SEO Agency >> SEO Tools >>
Images Optimization | Responsive Breakpoint
SEO Agency >> SEO Tools >>
 Additionally, you can request that the results include double resolution images for DPR 2.0 displays. To understand the value of this tool, we will have to look at Google’s requirements that websites must be mobile-friendly. It’s about designing websites to respond to mobile device screens. For this, webmasters use responsive technology to display their sites correctly on any screen.
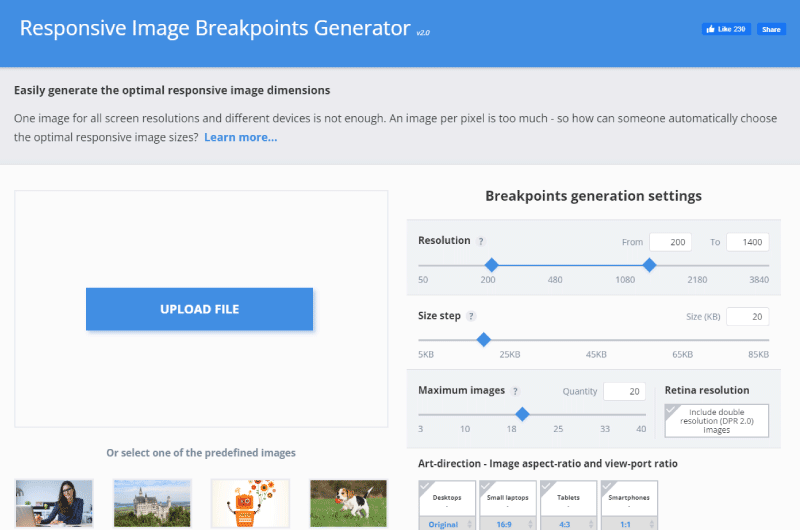
Additionally, you can request that the results include double resolution images for DPR 2.0 displays. To understand the value of this tool, we will have to look at Google’s requirements that websites must be mobile-friendly. It’s about designing websites to respond to mobile device screens. For this, webmasters use responsive technology to display their sites correctly on any screen.  When it comes to images, even the most modern responsive sites often have it’s hard to select image resolutions that best match users’ different devices. They are content to make concessions either on the dimensions of the image or on the number of images. However, this problem can be solved by calculating the breakpoints of the images in a more mathematical way. Responsive Breakpoints Generator is a generator of these breakpoints or breakpoints. It can help developers automatically find the optimal image sizes needed for the best viewing experience in apps and on a variety of screen sizes. The breakpoint generation tool uses Cloudinary’s advanced algorithms to easily generate the best breakpoints for each image you’ll upload.
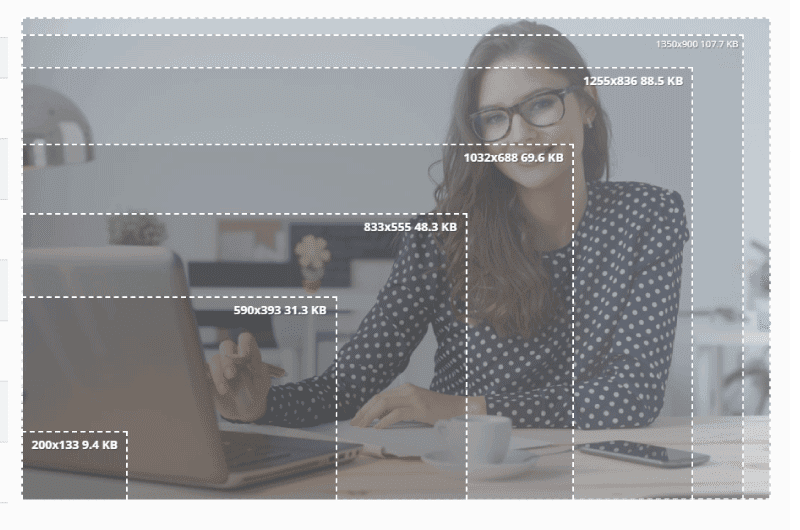
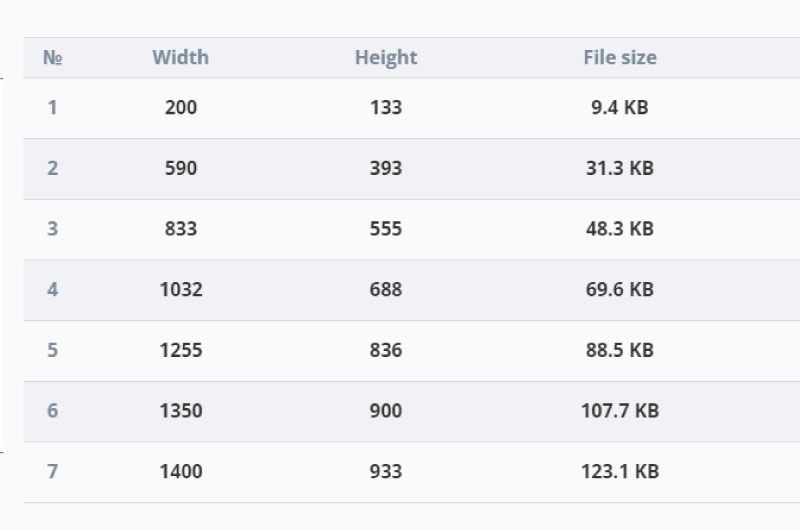
When it comes to images, even the most modern responsive sites often have it’s hard to select image resolutions that best match users’ different devices. They are content to make concessions either on the dimensions of the image or on the number of images. However, this problem can be solved by calculating the breakpoints of the images in a more mathematical way. Responsive Breakpoints Generator is a generator of these breakpoints or breakpoints. It can help developers automatically find the optimal image sizes needed for the best viewing experience in apps and on a variety of screen sizes. The breakpoint generation tool uses Cloudinary’s advanced algorithms to easily generate the best breakpoints for each image you’ll upload. These breakpoints are then presented in a summary table and visually illustrated on your uploaded image.
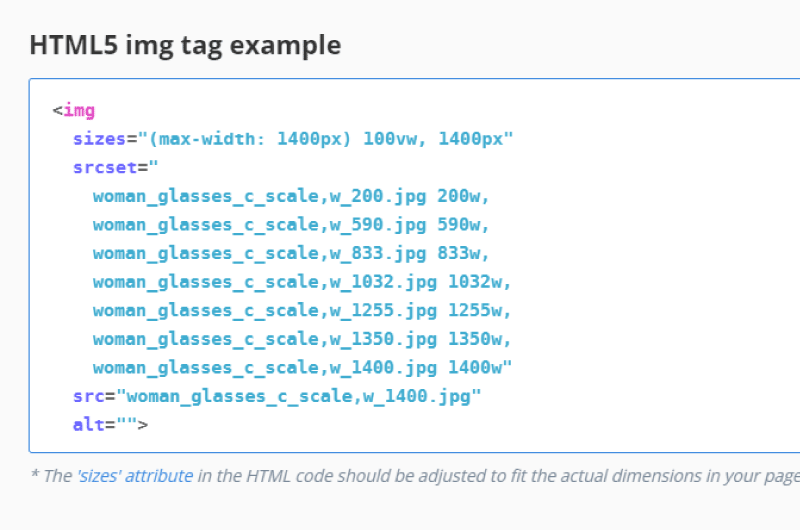
These breakpoints are then presented in a summary table and visually illustrated on your uploaded image.  It is also possible to download a zip file containing all the reduced and optimized images that correspond to the generated breakpoints. The generator tool also generates an HTML5 image tag which will simply be copied and pasted into your code.
It is also possible to download a zip file containing all the reduced and optimized images that correspond to the generated breakpoints. The generator tool also generates an HTML5 image tag which will simply be copied and pasted into your code.  The srcset attribute of the img tag is configured to list the image versions and width values corresponding to skillfully selected breakpoints. So modern browsers that process the img tag will recognize the correct version of the image based on the available space in your responsive web layout.
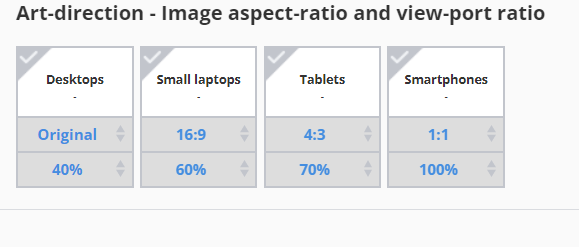
The srcset attribute of the img tag is configured to list the image versions and width values corresponding to skillfully selected breakpoints. So modern browsers that process the img tag will recognize the correct version of the image based on the available space in your responsive web layout. The breakpoint generation tool allows multiple aspect ratios to be selected and breakpoints will be generated for each aspect ratio separately. During this time, the original image is cropped to conform to the required aspect ratio.
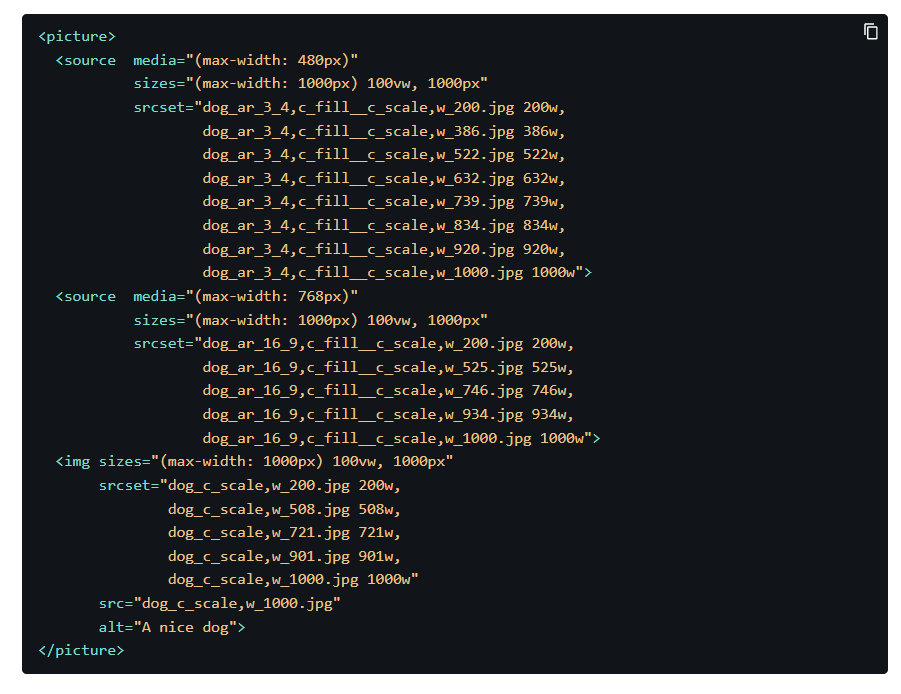
The breakpoint generation tool allows multiple aspect ratios to be selected and breakpoints will be generated for each aspect ratio separately. During this time, the original image is cropped to conform to the required aspect ratio.  The downloadable zip file also contains all images of all aspect ratios. In addition, the build tool features sample HTML5 “picture” element code that combines the various aspect ratios and their breakpoints into a single responsive HTML solution.
The downloadable zip file also contains all images of all aspect ratios. In addition, the build tool features sample HTML5 “picture” element code that combines the various aspect ratios and their breakpoints into a single responsive HTML solution.  You will find for example the “picture” tag that most recent browsers already support.
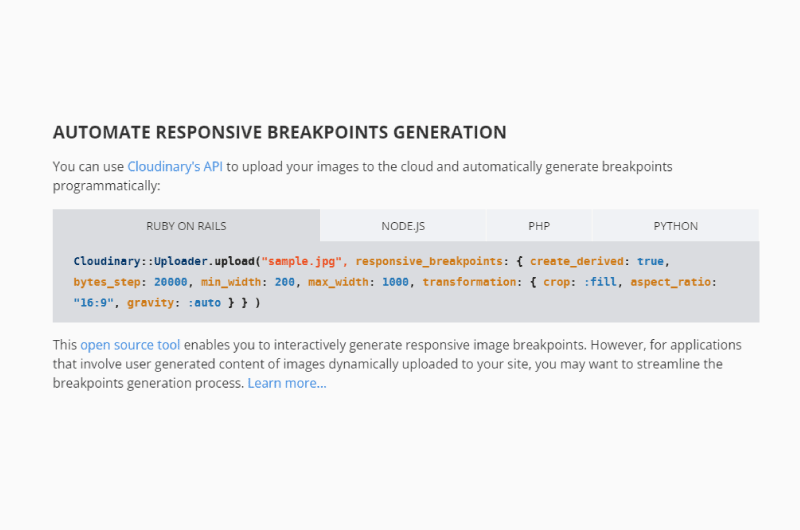
You will find for example the “picture” tag that most recent browsers already support. You can call the cloud-based API from your development framework code using Cloudinary’s open-source SDKs for:
You can call the cloud-based API from your development framework code using Cloudinary’s open-source SDKs for: Alexandre MAROTEL
Alexandre MAROTELFounder of the SEO agency Twaino, Alexandre Marotel is passionate about SEO and generating traffic on the internet. He is the author of numerous publications, and has a Youtube channel which aims to help entrepreneurs create their websites and be better referenced in Google.
