Short description : AMP validator
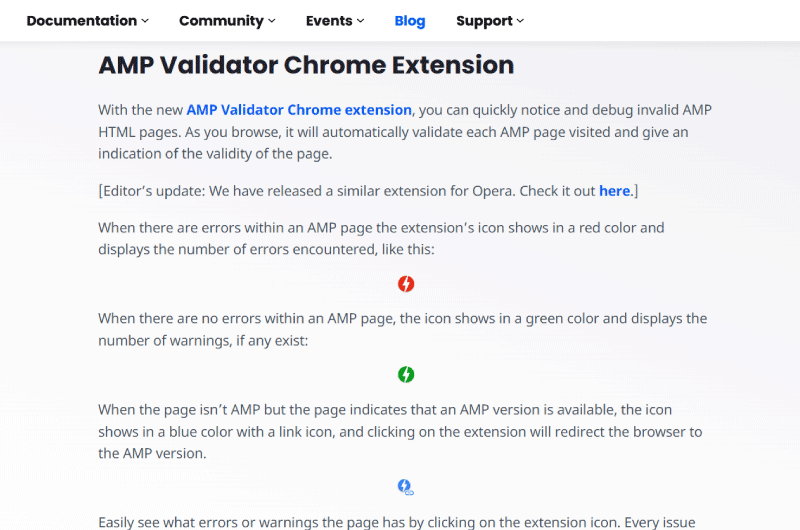
With the new Chrome AMP Validator extension, you can quickly spot and debug invalid AMP HTML pages. As you browse, it will automatically validate each AMP page visited and give an indication of the validity of the page.
Long Description : AMP validator
Description AMP Validator
After enabling AMP Accelerated Mobile Pages on your website, it is important to ensure that they are valid. AMP Validator is a Chrome extension that makes it easy to check the validity of your AMP syntax.What are AMPs?
As a reminder, MPAs (Accelerated Mobile Pages) is an open-source project initiated by Google to help webmasters ensure that the mobile version of their websites runs at optimum speed. The goal of the project is to offer Internet users a better user experience on mobile devices. https://www.twaino.com/definition/a/accelerated-mobile-pages/ What makes the creation of web pages in AMP format allows to obtain better performance and to arouse more the engagement of the Internet users.What is the AMP Validator tool?
The AMP validator is a tool that allows you to check if a web page is properly configured to be an AMP (accelerated mobile page) page.Why is using AMP Validator important?
AMP activation is a task that requires strict rigor. The slightest syntax error could prevent Google robots from crawling your web pages and thus make you lose all the advantages that AMP pages enjoy. This is where using the AMP Validator tool is important. This is an essential step to ensure that your pages will be taken into account by the Google AMP cache and will appear in the first results of the search engine. Source: Martech AMP Validator is also important for your content to be promoted on platforms like Twitter which also accept web pages in AMP format. The AMP validation tool will precisely allow you to identify any possible problem or error affecting your pages. Once identified, you can then repair these issues so that your mobile web pages are AMP compliant.AMP Validator: How to validate your AMP pages?
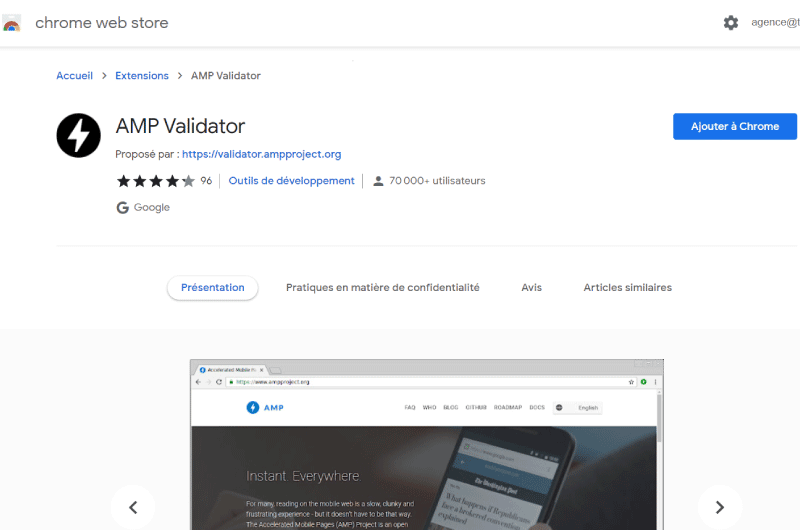
There are several methods to validate an AMP page, but the easiest and fastest method is to use the AMP Validator Chrome extension. To use it:- Go to the Chrome Web Store and then search for theAMP Validator Chrome extension.
- Install the extension on your browser by following the instructions.
- Once theAMP Validator Chrome extension has finished installing, navigate to your site’s home page.
- Switch to AMP mode by clicking the blue AMP Validator extension icon in the upper right corner of the page.
- Now visit your web pages while keeping the AMP mode activated.
AMP Validator: The web version available online
The AMP validator can also be used as a web interface directly from any browser. To use it:- Click here to access the official page of the tool.
- Enter the URL of the page then click on the “Validate” button.
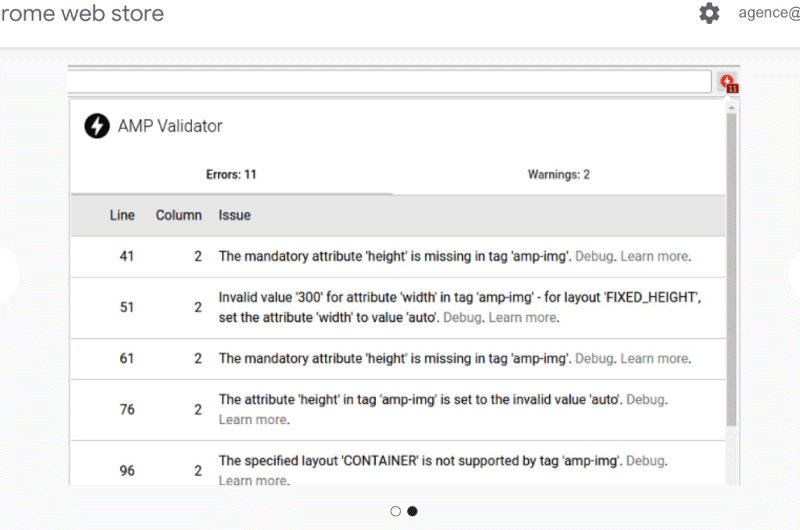
- The PASS (noted in green) means that the page is indeed valid in AMP format.
- The FAIL (noted in red color) means that the page has errors in the source code. Lines of code with errors are marked with a red dot to easily differentiate them from other lines.
Videos : AMP validator
Images : AMP validator
Company : AMP validator
AMP Validator
Accelerated Mobile Pages (AMP) is an open source technology developed in 2015 by the AMP Open Source Project and supported by Google.
It was announced in October 2015 as an internal project at Google. From 2016, pages supporting this technology began to be displayed as such in Google Search results.
To allow the validation of these pages, AMP has implemented the Chrome extension AMP Validator. With this new extension, it is easier to notice and debug invalid AMP HTML pages.
As new navigation is made, AMP Validator automatically validates each AMP page visited and then gives an indication of the page’s authenticity.
AMP’s validation framework is an essential ingredient in ensuring the speed and authenticity of AMP pages.
Contact : AMP validator
- AMP validator
- Check the Corporate Website
Social Media : AMP validator
- Youtube
Others Tools : AMP validator
Domain Age Checker | Internet Marketing Ninjas
Domain Age Checker is a tool that can tell you the age of any domain, including those of your competitors as well as the URLs you might want to acquire. Since older domains may have a small advantage in search engine rankings, the Domain Age Checker also shows when the domain was first discovered by the Wayback Machine.
 Alexandre MAROTEL
Alexandre MAROTEL
Founder of the SEO agency Twaino, Alexandre Marotel is passionate about SEO and generating traffic on the internet. He is the author of numerous publications, and has a Youtube channel which aims to help entrepreneurs create their websites and be better referenced in Google.
Others SEO Tools
All SEO Tools
Sorry, no content found.