Présentation rapide de l'outils : Performance de Site
WebPageTest : Découvrez comment tester les performances de votre site web grâce à cet outil gratuit en ligne.
Présentation détaillée de l'outil : Performance de Site
Description WebPageTest
WebPageTest est une plateforme gratuite conçue pour aider essentiellement les développeurs à tester les performances des sites web dont ils ont la charge.
Qu’est-ce que WebPageTest ?
Redesignée récemment, WebPageTest est une plateforme dotée de plusieurs fonctionnalités très pratiques pour tester efficacement les performances d’un site web.
WebPageTest reçoit d’ailleurs de très bons commentaires assez élogieux. La plateforme est souvent considérée comme la meilleure en termes de fonctionnalités et d’options pour tester un site web.
L’une des fonctionnalités très appréciées sur WebPageTest est la possibilité de lancer des tests de performance depuis plusieurs positions géographiques en utilisant de vrais navigateurs avec un réel débit de connexion.
Contrairement aux scores que proposent les autres outils pour évaluer les performances d’un site web, cette fonctionnalité de WebPageTest vous permet de tester votre site en utilisant la position de vos utilisateurs exactement comme si vous y étiez.
Vous pourriez alors avoir un aperçu concret de la vitesse de chargement, exactement comme il apparaît sur les terminaux de vos utilisateurs, avec un emplacement et une connexion réels.
WebPageTest permet aussi d’effectuer d’autres types de tests, notamment les tests simples et avancés, le Total Blocking time (TBT), les tests de traceroute, les Core Web Vitals, les comparaisons visuelles multisites et bien d’autres.
WebPageTest : Comment utiliser l’outil ?
- Pour commencer, accédez à la page d’accueil de WebPageTest puis entrez l’URL de la page que vous souhaitez tester.
Mais avant de continuer, pourquoi voulez-vous utiliser WebPageTest ?
Par défaut, le premier champ de la plateforme est défini pour tester les « Performances d’un site ».
- Mais vous pouvez aussi dérouler la liste des options et choisir le type de test qui vous convient entre Core Web Vitals, Lighthouse, Comparaison visuelle ou Traceroute.
De toute façon, même si vous lancez ce champ avec sa valeur par défaut, le test “Performances du site” prend aussi en compte les “ Core Web Vitals”.
Après quoi, nous allons continuer dans le choix des paramètres.
1. Définir les paramètres de tests
WebPageTest offre deux types de paramétrage pour effectuer vos tests, simple et avancé.
La configuration simple
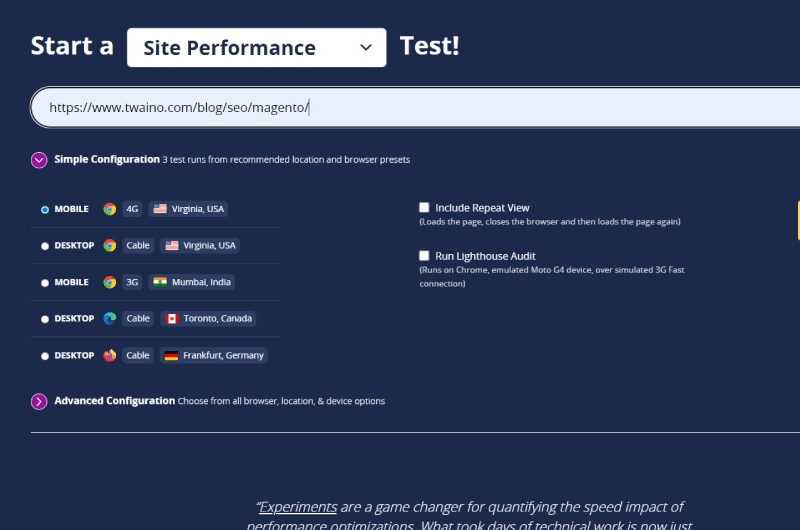
Les paramètres d’une configuration simplifiée sur WebPageTest sont très faciles à mettre en place : Vous choisissez simplement une configuration de bureau ou mobile avec une connexion 3G, 4G ou par câble.
Par défaut, la plateforme vous choisit une configuration 4G Mobile émulée aux Etats-Unis depuis la Virginie.
- Une fois la connexion et le type de connexion choisis, vous pouvez cocher les cases :
- « Inclure la vue répétée »
- Et « Exécuter un audit Lighthouse ».
Et ce sera tout ce que vous pouvez paramétrer pour ce premier type de test. Pour un test simple, on peut dire que c’est largement suffisant.
La configuration avancée
En ce qui concerne la configuration avancée, WebPageTest offre une pléthore d’options à découvrir. Ce qui fait de la plateforme, un puissant outil adapté aux développeurs.
Mais même pour un débutant, il existe certaines options (absentes dans la configuration simple) faciles à définir qui peuvent être très pratiques.
- Pour commencer, cliquez sur « Configuration avancée » pour dérouler la section et accédez aux options disponibles.
La première chose à découvrir est le champ des emplacements qui répertorie une liste de positions géographiques et d’appareils à utiliser.
Virginie est la position proposée par défaut, mais si vous recherchez spécifiquement un emplacement qui n’est pas disponible dans la liste, vous disposez d’une carte à côté du champ pour définir avec plus de précision l’emplacement souhaité.
En bas, vous avez le champ « Navigateur » qui répertorie un grand nombre d’appareils avec lesquels le test peut être exécuté.
Vous avez ensuite les options de test classées par onglet. Dans le premier onglet, « Paramètres d’essai », vous pouvez choisir d’effectuer jusqu’à 9 tests de suite avec un affichage de résultat pour la première vue uniquement ou pour des vues répétées.
Vous avez aussi la possibilité de faire une capture vidéo pour avoir un aperçu réel du temps de chargement de la page.
- Pour obtenir plus d’options, vous pouvez basculer dans les autres onglets et spécifiez davantage vos critères de configuration.
- Cliquez sur le bouton « Lancer l’essai » pour lancer le traitement de votre requête.
Au bout de quelques minutes, vous pouvez accéder aux résultats de votre test.
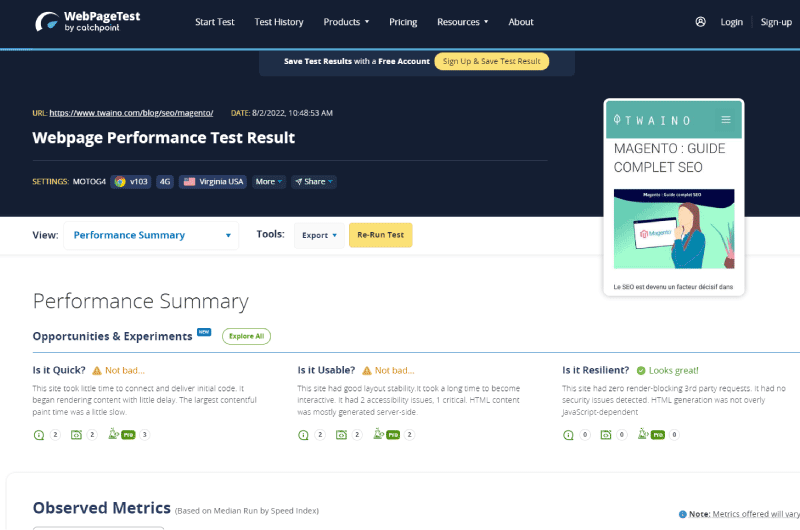
2. Obtenir une vue d’ensemble des performances
Une fois le traitement terminé, WebPageTest affiche une vue d’ensemble des performances du site avec des informations sur :
- Toutes les métriques analysées
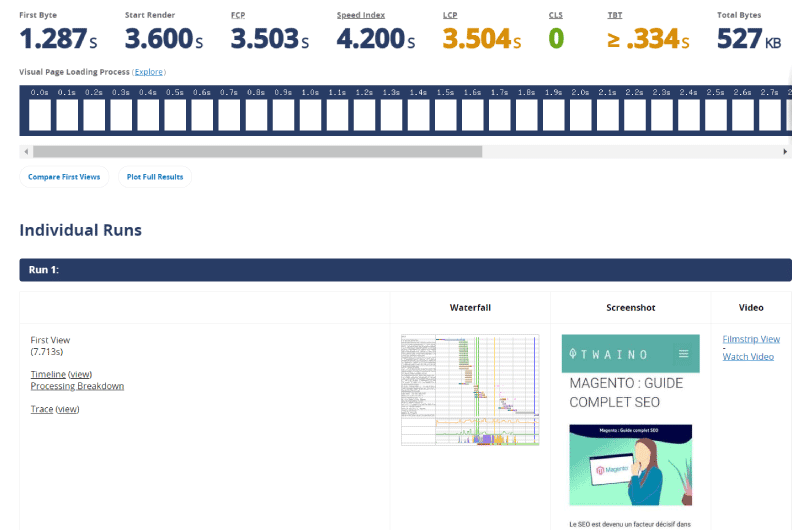
- Le temps de chargement du premier octet
- Le temps de chargement total
- Le nombre total d’octets
- Et d’autres métriques sur la surveillance des utilisateurs réels (RUM) telles que le First Contentful Paint et le Time to First Byte.
L’outil offre la possibilité de modifier les paramètres de configuration et de relancer un nouveau test.
Vous avez aussi la possibilité de télécharger les données du rapport et les exporter vers des fichiers en différents formats.
En plus de cette vue d’ensemble, WebPageTest propose des onglets à parcourir pour en savoir plus sur les performances du site web testé.
- Cliquez sur le champ « Résumé des performances » pour dérouler la liste des onglets que nous allons présenter maintenant un par un :
Pellicule
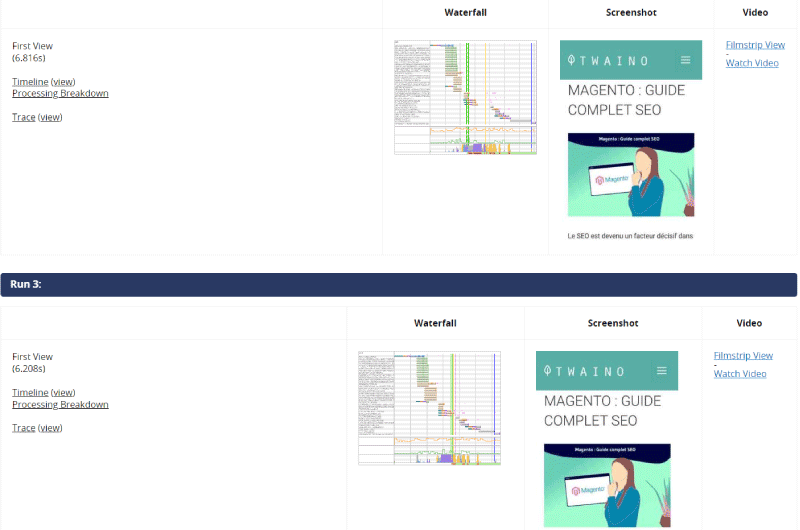
Comme l’indique son nom, cet onglet présente une vue en pellicule du temps de chargement de votre site.
Sur chaque image présente sur la pellicule, vous avez la durée d’attente nécessaire aux internautes pour l’obtenir sur leur écran et le pourcentage de chargement que l’image représente sur l’affichage complet du site web.
- En défilant la pellicule, vous avez un marqueur rouge qui indique votre position sur un diagramme en cascade.
En bas de ce diagramme, vous avez une représentation graphique illustrant l’évolution du chargement du site au fil du temps.
Puis d’autres représentations graphiques qui montrent un aperçu des timings, des changements de mises en pages, des requêtes et des octets.
Requests details
Comparativement au précédent, l’onglet « Requests Details » est un peu plus technique.
Comme on peut le lire sur la plateforme, “cette page peut être utilisée pour explorer les minutages des métriques et demander une cascade pour toute exécution de votre test”.
L’onglet “Details” comporte 6 parties à savoir :
- Métriques observées
- Métriques réelles de l’utilisateur
- Vue en cascade
- Vue de connexion
- Détails de la requête
- En-tête de requête.
Dans la partie “Vue en cascade”, vous avez un aperçu en cascade du chargement de la page.
La partie “Détail de la requête » renseigne plus d’informations sur chaque requête. En cliquant sur le numéro d’une requête en particulier, l’outil vous redirige vers la partie “En-tête de requête » correspondante.
Web Vitals
Dans cet onglet, vous avez les résultats sur les Core Web Vitals, une série de métriques initiée par Google dans le but d’améliorer la vitesse de chargement et l’expérience utilisateur (UX) sur les sites web.
Optimisation
Sur la page “Optimisation”, vous avez de nouveau un score alphabétique comme celui présenté au tout début du rapport de WebPageTest, mais ici, un score individuel est affecté à chaque métrique importante.
En cliquant sur un score, vous pouvez accéder à plus de détails sur la métrique concernée.
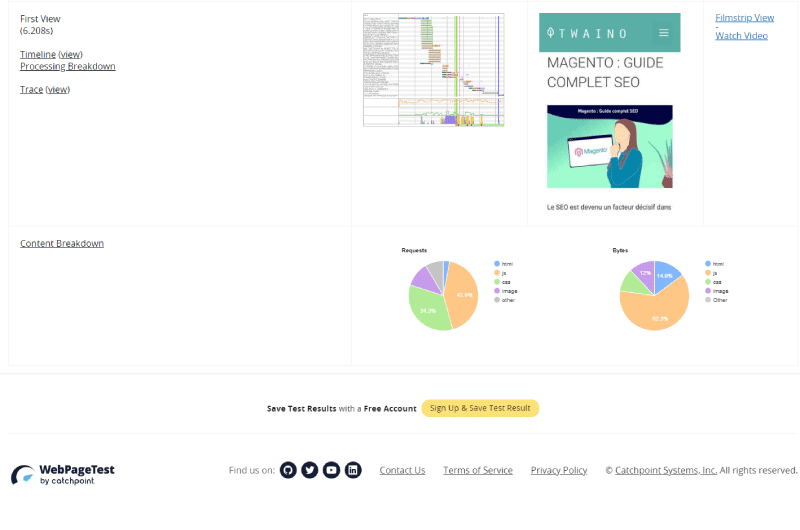
Contenu
L’onglet “Contenu” fournit des informations sur la manière dont les ressources du site analysé sont composées par type de contenu.
Domaines
Sur cette page, vous avez une répartition des contenus par domaines. En fonction de l’architecture du site, l’onglet peut afficher un ou plusieurs domaines.
Et en regardant de près le diagramme circulaire, on peut voir qu’un pourcentage des requêtes et des contenus provient de Google Analytics et de Google Tag Manager.
Traitement
Ici, vous avez une répartition du traitement qui présente :
- Les différentes catégories de traitement
- Les événements de traitement
- Et les pourcentages de chargement de la page.
Options supplémentaires
Après l’onglet “Traitement”, vous avez 4 liens externes qui renvoient vers des analyses plus poussées.
Il s’agit des options :
- Analyse d’image
- Demande de carte
- Coût des données
- Score de sécurité
WebPageTest : Principales caractéristiques de l’outil
- Identifier le temps de chargement nécessaire pour le premier octet
- Découvrir les métriques Core Web Vitals de votre site web
- Découvrir le Total Blocking Time (TBT) de n’importe quelle page web
- Identifier la taille totale d’une page web
- Découvrir l’indice de vitesse d’un site web
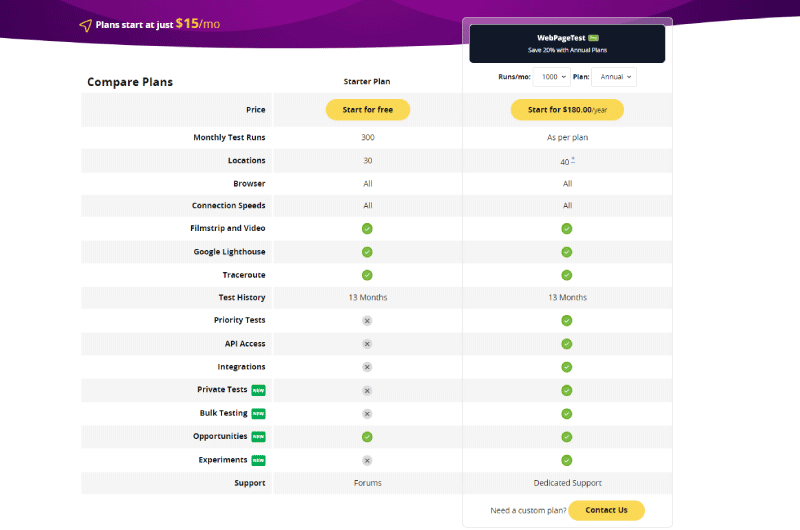
WebPageTest : Tarification
Les tests avec WebPageTest sont disponibles gratuitement, mais la plateforme propose aussi des plans tarifaires à partir de 15$ par mois pour accéder à plus de fonctionnalités. Cliquez ici pour en savoir plus.
WebPageTest, c’est aussi d’autres fonctionnalités via des intégrations API
Lorsqu’on recherche WebPageTest sur Google, le premier résultat est probablement le lien webpagetest.org qui renvoie vers la plateforme que nous venons de présenter dans ce guide.
Mais WebPageTest, c’est aussi d’autres fonctionnalités à découvrir en plus via des intégrations API.
Ces API permettent d’obtenir des analyses très détaillées sur les performances de votre site web.
Website Speed Test : Une autre version de WebPageTest en collaboration avec Cloudinary
Website Speed Test est le fruit de la collaboration entre webpagetest.org et Cloudinary qui se sont réunis pour créer un outil d’analyse d’image et de test de vitesse de site web, capable d’analyser le contenu, le format et la taille de chaque image présente sur une URL.
L’outil permet d’analyser vos images et d’obtenir des recommandations d’optimisation pour améliorer les performances de votre site.
Pour en savoir plus sur cette version de WebPageTest, vous pouvez consulter notre guide Description Website Speed Test – Cloudinary.
Vidéos de l'outils : Performance de Site
Gallerie de l'outils : Performance de Site
Présentation de l'entreprise : Performance de Site
WebPageTest est un outil détenu par Catchpoint depuis septembre 2020. La mission de Catchpoint est d’améliorer Internet en innovant sans cesse dans la manière dont les entreprises et l’informatique font usage des données afin de permettre à ces entreprises d’avoir du succès dans leur secteur d’activité.
Pour ce faire, ils ont développé l’outil de référencement WebPageTest. L’outil vous permet de tester automatiquement la vitesse, la fluidité et la compatibilité de votre site dans les navigateurs, appareils et emplacements mondiaux.
L’outil vous permet en outre d’avoir des informations sur l’expérience utilisateur. En d’autres termes, vous comprenez avec WebPageTest ce que vit les visiteurs de votre site une fois sur vos pages web.
Dans cette mesure, l’outil s’adresse aux experts du marketing digital, aux agences web ainsi qu’aux spécialistes du SEO.
Retrouver l'entreprise : Performance de Site
- Lien vers l'outil : Performance de Site
- Visiter le site corporate
Performance de Site sur les réseaux sociaux
- Chaîne Youtube










 Alexandre MAROTEL
Alexandre MAROTEL