Minimizza CSS – Prepostseo
La capacità di attenzione degli internauti sta diminuendo di anno in anno e solo i siti che riescono a offrire risorse a caricamento veloce e pagine fluide riescono a trattenerle.
È quindi nell’interesse dei proprietari dei siti lavorare su tutti gli aspetti del proprio sito per ridurre i vari file che consentono il caricamento di una pagina web.
Ad esempio si tratterà di rendere meno pesanti i file CSS eliminando il codice, i vari dettagli non importanti.
Ma va riconosciuto, non sempre è facile consultare un codice riga per riga per ripulirlo e togliere elementi irrilevanti.
A tale scopo, Prepostseo offre vari strumenti per minimizzare i tuoi codici al fine di ridurre le dimensioni dei tuoi file.
In questa descrizione, impariamo a minimizzare CSS – Prepostseo, uno strumento per ridurre le dimensioni dei tuoi file CSS senza sacrificare la qualità e senza intaccare il tuo codice.
Cos’è Minify CSS – Prepostseo?
Minimizza CSS – Prepostseo è uno strumento che può ridurre le dimensioni dei tuoi file CSS e quindi aiuta a velocizzare il tuo sito web gratuitamente.
Questo strumento rimuove tutti i caratteri non necessari dal codice sorgente CSS senza apportare modifiche alla sua funzionalità. L’idea è di ridurre la quantità di dati da trasferire agli utenti.
In effetti, i fogli di stile a cascata o CSS sono spesso utilizzati dagli sviluppatori per visualizzare elementi HTML. Ed è il modello di visualizzazione che consente agli sviluppatori di avere il pieno controllo sull’organizzazione del proprio sito.
Utilizzando un singolo file CSS, possono esserci migliaia di elementi su una pagina. Di conseguenza, la pagina diventa pesante e il sito impiega più tempo a caricarsi.
Elementi inutilizzati, come spazi bianchi e caratteri di nuova riga, possono ingombrare il tuo sito Web e rendere difficile la navigazione.
La buona notizia è che puoi liberare il tuo codice CSS da questi elementi superflui. Minify CSS – Prepostseo si occupa di questa operazione e riduce le dimensioni del tuo file CSS senza alcuna perdita di qualità.
Si tratta di utilizzare questo strumento per ottimizzare i fogli di stile CSS del tuo sito Web per evitare problemi di prestazioni in futuro. In effetti, avere meno spazio sul tuo sito può aiutarlo a crescere.
Per raggiungere questo obiettivo, Minify CSS – Prepostseo è uno strumento fantastico per gli sviluppatori Web che desiderano ridurre le dimensioni dei propri file CSS e rendere il proprio sito più fluido.
I vantaggi di Minify CSS – Prepostseo
Lo strumento di minificazione CSS Prepostseo offre i seguenti vantaggi:
Semplice e facile da capire : Questo strumento di minimizzazione CSS è facile da usare e il processo di prendere un file CSS di grandi dimensioni e minimizzarlo è molto semplice.
Rimuovi gli elementi non necessari : Rimuove tutti i caratteri non necessari, come spazi bianchi e caratteri di nuova riga. Ciò rende il tuo codice più efficiente e più veloce da caricare.
Guadagna tempo : Quando lavori nell’IT, risparmiare tempo è sempre prezioso. Riducendo il numero di file CSS sul tuo sito web, questo strumento può farti risparmiare molto tempo.
Migliora la velocità del sito : la reattività di un sito è un fattore di ranking nei risultati di ricerca organici. Comprimendo il tuo file CSS, non solo le dimensioni saranno ridotte, ma anche la velocità del tuo sito web ne risentirà positivamente.
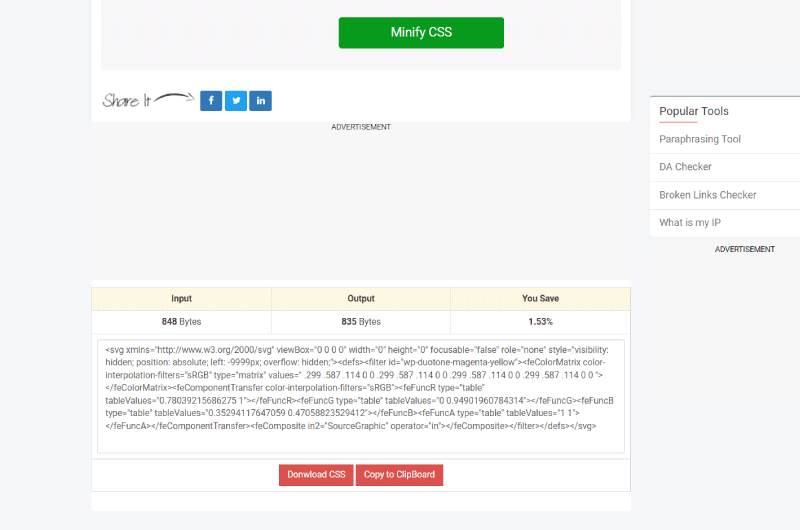
Informazioni dettagliate su entrata e uscita : lo strumento fornisce informazioni accurate sui dati di input e output. I plugin CSS aiutano a ripulire il tuo file CSS e renderlo più piccolo. Puoi risparmiare molto spazio nel tuo file CSS usandolo.
Molteplici opzioni utente : Hai la possibilità di scaricare il file CSS minimizzato o selezionare l’opzione “copia negli appunti” per incollarlo dove vuoi.
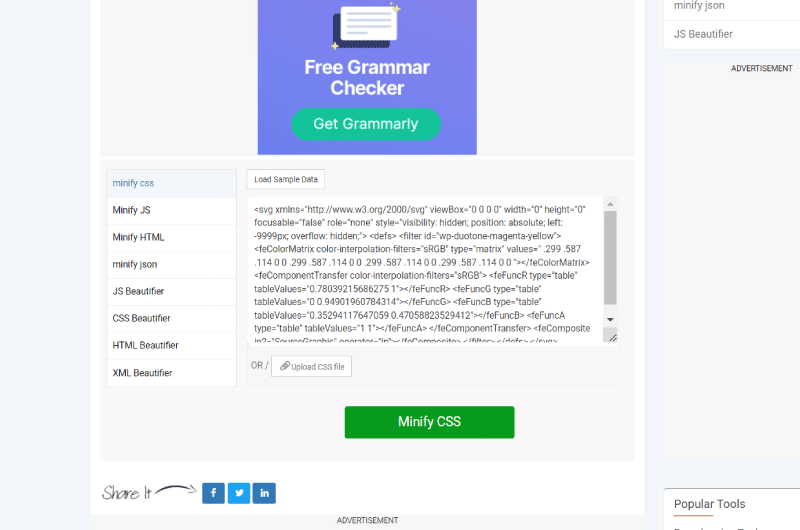
Come utilizzare lo strumento Minify CSS – Prepostseo?
Puoi seguire questi semplici passaggi per ridurre le dimensioni del tuo file CSS.
Per iniziare, copia il file CSS del tuo sito web e incollalo nell’apposita sezione. Seleziona l’opzione “Minimizza CSS” che si trova sotto questa sezione.
Riceverai immediatamente un nuovo file CSS condensato in modo che occupi meno spazio e si carichi più velocemente.
La maggior parte degli sviluppatori ora utilizza questa pratica per ridurre al minimo le dimensioni del proprio CSS e velocizzare il proprio sito.
Lo strumento minimizza il tuo CSS in modo che sia facile da usare e sicuro, riducendo al minimo le sue dimensioni.
Risorse aggiuntive su Minify CSS – Prepostseo
Da queste informazioni aggiuntive, capirai questo strumento di minificazione CSS.
Minimizza CSS – Prepostseo: uno strumento di aiuto per gli sviluppatori
Quando minimizzi il tuo CSS, hai la tranquillità di concentrarti sulle tue attività di sviluppo. A lungo termine, ciò aumenterà la velocità del sito e il traffico organico.
Se non ottieni i vantaggi che desideri dal tuo sito Web, potrebbe essere perché il tuo sito utilizza ancora i CSS convenzionali. Con lo strumento Minify CSS – Prepostseo, puoi aggiornare il CSS del tuo sito e sperare in risultati migliori.
Questo strumento ha il vantaggio di essere gratuito, il che significa che puoi usarlo per la maggior parte dei tuoi file CSS per ottenere risultati perfetti per il tuo sito. In meno di sessanta secondi, puoi convertire il tuo file CSS.
Perché usare CSS Minifier?
Lo scopo della minificazione è aumentare la velocità del tuo sito. Può rendere uno script fino al 20% più piccolo, il che è vantaggioso perché accelera il tempo di download.
Minimizza CSS – Prepostseo può anche essere usato per “offuscare” il tuo codice. Questo perché la minificazione rende difficile la lettura del codice, il che rende più difficile il reverse engineering o la copia.
Non è così raro vedere alcuni sviluppatori raggruppare tutti i file CSS per un singolo sito Web in un unico file.
Con questa tecnica, riduci il numero di richieste HTTP da effettuare per ottenere tutti gli elementi del tuo sito web. Inoltre, il raggruppamento dei file CSS rende la minimizzazione e la compressione gzip più efficienti.
Tutto sommato, Minify CSS – Prepostseo è uno strumento di utilità per i proprietari di siti Web e gli sviluppatori Web per ridurre le dimensioni dei loro file CSS senza perdere la qualità.








 Alexandre MAROTEL
Alexandre MAROTEL