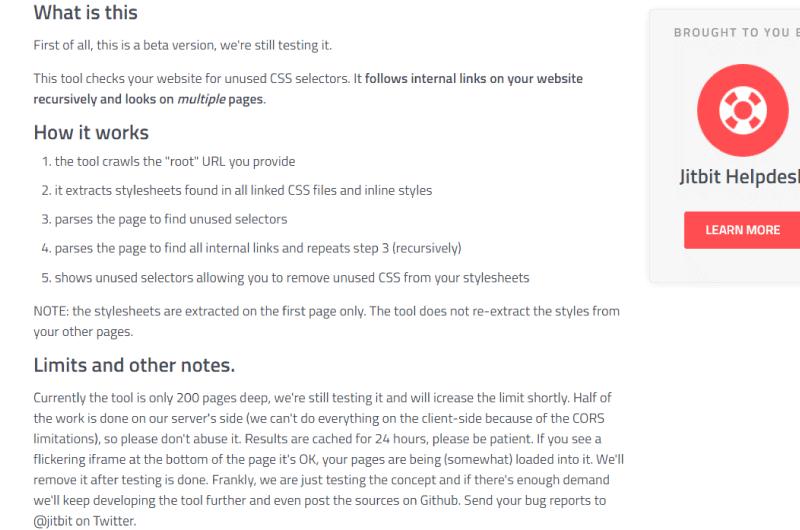
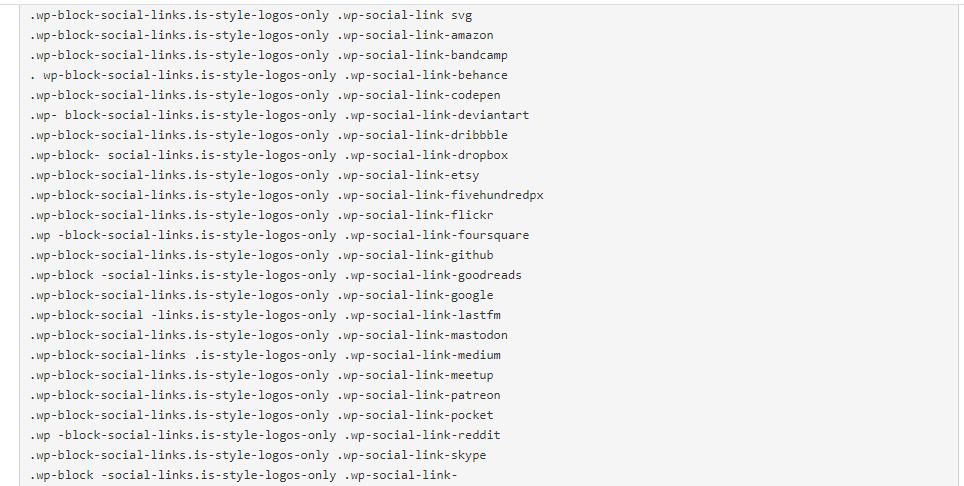
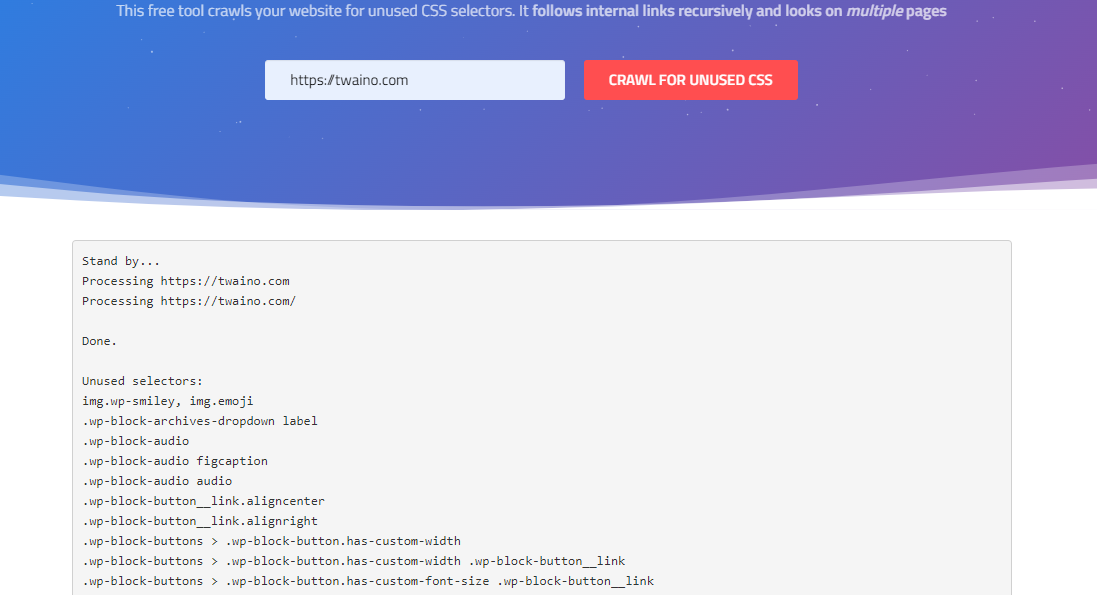
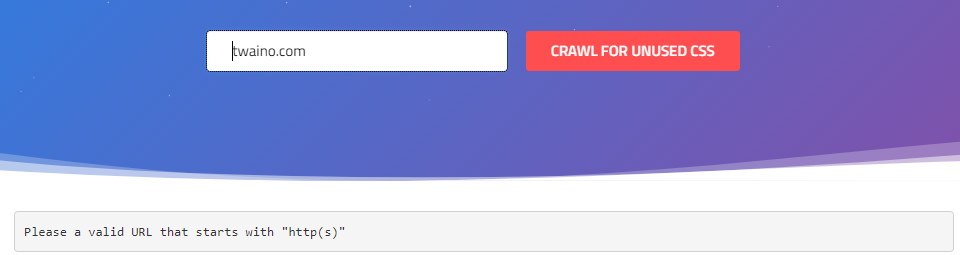
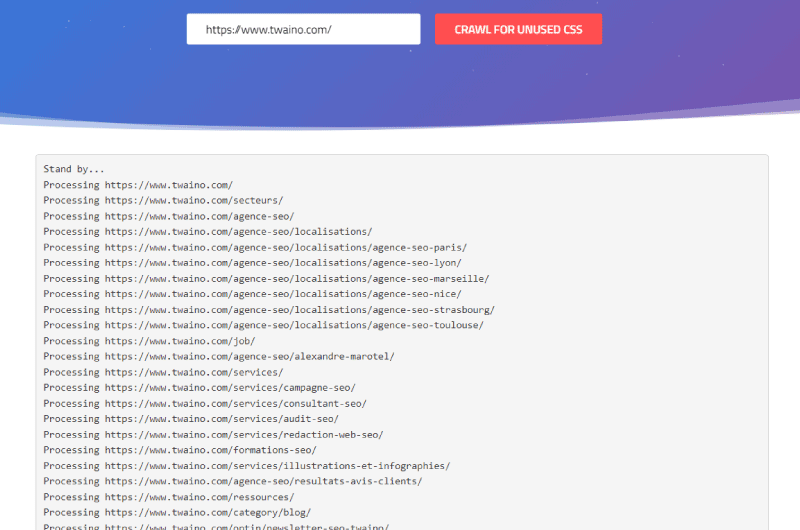
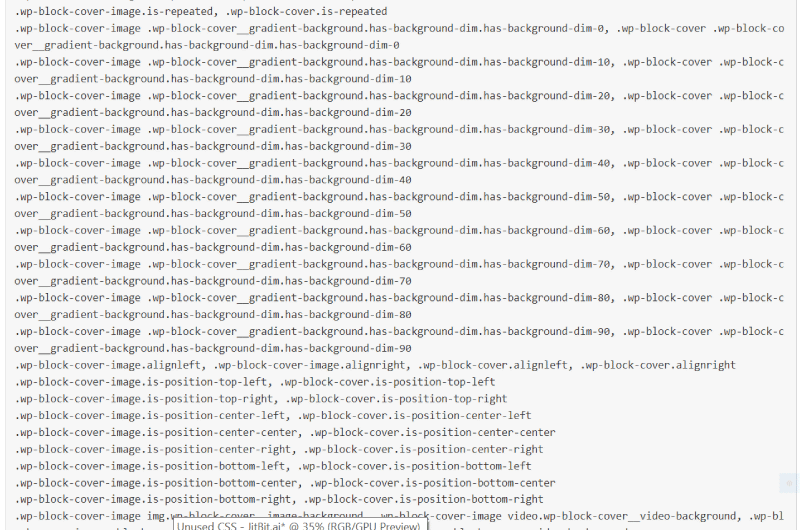
JitBit is an agency specializing in customer service. It was founded in 2005 by Alex Yumashev. The goal of this agency is to provide businesses with a better customer service platform. To do this, it offers an efficient system capable of managing e-mails in record time. Best of all, its help desk software can be installed in seconds, helping speed up email processing. JitBit is the creator of the JitBit Helpdesk software, available on iOS and Android. The latter allows entrepreneurs to respond to their customers anywhere in the world. Also, the agency offers Jitbit HelpDesk Migration which allows you to migrate your data without having coding expertise. Besides, with its Unused CSS tool, you can proceed to check your website for unused CSS selectors.










 Alexandre MAROTEL
Alexandre MAROTEL