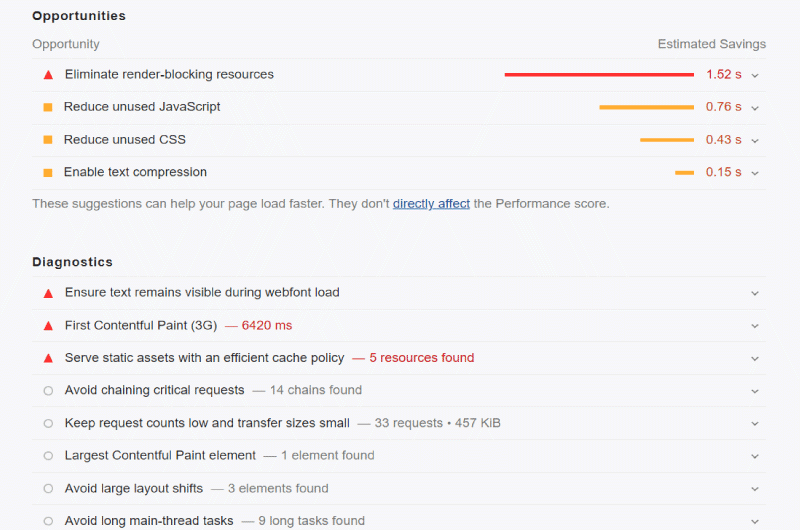
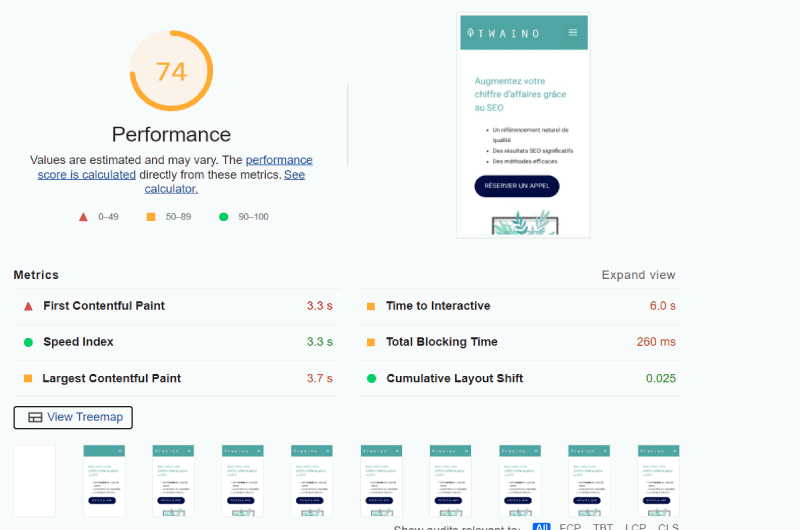
performance Site performance generally concerns its security and loading speed. While unoptimized websites tend to load more resources than necessary, most of your users expect your website to load very quickly, and in less than 2 seconds. WiFi connection 3Gcan also be able to access your site within a fairly reasonable time. To determine the performance of the website dev Measure is based on several other factors namely:- Largest Contentful Paint
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
Natural referencing
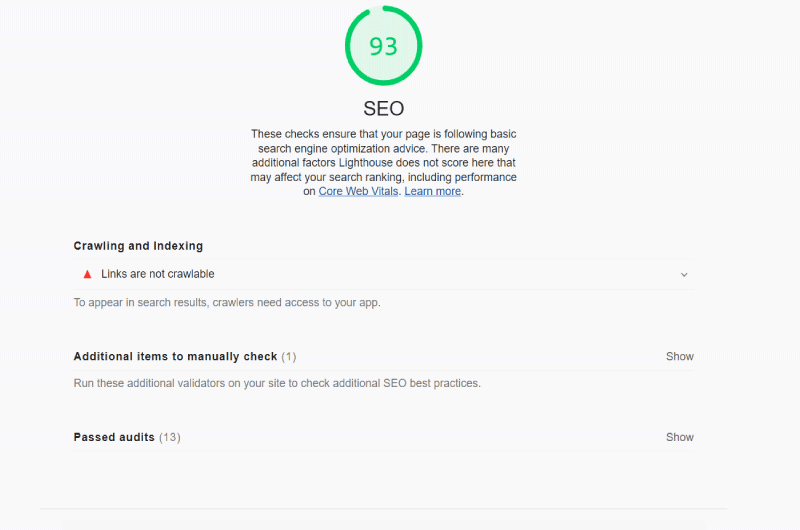
SEO practices are essential for a website to be visible on the Internet. Web.Dev checks all the SEO aspects of your website and also provides you with the relevant statistics to help you improve. Since search engine results mostly depend on the use of keywords, the tool gives you a score that lets you see how well your content is optimized to appear in the SERPs. The idea is to make sure that your website content is easy to understand and contains a keyword related to your service so that the search engine can correctly display the content and bring the right result to your visitor.website accessibility
also examines any common website vulnerabilities that could prevent users from accessing your website features. Your content should be publicly available at all times, and this web app is good at giving you that insight. Internet users use all kinds of browsers, you need to make sure your website is compatible with as many browsers as possible to expand your reach. Also, when your site is not displaying properly on all devices, you can read it on the provided Web Dev Measure data.Best Practices
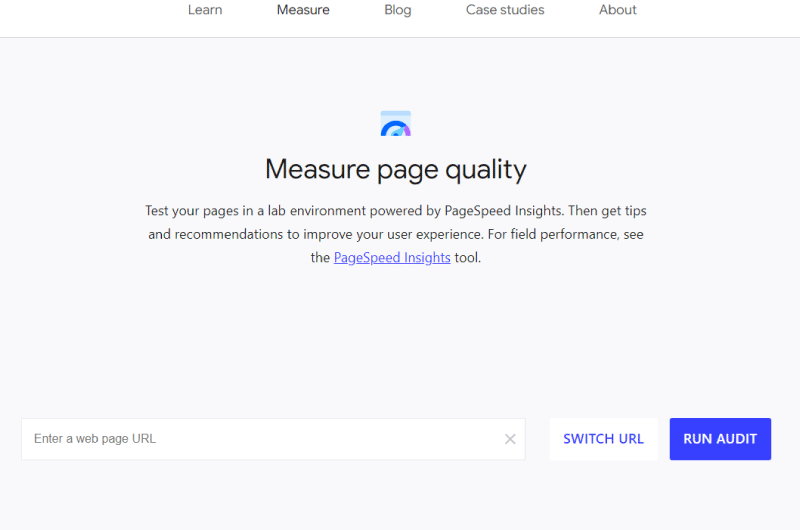
Web Dev Measure determines whether all attributes built into the website, such as HTTPS usage, image optimization, content optimization, and others, are performed correctly on the website.How to use Web Dev Measure?
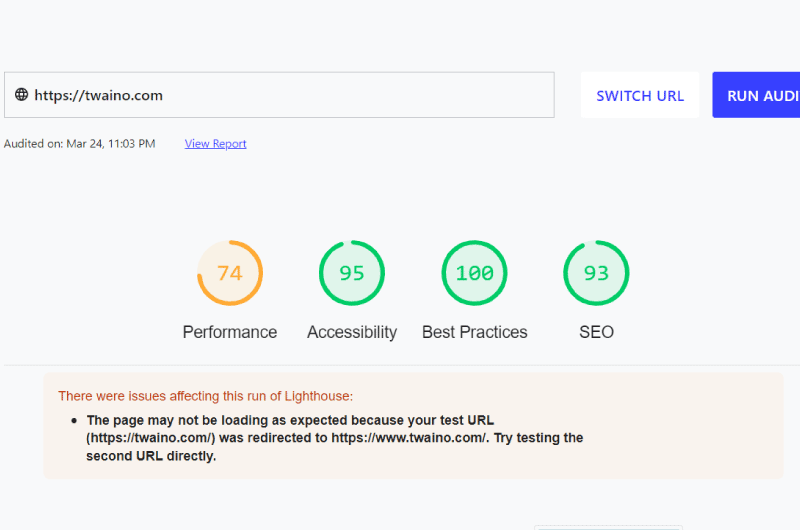
On the Web Dev Measure homepage, you don’t need to register to start auditing your site. You just have to enter the address of your website then click on ”Run Audit”. In less than a minute your website can be audited very quickly so that you have a vision of its ability to discuss the SERPs. As you can see, Twain’s websitecurrently has a- performance score of 79/100;
- Accessibility of 95/100;
- 100/100 Best Practices;
- And an SEO score of 93/100.
Videos : Measure page quality
Images : Measure page quality
Company : Measure page quality
Web Dev is a web creation and development platform initiated by Google. It aims to help web developers take advantage of recent technologies to increase the modernization of the web device in general.
To carry out its mission, Web Dev provides web development training courses on its platform. Here you’ll find course modules on building websites, HTML forms, developing modern web apps, and more. Several other simple course modules are also available on the platform, to help understand other technological aspects related to web design.
Dev Web also offers to provide information via email to developers. This is the latest tech news recently released and can be helpful for web development aspirants.
Contact : Measure page quality
- Measure page quality
- Check the Corporate Website
Social Media : Measure page quality
Others Tools : Measure page quality
 Alexandre MAROTEL
Alexandre MAROTEL
Founder of the SEO agency Twaino, Alexandre Marotel is passionate about SEO and generating traffic on the internet. He is the author of numerous publications, and has a Youtube channel which aims to help entrepreneurs create their websites and be better referenced in Google.
Others SEO Tools
All SEO Tools
Sorry, no content found.