Short description : CSS code
Format, clean up and beautify your CSS code with the CSS Beautifier programming tool
Long Description : CSS code
Description of the CSS Beautifier tool
CSS Beautifier is a programming tool that allows, after the design of Web pages, to give them charm, that color and that style that characterizes them. Indeed, without the beautifier, the pages would look rather bland and unattractive. When designing sites, it’s difficult for developers to write the right codes and simultaneously guarantee how the end result will look. Using this tool, the codes are formatted and presented according to the latest programming regulations.Who are CSS Beautifier users?
CSS Beautifier is a tool used by developers and programmers to format style sheets consistently. It also allows them to clean up messy and unnecessary styles. In general, the process consists of parsing the style sheet to add/remove white spaces or indentation rules, all this following certain specific rules, standard or custom. Code formatting should be done alongside a version control system to ensure a maintainable code base. This is a great tool to incorporate into the development environment of any programmer who wants to ensure exceptional work.How to use the CSS Beautifier tool?
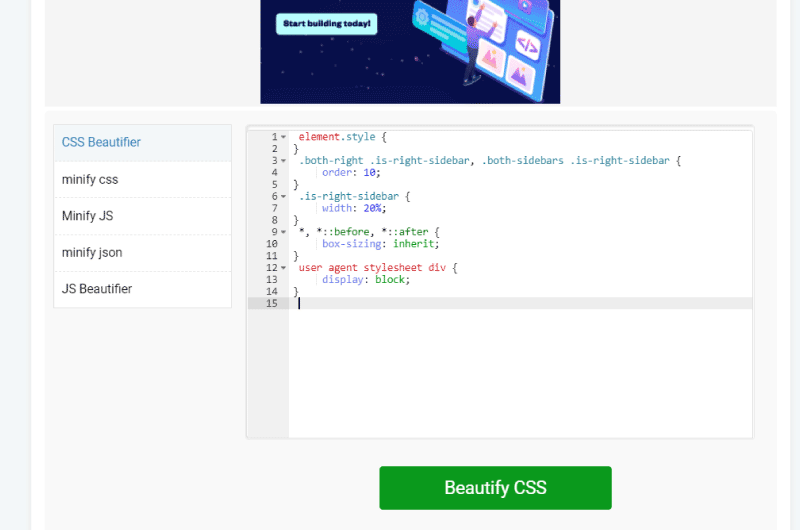
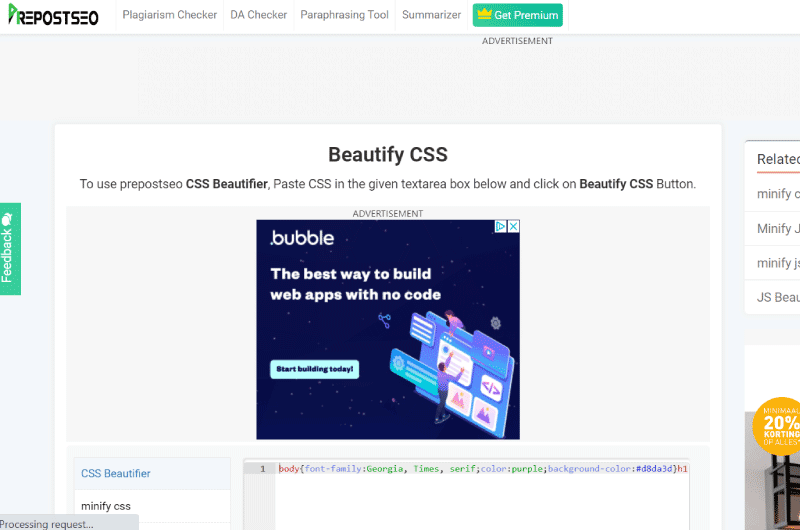
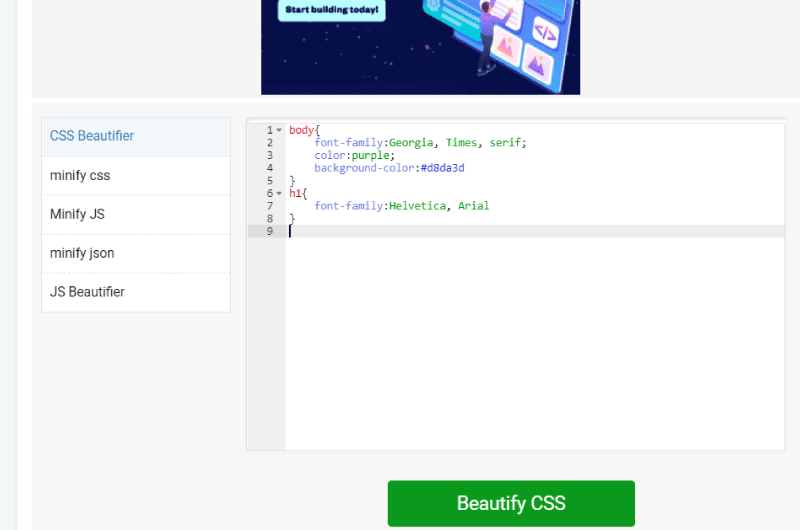
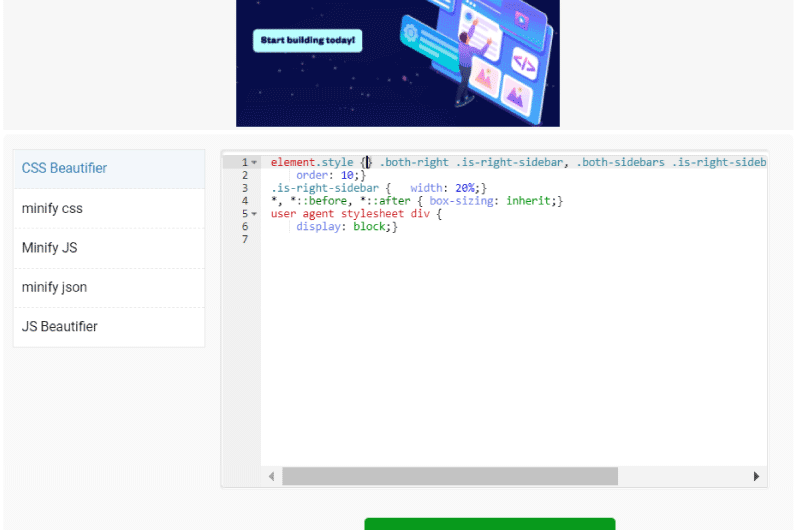
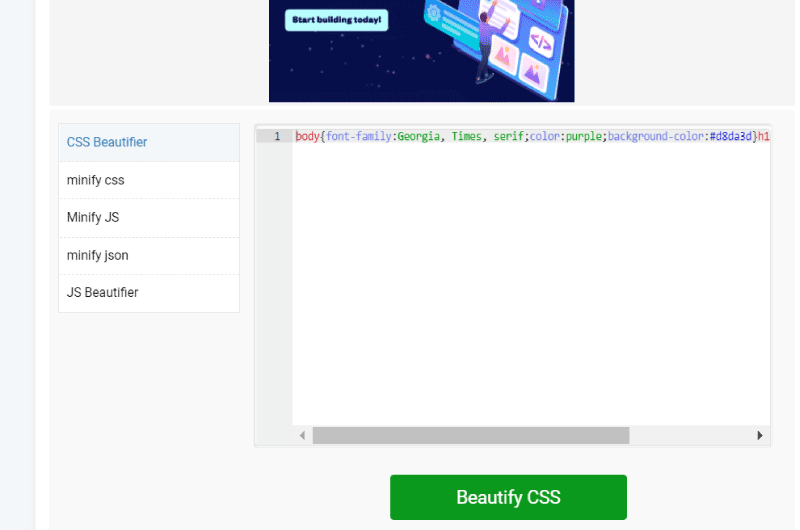
With just one click, the online CSS beautifier will automatically improve your clunky or minified CSS. It is relatively easy to use even for novice programmers. First, open your minified CSS file in any text editor on your computer. Then press Ctrl+A and Ctrl+C to copy all CSS at once. Paste the copied CSS code into the tool’s input field after opening the tool. Press the Beautify CSS button. After getting the improved CSS code, you can use it by copying it with your right mouse click. To be able to display it, just use the right click to paste it in the editor. Additionally, depending on the language of your code, the tool offers several other beautification possibilities. These include XML, JS, HTML, PHP, and JSON.Why use the CSS Beautifier tool?
Having code is essential for anyone working on a website design team. This is true whether it is a single CSS sheet or many. Imagine you receive a set of code from another designer on the team. It can be hard to decipher what’s going on and make changes when the formatting is weak or non-existent. Even a small mistake, like removing a parenthesis, can lead to big mistakes. To avoid this problem, it is a good idea to use a quality CSS beautifier who will do the work for you.Easy management of CSS code
The CSS Beautifier tool is therefore used to beautify a CSS code to make it more manageable. The whole thing can be done in a fraction of seconds. When coding websites, two objectives are generally pursued. The first is to get a very well formatted code and the second is that it is minified. Well-formatted code means it is easy to maintain in the future. CSS formatting is important if you are working in a team or for some (freelance) clients. This makes it easier to understand the code when corrections or improvements are needed. When writing CSS code, it often happens that indexing, spacing and other formatting are a bit unstructured. In addition, it often happens that the same project is entrusted to several developers who use different formatting techniques. So, in addition to formatting your CSS in the style you choose, CSS Beautifier can insert appropriate line breaks and indents. It also allows you to remove unwanted white spaces.Secure and free tool
Apart from the various advantages mentioned above, the CSS Beautifier tool is completely free and secure. Also, unlike some sites that limit the number of uses of their tool, this one offers unlimited use. So don’t worry about how many times you will use CSS Beautifier. To all this, it is important to add the speed in the execution of the cleaning and the embellishment of the codes. The tool is a real asset for all programmers.Videos : CSS code
Images : CSS code
Company : CSS code
Prepostseo is an agency founded by Ahmad Sattar, a web developer and his AR AS assistant to help web editors, webmasters and SEO experts in creating high-performing articles.
Its main objective is to improve the content and referencing of websites. For this, it offers free tools to its users so that they can upload content without plagiarism and above all of quality.
We can cite as tools the DA Checker, the Paraphrasing Tool, the Plagiarism Checker, the Summarizer, etc. Thanks to these tools, Prepostseo provides its users with the best SEO solutions.
Thus, they can easily check:
- The plagiarism rate of an article;
- The SEO score of a content;
- Spelling and grammatical errors in an article;
- Backlinks (return links);
- Keyword density;
- Domain authority, i.e. the quality of a website;
- And much more.
Contact : CSS code
- CSS code
- Check the Corporate Website
Social Media : CSS code
Others Tools : CSS code
Keyword and Description Generator | Joomla (Plugin)
SEO-Generator is an SEO extension for Joomla, which automatically generates keywords and description for each post by extracting title and/or content text, to help with SEO. It also gives you the option to set different title layouts, robots meta tags and google webmaster verification keys.
 Alexandre MAROTEL
Alexandre MAROTEL
Founder of the SEO agency Twaino, Alexandre Marotel is passionate about SEO and generating traffic on the internet. He is the author of numerous publications, and has a Youtube channel which aims to help entrepreneurs create their websites and be better referenced in Google.
Others SEO Tools
All SEO Tools
Sorry, no content found.