Bienvenida » Herramientas » SEO » de rendimiento del sitio WebPageTest
de rendimiento del sitio WebPageTest
- Herramientas : SEO técnico
- Plataforma : Web
- Premio : Freemium
Resumen rápido de la herramienta: De rendimiento del sitio
WebPageTest: Descubra cómo probar el rendimiento de su sitio web con esta herramienta gratuita en línea.
Presentación detallada de la herramienta: De rendimiento del sitio
Descripción WebPageTest
WebPageTest es una plataforma gratuita diseñada principalmente para ayudar a los desarrolladores a probar el rendimiento de los sitios web de los que son responsables.
¿Qué es WebPageTest?
Recientemente rediseñado, WebPageTest es una plataforma con varias funciones muy prácticas para probar de manera efectiva el rendimiento de un sitio web.
WebPageTest también recibe comentarios muy buenos y bastante elogiosos. La plataforma a menudo se considera la mejor en términos de características y opciones para probar un sitio web.
Una de las características populares de WebPageTest es la capacidad de ejecutar pruebas de rendimiento desde múltiples ubicaciones geográficas usando navegadores reales con velocidad de conexión real.
A diferencia de las puntuaciones que ofrecen otras herramientas para evaluar el rendimiento de un sitio web, esta función de WebPageTest te permite probar tu sitio utilizando la posición de tus usuarios exactamente como si estuvieras allí.
Luego, podría obtener una instantánea concreta de la velocidad de carga, exactamente como aparece en los dispositivos de sus usuarios, con la ubicación y la conexión reales.
WebPageTest también le permite realizar otros tipos de pruebas, incluidas pruebas simples y avanzadas, tiempo de bloqueo total (TBT), pruebas de seguimiento de ruta, Core Web Vitals, comparaciones visuales de sitios múltiples y muchas otras.
WebPageTest: ¿Cómo usar la herramienta?
- Para comenzar, vaya a la WebPageTest e ingrese la URL de la página que desea probar.
Pero antes de continuar, ¿por qué quieres usar WebPageTest?
De forma predeterminada, el primer campo de la plataforma está configurado para probar «Rendimiento de un sitio».
- Pero también puedes desplazarte hacia abajo en la lista de opciones y elegir el tipo de prueba que más te convenga entre Core Web Vitals, Lighthouse, Visual Comparison o Traceroute.
De todos modos, incluso si inicia este campo con su valor predeterminado, la prueba de «Rendimiento del sitio» también tiene en cuenta los «Core Web Vitals».
Después de lo cual, continuaremos en la elección de parámetros.
1. Definición de parámetros de prueba
WebPageTest ofrece dos tipos de parámetros para realizar sus pruebas, simples y avanzados.
La configuración simple
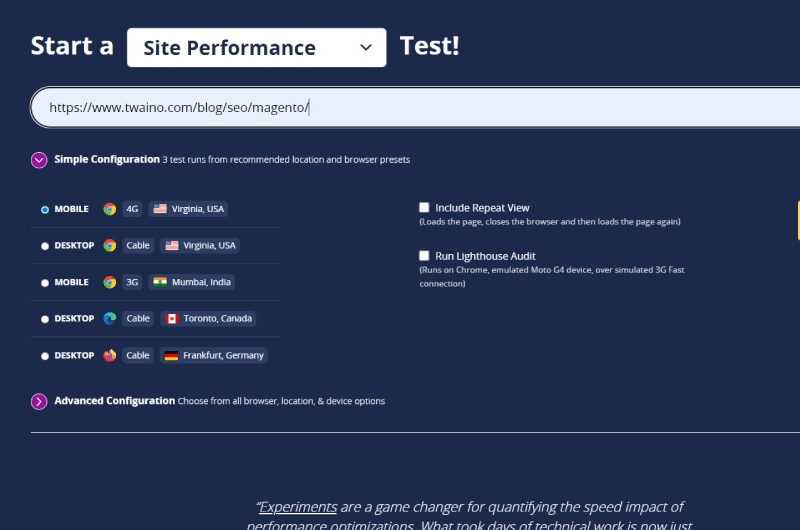
Los parámetros de una configuración simplificada en WebPageTest son muy fáciles de configurar: simplemente elige una configuración de escritorio o móvil con una conexión 3G, 4G o por cable.
Por defecto, la plataforma elige una configuración 4G Mobile emulada en Estados Unidos desde Virginia.
- Una vez elegida la conexión y el tipo de conexión, puedes marcar las casillas:
- “Incluir vista repetida”
- Y “ Ejecutar una auditoría de Lighthouse ”.
Y eso será todo lo que podrás configurar para este primer tipo de prueba. Para una prueba sencilla, podemos decir que es más que suficiente.
Configuración avanzada
Cuando se trata de configuración avanzada, WebPageTest ofrece una gran cantidad de opciones que vale la pena explorar. Esto convierte a la plataforma en una poderosa herramienta adecuada para los desarrolladores.
Pero incluso para un principiante, hay algunas opciones fáciles de configurar (ausentes en la configuración simple) que pueden ser muy útiles.
- Para comenzar, haga clic en «Configuración avanzada» para desplegar la sección y acceder a las opciones disponibles.
Lo primero que debe verificar es el campo de ubicaciones que enumera una lista de posiciones geográficas y dispositivos para usar.
Virginia es la ubicación que se ofrece por defecto, pero si buscas específicamente una ubicación que no está disponible en la lista, tienes un mapa al lado del campo para definir con mayor precisión la ubicación deseada.
En la parte inferior tiene el campo «Navegador» que enumera una gran cantidad de dispositivos con los que se puede ejecutar la prueba.
A continuación tienes las opciones de prueba clasificadas por pestaña. En la primera pestaña, «Configuración de prueba», puede optar por realizar hasta 9 pruebas seguidas con una visualización de resultados solo para la primera vista o para vistas repetidas.
También tienes la posibilidad de realizar una captura de vídeo para tener una visión real del tiempo de carga de la página.
- Para obtener más opciones, puede cambiar a las otras pestañas y especificar aún más sus criterios de configuración.
- Haga clic en el botón «Lanzar prueba» para comenzar a procesar su solicitud.
Después de unos minutos, puede acceder a los resultados de su prueba.
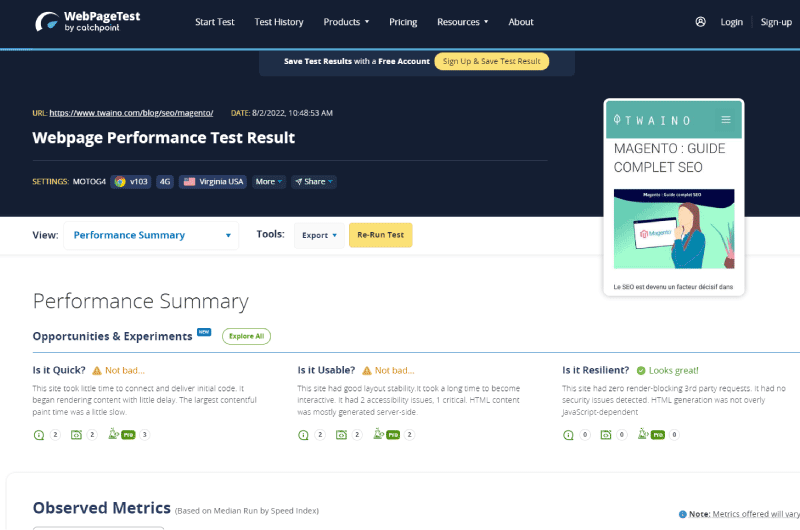
2. Obtenga una descripción general del rendimiento
Una vez que se completa el procesamiento, WebPageTest muestra una descripción general del rendimiento del sitio con información sobre:
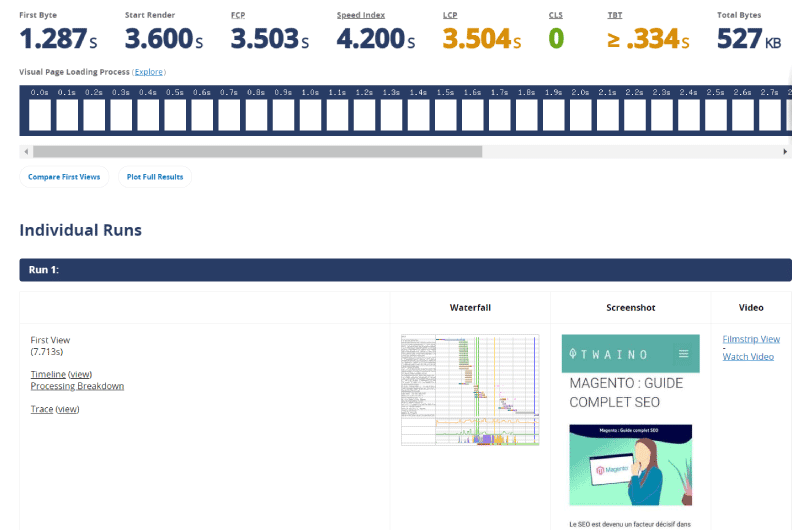
- Todas las métricas analizadas
- Primer byte
- Carga total
- Número total de bytes
- Y otras métricas de monitoreo de usuario real (RUM) como First Contentful Paint y Time al primer byte.
La herramienta ofrece la posibilidad de modificar los parámetros de configuración e iniciar una nueva prueba.
También tiene la opción de descargar datos de informes y exportarlos a archivos en diferentes formatos.
Además de esta descripción general, WebPageTest ofrece pestañas para explorar y obtener más información sobre el rendimiento del sitio web probado.
- Haga clic en el campo «Resumen de rendimiento» para desplegar la lista de pestañas que ahora presentaremos una por una:
Tira
de película Como sugiere el nombre, esta pestaña presenta una vista de tira de película del tiempo de carga de su sitio.
En cada imagen presente en la tira de película, tiene el tiempo de espera necesario para que los internautas la obtengan en su pantalla y el porcentaje de carga que representa la imagen en la visualización completa del sitio web.
- A medida que se desplaza por la tira de película, tiene un marcador rojo que indica su posición en un gráfico de cascada.
En la parte inferior de este diagrama, tienes una representación gráfica que ilustra la evolución de la carga del sitio a lo largo del tiempo.
Luego, otras representaciones gráficas que muestran una descripción general de los tiempos, los cambios de diseño, las solicitudes y los bytes.
Detalles de las solicitudes
En comparación con la anterior, la pestaña «Detalles de las solicitudes» es un poco más técnica.
Como dice la plataforma, «esta página se puede usar para explorar tiempos métricos y solicitar una cascada para cualquier ejecución de su prueba».
La pestaña «Detalles» tiene 6 partes, a saber:
- Observadas
- Métricas reales del usuario
- Cascada
- Vista de conexión
- Detalles de solicitud
- Encabezado de solicitud.
En la parte «Vista en cascada», tiene una vista previa en cascada de la carga de la página.
La parte «Detalles de la solicitud» brinda más información sobre cada solicitud. Al hacer clic en el número de una solicitud en particular, la herramienta lo redirige a la parte «Encabezado de la solicitud» correspondiente.
Web Vitals
En esta pestaña tienes los resultados de Core Web Vitals, una serie de métricas iniciadas por Google con el objetivo de mejorar la velocidad de carga y la experiencia de usuario (UX) en los sitios web.
Optimización
En la página «Optimización», nuevamente tiene una puntuación alfabética como la que se muestra al principio del informe WebPageTest, pero aquí se asigna una puntuación individual a cada métrica importante.
Al hacer clic en una puntuación, puede acceder a más detalles sobre la métrica en cuestión.
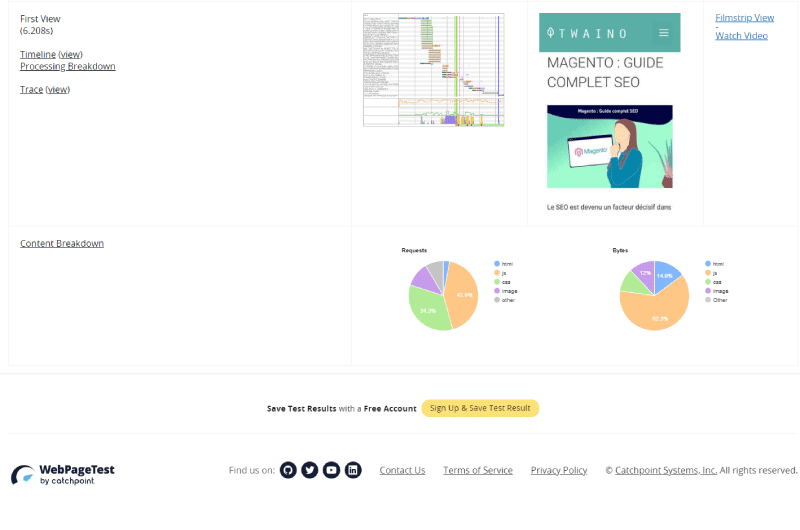
Contenido
La pestaña “Contenido” brinda información sobre cómo los recursos del sitio analizado están compuestos por tipo de contenido.
Dominios
En esta página tienes una distribución de contenidos por dominio. Dependiendo de la arquitectura del sitio, la pestaña puede mostrar uno o más dominios.
Y mirando de cerca el gráfico circular, podemos ver que un porcentaje de las consultas y el contenido provienen de Google Analytics y Google Tag Manager.
Procesamiento
Aquí tiene un desglose de procesamiento que muestra:
- Las diferentes categorías de
- Procesamiento Los eventos de procesamiento
- Y los porcentajes de carga de la página.
Opciones adicionales
Después de la pestaña «Procesamiento», tiene 4 enlaces externos que se refieren a análisis más avanzados.
Estas son las opciones:
- Análisis de imagen
- Solicitud
- De datos de mapas Costo
- De seguridad
: características clave de la herramienta
- Identificar el tiempo de carga del primer byte
- Descubrir las métricas principales de Web Vitals de su sitio web
- Descubrir el tiempo total de bloqueo (TBT) de cualquier página web
- Identificar el tamaño total de una página web
- Descubra el índice de velocidad de un sitio web
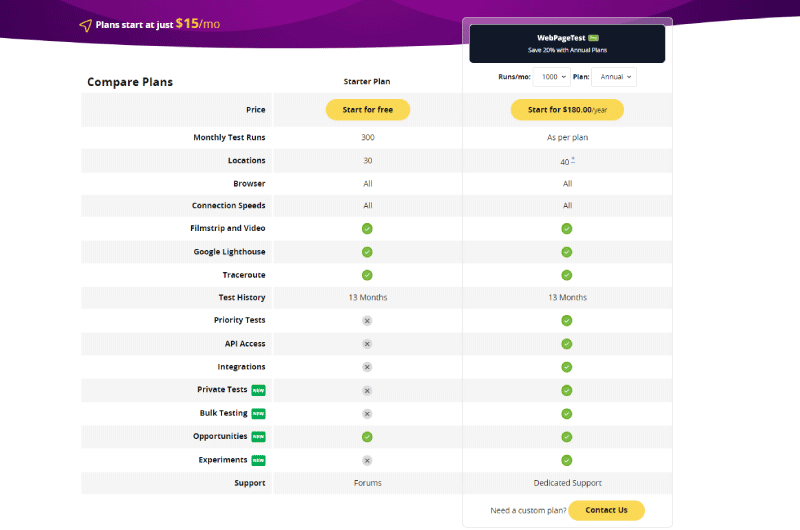
WebPageTest:
Las pruebas de precios con WebPageTest están disponibles de forma gratuita, pero la plataforma también ofrece planes de precios desde $ 15 por mes para acceder a más funciones. Haga clic aquí para obtener más información.
WebPageTest también tiene otras funcionalidades a través de integraciones API
Cuando busca WebPageTest en Google, el primer resultado es probablemente el enlace webpagetest.org que lleva a la plataforma que acabamos de presentar en esta guía.
Pero WebPageTest también tiene otras características para descubrir más a través de integraciones API.
Estas API le permiten obtener análisis muy detallados sobre el rendimiento de su sitio web.
Prueba de velocidad del sitio web : otra versión de WebPageTest en colaboración con Cloudinary
Website Speed Test es el resultado de la colaboración entre webpagetest.org y Cloudinary, quienes se unieron para crear una herramienta de análisis de imágenes y prueba de velocidad de sitios web, capaz de analizar el contenido, el formato y el tamaño de cada imagen presente en una URL
La herramienta te permite analizar tus imágenes y obtener recomendaciones de optimización para mejorar el rendimiento de tu sitio.
Para conocer más acerca de esta versión de WebPageTest, puedes consultar nuestra Descripción Website Speed Test – Cloudinary.
Vídeos de herramientas: De rendimiento del sitio
Galería de herramientas: De rendimiento del sitio
Presentación de la empresa: De rendimiento del sitio
WebPageTest es una herramienta propiedad de Catchpoint desde septiembre de 2020. La misión de Catchpoint es mejorar Internet innovando continuamente la forma en que las empresas y las TI utilizan los datos para permitir que esas empresas tengan éxito en su sector de actividad.
Para ello, desarrollaron la herramienta SEO WebPageTest. La herramienta le permite probar automáticamente la velocidad, fluidez y compatibilidad de su sitio en navegadores, dispositivos y ubicaciones globales.
La herramienta también permite tener información sobre la experiencia del usuario. En otras palabras, entiende con WebPageTest lo que los visitantes de su sitio experimentan una vez en sus páginas web.
En esta medida, la herramienta está dirigida a expertos en marketing digital, agencias web y especialistas en SEO.
Encuentre la empresa: De rendimiento del sitio
De rendimiento del sitio en las redes sociales
- Chaîne Youtube










 Alexandre MAROTEL
Alexandre MAROTEL