SEO Agency >> SEO Tools >>
View Rendered Source | Chrome Web Store (Plugin)
SEO Agency >> SEO Tools >>
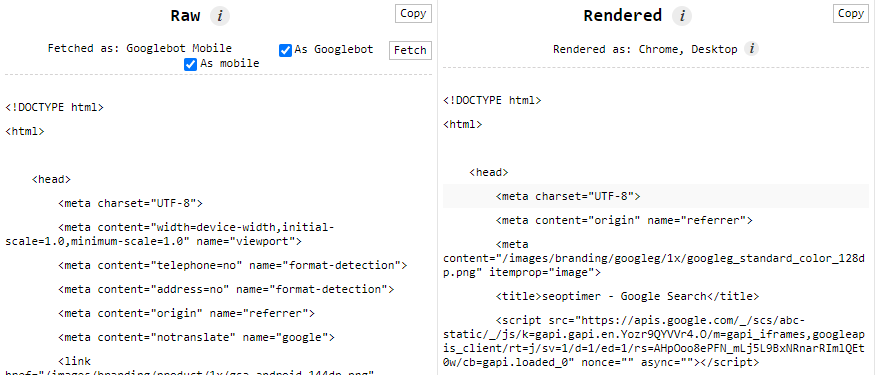
 It basically helps SEOs understand how search engines view their website pages. The tool can also read HTML code in its raw version and even when it is modified.
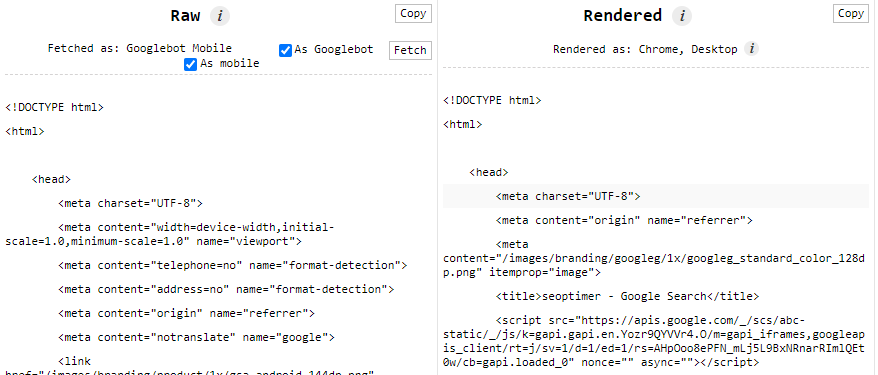
It basically helps SEOs understand how search engines view their website pages. The tool can also read HTML code in its raw version and even when it is modified.  You can find out the difference between the raw versions and the rendered versions when you read the codes line by line. You will notice that JavaScript usually modifies web pages at render time.
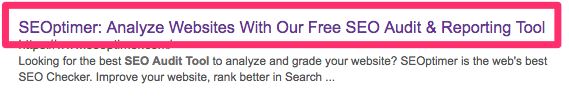
You can find out the difference between the raw versions and the rendered versions when you read the codes line by line. You will notice that JavaScript usually modifies web pages at render time.  When you go to View Rendered Source of the page, you can see the title tag is there as code.
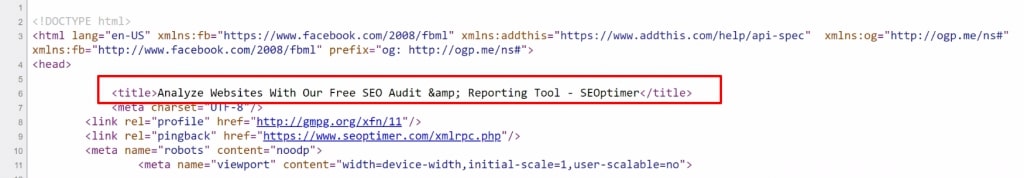
When you go to View Rendered Source of the page, you can see the title tag is there as code.  View Rendered Source therefore allows you to check if your title tag appears correctly and on the Head section of the page.
View Rendered Source therefore allows you to check if your title tag appears correctly and on the Head section of the page. The meta description can usually be read in the tool as code, if you know a little about coding. Indeed, ameta description is a short summary that accompanies the title tags in search engine results. This is usually the deciding factor users use to determine if your site will give them the value they are looking for. It is therefore important that you check for each page. Obviously, you should note that the title tag and the meta description should be located in the ‘head’ section of your HTML code. Also, whether you use a content management system (CMS) or code your own website, it is strongly recommended that you avoid duplicate title tags and meta descriptions on the site. If you are using WordPress, this may be due to the installation of two different plugins that deal with meta data. With View Rendered Source, you can find and fix them.
The meta description can usually be read in the tool as code, if you know a little about coding. Indeed, ameta description is a short summary that accompanies the title tags in search engine results. This is usually the deciding factor users use to determine if your site will give them the value they are looking for. It is therefore important that you check for each page. Obviously, you should note that the title tag and the meta description should be located in the ‘head’ section of your HTML code. Also, whether you use a content management system (CMS) or code your own website, it is strongly recommended that you avoid duplicate title tags and meta descriptions on the site. If you are using WordPress, this may be due to the installation of two different plugins that deal with meta data. With View Rendered Source, you can find and fix them. Remember that at least half of internet users expect a site to load in just 2 seconds. Scripts should be located at the bottom of the page, usually just before closing the ”body” tag in HTML. A best practice is to have the scripts in a Javascript file, denoted by the .js file extension, which is linked to the HTML at the bottom of the page. You should also verify that any tracking code you have installed, such as Facebook’s Google Analytics tracking code, is installed correctly. An error or missing code in the script may prevent you from collecting data correctly. Whether you use a CMS platform or want to know if your site has been hacked, you can view all scripts to check whether you have authorized them or not. Without viewing your page’s source code, you don’t have full visibility of what has been installed. It can therefore be noted that View Rendered Source would be a good option for you when you want to view the rendered source of a page. You just need to install the extension and go disappointed when you open the concerned page and it will present you all the content in the form of code.
Remember that at least half of internet users expect a site to load in just 2 seconds. Scripts should be located at the bottom of the page, usually just before closing the ”body” tag in HTML. A best practice is to have the scripts in a Javascript file, denoted by the .js file extension, which is linked to the HTML at the bottom of the page. You should also verify that any tracking code you have installed, such as Facebook’s Google Analytics tracking code, is installed correctly. An error or missing code in the script may prevent you from collecting data correctly. Whether you use a CMS platform or want to know if your site has been hacked, you can view all scripts to check whether you have authorized them or not. Without viewing your page’s source code, you don’t have full visibility of what has been installed. It can therefore be noted that View Rendered Source would be a good option for you when you want to view the rendered source of a page. You just need to install the extension and go disappointed when you open the concerned page and it will present you all the content in the form of code. Alexandre MAROTEL
Alexandre MAROTELFounder of the SEO agency Twaino, Alexandre Marotel is passionate about SEO and generating traffic on the internet. He is the author of numerous publications, and has a Youtube channel which aims to help entrepreneurs create their websites and be better referenced in Google.
