Código CSS | Prepostseo
Visão geral rápida das ferramentas : Código CSS
Formate, limpe e embeleze seu código CSS com a ferramenta de programação CSS Beautifier
Apresentação detalhada da ferramenta : Código CSS
Descrição da ferramenta CSS Beautifier
Embelezador de CSS é uma ferramenta de programação que permite, após o desenho das páginas Web, dar-lhes charme, aquela cor e aquele estilo que as caracteriza. De fato, sem o embelezador, as páginas pareceriam bastante insípidas e pouco atraentes.
Ao projetar sites, é difícil para os desenvolvedores escrever os códigos certos e, ao mesmo tempo, garantir a aparência do resultado final. Com esta ferramenta, os códigos são formatados e apresentados de acordo com as últimas normas de programação.
Quem são os usuários do CSS Beautifier?
CSS Beautifier é uma ferramenta usada por desenvolvedores e programadores para formatar folhas de estilo consistentemente. Também permite que eles limpem estilos confusos e desnecessários.
Em geral, o processo consiste em analisar a folha de estilo para adicionar/remover espaços em branco ou regras de indentação, tudo isso seguindo certas regras específicas, padrão ou personalizadas.
A formatação do código deve ser feita juntamente com um sistema de controle de versão para garantir uma base de código sustentável.
Esta é uma ótima ferramenta para incorporar ao ambiente de desenvolvimento de qualquer programador que queira garantir um trabalho excepcional.
Como usar a ferramenta CSS Beautifier?
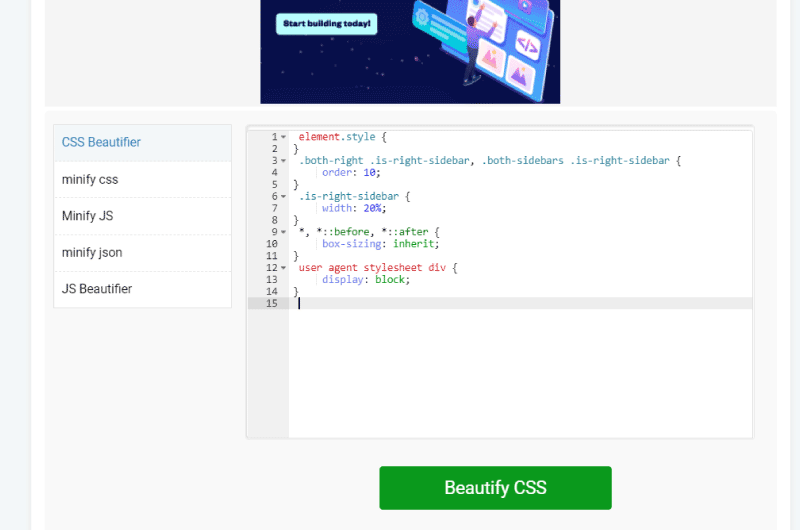
Com apenas um clique, o embelezador de CSS on-line melhorará automaticamente seu CSS desajeitado ou minificado. É relativamente fácil de usar, mesmo para programadores novatos.
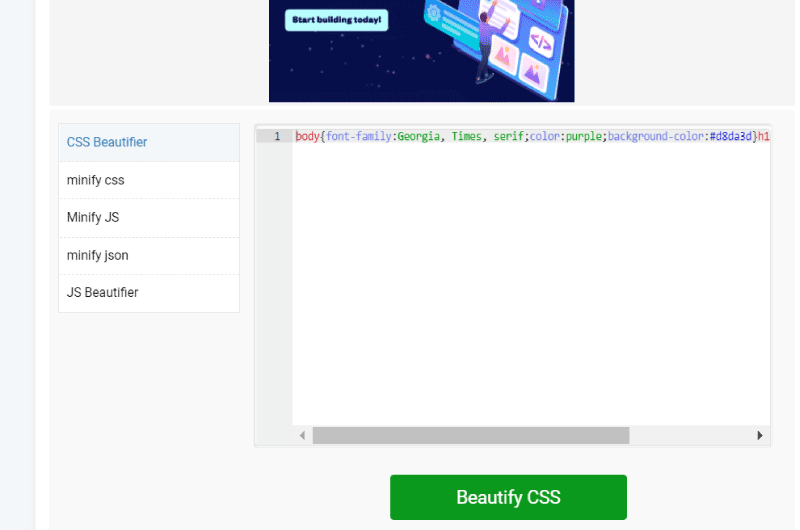
Primeiro, abra seu arquivo CSS minificado em qualquer editor de texto em seu computador. Em seguida, pressione Ctrl+A e Ctrl+C para copiar todo o CSS de uma vez.
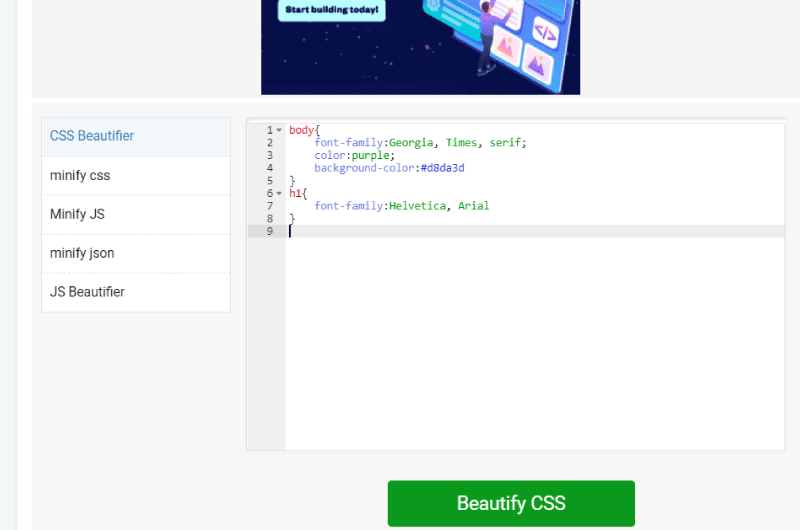
Cole o código CSS copiado no campo de entrada da ferramenta após abrir a ferramenta. Pressione o botão Embelezar CSS.
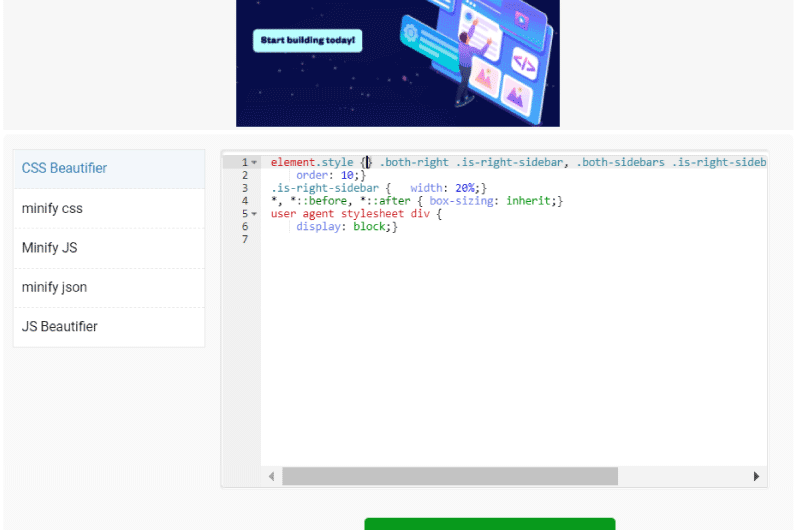
Depois de obter o código CSS aprimorado, você pode usá-lo copiando-o com o botão direito do mouse. Para poder exibi-lo, basta usar o botão direito para colá-lo no editor.
Além disso, dependendo da linguagem do seu código, a ferramenta oferece diversas outras possibilidades de embelezamento. Estes incluem XML, JS, HTML,PHP e JSON.
Por que usar a ferramenta CSS Beautifier?
Ter código é essencial para quem trabalha em uma equipe de design de sites. Isso é verdade, seja uma única folha CSS ou várias.
Imagine que você receba um conjunto de códigos de outro designer da equipe. Pode ser difícil decifrar o que está acontecendo e fazer alterações quando a formatação é fraca ou inexistente.
Mesmo um pequeno erro, como remover um parêntese, pode levar a grandes erros. Para evitar esse problema, é uma boa ideia usar um embelezador CSS de qualidade que fará o trabalho para você.
Fácil gerenciamento de código CSS
A ferramenta CSS Beautifier é, portanto, usada para embelezar um código CSS para torná-lo mais gerenciável. A coisa toda pode ser feita em uma fração de segundos. Ao codificar sites, dois objetivos geralmente são perseguidos.
A primeira é obter um código muito bem formatado e a segunda é que seja minificado. Código bem formatado significa que é fácil de manter no futuro. A formatação CSS é importante se você estiver trabalhando em equipe ou para alguns clientes (freelance).
Isso facilita a compreensão do código quando correções ou melhorias são necessárias. Ao escrever código CSS, muitas vezes acontece que a indexação, espaçamento e outras formatações são um pouco desestruturadas.
Além disso, muitas vezes acontece que o mesmo projeto é confiado a vários desenvolvedores que usam diferentes técnicas de formatação. Portanto, além de formatar seu CSS no estilo que você escolher, o CSS Beautifier pode inserir quebras de linha e recuos apropriados. Também permite remover espaços em branco indesejados.
Ferramenta segura e gratuita
Além das várias vantagens mencionadas acima, a ferramenta CSS Beautifier é totalmente gratuita e segura. Além disso, ao contrário de alguns sites que limitam o número de usos de sua ferramenta, este oferece uso ilimitado.
Portanto, não se preocupe com quantas vezes você usará o CSS Beautifier. A tudo isto, importa juntar a rapidez na execução da limpeza e o embelezamento dos códigos. A ferramenta é um recurso real para todos os programadores.
Vídeos de ferramentas : Código CSS
Galeria de ferramentas : Código CSS
Apresentação da empresa : Código CSS
Prepostseo é uma agência fundada por Ahmad Sattar, um desenvolvedor web e seu assistente AR AS para ajudar editores da web,os webmasters Eespecialistas em SEO na criação de artigos de sucesso.
O seu principal objetivo é melhorar o conteúdo e a referenciação dos sites. Para isso, oferece ferramentas gratuitas aos seus usuários para que possam fazer upload de conteúdo sem plágio e acima de tudo de qualidade.
Podemos citar como ferramentas oDA Checker, oFerramenta de paráfrase, overificador de plágio,oResumidor,etc Com essas ferramentas,Prepostseo fornece aos seus usuários as melhores soluções de SEO.
Assim, eles podem verificar facilmente:
- A taxa de plágio de um artigo;
- A pontuação de SEO de um conteúdo;
- Erros ortográficos e gramaticais em um artigo;
- Backlinks (links de retorno);
- Densidade de palavras-chave;
- Autoridade de domínio, ou seja, a qualidade de um site;
- E muito mais.
Com essas ferramentas, a empresaPrepostseo também ajudam a reformular e resumir artigos. Tudo isso para facilitar a redação de conteúdos otimizados para a web.
Encontre a empresa : Código CSS
Código CSS nas redes sociais
Outras ferramentas relacionadas : Código CSS
 Alexandre MAROTEL
Alexandre MAROTEL
Fundador da agência de SEO Twaino, Alexandre Marotel é um apaixonado por SEO e por gerar tráfego na internet. É autor de inúmeras publicações, e possui um canal no Youtube que visa ajudar empreendedores a criarem seus sites e serem mais referenciados no Google.
Outras ferramentas de SEO
Todas as ferramentas de SEO
Sorry, no content found.











 Alexandre MAROTEL
Alexandre MAROTEL